|
Если вы ищете дизайнера или студию, разместите здесь вакансию или объявление о проекте
|
Веб |
|
|||||
|
|
|||||
Выделение бордером |
|
||||
|
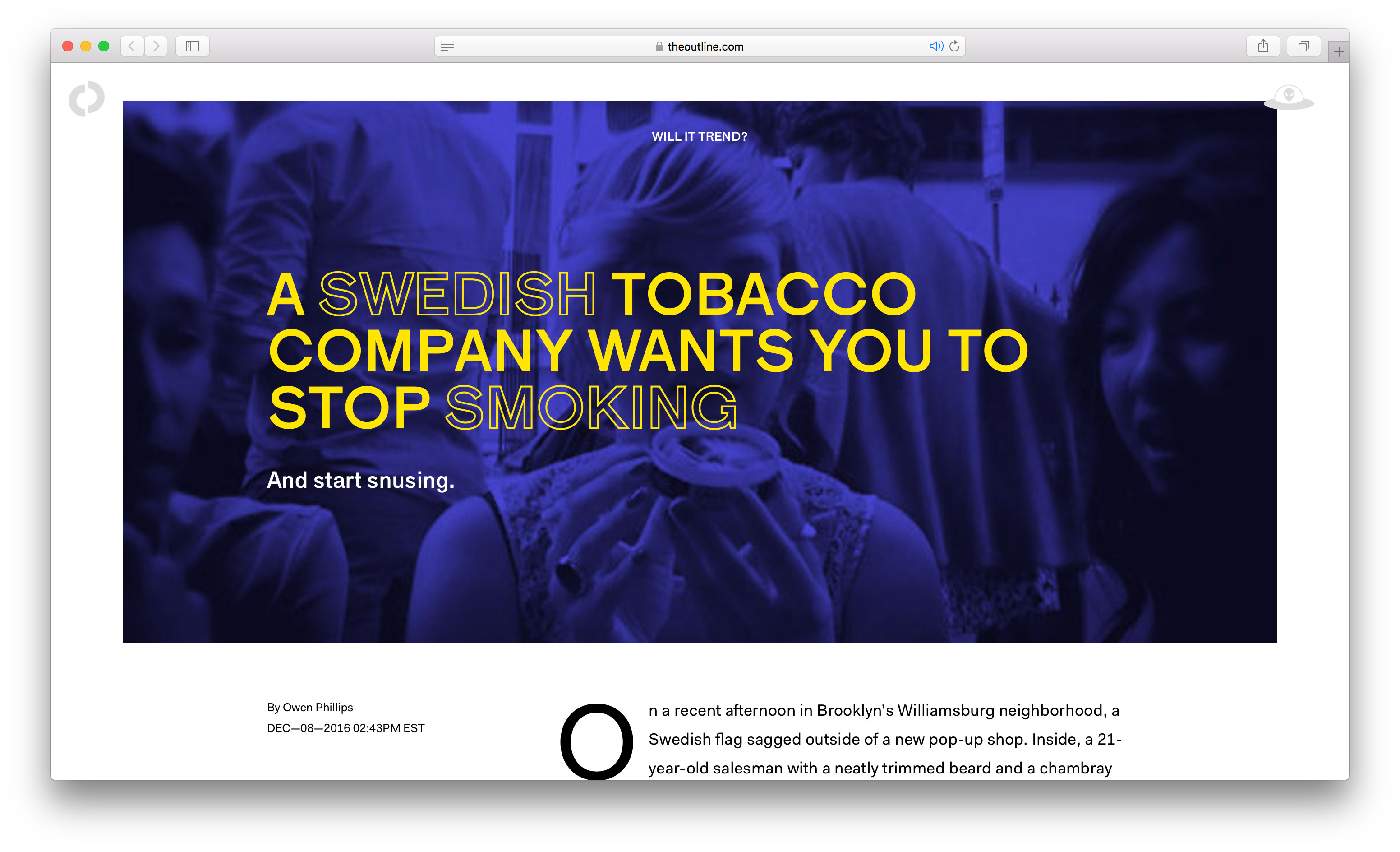
Павел Моисеенко собрал примеры выделения бордером вместо жирного начертания на сайтах. |
|||||
|
|
|||||
Размеры картинок в ФБ, ВК, Твитере и других соцсетях |
|
||||
|
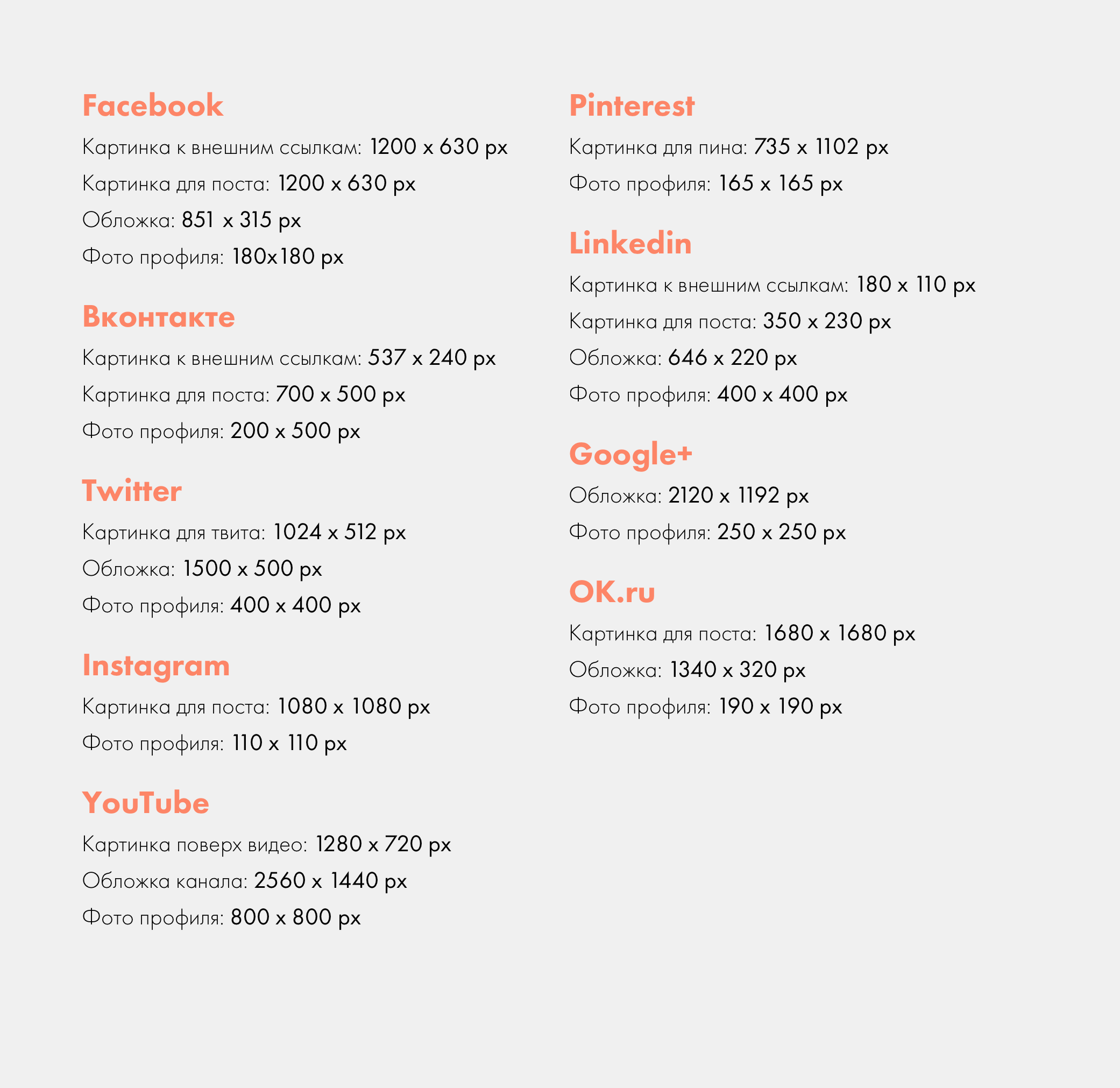
Ирина Смирнова из Тильды подготовила справочник размеров превьюшек в соцсетях. Предлагает запомнить универсальный размер 1024×512 и даёт сводную таблицу по девяти соцсетям: Фейсбуку, Вконтакте, Твитеру, Инстаграму, Ютубу, Пинтересу, Линкедину, Гугль+ и Одноклассникам. |
|||||
|
|
|||||
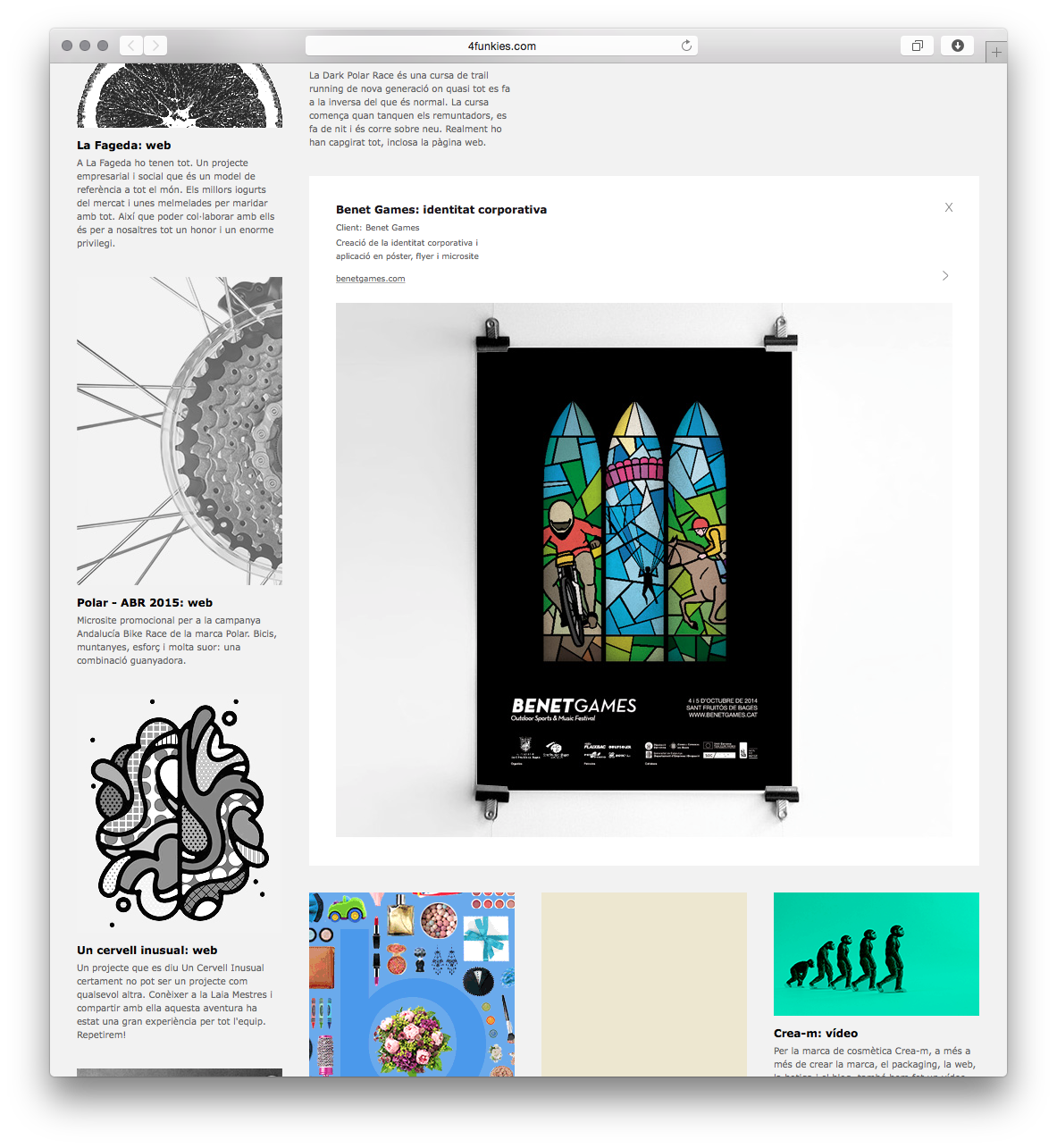
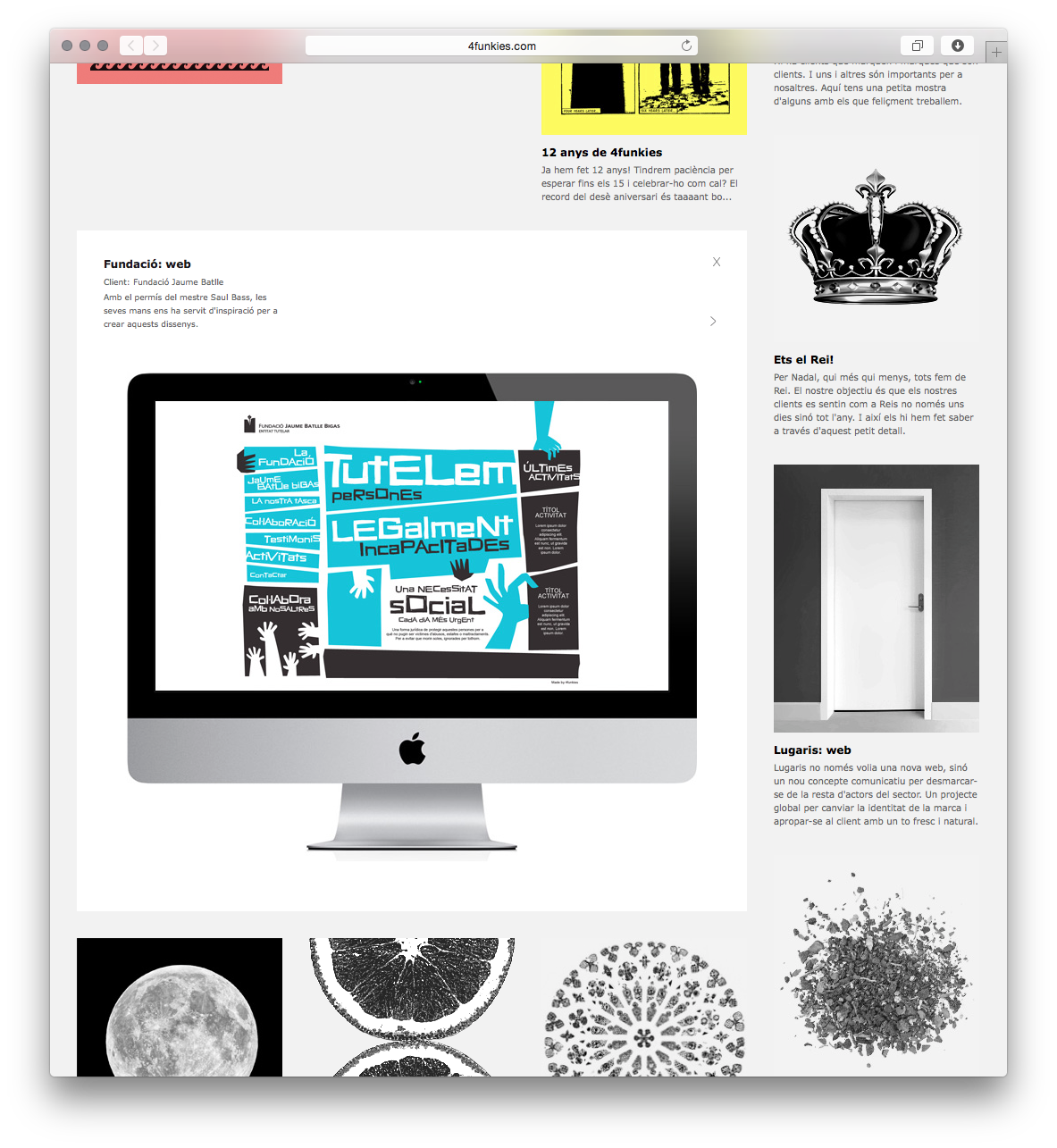
Сайт Форфанкис |
|
||||
|
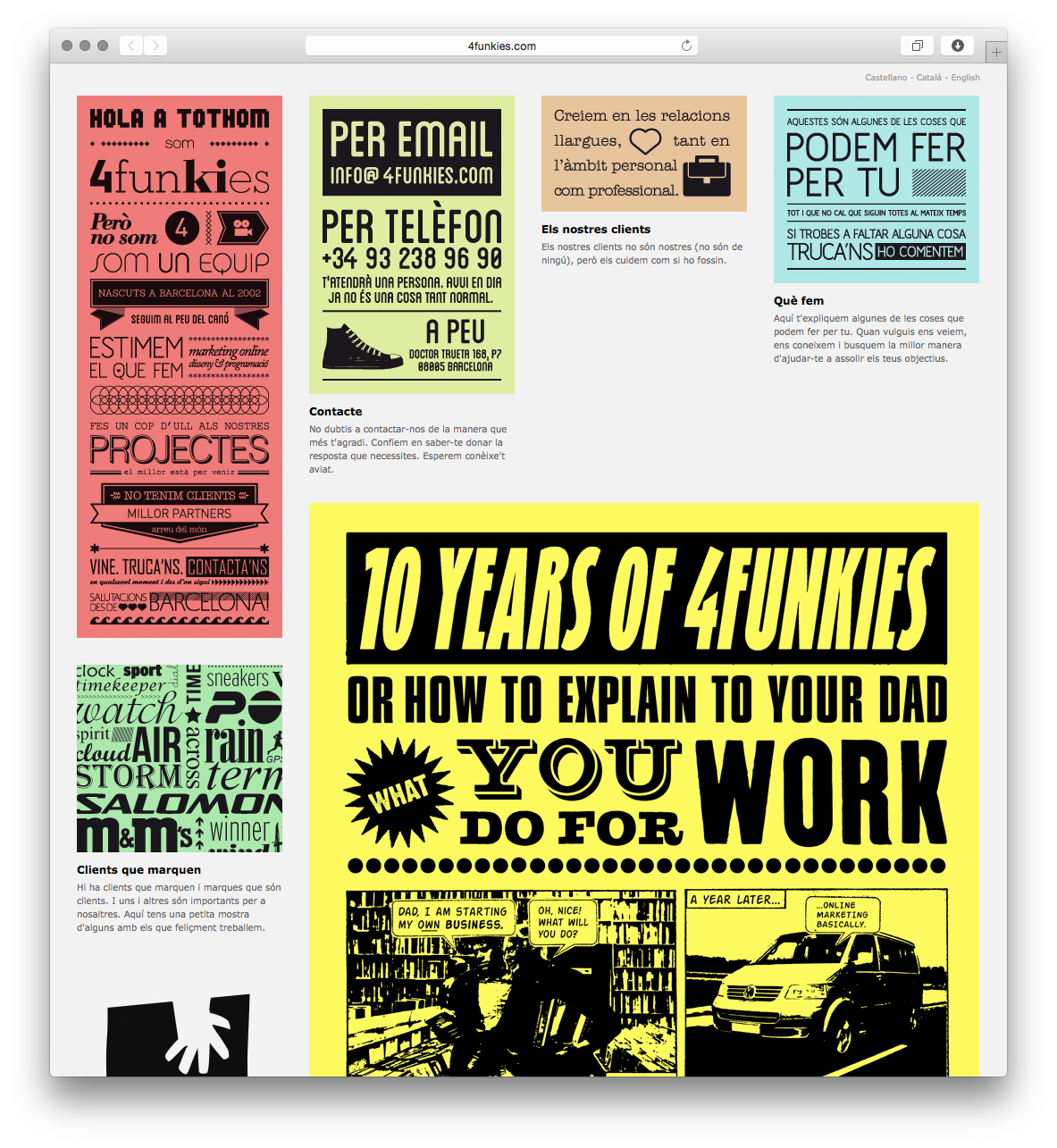
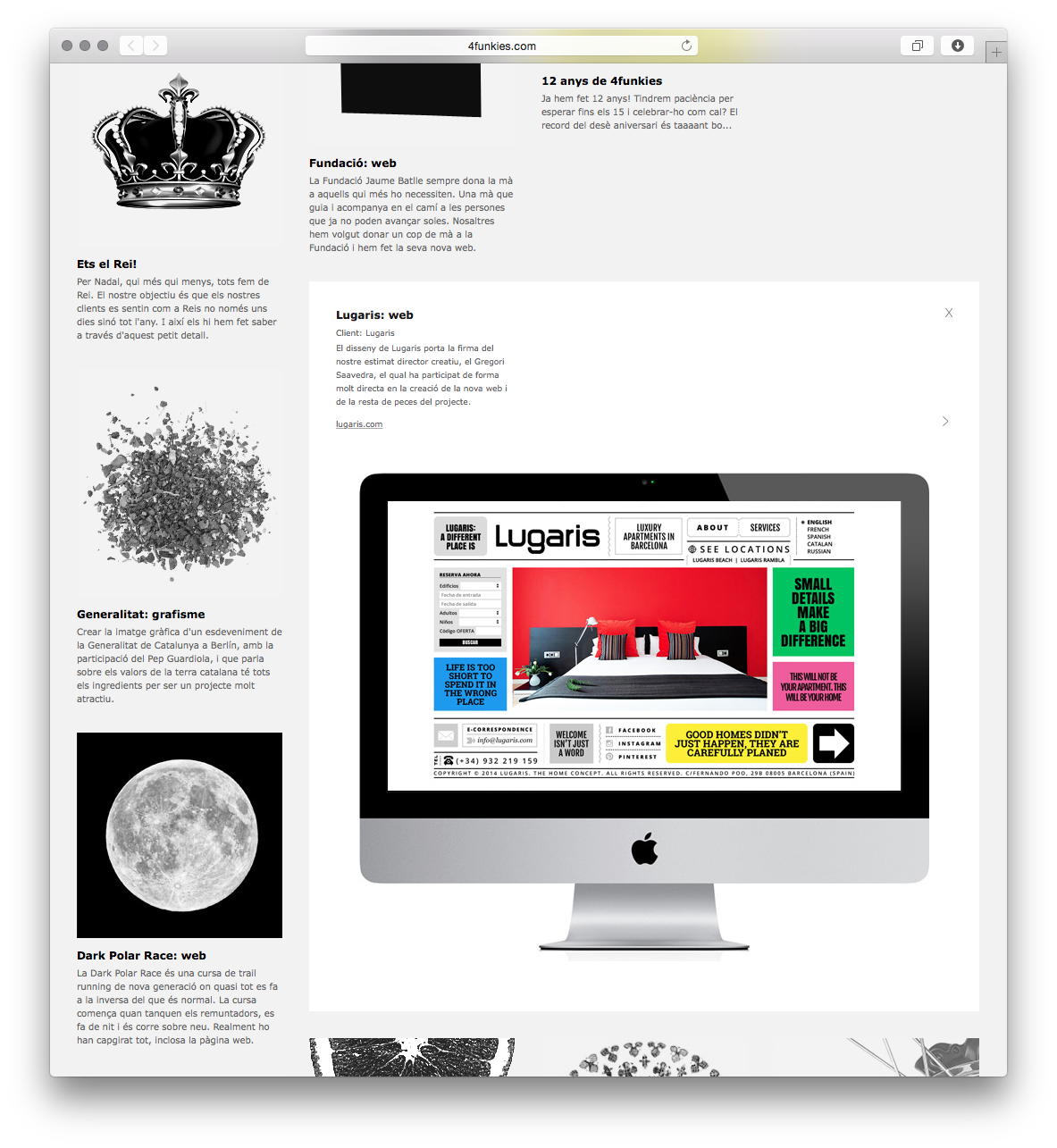
Сайт Форфанкис — дизайнеров из Барселоны: По клику на картинку открывается увеличенная версия и расталкивает всё остальное. |
|||||
|
|
|||||
Айконик — умные иконки для веба |
|
||||
|
Это набор умных иконок, на который собрали деньги через Кикстартер: Сами иконки не И цвет отдельных элементов: Настраивается даже форма отдельных элементов и направление: Иконки автоматически адаптируются к выбранному размеру: На сайте удобные фильтры для поиска: |
|||||
|
|
|||||
Ссылки Медиума |
|
||||
|
Дизайнер Медиума ищет идеальное подчёркивание ссылок и возможность его воплотить: |
|||||
|
|
|||||
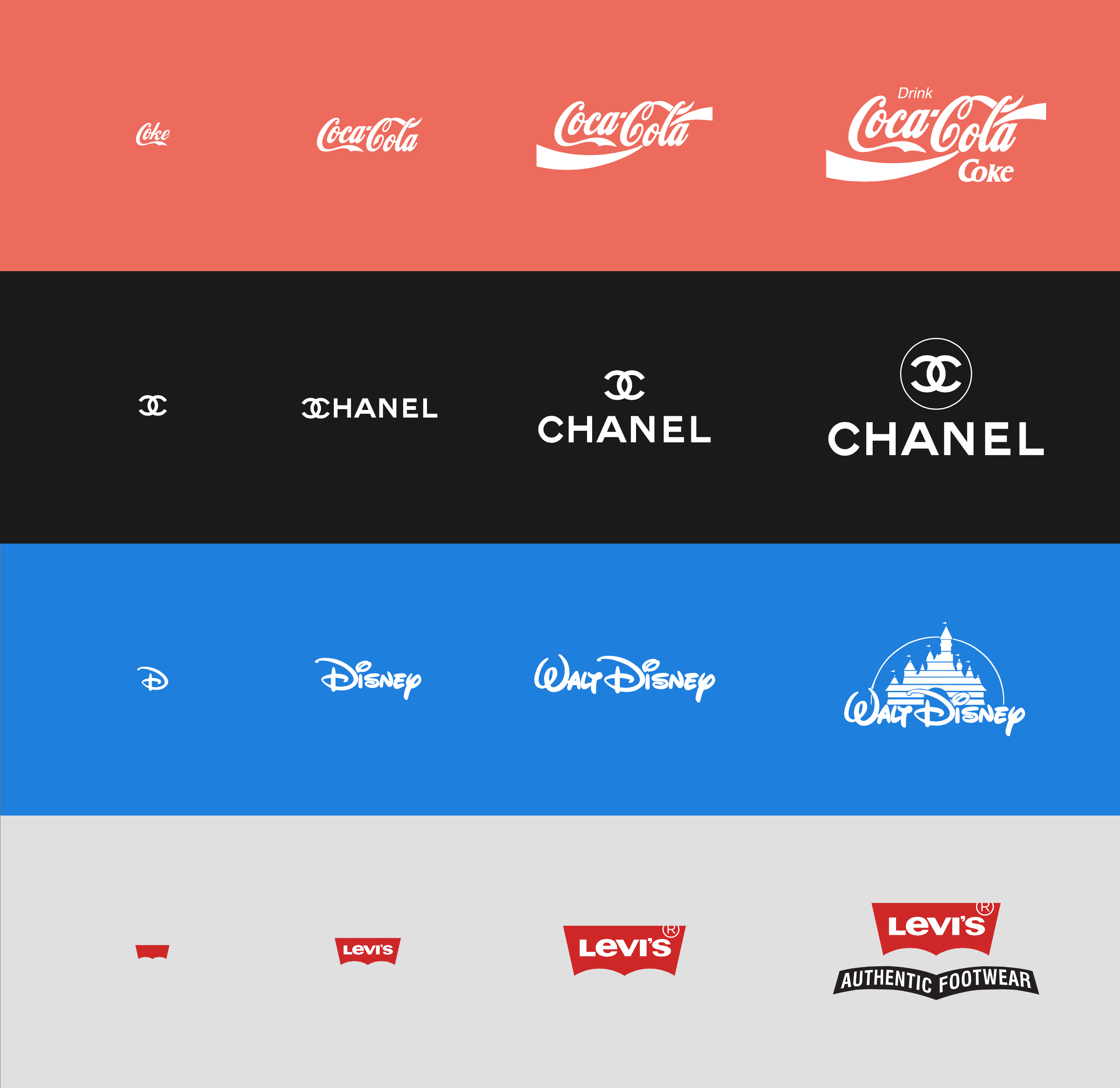
Адаптивные логотипы |
|
||||
|
Джо Харрисон собрал страничку с логотипами известных брендов, меняющимися в зависимости от размера окна: |
|||||
|
|
|||||
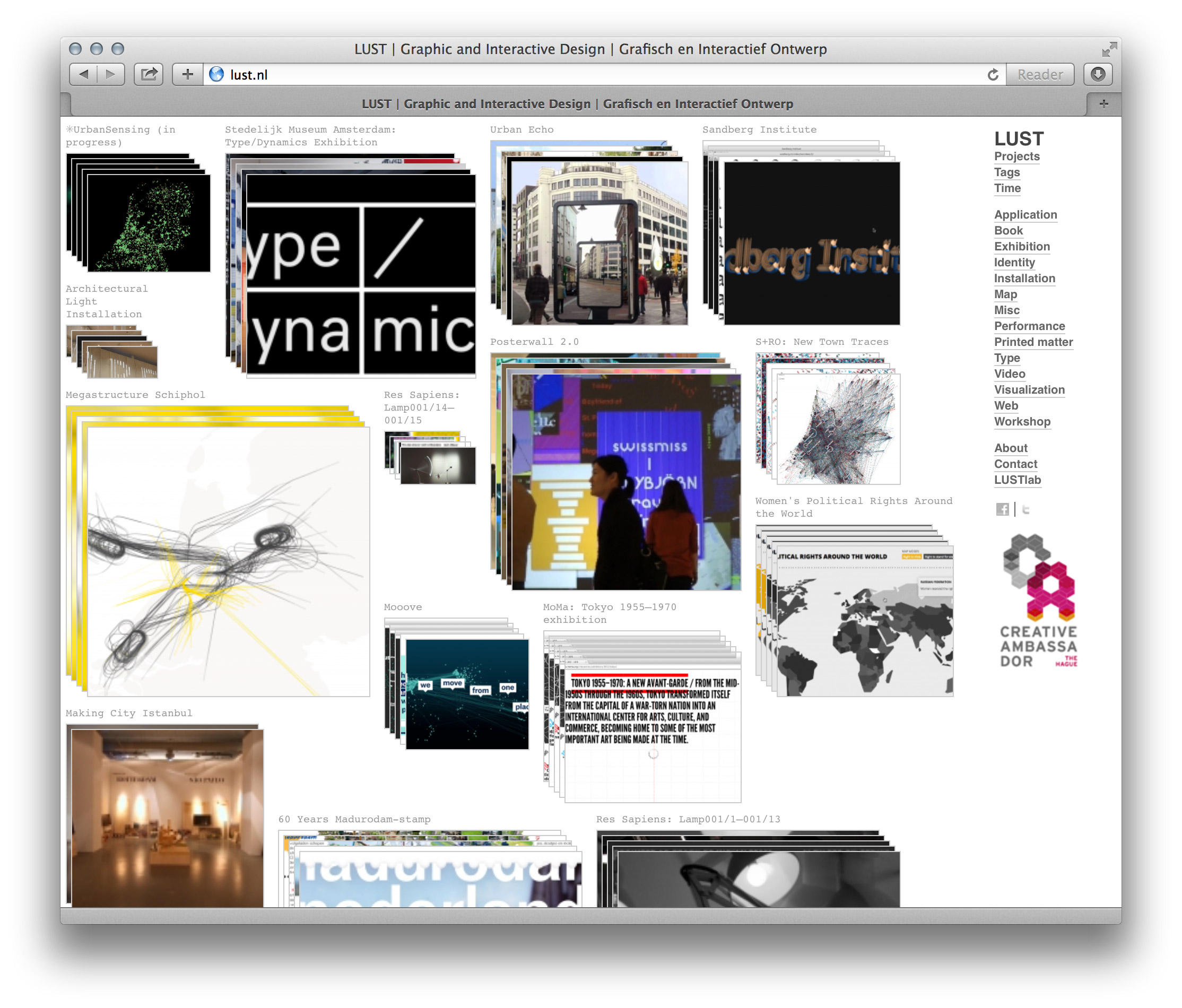
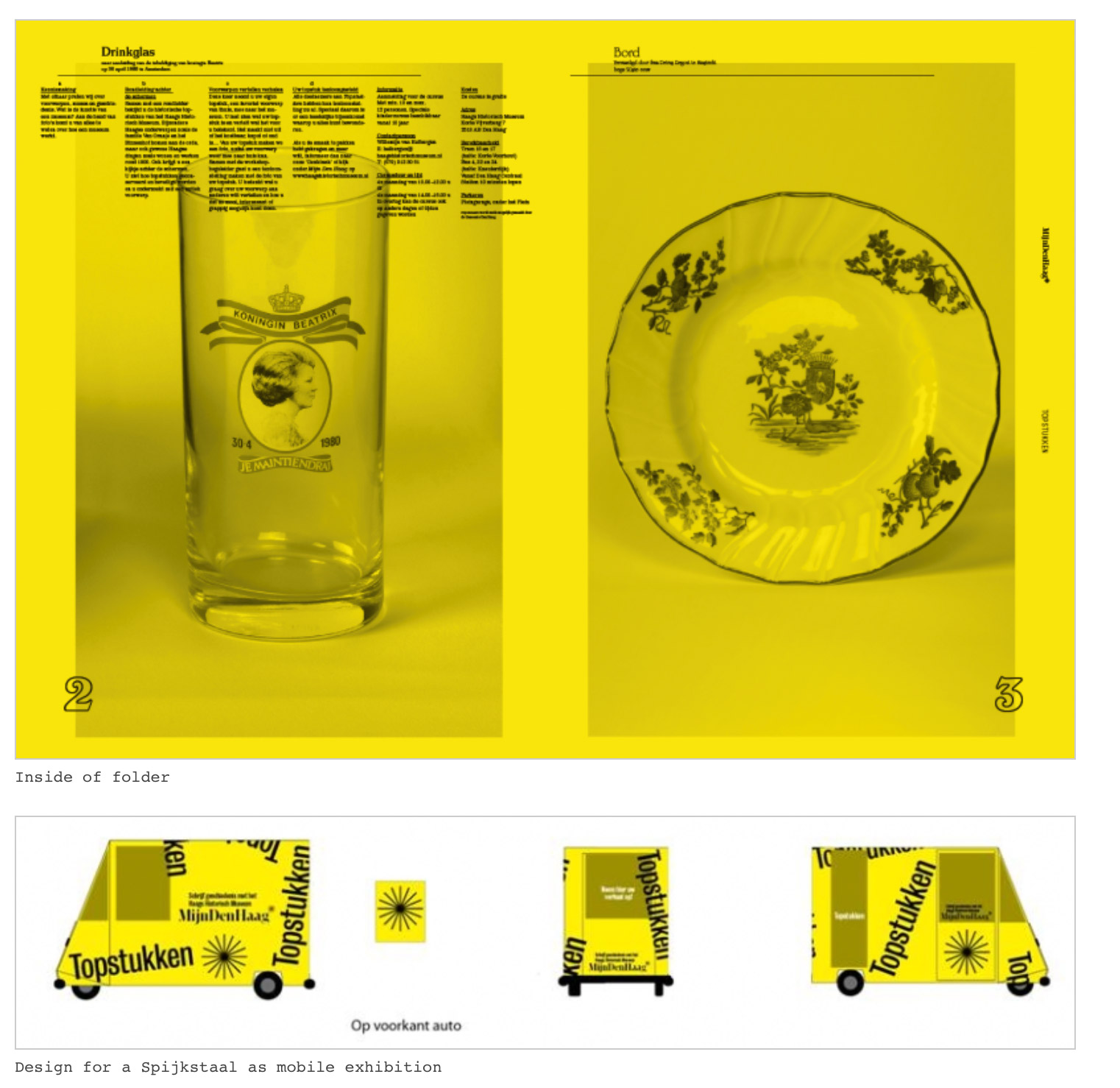
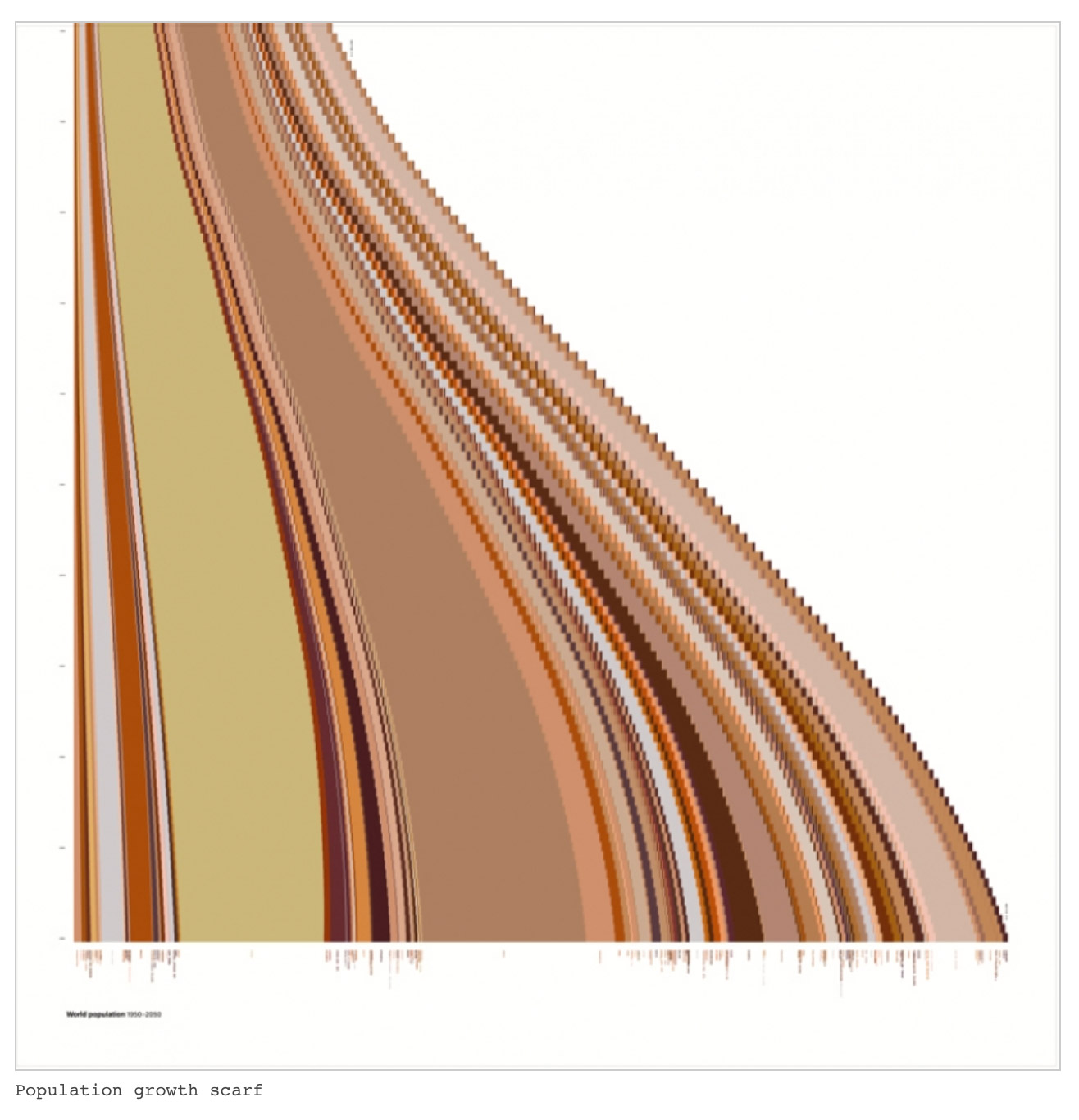
«Ласт» — голландская дизайнерская студия |
|
||||
|
Сайт из интерактивных стопочек и интересные прогрессивные работы в графдизайне и визуализации: |
|||||
|
|
|||||
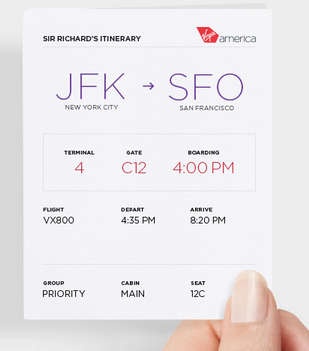
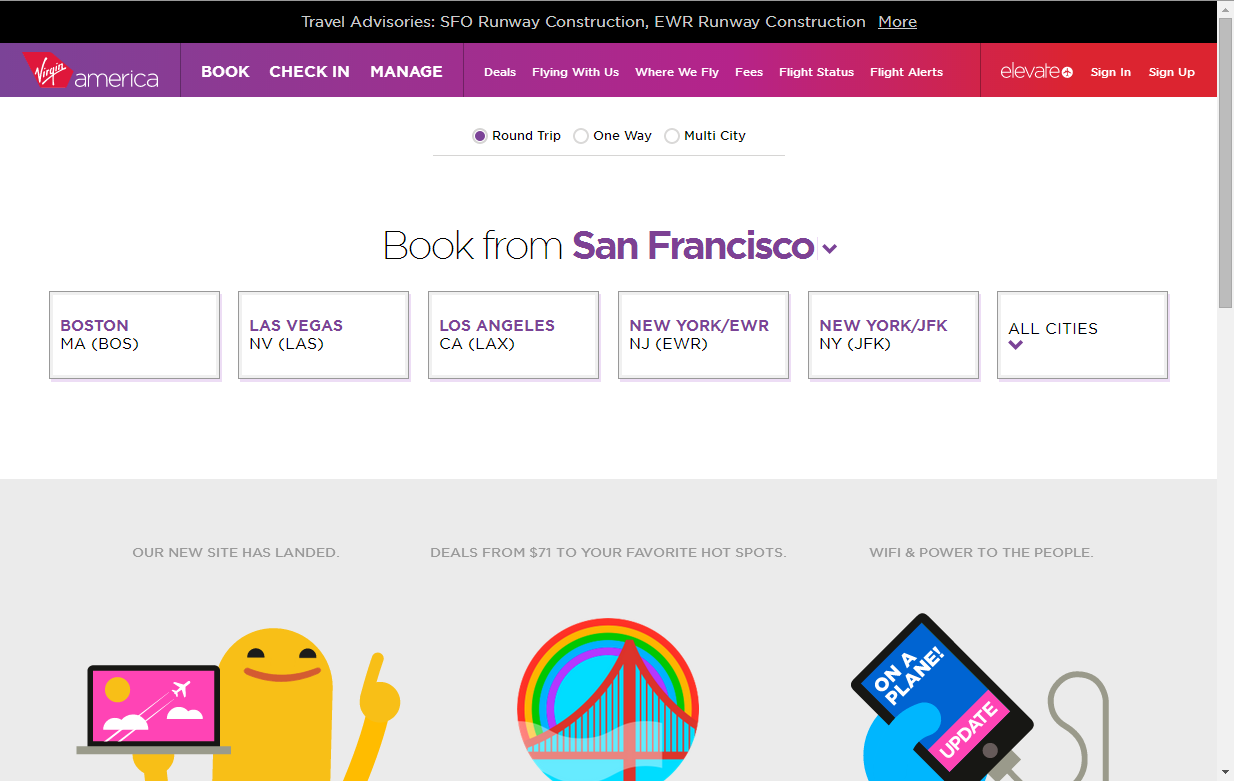
Новый сайт
|
|
||||
|
Авиакомпания Презентация: http://static.virginamerica.com/…/newlookvx/ Тезисы: |
|||||
|
|
|||||
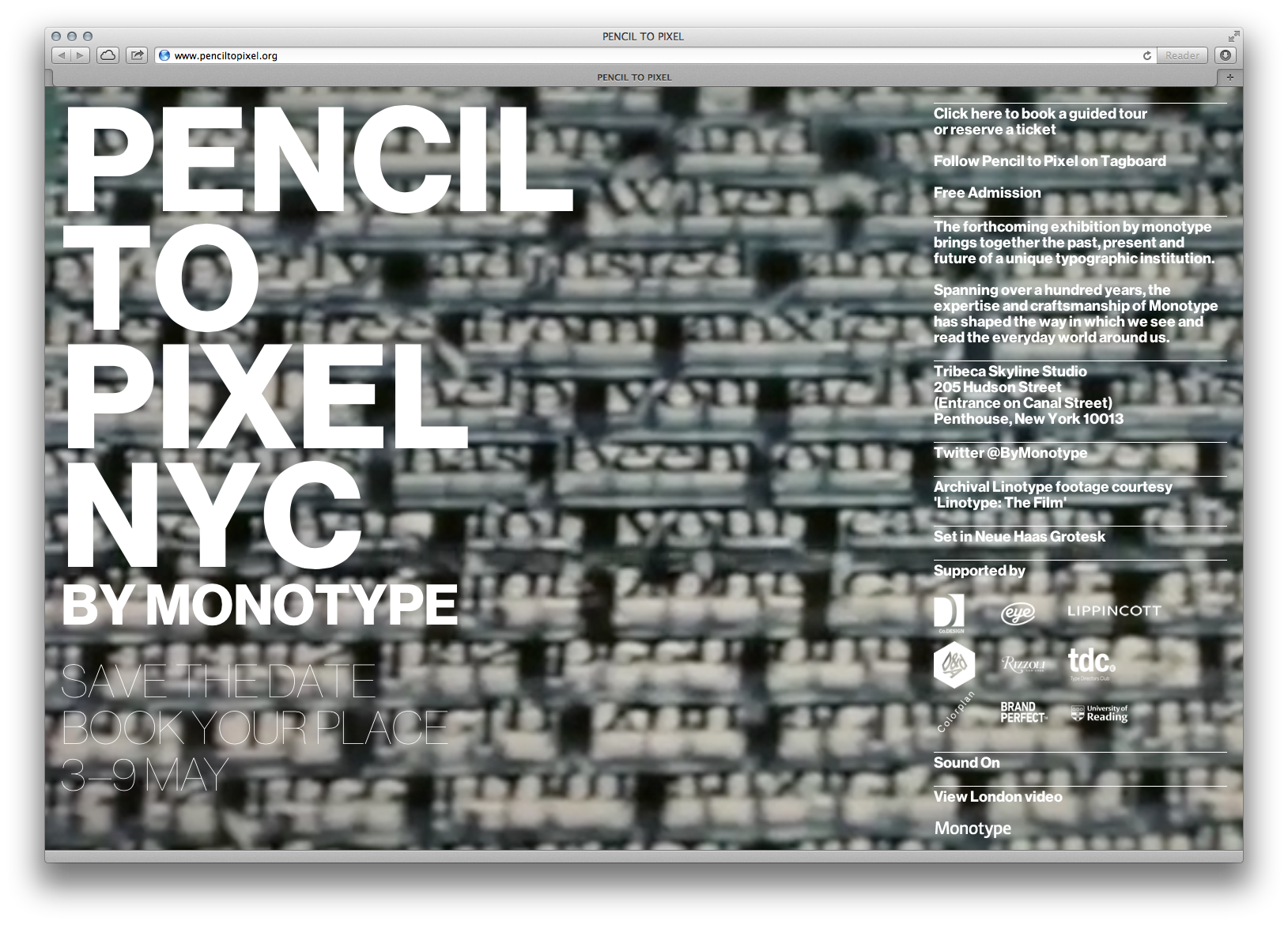
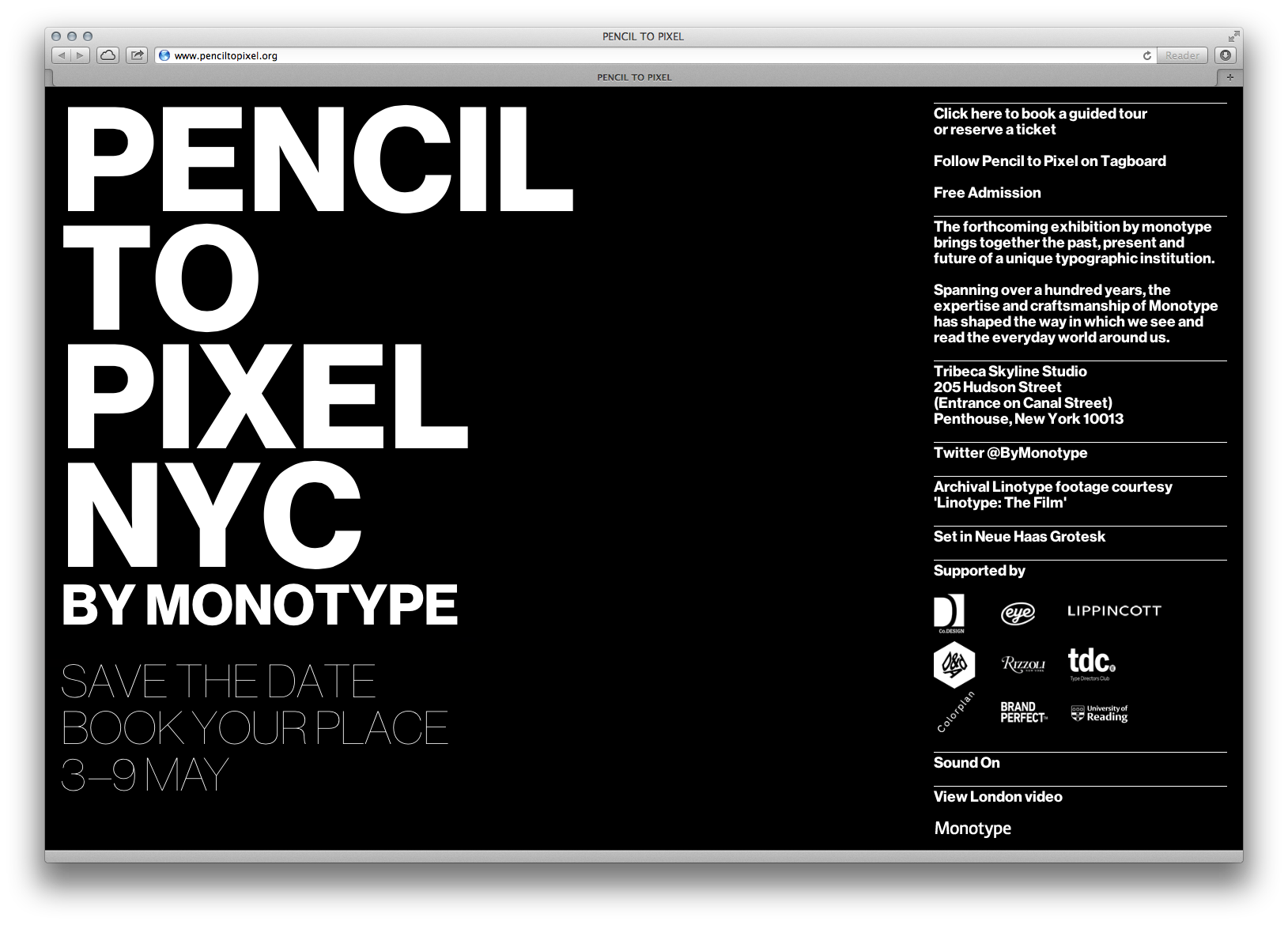
От карандаша до пикселя |
|
||||
|
Pencil to pixel — выставка Монотайпа в |
|||||
|
|
|||||
Как правильно делать ниспадающие меню |
|
||||
|
Бен Каменс рассказывает, почему ниспадающим меню Амазона так удобно пользоваться и как избежать ошибок при создании аналогичных меню. |
|||||
|
|
|||||
Навигация на сайте мюнхенского музея |
|
||||
|
На сайте одного мюнхенского музея любопытно организована навигация: большие страницы, по которым пользователь путешествует, двигая курсор. Описать довольно сложно, проще посмотреть: |
|||||
|
|
|||||
Новый Майспейс |
|
||||
|
Видеопрезентация нового дизайна социальной сети Майспейс от агентства Джозефмарк. |
|||||
|
|
|||||
Редимаг |
|
||||
|
Сила запустила новый проект Readymag is an interactive publishing platform which allows you to create, publish and discover truly amazing webzines.
Сайт и Фэйсбучечка: https://www.facebook.com/readymag |
|||||
|
|
|||||
Флюент: новый подход к электронной почте |
|
||||
|
Новый сервис Во многом это то, о чём недавно писал Грэм: |
|||||
|
|
|||||
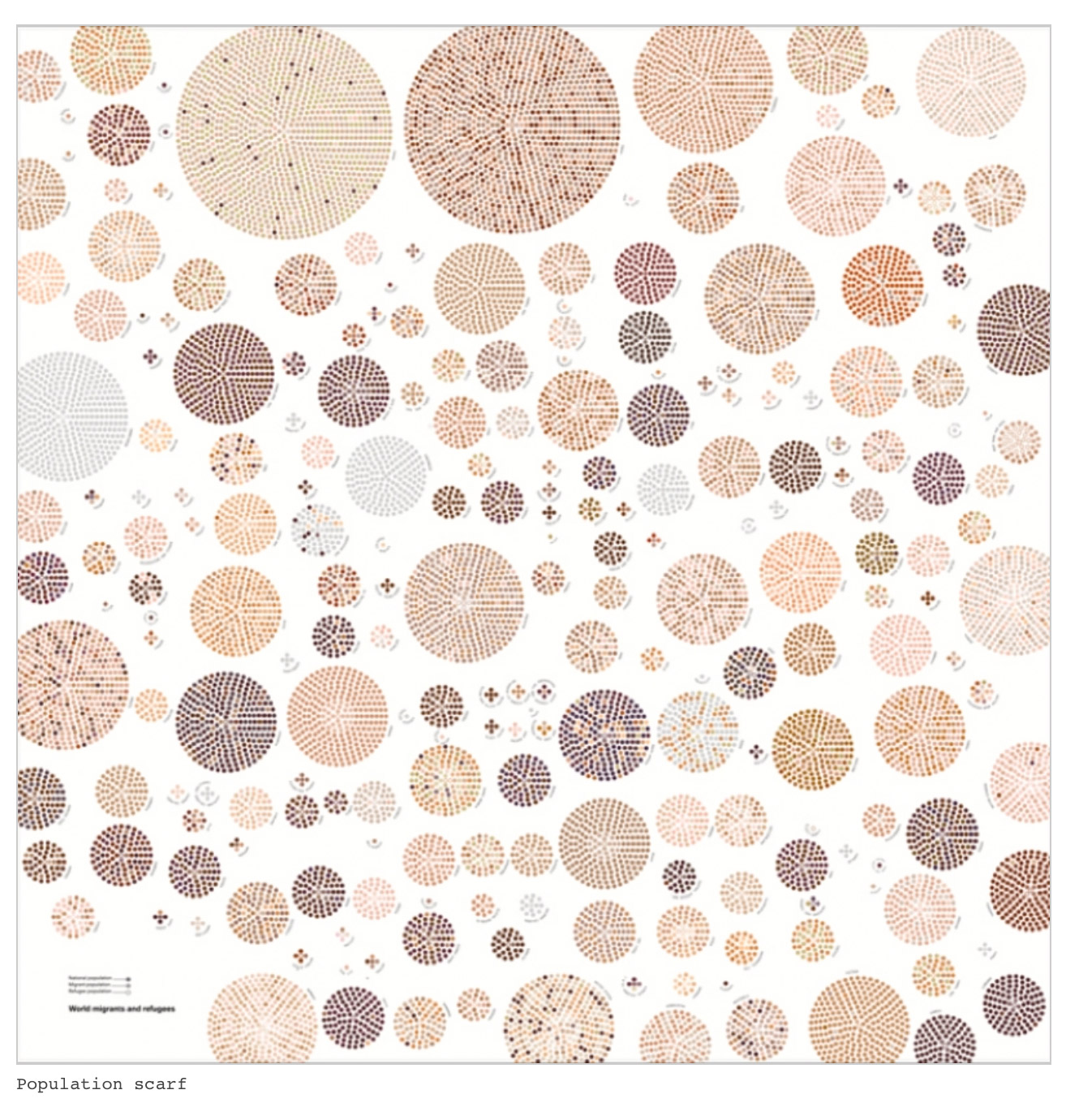
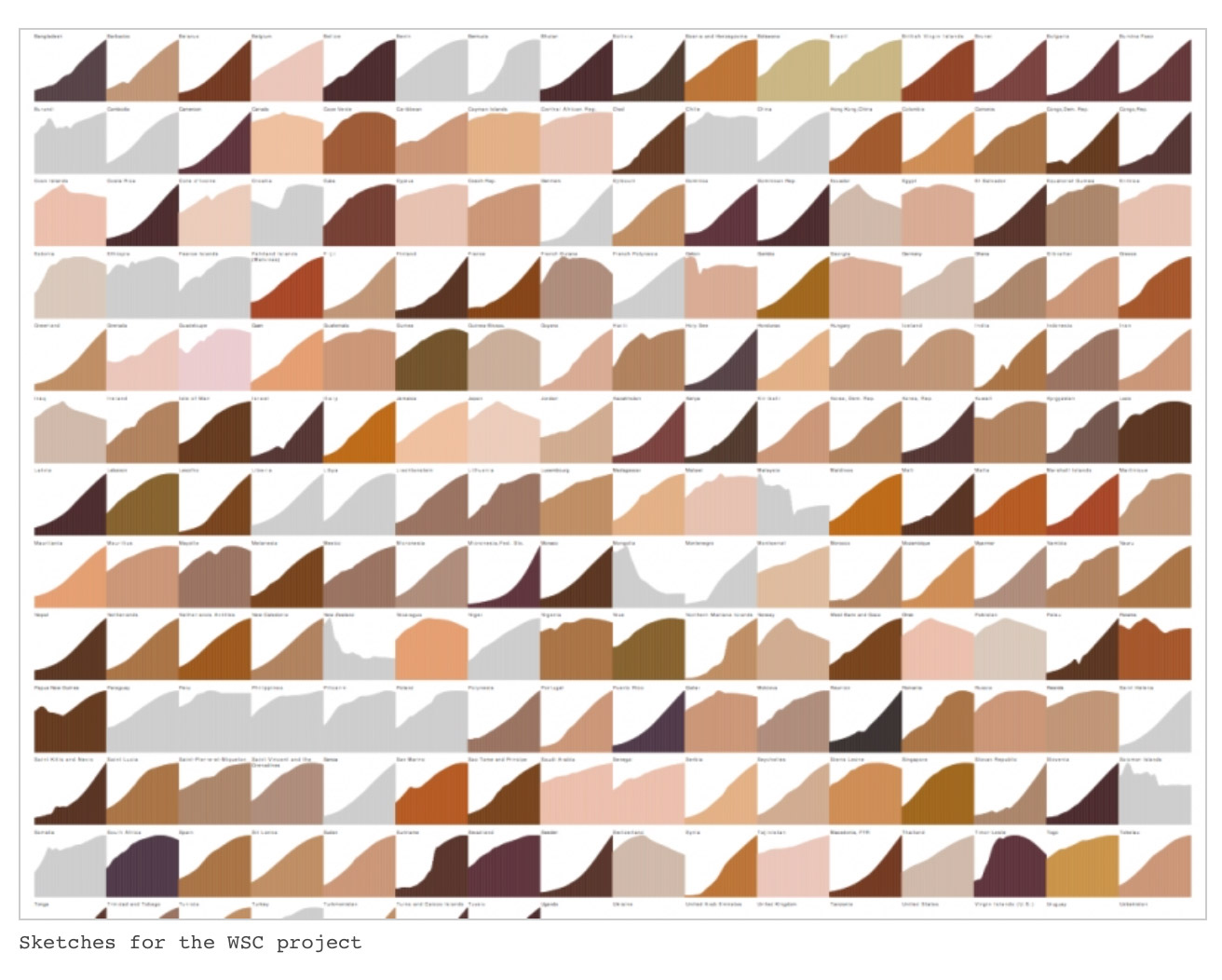
Структура разметки
|
|
||||
|
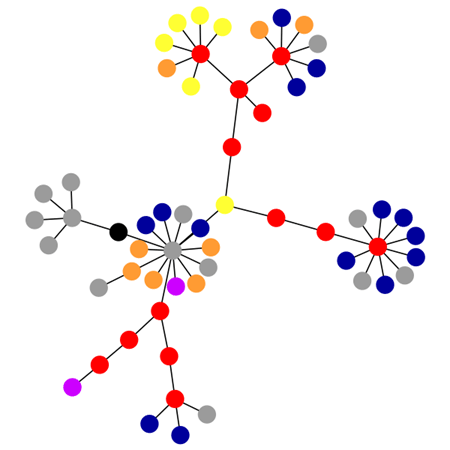
Сервис, позволяющий изобразить разметку Положительный отзыв от Тафти и обсуждение на его форуме: Примеры: Легенда: |
|||||
|
|
|||||
|
|
||||
|
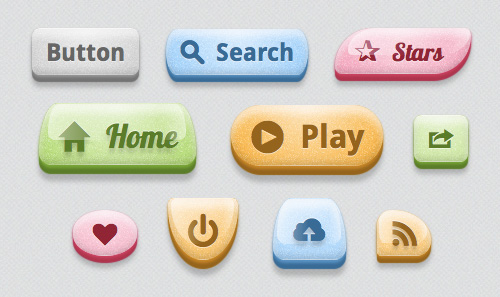
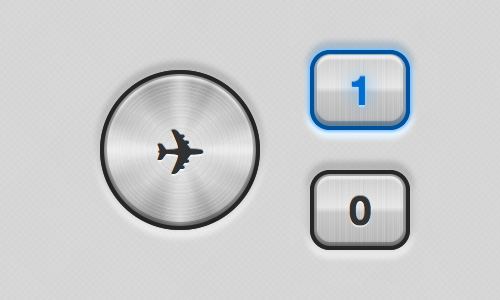
Симурай — дизайнер интерфейсов, рождённый в швейцарских Альпах и проживающий в Амстердаме. Экспериментирует с ЦССом. Всё интерактивное. Кнопусюсечки: http://lab.simurai.com/css/buttons/ Курсорный монстр! Клёво жрёт курсор: http://lab.simurai.com/toy/monster/ Фонарик. Зажигается! http://lab.simurai.com/css/flashlight/ Вдавленный текст: http://lab.simurai.com/css/carveme/ Стереотекст: http://lab.simurai.com/css/css3d/ Ну и, конечно, же, куда нам всем без причёсанного алюминия? http://lab.simurai.com/css/metal/ Все его эксперименты: http://simurai.com/tagged/lab Не фотошоп. |
|||||
|
Вау, морф кнопок рутой. |
|||||
|
|
|||||
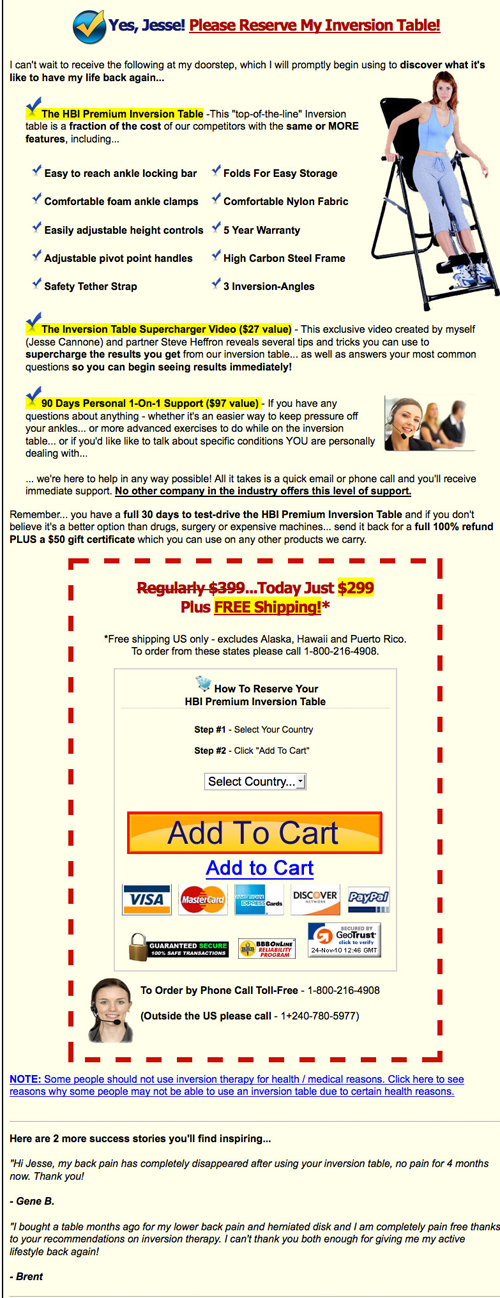
Длинные продающие тексты |
|
||||
|
http://visualwebsiteoptimizer.com/…/ Интересно подумать, почему это работает. Видимо, главная причина — бюджет времени. А качество и структура текста важны, чтобы человек не терял интереса и читал, читал дальше!
Вот вся жесть целиком: http://www.losethebackpain.com/….html Кратко идеи: |
|||||
|
Опыт 37 сигналов в вопросе: |
|||||
|
|
|||||
Маша |
|
||||
|
Артём Геллер анонсировал в своём твиттере новую штуку под названием Пример: Результат: |
|||||
| ↓ Ранее |
|
||||


















































И все же мне кажется куда лучше было бы разложить нормально карту сайта без попытки визуализации 404, хотя смотрится здорово.
Увидев заголовок, не поверил глазам, так как для меня 404 страница сайта БФМ выглядит вот так: http://www.bluefountainmedia.com/404/ :)