|
Если вы ищете дизайнера или студию, разместите здесь вакансию или объявление о проекте
|
Видео |
|
|||||
| ↑ Позднее |
|
||||
|
|
|||||
Визуализация как способ разобраться в больших массивах данных |
|
||||
|
Джо Вуд Каждая поездка на велосипеде Барклайс записывается в лог, который и является источником для анализа. Объединив эту информацию с данными о пользователях и правильно представив, можно узнать, где и почему больше людей катается для отдыха, а где — для поездки на работу, где больше женщин, а где — мужчин, какие станции и направления самые популярные, а также многое другое. Визуальная аналитика Обработка и отрисовка написана на Java с помощью библиотеки Processing |
|||||
|
|
|||||
Как работает дифференциал |
|
||||
|
Очень наглядное видео, объясняющее принципы работы дифференциала: Любопытно, что на старых автомобилях ещё пытались решить проблему ровного пола. |
|||||
|
|
|||||
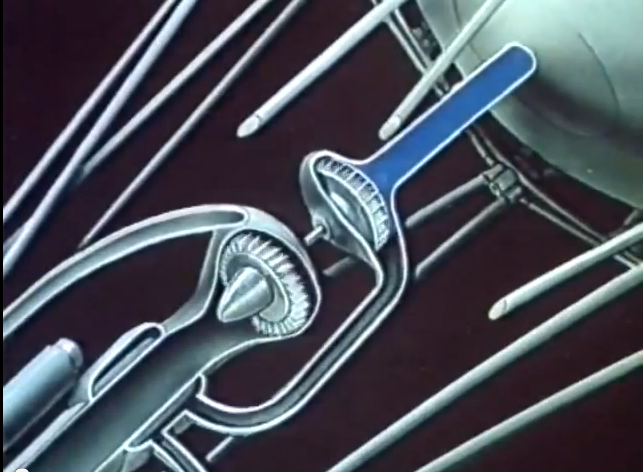
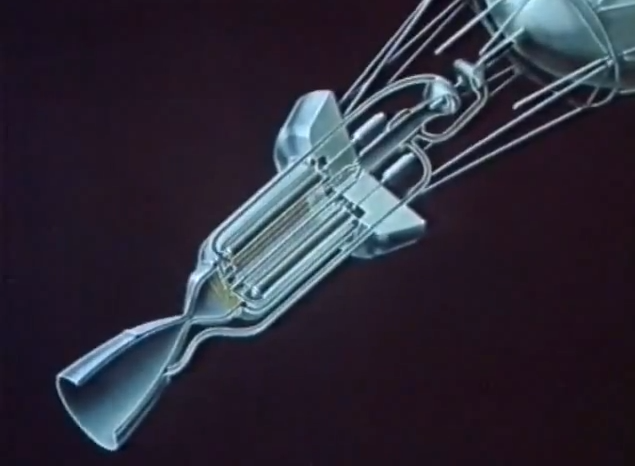
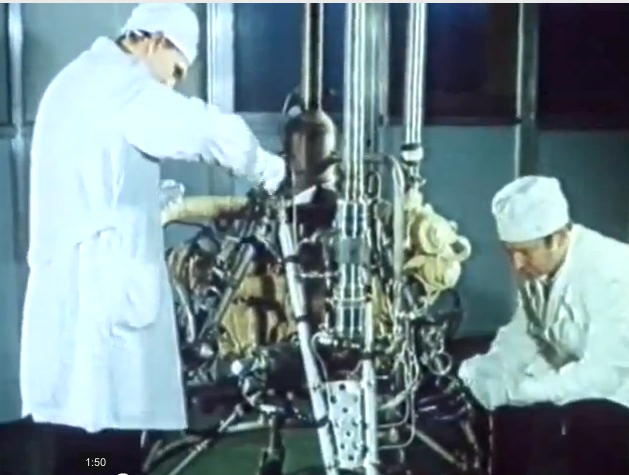
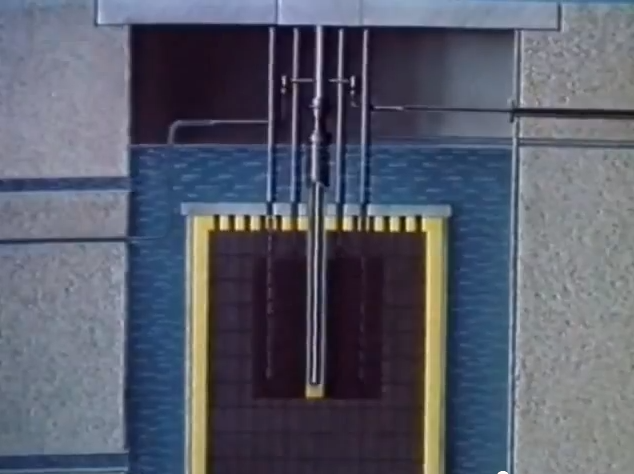
Советский инфографический фильм о работе карбюратора |
|
||||
|
Стрелки напомнили начало сериала |
|||||
|
|
|||||
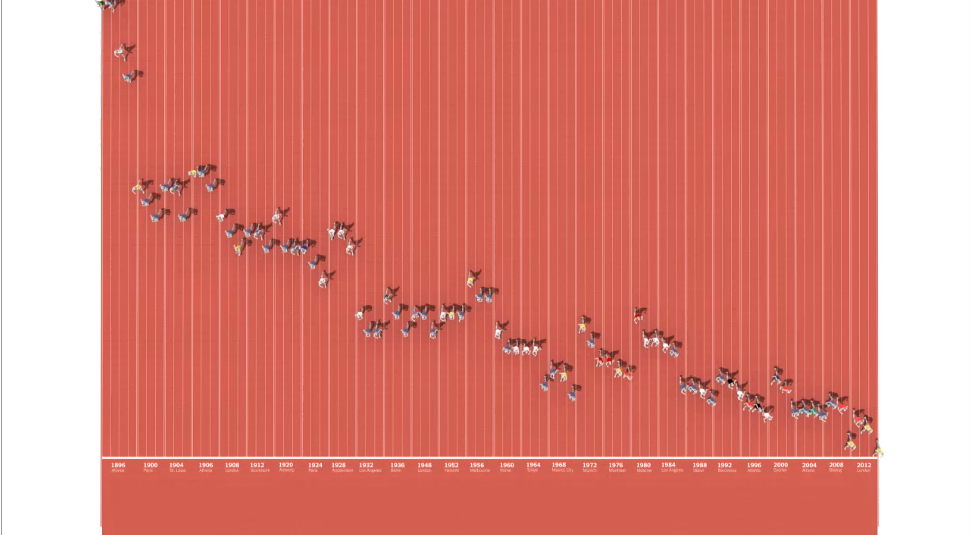
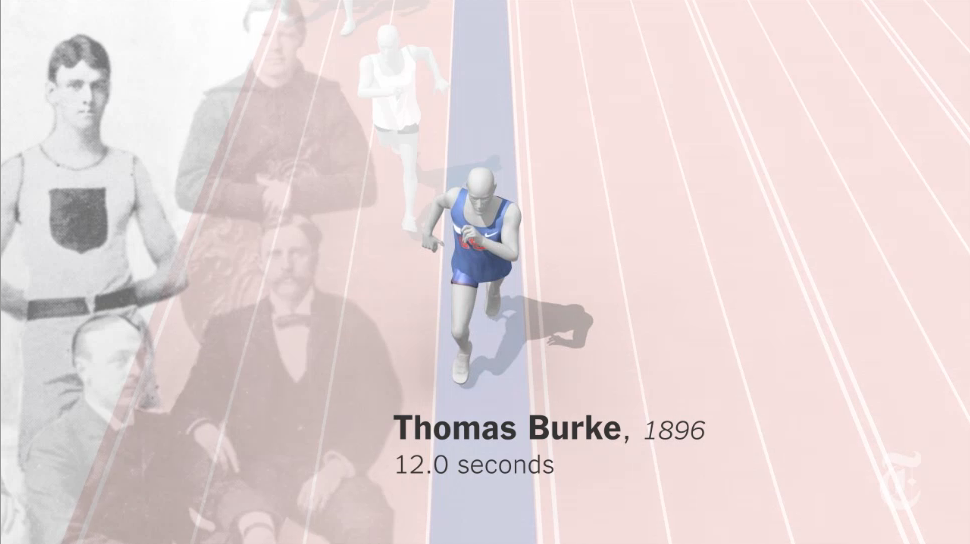
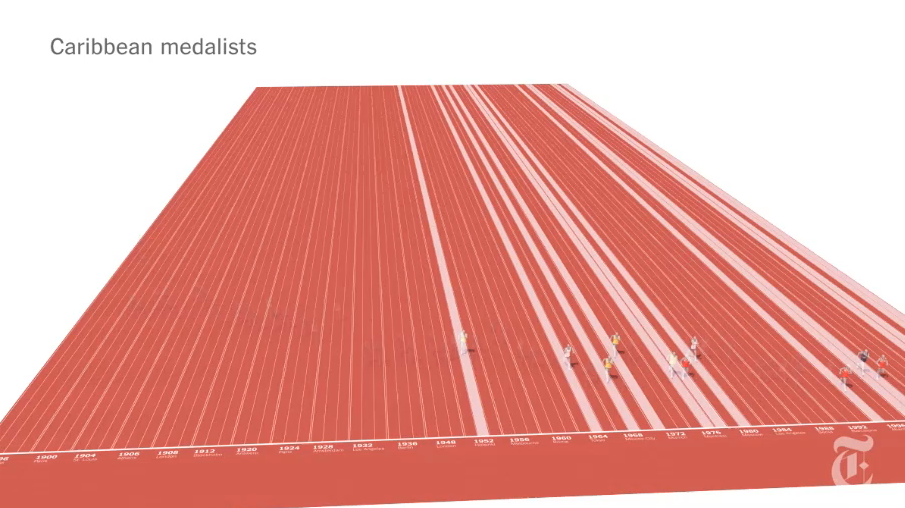
Усейн Болт и другие бегуны |
|
||||
|
Видео по ссылке: Там снизу ещё ссылки на подобные ролики про плавание и прыжки в длину. Некоторые кадры: |
|||||
|
|
|||||
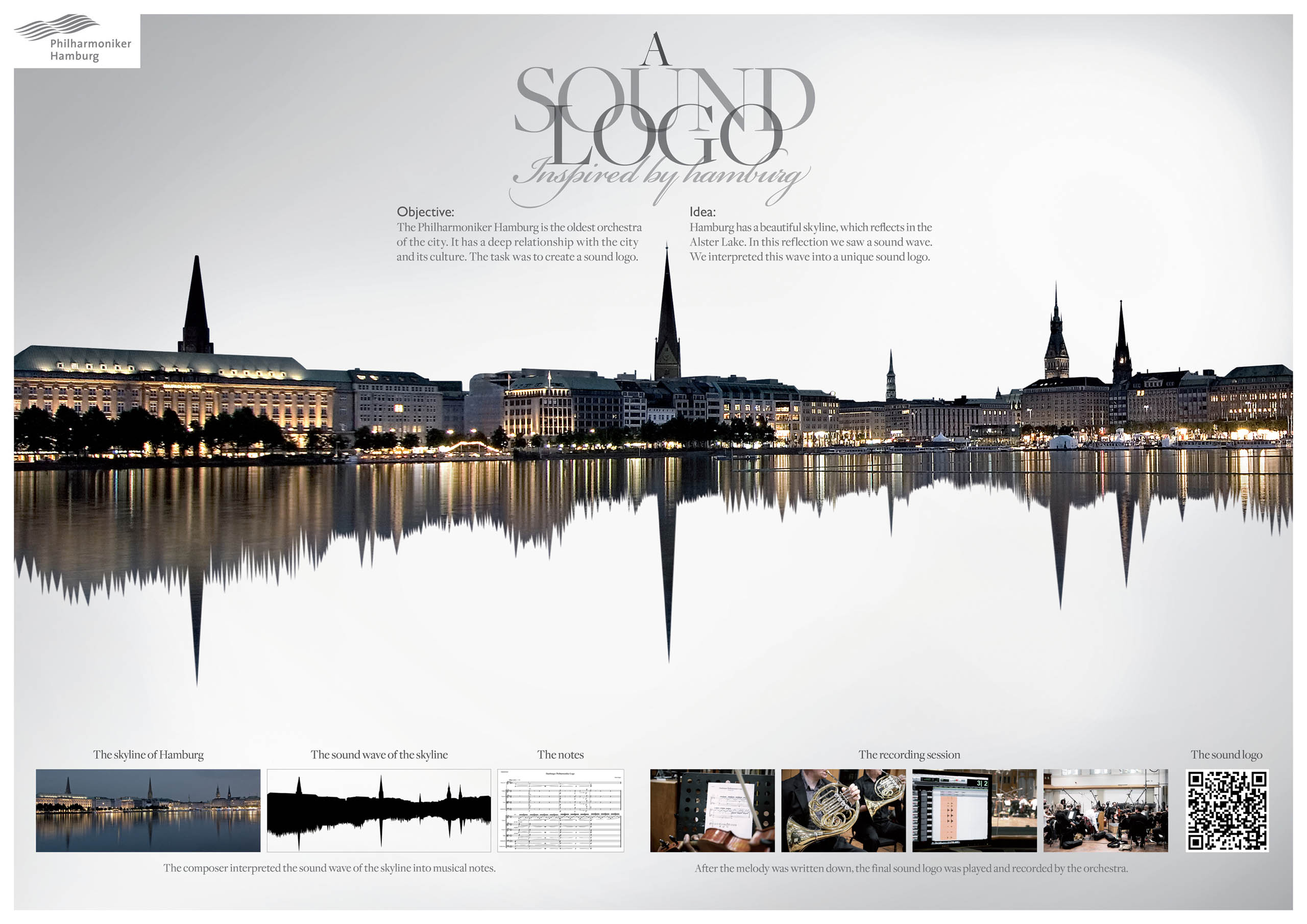
Звуковой логотип гамбургского филармонического оркестра |
|
||||
|
Идеей для звукового логотипа послужил визуальный образ — панорама исторического центра Гамбурга с ее отражением в озере Альстер. |
|||||
|
|
|||||
Московский музей дизайна |
|
||||
|
Очередной живой логотип: http:// Ещё картинки: |
|||||
|
|
|||||
Bret Victor: Inventing on Principle |
|
||||
|
Отличная лекция от Брета Виктора с интереснейшими демо на темы программирования, дизайна, идей и принципов. |
|||||
|
|
|||||
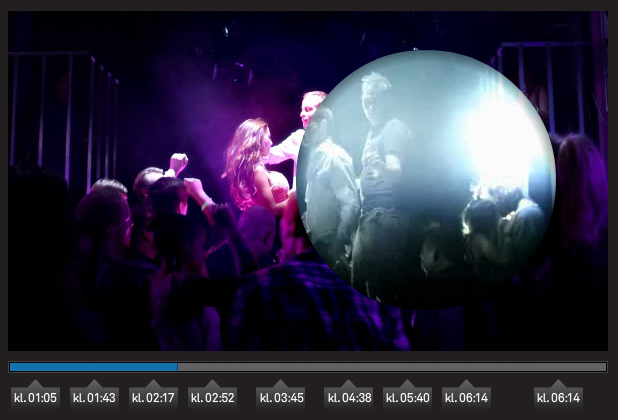
«Лупа» для скролла на ютубе |
|
||||
|
У длинных видео появилось |
|||||
 |
|||||
|
А еще во время загрузки видео прилодером можно играть в змейку. Я ни разу ничего не видел, кроме серых квадратов. Не понял вообще смысл. |
|||||
|
|
|||||
Фрагмент семинара по навигации в Сургуте — 2 |
|
||||
|
О лондонском метро и его схеме: http:// Ещё фрагмент Рассказ о семинаре: |
|||||
|
|
|||||
Столяр |
|
||||
|
Инфографика в видео.
http:// |
|||||
|
Меня вот тут знакомые поправили, что он не плотник, а столяр. Заставило вспомнить и найти промо-ролик Европейской конфедерации стрелкового спорта |
|||||
|
|
|||||
Ручной печатный станок |
|
||||
|
Наоми Росс демонстрирует работу печатного станка в приятной видеоинфографике. http:// Очень тонко совмещены видео и текст в пространстве. Посмотрите, например, как включается станок на пятьдесят седьмой секунде. Снято на фотоаппарат, обработано в After Effects Motion Tracker. |
|||||
|
Кстати, просьба к собаководам: используйте тег «приём» только если вы упоминаете или описываете какой-то приём в пояснении к примеру. Иначе это становится бессмысленно. Леттерпресс-станокдля Айпада: http://www.lettermpress.com/…/Home.html Как прекрасно. |
|||||
|
|
|||||
Инфографика в видео |
|
||||
|
MK12 // Stranger Than Fiction: Opening from MK12 on Vimeo. Вроде это из фильма http://ru.wikipedia.org/…wiki/Персонаж_(фильм) |
|||||
| ↓ Ранее |
|
||||





















Лекция на самом деле выдающаяся; очень рекомендую посмотреть. Длина совершенно оправдана.