|
|
||||||
| ↑ Позднее |
|
||||
|
|
|||||
Самые высокие здания Европы |
|
||||
|
Инфографика родом из 1884 года Обратите внимание, как расположена легенда. Названия зданий отделены от самих зданий, но их легко найти. Понятное исключение из ряда — Монумент Вашингтона. А ещё картина квантифицирована изображениями человечков. |
|||||
|
|
|||||
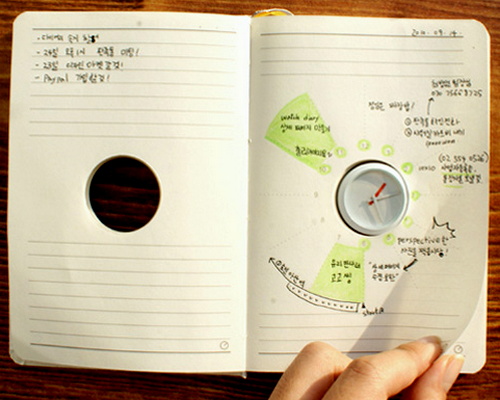
Оригинальный органайзер |
|
||||
|
6:00 — Встать Такое расписание в известной степени является лишь легендой к часам. Ребята из Wonjune Song придумали как избавиться от легенды и планировать дела прямо на часах. |
|||||
|
|
|||||
Практичный пластиковый носитель для флешки |
|
||||
|
Дизайн этой флешки заслужил Red Dot Design Award 2010. Когда технологии подешевеют раз в 10, можно будет в такую клипсу встраивать |
|||||
|
http://www.eye.fi/ — карты памяти с вайфаем. |
|||||
|
|
|||||
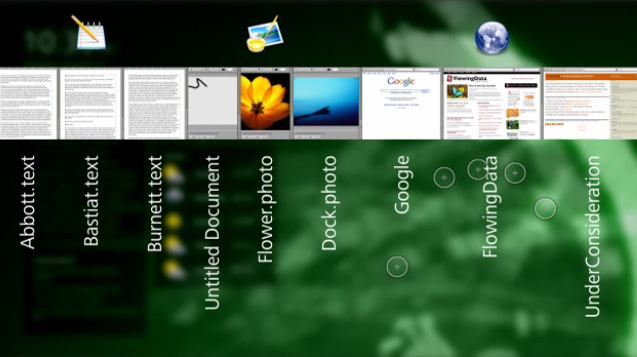
Мультитач
|
|
||||
|
http:// Ребята придумали концепт десктопа, управляемого всеми десятью пальцами рук: http://10gui.com/video/ Они подняли Левый и правый края экрана прячут тулбары с глобальным и локальным функционалом соответственно. Я только не понял зачем нужно было отказываться от полноценного |
|||||
|
|
|||||
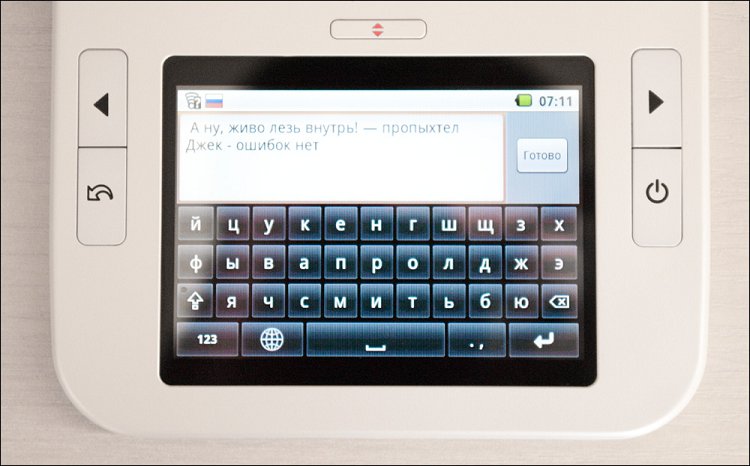
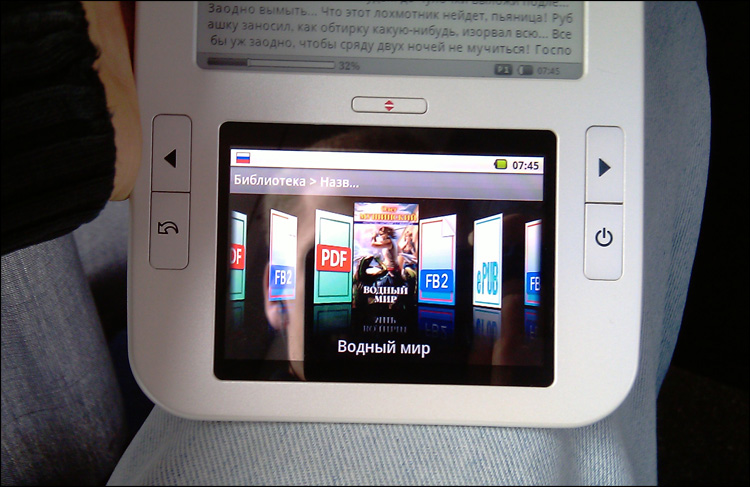
Двухэкранная читалка |
|
||||
|
Тут http://habrahabr.ru/…/hardware/104620 чел рассказывает про двухэкранную читалку |
|||||
|
|
|||||
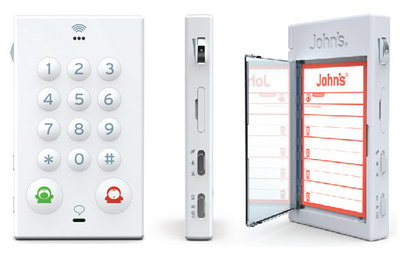
Высокие технологии |
|
||||
|
В октябре стартуют продажи мобильника John’s Phone.
Думаю, пенсионеры и гики будут счастливы. |
|||||
|
|
|||||
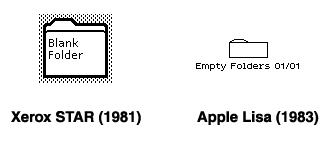
Почему папки жёлтые |
|
||||
|
История про реальные и метафорические папки
Своим появлением папка обязана идее оснастить графический интерфейс легендарной рабочей станции Xerox Star |
|||||
|
|
|||||
Про маркетинг, которого не существует |
|
||||
|
Пост про то, как известные бренды получали большие деньги, приняв одно правильное решение. Маркетинга нет. Есть люди, о которых нужно думать по Куперу и эксперименты, количество которых можно и нужно сокращать по Альтшуллеру. http://www.yaplakal.com/…/topic288288.html
Например, Тефаль в течение долгого времени считала, что основным мотивом к покупке сковород с тефлоновым покрытием является то, что приготовление на этих сковородах не требует расходования ни одного грамма масла. Однако впоследствии выяснилось, что основным стимулом к их покупке послужило то обстоятельство, что сковороды с таким покрытием очень легко моются, потому что пища не пригорает к их поверхности. Содержание рекламной кампании изменили, что значительно повысило ее действенность. Нужно было подумать заранее. Ведь очевидно, что экономию масла, которое используется в готовке так или иначе по привычке, оценить сложно. Единовременно ничего не ясно, а замерять и сравнивать нужно большие промежутки времени. В то время, как сложность мытья конкретно ощутима каждый раз во время мытья посуды. |
|||||
|
Очень зависит от развития страны. В странах где подавляющее число людей пользуется посудомоечными машинами, мытье посуды не является проблемой. |
|||||
|
|
|||||
Скотч |
|
||||
|
Скотч с местом |
|||||
 |
|||||
|
А всё равно ногтём поддевать :( Нужна какая-то химическая лента, которая меняет цвет в месте разрыва. И рвётся как-то легко. |
|||||
|
|
|||||
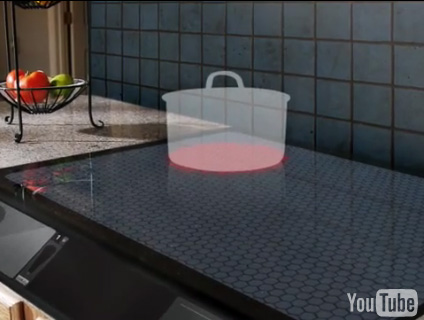
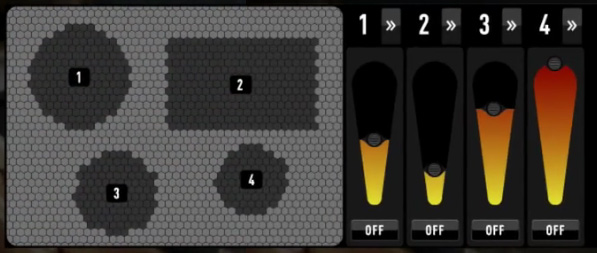
Альтшуллер и Раскин снова огорчены |
|
||||
|
Челы придумали клёвый цонцепт плиты с виртуальными конфорками. Ставишь на плиту объект, под ним создаётся конфорка из независимо нагреваемых ячеек. Да вот только управление вызывает смех и слёзы. Огромная мощь |
|||||
   |
|||||
|
|
|||||
Ты клёвый! |
|
||||
|
Как сделать деньги из ничего? Например так: за 10$ в месяц эти ребята http://www.awesomenessreminders.com/ будут звонить вам каждый день и говорить, что вы клёвый. На главной сайта есть пара записей звонков, типа: |
|||||
|
|
|||||
СГИ зарегистрировала как торговую марку оптический эффект |
|
||||
|
Решётки серверов СГИ создают прикольный муар: Этот муар защищён патентом: |
|||||
|
|
|||||
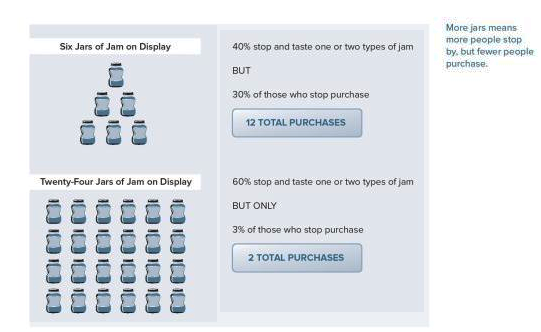
Желание выбирать и управлять |
|
||||
|
Заметка про то, как возможность выбора влияет на людей.
Надпись на картинке: В первом случае 40% людей остановились и попробовали варенье из нескольких банок. В итоге из всех попробовавших людей 30% сделали суммарно 12 покупок. Во втором случае остановились и попробовали варенье 60% людей, но только 3% из них сделали в сумме 2 покупки. UPD: |
|||||
|
|
|||||
Новая реклама на старый лад |
|
||||
|
Бразильское рекламное агентство замутило клёвую рекламу в винтажном стиле
|
|||||
|
|
|||||
Новость из прошлого года |
|
||||
|
|
|||||
|
|
|||||
Прогресс и мотивация |
|
||||
|
Небольшая заметка о том, как даже иллюзия прогресса повышает мотивацию. |
|||||
|
|
|||||
Конфетки |
|
||||
|
Сайт http://www.kudvic.ru/ с коллекцией конфетных обёрток. Где ещё найдёшь так много в одном месте. |
|||||
 |
|||||
|
|
|||||
Интерактивный шрифт |
|
||||
|
Михаэль Флюкигер и Николас Кунз сделали интерактивный шрифт LAIKA. Пока похоже на игрульку, но уже можно в рекламе использовать. Идёшь мимо экрана, а буквы за тобой такие наклоняются — вщщщух! Или по мере приближения к пешеходному переходу на экране над дорогой слово СТОП всё жирнее становится, мол, LAIKA from Michael Fl?ckiger on Vimeo. |
|||||
| ↓ Ранее |
|
||||

















У вас жучок: когда увеличиваешь картинку и потом разувеличиваешь её обратно, то вместо оригинальной (заранее) уменьшенной версии показывается большая картинка уменьшенная браузером на лету; выглядит это весьма неопрятно (Firefox).
Версия, где цвета ложились ровнее:
http://www.raremaps.com/…/large/19160.jpg
http://www.raremaps.com/…/enlarge/19160
И, по-моему, в этом варианте нет точки после заголовка.
http://data13.gallery.ru/…-377c0-52627473 — u243bc.jpg
От Ивана Пухкала: «Самые высокие здания мира и Дворец Советов (советский родственник викторианской инфографики)»
https://twitter.com/…/statuses/319489761553289217