|
Если вы ищете дизайнера или студию, разместите здесь вакансию или объявление о проекте
|
Ok |
|
|||||
|
|
|||||
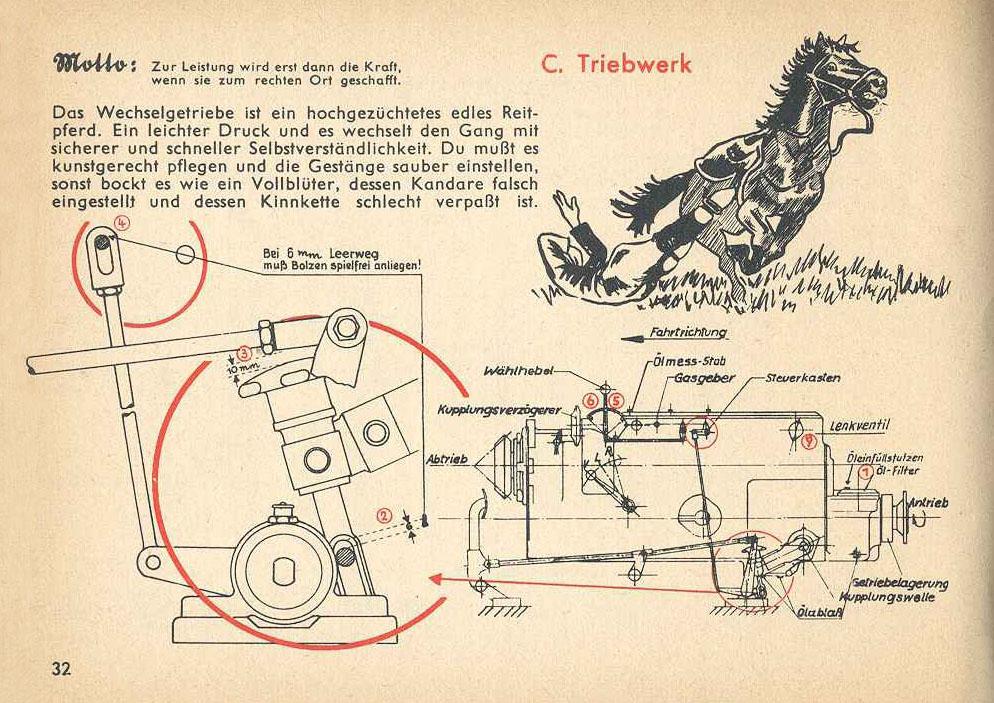
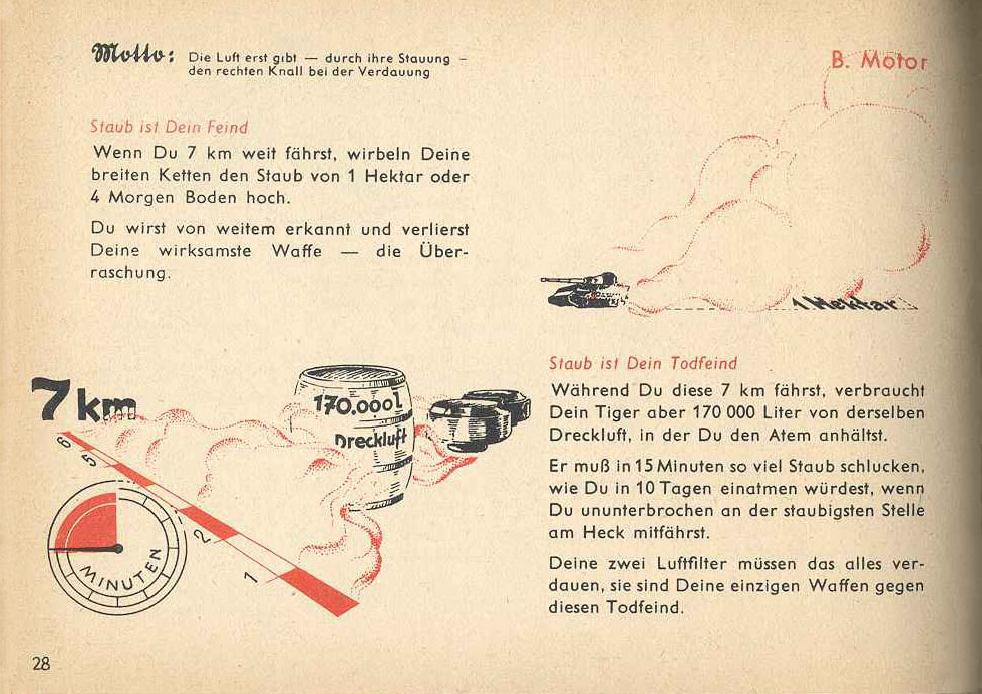
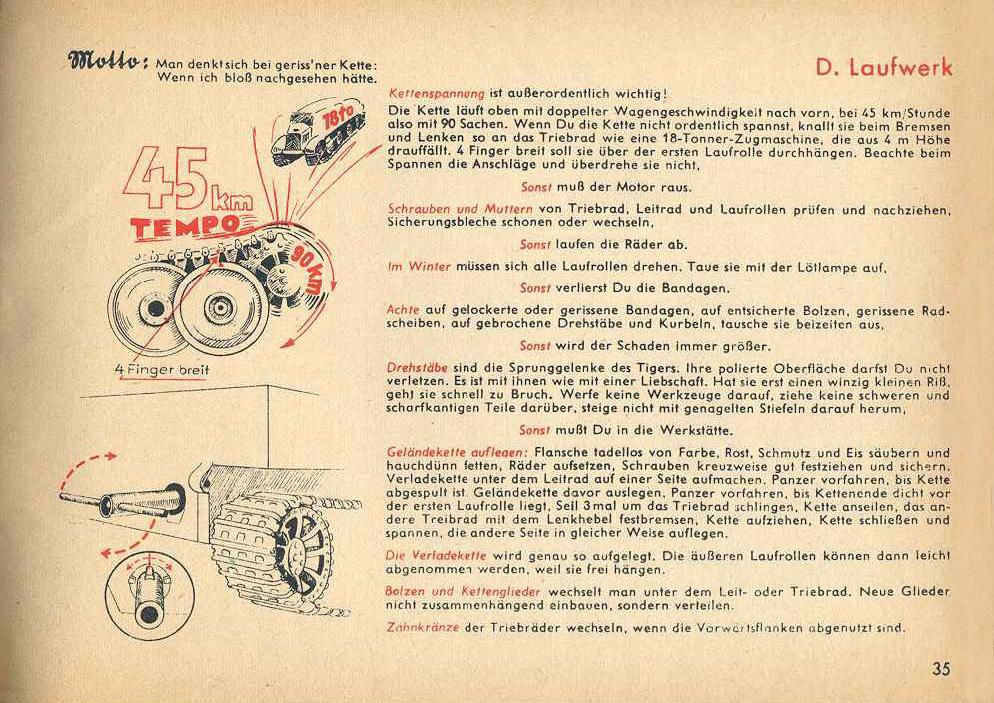
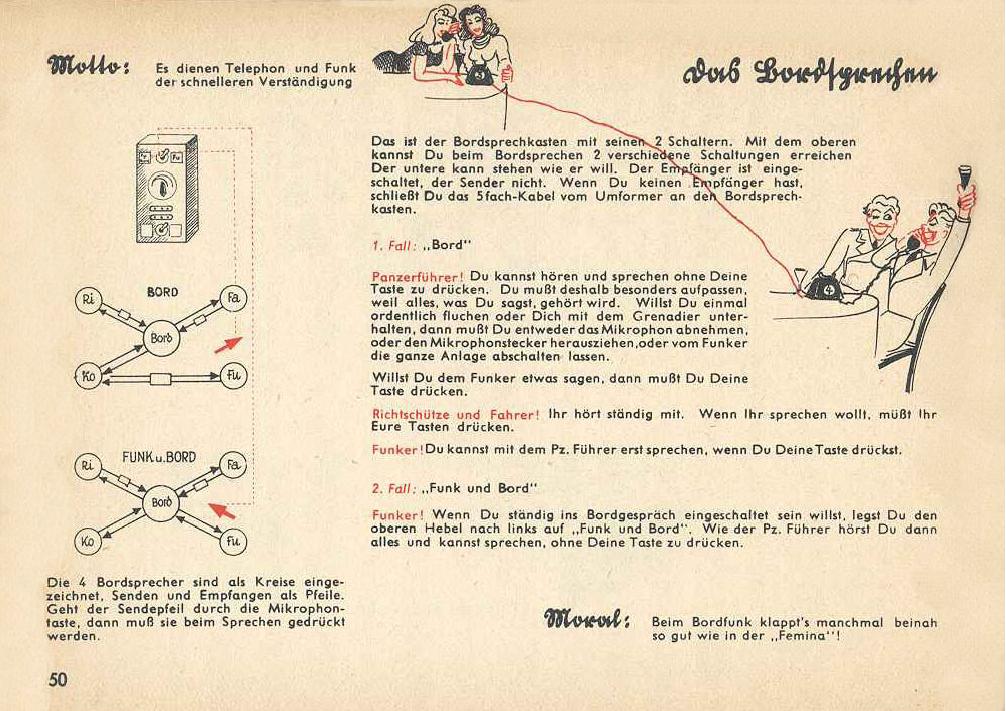
Руководство для экипажа танка
|
|
||||
|
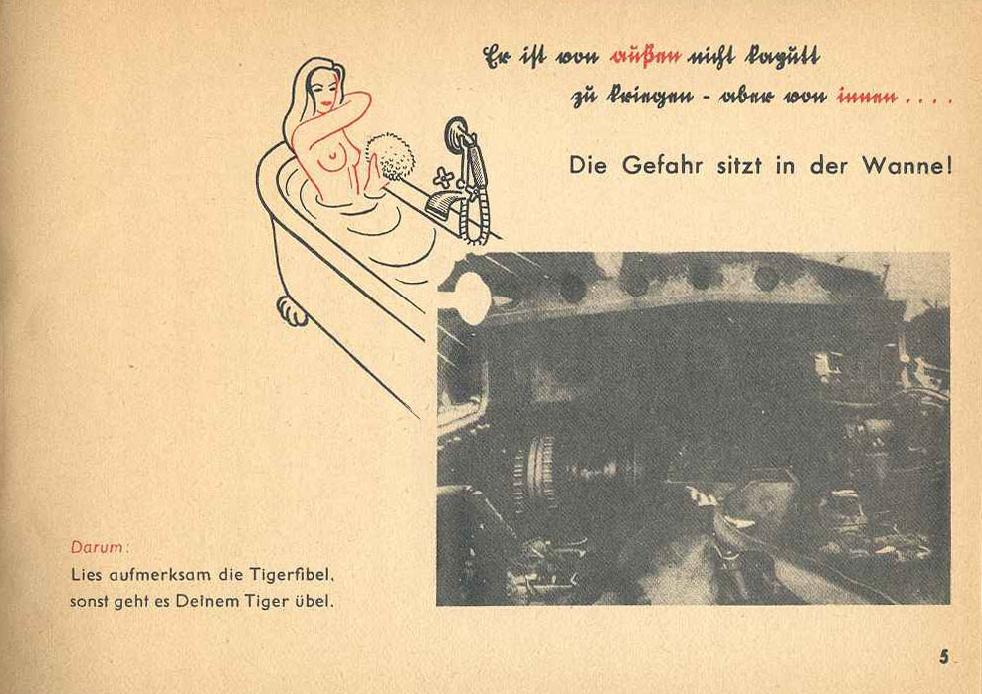
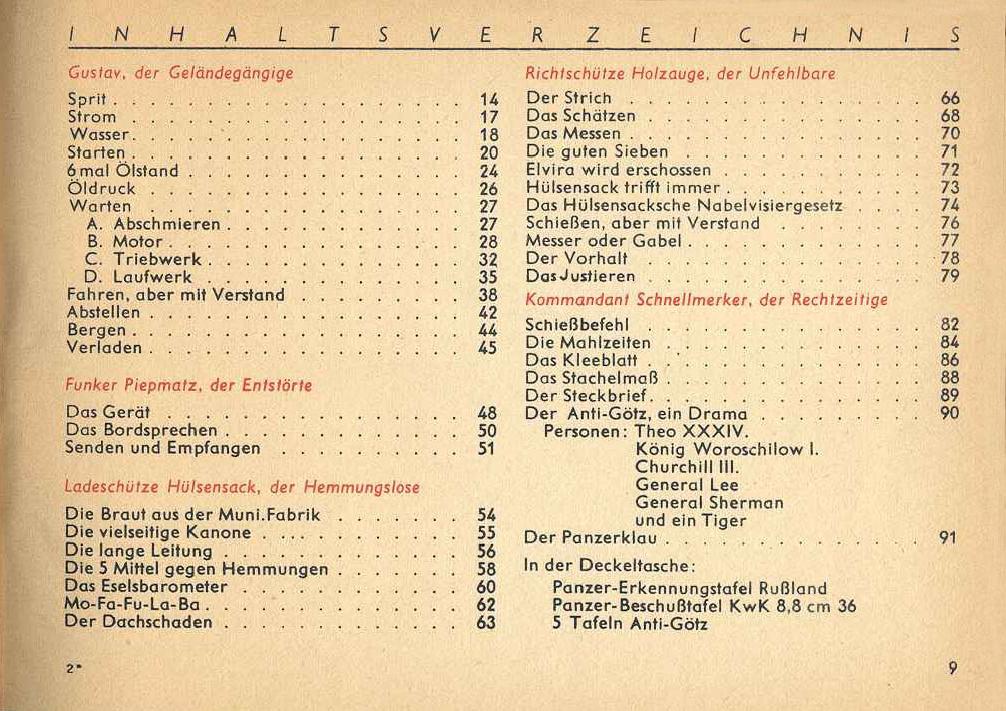
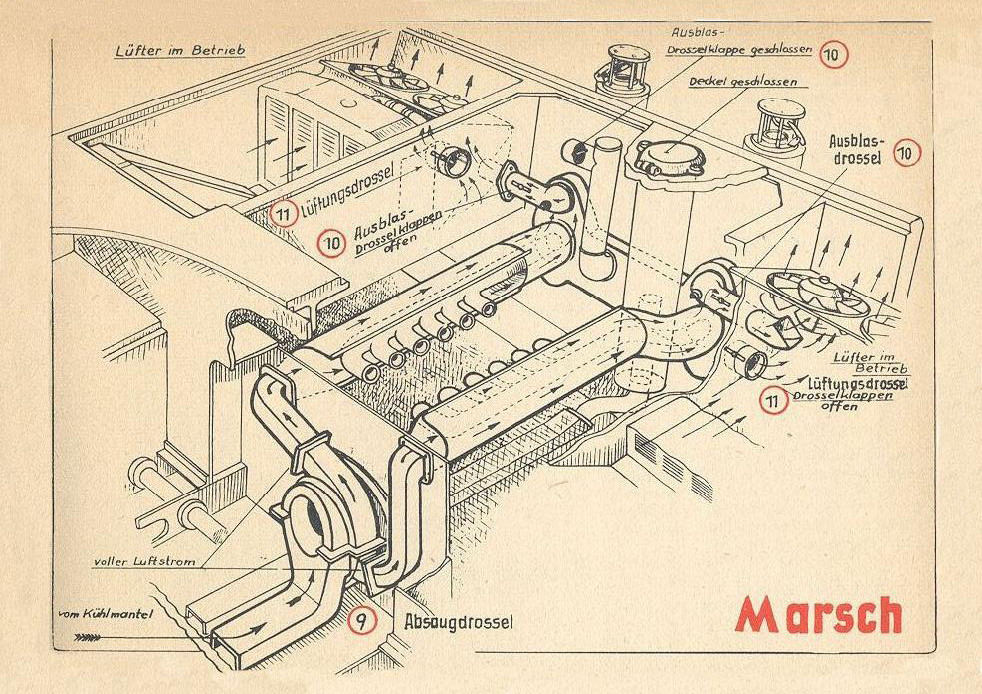
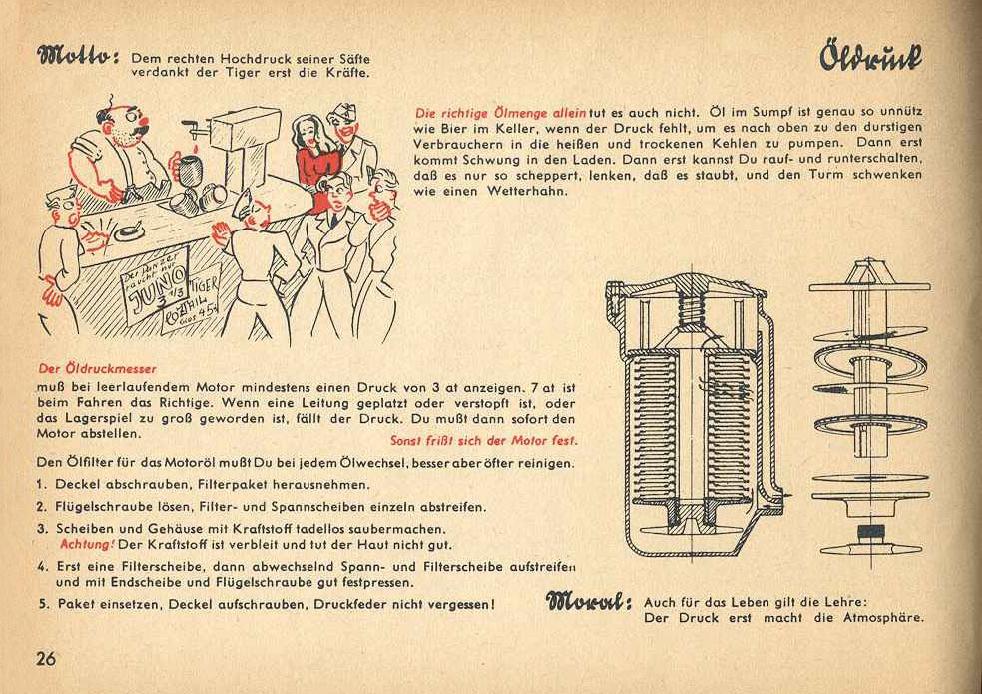
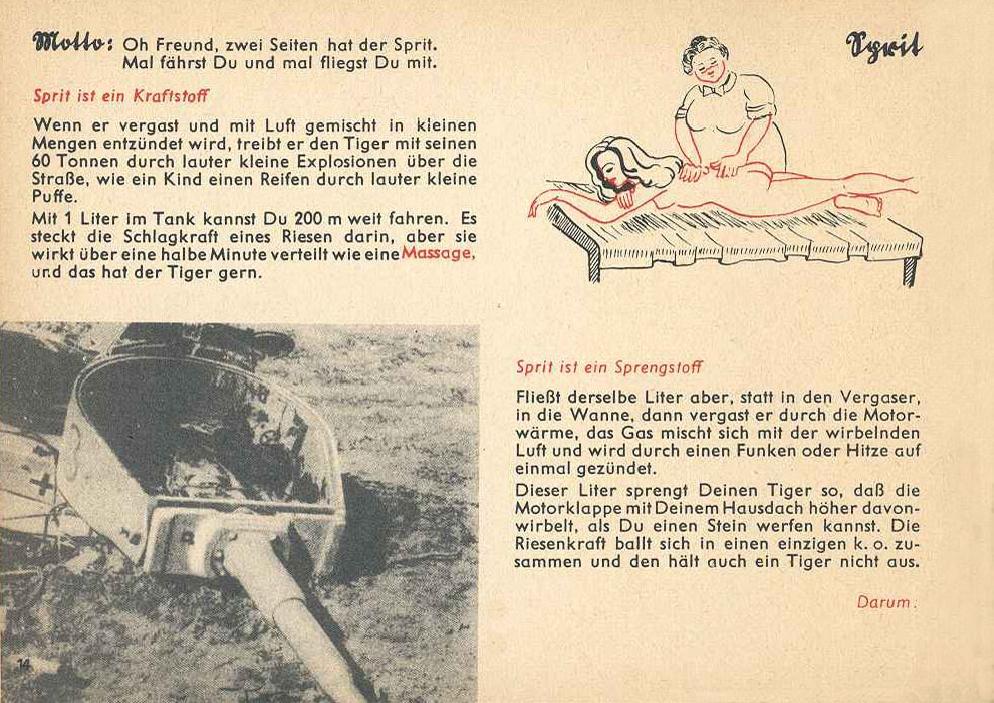
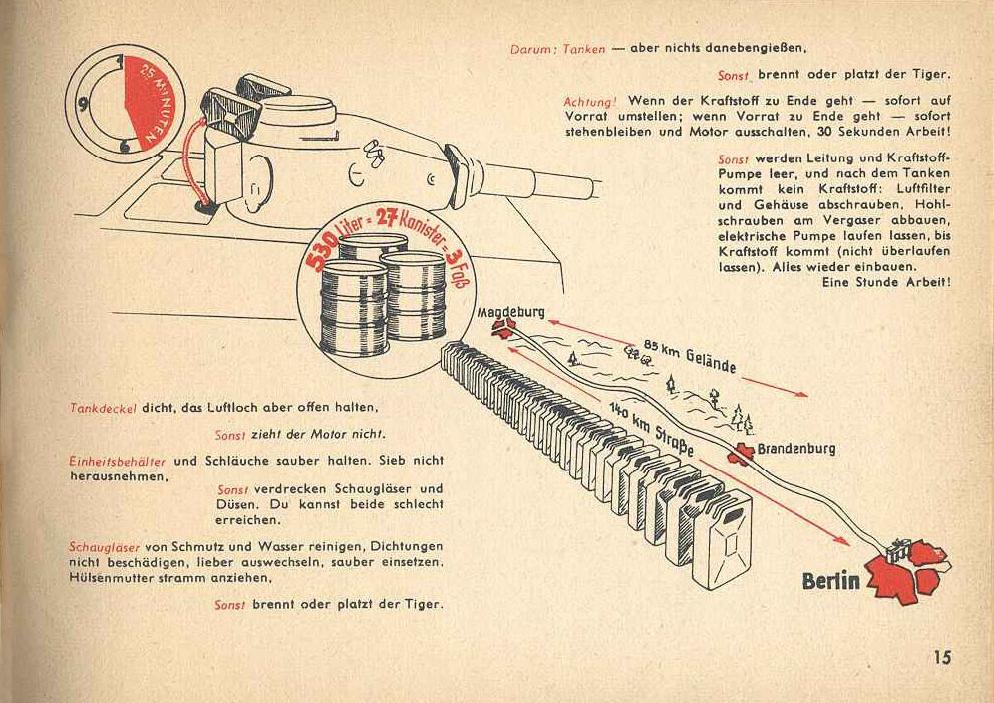
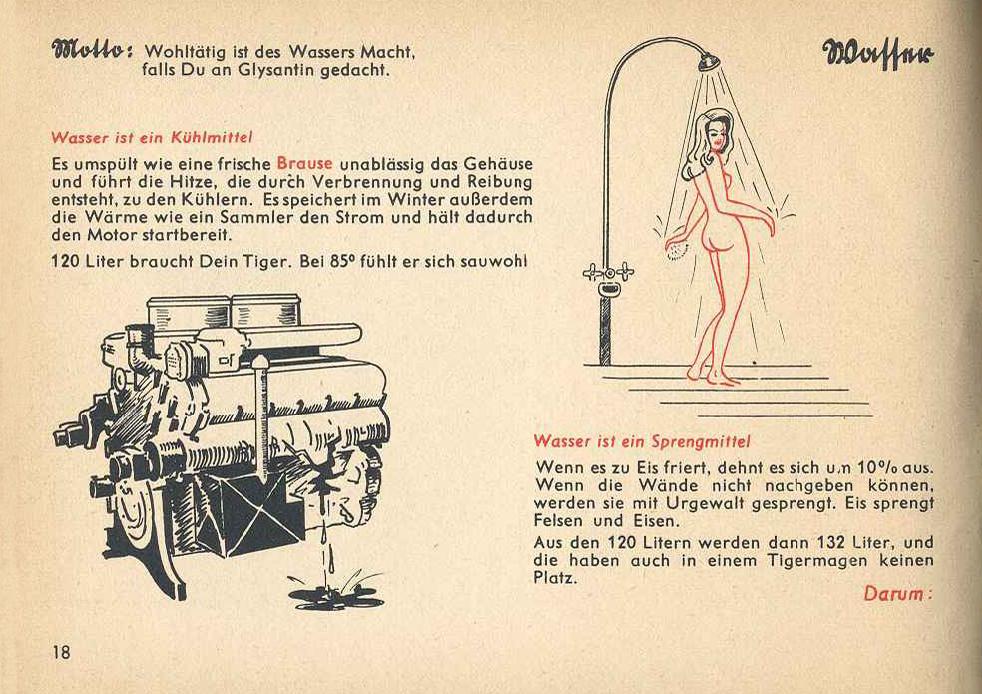
Руководство датировано 1943 годом. Одобрено лично генералом танковых войск Вермахта Гейнцом Гудерианом. Заметно отличается от типичных нацистских армейских инструкций времен Второй мировой войны. Брошюра, известная как Tigerfibel, написана легким слогом с юмором, стихами и веселыми картинками. Сам танк Чтобы привлечь внимание солдат, в инструкцию добавили много картинок с полуобнажёнными женщинами, а также изображение министра вооружений Альберта Шпеера, советующего экипажу танка не тратить боеприпасы зря. |
|||||
|
|
|||||
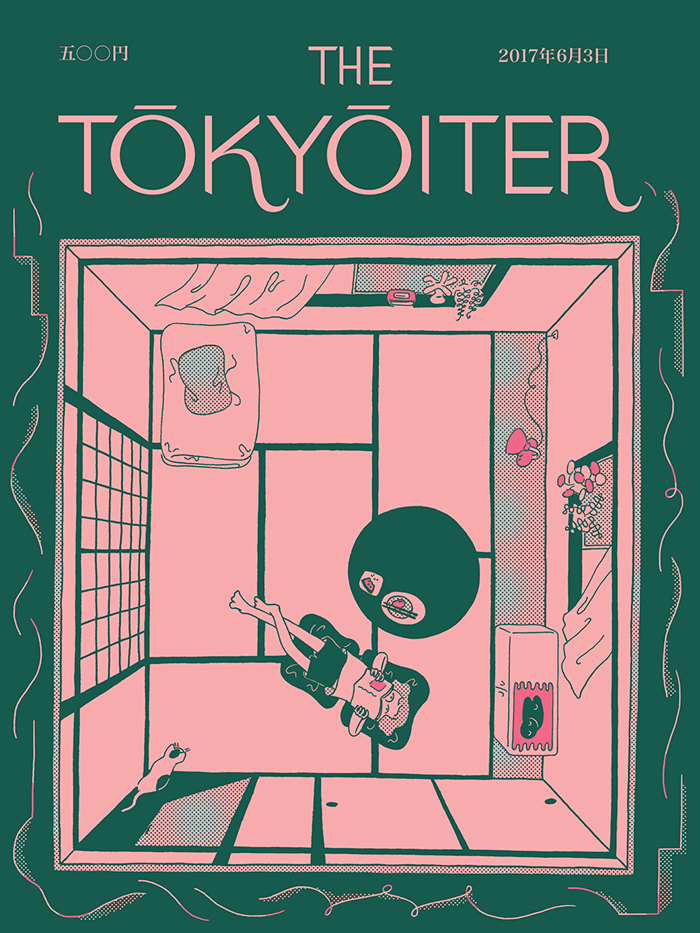
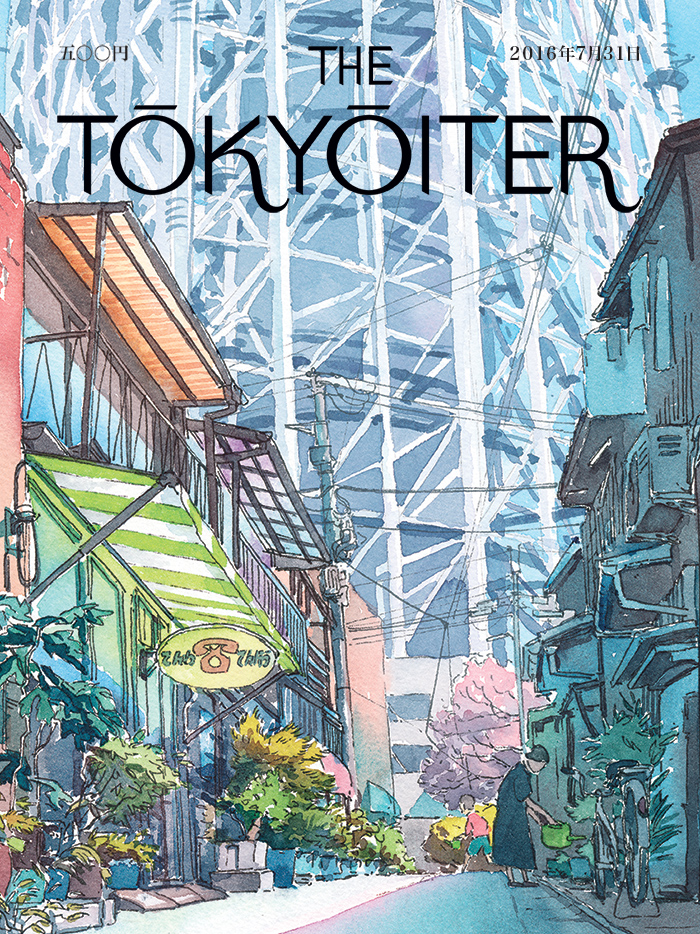
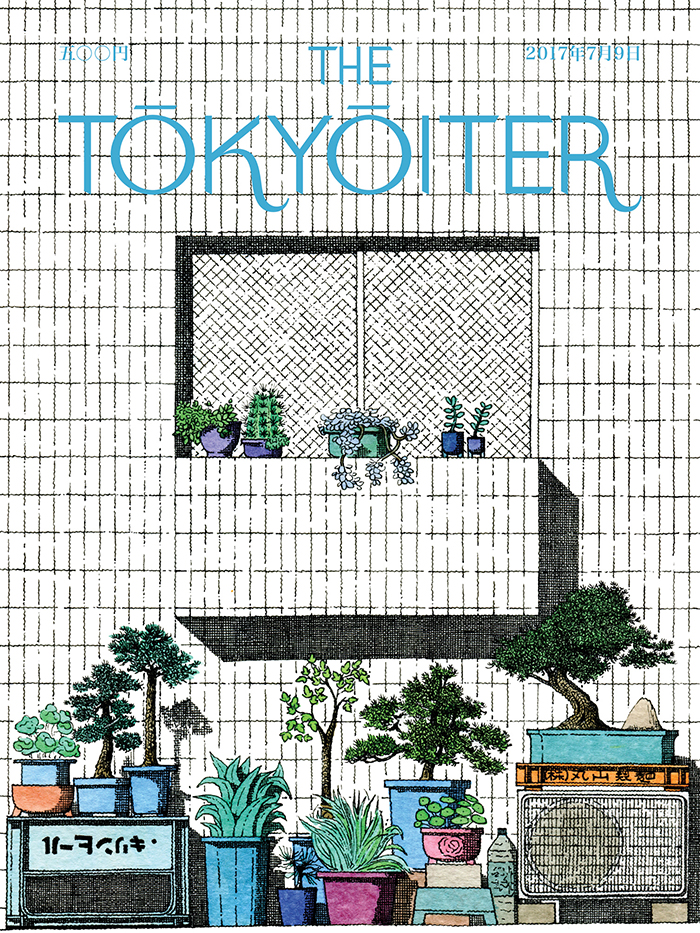
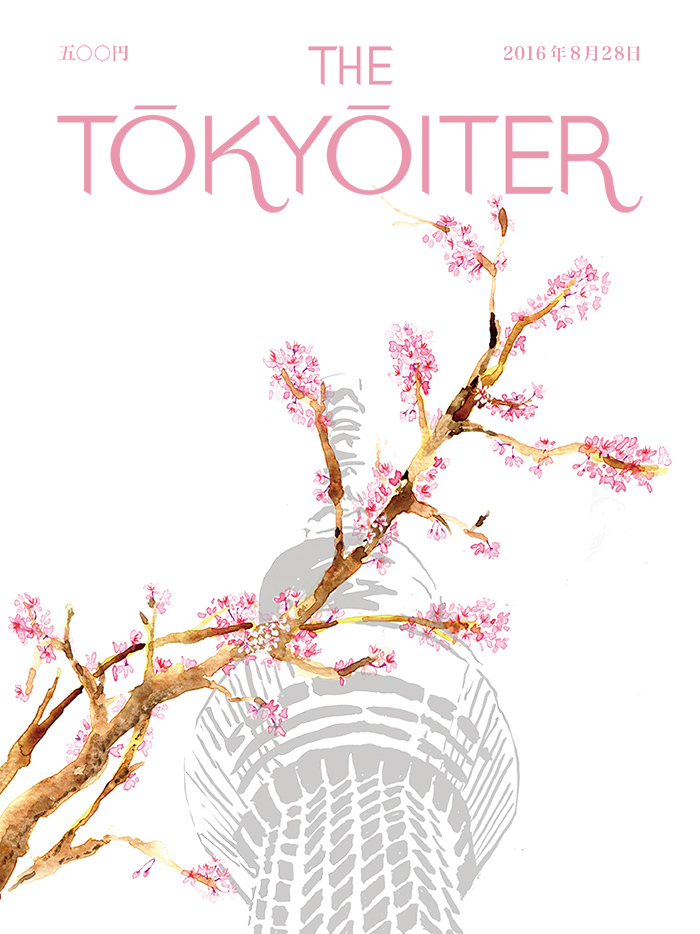
Токиойтер |
|
||||
|
Обложки воображаемого журнала |
|||||
|
|
|||||
Сайт с советскими текстурами |
|
||||
|
На сайте собраны фотографии советских поверхностей: окна, заборы, полы, стены и другое. Есть рубрикатор по эпохам и по материалам. |
|||||
|
|
|||||
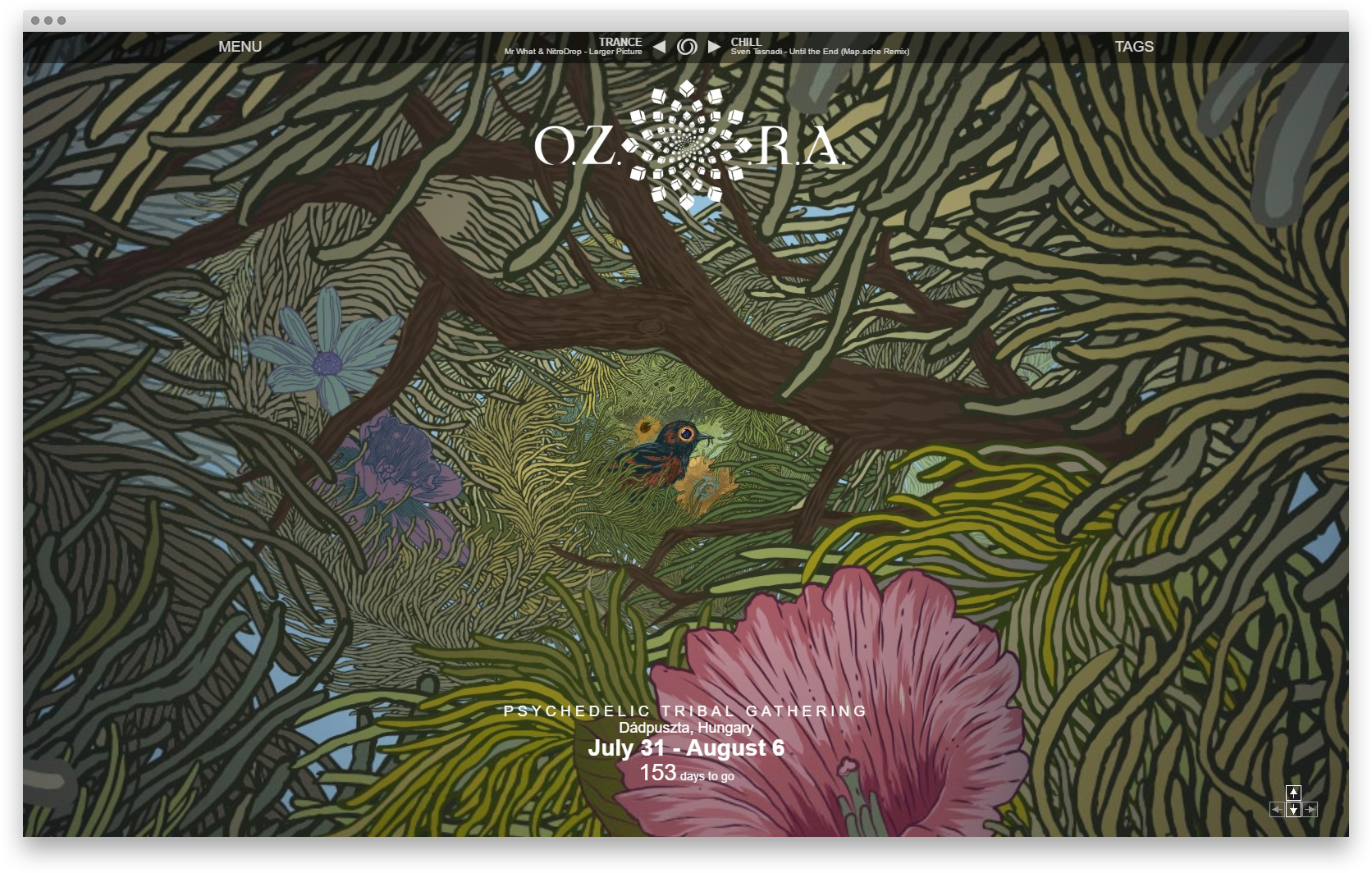
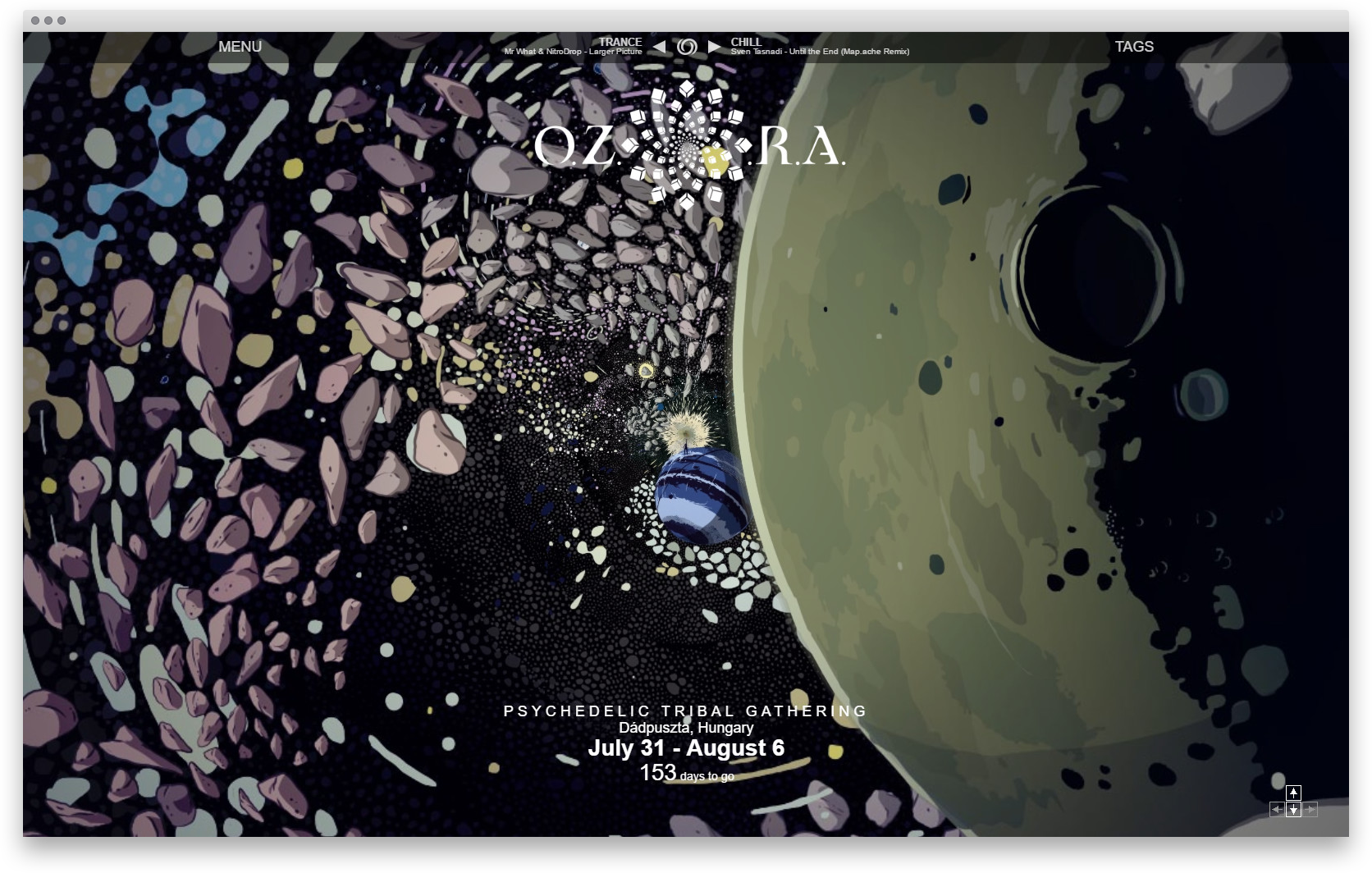
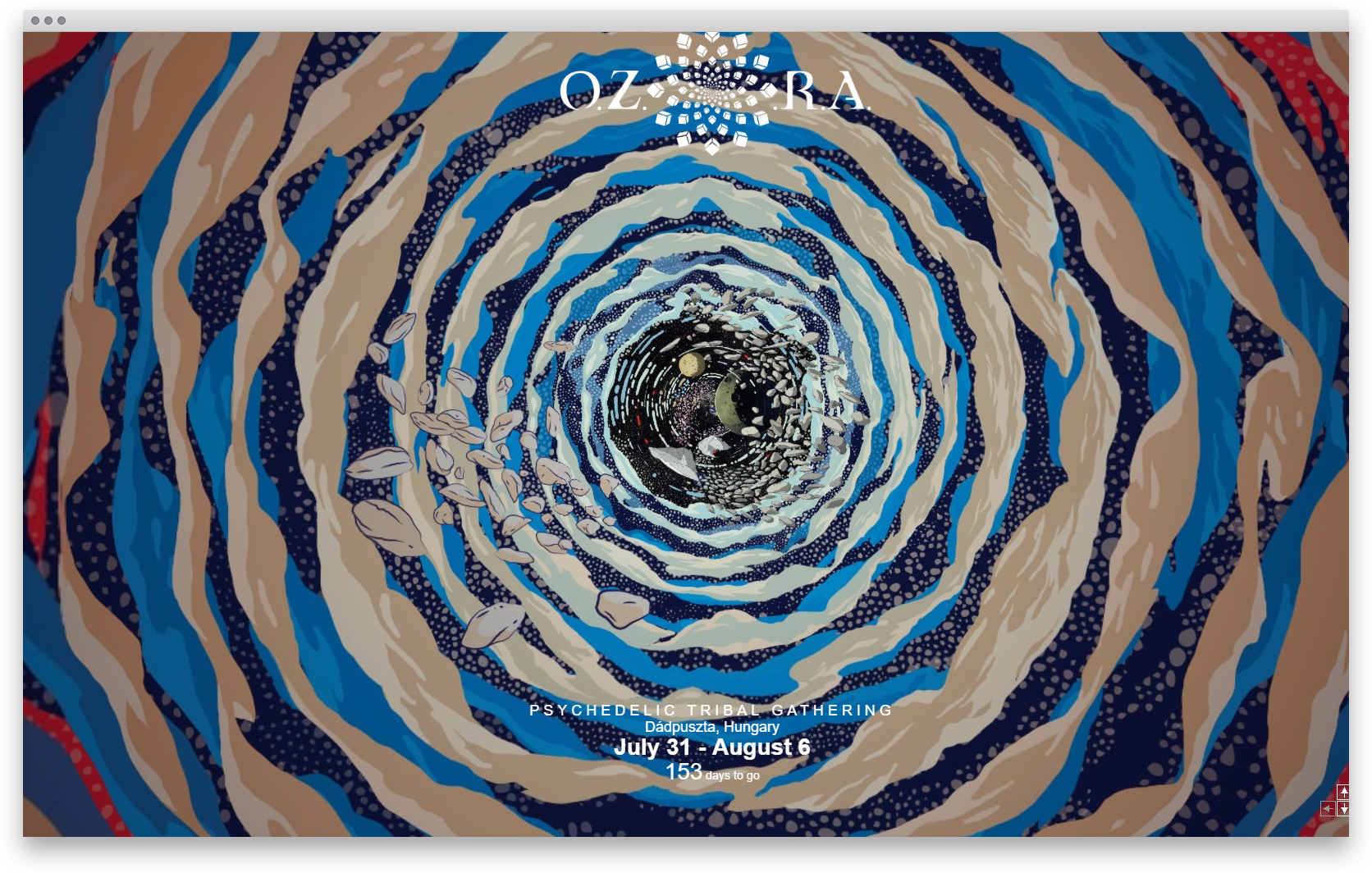
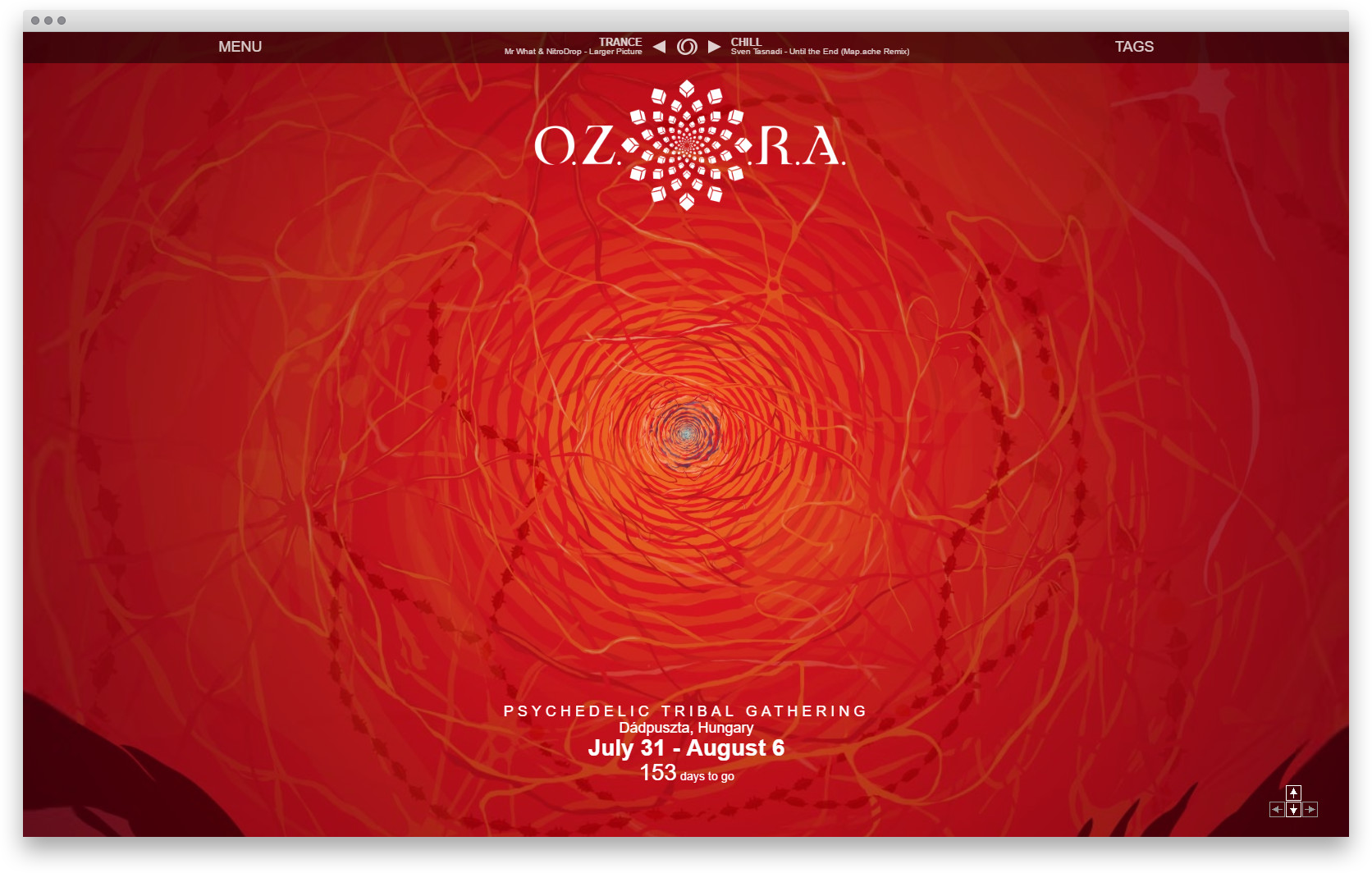
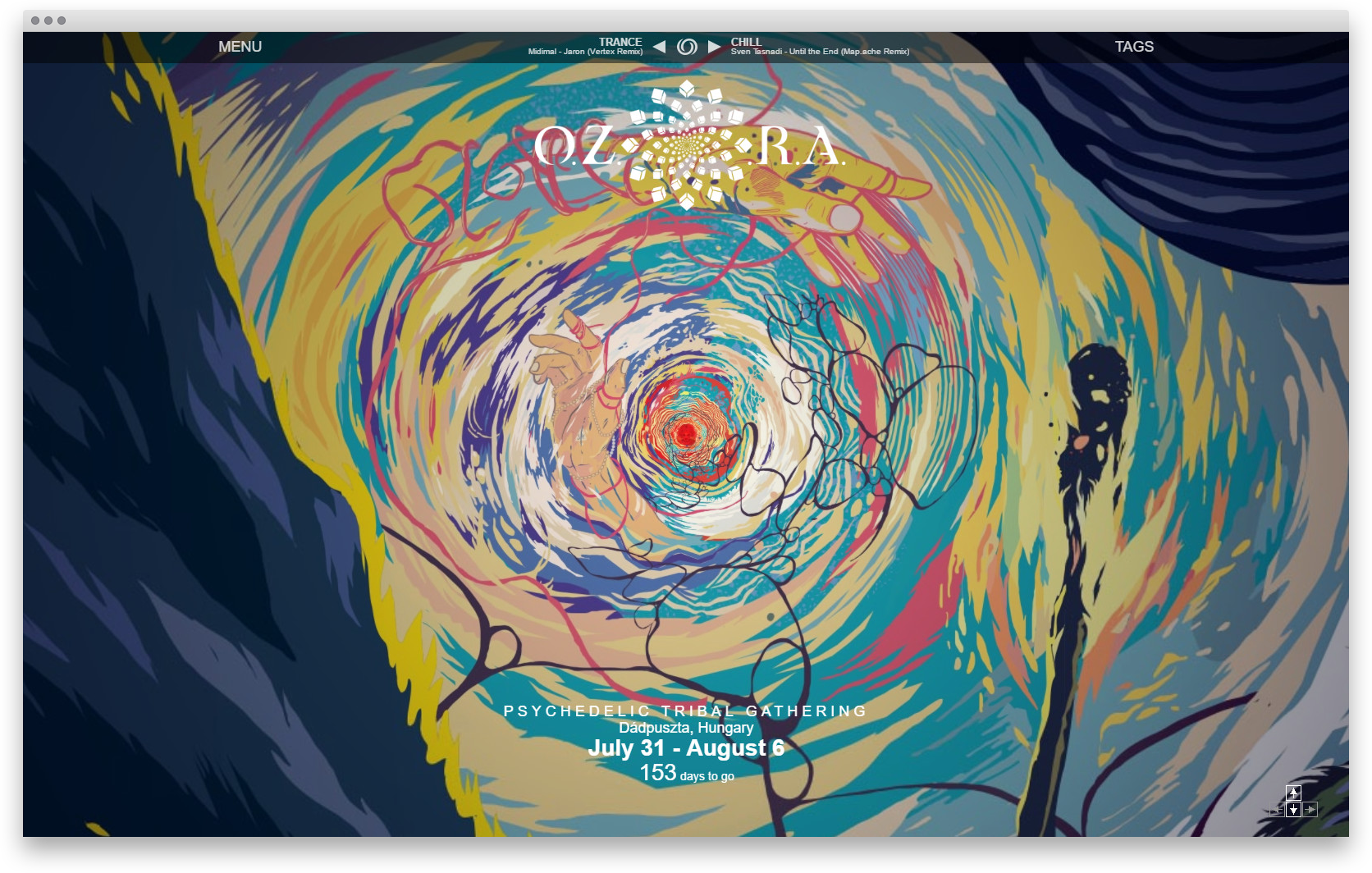
Фрактальные иллюстрации |
|
||||
|
На сайте психоделического музыкального фестиваля в Венгрии иллюстрации сменяются с эффектом бесконечного приближения, как будто они фрактальные. |
|||||
|
|
|||||
Почему современные спецэффекты не впечатляют |
|
||||
|
Келли Конда рассуждает, почему современное спецэффекты в кино не впечатляют так, как в старых фильмах. Сравнивает Главная идея — хочешь, чтобы тебе сопереживали, будь достоверен. В восьмидесятых и девяностых, когда компьютерная графика стоила очень дорого, её внедряли аккуратно, а каждый кадр выверяли до мелочей. В современных блокбастерах аналогичные сцены, полностью созданные на компьютере, не вызывают подобных чувств, потому что выглядят слишком ненатурально. Каждый кадр и движение камеры идеально выстроены, палитра идеально подобрана — выходит красивый оживший комикс, а не мир, который зритель видит каждый день вокруг себя. Мозг это понимает и уже не переживает, не вовлекается в происходящее. Отдельно прошлись про киношному Келли ссылается на два познавательных ролика с примерами: |
|||||
|
|
|||||
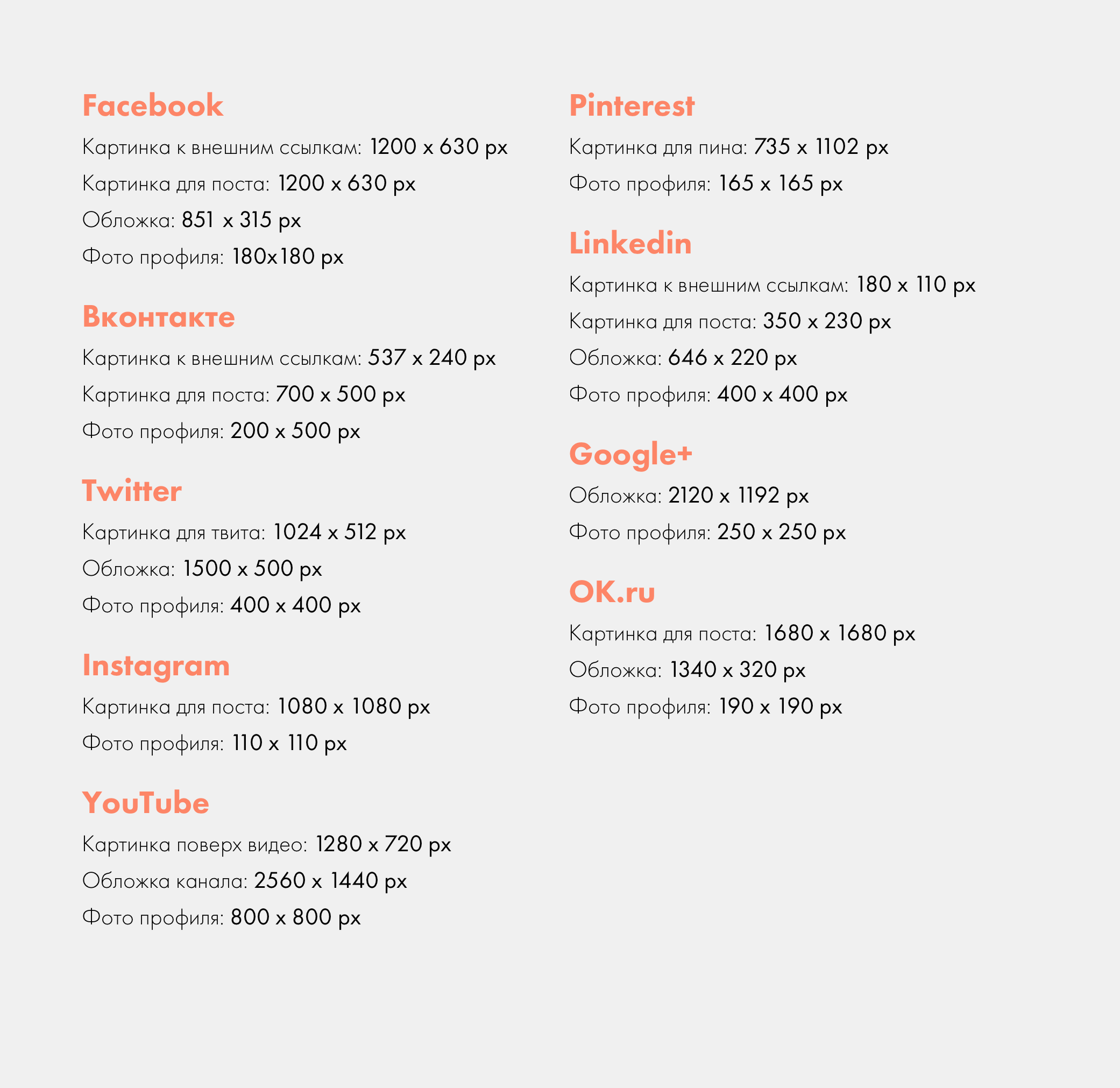
Размеры картинок в ФБ, ВК, Твитере и других соцсетях |
|
||||
|
Ирина Смирнова из Тильды подготовила справочник размеров превьюшек в соцсетях. Предлагает запомнить универсальный размер 1024×512 и даёт сводную таблицу по девяти соцсетям: Фейсбуку, Вконтакте, Твитеру, Инстаграму, Ютубу, Пинтересу, Линкедину, Гугль+ и Одноклассникам. |
|||||
|
|
|||||
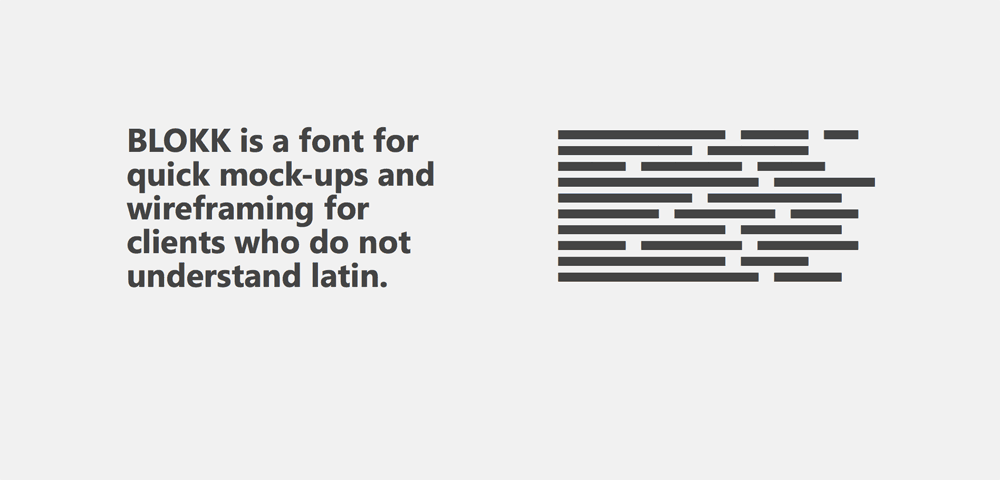
Шрифт
|
|
||||
|
Набираешь текст, получаешь штришочки. Удобно для макетов вёрстки, рыбы, прототипов и схем модульных сеток. И здесь не обошлось без норвежцев. Авторы — студия Забыть лорем ипсум: http://blokkfont.com |
|||||
|
|
|||||
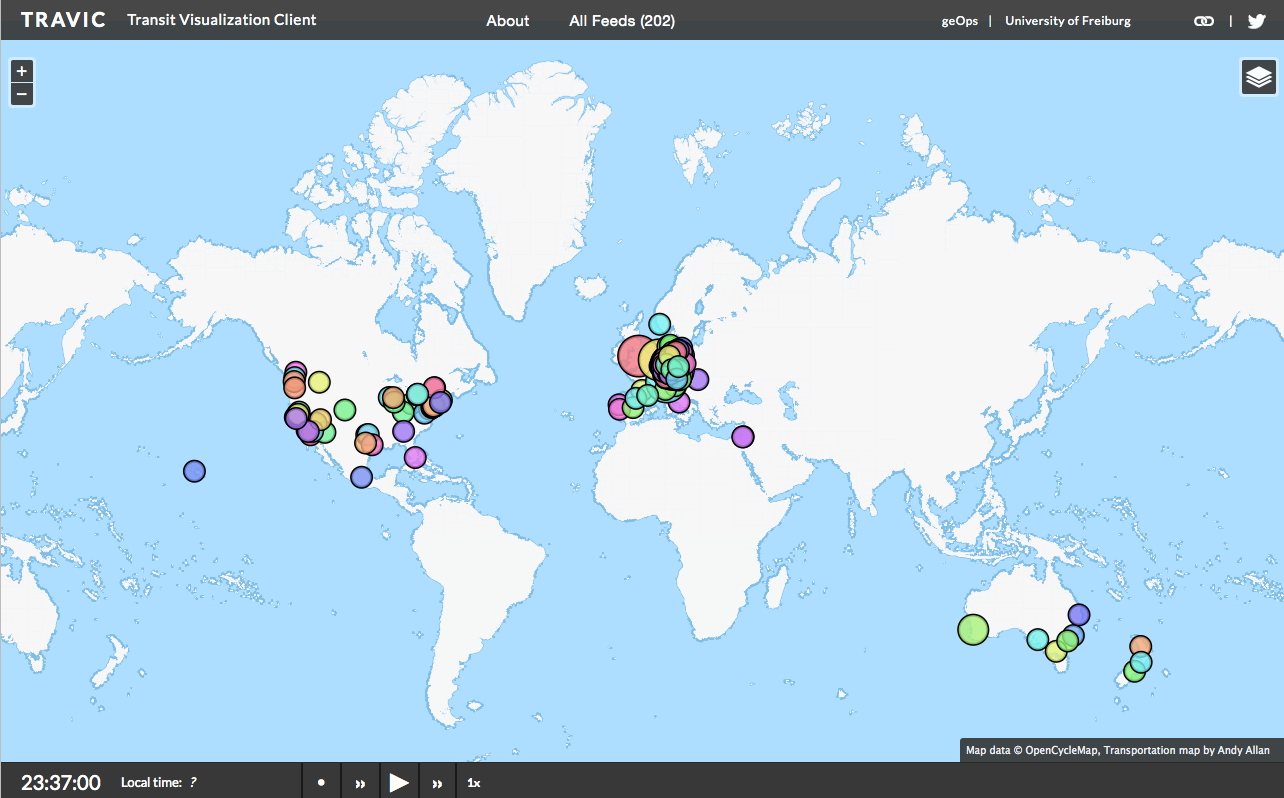
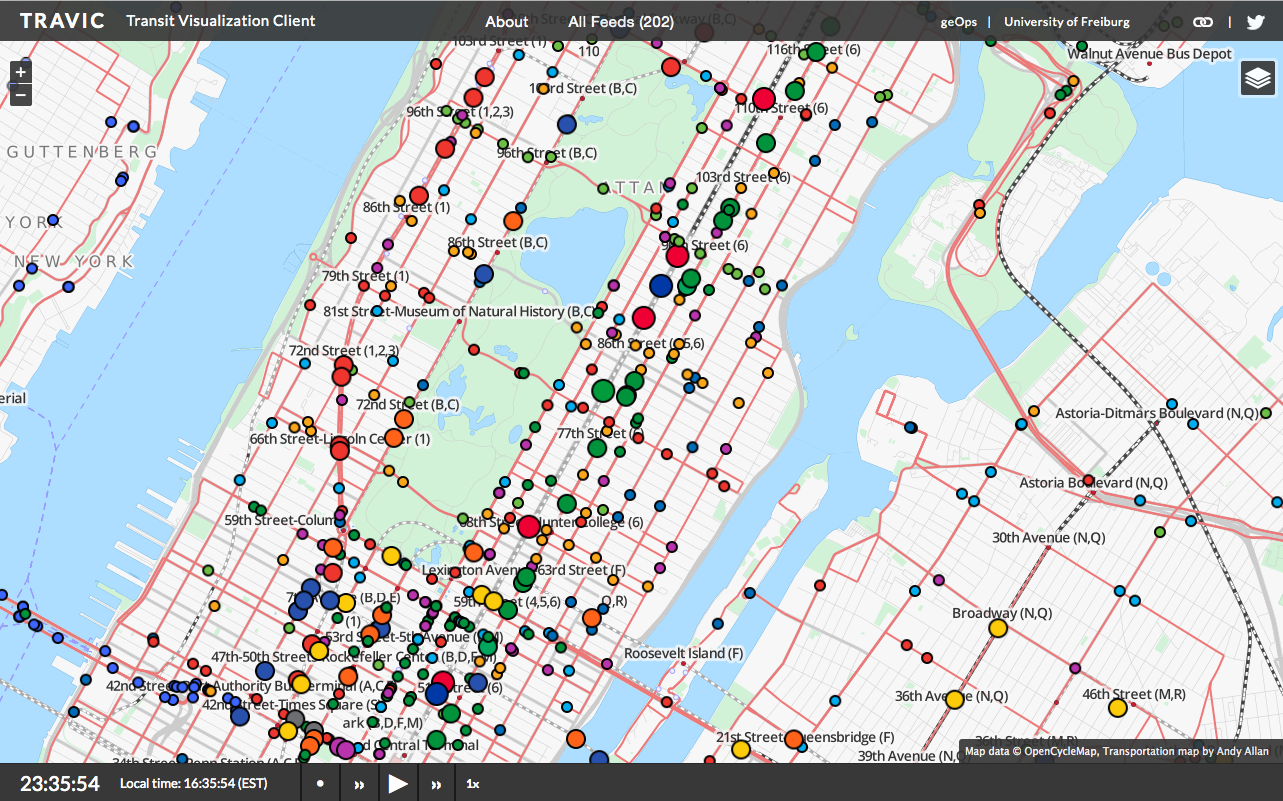
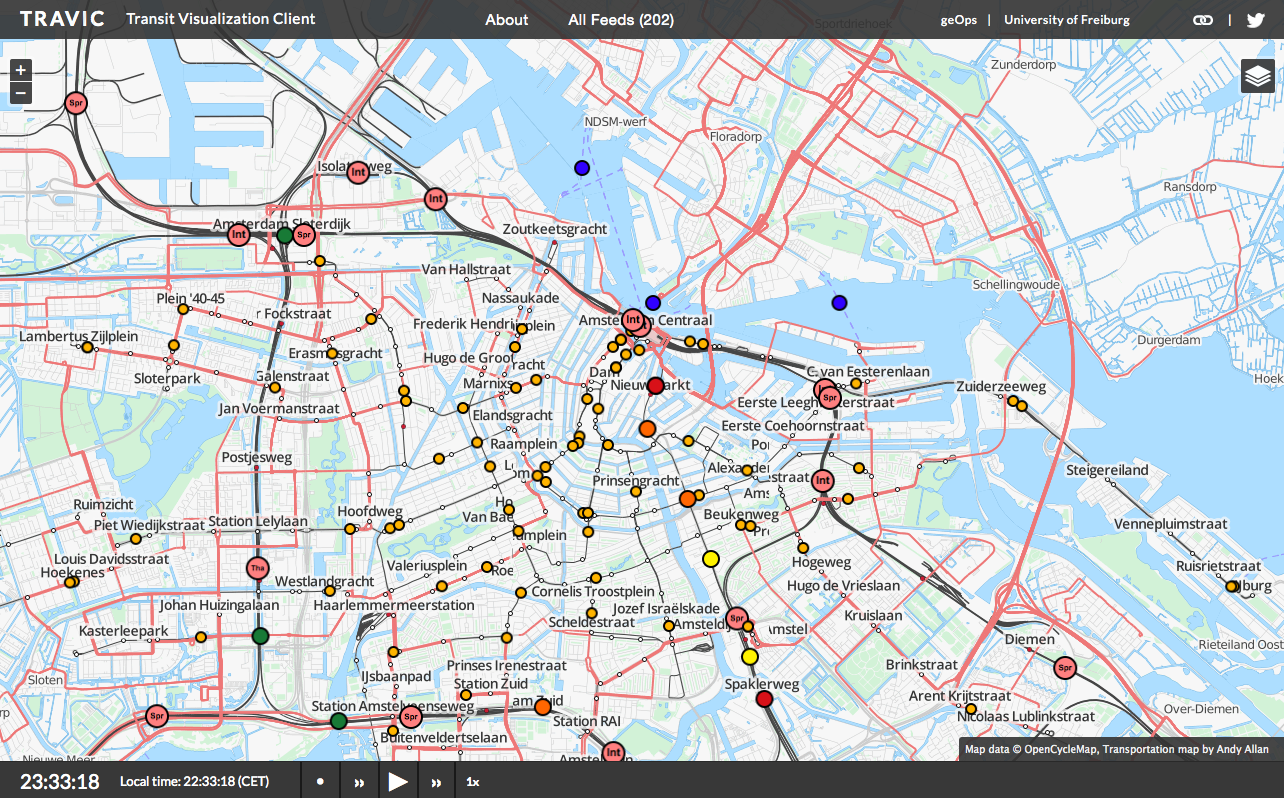
Визуализация общественного транспорта в реальном времени |
|
||||
|
http://tracker.geops.ch Отображается почти любой общественный транспорт: метро, трамваи, автобусы, пригородные поезда и даже междугородние экспрессы. Возможности масштабировать +/− любой участок карты, переключать информационные слои карты, выбирать точку, чтобы посмотреть схему и расписание маршрута Проект сделан университетом Фрайбурга. Работает на основании данных статических расписаний, к которым при возможности добавляются данные о геолокации, публикуемые операторами со всего мира. Наслаждайтесь, медитируйте, мечтайте! |
|||||
|
|
|||||
Историческое видео об интерфейсных элементах |
|
||||
|
http:// В этом видео 1990 года собраны интерфейсные элементы и способы управления, использовавшиеся в различных графических средах того времени. Некоторые из них сохранились до наших дней в неизменном виде. Другие не прошли проверку временем. Посмотрите, например, как могли бы работать полосы прокрутки, если бы Эпл не перепридумал их 0:02:30 — Полосы прокрутки 0:17:16 — Меню 0:45:02 — Палитры 0:46:48 — Кнопки 0:54:22 — Радиокнопки 0:59:16 — Чекбоксы 1:01:14 — Выделение текста 1:13:26 — Ввод |
|||||
|
|
|||||
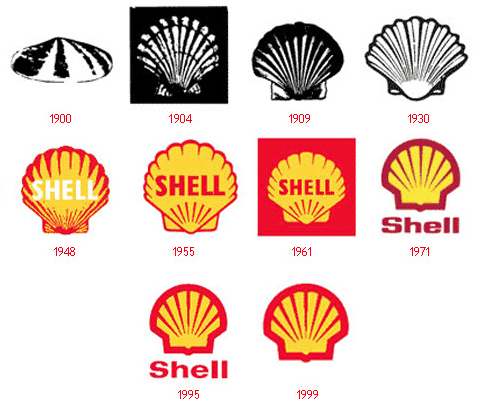
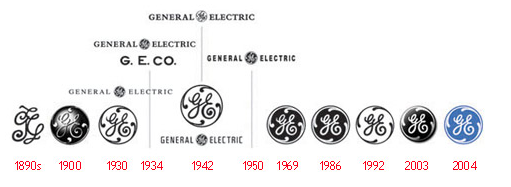
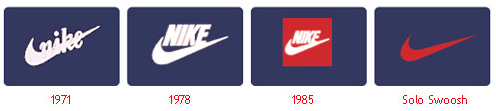
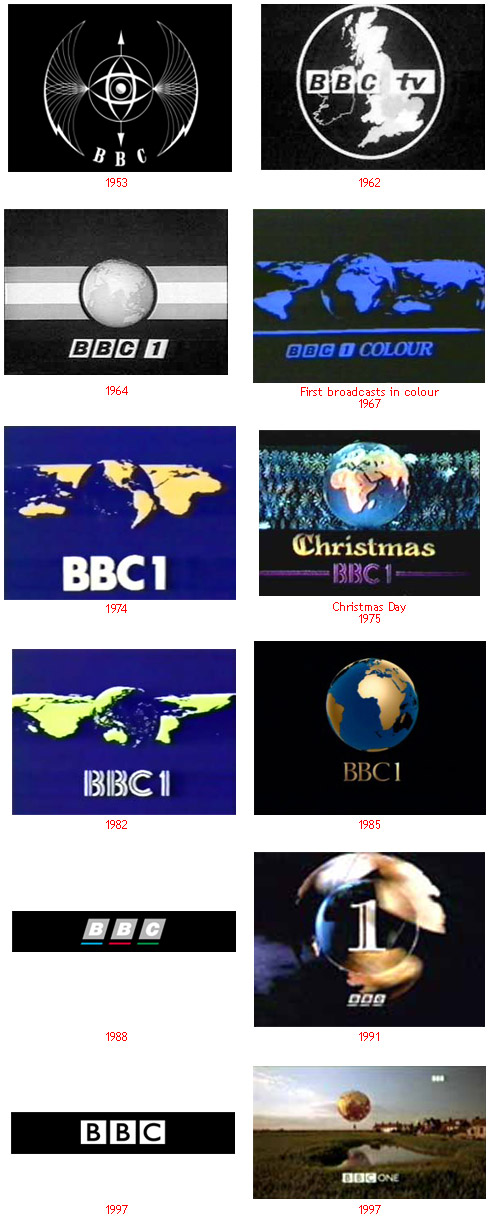
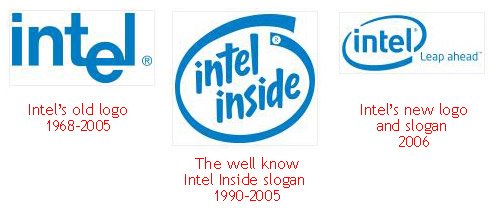
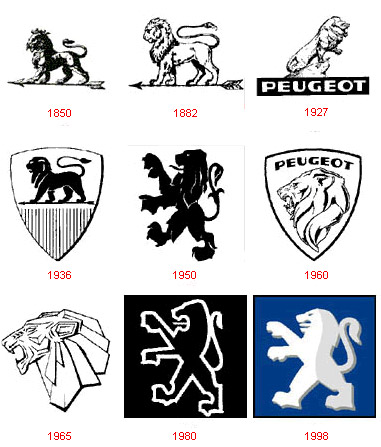
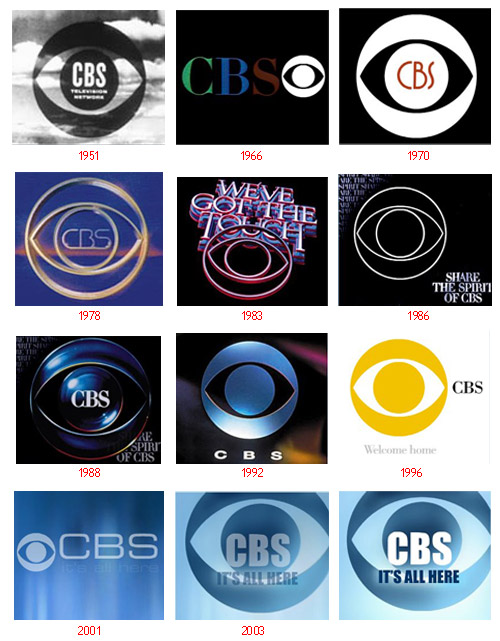
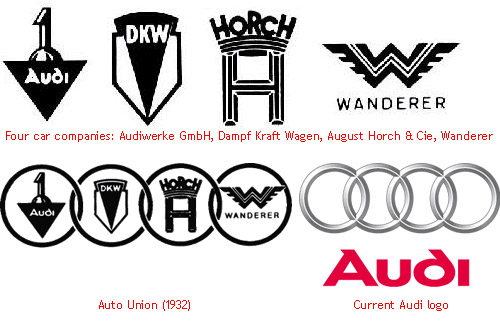
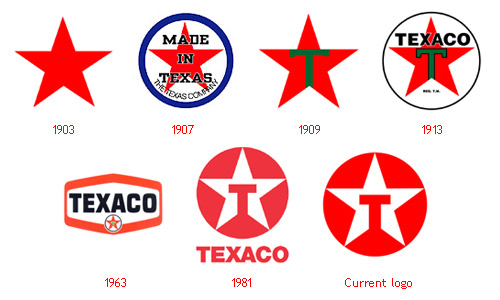
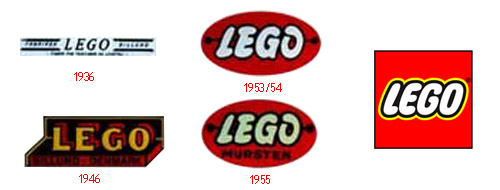
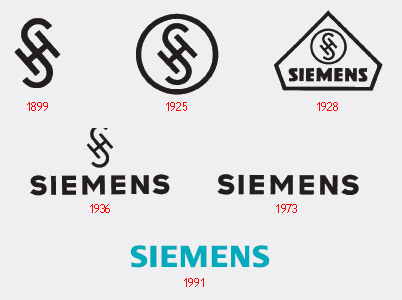
История логотипов известных компаний |
|
||||
|
Мастеркард. Интересно, что начинали с безликой пиктограммы и что изначально логотип был с модным сегодня эффектом прозрачности: Фольксваген — в тридцать девятом не без свастики: Шелл
Дженерал Электрик — традиционный, неустаревающий и прекрасный: Найк:
Мерин: Нокия — пионер финской резиновой промышленности: Интел — изменения радикальные, но притом совершенно незаметные. Чудо брендинга: Пежо — в двадцать седьмом
Пепси. Кружок — это крышечка, вы не знали? Кадиллак — история снобизма: Ауди. Кружки — это рамки от гербов бывших партнёров: Тексако — поучительная история: Кенон: Лего. Нашли себя в пятьдесят третьем: Сименс: Интересно, что многие прошли путь от простого к простому. Вся подборка: http:// |
|||||
|
|
|||||
Концепт телефона
|
|
||||
|
Phonebloks — это концепт голландского дизайнера Дэйва Хаккенса. |
|||||
|
|
|||||
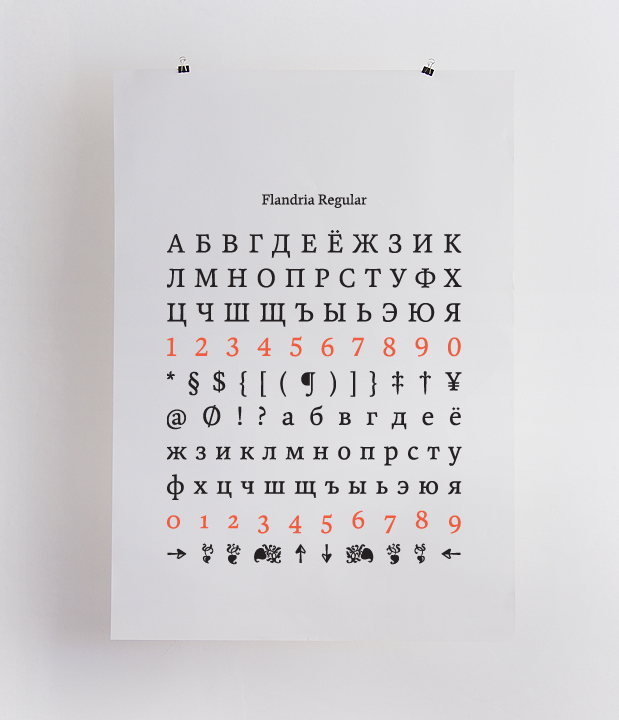
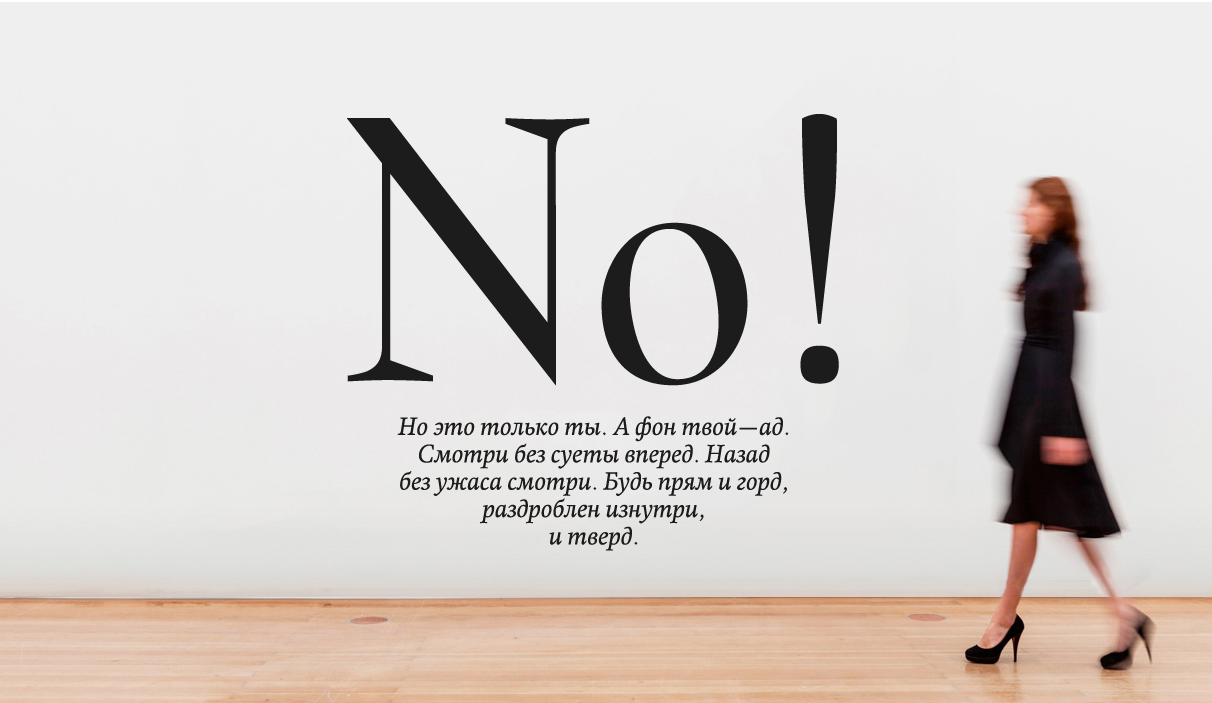
Сайт шрифта
|
|
||||
|
Сайт шрифта. Скриншоты круты, но на самом деле надо идти на сам сайт смотреть. |
|||||
|
|
|||||
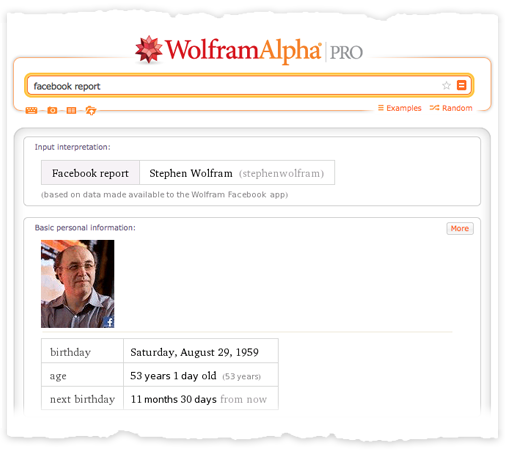
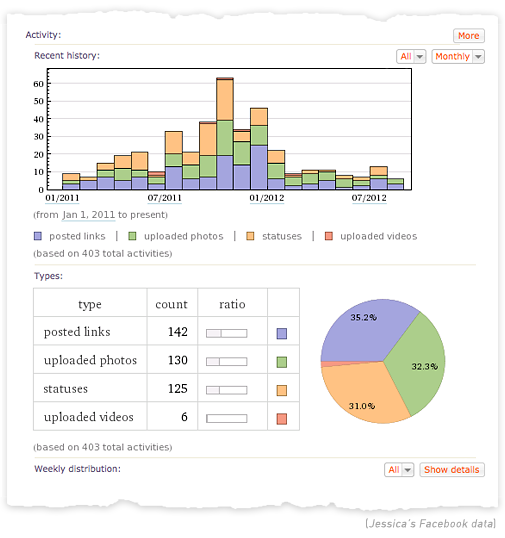
Персональная
|
|
||||
|
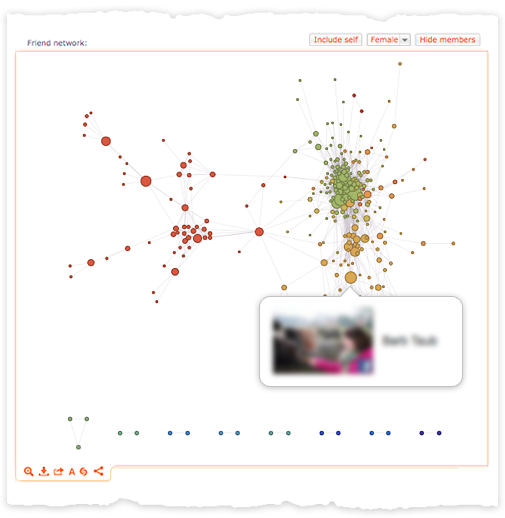
Движок знаний
Самое интересное: сеть друзей. Очень любопытно рассматривать, как друзья группируются и какие между ними есть связи.
Попробовать самому: http://www.wolframalpha.com/…/?i=facebook report |
|||||
|
|
|||||
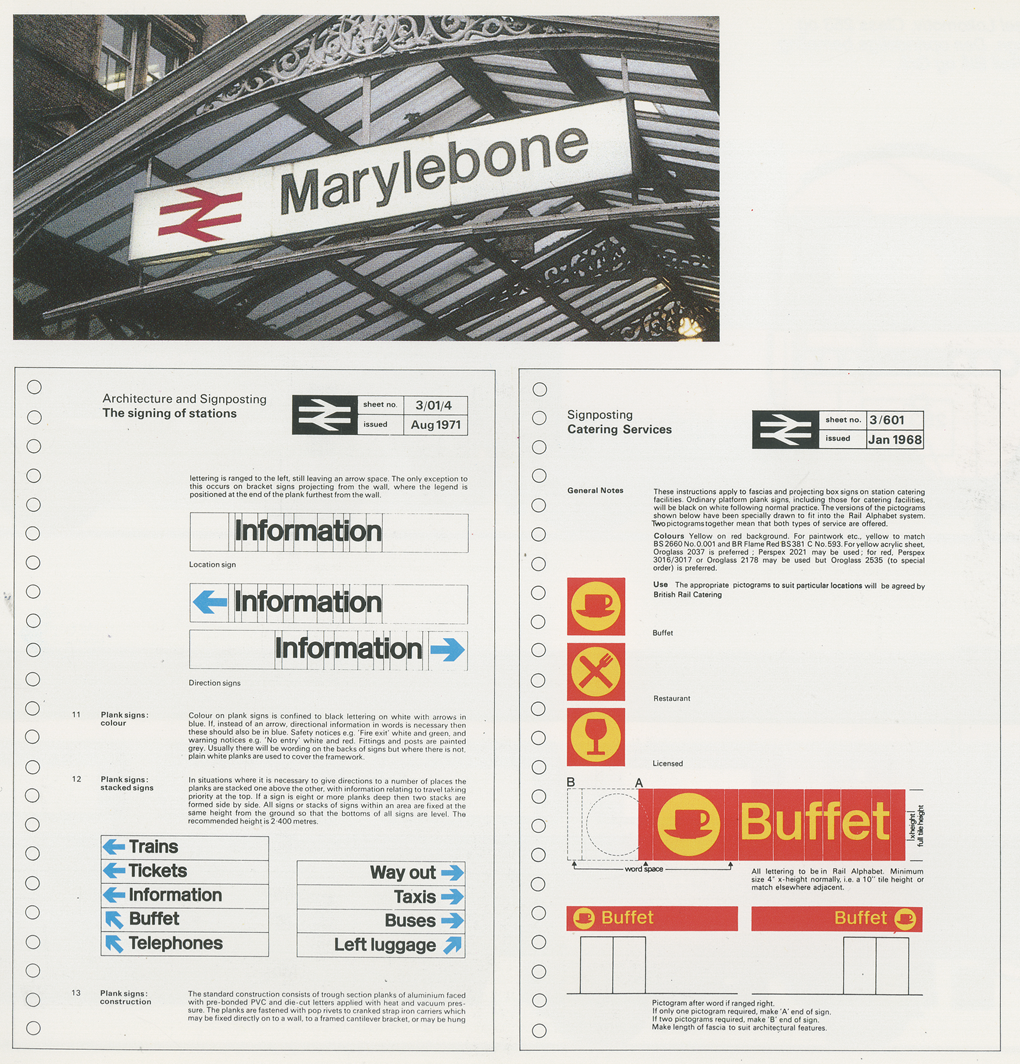
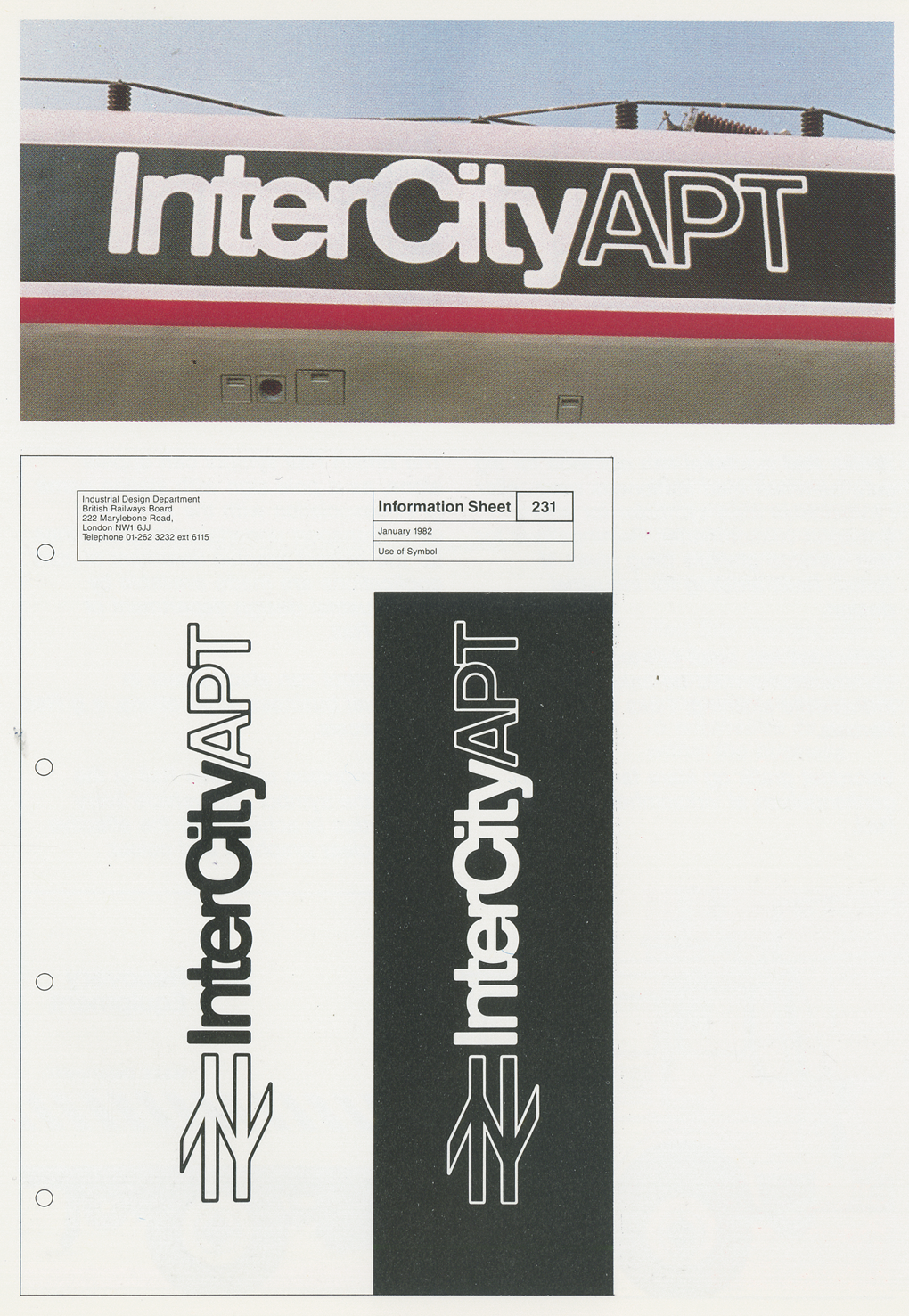
Логотип Британской железной дороги: истоки |
|
||||
|
Сайт testpressing.org рассказывает, как один из лучших логотипов в истории — знак Британских железных дорог — случайно, благодаря утечке информации в прессу, стал победителем в конкурсе логотипов, и приводит сканы из книги British Rail Design, изданной в После приватизации британской железнодорожной компании логотип был подвергнут редизайну, однако основной знак сохранили, изменив текстовую часть. Вот современная версия:
Источник: |
|||||
|
|
|||||
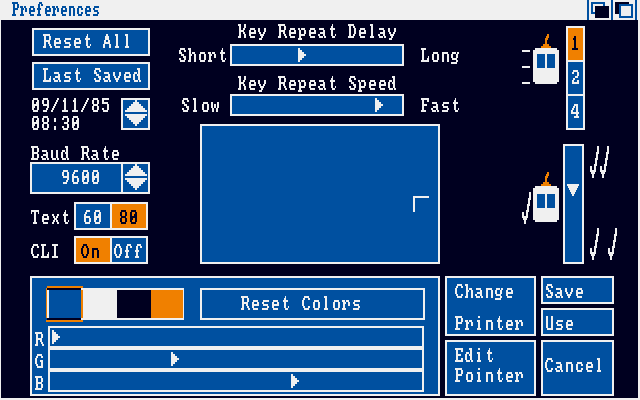
Пример
|
|
||||
|
Наткнулся на пример масштабируемого интерфейса 1993 года. Реализация страшновата |
|||||
|
|
|||||
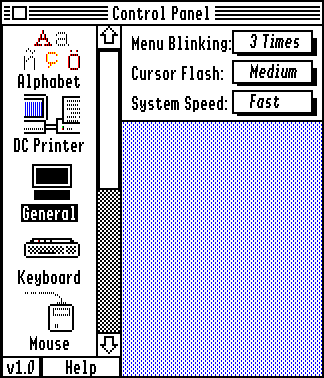
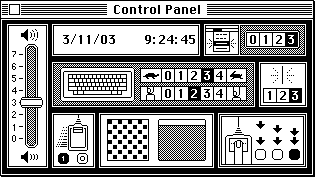
Лучший музей графических интерфейсов в интернете |
|
||||
|
Важнейшая веха в образовании дизайнера — сайт истории интерфейсов: Скриншоты популярных и малоизвестных операционных систем по версиям и годам, начиная от Выдающимся этот сайт делает сквозное сравнение аналогичных элементов. Скажем, всех панелей управления: http://www.guidebookgallery.org/…/general В Амиге: В Эпл II: В Геосе На первом Маке: Главная находка — дотошные таблицы сравнения элементов по их классификации, операционным системам, версиям и годам: |
|||||
|
|
|||||
Правильно вытянутая шея |
|
||||
|
Если особым образом вытянуть шею, то второй подбородок будет не виден, а фотография будет смотреться естественно. Обычная поза: Поза с вытянутой шеей: Обычная поза: С вытянутой шеей: Работает на снимках анфас и в три четверти. Фотограф Питер Хёрли рассказывает подробнее: |
|||||
|
|
|||||
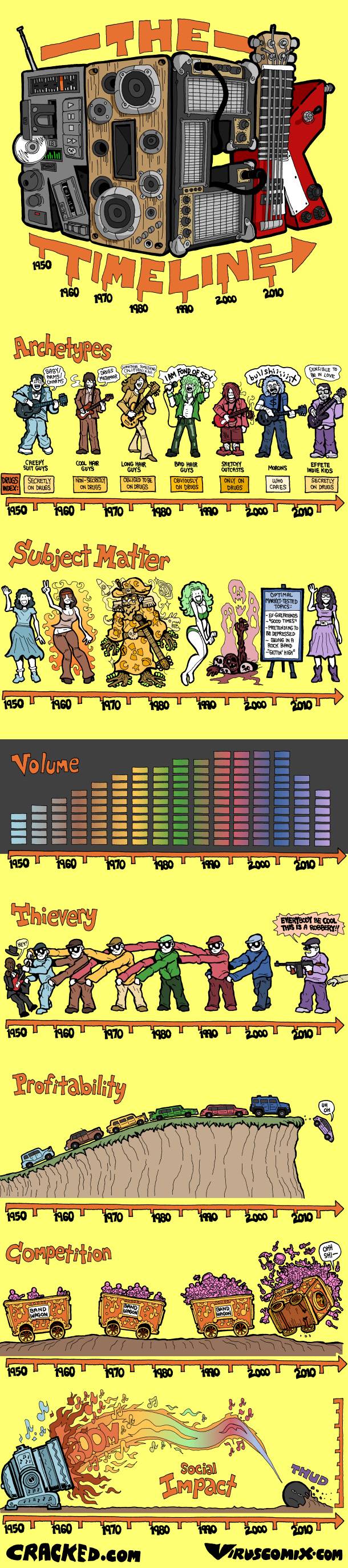
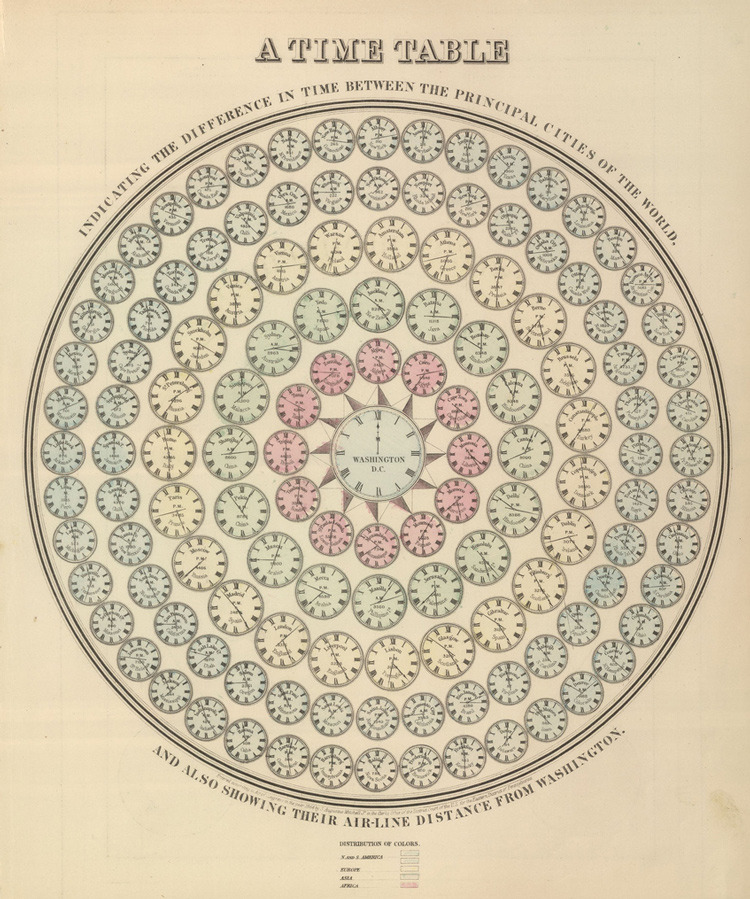
Инфографика Викторианской эпохи |
|
||||
|
В оригинальном посте многие — в высоком разрешении. |
|||||
|
Настоящая кладезь. Те, что проскакивали у Тафти в книгах были им раскритикованы, но вот по цветам и стилю очень не нравится. Спасибо за ссылочку. http://www.davidrumsey.com/…/servlet/view/all David Rumsey Map Collection Большая, нет — огромная коллекция. В основном карты. Но можно увидеть инфографику, иллюстрацию, типографику. Наверное еще что-то. Все просмотреть никак не удается. |
|||||
| ↓ Ранее |
|
||||



































































































Даже не будучи хоть сколько нибудь поклонником или знатоком этого музыкального направления и не все понявши из написанного аглицким языком получил удовольствие от рассматривания и почерпнул информации. Автор с заданием справился.