|
Если вы ищете дизайнера или студию, разместите здесь вакансию или объявление о проекте
|
Дизайн |
|
|||||
| ↑ Позднее |
|
||||
|
|
|||||
Фильмы о печати |
|
||||
|
Коллекция документальных фильмов о типографике, шрифтах, высокой печати, работе типографий. |
|||||
|
|
|||||
Ах, Париж! |
|
||||
|
Как малые элементы городского дизайна делают города оригинальными и похожими одновременно. |
|||||
|
|
|||||
|
|
|||||
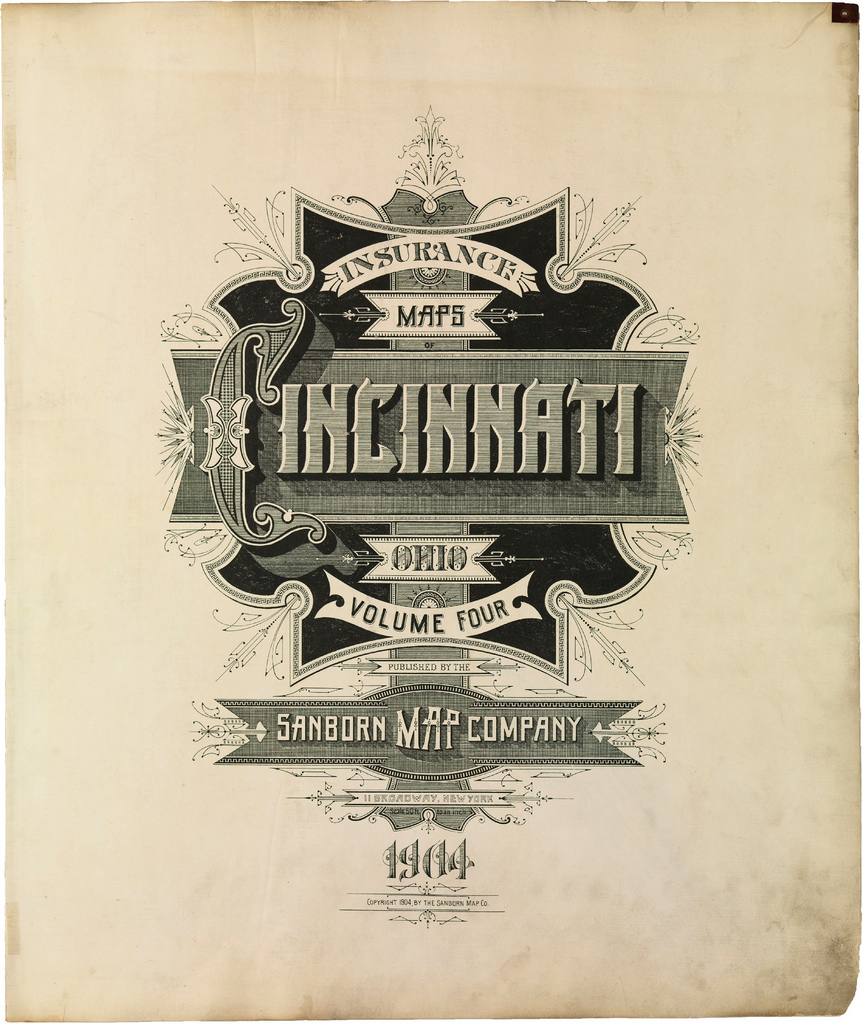
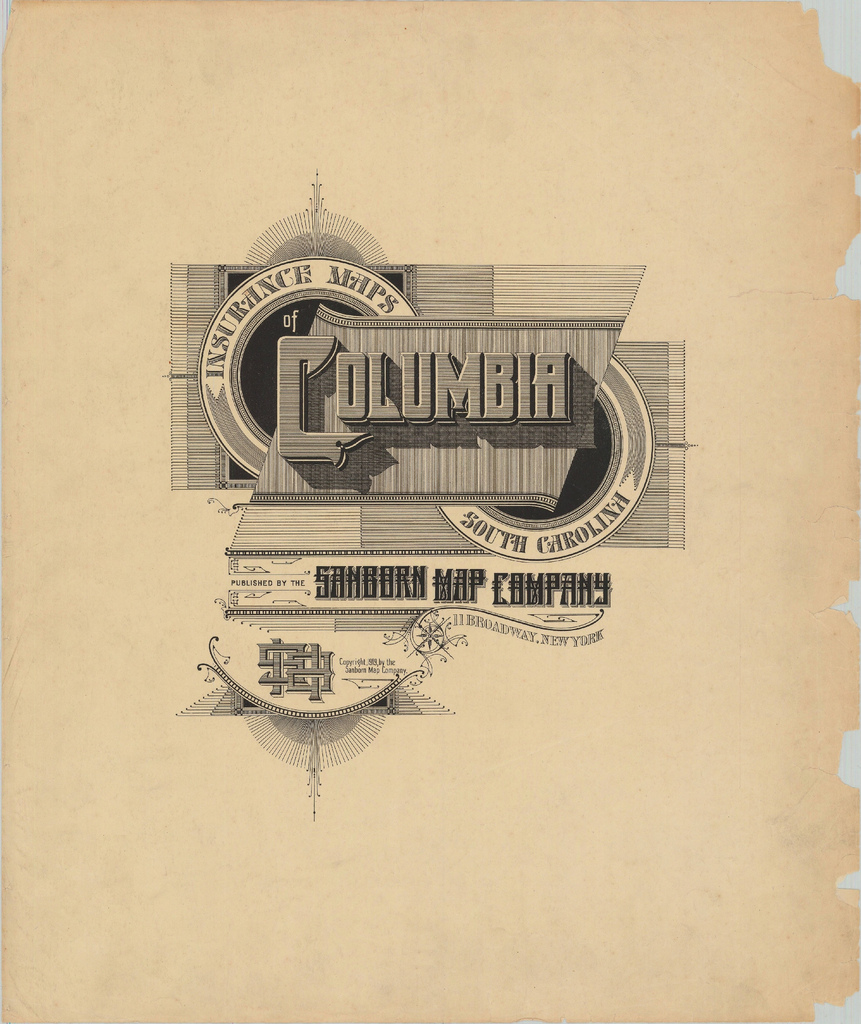
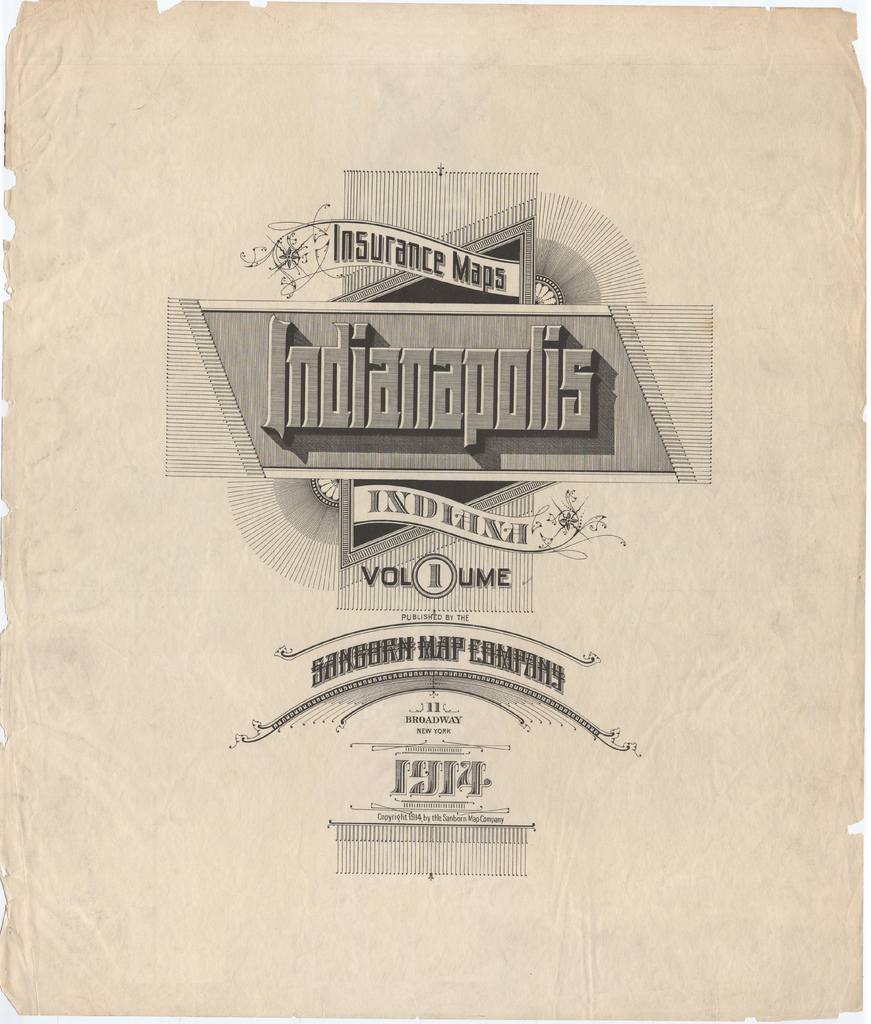
Картография и летеринг |
|
||||
|
Подборка леттеринга с заголовков американских карт начала XX века. http://bibliodyssey.blogspot.ru/…- |
|||||
|
|
|||||
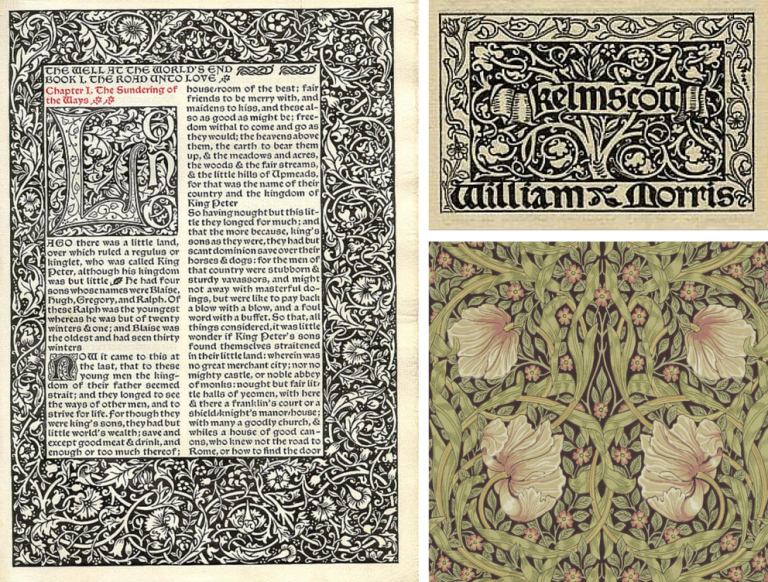
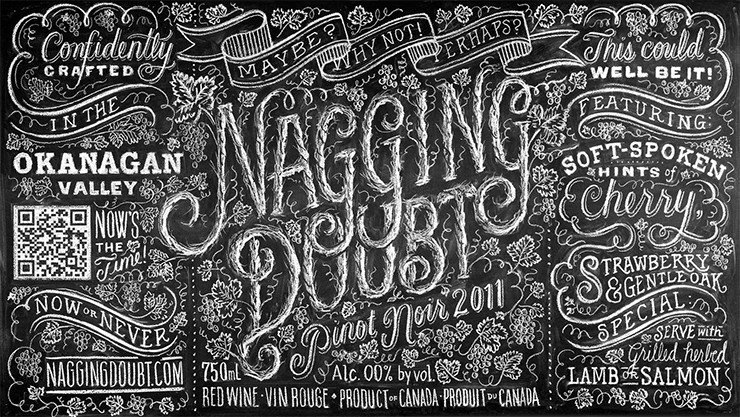
Ретрографика за 150 лет |
|
||||
|
Историк дизайна Ребека Грос написала, как вдохновляться графическими стилями из прошлого. Статья описывает направления графики за 150 лет: от Принципы викторианского стиля: Тенденции и эффекты графики цикличны. Вдохновляясь |
|||||
|
|
|||||
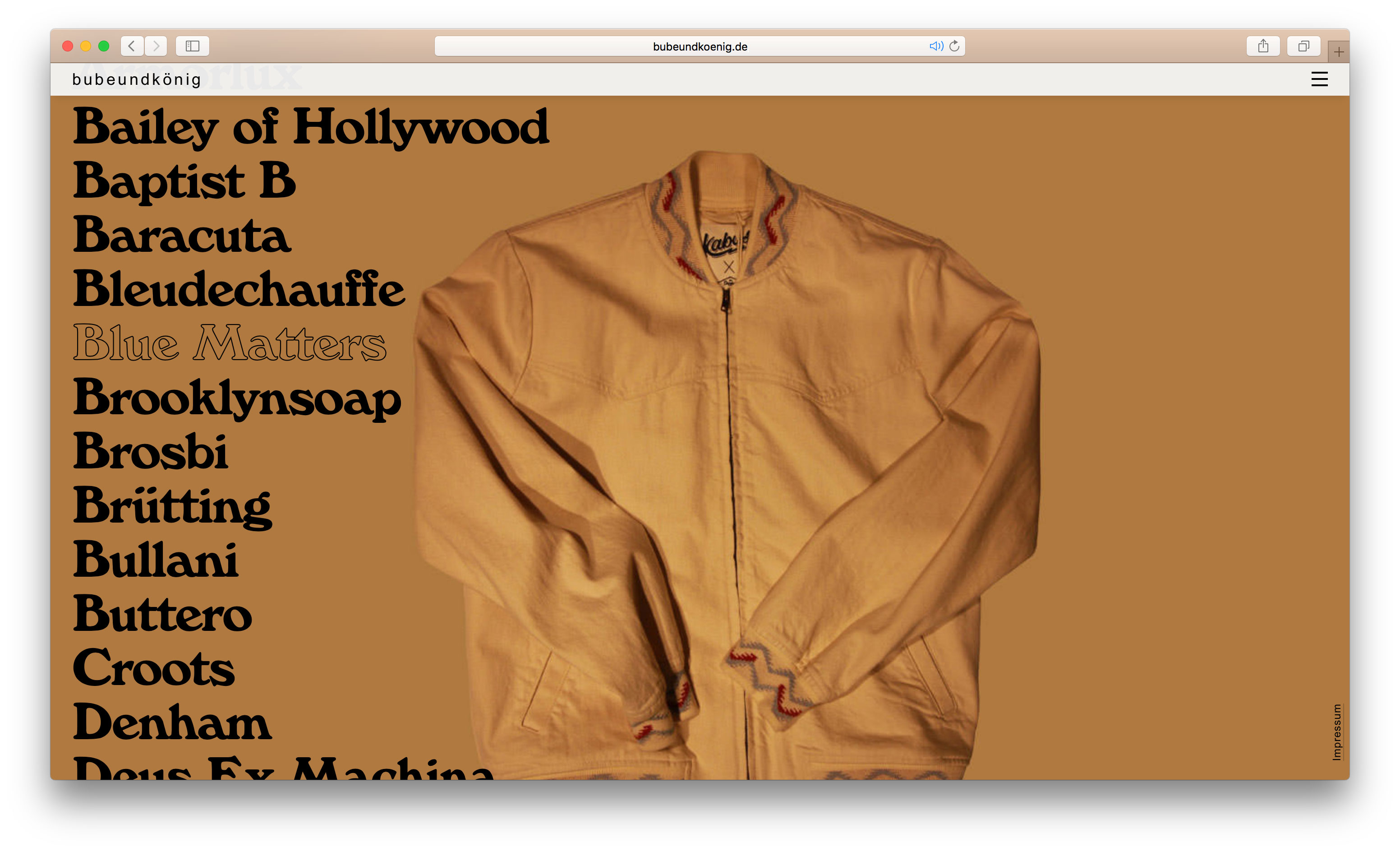
Выделение бордером |
|
||||
|
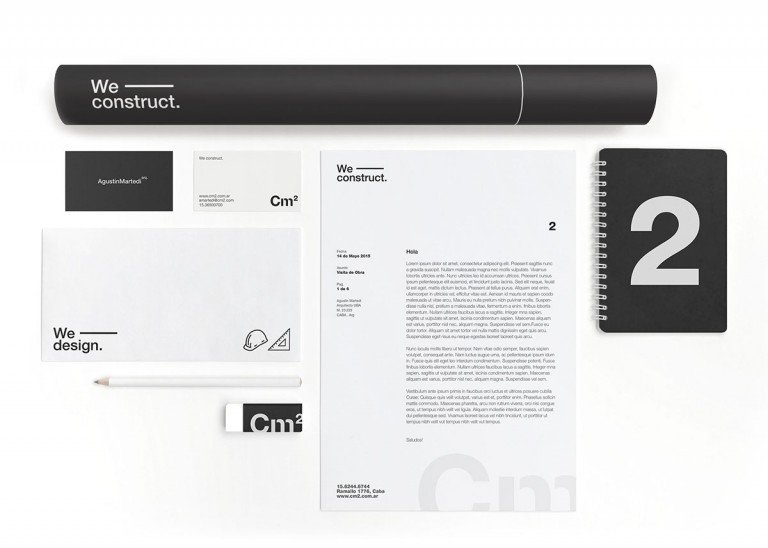
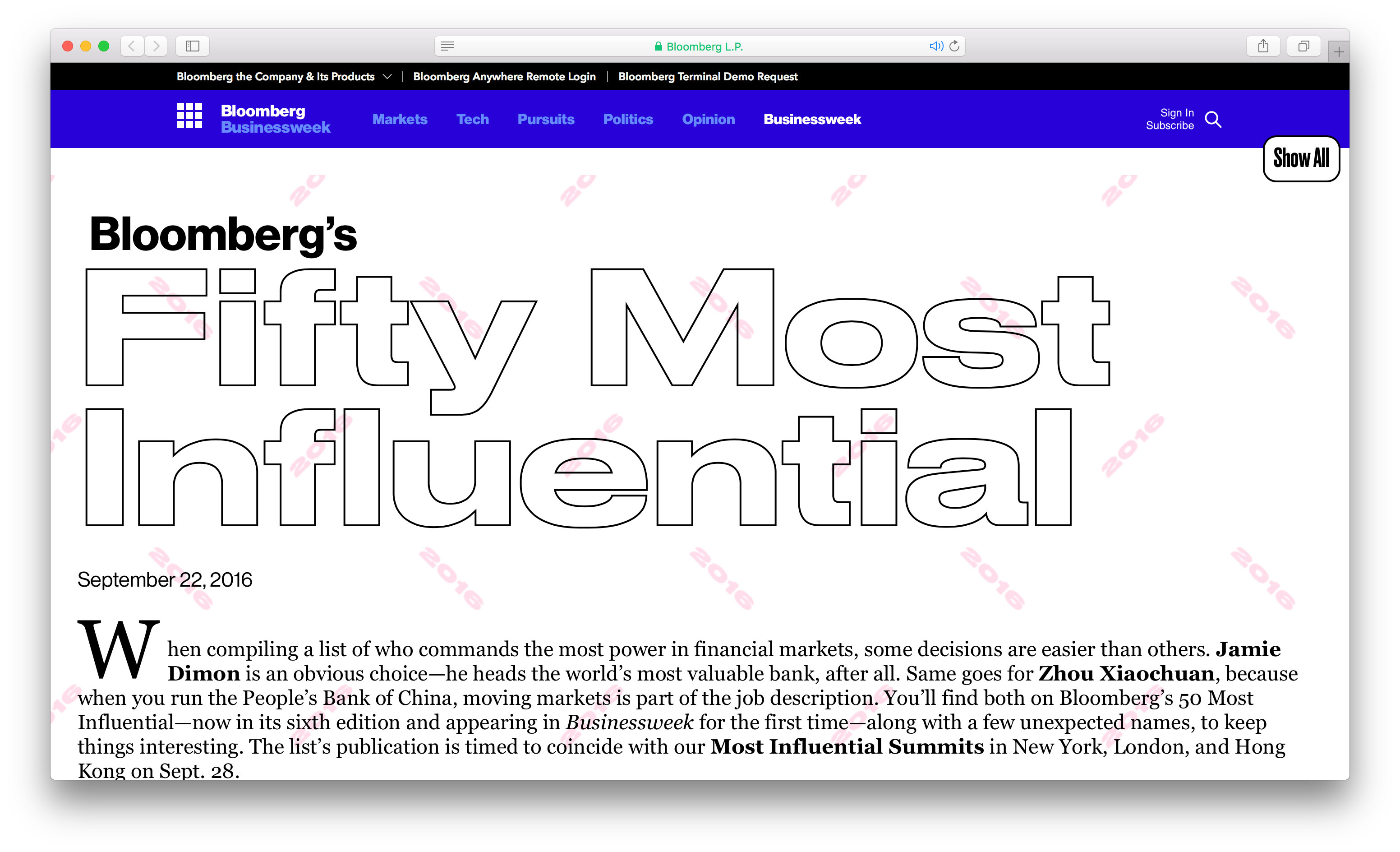
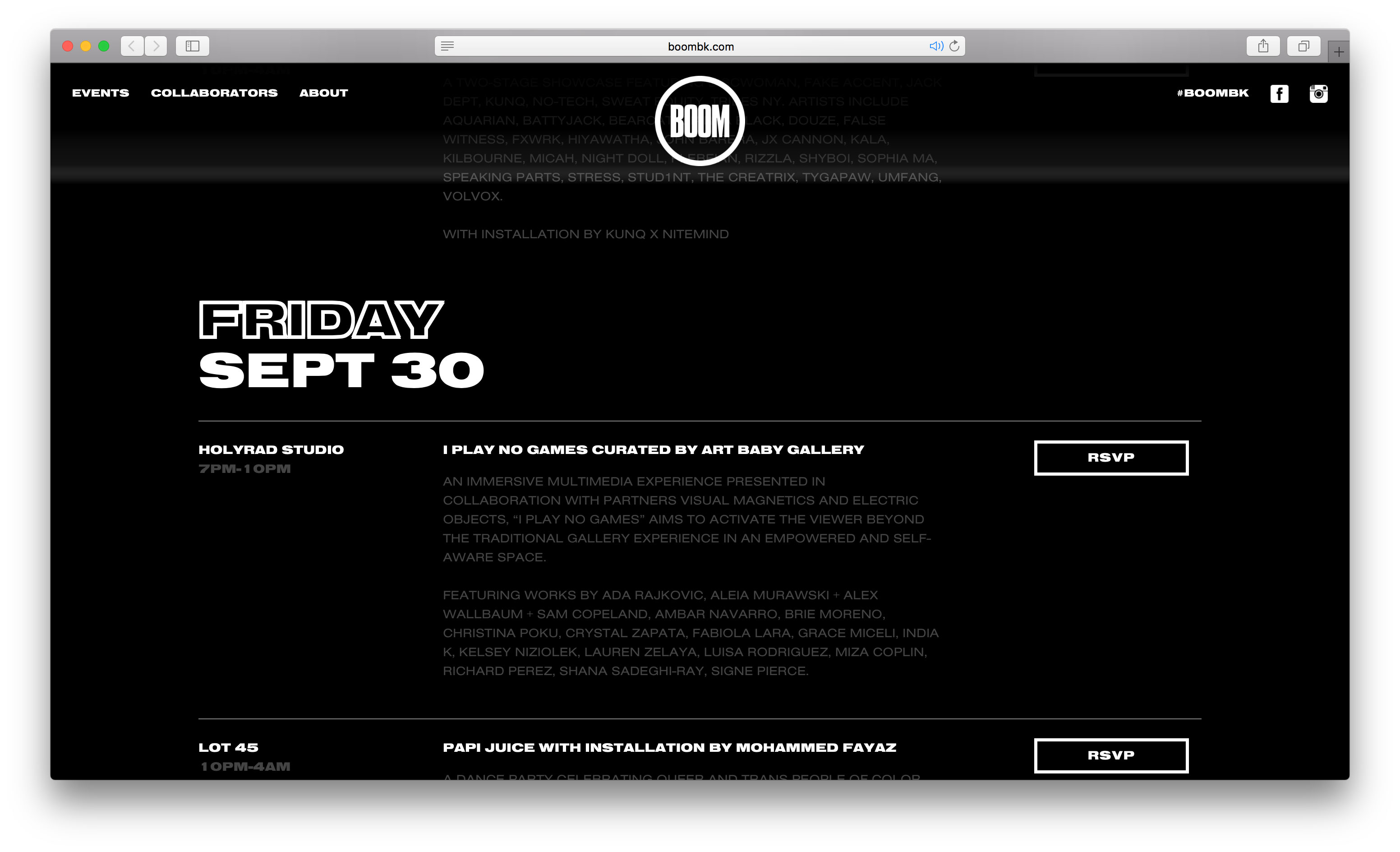
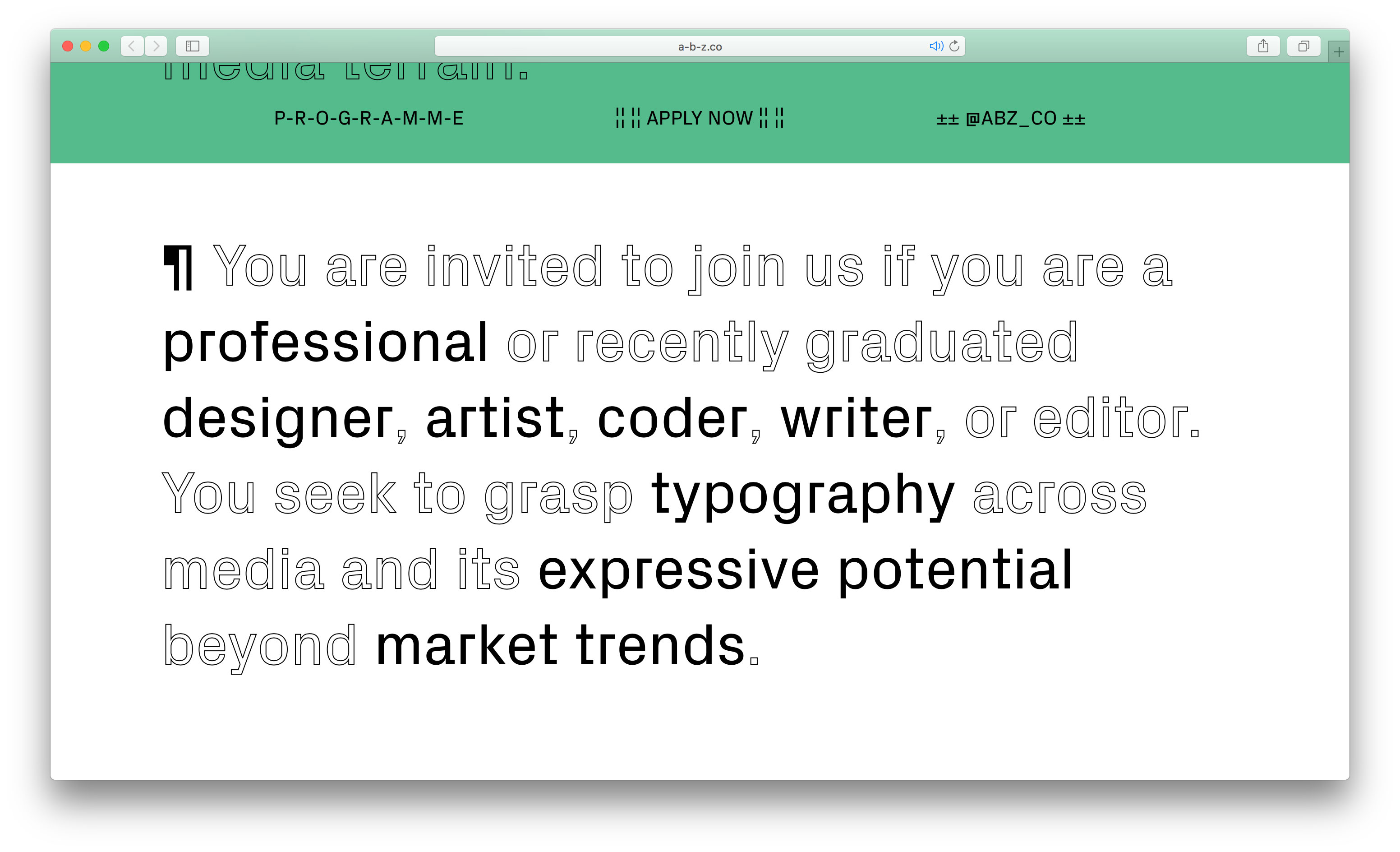
Павел Моисеенко собрал примеры выделения бордером вместо жирного начертания на сайтах. |
|||||
|
|
|||||
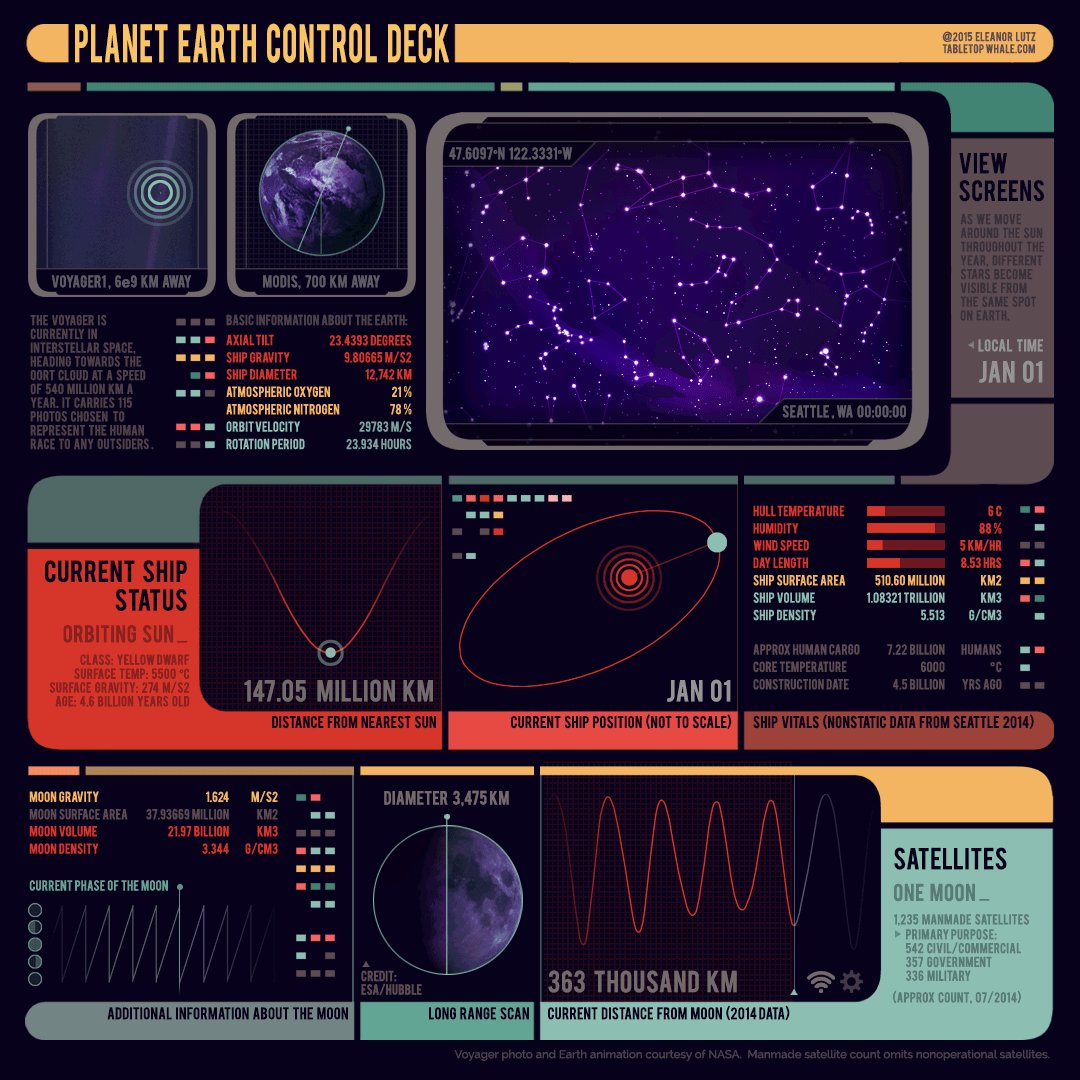
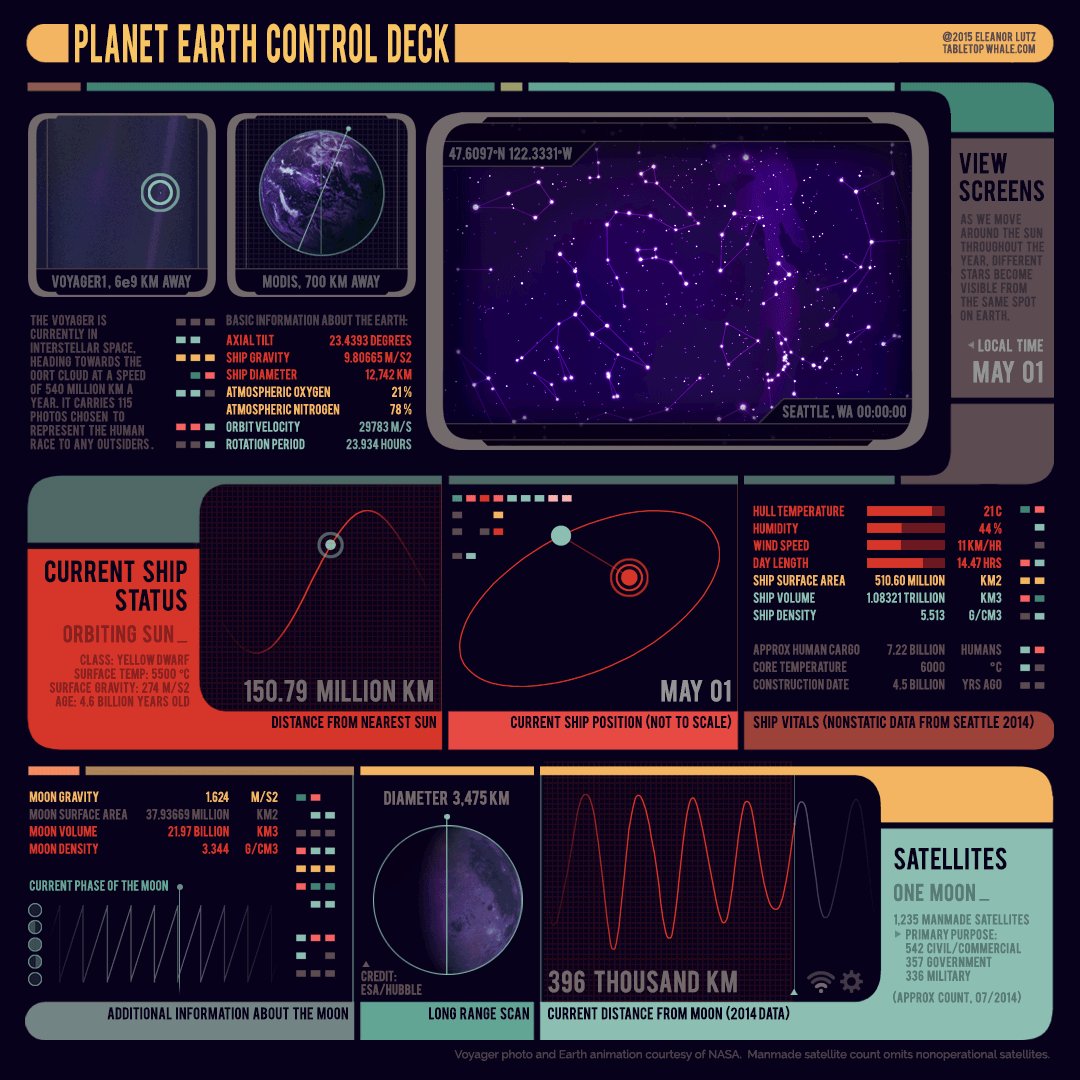
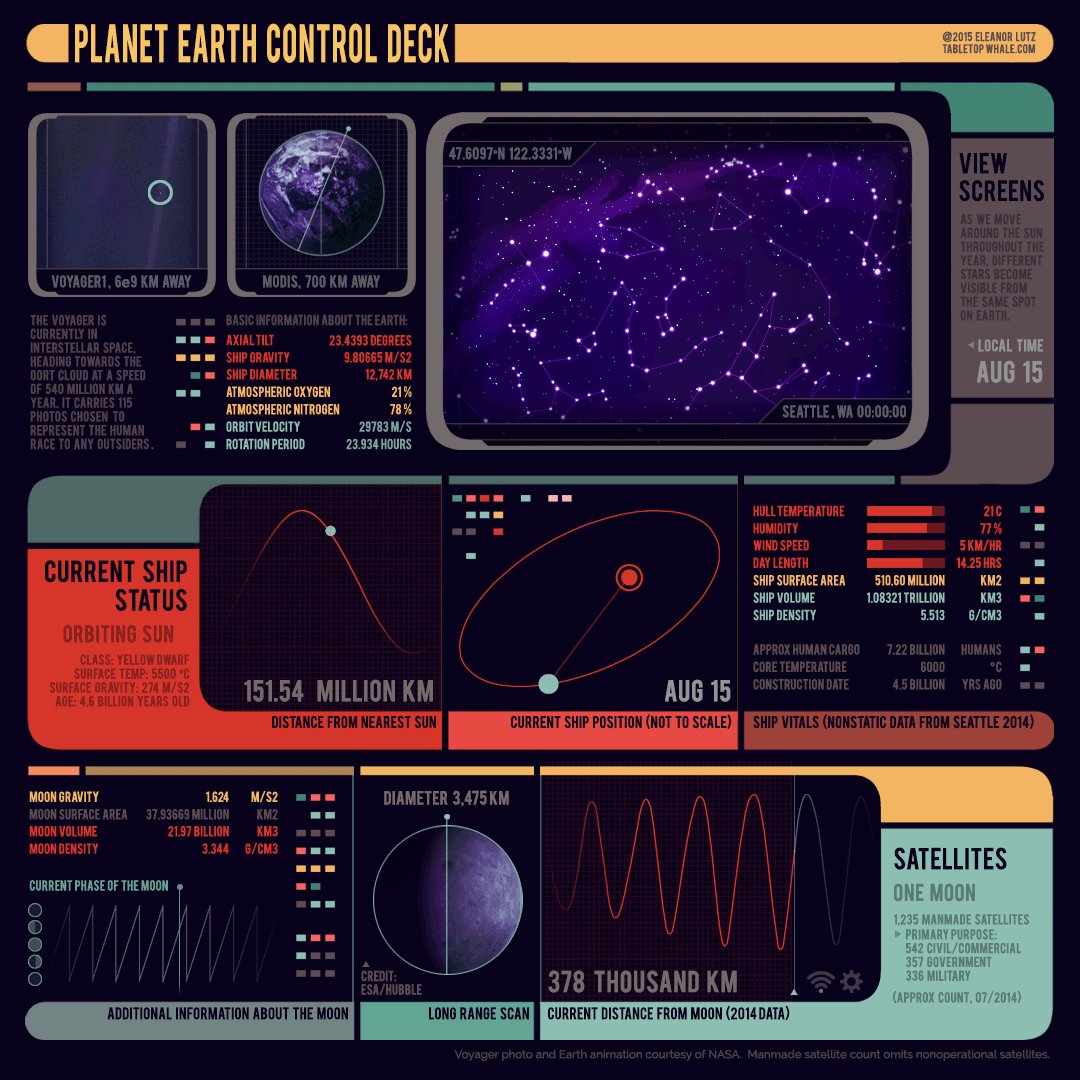
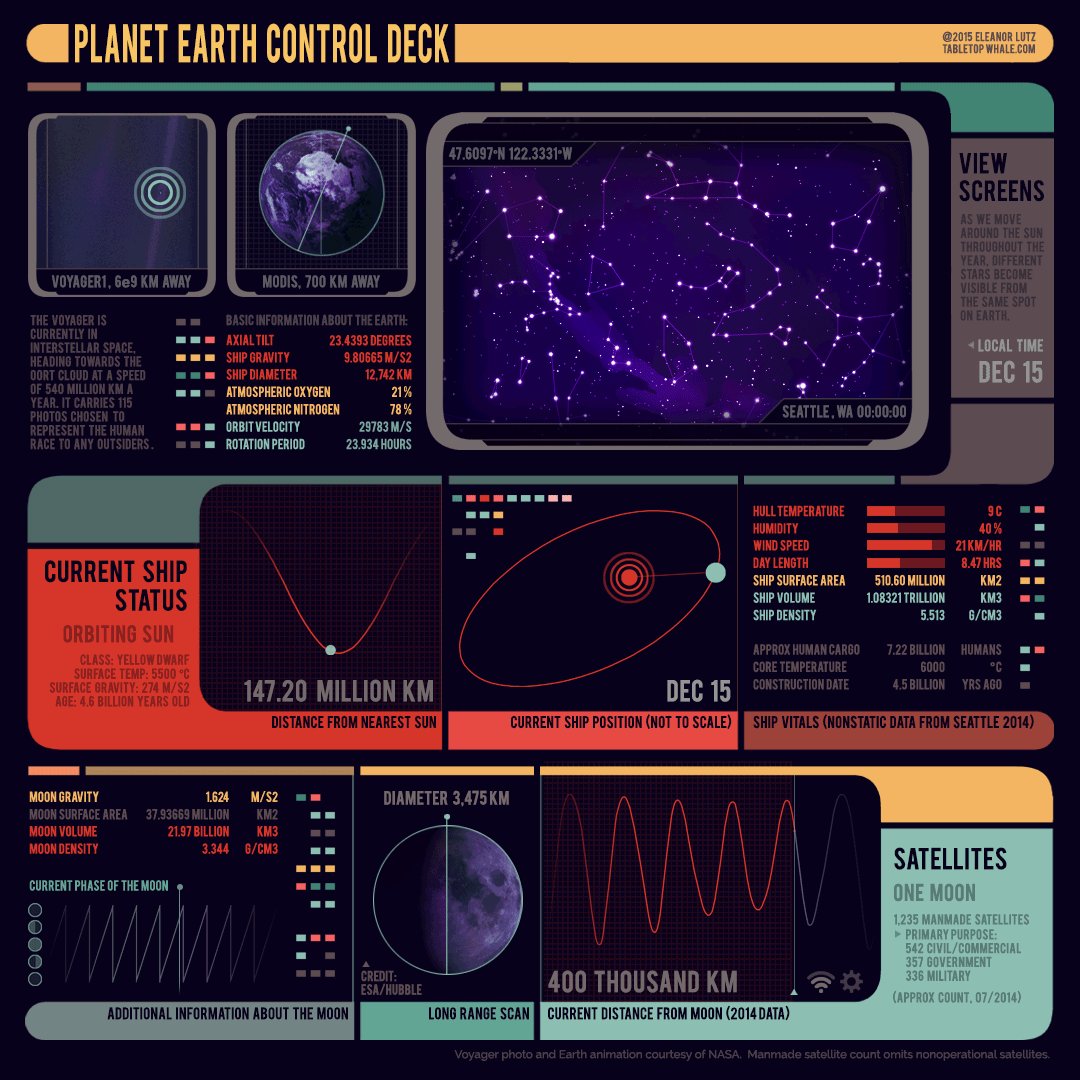
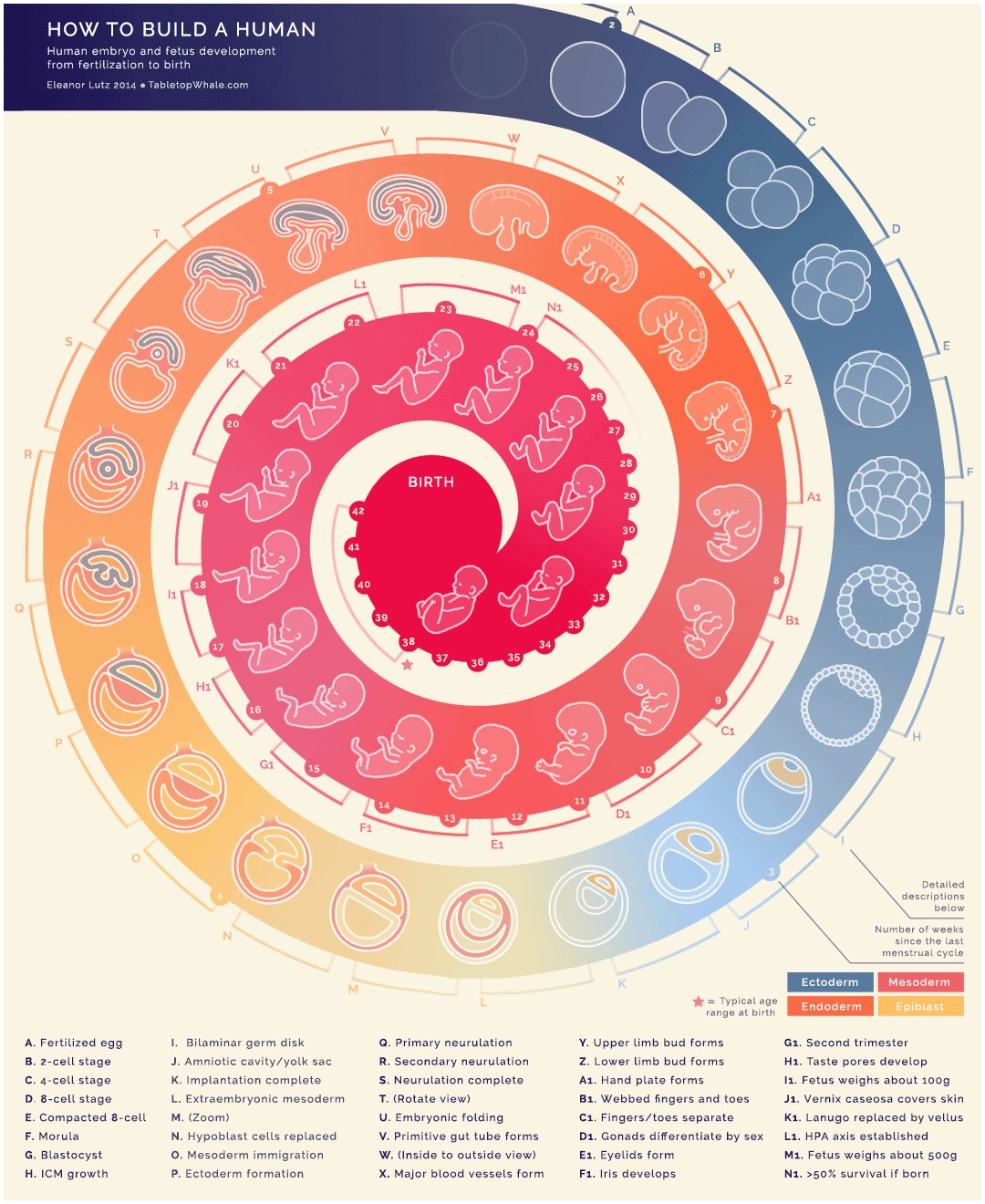
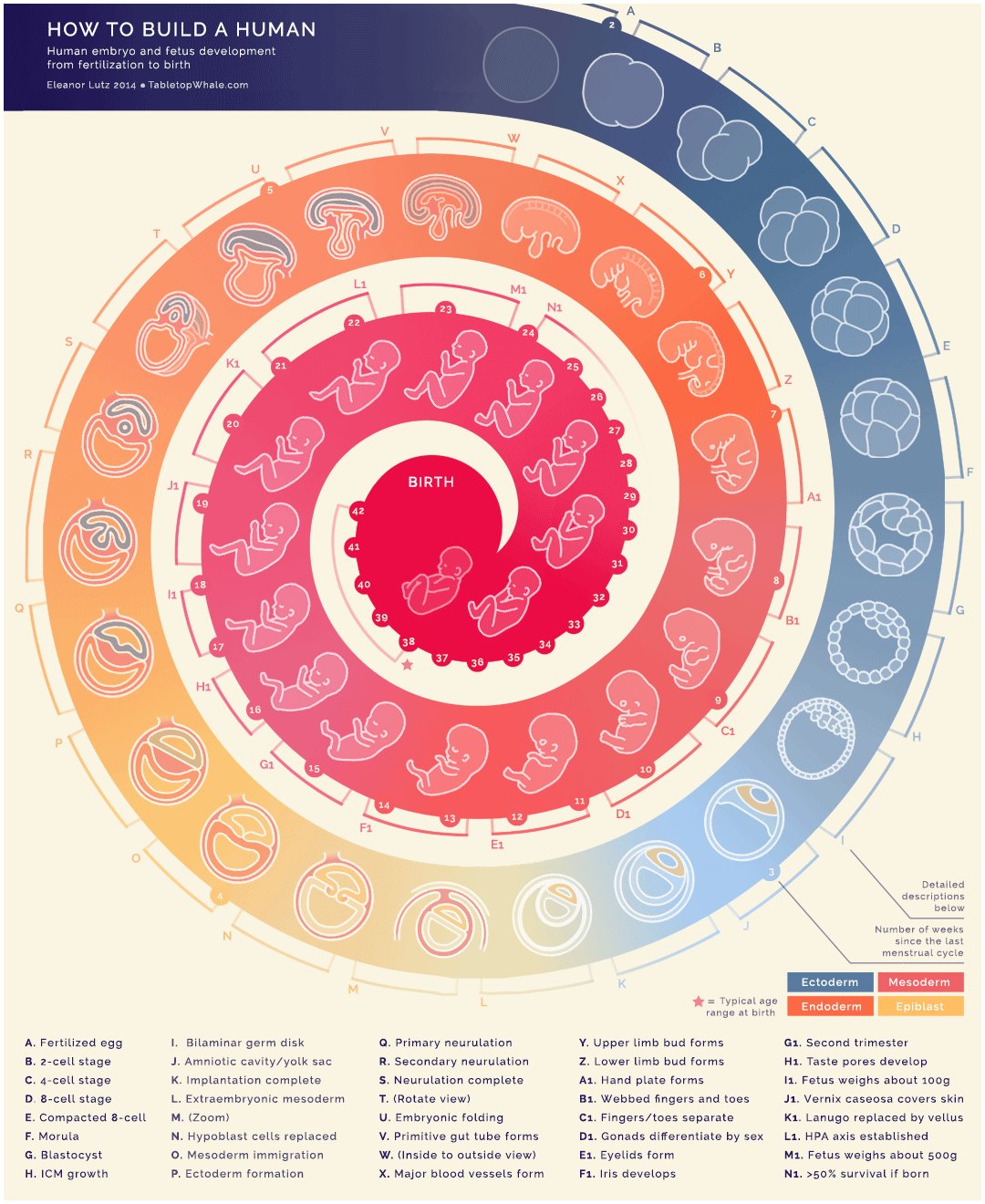
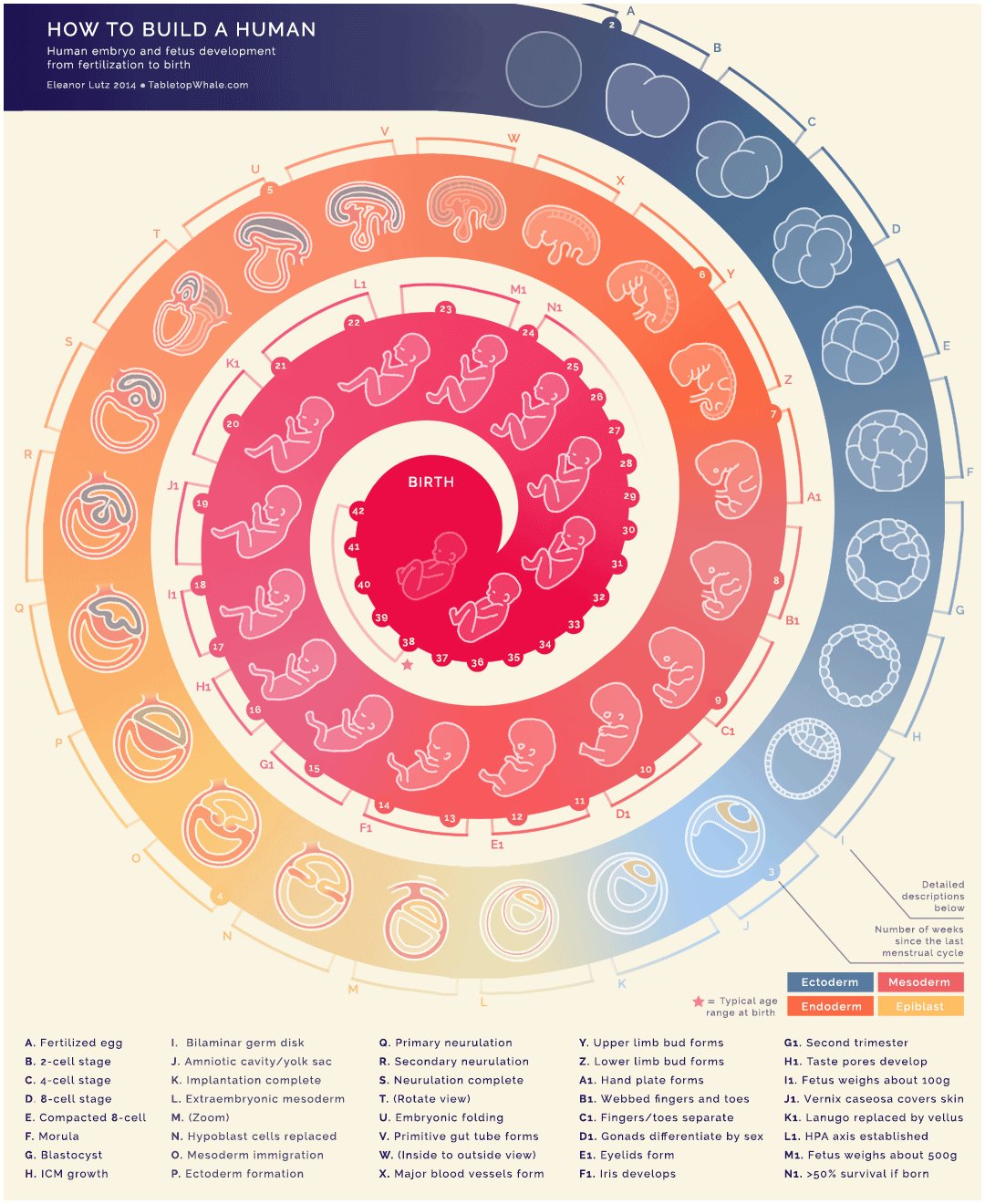
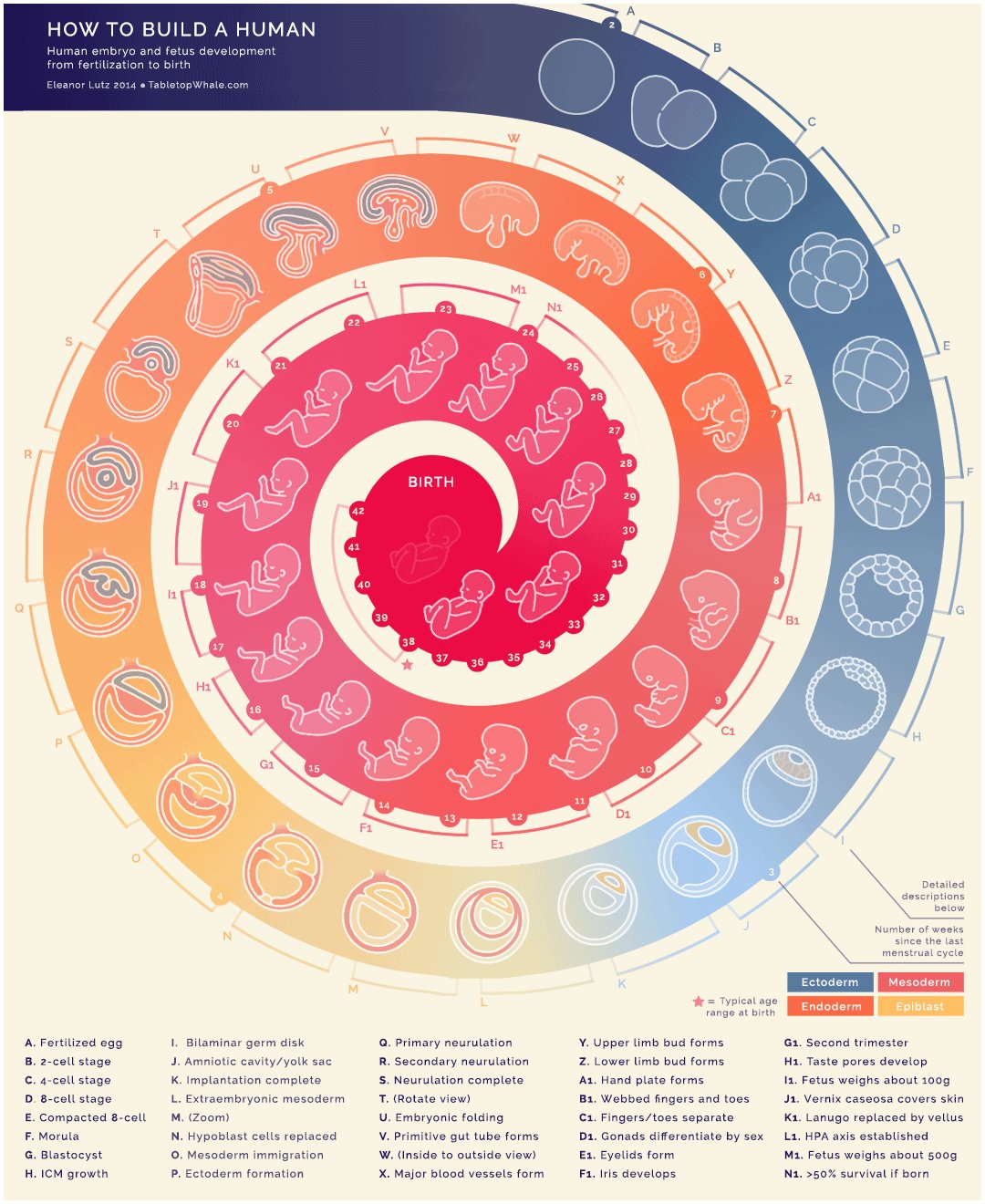
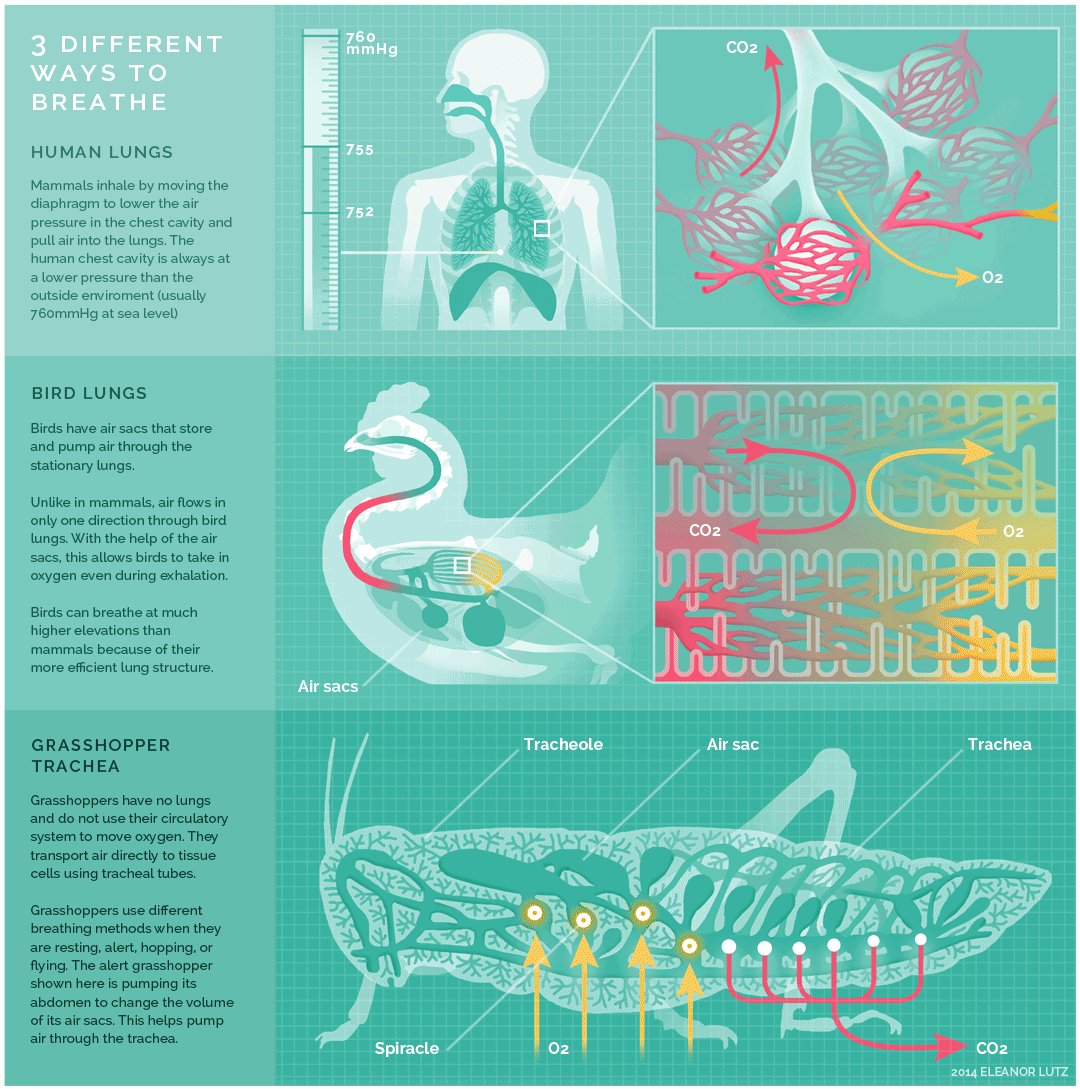
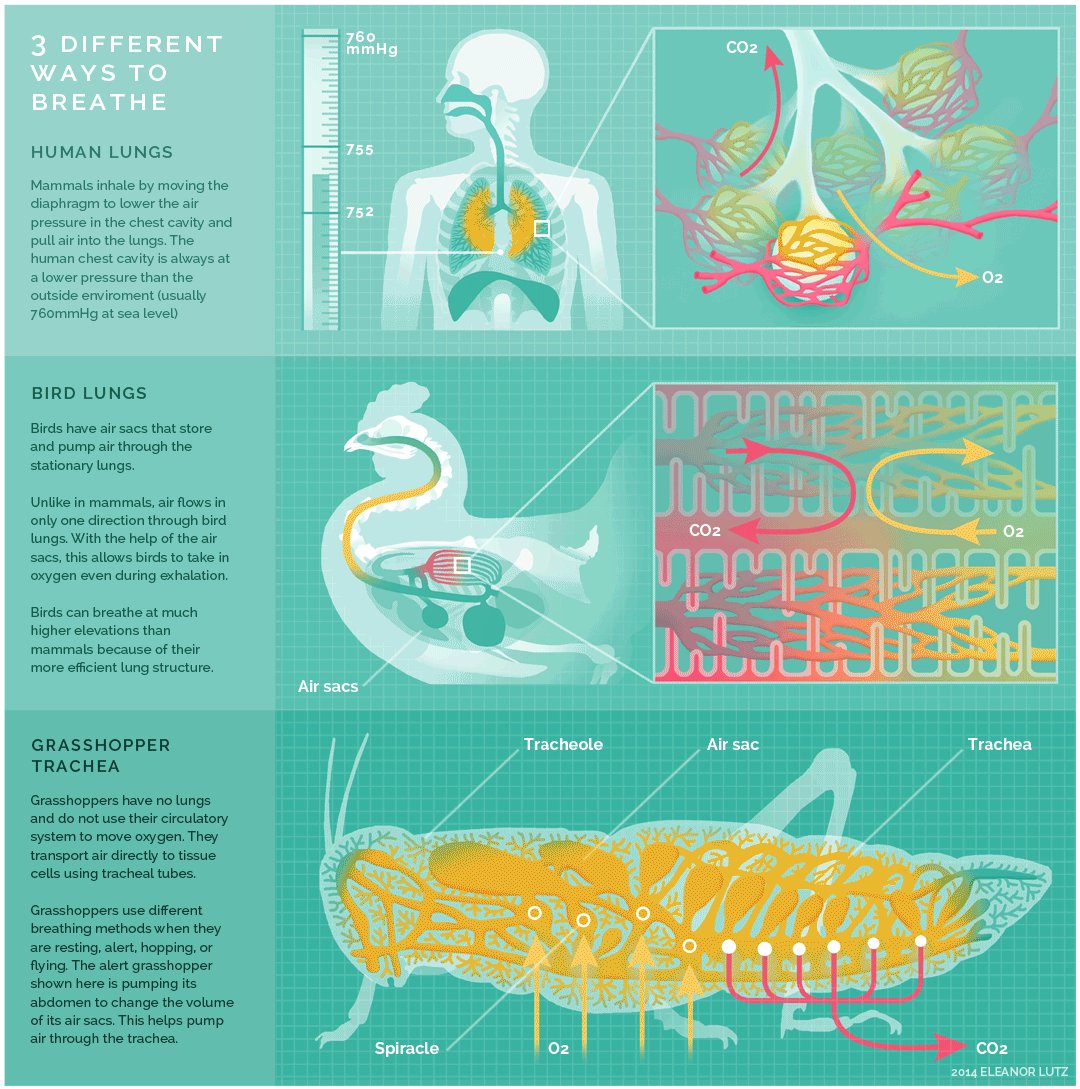
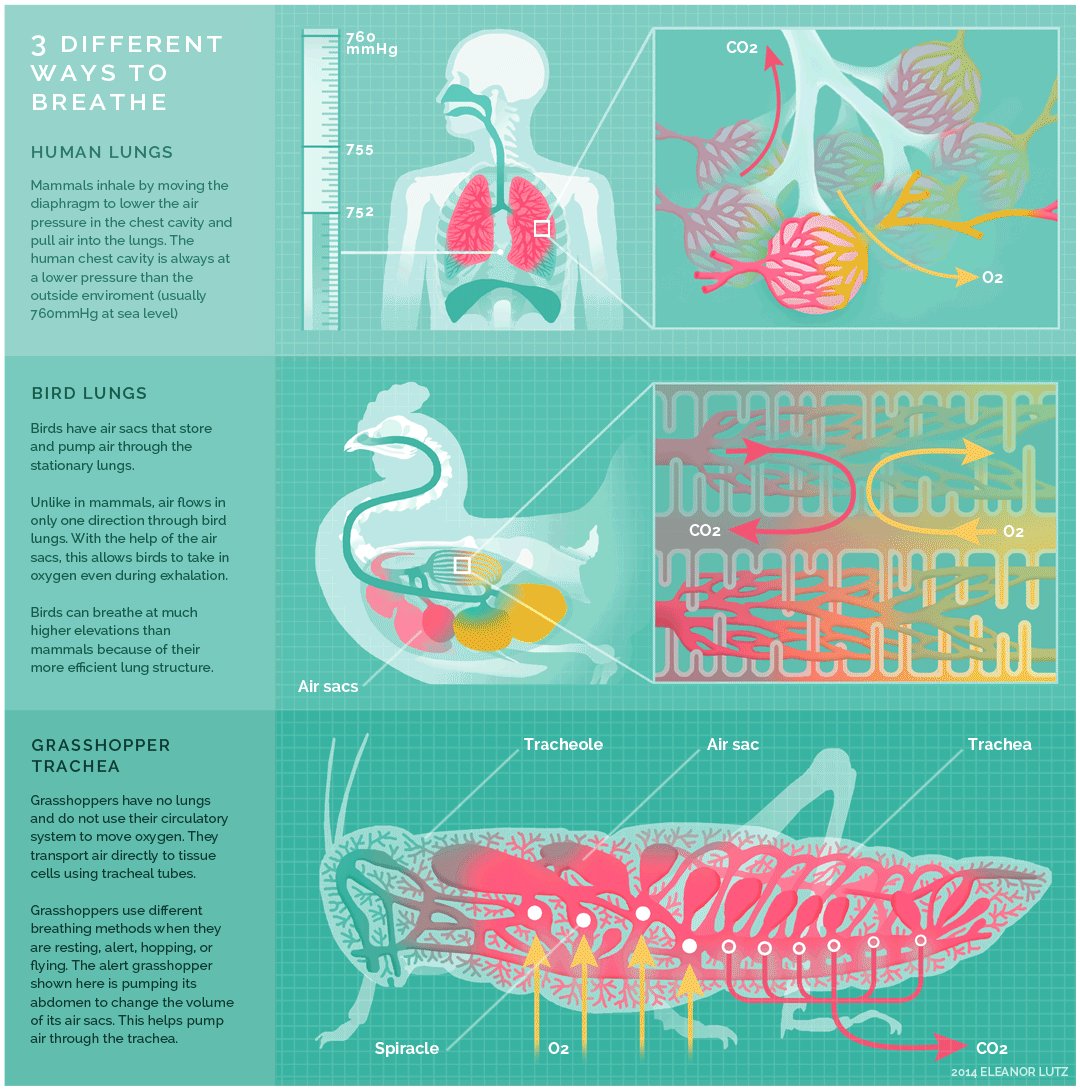
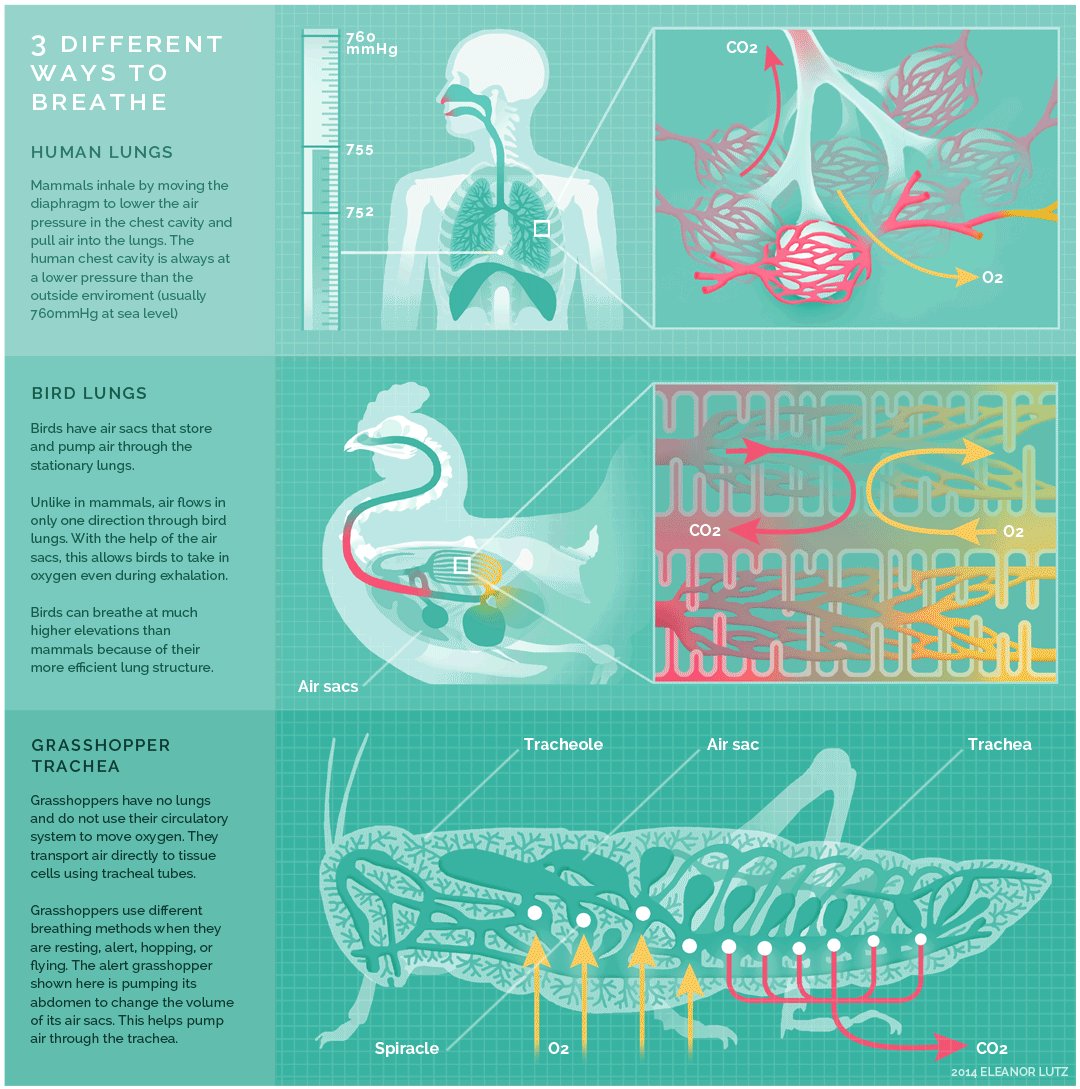
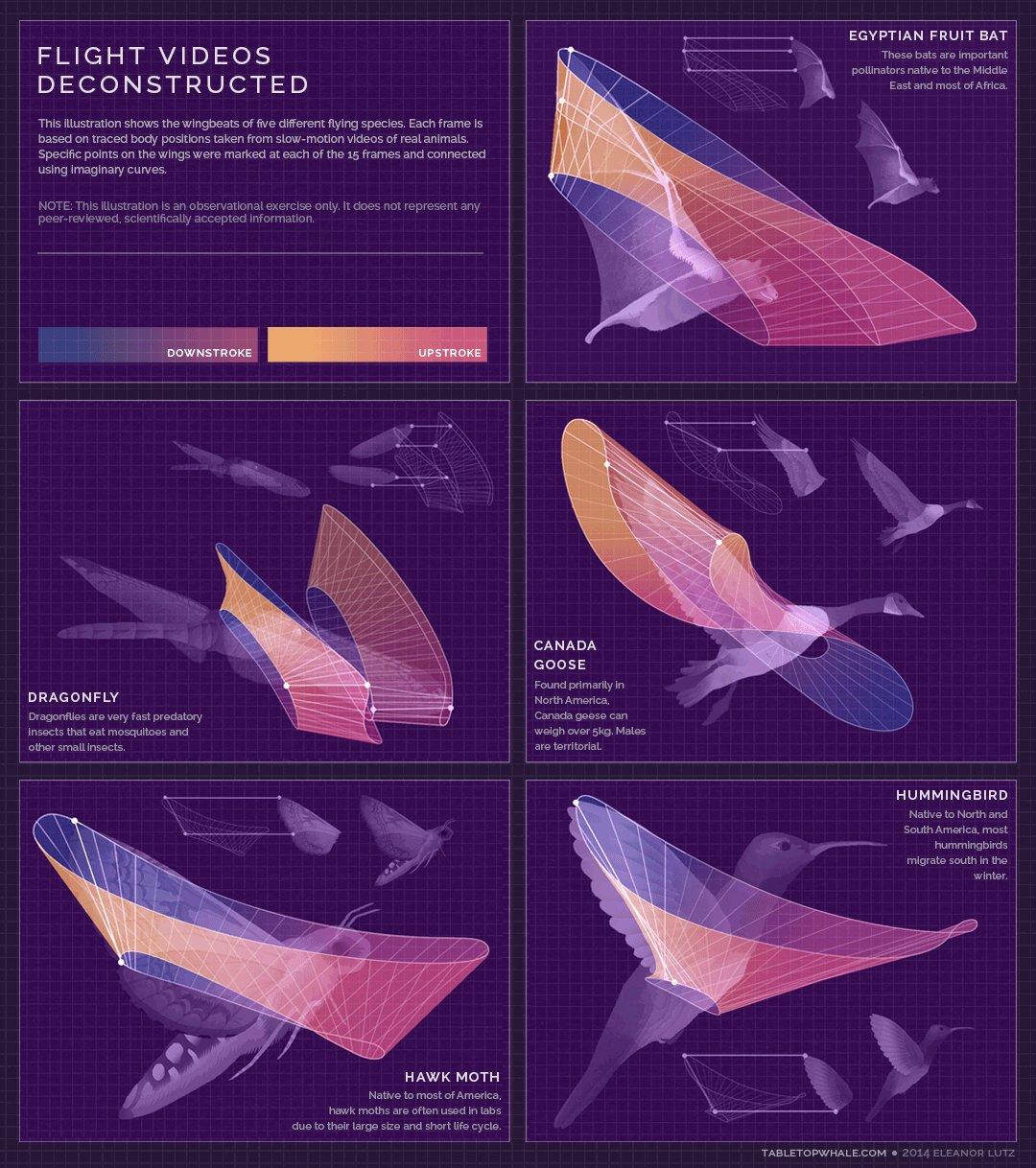
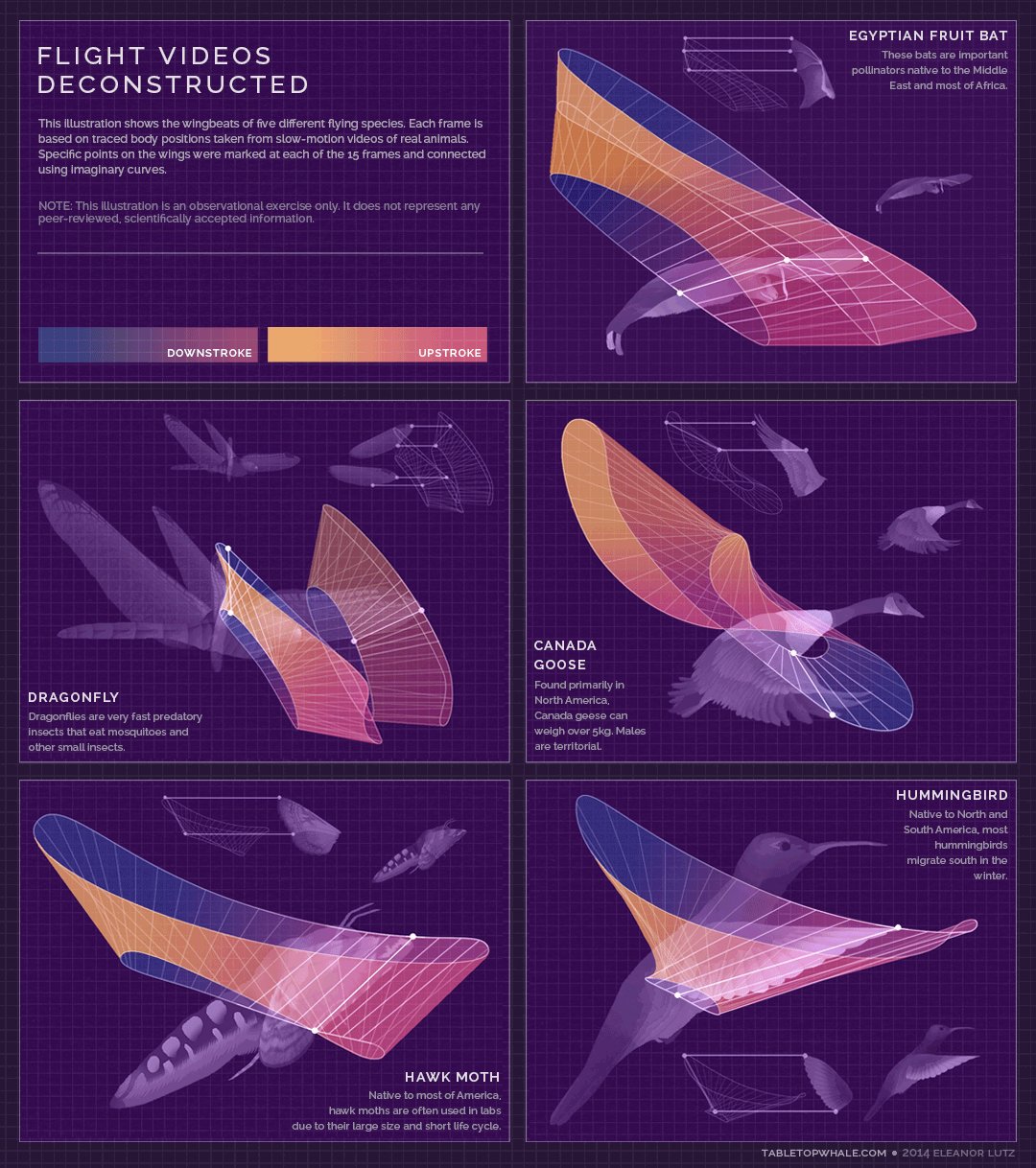
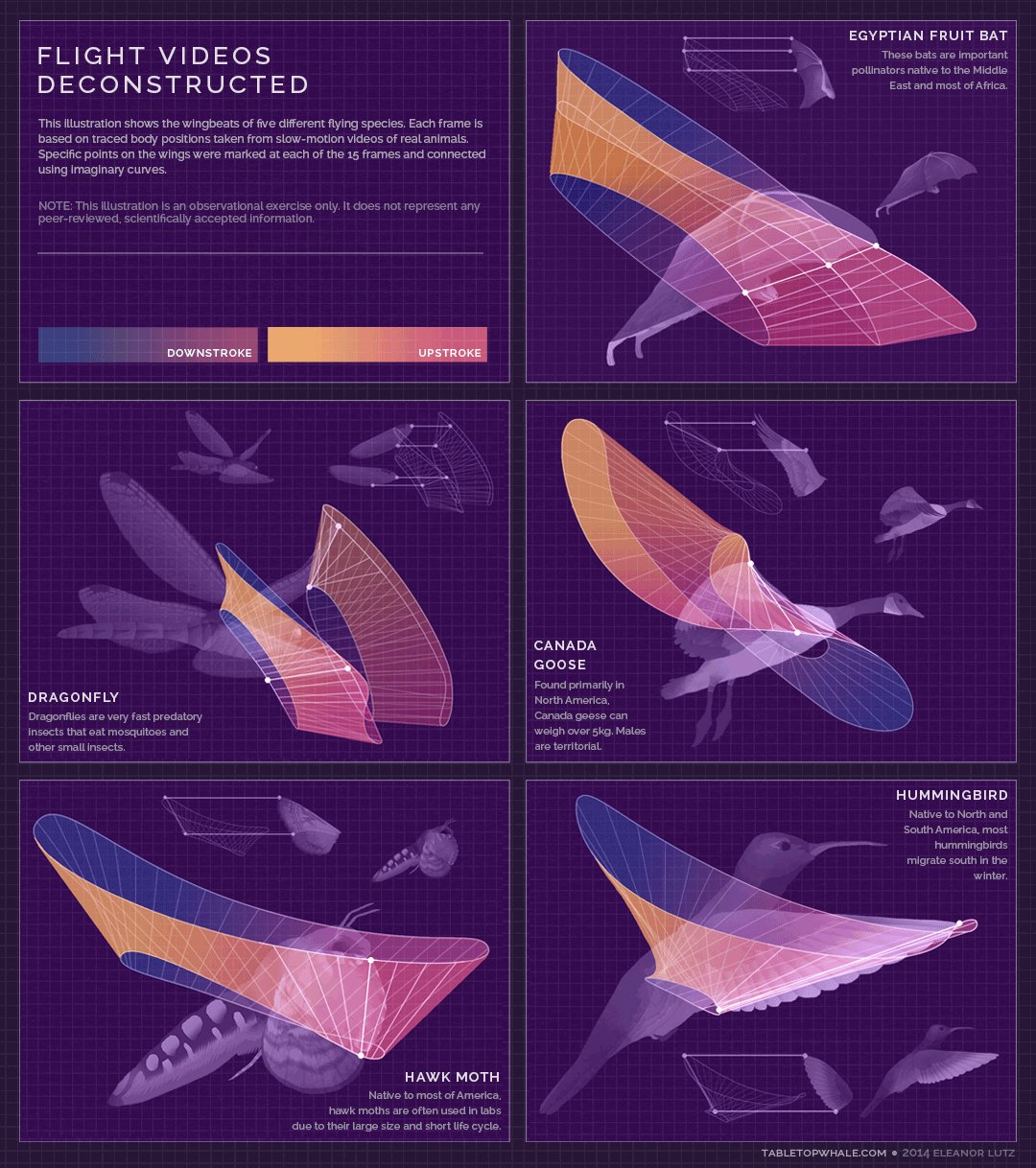
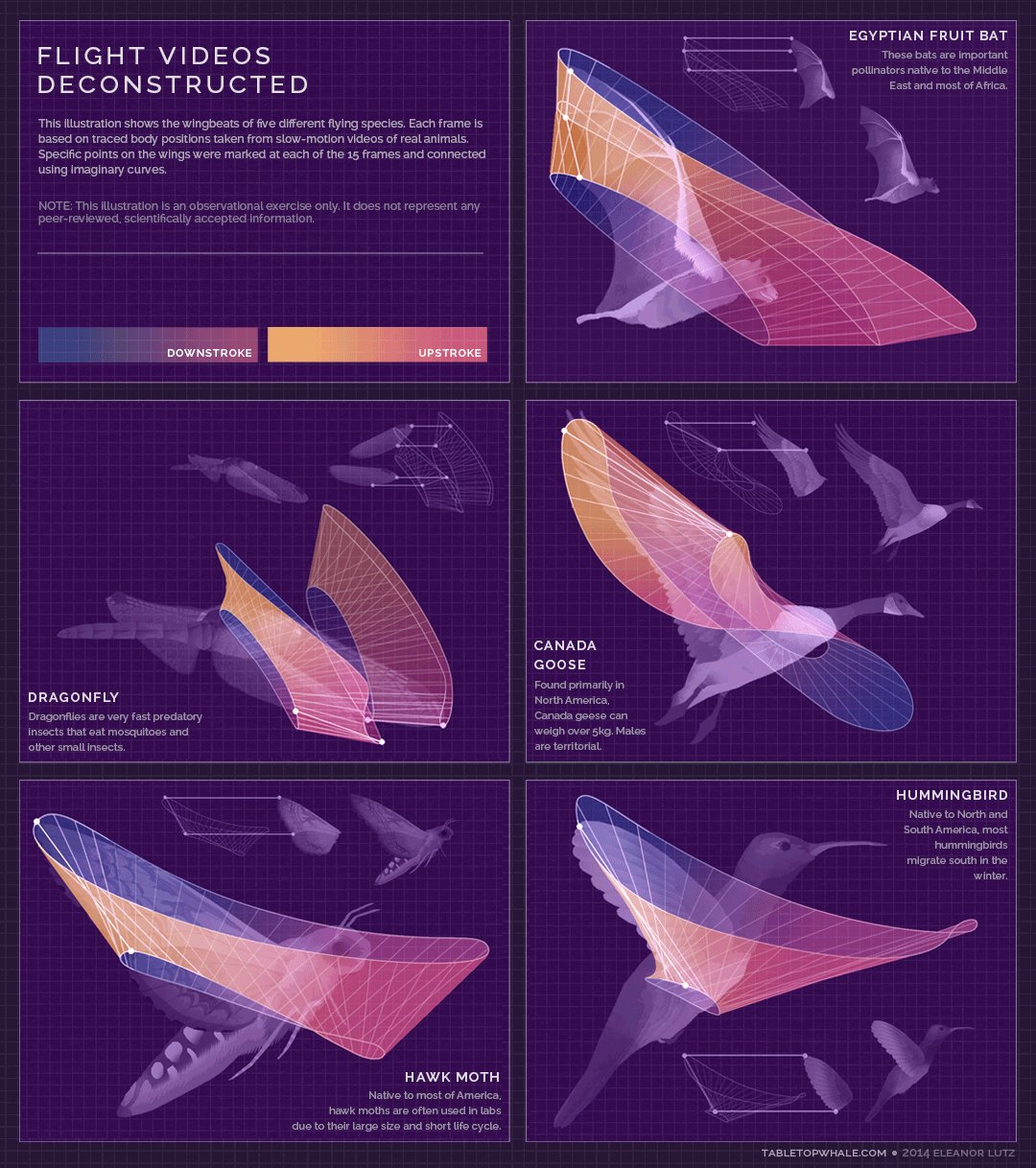
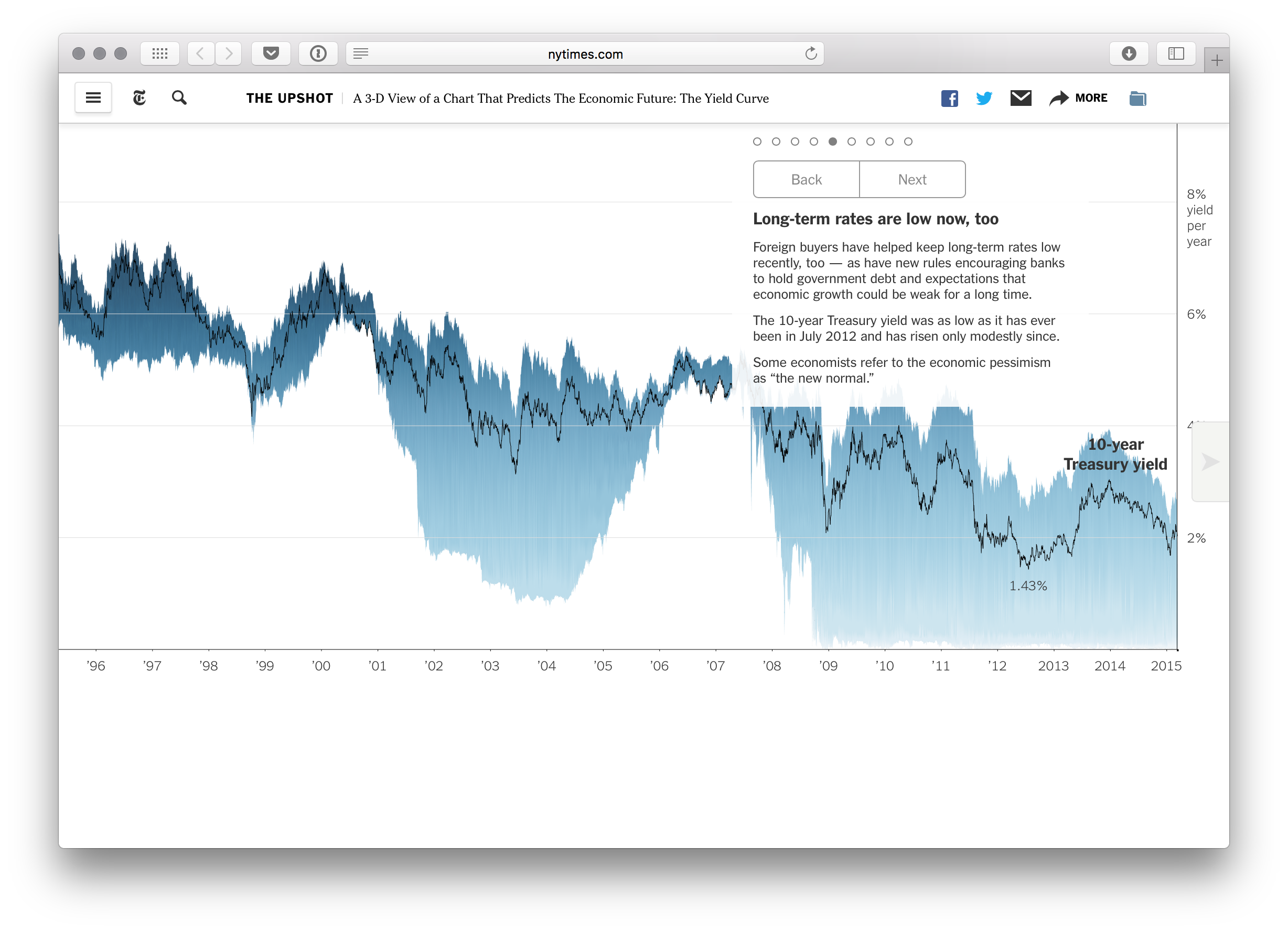
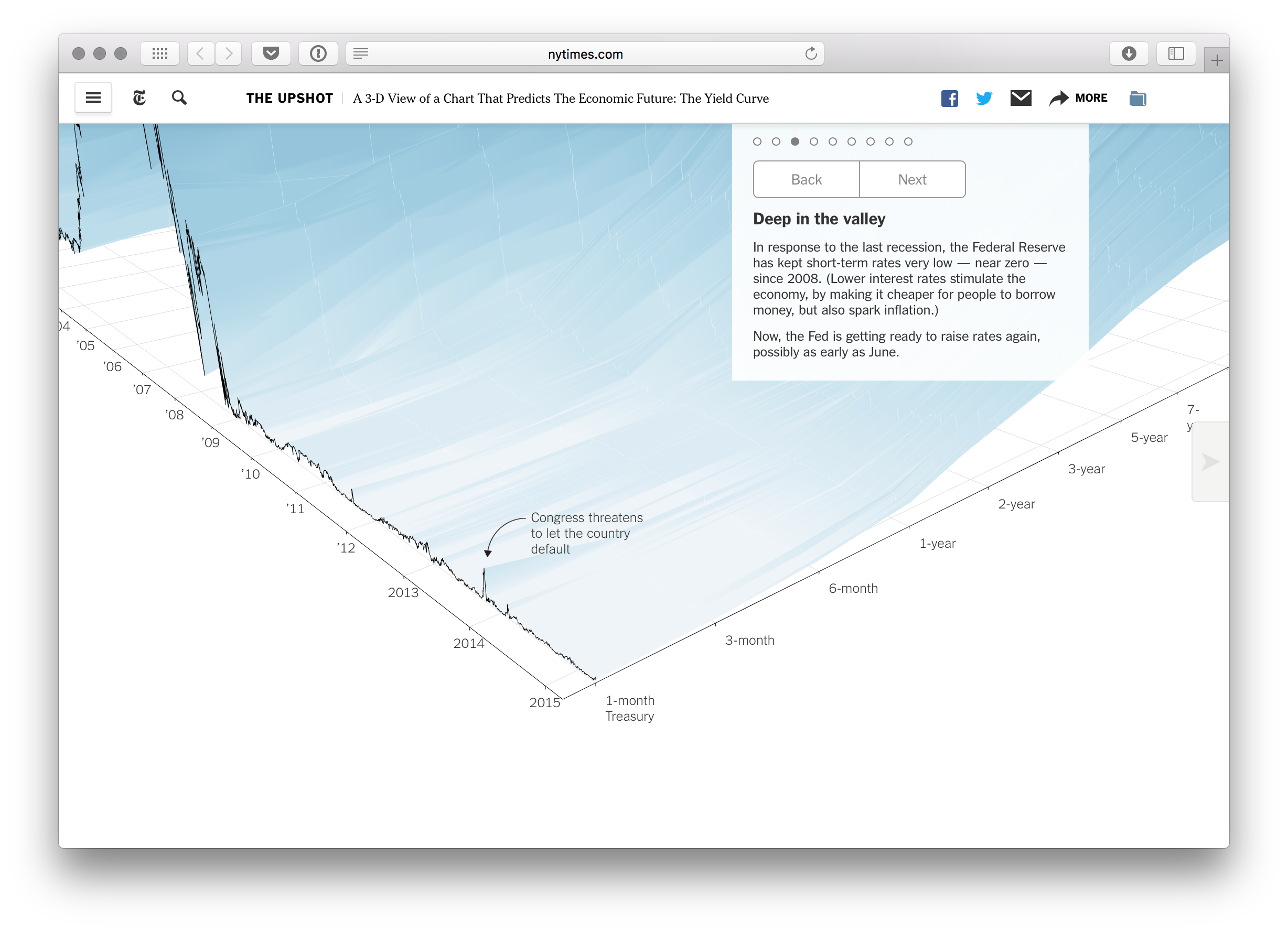
Научные иллюстрации Элеоноры Лутц |
|
||||
|
Дизайнер из Сиэтла |
|||||
|
|
|||||
Двуязычный леттеринг |
|
||||
|
Шрифтовой дизайнер Тейминь Ляо составляет пары из слова type Всего составил 100 пар. |
|||||
|
|
|||||
Коллекция промышленного дизайна
|
|
||||
|
Есть поиск по |
|||||
|
|
|||||
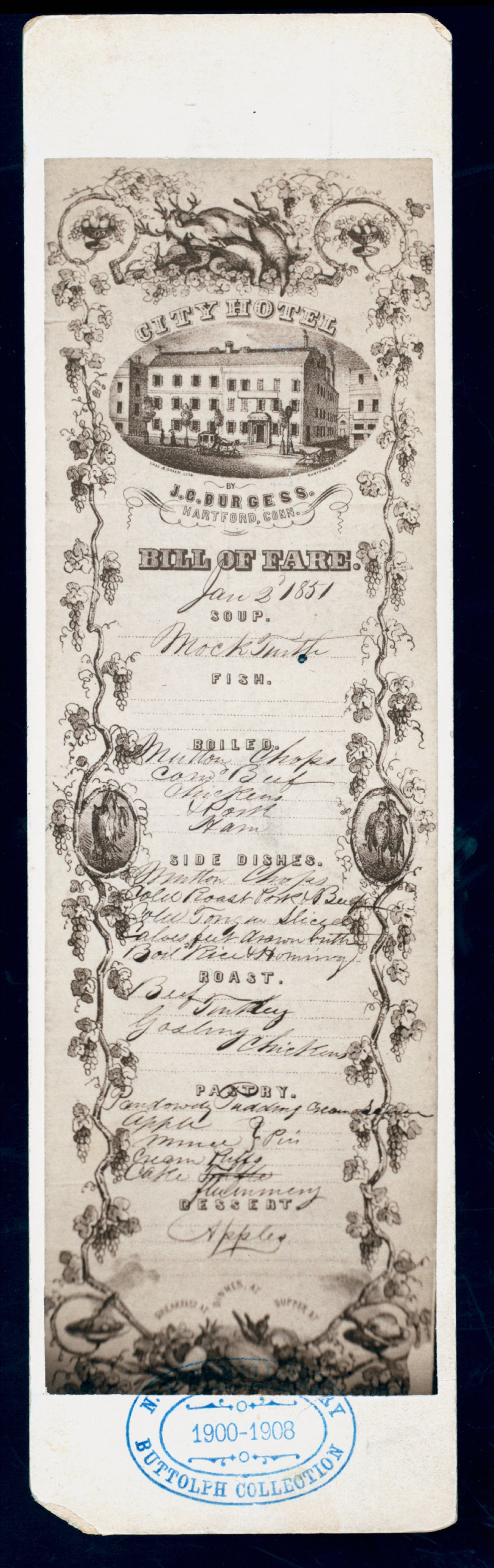
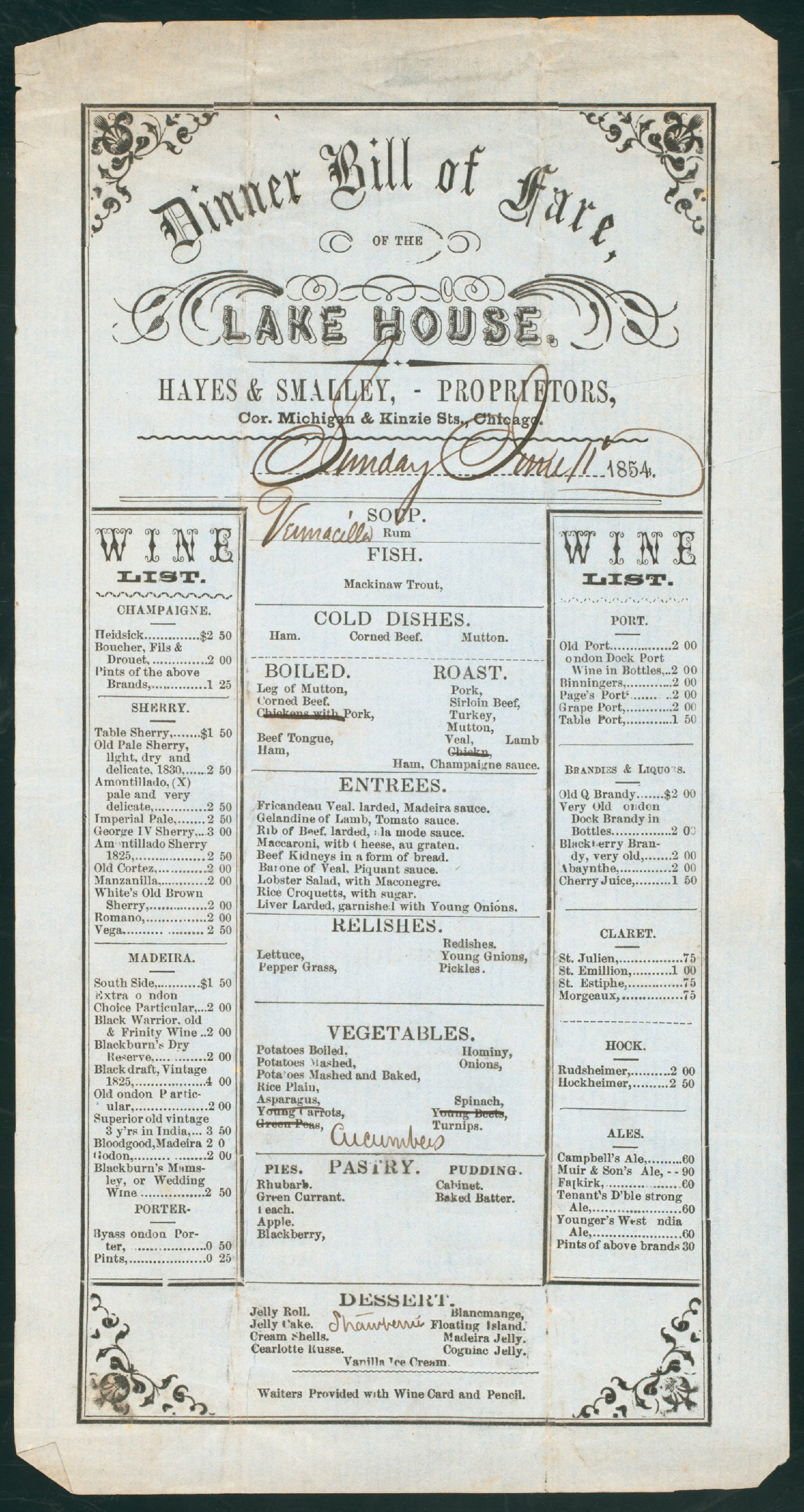
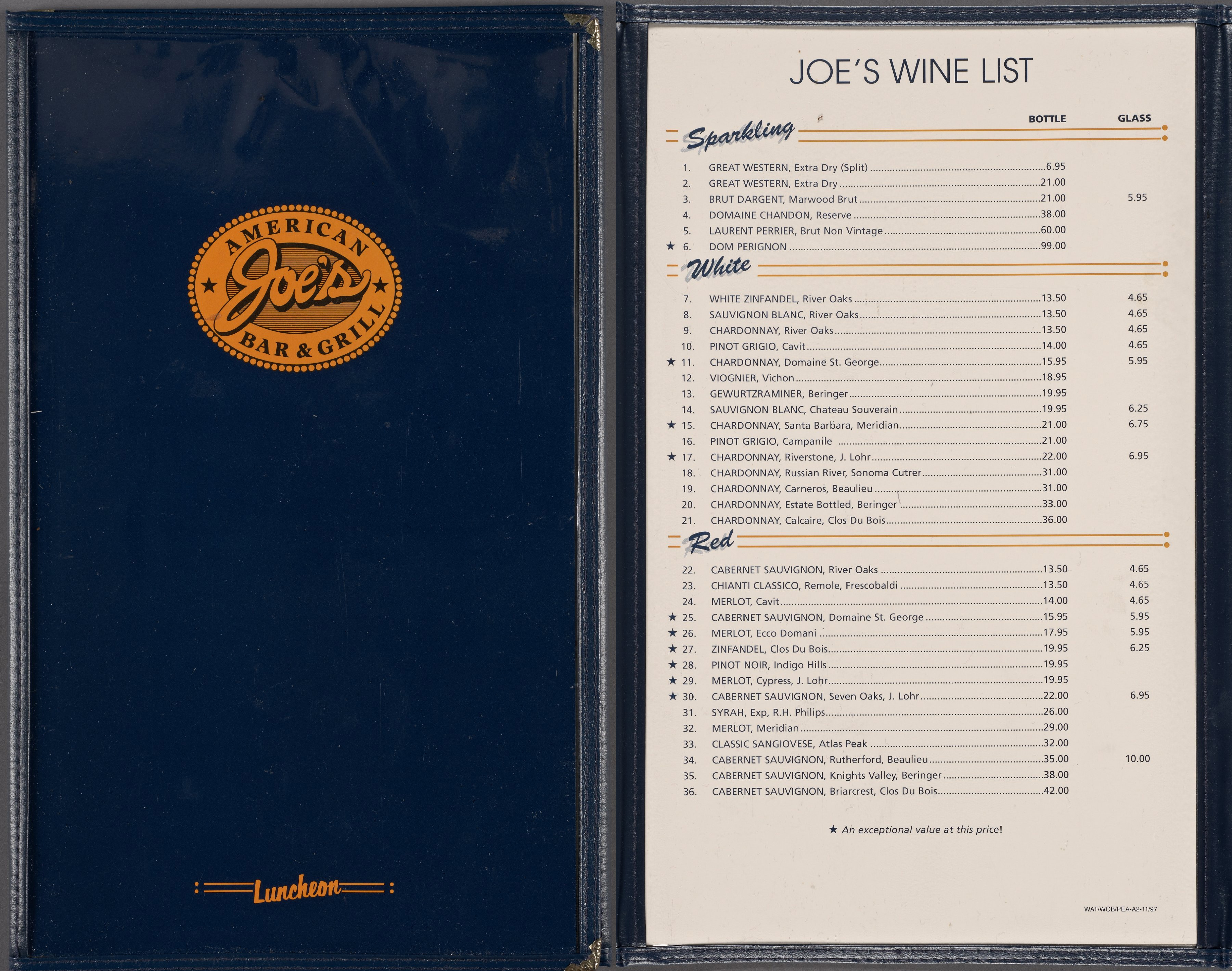
Коллекция ресторанных меню |
|
||||
|
В публичной библиотеке Интересно, что в старых меню редко встречаются цены. |
|||||
|
|
|||||
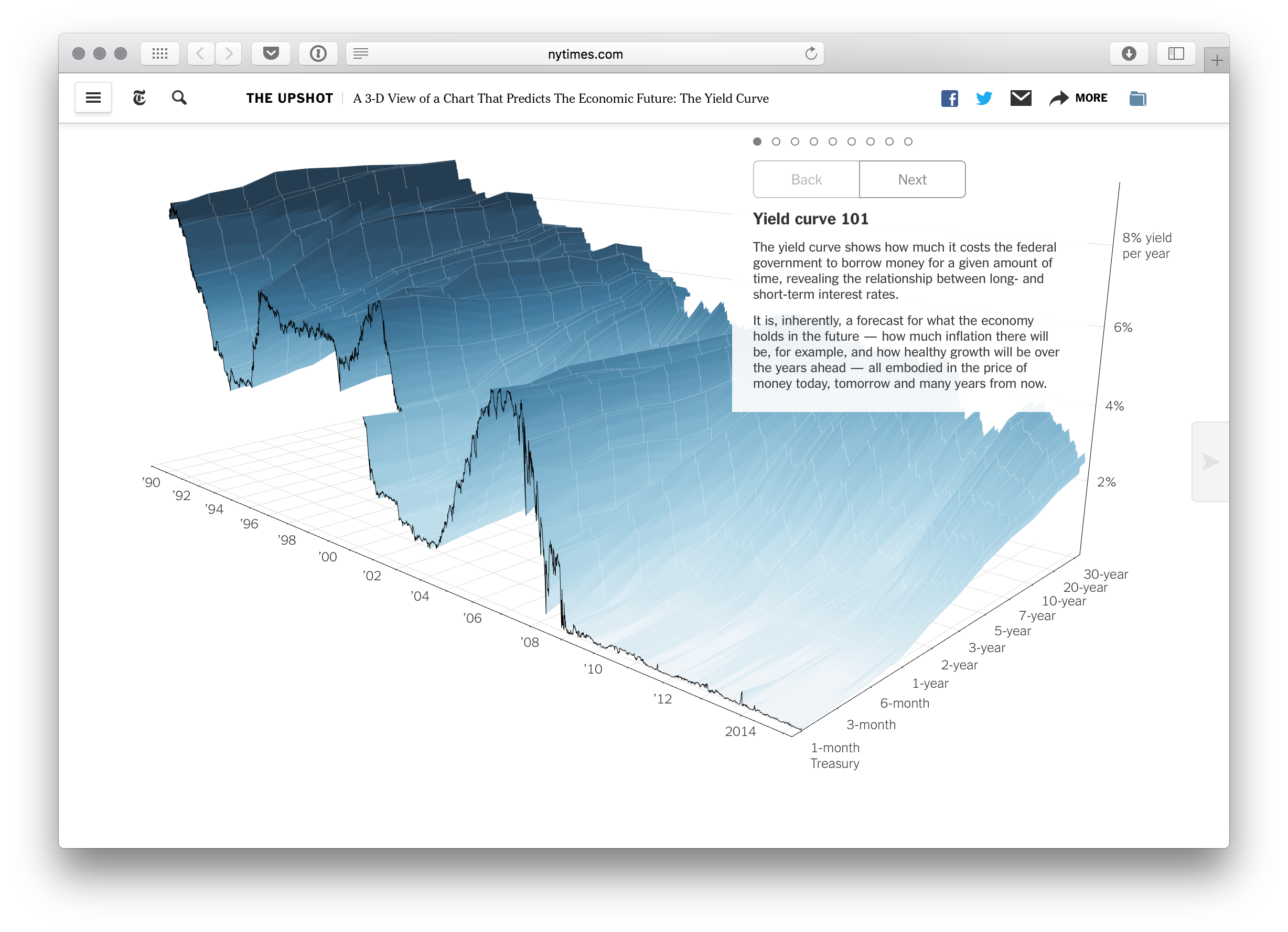
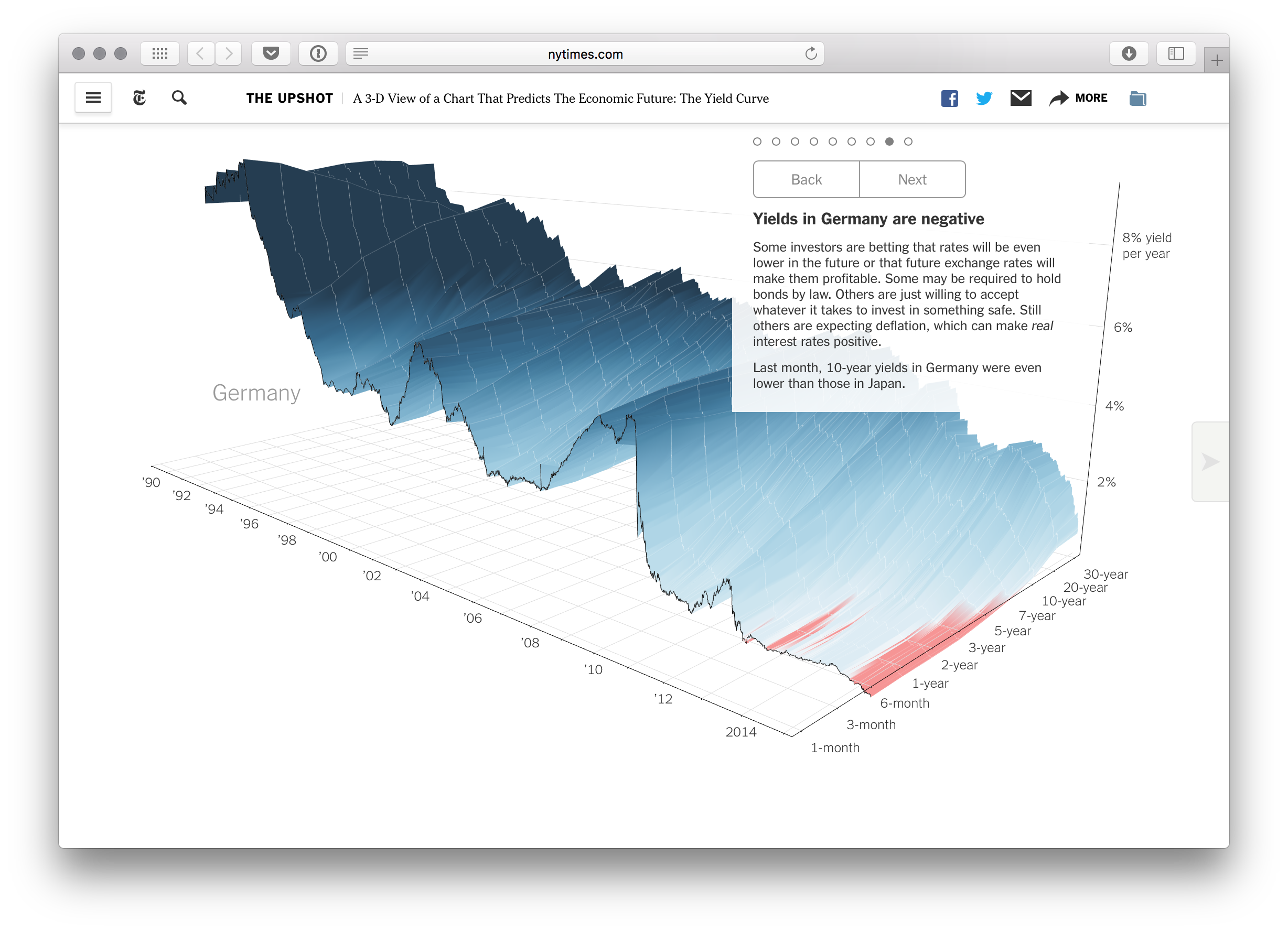
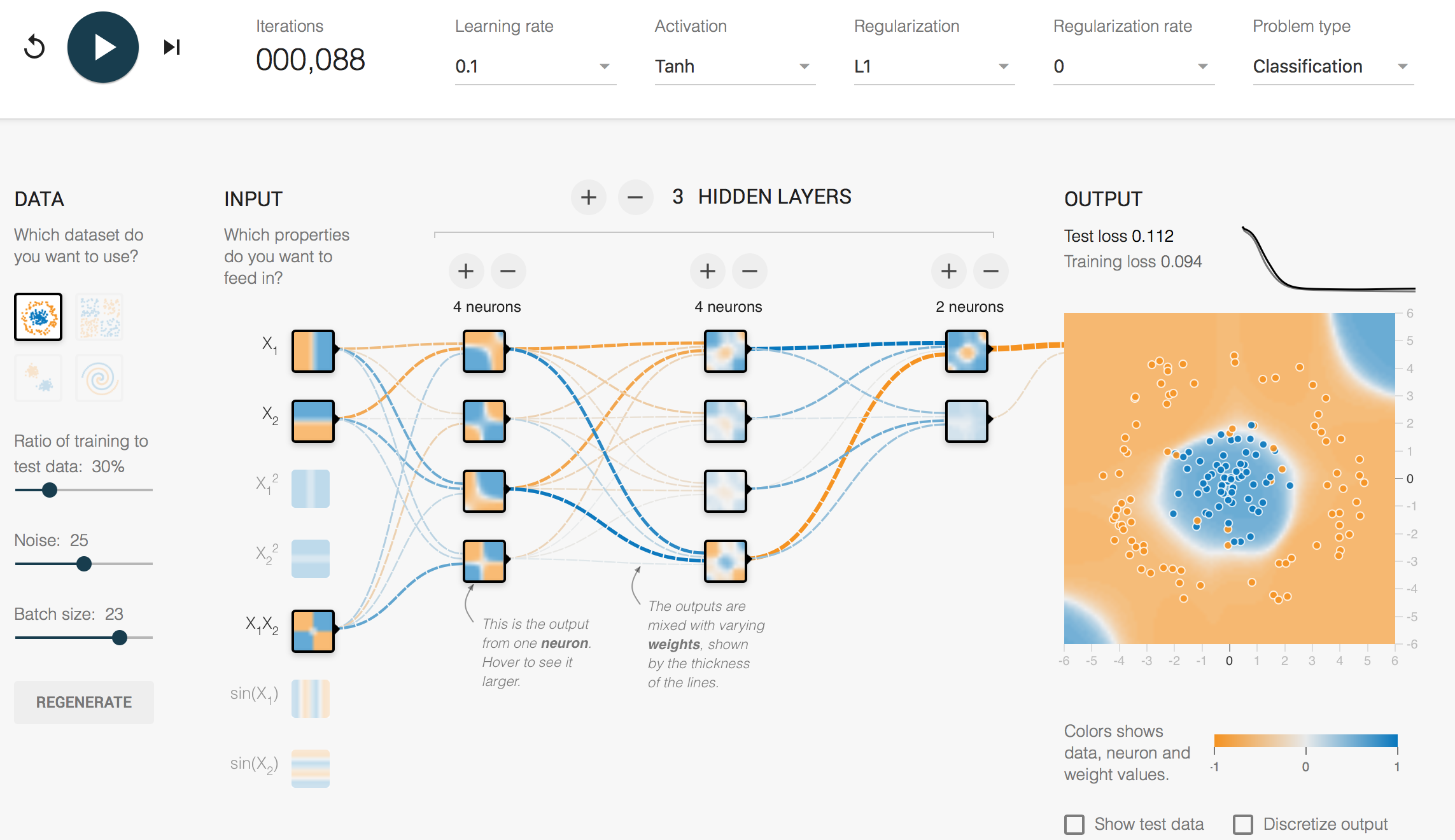
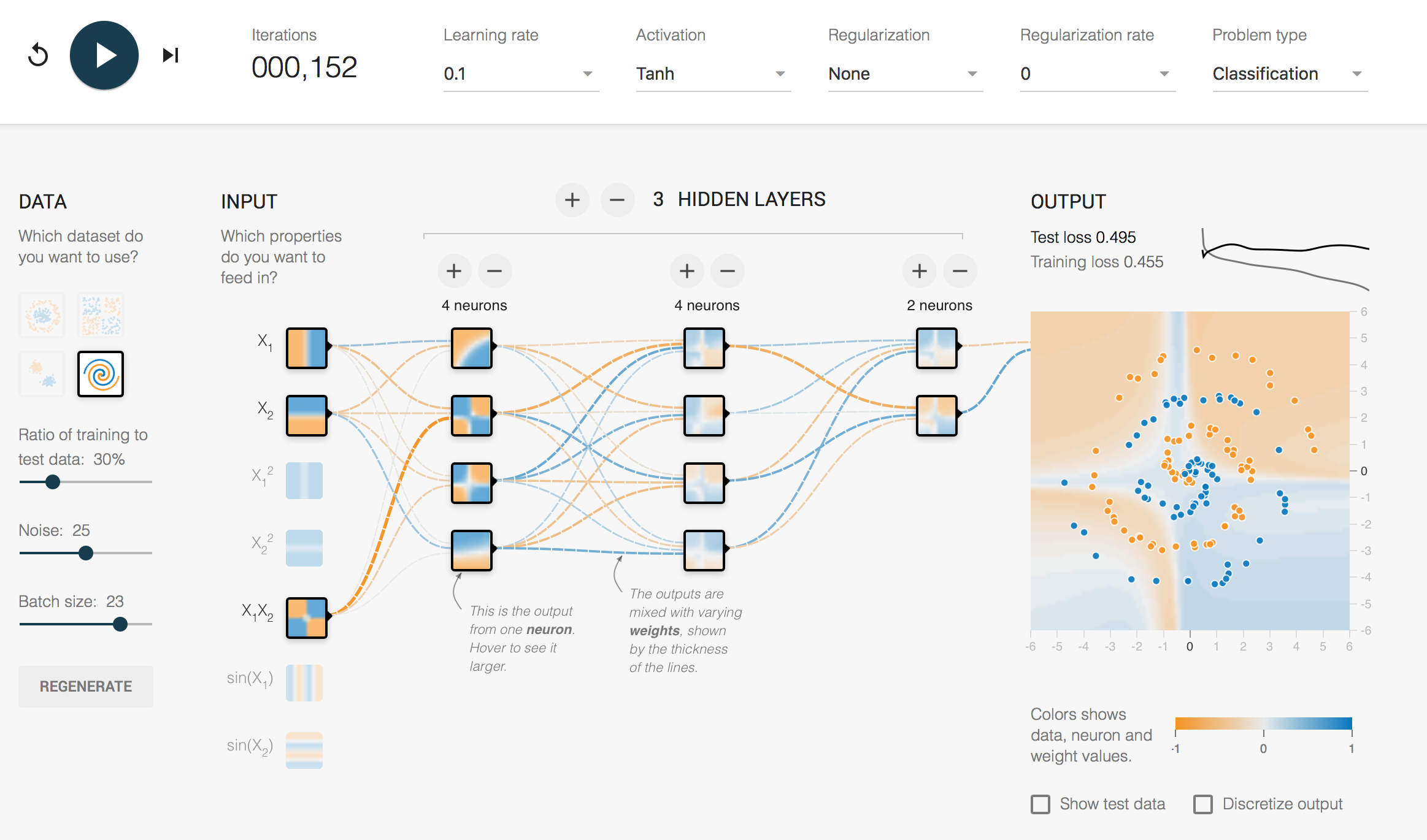
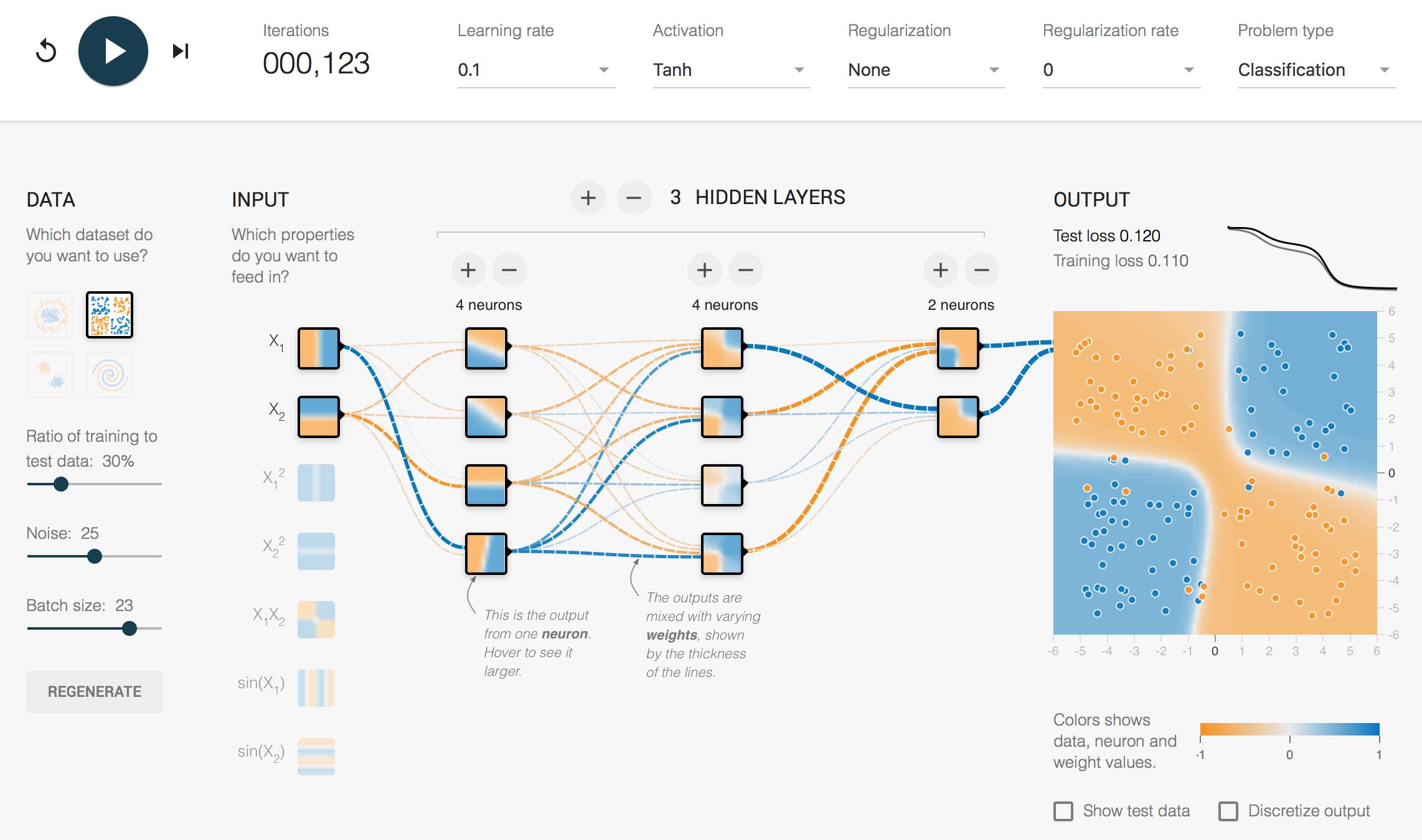
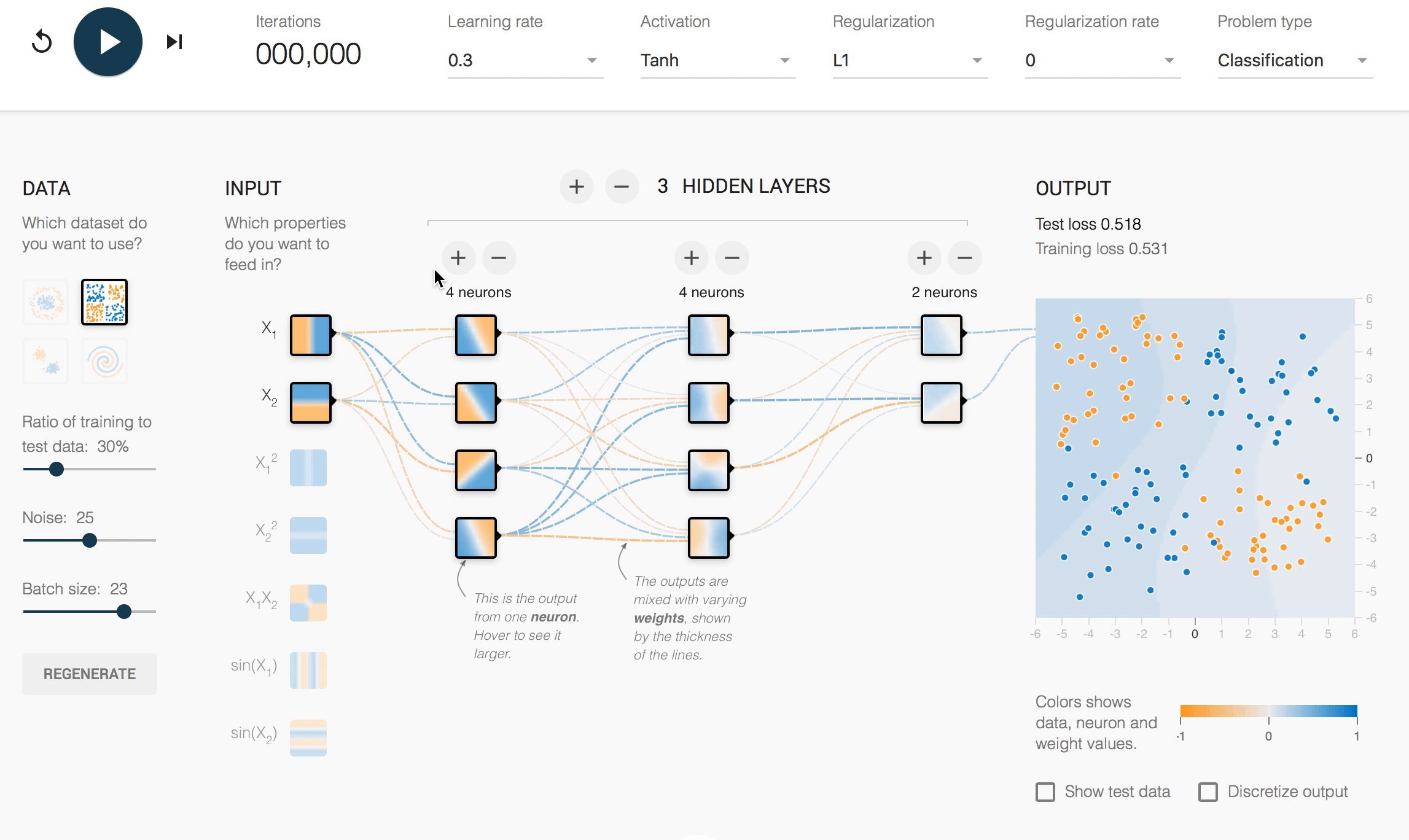
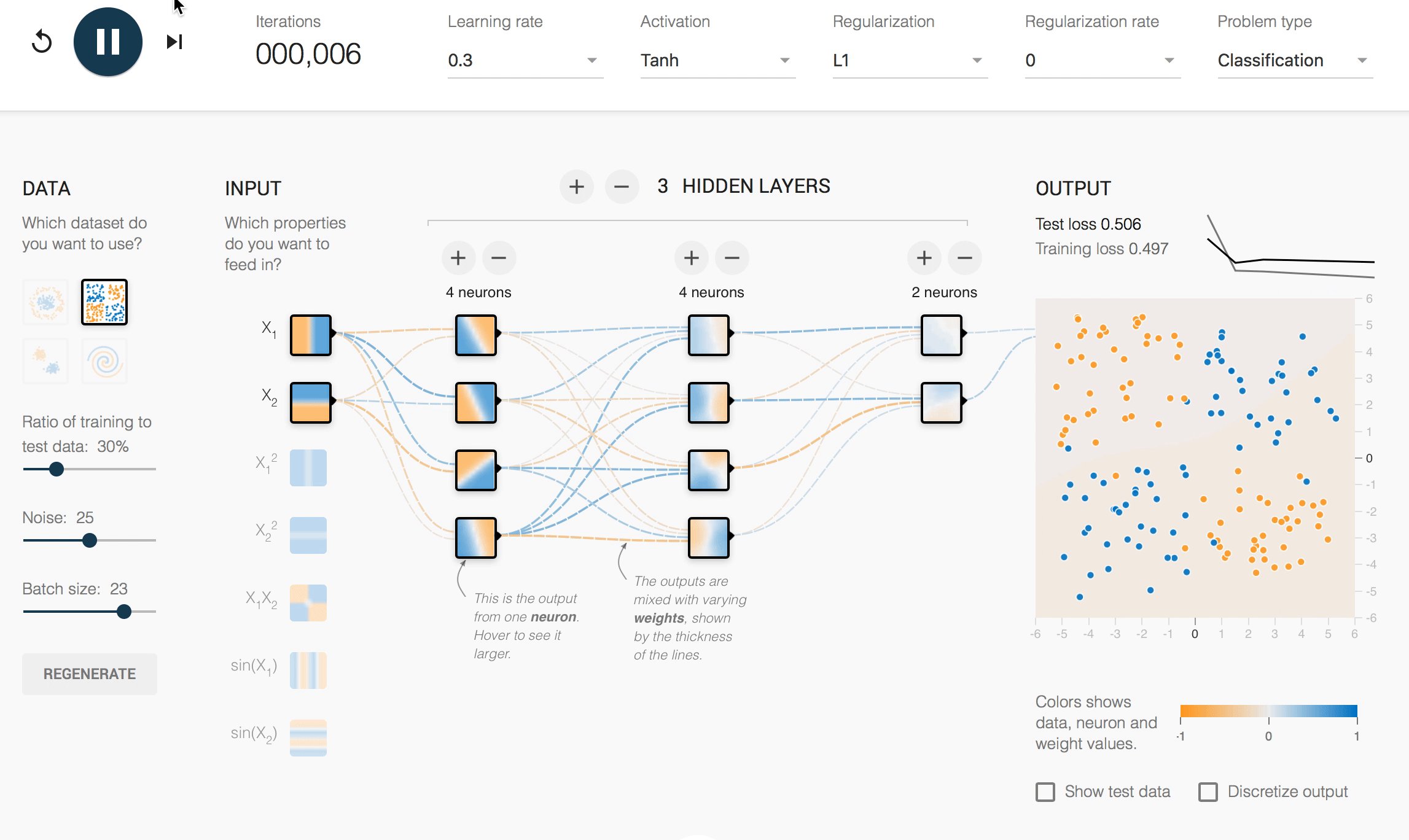
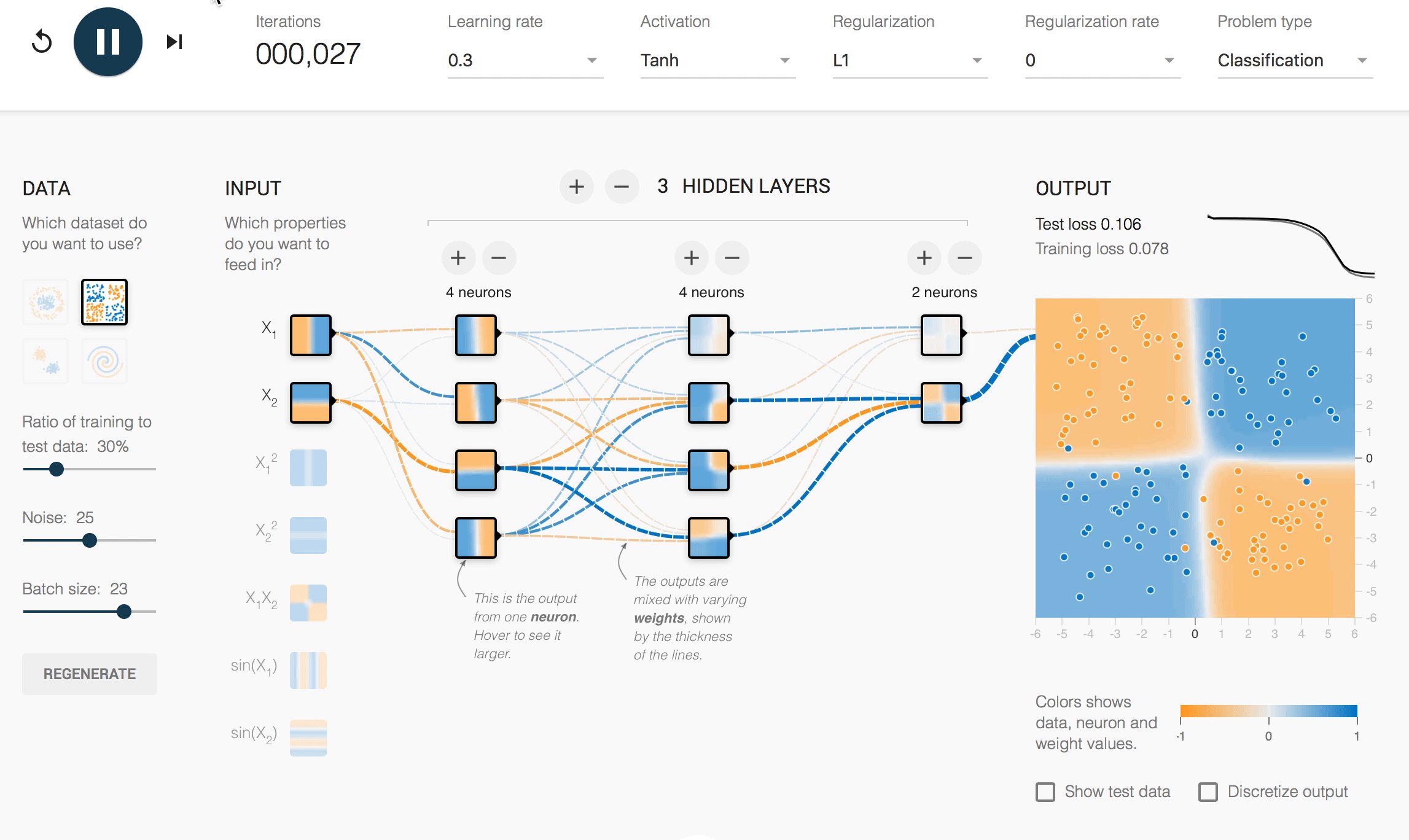
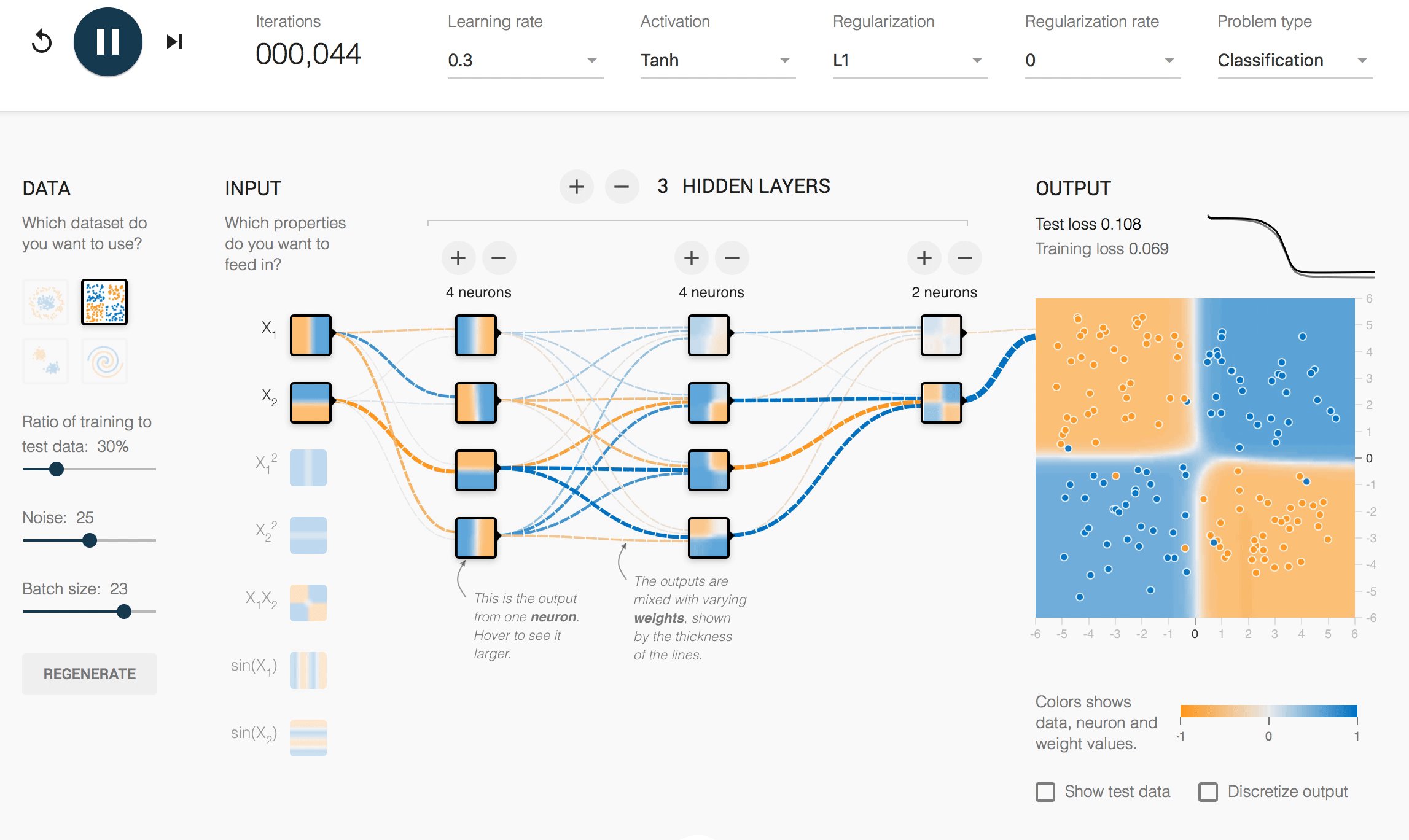
Интерактивная визуализация процесса машинного обучения |
|
||||
|
http://playground.tensorflow.org/ Даниель Смилков и Шон Картер создали интерактивную процесса обучения нейросети. Решаются задачи классификации на разных массивах данных. Все настраивается: На любом этапе обучения можно поставить паузу: посмотреть на функции классификации каждого нейрона и на итоговый результат. При некоторых параметрах нейросеть учится мгновенно, а при других никак не может научиться отличать оранжевые шарики от синих. |
|||||
|
|
|||||
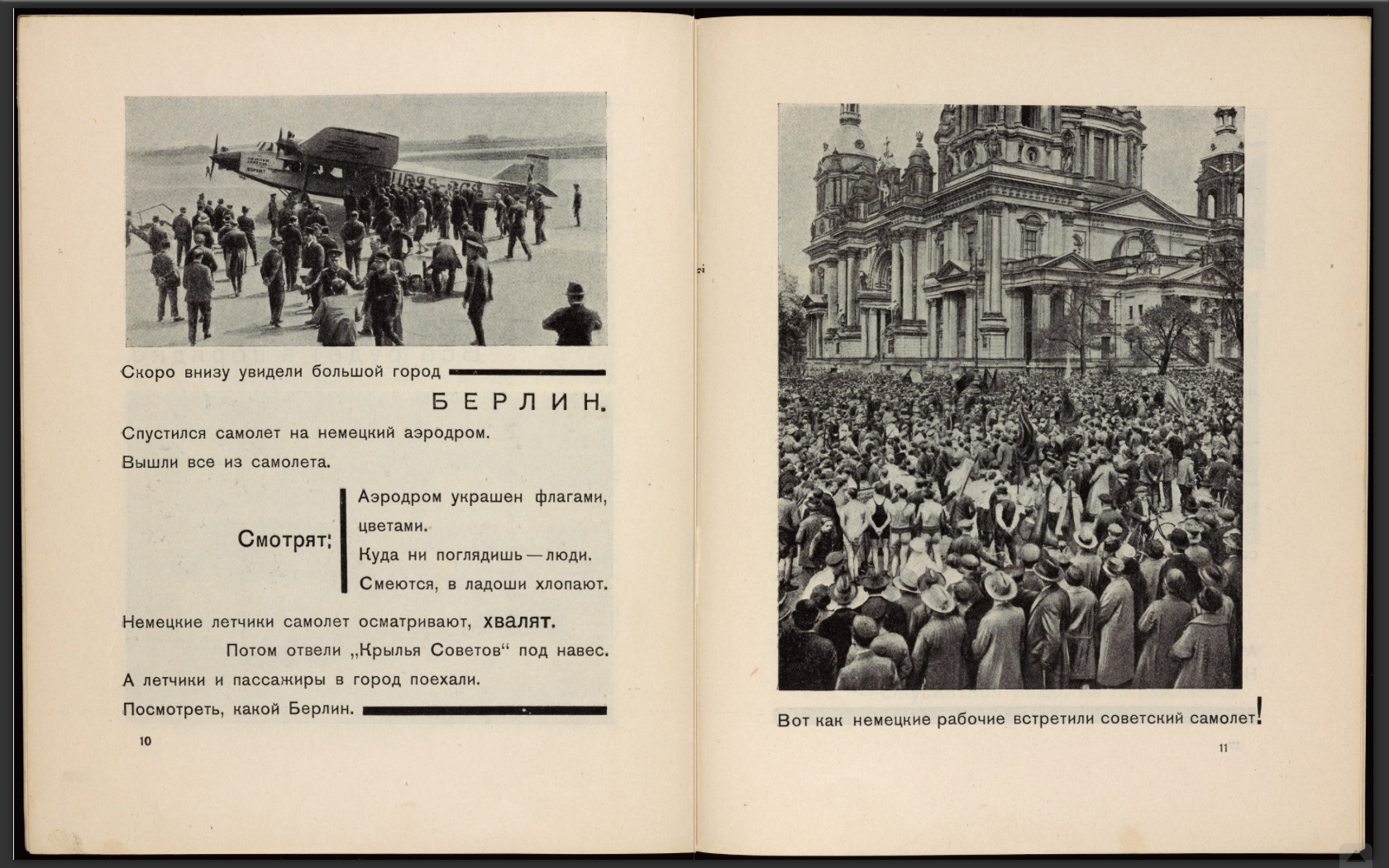
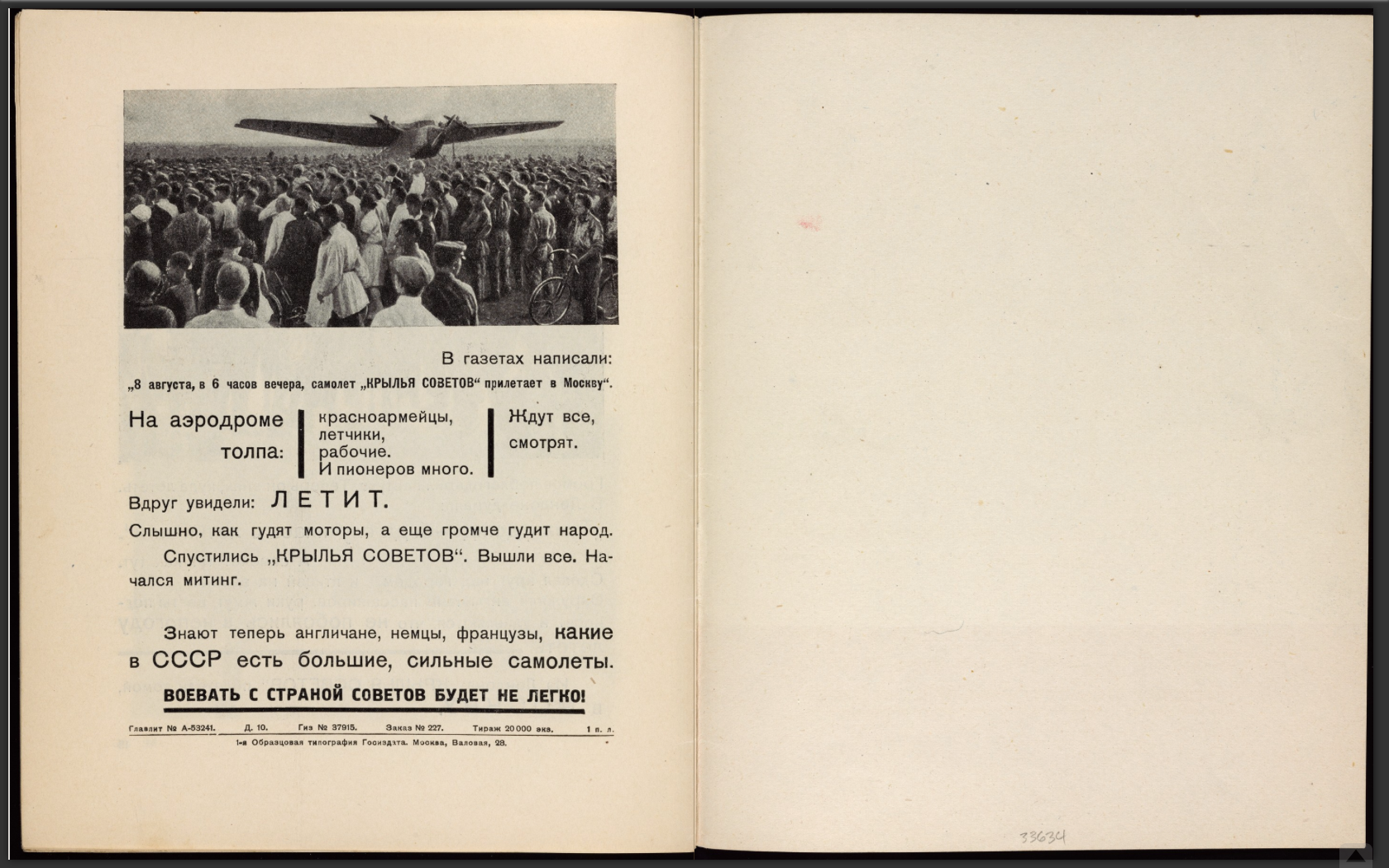
Книга для детей
|
|
||||
|
Библиотека Принстонского университета оцифровала и открыла для общего просмотра 159 советских детских книг, изданных в 1918–1938 году. В книге На разворотах — эксперименты с разрядкой, кеглем, с базовыми графическими элементами: точками и линиями. |
|||||
| ↓ Ранее |
|
||||