|
Если вы ищете дизайнера или студию, разместите здесь вакансию или объявление о проекте
|
Интерфейс |
|
|||||
| ↑ Позднее |
|
||||
|
|
|||||
Российский Йотафон стал звездой
|
|
||||
|
Интересная разработка российской компании — телефон с двумя экранами: http://4pda.ru/2013/01/14/85927/ |
|||||
|
|
|||||
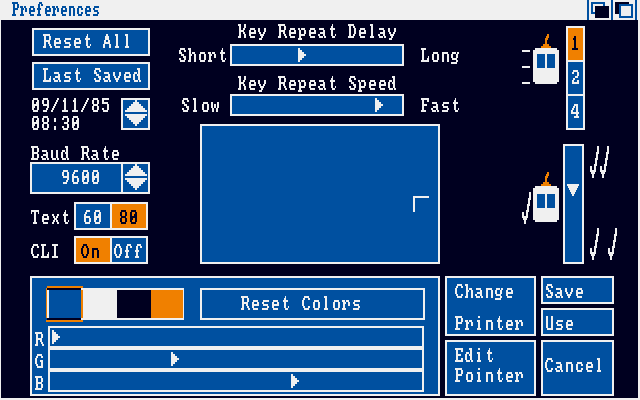
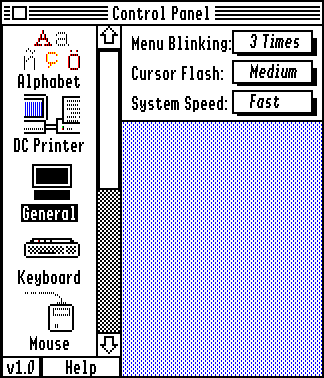
Лучший музей графических интерфейсов в интернете |
|
||||
|
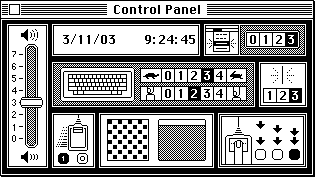
Важнейшая веха в образовании дизайнера — сайт истории интерфейсов: Скриншоты популярных и малоизвестных операционных систем по версиям и годам, начиная от Выдающимся этот сайт делает сквозное сравнение аналогичных элементов. Скажем, всех панелей управления: http://www.guidebookgallery.org/…/general В Амиге: В Эпл II: В Геосе На первом Маке: Главная находка — дотошные таблицы сравнения элементов по их классификации, операционным системам, версиям и годам: |
|||||
|
|
|||||
Новый Майспейс |
|
||||
|
Видеопрезентация нового дизайна социальной сети Майспейс от агентства Джозефмарк. |
|||||
|
|
|||||
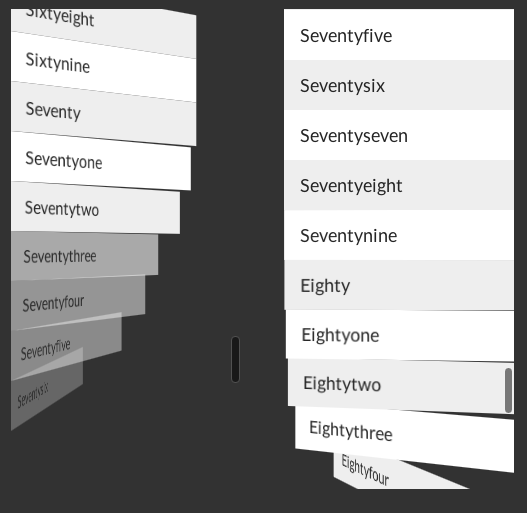
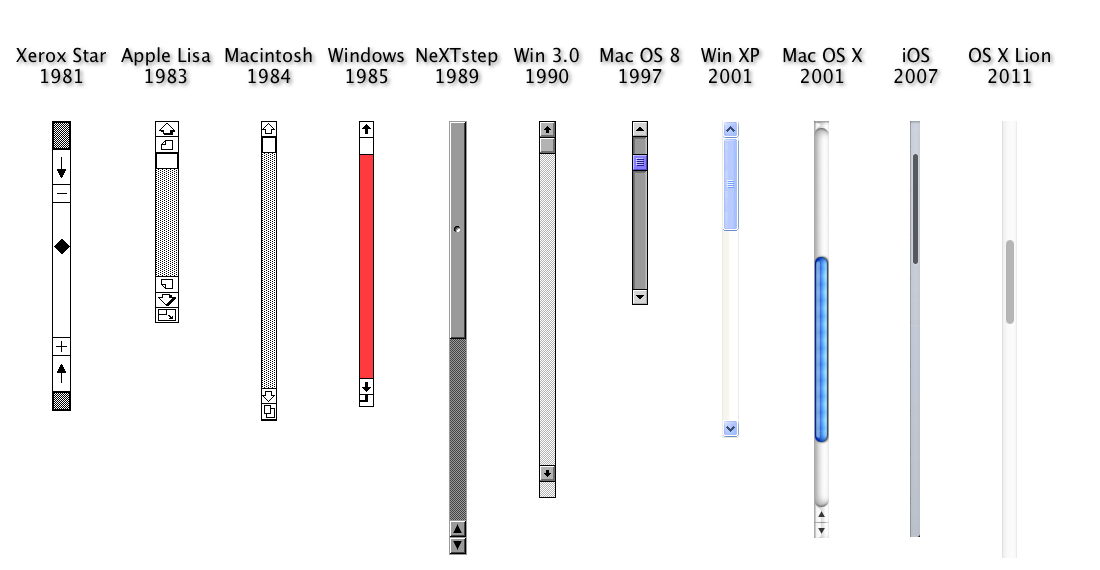
История скроллбара |
|
||||
|
За 20 лет скроллбар сильно похорошел: Источник: |
|||||
|
|
|||||
Эффекты ожидания |
|
||||
|
http://www.nytimes.com/…- Занятое время кажется кажется меньше времени ожидания. Неизвестность психологически удлиняет ожидание. Воспоминания о времени ожидания в очереди зависят от эмоций в её конце. Длинная быстрая очередь кажется короче короткой медленной. В очереди обостряется чувство индивидуальной и коллективной справедливости. «Полиочередь» к нескольким окошкам кажется менее справедливой, чем одна общая — чужая всегда идёт быстрее. Люди готовы ждать дольше в общей очереди. Замечается только Ценность продукта оправдывает очередь. |
|||||
|
|
|||||
Учебный курс
|
|
||||
|
Приглашаю уважаемых советчиков и собаководов на курс
Курс будет интересен дизайнерам любого уровня, которые проектируют приложения для айфона или только планируют этим заняться. За четыре дня Каждый участник получает учебное пособие с конспектом лекций, удобные бумажные шаблоны для набросков, а также исходники с авторскими заготовками элементов интерфейса и текстур, которые можно использовать в дальнейшей работе.
Запись на курс: http://brainwashing.pro/…- |
|||||
|
|
|||||
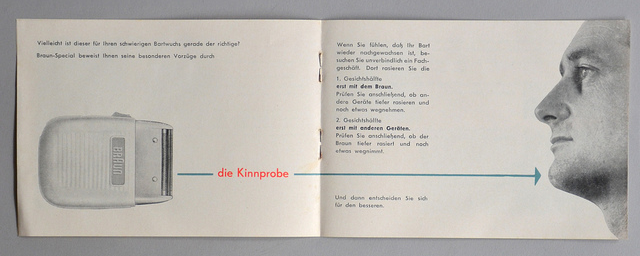
Подборка печатных материалов и продуктов компании Браун времён Дитера Рамса |
|
||||
|
http://www.flickr.com/…/dasprogramm В сетах лежат подборки печатной продукции и |
|||||
|
|
|||||
Редимаг |
|
||||
|
Сила запустила новый проект Readymag is an interactive publishing platform which allows you to create, publish and discover truly amazing webzines.
Сайт и Фэйсбучечка: https://www.facebook.com/readymag |
|||||
|
|
|||||
|
|
||||
|
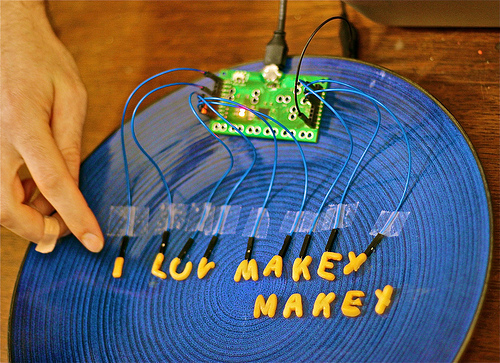
Два аспиранта из MIT придумали печатную плату с микроконтроллером, которую можно подключить почти к любому предмету, и он станет играть роль кнопки на клавиатуре или мыши. |
|||||
  |
|||||
|
|
|||||
|
|
||||
|
В следующем году выйдет новая система распознавания жестов, которая в сто раз точнее и быстрее Кинекта
Техдиректор показывает, что можно делать с этой штукой: Употребляет термин Подробности — на Вёрдже: |
|||||
|
|
|||||
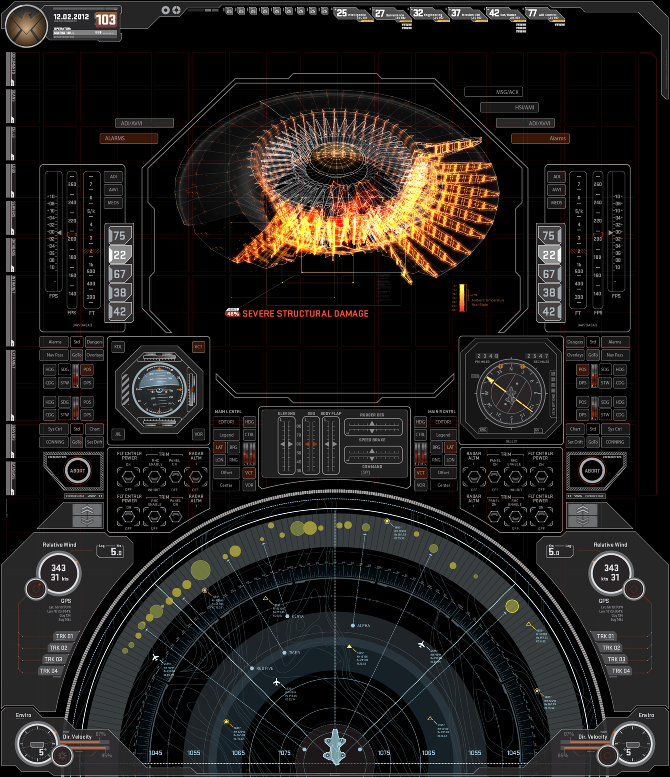
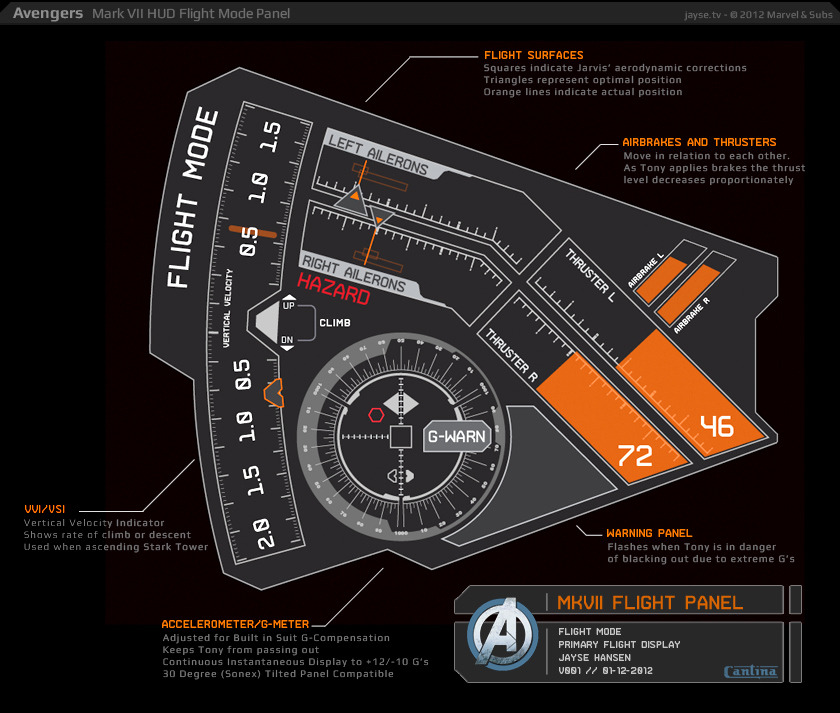
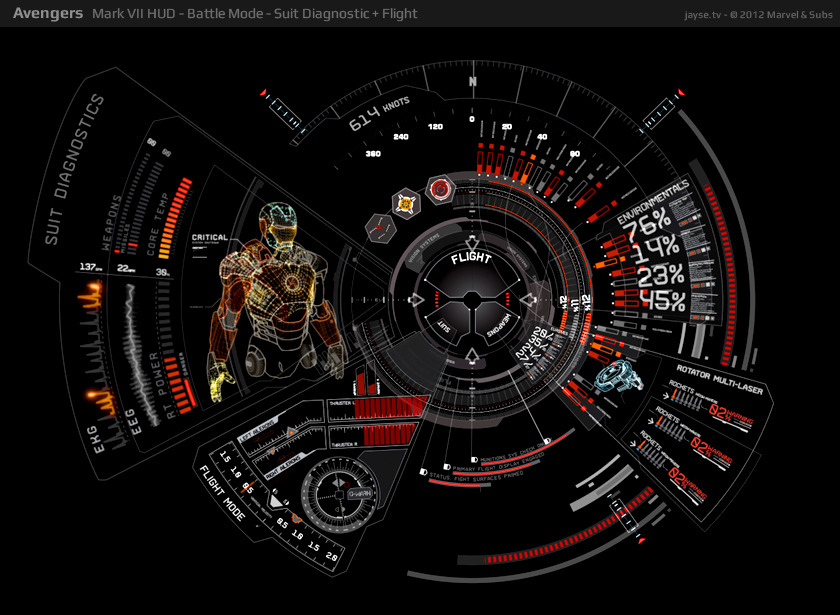
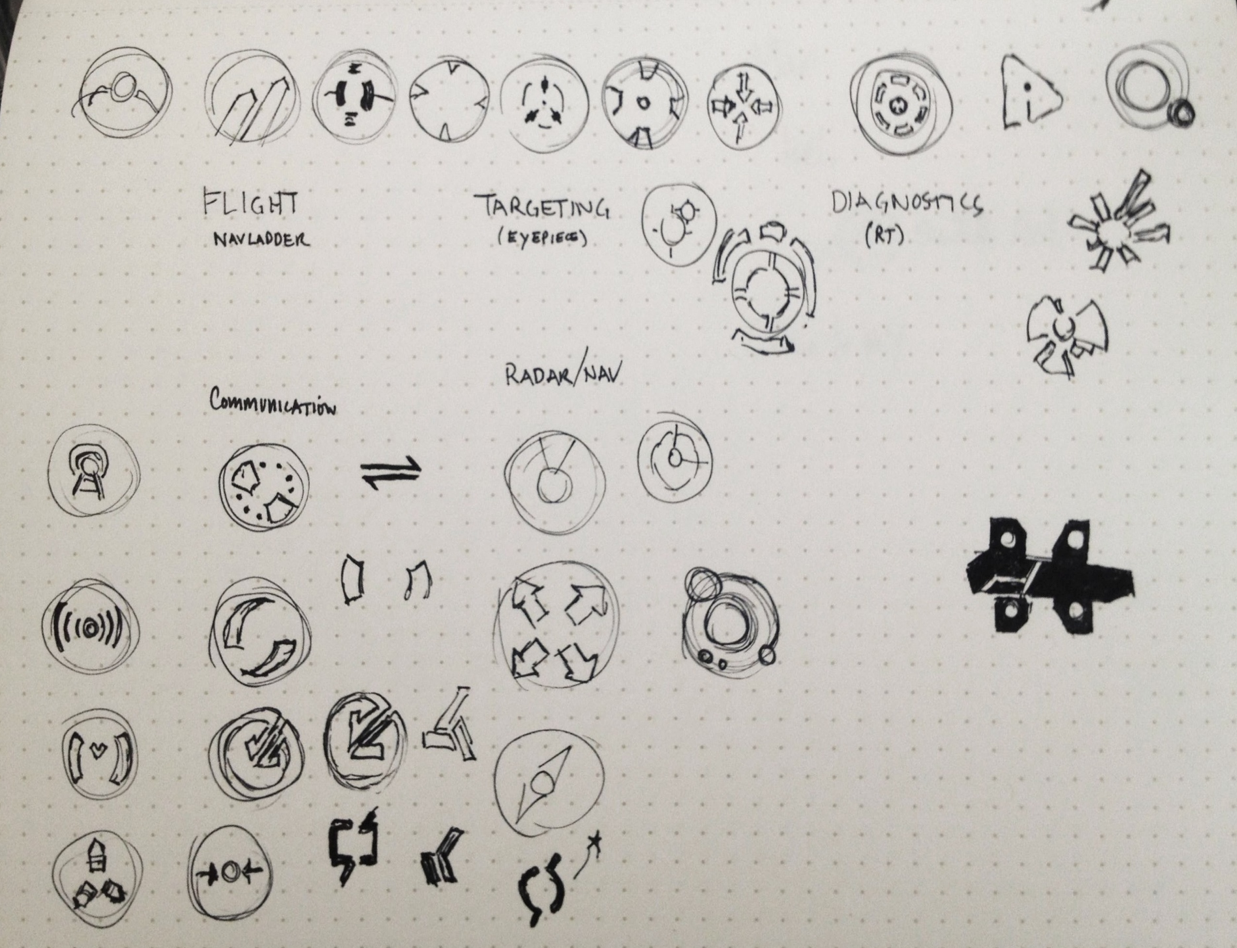
С широко раскрытыми глазами |
|
||||
|
Интерфейсы из фильма http://abduzeedo.com/…- |
|||||
|
|
|||||
Жестовый интерфейс |
|
||||
|
Компания из |
|||||
|
|
|||||
Крутые эффекты при скроллинге |
|
||||
|
Крутые эффекты при скроллинге через ЦСС: Выглядит круто только если пользоваться |
|||||
 |
|||||
|
На третьем айпаде с инерцией большие проблемы (ее просто нет), все жутко глючит и тормозит. У меня Сафари на Айфоне 4с вылетел :( |
|||||
|
|
|||||
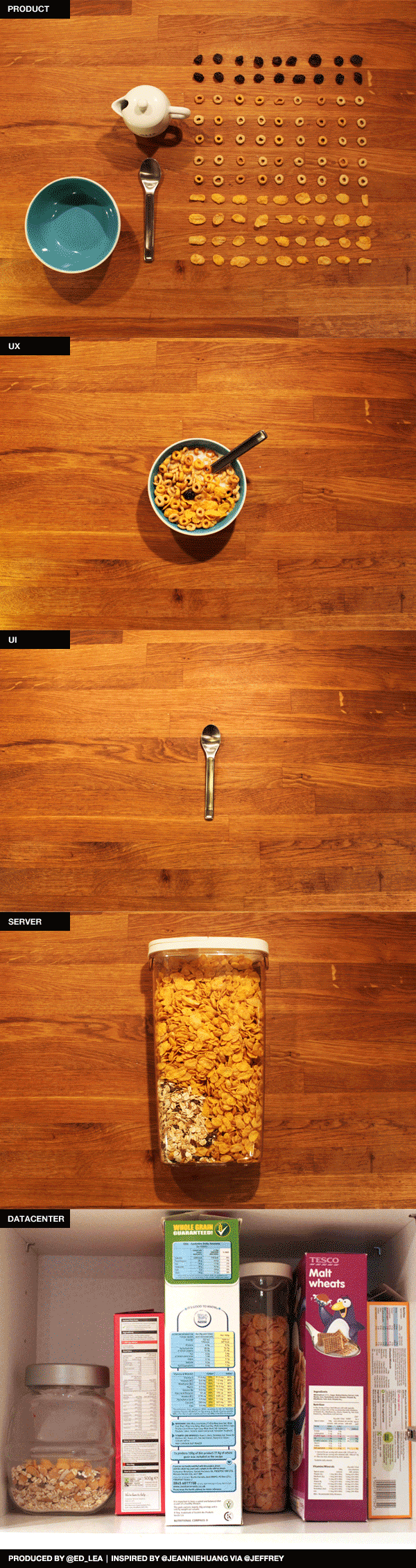
Отличие User Experience и User Interface |
|
||||
|
Простое объяснение отличия User Experience и User Interface: |
|||||
|
|
|||||
|
|
||||
|
Похоже на то, о чем говорил Виктор в своей нашумевшей лекции. http:// |
|||||
|
У Виктора, конечно, всё многократно ярче. Тут почти невозможно понять, что именно происходит и в какой момент. Нашумевшая лекция Виктора доступна в интернете? Не могли бы вы ей поделиться? Конечно: http://vimeo.com/36579366 Было бы идеально ее добавить в сам пост (а то я просто-напросто забыл). |
|||||
|
|
|||||
Приём
|
|
||||
|
Приём На карте Манхэттена: http://berglondon.com/projects/hat/ На Кажется, такой вид был бы удобен в автомобильном навигаторе с большим экраном. Где ещё? |
|||||
| ↓ Ранее |
|
||||





























на дисплее Mac Book Pro даже блик правильный :-)
@Дмитрий, только почему-то Windows установлен ))