|
Если вы ищете дизайнера или студию, разместите здесь вакансию или объявление о проекте
|
Дизайн@ |
|
|||||
|
|
|||||
Старый плейлист с Джимом Кемпом |
|
||||
|
Сейчас если поискать видосы с Джимом Кемпом, он стал слишком А вот здесь то что надо. |
|||||
|
|
|||||
Трёхмерная декорация для съёмки |
|
||||
|
Положение камеры меняет плоский видеофон вокруг объекта — получается реалистичная декорация, которую можно как угодно настроить: |
|||||
|
|
|||||
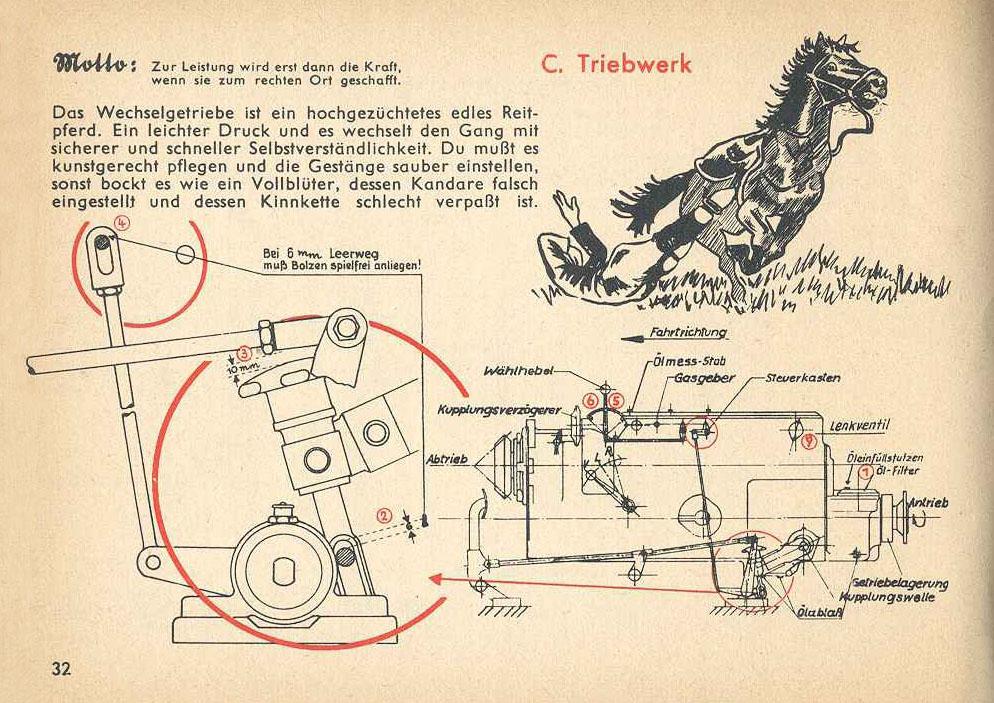
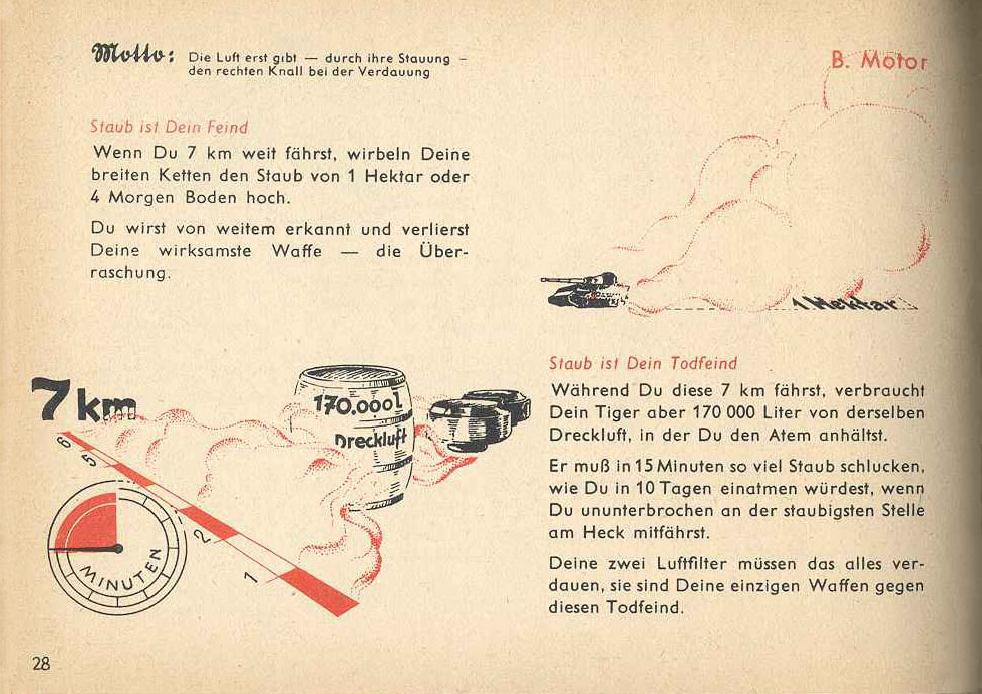
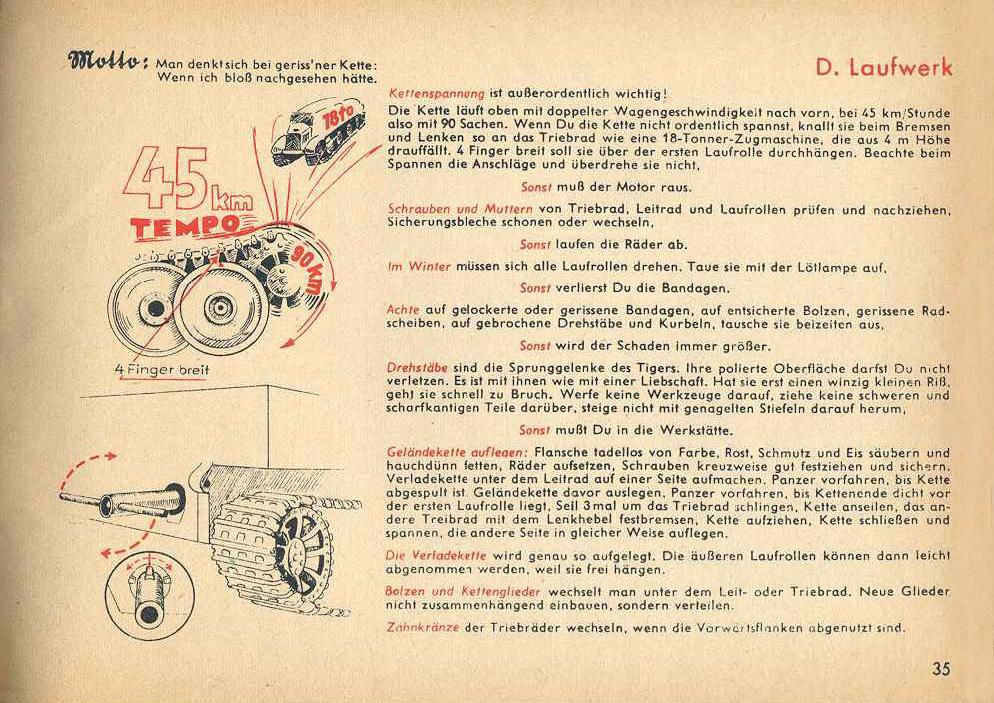
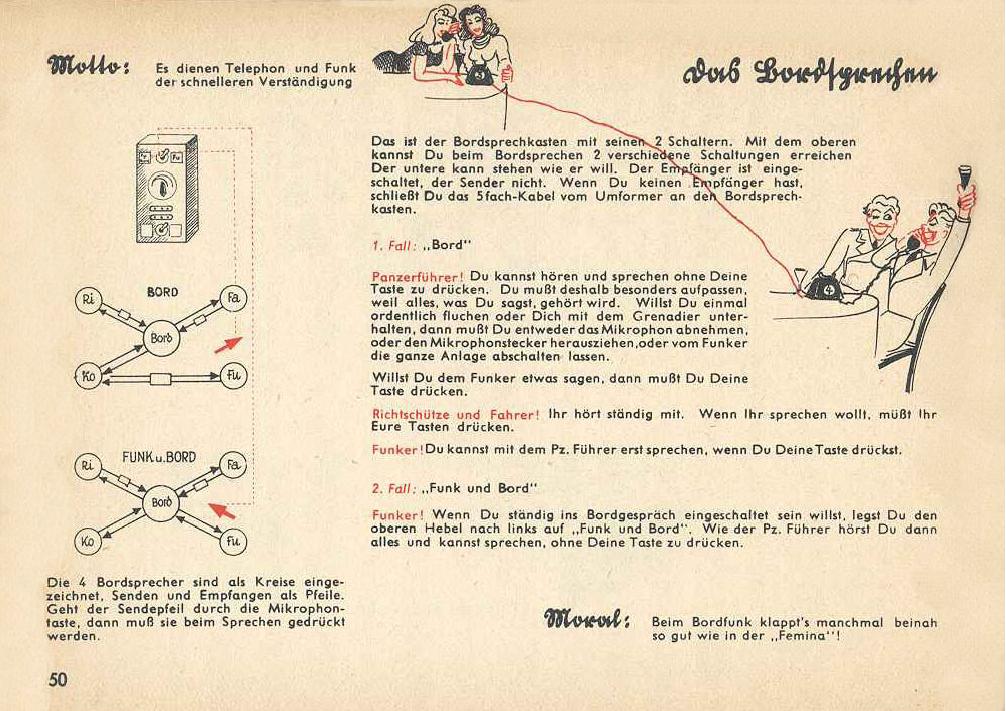
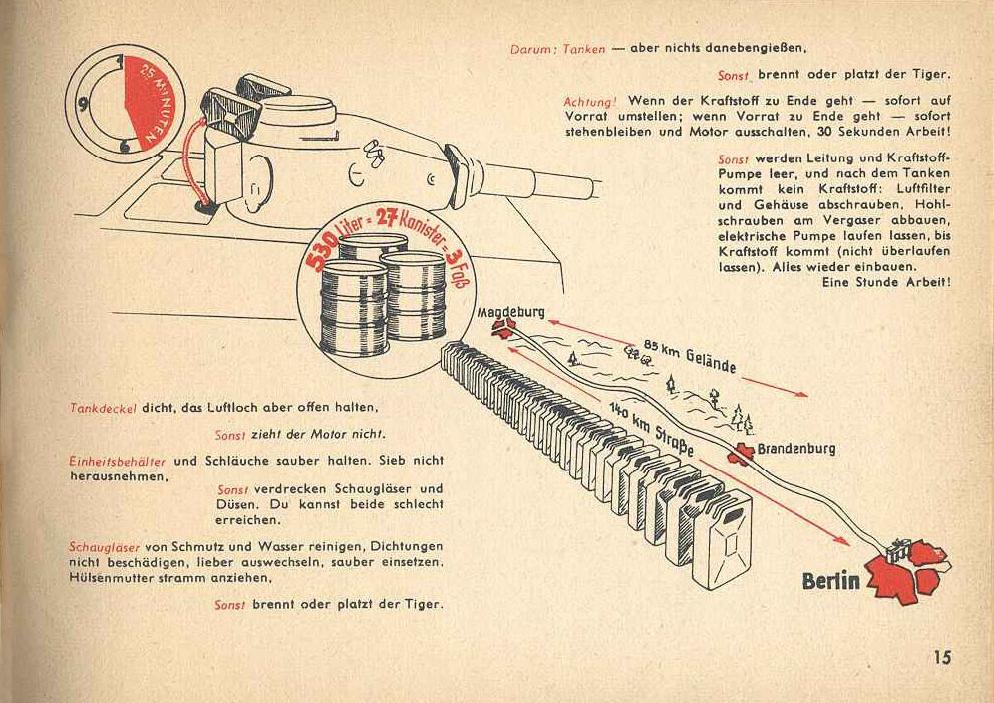
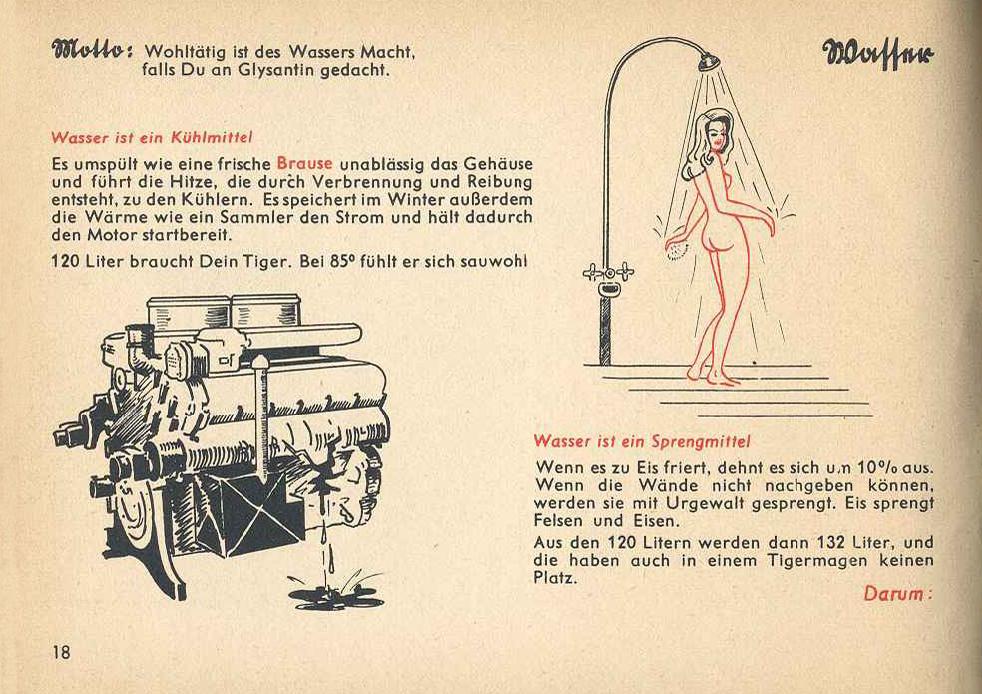
Руководство для экипажа танка
|
|
||||
|
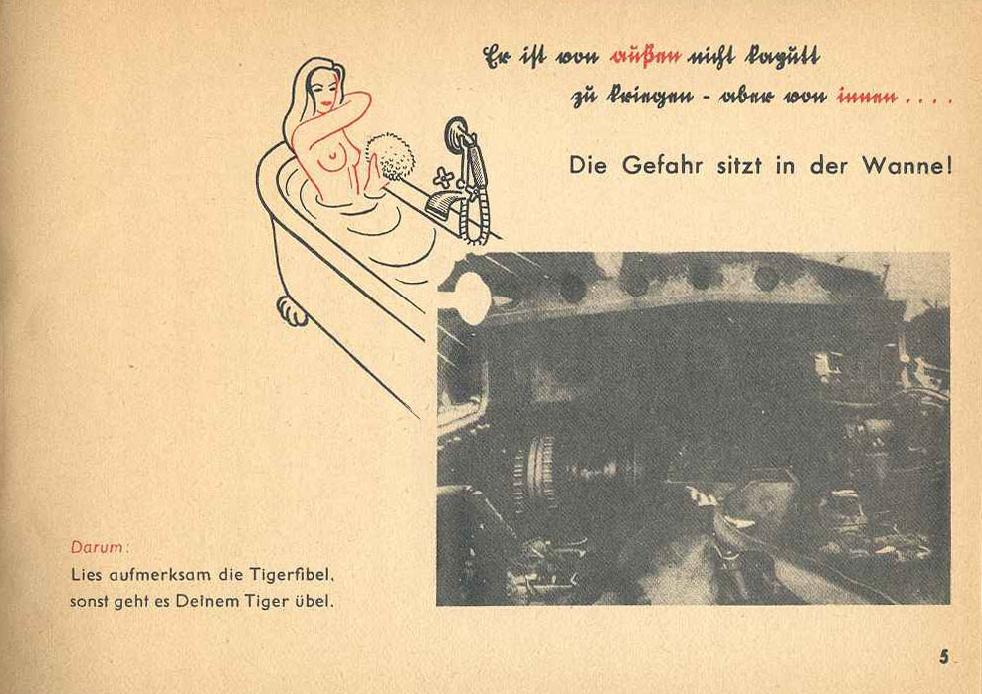
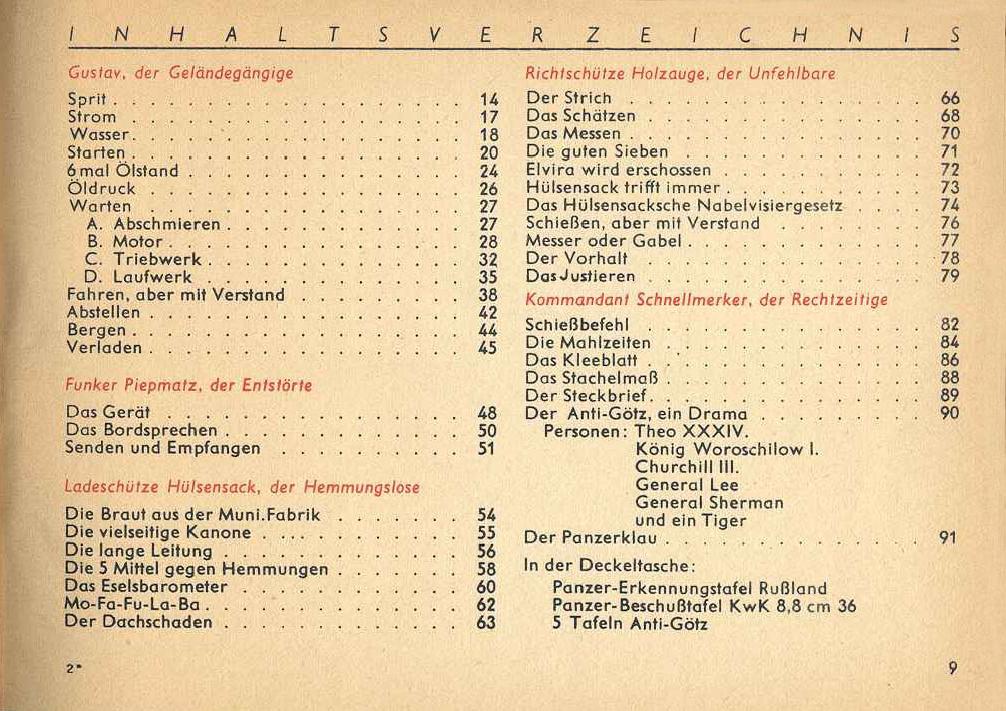
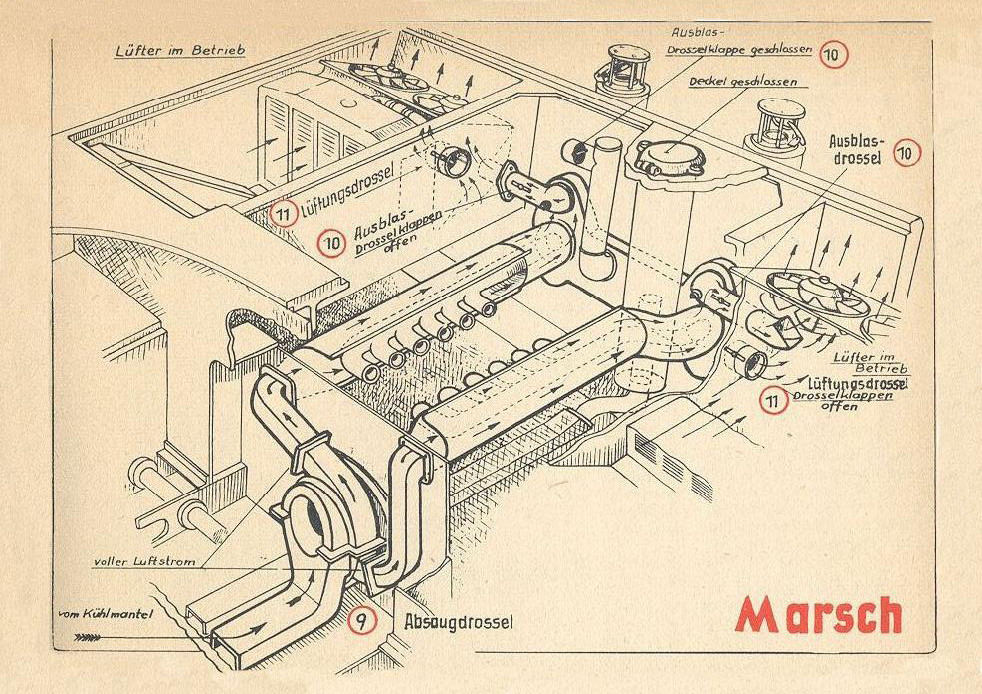
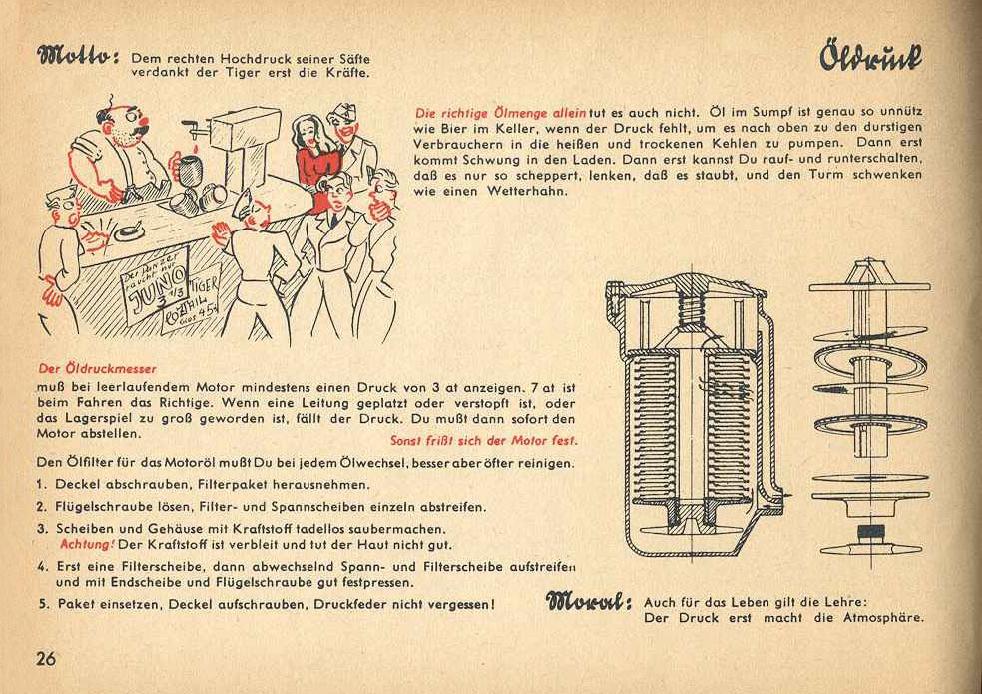
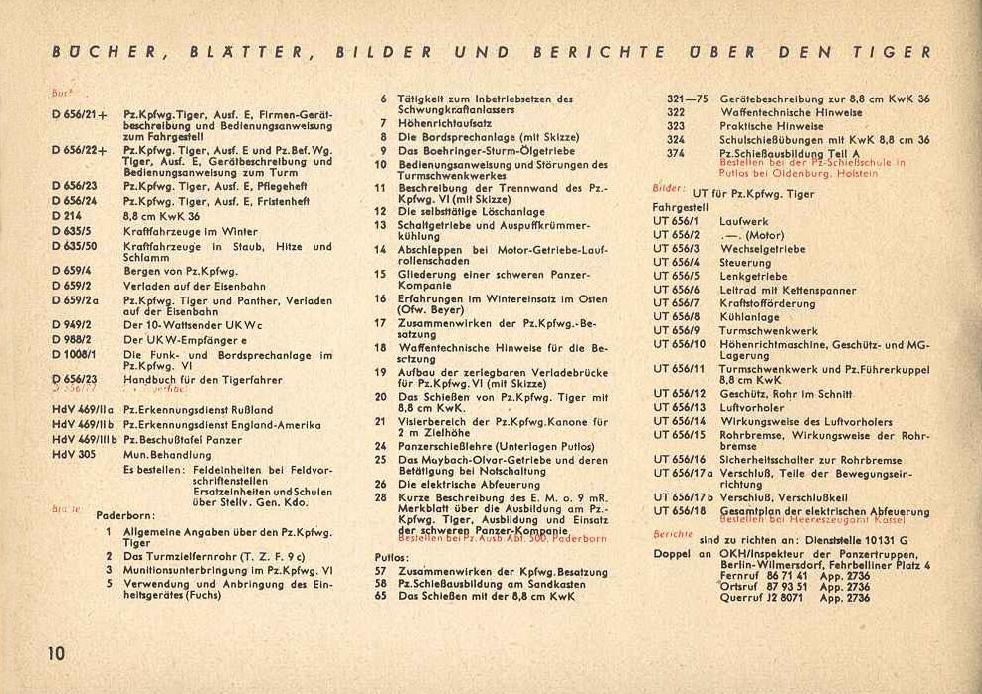
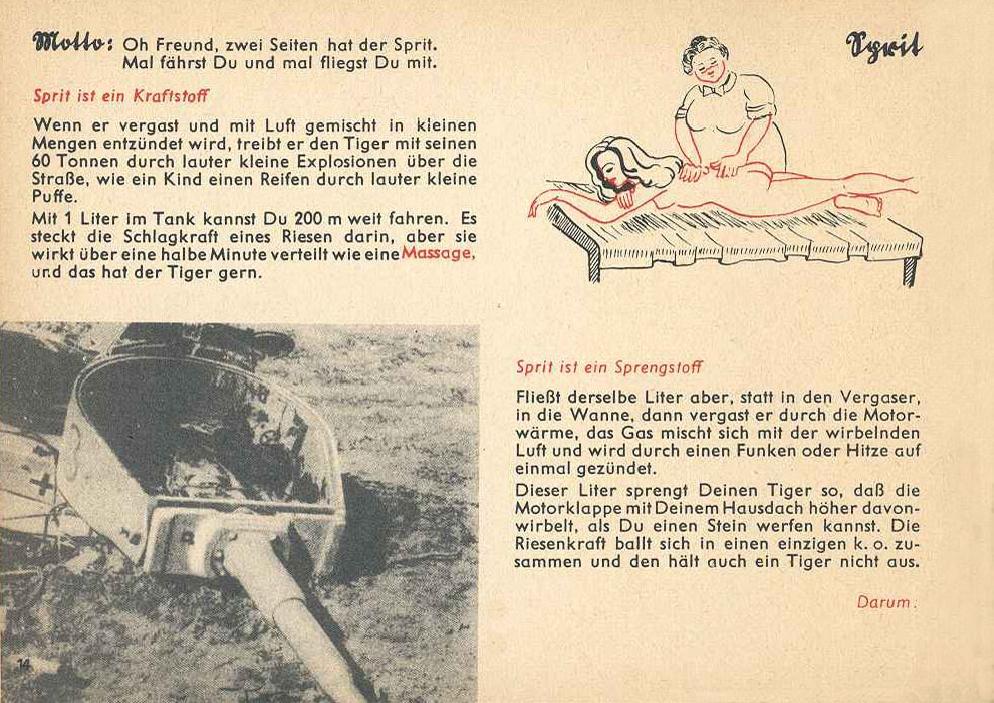
Руководство датировано 1943 годом. Одобрено лично генералом танковых войск Вермахта Гейнцом Гудерианом. Заметно отличается от типичных нацистских армейских инструкций времен Второй мировой войны. Брошюра, известная как Tigerfibel, написана легким слогом с юмором, стихами и веселыми картинками. Сам танк Чтобы привлечь внимание солдат, в инструкцию добавили много картинок с полуобнажёнными женщинами, а также изображение министра вооружений Альберта Шпеера, советующего экипажу танка не тратить боеприпасы зря. |
|||||
|
|
|||||
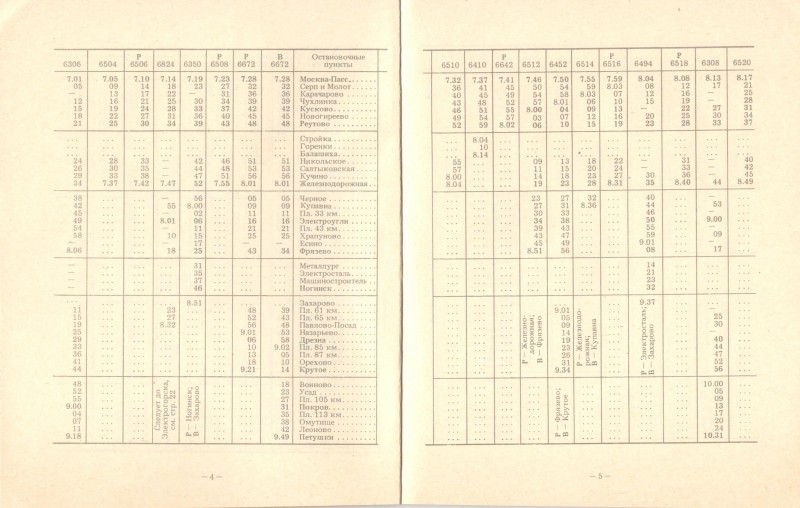
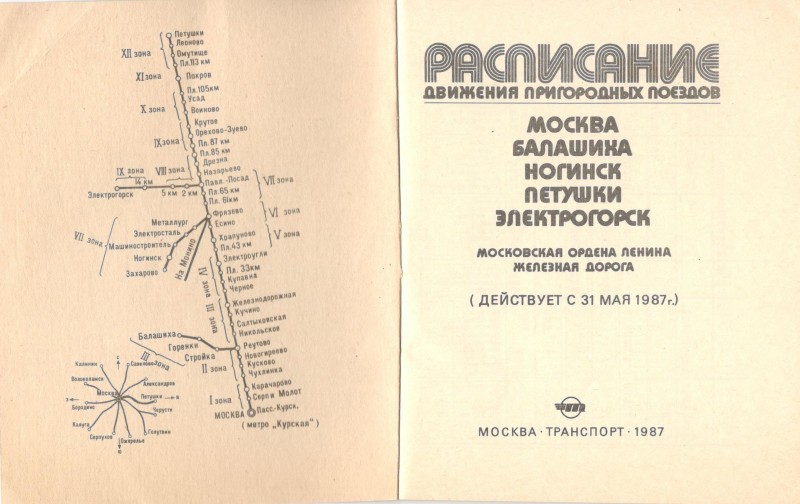
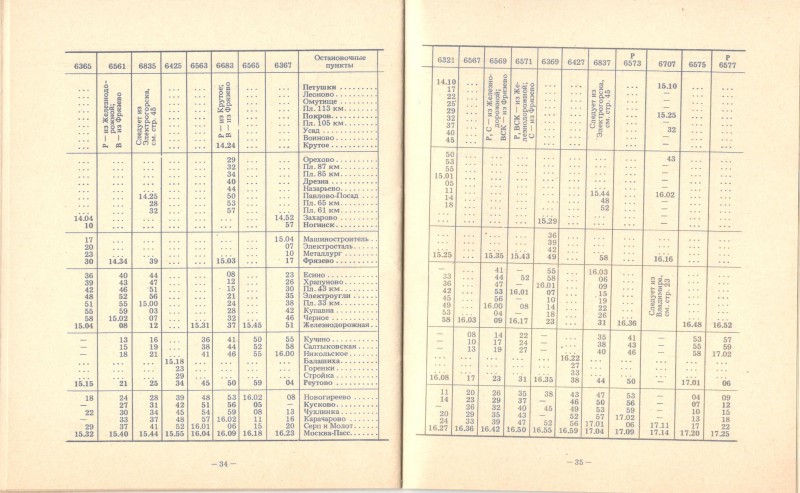
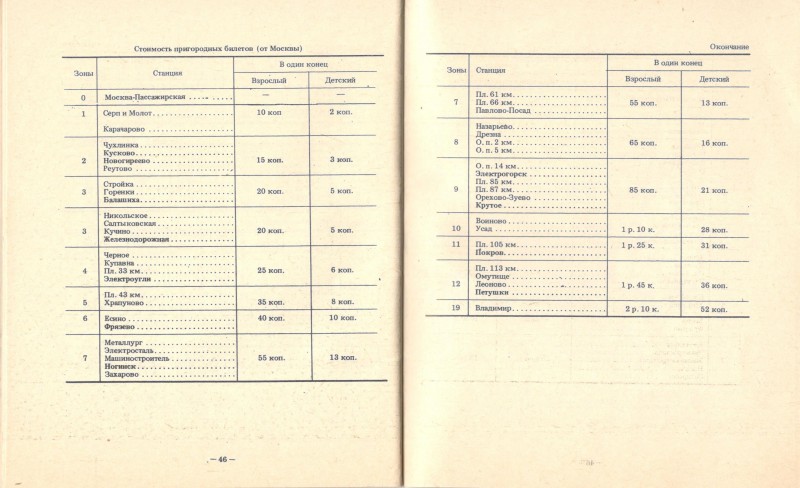
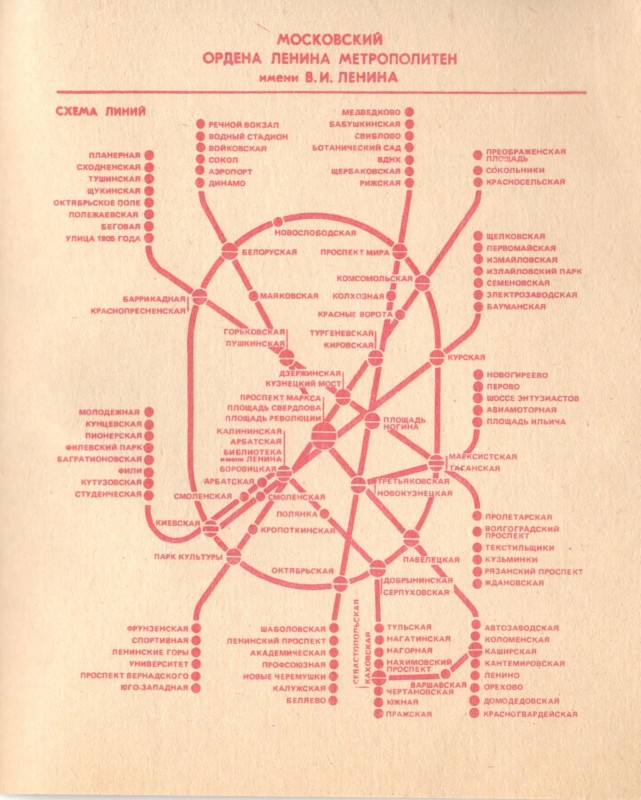
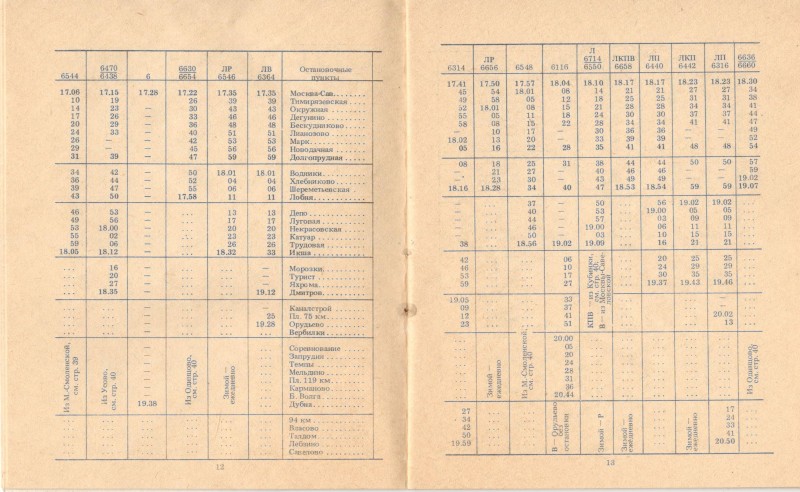
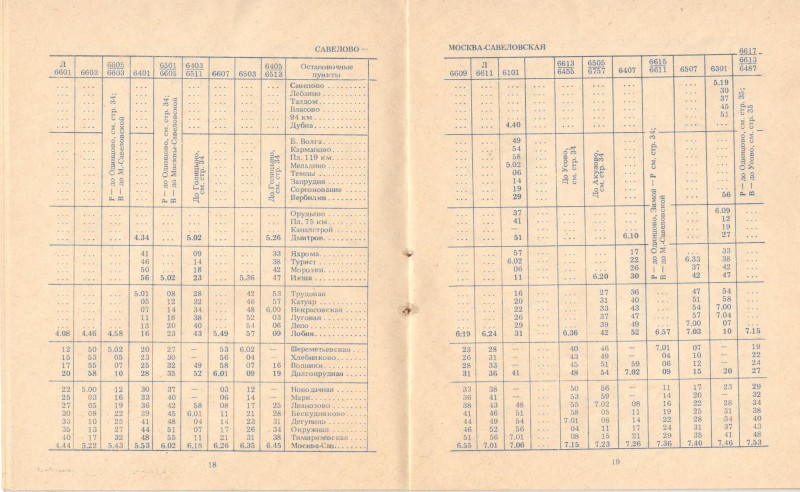
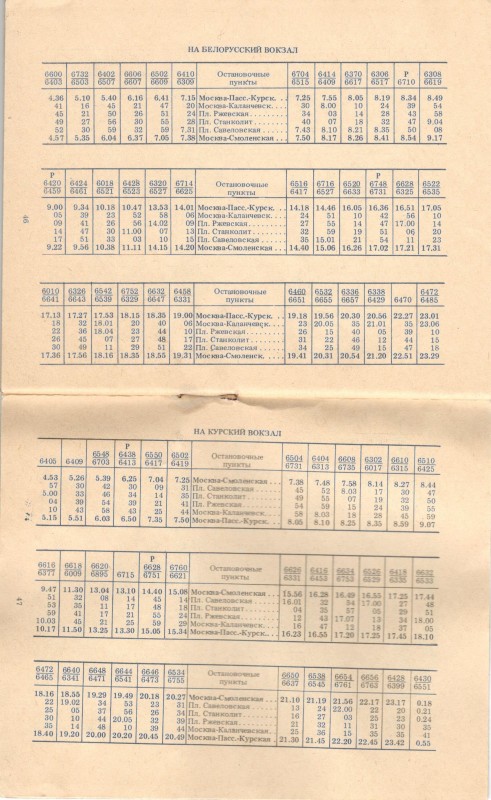
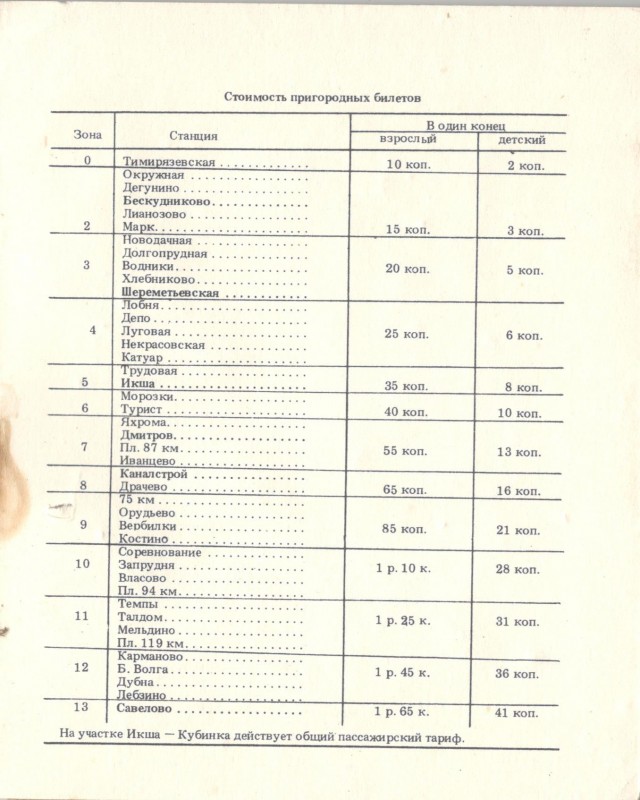
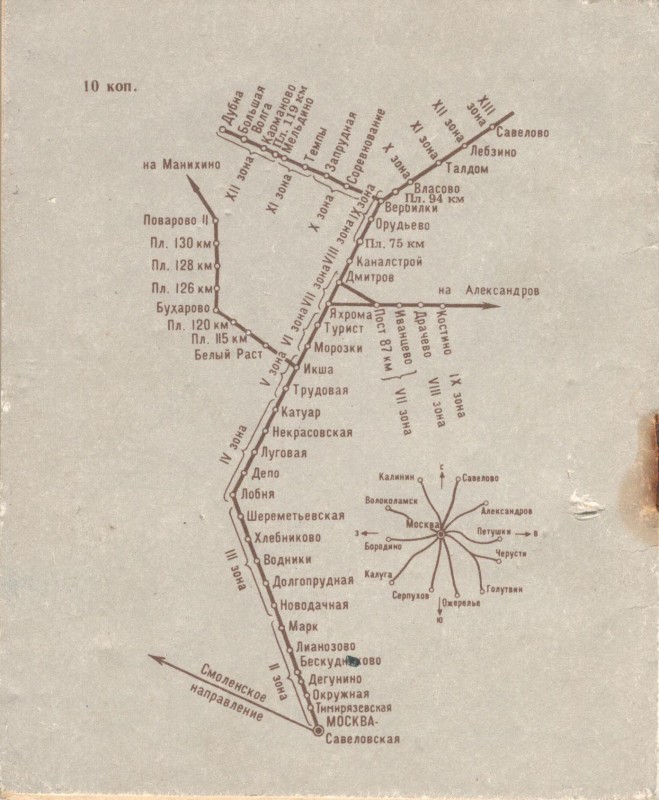
Расписание электричек с Курского и Савеловского вокзалов |
|
||||
|
Расписания изданы в конце |
|||||
|
|
|||||
Архивные фотографии паровозов
|
|
||||
|
Фотографии сделаны в |
|||||
|
|
|||||
Энциклопедия дизайна шрифтов и печатной продукции |
|
||||
|
На страницах энциклопедии представлено более 70 000 записей с информацией о шрифтовом дизайне и типографических вопросах в целом — http://luc.devroye.org/fonts.html |
|||||
|
|
|||||
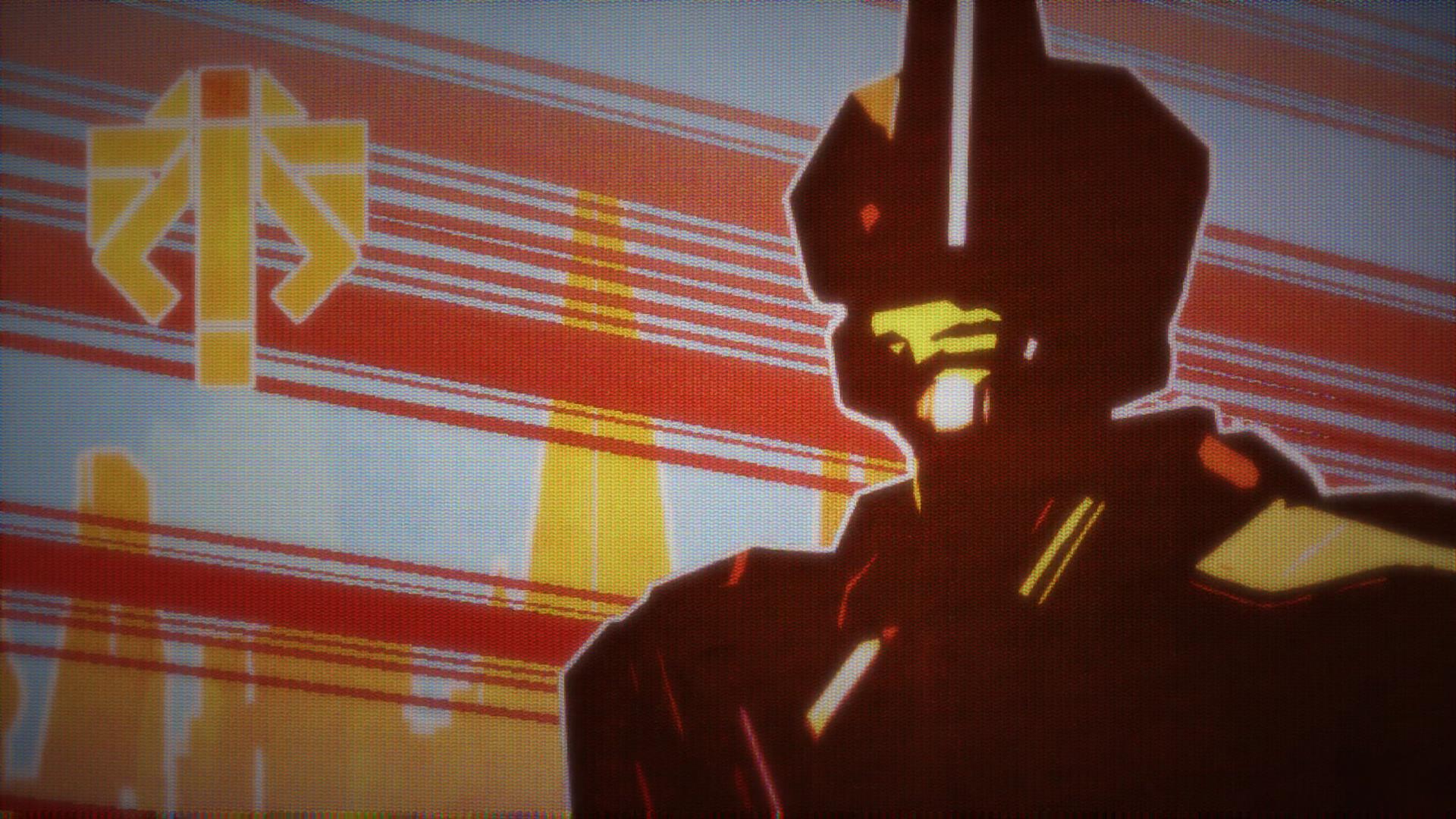
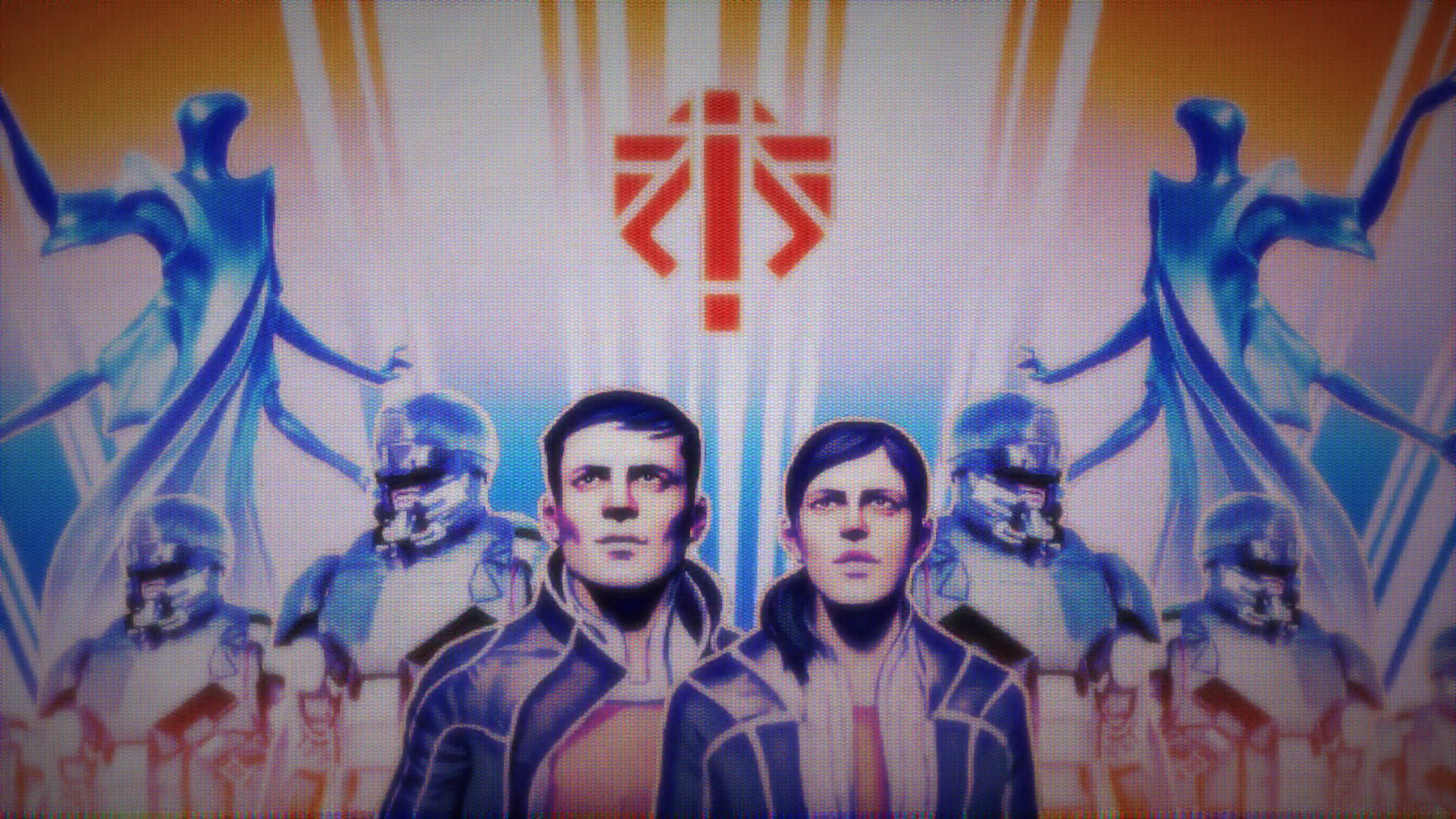
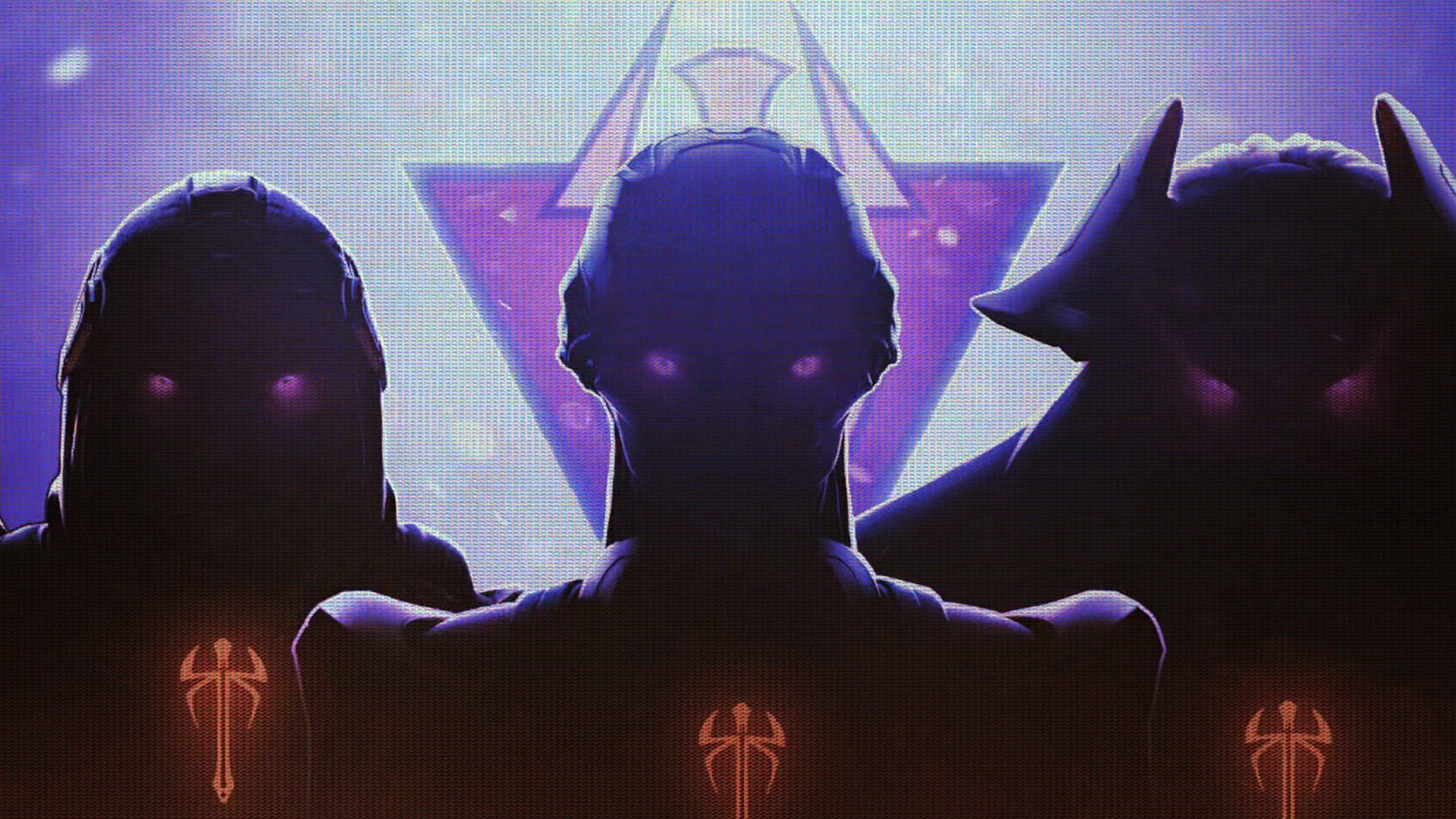
Загрузочные экраны игры XCOM 2: War of the Chosen |
|
||||
|
XCOM 2: War of the Chosen — компьютерная пошаговая тактическая игра, в которой инопланетяне захватили Землю. Игрок управляет Сопротивлением — подпольной террористической организацией, которая борется с инопланетным режимом. Загрузочные экраны между миссиями в игре выполнены в виде агитационных плакатов. Часть из них — пропаганда инопланетян, а другая часть призывает вступать в Сопротивление. Ещё часть посвящена ключевым персонажам игры. Эффект параллакса заставляет эти изображения медленно покачиваться Игрок встречает такие же плакаты, но с надписями, на уровнях игры. Они расклеены на стенах, остановках, инопланетных объектах. Это заставляет сильнее поверить в реальность происходящего в игре. |
|||||
|
|
|||||
Инструменты дизайнера инфографики в прошлом |
|
||||
|
Джон Гримвейд рассказывает, какие инструменты для создания инфографики использовали дизайнеры в докомпьютерную эпоху. |
|||||
|
|
|||||
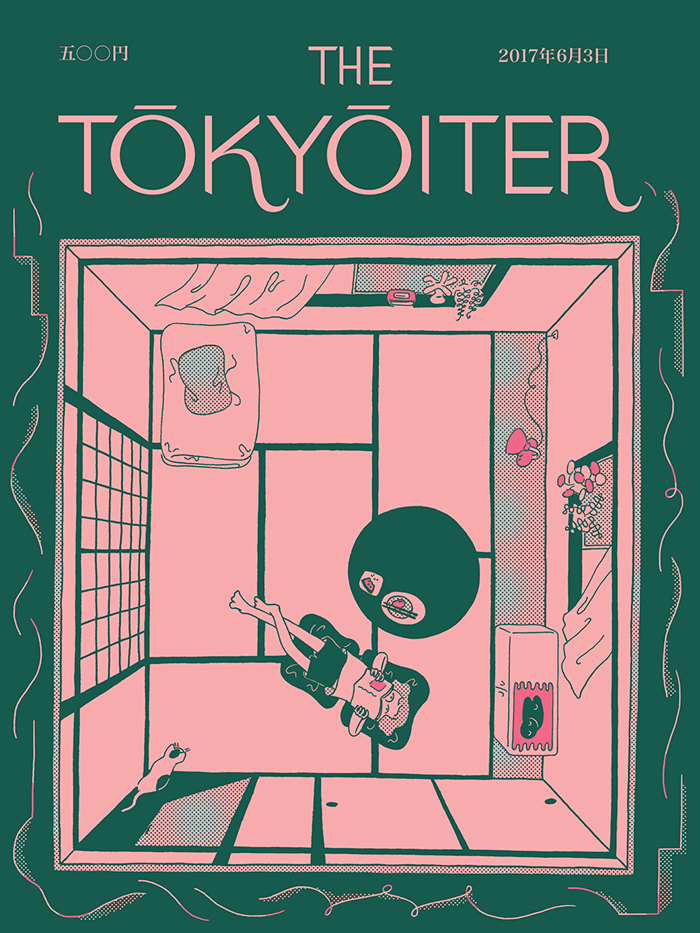
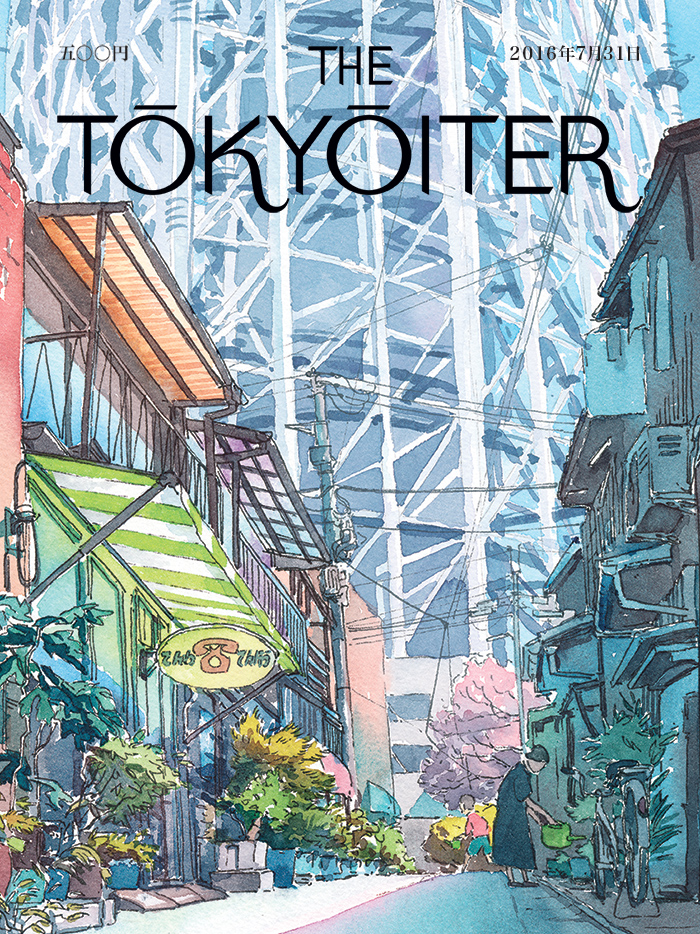
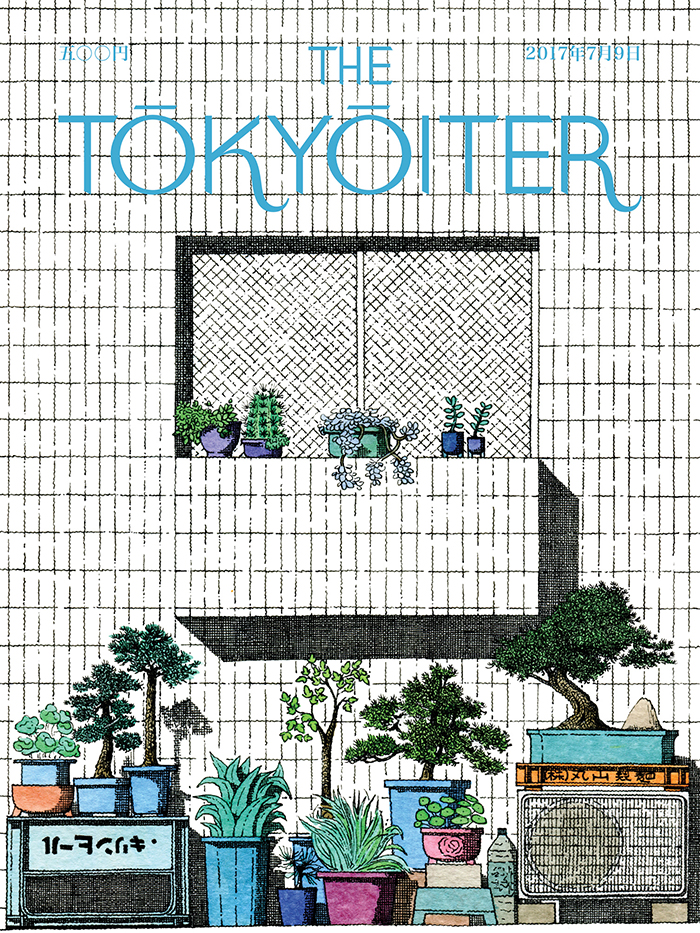
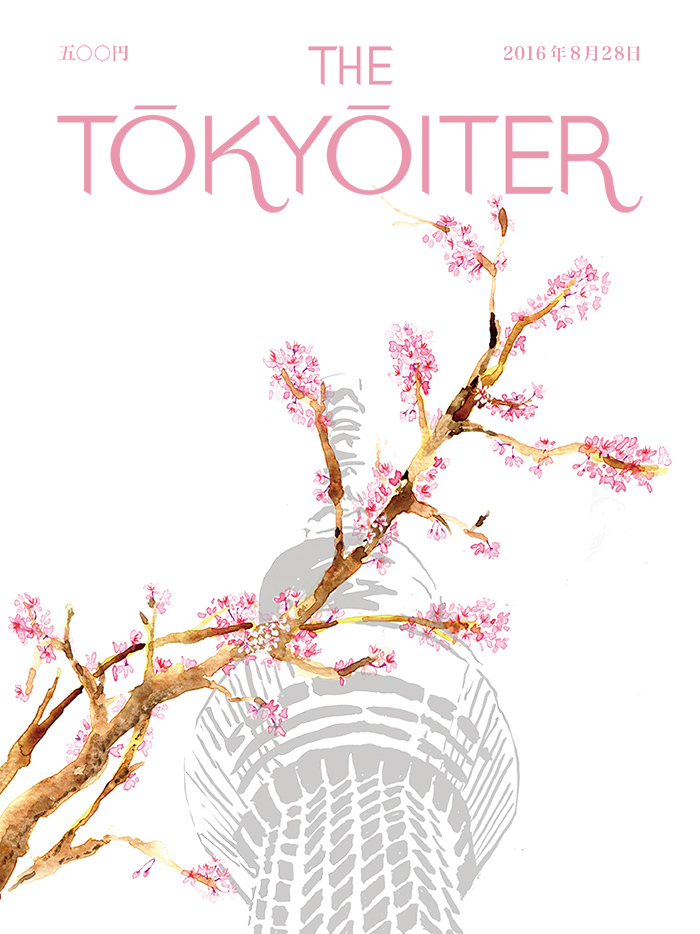
Токиойтер |
|
||||
|
Обложки воображаемого журнала |
|||||
|
|
|||||
|
|
||||
|
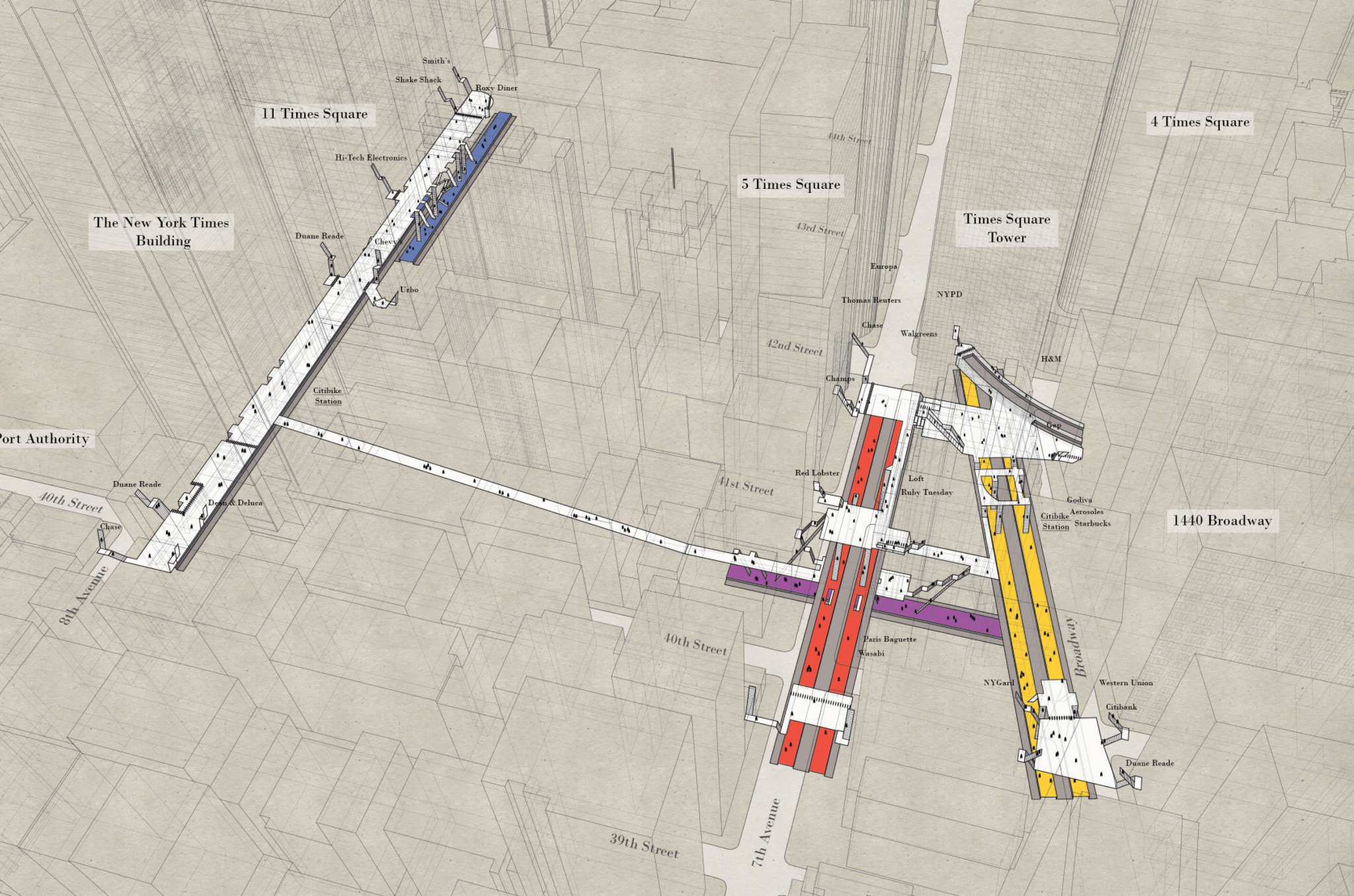
Архитектор Канди Чан нарисовал |
|||||
|
|
|||||
Сайт с советскими текстурами |
|
||||
|
На сайте собраны фотографии советских поверхностей: окна, заборы, полы, стены и другое. Есть рубрикатор по эпохам и по материалам. |
|||||
|
|
|||||
Фрактальные иллюстрации |
|
||||
|
На сайте психоделического музыкального фестиваля в Венгрии иллюстрации сменяются с эффектом бесконечного приближения, как будто они фрактальные. |
|||||
|
|
|||||
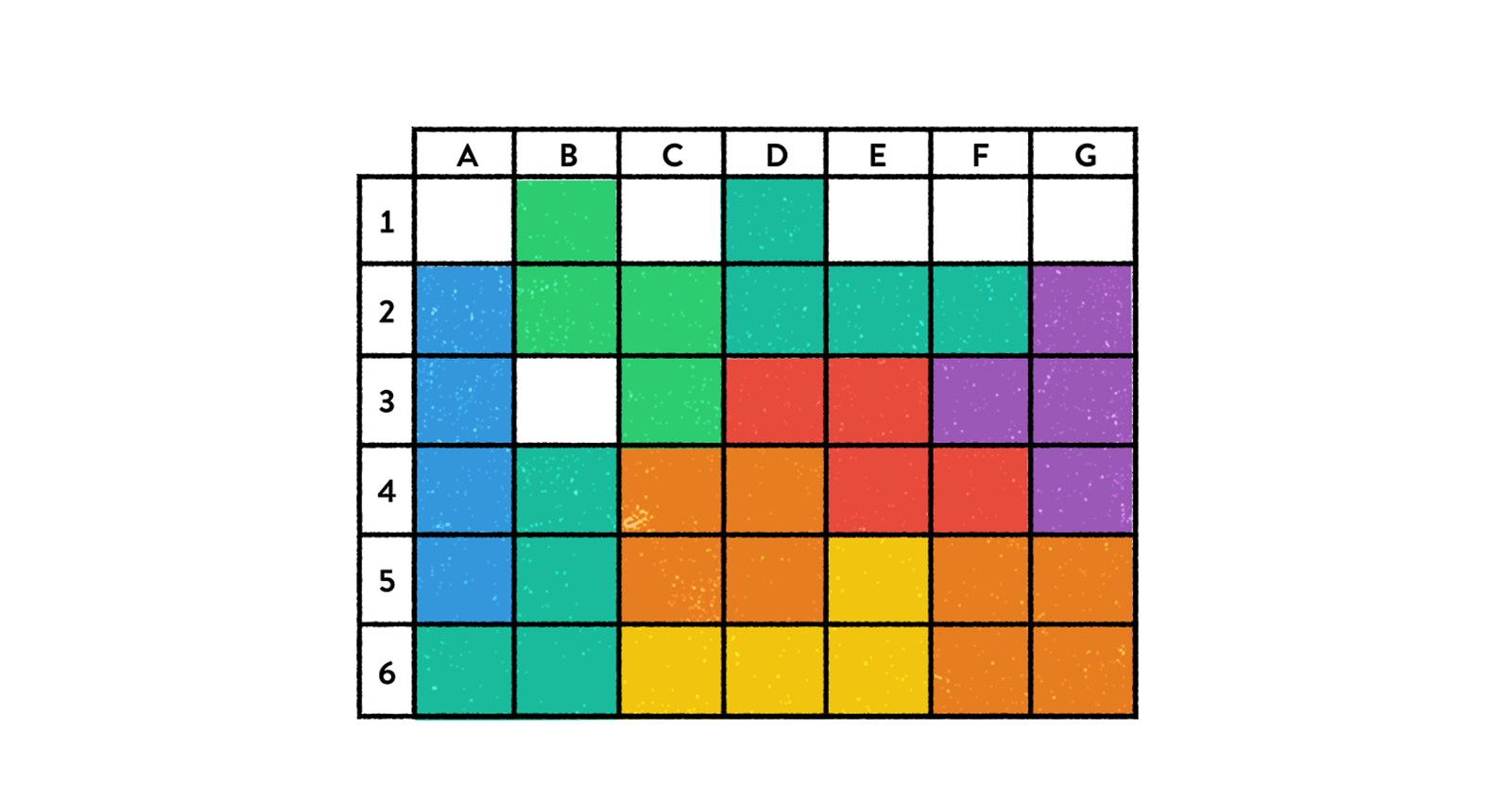
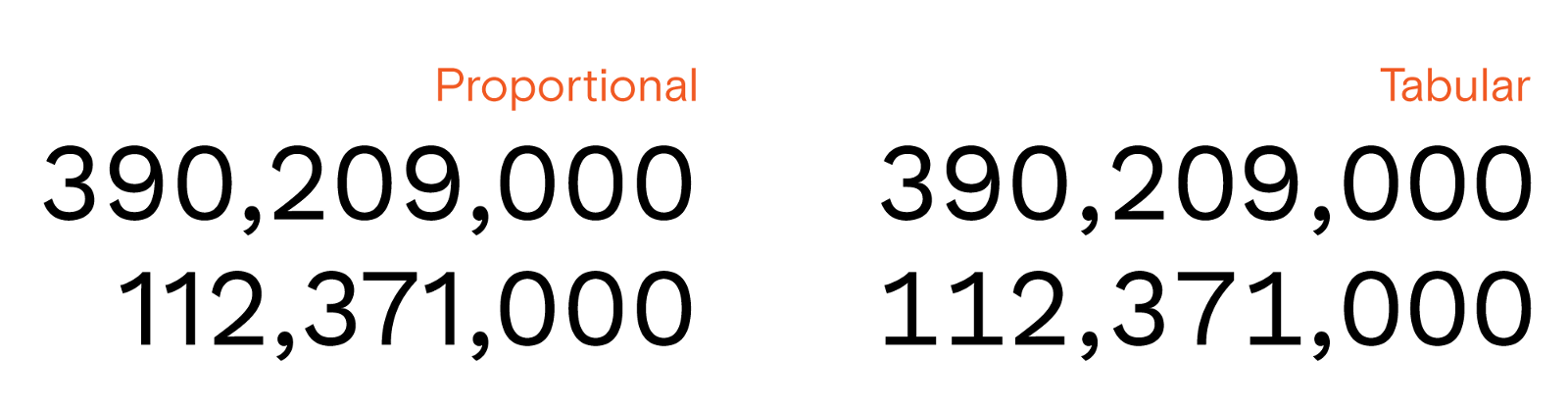
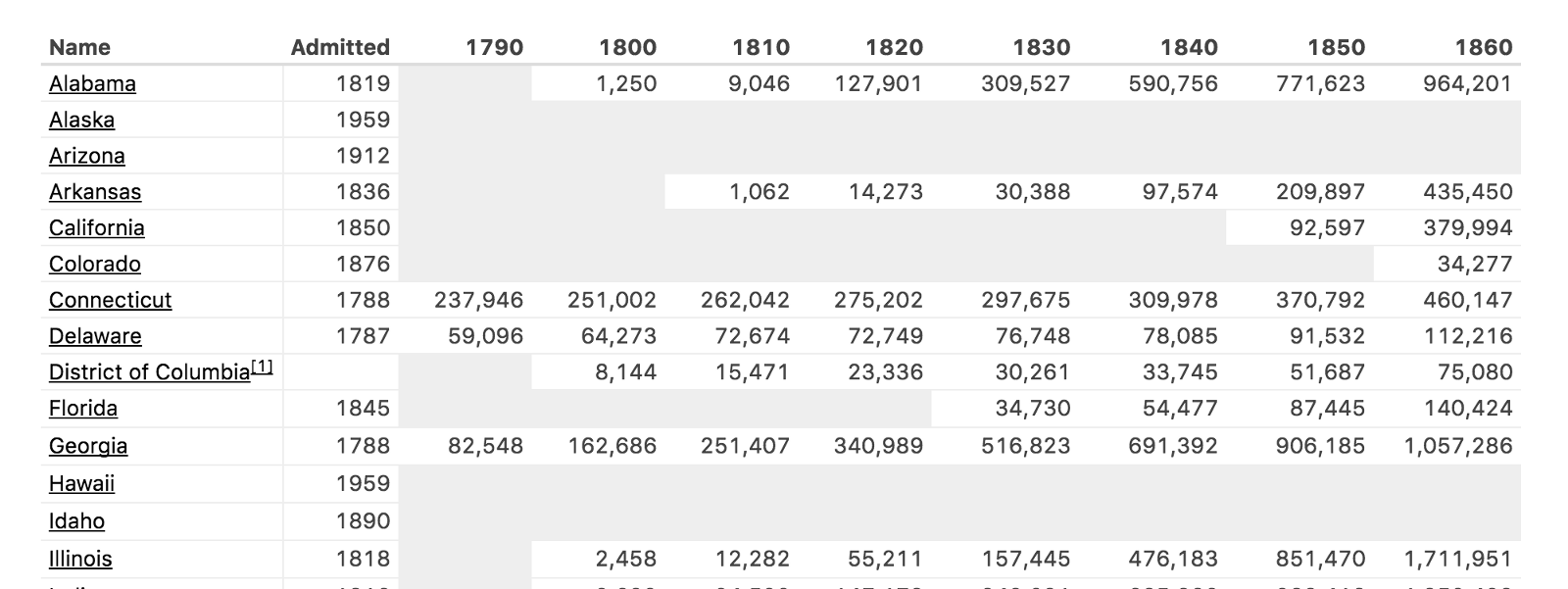
Делаем таблицы читабельными |
|
||||
|
Рассказ о дизайне таблиц данных https://medium.com/…- |
|||||
|
|
|||||
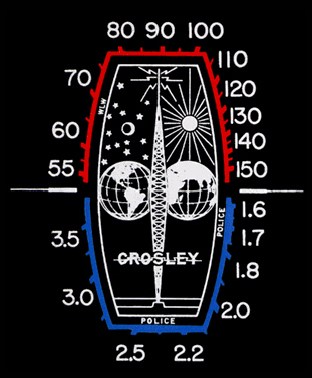
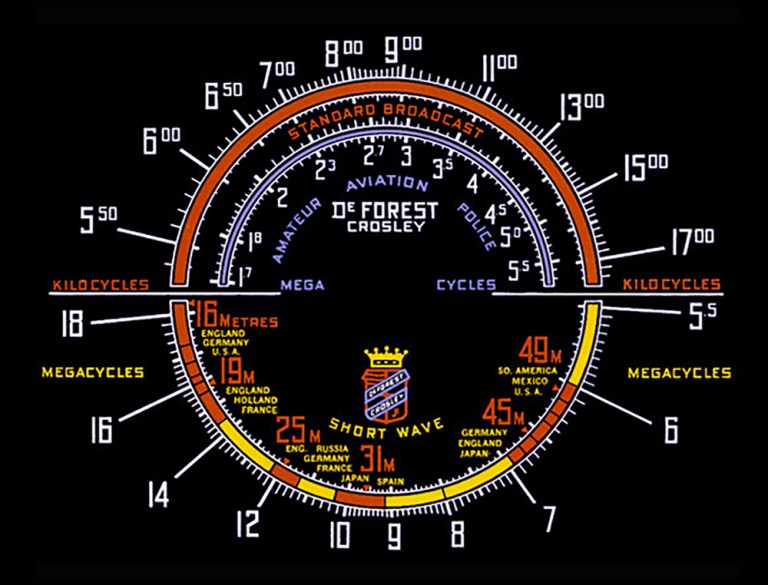
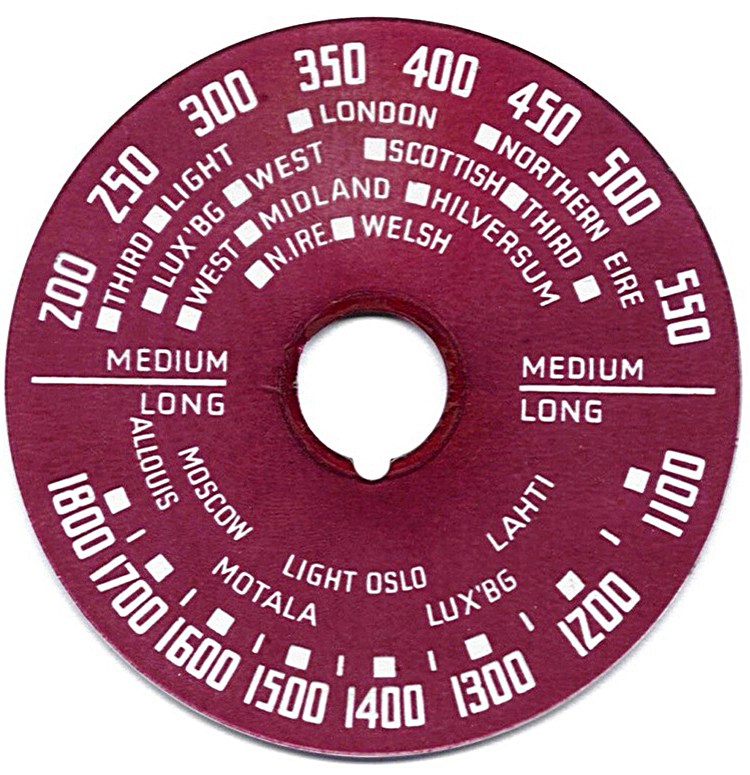
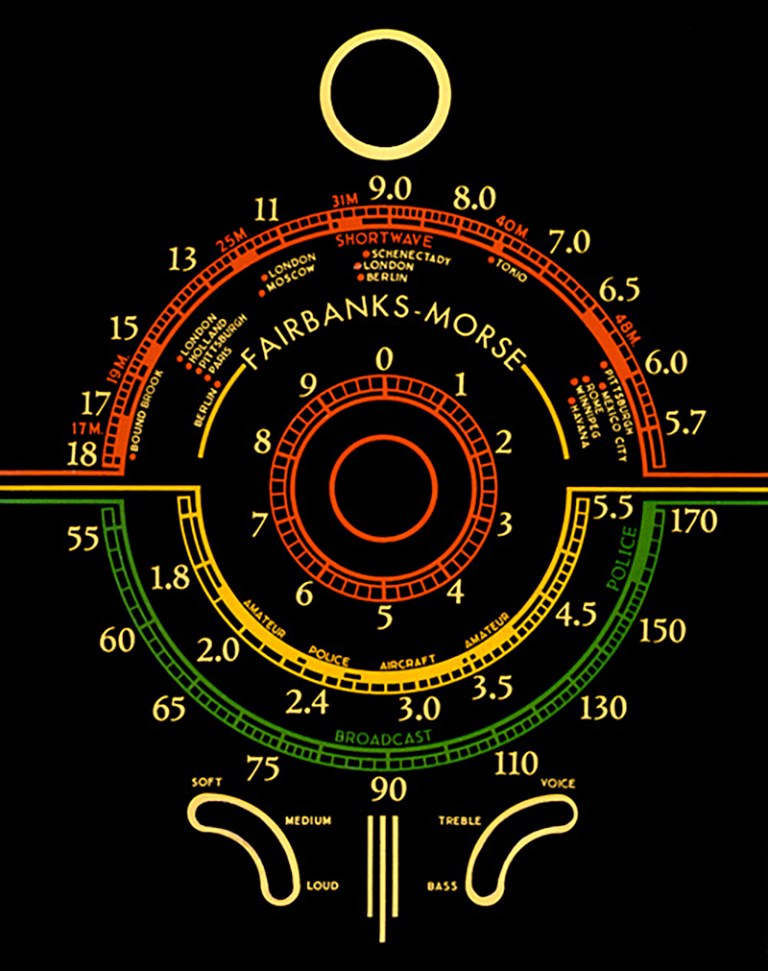
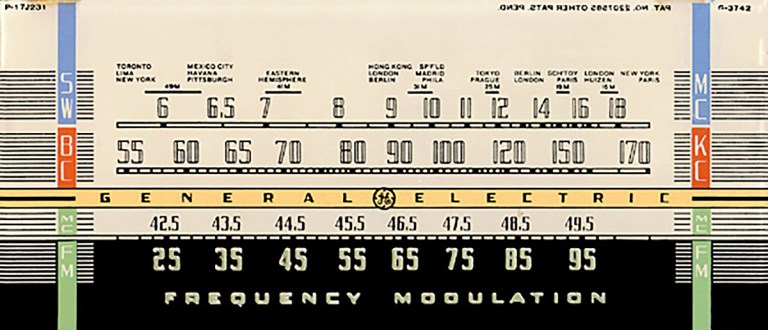
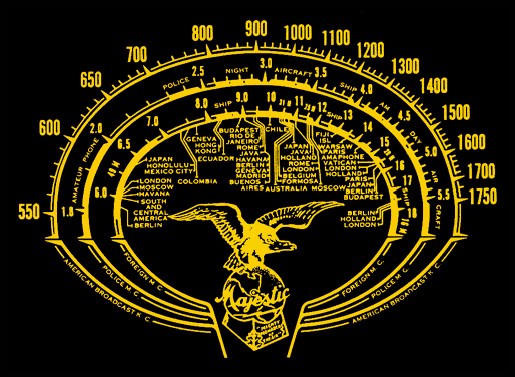
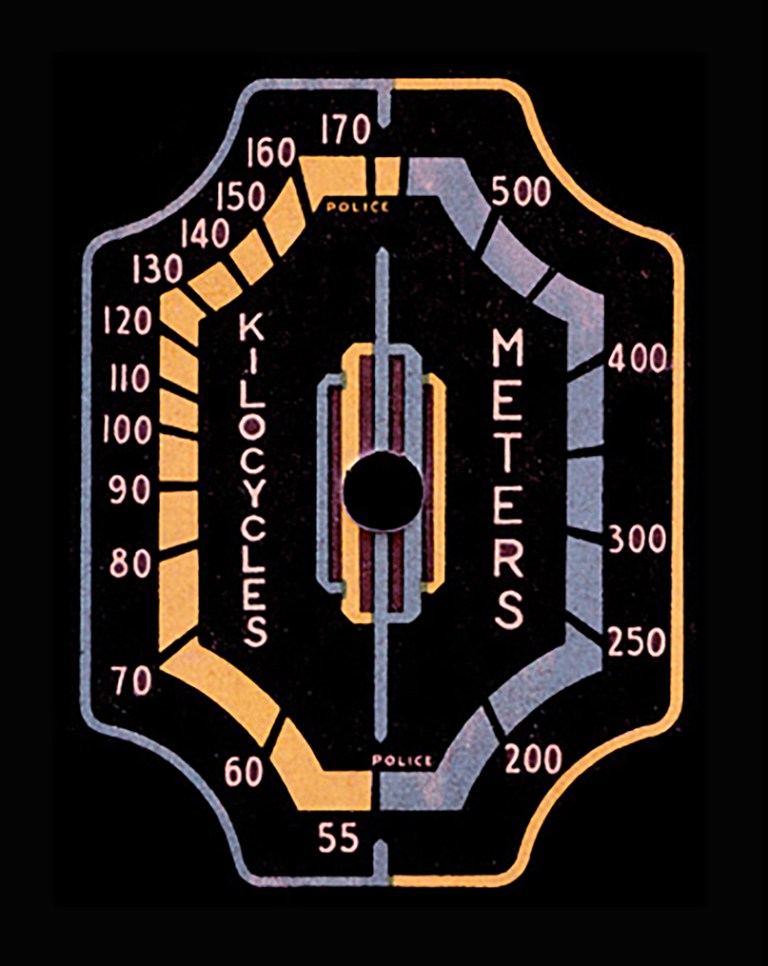
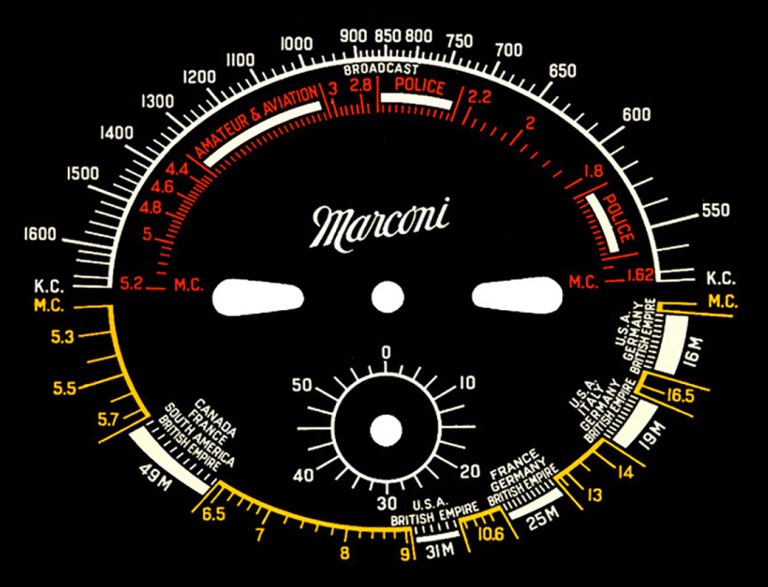
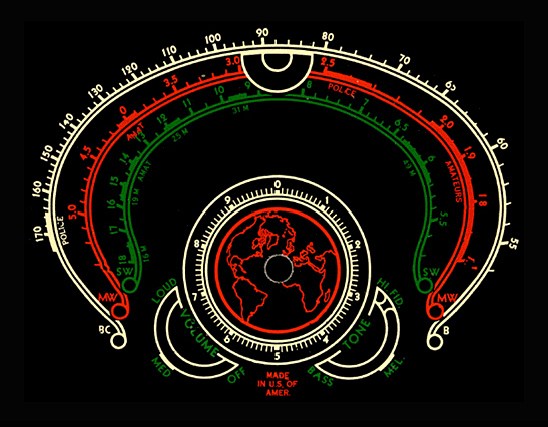
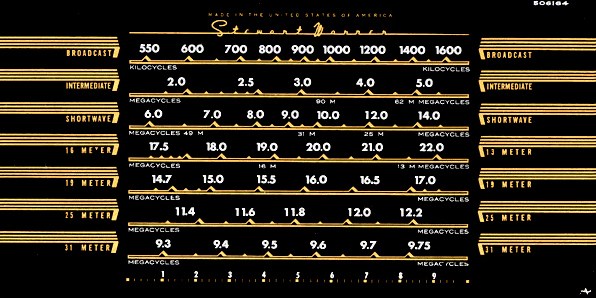
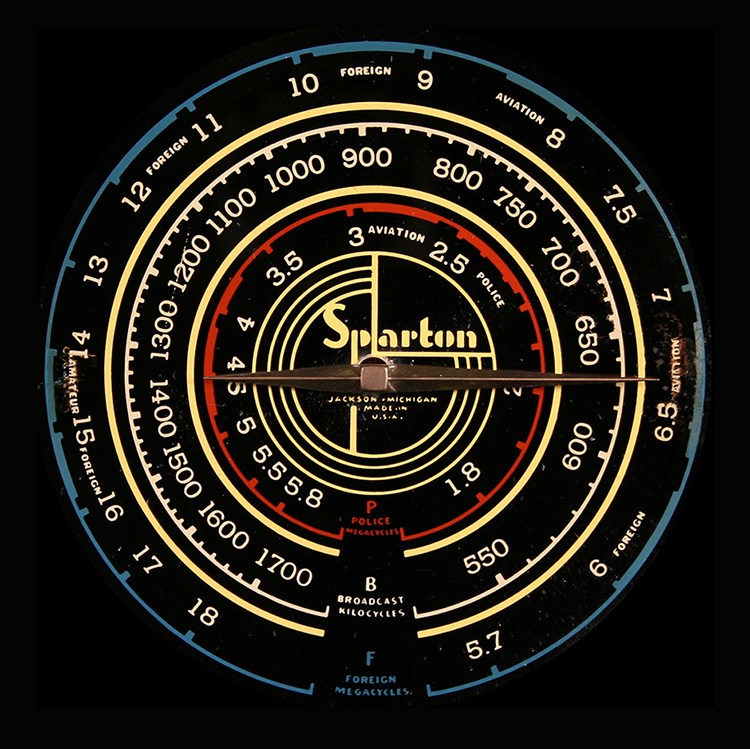
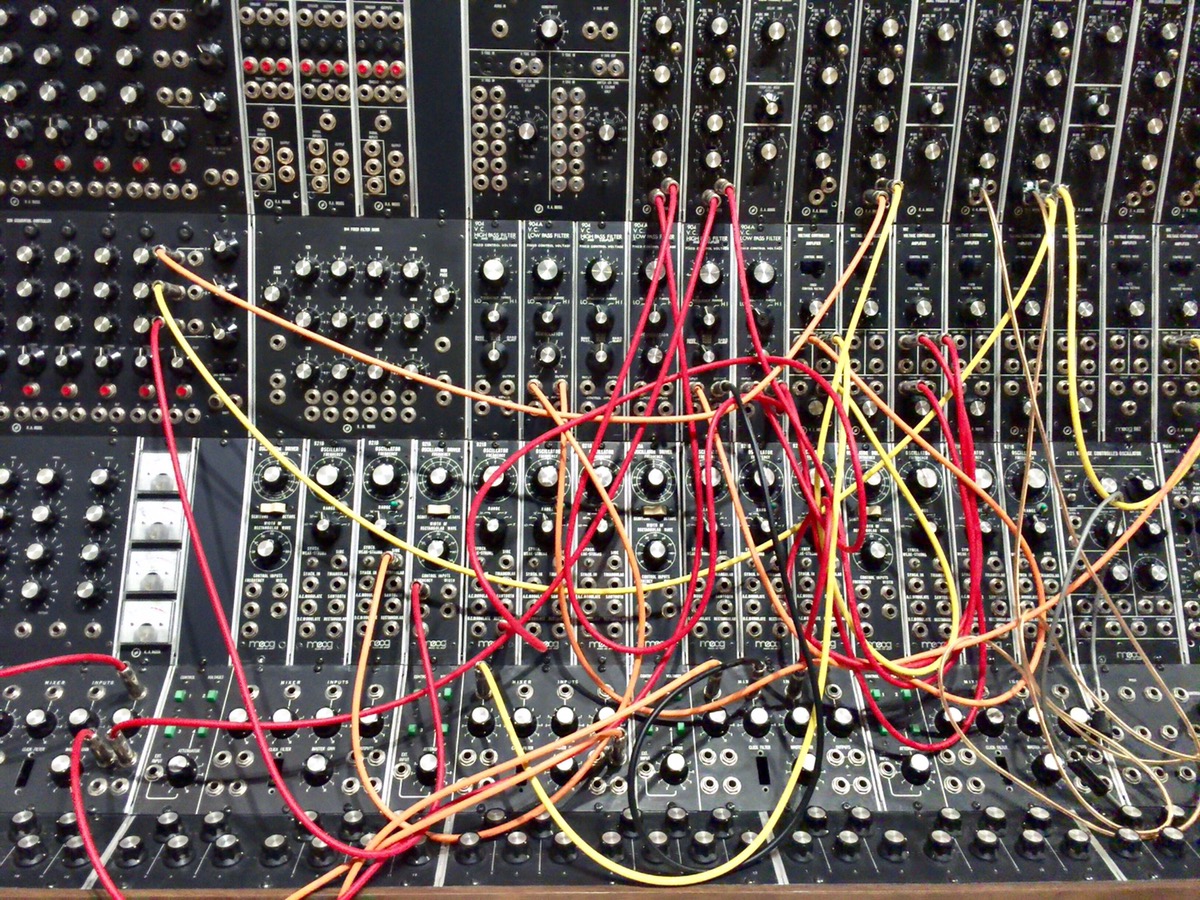
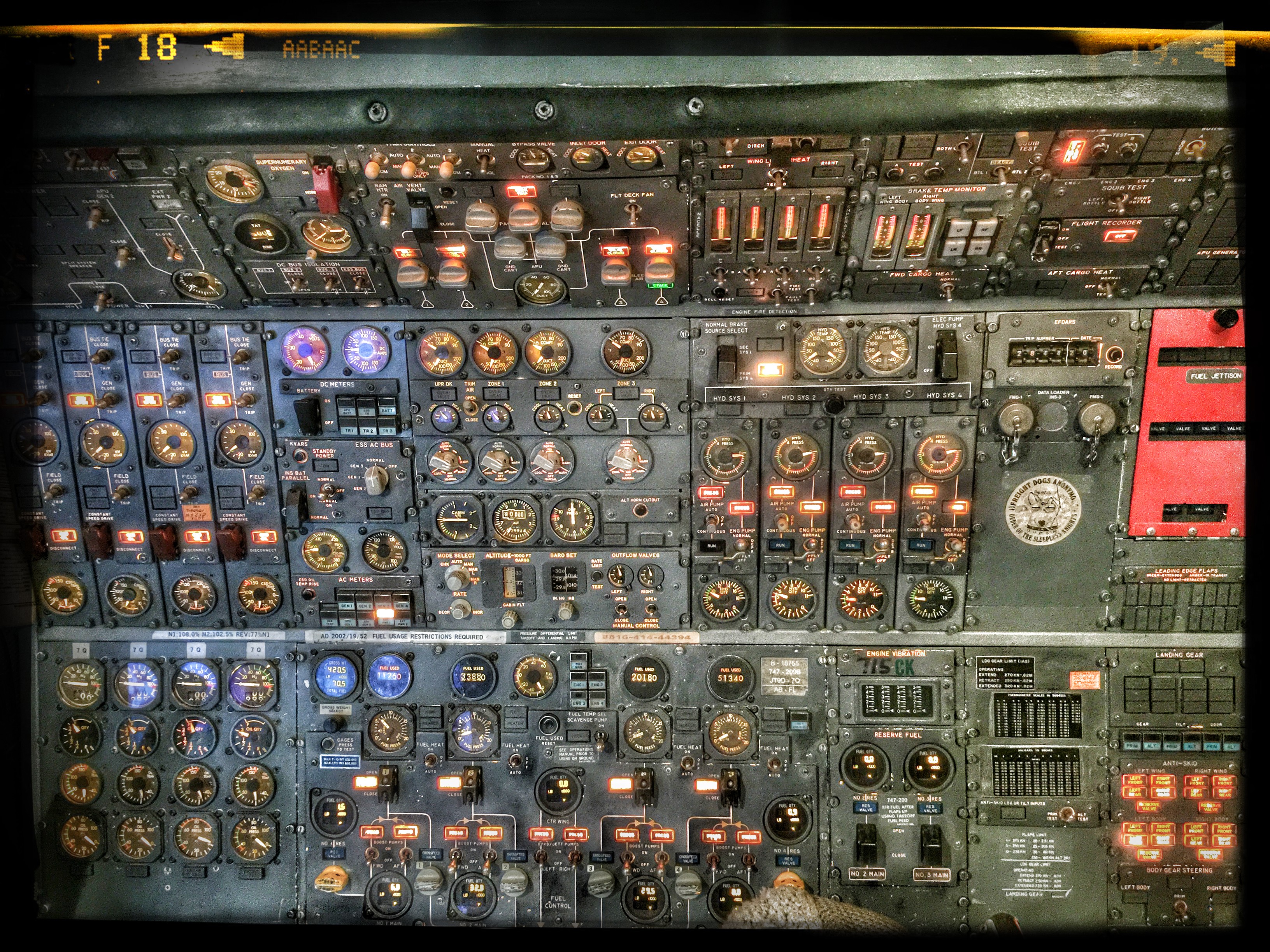
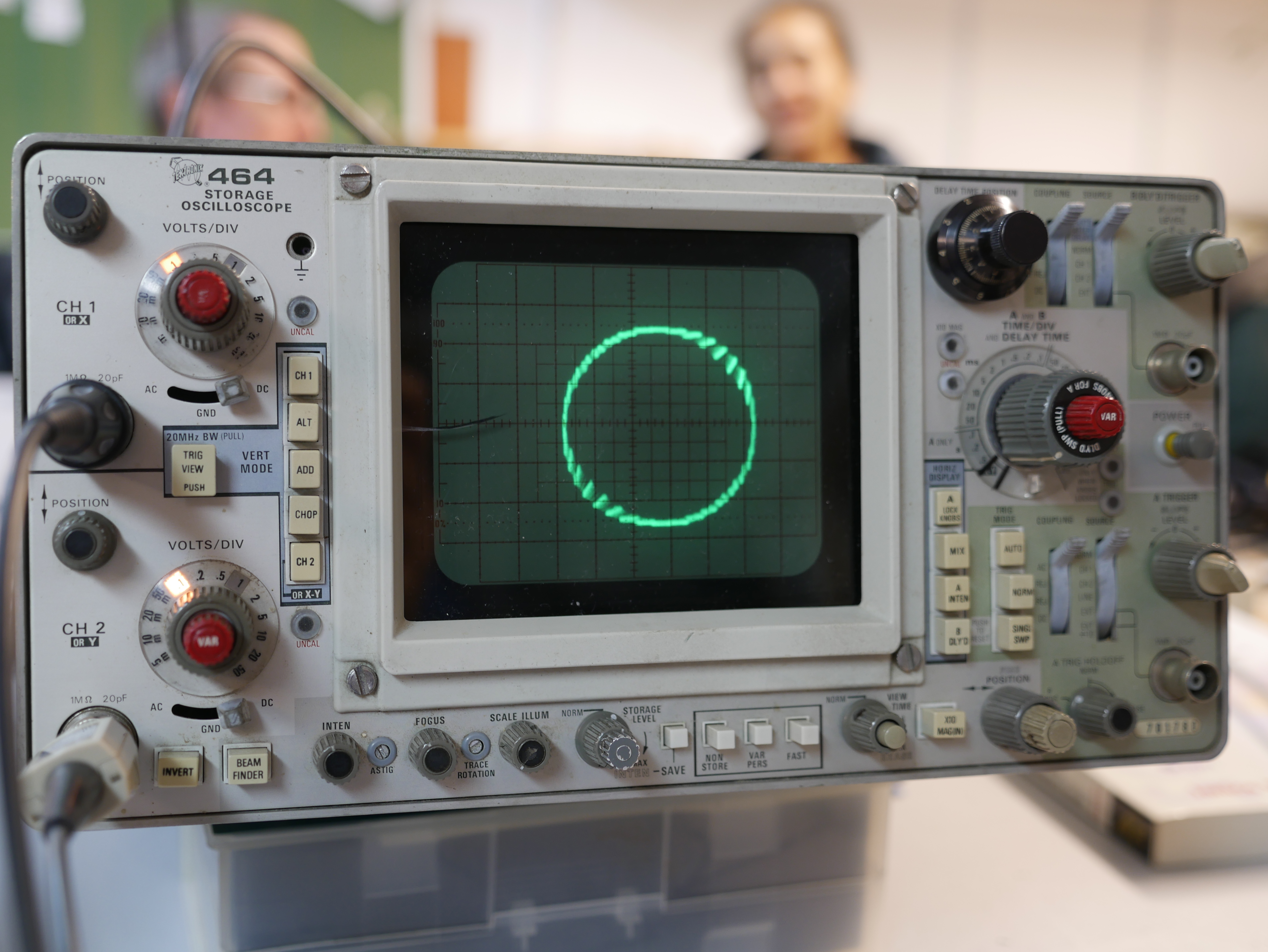
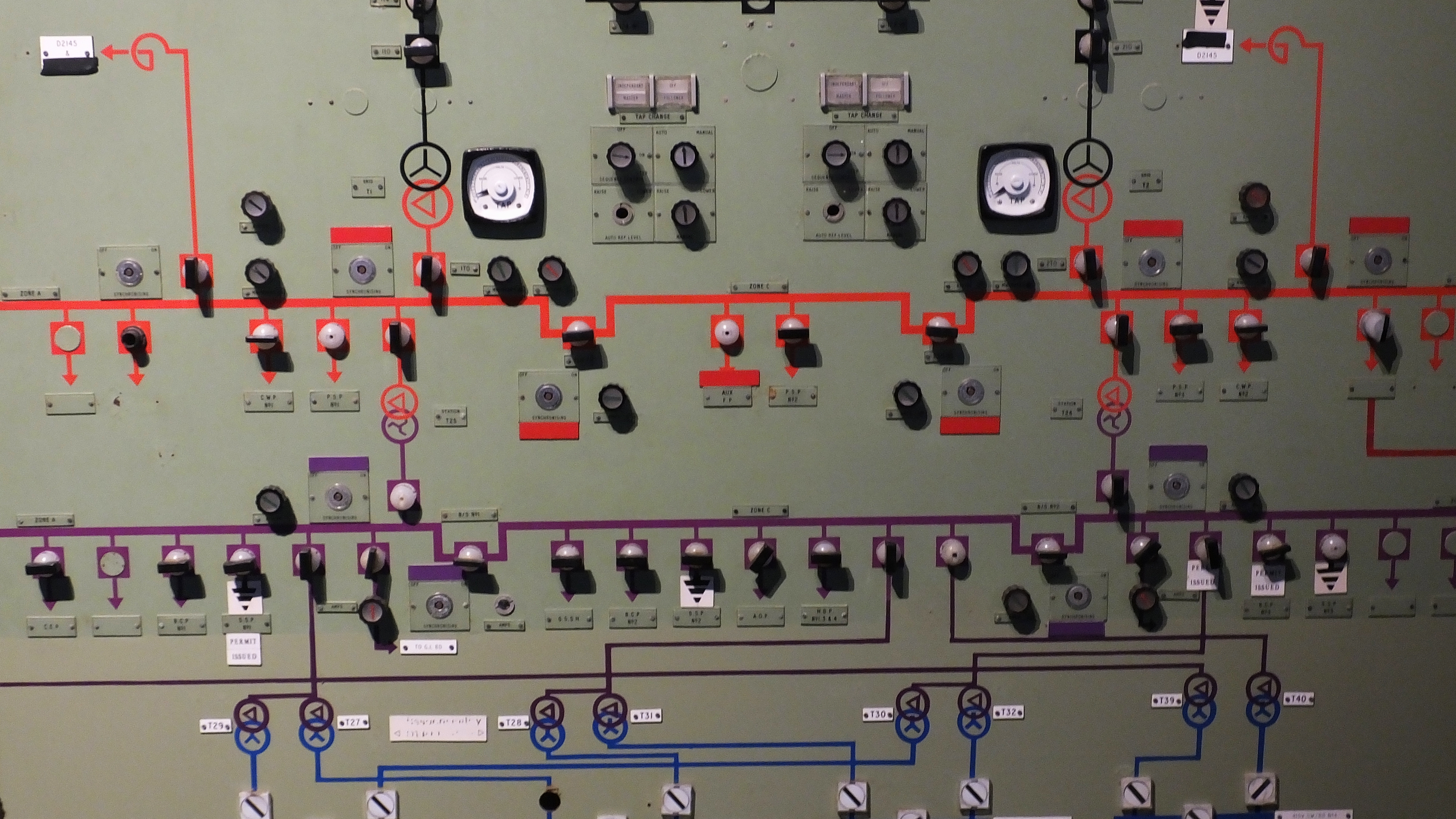
Коллекция фотографий панелей управления |
|
||||
|
Коллективный альбом на |
|||||
| ↓ Ранее |
|
||||