|
Если вы ищете дизайнера или студию, разместите здесь вакансию или объявление о проекте
|
Прокрутка |
|
|||||
|
|
|||||
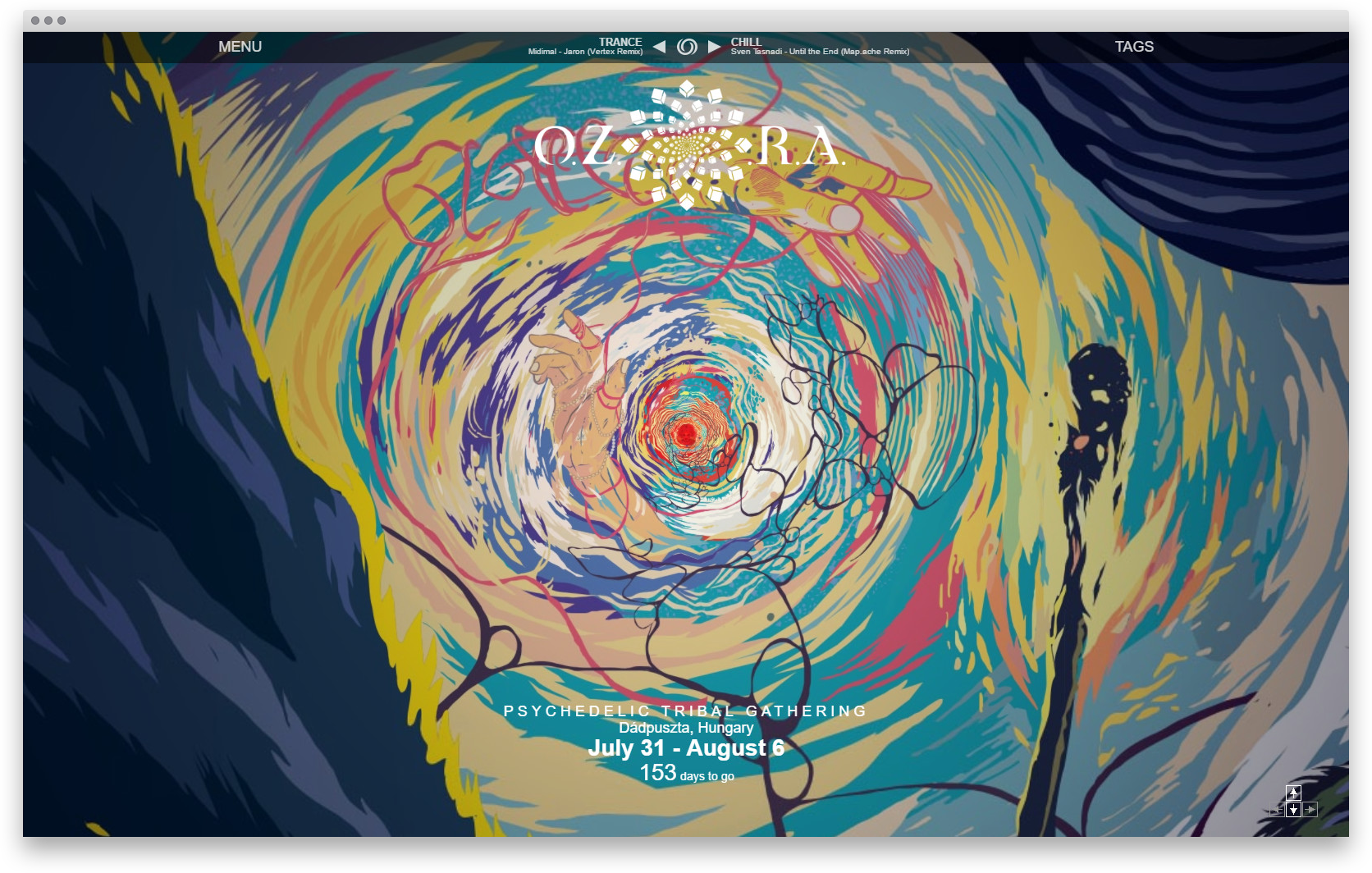
Фрактальные иллюстрации |
|
||||
|
На сайте психоделического музыкального фестиваля в Венгрии иллюстрации сменяются с эффектом бесконечного приближения, как будто они фрактальные. |
|||||
|
|
|||||
Историческое видео об интерфейсных элементах |
|
||||
|
http:// В этом видео 1990 года собраны интерфейсные элементы и способы управления, использовавшиеся в различных графических средах того времени. Некоторые из них сохранились до наших дней в неизменном виде. Другие не прошли проверку временем. Посмотрите, например, как могли бы работать полосы прокрутки, если бы Эпл не перепридумал их 0:02:30 — Полосы прокрутки 0:17:16 — Меню 0:45:02 — Палитры 0:46:48 — Кнопки 0:54:22 — Радиокнопки 0:59:16 — Чекбоксы 1:01:14 — Выделение текста 1:13:26 — Ввод |
|||||
|
|
|||||
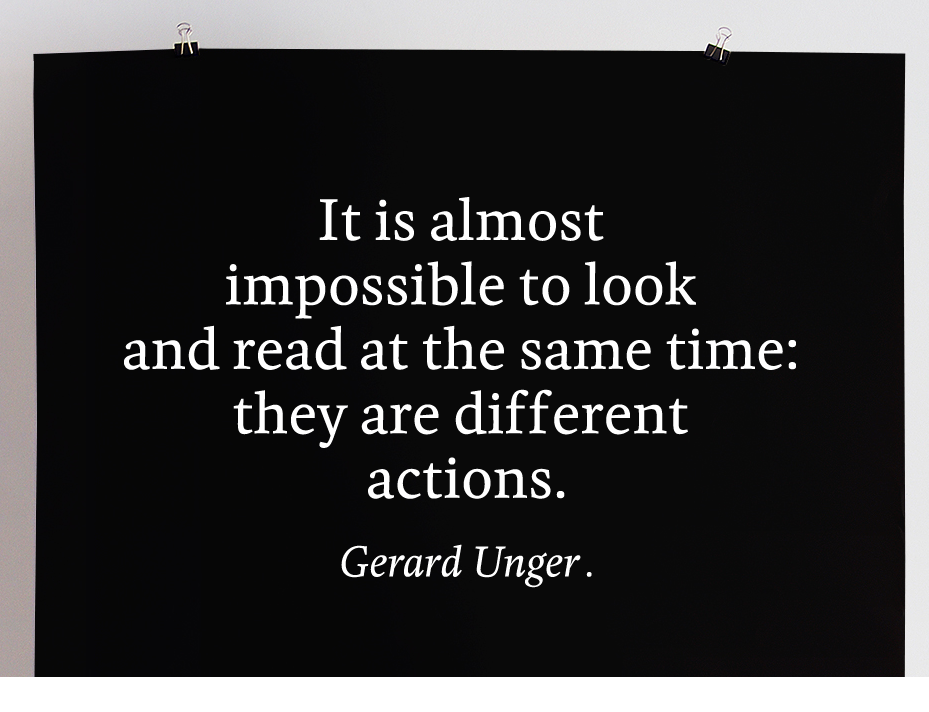
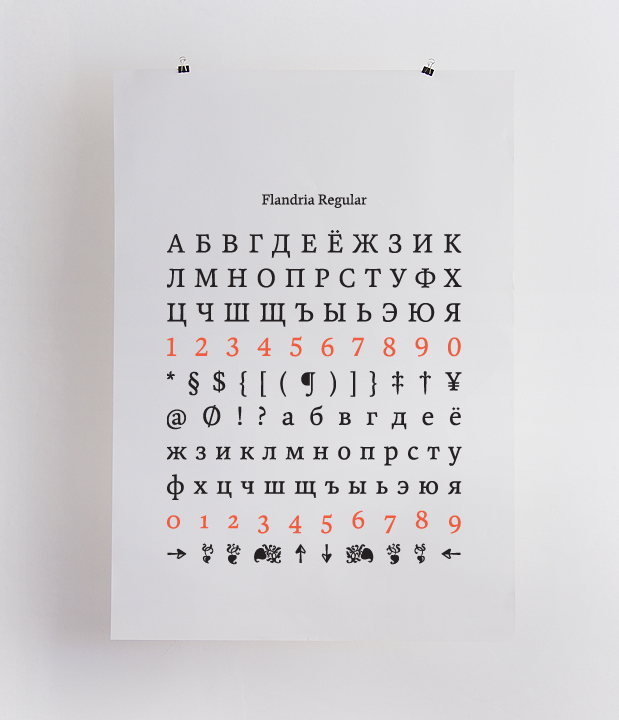
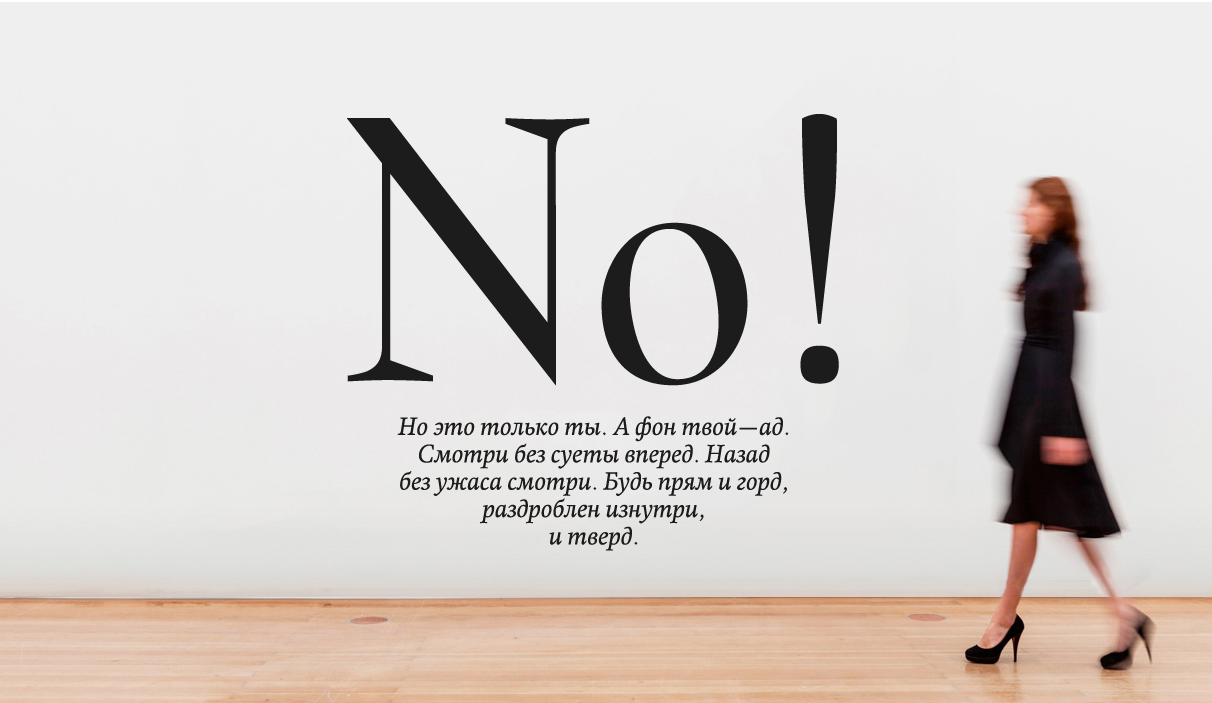
Сайт шрифта
|
|
||||
|
Сайт шрифта. Скриншоты круты, но на самом деле надо идти на сам сайт смотреть. |
|||||
|
|
|||||
Макет блога с заголовками, прилипающими кверху при прокручивании |
|
||||
|
http://dl.dropbox.com/…/336785/qawgma/index.html Идея вроде бы неплохая Может, заголовки постов расположены слишком близко к заголовку страницы, и становятся похожими на подзаголовки? |
|||||