|
Если вы ищете дизайнера или студию, разместите здесь вакансию или объявление о проекте
|
Прием |
|
|||||
| ↑ Позднее |
|
||||
|
|
|||||
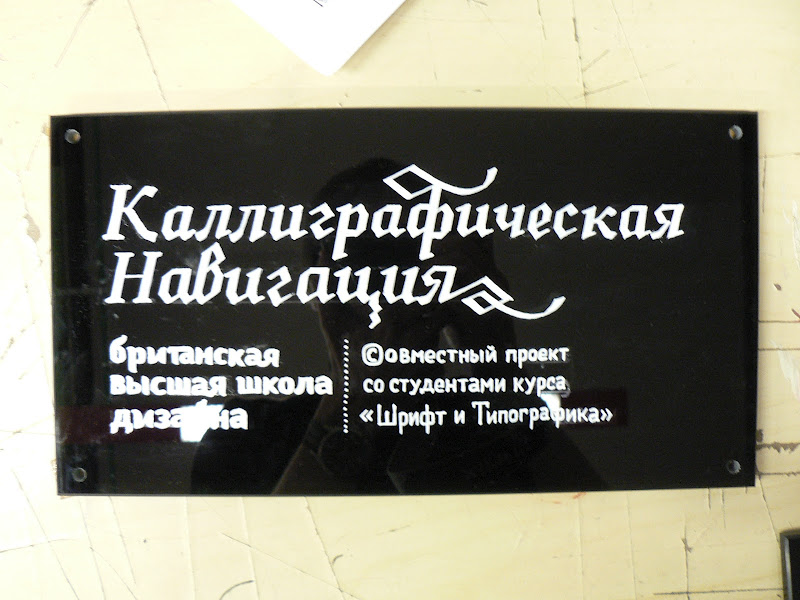
Каллиграфическая навигация |
|
||||
|
Отличный каллиграфический проект по стилизации старых советских рукописных табличек: Рассказ Рустама Габбасова о совместном проекте группы компаний |
|||||
|
|
|||||
Приём
|
|
||||
|
Приём На карте Манхэттена: http://berglondon.com/projects/hat/ На Кажется, такой вид был бы удобен в автомобильном навигаторе с большим экраном. Где ещё? |
|||||
|
|
|||||
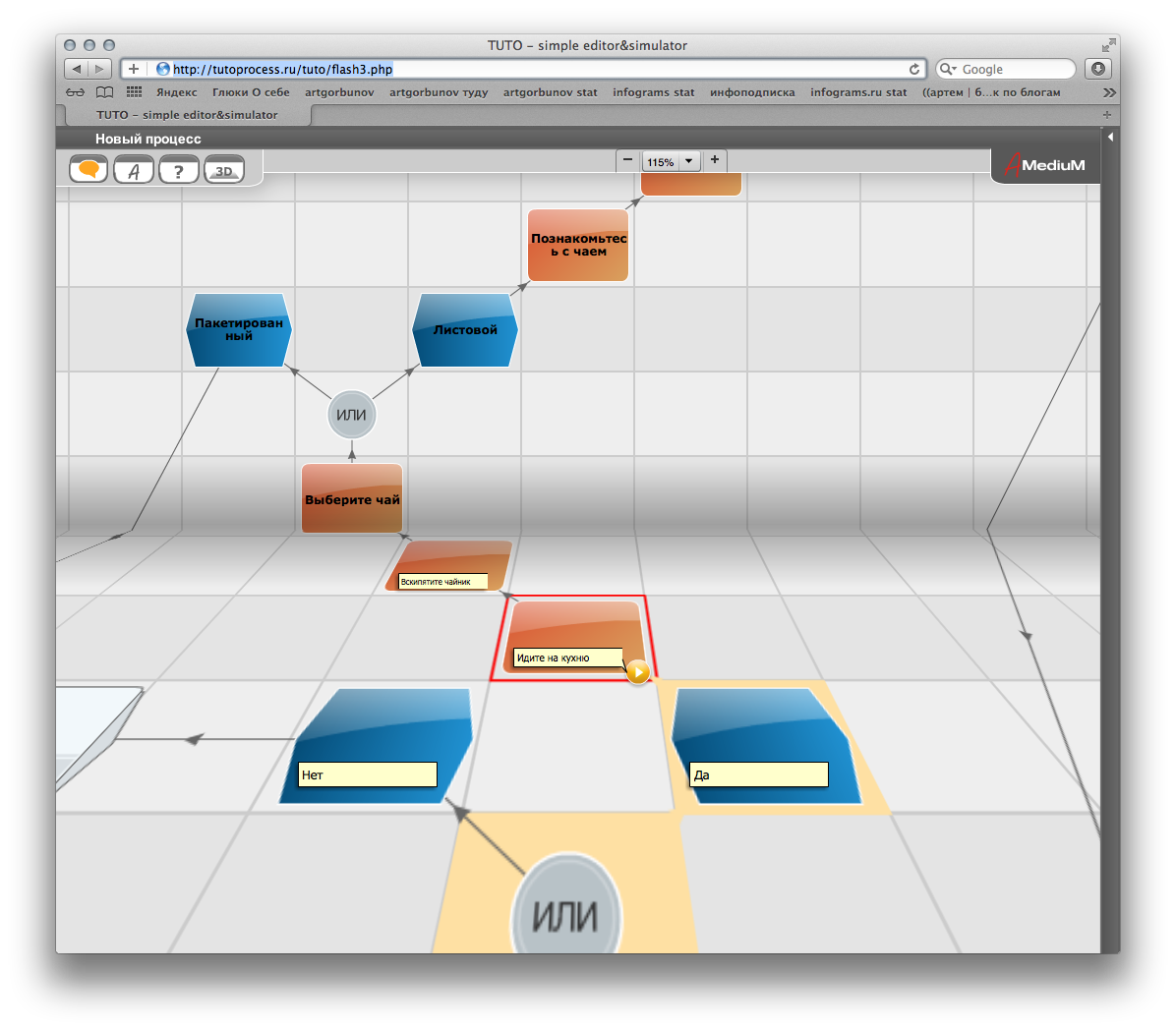
«Облака» не только в интернете |
|
||||
|
Статья Пояснение: свёртывание — приём триза, повышающий идеальность за счёт вытеснения в надсистему функций подсистемы — это делает не нужной подсистему в целом или её частей. Пример: переход от двухстволки к винтовке с магазином. Модные Примеры из статьи: 2. Кассир обсчитывает клиентов? Решения: перейти на безнал, перейти на баланс и абонентскую покупателей, пусть клиенты следят за кассиром — нажимают кнопки и следят через за ним через камеру и большой экран. Визуализация и обратная связь — сильный приём. Трансляция случайных экранов сотрудников в холле. Ретрансляция спорных моментов огромных экранах на футболе для повышения ответственности судей. Трансляция дегустаций на кухню в кулинарии, чиновники видят, что в коридорах на невыключаемых мониторах, у начальников, в интернете. Решение проблемы 3. Большое предприятие, свои склады горючего, воруют, необходимость учёта, охраны, логистики. Проще поставить независимую заправку на выезде. Можно добиться и спеццену на объём топлива. Во большинстве примеров отказ от функций происходит без дополнительных расходов или при их снижении. |
|||||
|
|
|||||
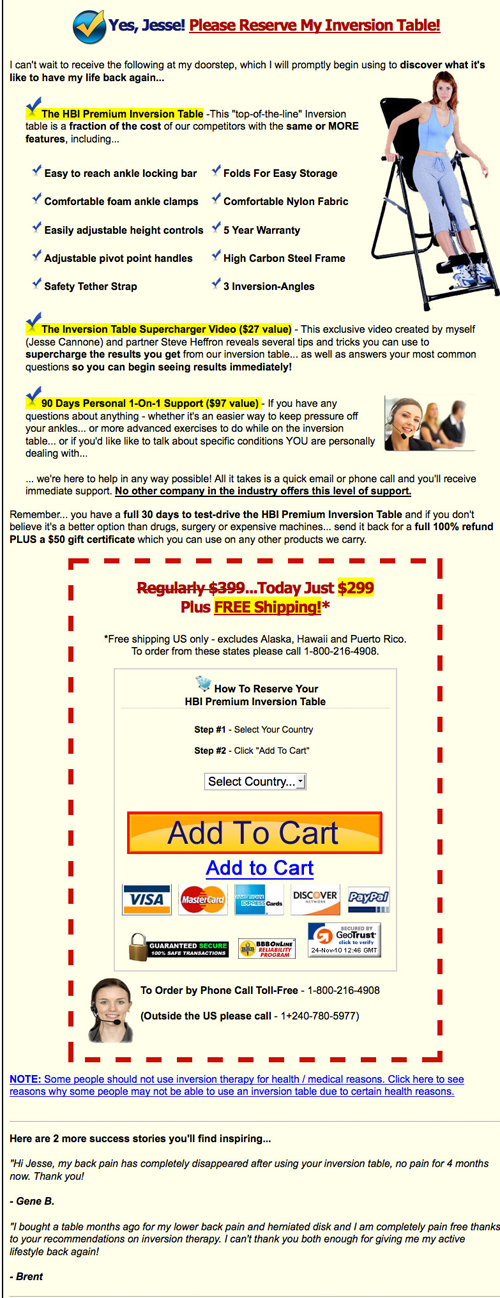
Длинные продающие тексты |
|
||||
|
http://visualwebsiteoptimizer.com/…/ Интересно подумать, почему это работает. Видимо, главная причина — бюджет времени. А качество и структура текста важны, чтобы человек не терял интереса и читал, читал дальше!
Вот вся жесть целиком: http://www.losethebackpain.com/….html Кратко идеи: |
|||||
|
Опыт 37 сигналов в вопросе: |
|||||
|
|
|||||
Humble Indie Bundle #3 |
|
||||
|
Сборник «Миллион долларов не круто. Но вы же знаете, что круто, да? Баджиллион долларов!» http://www.humblebundle.com/ |
|||||
|
|
|||||
Микроулучшения городской среды |
|
||||
|
Парижские ребята подмечают неудобства вокруг себя и с помощью смекалки, программы для проектирования и хитрых станков делают микропроекты типа указателя к ближайшей велостанции http://www. И мелочь на сайте: если кликнуть по картинке на главной, то сначала покажут вторую картинку, а потом уже страницу проекта. |
|||||
|
Тач-девайс-юзер обнаружен! Вторая картинка появляется при наведении ) Да, так получилось, что последние две недели приходится пользоваться только планшетом. Интересный опыт для осмысления сайтов, как пользовательских интерфейсов. Был бы дизайнером, вёл бы дневник. |
|||||
|
|
|||||
Ручной печатный станок |
|
||||
|
Наоми Росс демонстрирует работу печатного станка в приятной видеоинфографике. http:// Очень тонко совмещены видео и текст в пространстве. Посмотрите, например, как включается станок на пятьдесят седьмой секунде. Снято на фотоаппарат, обработано в After Effects Motion Tracker. |
|||||
|
Кстати, просьба к собаководам: используйте тег «приём» только если вы упоминаете или описываете какой-то приём в пояснении к примеру. Иначе это становится бессмысленно. Леттерпресс-станокдля Айпада: http://www.lettermpress.com/…/Home.html Как прекрасно. |
|||||
|
|
|||||
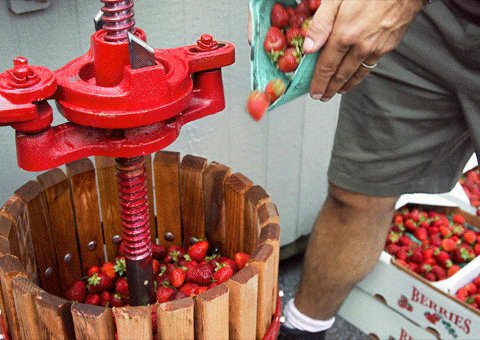
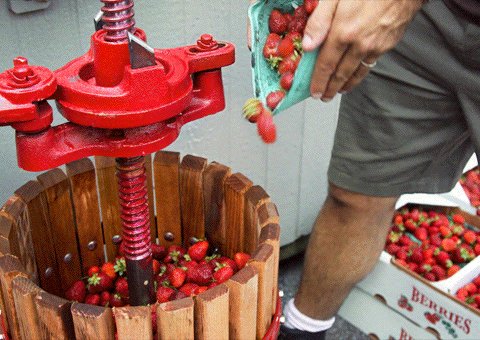
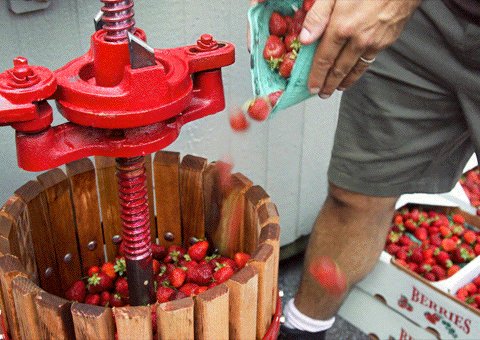
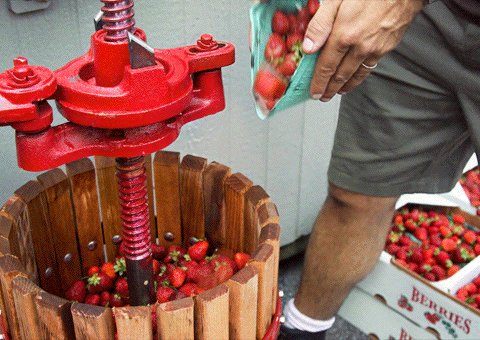
Strawberry Fields Forever |
|
||||
|
Процесс изготовления клубничного пива. http://dinersjournal.blogs.nytimes.com/…-strawberries/?ref=dining |
|||||
|
|
|||||
Логотип Энергиас де Португаль |
|
||||
|
Цвет сильнее формы: http://www.underconsideration.com/…: ucllc/brandnew
Между прочим, Сагмайстер. |
|||||
|
Почему его тогда везде Загмайстером называют? нет театр был сильнее, новее. Это же следование уже существующим трендам. Запоминается только наклонная надпись, все остальное вспомнить через пять минут невозможно. |
|||||
|
|
|||||
Собери сам |
|
||||
|
Занятная игра на промосайте. Ну и скролл при делах. |
|||||
|
Не понял, в чем состоит игра. При попытке подняться наверх, все снова возвращается на свои места — это раздражает. Апсы-шмапсы! |
|||||
|
|
|||||
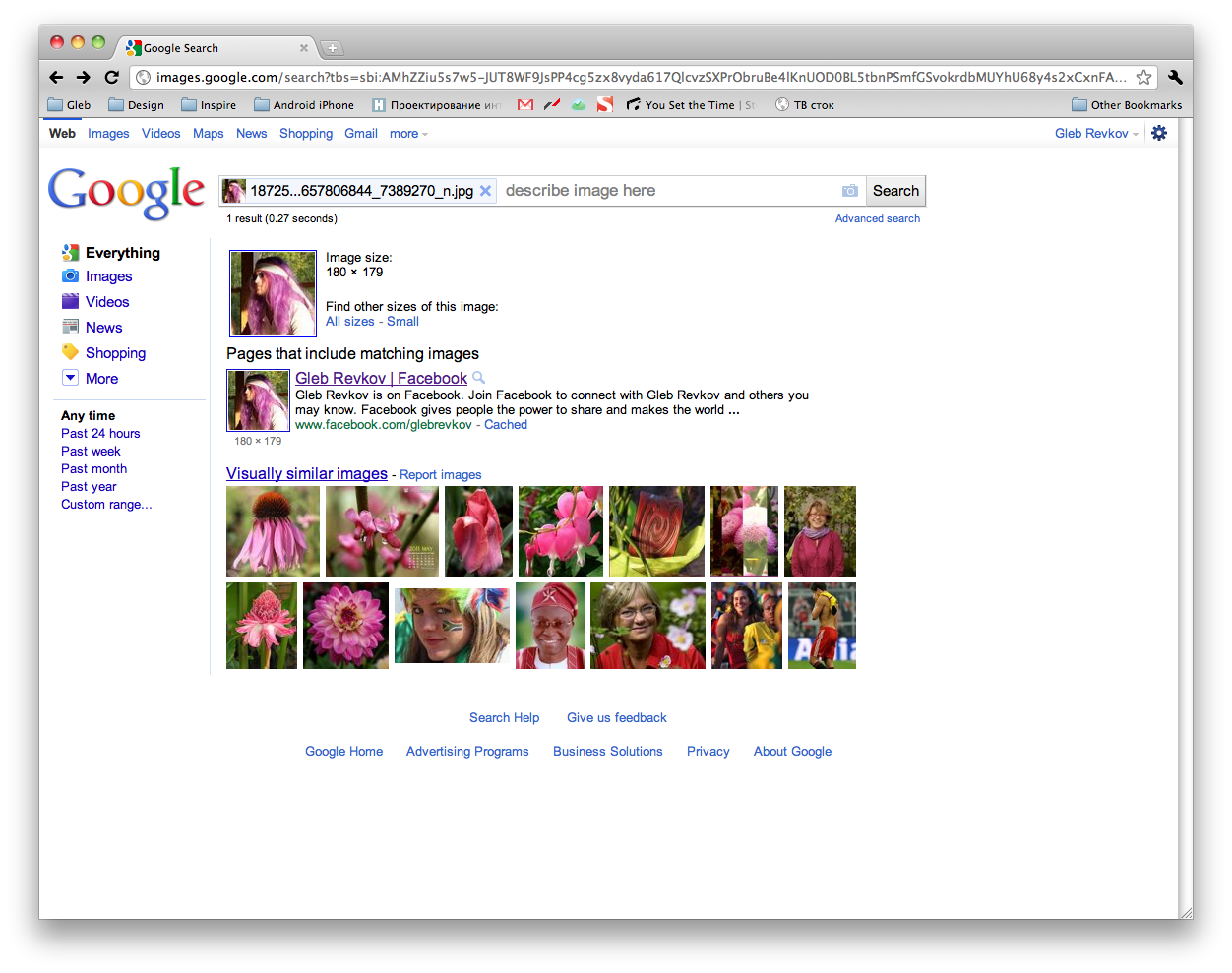
Google: поиск по картинкам |
|
||||
|
image.google.com показывает где в Интернете есть такая картинка, а также показывает картинки с похожей цветовой гаммой. |
|||||
|
Ждём сервис поиска изображения по его части (включая повёрнутую и с другими пропорциями). |
|||||
|
|
|||||
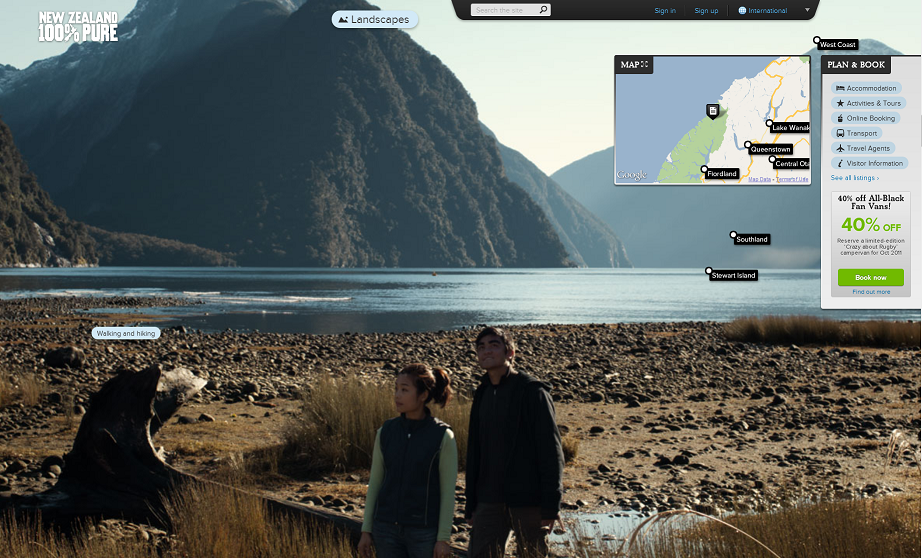
Официальный сайт Новой Зеландии |
|
||||
|
Официальный сайт Новой Зеландии пополняет копилку сайтов, интересно использующих скроллинг. Крутите вниз и любуйтесь. |
|||||
|
Оригинально :) А как вам http://gopal.ru/meister? Скролинг страниц такой не встречал нигде. Пойдет в коллекцию? Нужно иметь в виду, что на большинстве нетбуков это все катастрофически тормозит. Подскажите, а кто автор? |
|||||
|
|
|||||
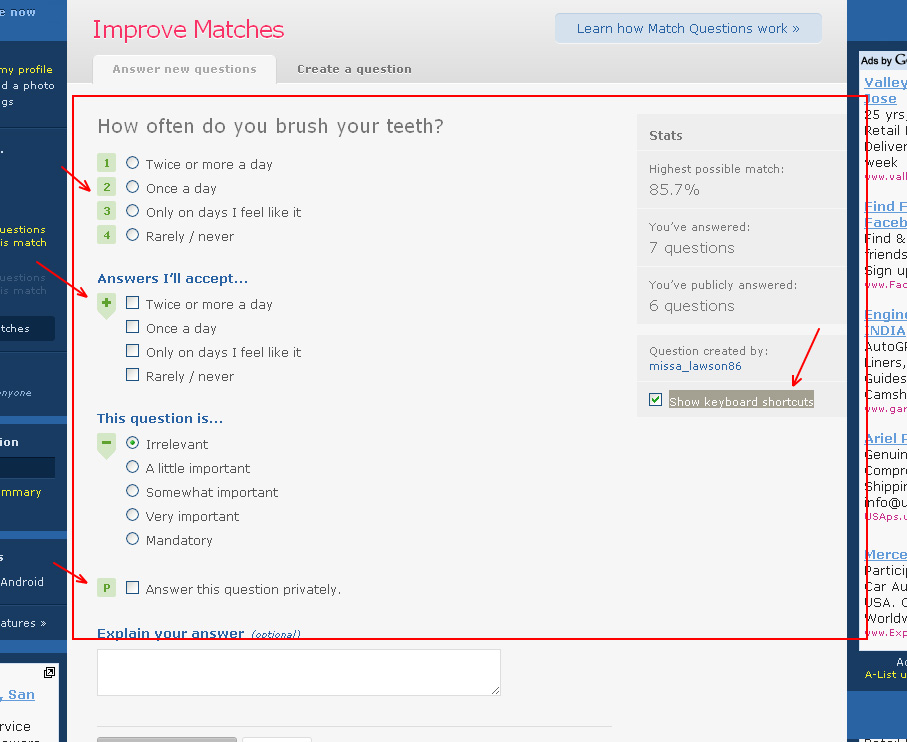
Ответы на вопросы без компьютерной мыши |
|
||||
|
На сайте Оkcupid, в разделе http://www.okcupid.com/questions/ask можно активировать чекбоксом Удобные подсказки, быстро отвечаешь. |
|||||
|
Интересно, как быстро человек выдохнется отвечая на большой опросник по этой системе, вместо обычного TABINDEX'а? Ну и догадаться скрыть фокуса ввода у контролов — ноу комментс. |
|||||
|
|
|||||
Грузят вместе |
|
||||
|
Сайт, показывающий в реальном времени статистику загрузок |
|||||
|
Забавно, что авторы не посчитали нужным нанести на карту Каспийское море. Как бы разница во времени — особо не посравниваешь США с Европой (: |
|||||
|
|
|||||
Нехитрые приёмы обрабтки фоток |
|
||||
|
Дмитрий Чистопрудов делится некоторыми нехитрыми, но весьма полезными приёмами обработки фоток: |
|||||
|
Местами — жуть, а не фотки. Для популяризации лайтрума — самое оно. Самые простые и понятные уроки по Лайтруму с удобным рубрикатором: vendigo.ru/lightroom-tutorial |
|||||
| ↓ Ранее |
|
||||


























«А Вы вместо этого повесьте недорогой монитор (можно даже монохромный) в том месте Вашего офиса, где всегда людно. И транслируйте на него в случайном порядке изображения с мониторов Ваших сотрудников с указанием, чей компьютер.»
жестоко, очень жестоко