|
Если вы ищете дизайнера или студию, разместите здесь вакансию или объявление о проекте
|
Гайдлайны |
|
|||||
|
|
|||||
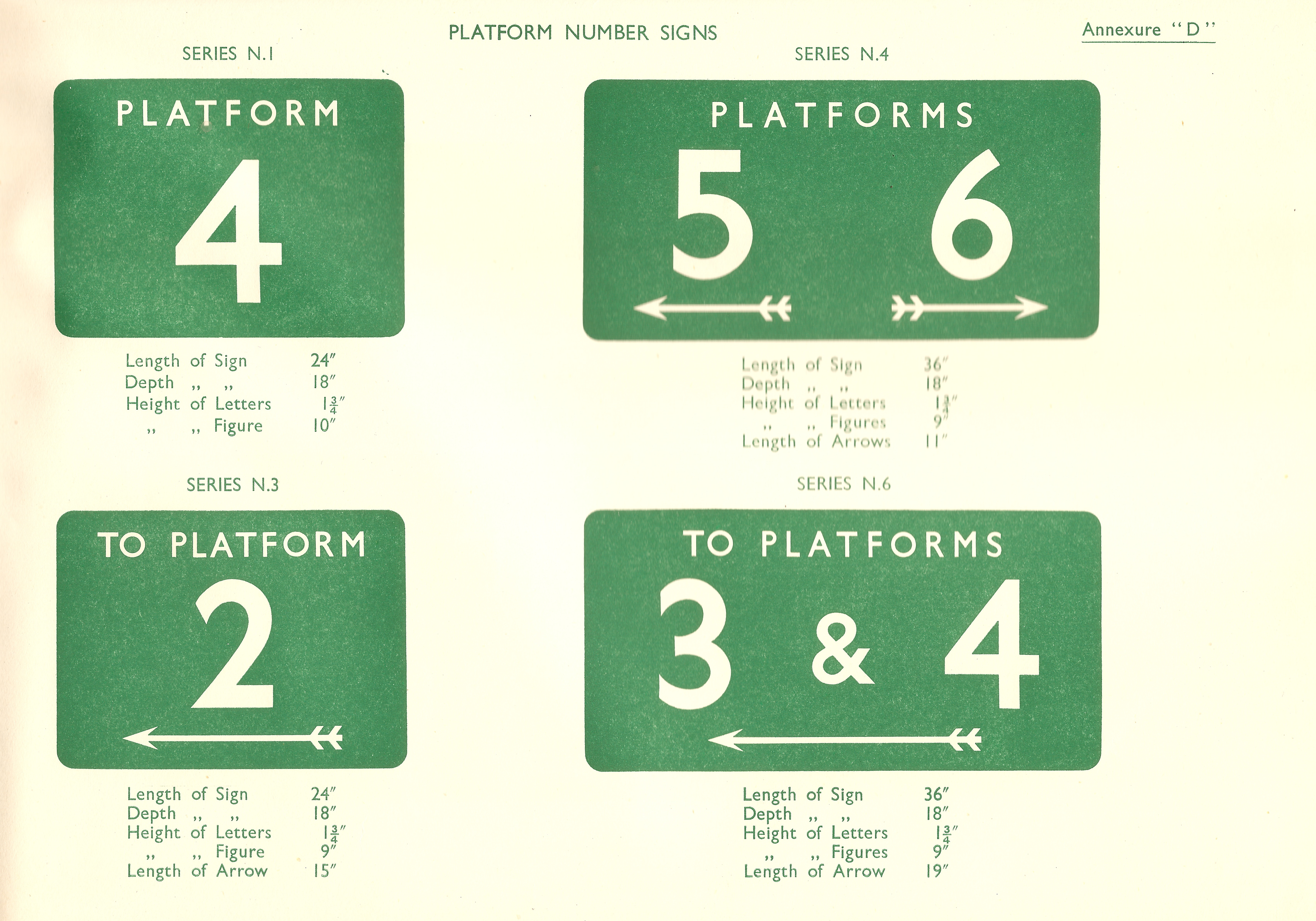
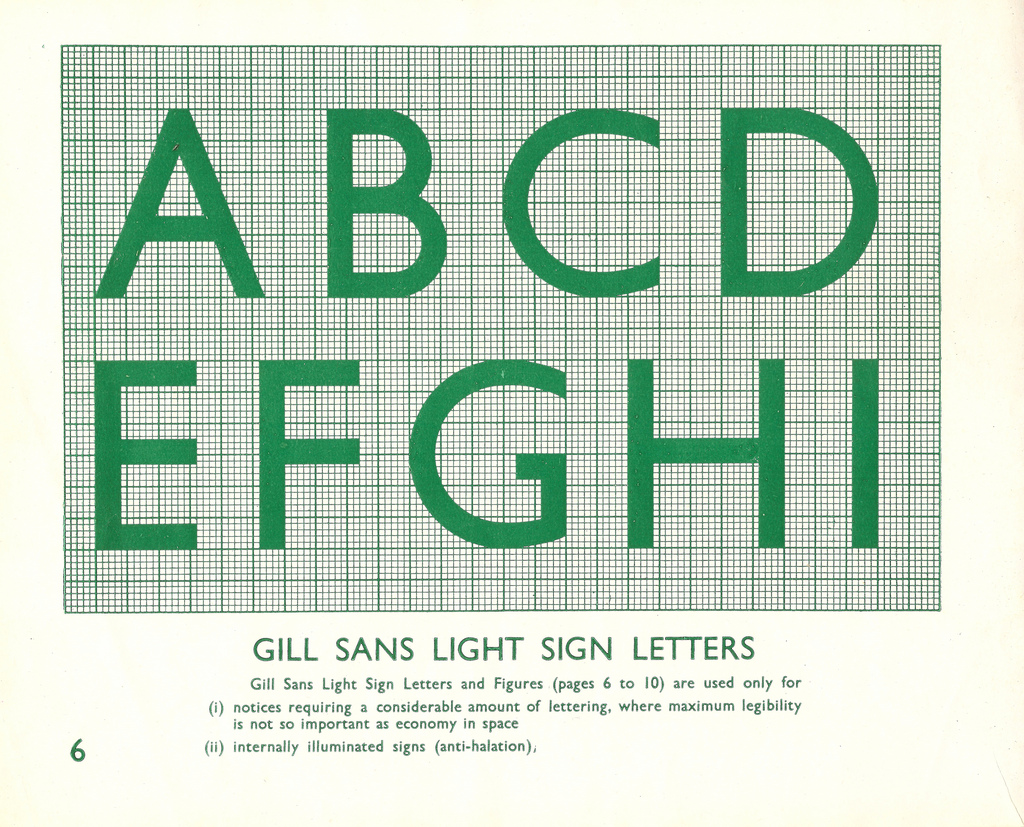
Раскраска вагонов, знаки, шрифты и стрелки — гайдлайны Британских железных дорог 1948 и 1949 года |
|
||||
|
Майк Яшворт собрал прекрасную коллекцию на Фликре: В его коллекции много графики, связанной не только с британским транспортом: |
|||||
|
|
|||||
|
|
||||
|
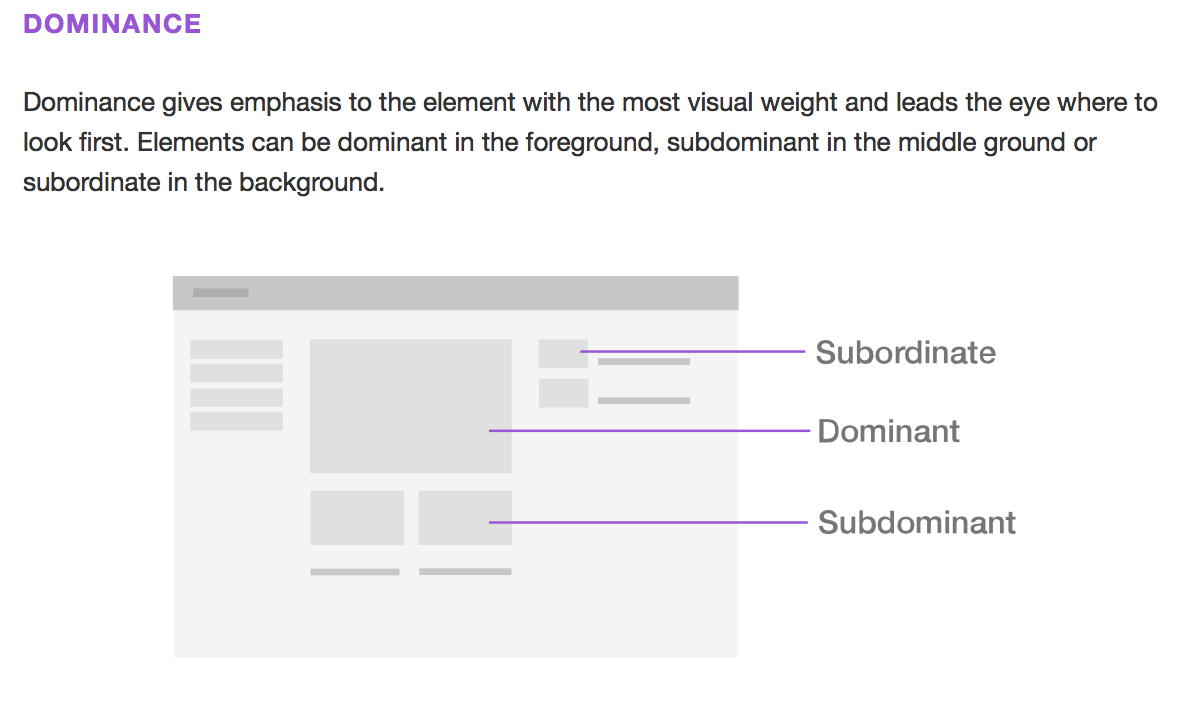
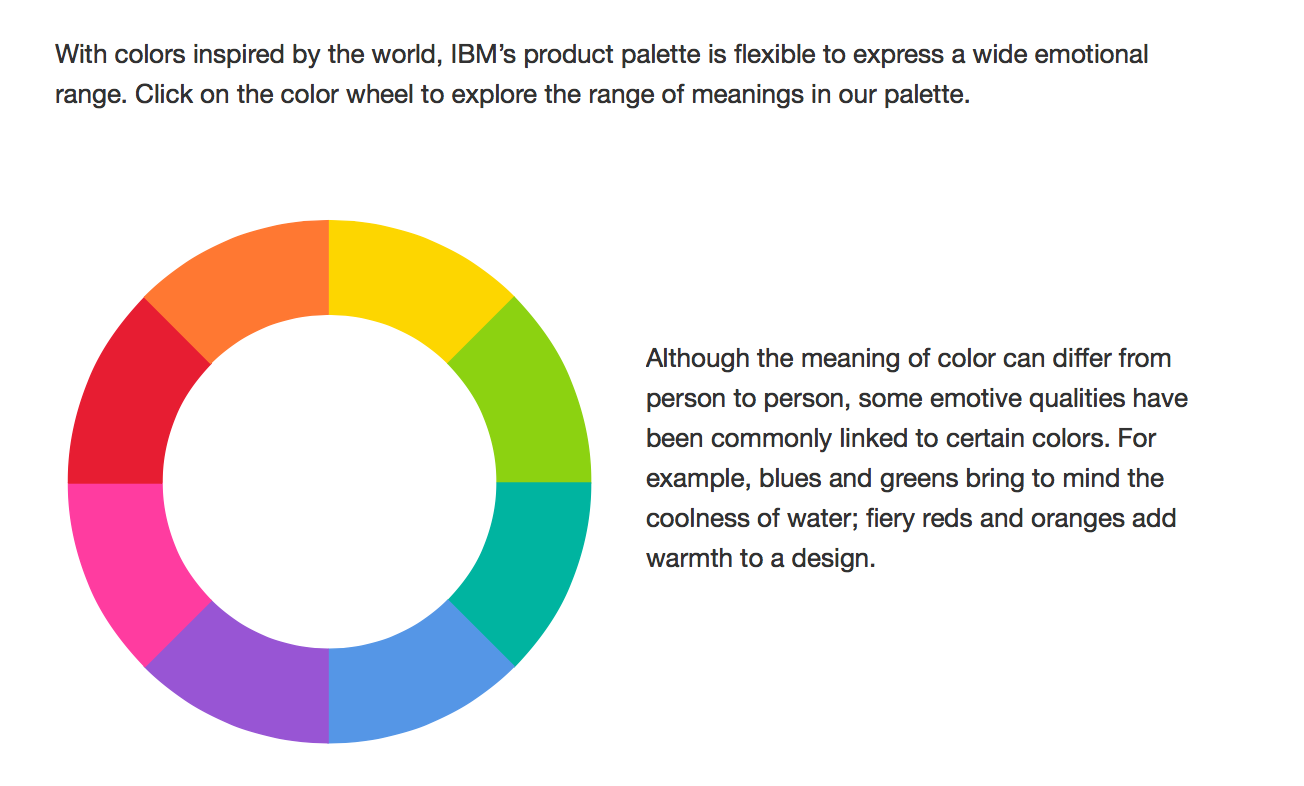
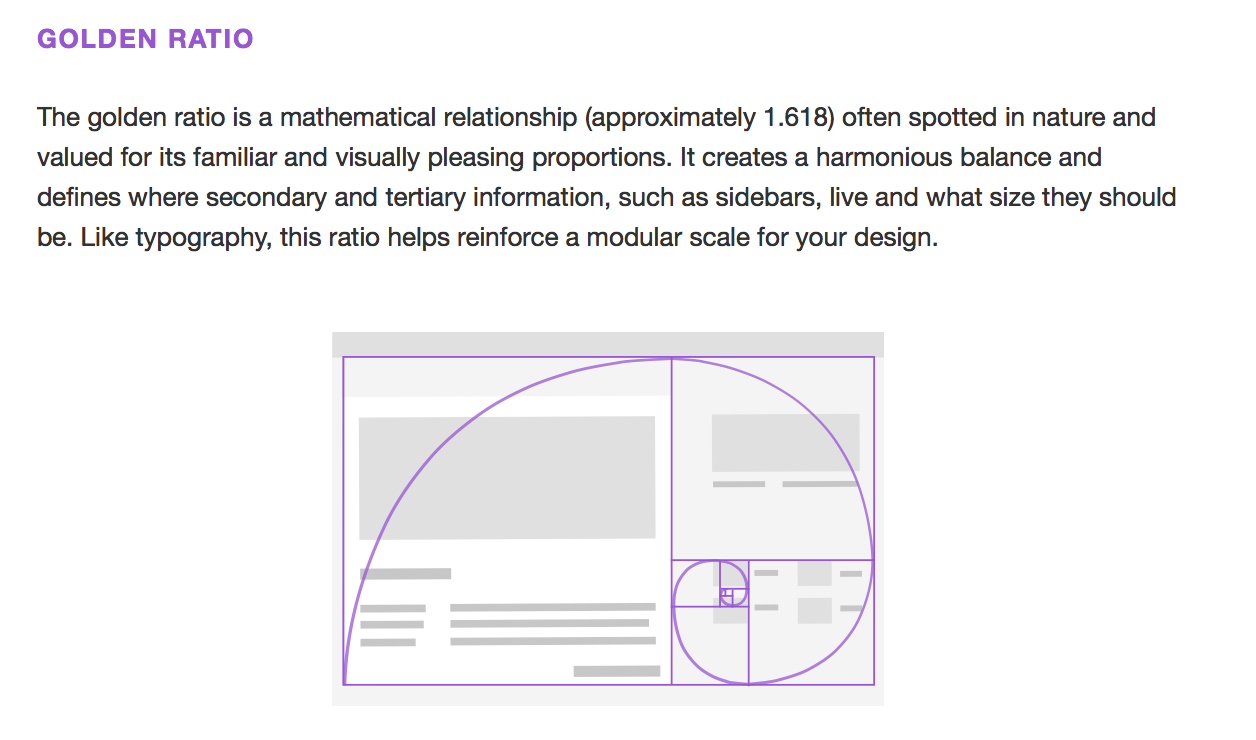
https://www.ibm.com/design/language/
|
|||||
|
|
|||||
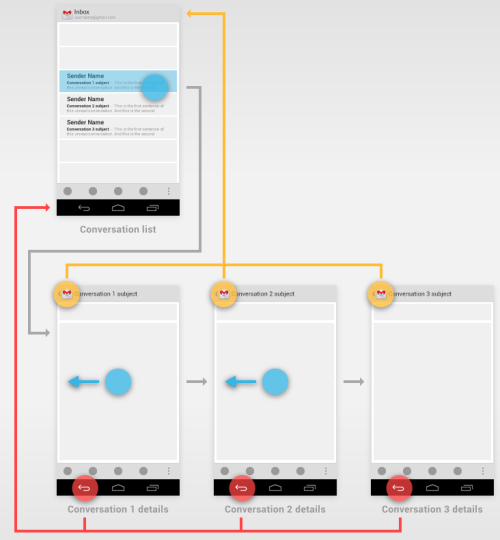
Опубликованы гайдлайны Андроида 4.0 |
|
||||
|
Опубликованы гайдлайны по разработке приложений на платформе Андроид 4.0: |
|||||
 |
|||||
|
|
|||||
Хорошая заметка для
|
|
||||
|
Мы решили опубликовать внутренние правила модерации Все рекомендации ниже основаны на двух базовых полезных действиях Собаки: узнать новое и использовать материал в будущем. Это и газета, и банк знаний дизайнера. Мои любимые собаки: http://design.artgorbunov.ru/…- 1. Ссылка должна снабжаться пояснением, что именно за ней стоит и почему это стоит посмотреть. У нас остаётся очень мало времени на самообразование, пусть автор или публикатор Ссылки на ТЕД обычно аннотированные и полезные, а Хорошие аннотации и полезные подборки: Пример с рефератом О рефератах: http://design.artgorbunov.ru/…referirovanie/ 2. Картинка должна быть максимального размера. Публикатор должен не полениться, поискать и заменить превьюшку на иллюстрацию максимального разрешения, в идеале — оригинал. Карту шириной в 30 тысяч пикселей закачивать необязательно, но 5—10 тысяч вполне сгодятся. Это делает Собаку вечной и полезной в работе, потому что все картинки, даже ссылочные, сохраняются в архиве Собаки. 3. Если вы выбираете, чем проиллюстрировать заметку — информативной картинкой или видеороликом, поставьте то и другое, а лучше несколько. Если ссылаетесь на галерею, не поленитесь добавить к примеру автора Показываете вёрстку — покажите разные страницы: http://design.artgorbunov.ru/…- 4. Авторы заметок обычно плохо и мало ставят теги. При публикации дополняйте заметку тегами двух типов. Первый тип — рубрикационные, с их помощью похожие заметки объединяются на странице тега, в будущем и в рекомендациях. В их заполнении помогают списки под полем ключевых слов и поиск. Второй тип — 5. Тексты заметок должны быть грамотные, краткие, с аккуратными абзацами. Все иностранные названия в пределах заголовков и текстов должны быть правильно русифицированы и продублированы в латинском оригинале в тегах. Все эти улучшения и добавления публикатор должен сделать, даже если их не было в авторском варианте заметки. Эти гайдлайны наверняка стоит дополнить смыслом и примерами, пишите в комментариях свои мысли и предложения, пожалуйста. |
|||||
|
|
|||||
Статья Альтшуллера о реферировании |
|
||||
|
http://www.altshuller.ru/…/engineering10.asp Писать рефераты — важное умение. Реферат не то же, что конспект. Конспект — сокращённая версия авторского материала, реферат — самостоятельное суперкраткое произведение. Предложения реферата должны быть полными, не в телеграфном стиле. В примерах рефераты Альтшуллер рассказывает, как применял рефераты на лекциях по тризу как часть самих лекций: студенты в конце пишут реферат. Умение реферировать важно при составлении картотеки идей, при описании своих и чужих изобретений, идей и приёмов. Наш пример — |
|||||
|
|
|||||
Коллекция руководств по созданию интерфейсов |
|
||||
|
Джастин Мифсад собрал коллекцию интерфейсных гайдов крупнейших компаний от Адоби до Сони Эриксон
|
|||||