|
Если вы ищете дизайнера или студию, разместите здесь вакансию или объявление о проекте
|
Шрифт |
|
|||||
|
|
|||||
Энциклопедия дизайна шрифтов и печатной продукции |
|
||||
|
На страницах энциклопедии представлено более 70 000 записей с информацией о шрифтовом дизайне и типографических вопросах в целом — http://luc.devroye.org/fonts.html |
|||||
|
|
|||||
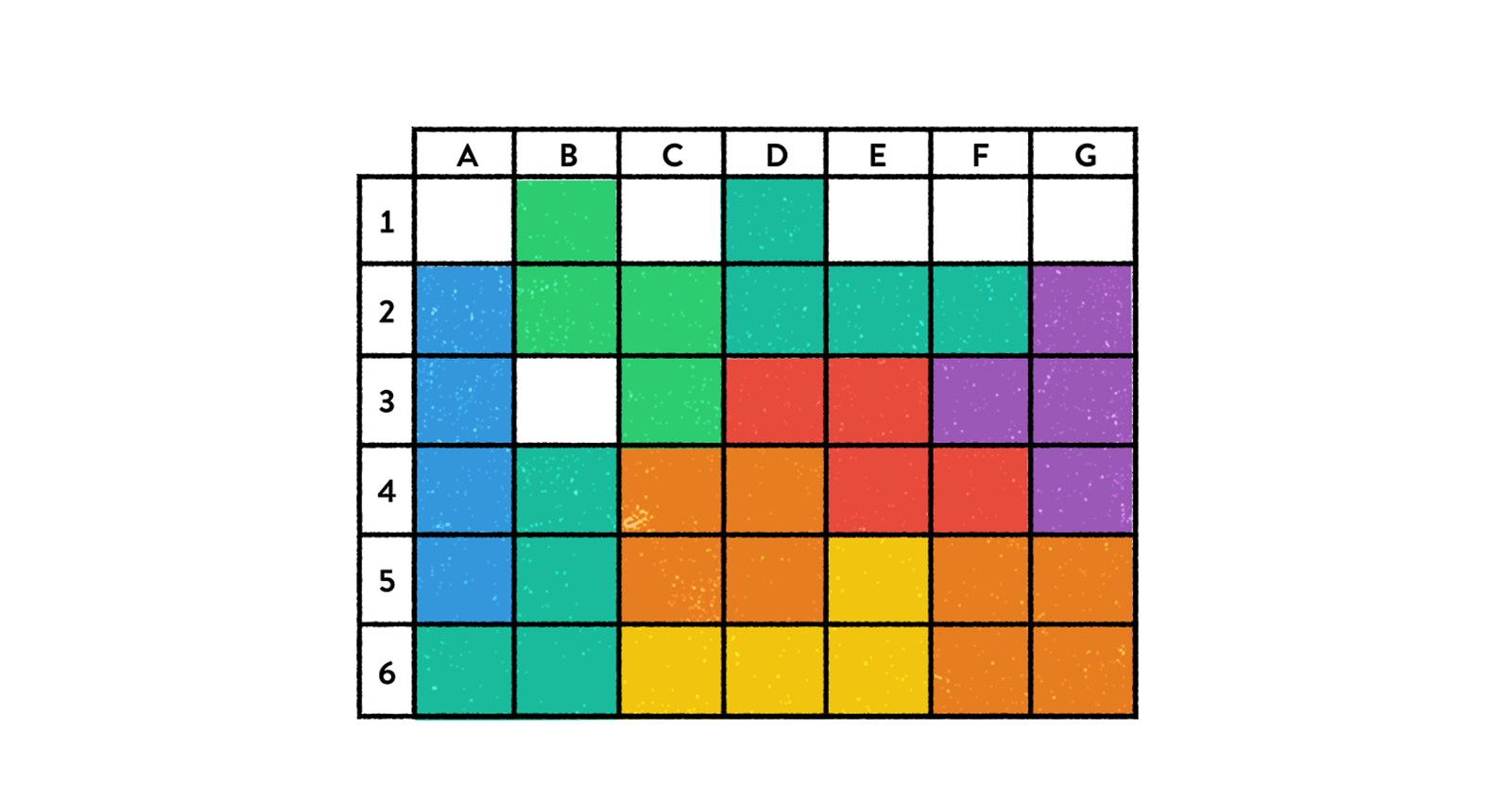
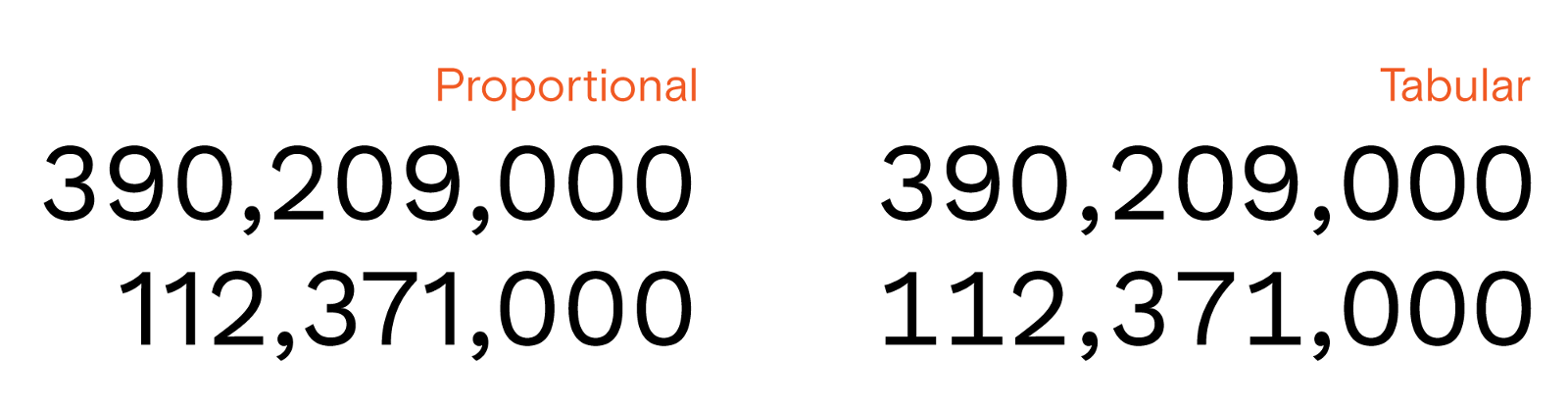
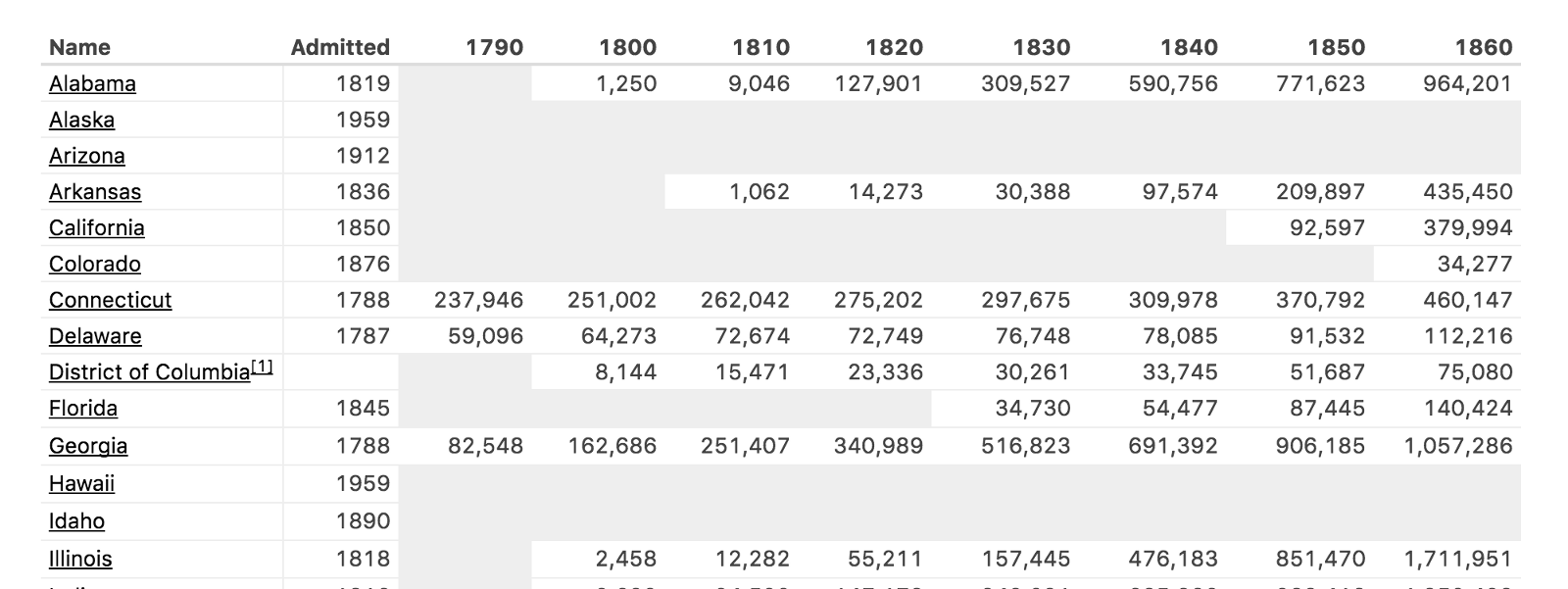
Делаем таблицы читабельными |
|
||||
|
Рассказ о дизайне таблиц данных https://medium.com/…- |
|||||
|
|
|||||
Фильмы о печати |
|
||||
|
Коллекция документальных фильмов о типографике, шрифтах, высокой печати, работе типографий. |
|||||
|
|
|||||
Двуязычный леттеринг |
|
||||
|
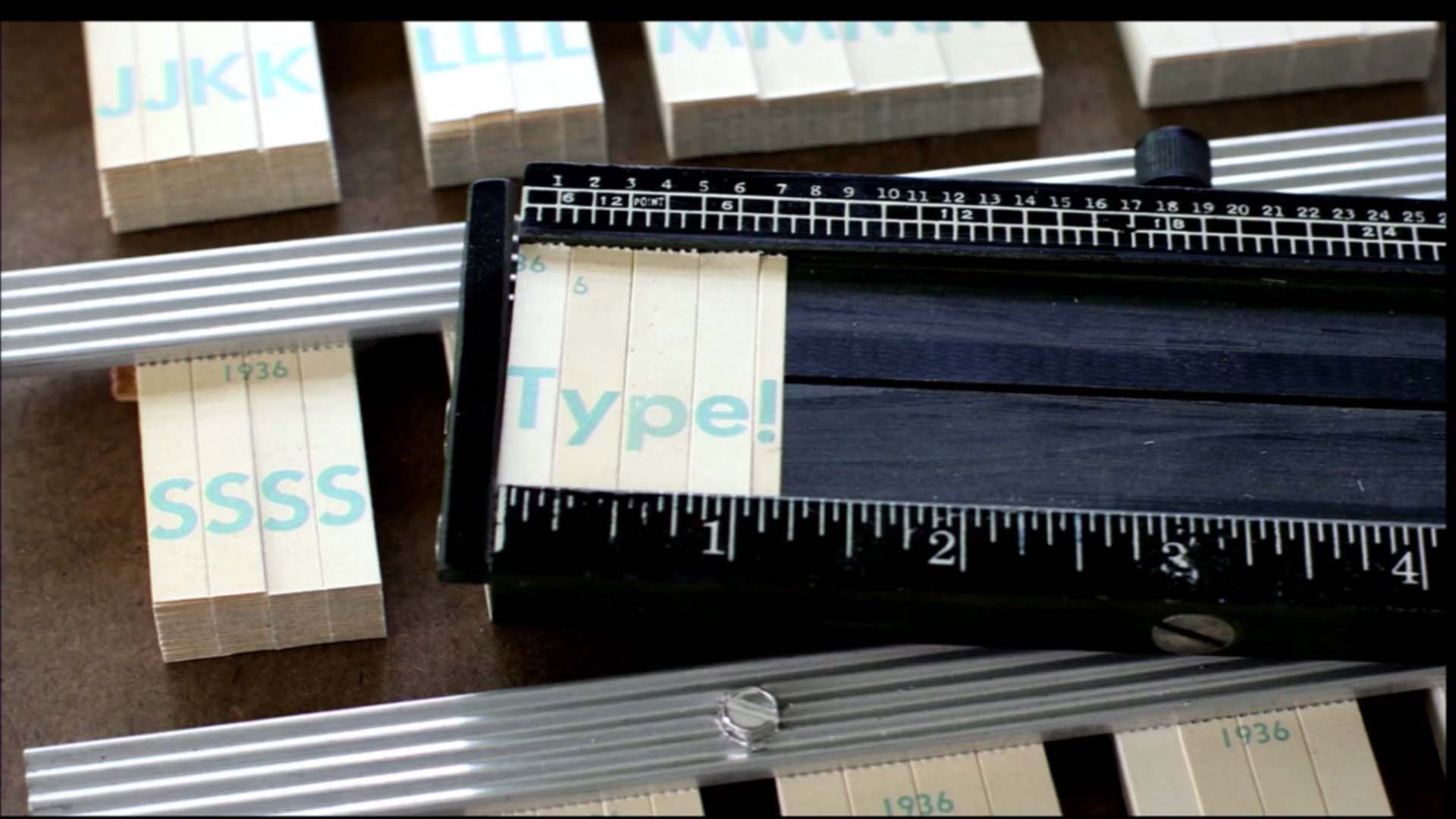
Шрифтовой дизайнер Тейминь Ляо составляет пары из слова type Всего составил 100 пар. |
|||||
|
|
|||||
Ландшафтные буквы |
|
||||
|
Дизайнеры из студии Фотошоп, скажете вы? Как бы не так:
Нельзя не отметить высокую культуру хобби в Европе, запчасти для макетов долго искать не придётся: |
|||||
|
|
|||||
Метод исследования двух письменностей с точки зрения ритма |
|
||||
|
В журнале В том числе в нём Илья описывает, как анализировал характер шрифтов. «Метод исследования двух письменностей с точки зрения ритма |
|||||
|
|
|||||
О технологиях печати в доцифровую эпоху |
|
||||
|
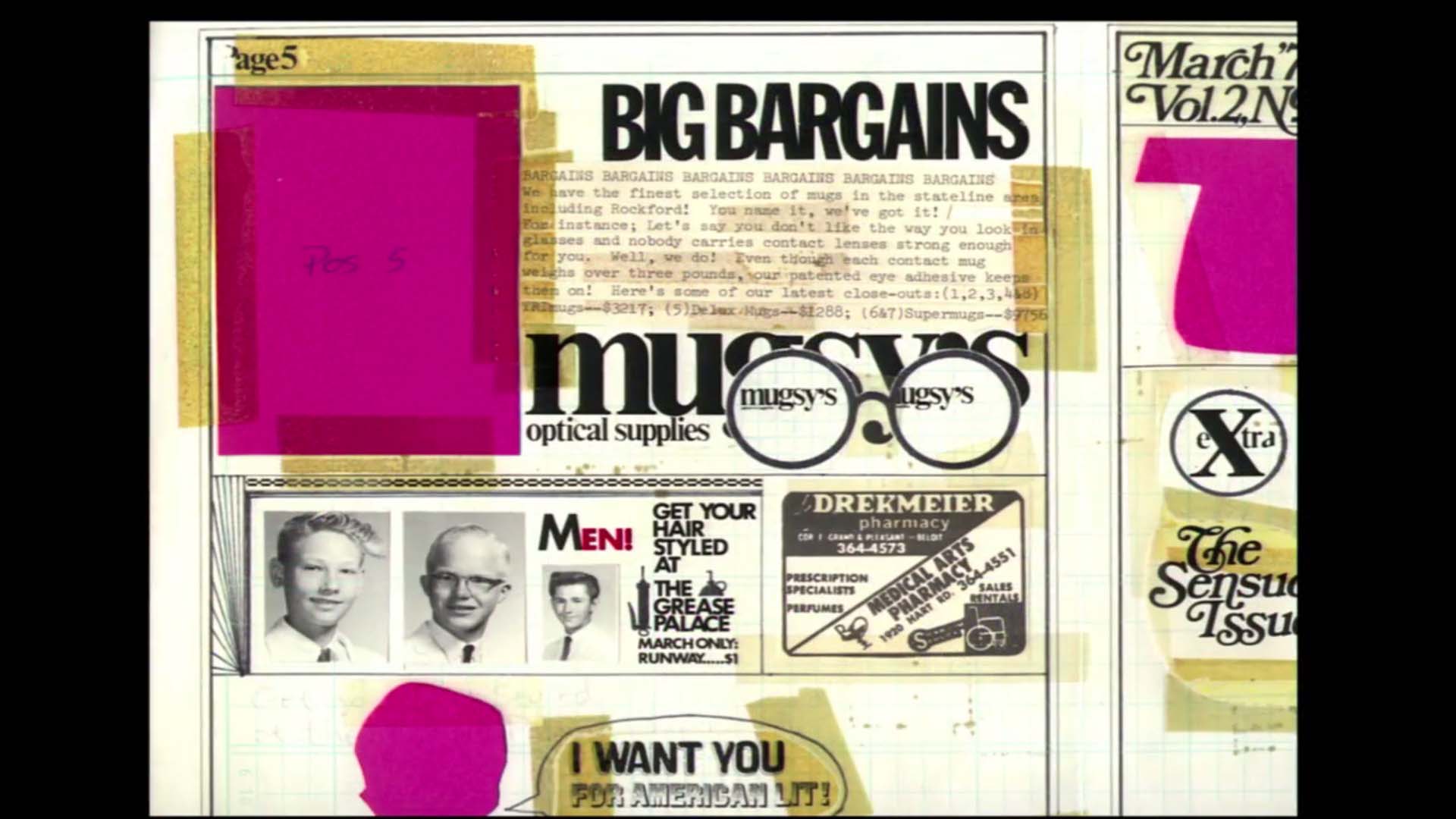
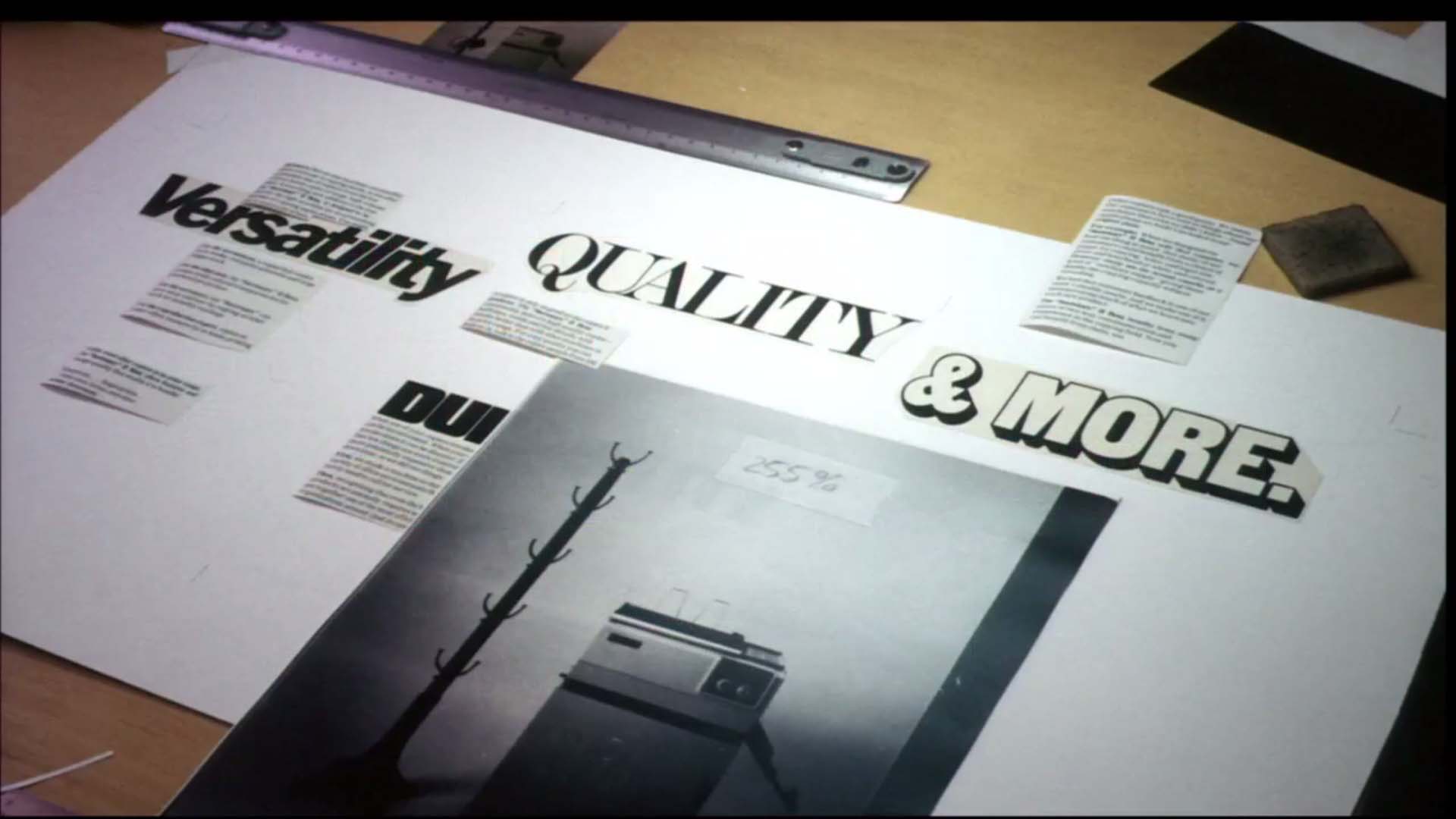
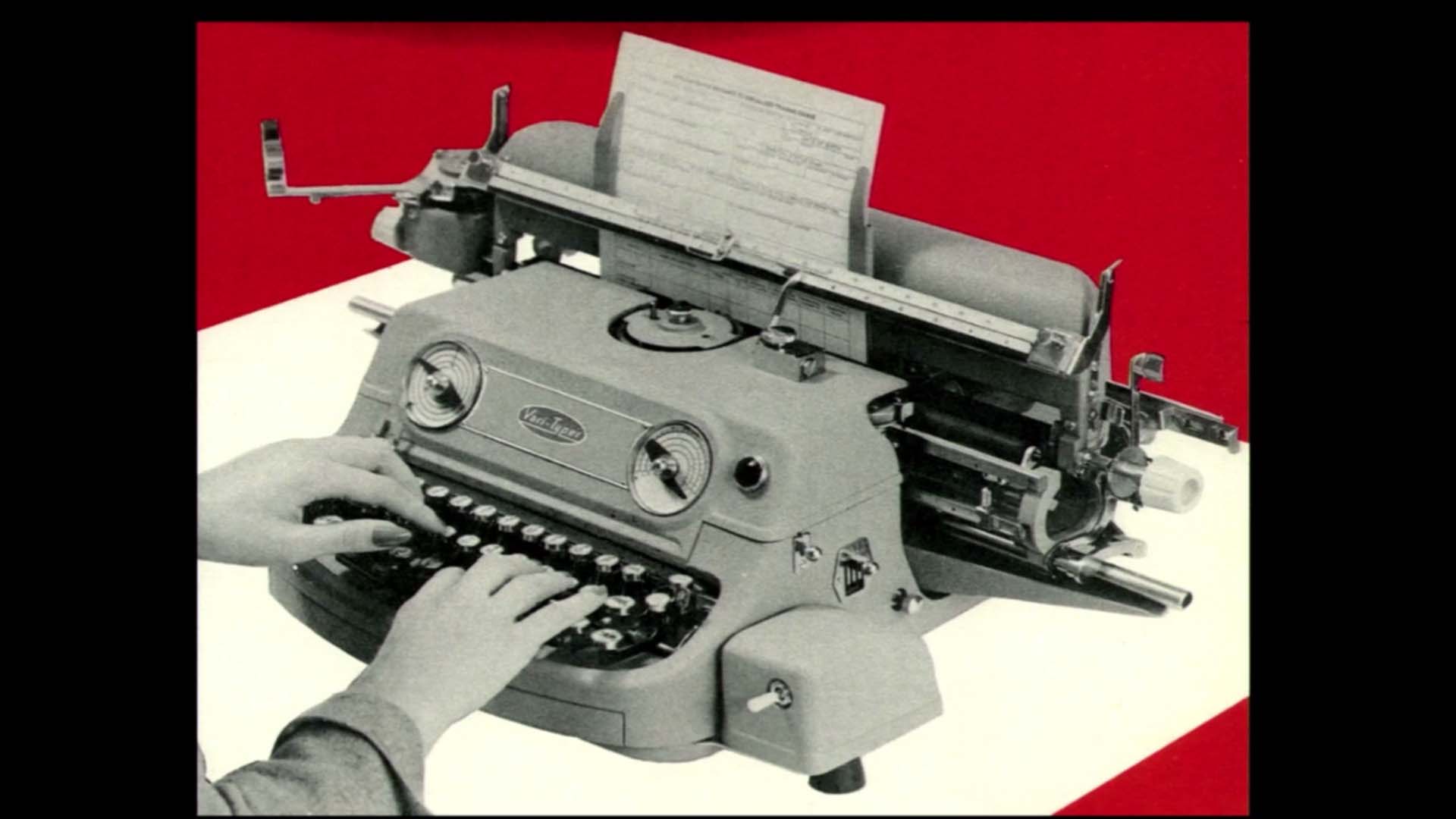
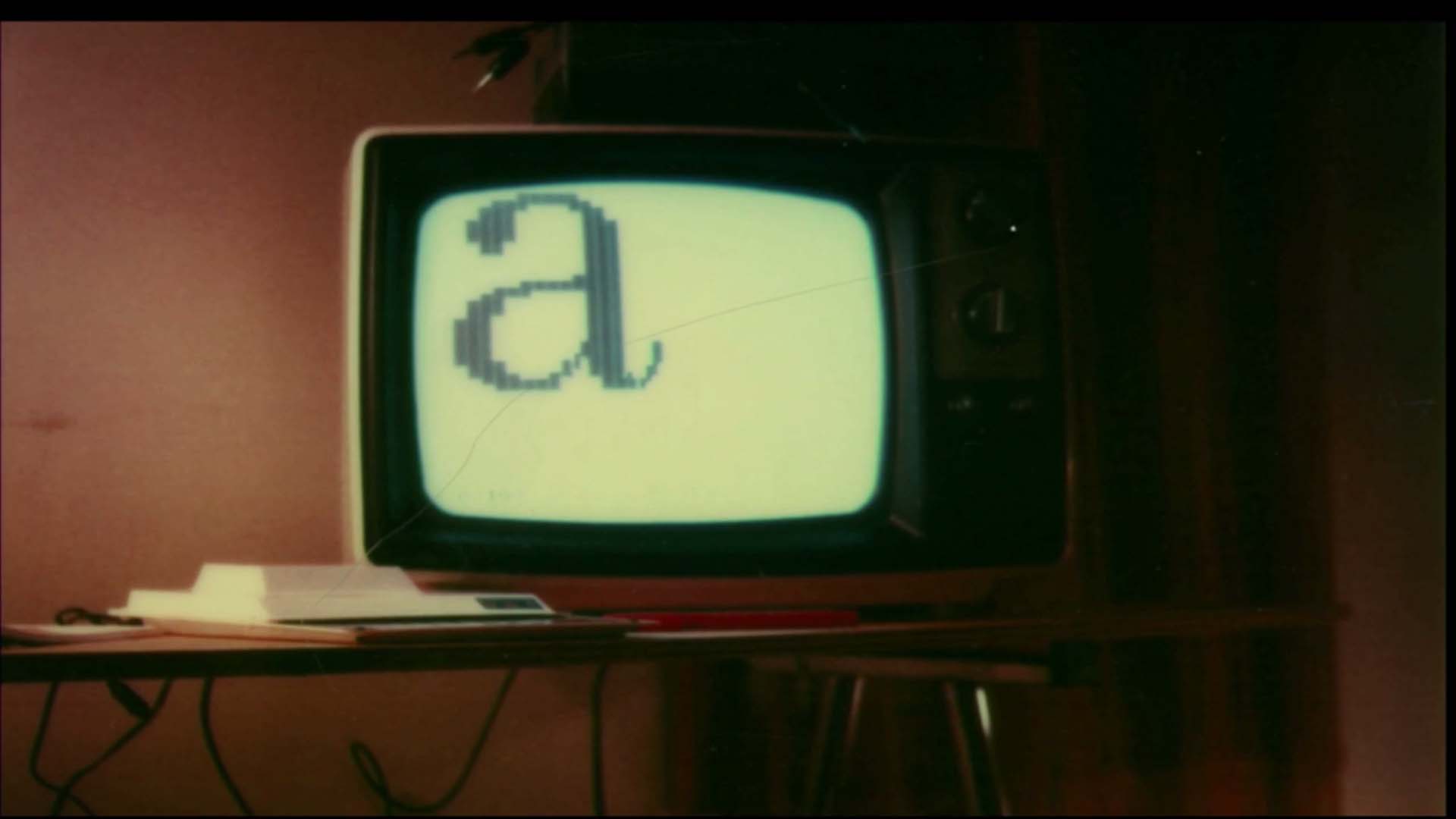
http:// Получасовая лекция Марка Симонсона В коротком видео он упоминает почти обо всех технологиях печати в доцифровую эпоху. На фоне рассказа о дизайне сумасшедшей школьной газеты речь заходит о печатном станке, аппликациях, фотокопировании, |
|||||
|
|
|||||
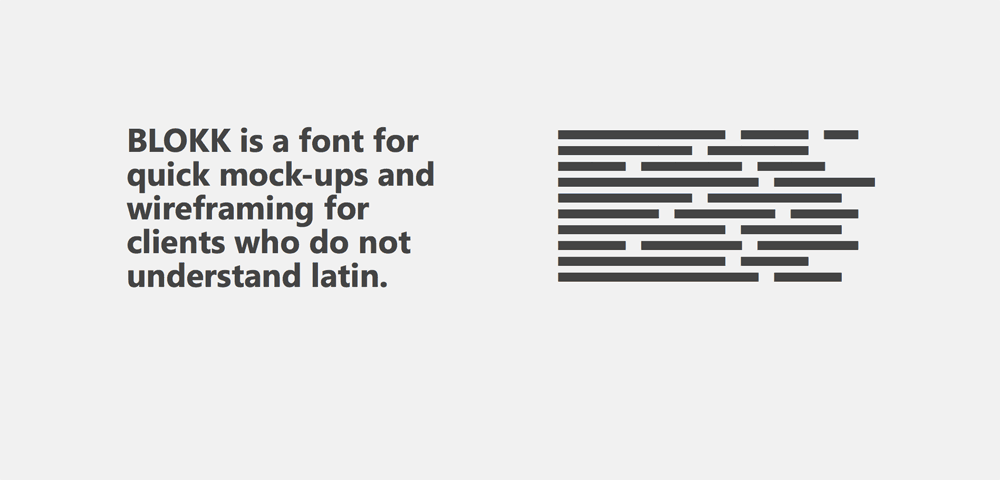
Шрифт
|
|
||||
|
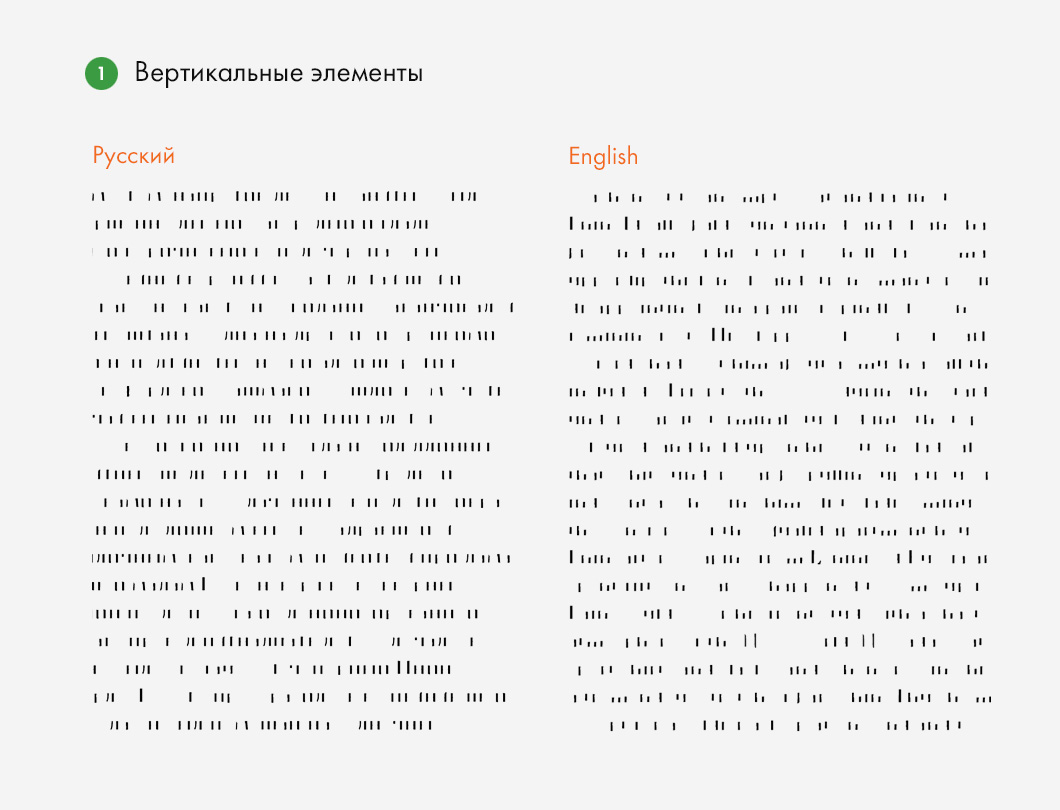
Набираешь текст, получаешь штришочки. Удобно для макетов вёрстки, рыбы, прототипов и схем модульных сеток. И здесь не обошлось без норвежцев. Авторы — студия Забыть лорем ипсум: http://blokkfont.com |
|||||
|
|
|||||
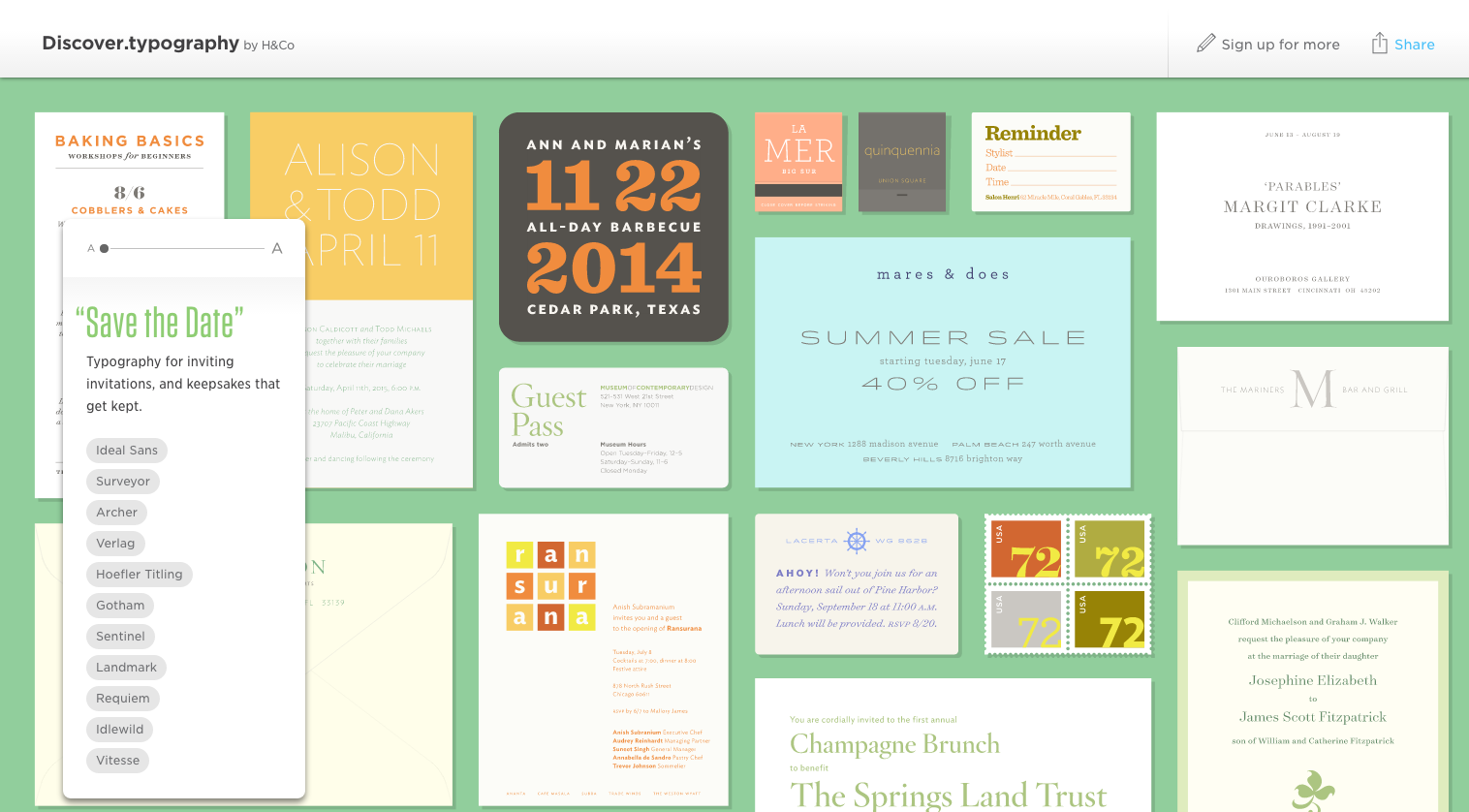
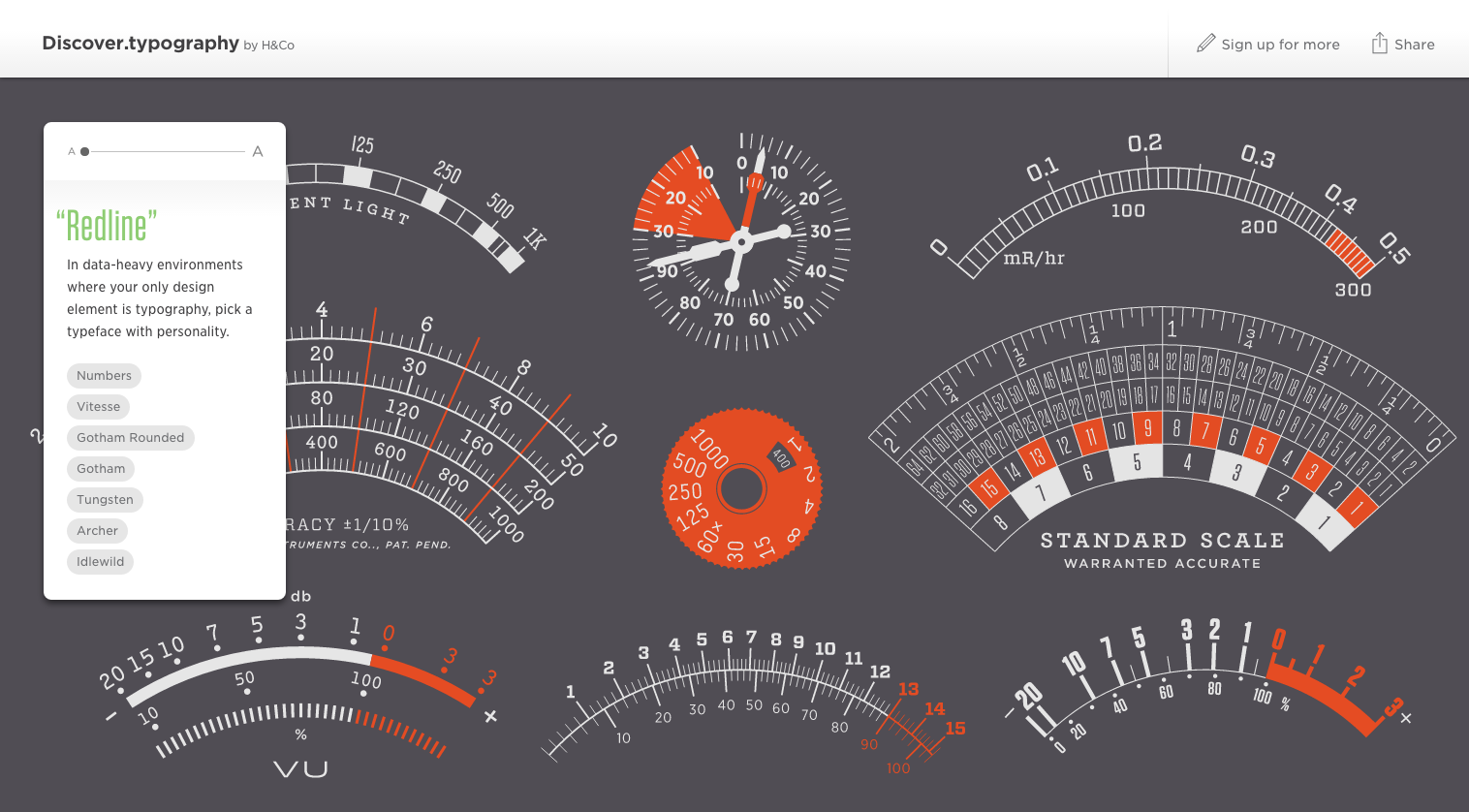
Discover.typography от словолитни Hoefler & Co. |
|
||||
|
Наглядное руководство комбинирования шрифтов и построения шрифтовых композиций от словолитни Hoefler & Co. Визитки, приглашения, почтовые марки, дорожные бирки, ценники, меню и другие популярные форматы и микроформаты. http://discover.typography.com/ Интересный совет: |
|||||
|
|
|||||
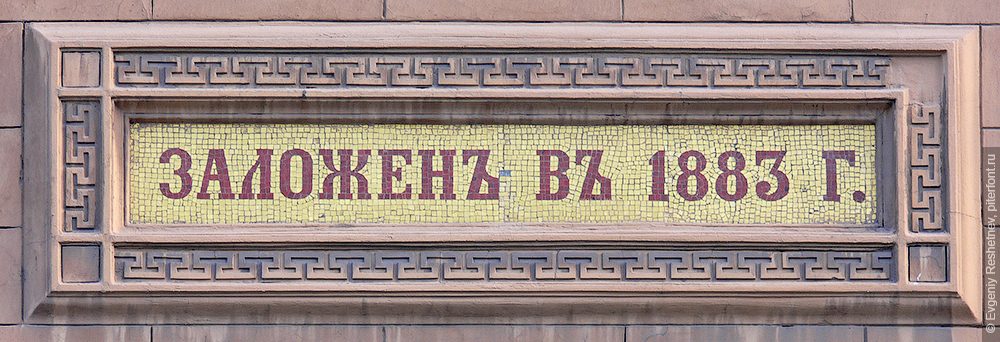
Дореволюционные монограммы, надписи, циферки с питерских фасадов |
|
||||
|
Царская монограмма в Павловске: Завиток у единички дополняет точку в конце. Точки в конце надписей и, в частности, в конце года встречаются часто. Восьмёрка будто перевёрнута: Николай Первый: В коллекции более 200 фотографий и она периодически пополняется новыми находками: |
|||||
|
|
|||||
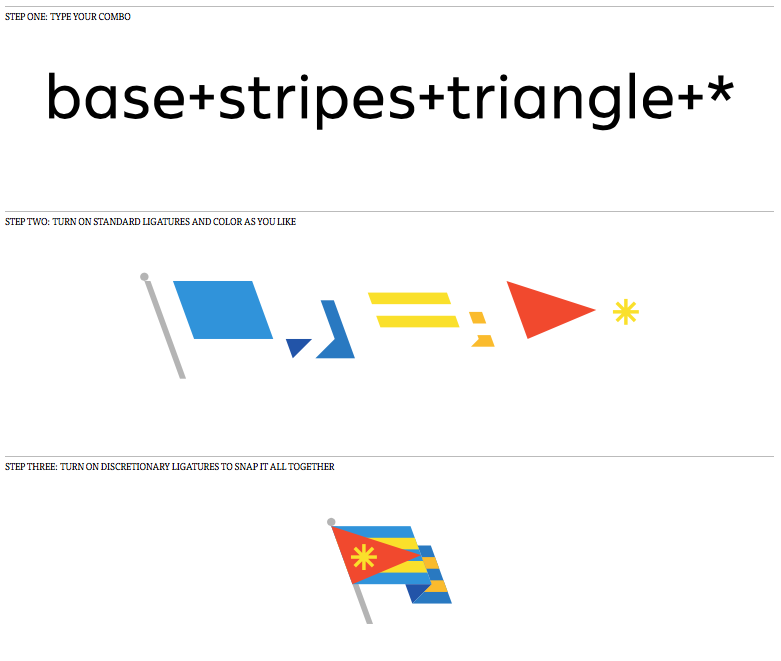
Шрифт для создания флагов |
|
||||
|
Авторы шрифта для создания диаграмм — http://design.artgorbunov.ru/…- Сайт шрифта: http://flagsmithfont.com |
|||||
|
|
|||||
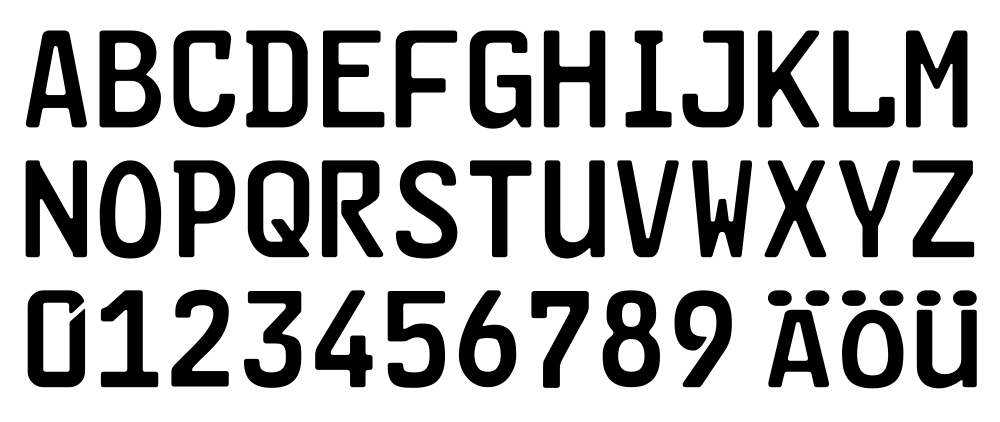
Шрифт, затрудняющий фальсификацию |
|
||||
|
Специальный шрифт разработан в Германии Карлгеоргом Хёфером в Причиной создания стала относительная лёгкость подделки номерных знаков, использовавших старый шрифт. К примеру, P можно было с лёгкостью исправить на R, B — на цифру 8 или 3, а O — на Q и наоборот. Шрифт уникален тем, что похожие по конфигурации и написанию буквы практически невозможно Данный шрифт получил название |
|||||
|
|
|||||
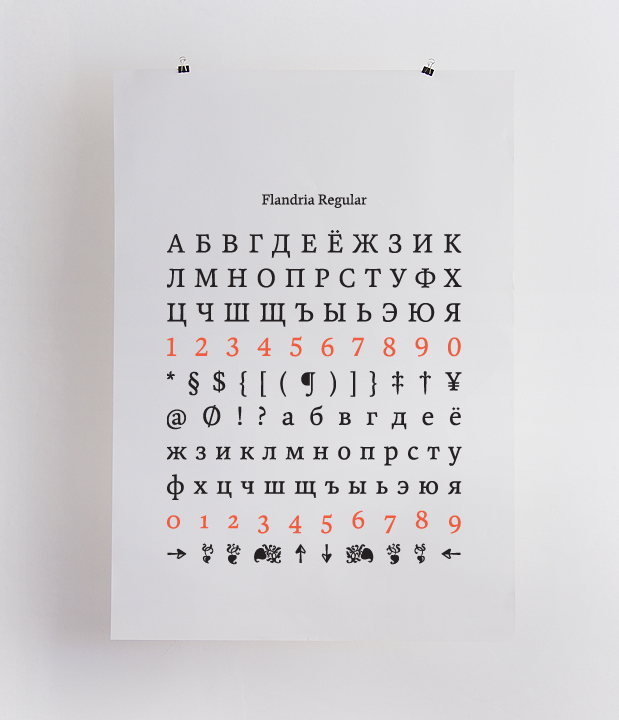
Сайт шрифта
|
|
||||
|
Сайт шрифта. Скриншоты круты, но на самом деле надо идти на сам сайт смотреть. |
|||||
|
|
|||||
|
|
||||
|
Ребята переделывают известные логотипы, заменяя любой шрифт на
|
|||||
|
|
|||||
Happycentro |
|
||||
|
Оформление заглавий статей для журнала Intelligence In Lifestyle Magazine итальянской |
|||||
|
У них (happycentro.it) еще и инфографика есть Я забыл ссылку написать :-( Шйорт побъяри. |
|||||
|
|
|||||
Типографика |
|
||||
|
Набор интересных |
|||||
|
|
|||||
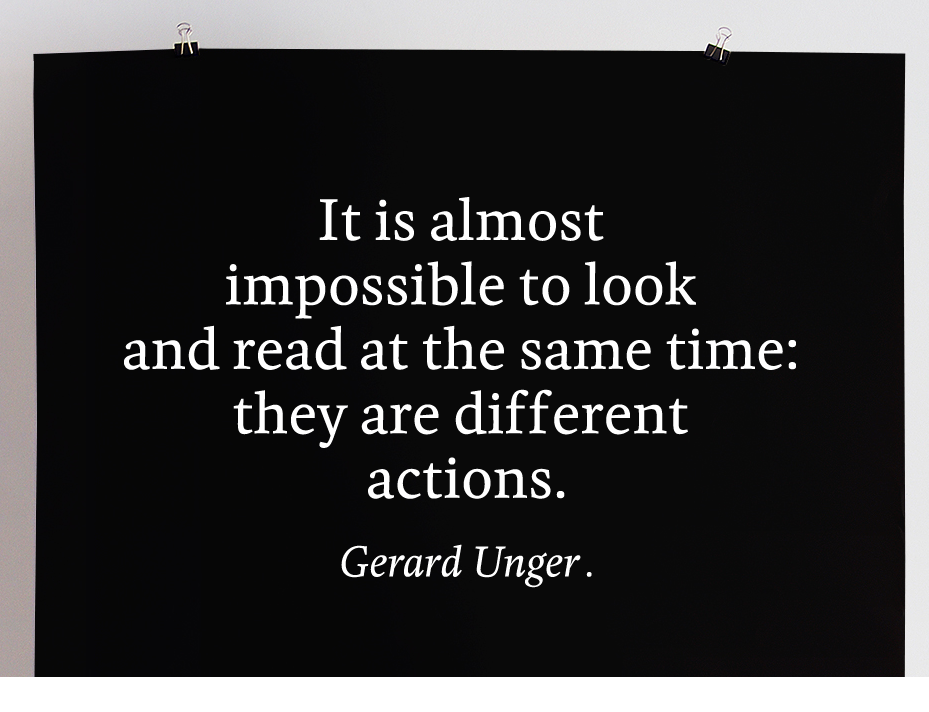
Контрастный текст |
|
||||
|
На реддите нашли ироничным в том, что авторы странички, ратующие за повышенную читаемость текста, постоянно пользуются all caps. |
|||||
|
|
|||||
Экспериментальная типографика |
|
||||
|
Тысячи их: |
|||||
| ↓ Ранее |
|
||||




































































дык потому что эти логотипы все помнят в оригинале, хоть от руки нарисуй, будет узнаваем
Логотипы становятся мультяшными.
Ещё немного логотипов в том же духе.