|
|
||||||
|
|
|||||
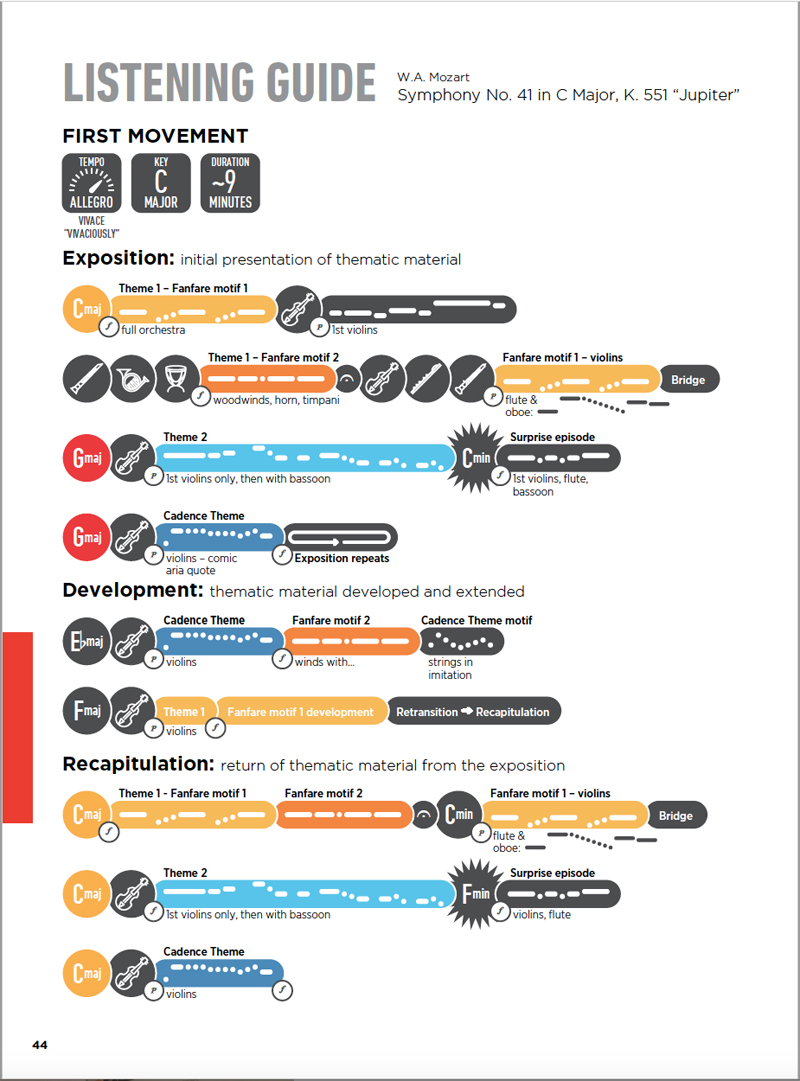
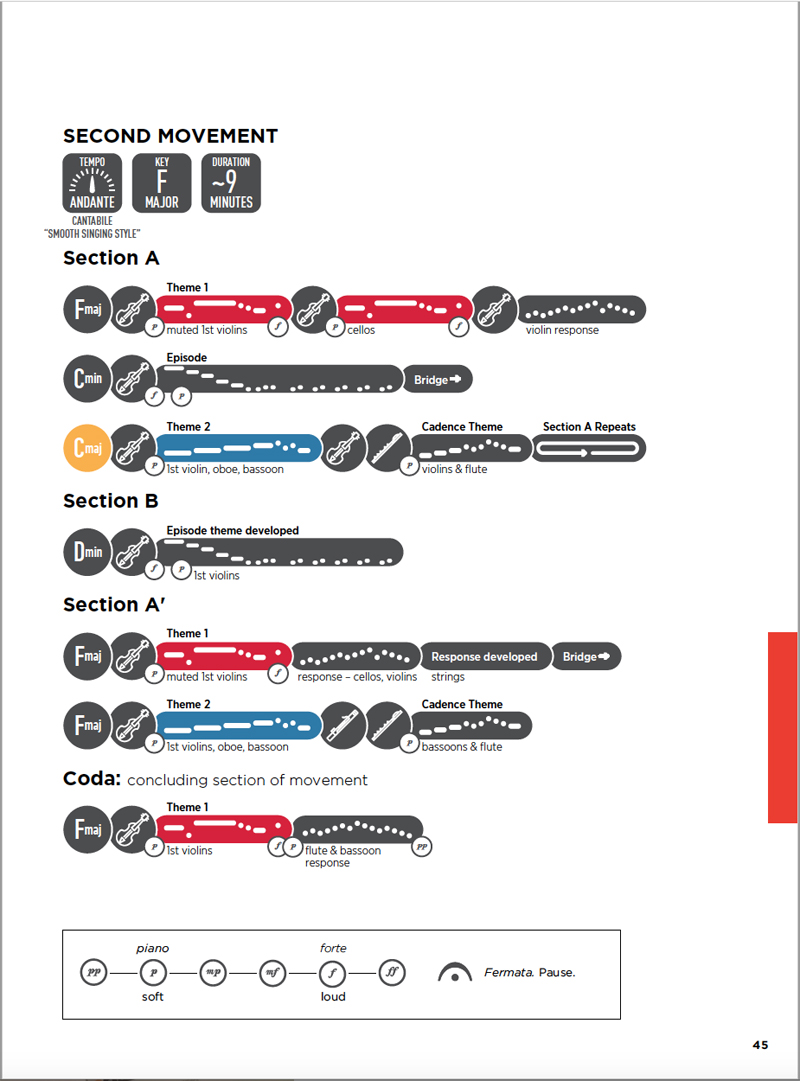
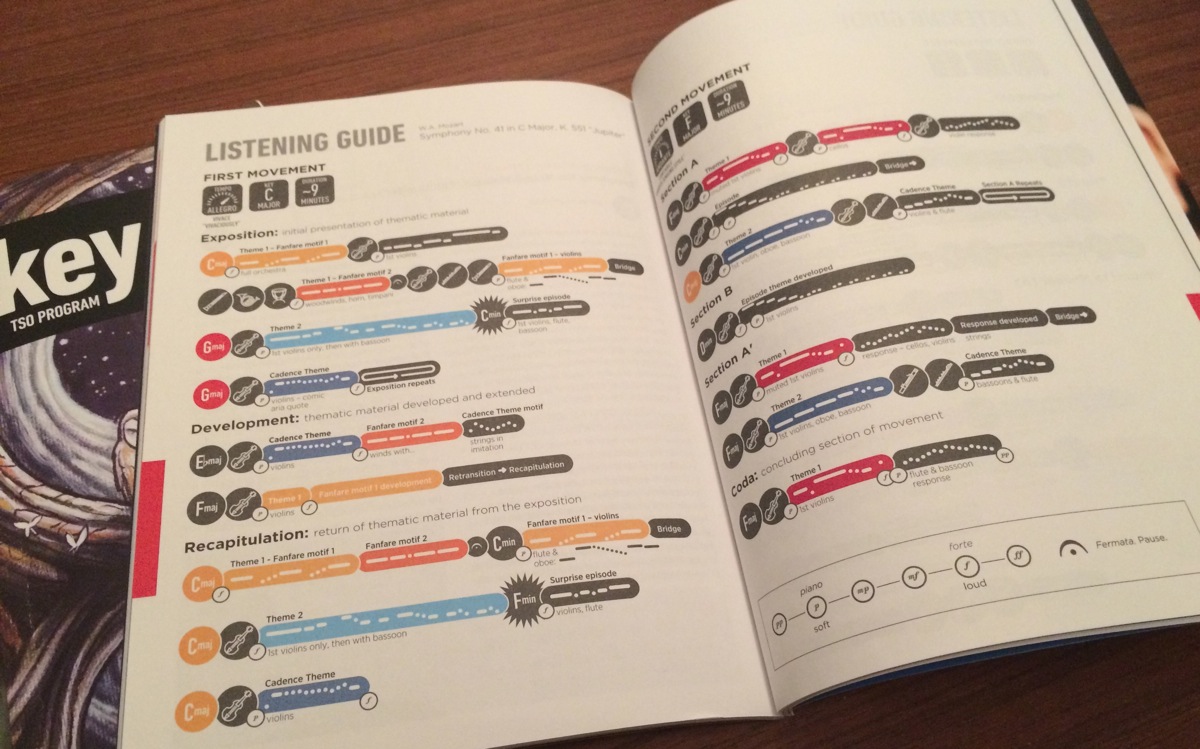
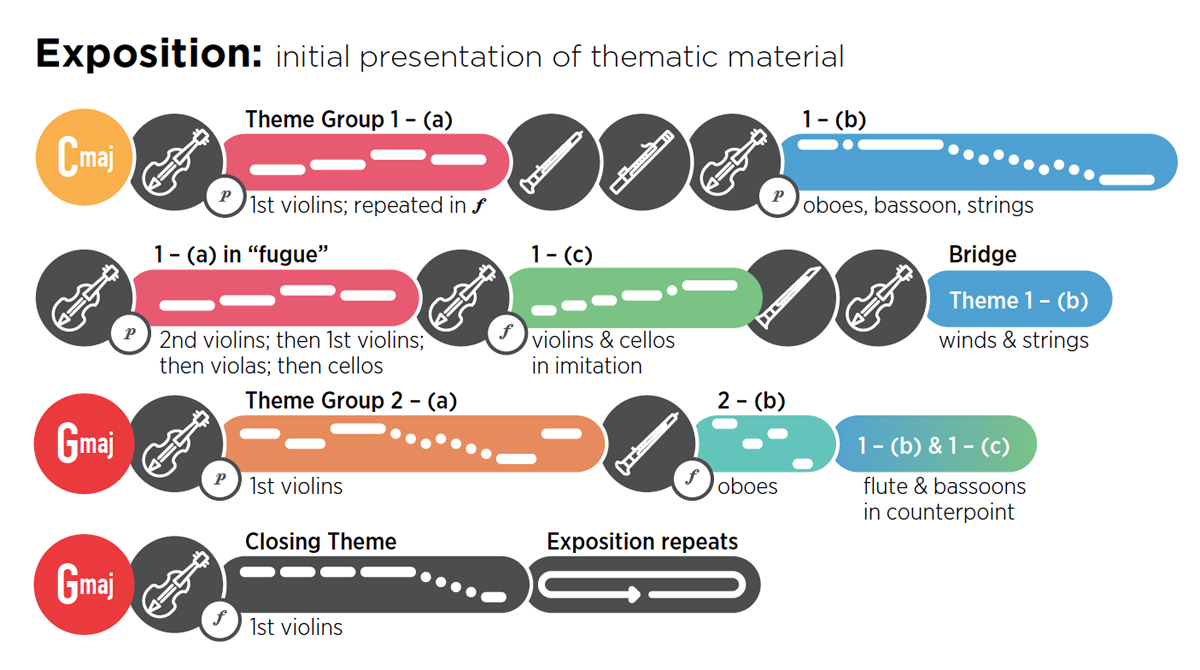
Оперные диаграммы |
|
||||
|
http://www.creativereview.co.uk/…- Симфонический оркестр Торонто с помощью диаграмм рассказывает, как слушать музыку. |
|||||
|
|
|||||
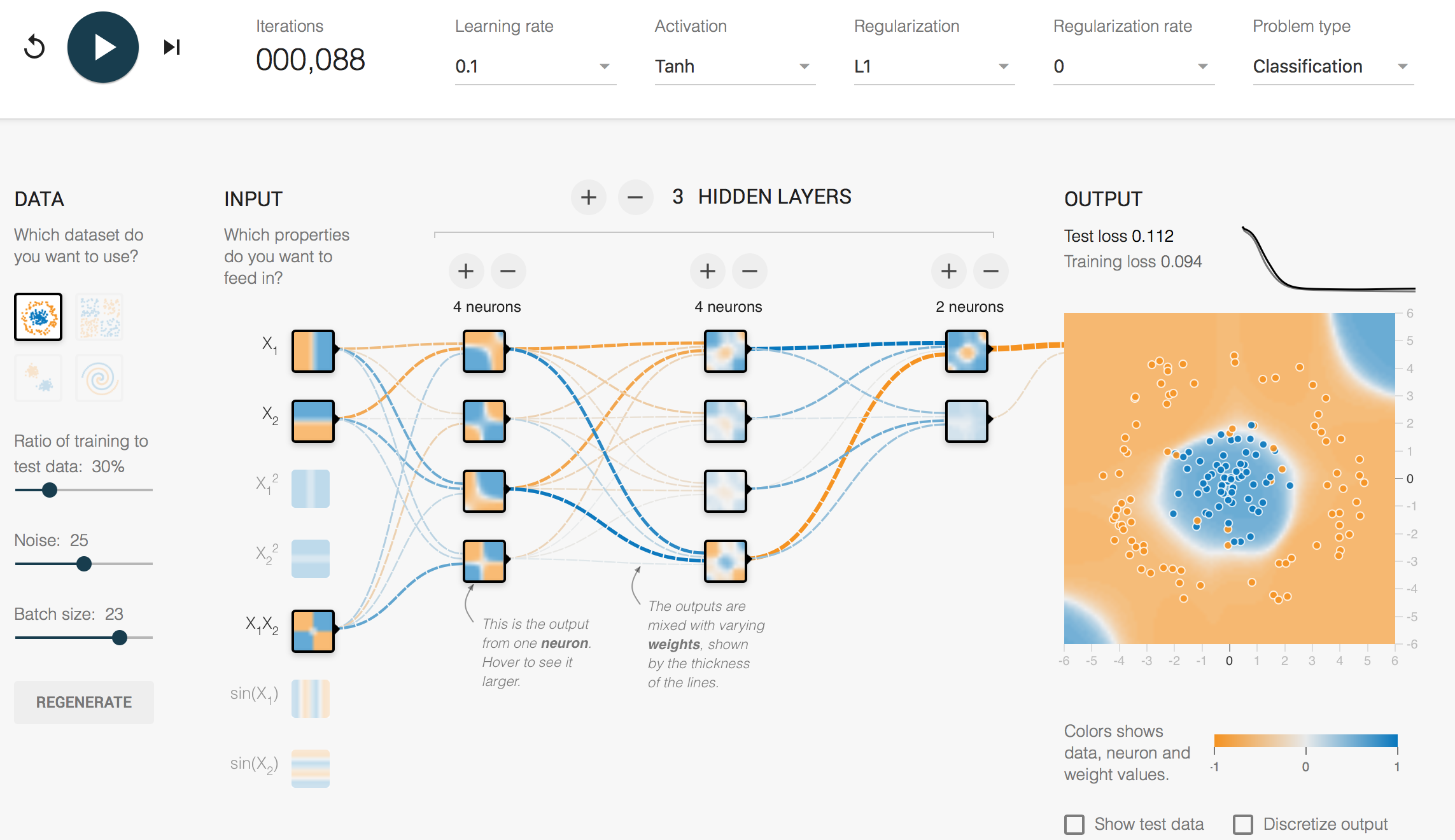
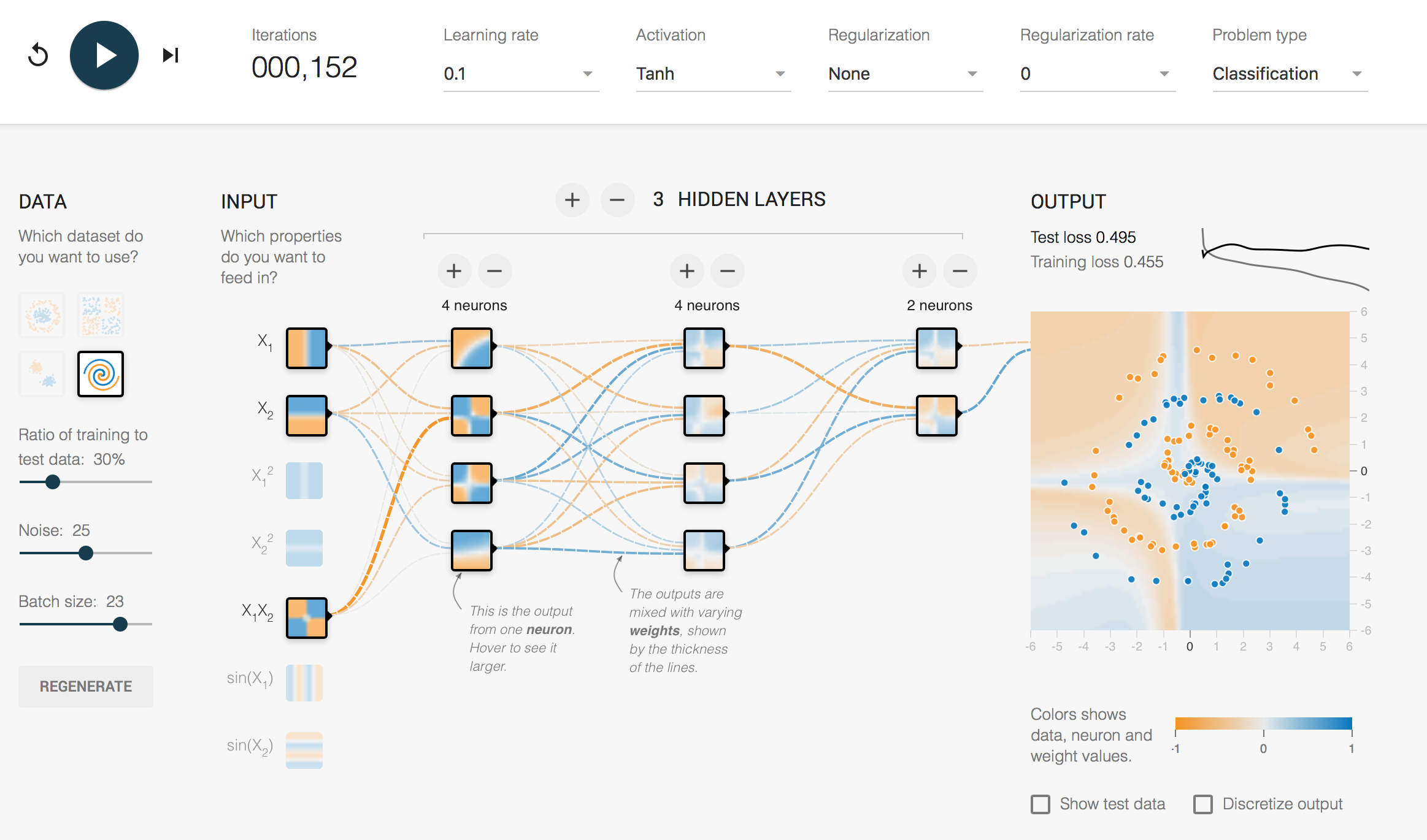
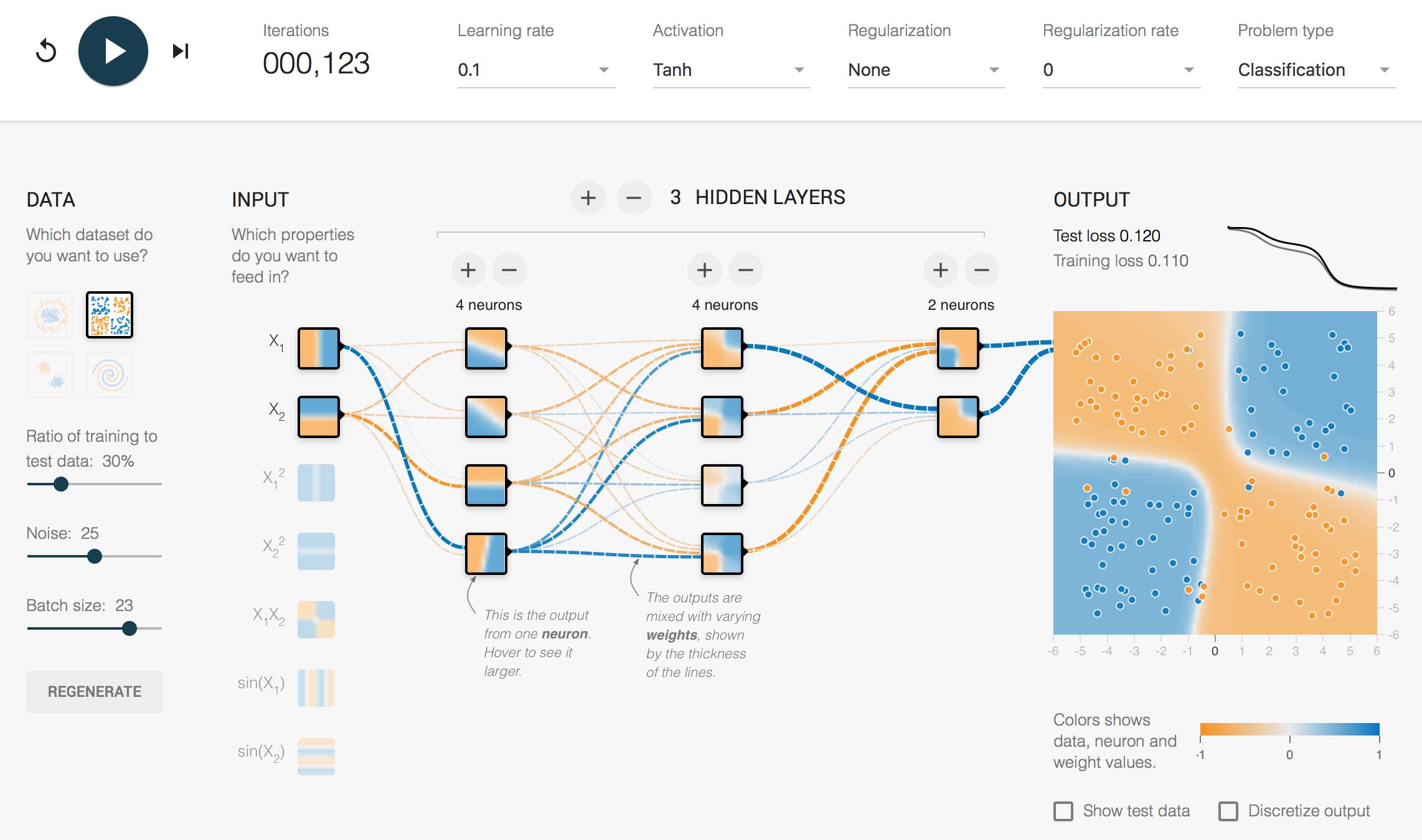
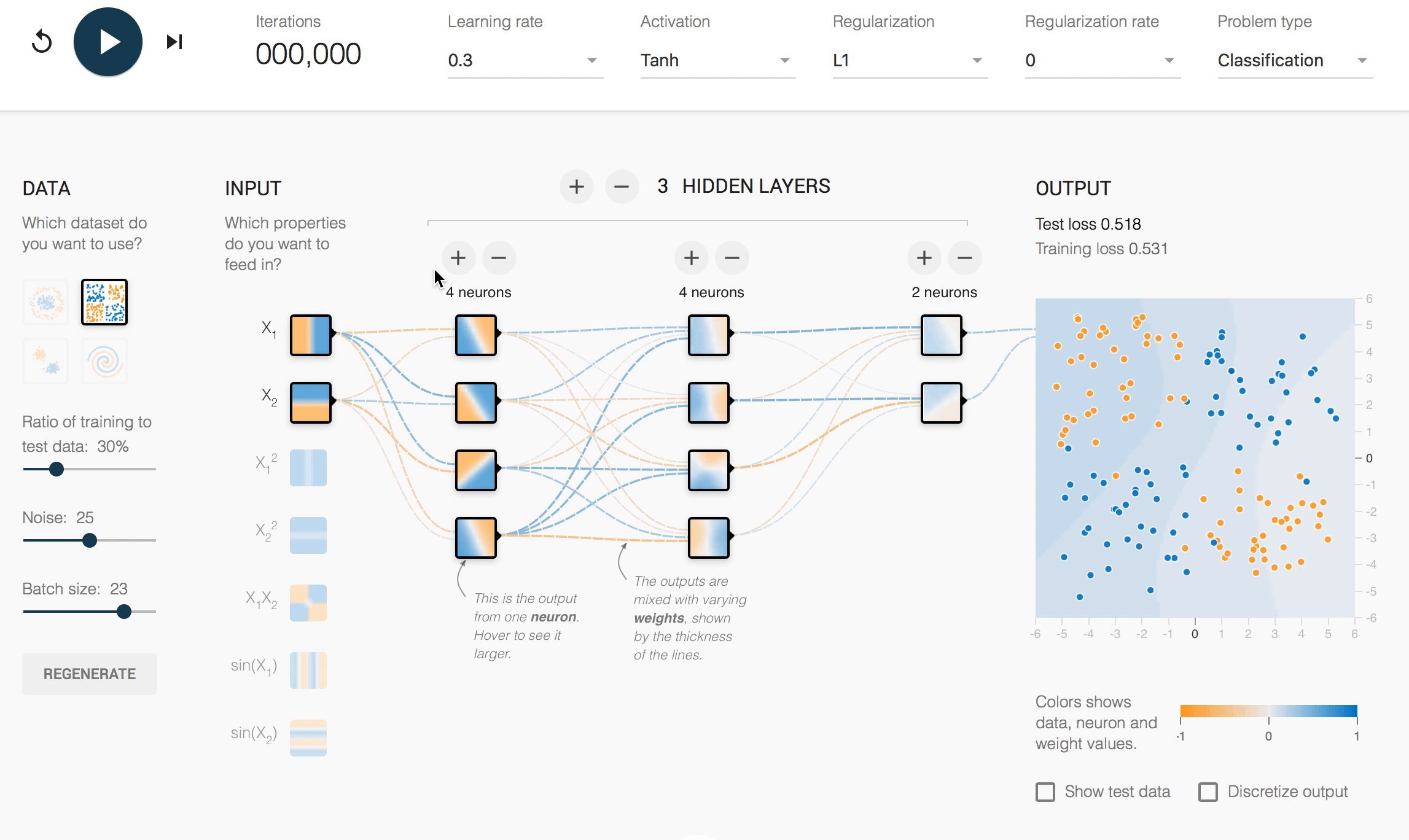
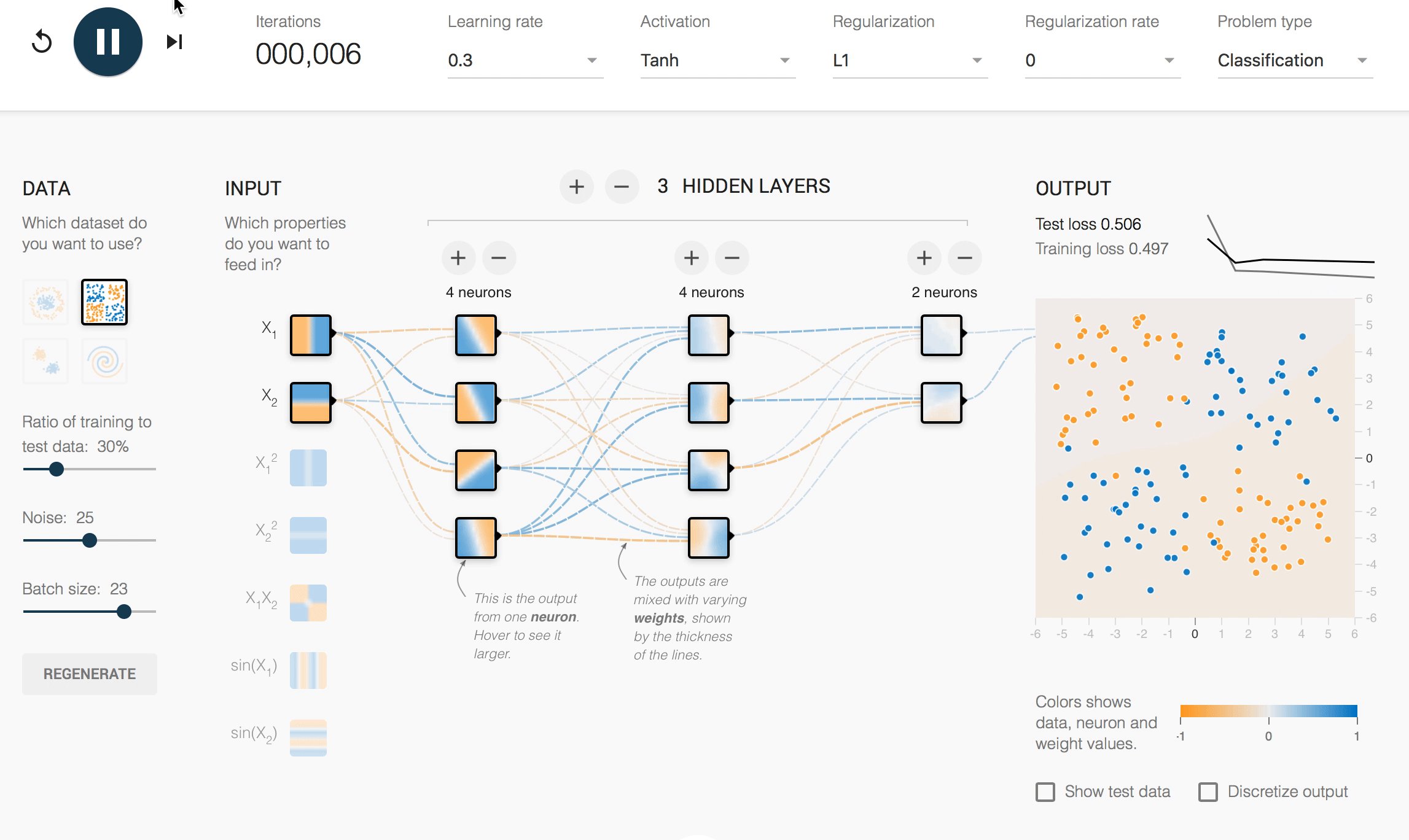
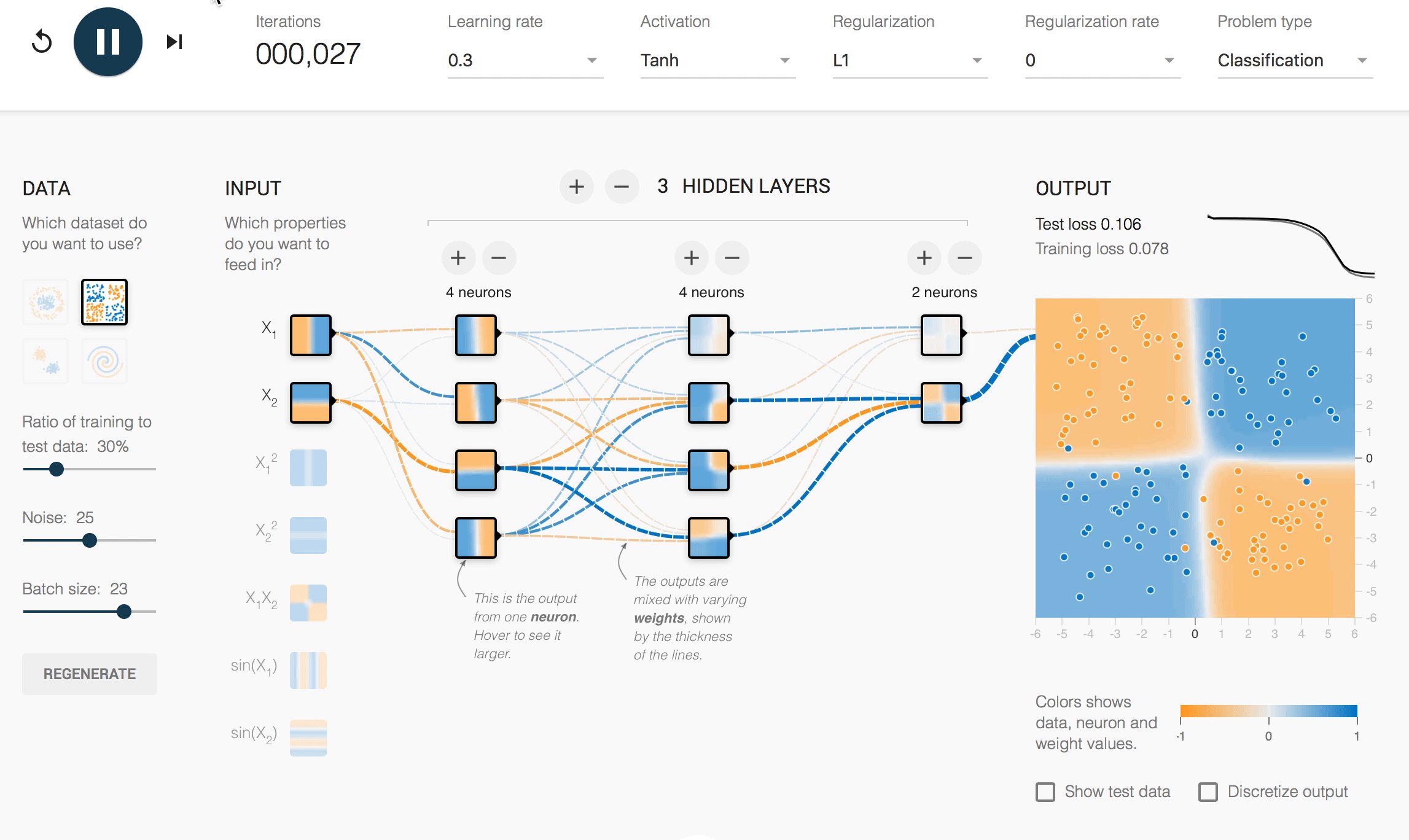
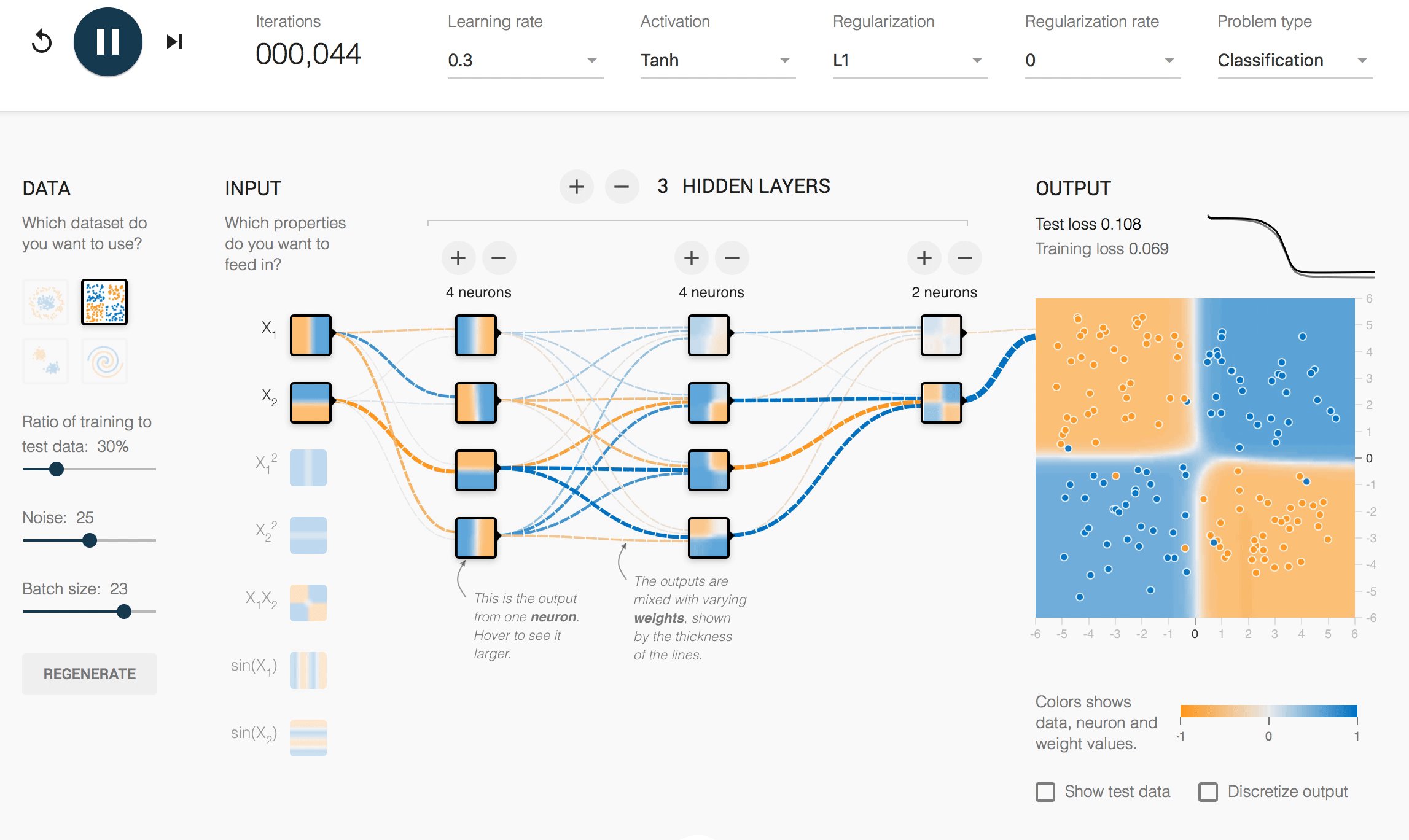
Интерактивная визуализация процесса машинного обучения |
|
||||
|
http://playground.tensorflow.org/ Даниель Смилков и Шон Картер создали интерактивную процесса обучения нейросети. Решаются задачи классификации на разных массивах данных. Все настраивается: На любом этапе обучения можно поставить паузу: посмотреть на функции классификации каждого нейрона и на итоговый результат. При некоторых параметрах нейросеть учится мгновенно, а при других никак не может научиться отличать оранжевые шарики от синих. |
|||||
|
|
|||||
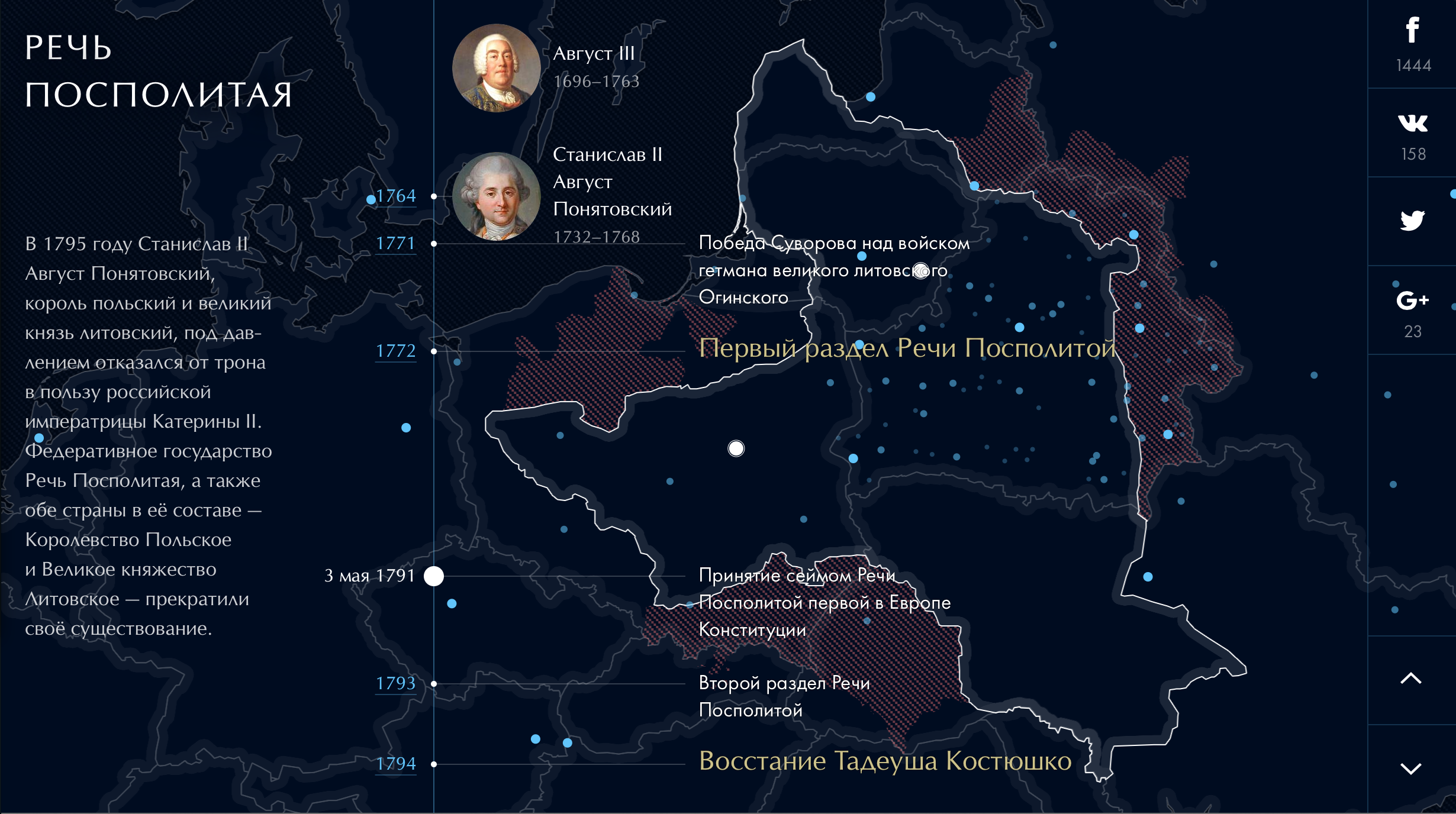
История Белоруссии |
|
||||
|
Алексей Черенкевич, Евгений Шпилевский, Анна Ширяева, Виктор Якунин, Павел Кедич сделали интерактивную историю Белоруссии. |
|||||
|
|
|||||
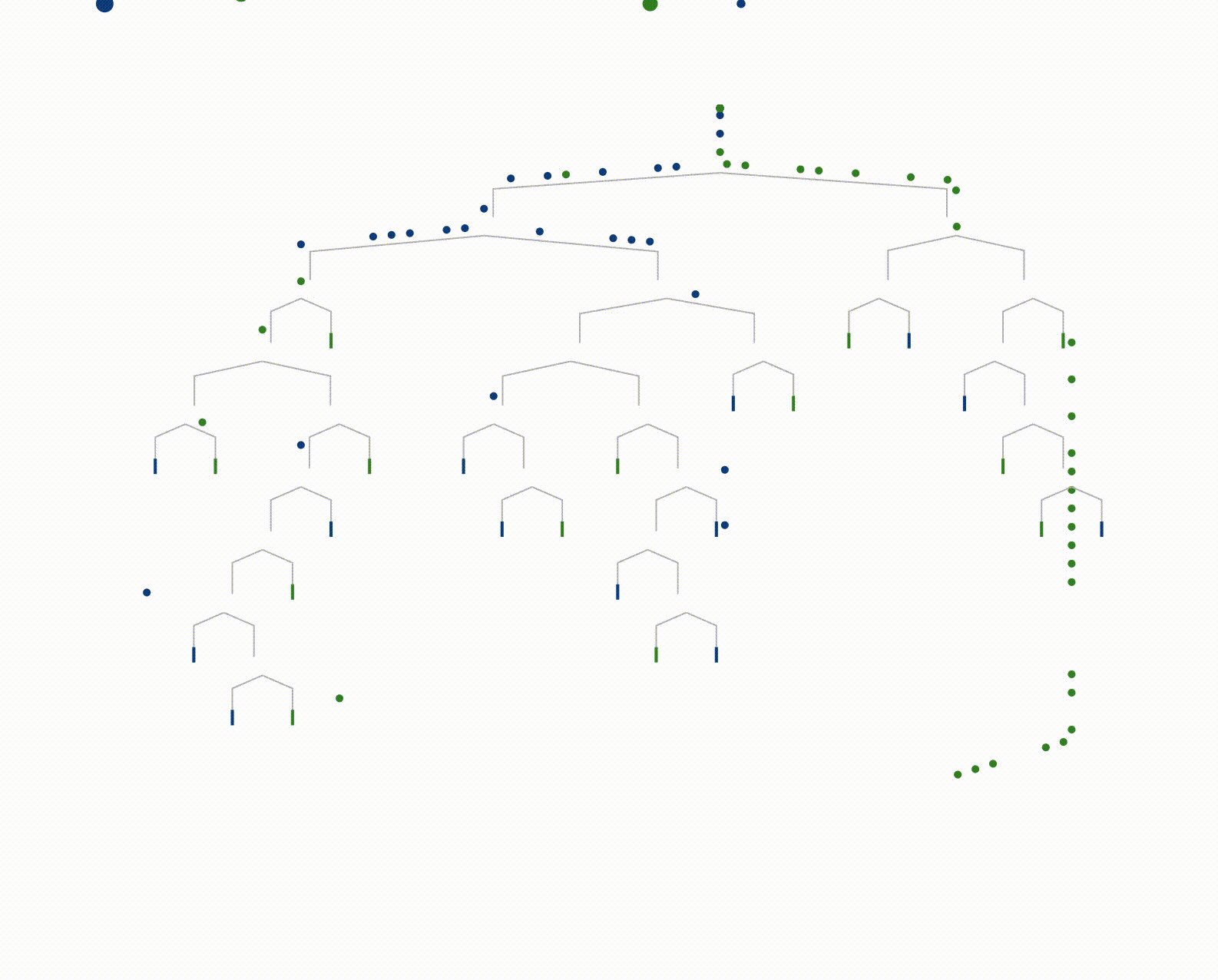
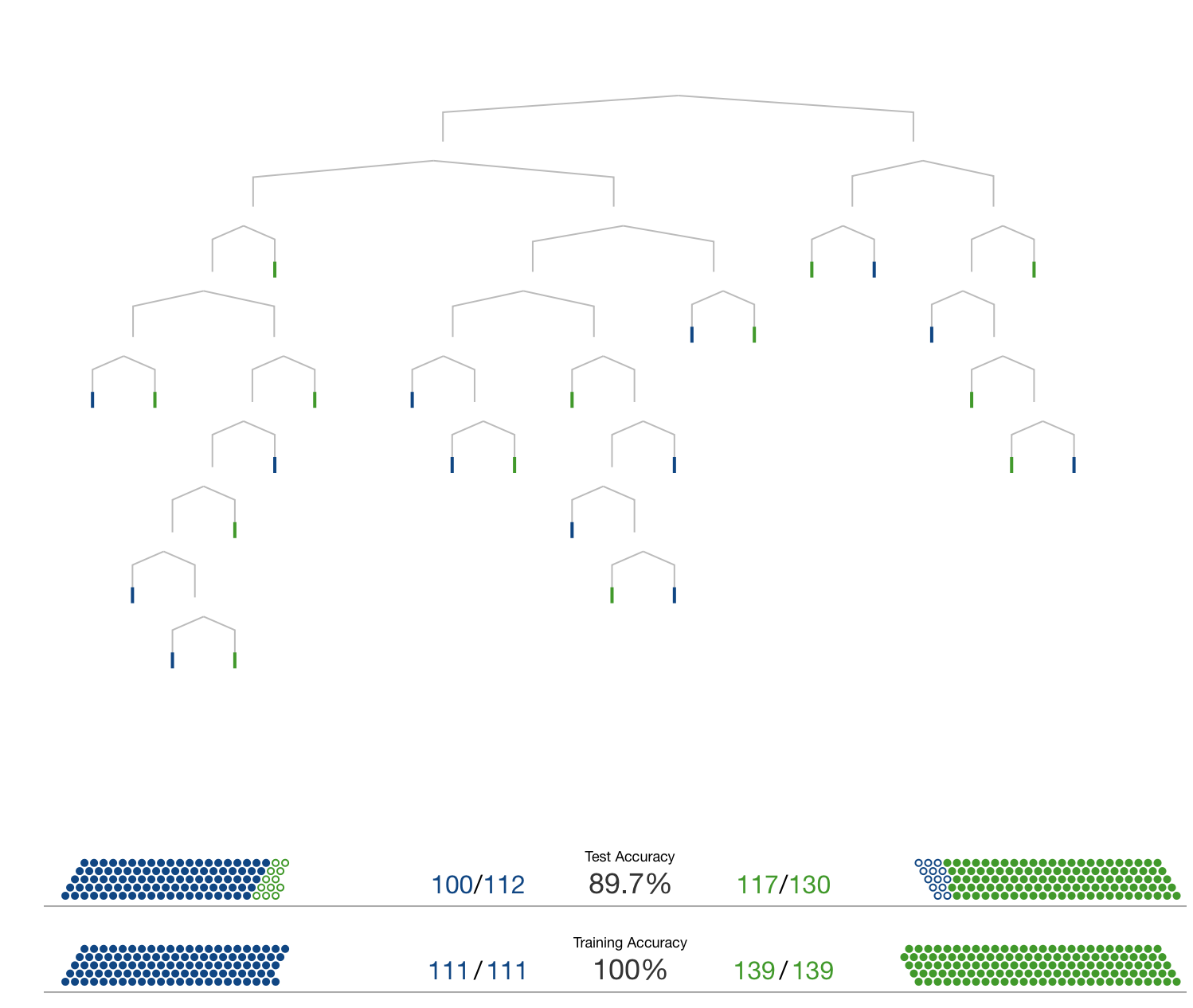
Наглядное введение в теорию машинного обучения |
|
||||
|
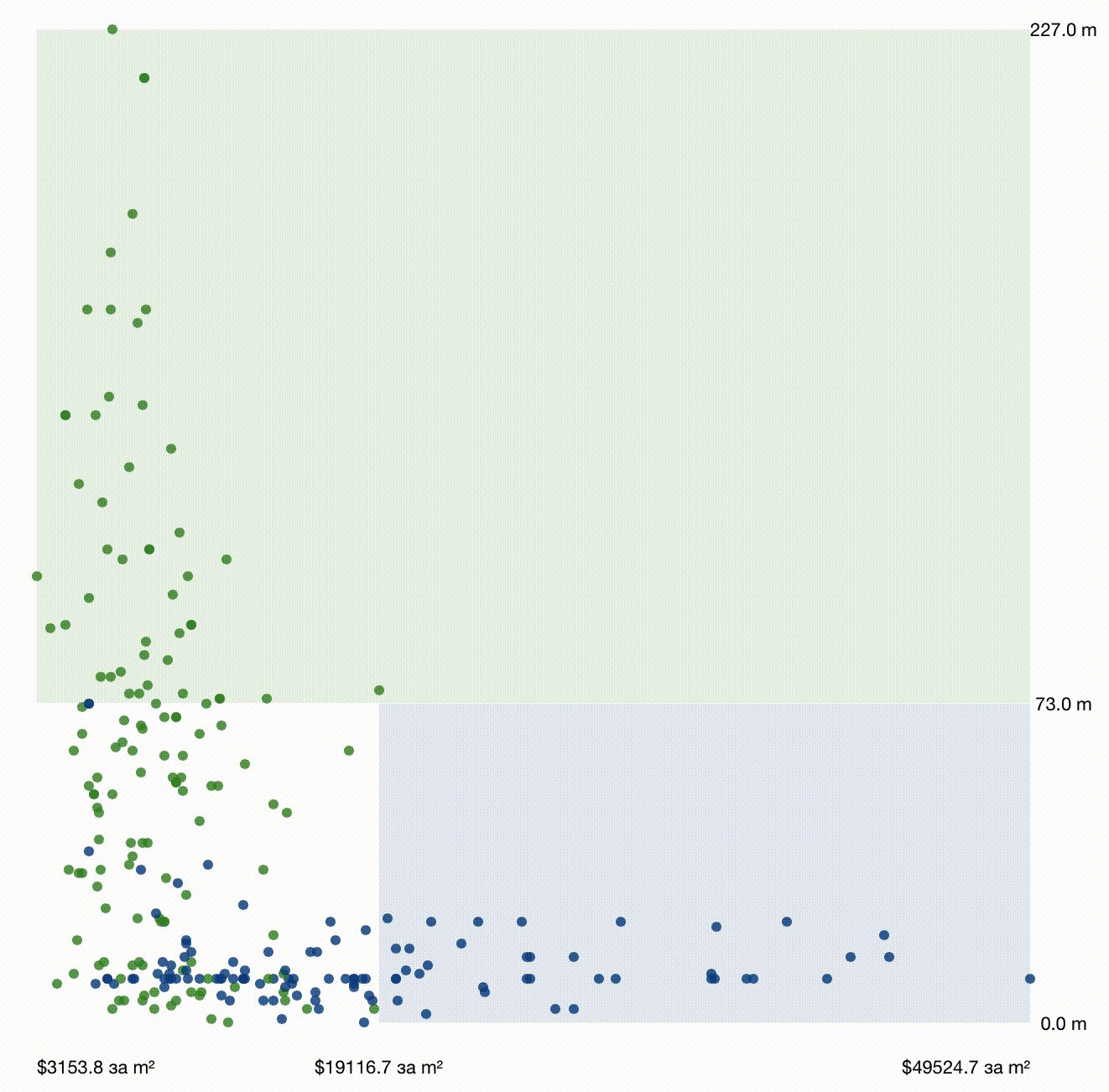
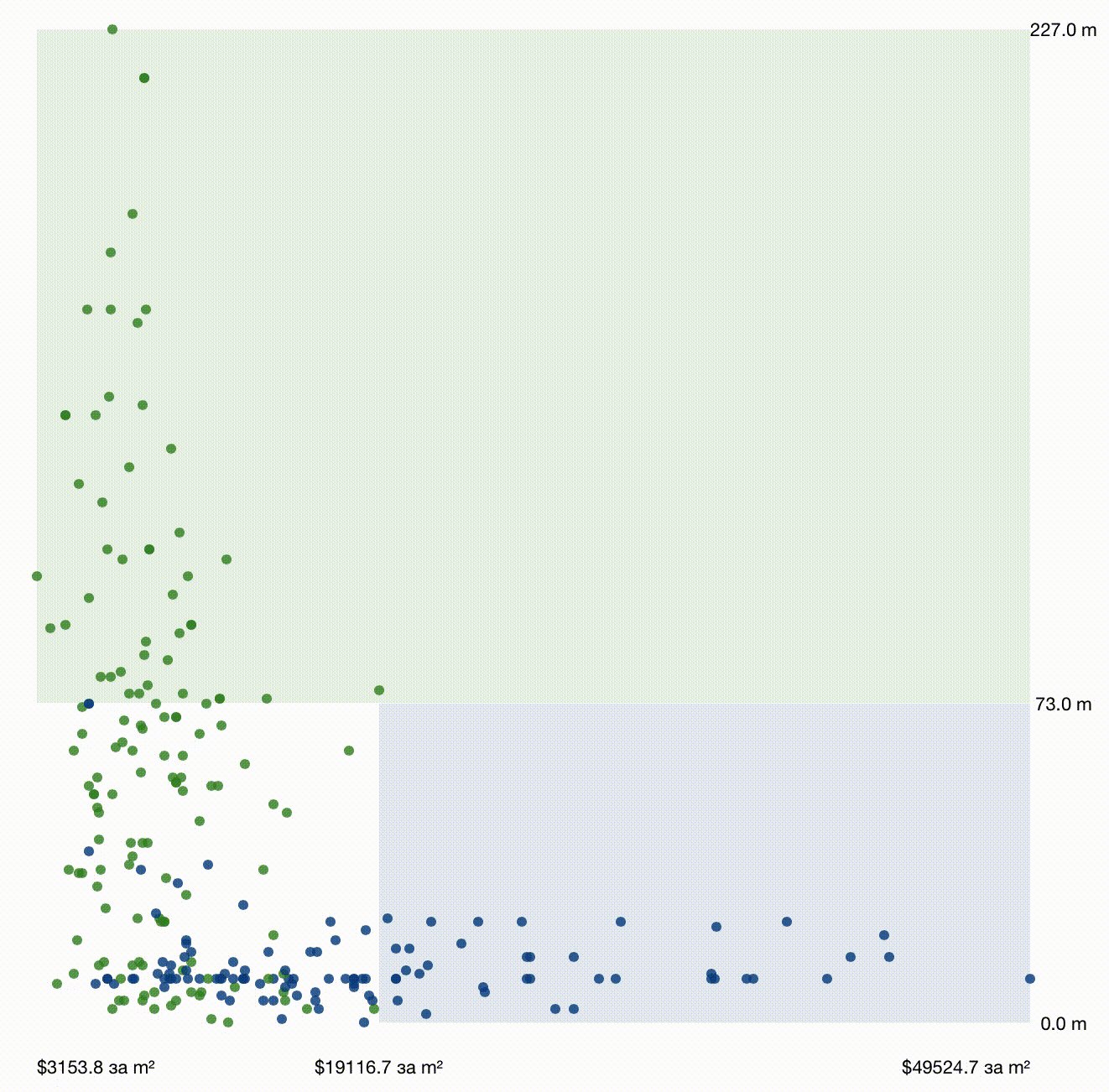
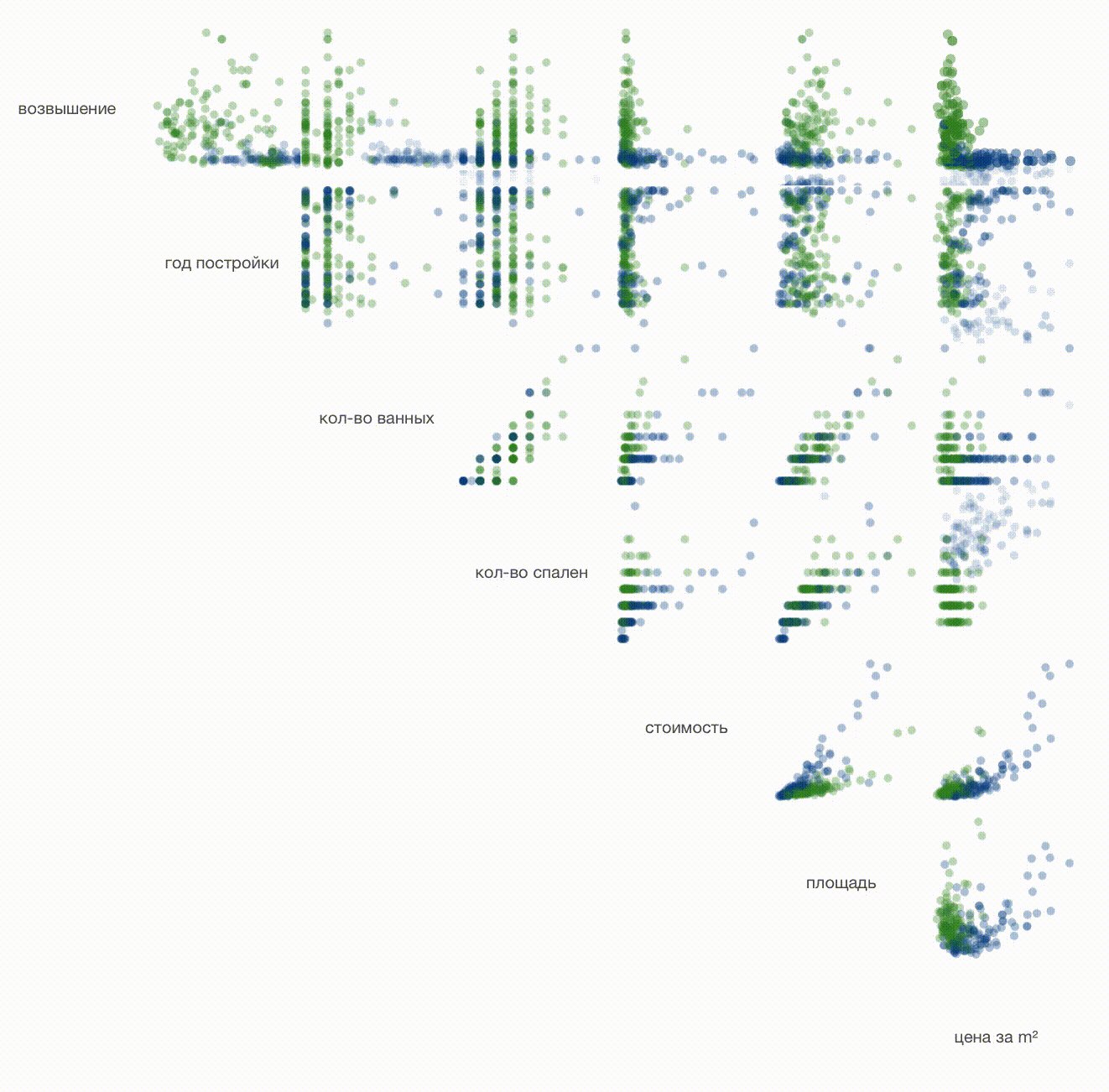
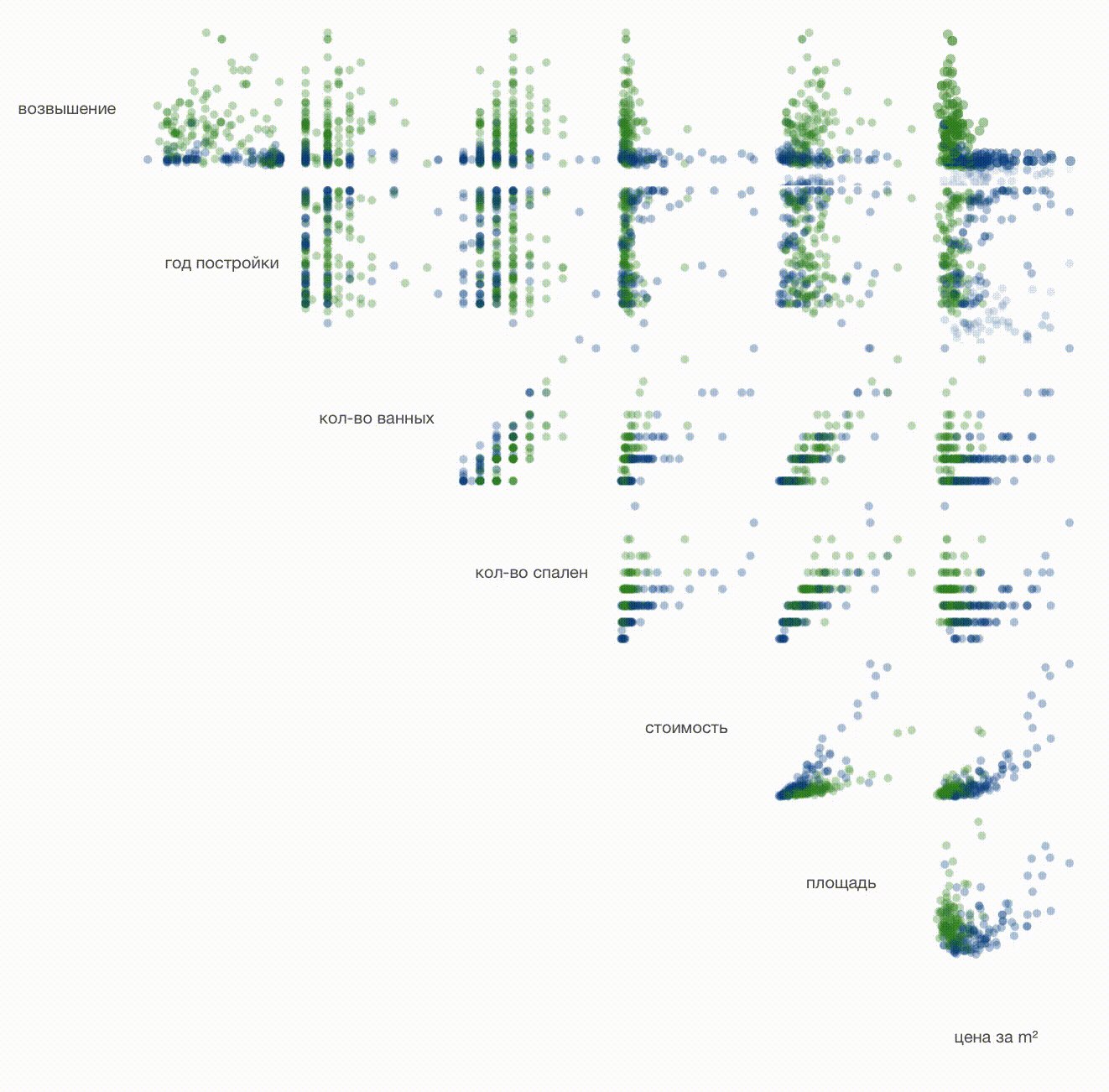
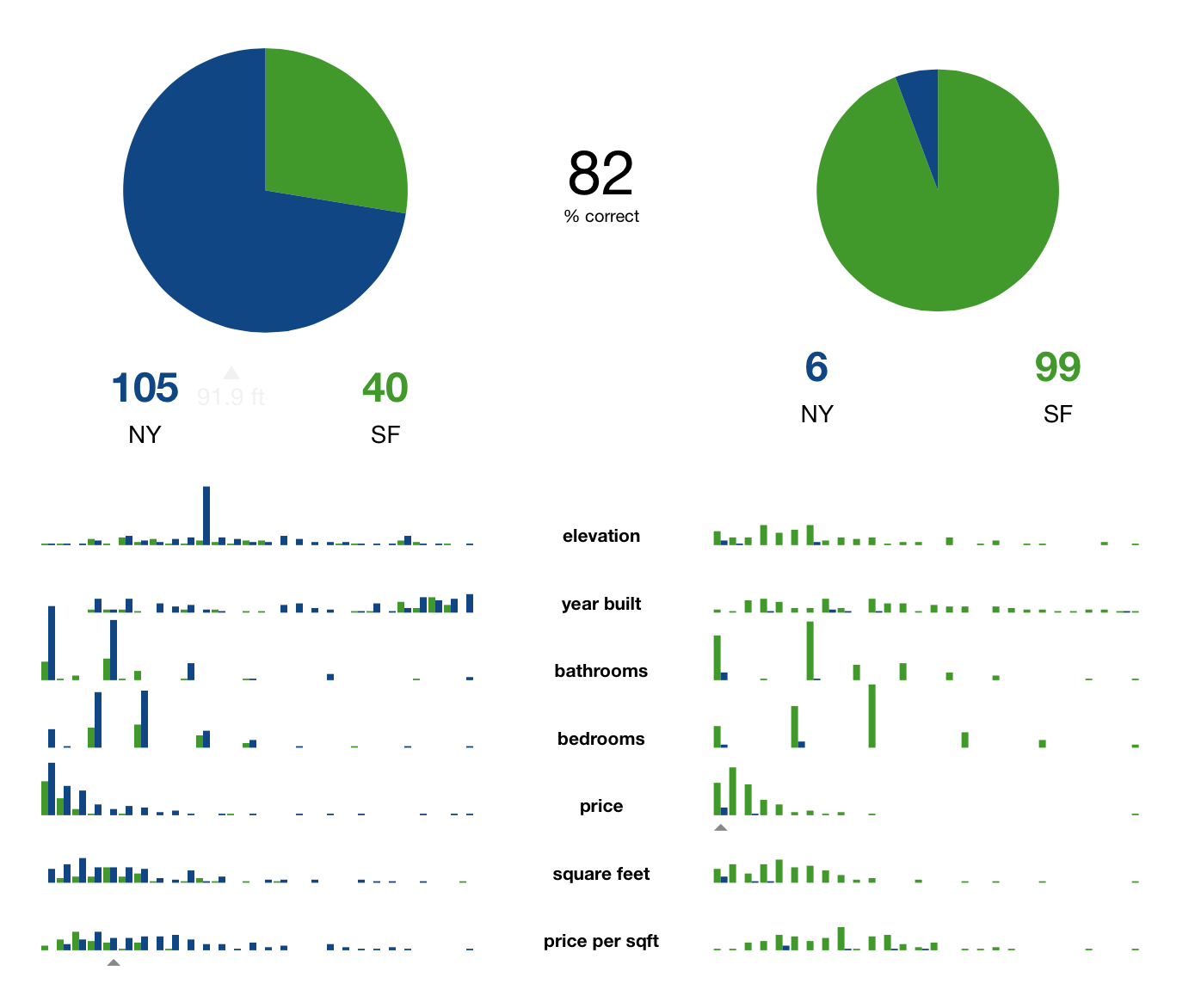
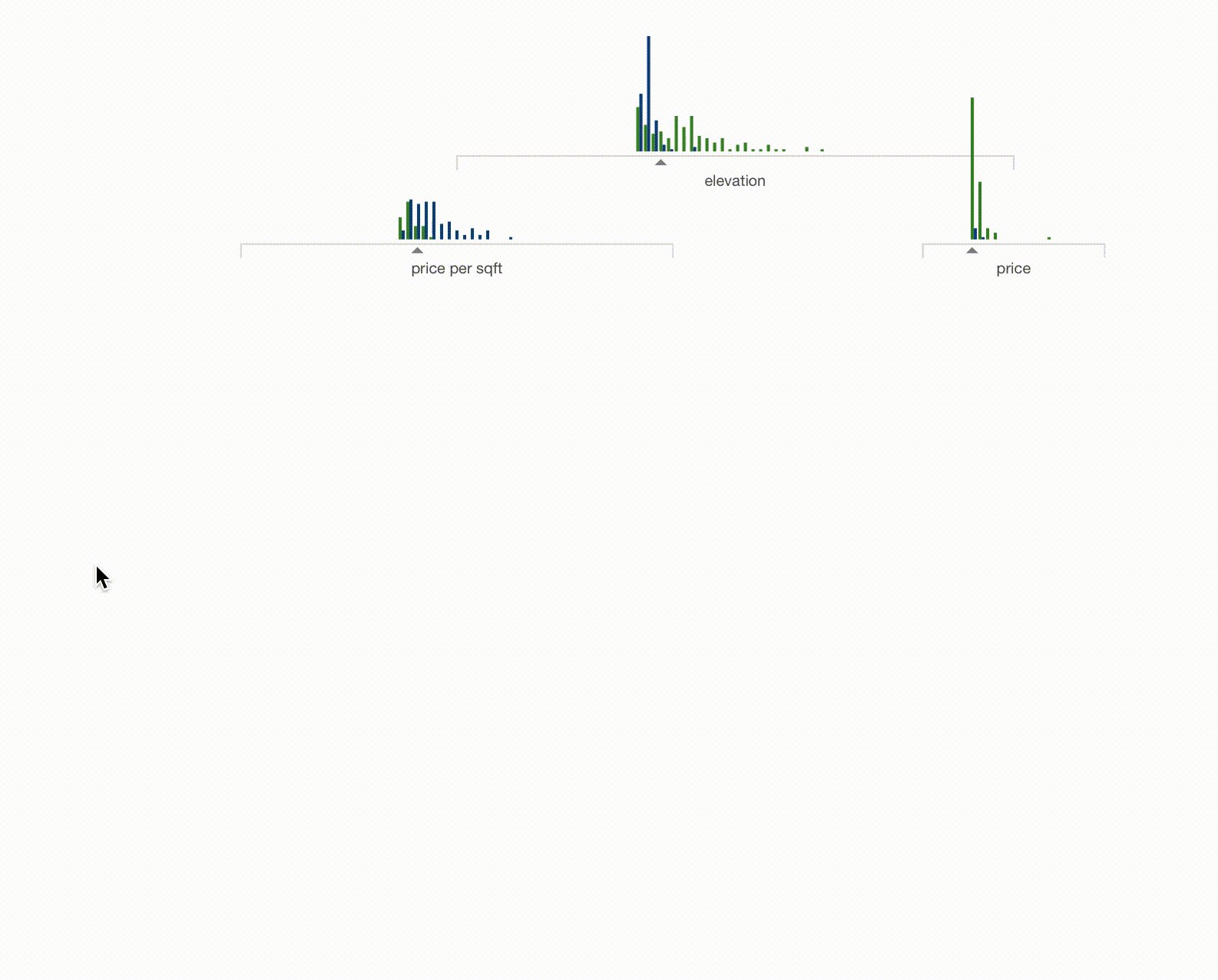
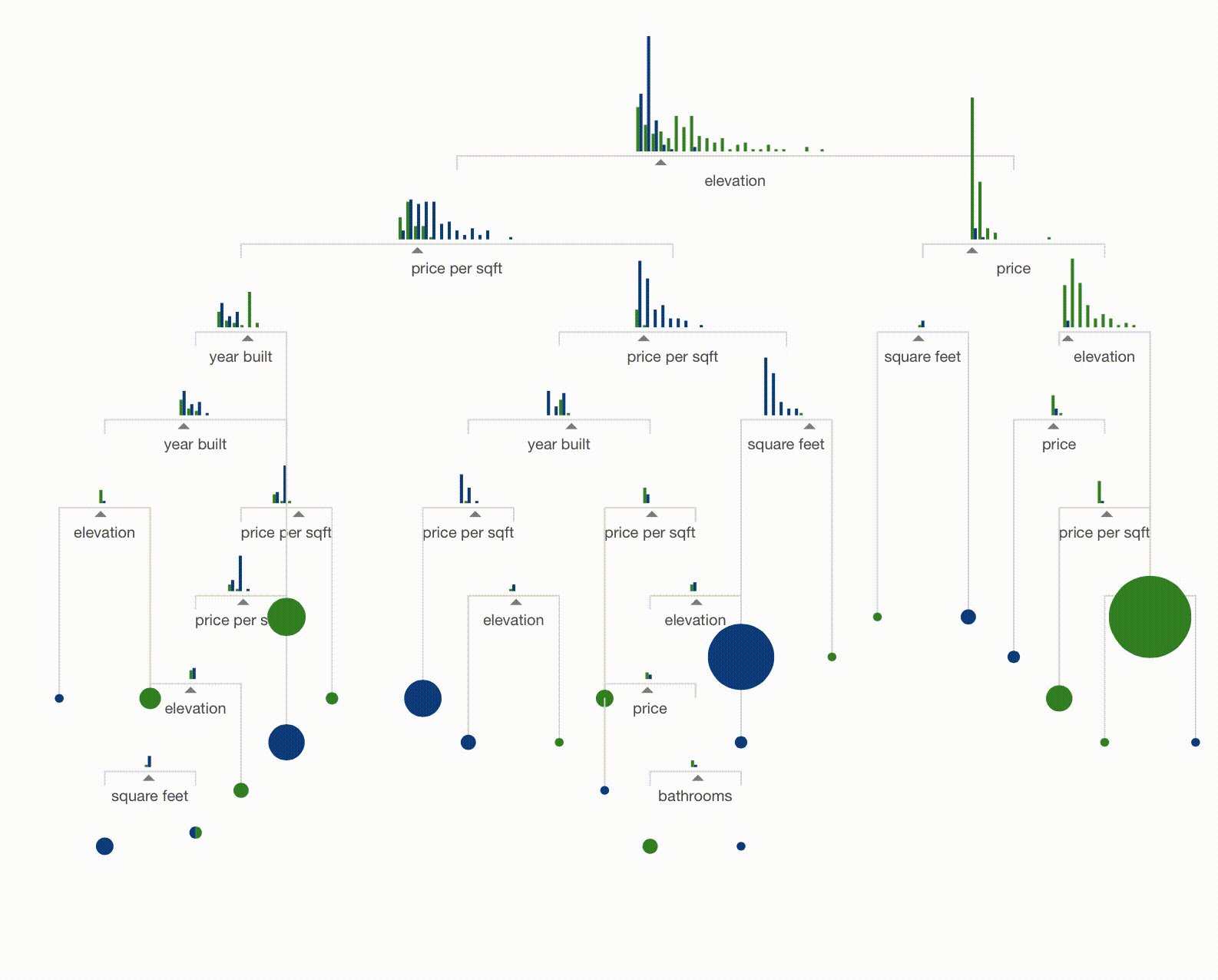
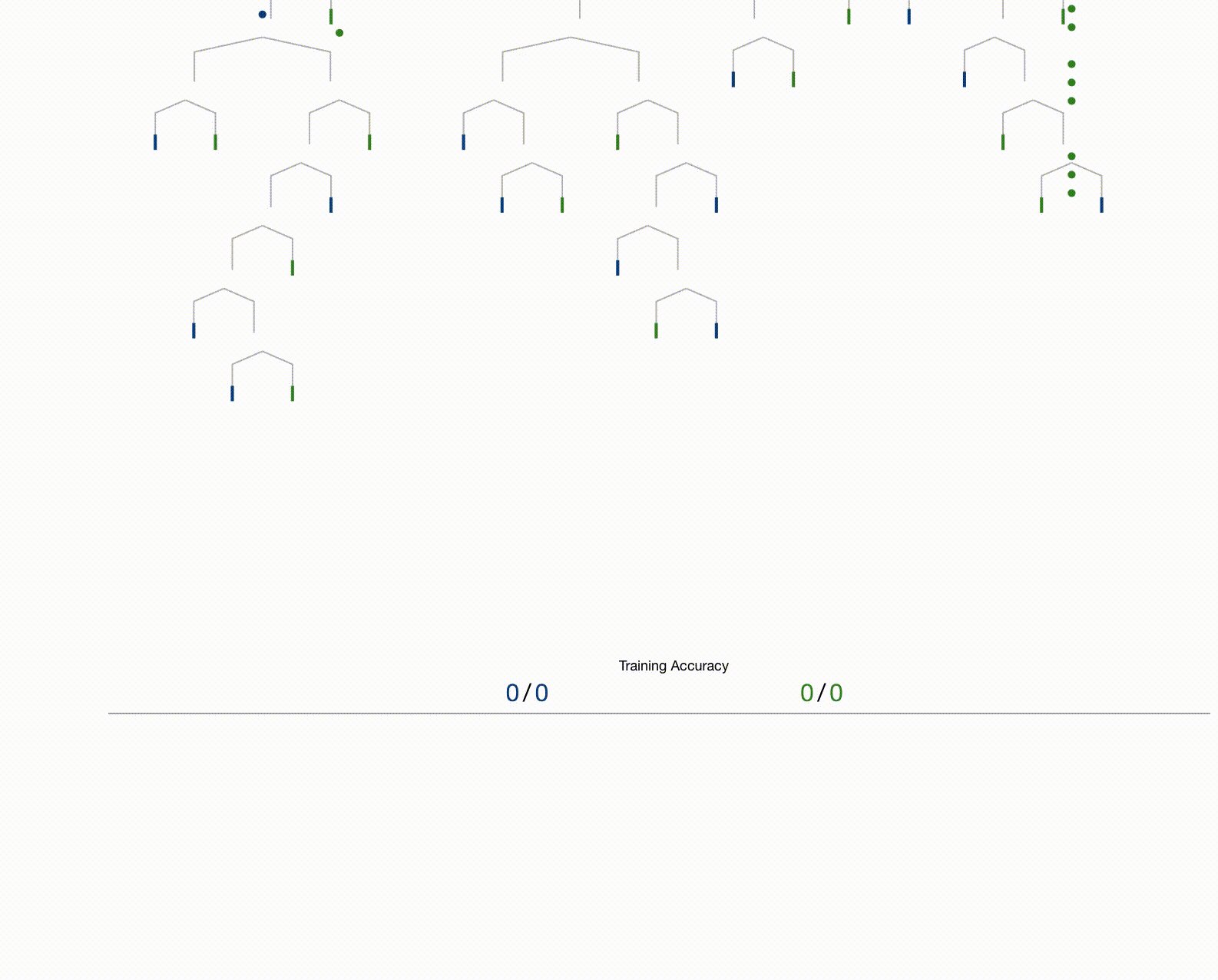
http://www.r2d3.us/…- Stephanie Yee и Tony Chu сделали интерактивный рассказ о машинном обучении. В качестве примера они рассматривают задачу классификации: по параметрам дома догадаться расположен он в Они рассказывают как подготовить данные, что значит Все снабжено интерактивной визуализацией. Есть перевод на русский: http://www.r2d3.us/… |
|||||
|
|
|||||
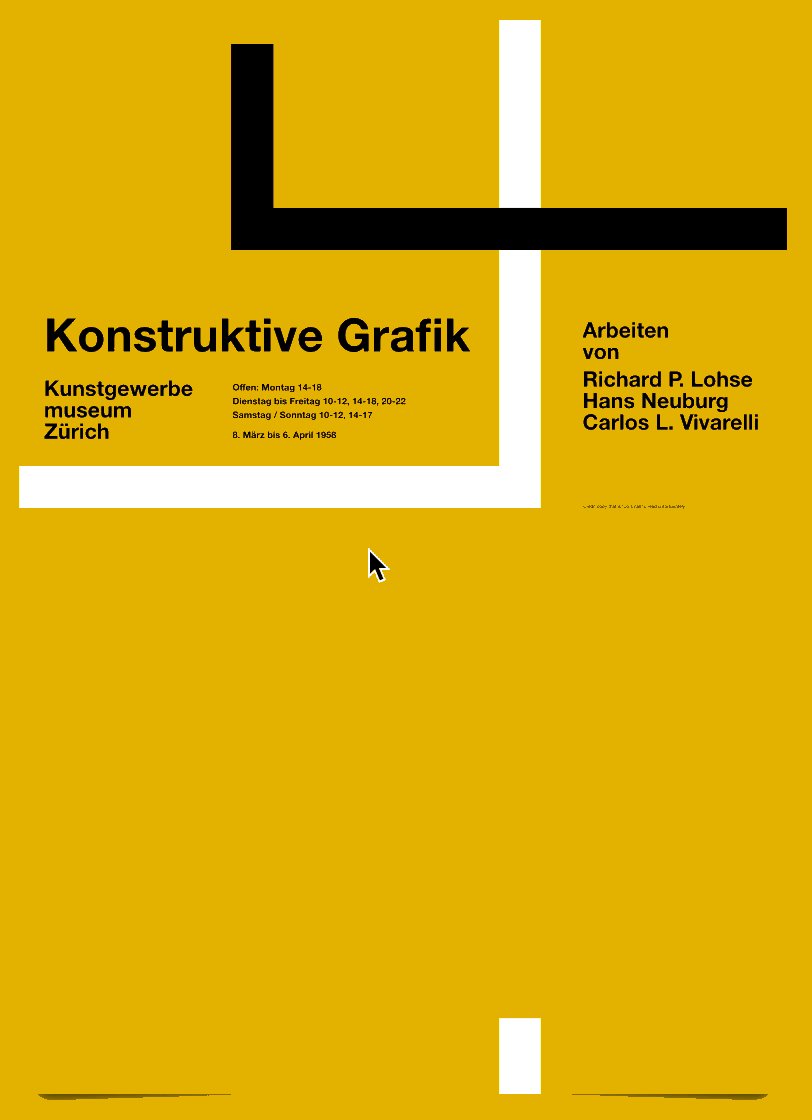
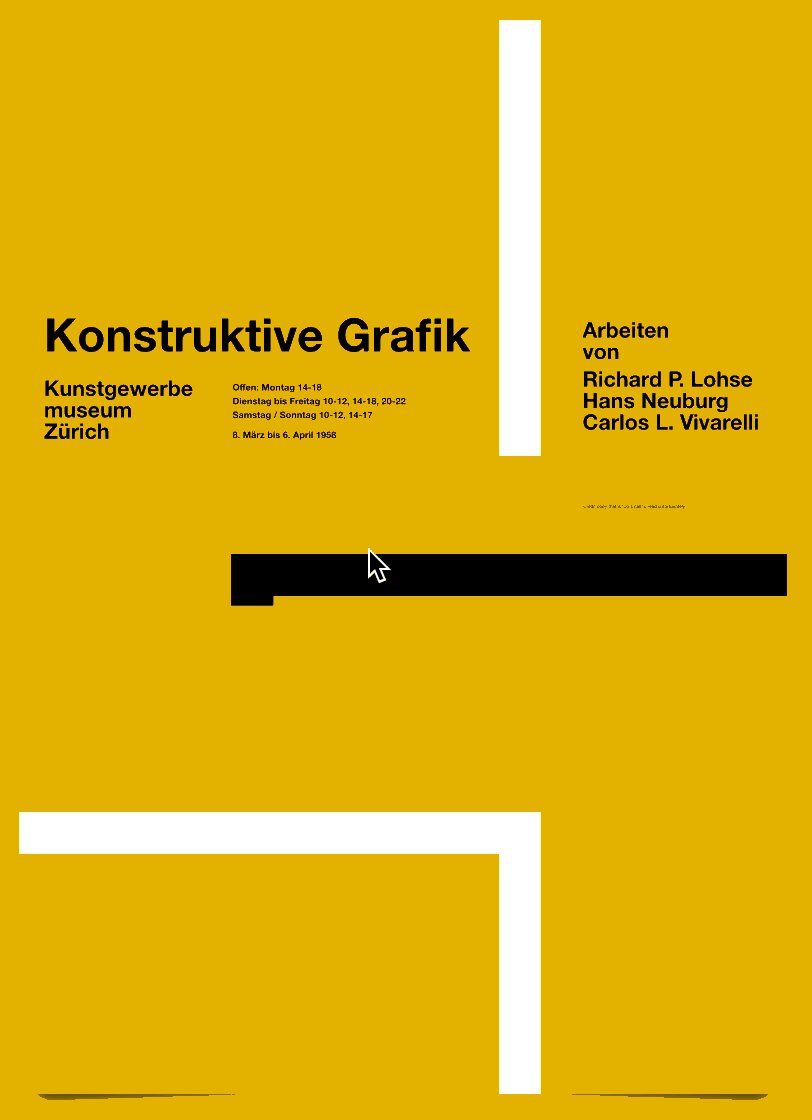
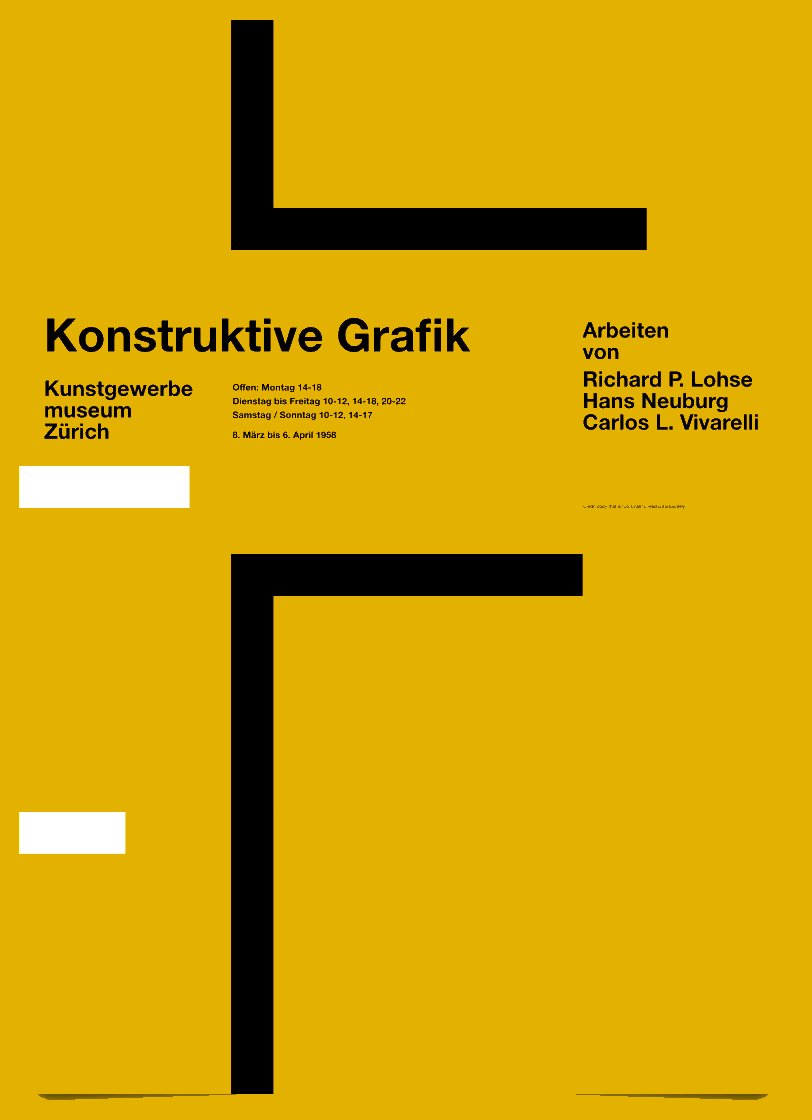
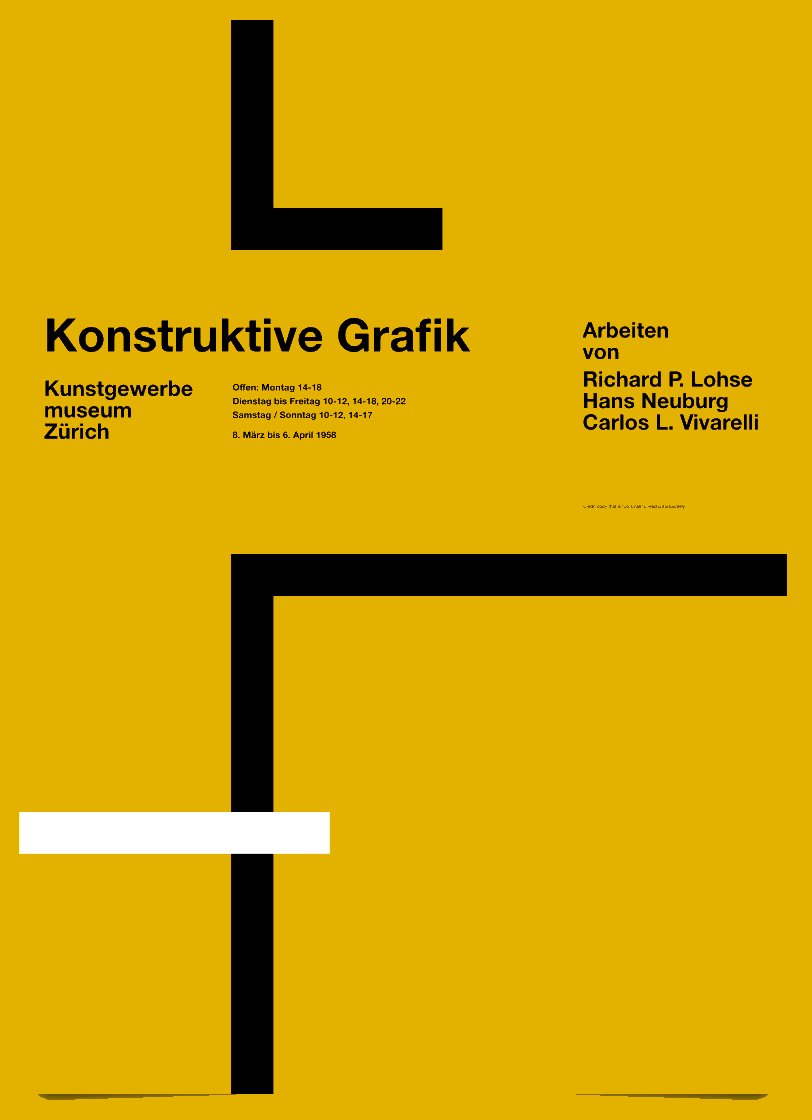
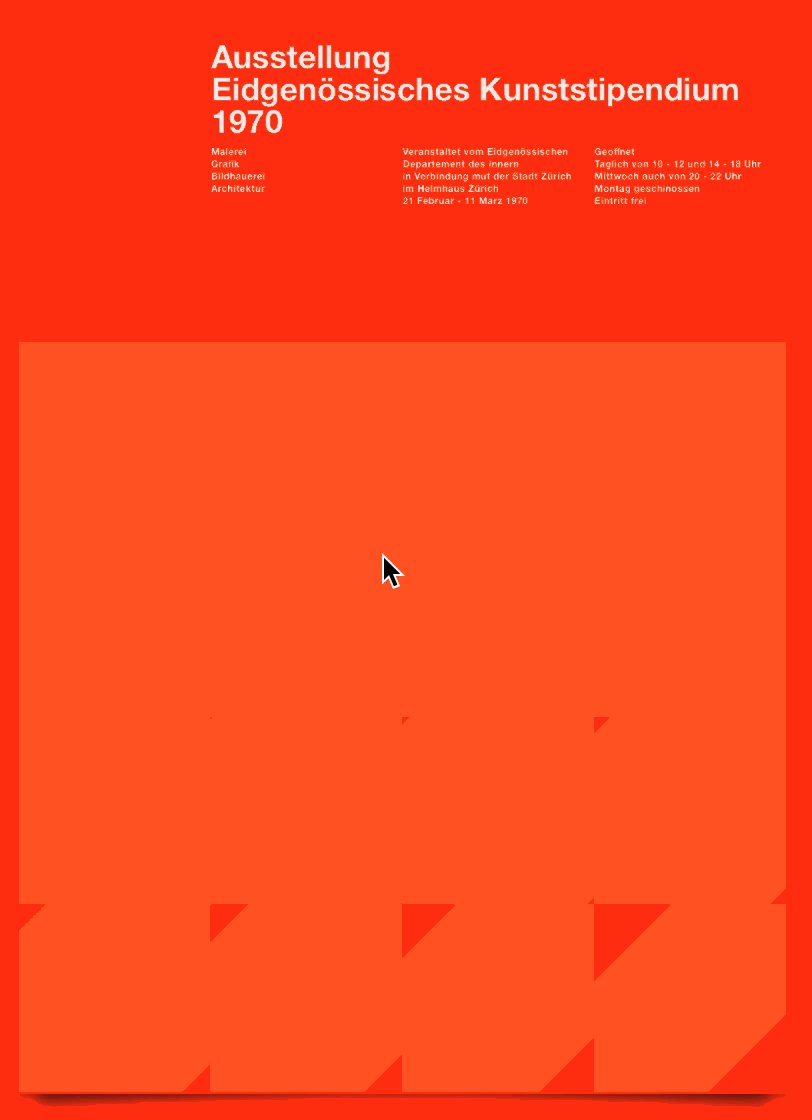
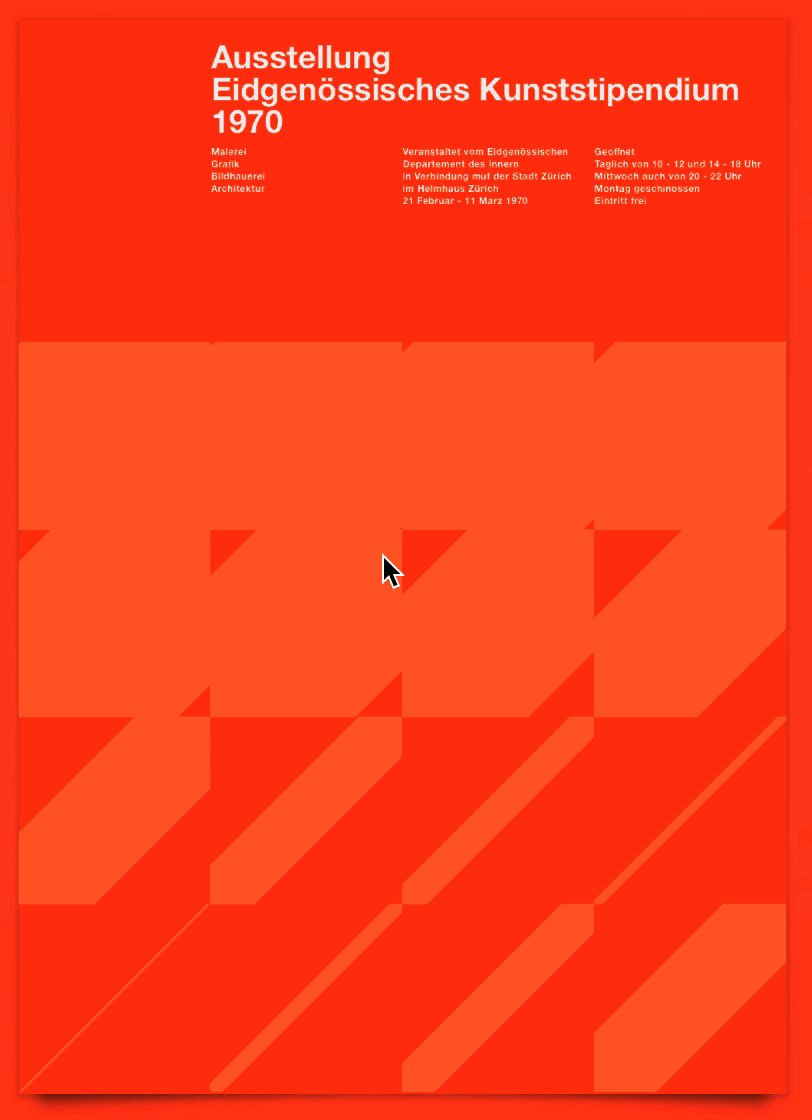
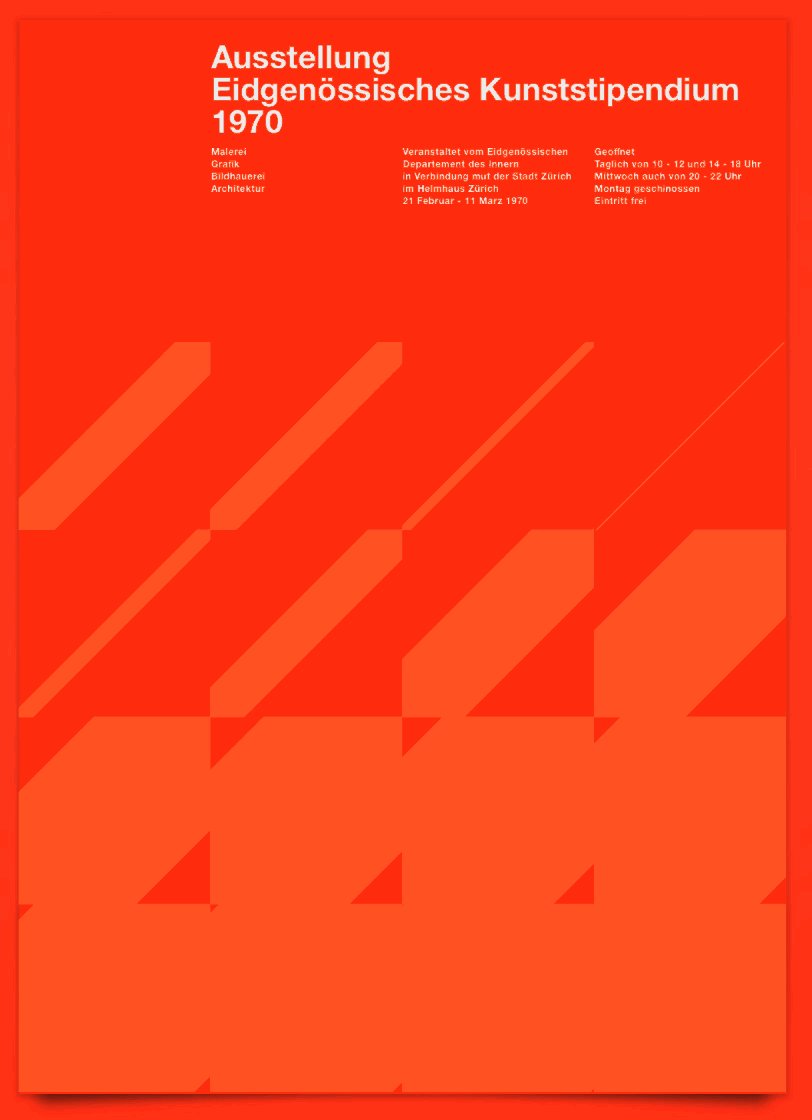
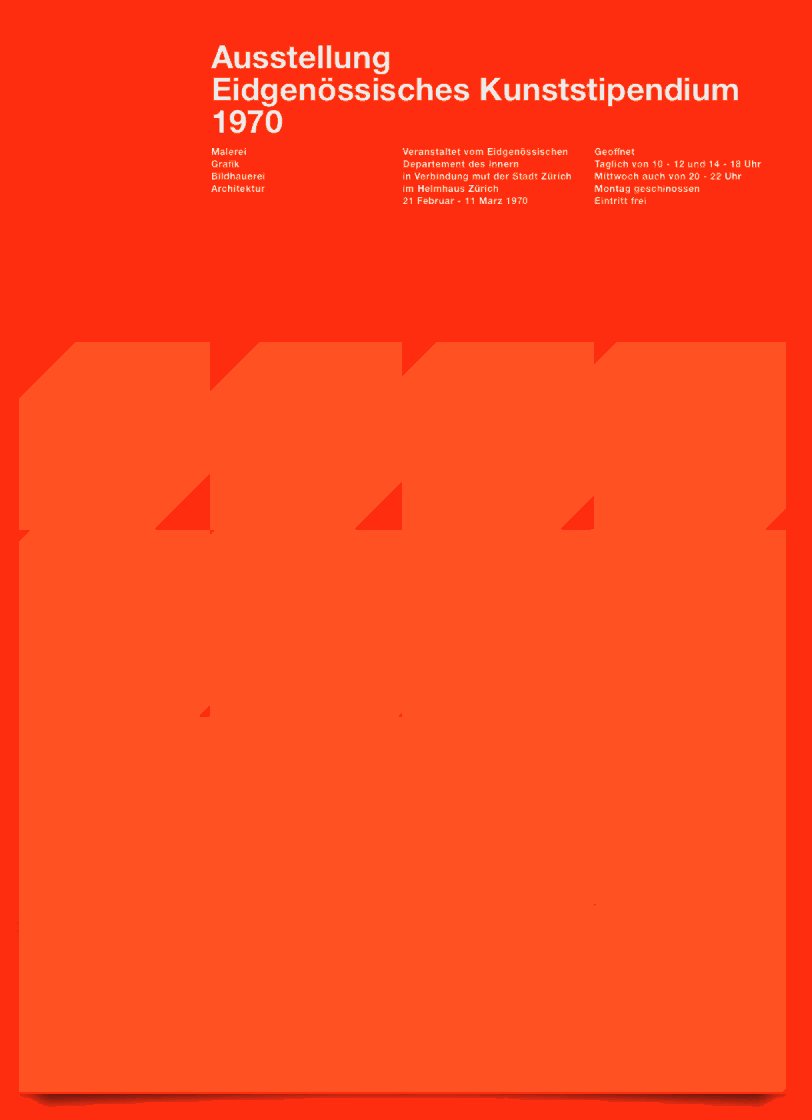
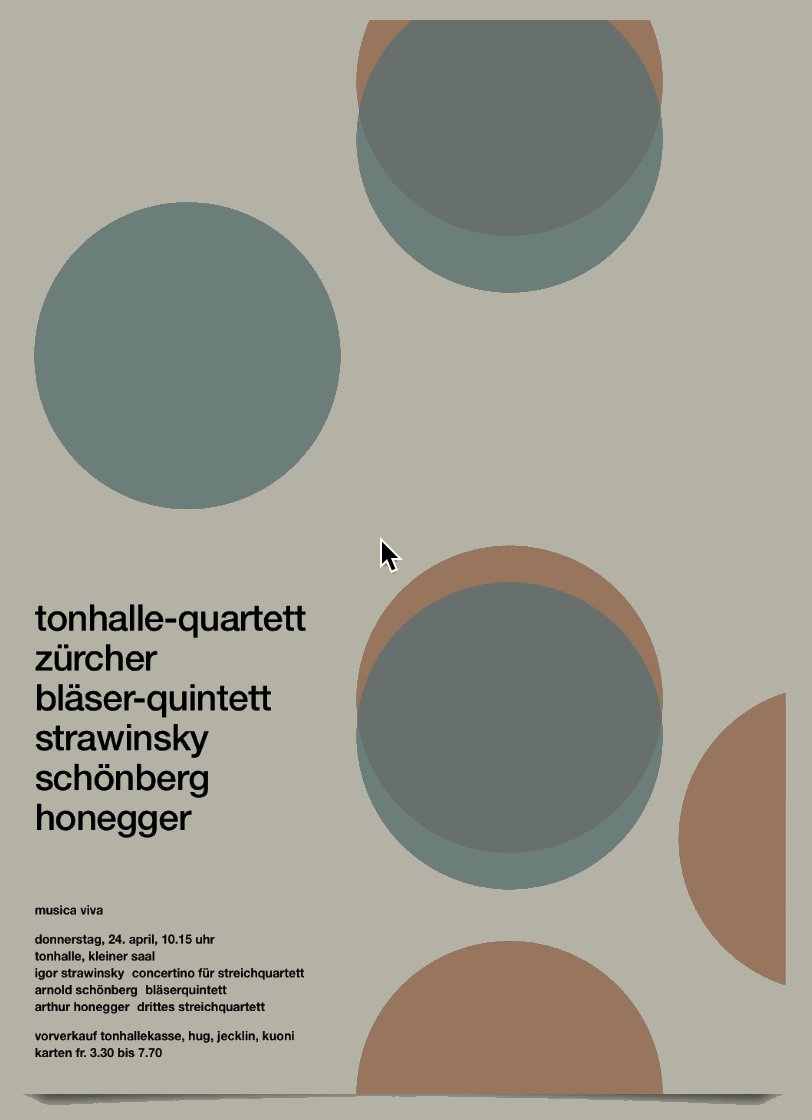
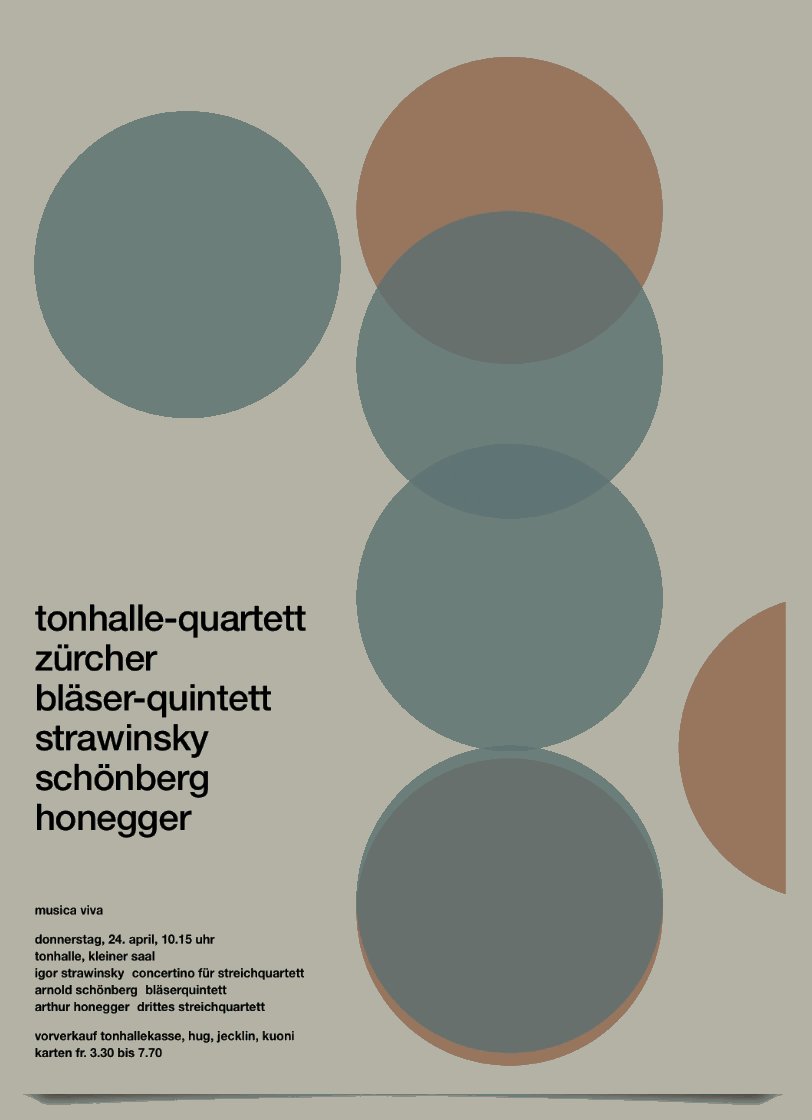
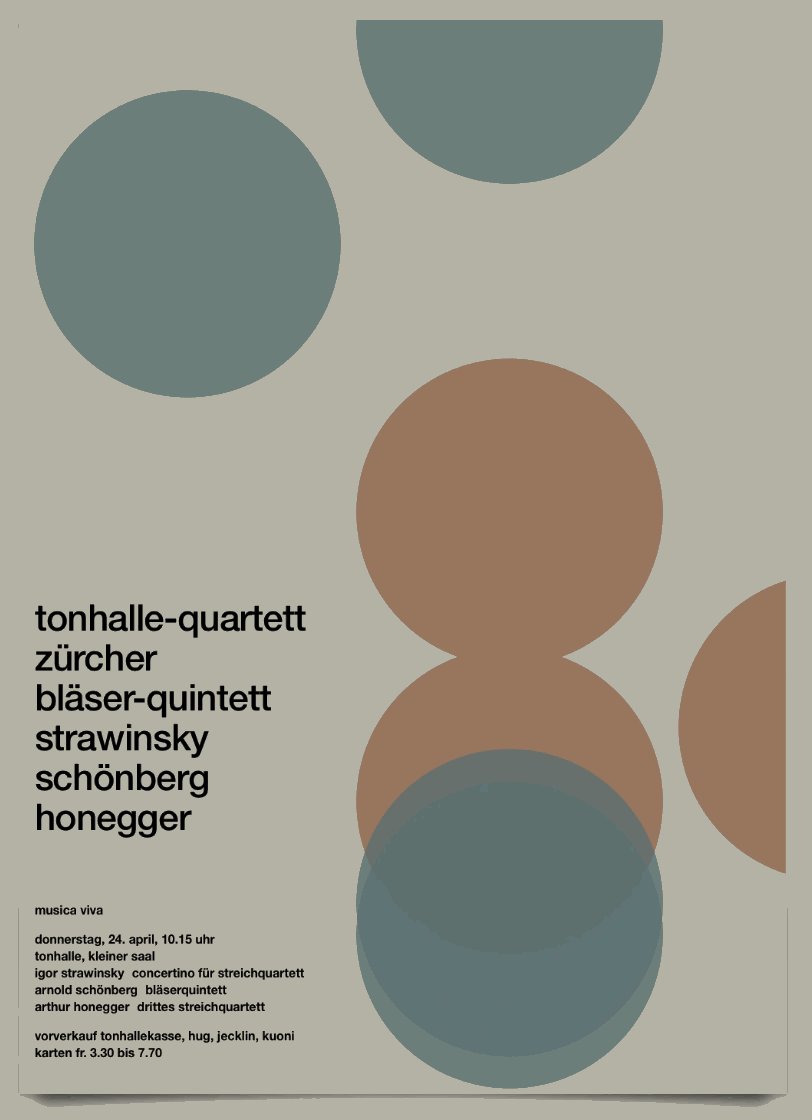
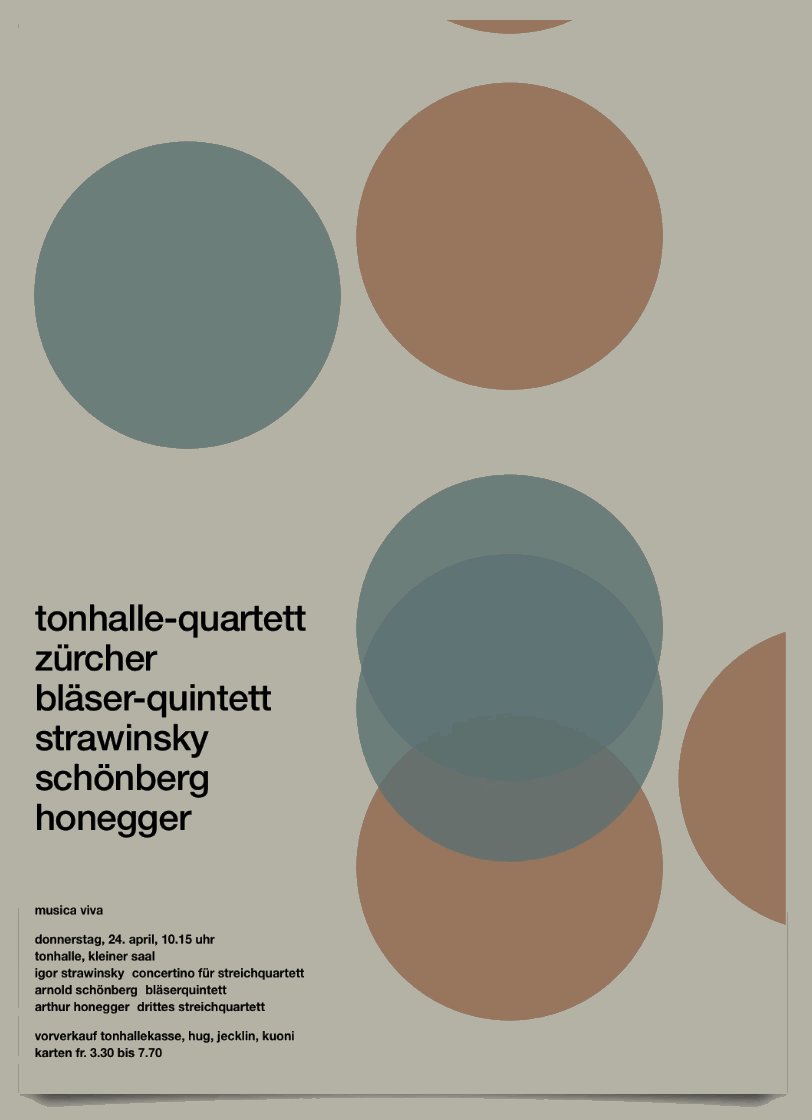
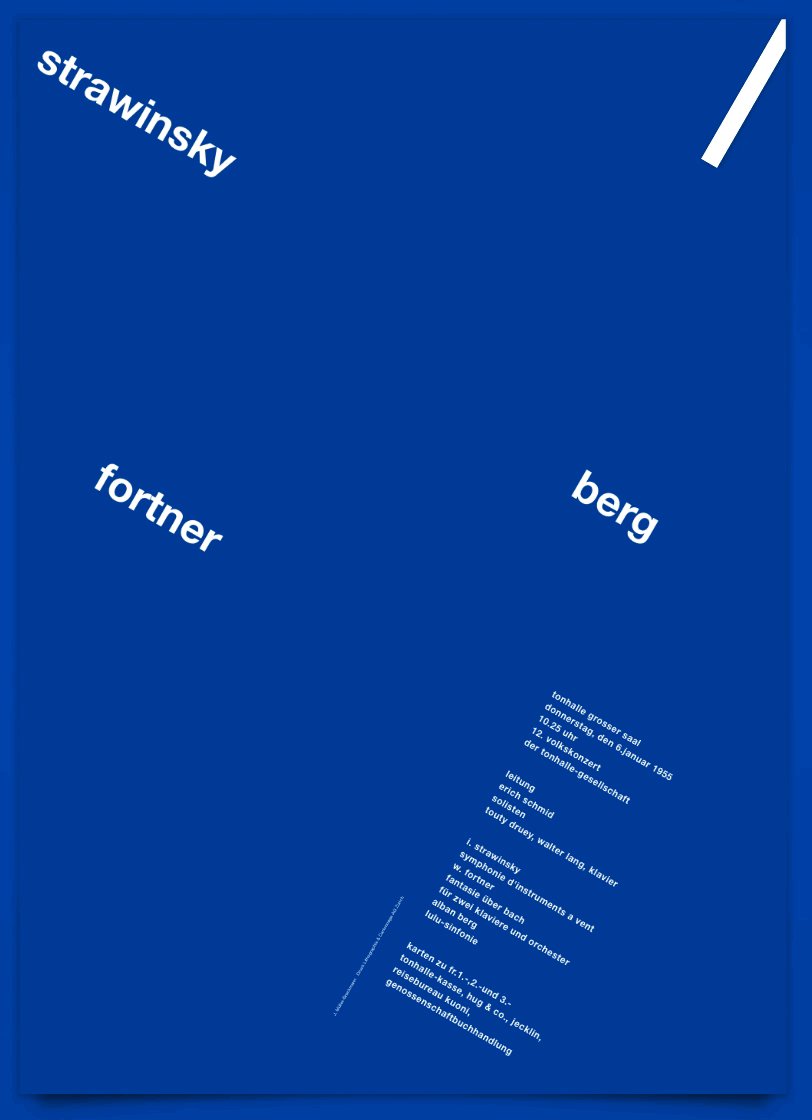
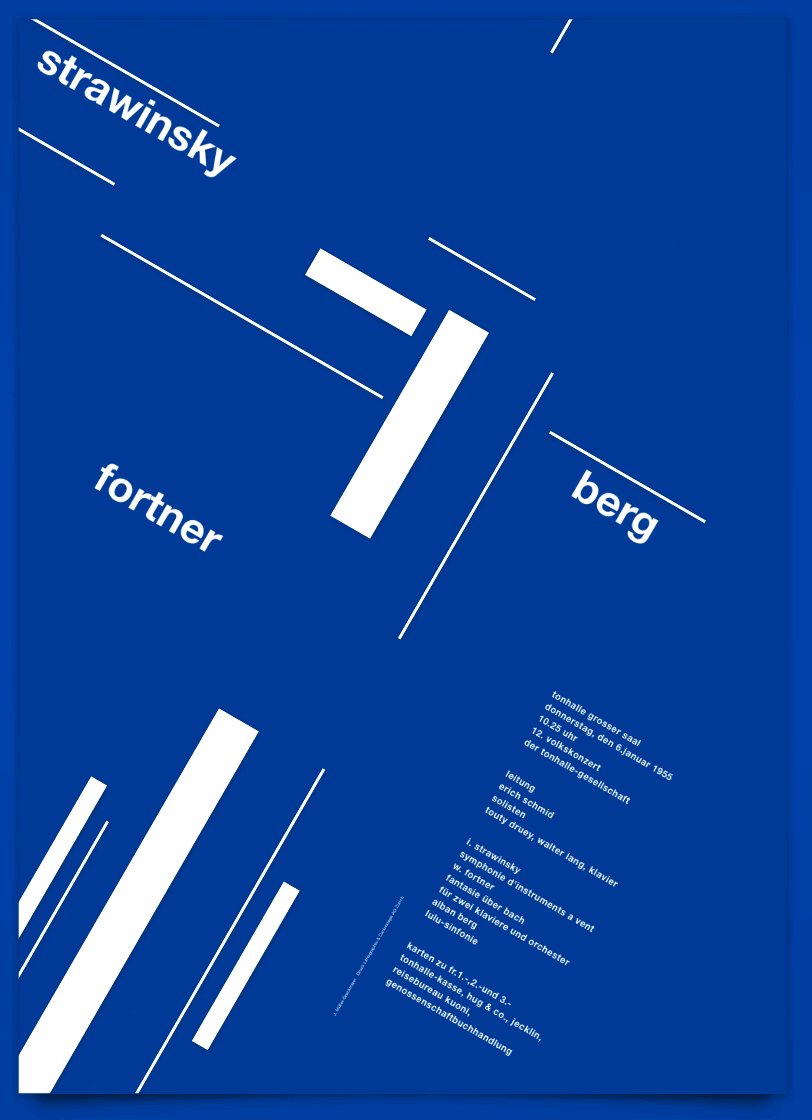
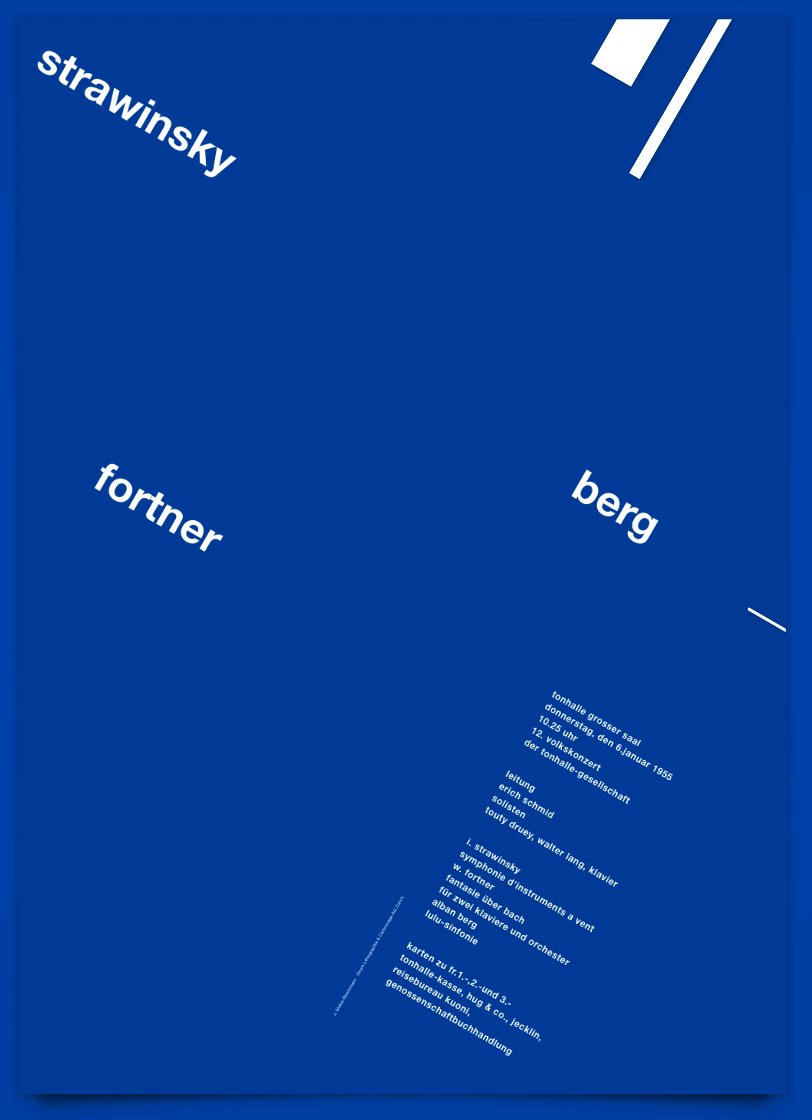
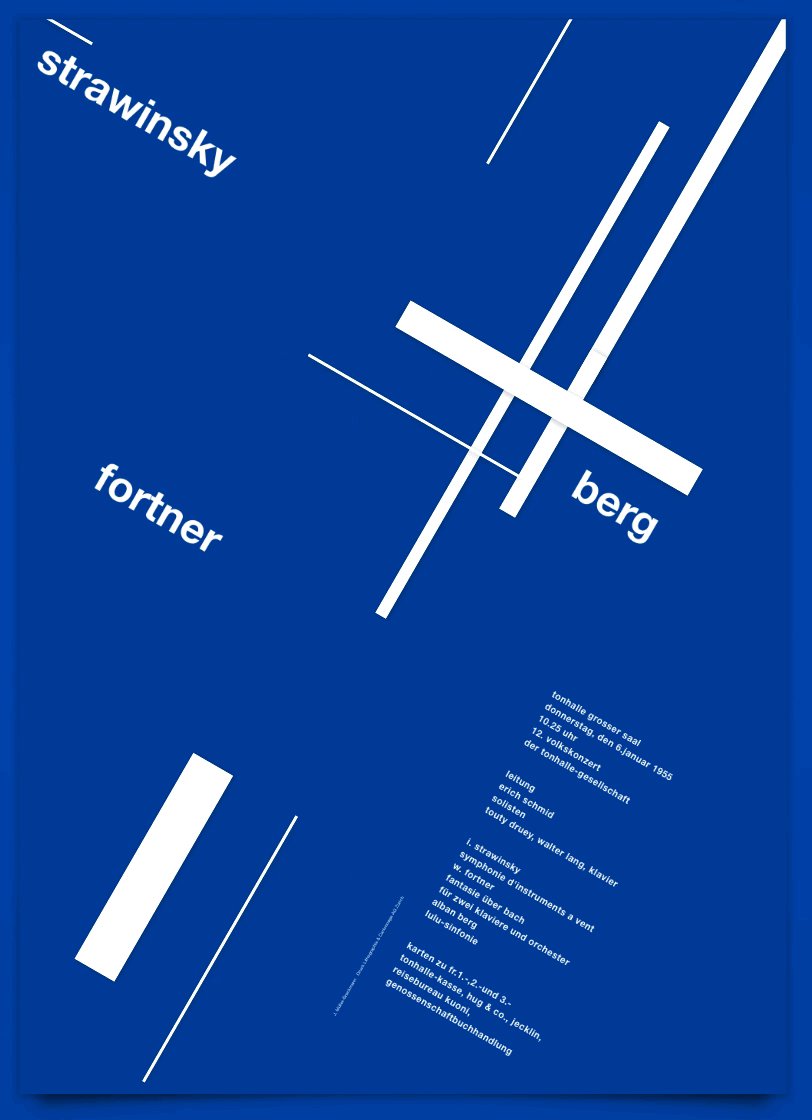
Швейцарский стиль ЦССом |
|
||||
|
Дизайнер Jon Yablonski перерисовал и заанимировал известные швейцарские плакаты на ЦСС. |
|||||
|
|
|||||
|
|
||||
|
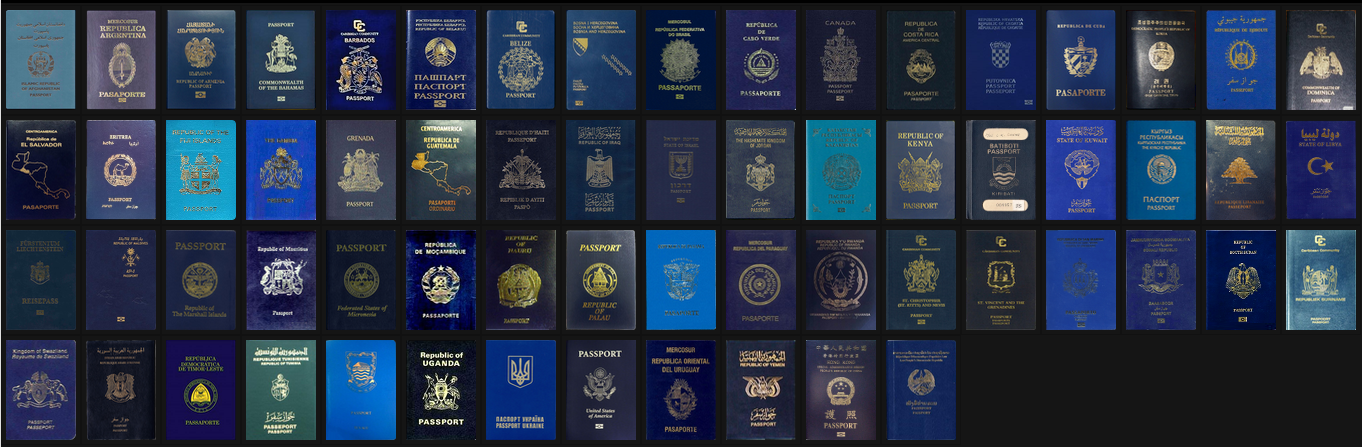
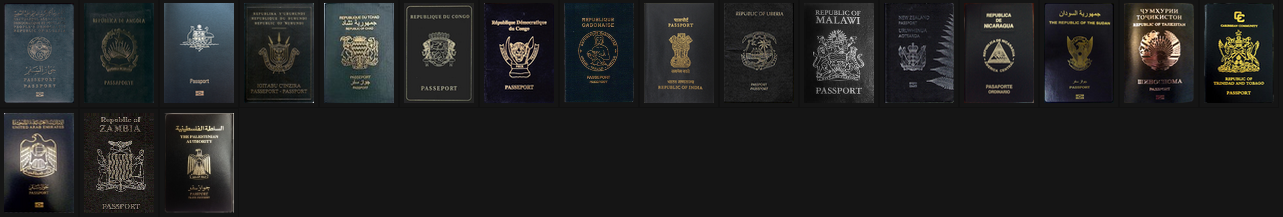
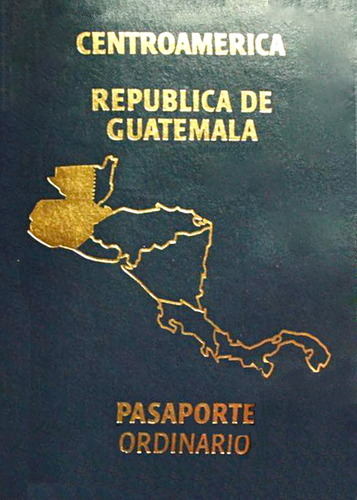
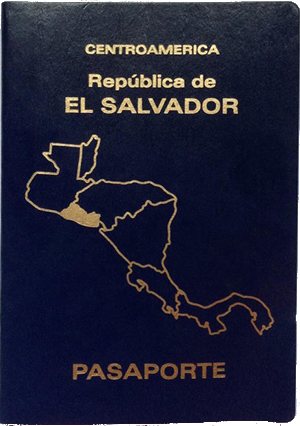
На сайте Паспорта отсортированы по странам и цветам. Из интересного: на обложках Сальвадора и Гватемалы нарисовано, где искать эти страны. |
|||||
|
|
|||||
«
|
|
||||
|
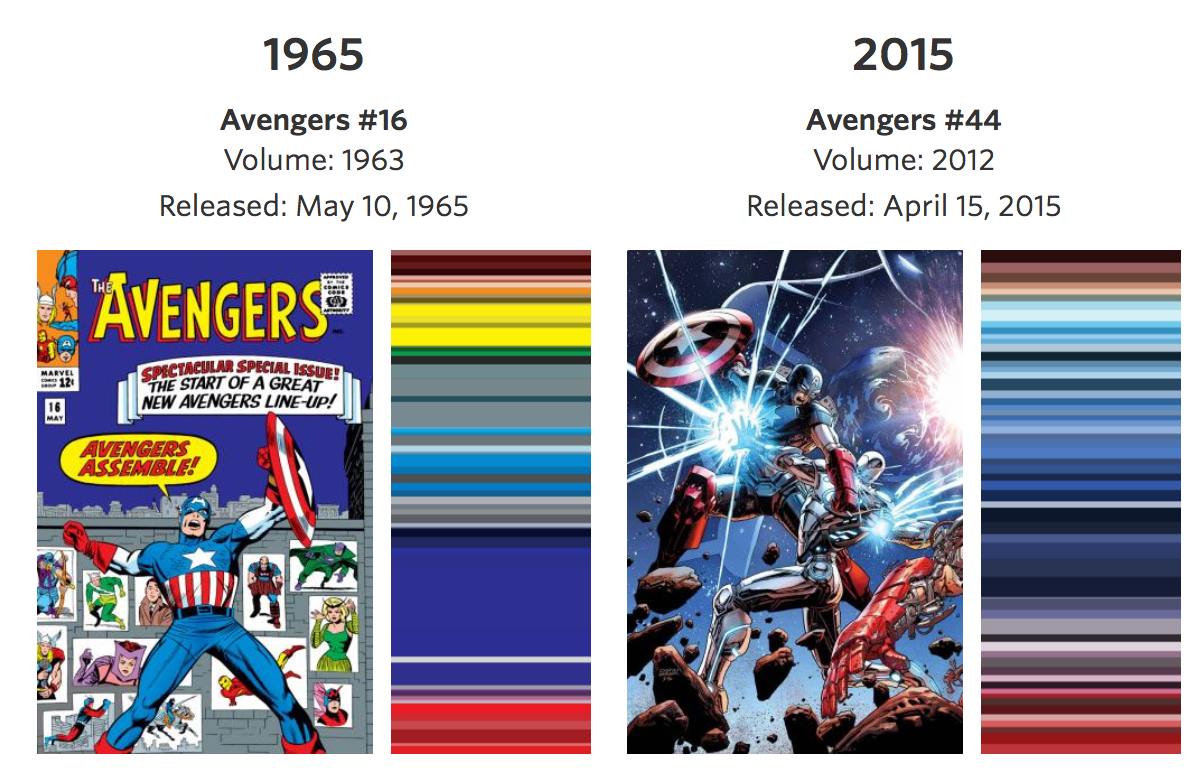
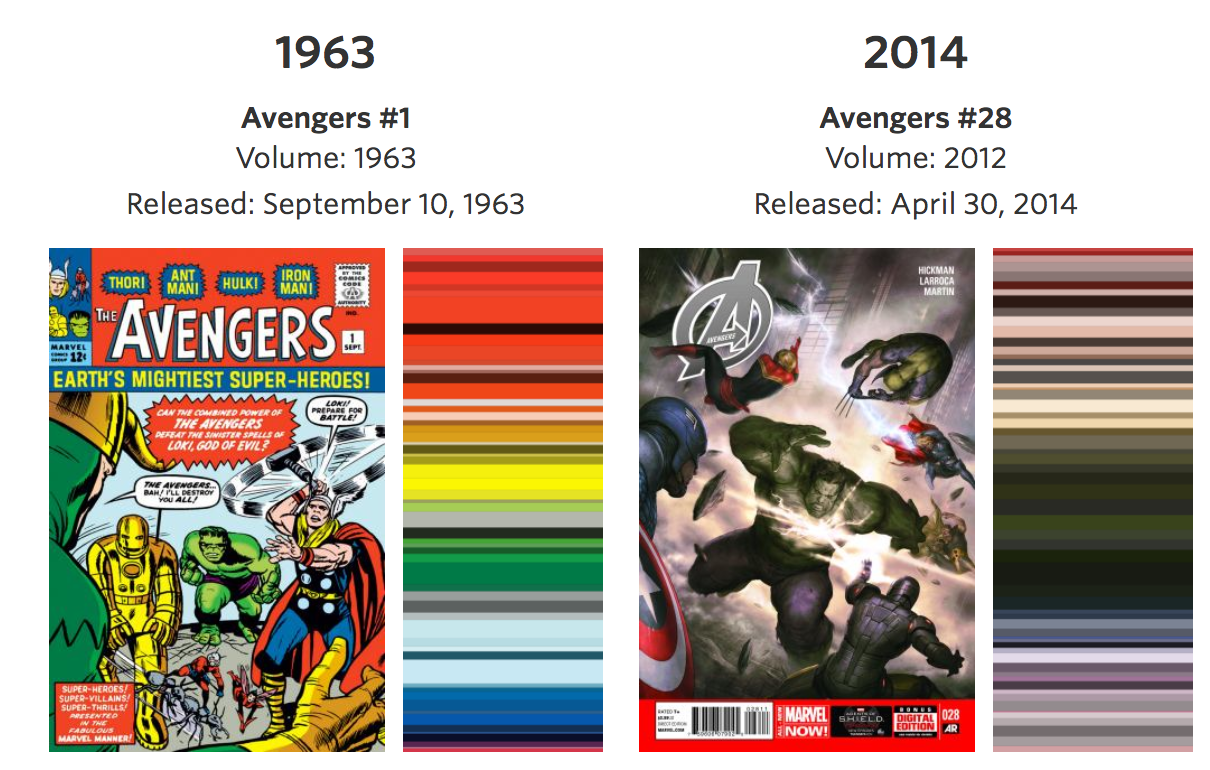
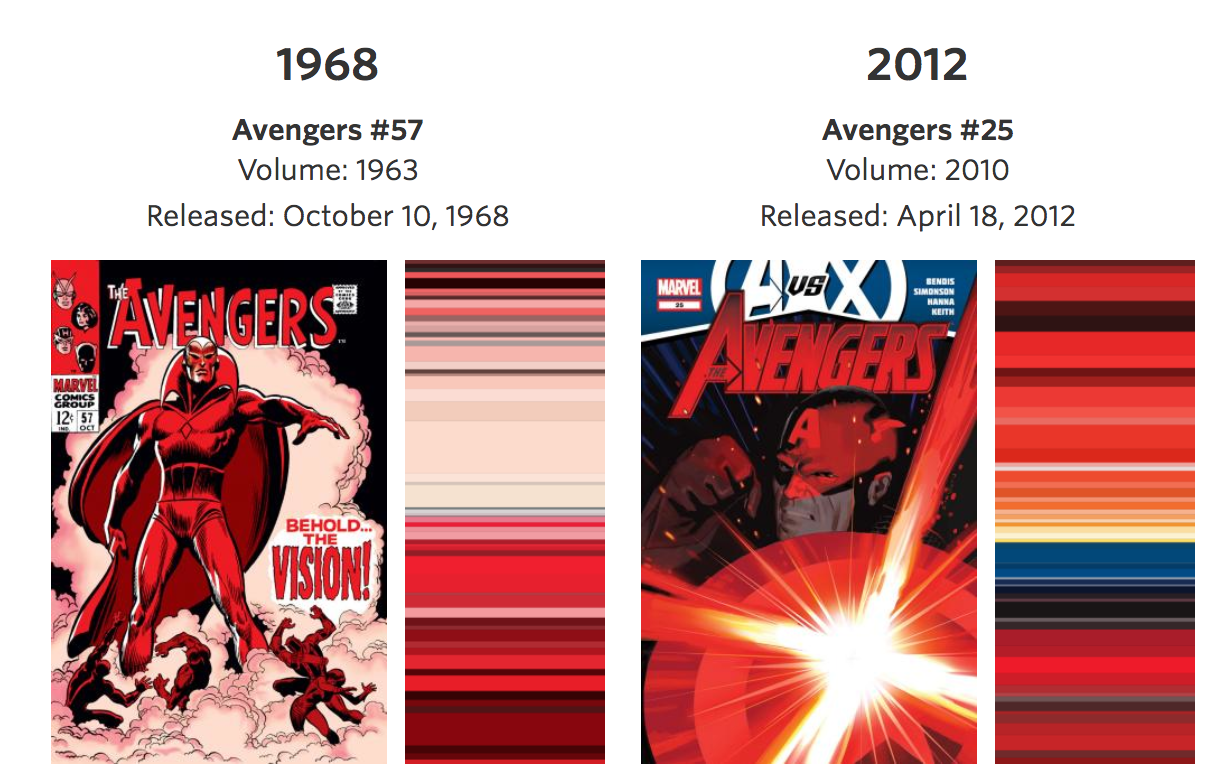
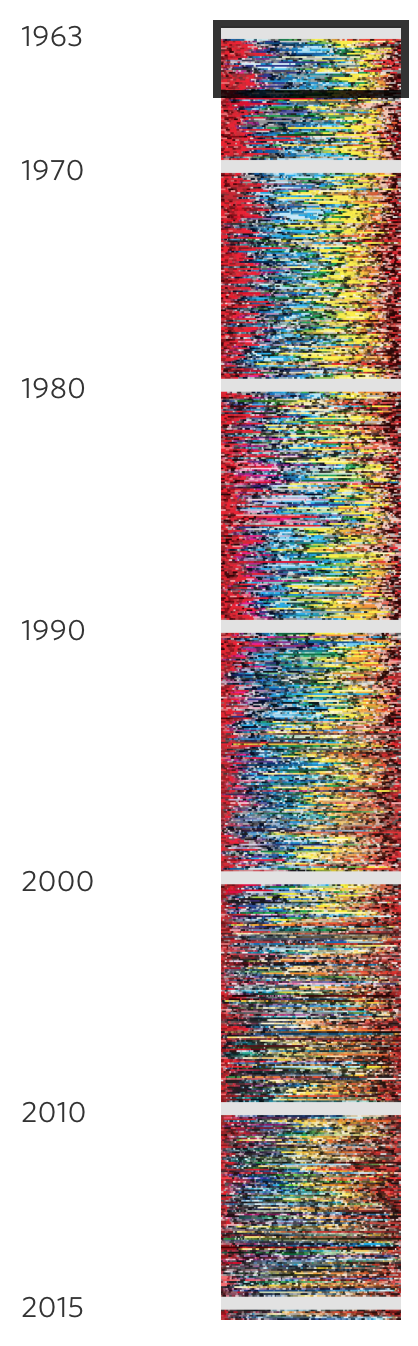
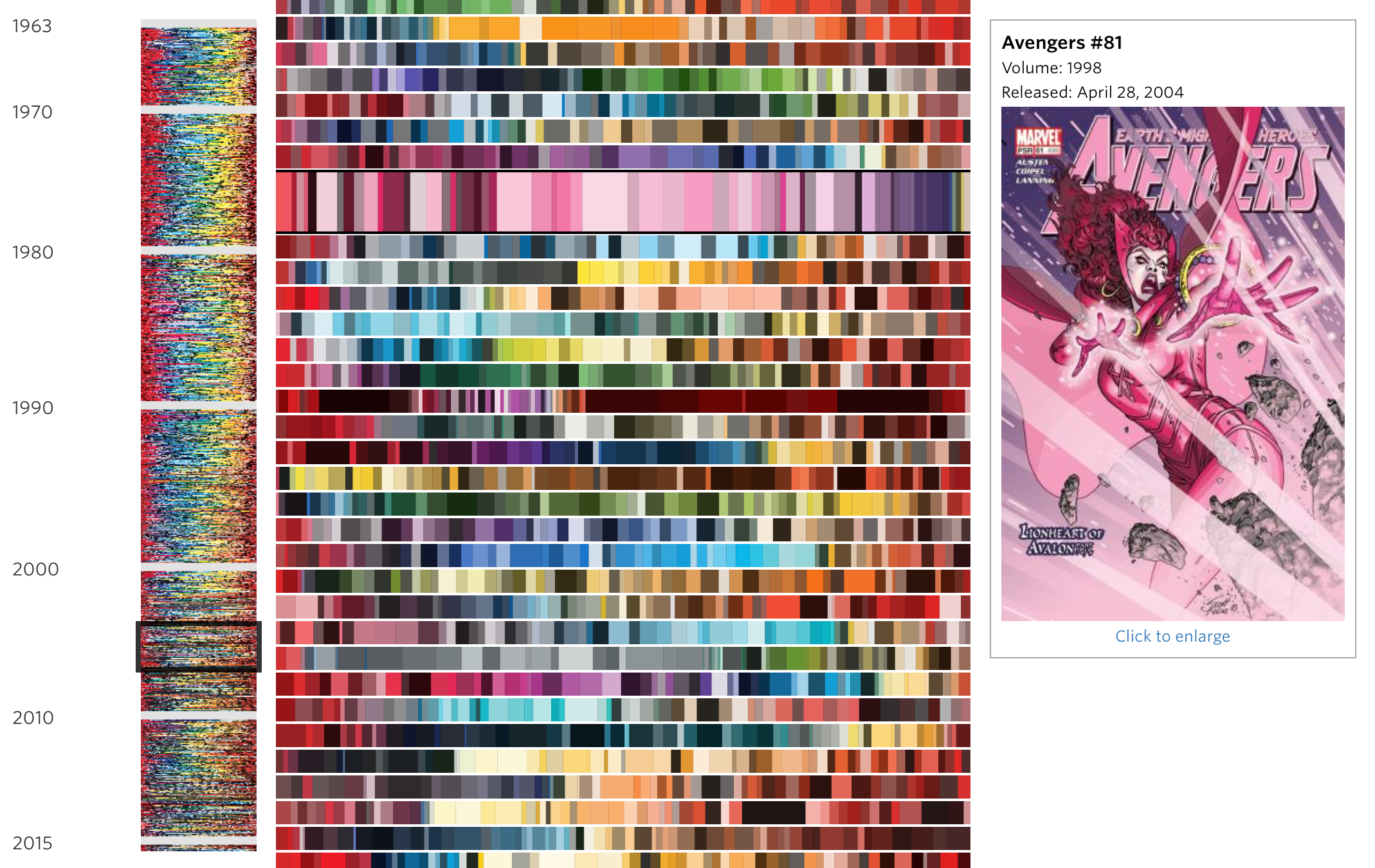
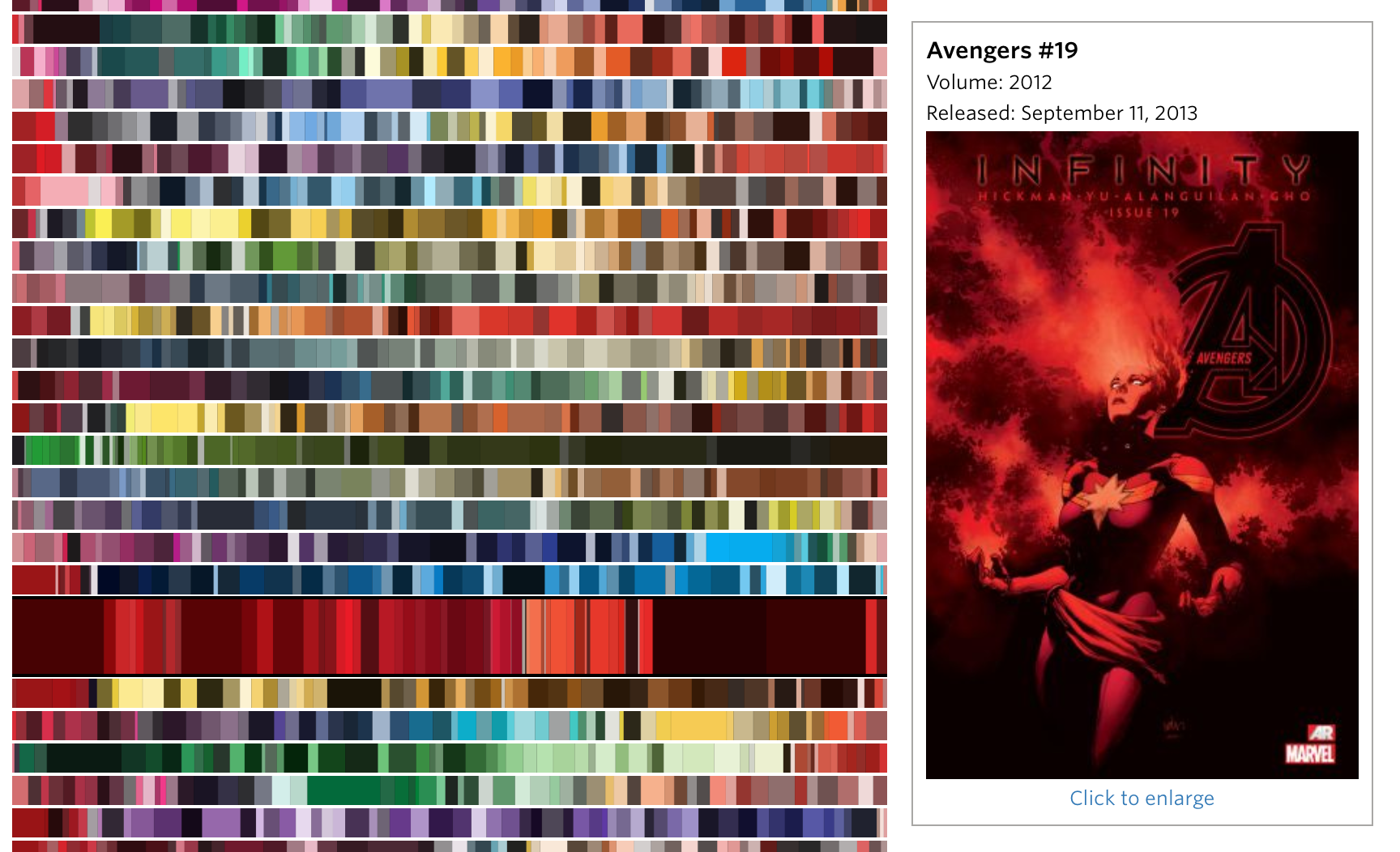
« Года слева работают как инфоскроллер и показывают макроуровень. Видно, что в последнее время используется неклассическая палитра из ярких простых цветов: красного, синего, зеленого и желтого. Цвета стали сложнее: золотой, розовый, оттенки фиолетового. Глаз выхватывает интересные сочетания цветов, которые отличаются от соседей. Визуализация: Статья об изменении цветов на обложках |
|||||
|
|
|||||
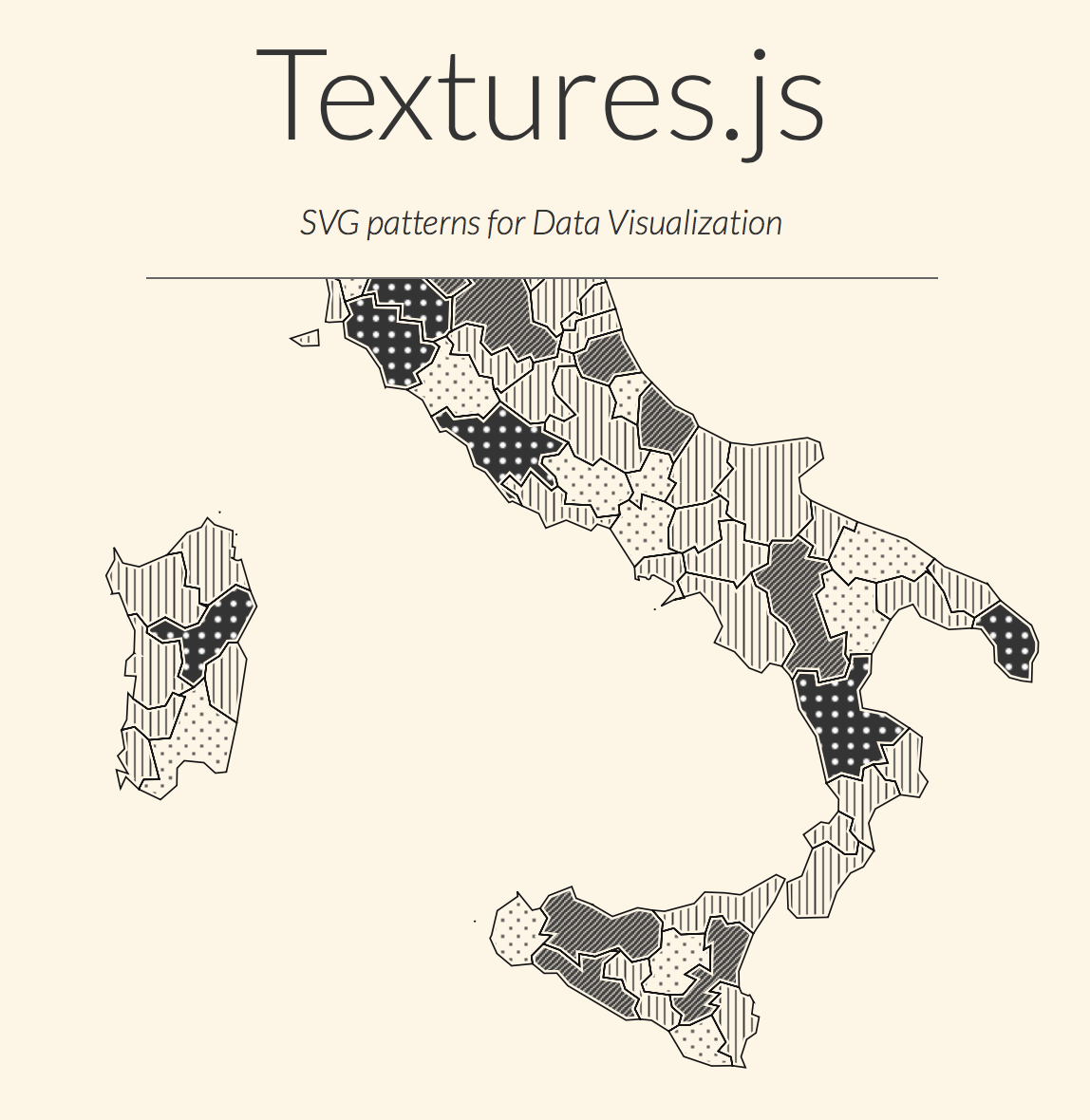
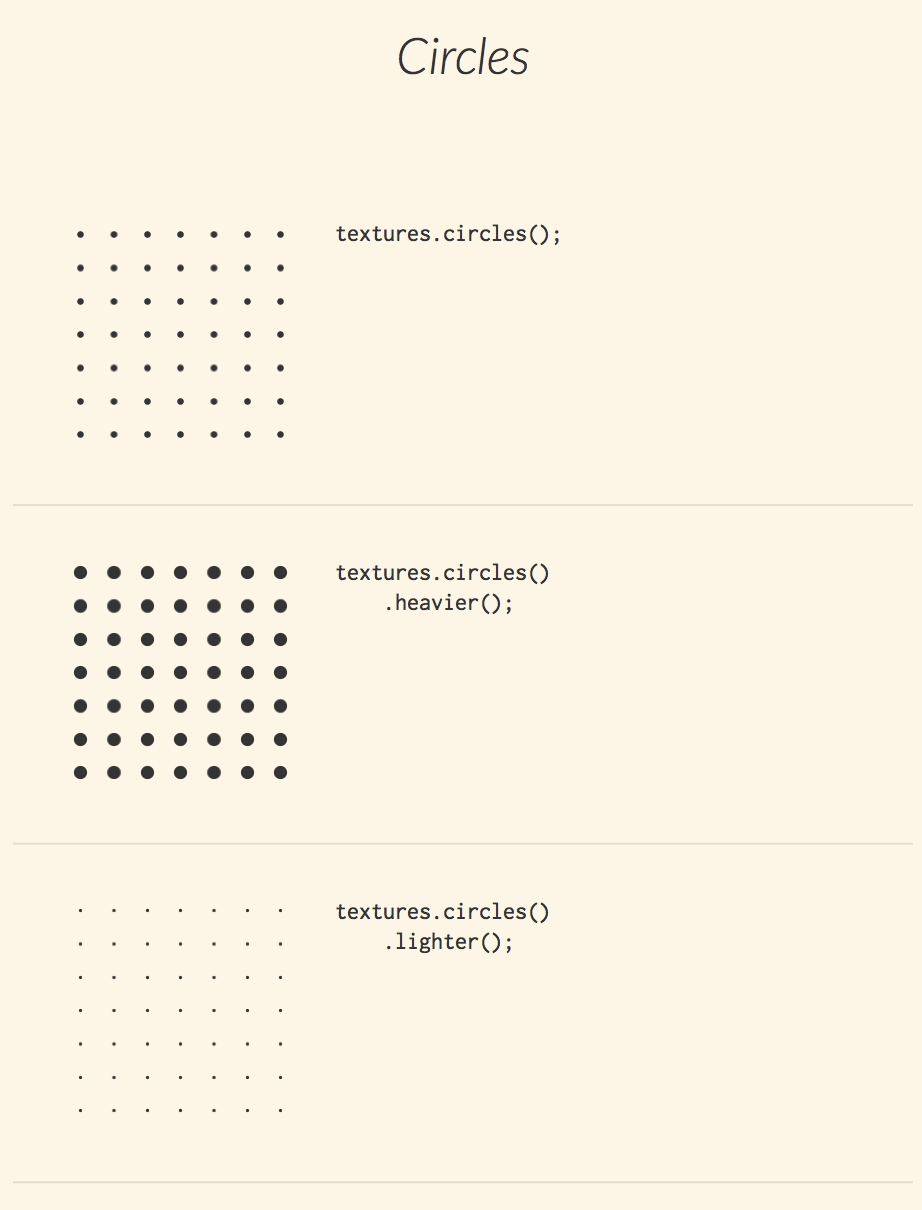
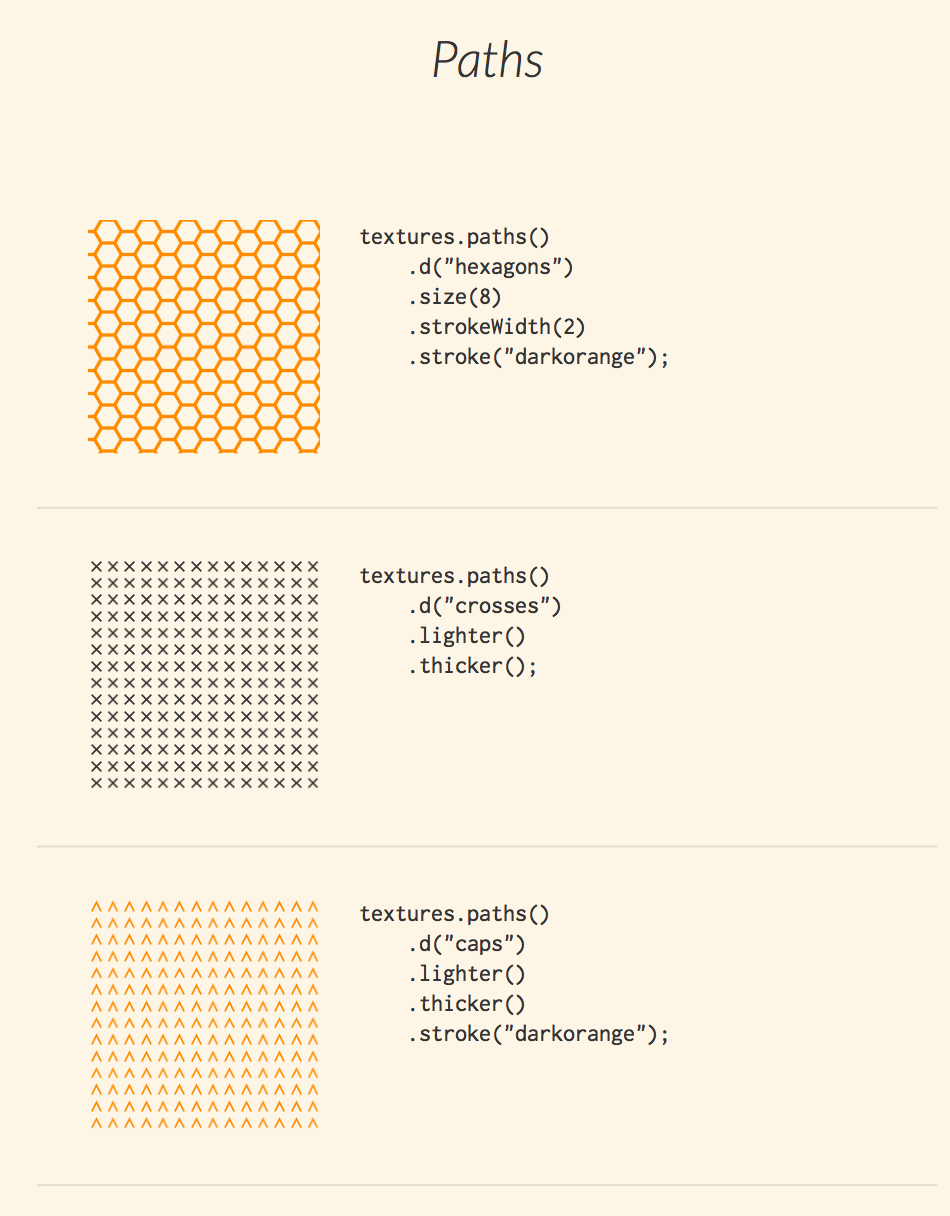
Textures.js — библиотека узоров на яваскрипте |
|
||||
|
Textures.js — библиотека патернов на яваскрипте для карт, графиков, визуализации данных. |
|||||
|
|
|||||
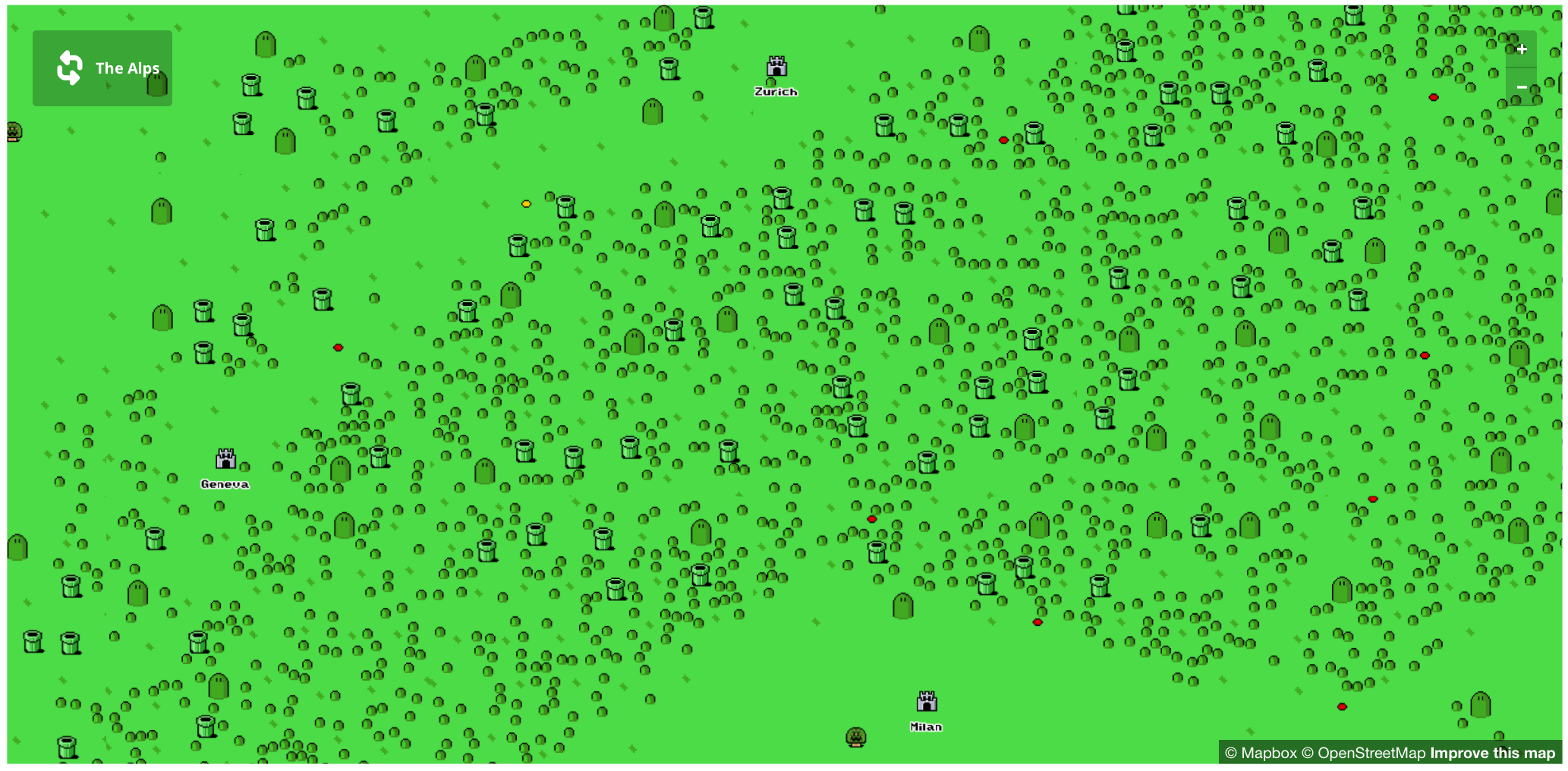
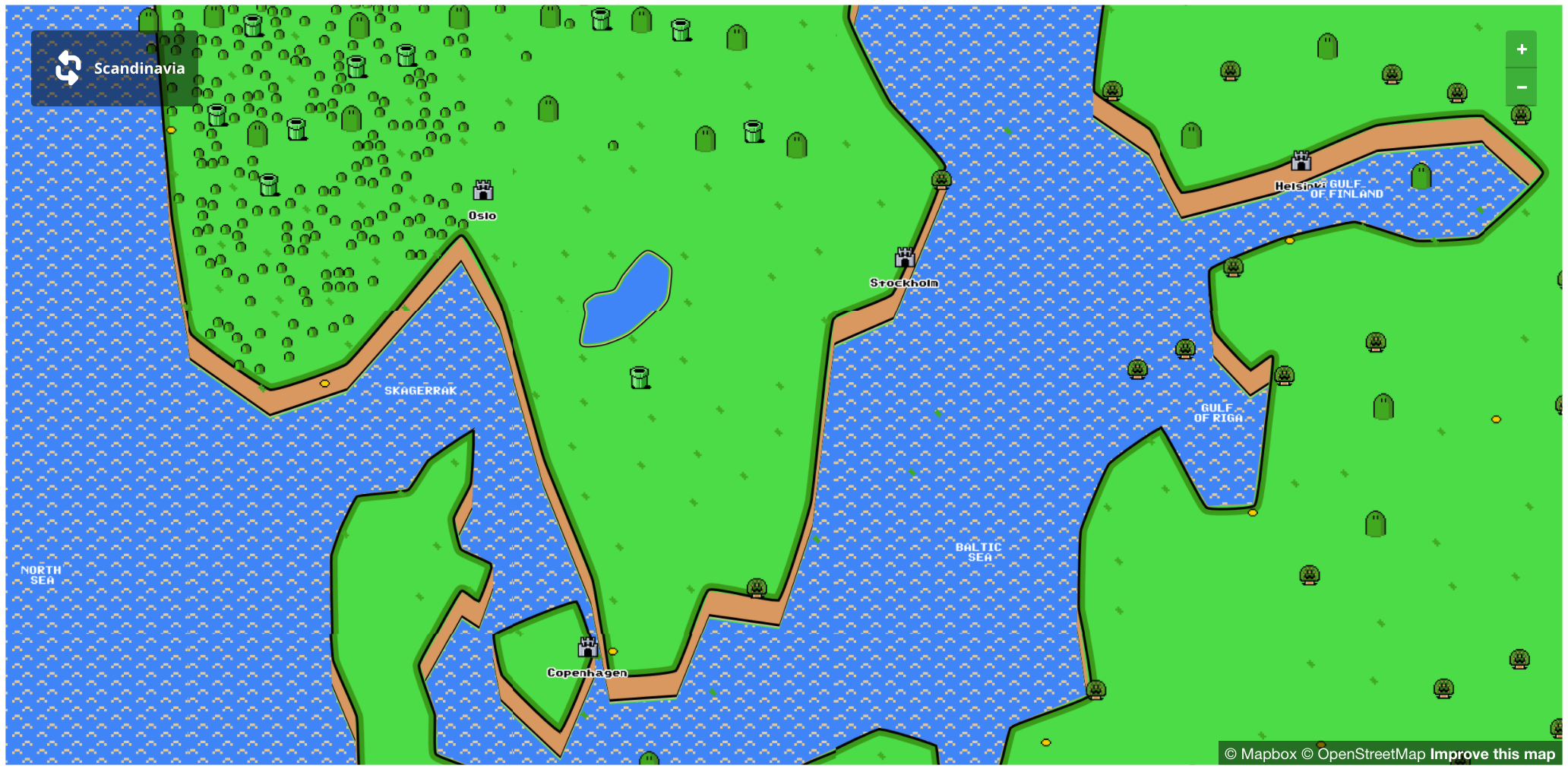
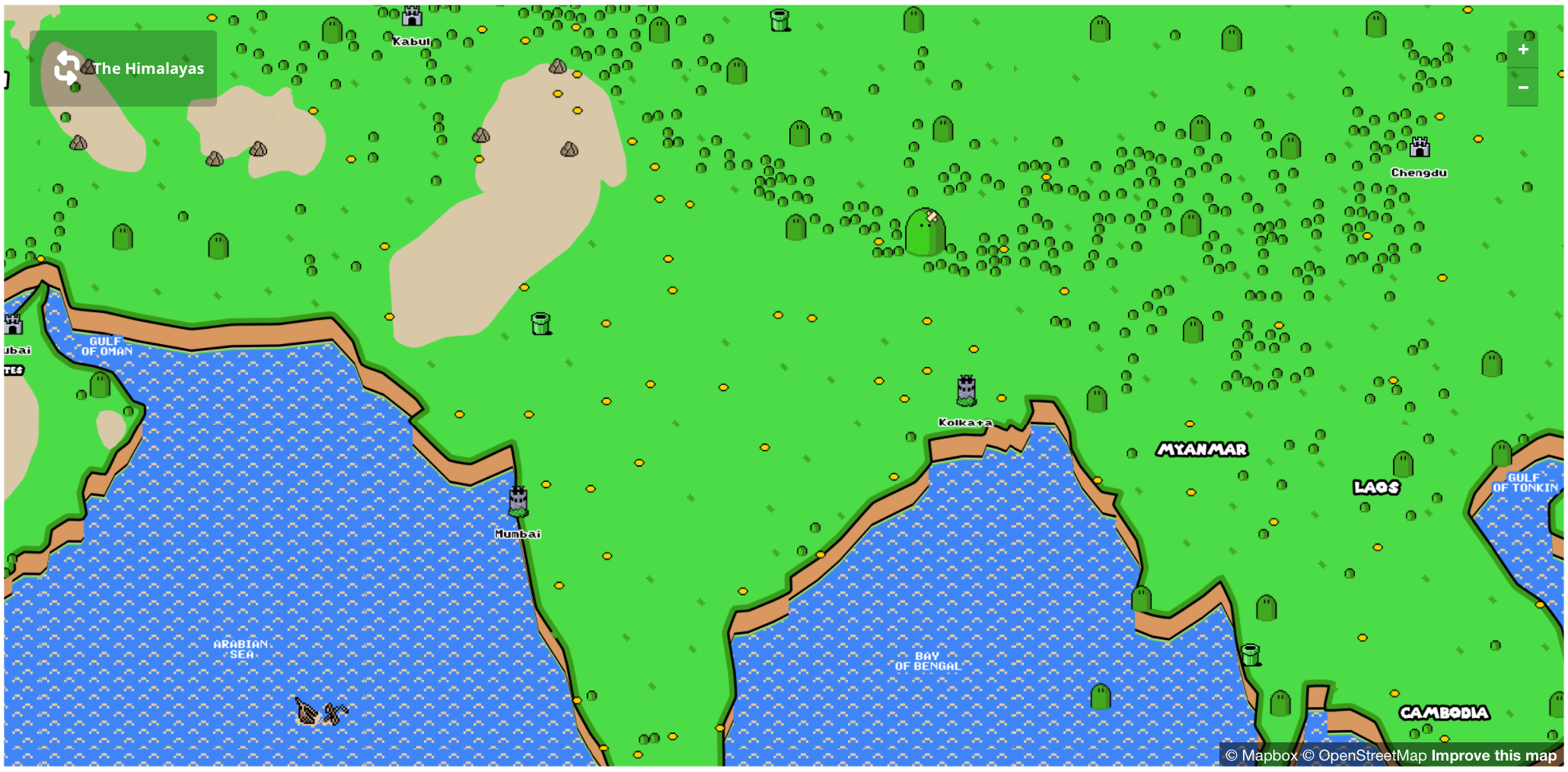
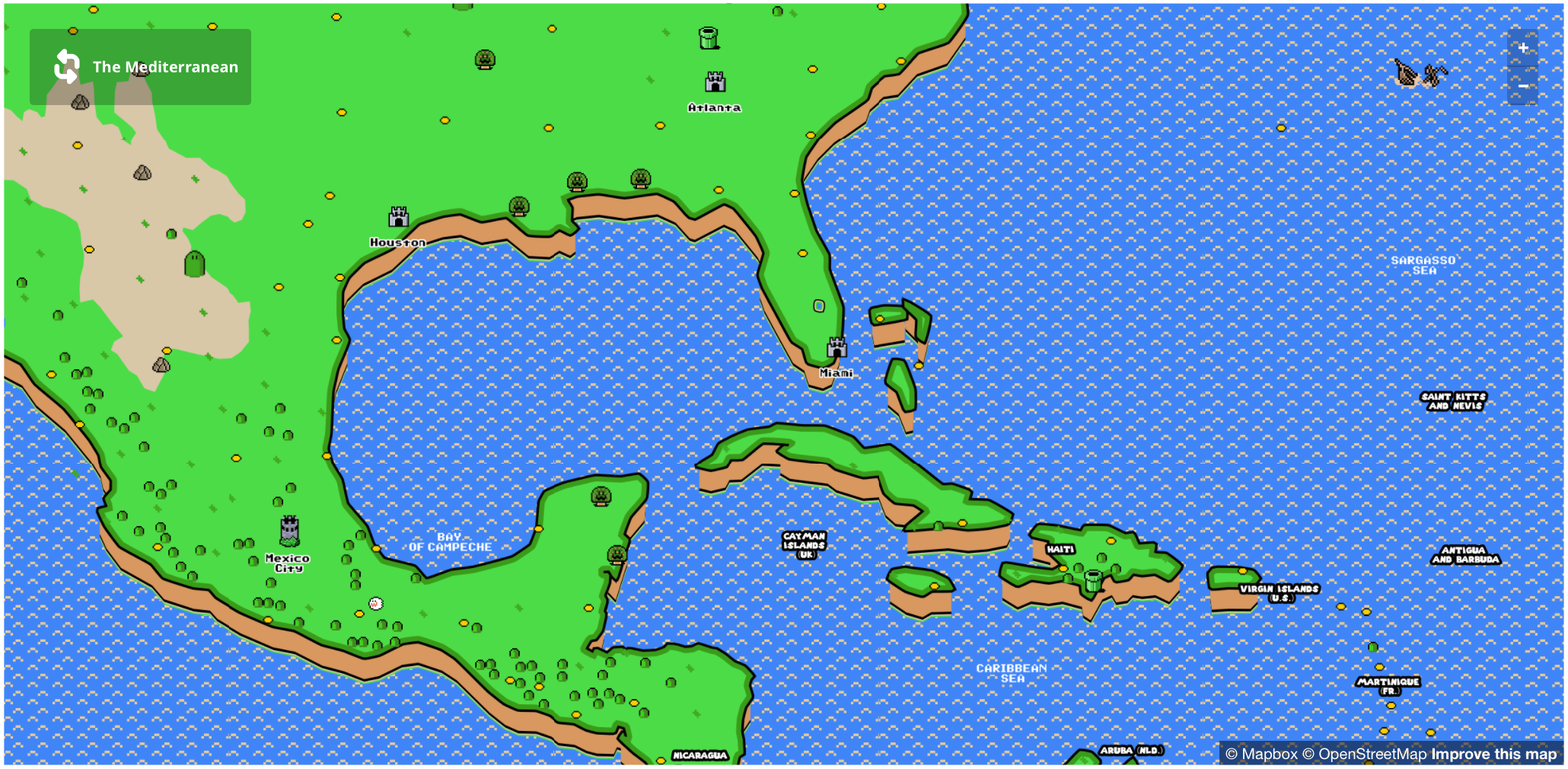
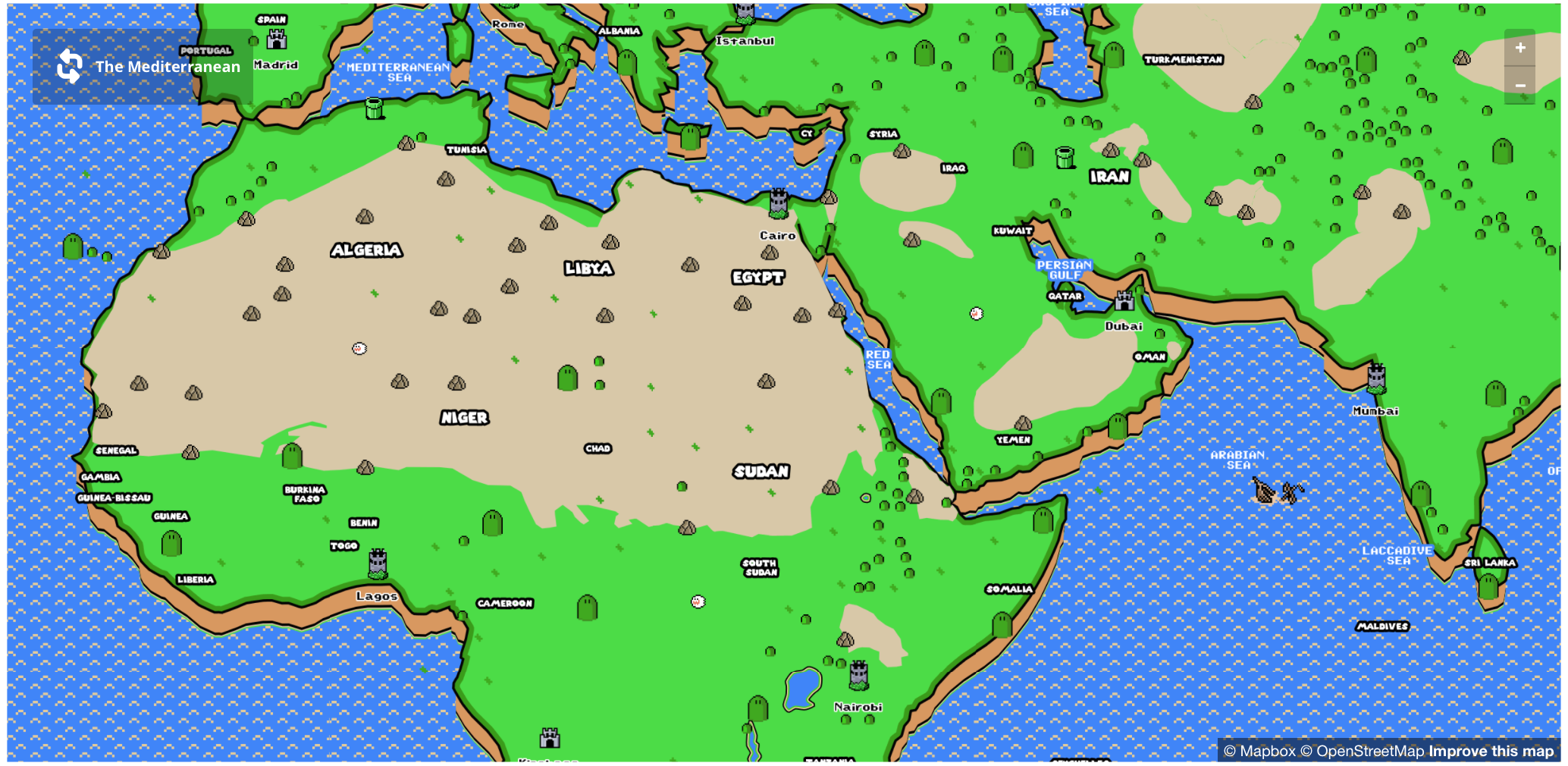
Карта мира в стиле Марио |
|
||||
|
Дункан Грэхем, дизайнер в Мэпбоксе, сделал карту в стиле Супер Марио и рассказал об этом в блоге: Карта: https://api.tiles.mapbox.com/…_s64VQ#5/35.675/-92.681 Исходный код https://github.com/…/ |
|||||
|
|
|||||
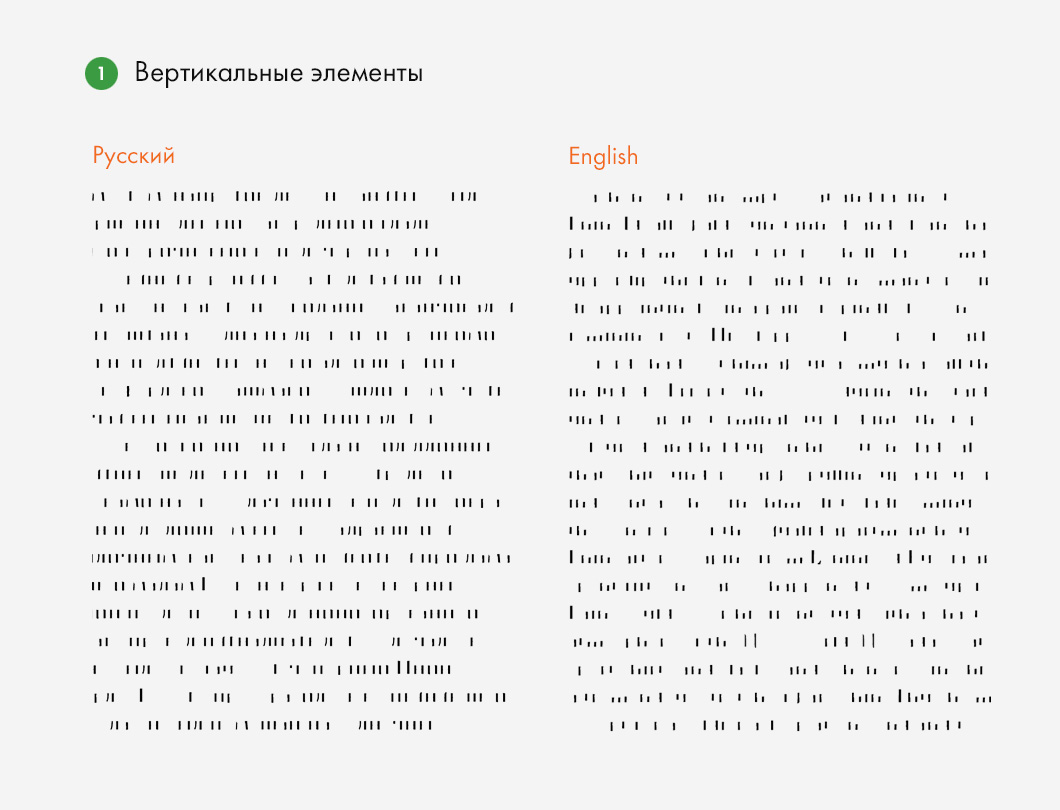
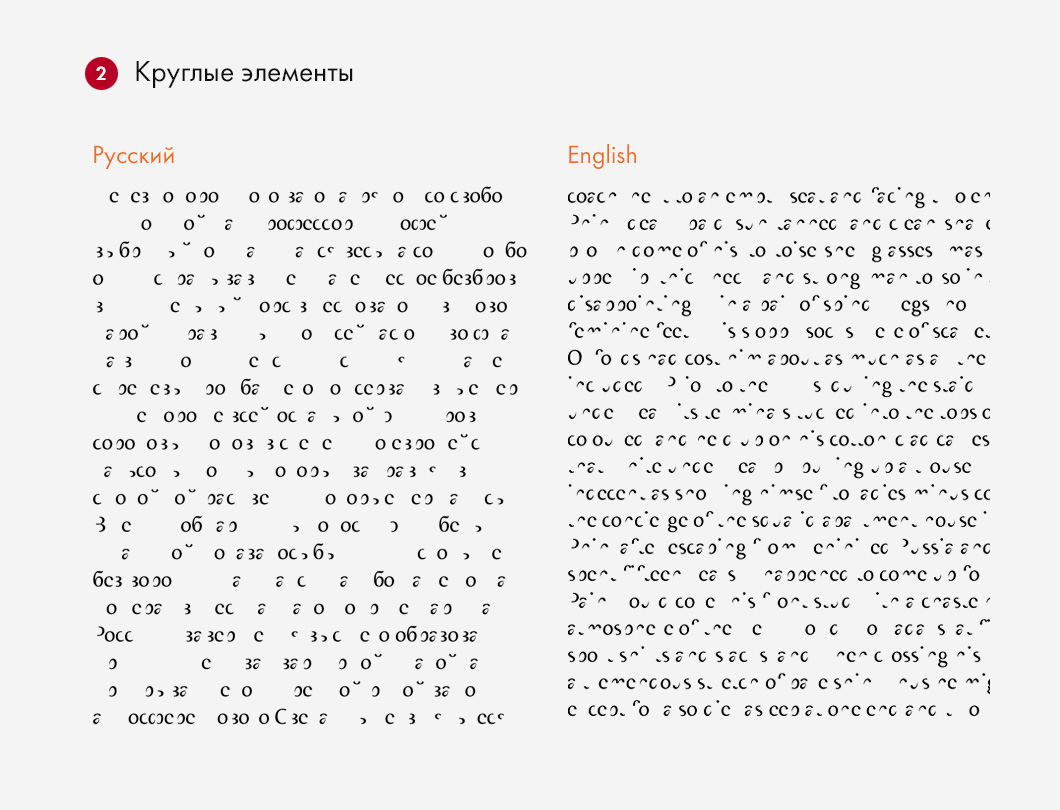
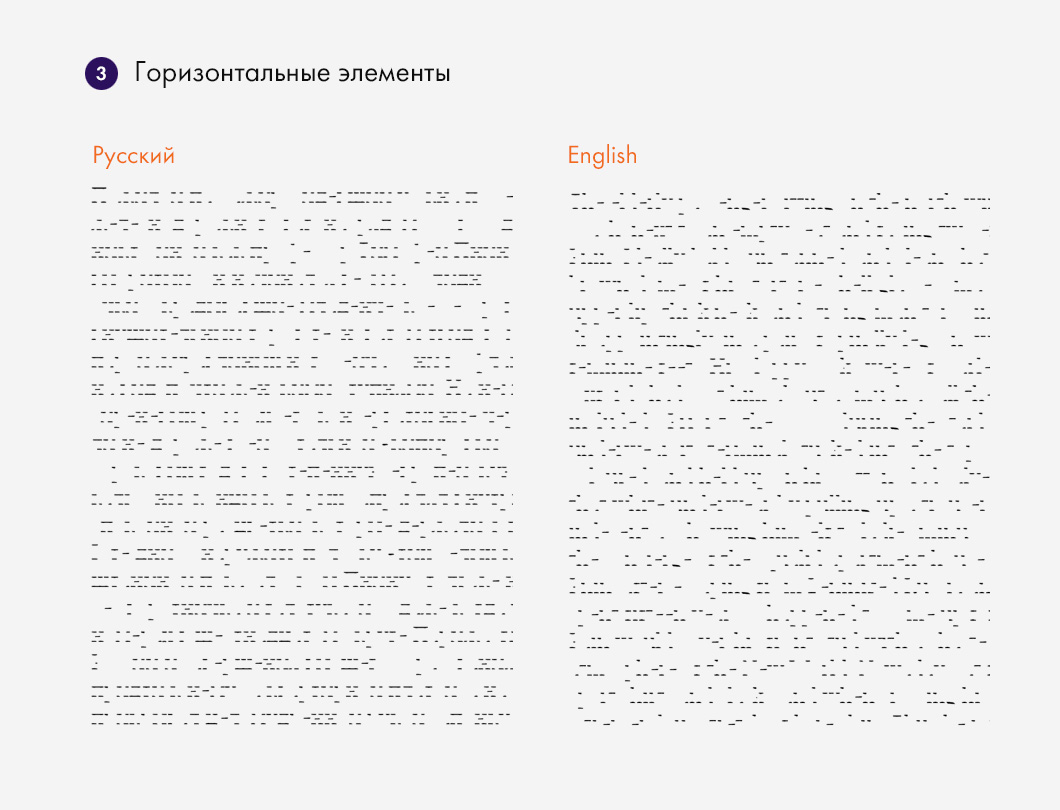
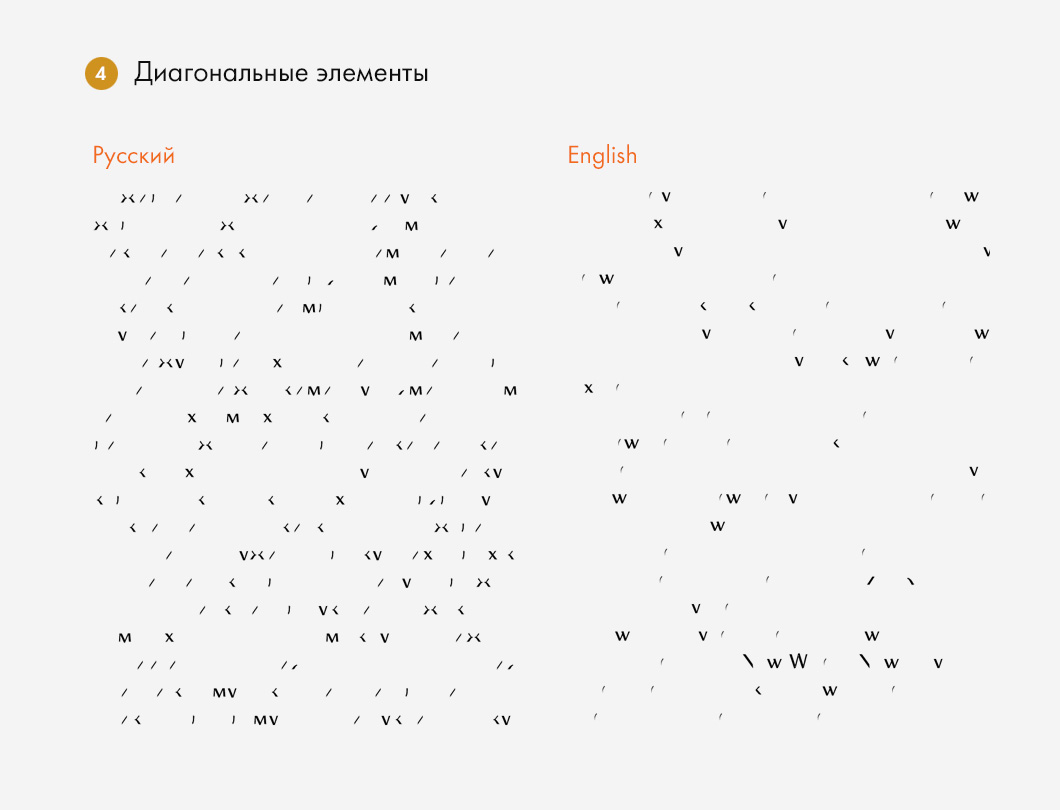
Метод исследования двух письменностей с точки зрения ритма |
|
||||
|
В журнале В том числе в нём Илья описывает, как анализировал характер шрифтов. «Метод исследования двух письменностей с точки зрения ритма |
|||||
|
|
|||||
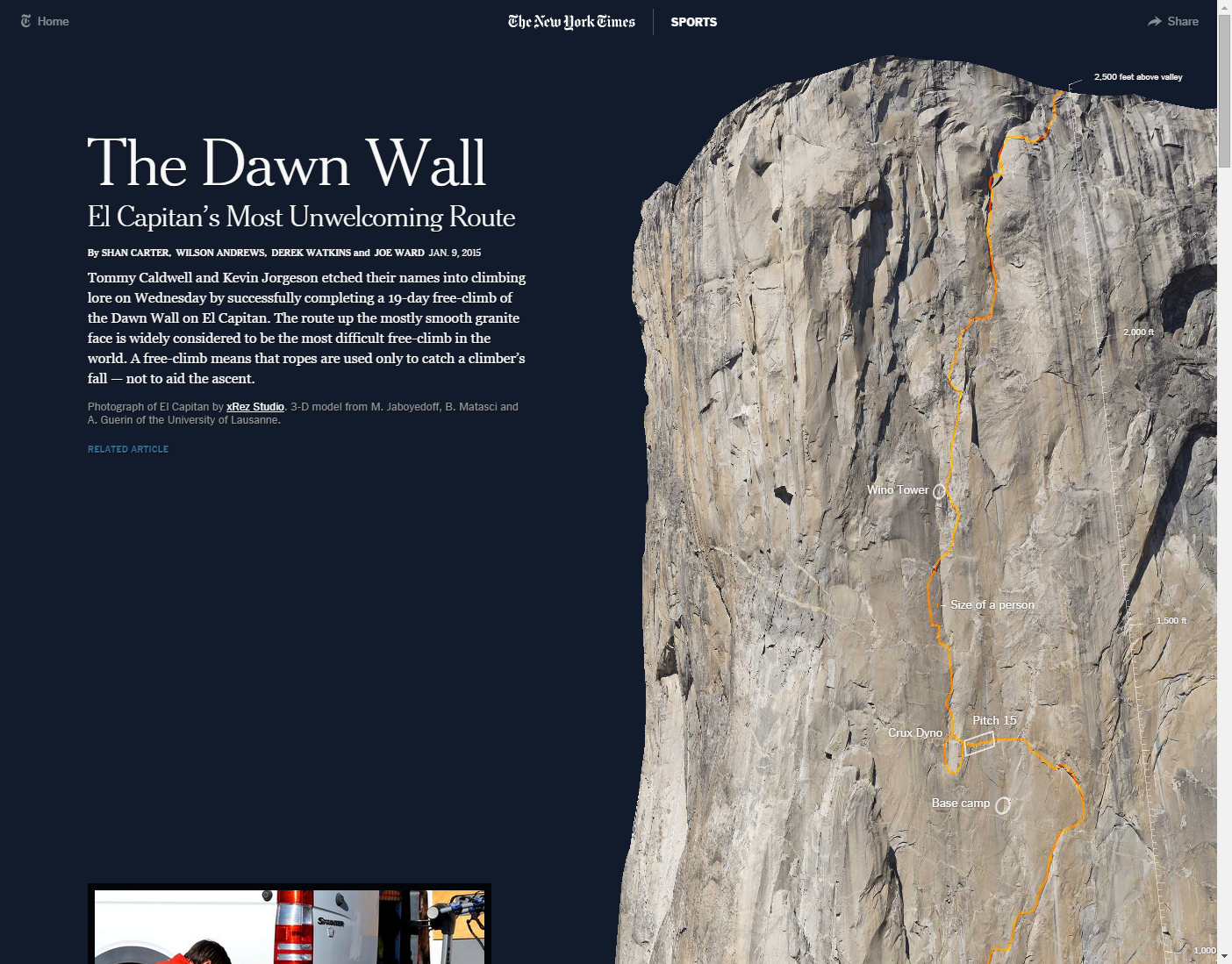
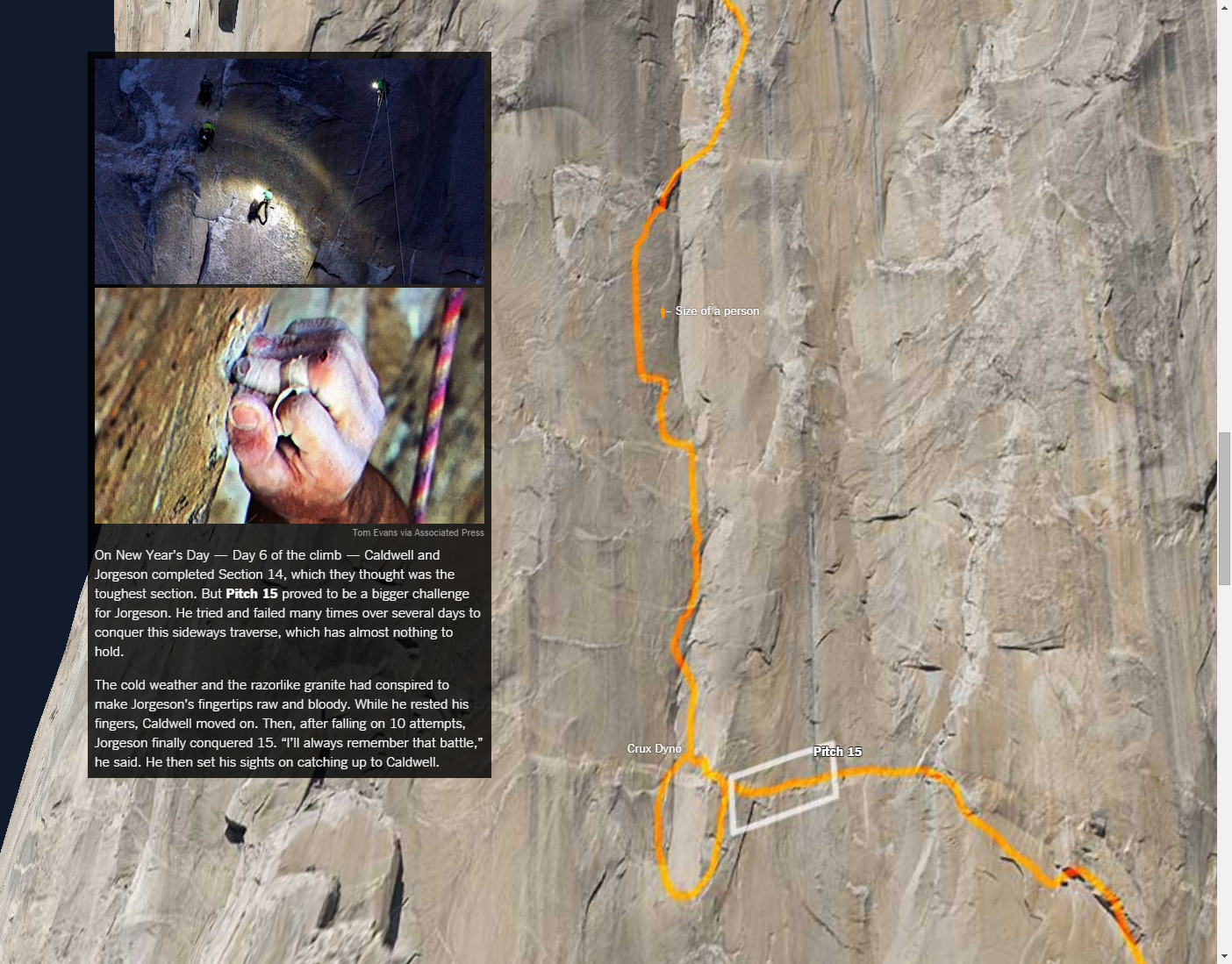
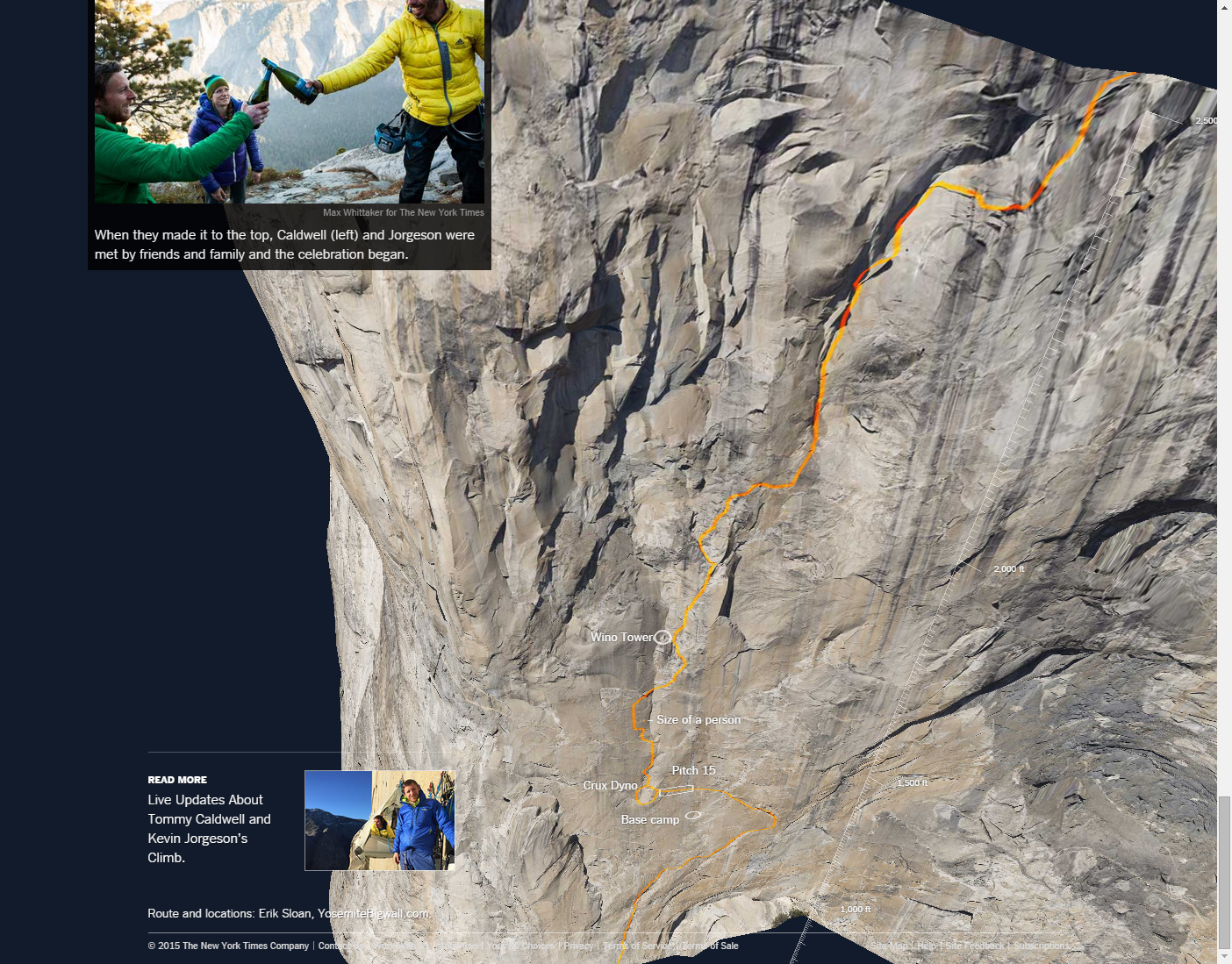
Интерактивное параллельное изложение о восхождении на Эль Капитан |
|
||||
|
Рассказ сопровождается фотографиями с восхождения и Фотографии и Для масштаба — размер человека. Когда смотришь вверх или вниз с модели горы немного захватывает дух: |
|||||
|
|
|||||
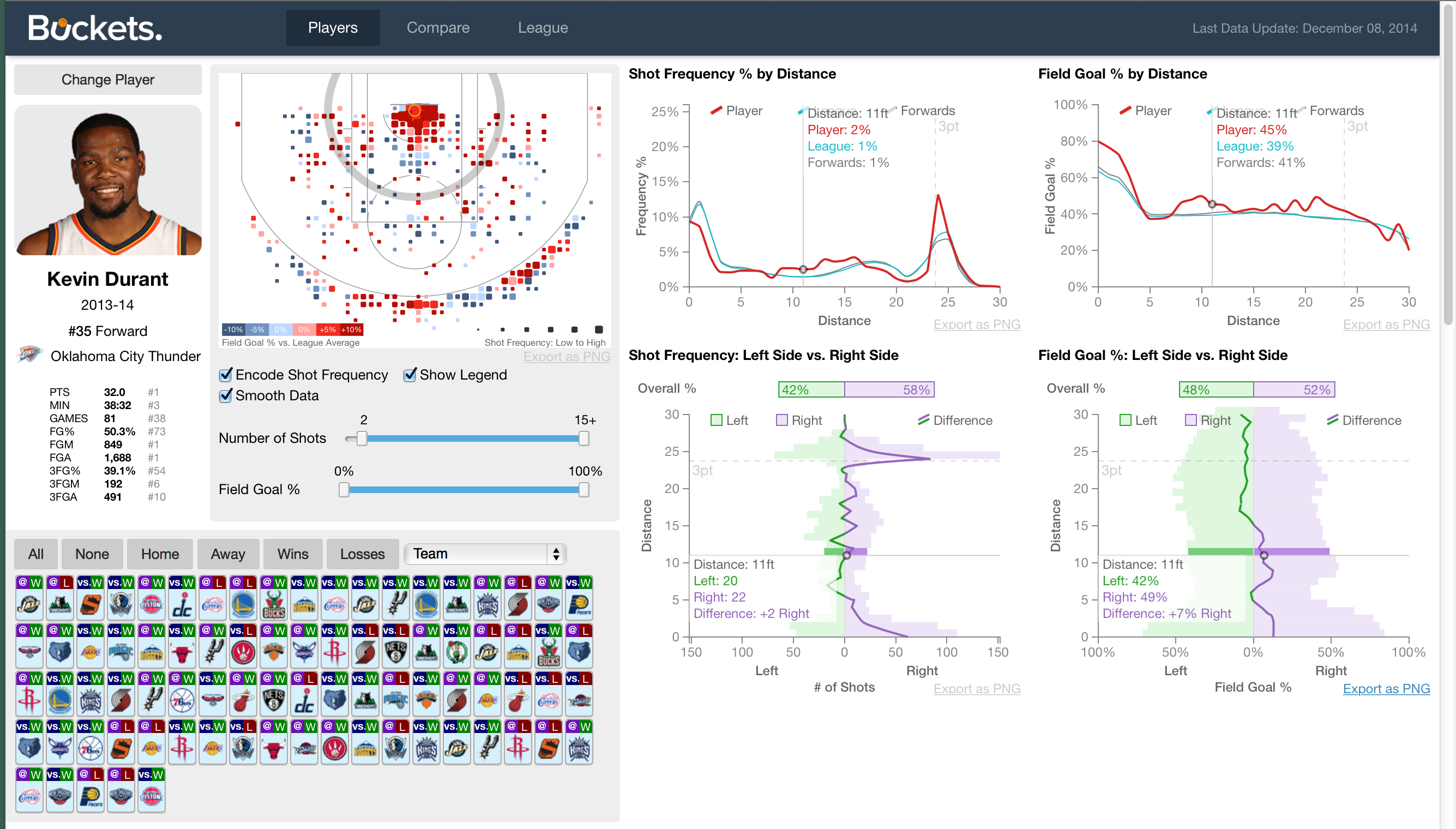
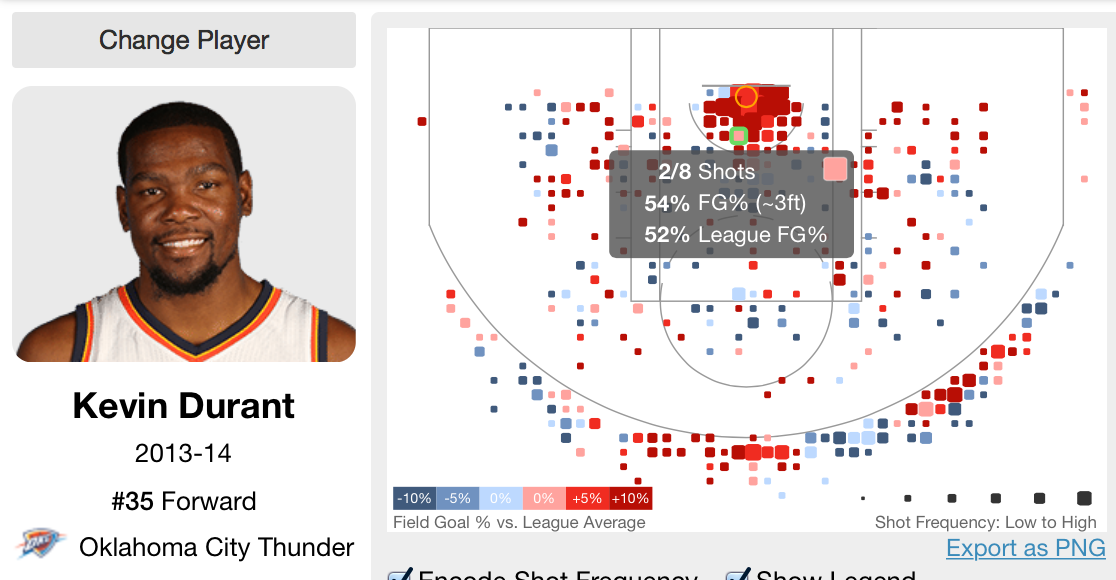
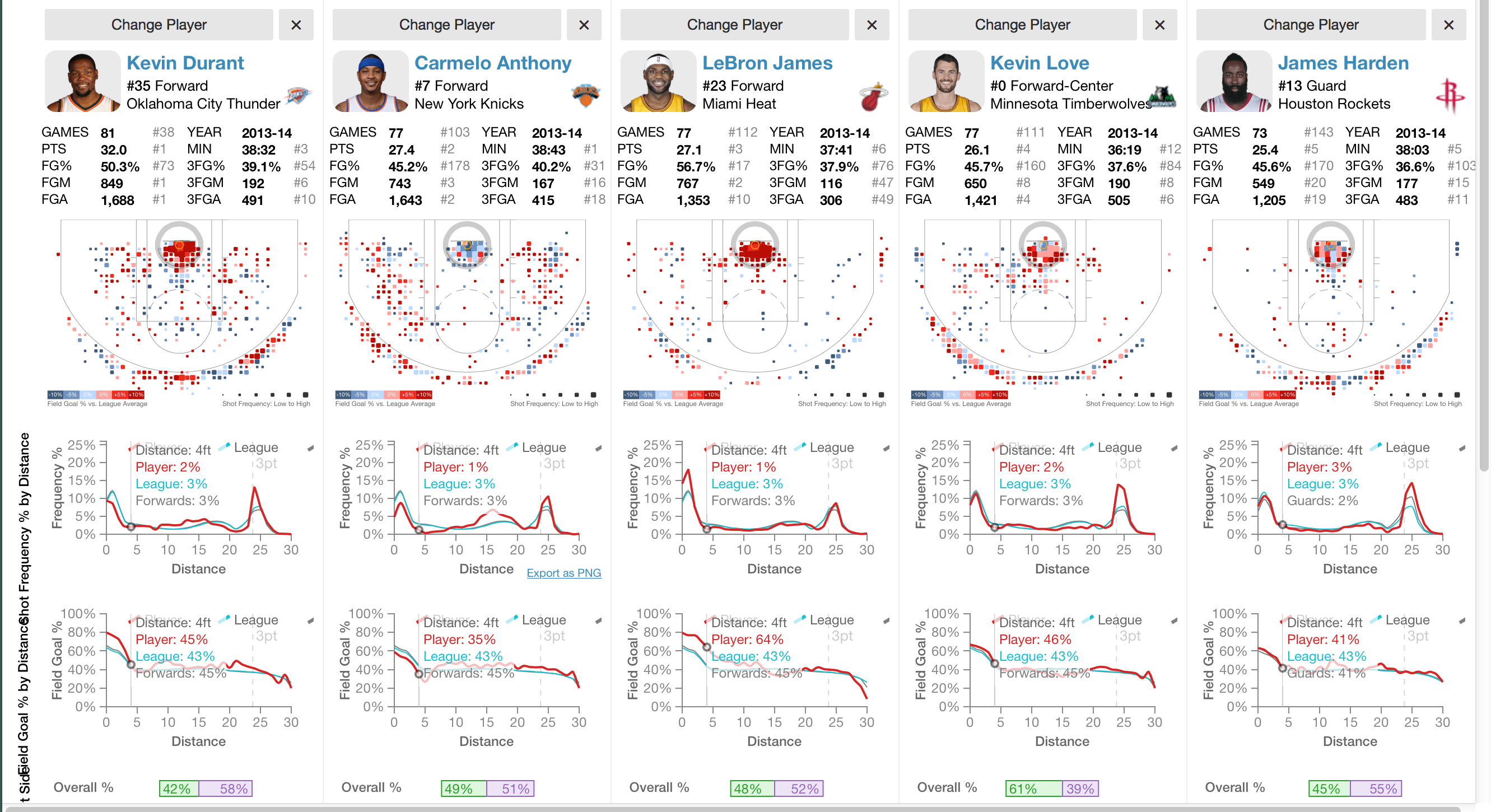
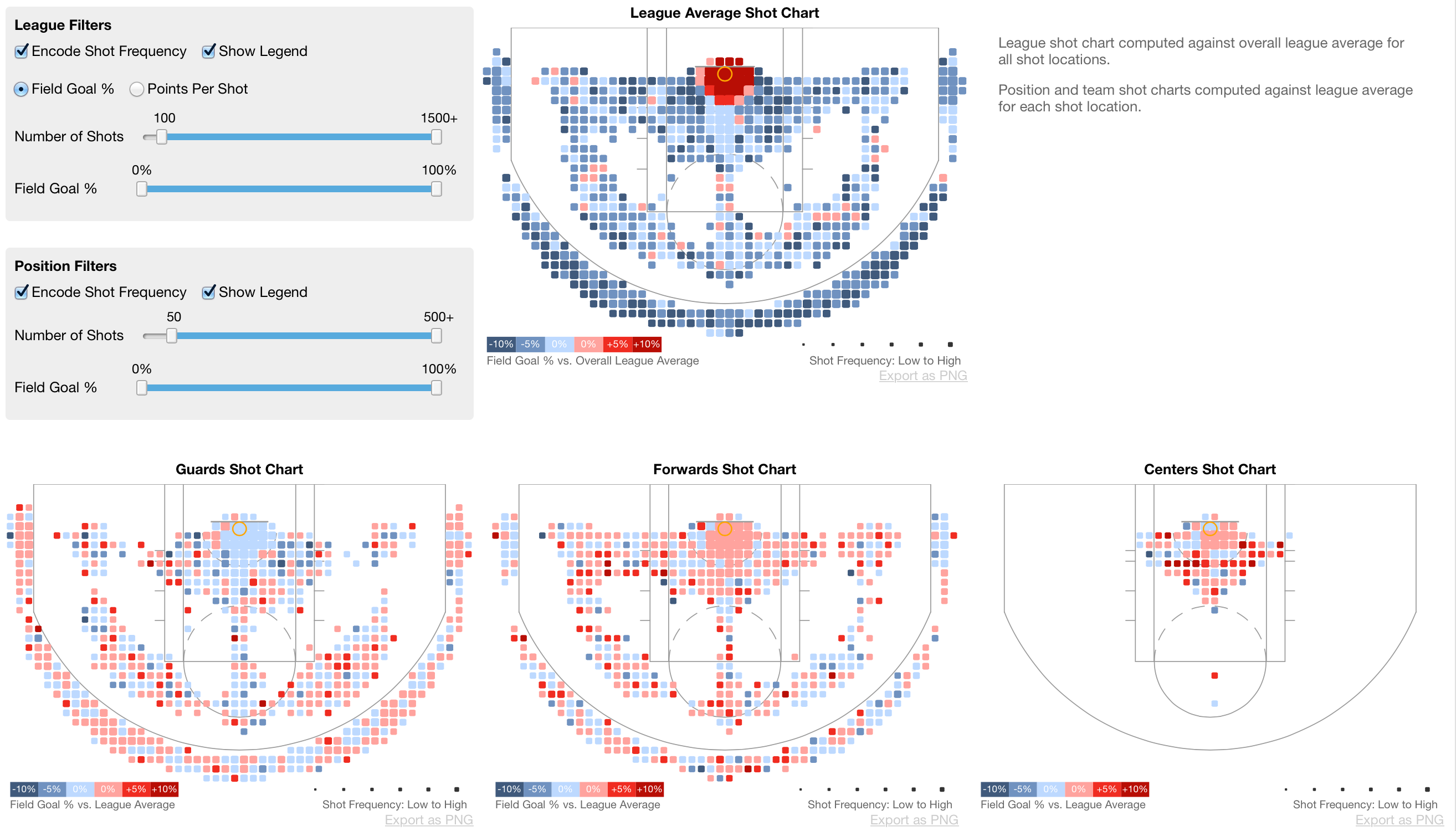
Баскетбольная визуализация Питера Бешаи |
|
||||
|
http://peterbeshai.com/buckets/app/ |
|||||
|
|
|||||
|
|
||||
|
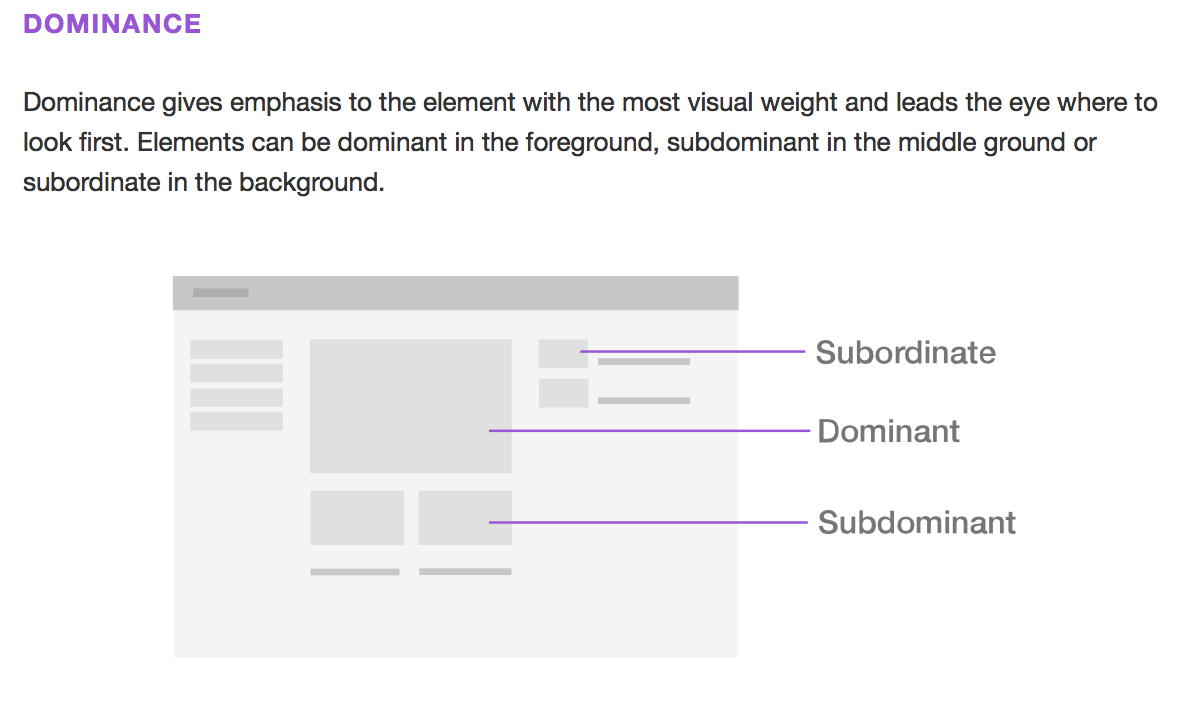
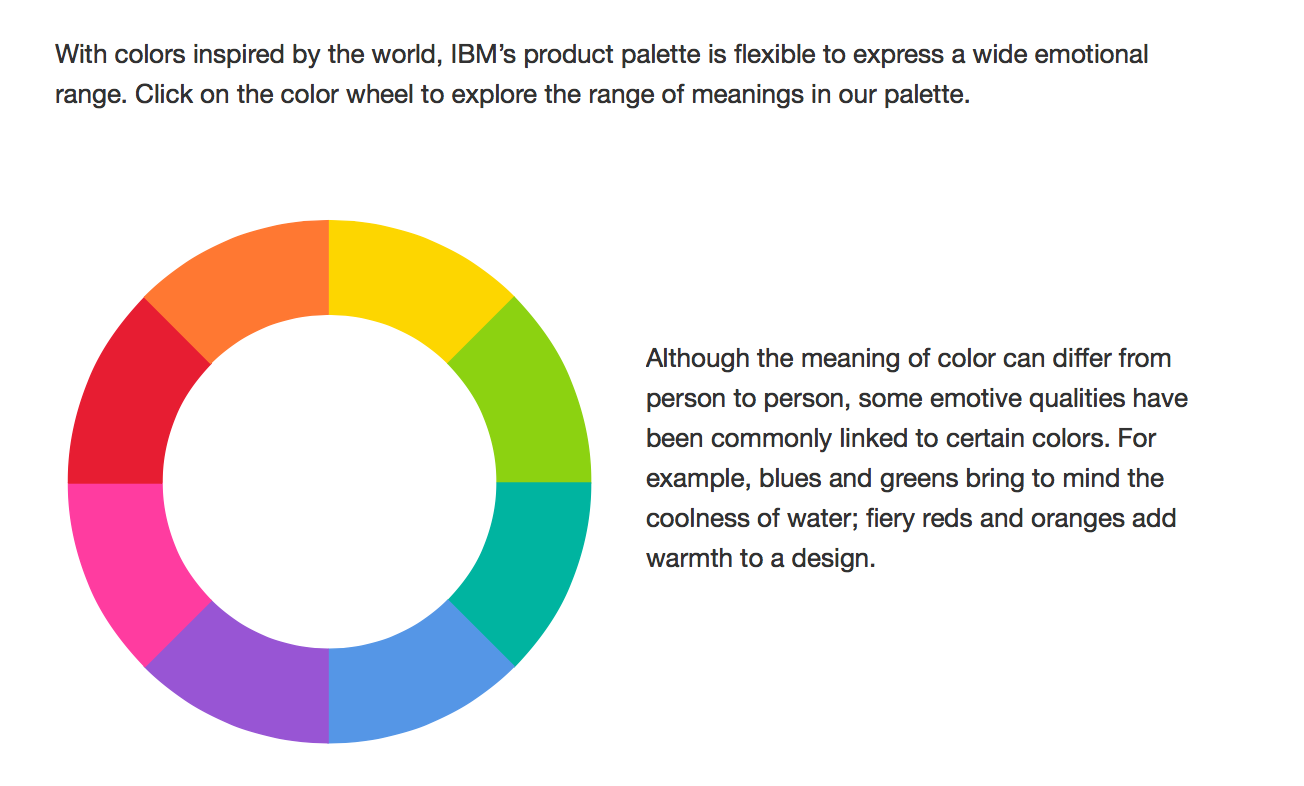
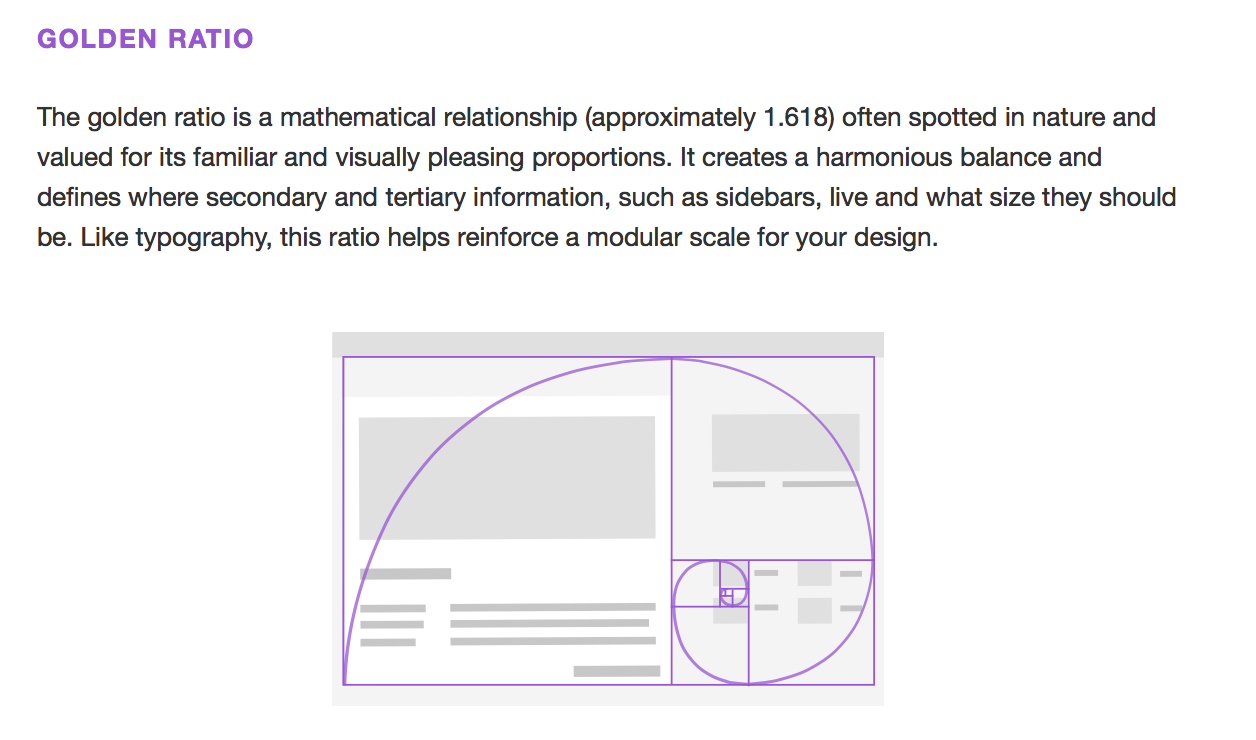
https://www.ibm.com/design/language/
|
|||||
|
|
|||||
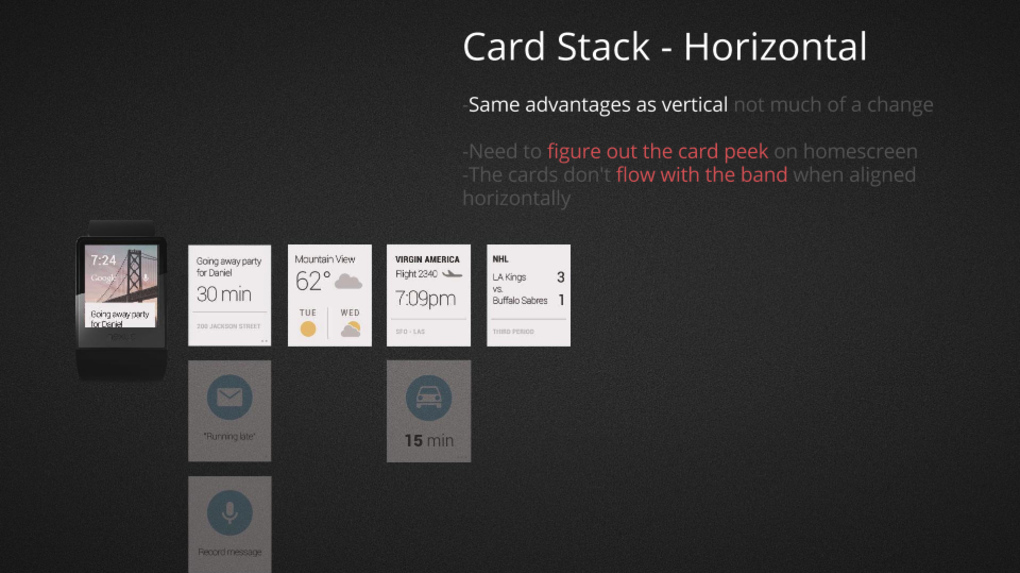
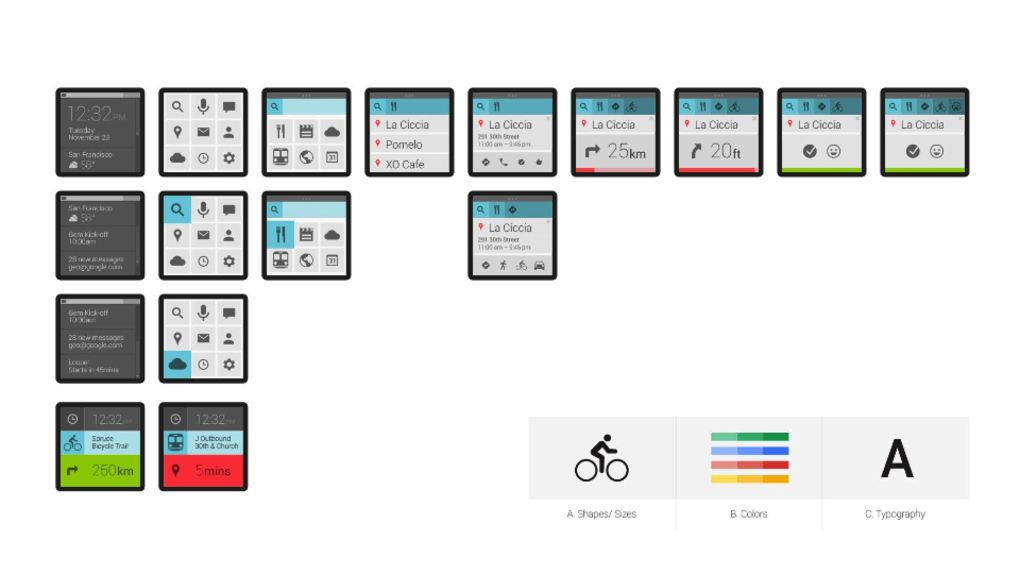
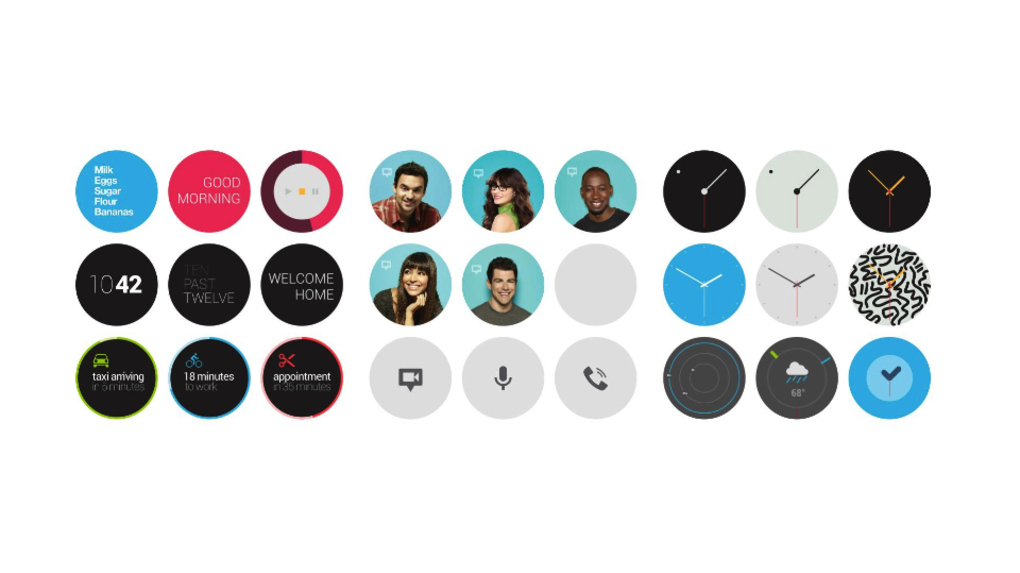
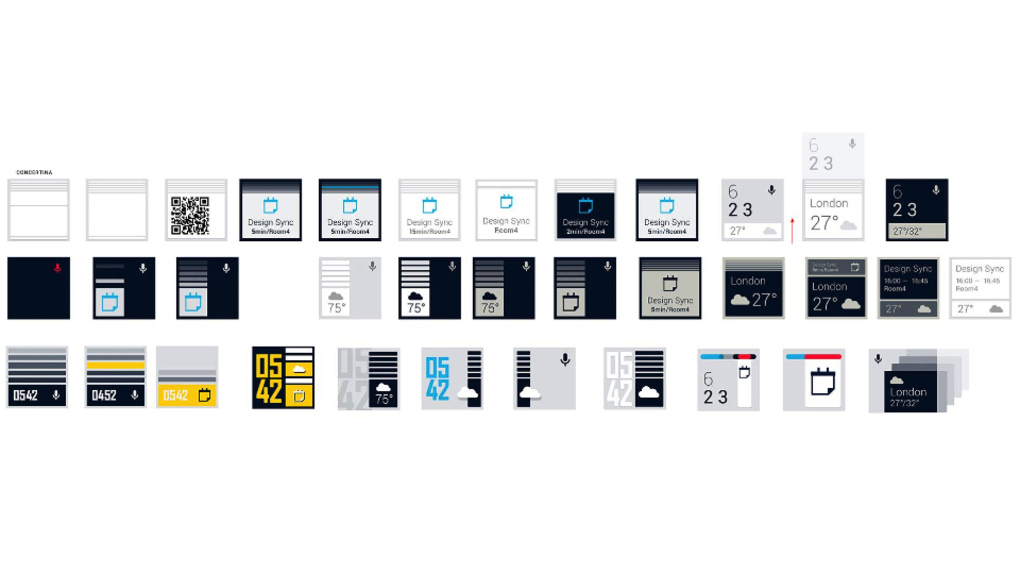
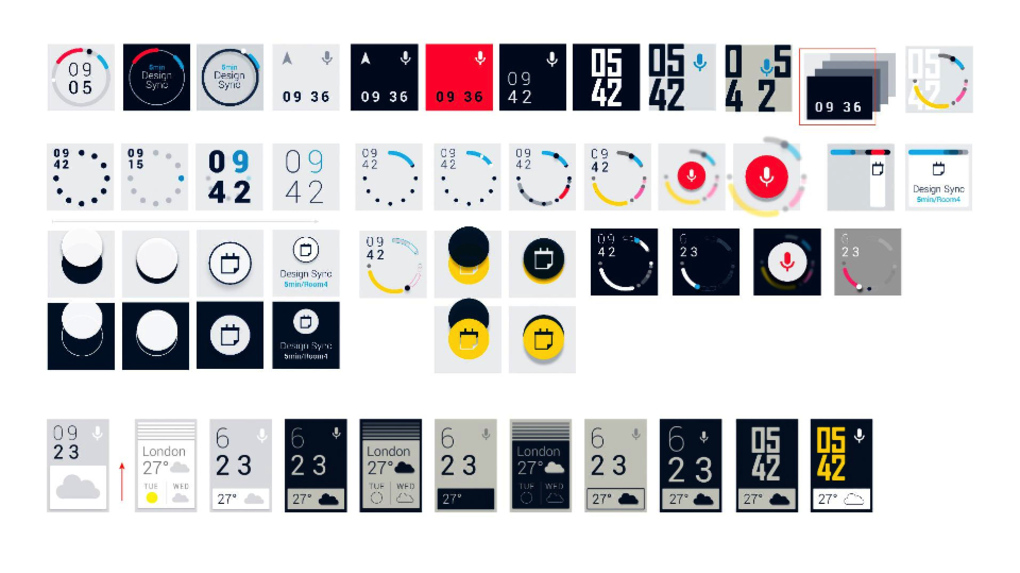
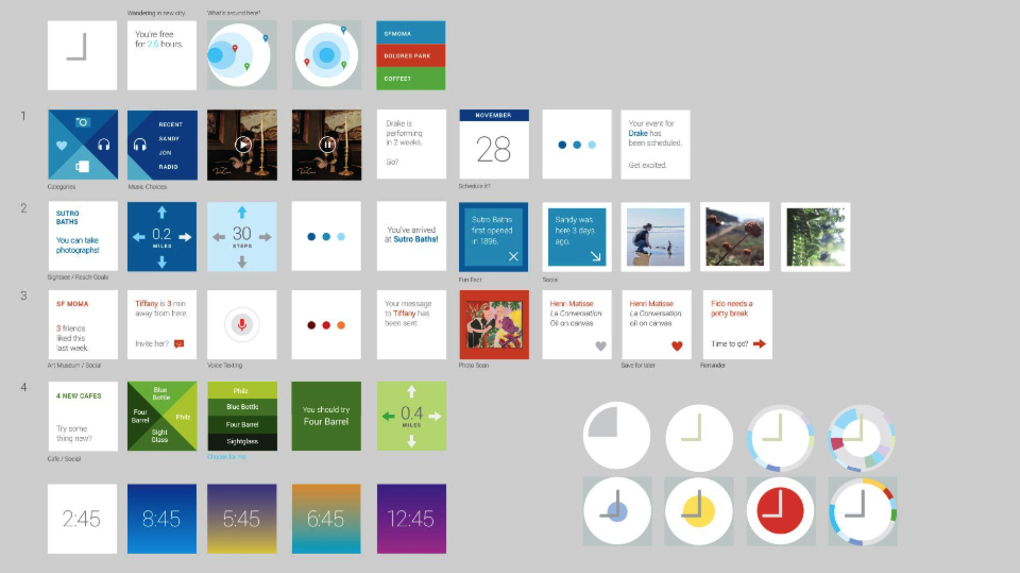
Гугль показал ранние прототипы часов на Андроиде |
|
||||
|
Гугль поделился с изданием Ещё несколько картинок по ссылке: http://www.theverge.com/…- |
|||||
|
|
|||||
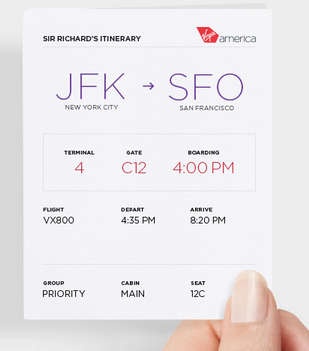
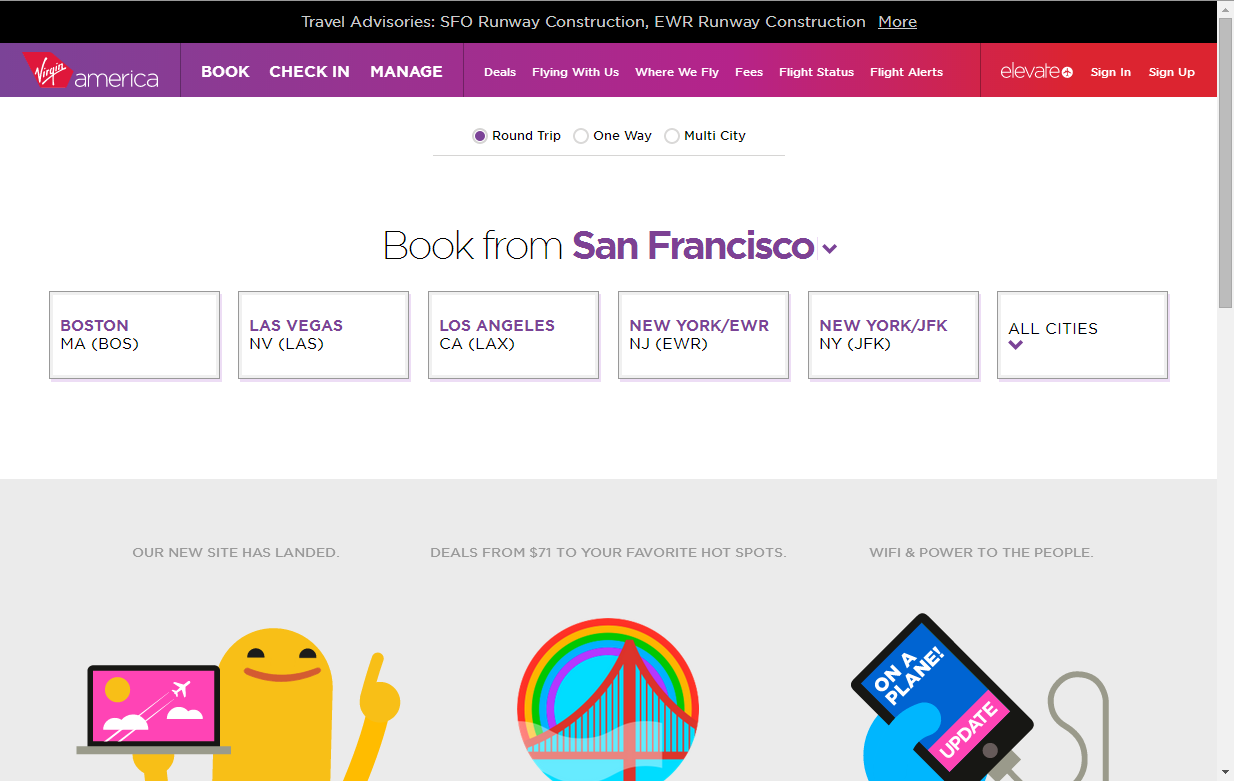
Новый сайт
|
|
||||
|
Авиакомпания Презентация: http://static.virginamerica.com/…/newlookvx/ Тезисы: |
|||||
|
|
|||||
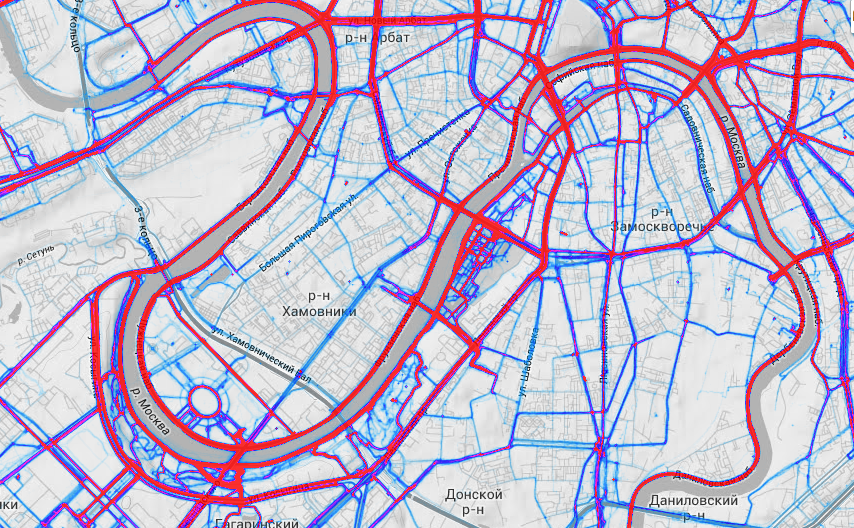
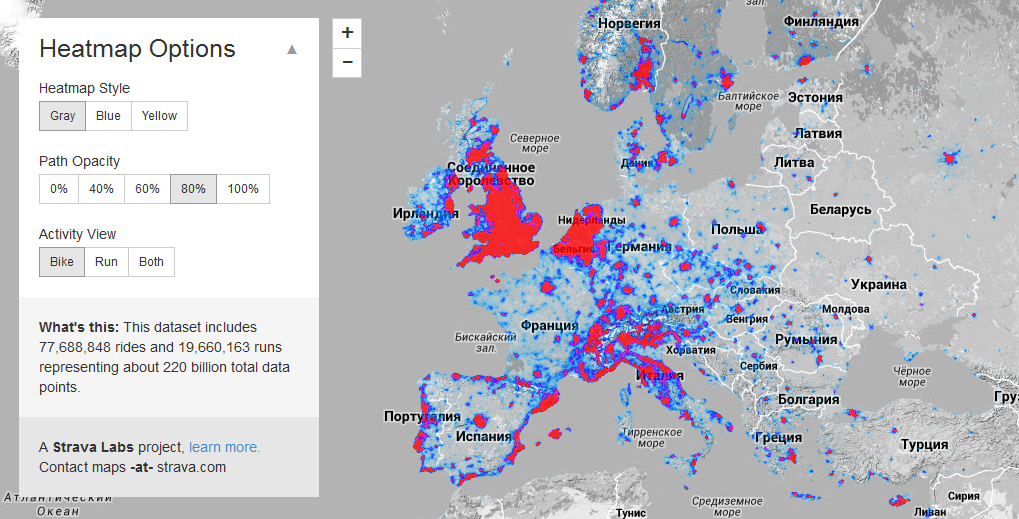
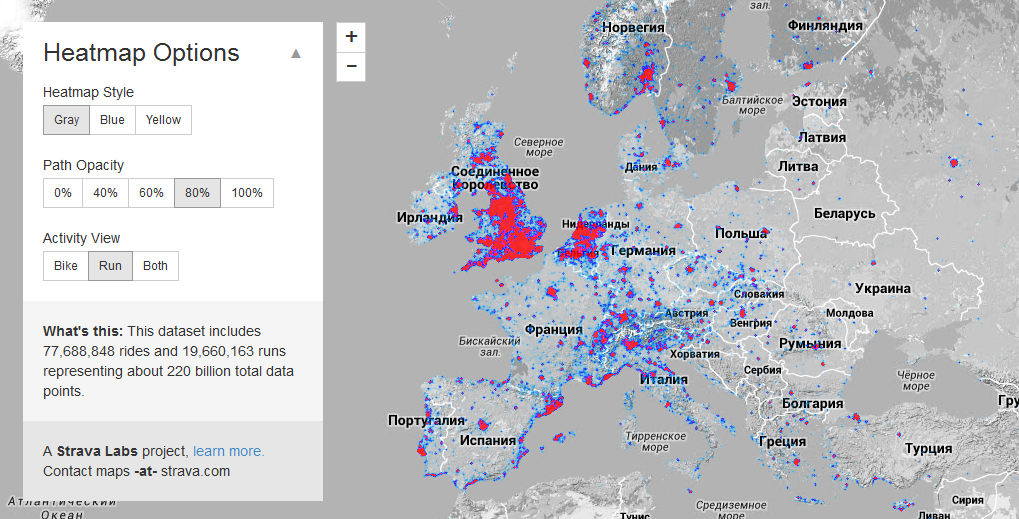
Страва Лэбс визуализировали данные со своих спортивных трекеров |
|
||||
|
Разработчик What's this: This dataset includes 77,688,848 rides and 19,660,163 runs representing about 220 billion total data points. Как бегает Европа: http://labs.strava.com/…/#4/9.42390/48.42072/gray/run На велосипеде больше всего ездят в Британии и Голландии: http://labs.strava.com/…/#4/9.42390/48.42072/gray/bike В Екатеринбурге бегают вокруг воды В Москве бегают по набережным и в любом, даже самом маленьком парке: http://labs.strava.com/…/37.55173/55.75210/gray/run |
|||||