|
|
||||||
| ↑ Позднее |
|
||||
|
|
|||||
Шаттл Атлантис изнутри |
|
||||
|
В ближайшие дни у шаттла Атлантис отключат питание в последний раз — программа НАСА по запуску шаттлов закрывается. В связи с этим любопытно напоследок взглянуть на шаттл изнутри и снаружи. Это становится тем интереснее, если вспомнить, что Атлантис — продукт десятилетий разработки; все дизайнерские решения были глубоко продуманы и многократно протестированы, т. к. каждая ошибка могла обернуться гибелью людей, потерей техники на сотни миллионов долларов и страшным ударом по репутации самого агентства и США. Хорошая подборка фотографией Атлантиса: http://www.collectspace.com/…/ |
|||||
|
|
|||||
Очаровательный
|
|
||||
|
http:// Официальная страница В продажу поступит в 2012 г.; обещают API для разработчиков. |
|||||
|
Какая отличная плотность и разрешение печати, надо действительно ждать серийного выпуска, такую штуку будет сложно не купить/подарить теперь еще нужно делать мобильную печатную версию? Да, интересно посмотреть, как они решат эту проблему. В принципе, там разрешение не сильно меньше мобильного телефона. Или нет? |
|||||
|
|
|||||
Структура разметки
|
|
||||
|
Сервис, позволяющий изобразить разметку Положительный отзыв от Тафти и обсуждение на его форуме: Примеры: Легенда: |
|||||
|
|
|||||
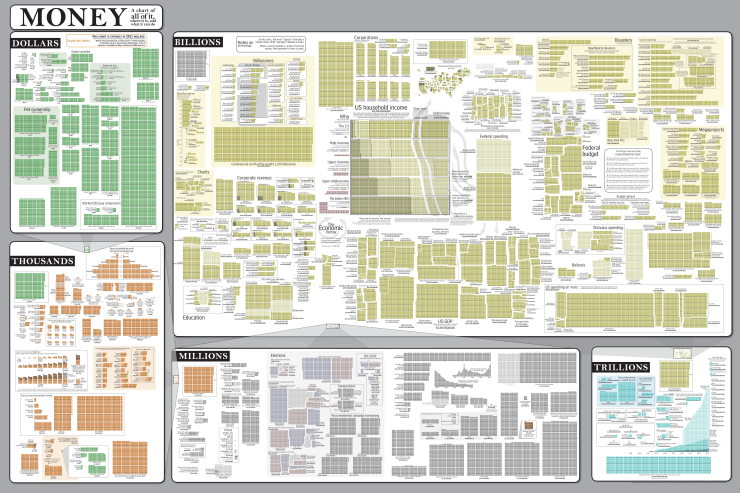
Выдающаяся инфографика от XKCD |
|
||||
|
Рэнделл Манро сделал еще одну запредельно крутую штуку: http://xkcd.com/980/huge/ Каждый квадратик — определенное количество долларов США. Рассматривать можно бесконечно, чем и предлагаю заняться. |
|||||
|
|
|||||
Статья из
|
|
||||
|
Малькольм Глэдуэлл Совсем И ещё один интересный момент из статьи. Психолог Дин Симонтон утверждает, что гениев отличает плодовитость в области идей: Кроме ещё кучи интереснейших вещей, в статье рассказывается немного и о поездке Стива Джобса в лабораторию Ксерокса, откуда он привёз идею компьютерной мыши. Вместо того чтобы сегодня участвовать в повсеместном Статья длинная и, разумеется, на английском, так что, надеюсь, мои выдержки подогреют интерес к ней |
|||||
|
О! Как раз на днях вышла еще одна статья Глэдэулла в Нью-Йоркере о Джобсе (правда, сам я ее еще не читал): http://www.newyorker.com/…_fact_gladwell?currentPage=all Интересное мнение. С большинством я, пожалуй, согласен. Единственное, в чём я сомневаюсь это то, что менеджеры отсеивают идеи — по сути менеджеры к идеям имеют мало отношения. |
|||||
|
|
|||||
ТЕД, №10 |
|
||||
|
Надеюсь, Илья не будет против, что я позаимствовал его идею рекомендовать по три хороших лекции с ТЕД — или, в крайнем случае, воспользуется этими рекомендациями, когда будет составлять новый http://www.ted.com/…_schools_kill_creativity.html http://www.ted.com/…_leaders_inspire_action.html http://www.ted.com/…_to_reinvent_education.html |
|||||
|
Супер, спасибо! |
|||||
|
|
|||||
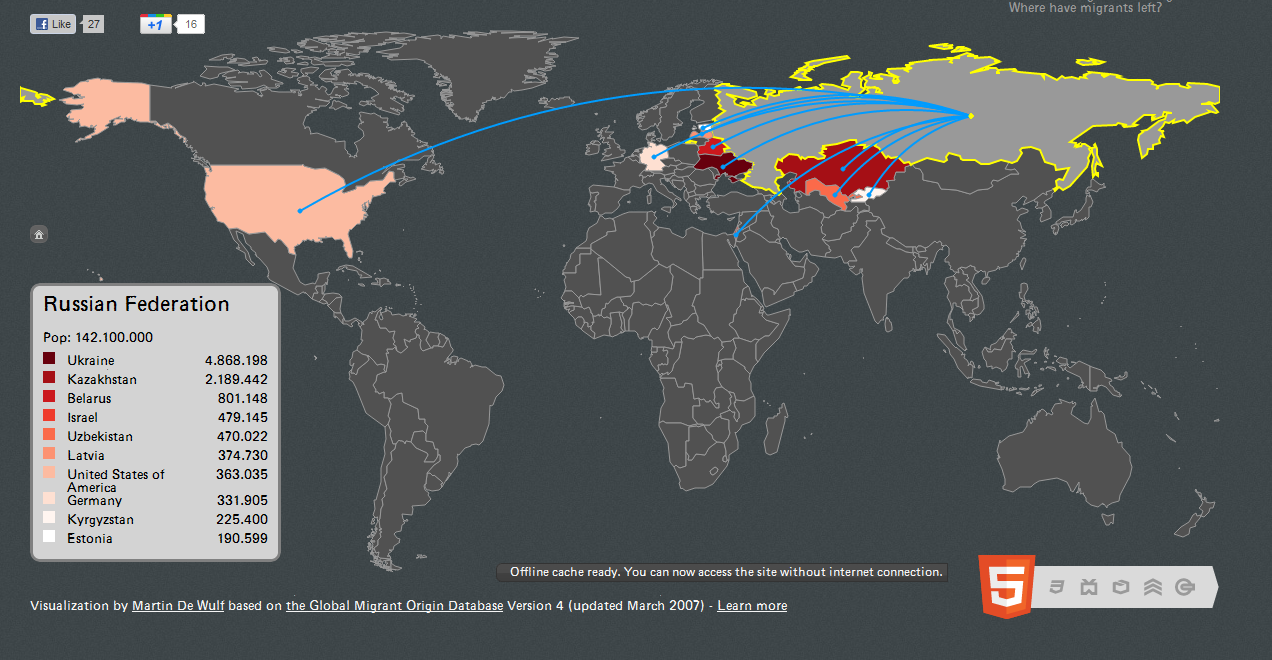
Карты миграций |
|
||||
|
http://migrationsmap.net/…#/HUN/departures Сделано на HTML5. Выглядит не очень красиво, зато данных много — и все это сравнительно информативно. Из интересного: Если я правильно понял, числа обозначают количество людей, которые в данный момент |
|||||
|
Три миллиона из Украины в Россию, четыре наоборот. :) Сама по себе инфографика не очень, но интересно сравнивать разные страны между собой, особенно если быстро щёлкать. Эх, надо было предложить в комментариях делиться мнениями о том, как можно было бы улучшить эту штуку (которая, кстати, вообще сделана как упражнение в HTML5). Из первого, что мне пришло в голову: по-разному отображать arrivals и departures (или цветовым кодированием, или стрелочками, например). Судя по этой карте, китайцев Россия вообще не интересует. :) |
|||||
|
|
|||||
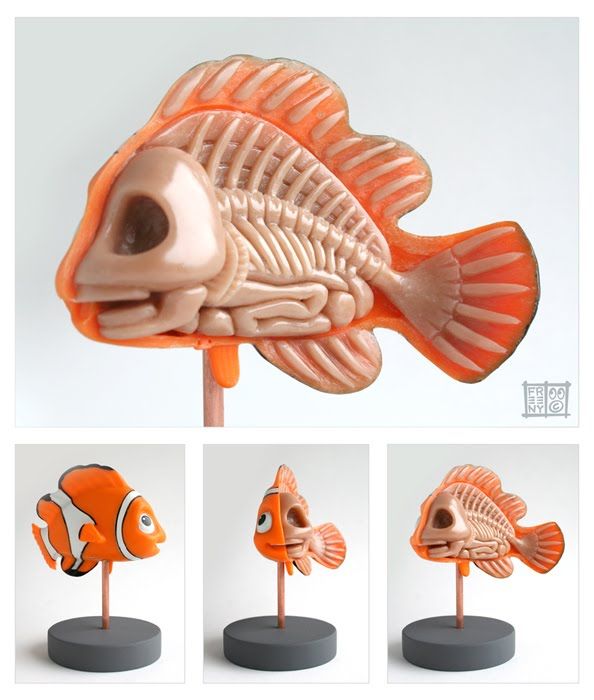
Анатомия игрушки |
|
||||
|
http://www.insanetwist.com/…/07/ Автор: http://web.mac.com/…/flash/index.html |
|||||
|
|
|||||
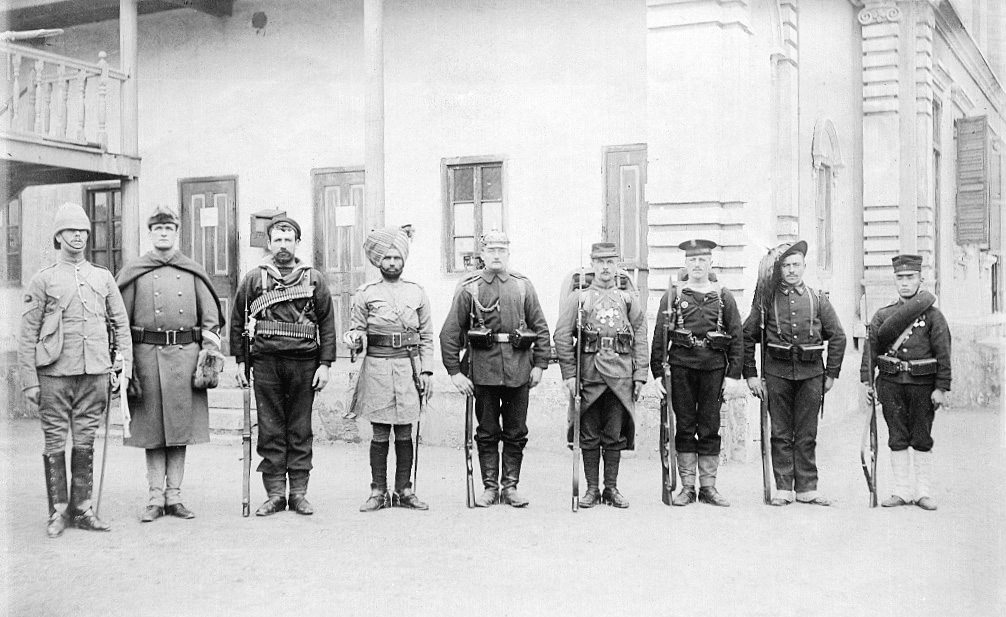
Загадка про военную форму |
|
||||
|
В 1898 г. в Китае началось знаменитое Боксерское восстание, направленное против западных влияний в стране. В 1900 г. китайская императрица поддержала восставших и объявила войну иностранным государствам, имевшим сферы влияния в Китае. В результате восемь государств — от Франции и Италии до Японии и США — в рекордно короткие сроки разгромили китайцев и заставили их 30 лет выплачивать контрибуции. На фотографии — солдаты восьми держав: Предлагаю уважаемым собаководам попытаться отгадать, исходя из военноой формы и внешнего вида, какой из этих солдат — российский. Правильный ответ — в описании на Википедии: |
|||||
|
|
|||||
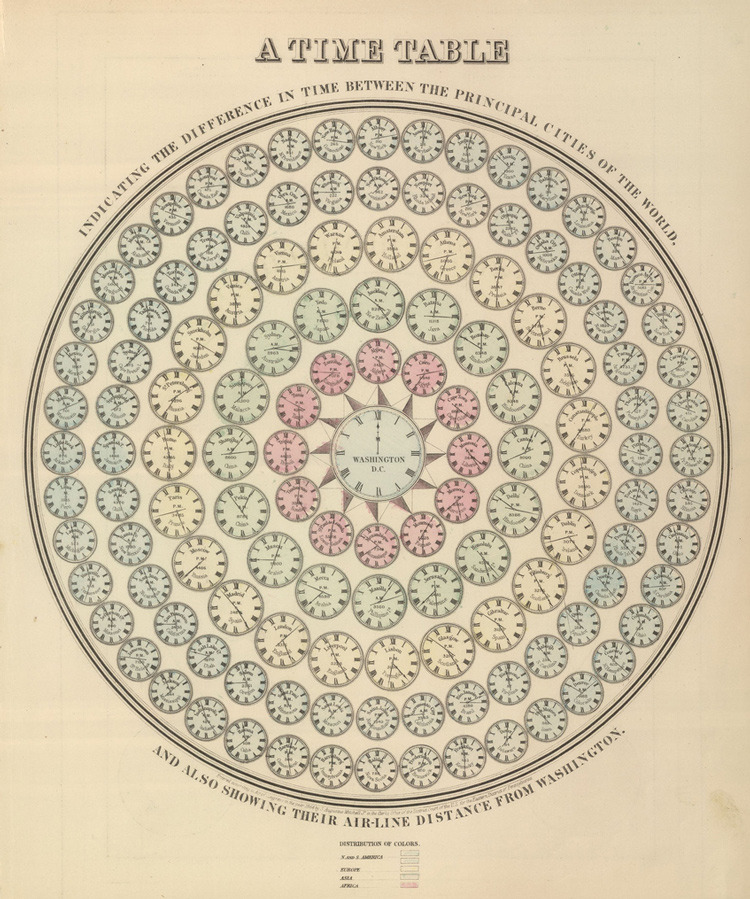
Инфографика Викторианской эпохи |
|
||||
|
В оригинальном посте многие — в высоком разрешении. |
|||||
|
Настоящая кладезь. Те, что проскакивали у Тафти в книгах были им раскритикованы, но вот по цветам и стилю очень не нравится. Спасибо за ссылочку. http://www.davidrumsey.com/…/servlet/view/all David Rumsey Map Collection Большая, нет — огромная коллекция. В основном карты. Но можно увидеть инфографику, иллюстрацию, типографику. Наверное еще что-то. Все просмотреть никак не удается. |
|||||
|
|
|||||
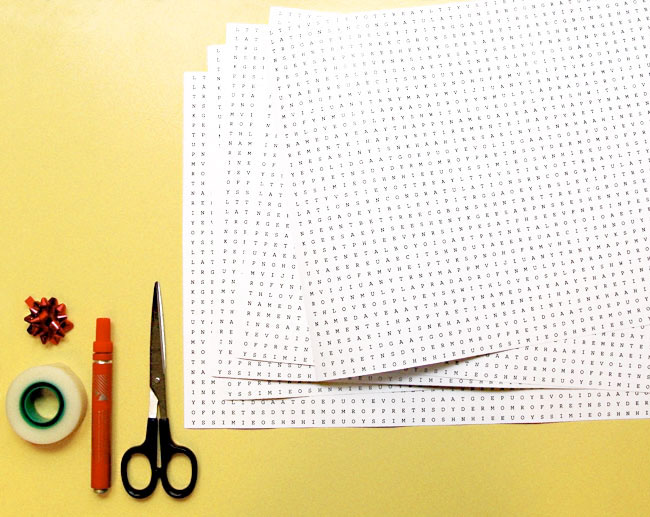
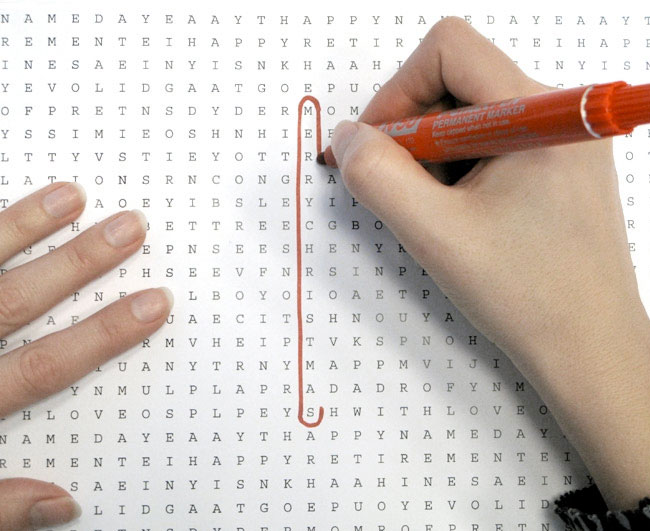
Неординарное свадебное приглашение |
|
||||
|
http:// О проекте: http://kellianderson.com/…/2011/04/ |
|||||
|
|
|||||
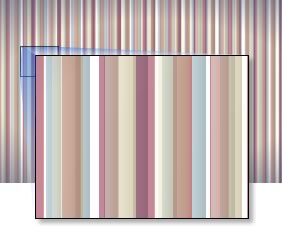
Принцип цикады
|
|
||||
|
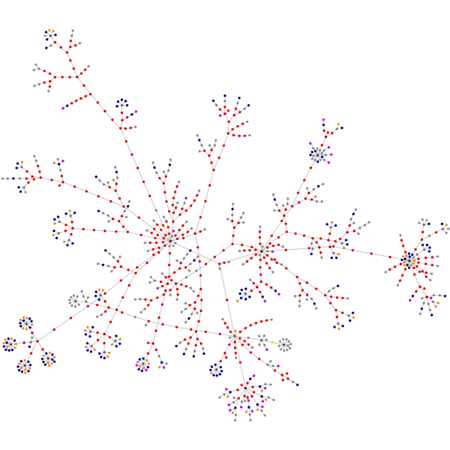
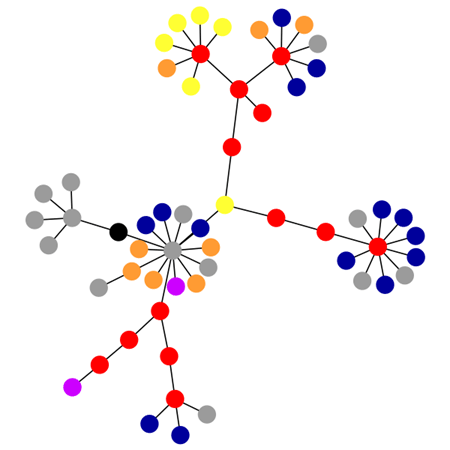
http://designfestival.com/…- Впечатляющая демонстрация использования простых чисел при создании паттернов. Например, метод позволяет сделать из трех картинок
вот такую текстуру:
Работает это примерно так: берем три полупрозрачных изображения в png, ширина каждого из которых — простое число, и используем все три как фон html { В результате цвета начинают смешиваться и давать новые оттенки, но главное — все полосы оказываются разной ширины. Без повторений получается заполнить почти 57 тысяч пикселей; при этом суммарный вес картинок — около 7 кб. В посте есть еще два более жизненных примера, один из которых — легион человечков Лего. |
|||||
|
|
|||||
Макет блога с заголовками, прилипающими кверху при прокручивании |
|
||||
|
http://dl.dropbox.com/…/336785/qawgma/index.html Идея вроде бы неплохая Может, заголовки постов расположены слишком близко к заголовку страницы, и становятся похожими на подзаголовки? |
|||||
|
|
|||||
Флэшка невероятной эмоциональной отдачи |
|
||||
|
Поводите курсором по самой флэшке, а потом наведите его на адресную строку или еще куда. |
|||||
|
|
|||||
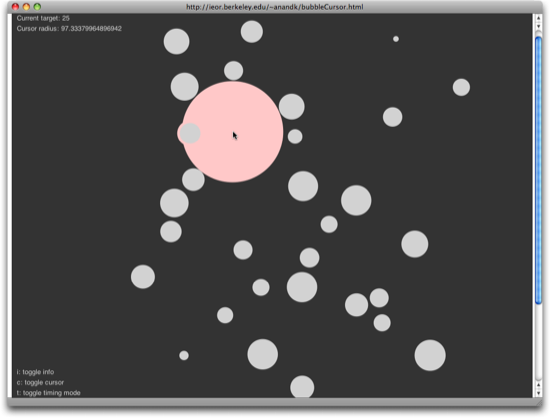
|
|
||||
|
Пример Описание принципов работы: http://www.dgp.toronto.edu/…/tgrossman_CHI2005.pdf |
|||||
|
|
|||||
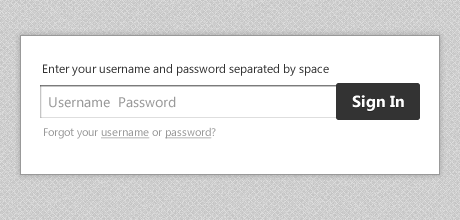
Форма для ввода логина и пароля в одном поле |
|
||||
|
http://www.awayback.com/…- Вначале пользователь вводит логин, затем — после пробела — пароль. По ссылке все описано подробнее и со скриншотами.
Главное — удостовериться, что в вашем случае без регистрации с логином и паролем не обойтись. |
|||||
|
|
|||||
Голосовое управление
|
|
||||
|
Австралийский разработчик игр Глен Форрестер показывает свою новую игру, в которой управление осуществляется практически только за счет крика игрока. |
|||||
| ↓ Ранее |
|
||||


























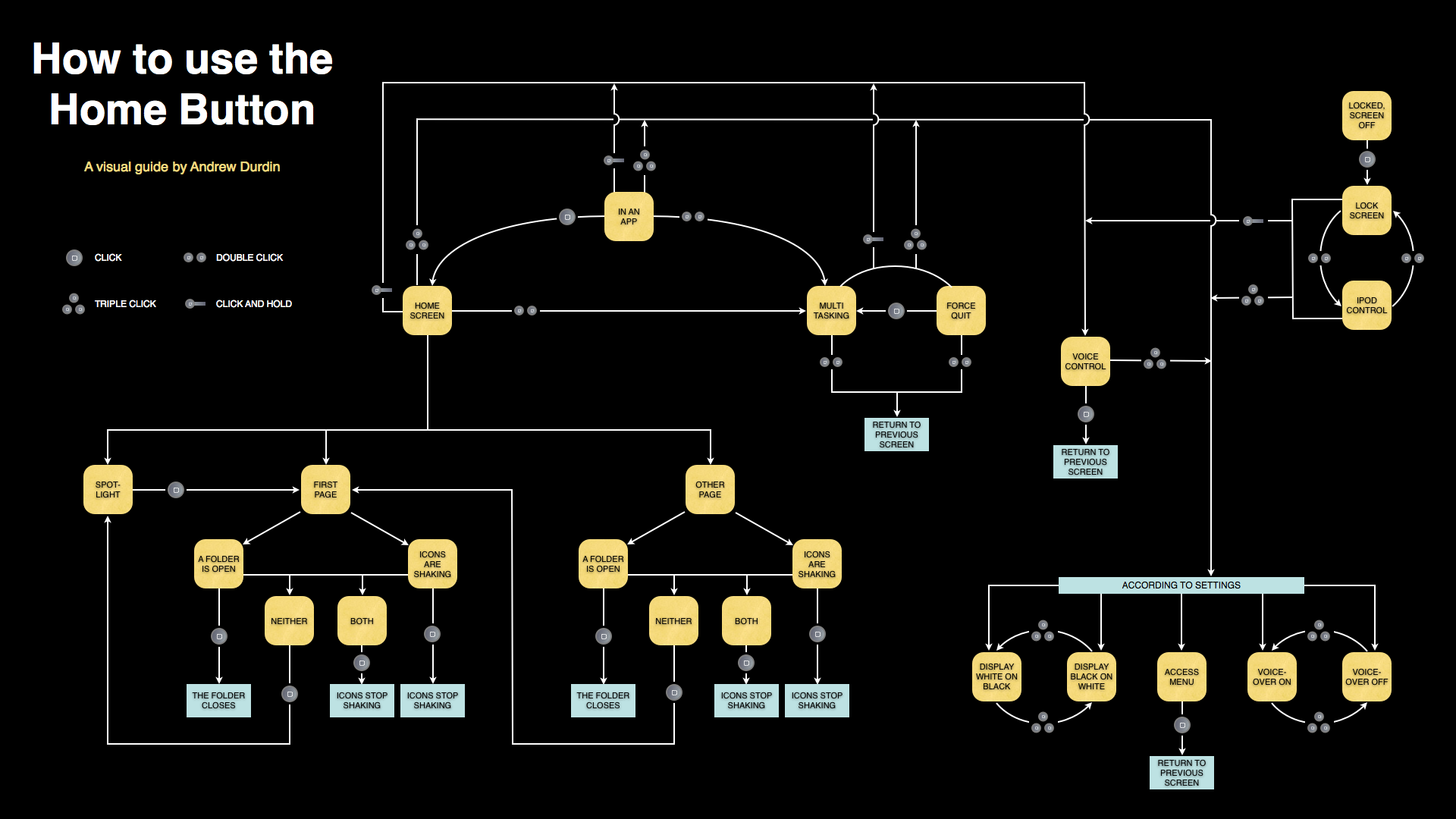
Страшно и непонятно.
Соглашусь с Ильей, воспринимается с большим трудом.
Более того, в верхнем правом углу ошибка – кликая два раза при выключенном экране мы попадаем сразу в Music controls. По схеме же получается, что нужно нажать один раз, чтобы включился экран, а затем еще дважды для Music controls.
У Алана Купера это называется чертовски высоким когнитивным сопротивлением, ага? :)