|
Если вы ищете дизайнера или студию, разместите здесь вакансию или объявление о проекте
|
Принцип цикады
|
|
|||||
|
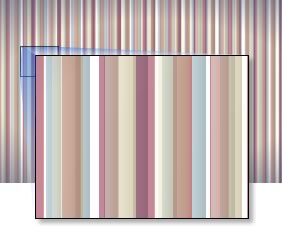
http://designfestival.com/…- Впечатляющая демонстрация использования простых чисел при создании паттернов. Например, метод позволяет сделать из трех картинок
вот такую текстуру:
Работает это примерно так: берем три полупрозрачных изображения в png, ширина каждого из которых — простое число, и используем все три как фон html { В результате цвета начинают смешиваться и давать новые оттенки, но главное — все полосы оказываются разной ширины. Без повторений получается заполнить почти 57 тысяч пикселей; при этом суммарный вес картинок — около 7 кб. В посте есть еще два более жизненных примера, один из которых — легион человечков Лего. |
|||||
| твитнуть | |||||
|
|
|||||


Комментарии
9 апреля 2011
Оригинально, дёшево и эффектно. Спасибо, Станислав.
10 апреля 2011
Всегда пожалуйста!
11 апреля 2011
На Хабре недавно был перевод этой статьи.
11 апреля 2011
Нашел, точно: http://habrahabr.ru/blogs/css/117160/