|
Если вы ищете дизайнера или студию, разместите здесь вакансию или объявление о проекте
|
Формат |
|
|||||
| ↑ Позднее |
|
||||
|
|
|||||
|
|
||||
|
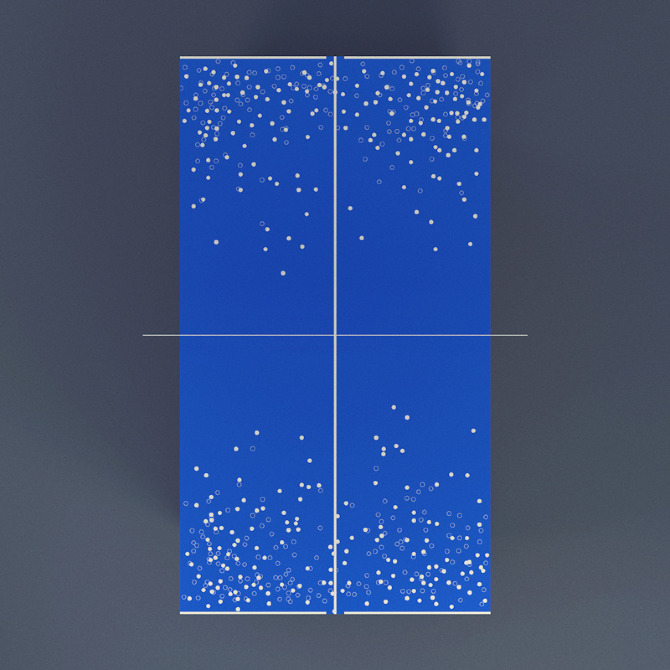
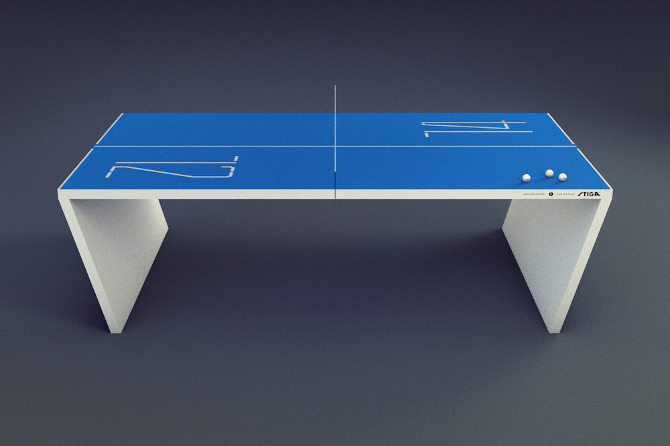
Интерактивный дизайнер Роберт Линдстром показал концепт стола для настольного тенниса с экраном на столешнице.
|
|||||
|
|
|||||
|
|
||||
|
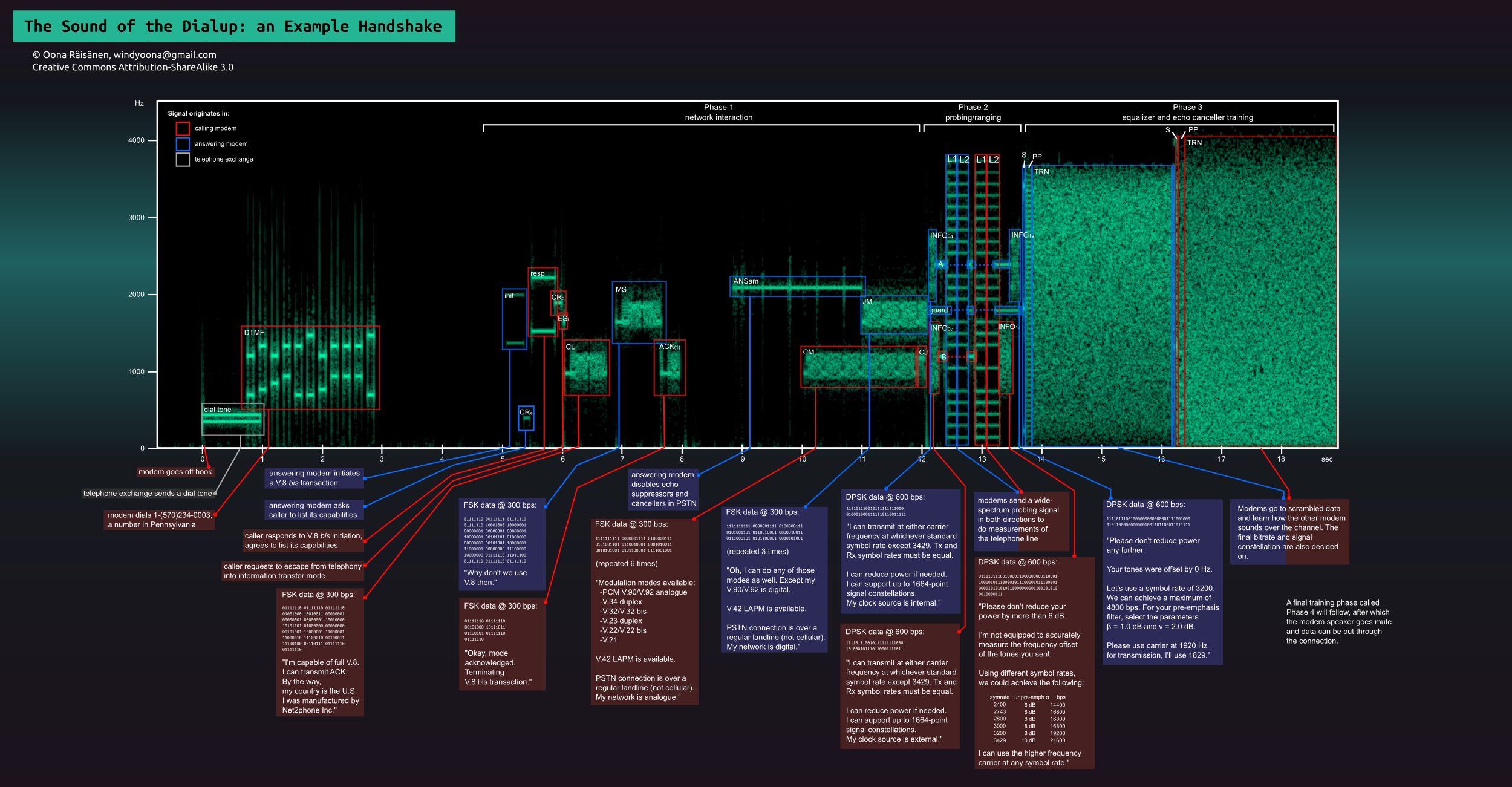
Финский инженер Оона Райсанен составил чёткую Cтатья на Хабрахабре с картинками и подробностями: http://habrahabr.ru/post/167927/ |
|||||
|
|
|||||
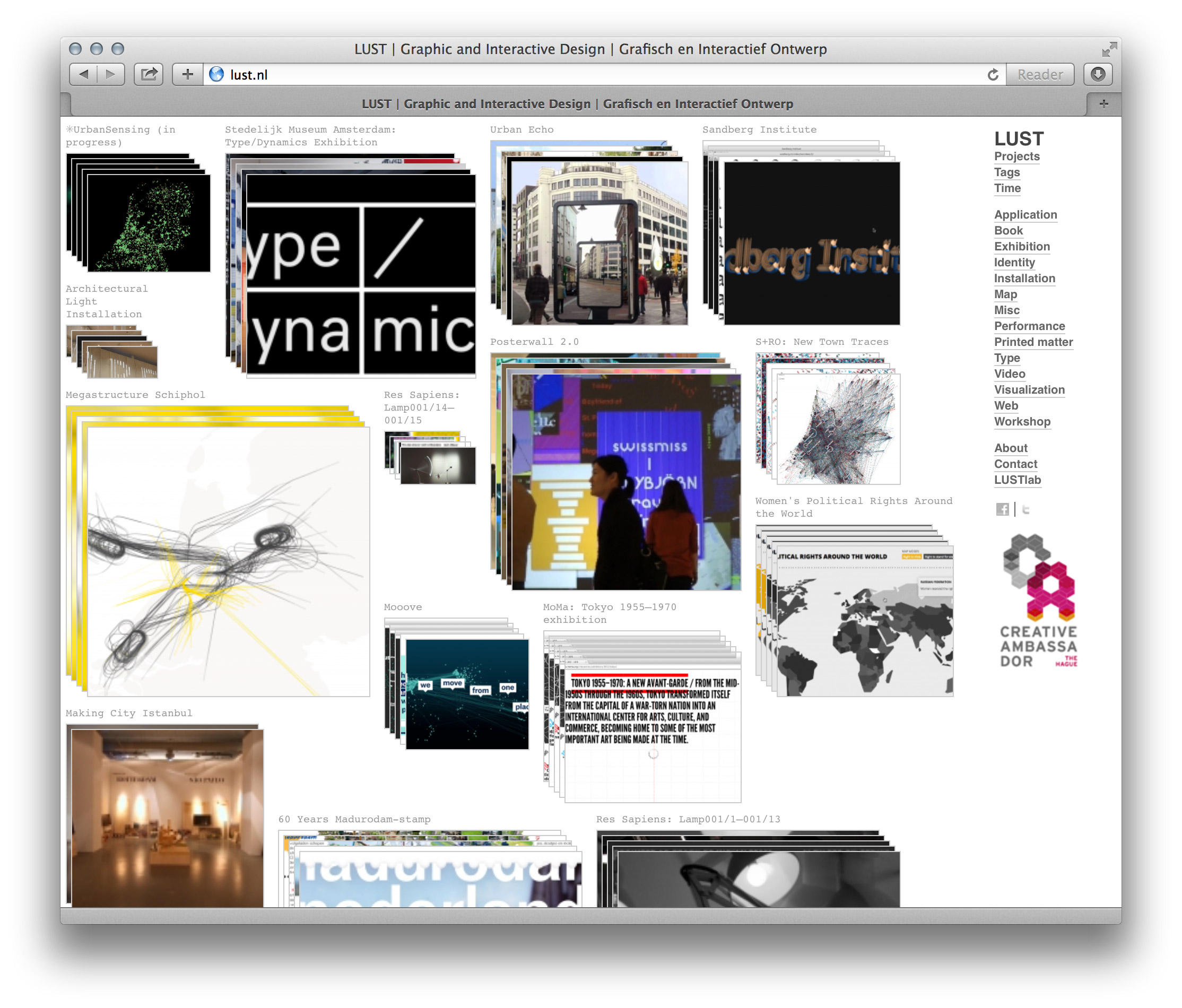
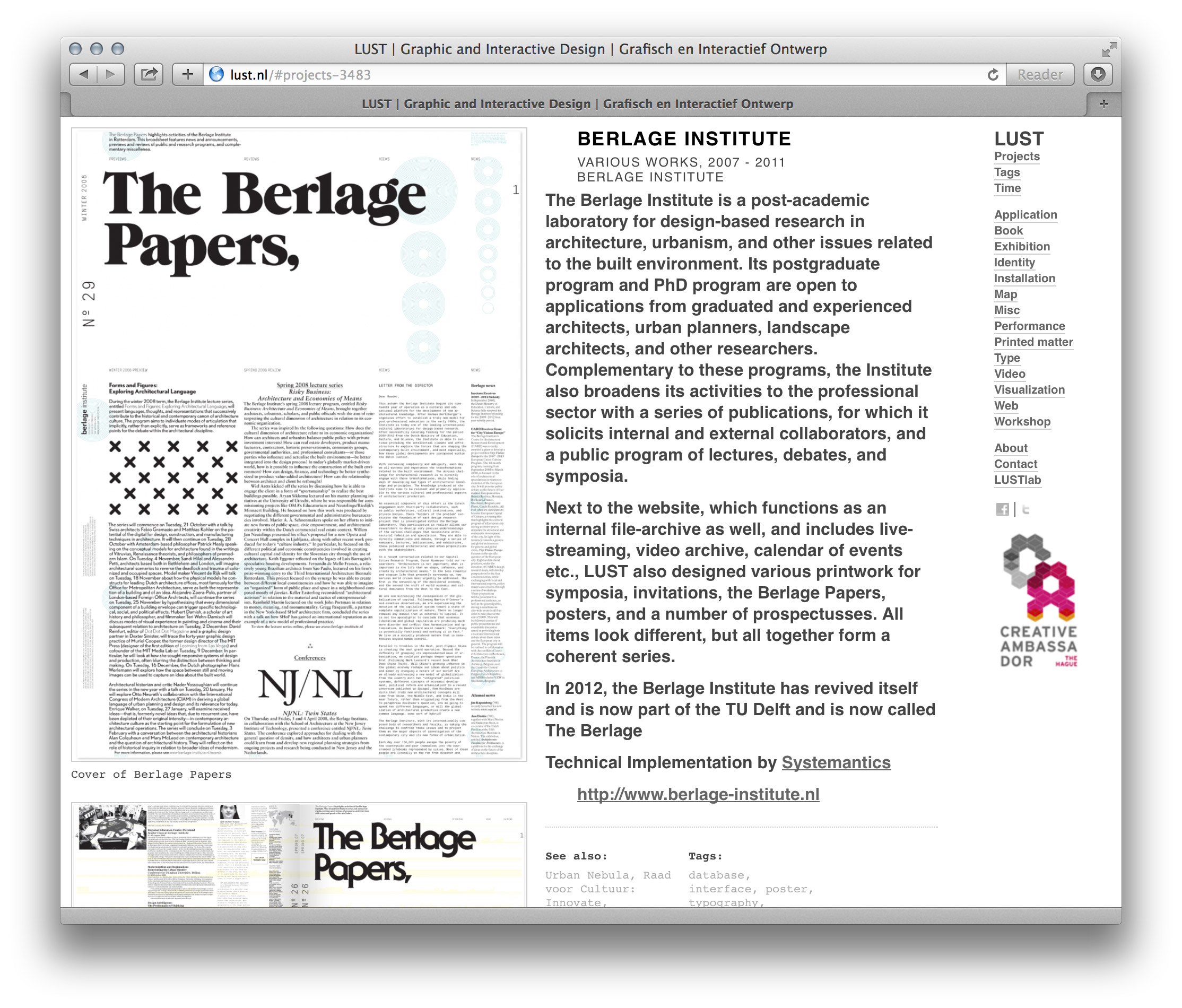
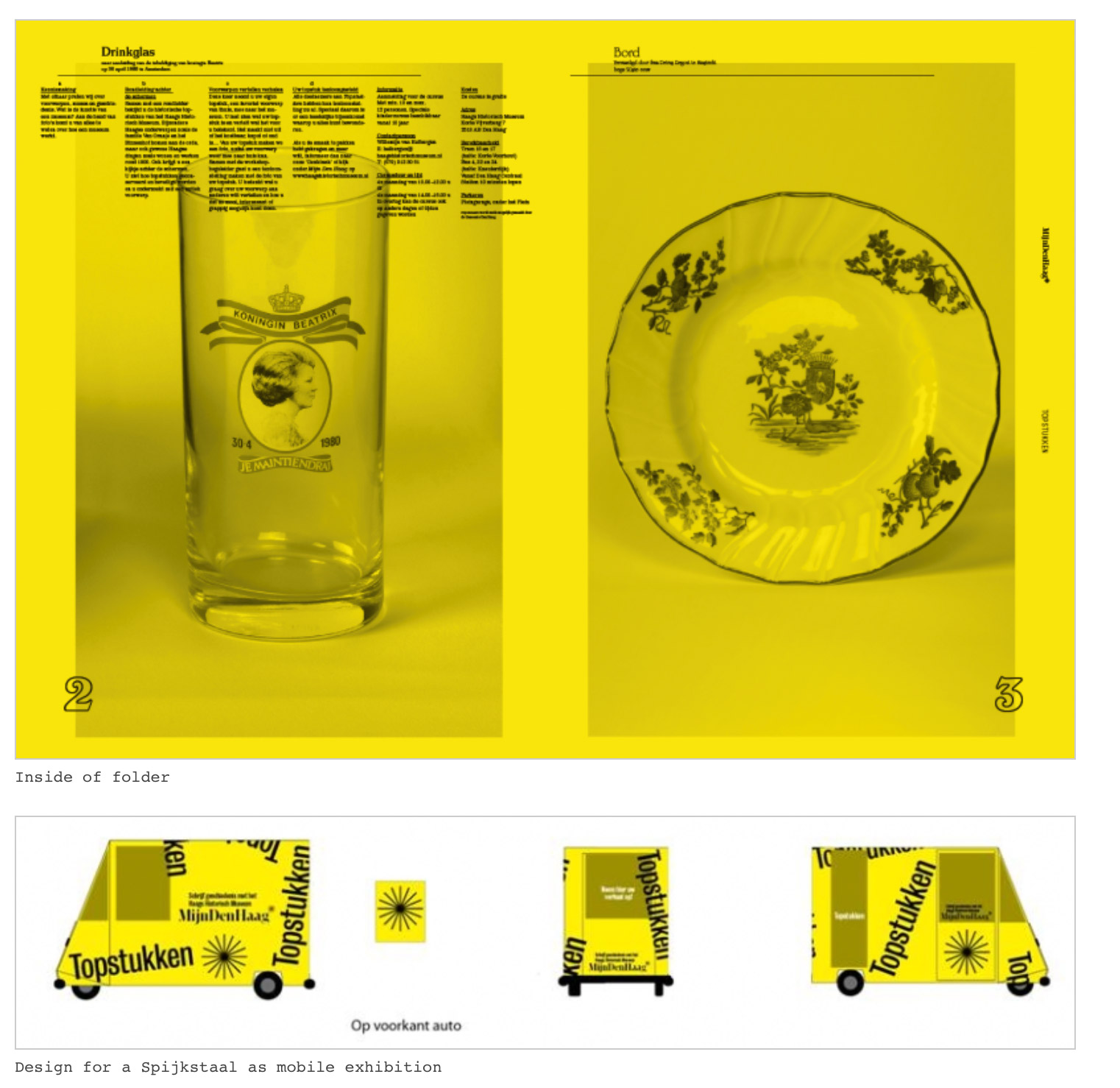
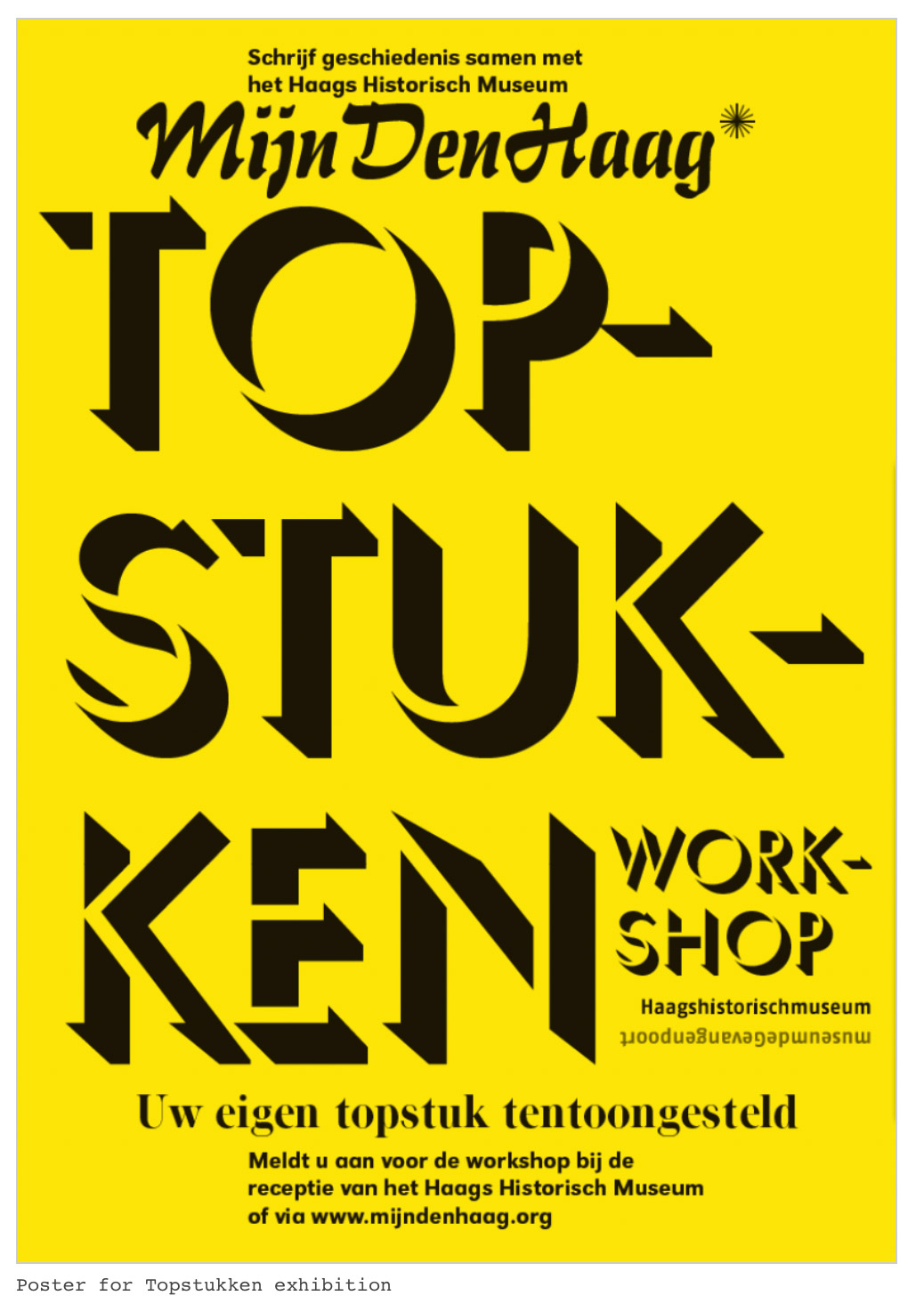
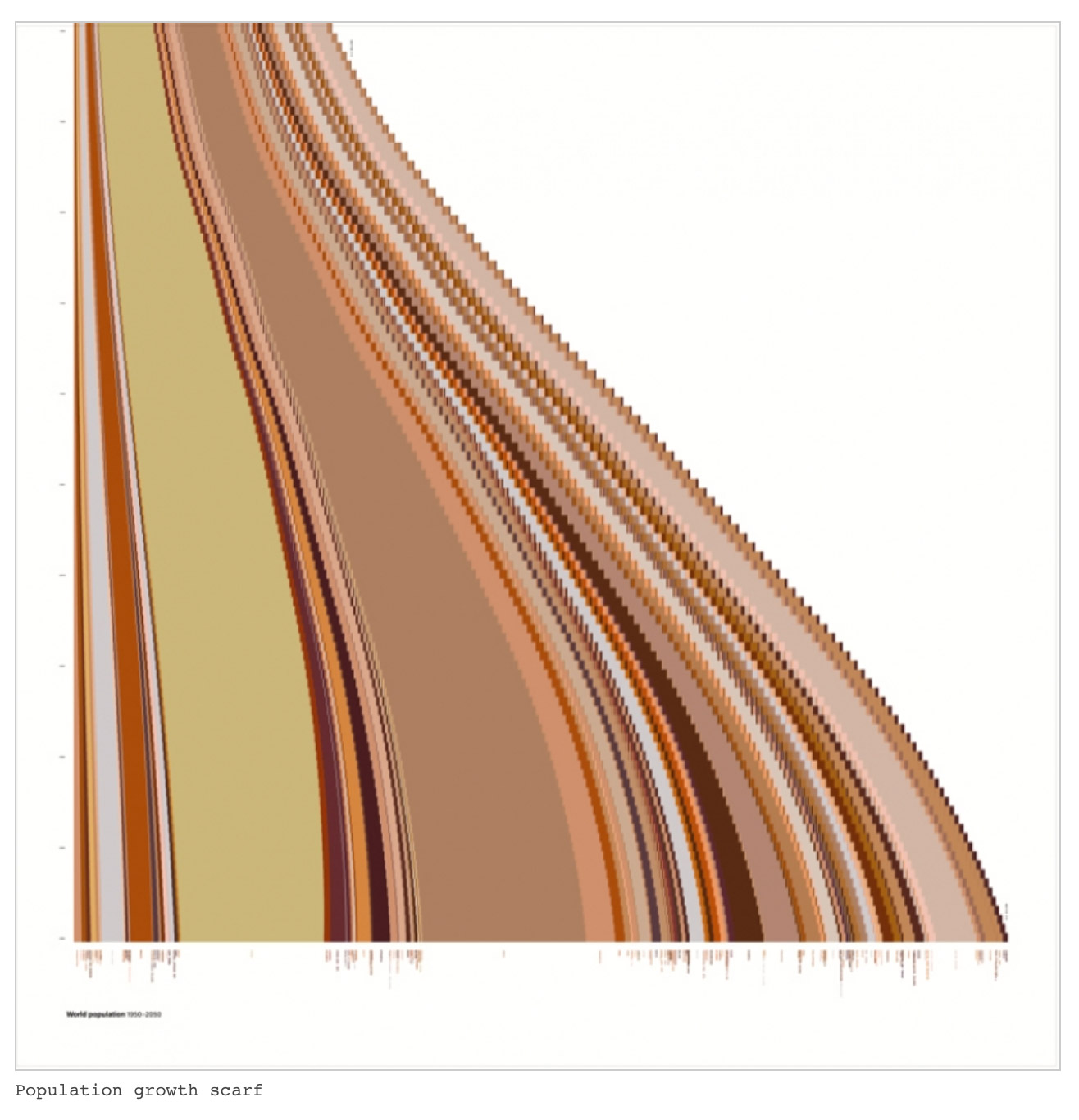
«Ласт» — голландская дизайнерская студия |
|
||||
|
Сайт из интерактивных стопочек и интересные прогрессивные работы в графдизайне и визуализации: |
|||||
|
|
|||||
Карта краж велосипедов в
|
|
||||
|
http://seismograph.co/…- Точки были получены на городском сайте https://data.sfgov.org, где в открытом доступе лежит ещё куча данных о |
|||||
|
|
|||||
53 года ядерных испытаний, показанные за 12 минут |
|
||||
|
Какие государства, где и с какой частотой взрывали ядерные бомбы с 45 по |
|||||
|
|
|||||
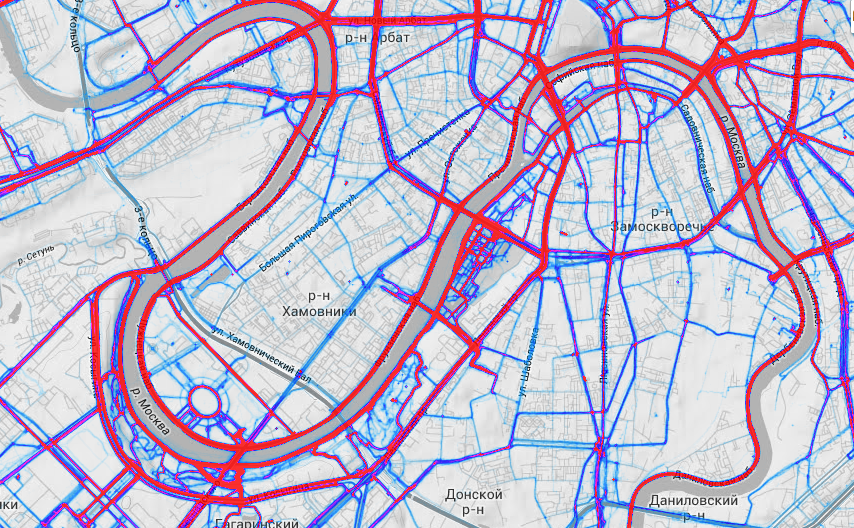
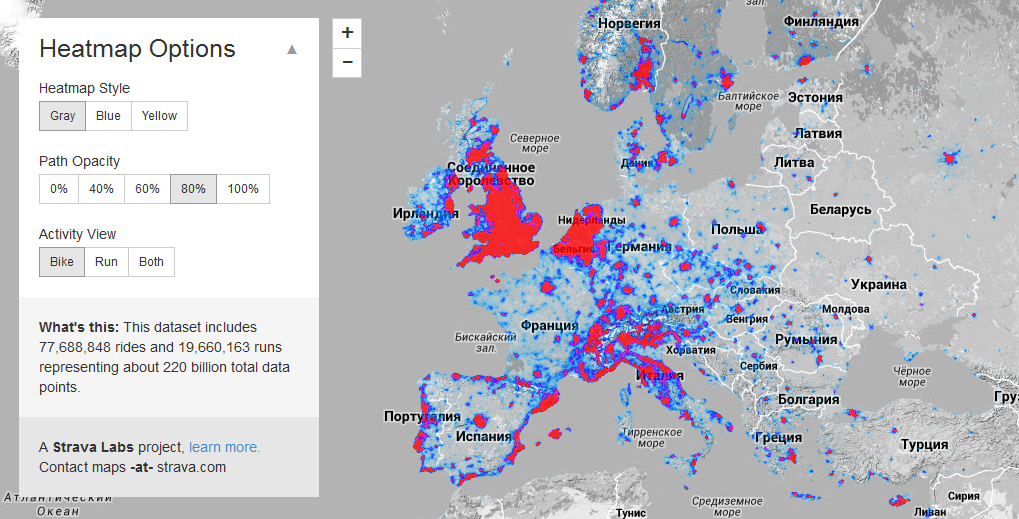
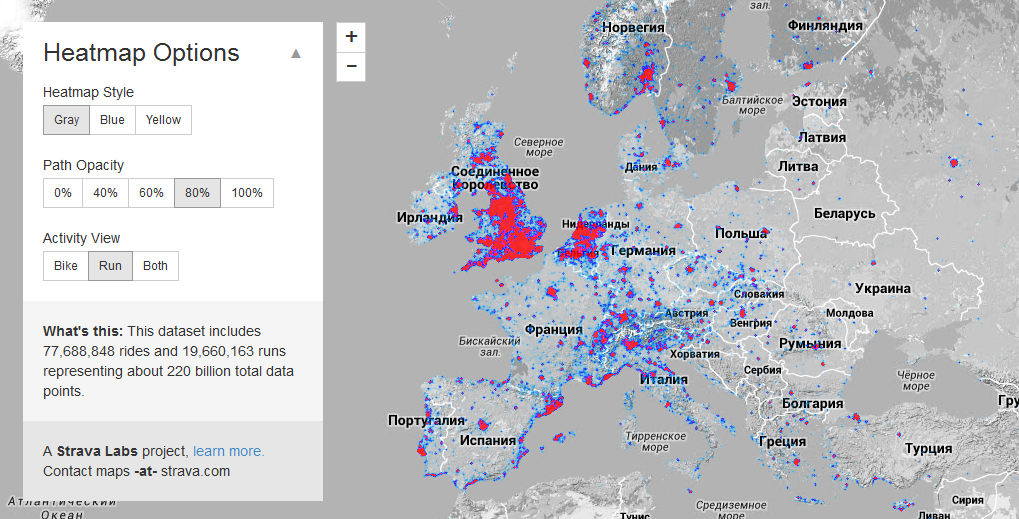
Страва Лэбс визуализировали данные со своих спортивных трекеров |
|
||||
|
Разработчик What's this: This dataset includes 77,688,848 rides and 19,660,163 runs representing about 220 billion total data points. Как бегает Европа: http://labs.strava.com/…/#4/9.42390/48.42072/gray/run На велосипеде больше всего ездят в Британии и Голландии: http://labs.strava.com/…/#4/9.42390/48.42072/gray/bike В Екатеринбурге бегают вокруг воды В Москве бегают по набережным и в любом, даже самом маленьком парке: http://labs.strava.com/…/37.55173/55.75210/gray/run |
|||||
|
|
|||||
Инфографика в помощь рассказчику: распределение доходов в США |
|
||||
|
На видео — пример качественного комбинирования устной речи и анимированной инфографики с целью раскрытия важной и сложной темы. Повествование грамотно распределено между двумя каналами информации: зрительным и слуховым. Речь и графика не конфликтуют друг с другом, а синхронно работают для решения общей задачи. Анимация ненавязчиво управляет вниманием зрителя и помогает ему следить за рассказом, переводя взгляд на важные в текущий момент объекты на экране. Приятные мелочи, такие как звуковые эффекты, шагающие человечки и летающие купюры делают просмотр приятнее и усиливают желание поделиться роликом. Интересно, как бы похожий график распределения доходов выглядел для России? |
|||||
|
|
|||||
Графика и интерфейсы в Обливионе |
|
||||
|
|
|||||
|
|
|||||
Визуализация изменений в оргструктуре
|
|
||||
|
«Автодеск ресёрч» визуализировали изменения в структуре компании с мая |
|||||
|
|
|||||
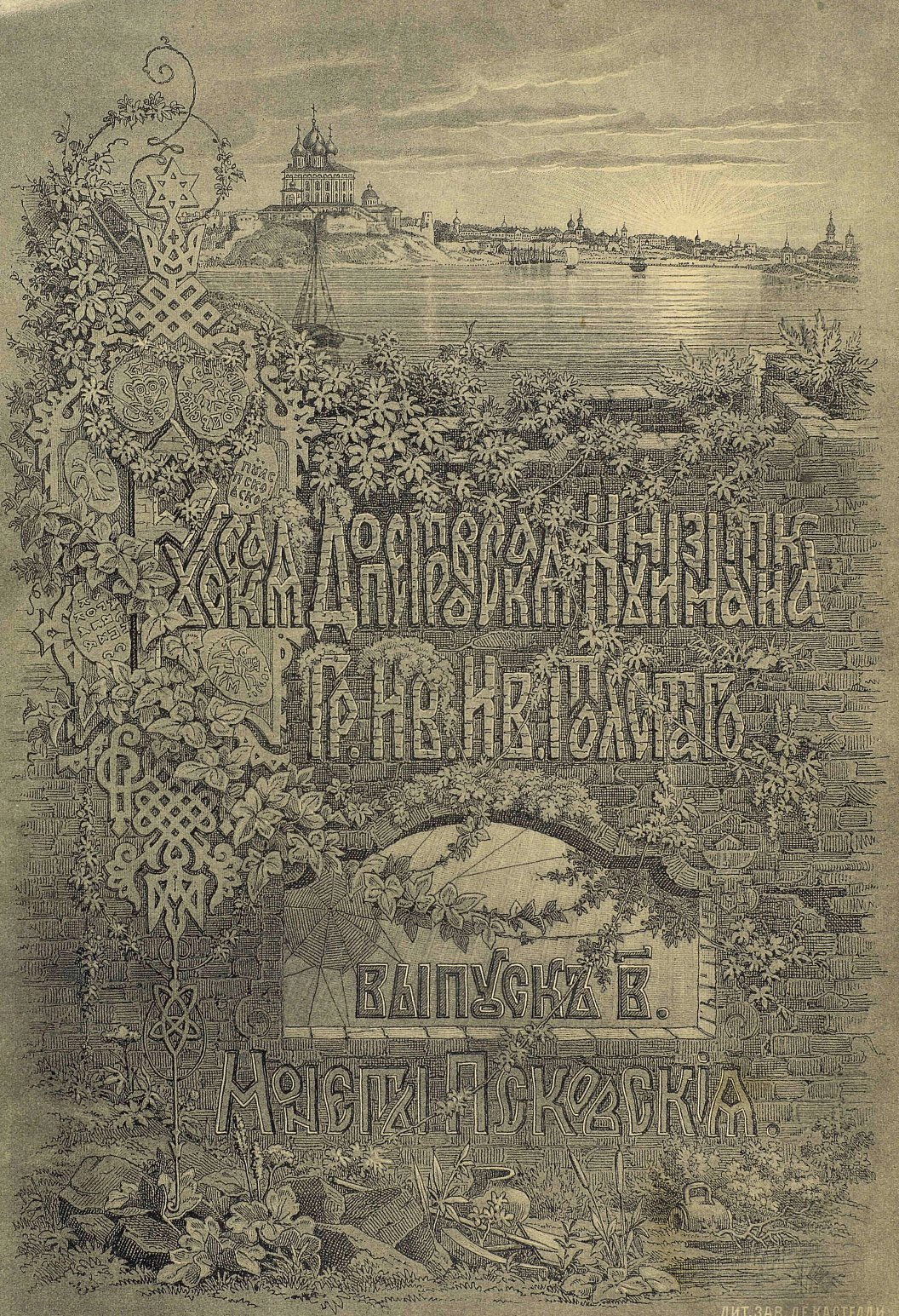
Обложка книги
|
|
||||
|
В дореволюционной России печатная продукция зачастую имела оформление низкого качества, но порой в тираж выходили подлинные шедевры. Один из таких примеров — обложка нумизматической книги, выпущенная в начале |
|||||
|
|
|||||
Визуализация даты постройки всех зданий Нидерландов |
|
||||
|
Красивый пример того, что можно сделать из открытых данных и картографического движка: дата постройки всех зданий в Нидерландах закодирована цветом. Можно увидеть исторический центр и новые районы. http://citysdk.waag.org/buildings/
|
|||||
|
|
|||||
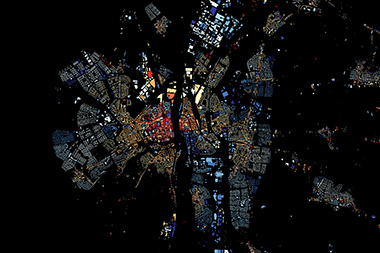
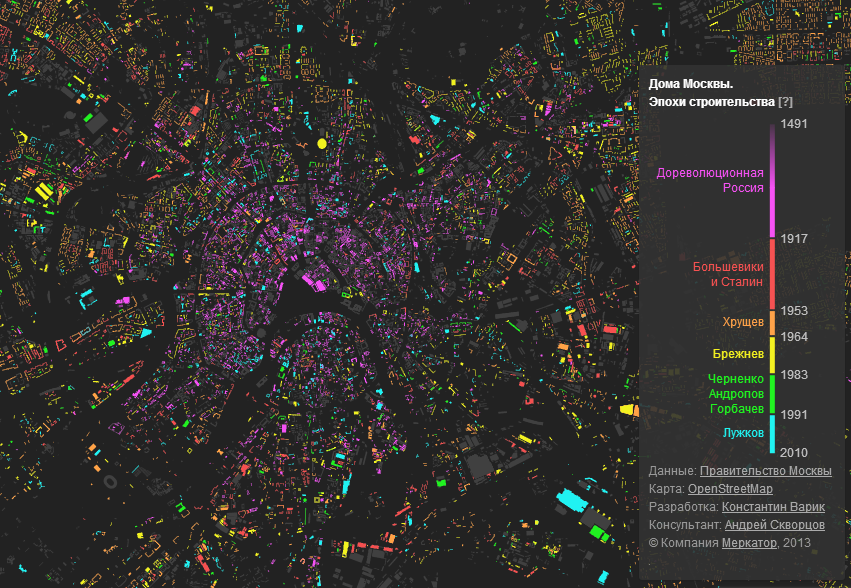
Карта возраста домов Москвы |
|
||||
|
Удачное решение — разделить эпохи |
|||||
|
|
|||||
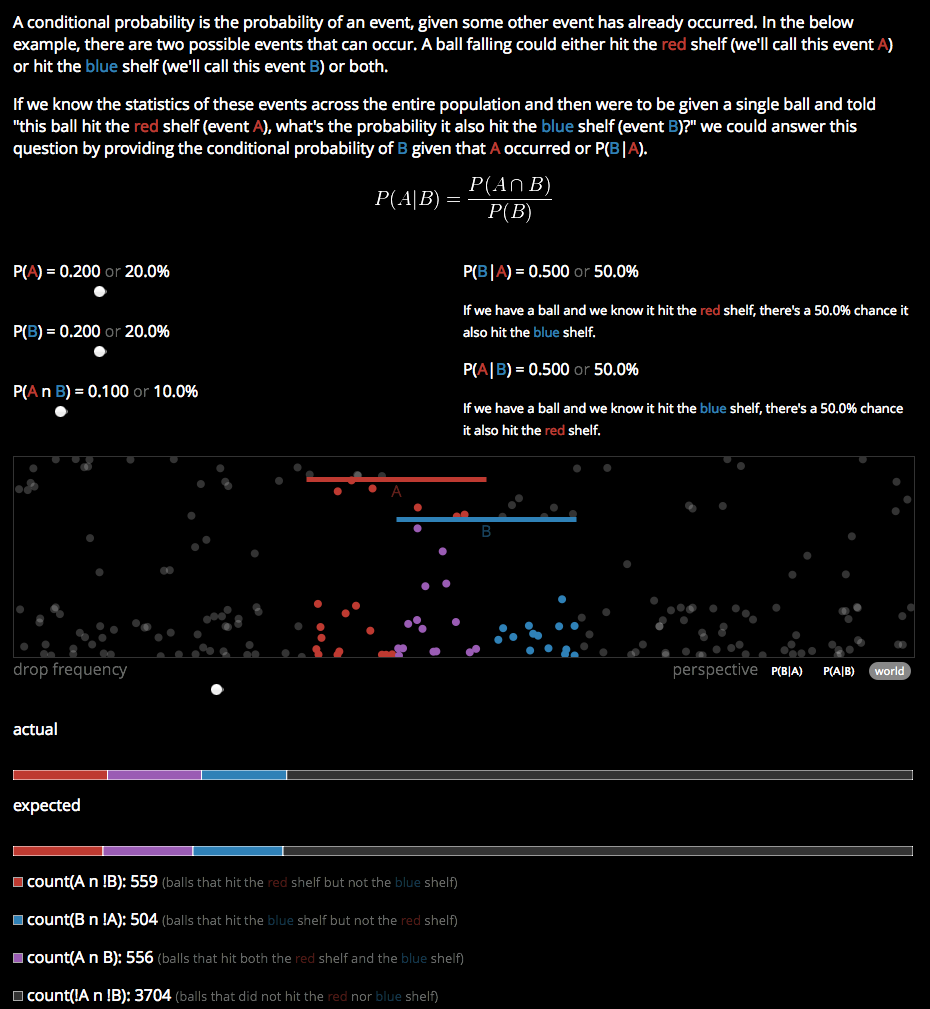
Наглядное объяснение условной вероятности |
|
||||
|
Виктор Пауэлл визуализировал понятие условной вероятности: http://setosa.io/conditional/ Два события представлены двумя полосками: одна красная, другая синяя. На них падают мячики. Длину полосок можно изменять слайдером, тем самым изменяя и вероятность попадания мячиков на них. Этим изменяется и вероятность попадания мячиков на обе полоски. К визуализации прилагается текст с грамотным использованием цветового кодирования. |
|||||
|
|
|||||
«Пивот» — визуализация данных по принципам масштабируемого интерфейса Джефа Раскина |
|
||||
|
В 2009 году ребята из Лайв Лабс В Пивоте принцип навигации основан на идее о масштабируемом интерфейсе Джефа Раскина. В 2010 году Гари Флейк показал Пивот на ТЕДе: Пивот был разработан на Сильверлайте + ИЕ. Его до сих пор можно скачать http://research.microsoft.com/…- |
|||||
|
|
|||||
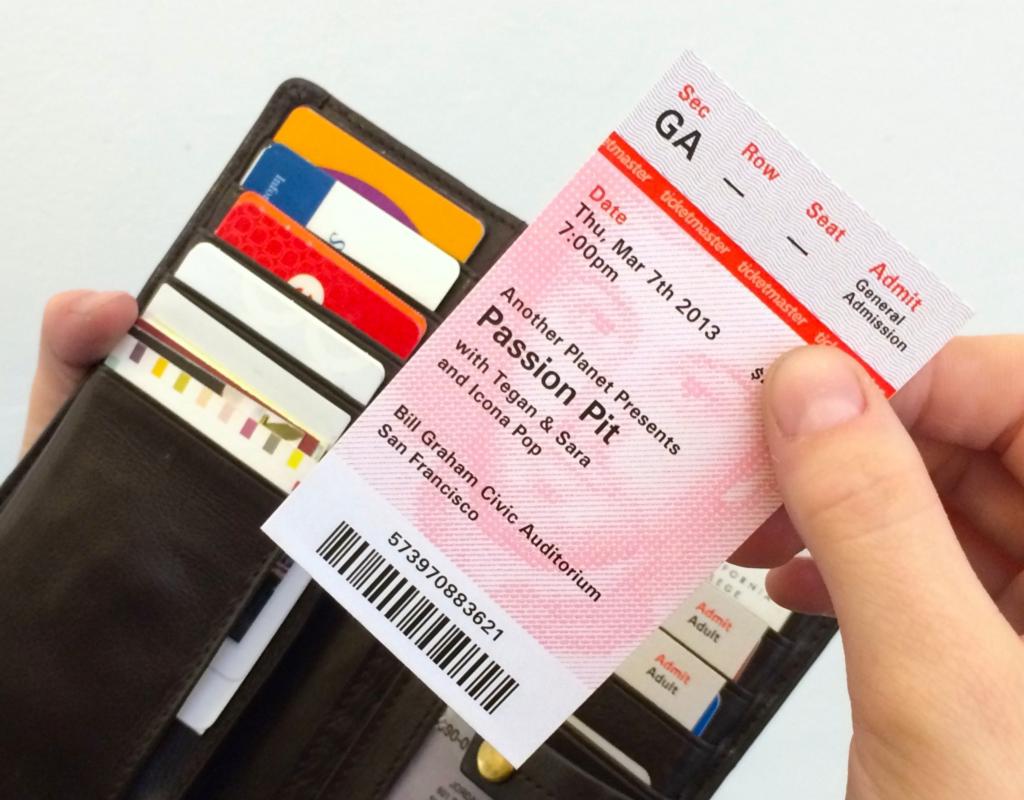
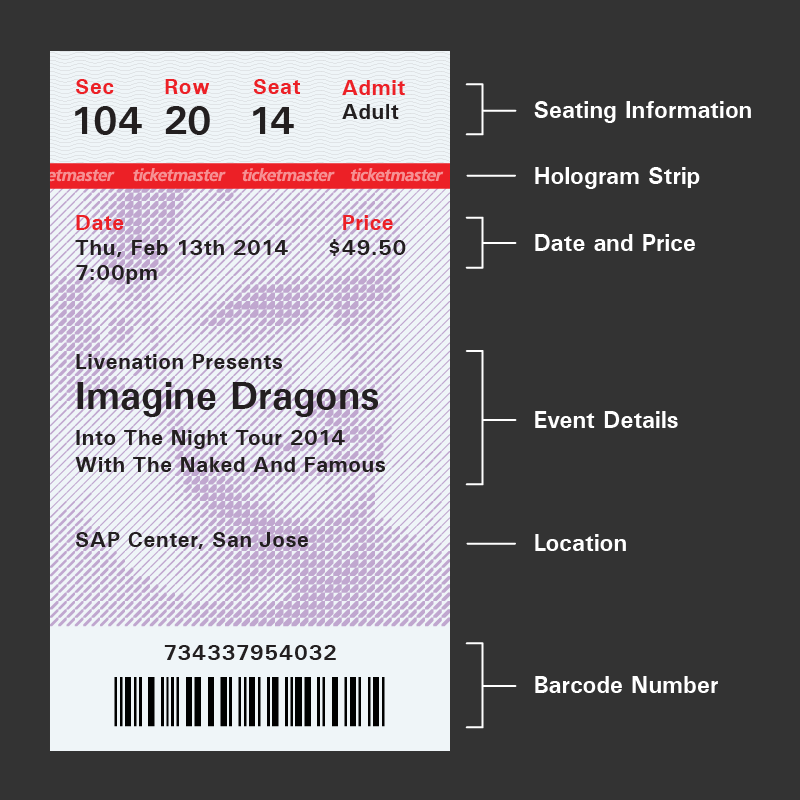
Дизайн концертных билетов |
|
||||
|
Вдохновившись популярным концептом редизайна посадочного талона, студент Калифорнийского колледжа искусств Мэтью Лью сделал редизайн концертного билета. Вдумчивый рассказ о редизайне: https://medium.com/…- См. также о редизайне посадочного талона: https://medium.com/…-ux/c72084d7793e |
|||||
|
|
|||||
Визуализация ветров — 2 |
|
||||
|
Камерон Беккарио Вдохновлением послужила Визуализация ветров на планете: теплые, холодные. Смотреть можно в разных проекциях, на разных высотах, работает зум. О проекте: http://earth.nullschool.net/about.html |
|||||
|
|
|||||
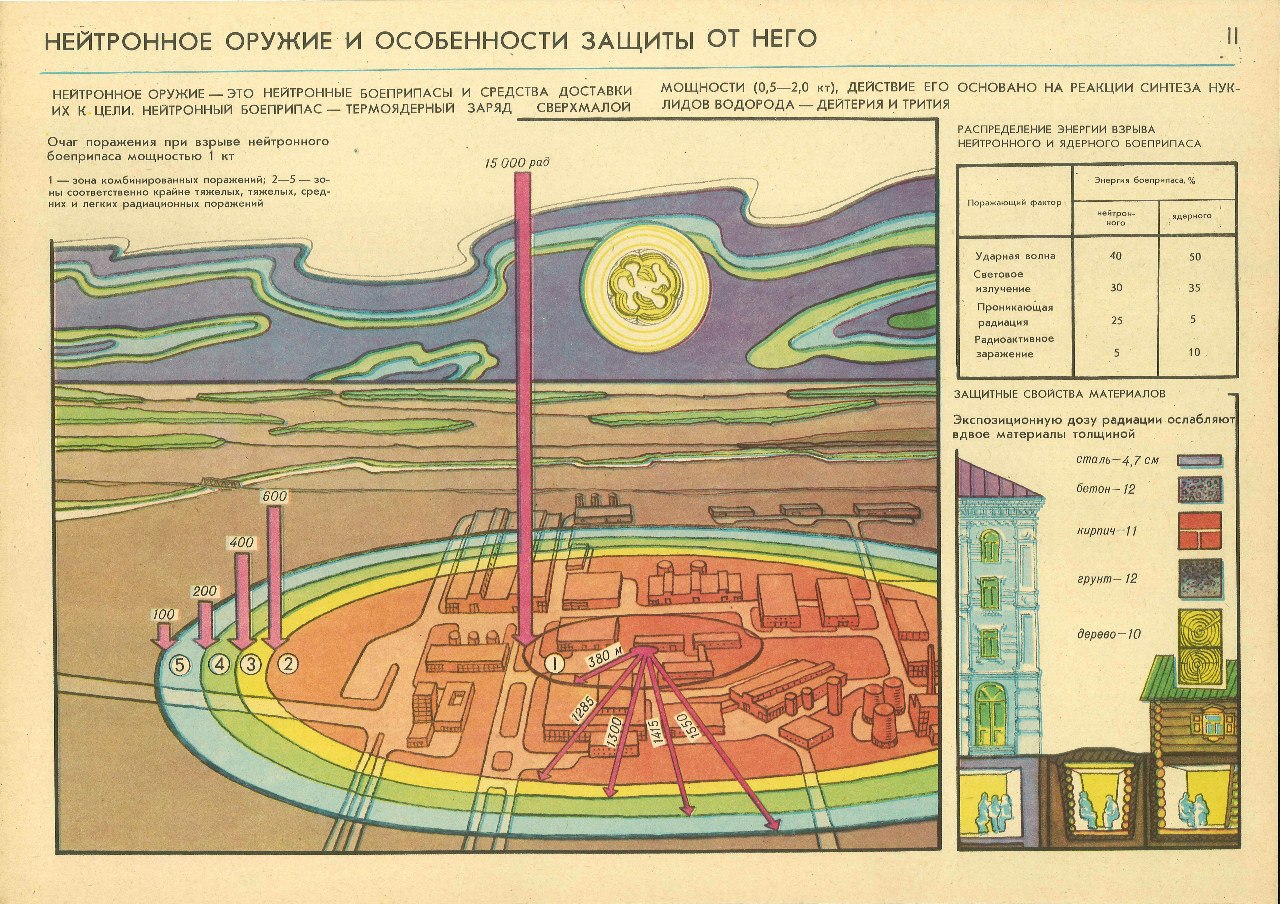
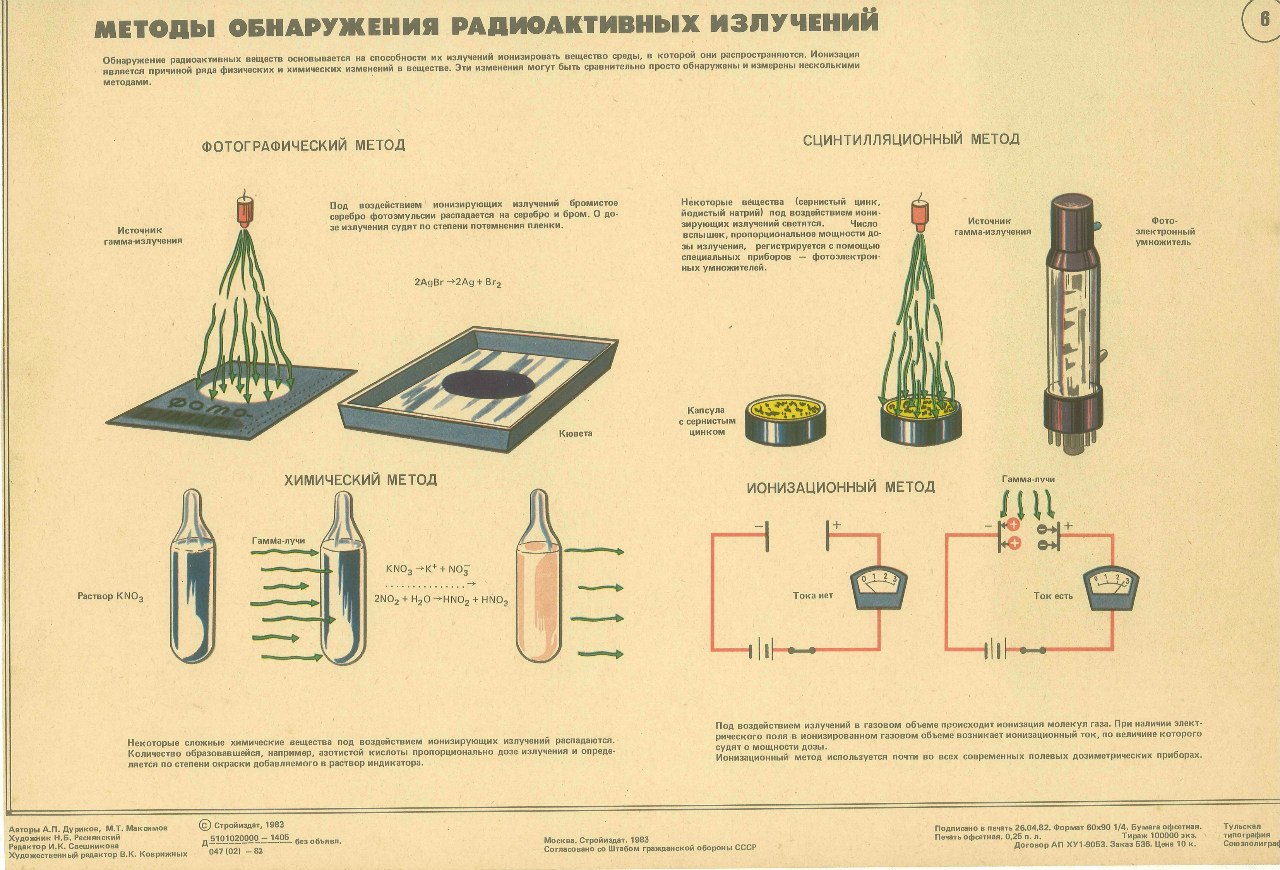
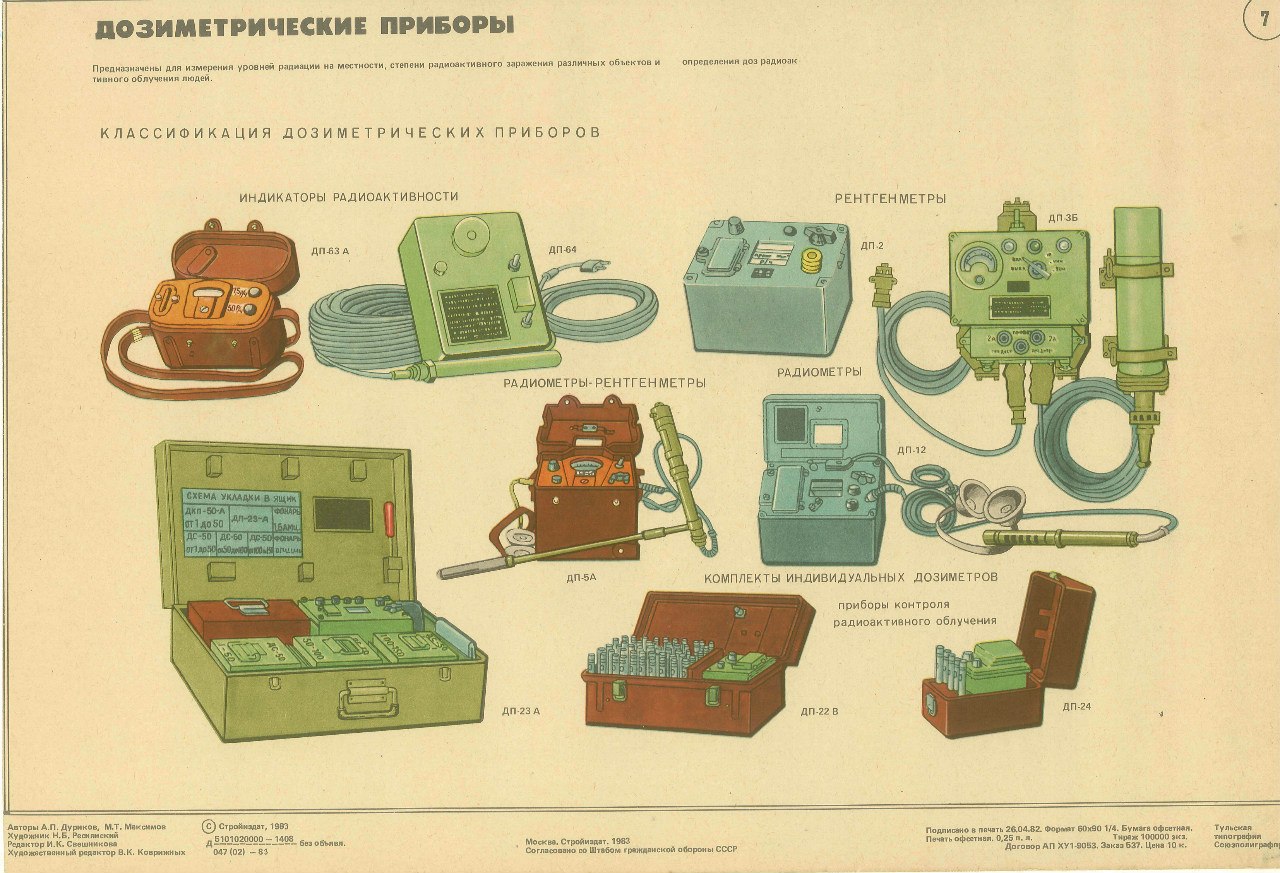
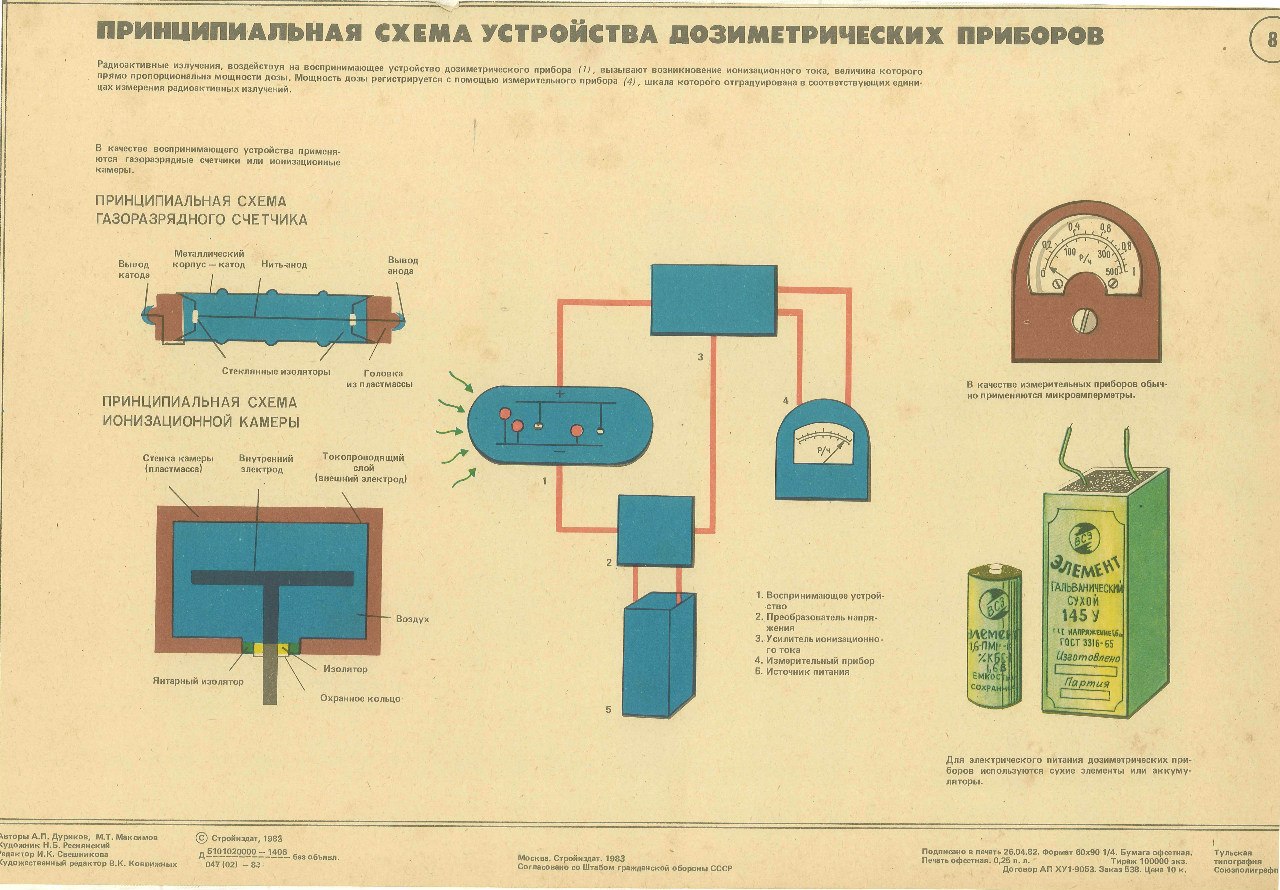
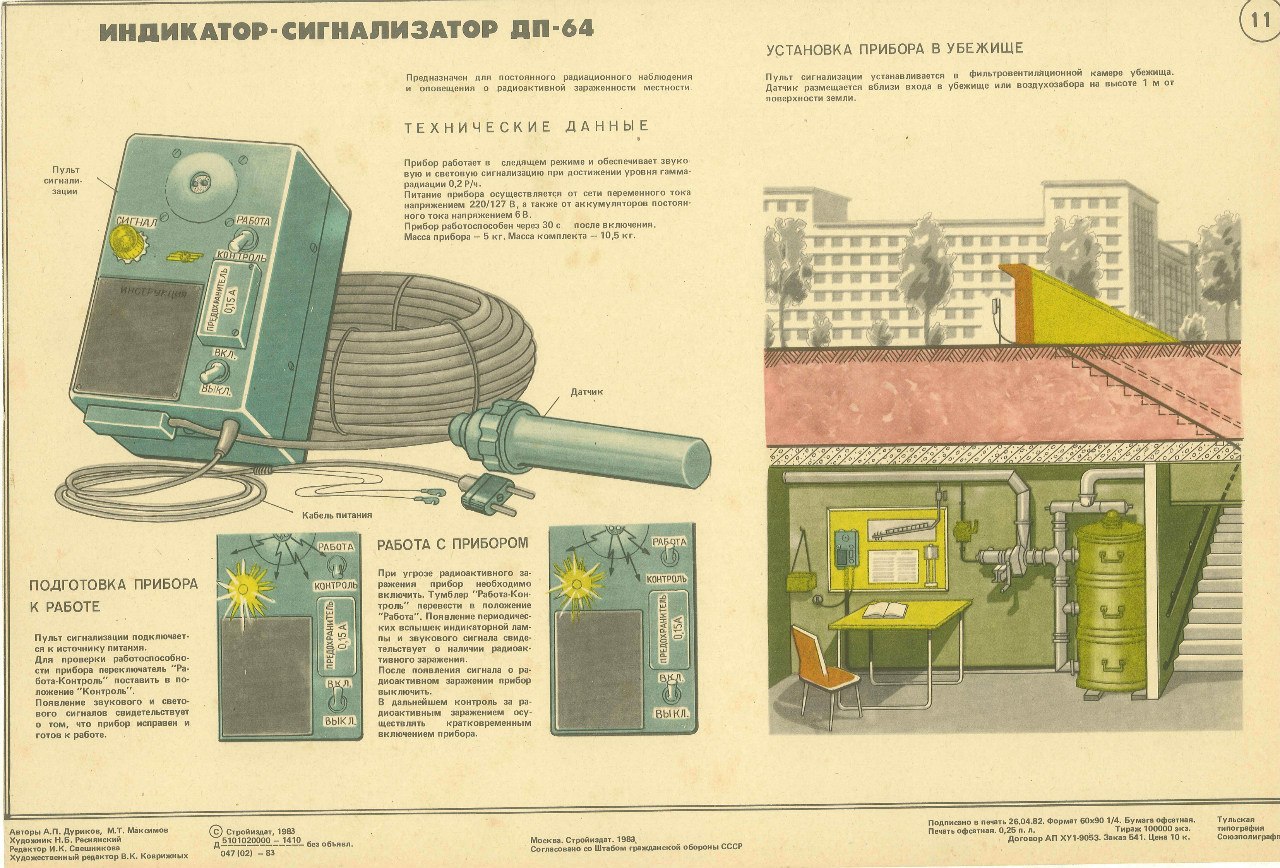
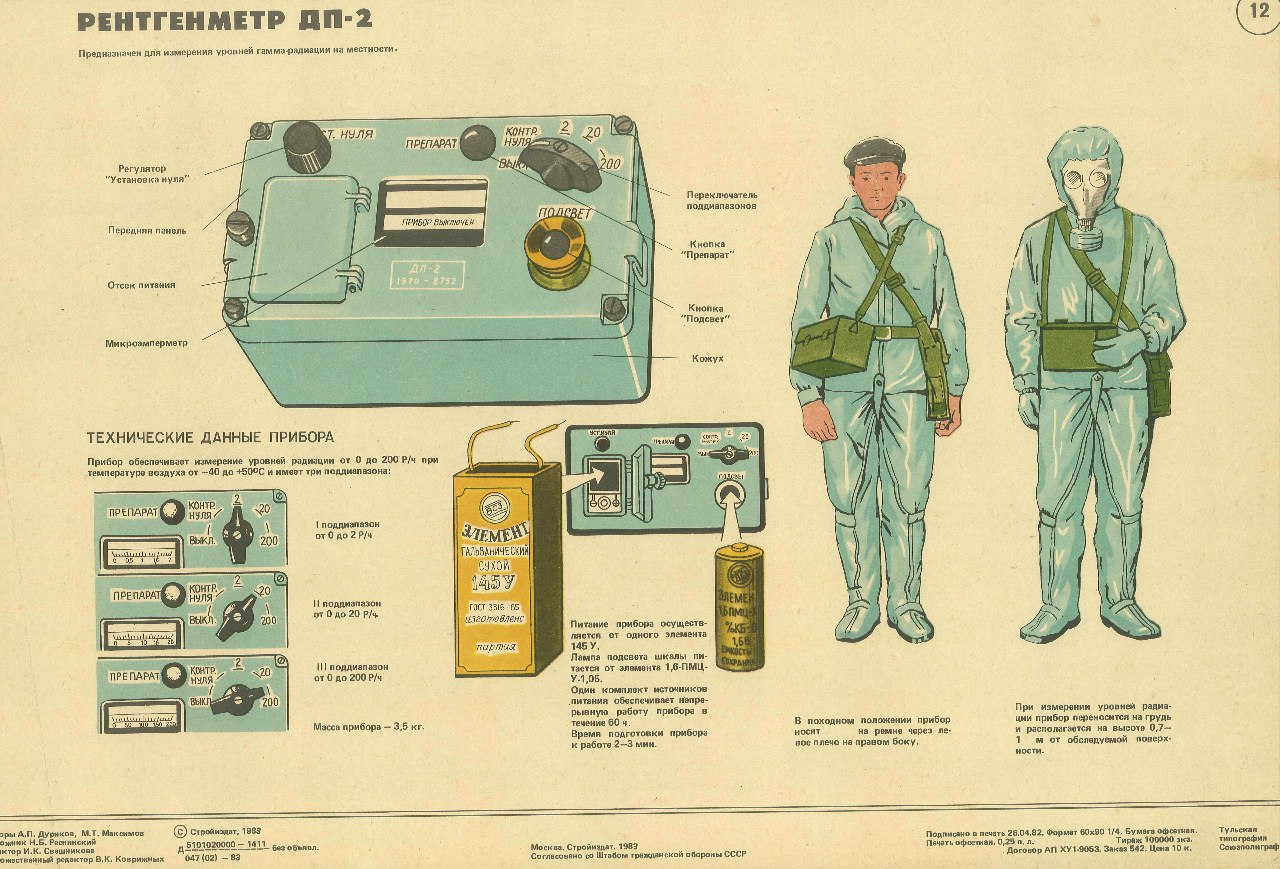
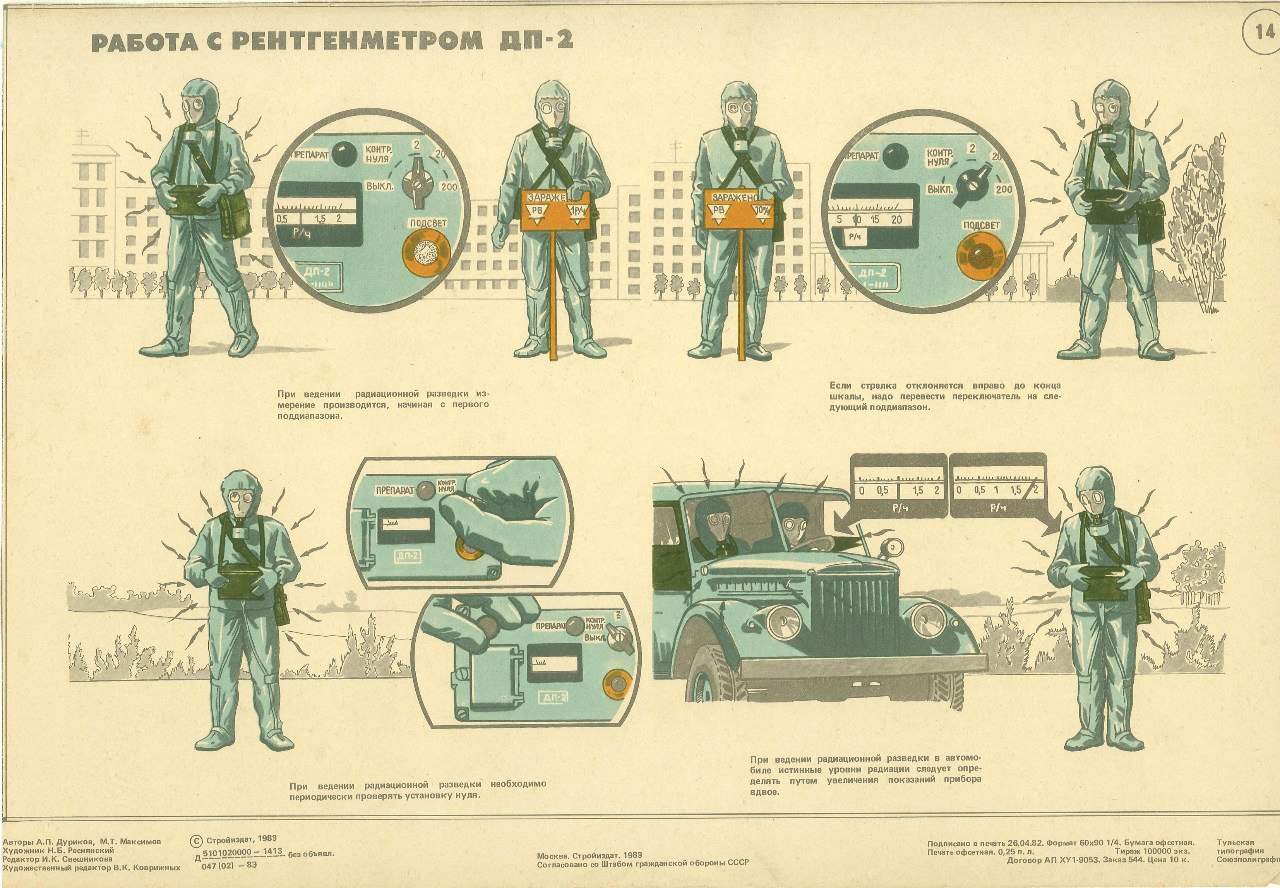
Брошюра
|
|
||||
|
Иллюстрированная брошюра помогает украинцам защищаться от ядерного и химического оружия. Встречаются симпатичные иллюстрации. Брошюра целиком: http://vk.com/ |
|||||
|
|
|||||
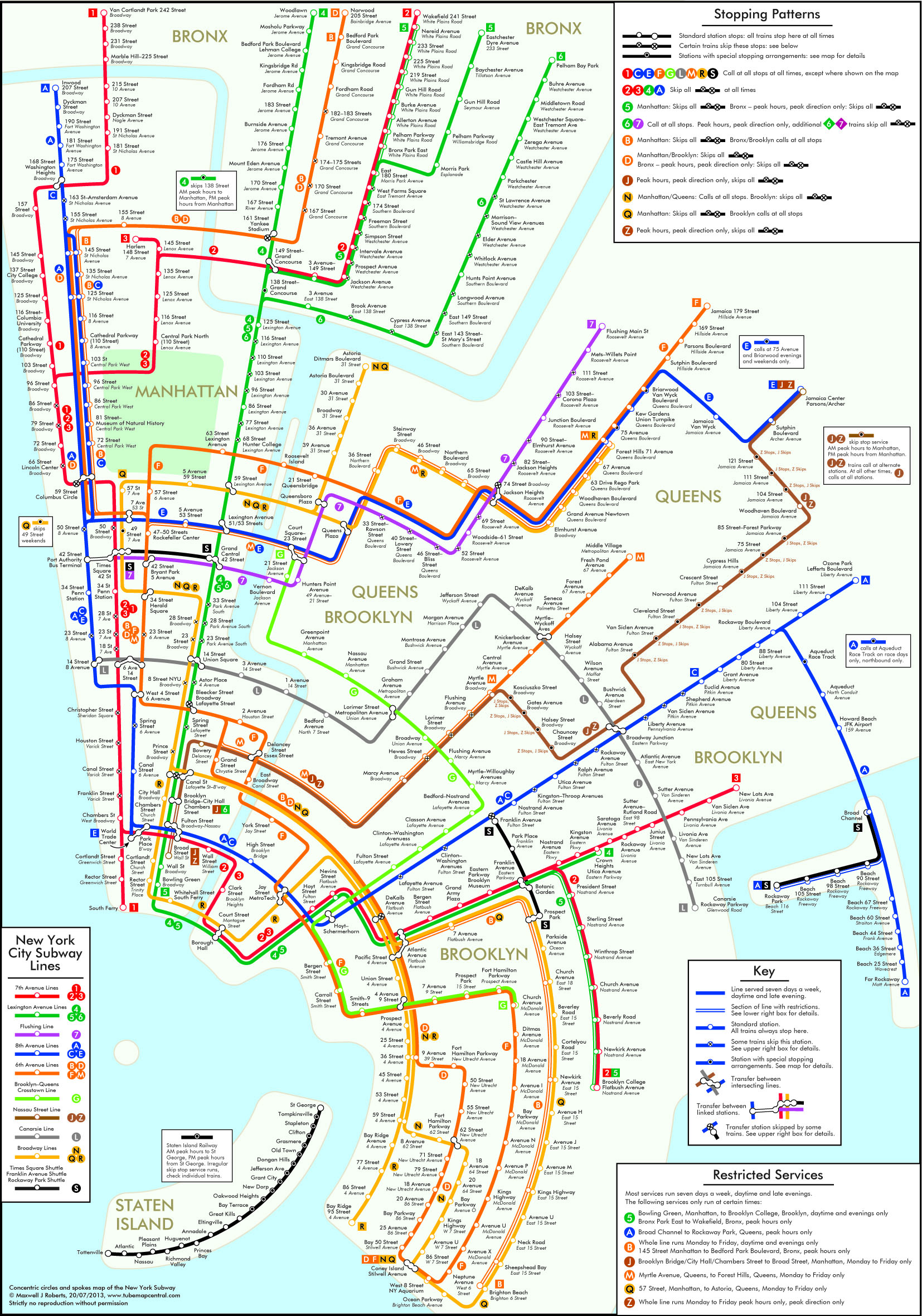
Круговая схема метро
|
|
||||
|
Макс Робертс предложил аккуратную и чистую схему с радиусами и окружностями. Это его девятый подход к снаряду, выглядит приятно: Интервью с автором |
|||||
| ↓ Ранее |
|
||||