|
Если вы ищете дизайнера или студию, разместите здесь вакансию или объявление о проекте
|
Арт |
|
|||||
|
|
|||||
|
|
||||
|
Архитектор Канди Чан нарисовал |
|||||
|
|
|||||
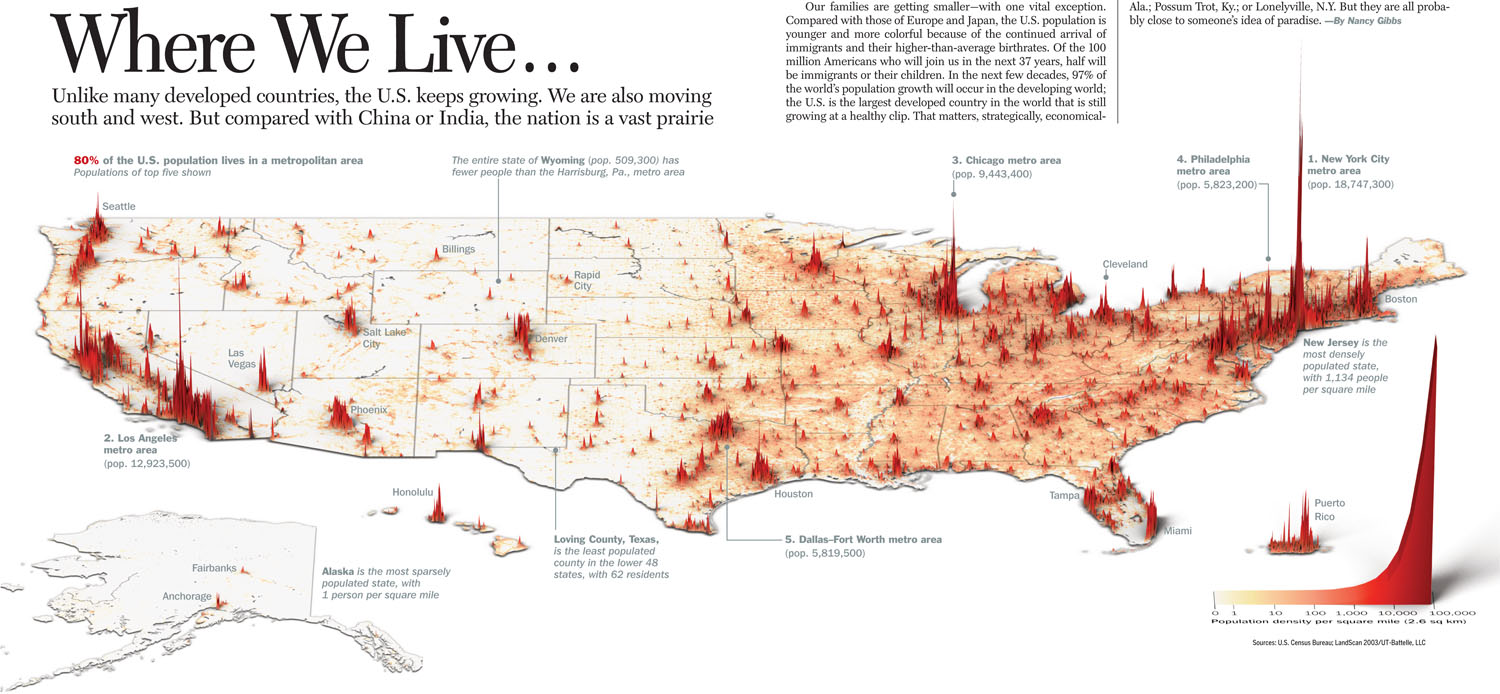
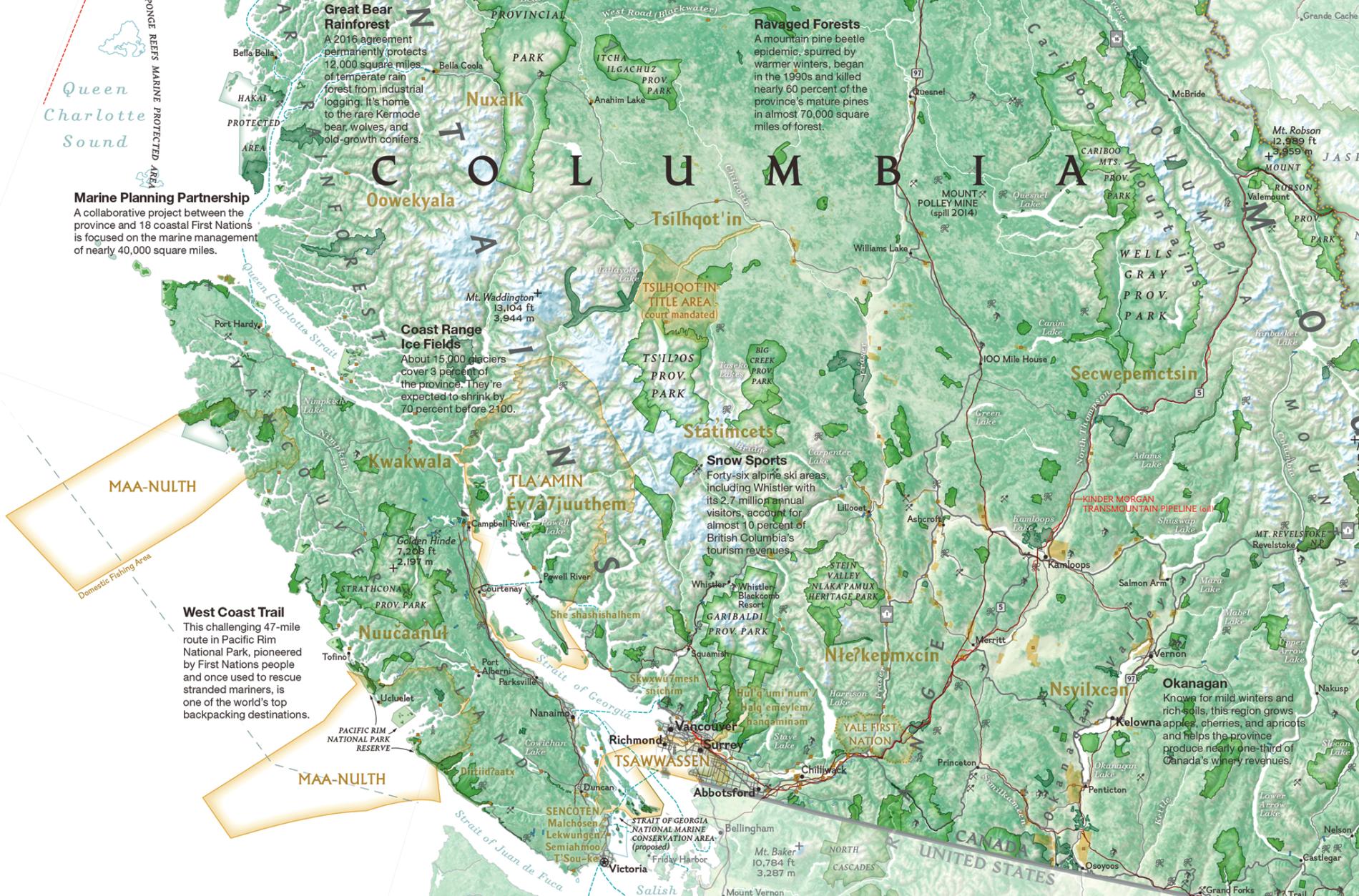
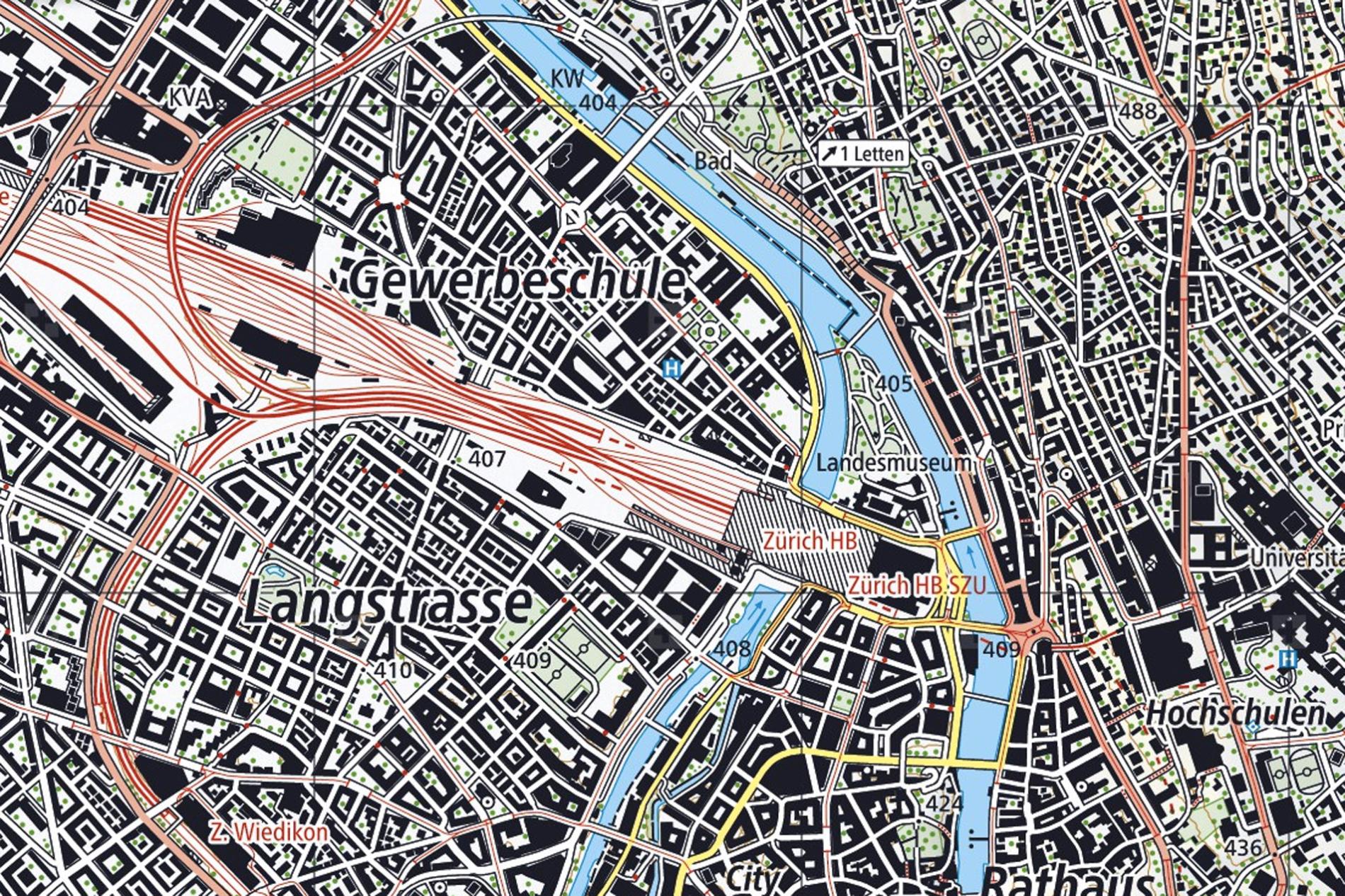
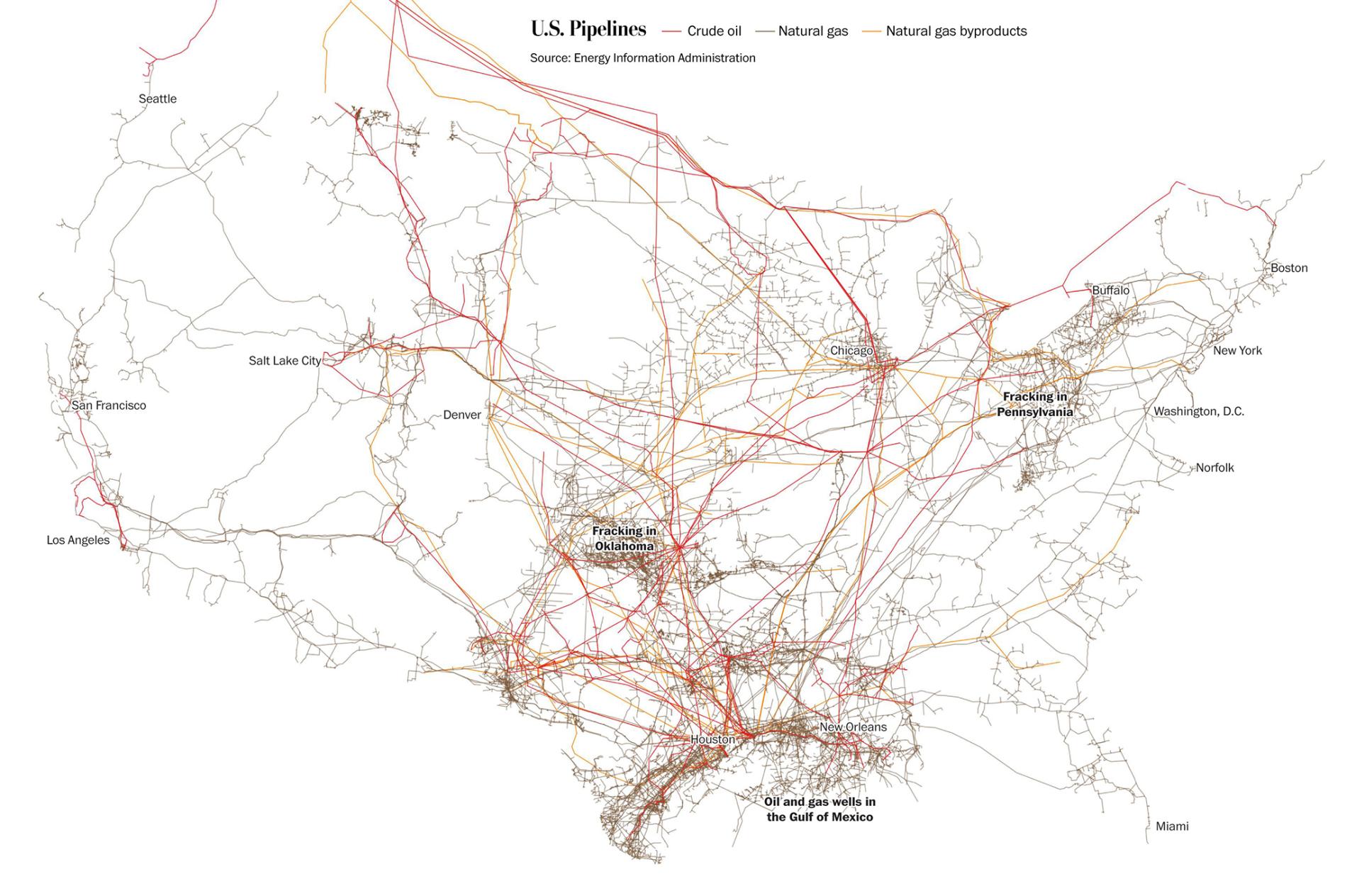
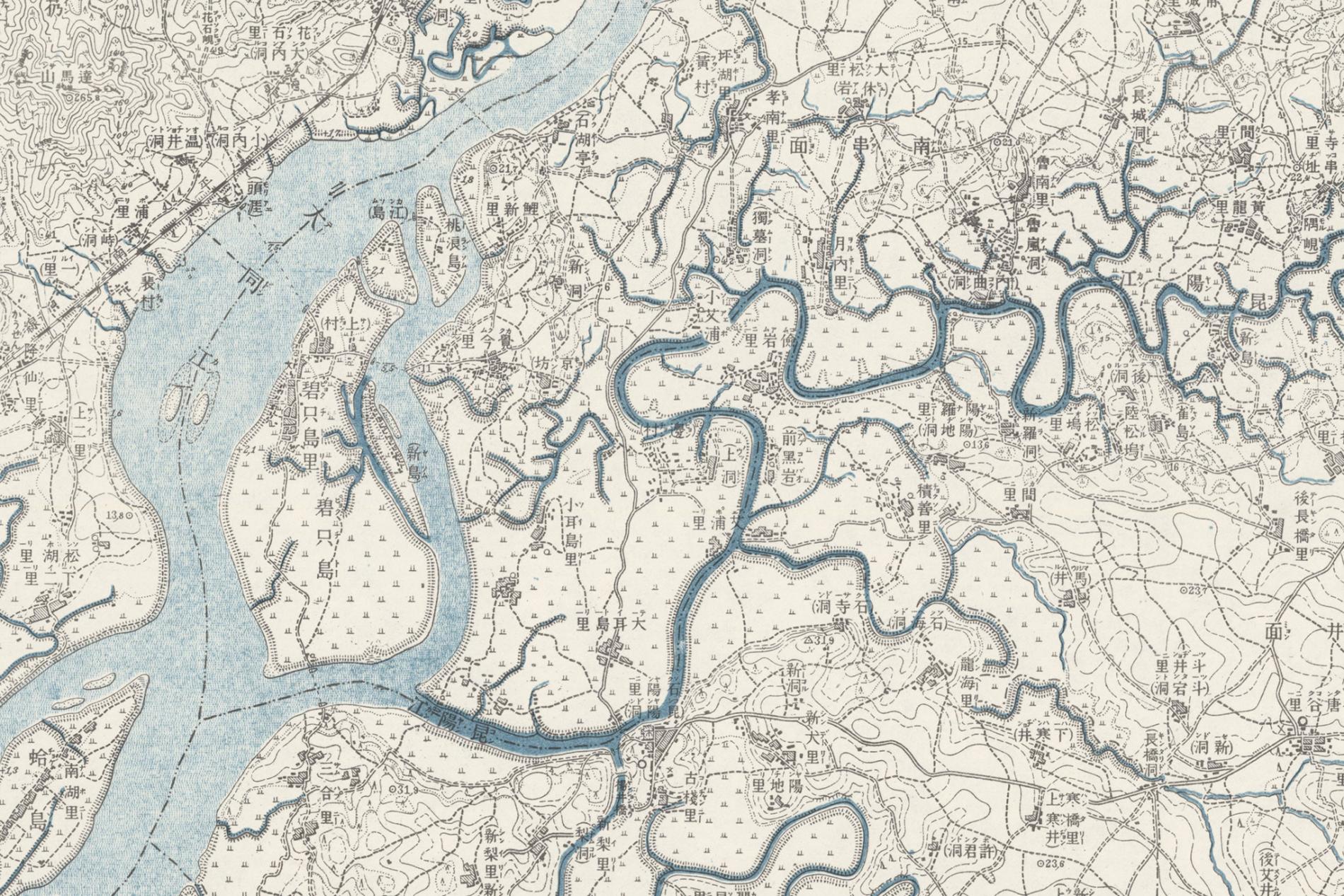
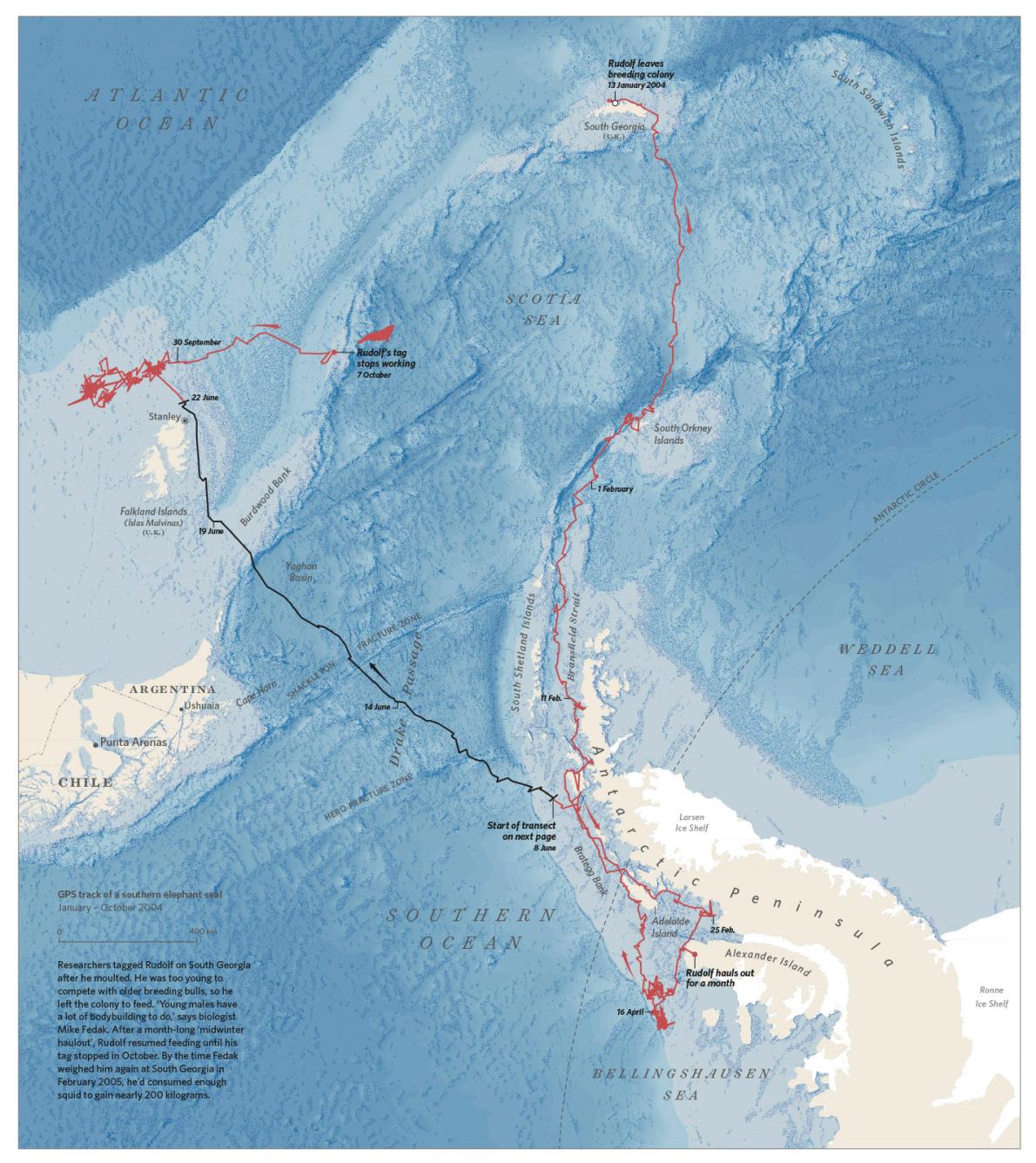
Лучшие карты 2016 года по версии
|
|
||||
|
Журнал отобрал лучшие карты года: созданные в 2016 году и оцифрованные из исторических источников. http://news.nationalgeographic.com/…/12/ |
|||||
|
|
|||||
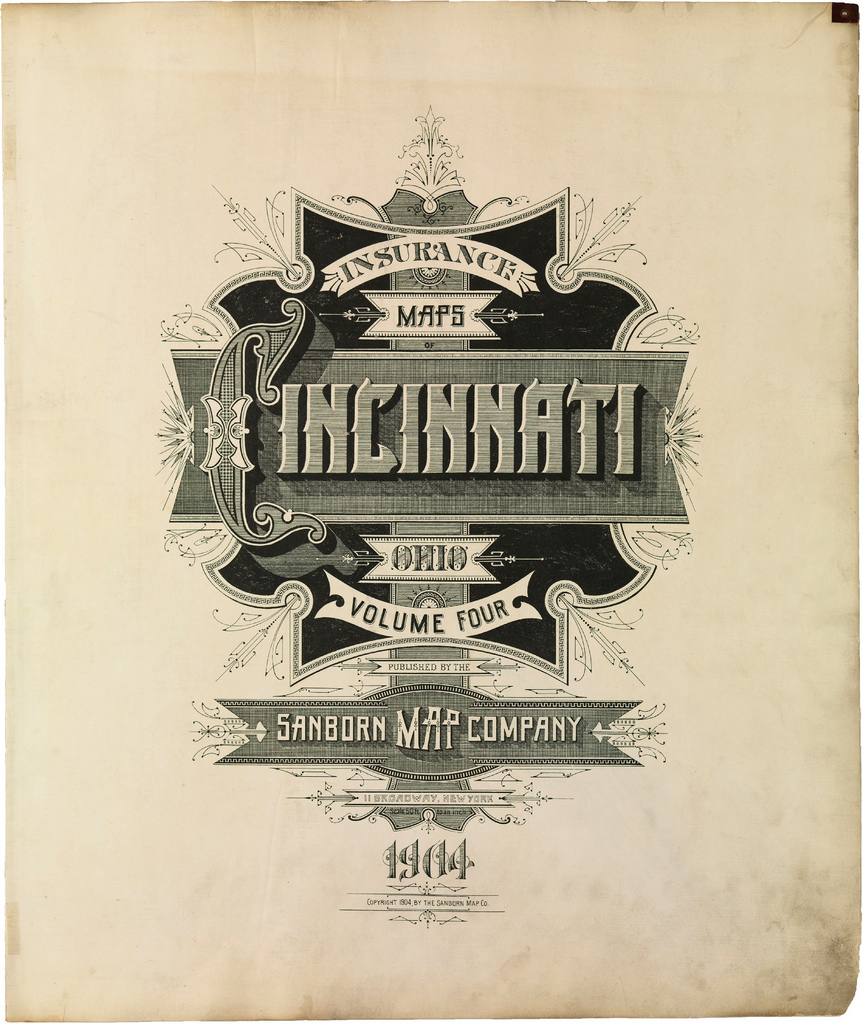
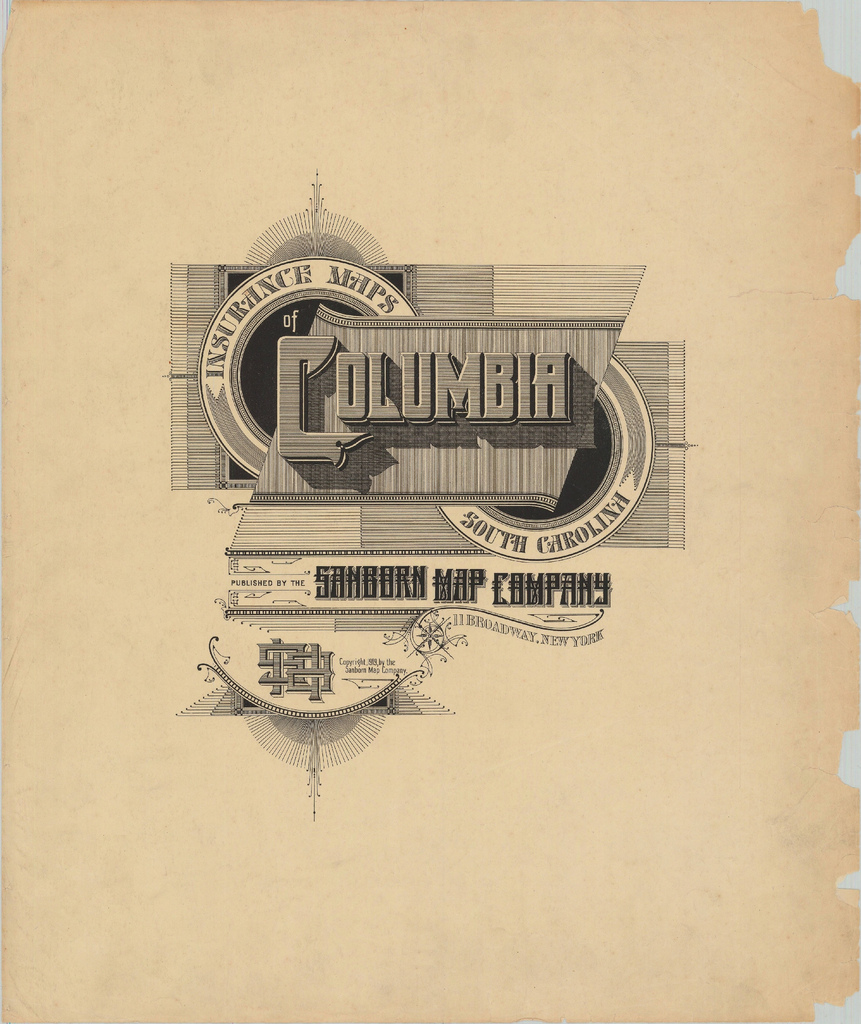
Картография и летеринг |
|
||||
|
Подборка леттеринга с заголовков американских карт начала XX века. http://bibliodyssey.blogspot.ru/…- |
|||||
|
|
|||||
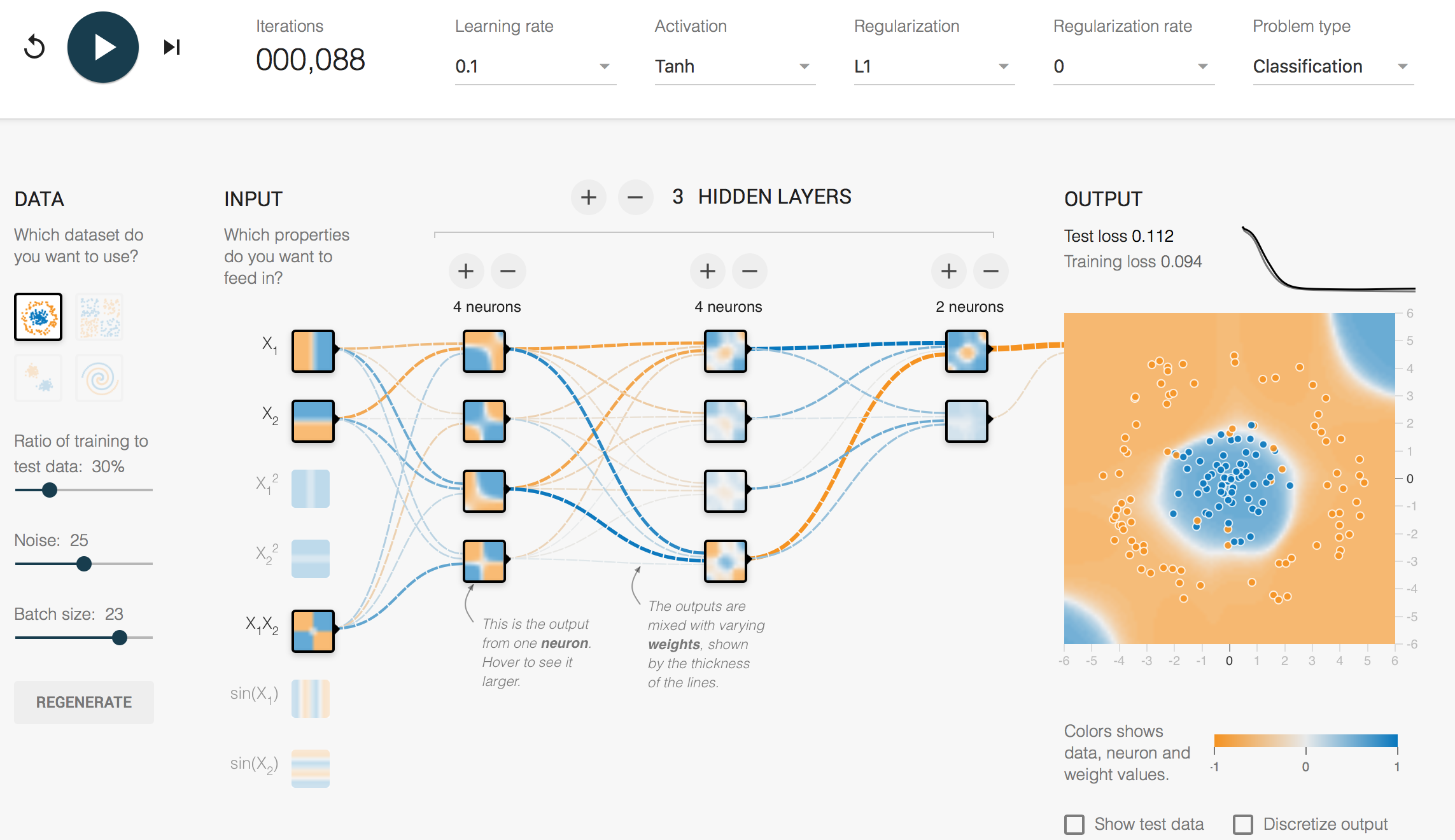
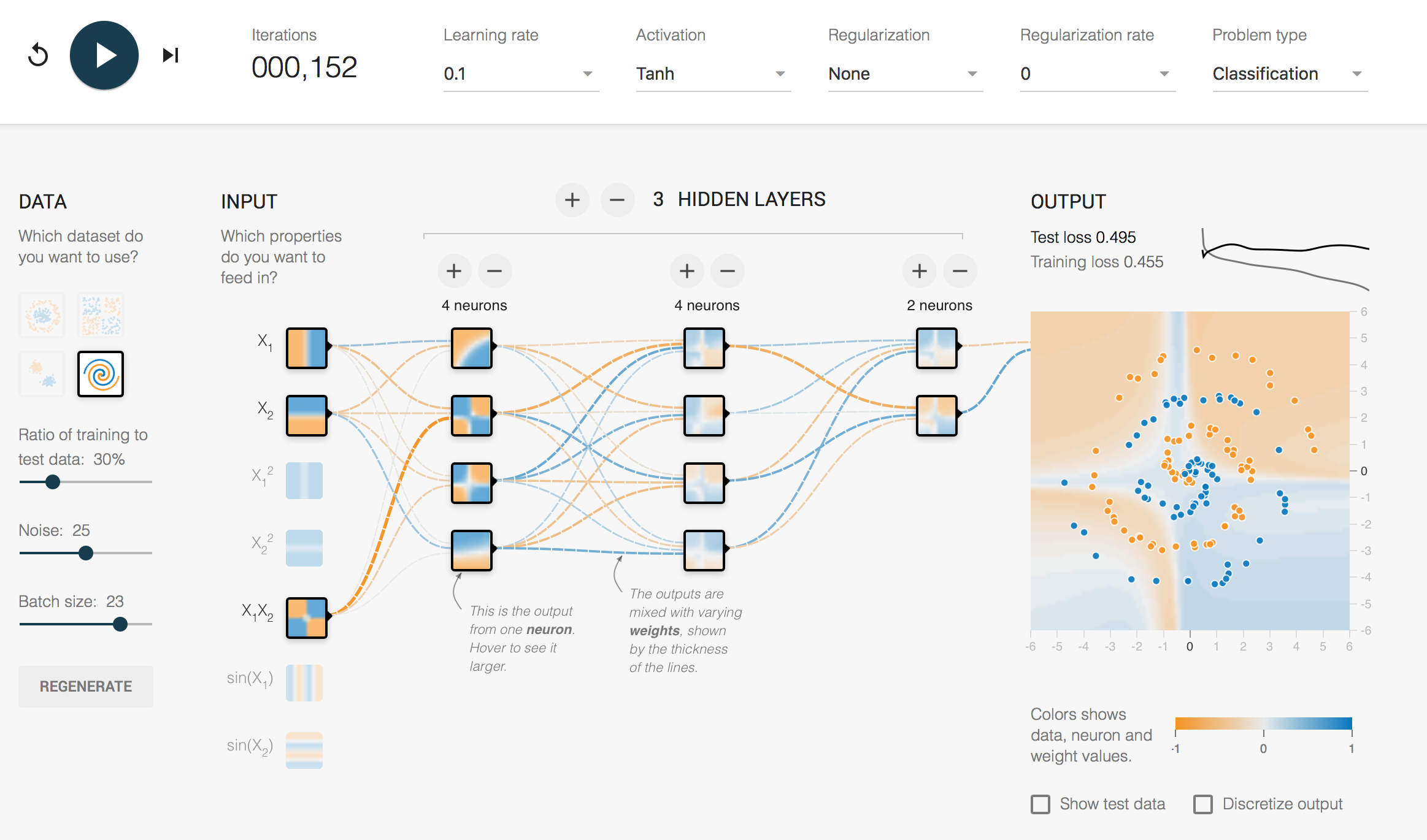
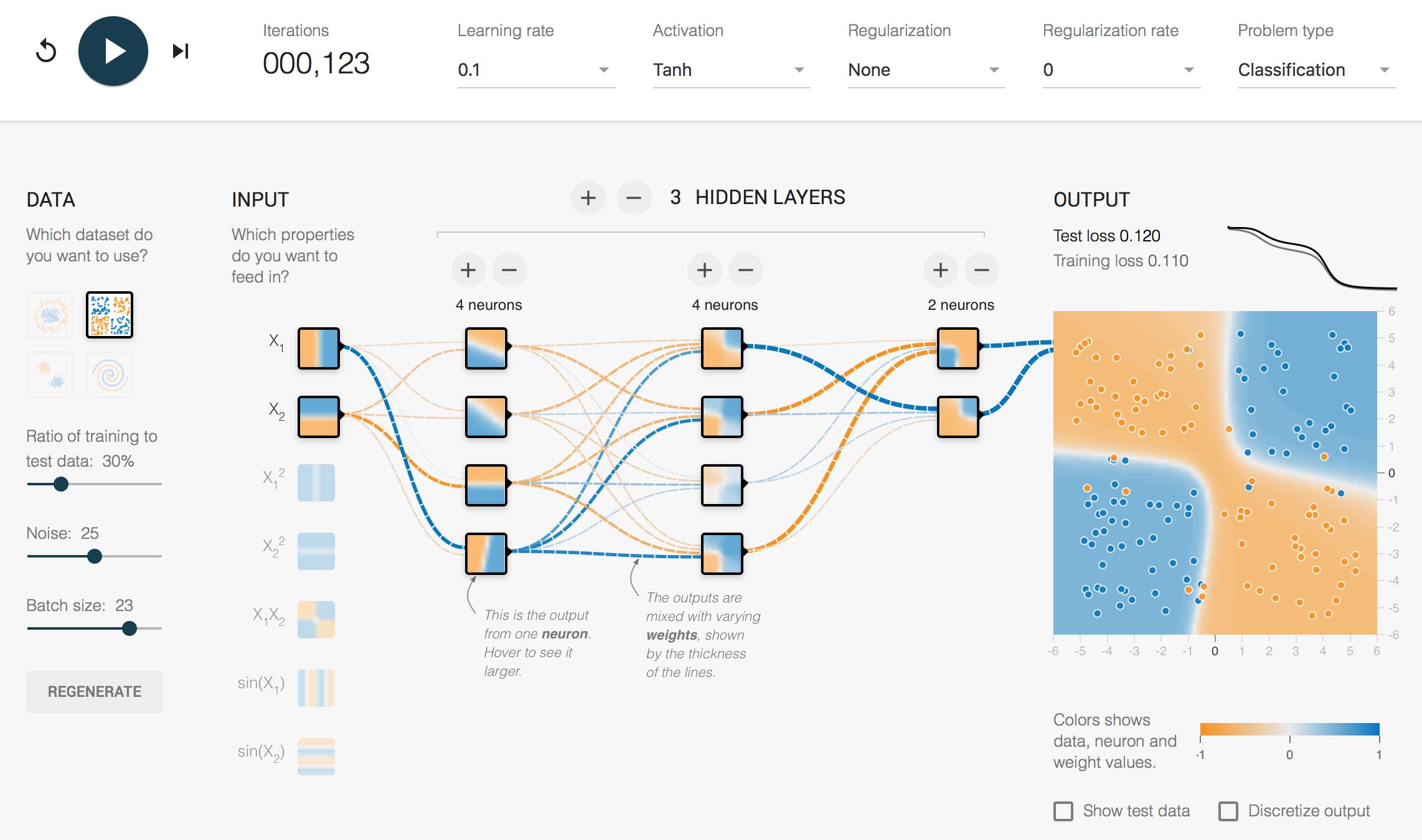
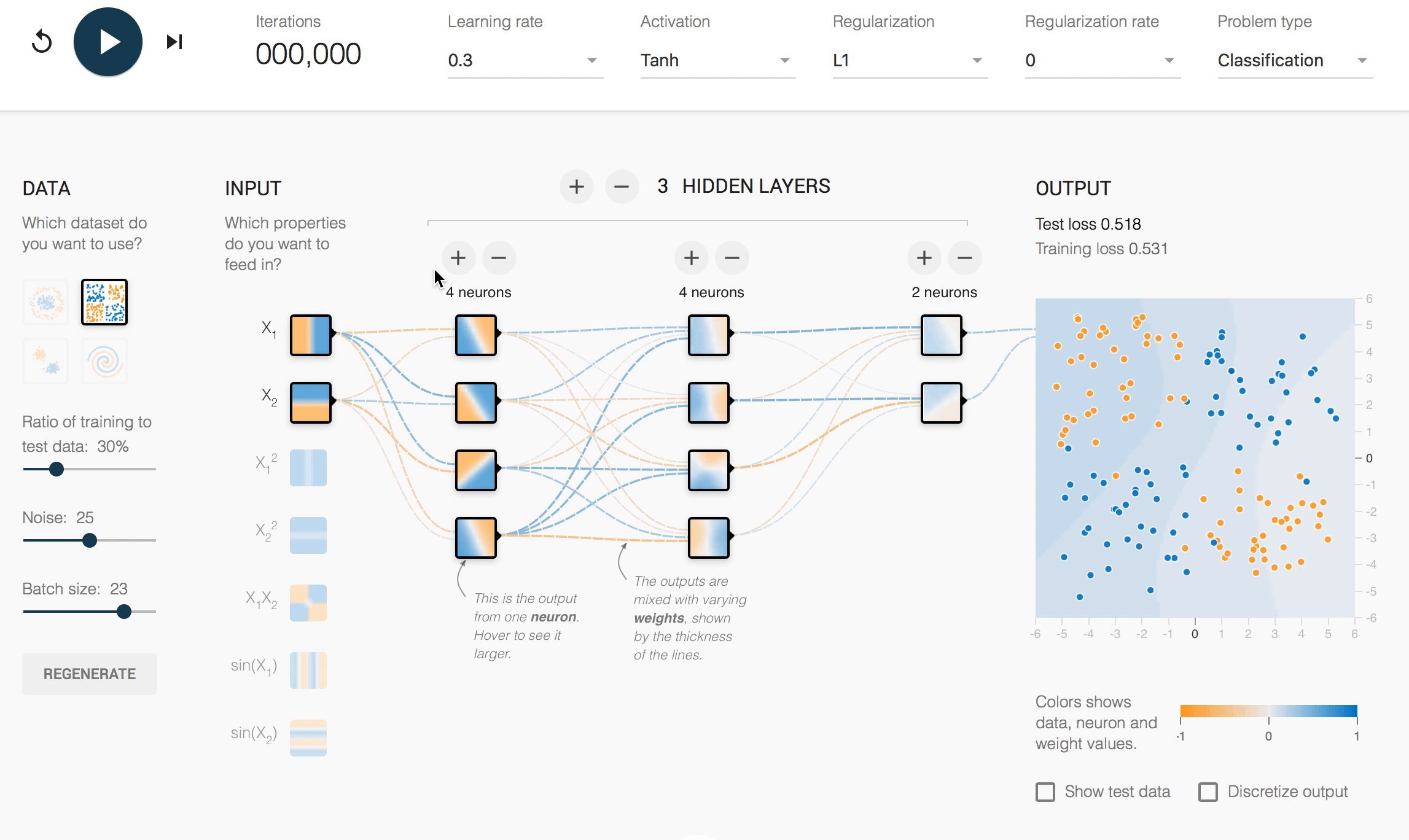
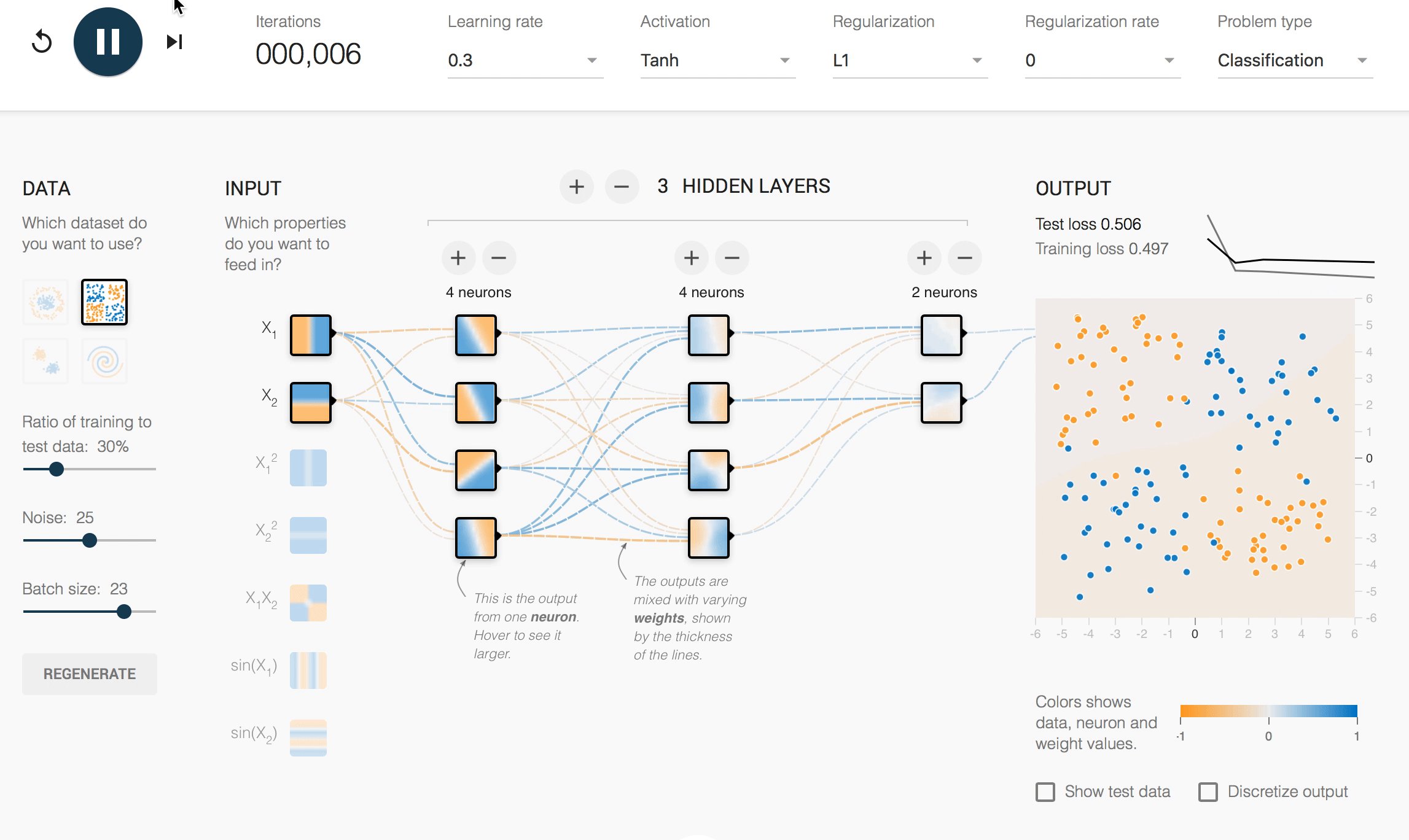
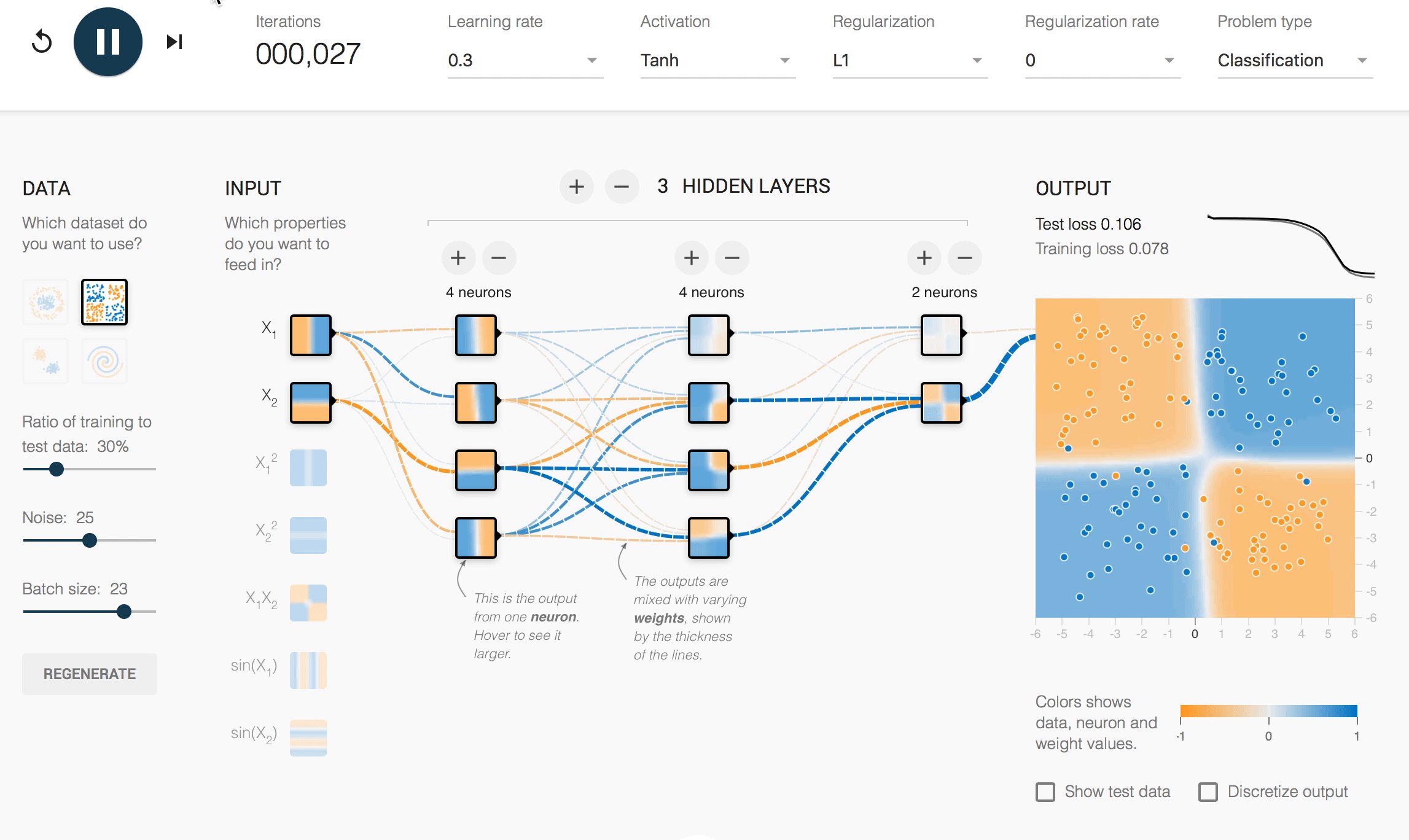
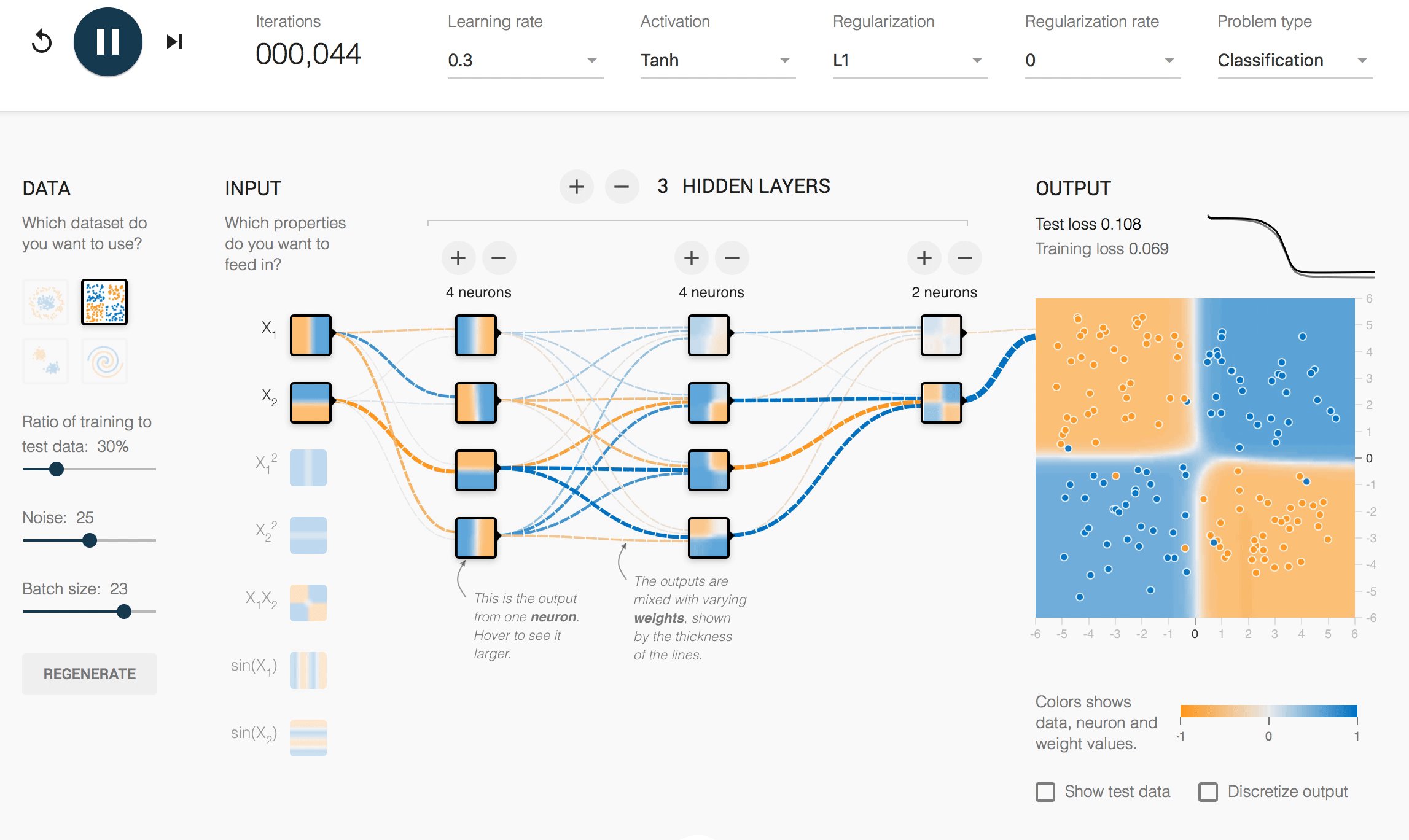
Интерактивная визуализация процесса машинного обучения |
|
||||
|
http://playground.tensorflow.org/ Даниель Смилков и Шон Картер создали интерактивную процесса обучения нейросети. Решаются задачи классификации на разных массивах данных. Все настраивается: На любом этапе обучения можно поставить паузу: посмотреть на функции классификации каждого нейрона и на итоговый результат. При некоторых параметрах нейросеть учится мгновенно, а при других никак не может научиться отличать оранжевые шарики от синих. |
|||||
|
|
|||||
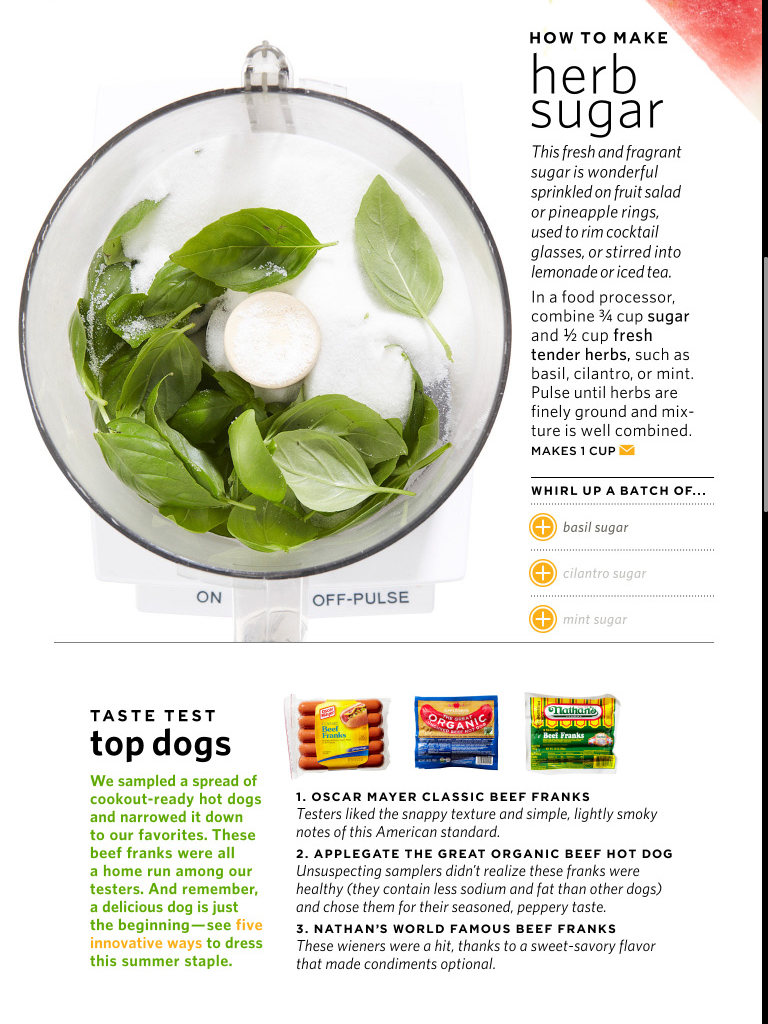
Everyday Food |
|
||||
|
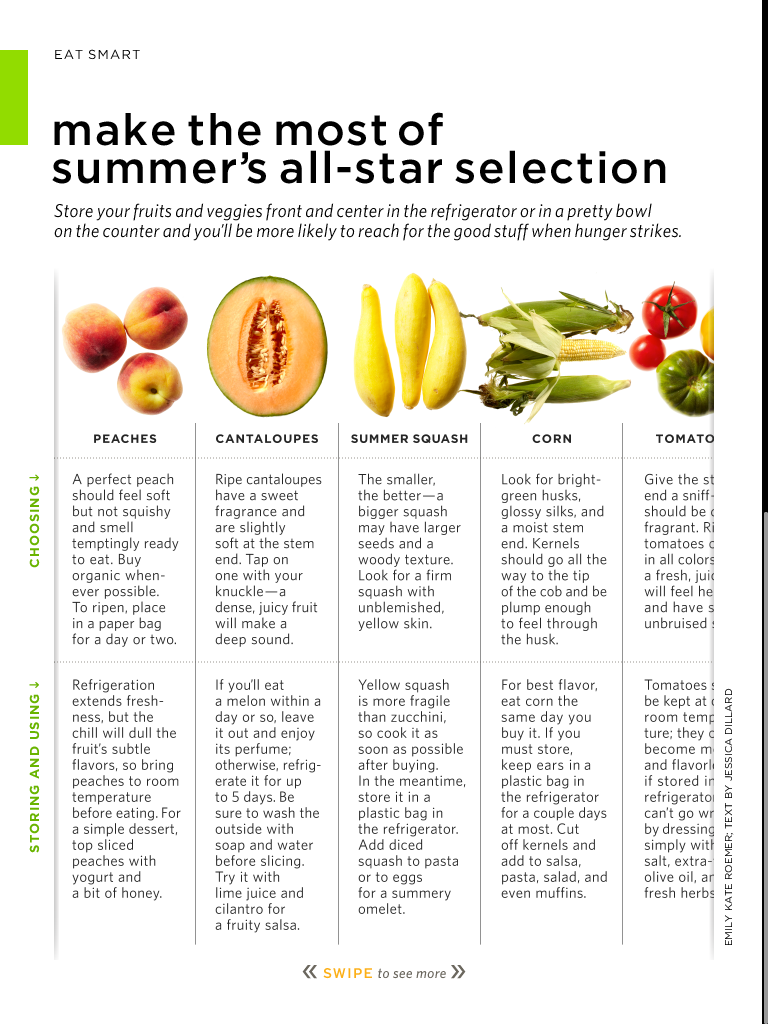
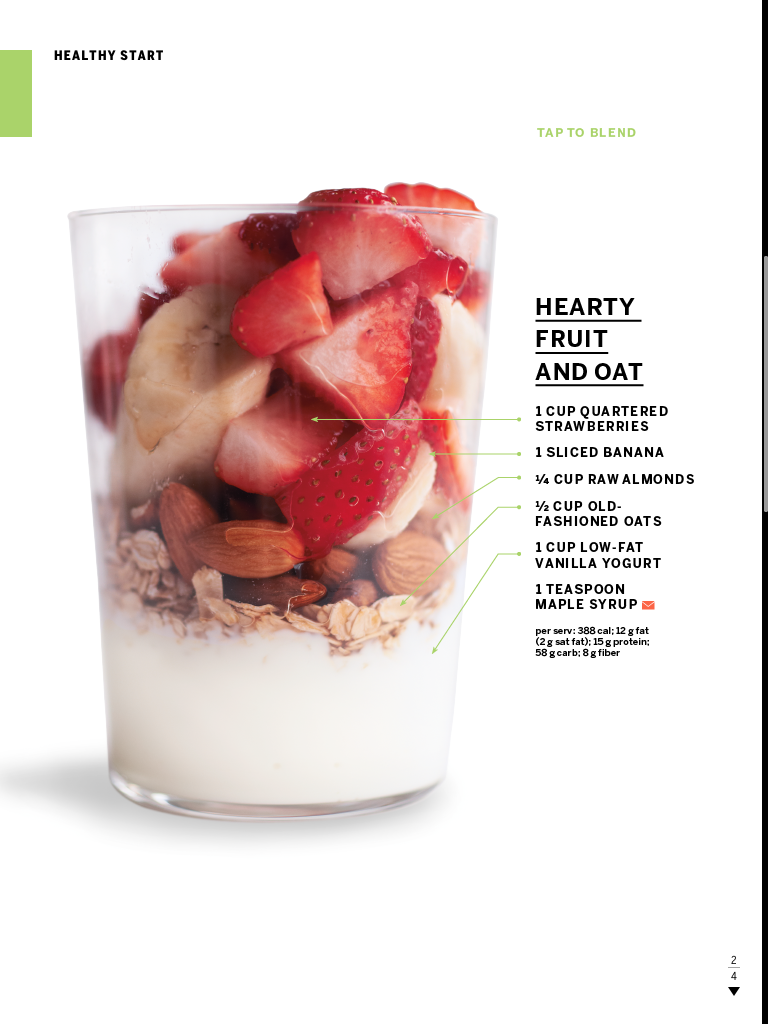
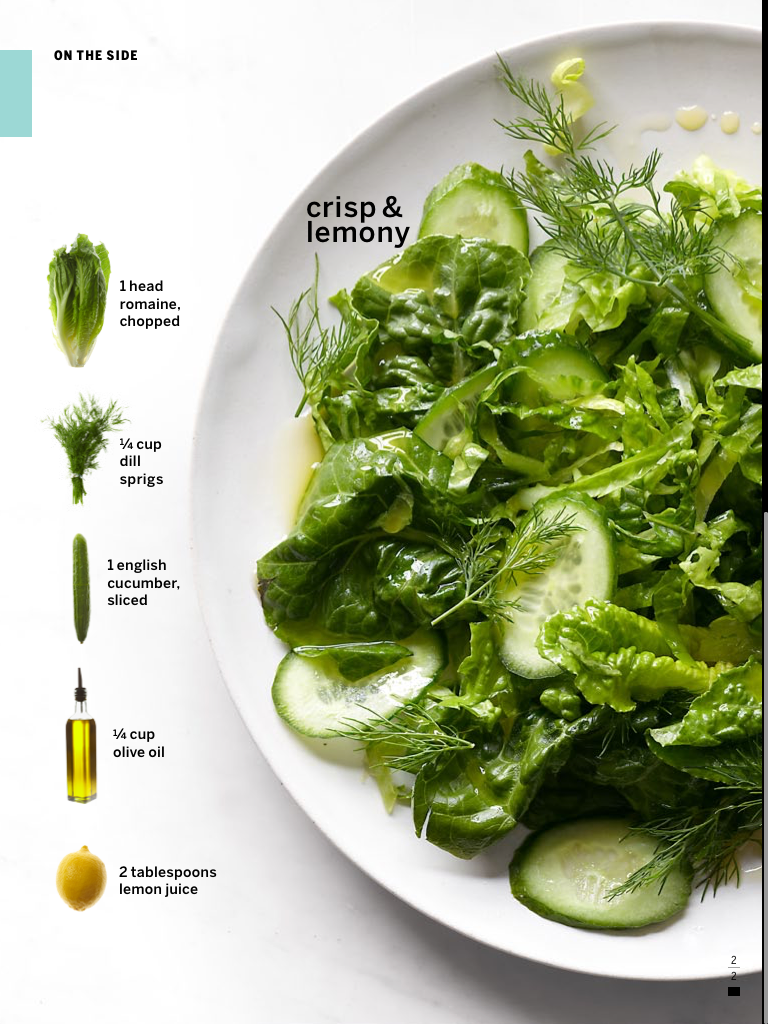
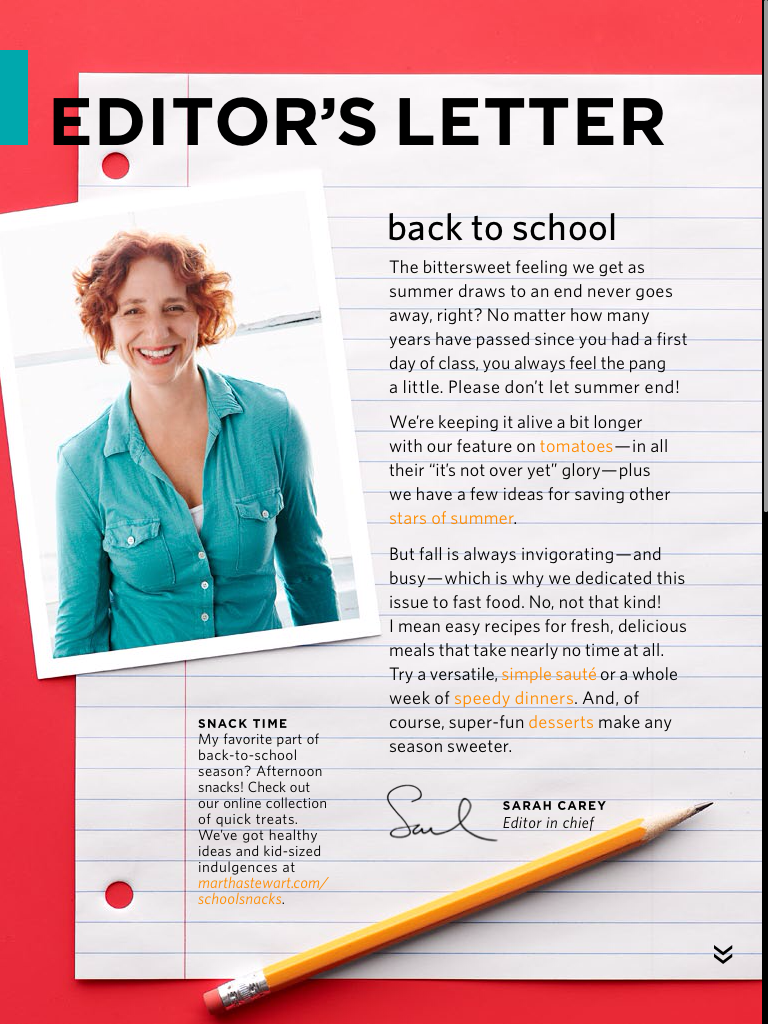
Электронный журнал Everyday Food издательства Марты Стюарт перестал выходить в 2013 году, однако это не делает старые выпуски менее прекрасными. Все они доступны бесплатно в Эпсторе: appsto.re/ru/1kcmZ.i |
|||||
|
|
|||||
|
|
||||
|
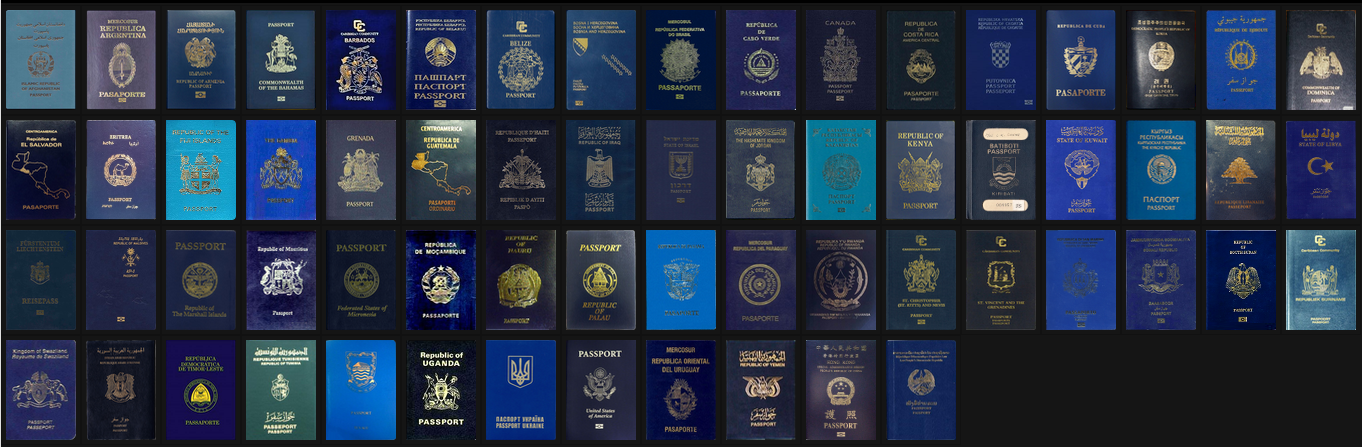
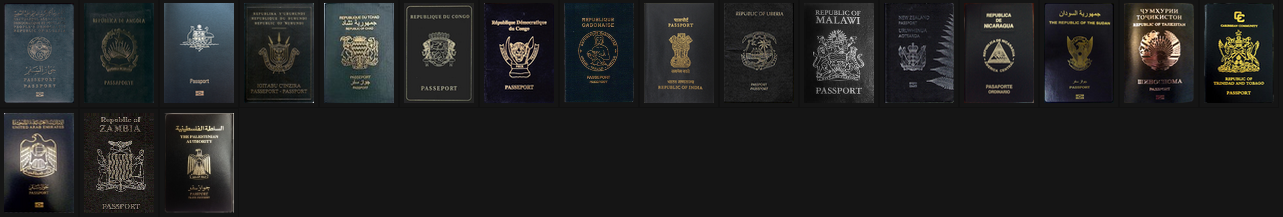
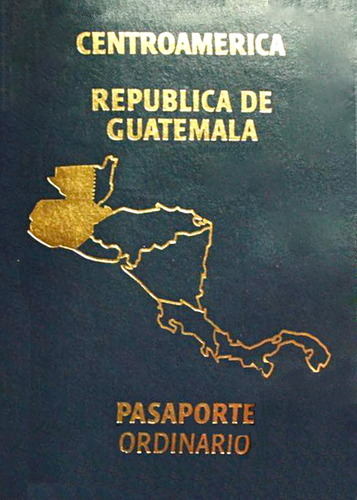
На сайте Паспорта отсортированы по странам и цветам. Из интересного: на обложках Сальвадора и Гватемалы нарисовано, где искать эти страны. |
|||||
|
|
|||||
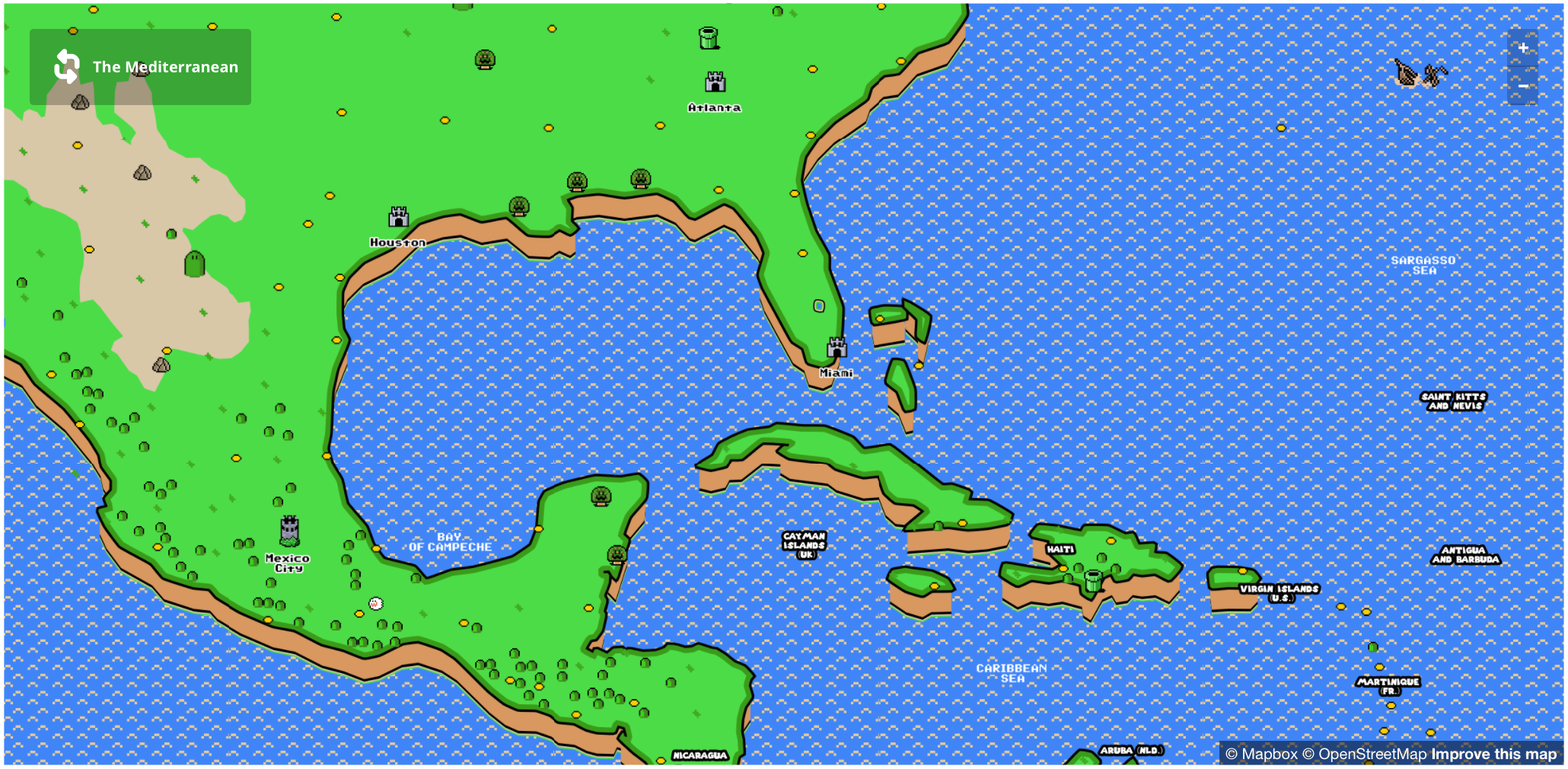
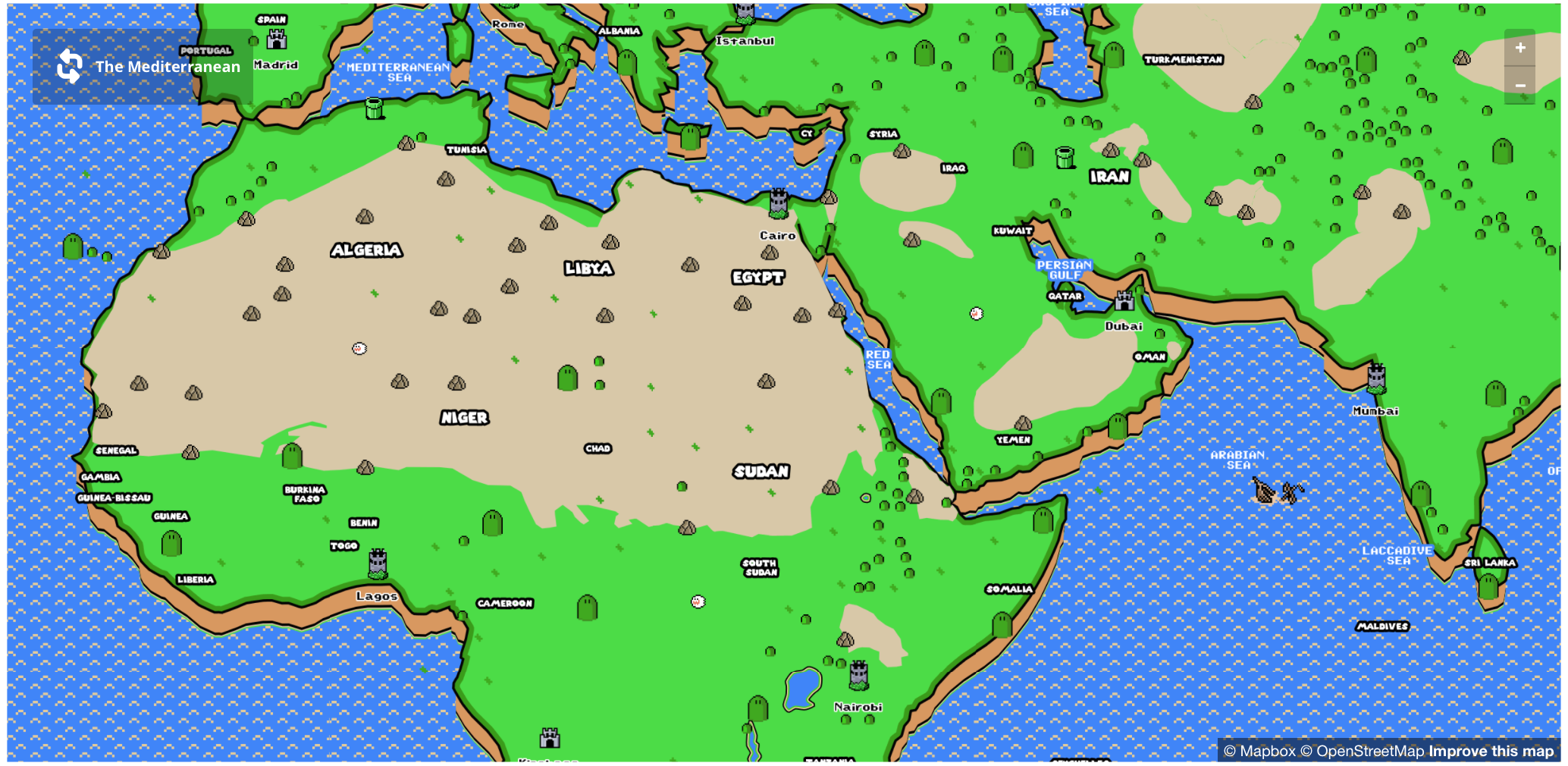
Карта мира в стиле Марио |
|
||||
|
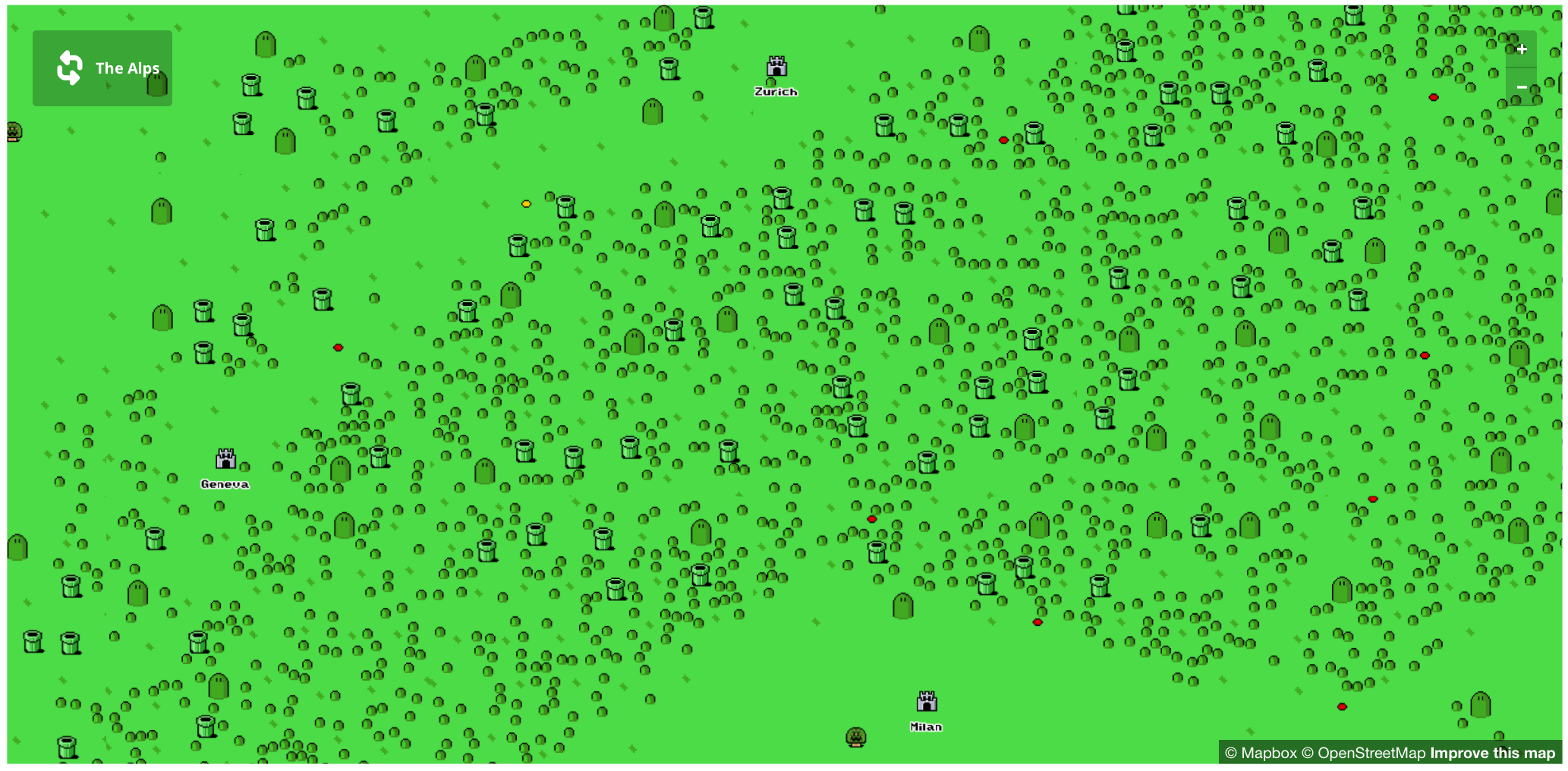
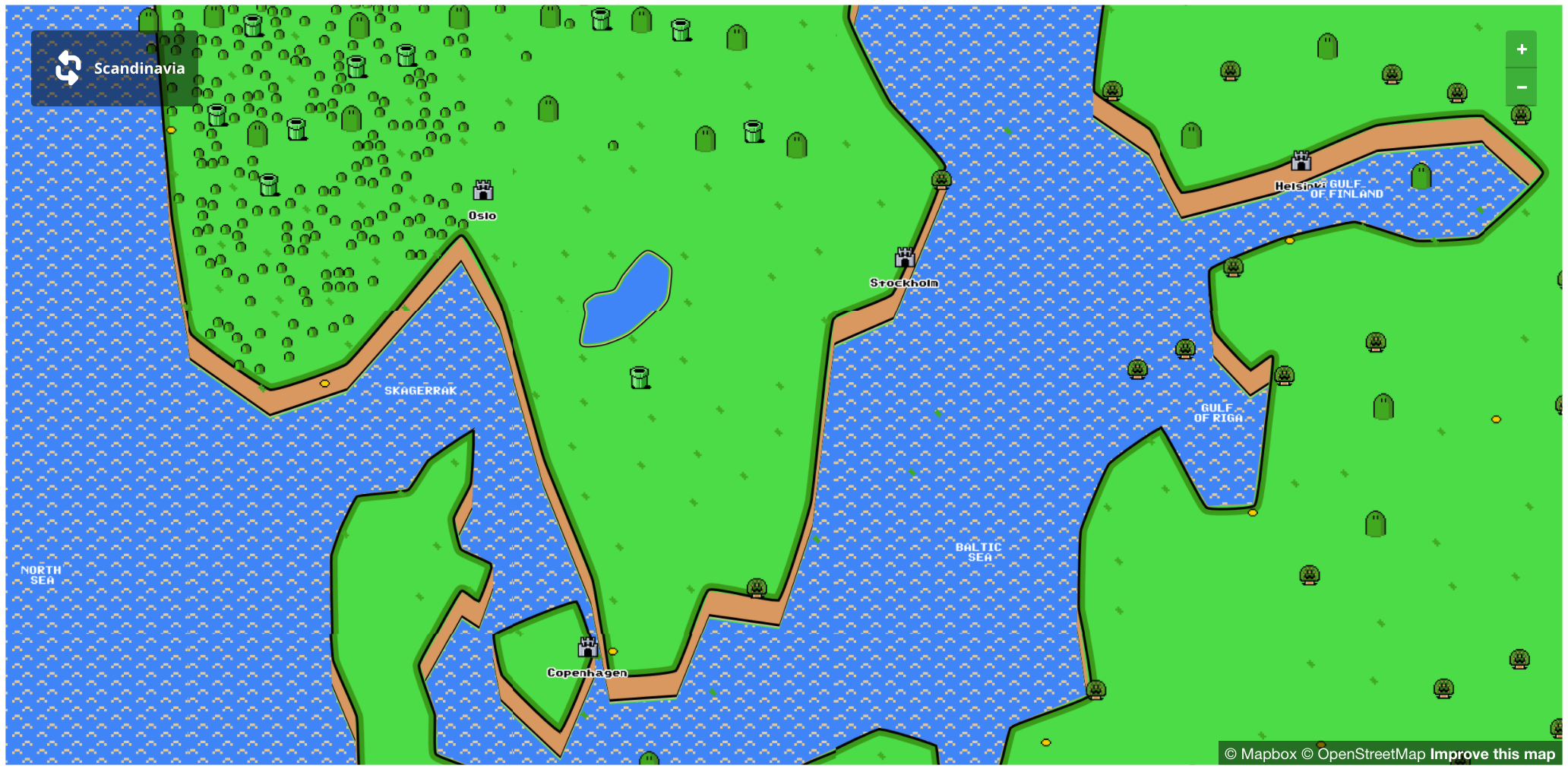
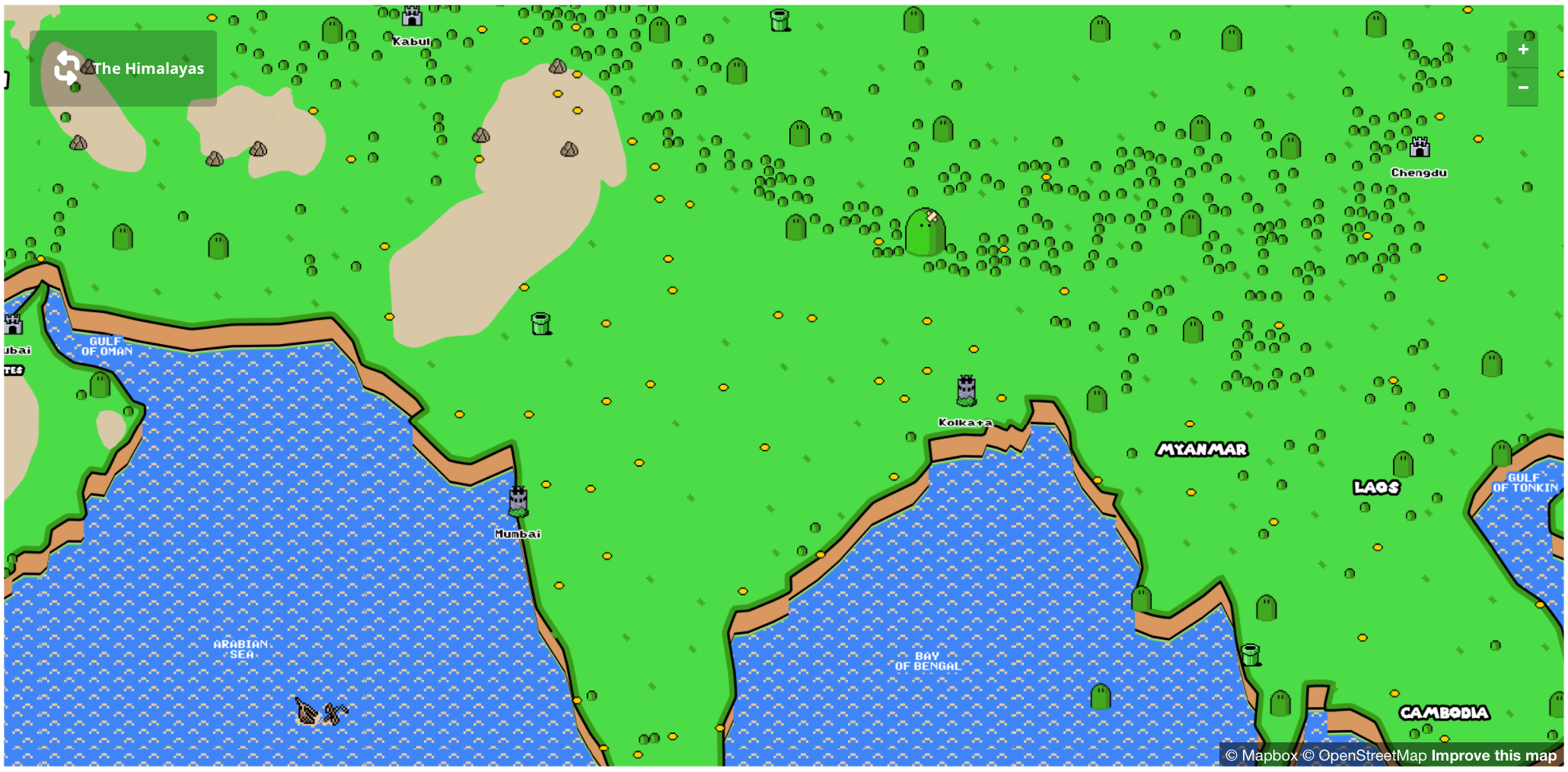
Дункан Грэхем, дизайнер в Мэпбоксе, сделал карту в стиле Супер Марио и рассказал об этом в блоге: Карта: https://api.tiles.mapbox.com/…_s64VQ#5/35.675/-92.681 Исходный код https://github.com/…/ |
|||||
|
|
|||||
Упрощение восприятия рельефа местности на географических картах |
|
||||
|
Исследователи из Университета штата Орегон и французского института ИНРИА предлагают интересный способ помочь мозгу воспринимать рельеф на интерактивной карте. Суть метода заключается во временном превращении двухмерной плоскости в трёхмерную модель при изменении области просмотра. С одной стороны, отображение рельефа при помощи теней или изолиний не полностью интуитивно, а также затратно http:// Детали описаны в одиннадцатистраничной публикации, бесплатно доступной для всех интересующихся: |
|||||
|
|
|||||
|
|
||||
|
Сериал Создатели сериала вдохновились жизнью и деятельностью Волтера О’Браена, компьютерного эксперта, но к дизайну титров подошли
Чтобы порадовать гиков, можно было бы в начале писать <Scorpion> а в конце серий </Scropion>. Имена же съёмочной группы писать перед должностью: Dylan Highsmith
|
|||||
|
|
|||||
Проморолик
|
|
||||
|
Создатели умной банковской карты http:// Понравился приём Эмоции: Интересный ход со временем: |
|||||
|
|
|||||
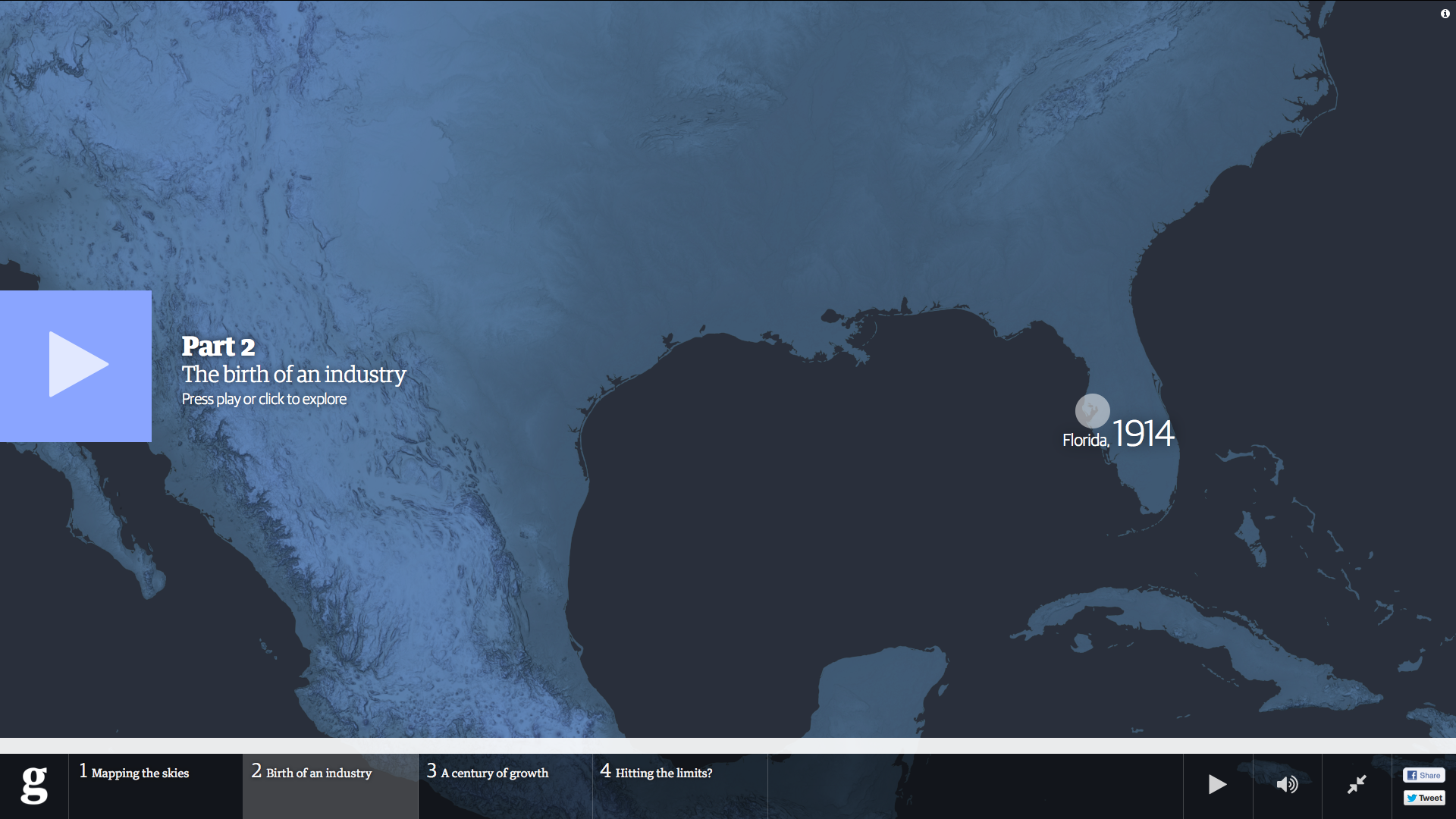
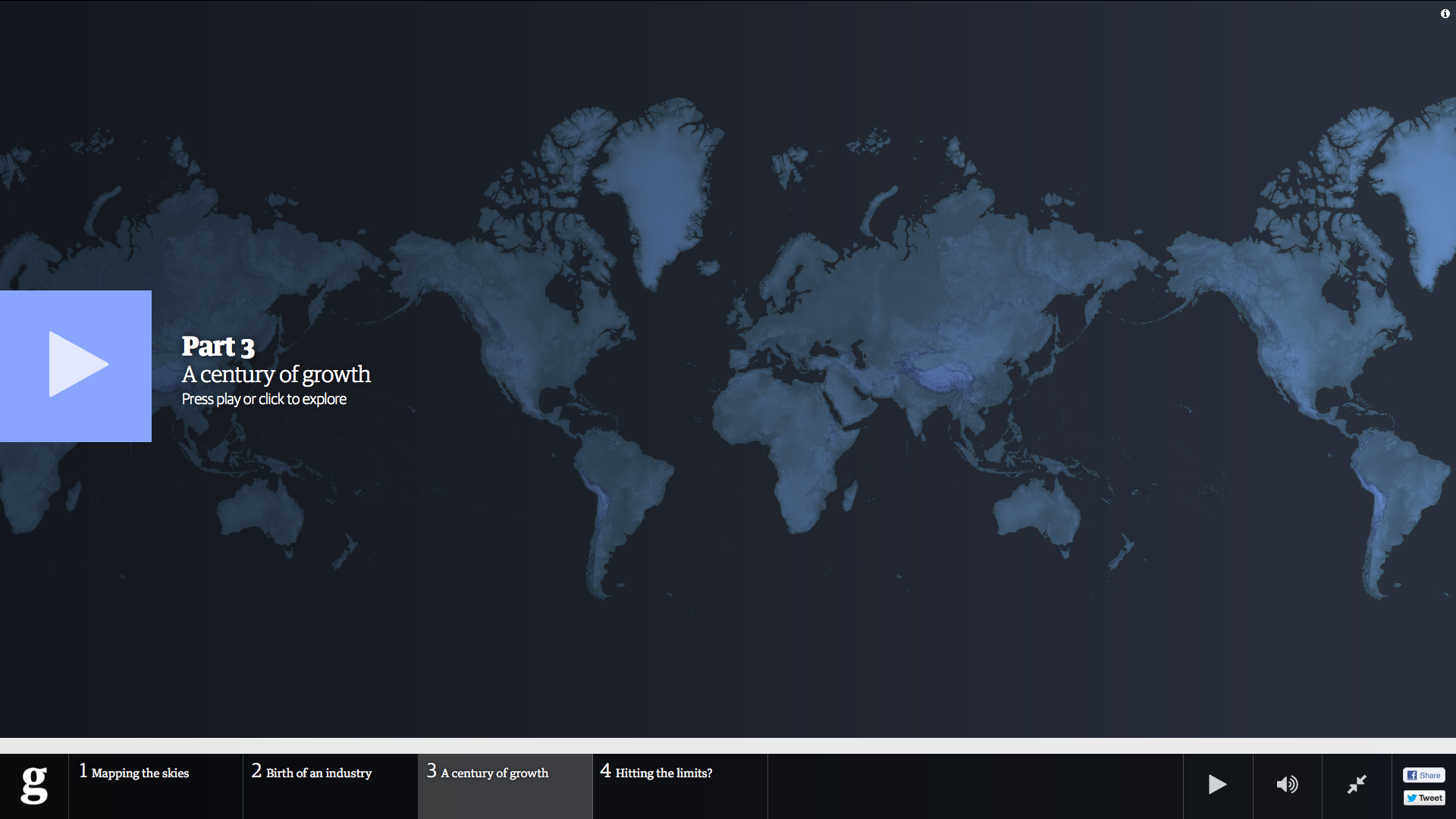
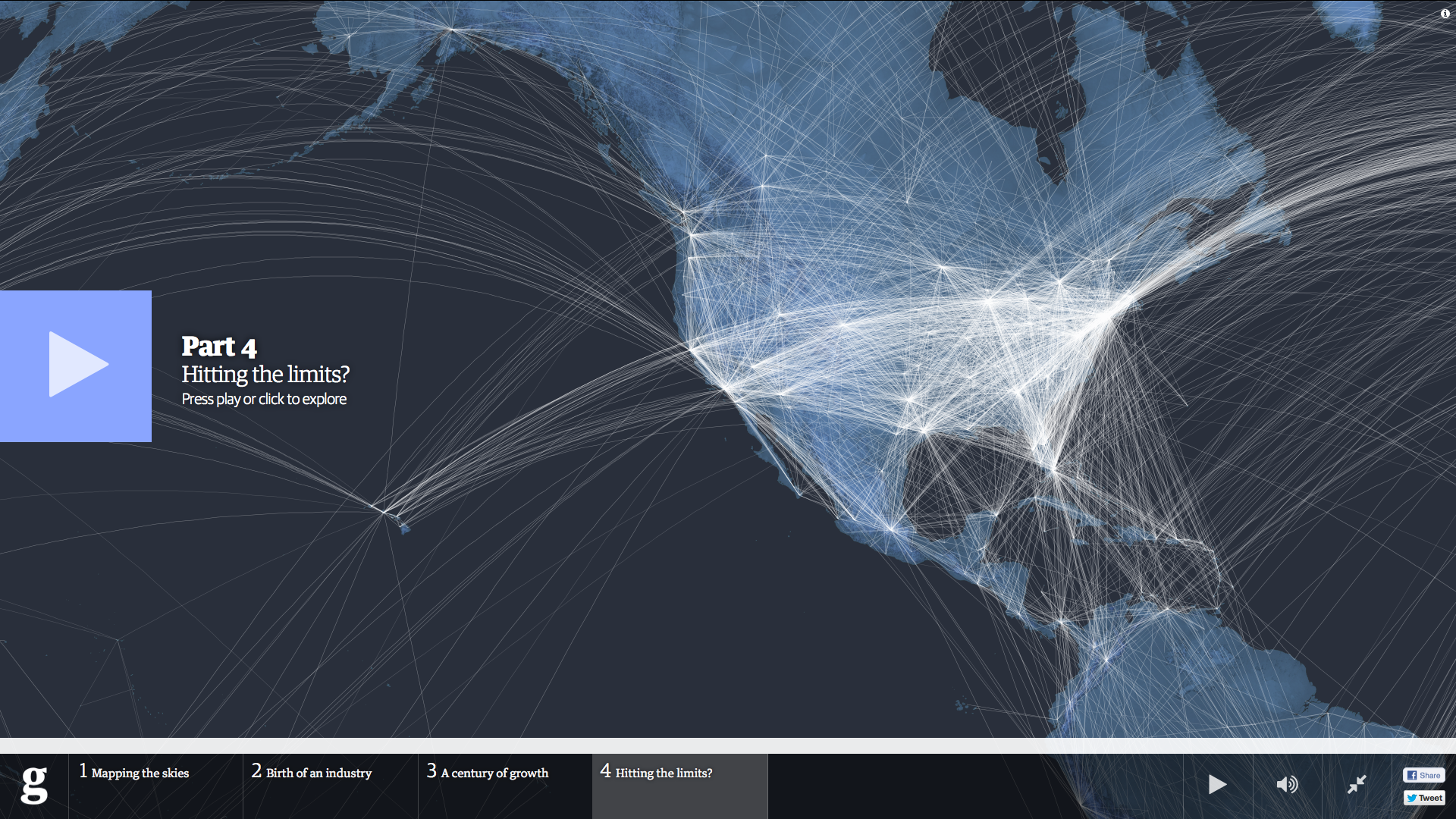
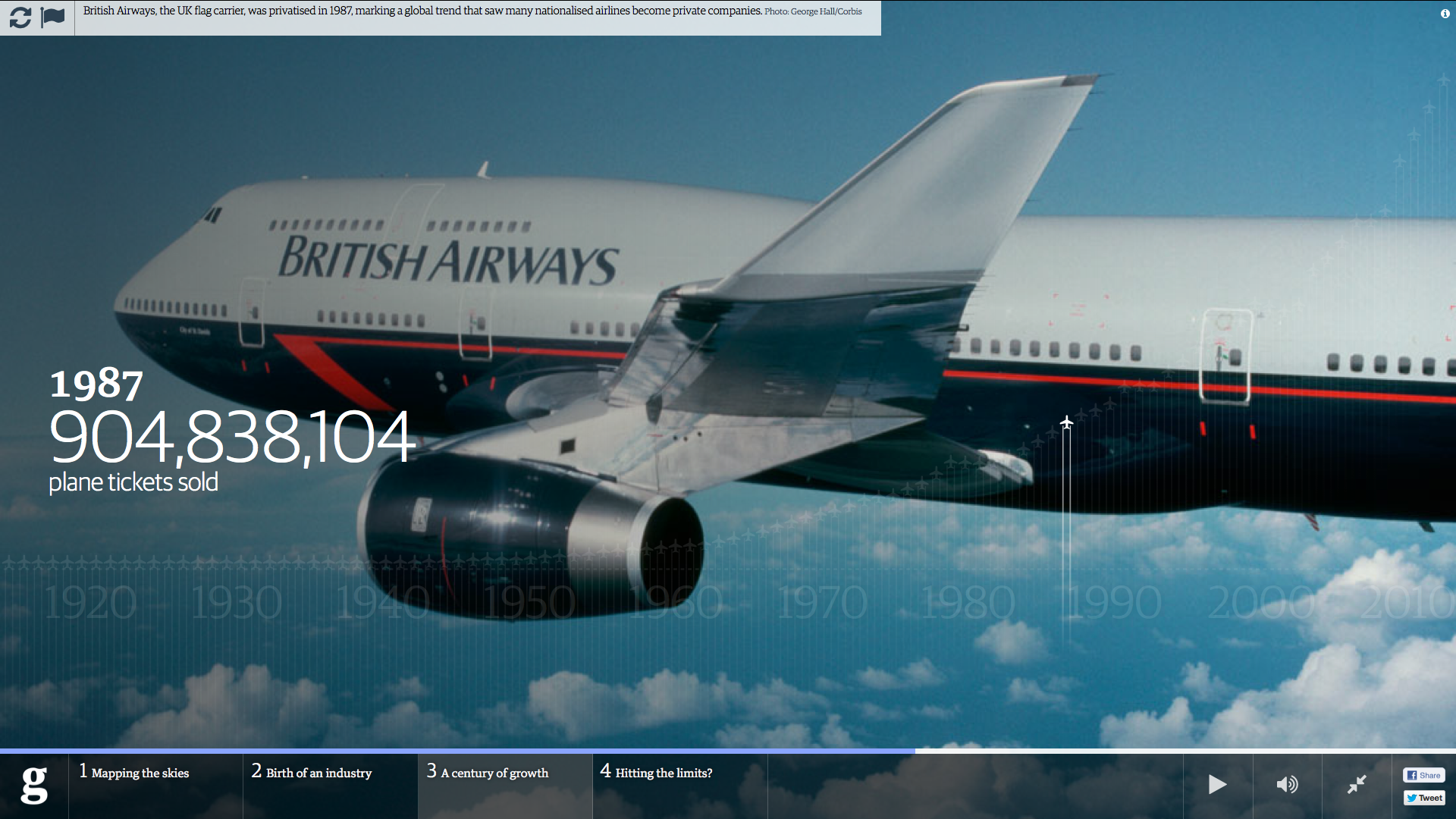
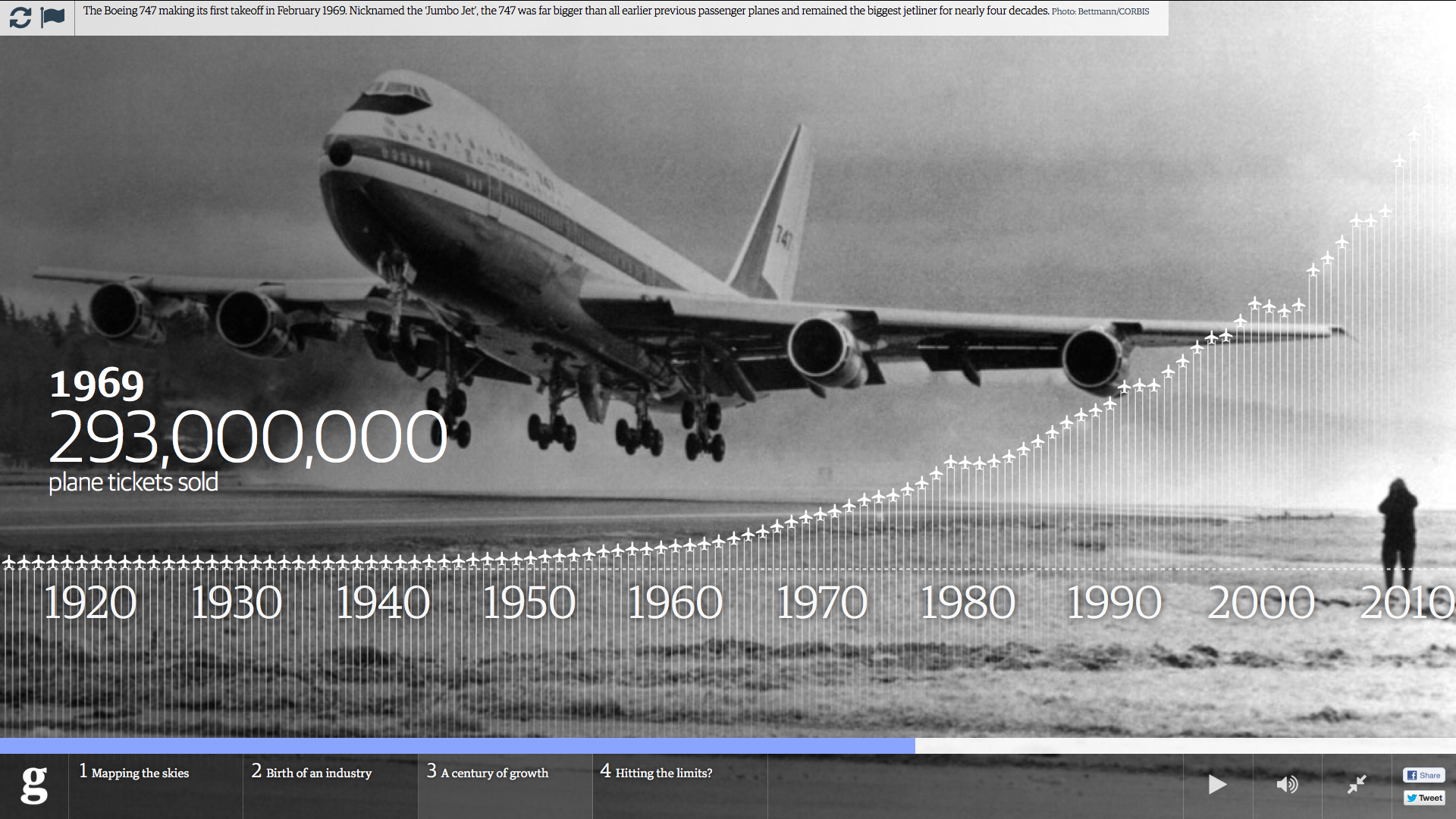
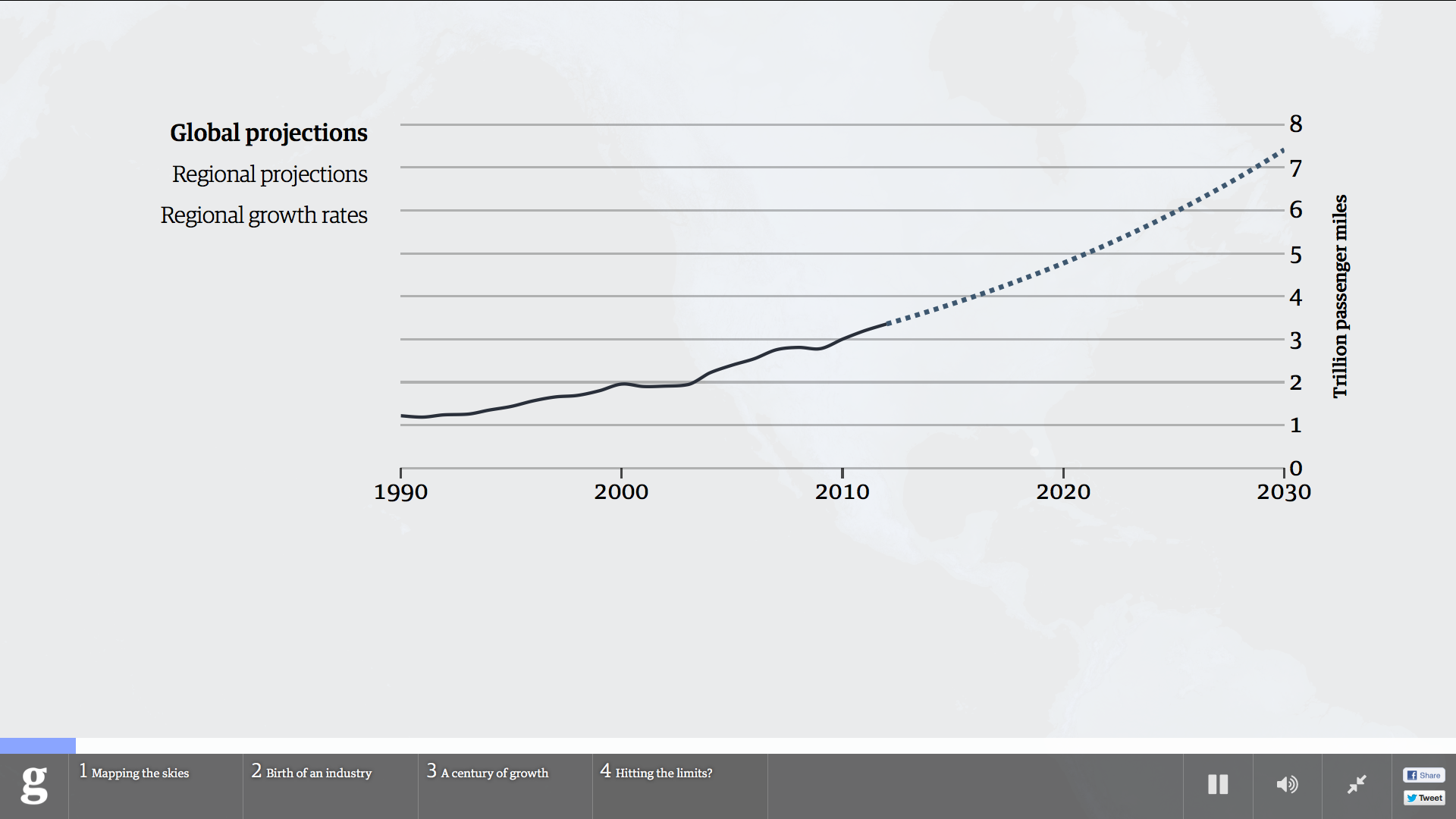
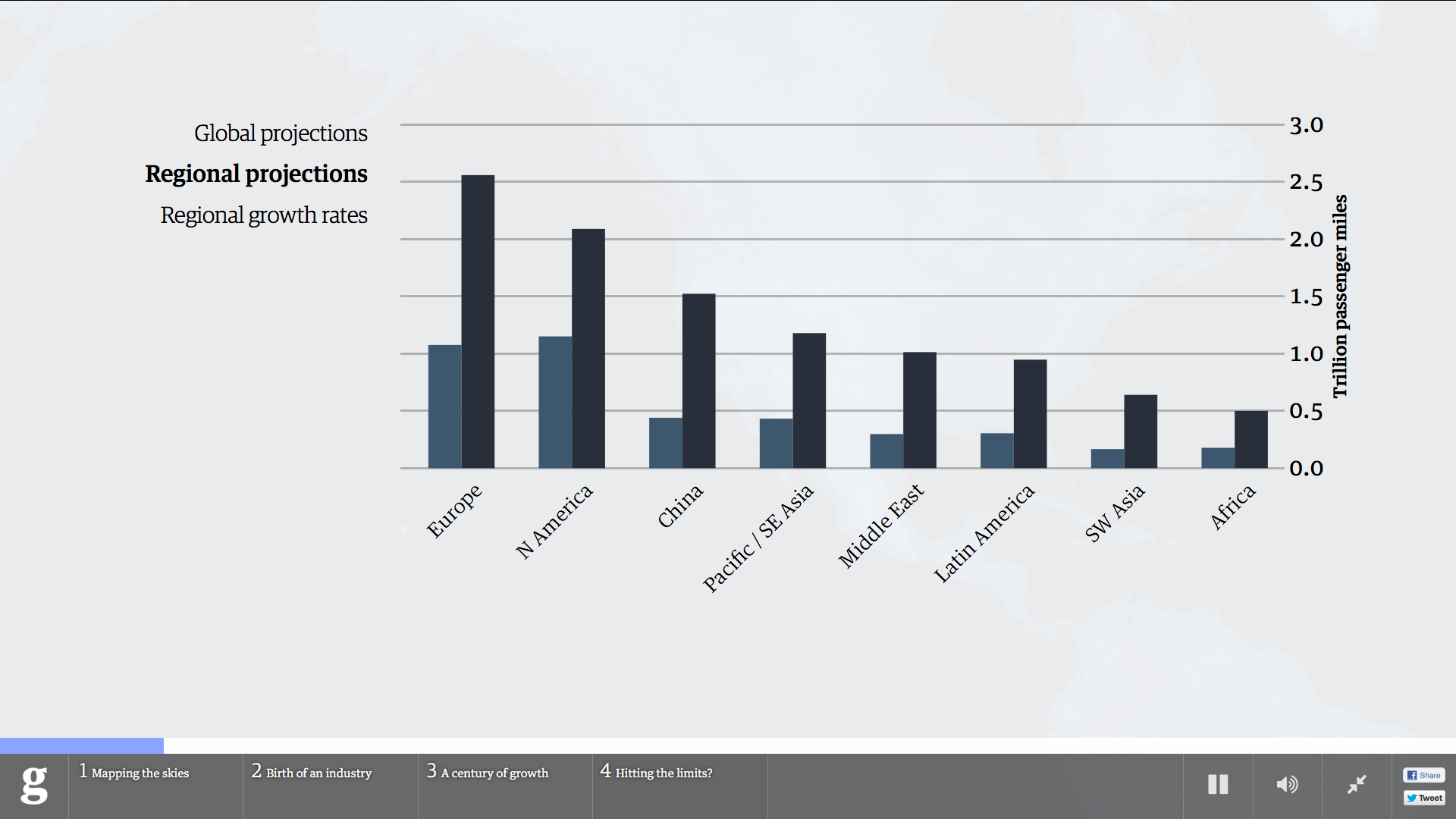
История гражданской авиации за 100 лет |
|
||||
|
В Обратите внимание на интерактивные элементы анимации в четырёх роликах. Многие дополнительные элементы интерфейса появляются, если нажать на |
|||||
|
|
|||||
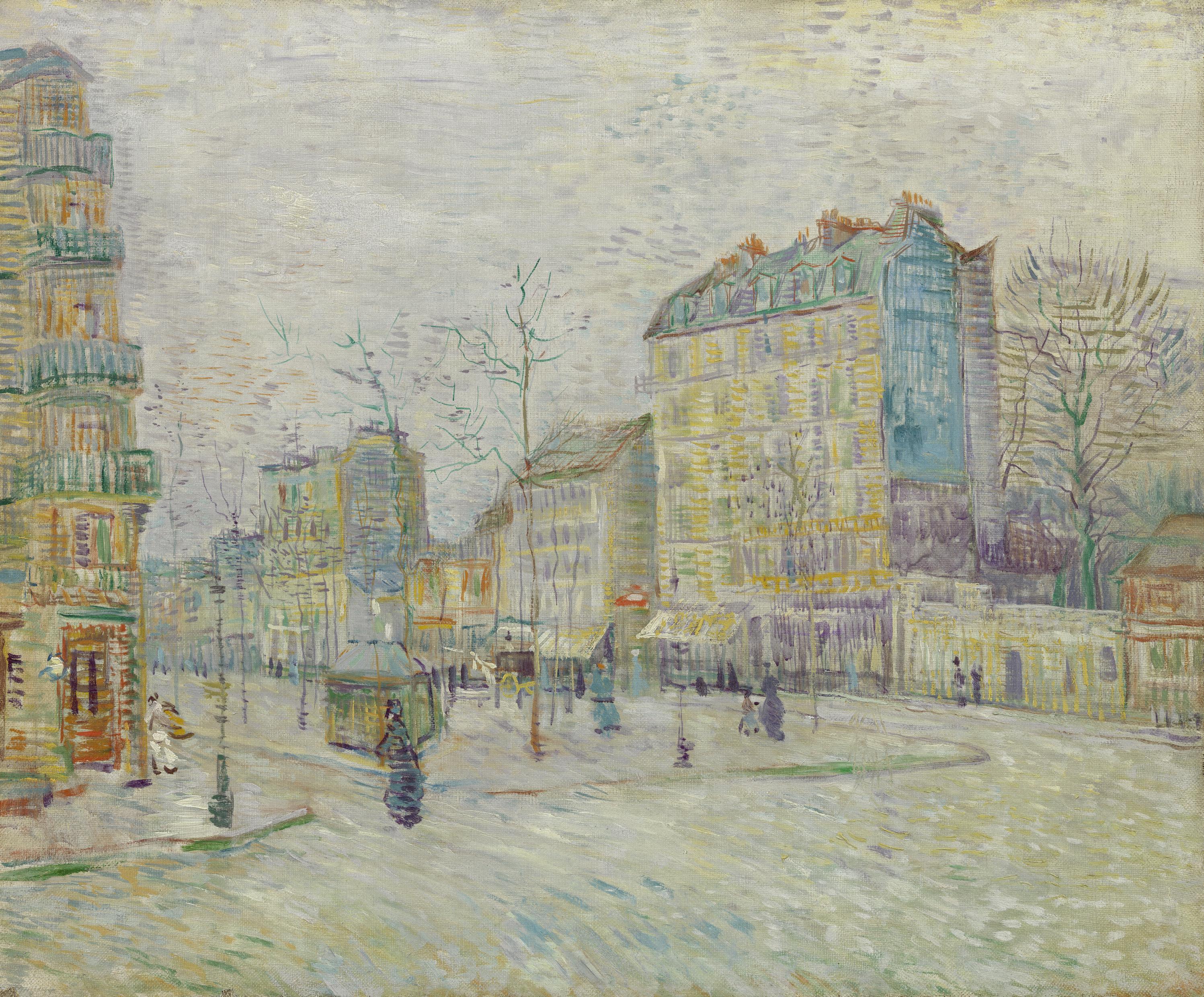
Сайт музея ван Гога |
|
||||
|
Сайт: Не так просто найти ссылку на коллекцию произведений, поэтому вот: Произведения даны в большом разрешении, можно скачать файлы себе, чтобы рассмотреть или повесить на рабочий стол. А ещё страницы многих картин содержат их подробные описания, например: |
|||||
|
|
|||||
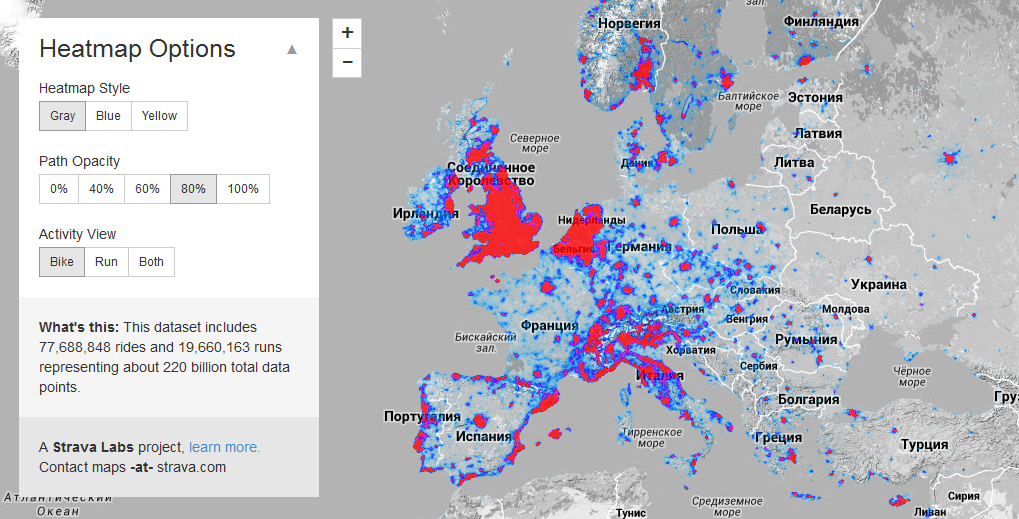
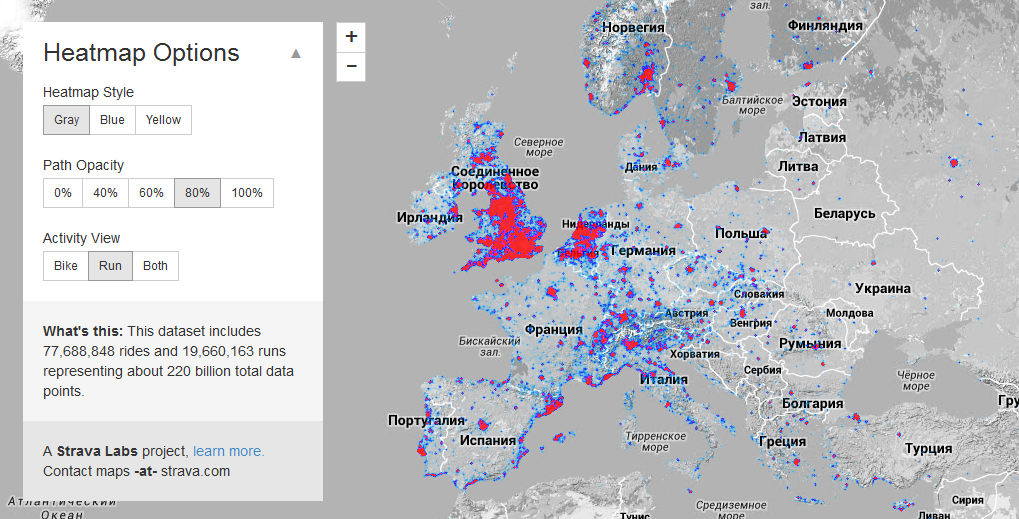
Страва Лэбс визуализировали данные со своих спортивных трекеров |
|
||||
|
Разработчик What's this: This dataset includes 77,688,848 rides and 19,660,163 runs representing about 220 billion total data points. Как бегает Европа: http://labs.strava.com/…/#4/9.42390/48.42072/gray/run На велосипеде больше всего ездят в Британии и Голландии: http://labs.strava.com/…/#4/9.42390/48.42072/gray/bike В Екатеринбурге бегают вокруг воды В Москве бегают по набережным и в любом, даже самом маленьком парке: http://labs.strava.com/…/37.55173/55.75210/gray/run |
|||||
|
|
|||||
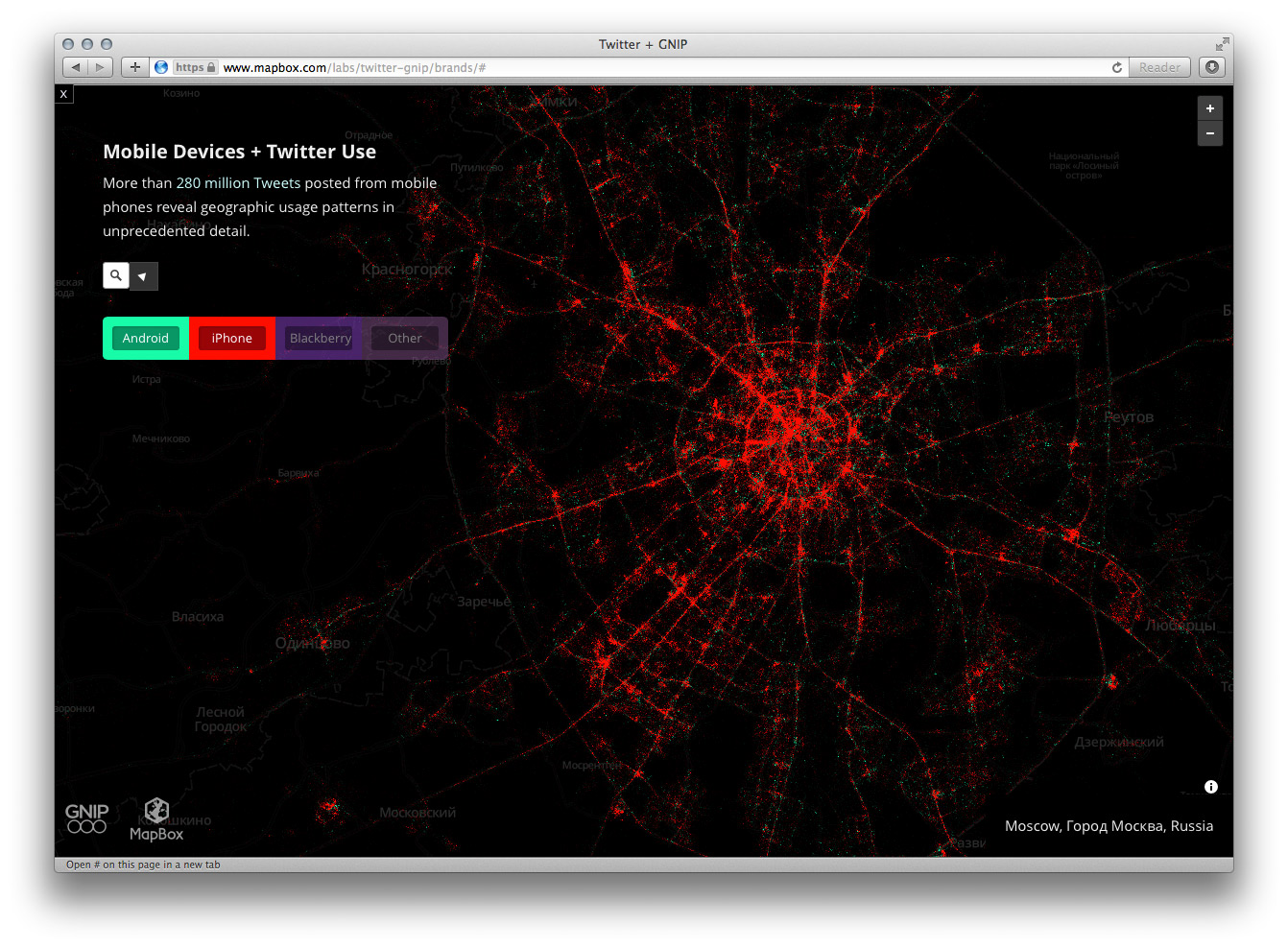
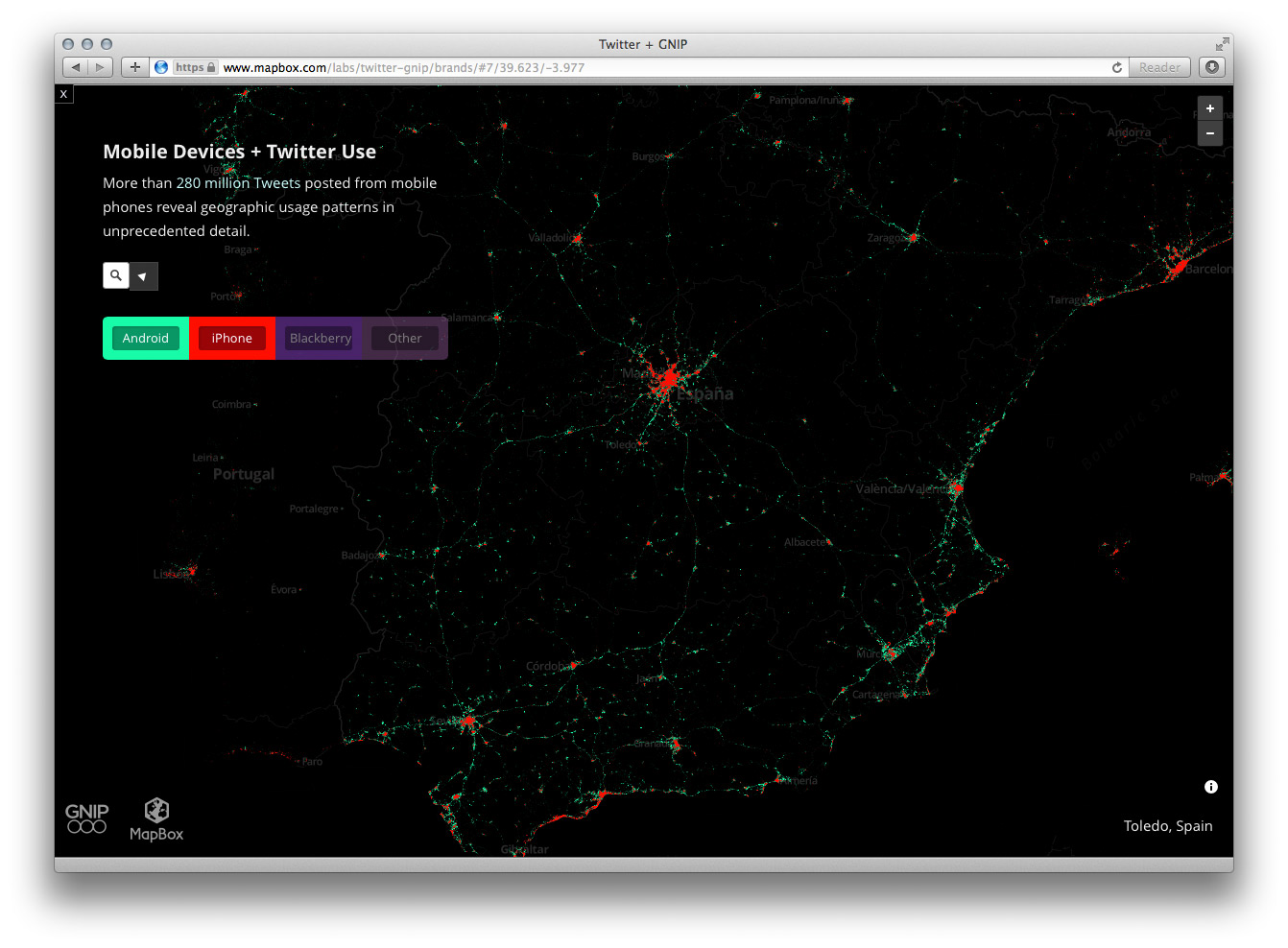
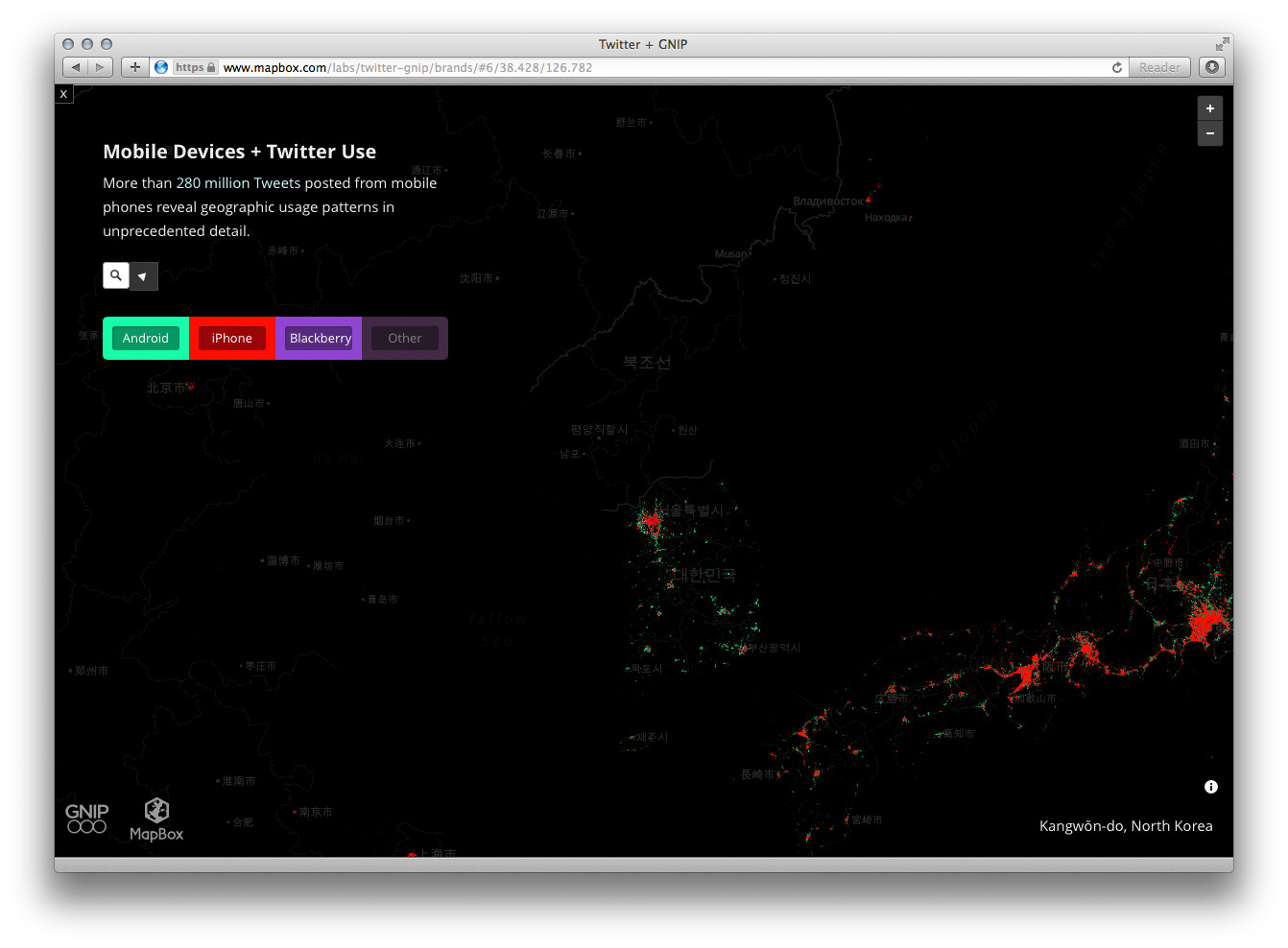
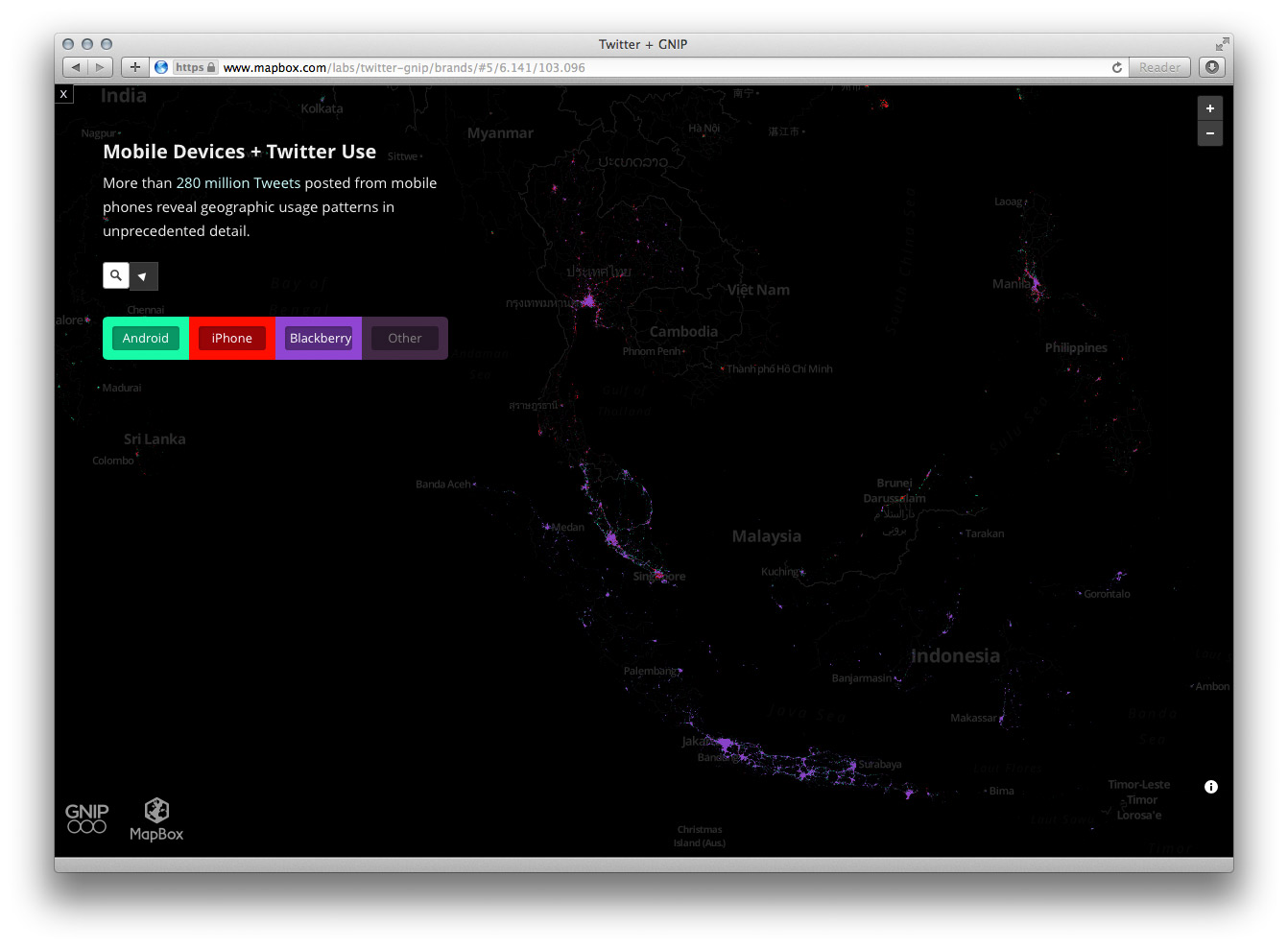
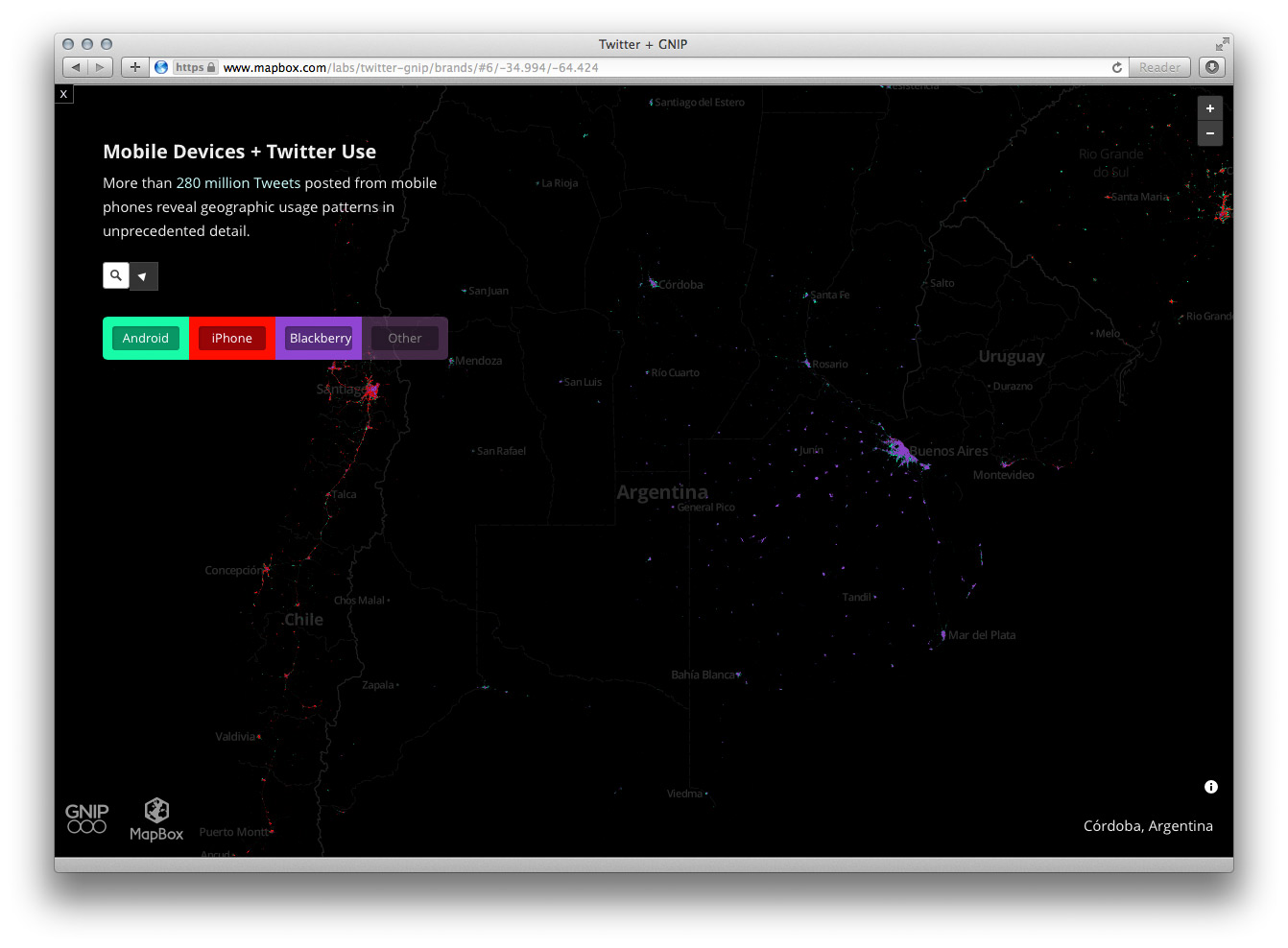
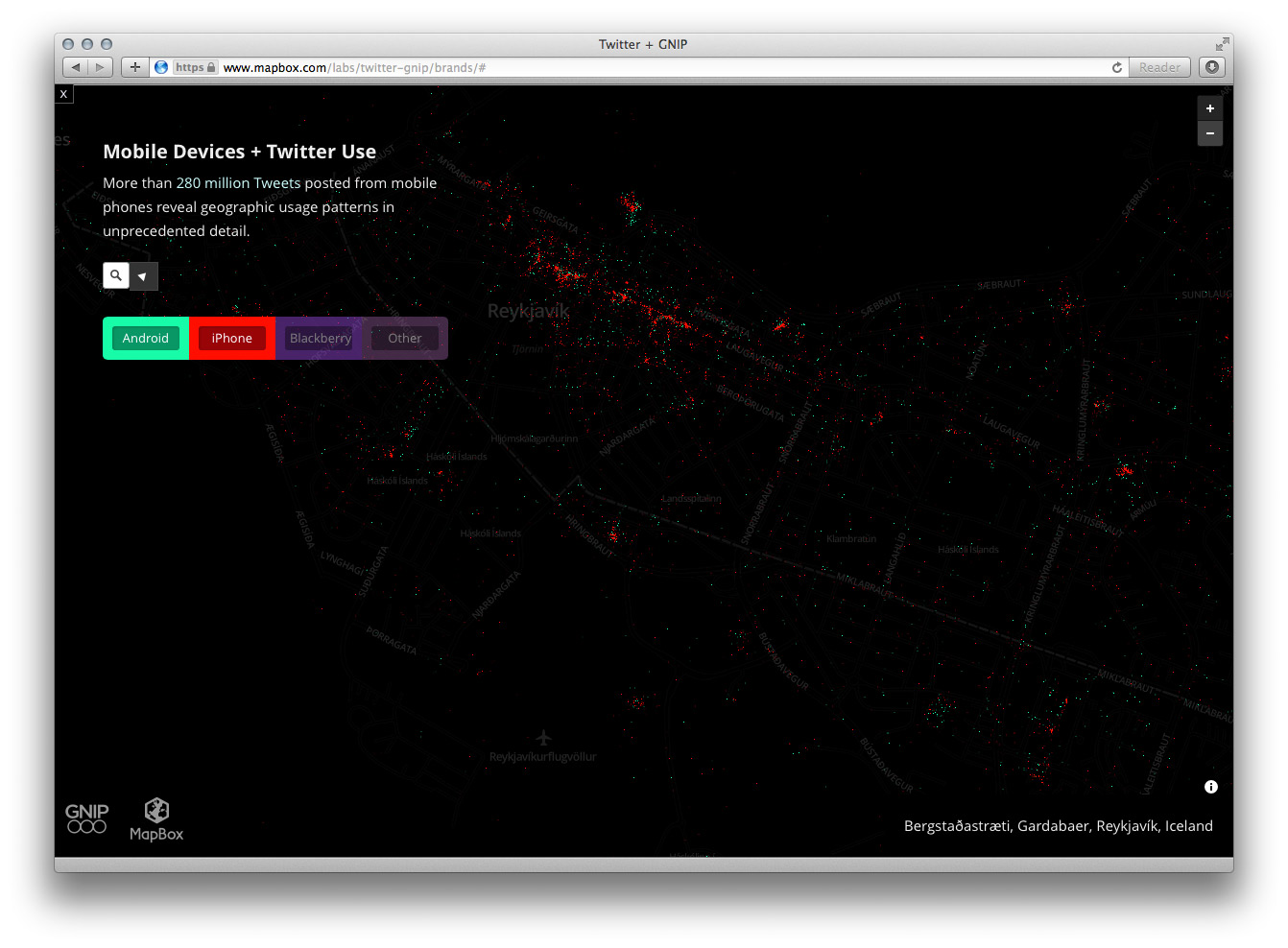
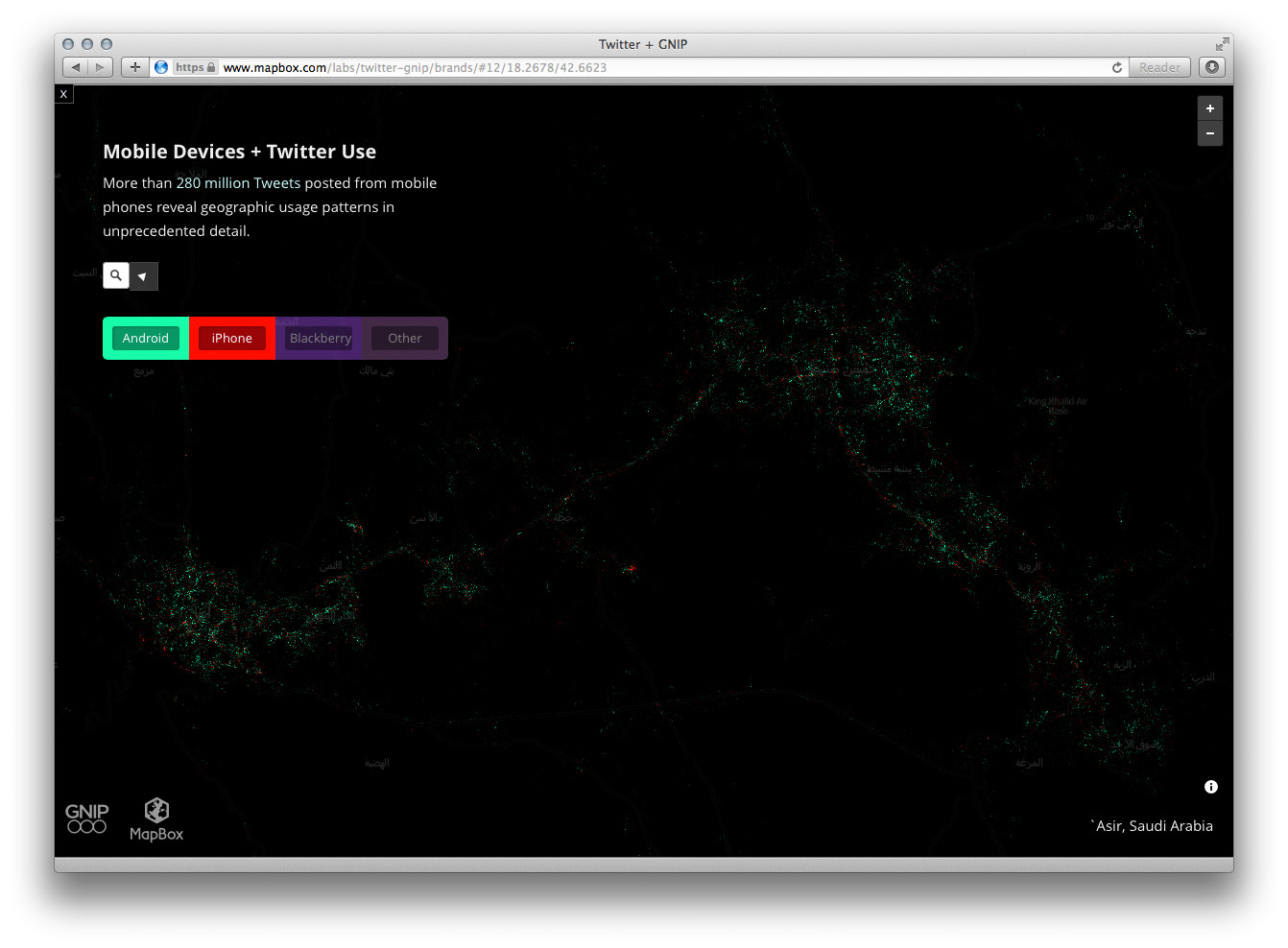
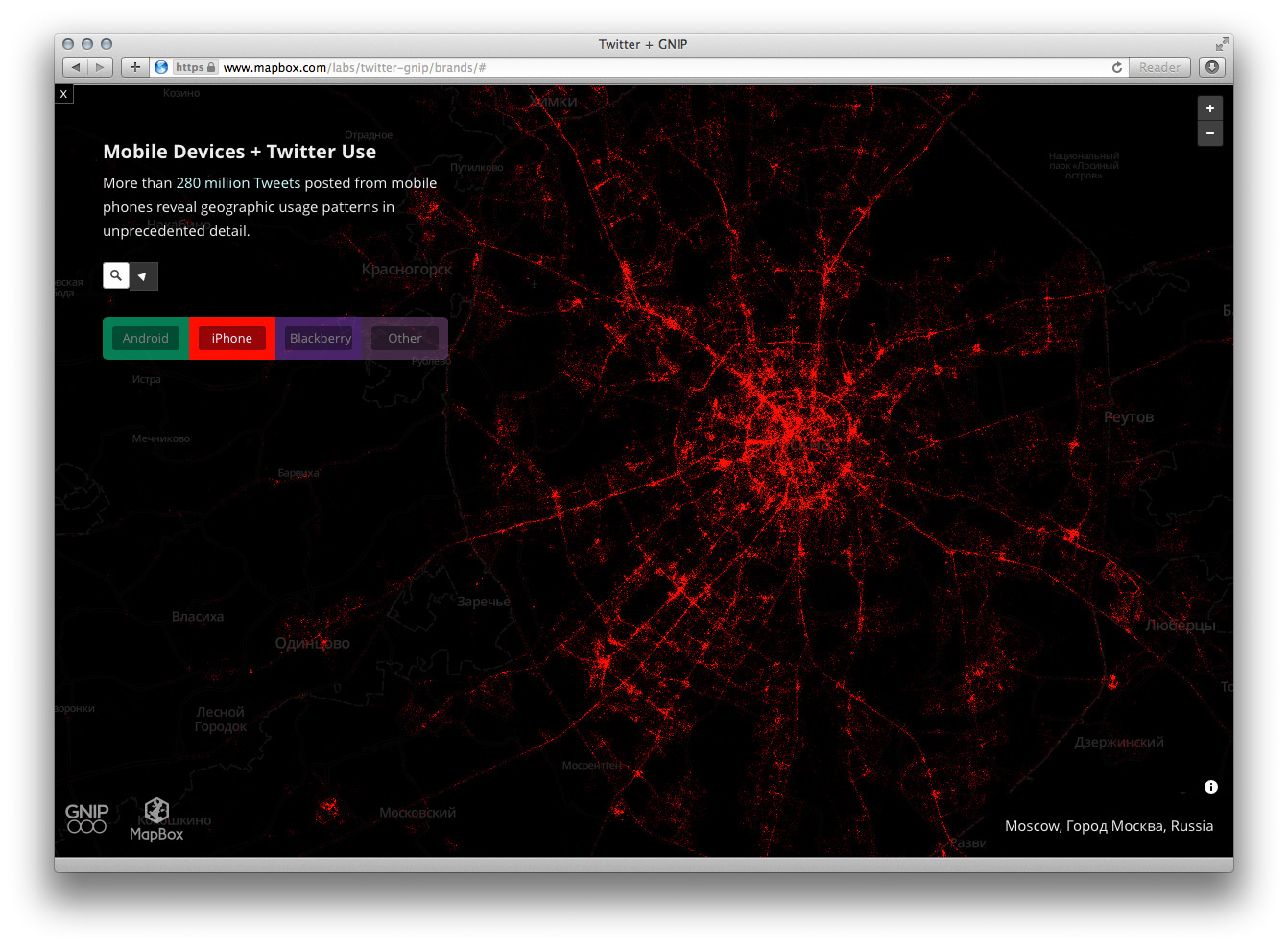
Андроид для бедных |
|
||||
|
Мэпбокс собрали данные об использовании мобильных платформ из Твитера. Всё наложили на интерактивную карту с переключалками: https://www.mapbox.com/…/ Так как красные точки Айфона лежат сверху зеленых точек Андроида, Айфон всегда доминирует. Посмотрите на Москву. В провинциальной Испании и в Южной Корее победил Андроид. В Океании — Блэкбери. Аргентина захвачена коалицией Андроида и Блэкбери. С запада по берегам Чили расселись империалисты с Айфонами. В Рейкьявике с небольшим перевесом победил Айфон. В Саудовской Аравии доминирует Андроид. |
|||||
|
|
|||||
Визуализация даты постройки всех зданий Нидерландов |
|
||||
|
Красивый пример того, что можно сделать из открытых данных и картографического движка: дата постройки всех зданий в Нидерландах закодирована цветом. Можно увидеть исторический центр и новые районы. http://citysdk.waag.org/buildings/
|
|||||
|
|
|||||
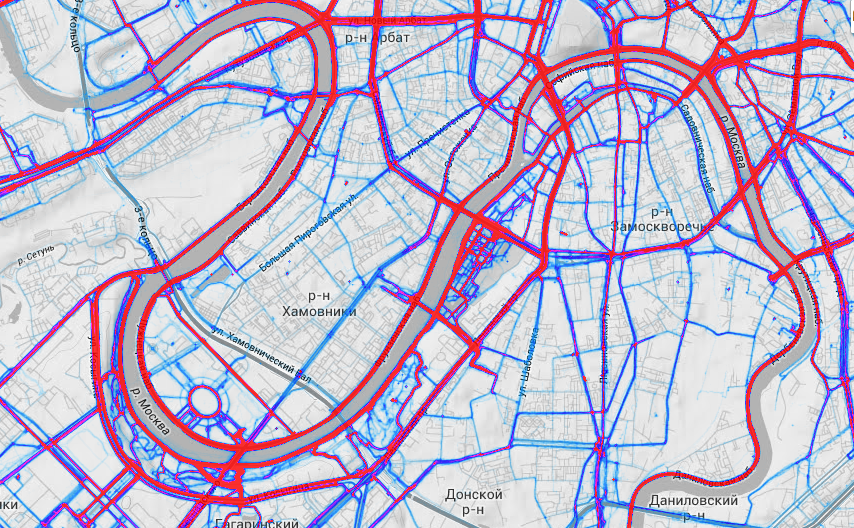
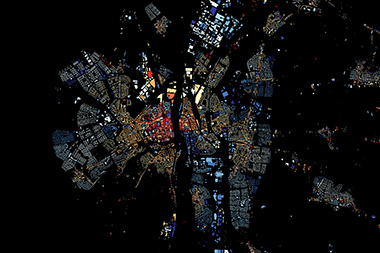
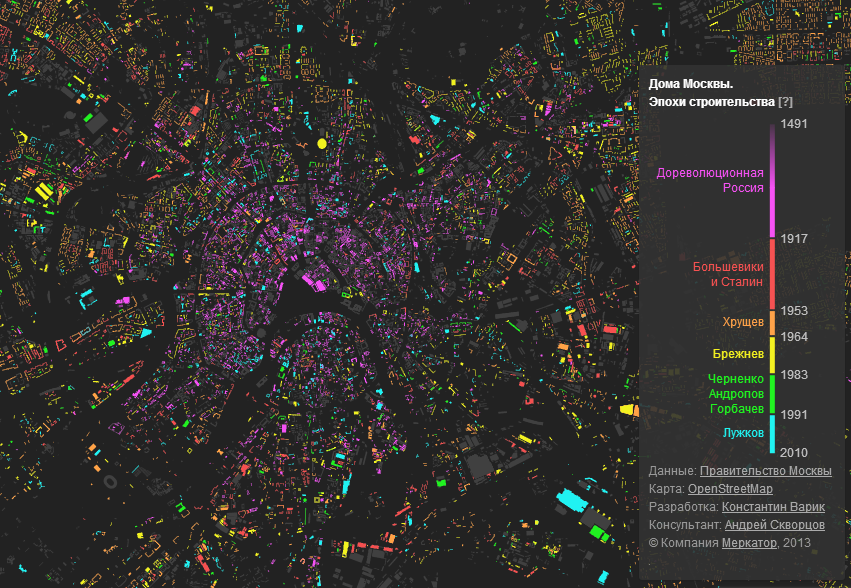
Карта возраста домов Москвы |
|
||||
|
Удачное решение — разделить эпохи |
|||||
|
|
|||||
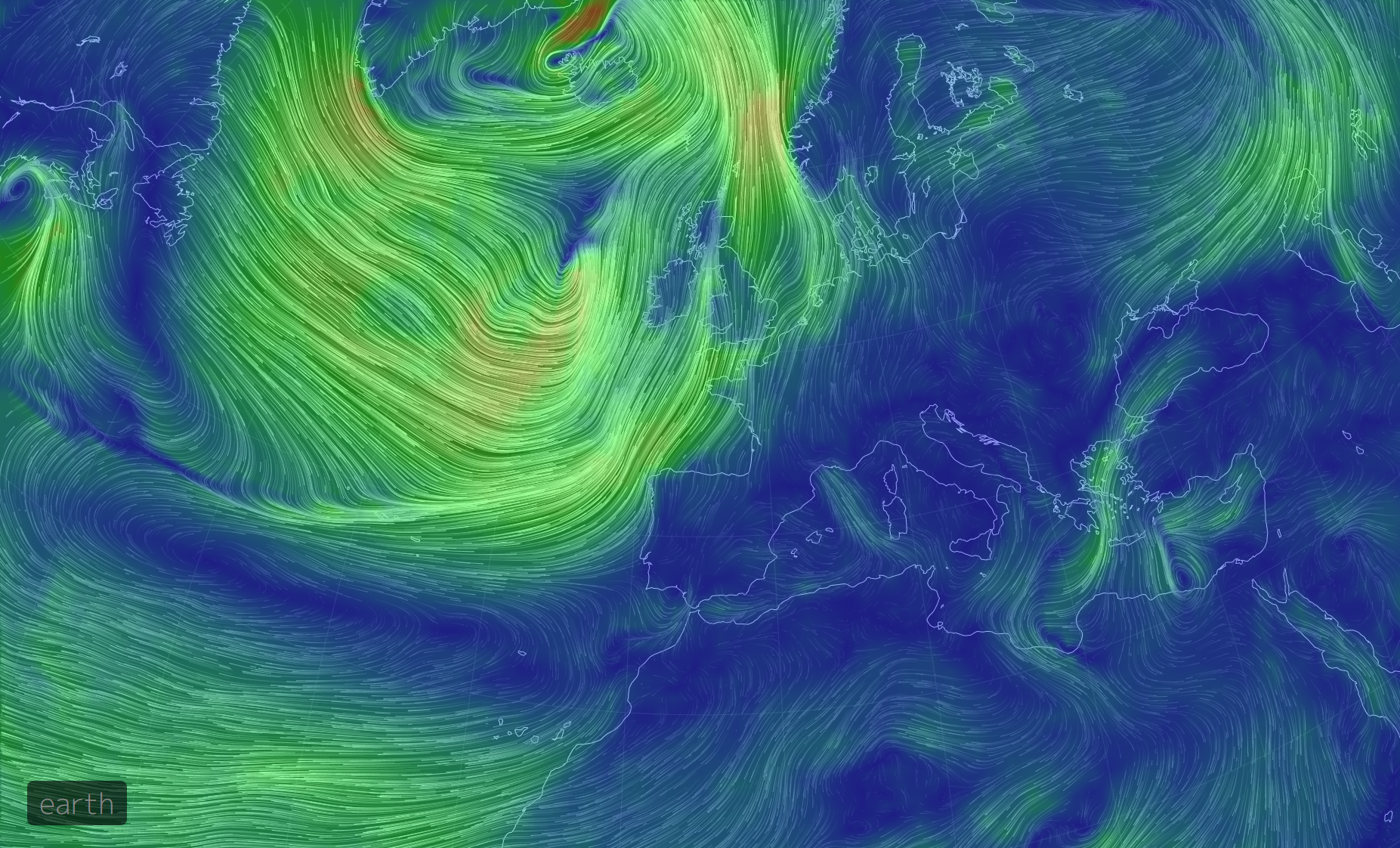
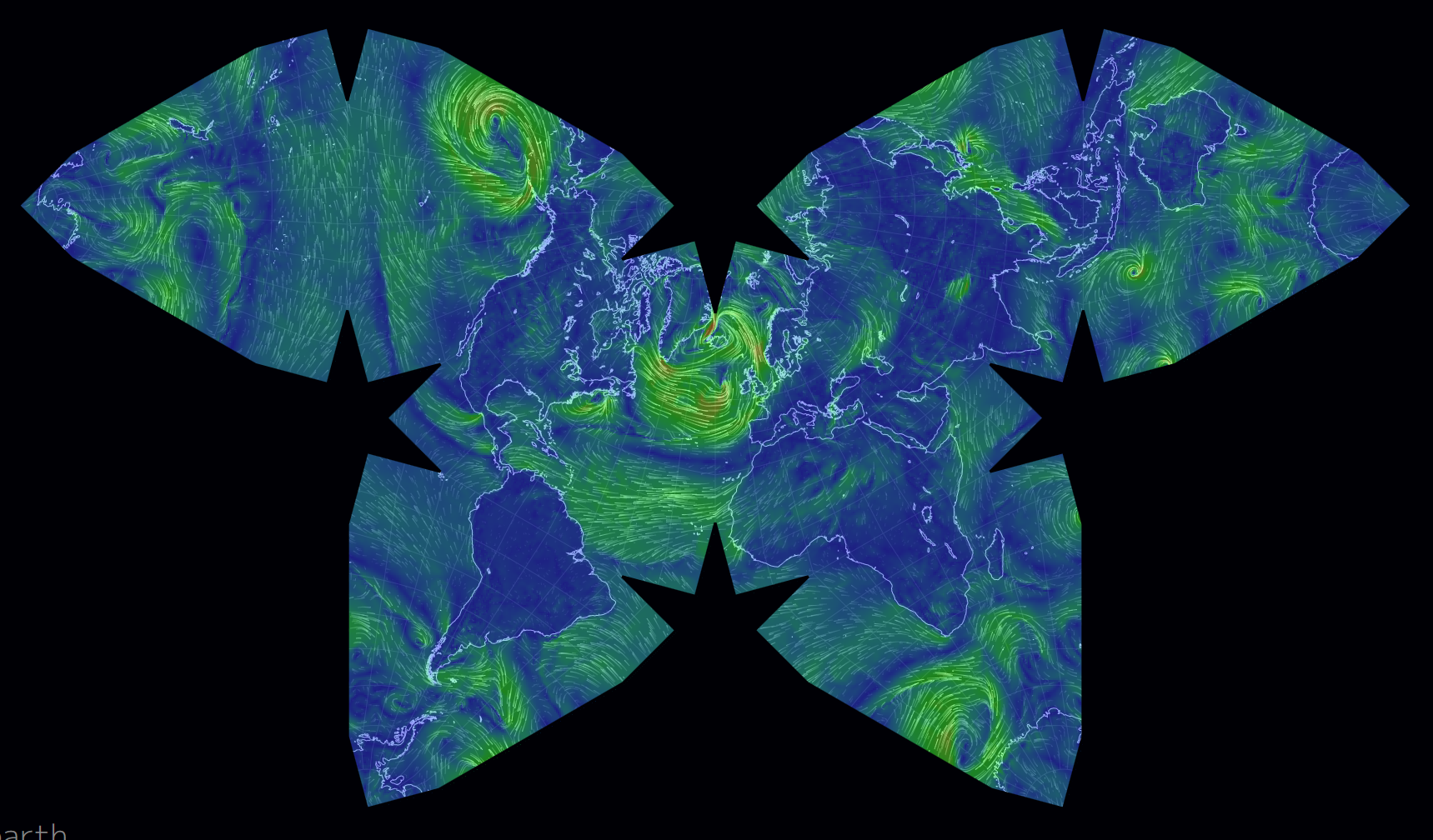
Визуализация ветров — 2 |
|
||||
|
Камерон Беккарио Вдохновлением послужила Визуализация ветров на планете: теплые, холодные. Смотреть можно в разных проекциях, на разных высотах, работает зум. О проекте: http://earth.nullschool.net/about.html |
|||||
|
|
|||||
Крутые
|
|
||||
|
|
|||||
| ↓ Ранее |
|
||||


























































.jpg)