|
Если вы ищете дизайнера или студию, разместите здесь вакансию или объявление о проекте
|
Прием |
|
|||||
|
|
|||||
Приём: последовательное построение |
|
||||
|
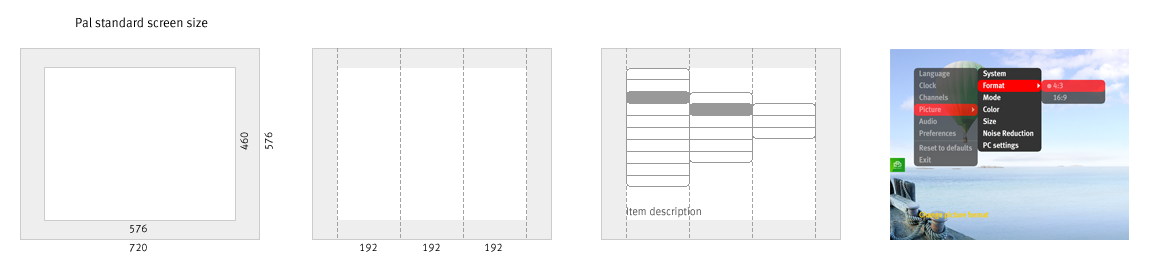
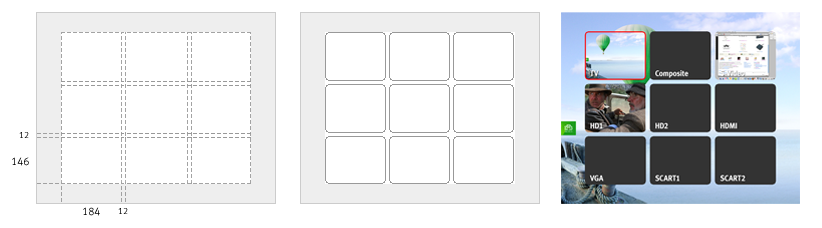
Чтобы не лепить слишком много выносных элементов для модульной сетки, можно превратить схему в комикс — показать последовательные построения. Приёмом активно пользуется Ганс Рудольф Босхард в книге На иллюстрациях — схемы построения сетки телевизионного интерфейса плеера ББК. |
|||||
|
|
|||||
Упрощение восприятия рельефа местности на географических картах |
|
||||
|
Исследователи из Университета штата Орегон и французского института ИНРИА предлагают интересный способ помочь мозгу воспринимать рельеф на интерактивной карте. Суть метода заключается во временном превращении двухмерной плоскости в трёхмерную модель при изменении области просмотра. С одной стороны, отображение рельефа при помощи теней или изолиний не полностью интуитивно, а также затратно http:// Детали описаны в одиннадцатистраничной публикации, бесплатно доступной для всех интересующихся: |
|||||
|
|
|||||
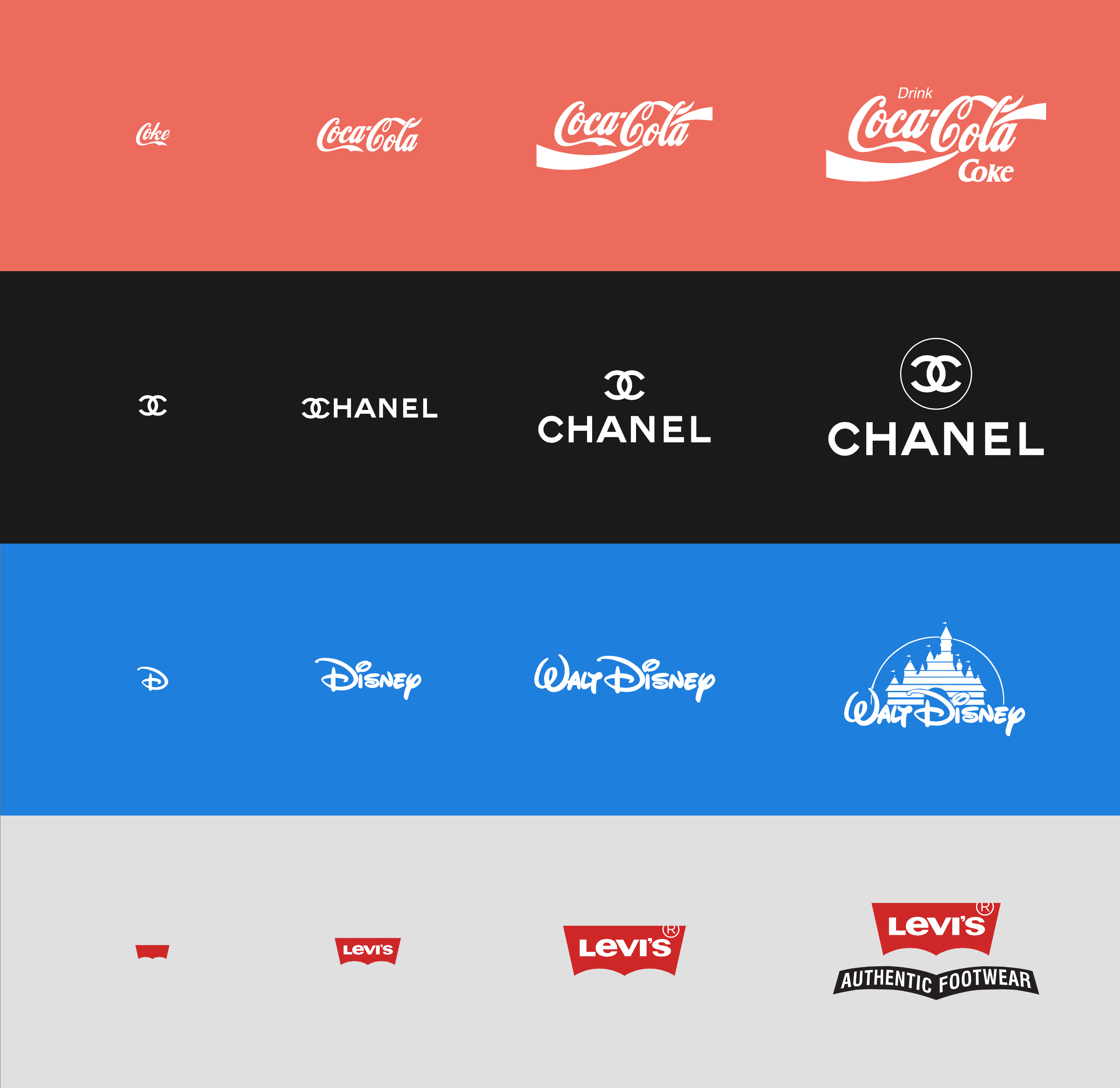
Адаптивные логотипы |
|
||||
|
Джо Харрисон собрал страничку с логотипами известных брендов, меняющимися в зависимости от размера окна: |
|||||
|
|
|||||
|
|
||||
|
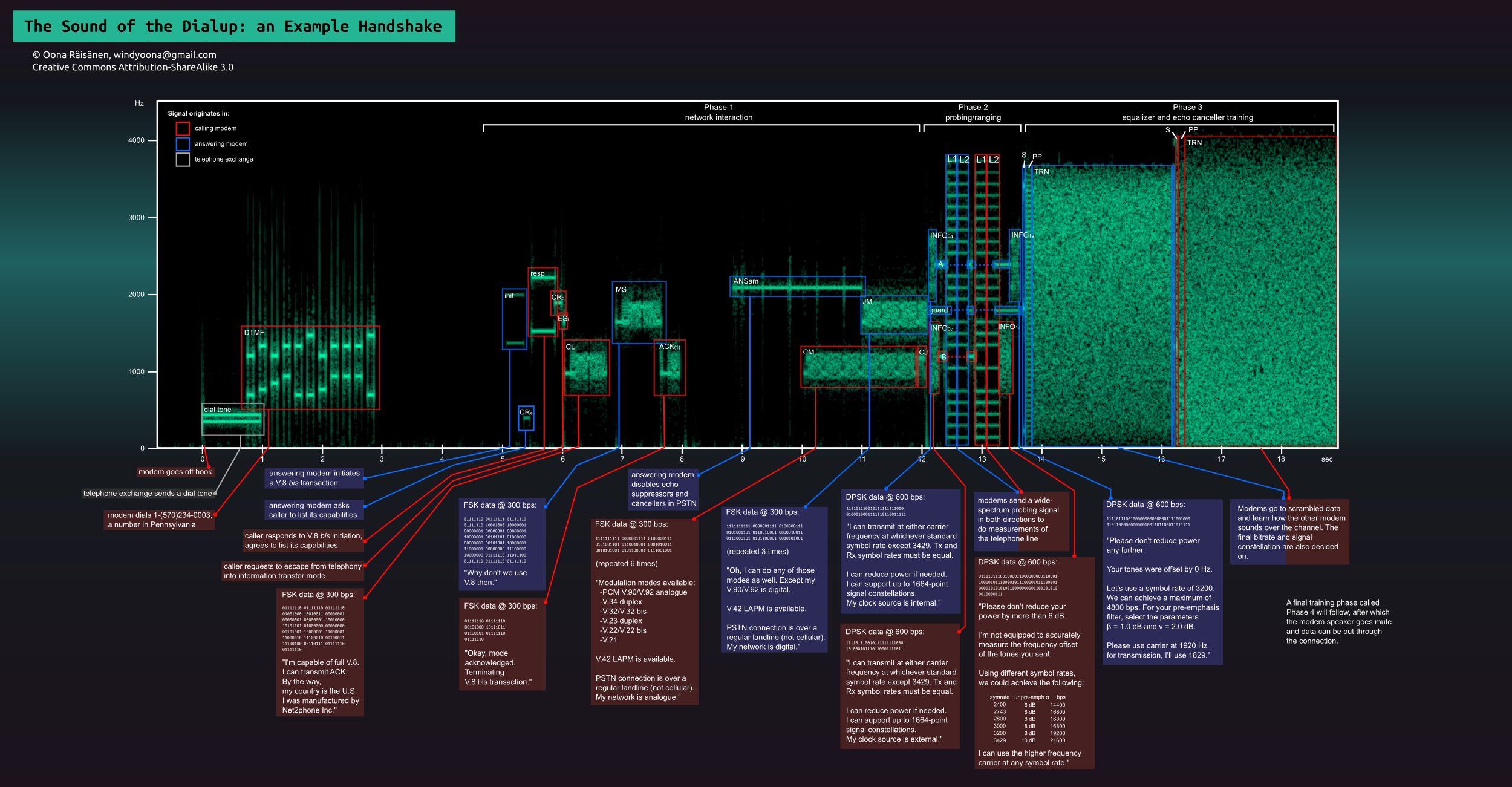
Финский инженер Оона Райсанен составил чёткую Cтатья на Хабрахабре с картинками и подробностями: http://habrahabr.ru/post/167927/ |
|||||
|
|
|||||
Обложка cингла NY Excuse группы Соулвакс |
|
||||
|
Вблизи виден только набор белых точек на чёрном фоне, а издалека проявляется название. |
|||||
 |
|||||
|
|
|||||
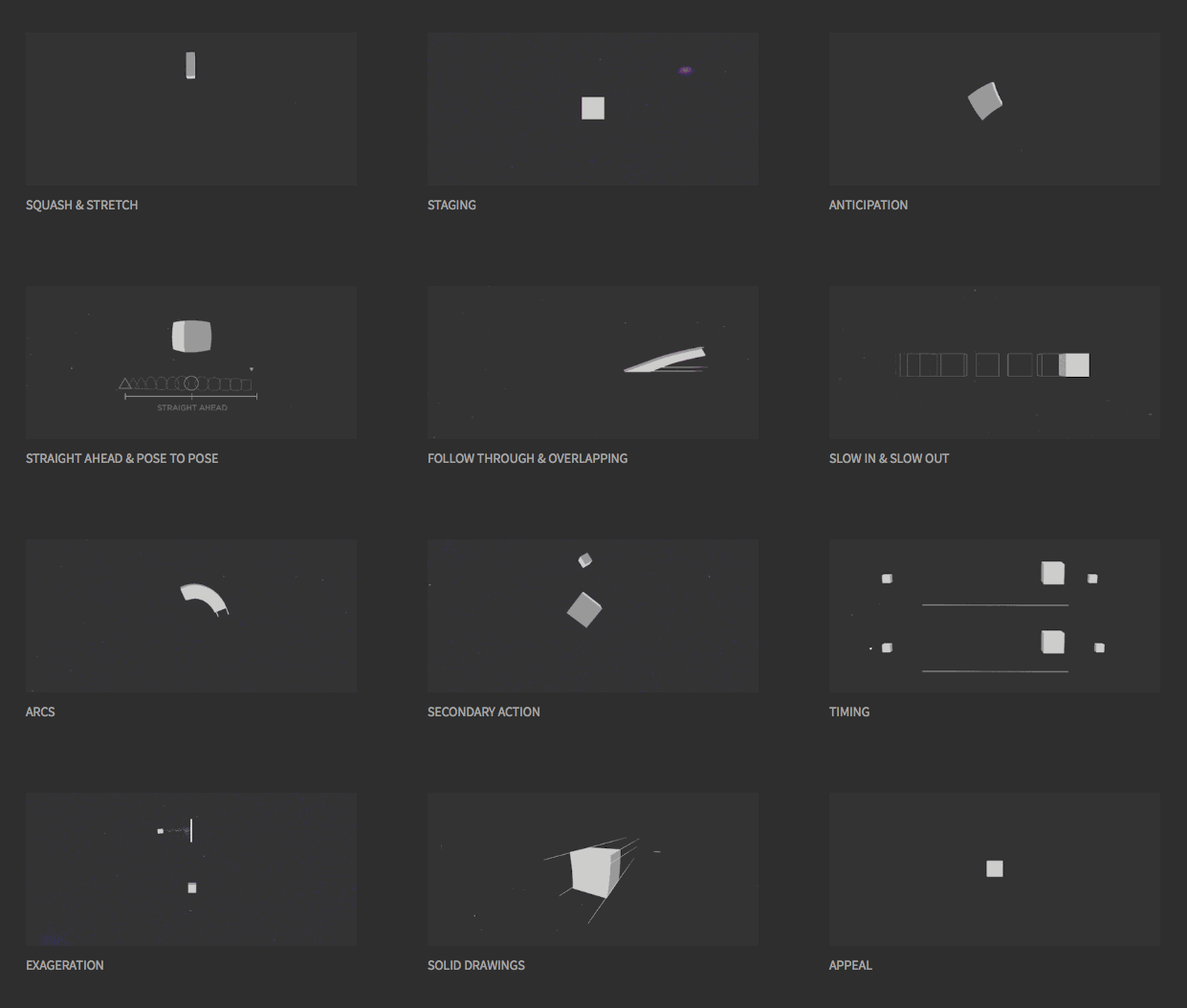
12 анимационных приёмов |
|
||||
|
http://the12principles.tumblr.com/ |
|||||
|
|
|||||
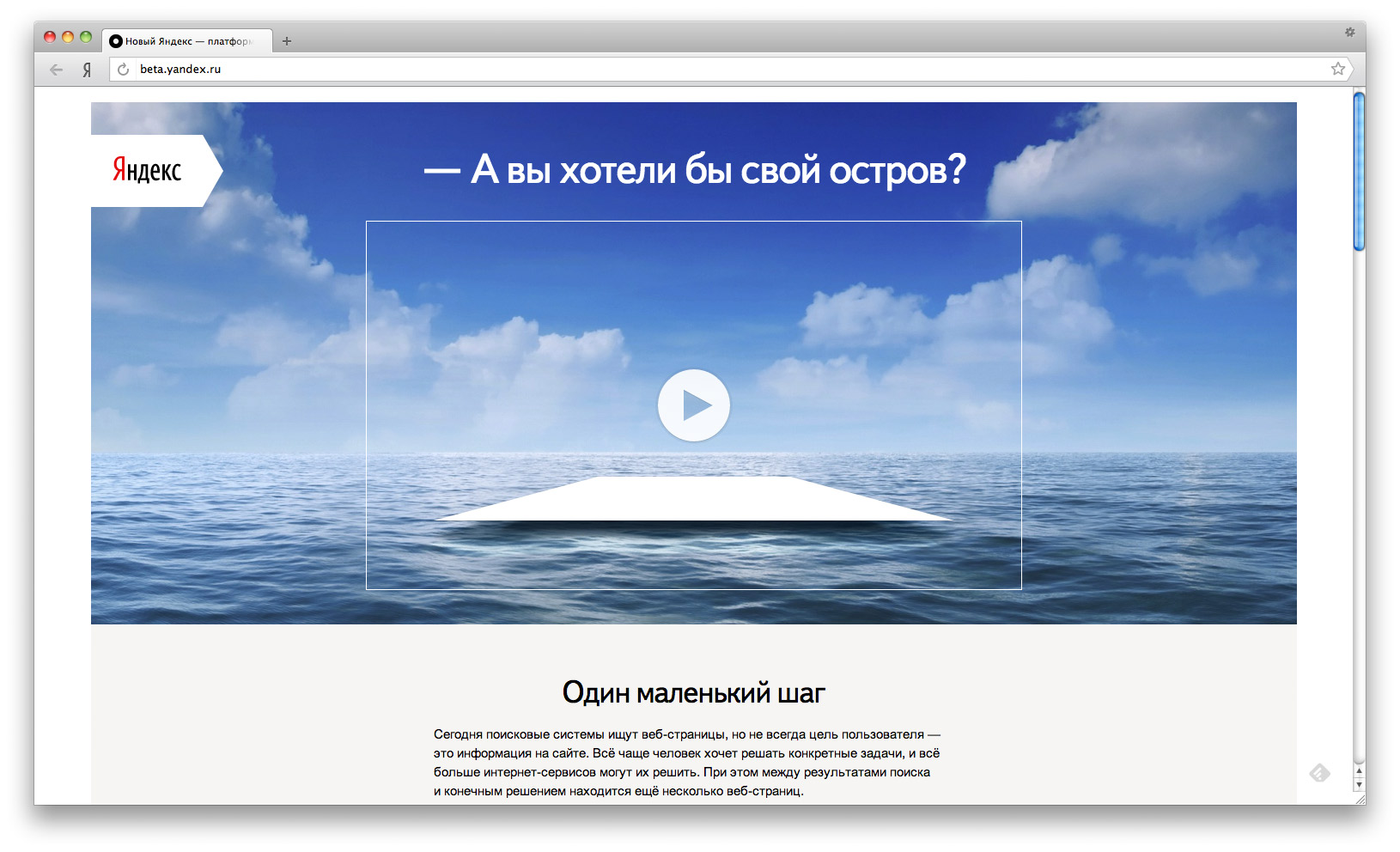
Прозрачное окно видео |
|
||||
|
Окно рекламного видео делается прозрачным: в него вставляется картинка, соответствующая фону. И у Яндекса скоро будет новый поиск. |
|||||
|
|
|||||
Как правильно делать ниспадающие меню |
|
||||
|
Бен Каменс рассказывает, почему ниспадающим меню Амазона так удобно пользоваться и как избежать ошибок при создании аналогичных меню. |
|||||
|
|
|||||
Ливрея на пузе самолёта |
|
||||
|
У авиакомпании |
|||||
|
|
|||||
Навигация на сайте мюнхенского музея |
|
||||
|
На сайте одного мюнхенского музея любопытно организована навигация: большие страницы, по которым пользователь путешествует, двигая курсор. Описать довольно сложно, проще посмотреть: |
|||||
|
|
|||||
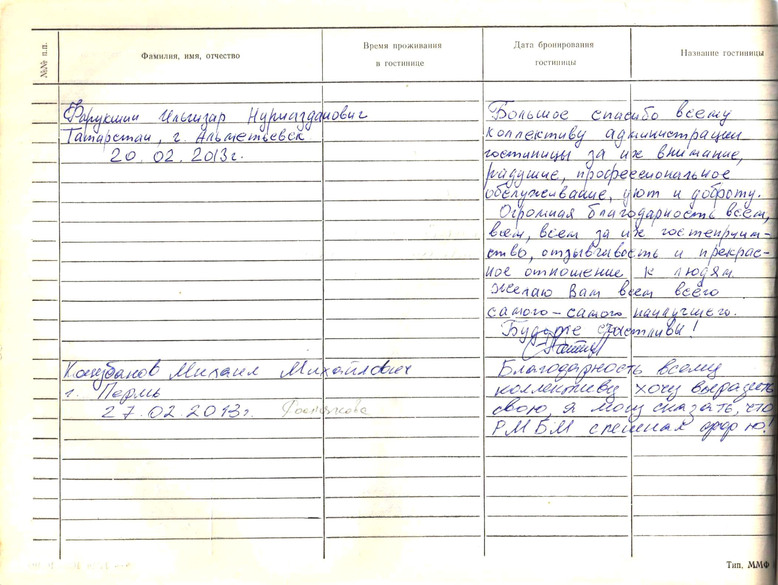
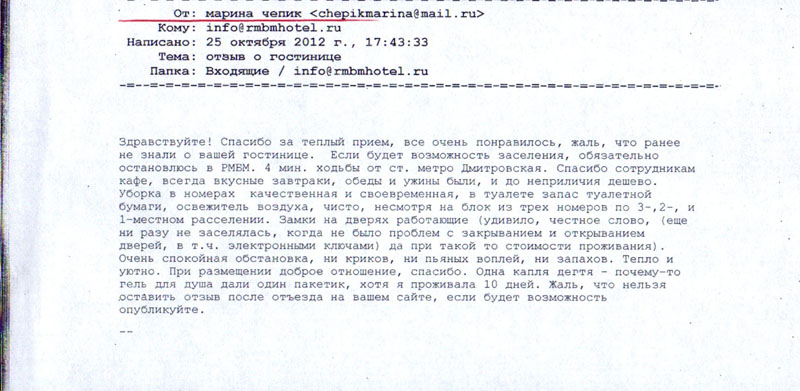
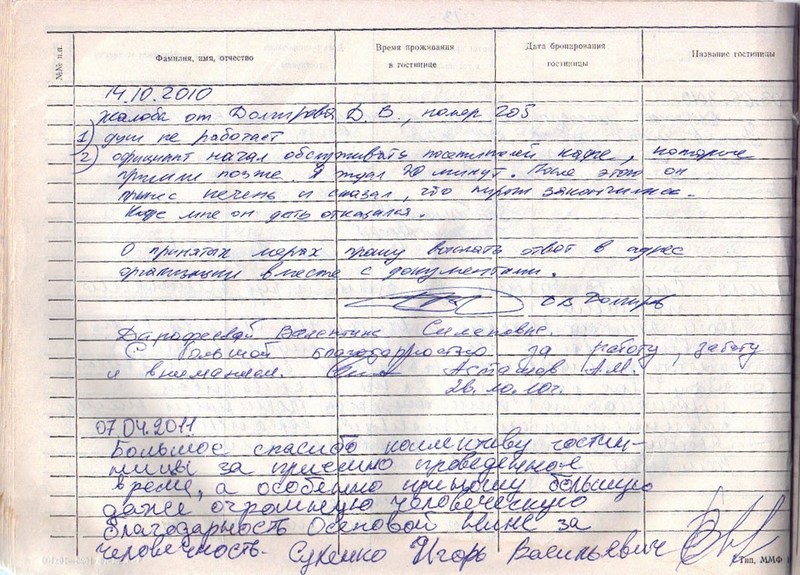
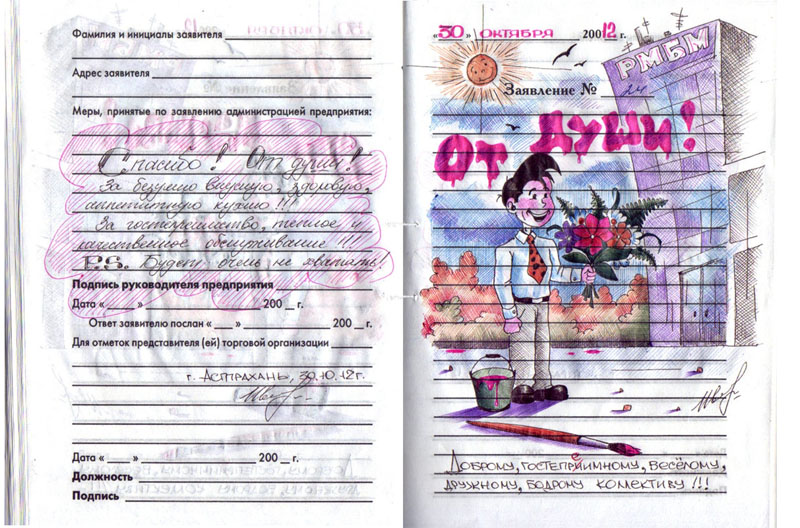
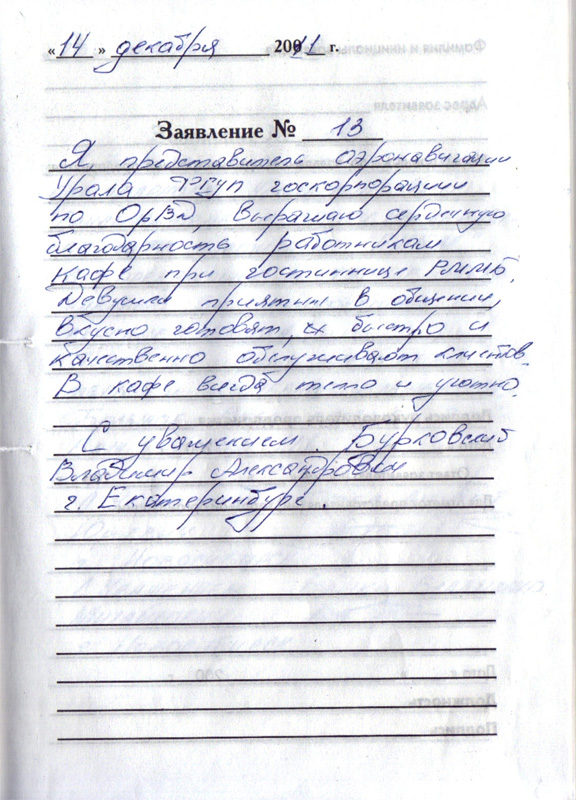
Сканы жалобной книги |
|
||||
|
На сайте гостиницы
Сейчас там их целых 65 штук: Классный способ сделать, чтобы тебе поверили. |
|||||
|
|
|||||
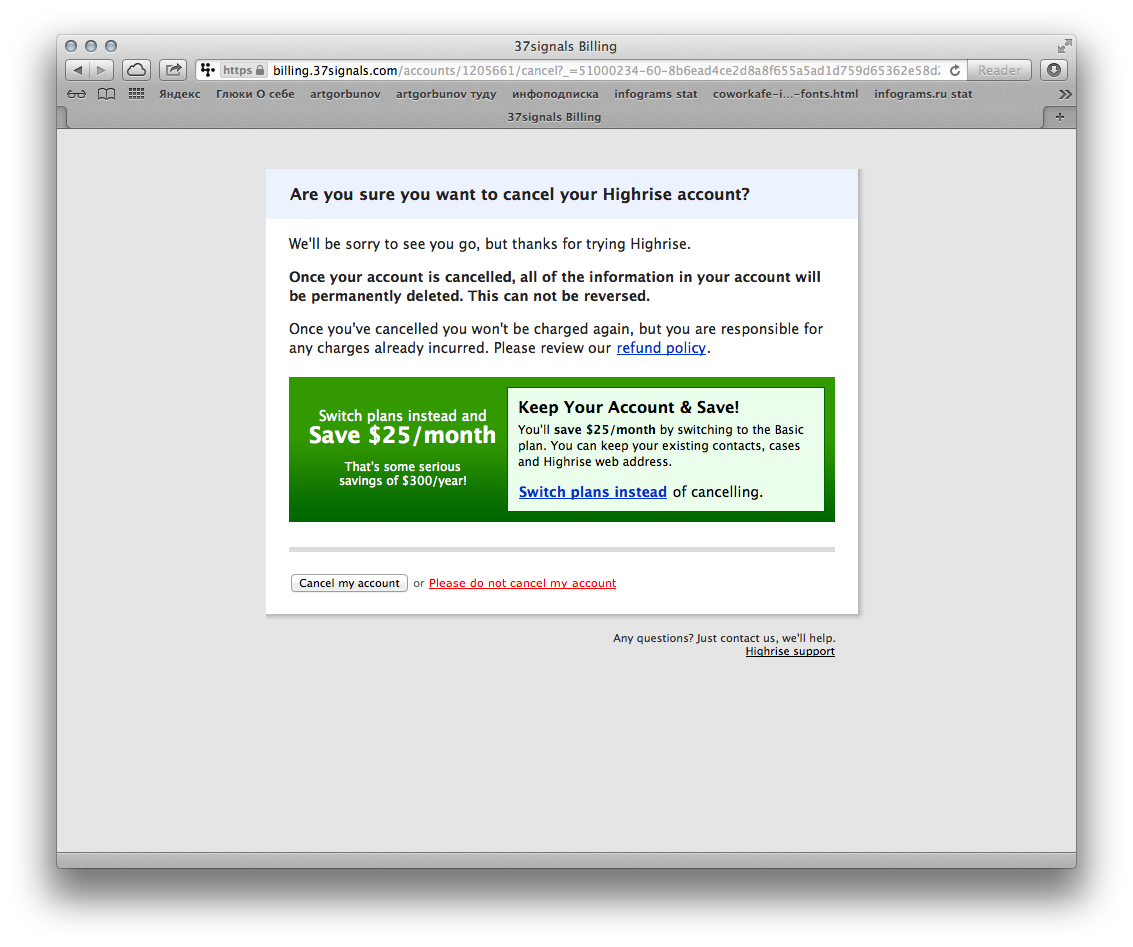
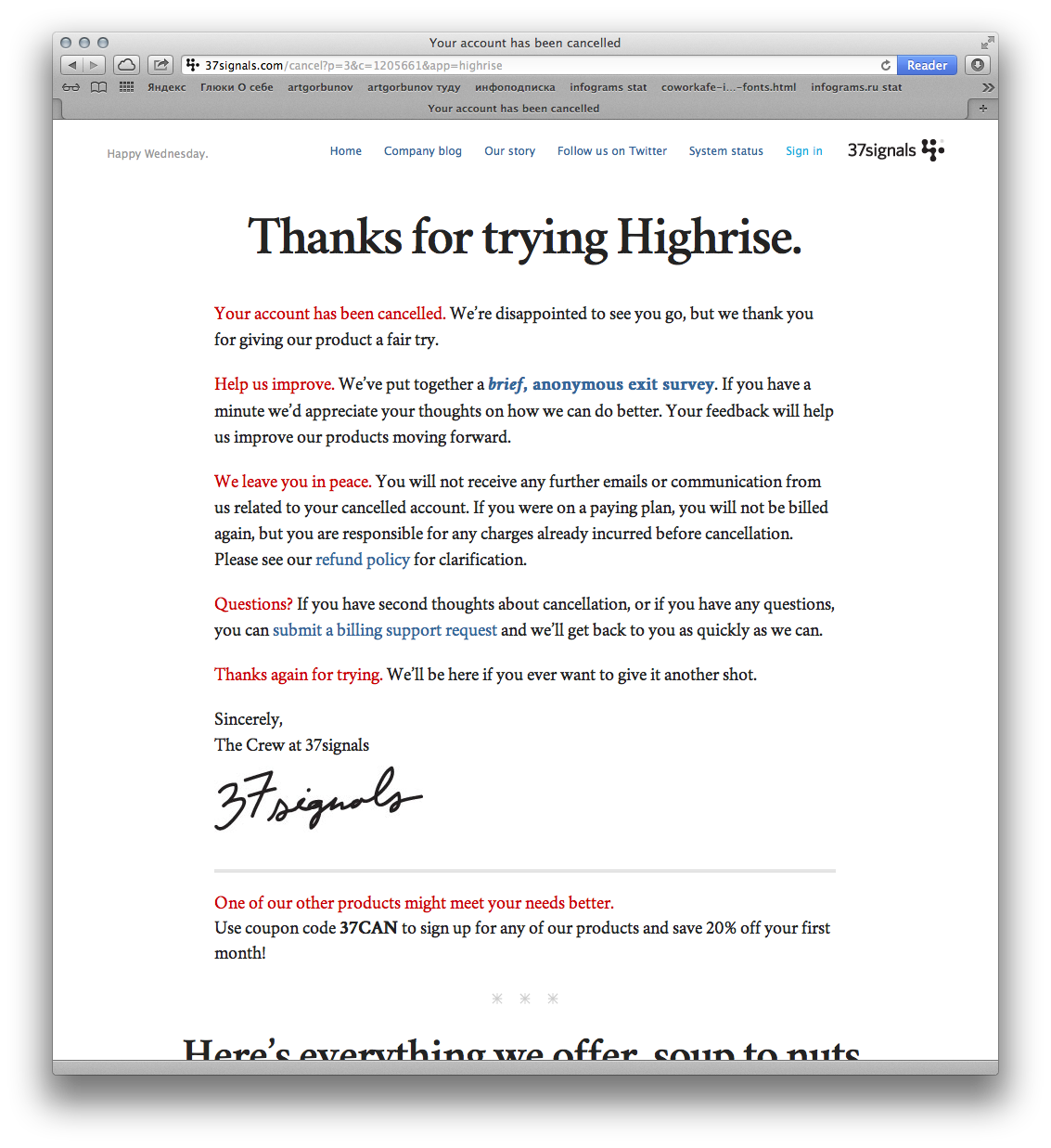
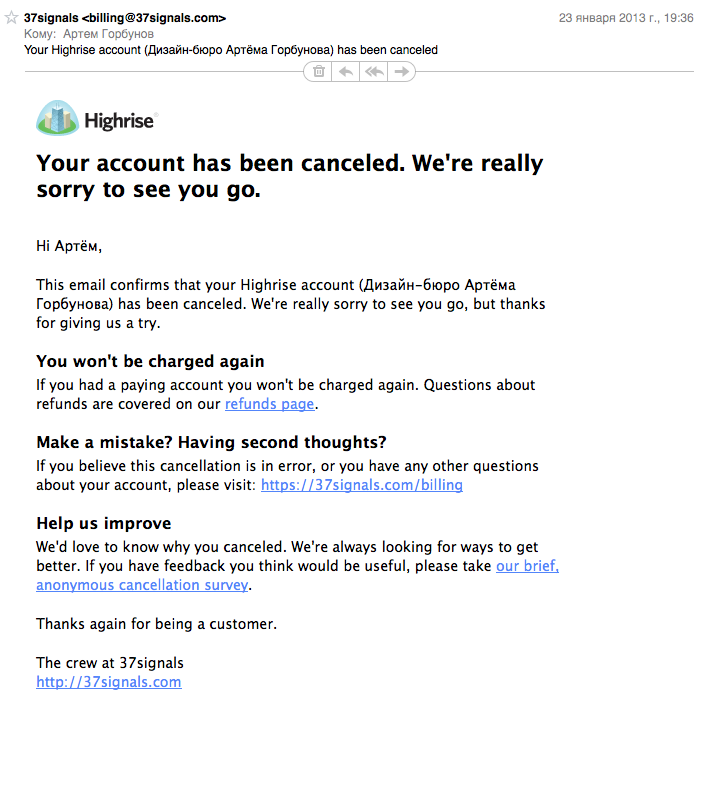
Страница последнего шанса |
|
||||
|
|
|||||
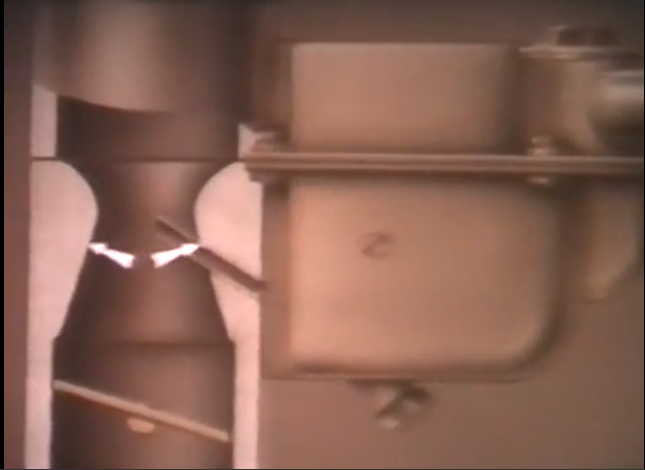
Советский инфографический фильм о работе карбюратора |
|
||||
|
Стрелки напомнили начало сериала |
|||||
|
|
|||||
Нефтяные войны |
|
||||
|
Небольшой http:// |
|||||
|
|
|||||
Эффекты ожидания |
|
||||
|
http://www.nytimes.com/…- Занятое время кажется кажется меньше времени ожидания. Неизвестность психологически удлиняет ожидание. Воспоминания о времени ожидания в очереди зависят от эмоций в её конце. Длинная быстрая очередь кажется короче короткой медленной. В очереди обостряется чувство индивидуальной и коллективной справедливости. «Полиочередь» к нескольким окошкам кажется менее справедливой, чем одна общая — чужая всегда идёт быстрее. Люди готовы ждать дольше в общей очереди. Замечается только Ценность продукта оправдывает очередь. |
|||||
|
|
|||||
Правильно вытянутая шея |
|
||||
|
Если особым образом вытянуть шею, то второй подбородок будет не виден, а фотография будет смотреться естественно. Обычная поза: Поза с вытянутой шеей: Обычная поза: С вытянутой шеей: Работает на снимках анфас и в три четверти. Фотограф Питер Хёрли рассказывает подробнее: |
|||||
|
|
|||||
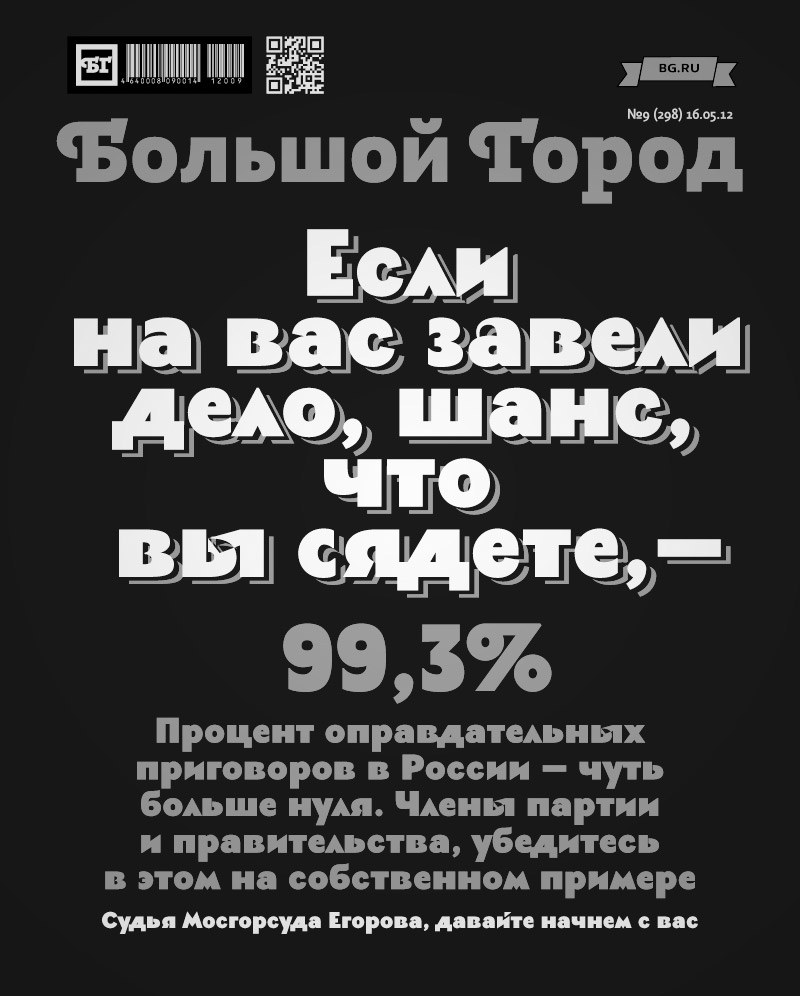
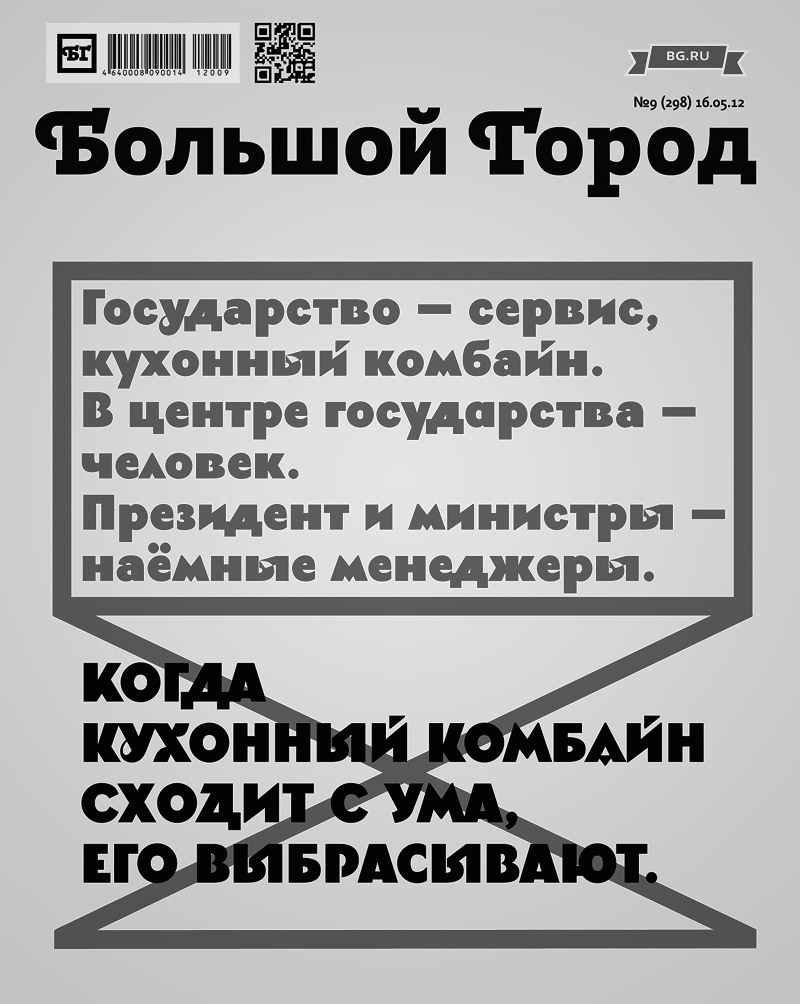
Плакатная типографика
|
|
||||
|
Свежий |
|||||
|
|
|||||
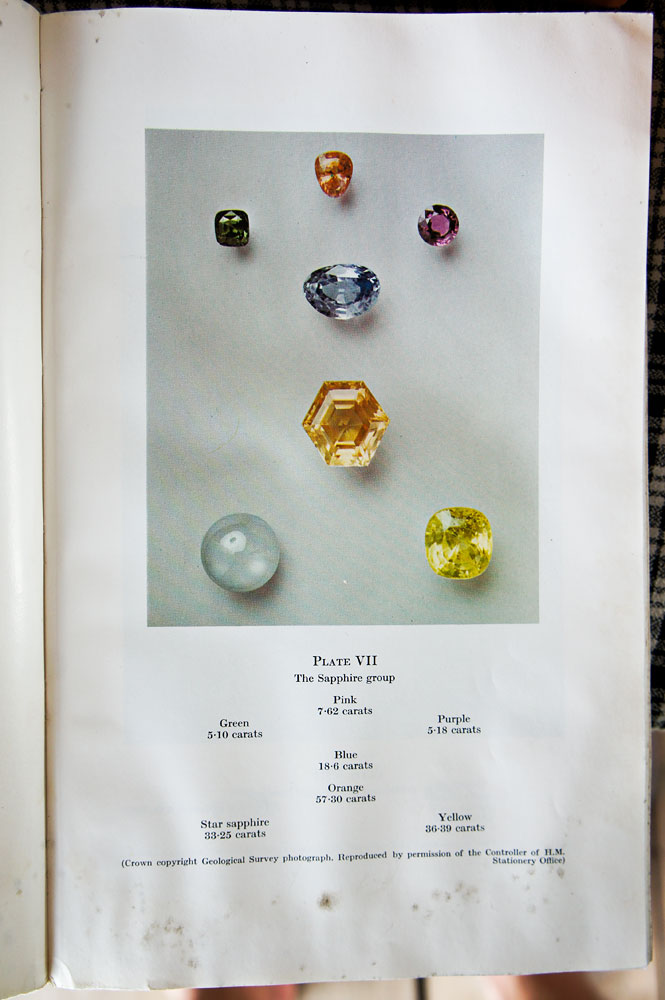
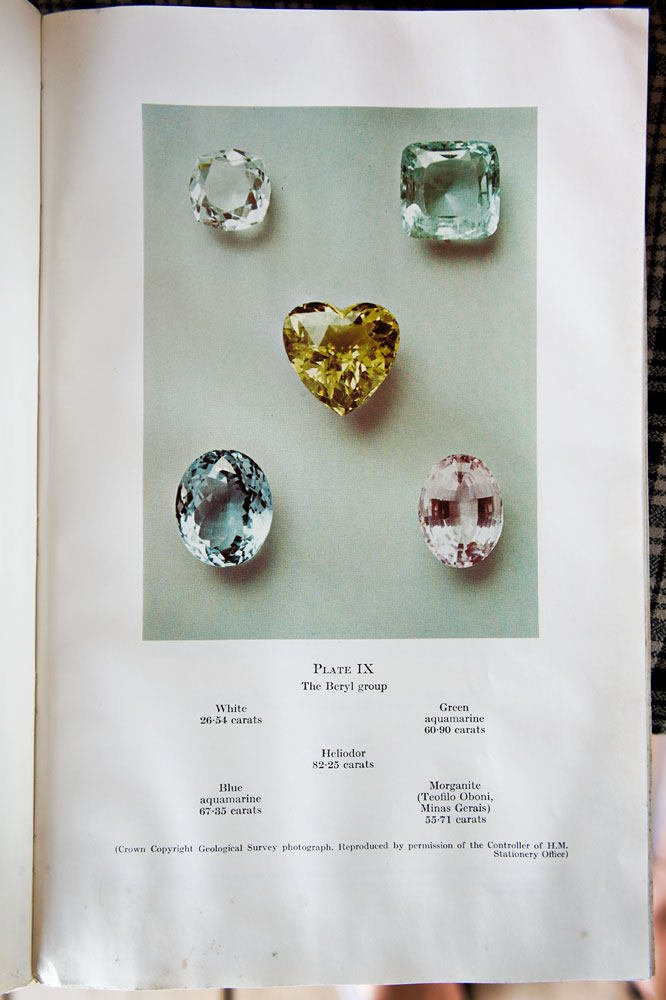
Интересный способ размещения подписей к иллюстрациям |
|
||||
|
Конечно, искать подписи удобней было бы под камнями, но так… изящней, что ли |
|||||
|
Интересный способ назвается естественным соответствием. См. Нормана (http://ksoftware.ya.ru/….xml?item_no=1964 И у Тафти в первой книге кубики так подписывались. В данном случае есть возможность написать прямо снизу и это было бы гораздо правильнее. Общий заголовок я бы вынес наверх, над фото. Внизу он мешается. |
|||||
|
|
|||||
Проектирование городов для холодного климата |
|
||||
|
http:// Лекция датского архитектора Кристиана Вилладсена о том, как улучшать общественное пространство в городах Естественно, содержание лекции актуально для России. В комментариях предлагаю поделиться примерами удачных решений в дизайне городской среды, которые учитывают наш климат и культуру. |
|||||
|
Еще давным давно встречал этот видос у Тёмы в журнале, и даже перепостил себе. Очень познавательная лекция. Интересно, что бы они предложили для Сургута, с его зимними температурами )) |
|||||
| ↓ Ранее |
|
||||
































И все же мне кажется куда лучше было бы разложить нормально карту сайта без попытки визуализации 404, хотя смотрится здорово.
Увидев заголовок, не поверил глазам, так как для меня 404 страница сайта БФМ выглядит вот так: http://www.bluefountainmedia.com/404/ :)