|
Если вы ищете дизайнера или студию, разместите здесь вакансию или объявление о проекте
|
Информационный дизайн |
|
|||||
|
|
|||||
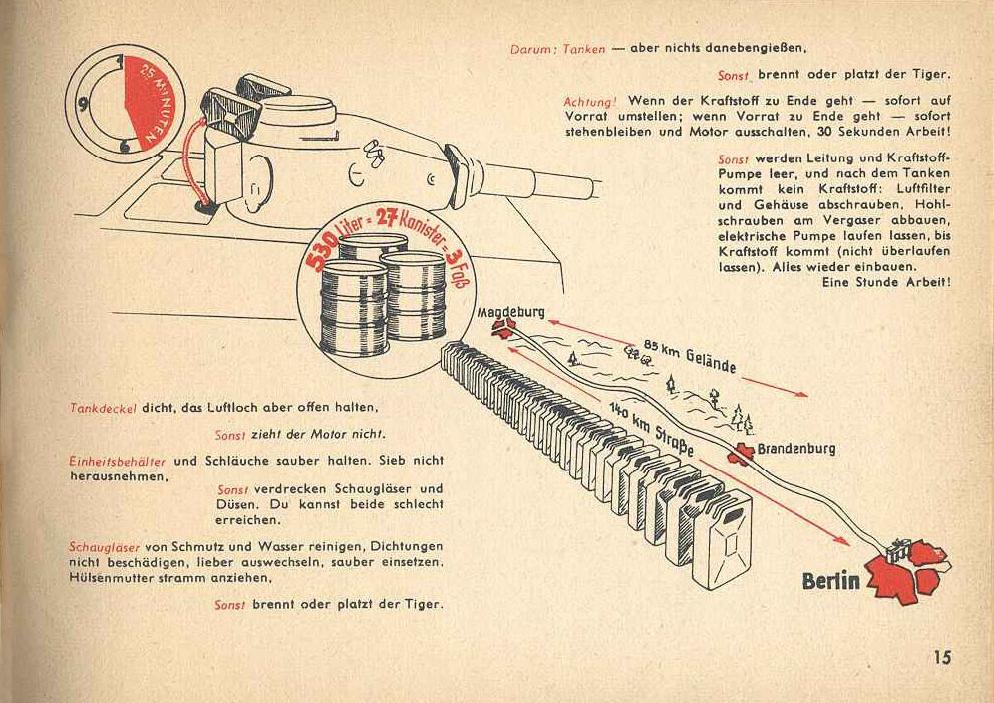
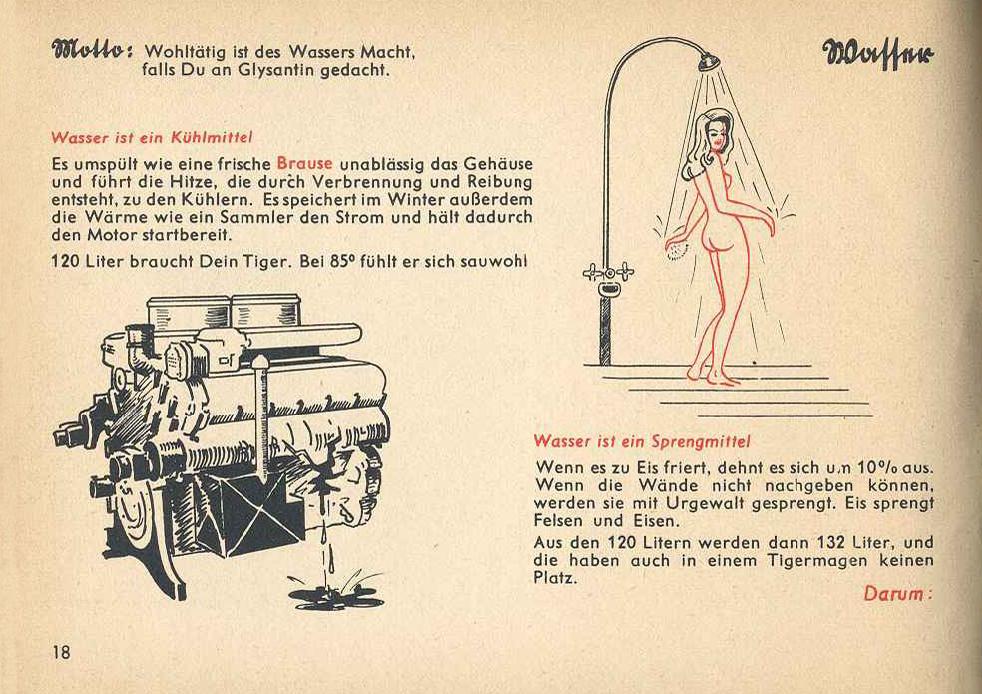
Руководство для экипажа танка
|
|
||||
|
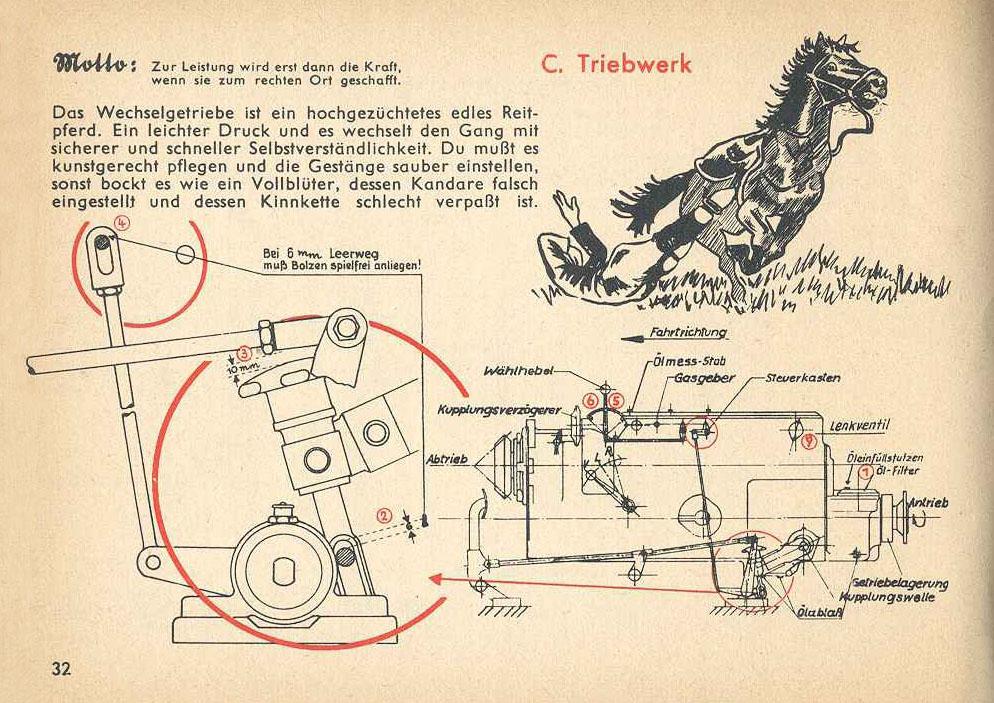
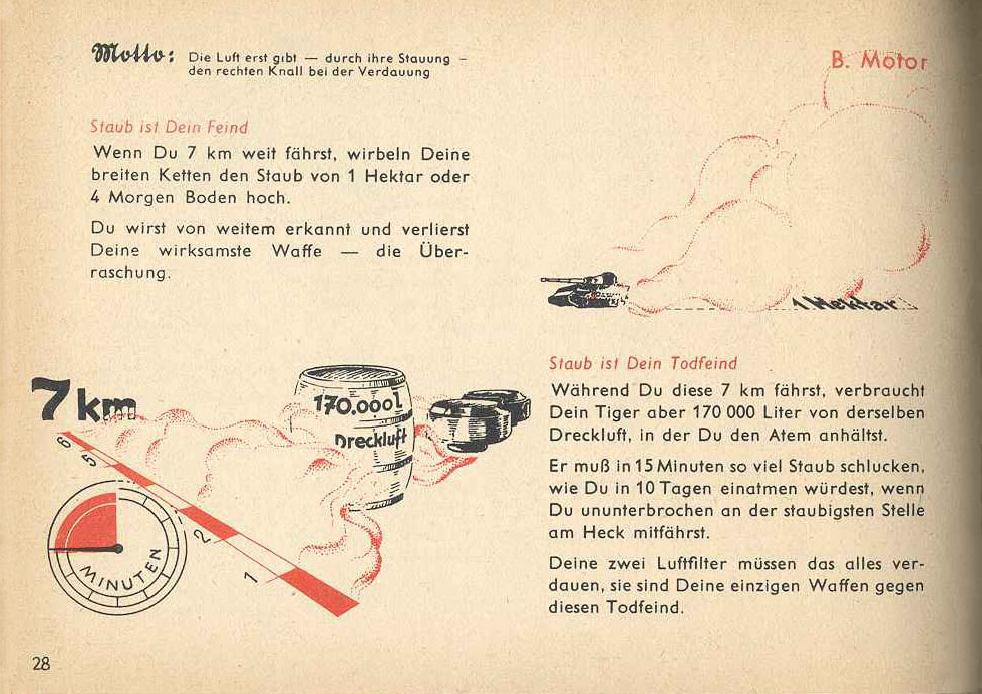
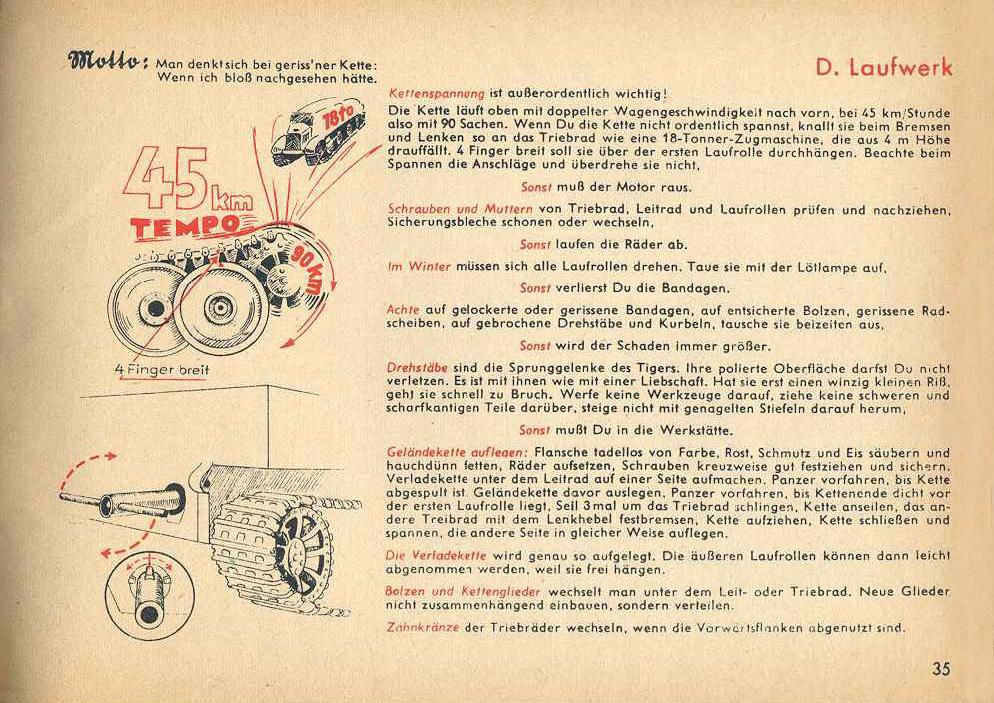
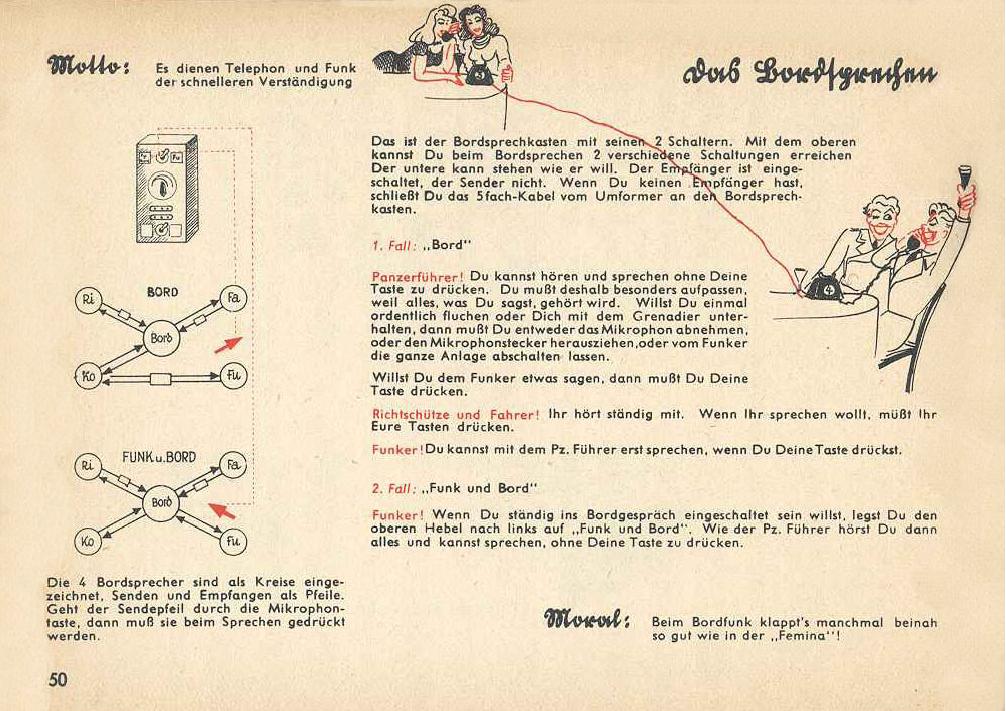
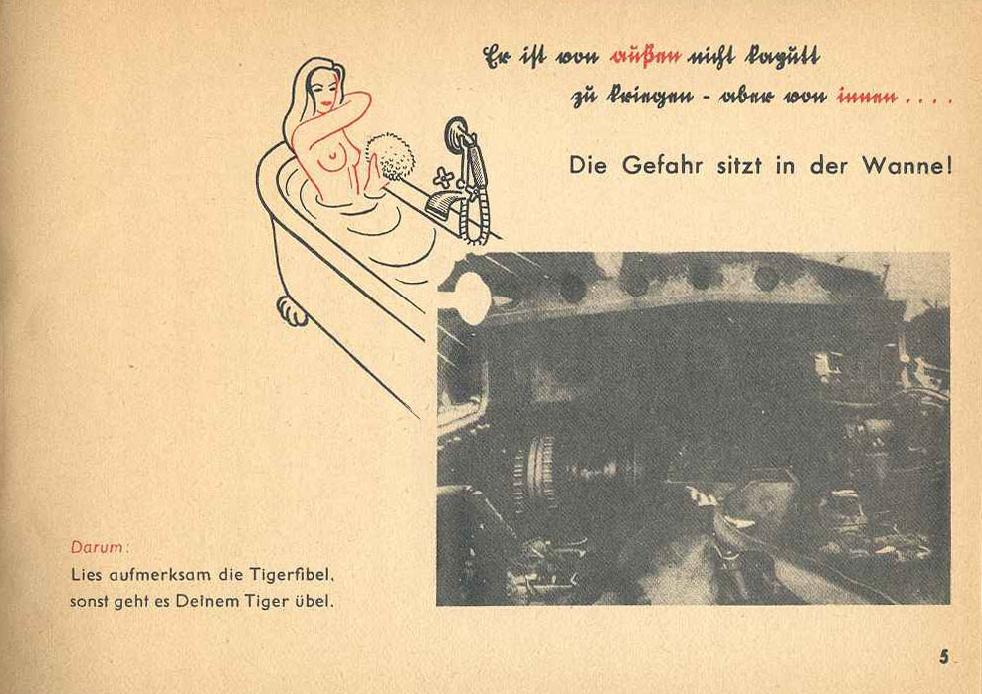
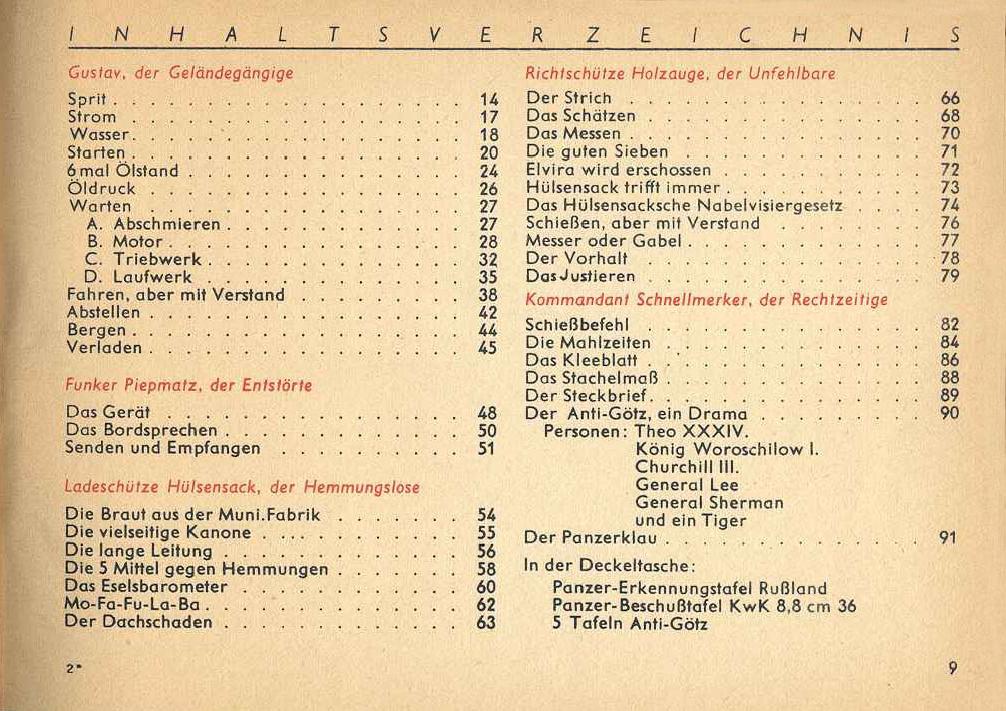
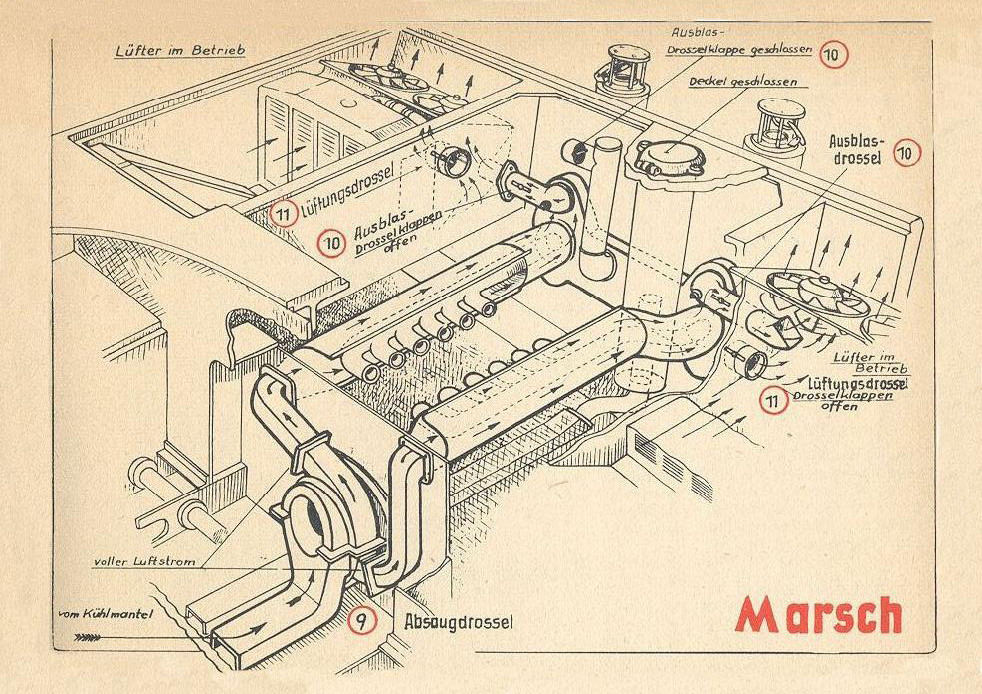
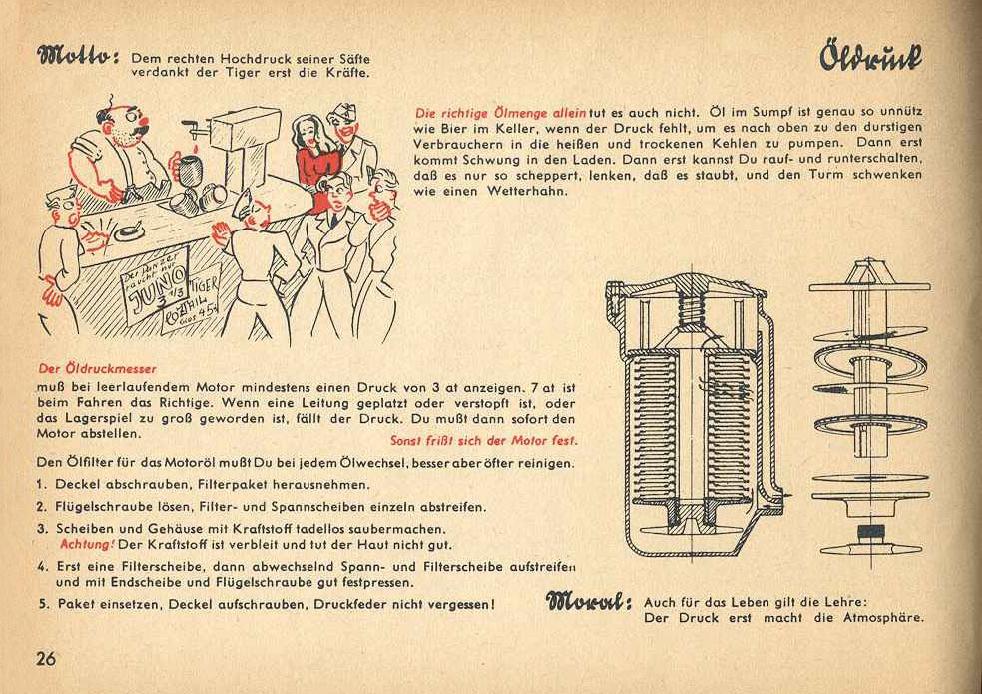
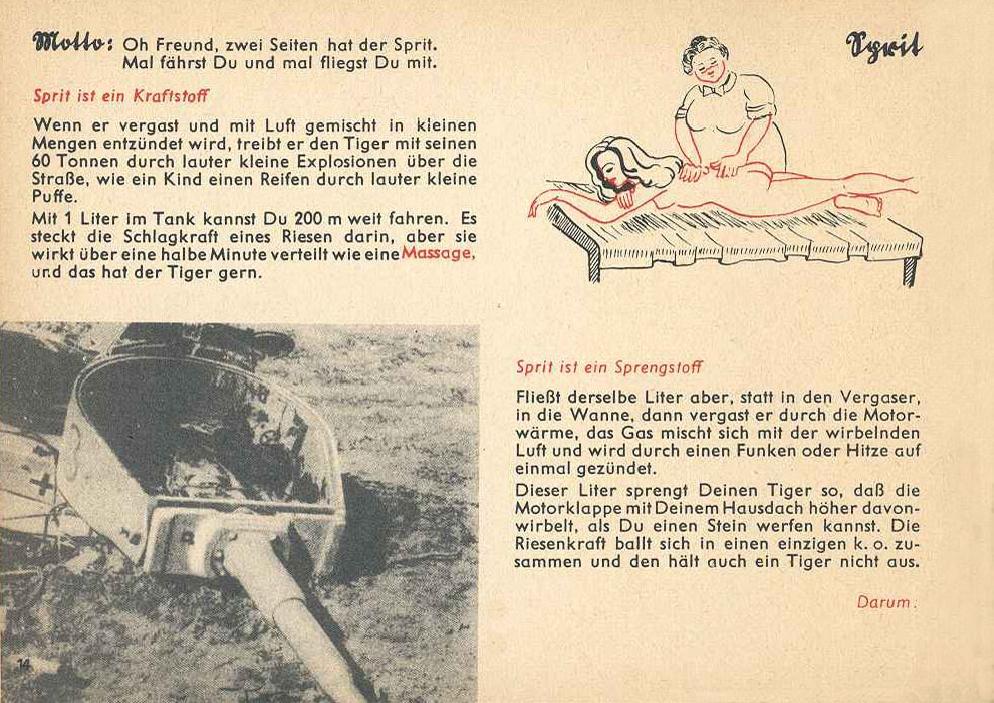
Руководство датировано 1943 годом. Одобрено лично генералом танковых войск Вермахта Гейнцом Гудерианом. Заметно отличается от типичных нацистских армейских инструкций времен Второй мировой войны. Брошюра, известная как Tigerfibel, написана легким слогом с юмором, стихами и веселыми картинками. Сам танк Чтобы привлечь внимание солдат, в инструкцию добавили много картинок с полуобнажёнными женщинами, а также изображение министра вооружений Альберта Шпеера, советующего экипажу танка не тратить боеприпасы зря. |
|||||
|
|
|||||
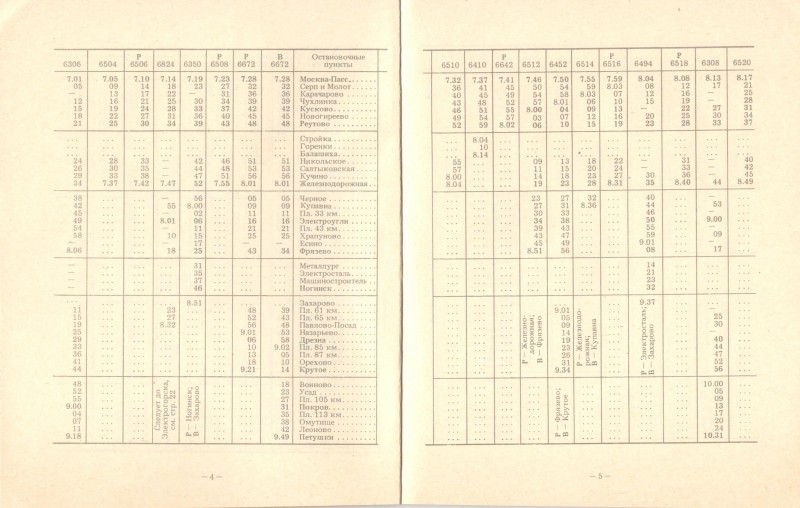
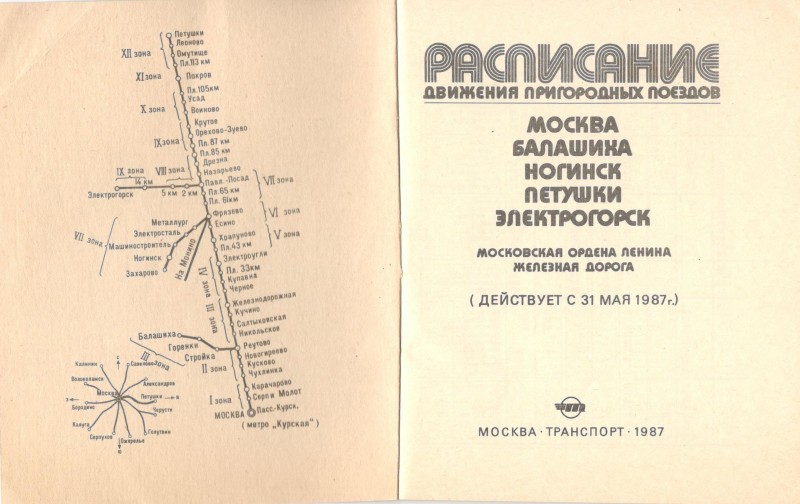
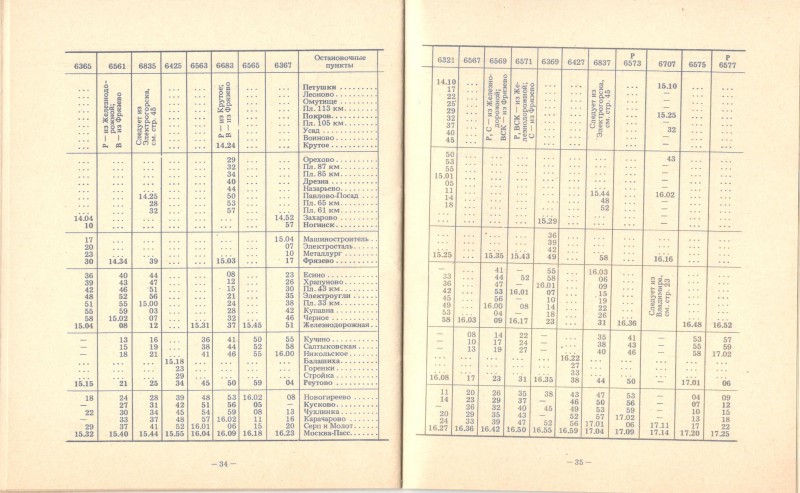
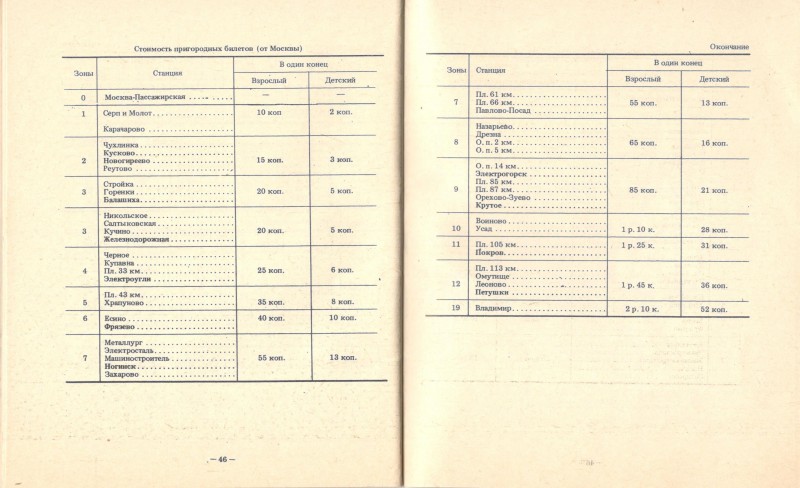
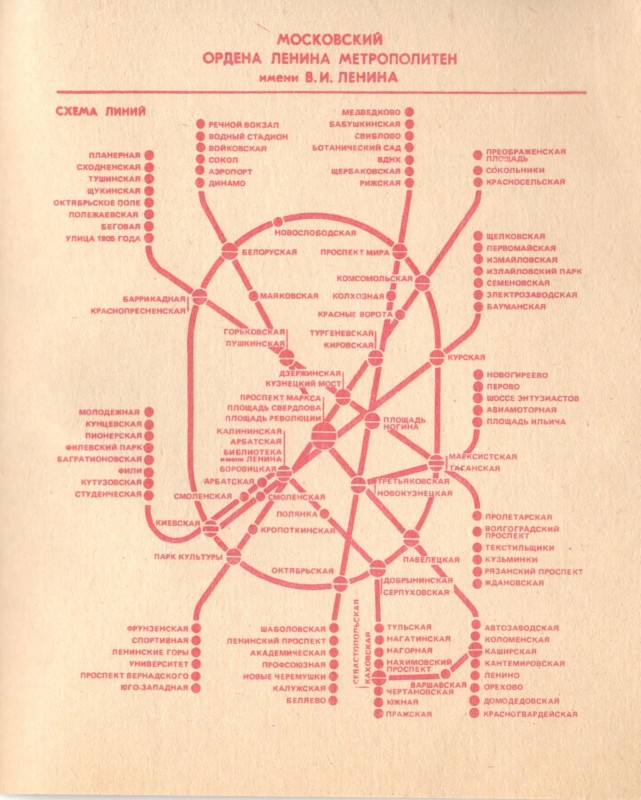
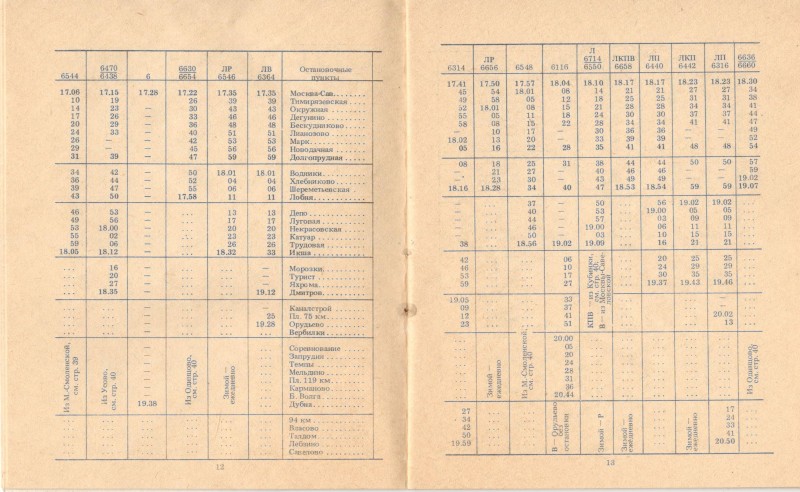
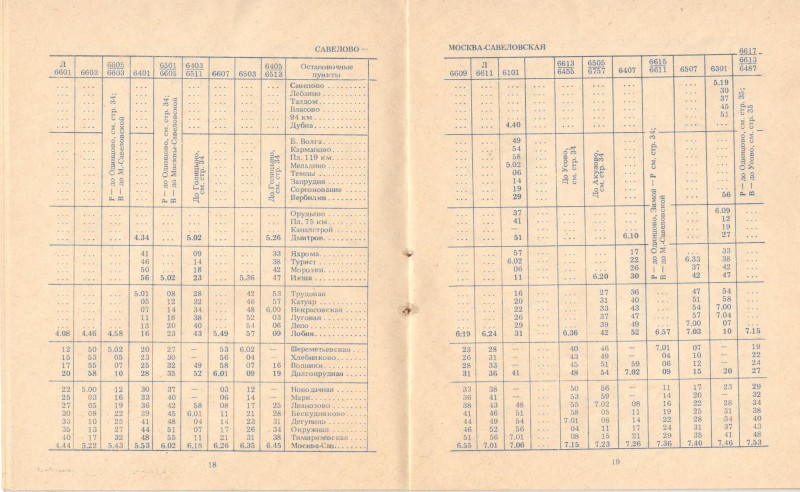
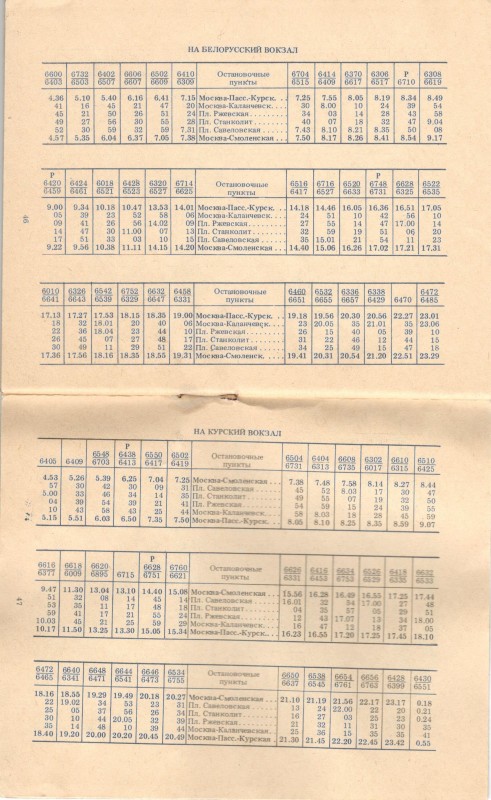
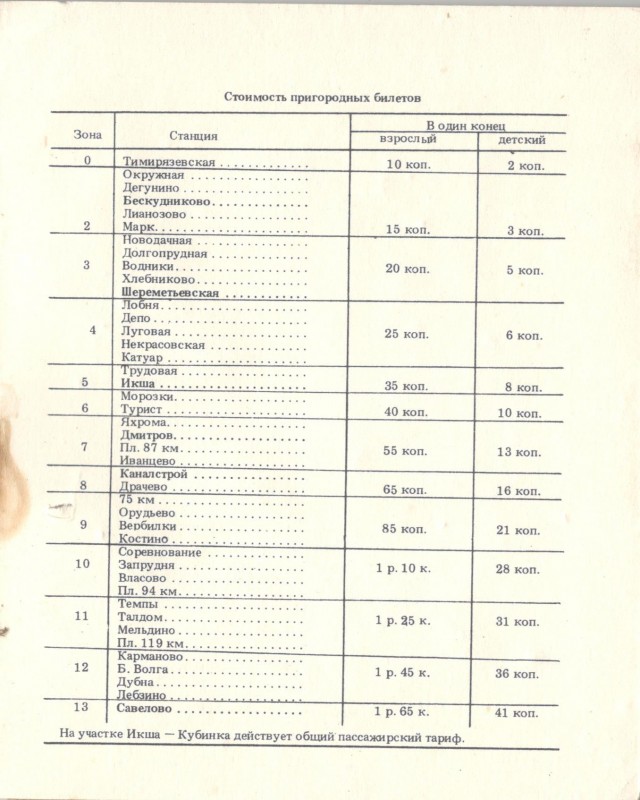
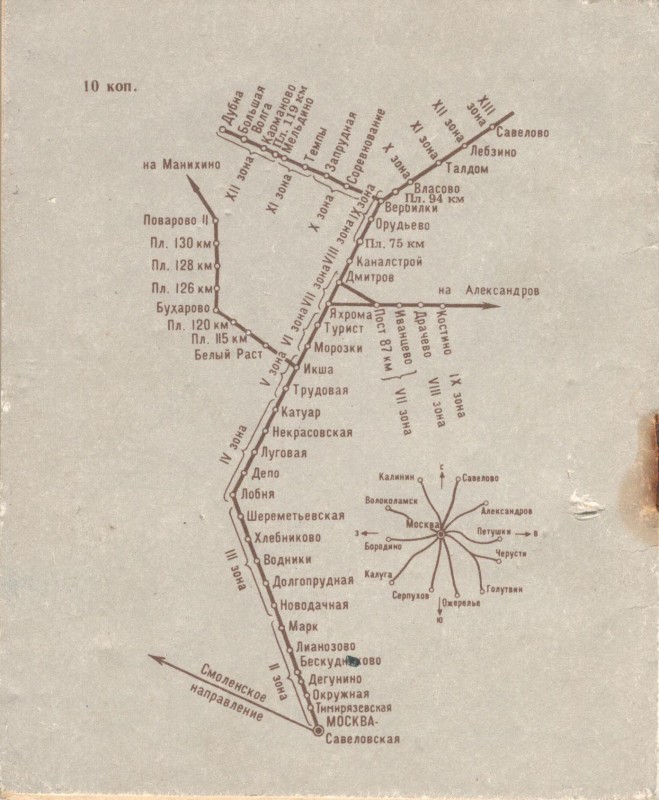
Расписание электричек с Курского и Савеловского вокзалов |
|
||||
|
Расписания изданы в конце |
|||||
|
|
|||||
Энциклопедия дизайна шрифтов и печатной продукции |
|
||||
|
На страницах энциклопедии представлено более 70 000 записей с информацией о шрифтовом дизайне и типографических вопросах в целом — http://luc.devroye.org/fonts.html |
|||||
|
|
|||||
Инструменты дизайнера инфографики в прошлом |
|
||||
|
Джон Гримвейд рассказывает, какие инструменты для создания инфографики использовали дизайнеры в докомпьютерную эпоху. |
|||||
|
|
|||||
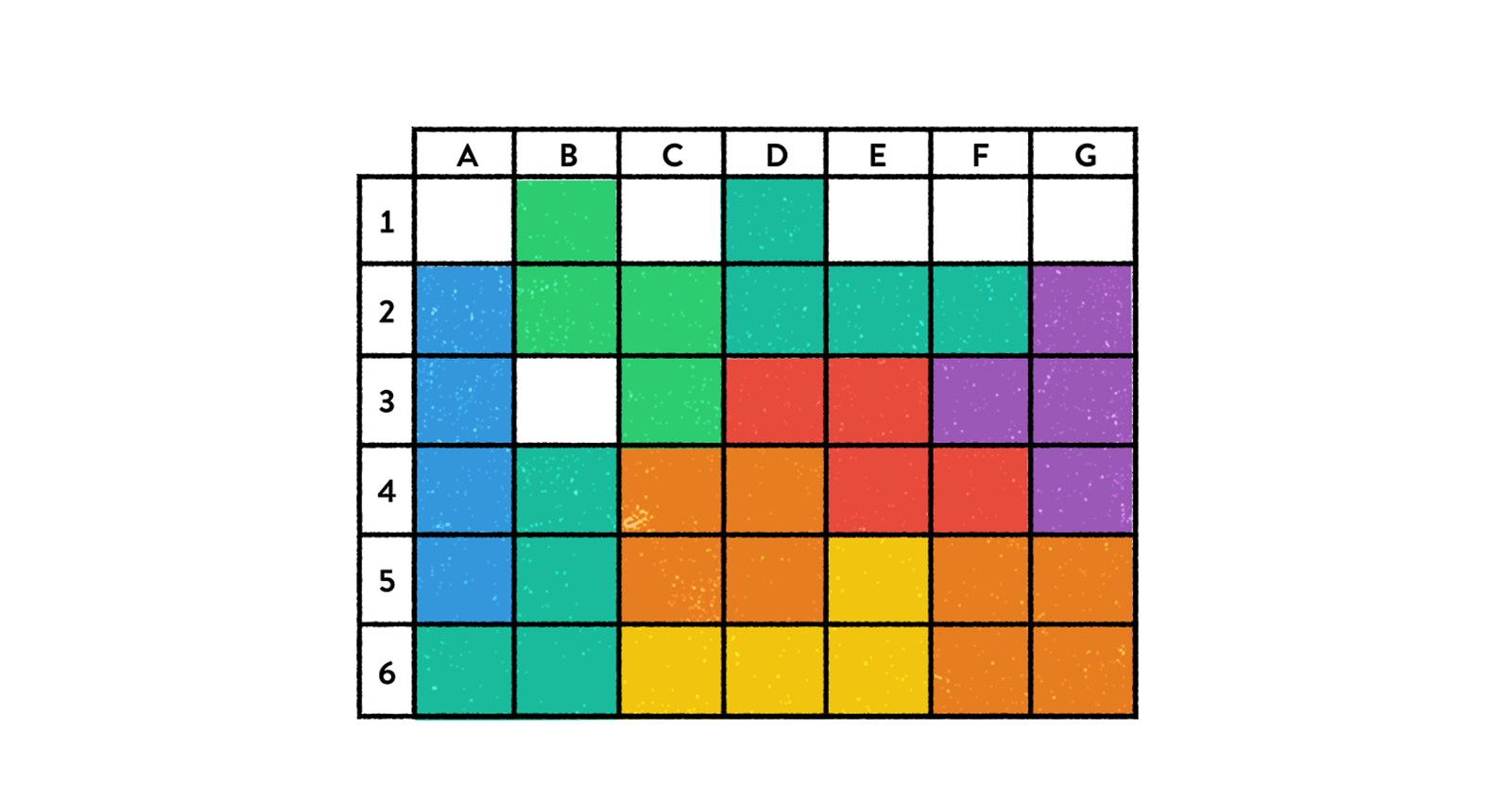
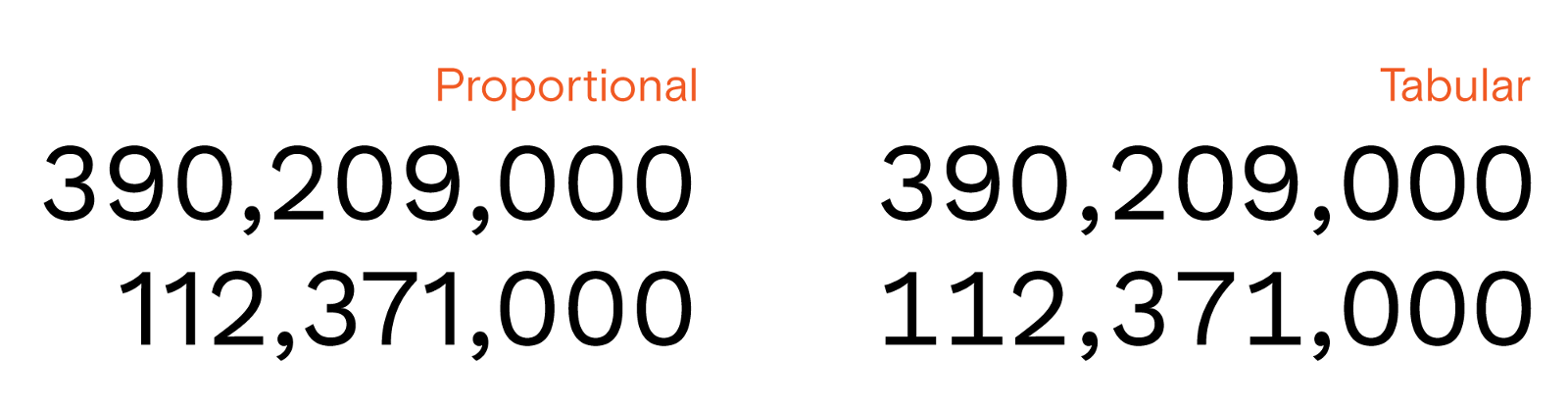
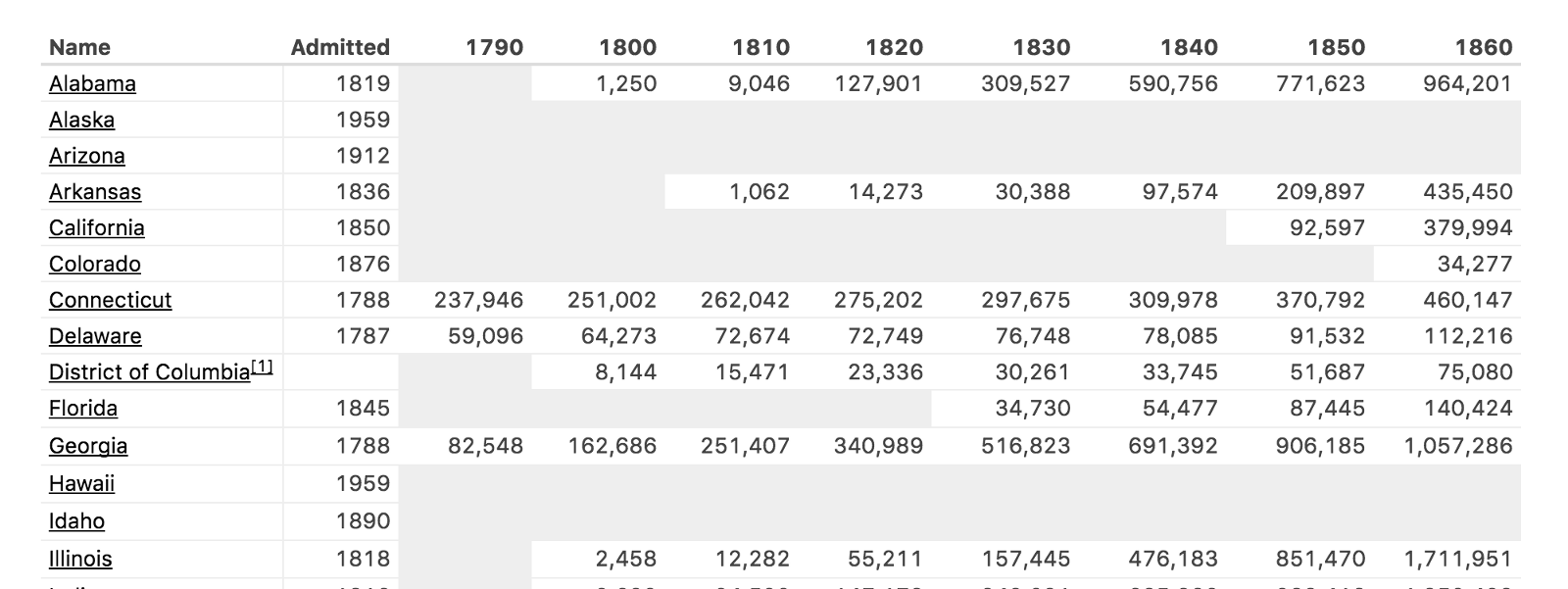
Делаем таблицы читабельными |
|
||||
|
Рассказ о дизайне таблиц данных https://medium.com/…- |
|||||
|
|
|||||
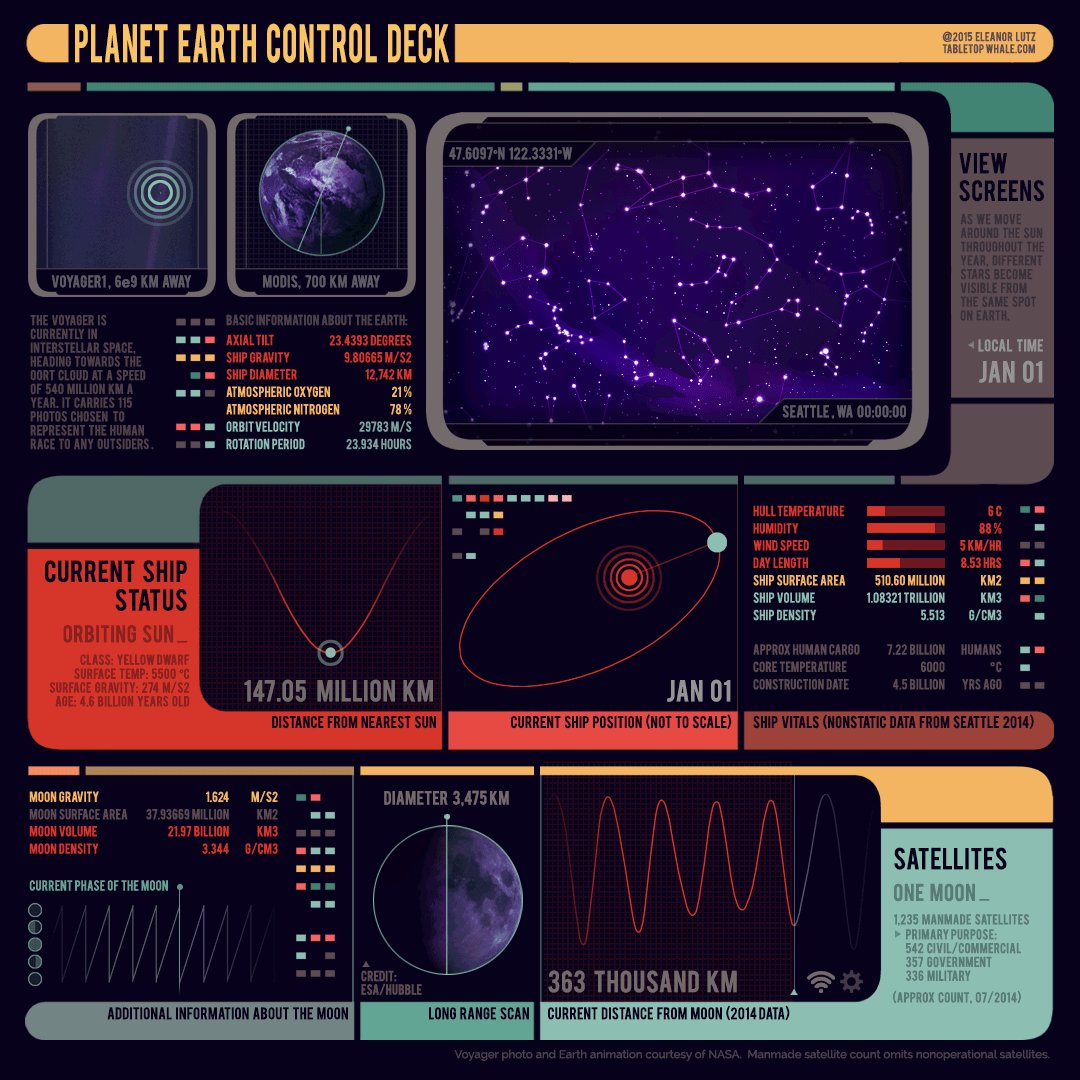
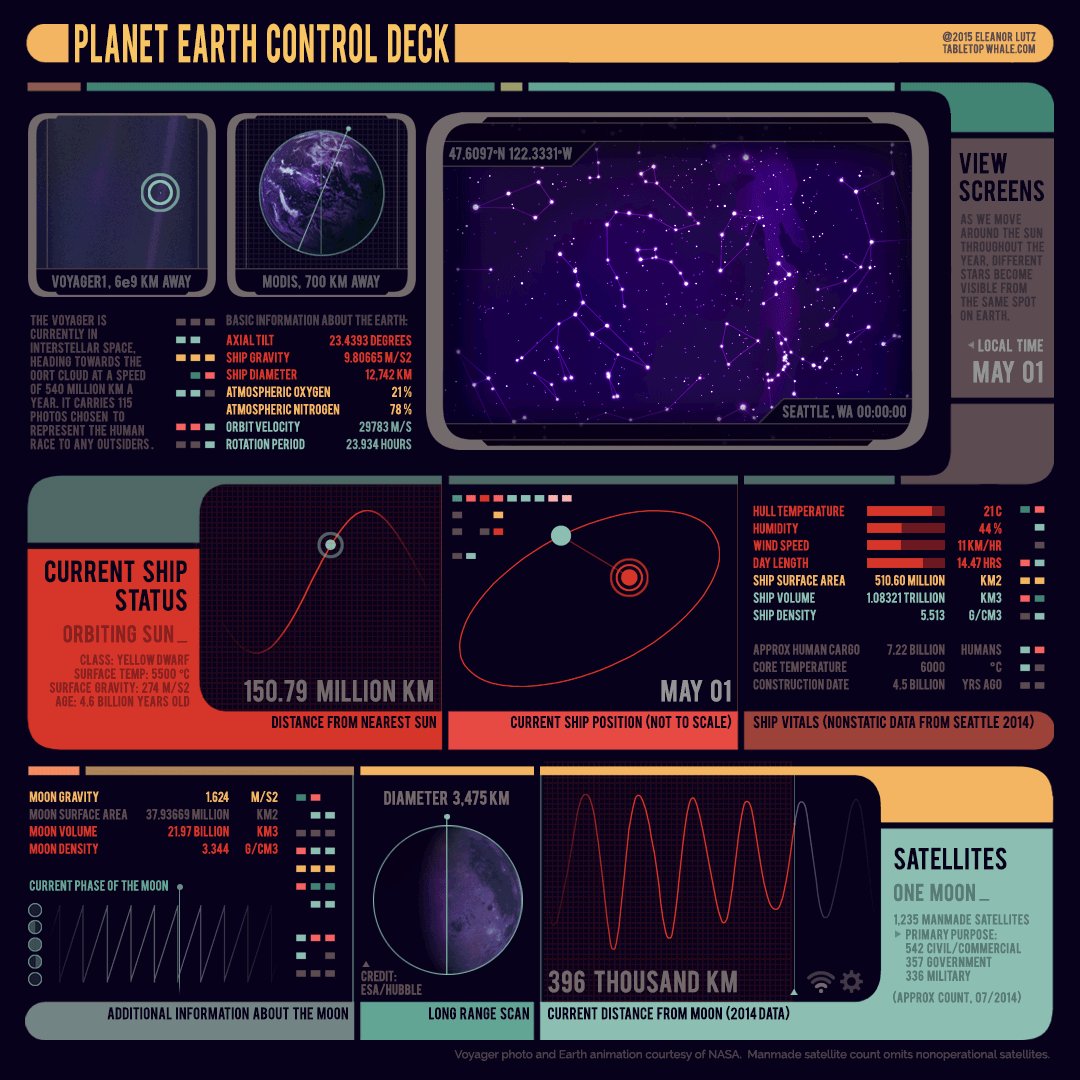
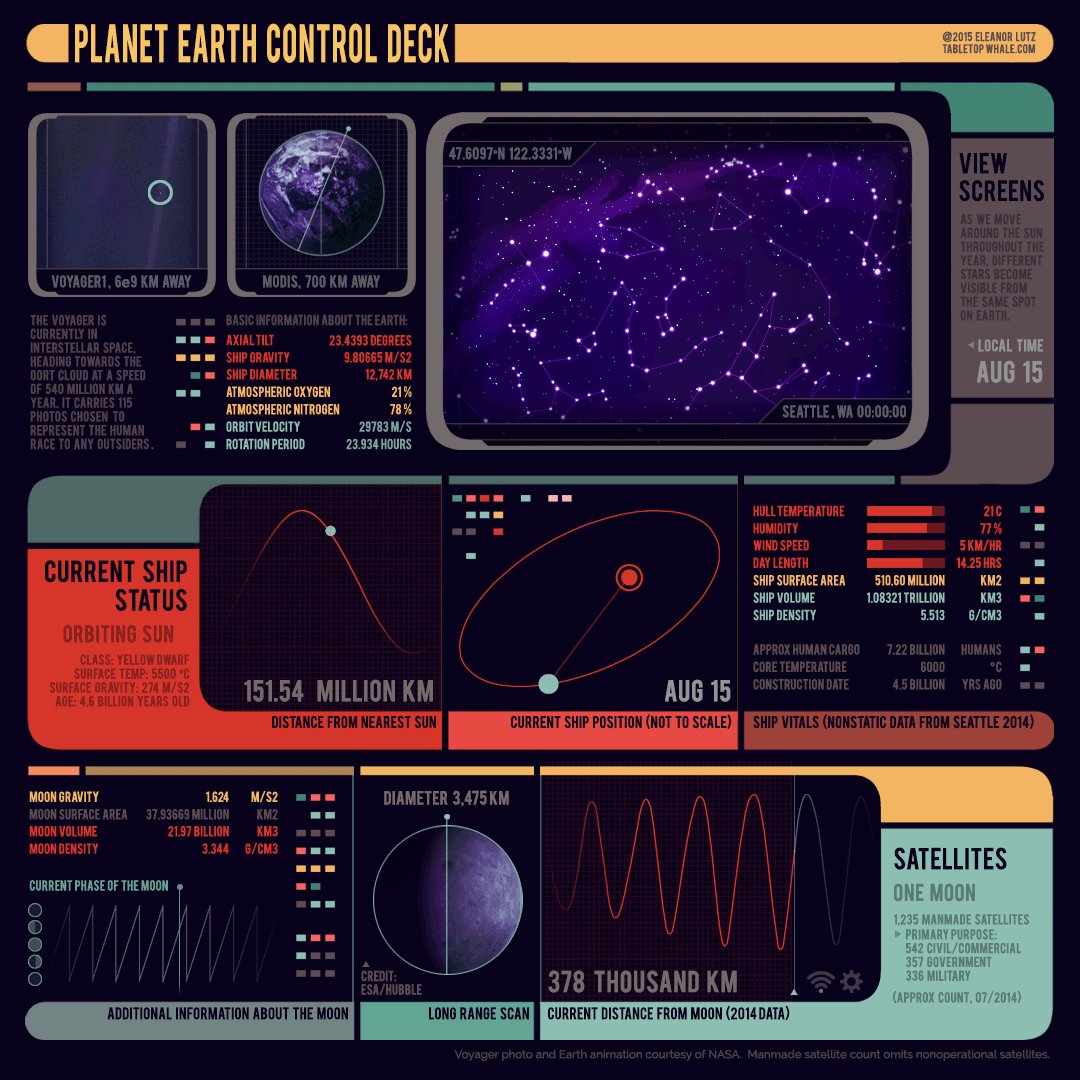
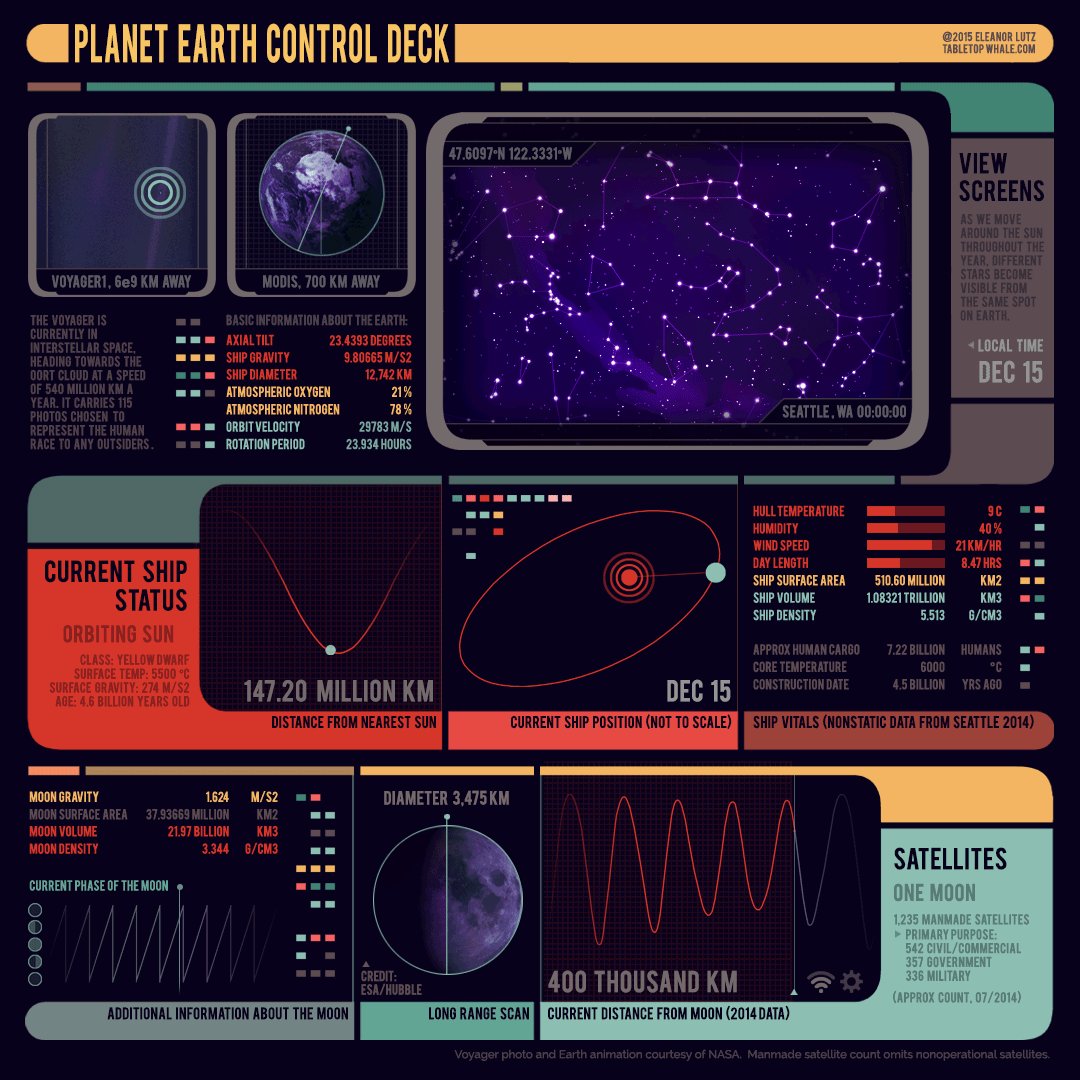
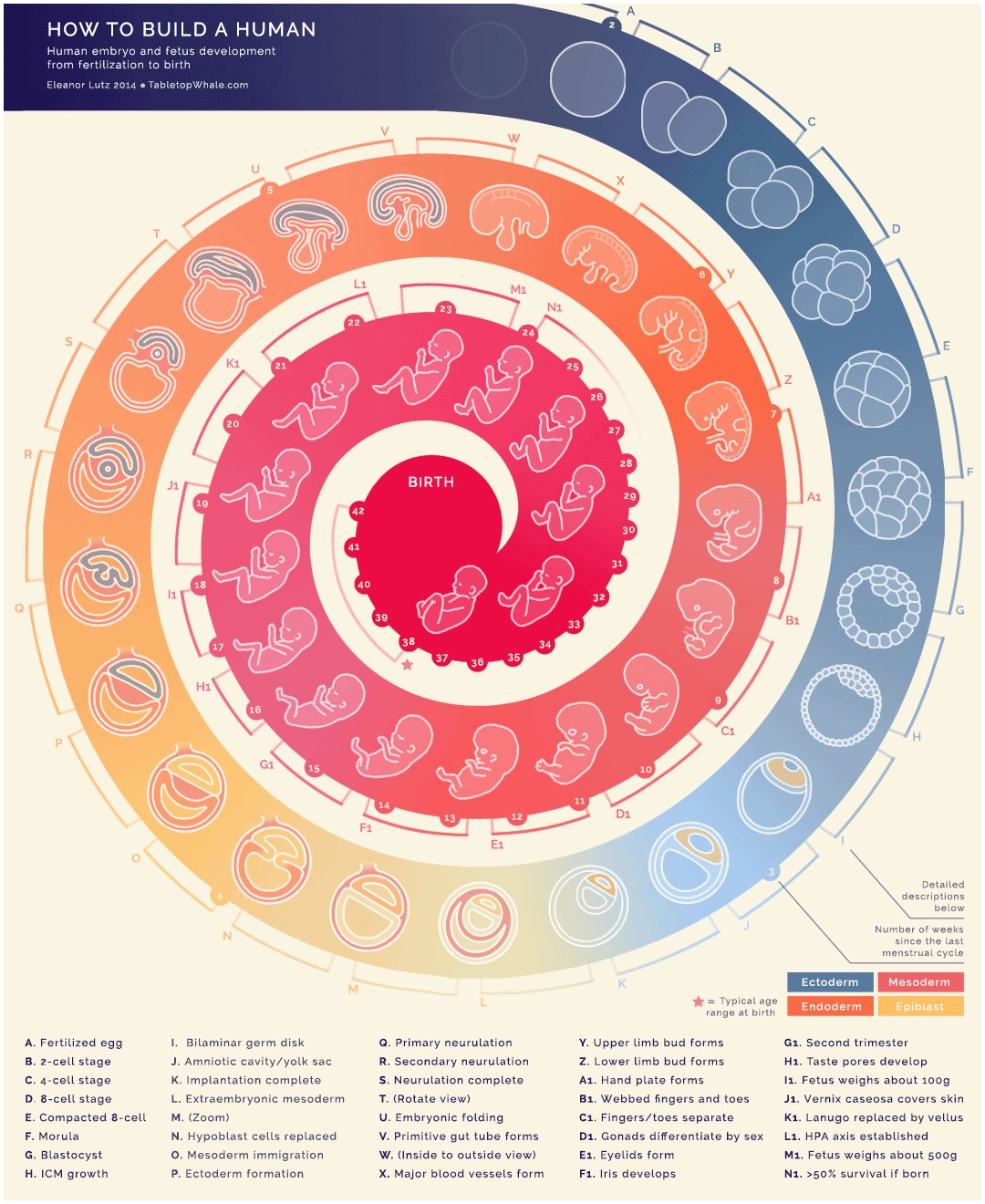
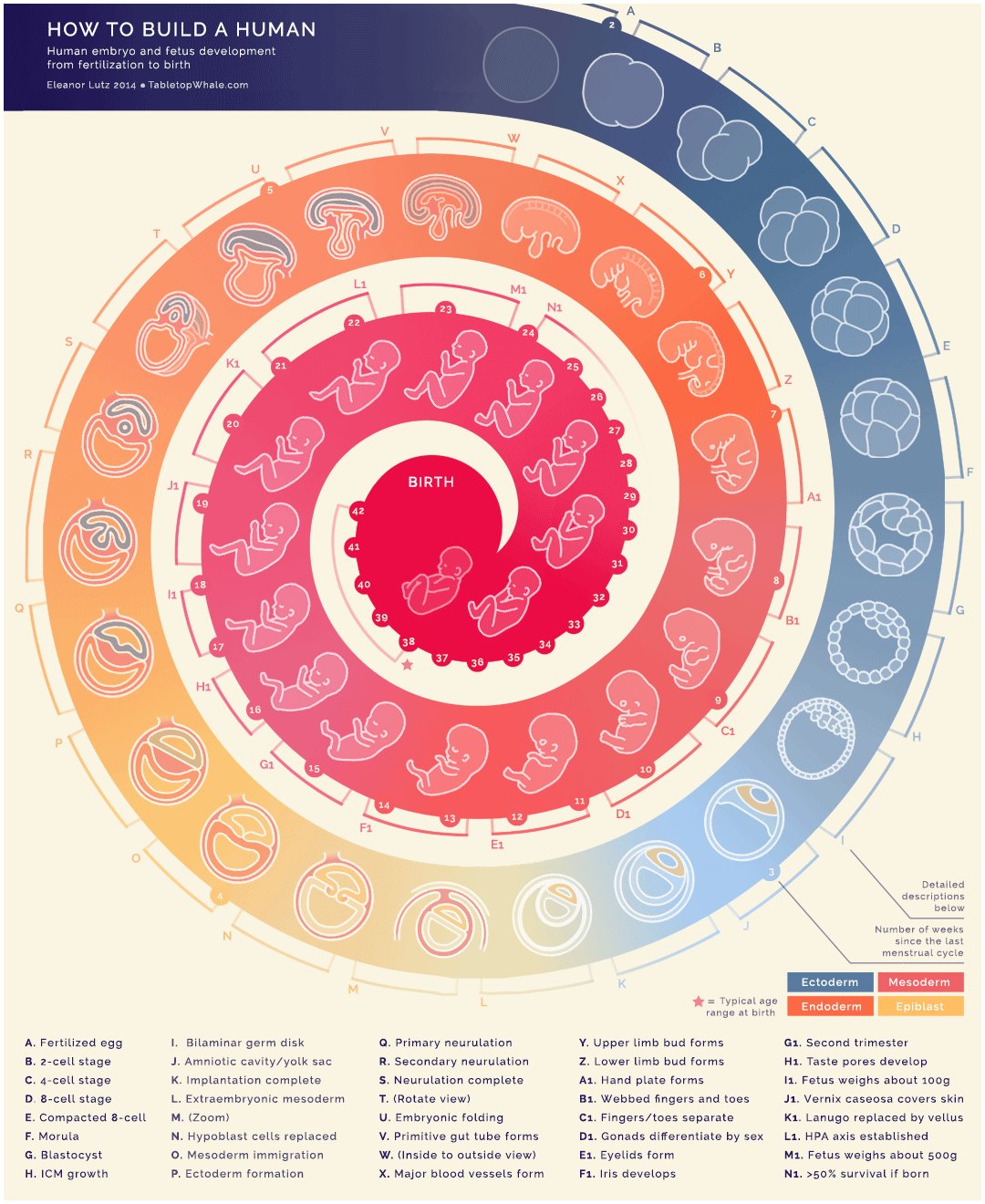
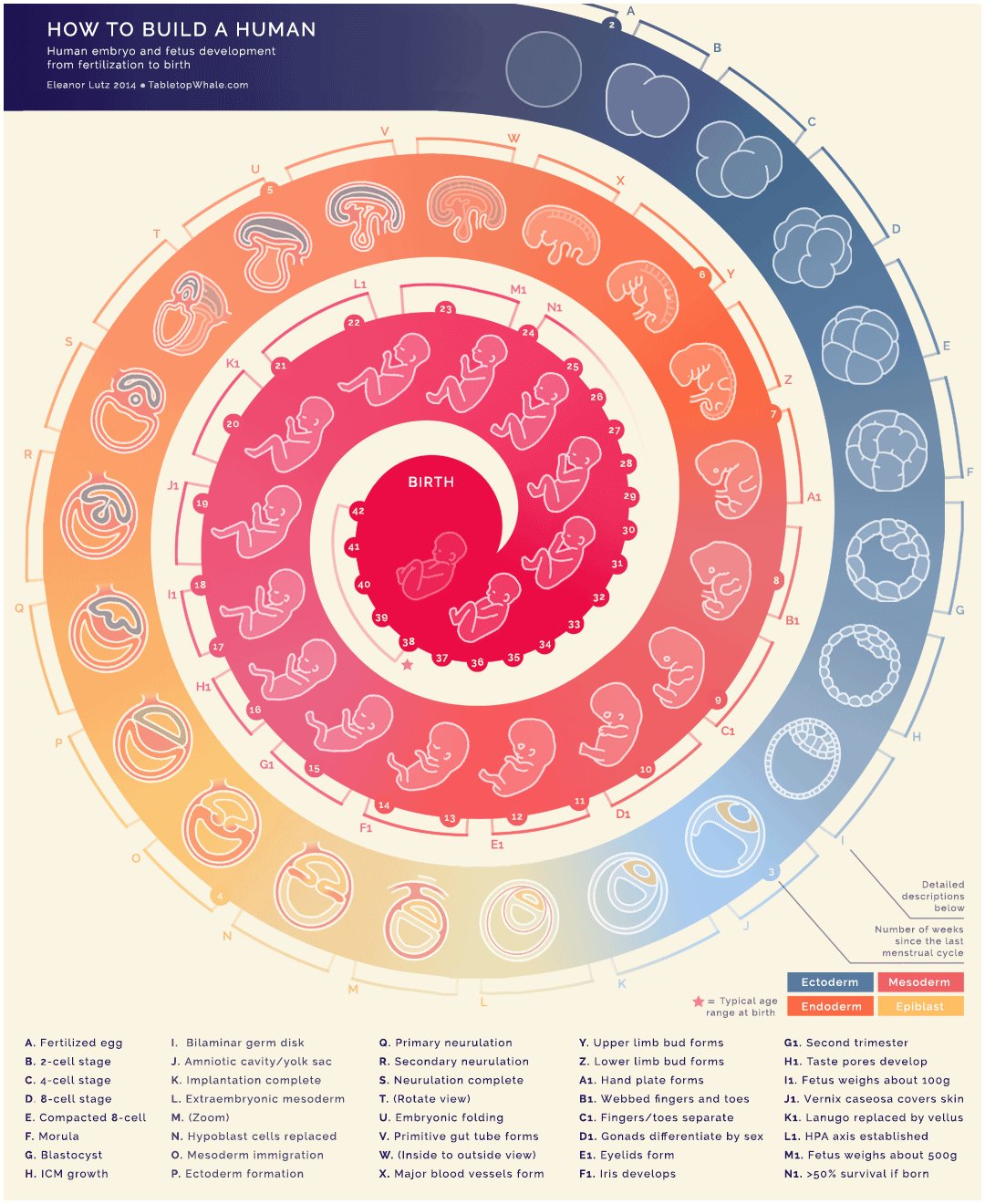
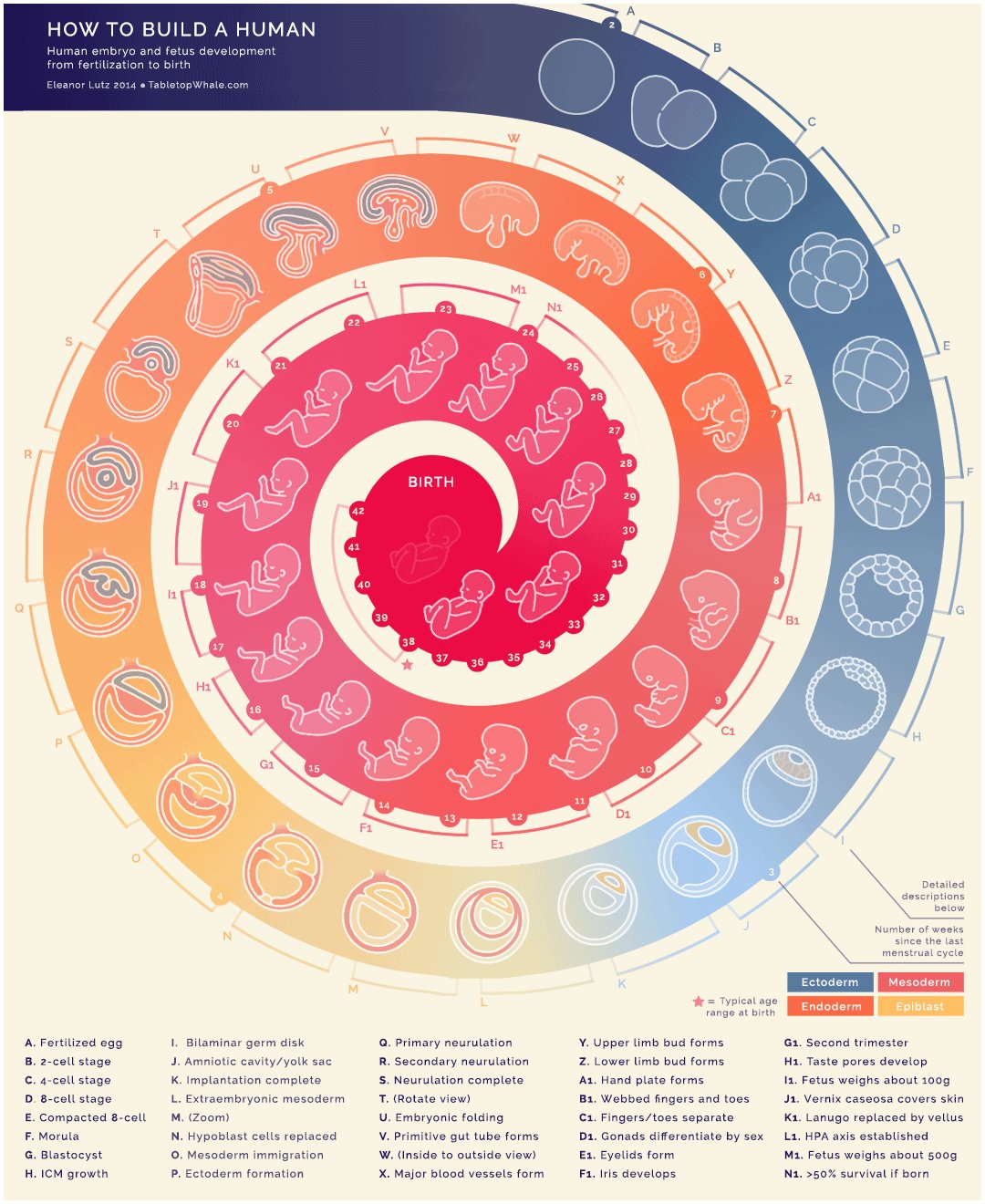
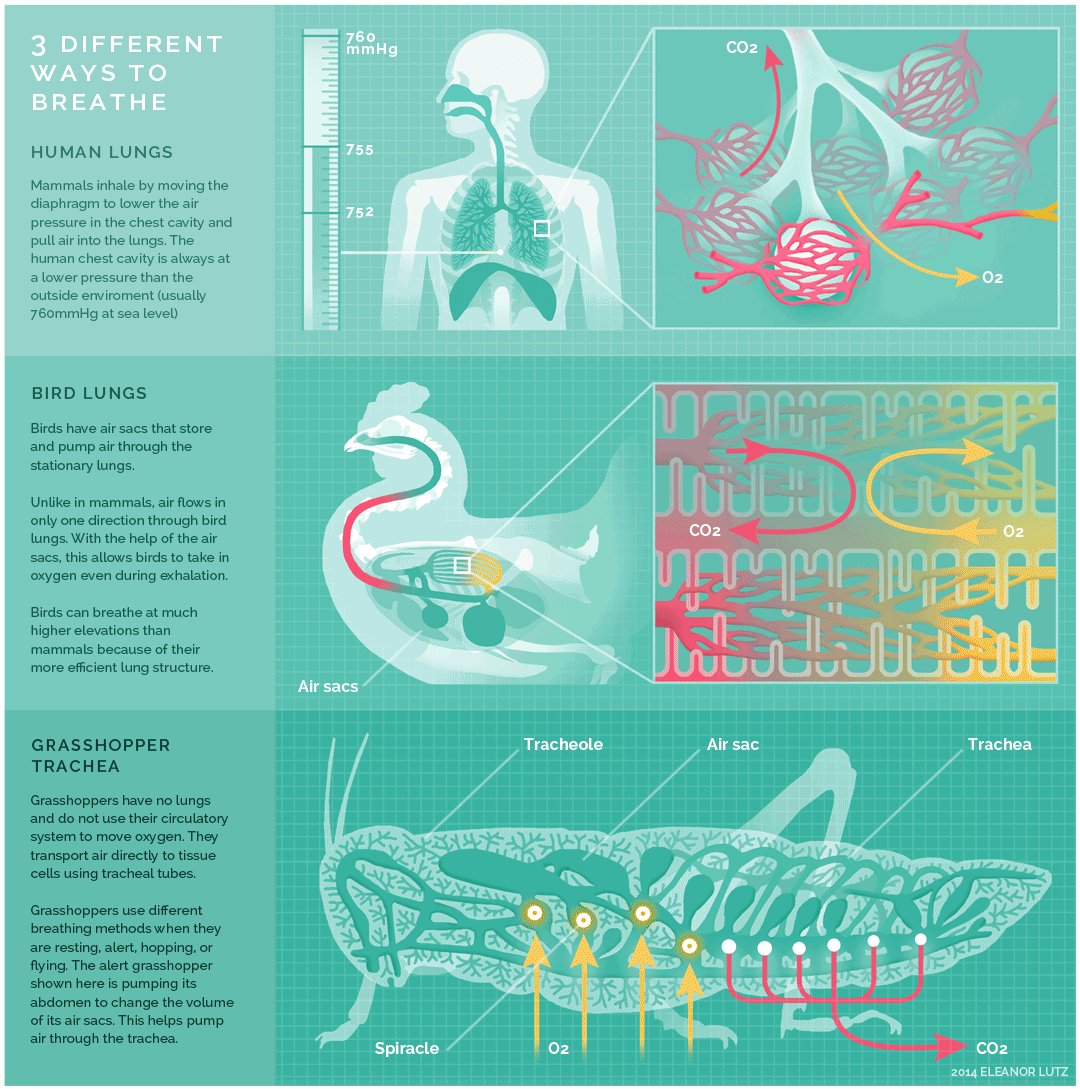
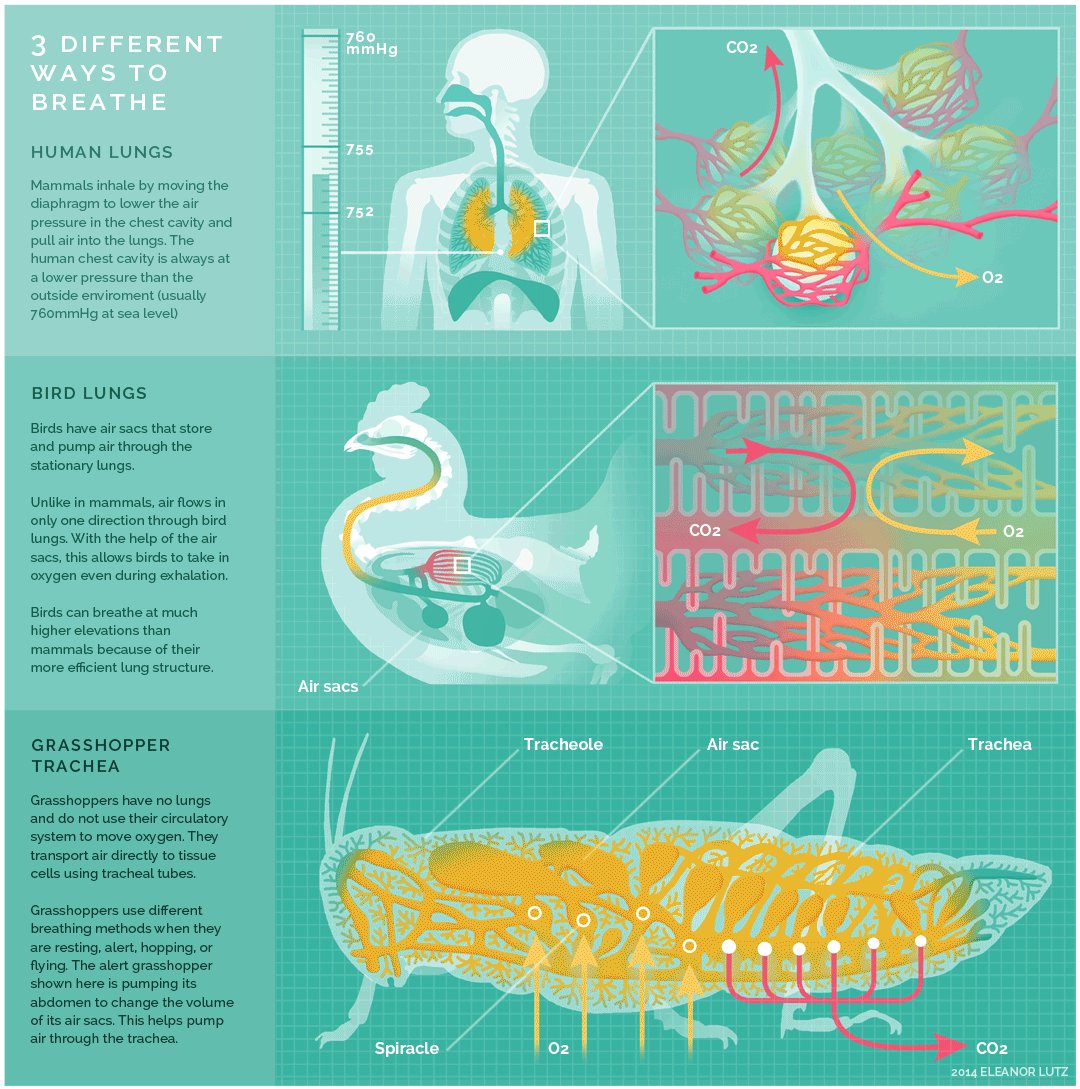
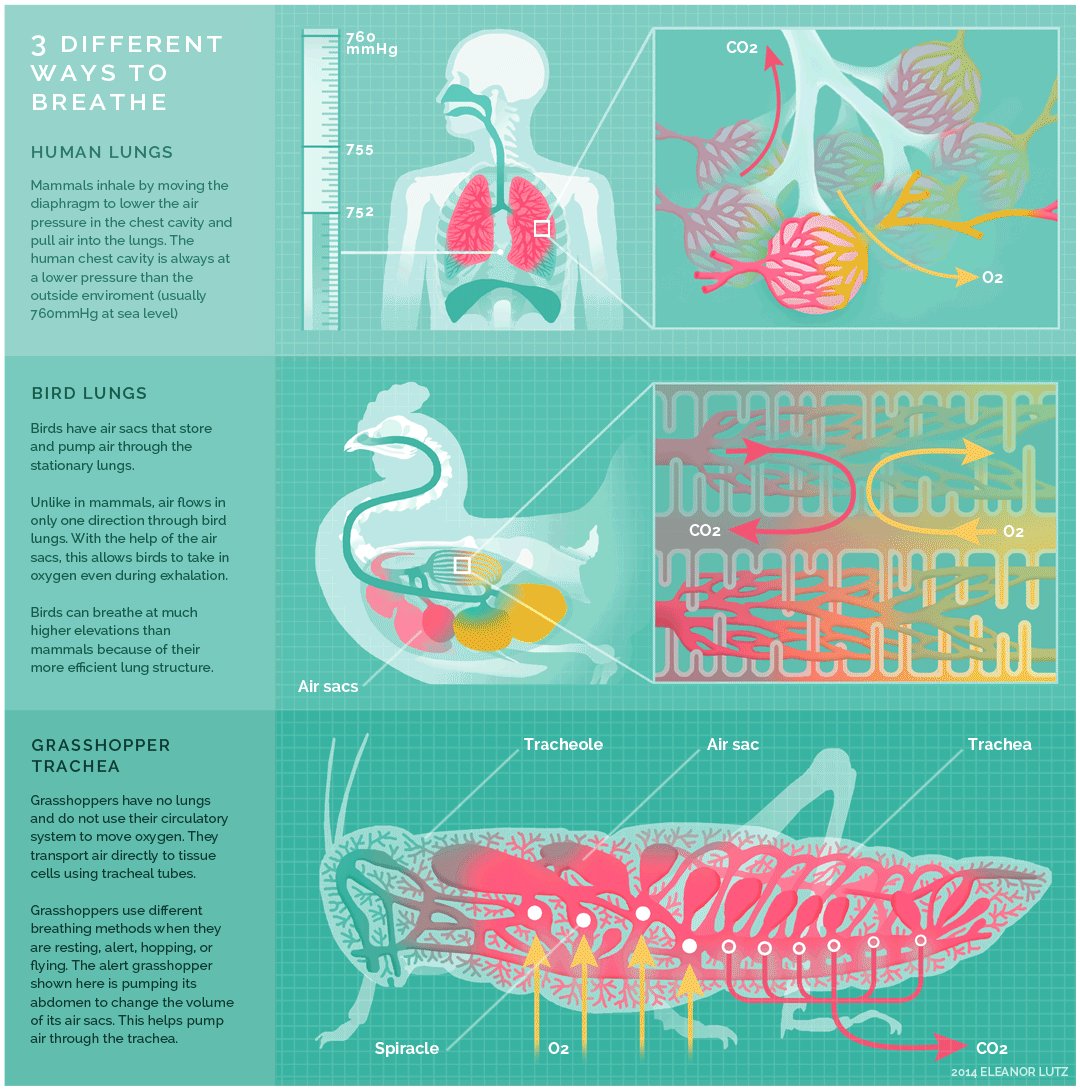
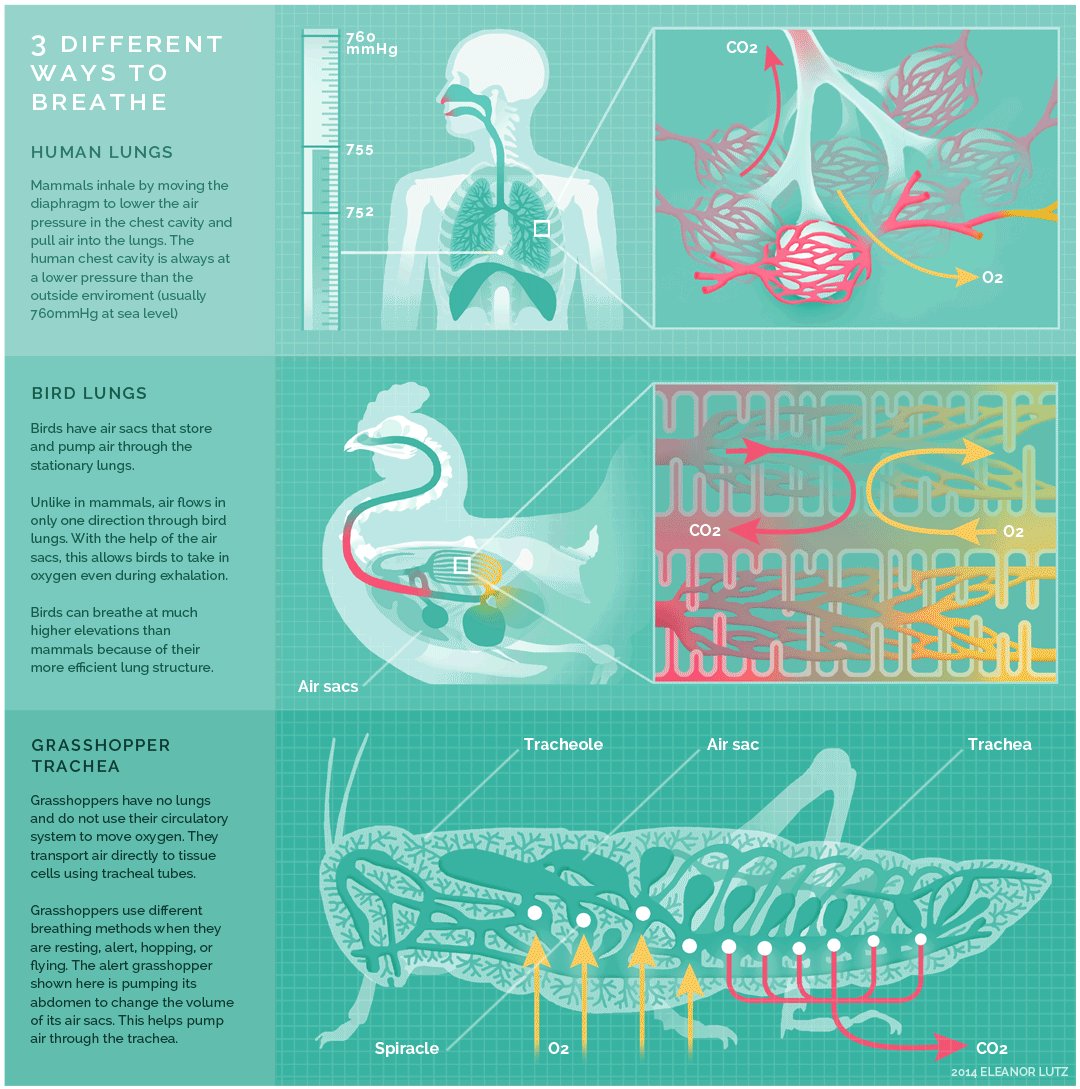
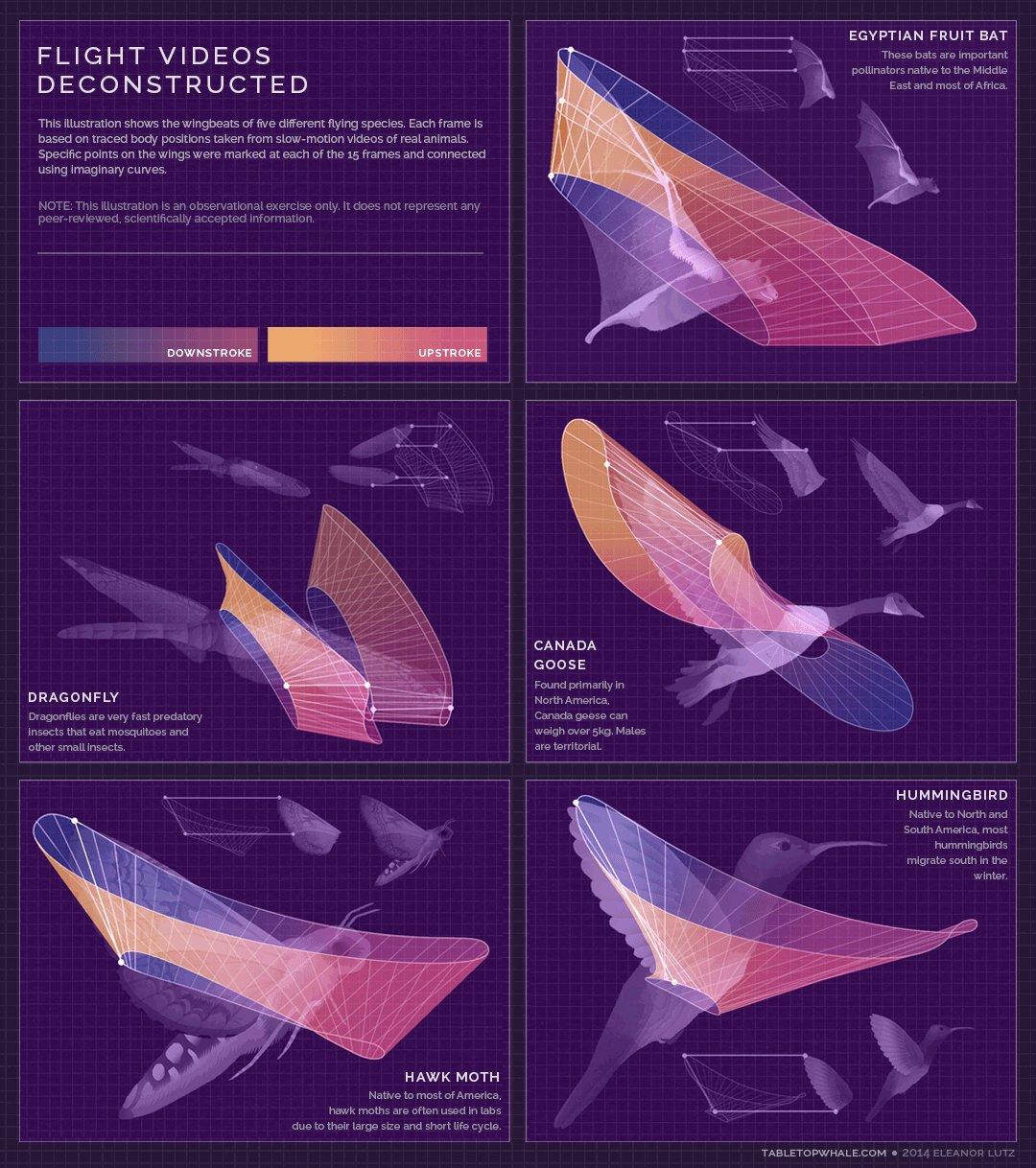
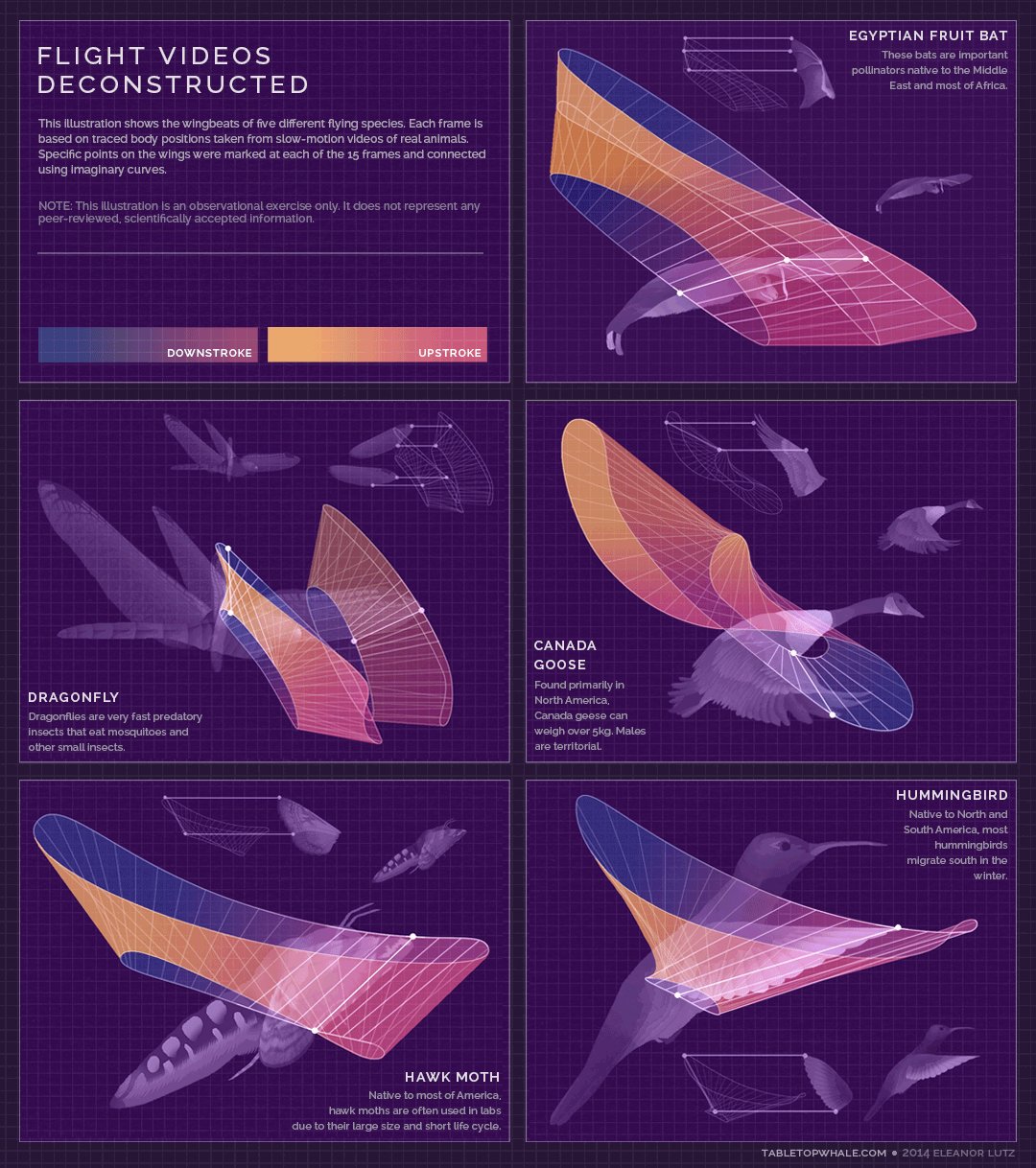
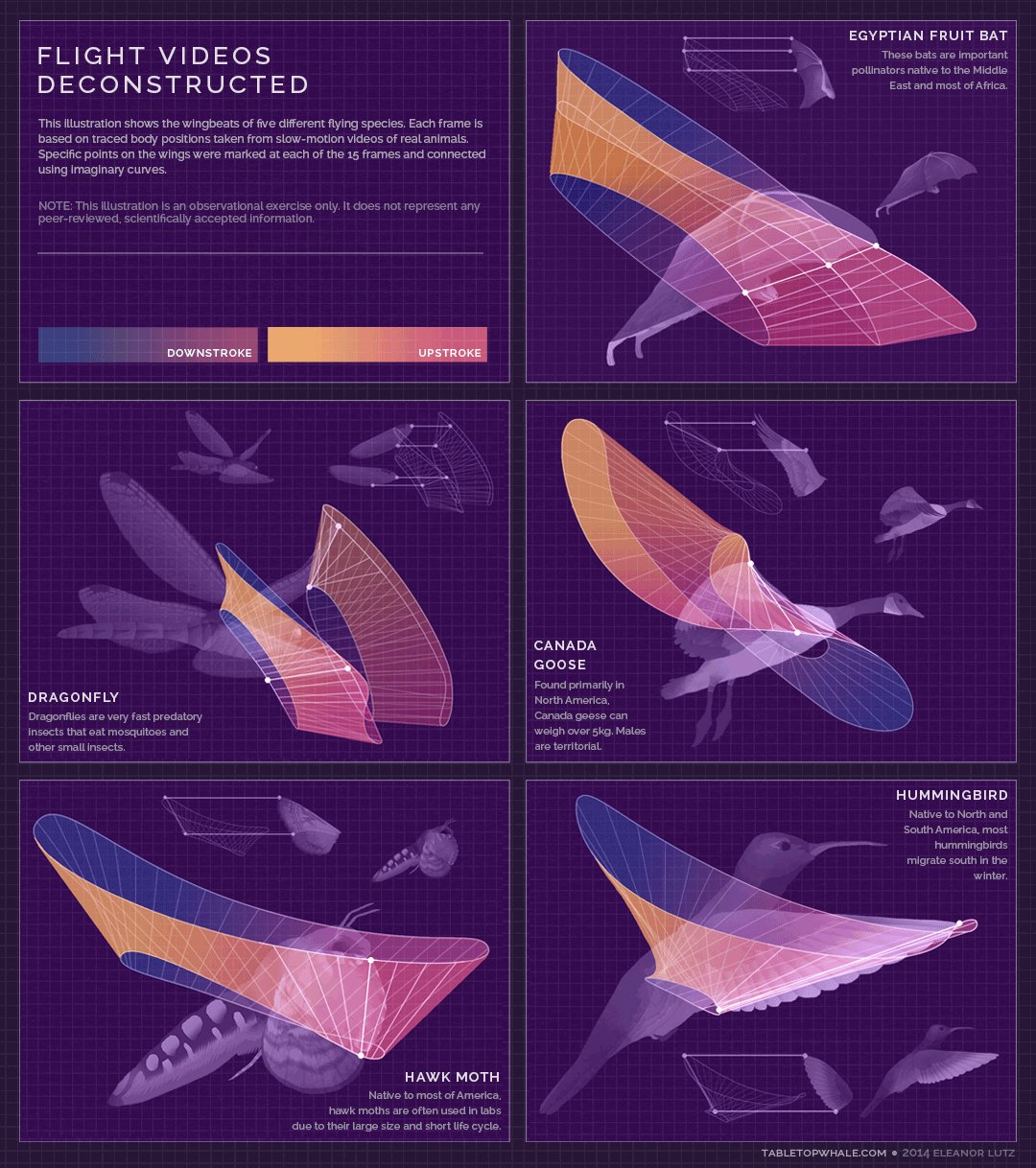
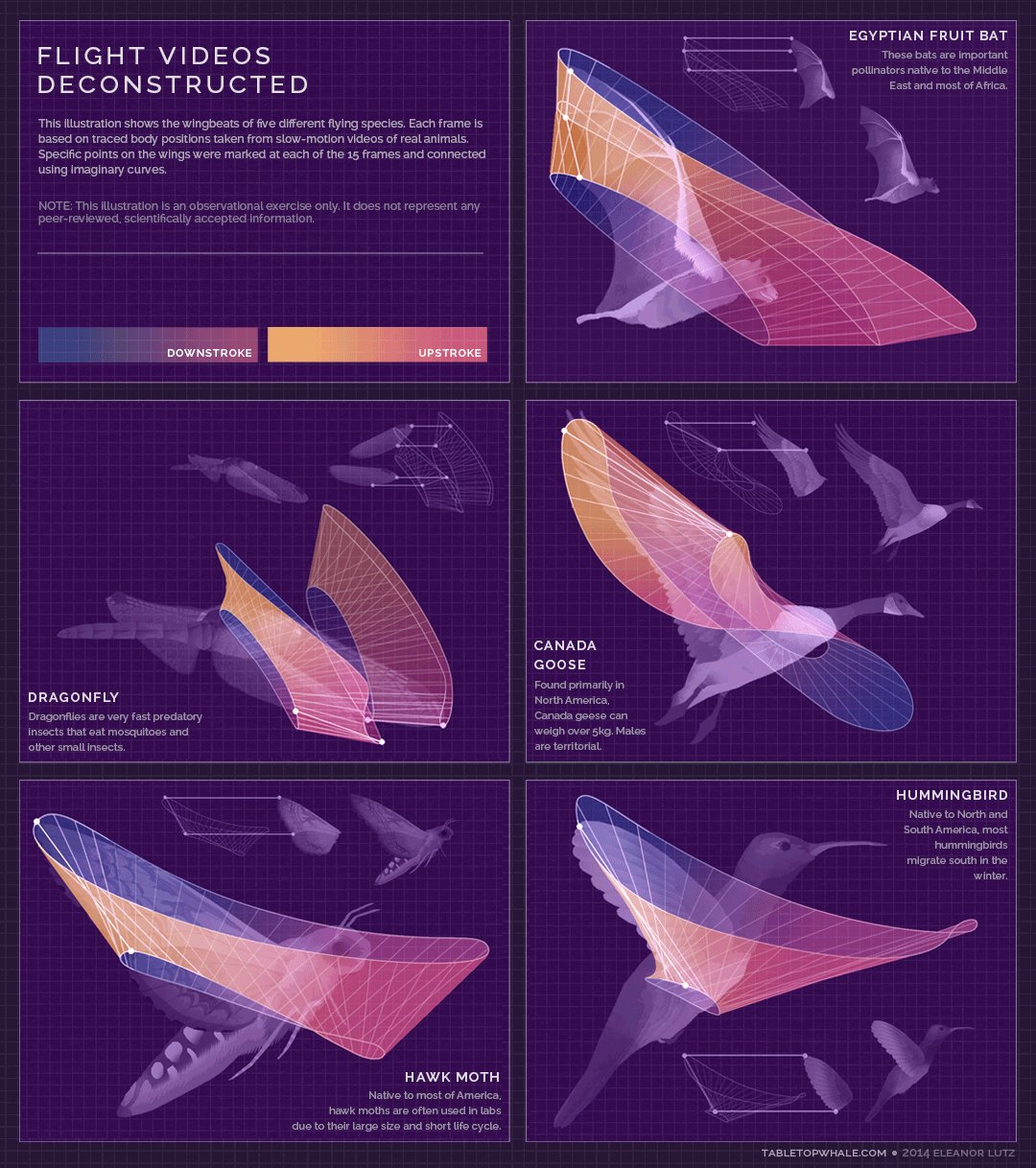
Научные иллюстрации Элеоноры Лутц |
|
||||
|
Дизайнер из Сиэтла |
|||||
|
|
|||||
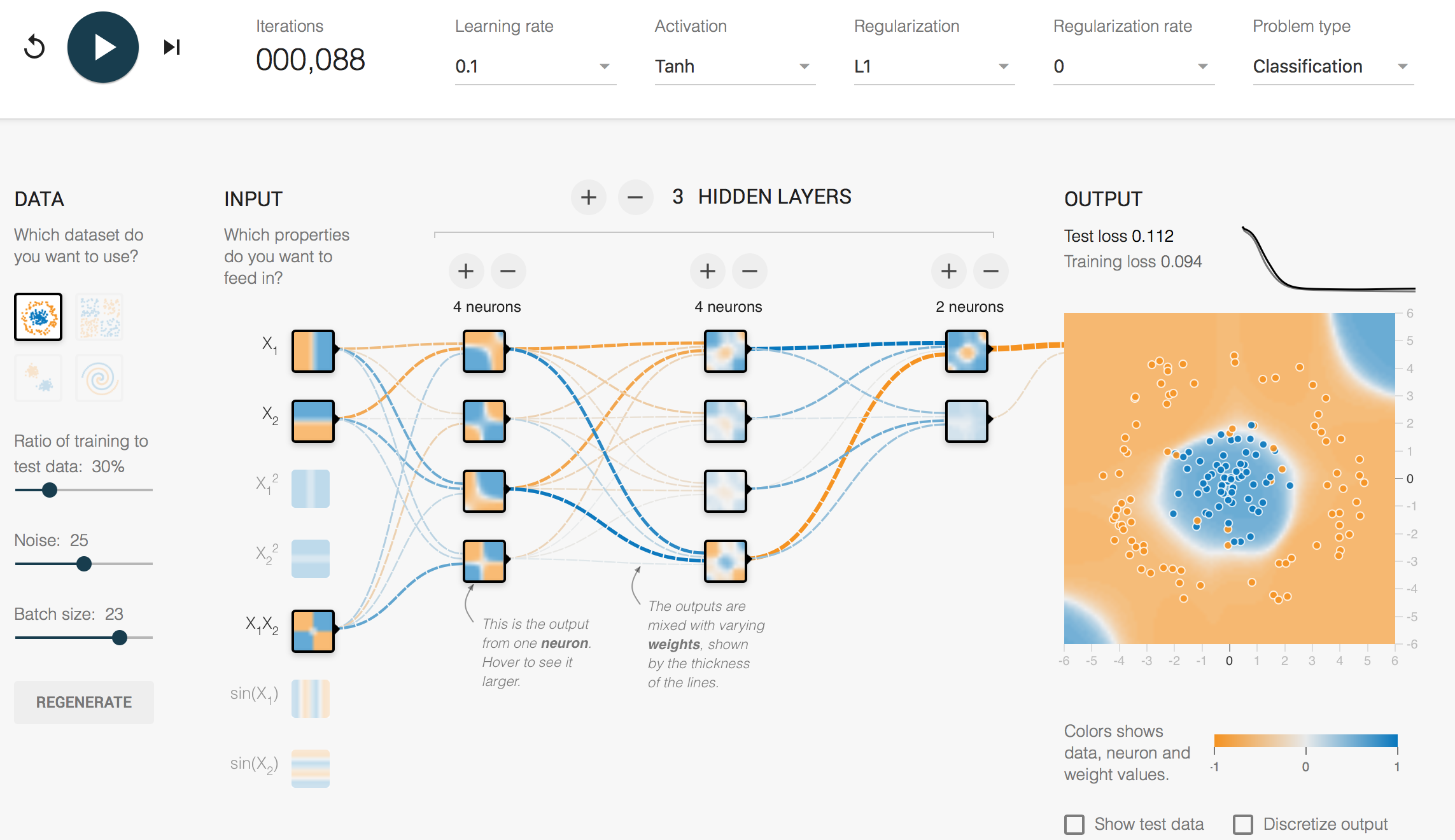
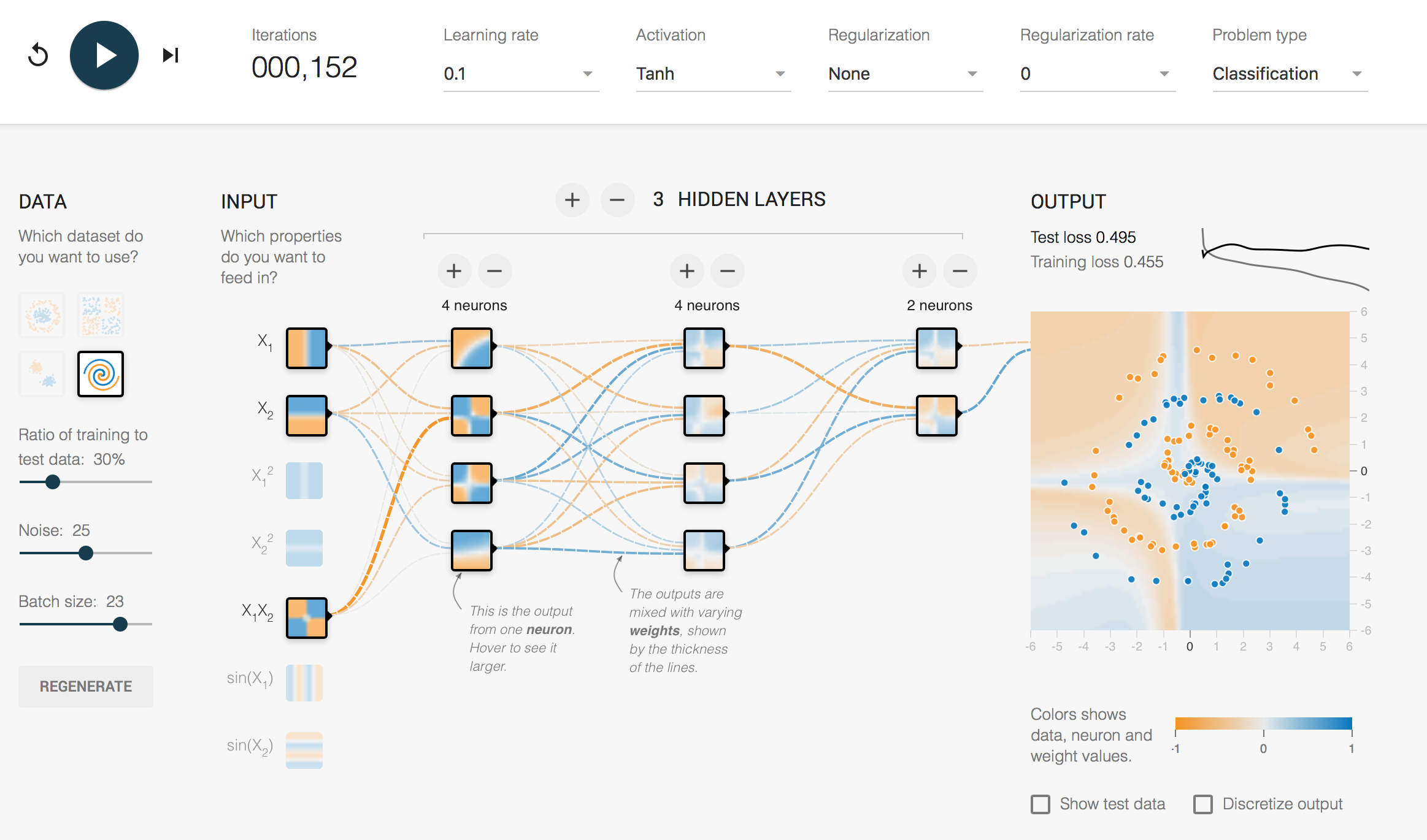
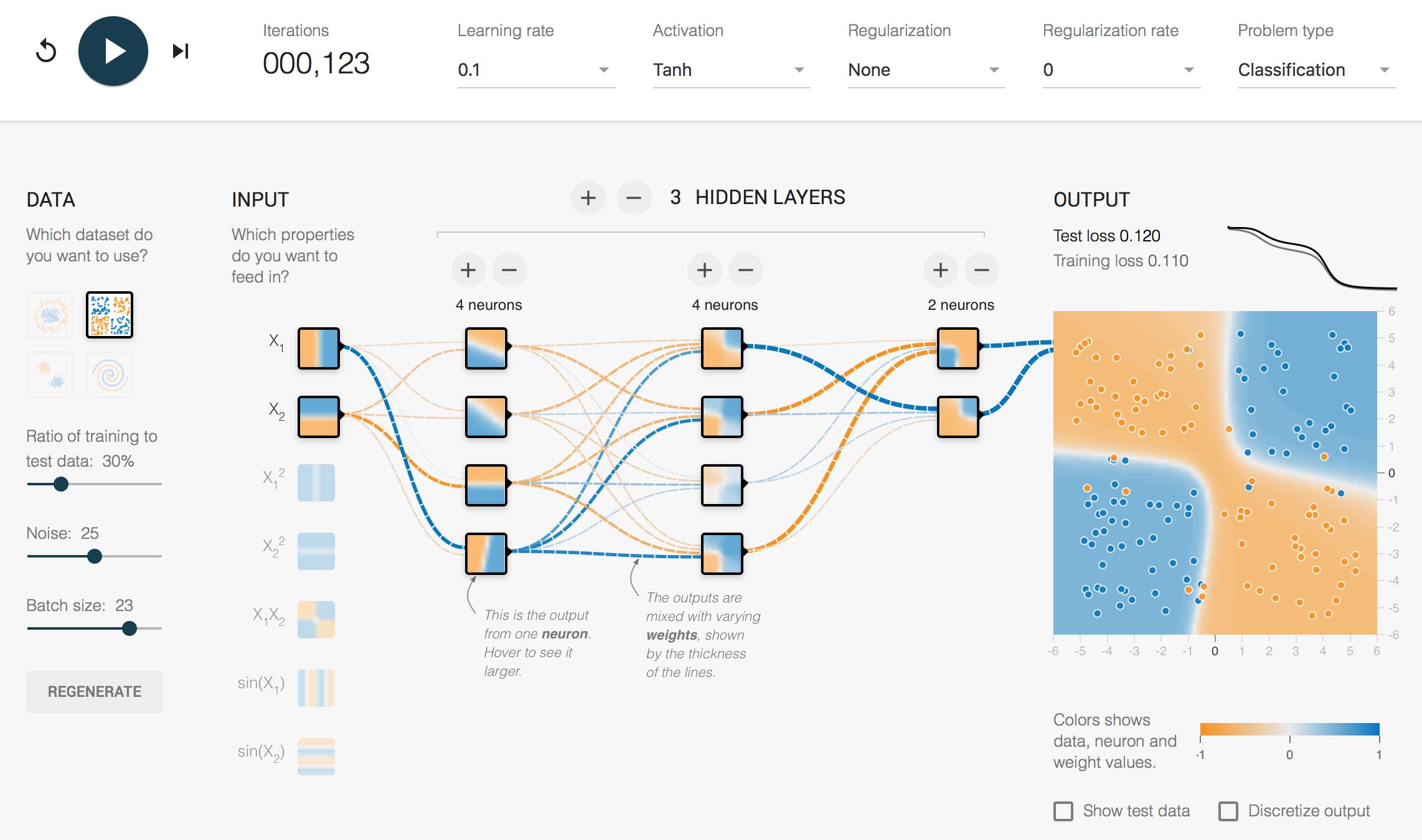
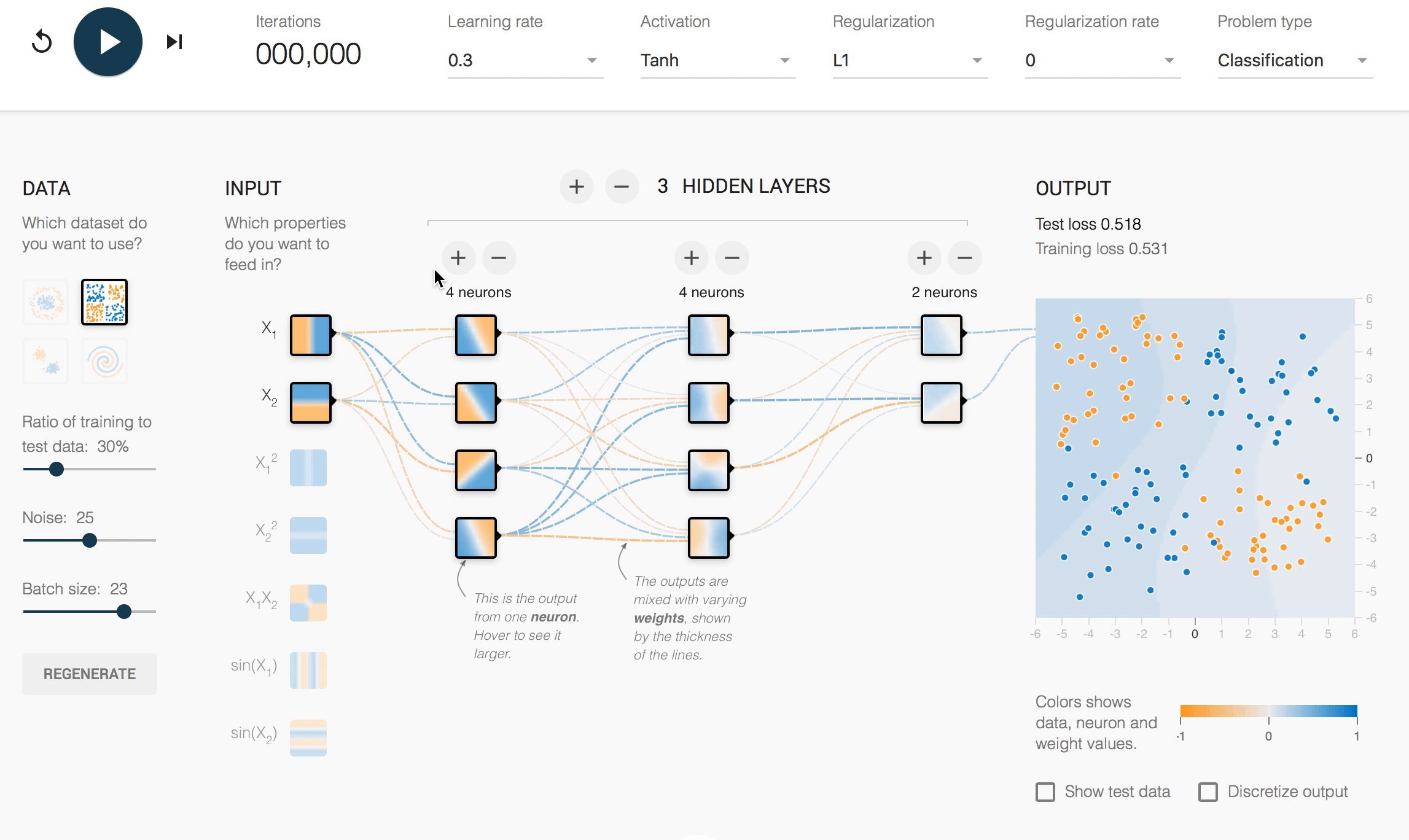
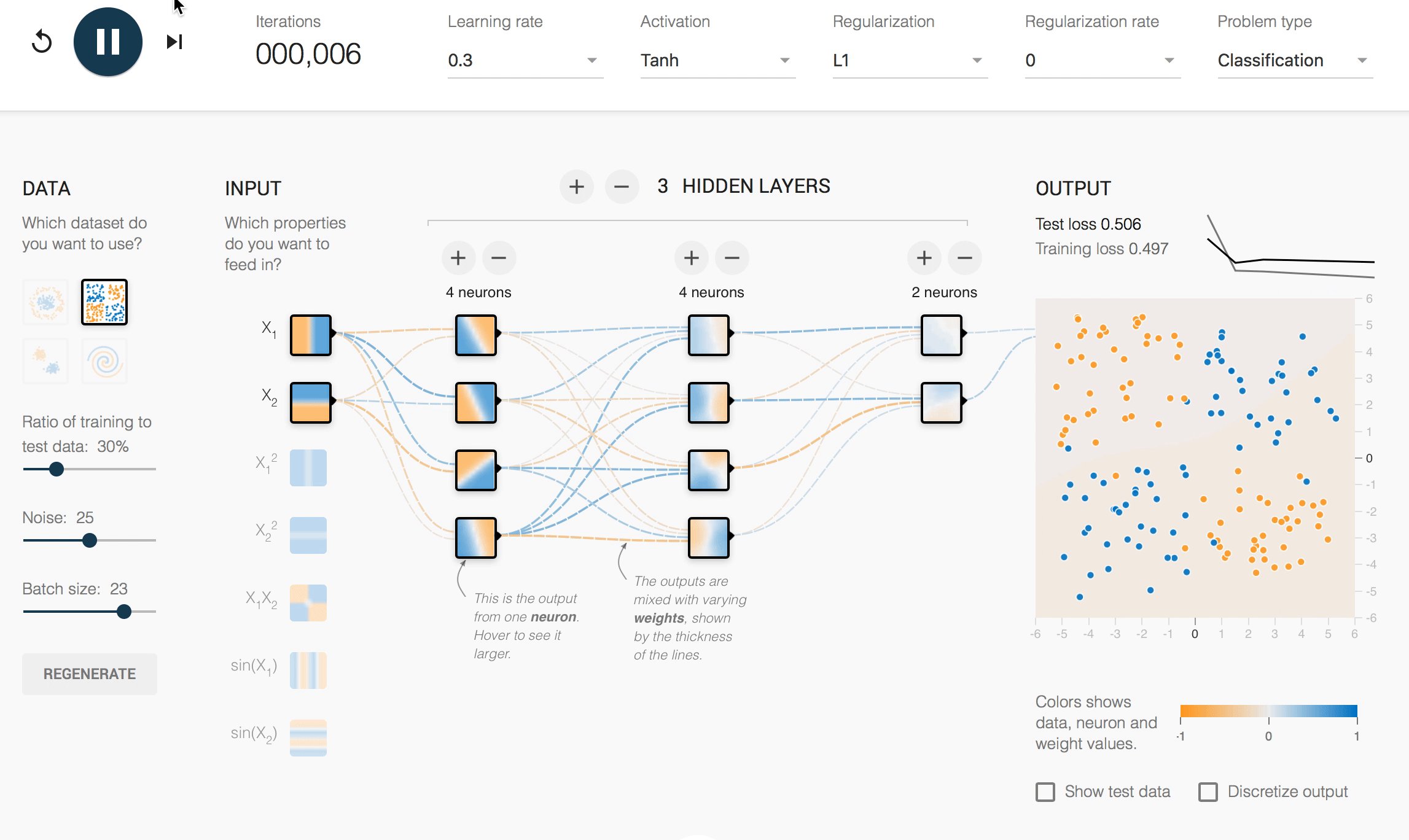
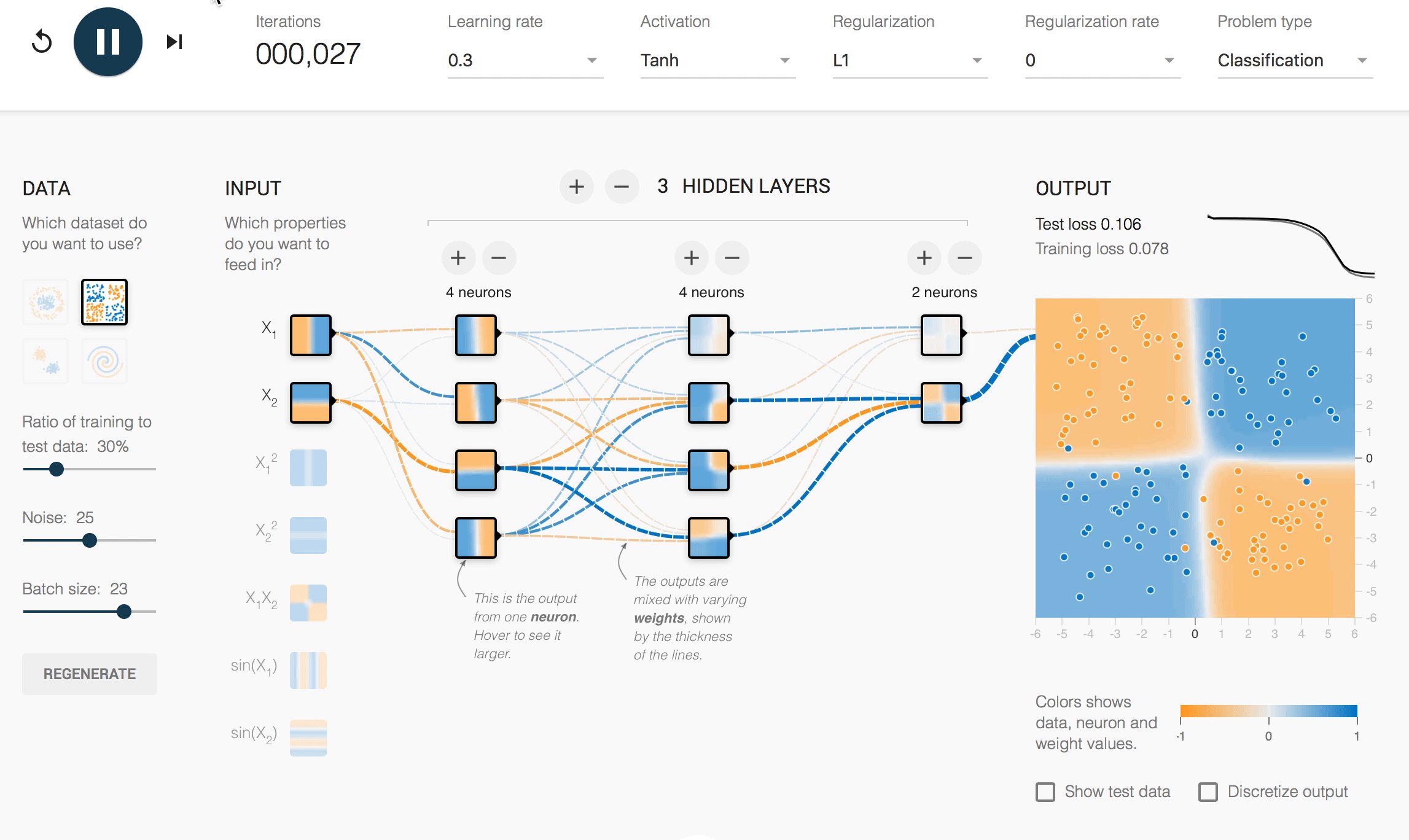
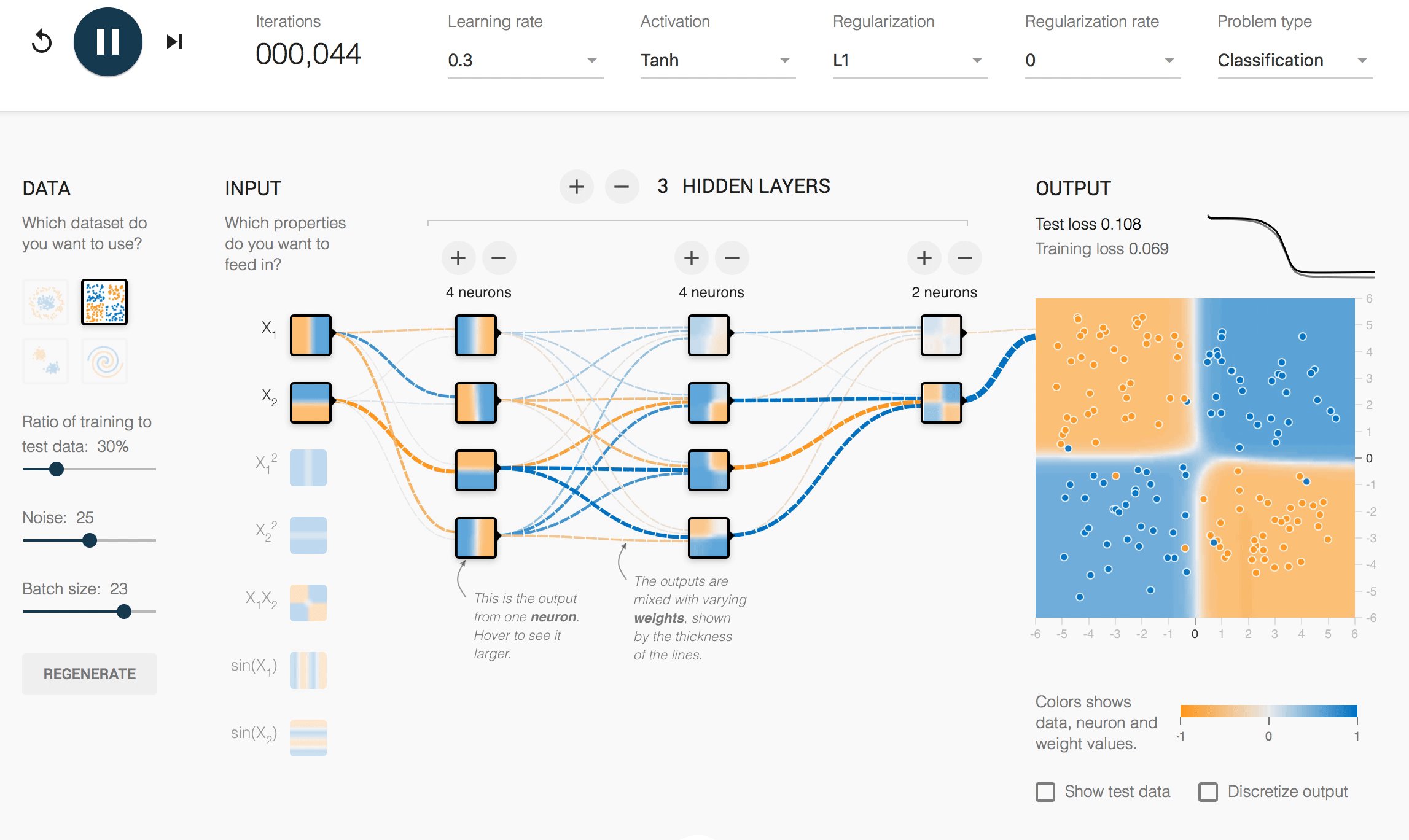
Интерактивная визуализация процесса машинного обучения |
|
||||
|
http://playground.tensorflow.org/ Даниель Смилков и Шон Картер создали интерактивную процесса обучения нейросети. Решаются задачи классификации на разных массивах данных. Все настраивается: На любом этапе обучения можно поставить паузу: посмотреть на функции классификации каждого нейрона и на итоговый результат. При некоторых параметрах нейросеть учится мгновенно, а при других никак не может научиться отличать оранжевые шарики от синих. |
|||||
|
|
|||||
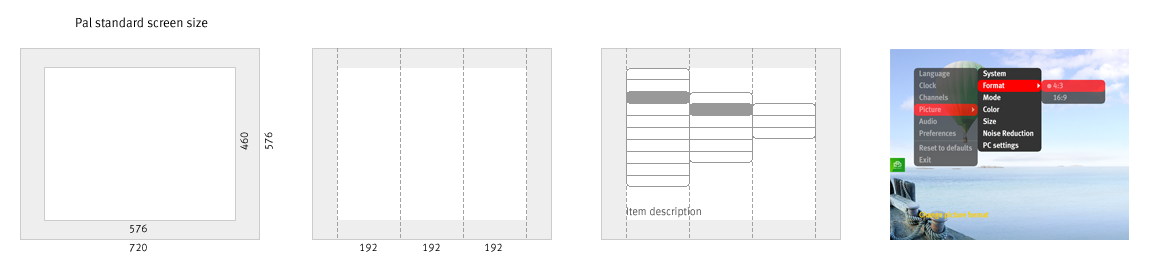
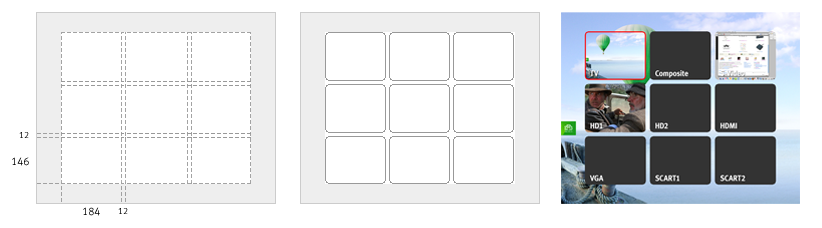
Приём: последовательное построение |
|
||||
|
Чтобы не лепить слишком много выносных элементов для модульной сетки, можно превратить схему в комикс — показать последовательные построения. Приёмом активно пользуется Ганс Рудольф Босхард в книге На иллюстрациях — схемы построения сетки телевизионного интерфейса плеера ББК. |
|||||
|
|
|||||
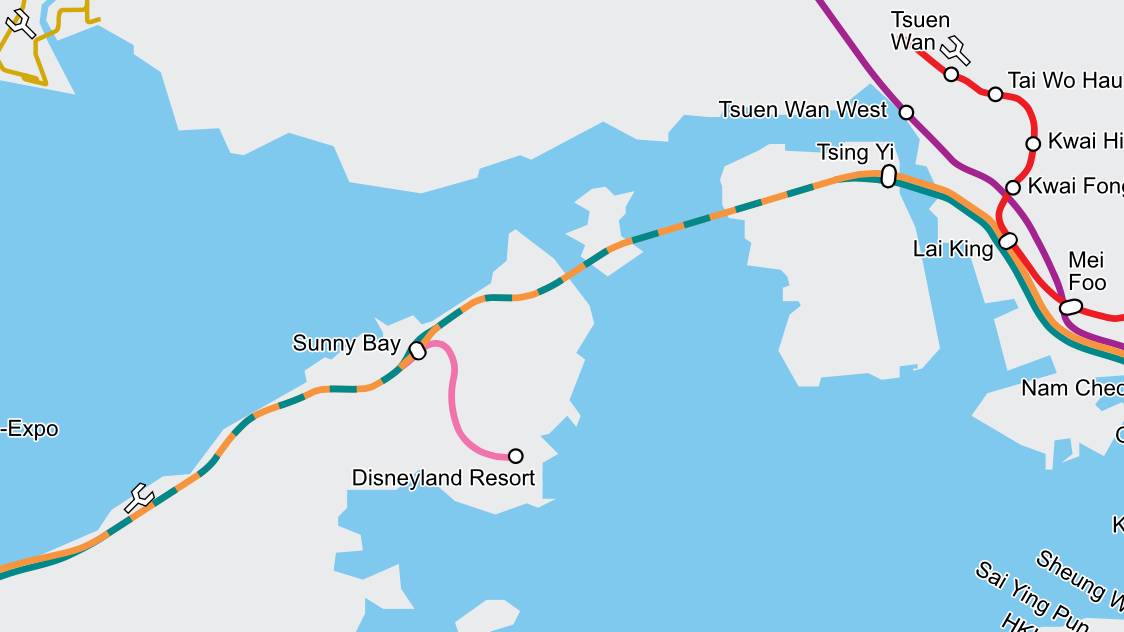
Полосатая змейка в пекинской схеме метро |
|
||||
|
Две линии переплетаются, пока нет остановок. Вся схема: https://upload.wikimedia.org/…_Kong_Railway_Route_Map_en.svg |
|||||
|
|
|||||
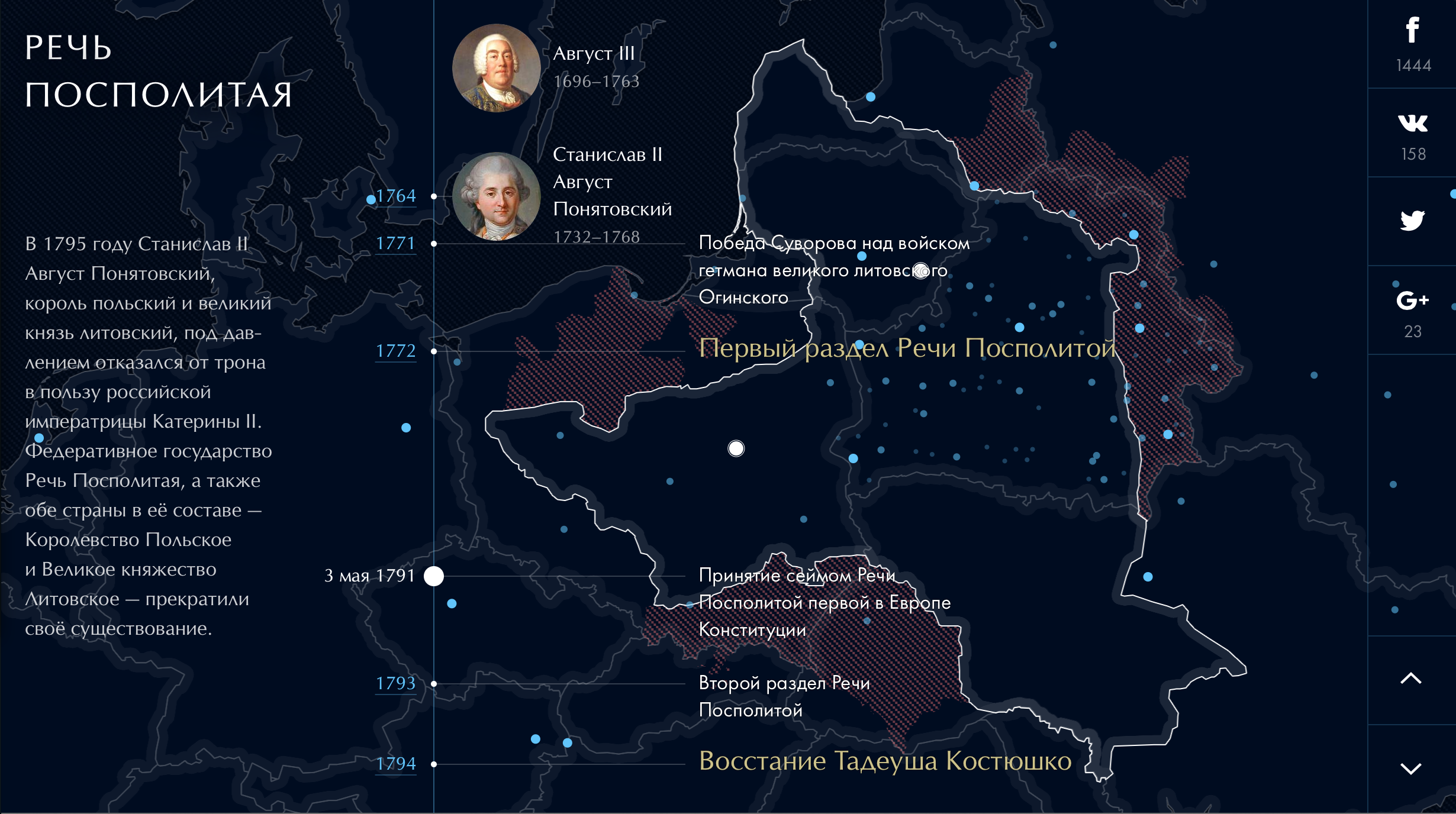
История Белоруссии |
|
||||
|
Алексей Черенкевич, Евгений Шпилевский, Анна Ширяева, Виктор Якунин, Павел Кедич сделали интерактивную историю Белоруссии. |
|||||
|
|
|||||
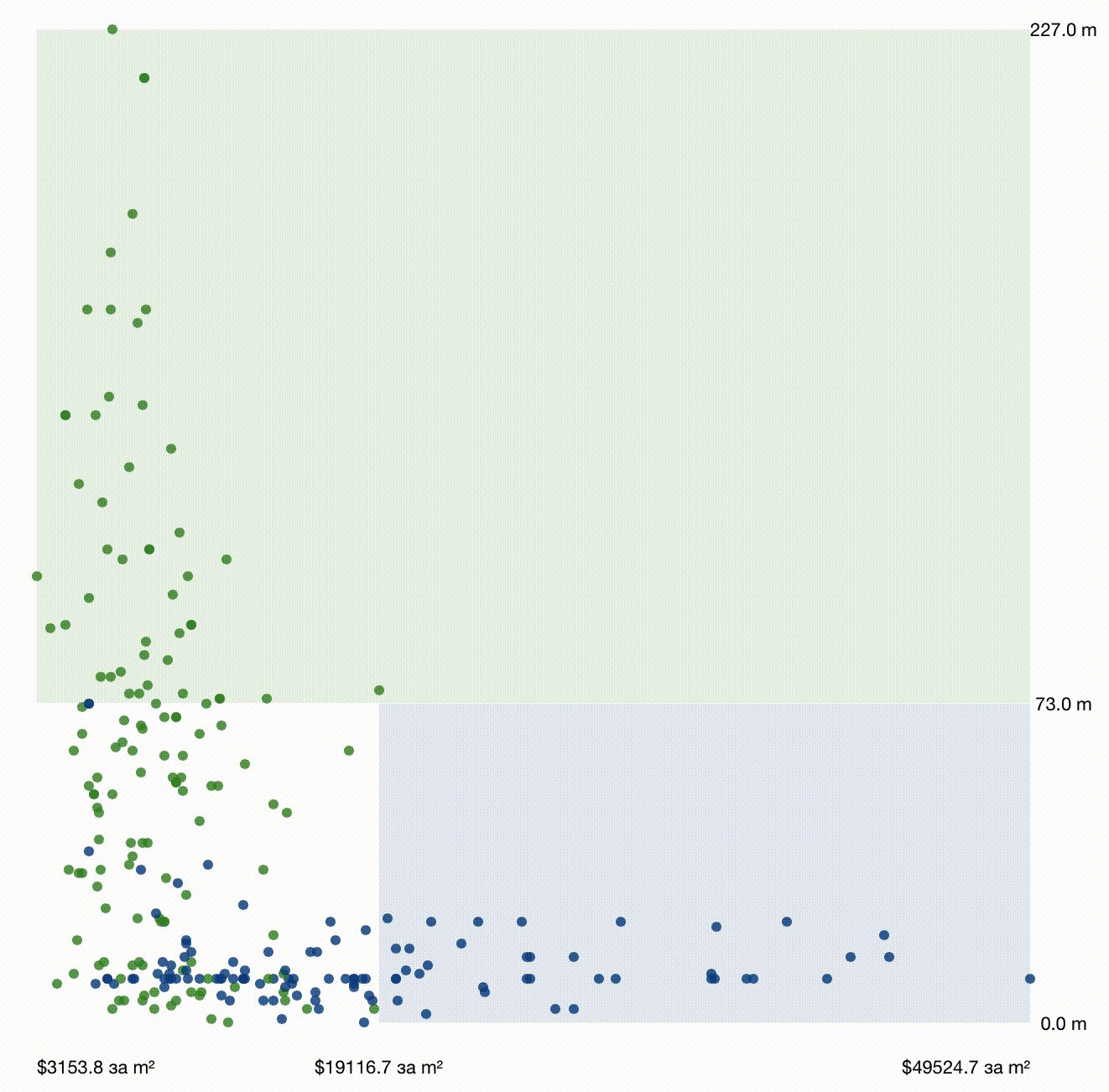
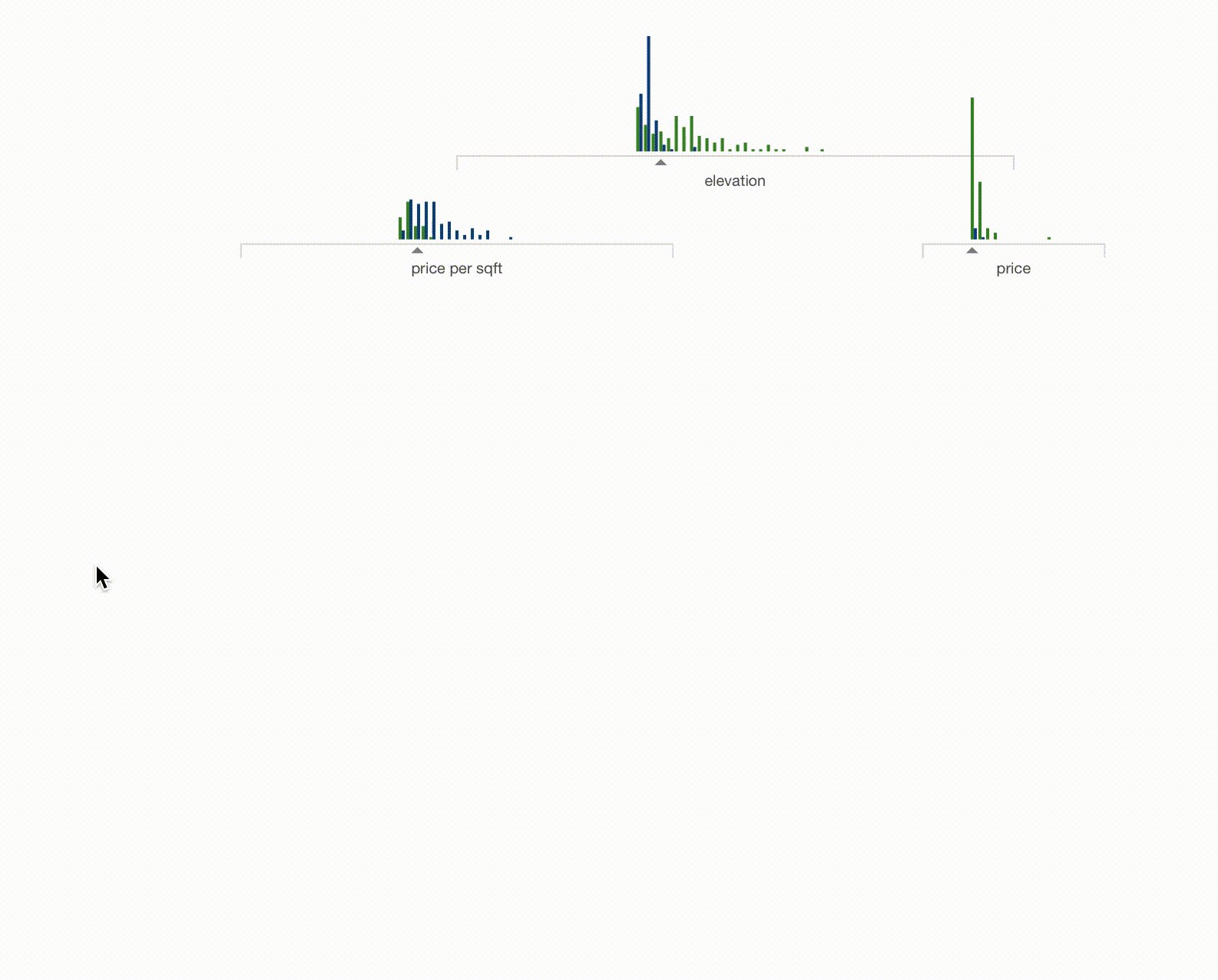
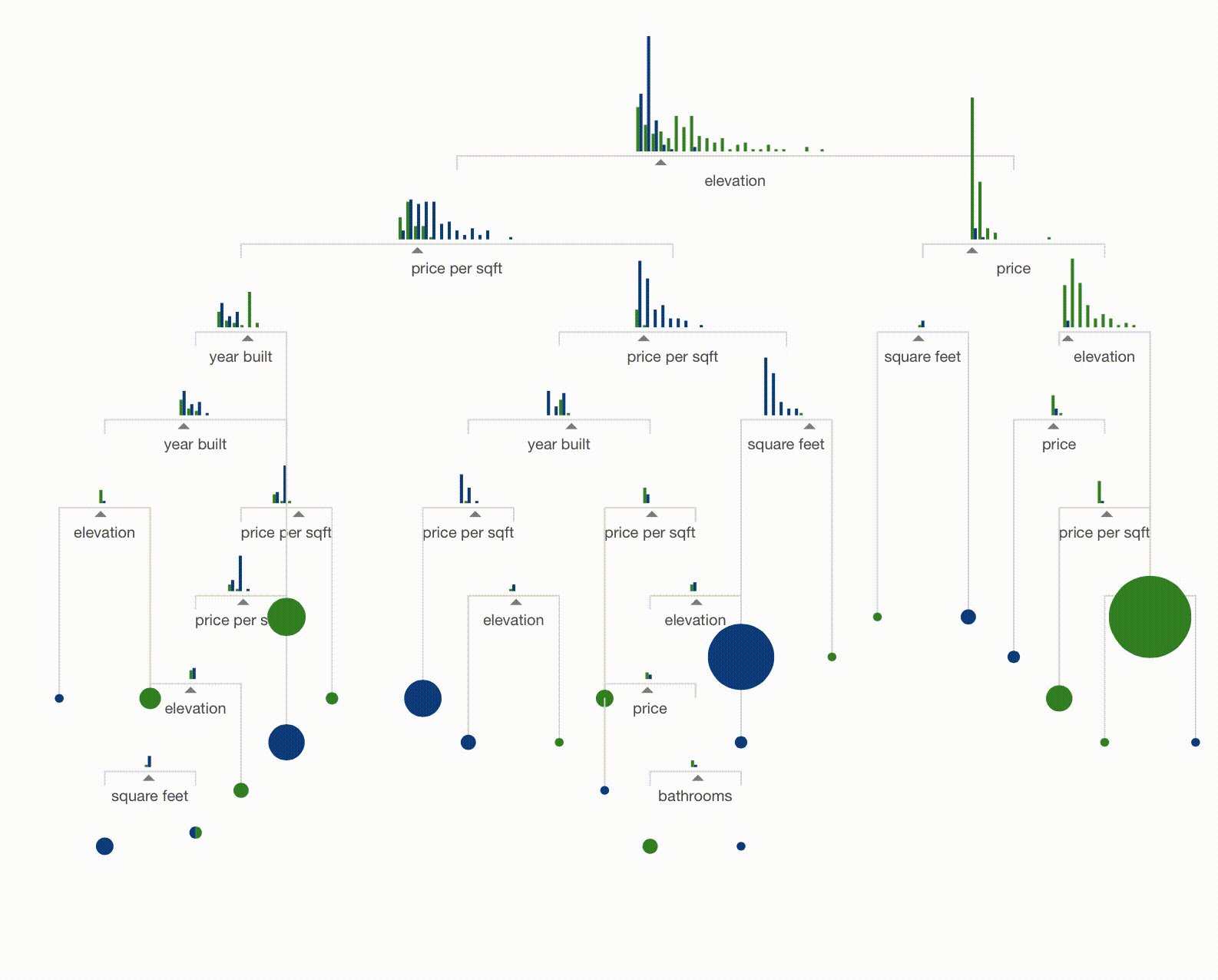
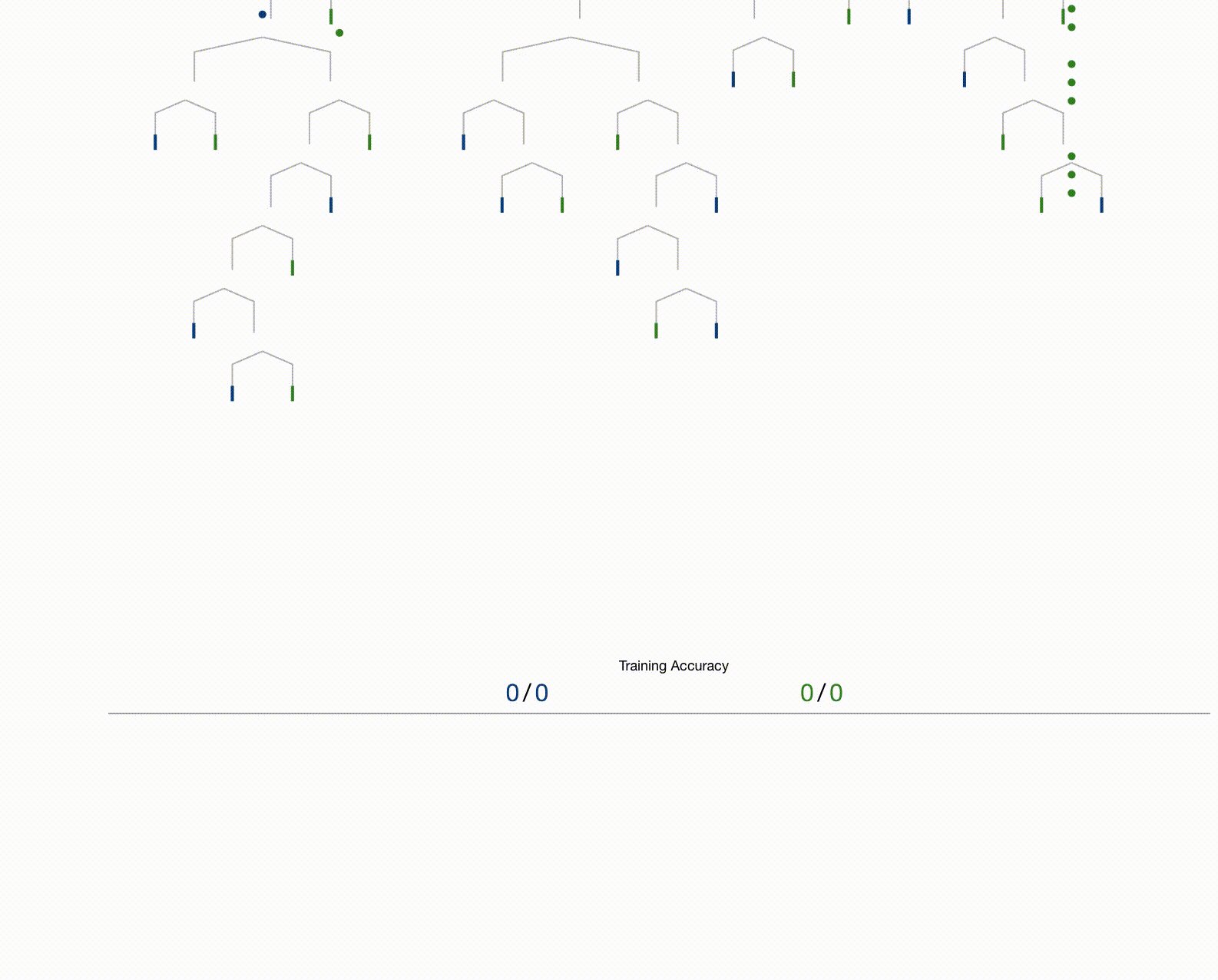
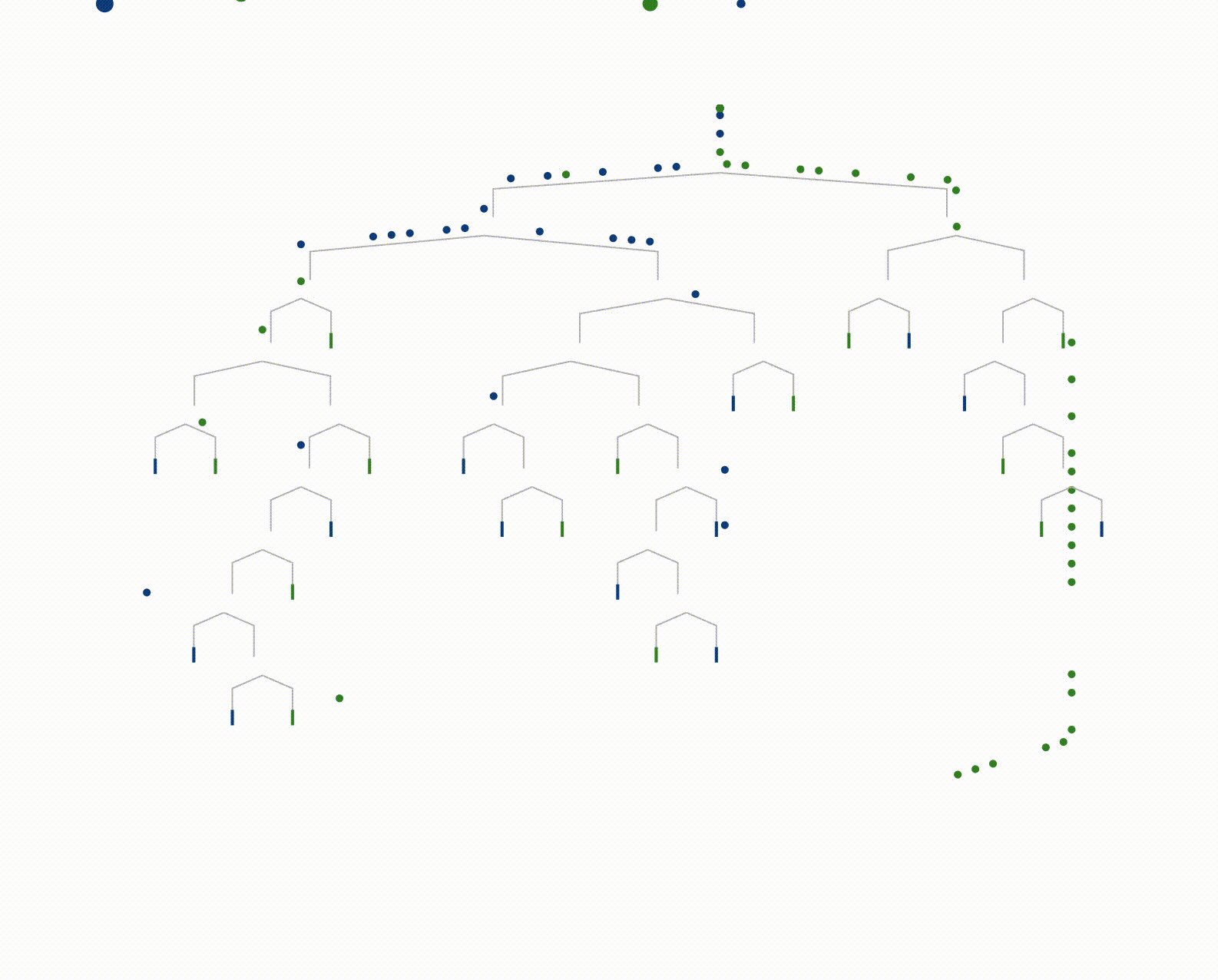
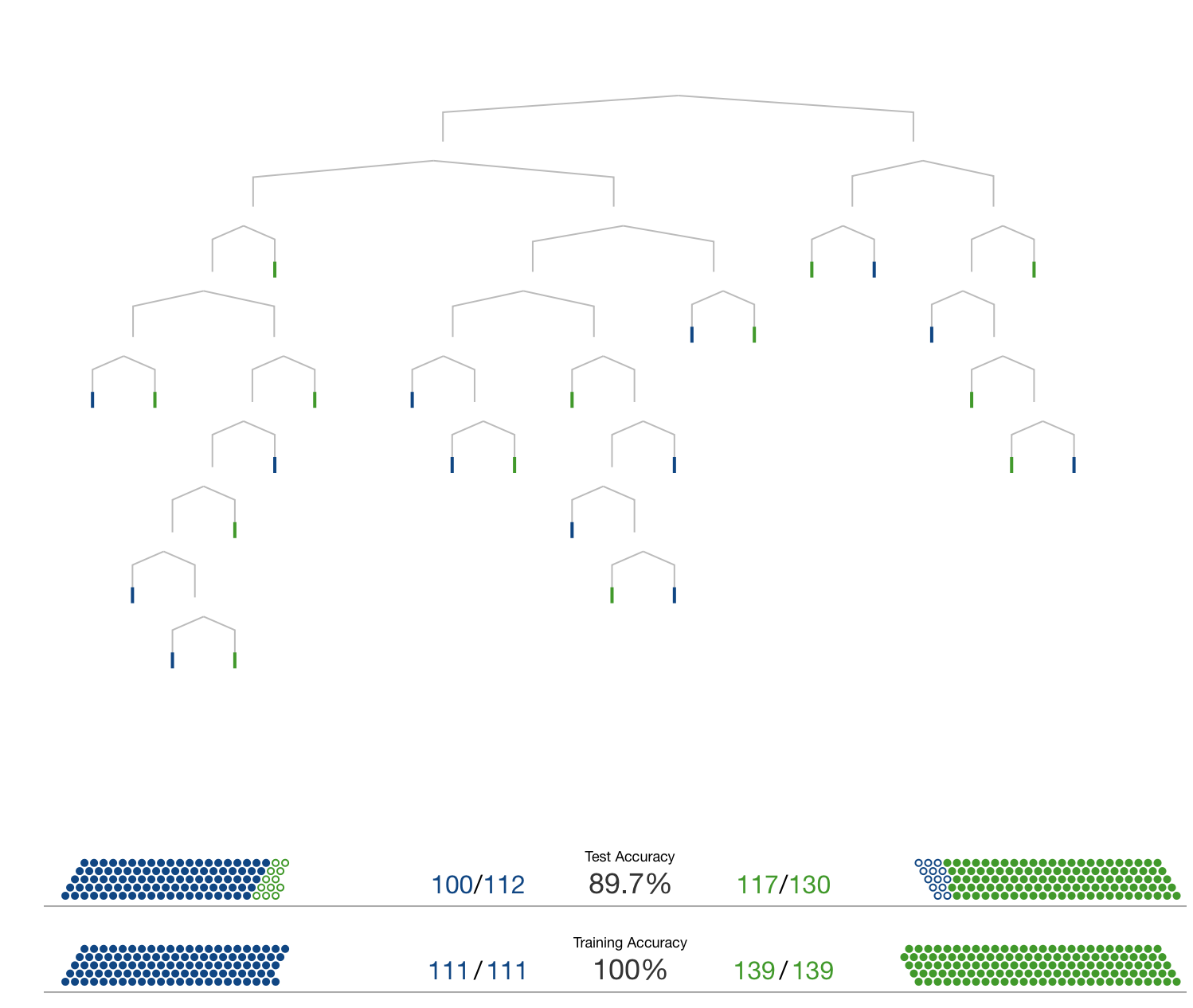
Наглядное введение в теорию машинного обучения |
|
||||
|
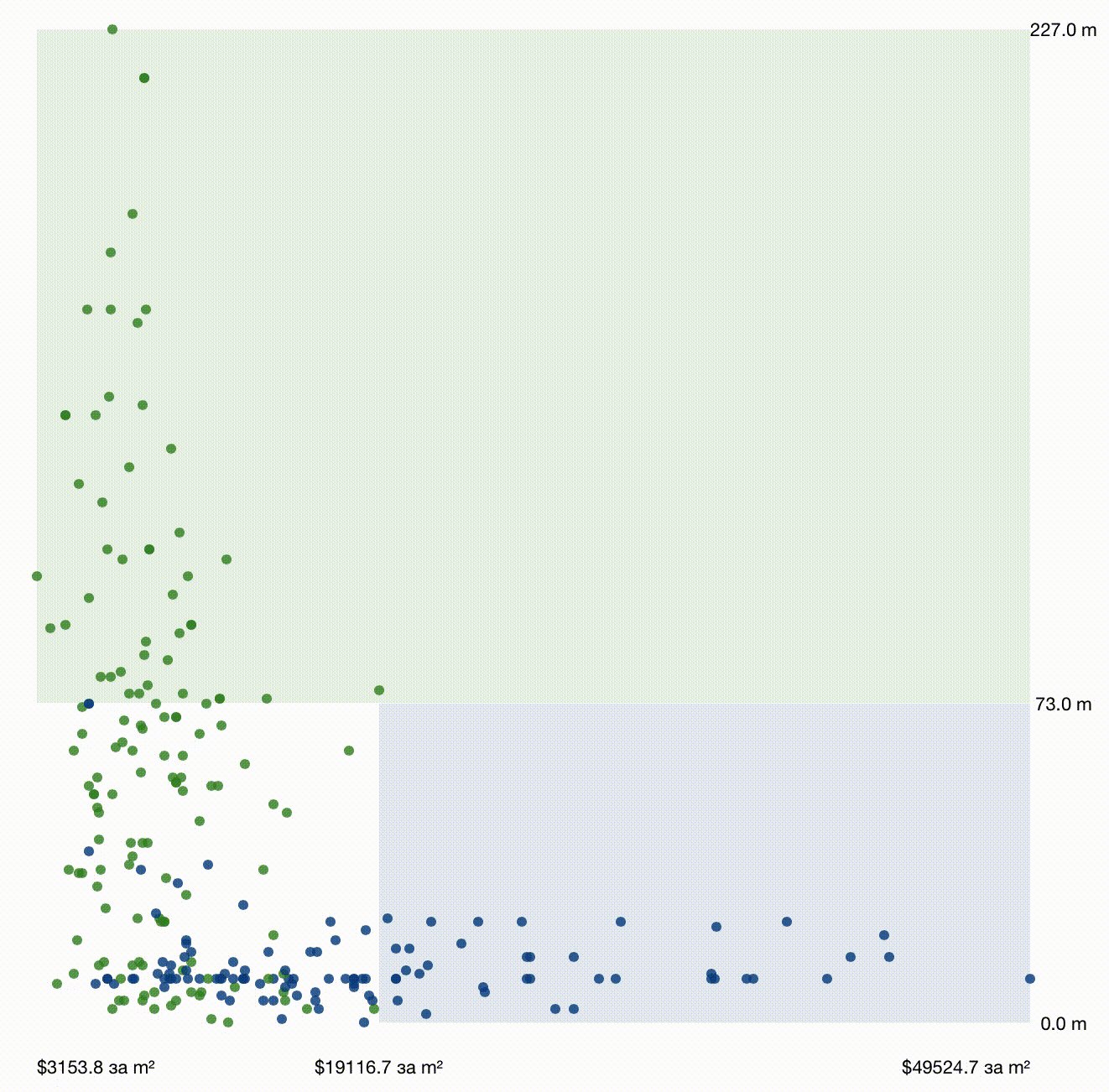
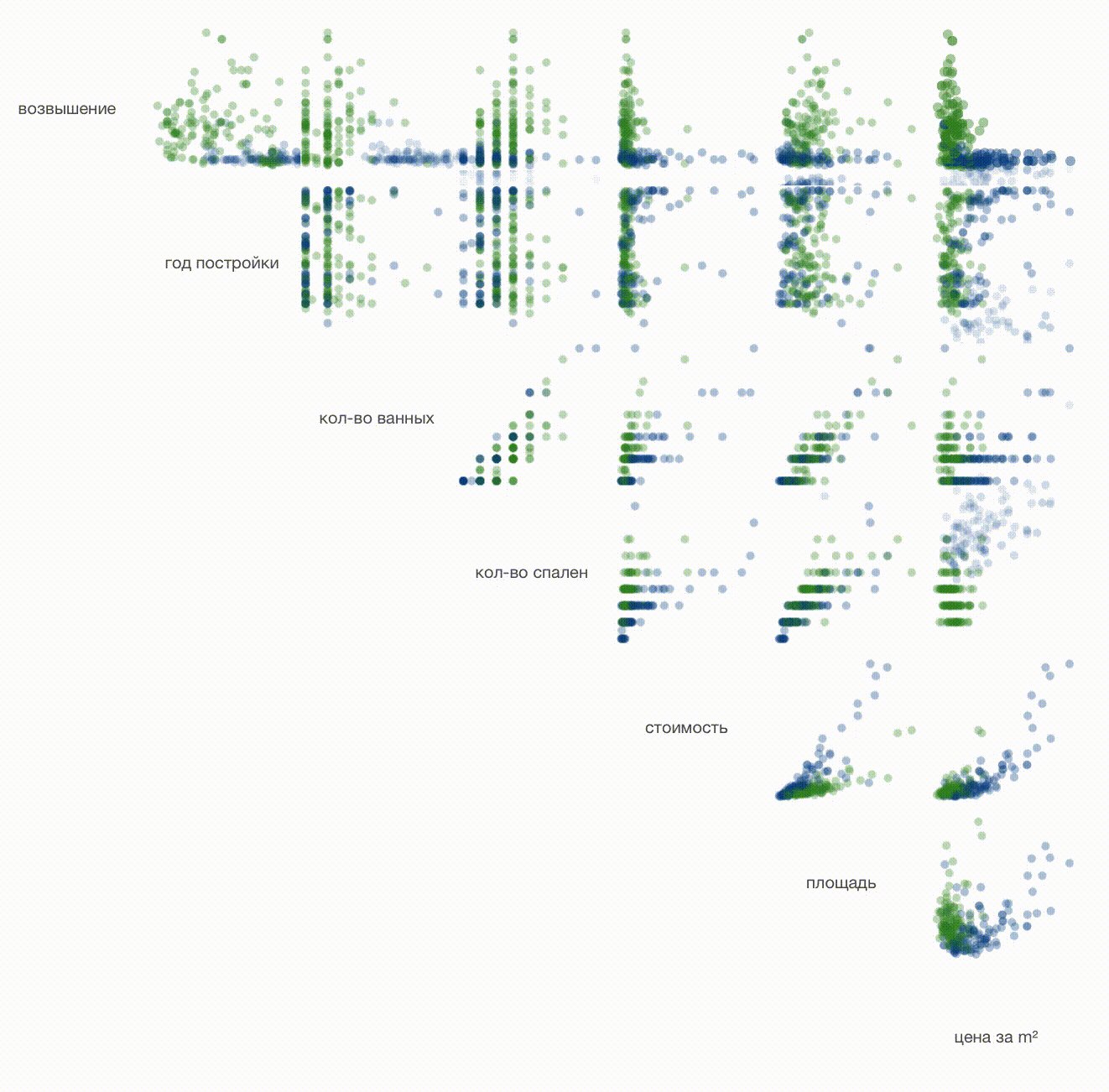
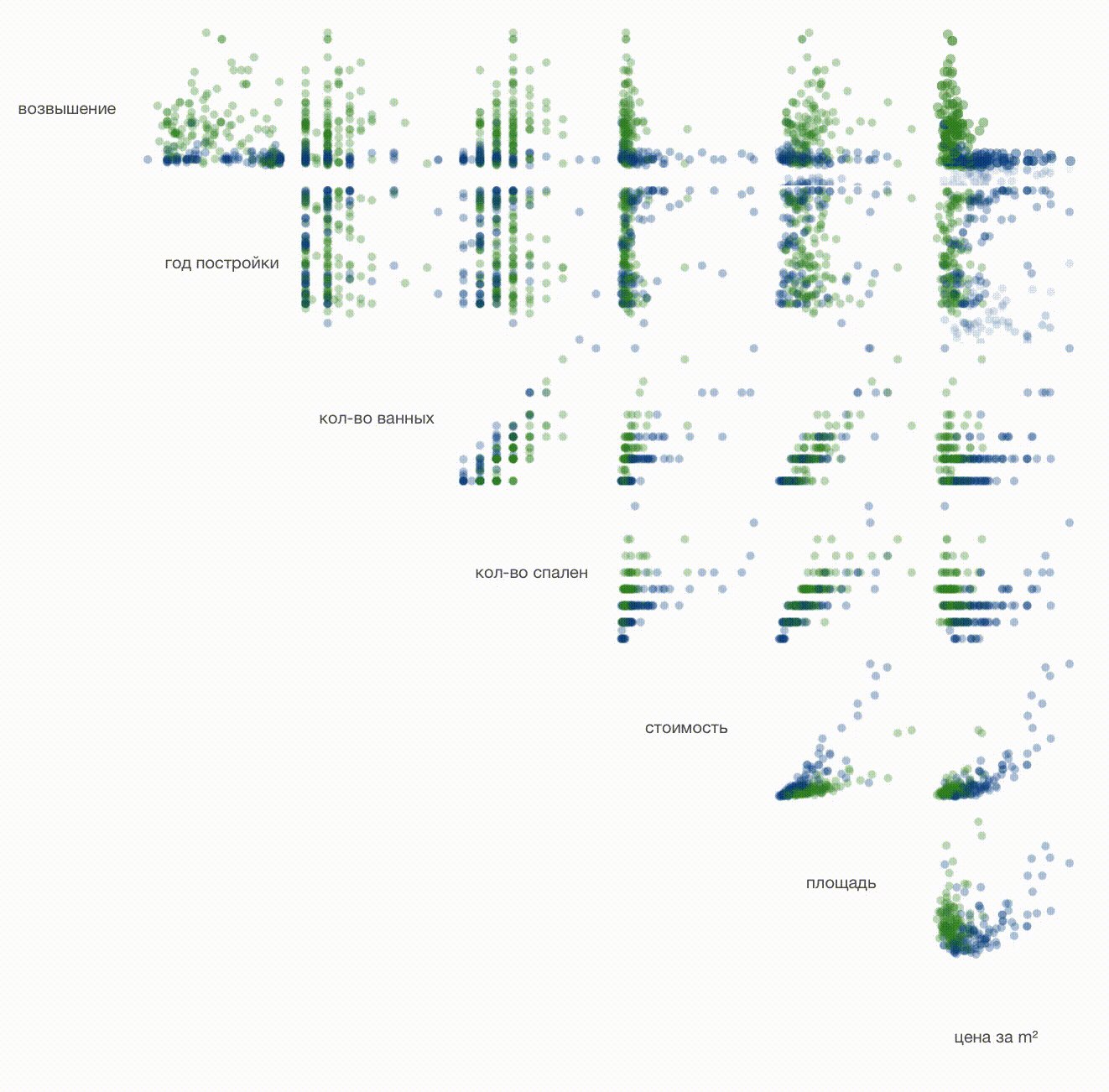
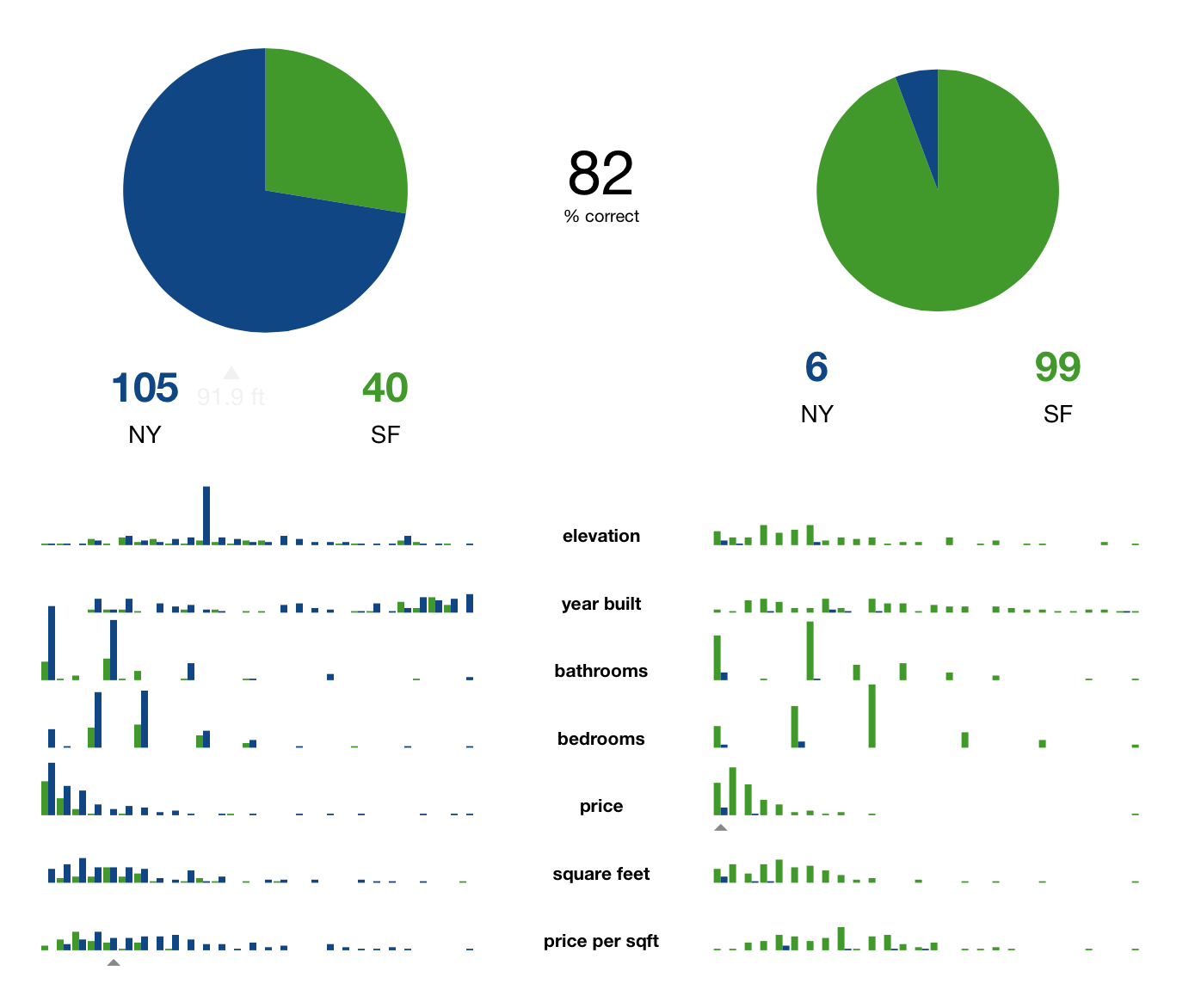
http://www.r2d3.us/…- Stephanie Yee и Tony Chu сделали интерактивный рассказ о машинном обучении. В качестве примера они рассматривают задачу классификации: по параметрам дома догадаться расположен он в Они рассказывают как подготовить данные, что значит Все снабжено интерактивной визуализацией. Есть перевод на русский: http://www.r2d3.us/… |
|||||
|
|
|||||
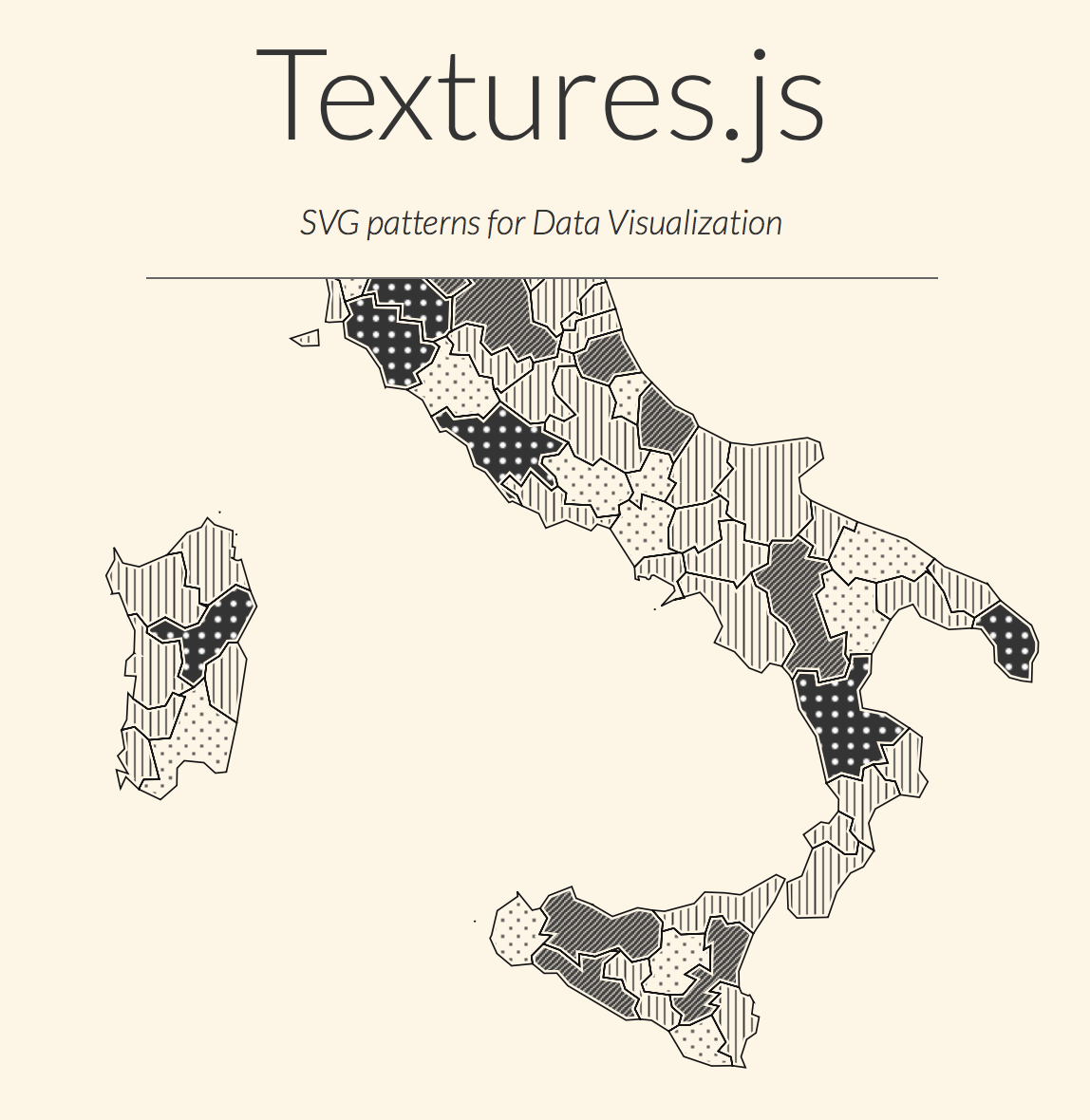
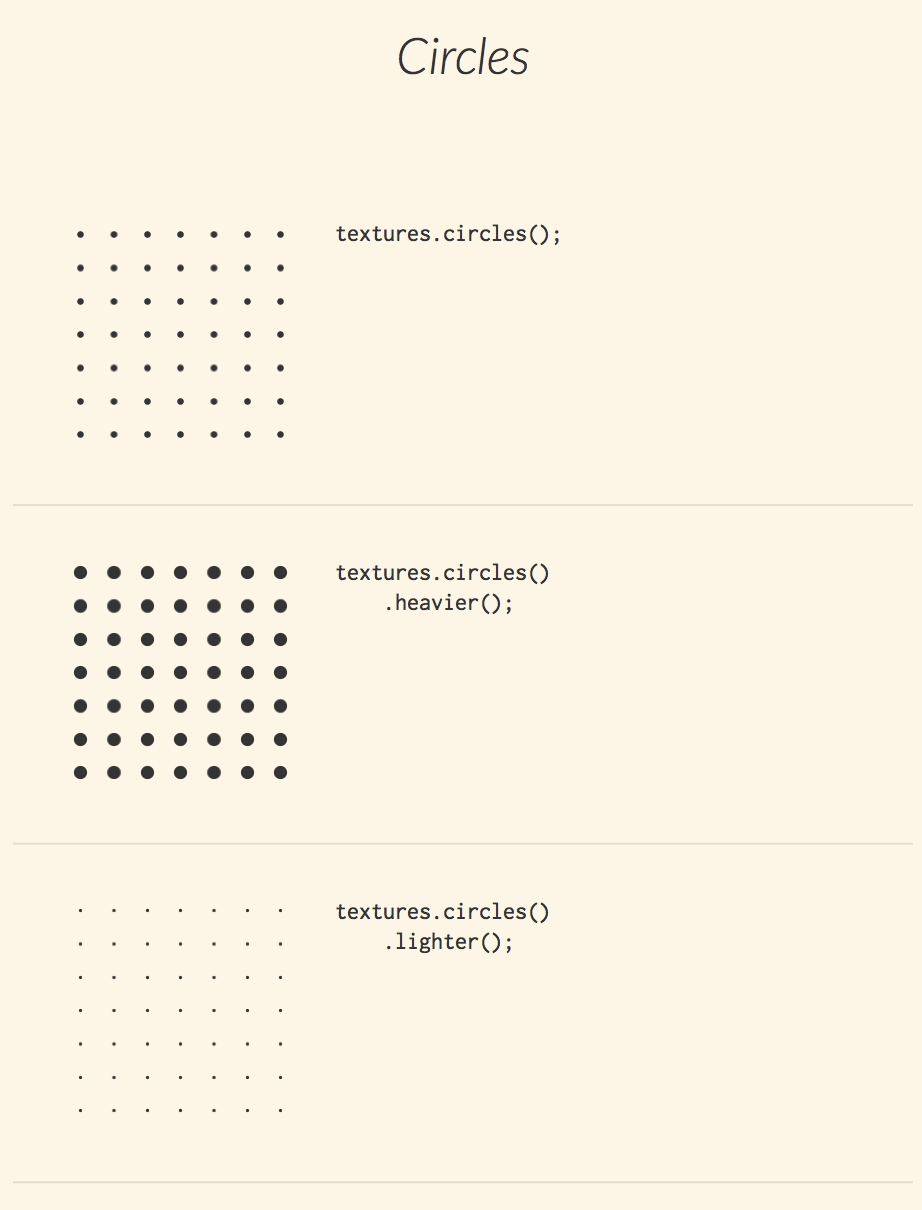
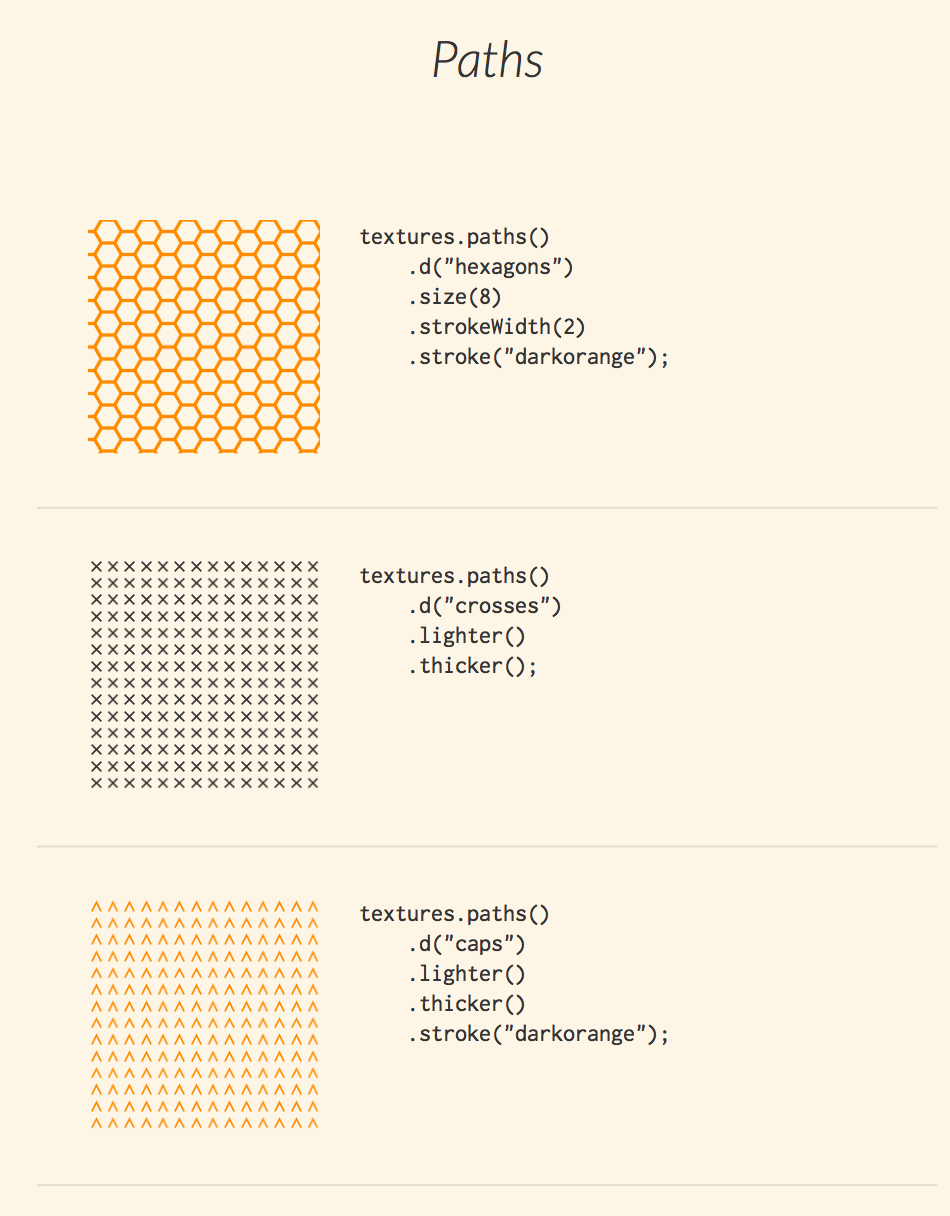
Textures.js — библиотека узоров на яваскрипте |
|
||||
|
Textures.js — библиотека патернов на яваскрипте для карт, графиков, визуализации данных. |
|||||
|
|
|||||
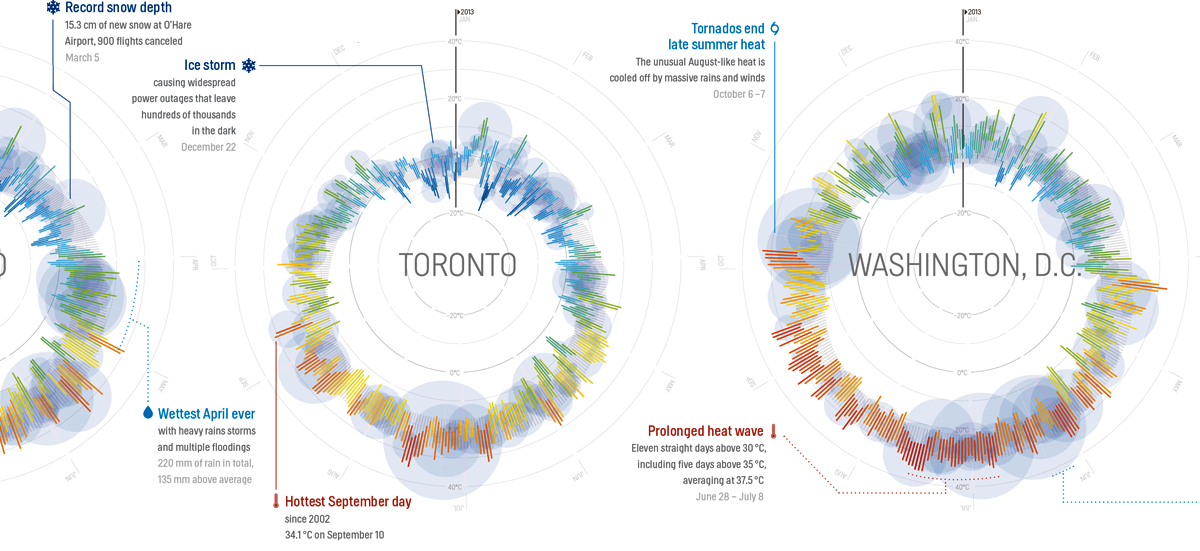
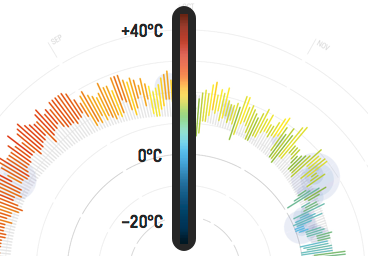
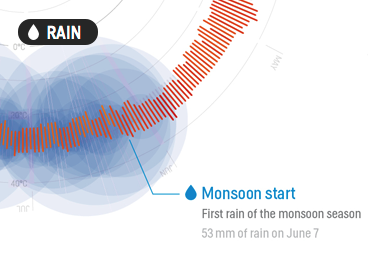
Радиальные погодные диаграммы |
|
||||
|
Weather Radials — инфографика на погодную тему. Она иллюстрирует погоду и климатические характеристики каждого дня месяца и сезона в 35 городах мира. «Температурные» линии на диаграмме. Чем ближе она расположена к центру, тем ниже минимальная температура дня. Цвет линии соответствует средней температуре дня: Круги, отражающие количество осадков: |
|||||
|
|
|||||
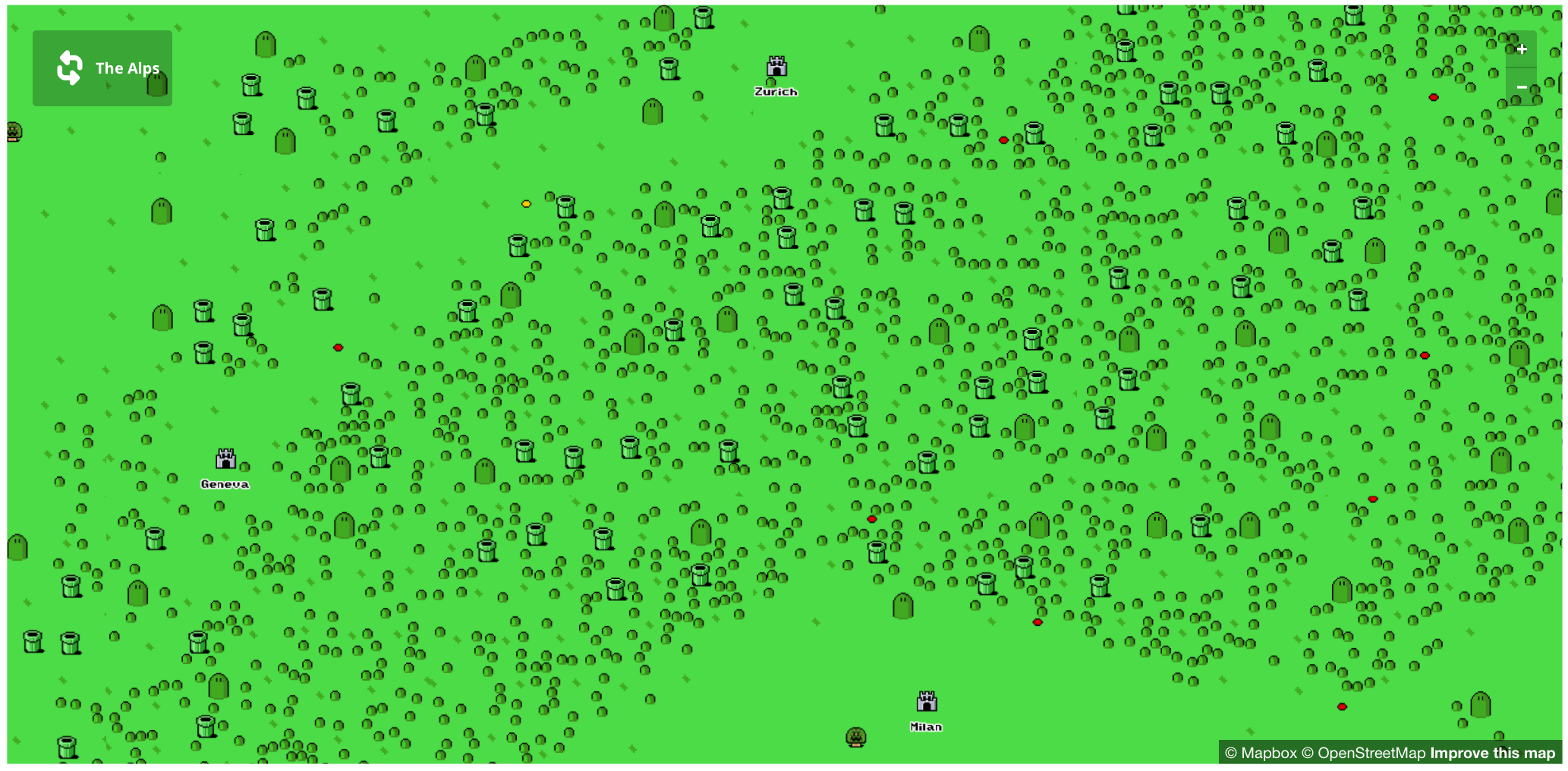
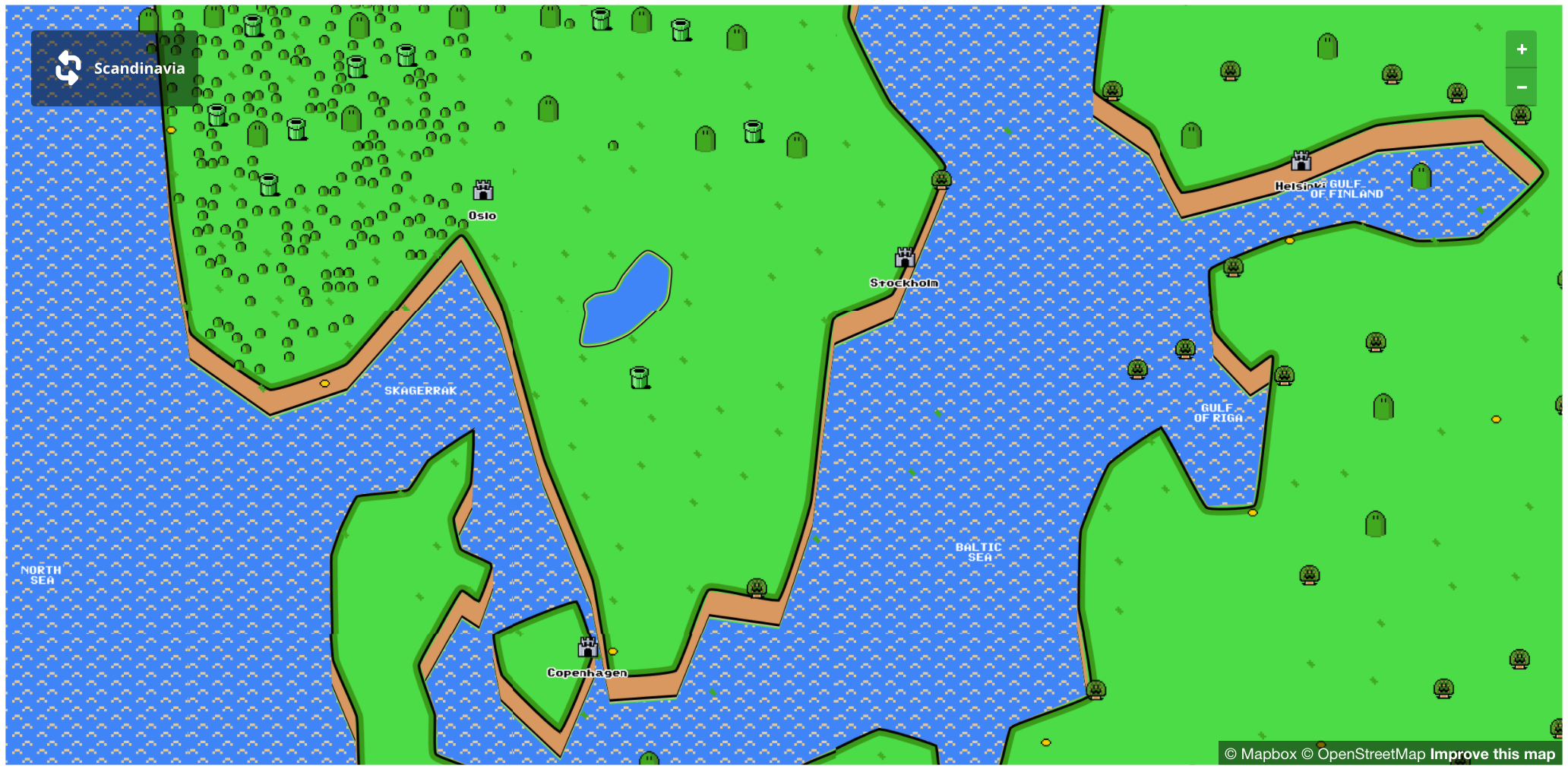
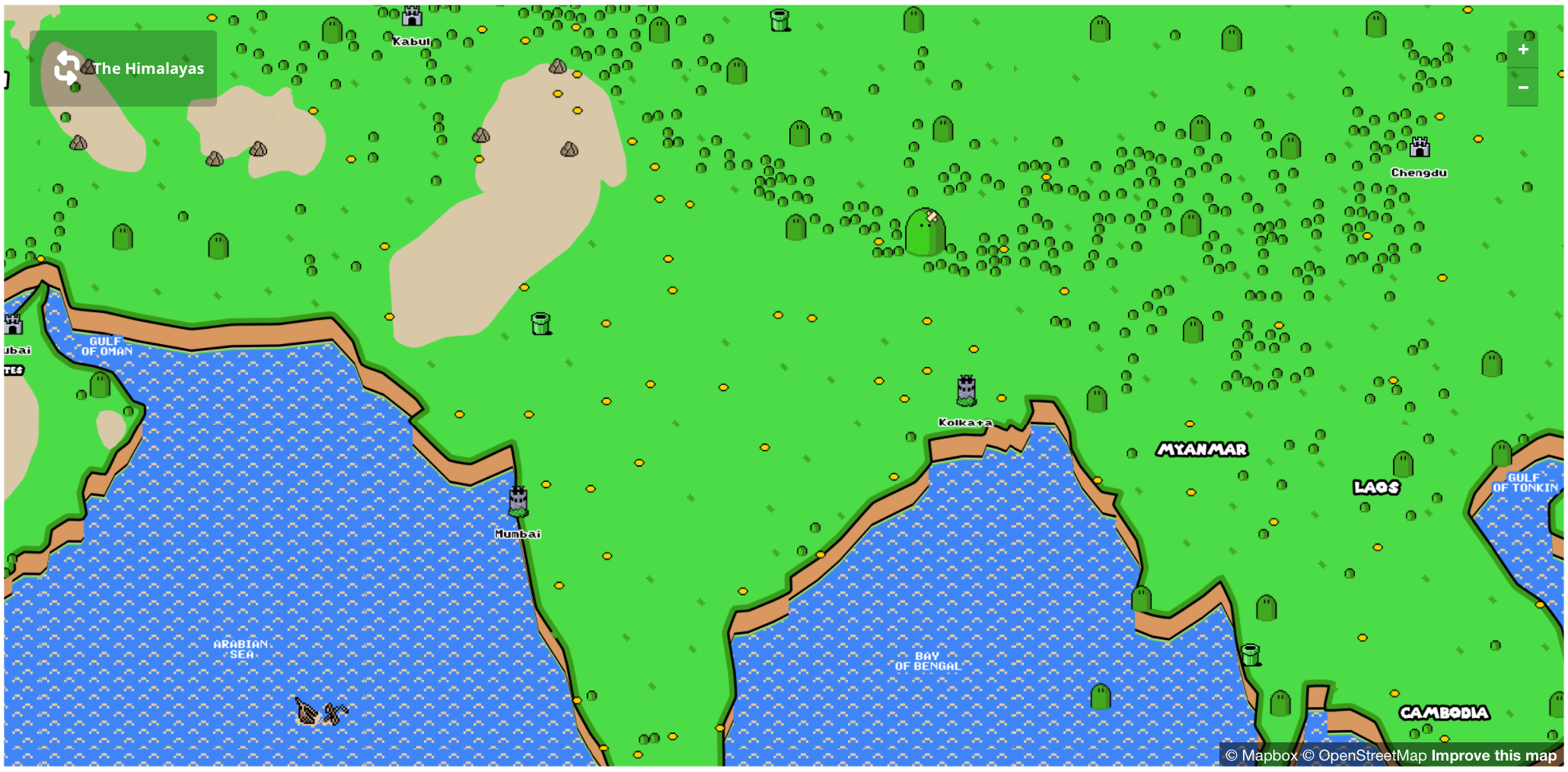
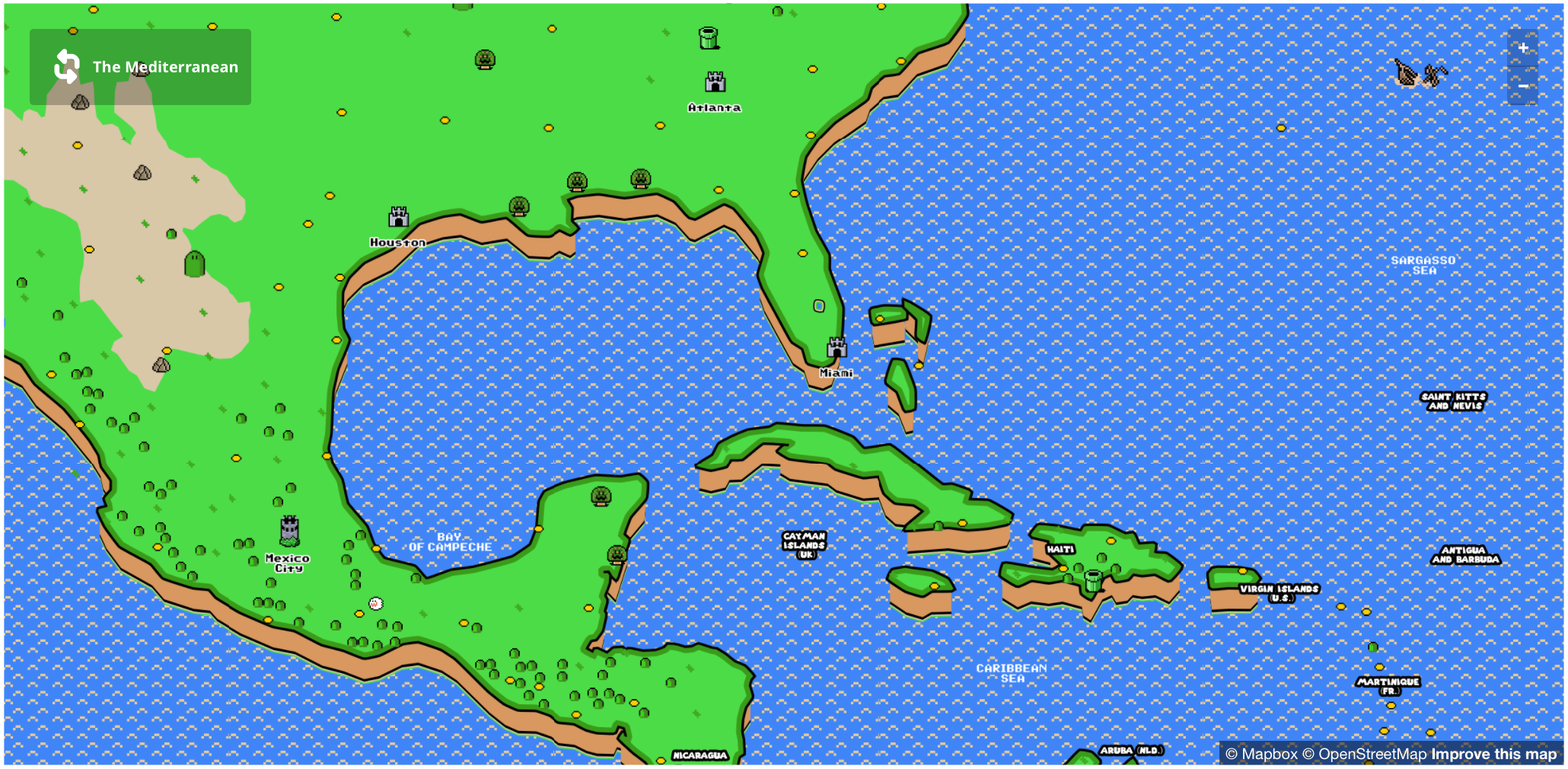
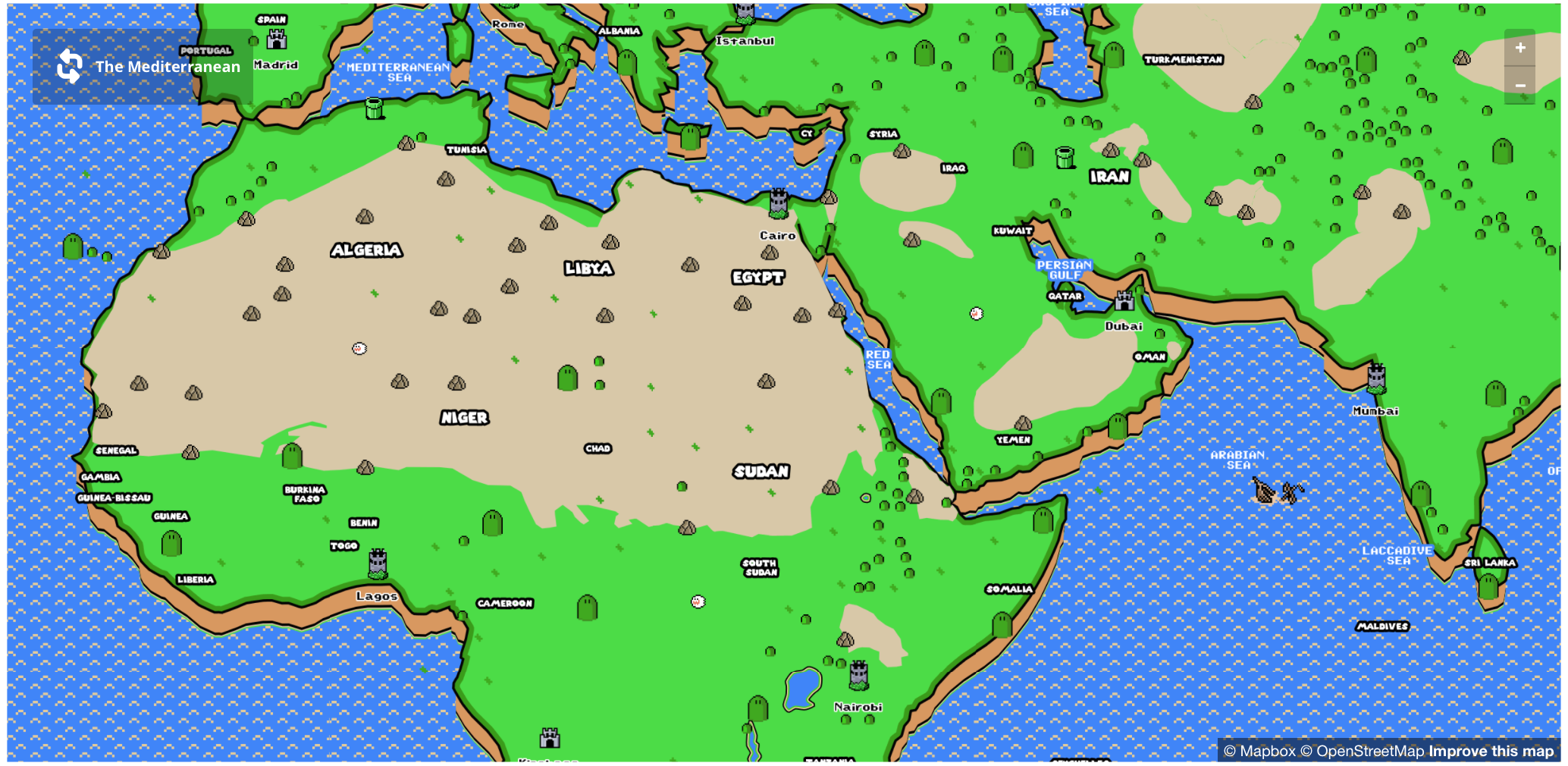
Карта мира в стиле Марио |
|
||||
|
Дункан Грэхем, дизайнер в Мэпбоксе, сделал карту в стиле Супер Марио и рассказал об этом в блоге: Карта: https://api.tiles.mapbox.com/…_s64VQ#5/35.675/-92.681 Исходный код https://github.com/…/ |
|||||
|
|
|||||
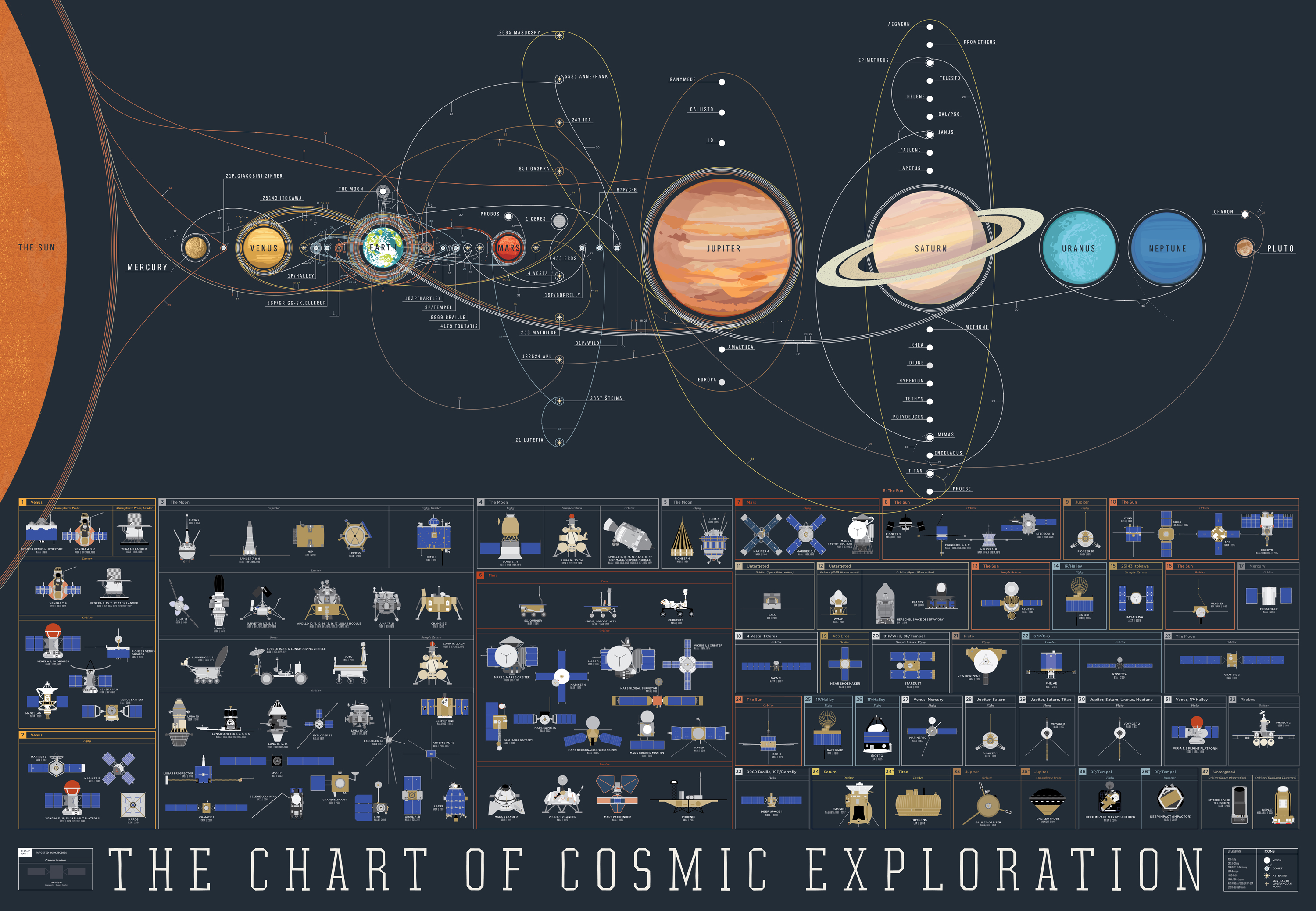
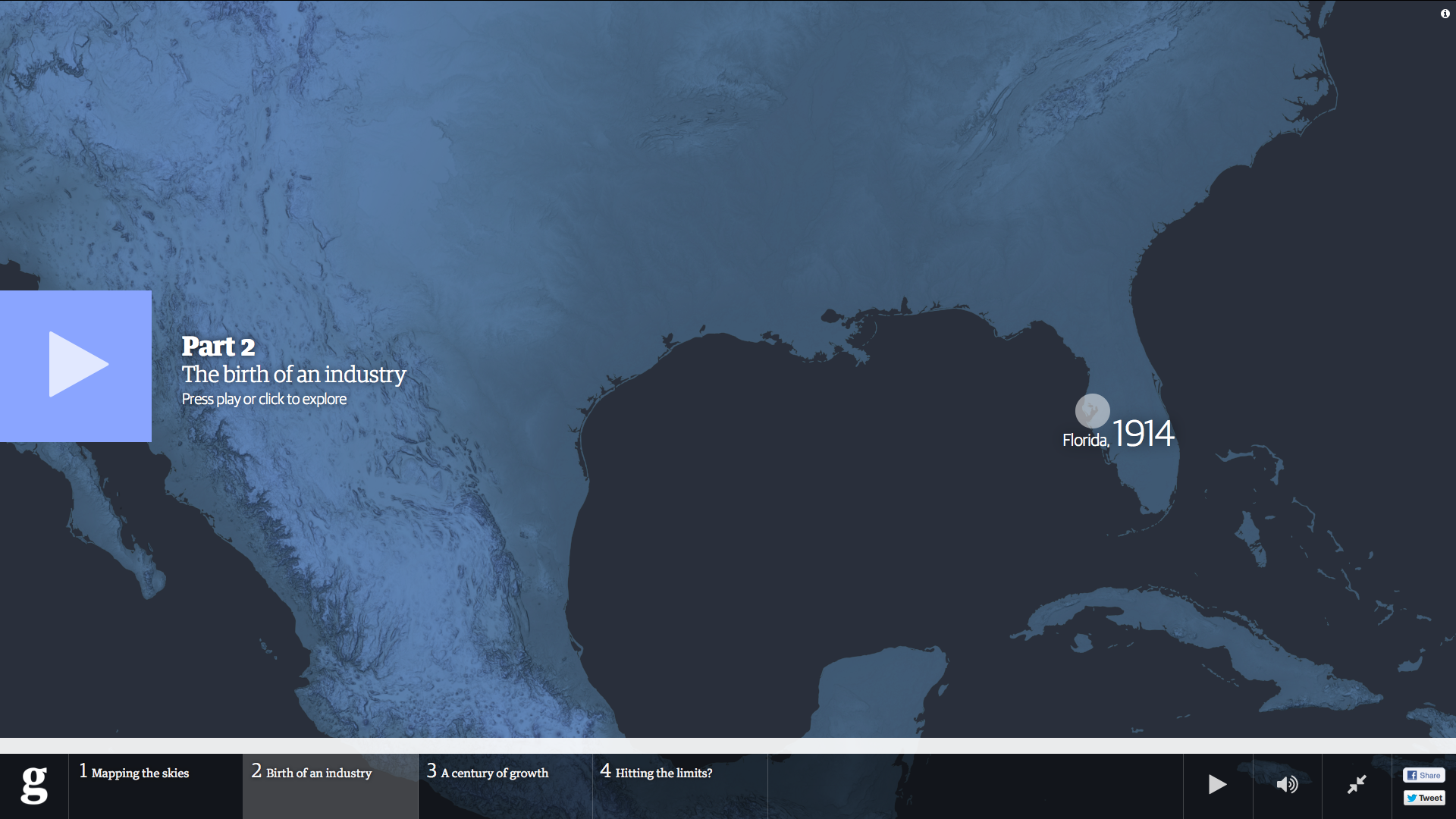
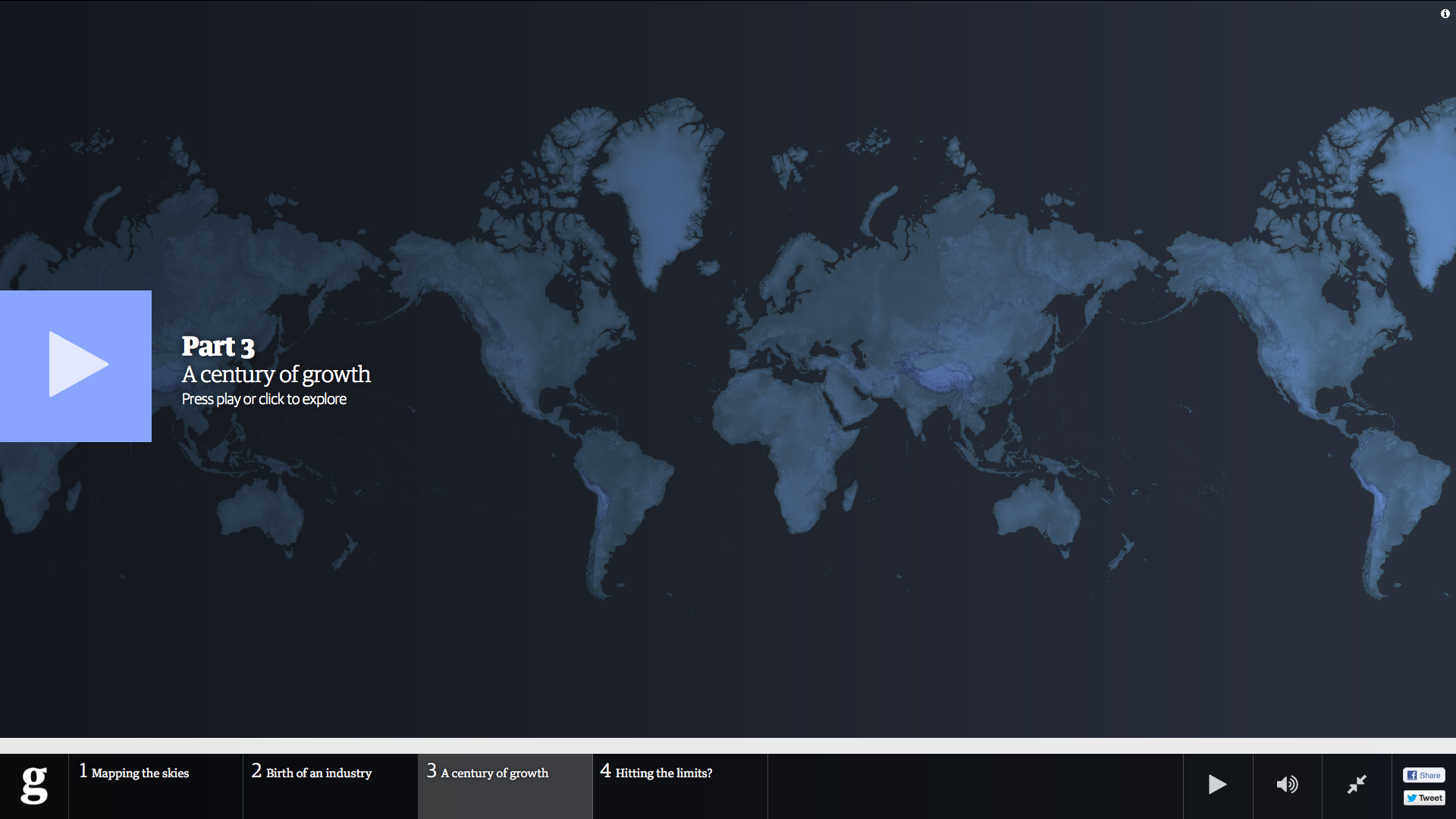
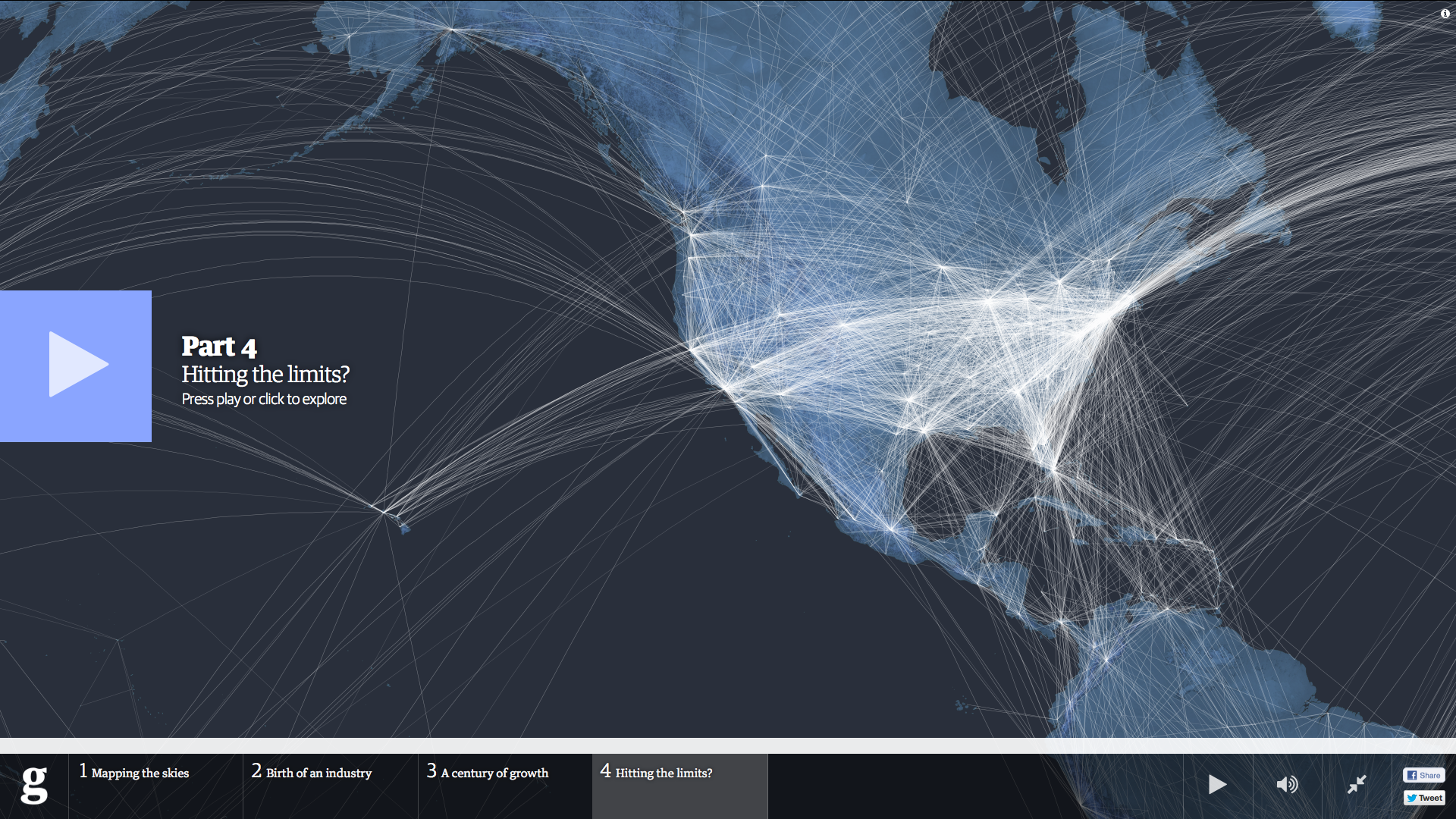
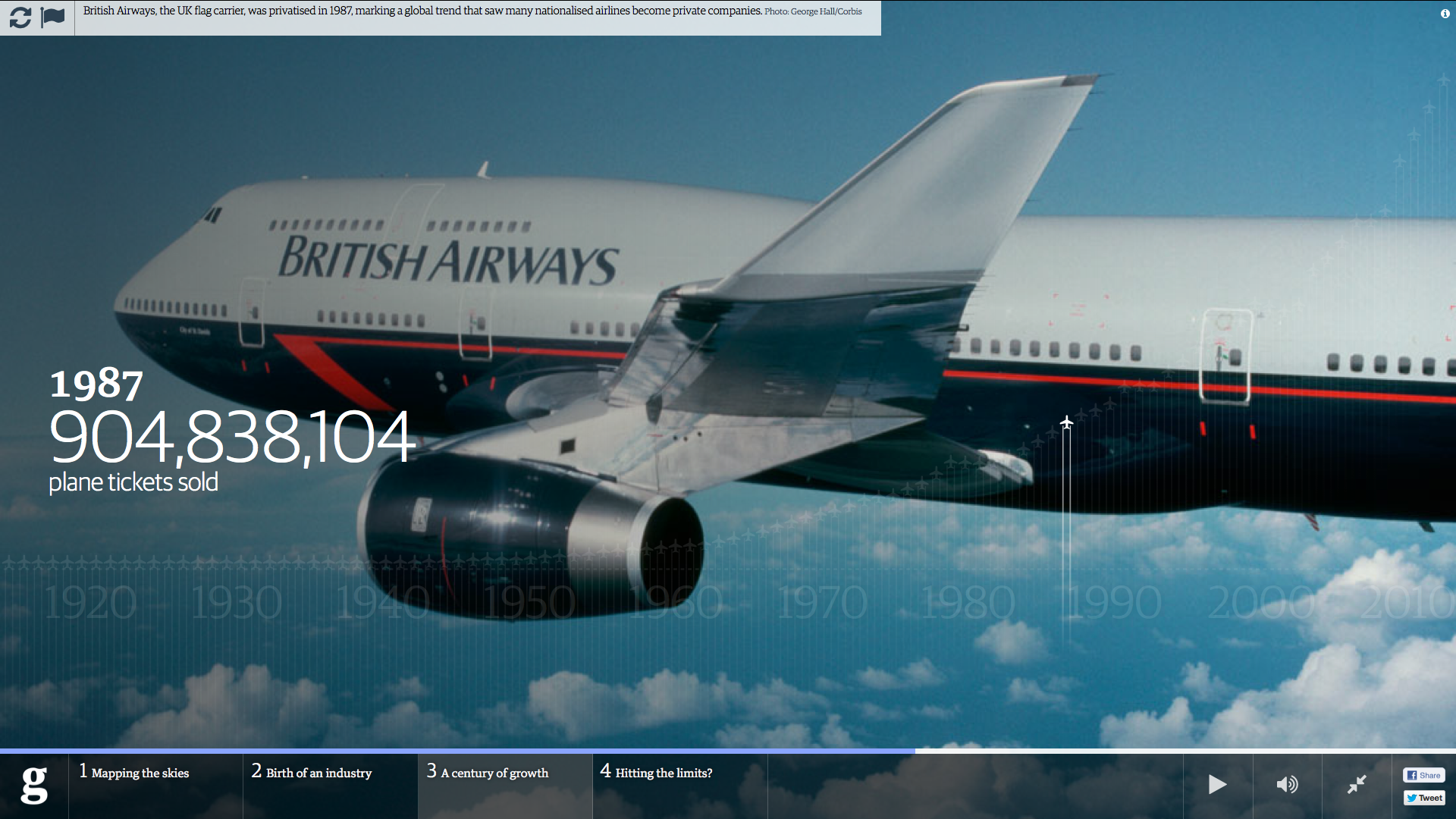
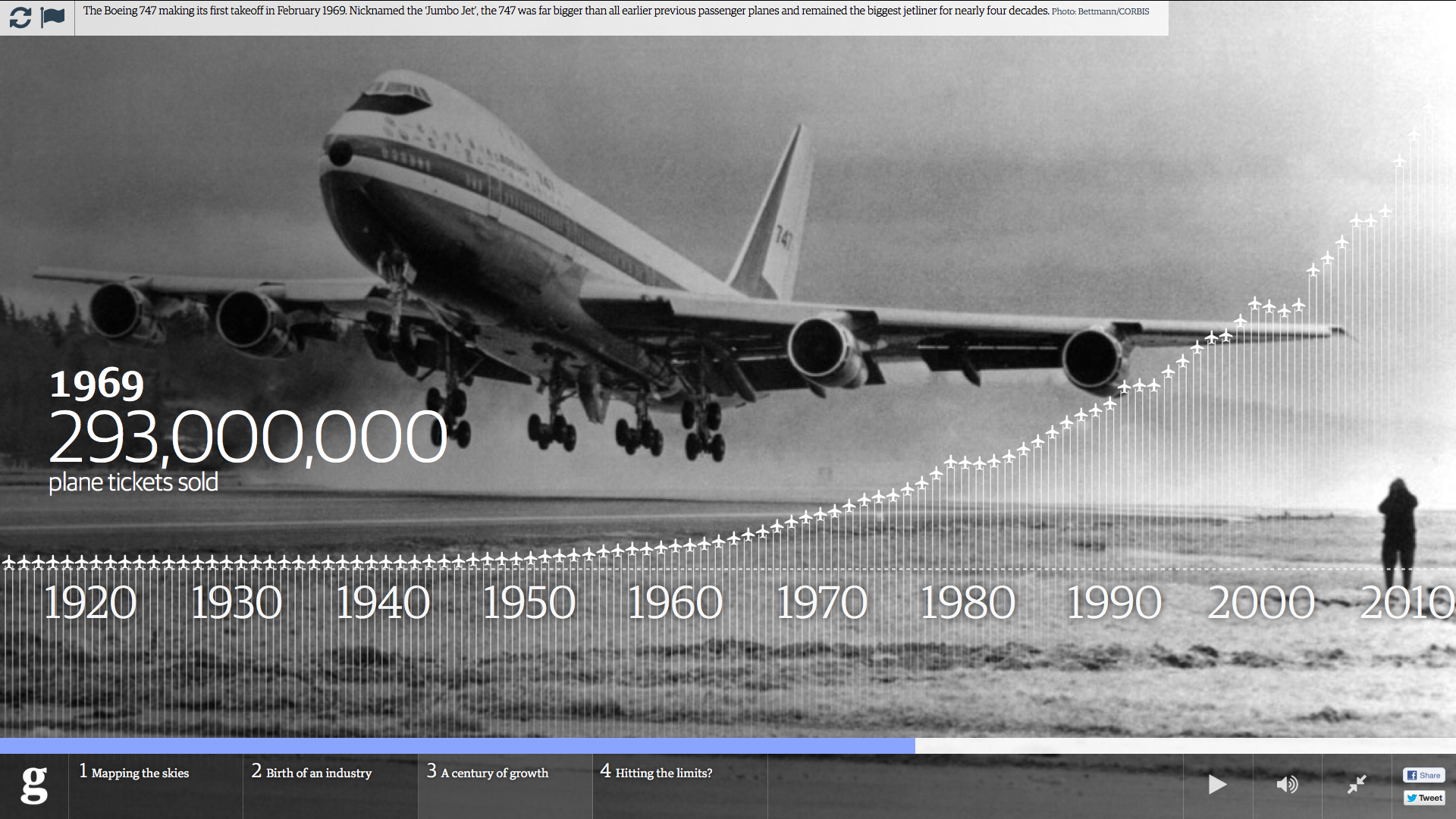
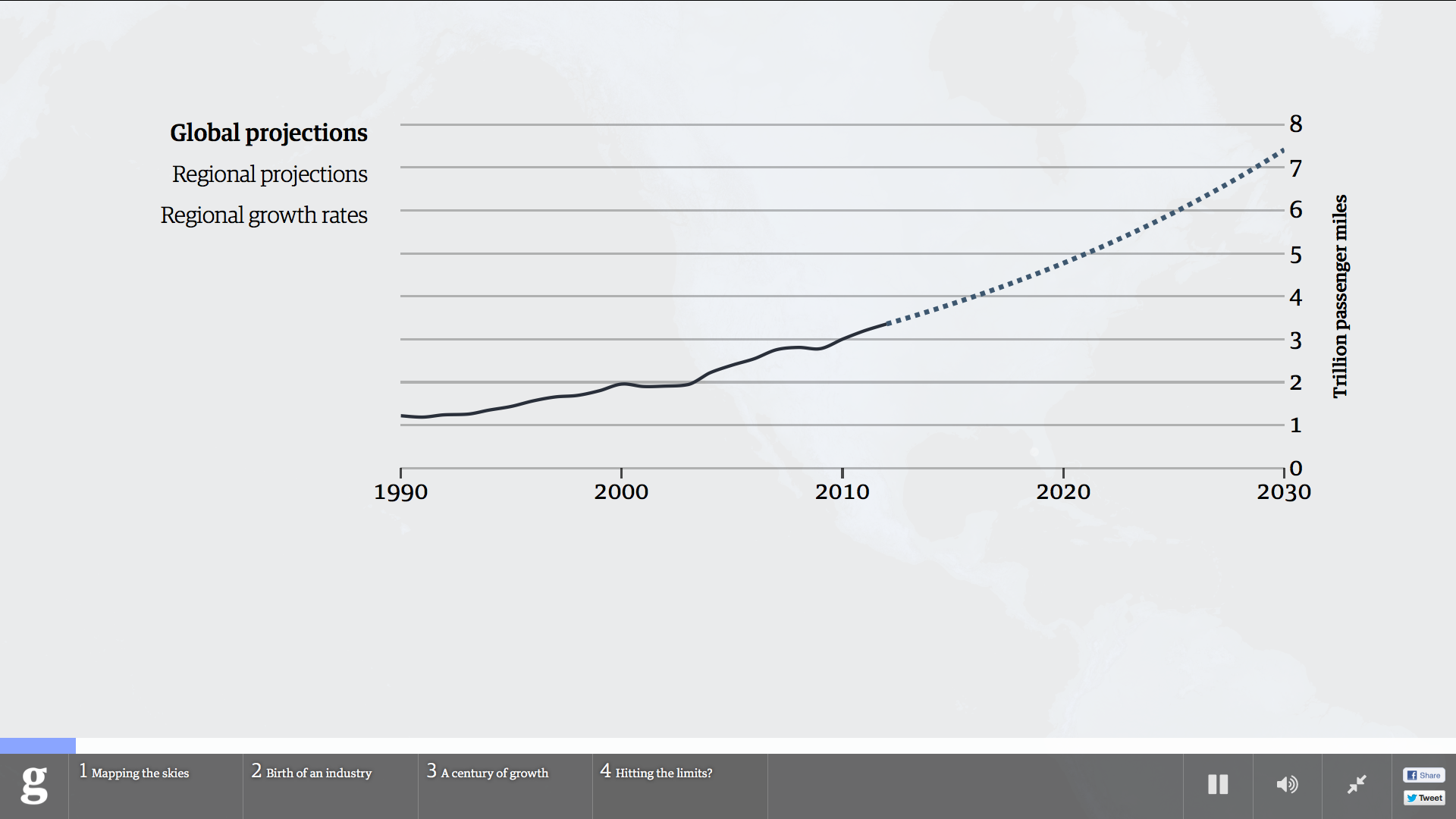
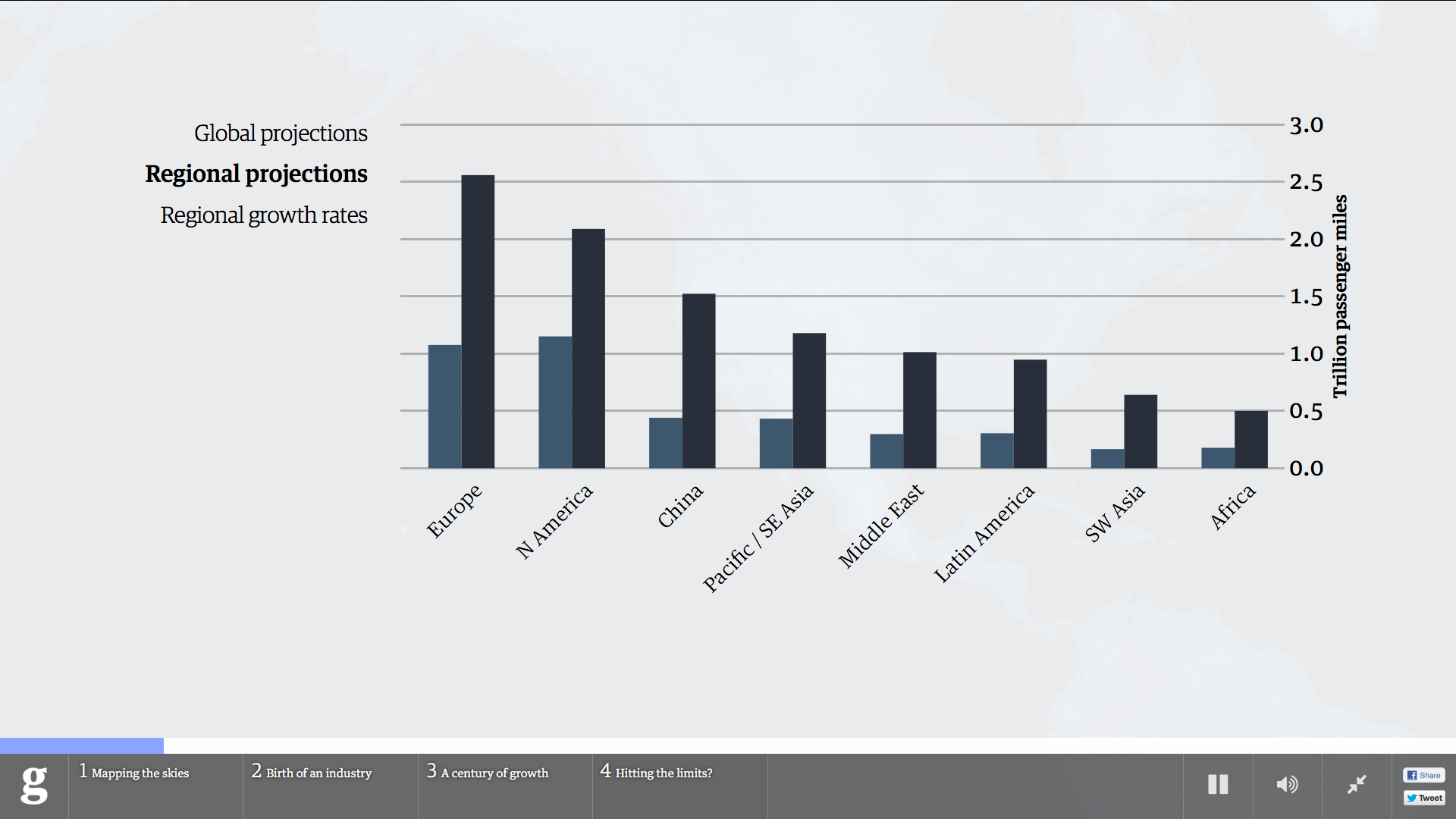
История гражданской авиации за 100 лет |
|
||||
|
В Обратите внимание на интерактивные элементы анимации в четырёх роликах. Многие дополнительные элементы интерфейса появляются, если нажать на |
|||||
|
|
|||||
|
|
||||
|
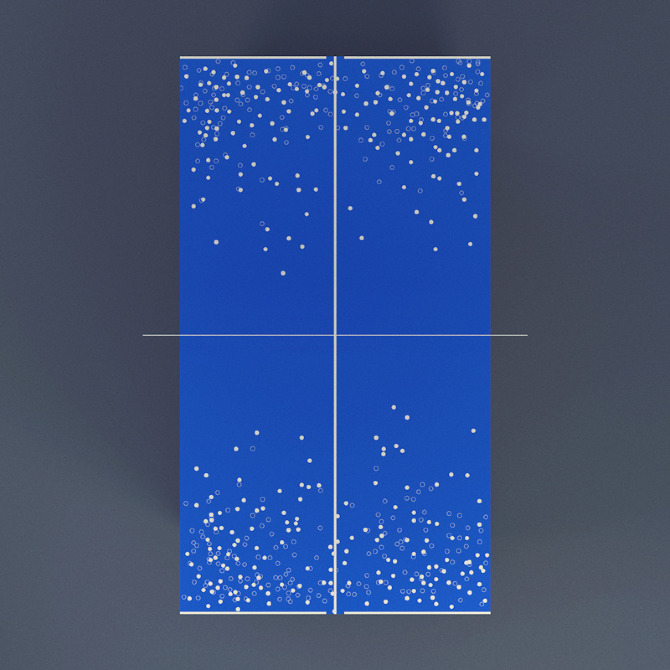
Интерактивный дизайнер Роберт Линдстром показал концепт стола для настольного тенниса с экраном на столешнице.
|
|||||
| ↓ Ранее |
|
||||