|
Если вы ищете дизайнера или студию, разместите здесь вакансию или объявление о проекте
|
Дизайн@ |
|
|||||
| ↑ Позднее |
|
||||
|
|
|||||
Модель Солнечной системы в масштабе |
|
||||
|
Модель Солнечной системы очень сложно оценить в реальном масштабе: на схематических изображениях размеры планет гипертрофированы, а расстояния сильно приближены друг к другу. Если показать планеты и Солнце в реальном масштабе на книжном развороте или плакате, то планеты станут микроскопическими точками. Два энтузиаста, Вайли Оверстрит и Алекс Горош из |
|||||
|
|
|||||
Графика под
|
|
||||
|
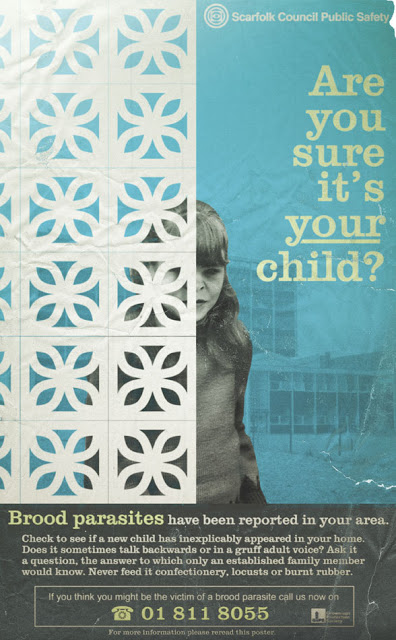
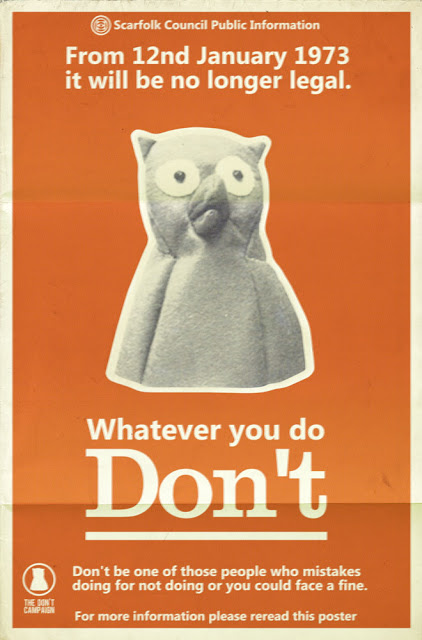
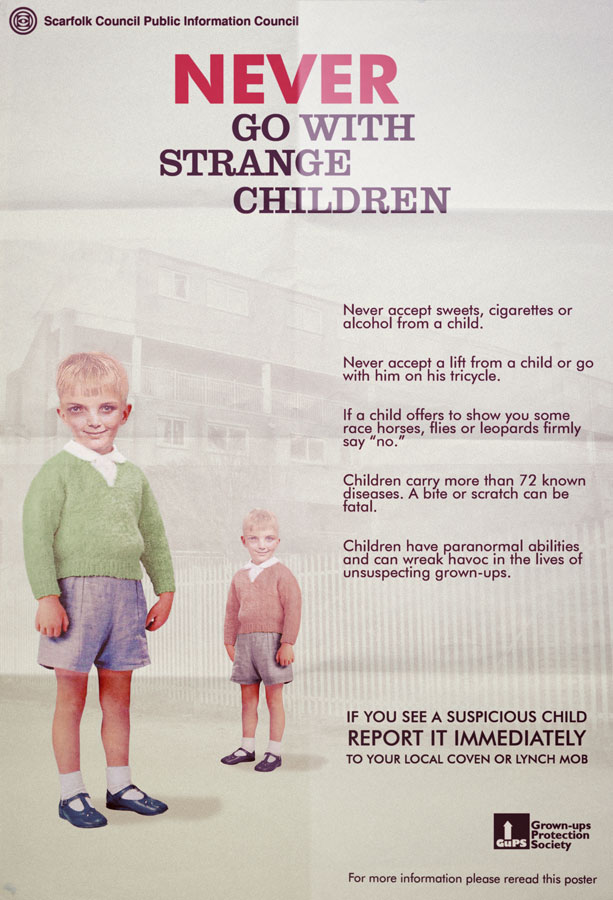
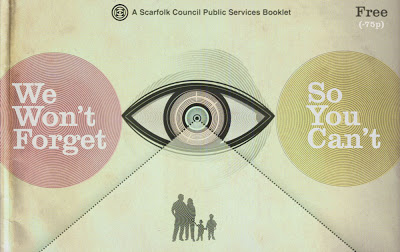
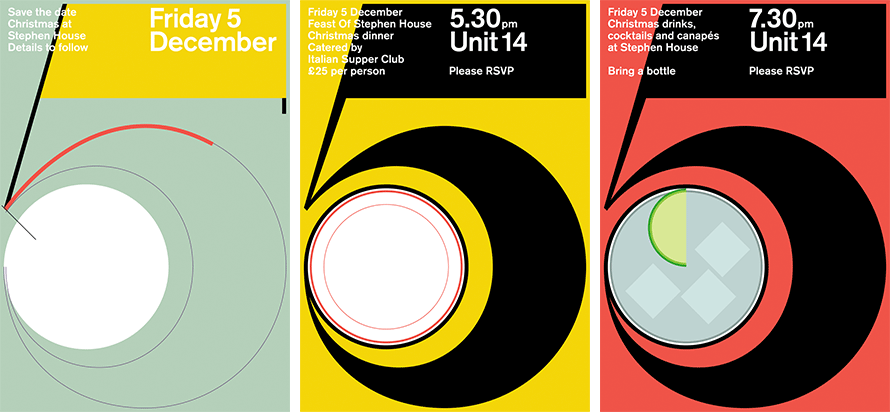
В своем блоге Scarfolk Council писатель и дизайнер Ричард Литтлер размещает артефакты из архива городского совета Скарфолка, вымышленного города на севере Англии. Город придуман самим же автором. По задумке Литтлера, Скарфолк навсегда остался в Каждый артефакт или пост включает в себя графической материал, а также загадочный и мистический текст к нему. Ниже представлены несколько плакатов того времени.
Блог |
|||||
|
|
|||||
История Белоруссии |
|
||||
|
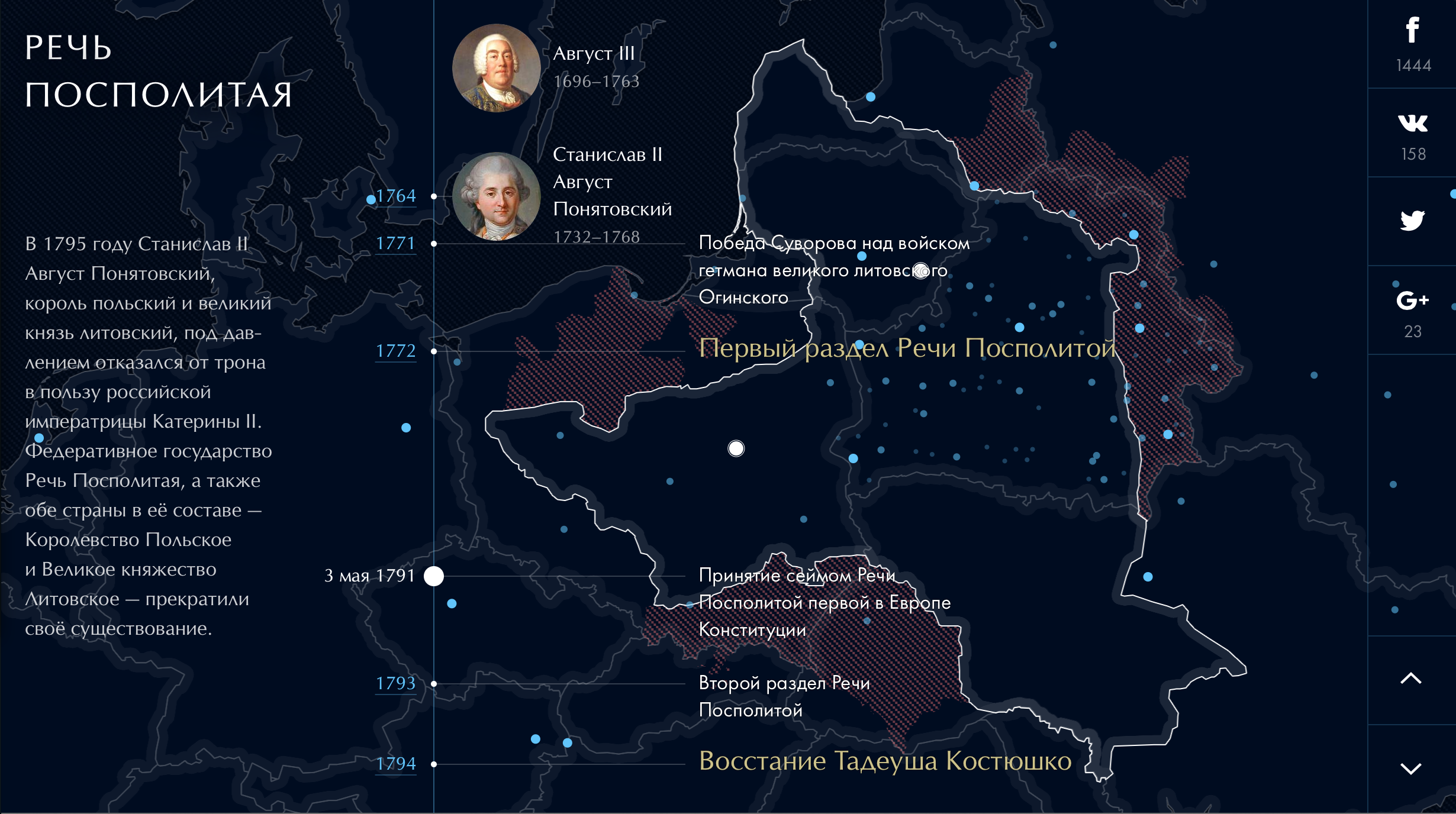
Алексей Черенкевич, Евгений Шпилевский, Анна Ширяева, Виктор Якунин, Павел Кедич сделали интерактивную историю Белоруссии. |
|||||
|
|
|||||
Размеры картинок в ФБ, ВК, Твитере и других соцсетях |
|
||||
|
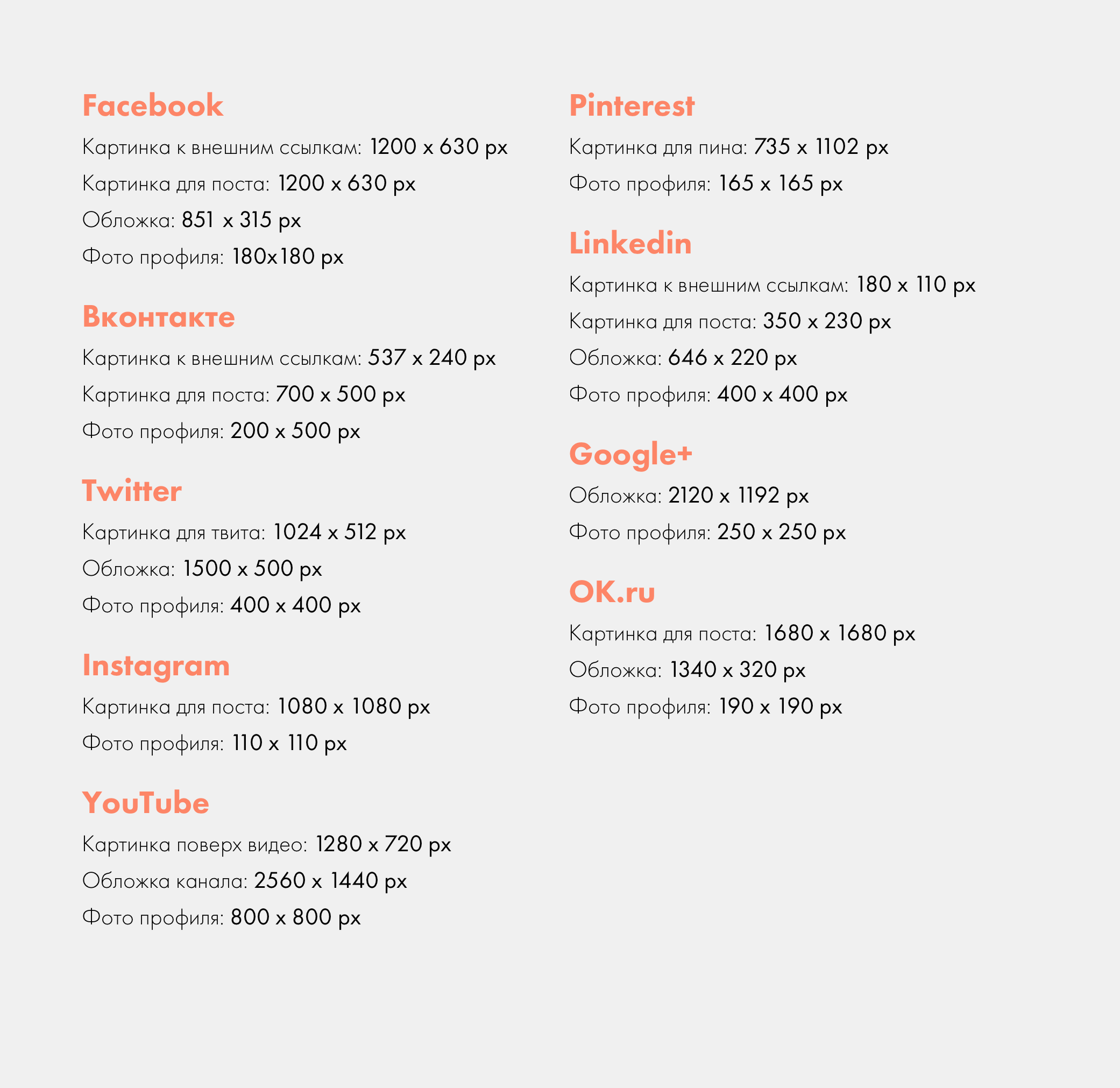
Ирина Смирнова из Тильды подготовила справочник размеров превьюшек в соцсетях. Предлагает запомнить универсальный размер 1024×512 и даёт сводную таблицу по девяти соцсетям: Фейсбуку, Вконтакте, Твитеру, Инстаграму, Ютубу, Пинтересу, Линкедину, Гугль+ и Одноклассникам. |
|||||
|
|
|||||
Наглядное введение в теорию машинного обучения |
|
||||
|
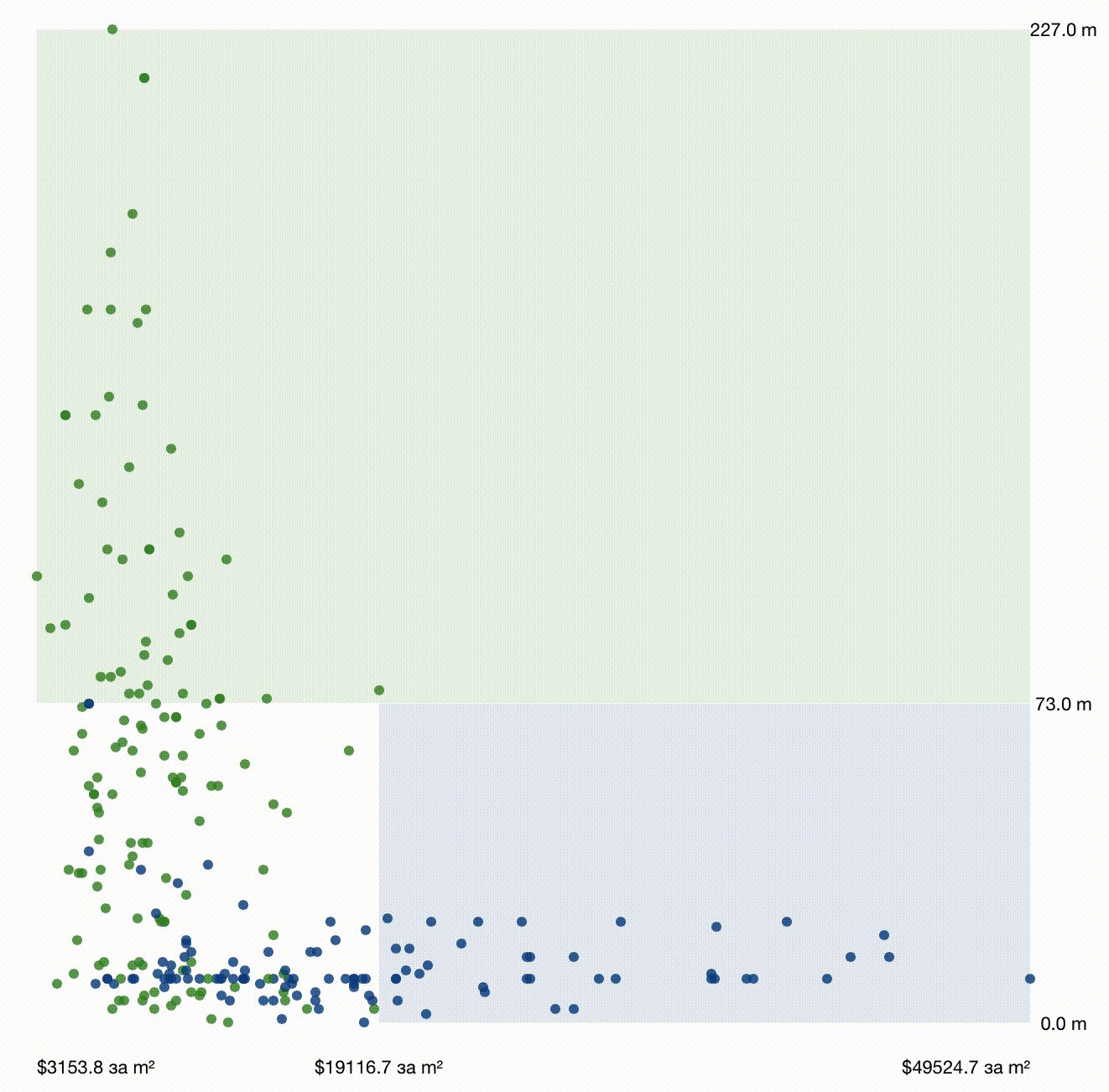
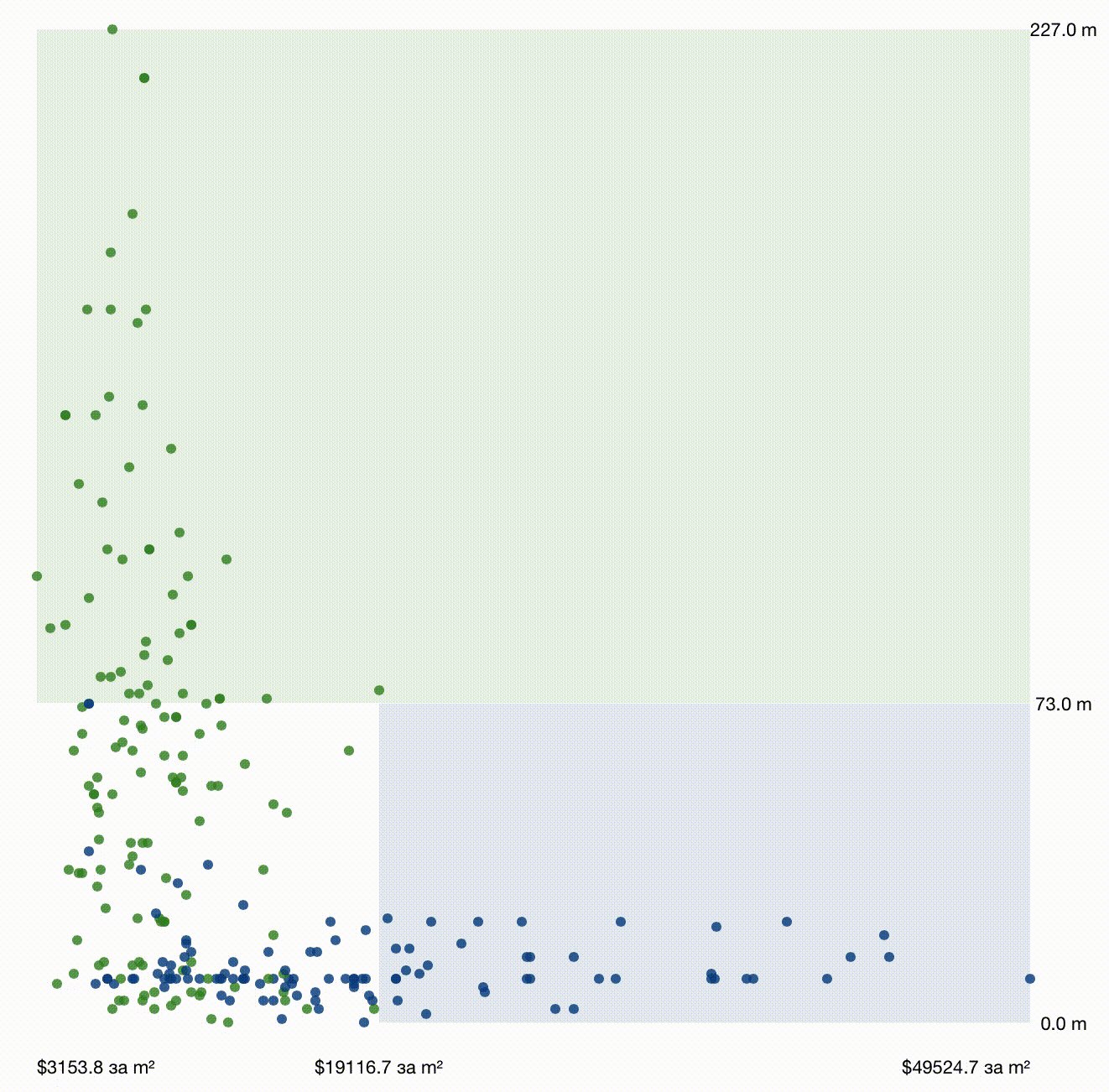
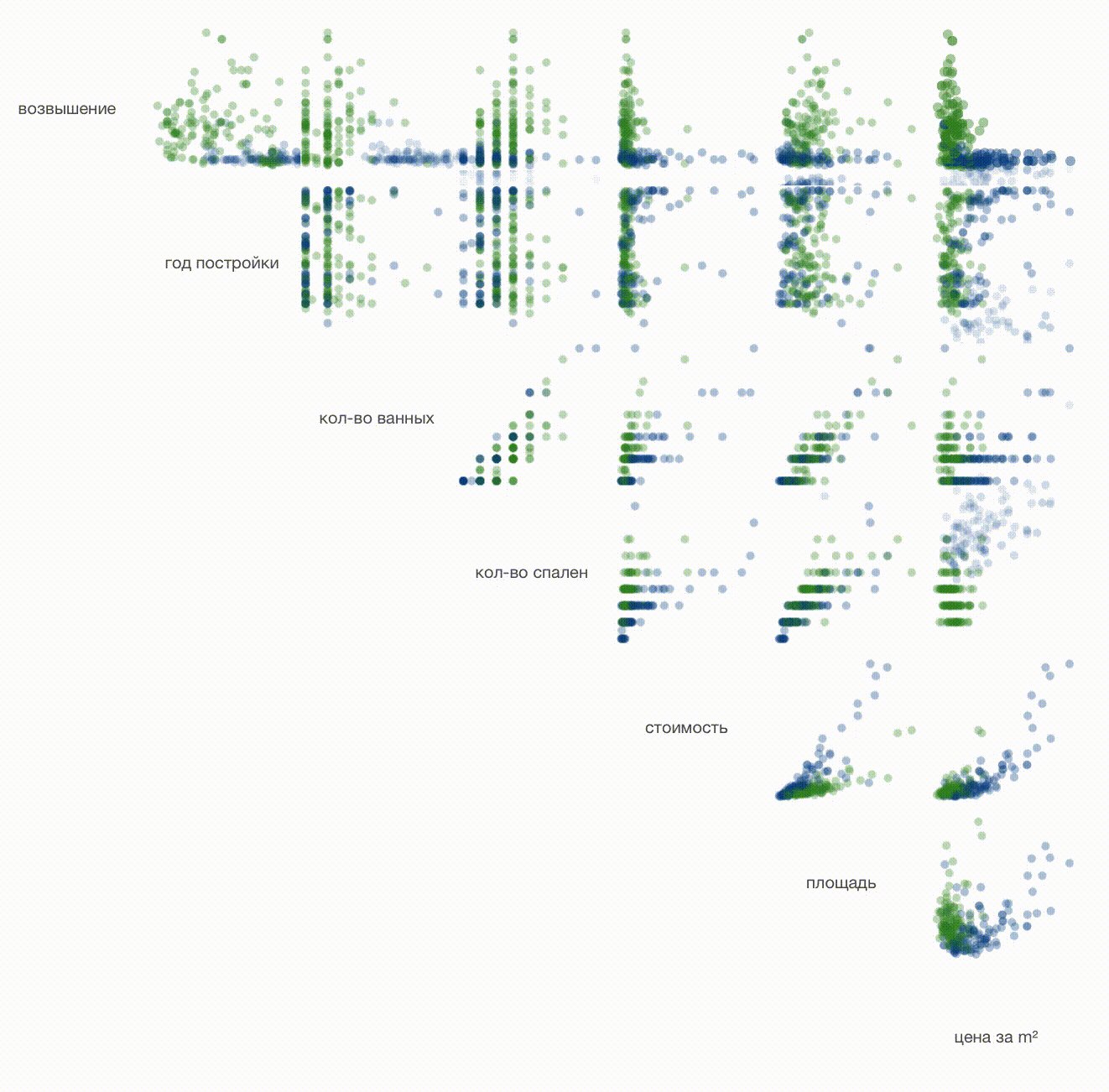
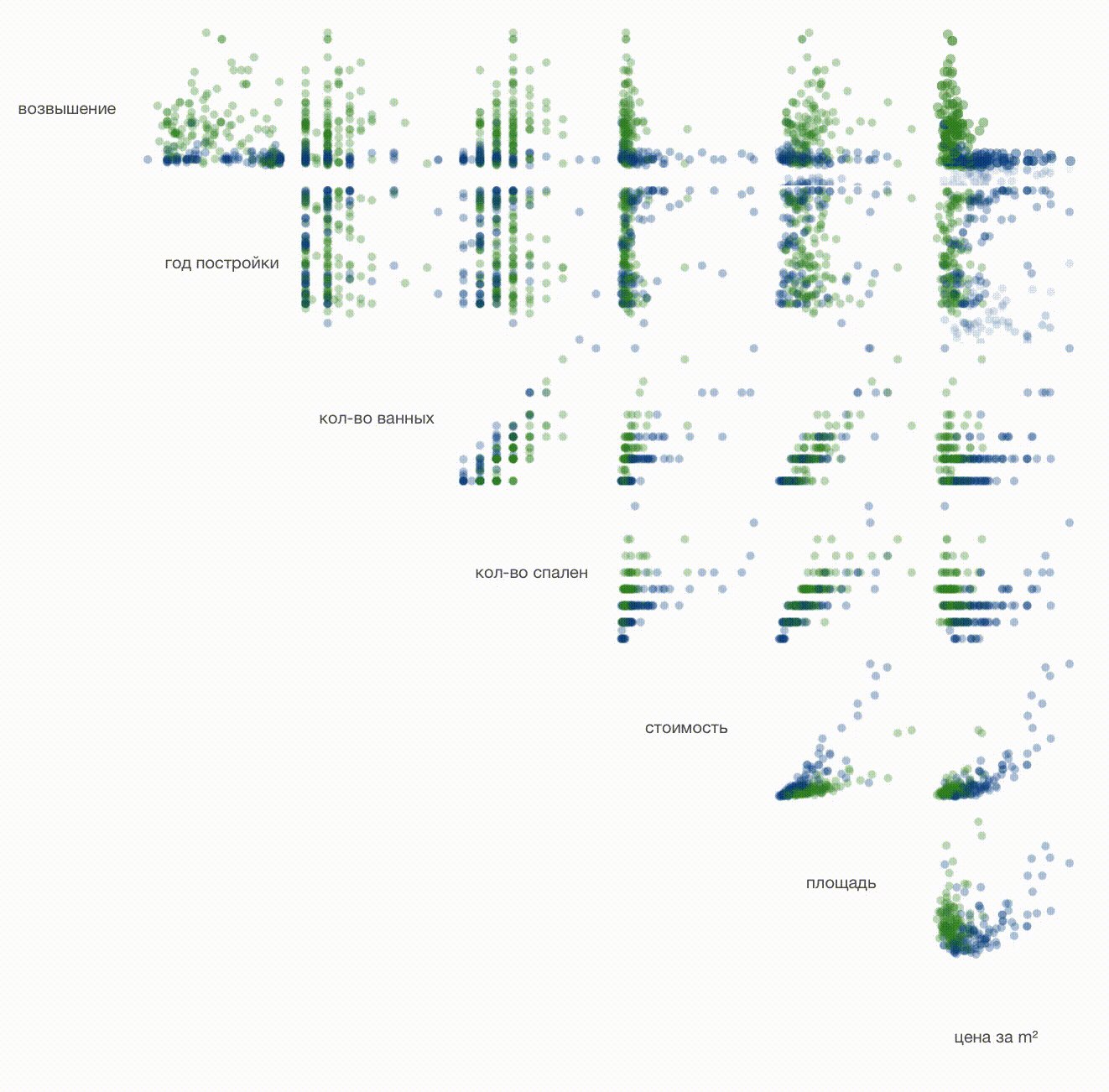
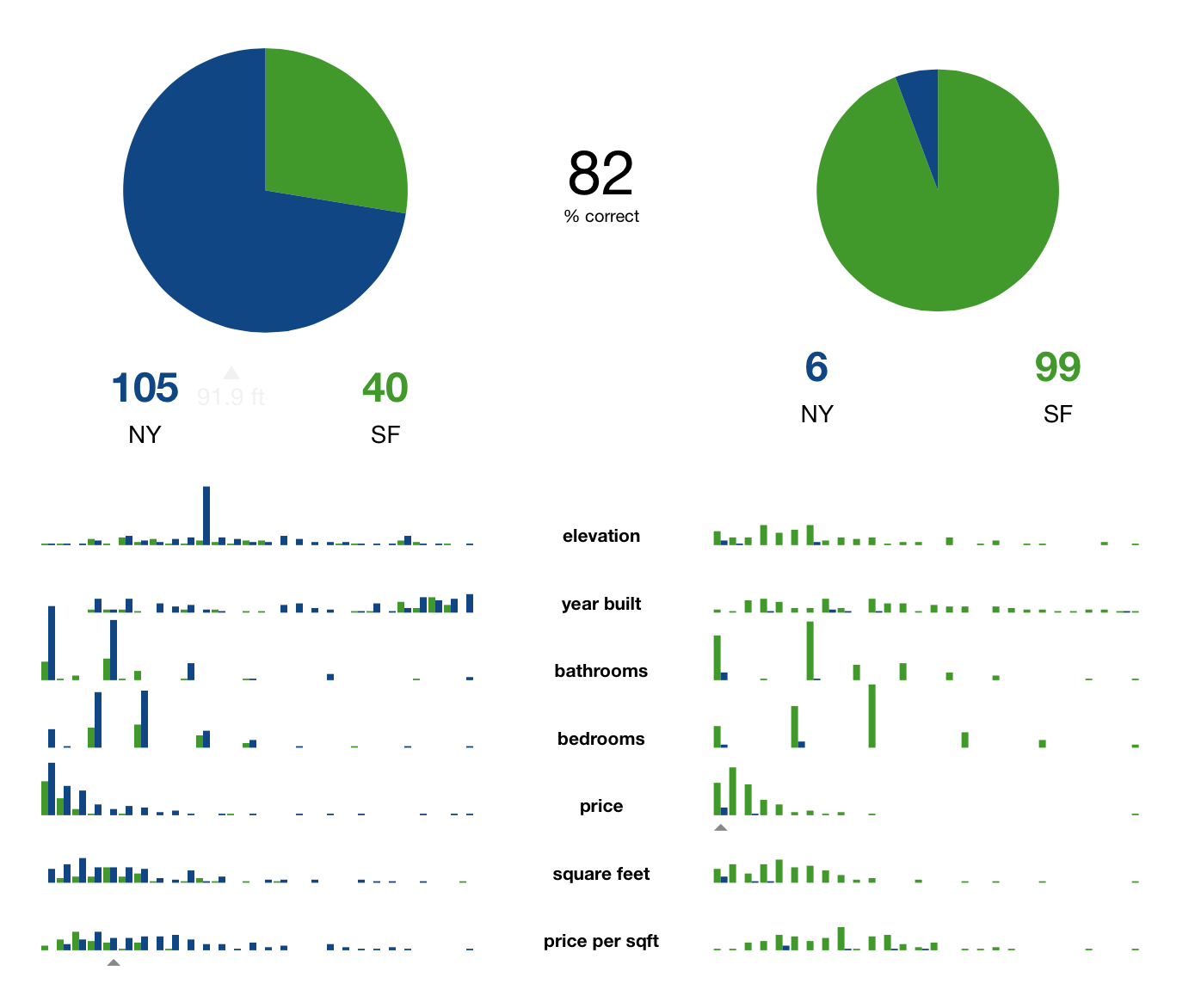
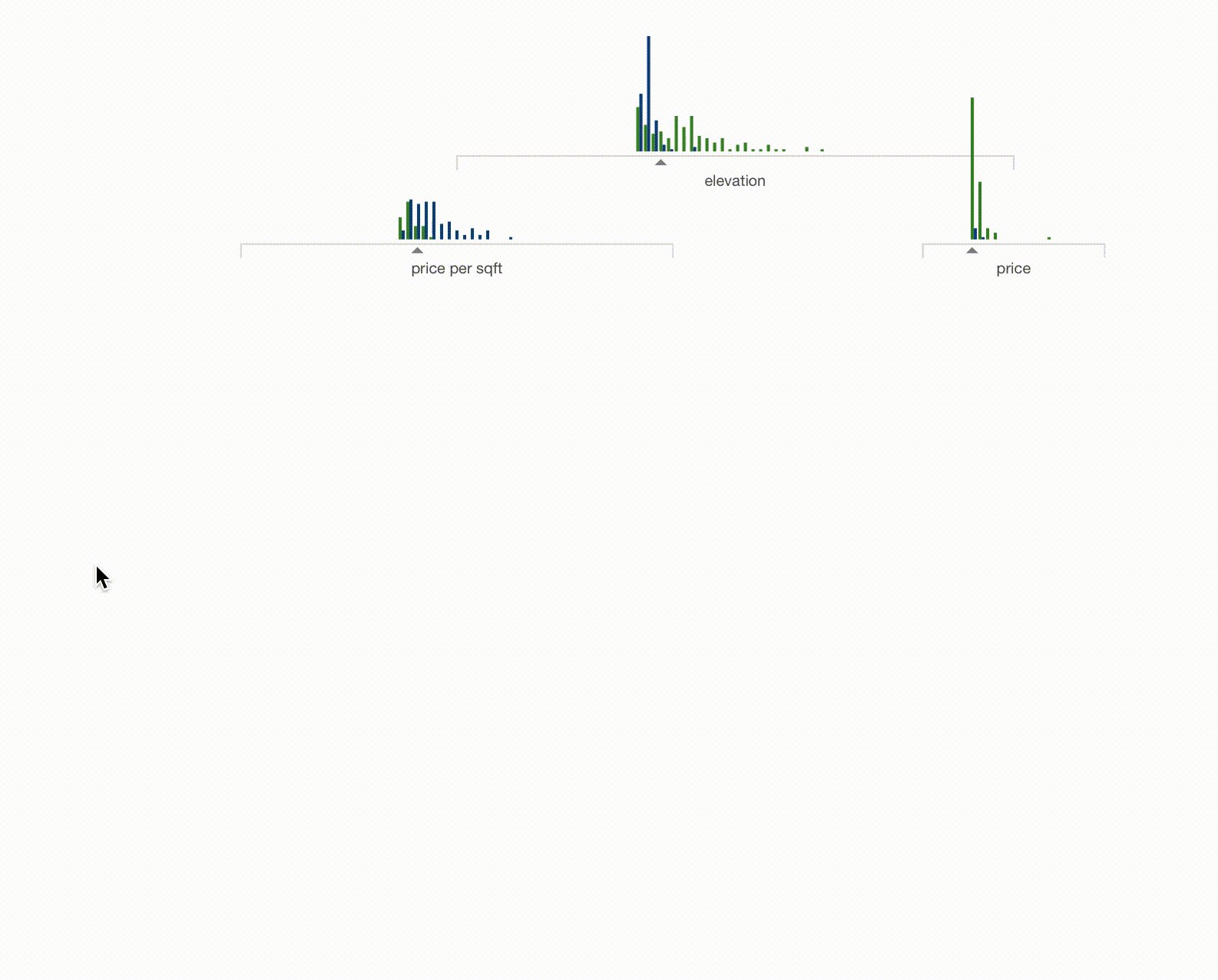
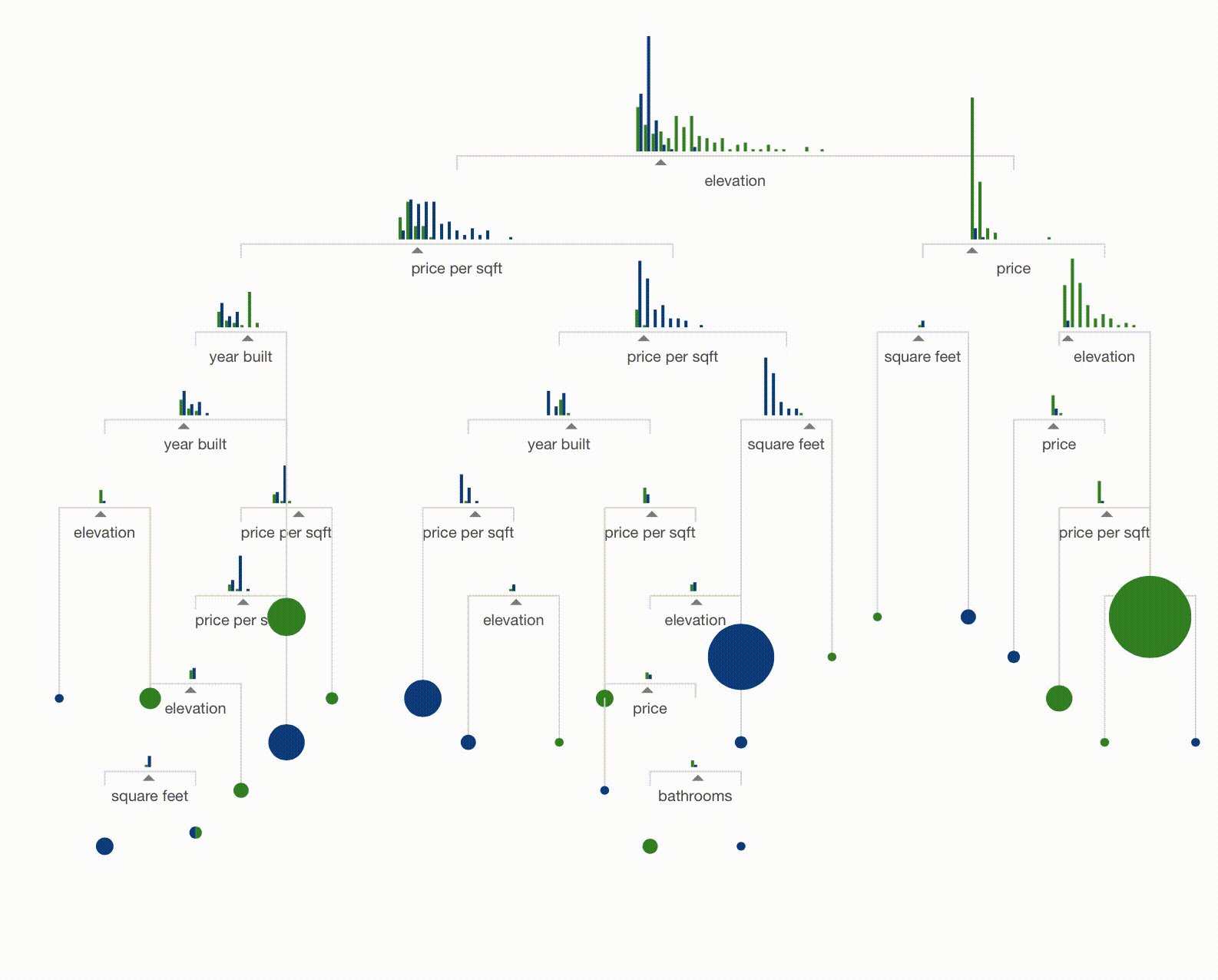
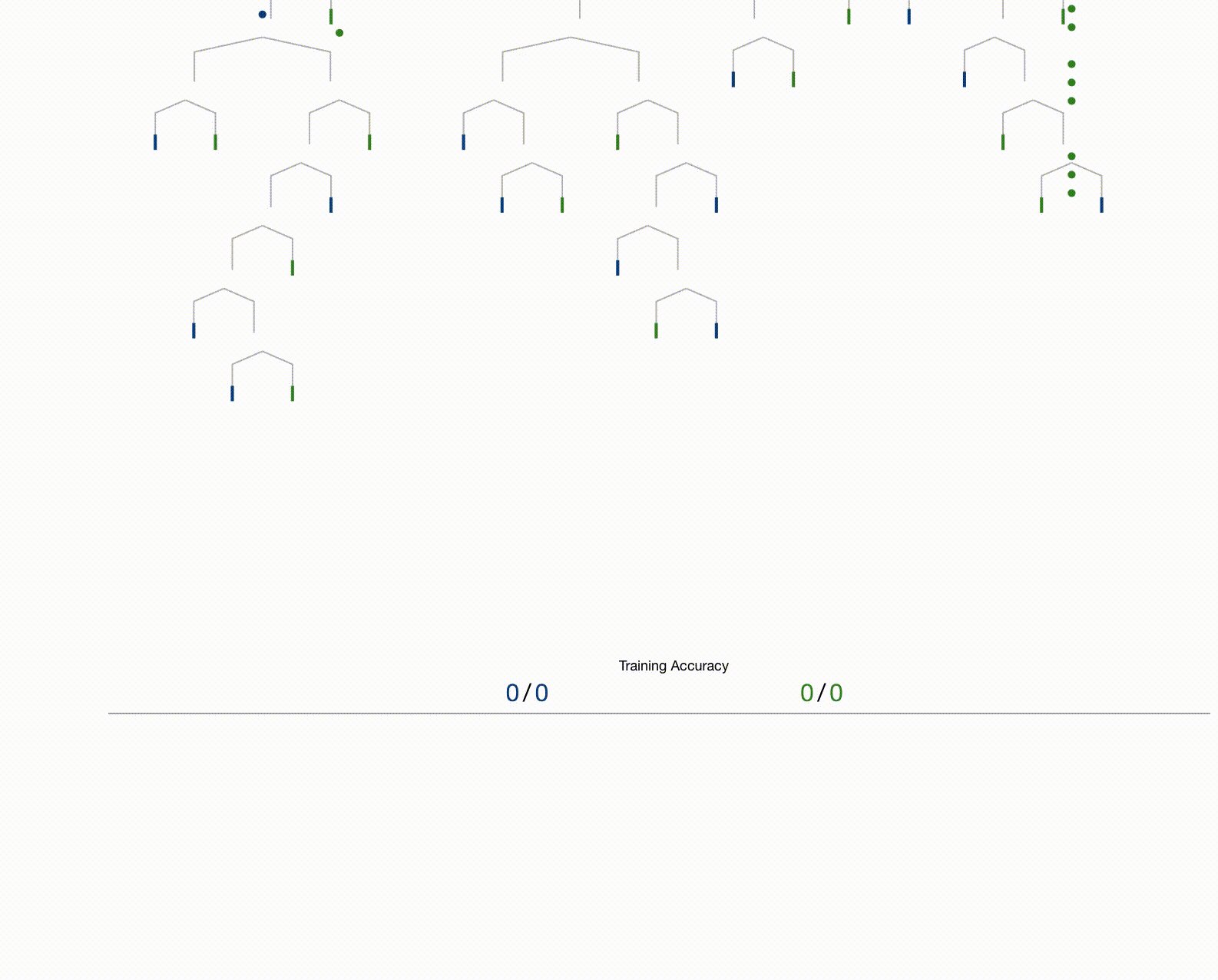
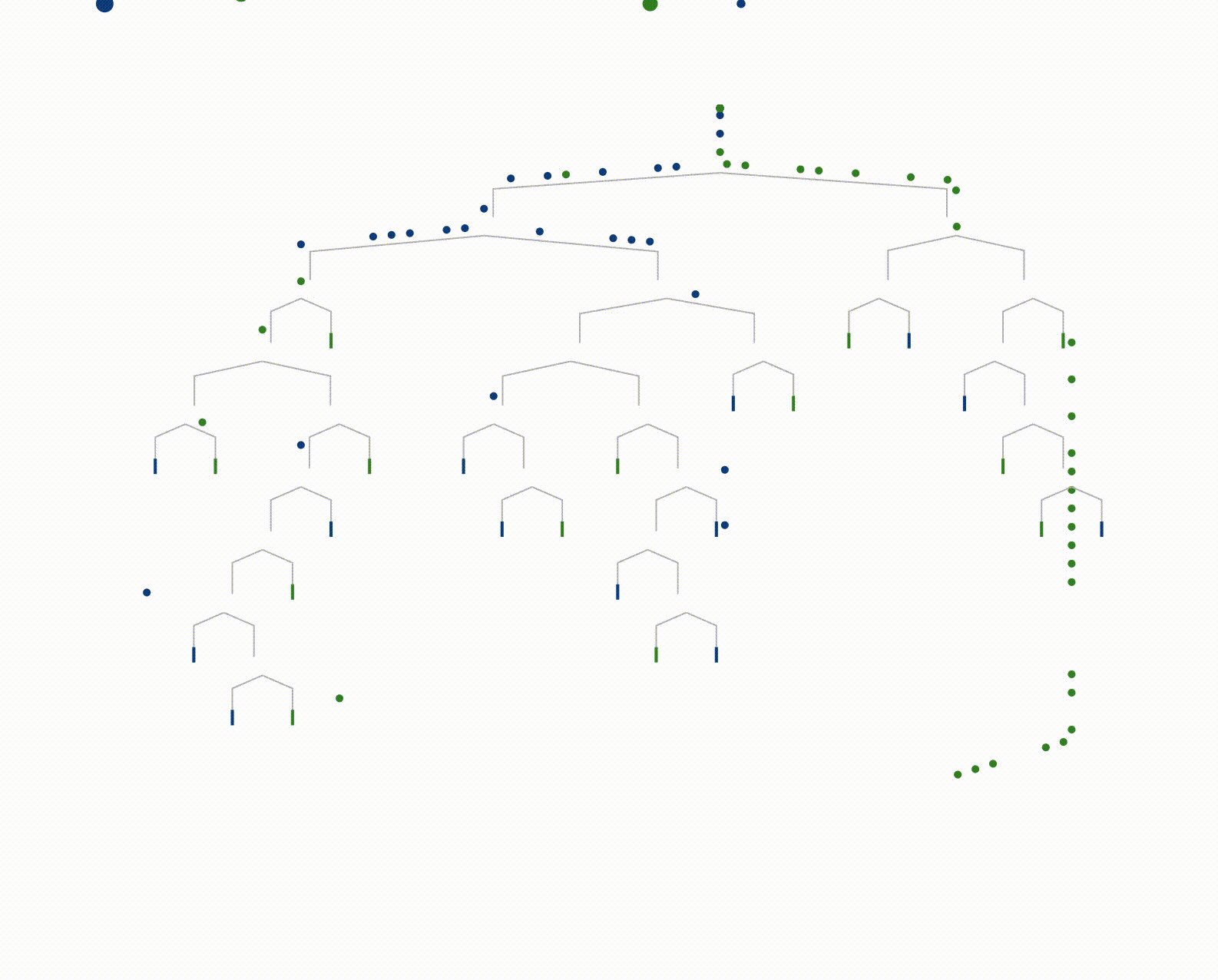
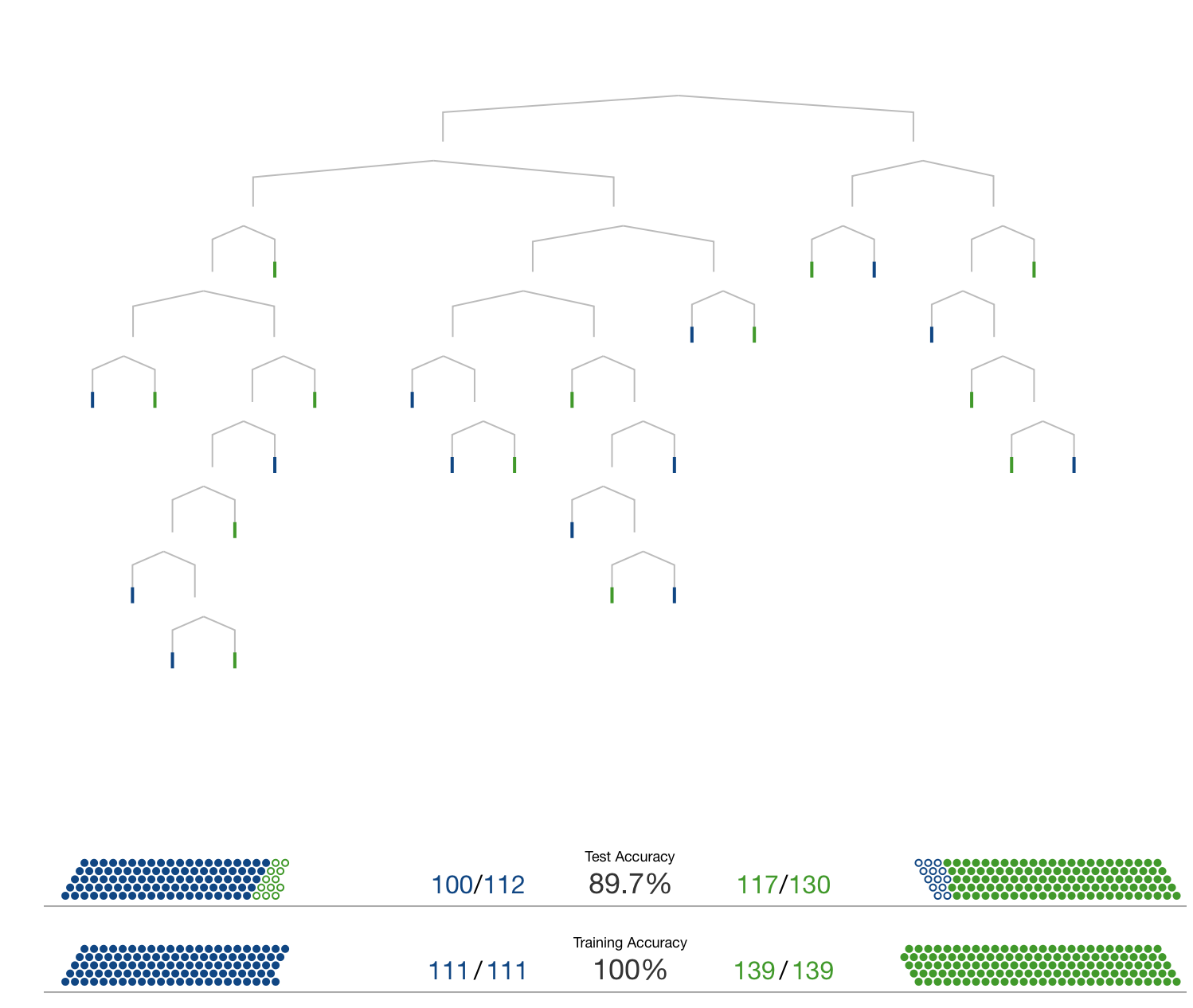
http://www.r2d3.us/…- Stephanie Yee и Tony Chu сделали интерактивный рассказ о машинном обучении. В качестве примера они рассматривают задачу классификации: по параметрам дома догадаться расположен он в Они рассказывают как подготовить данные, что значит Все снабжено интерактивной визуализацией. Есть перевод на русский: http://www.r2d3.us/… |
|||||
|
|
|||||
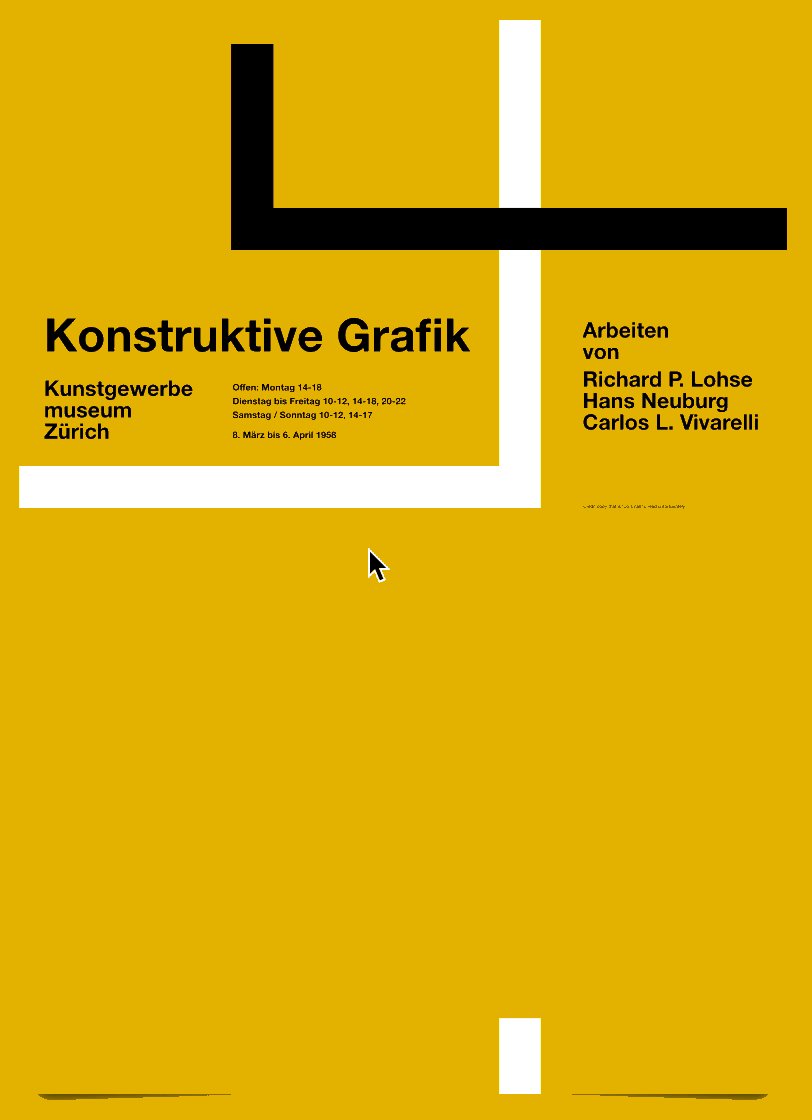
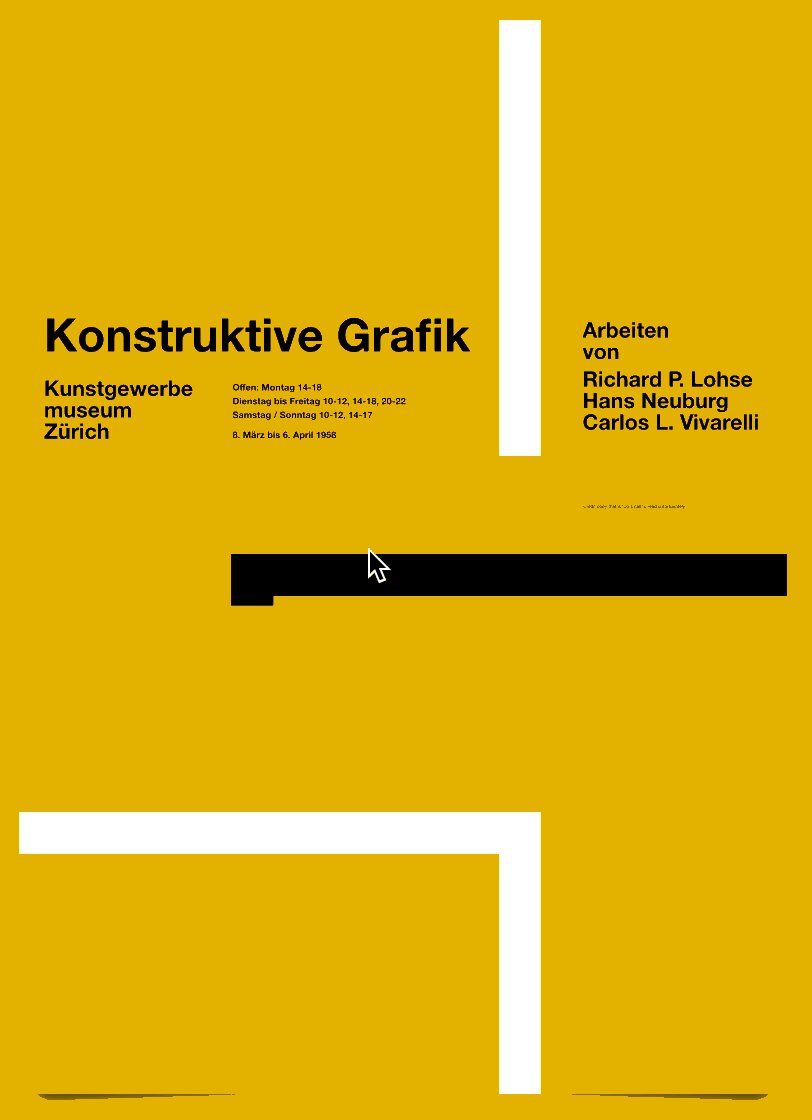
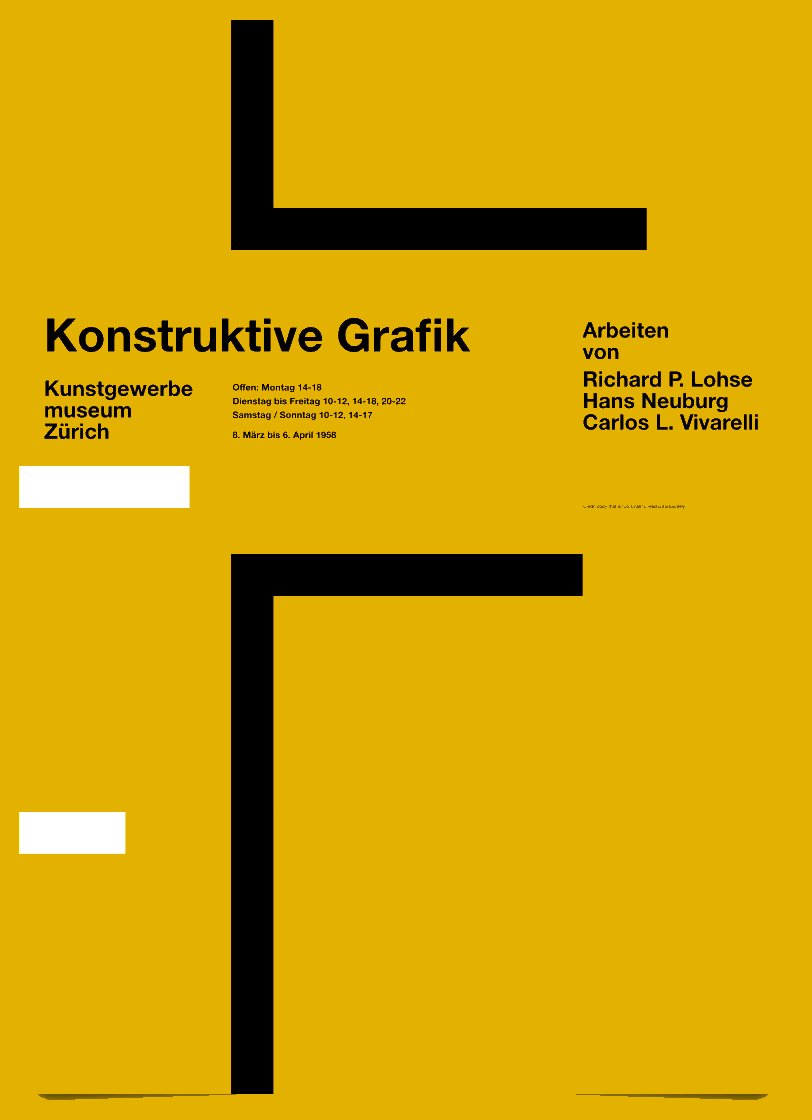
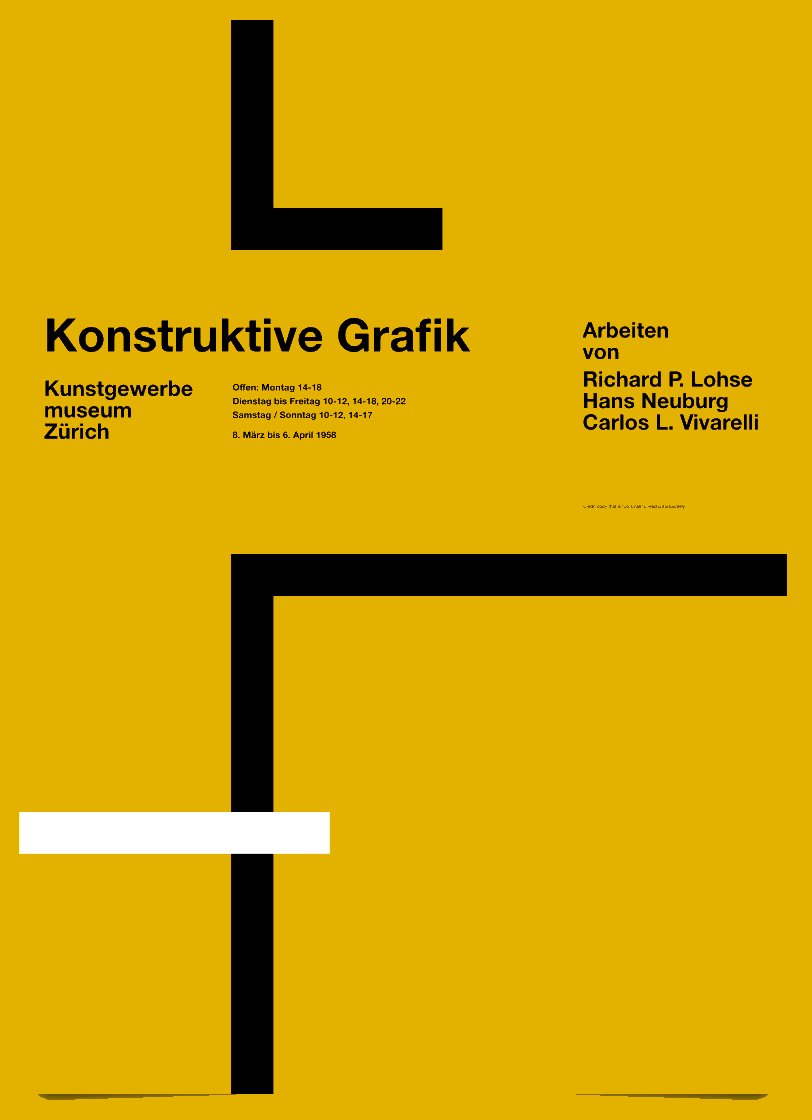
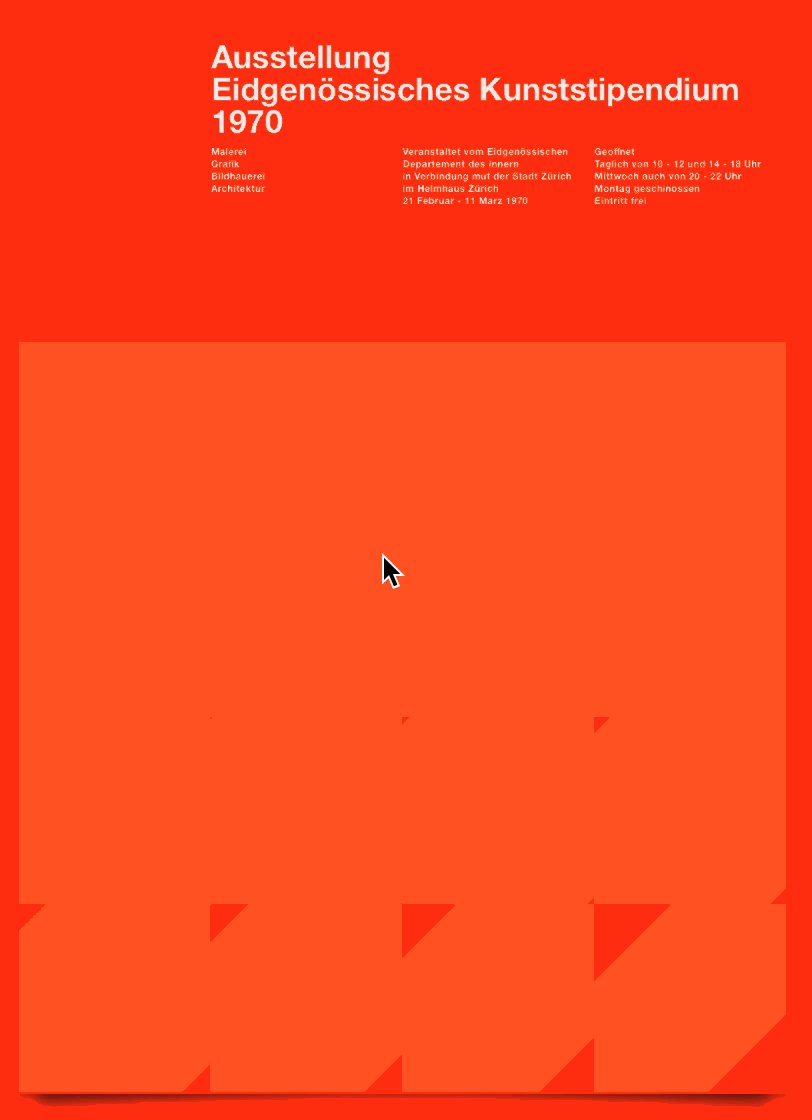
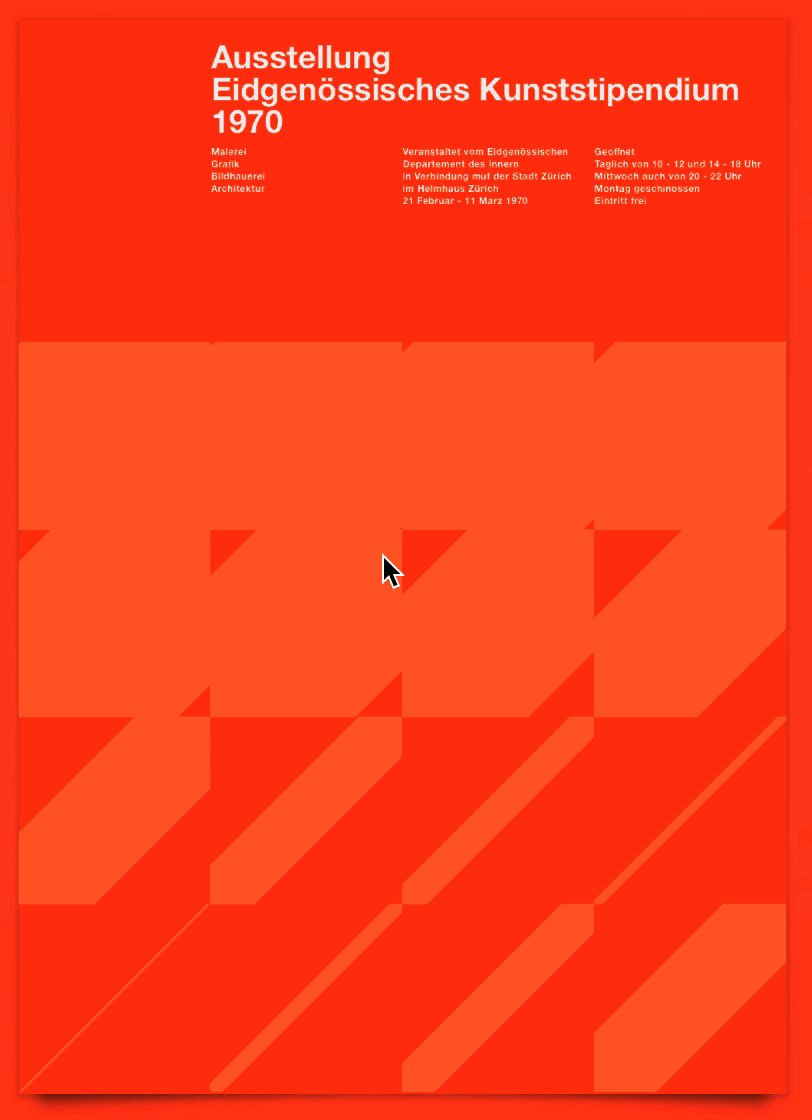
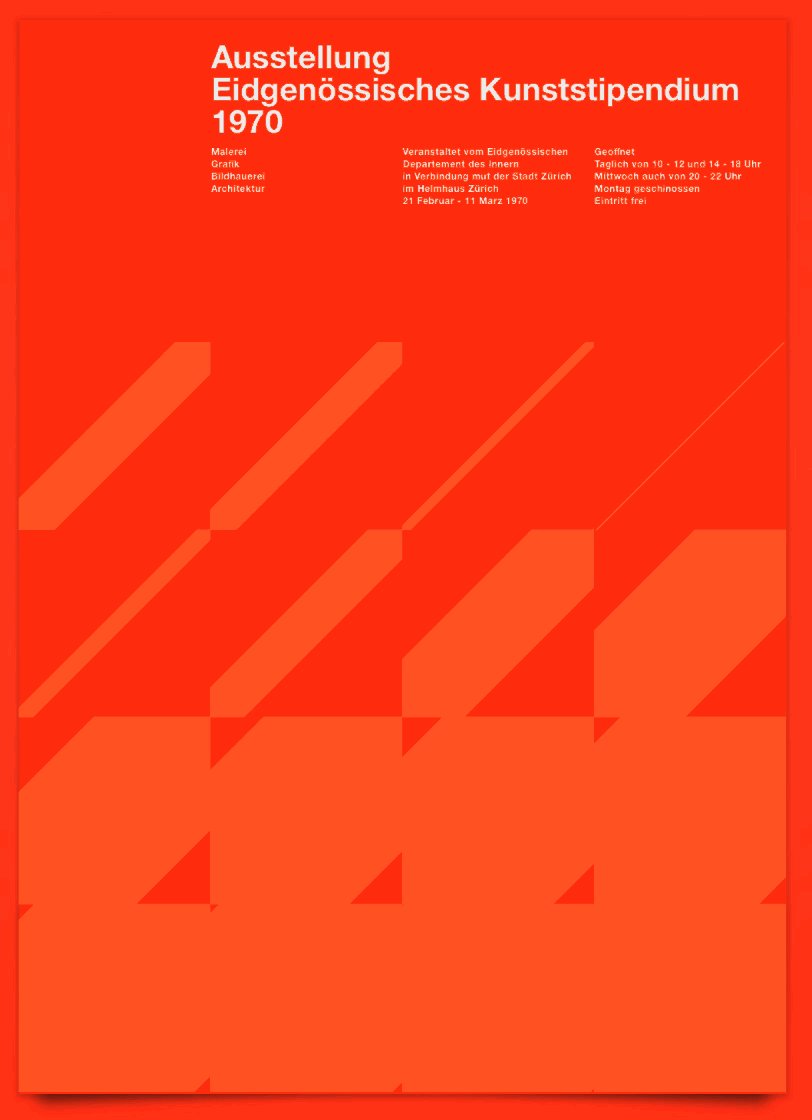
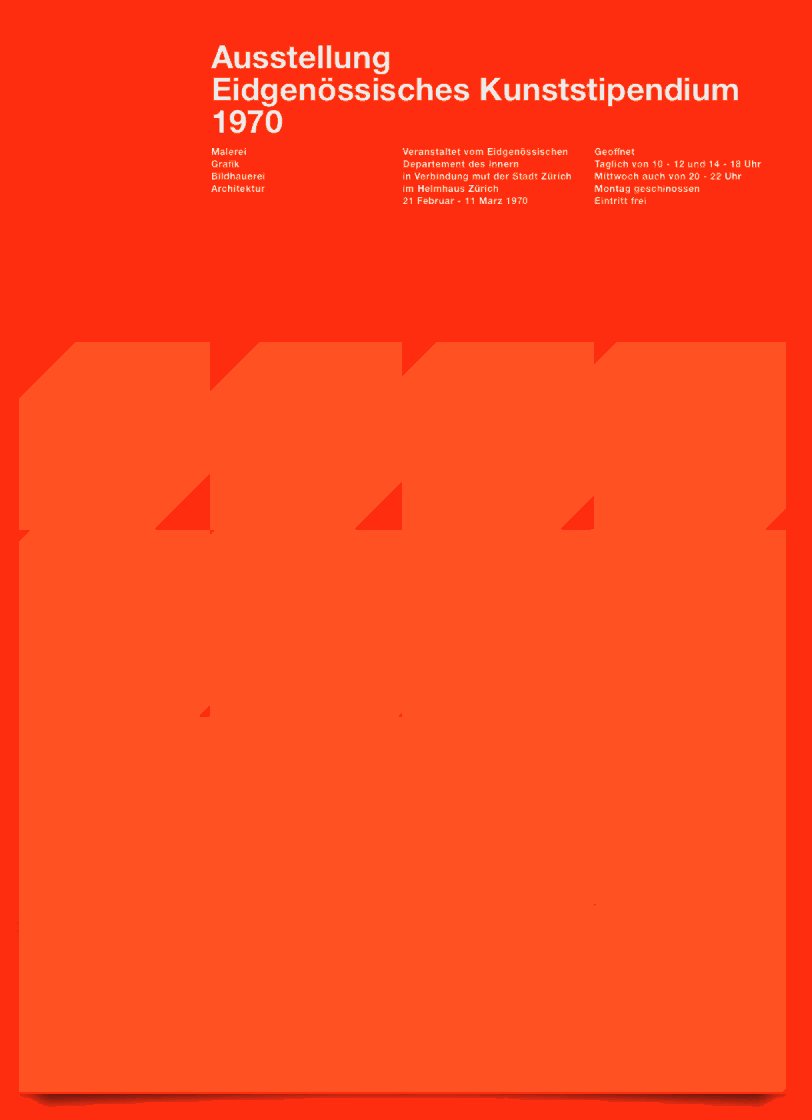
Швейцарский стиль ЦССом |
|
||||
|
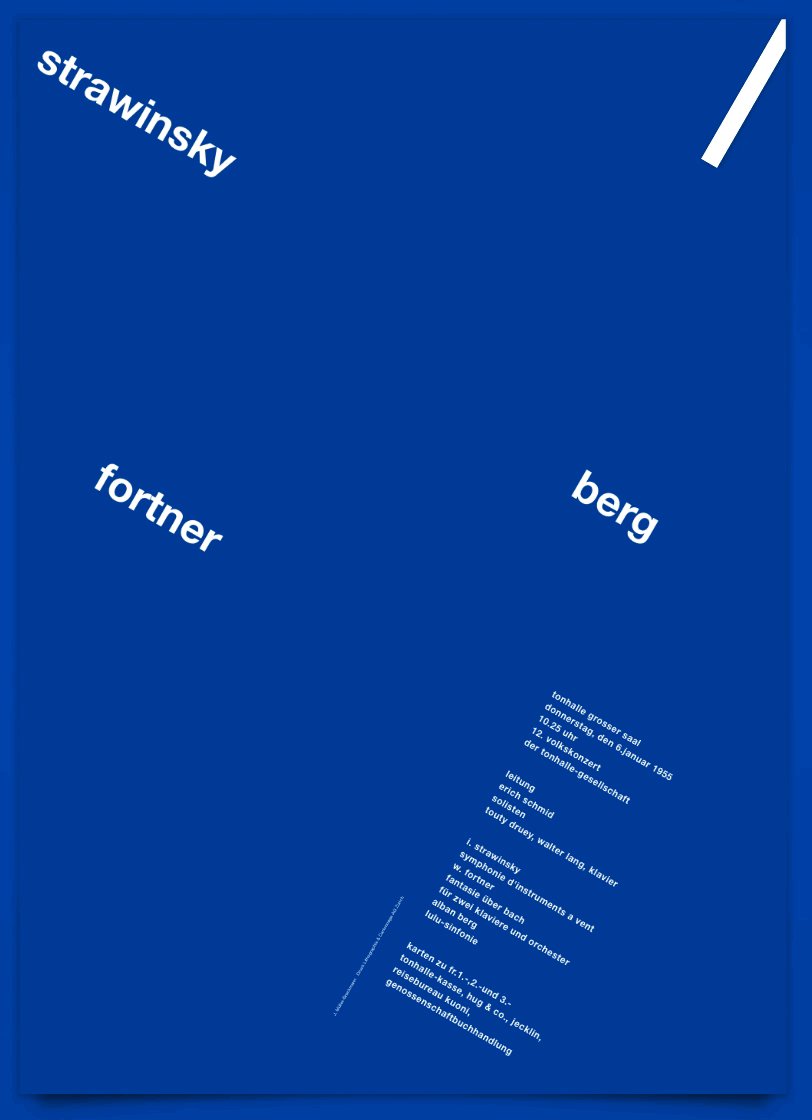
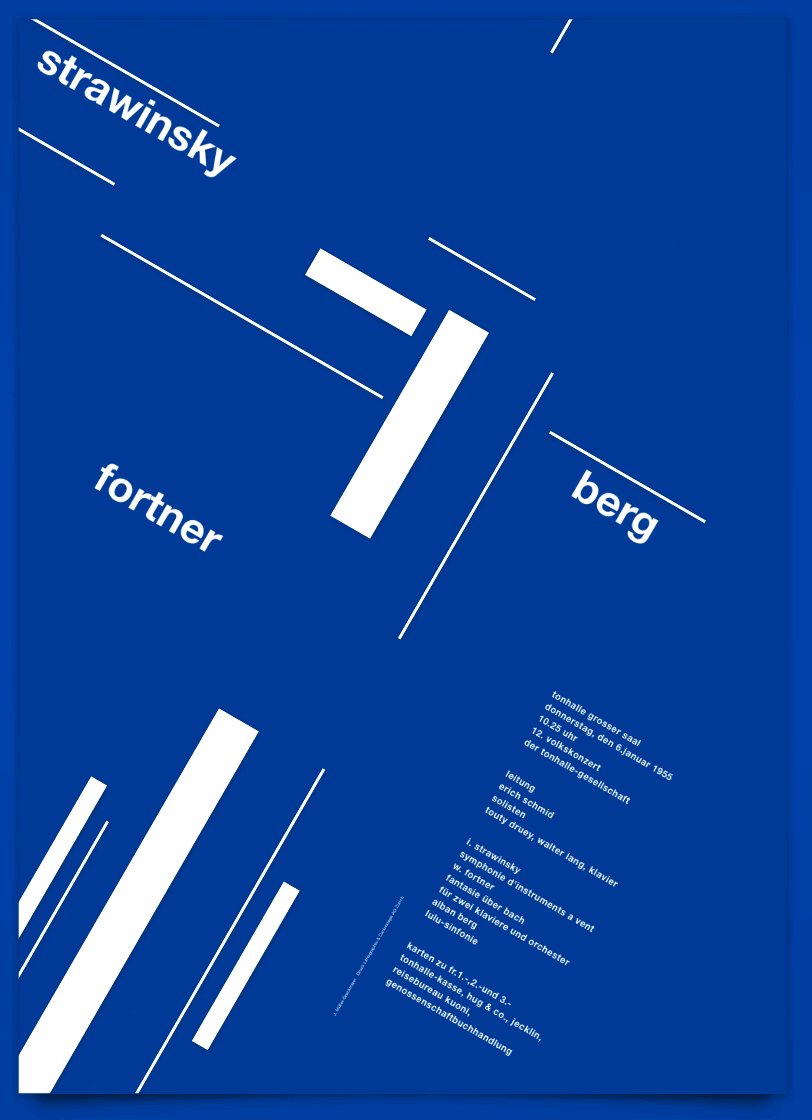
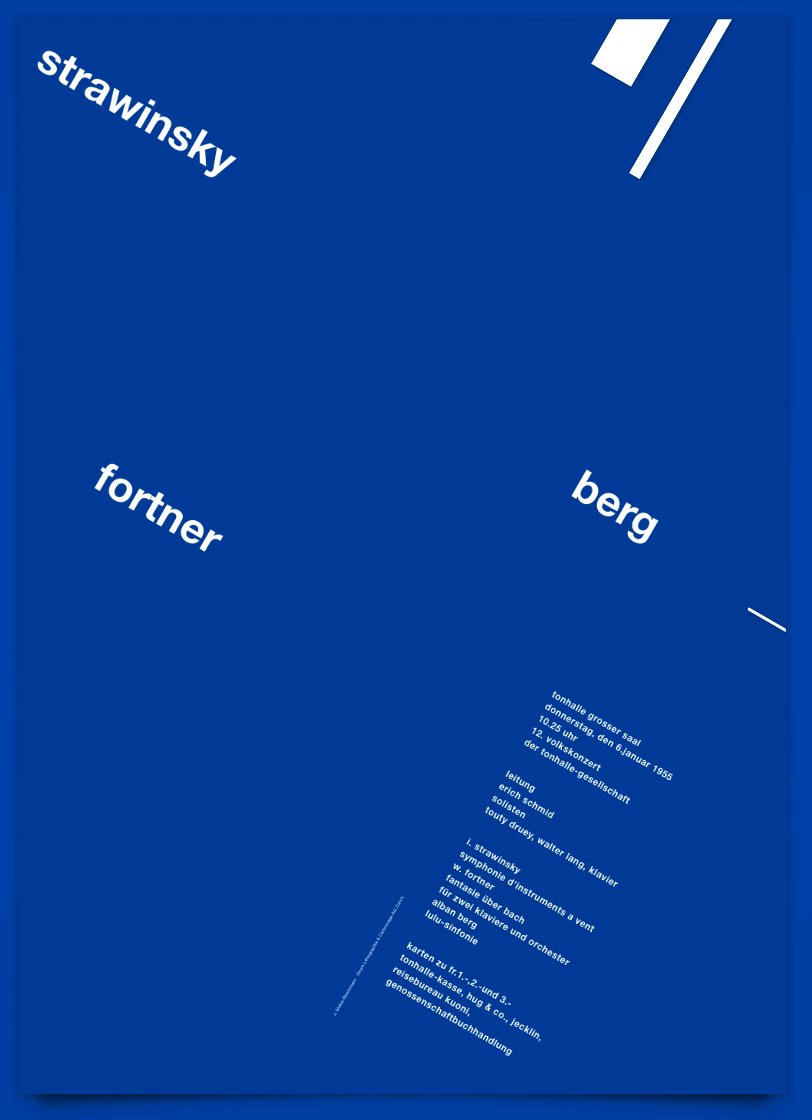
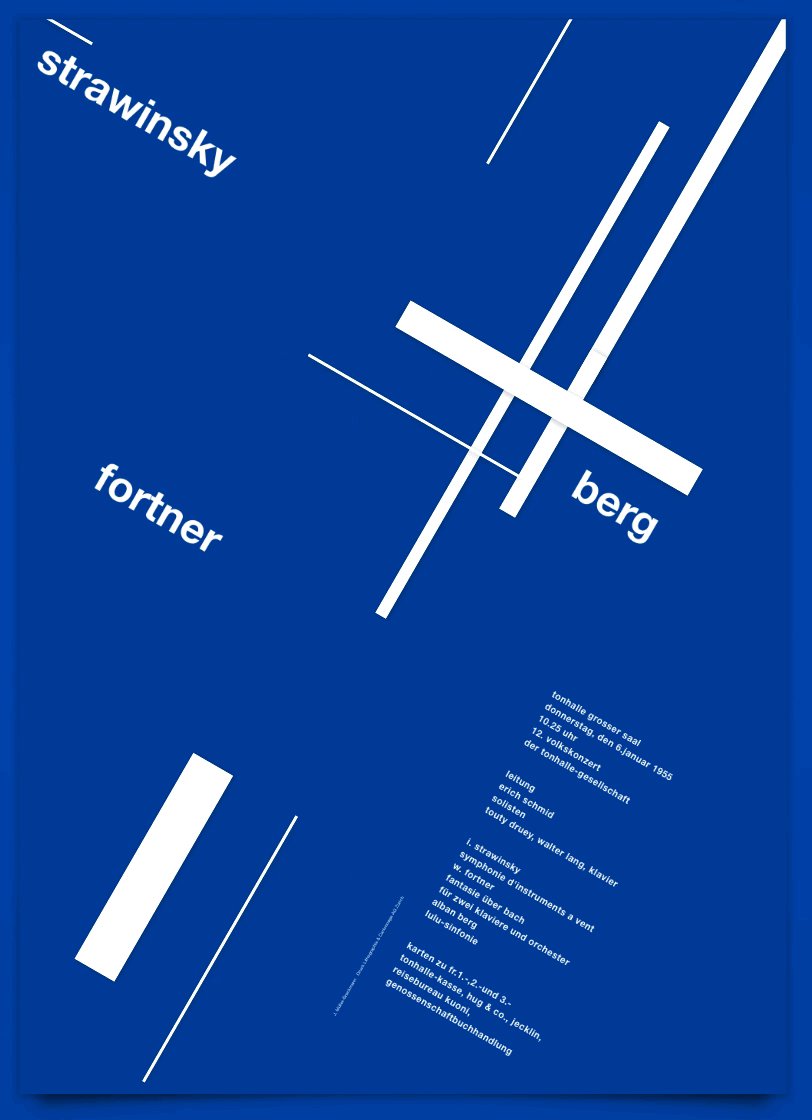
Дизайнер Jon Yablonski перерисовал и заанимировал известные швейцарские плакаты на ЦСС. |
|||||
|
|
|||||
|
|
||||
|
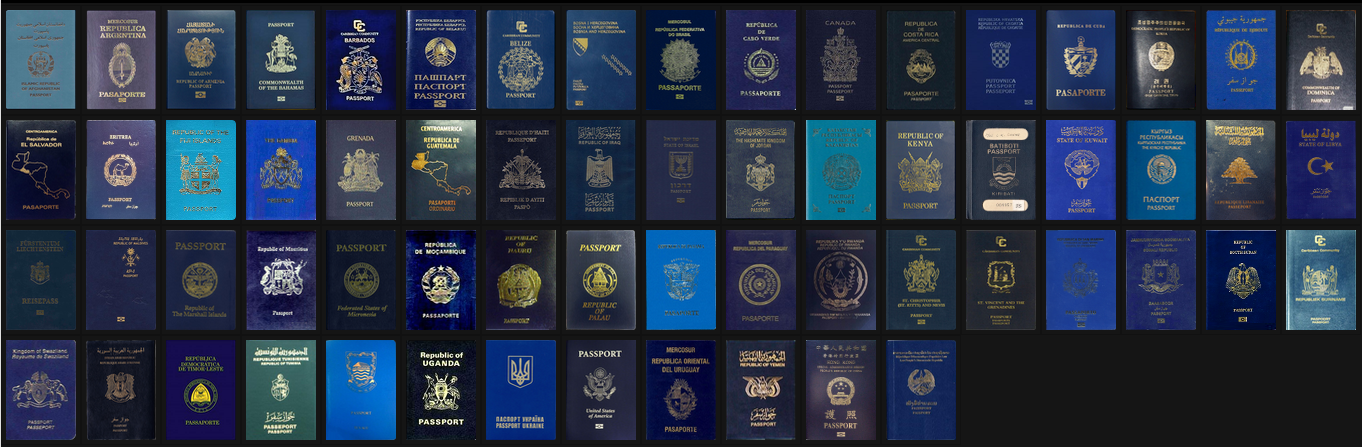
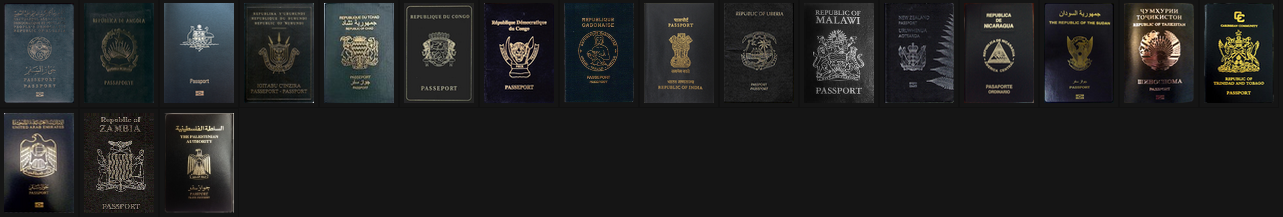
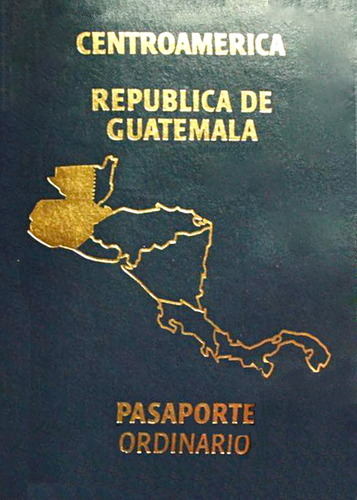
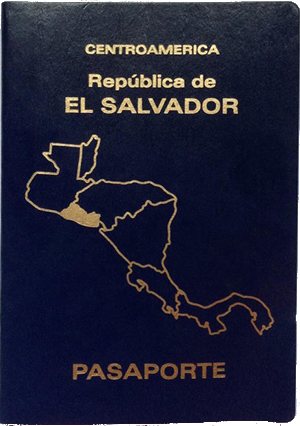
На сайте Паспорта отсортированы по странам и цветам. Из интересного: на обложках Сальвадора и Гватемалы нарисовано, где искать эти страны. |
|||||
|
|
|||||
«
|
|
||||
|
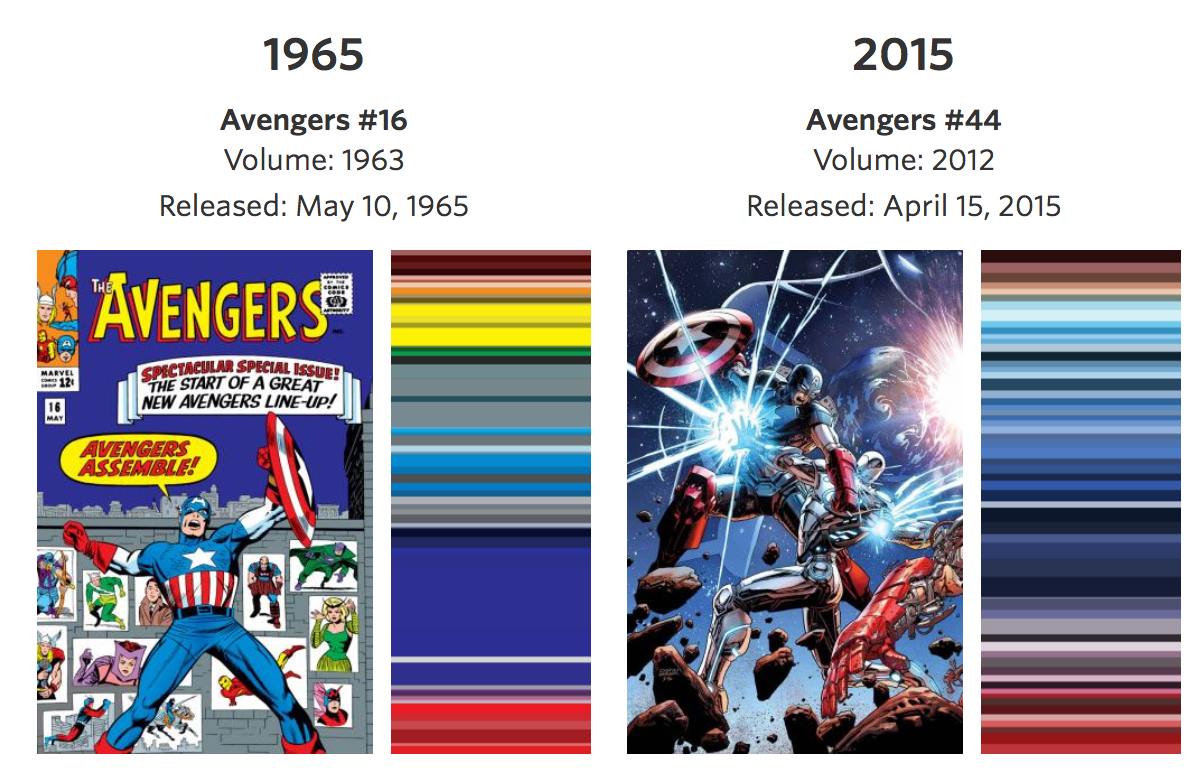
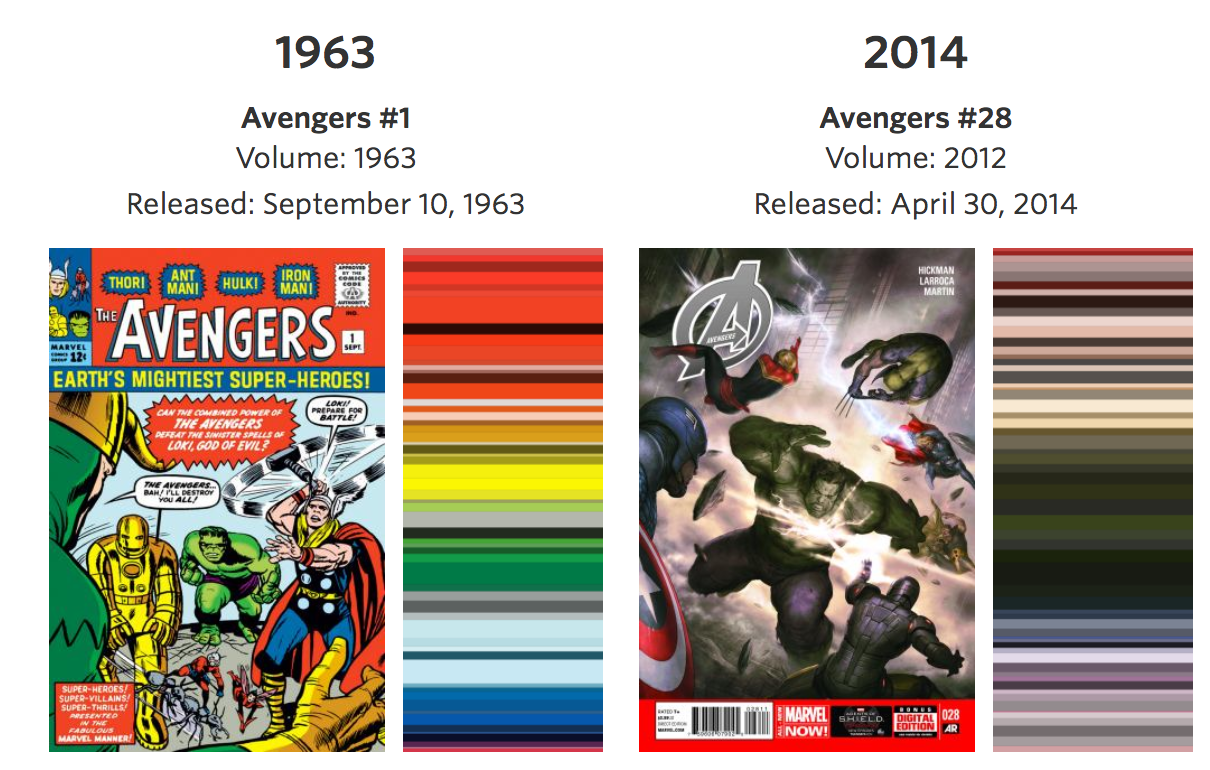
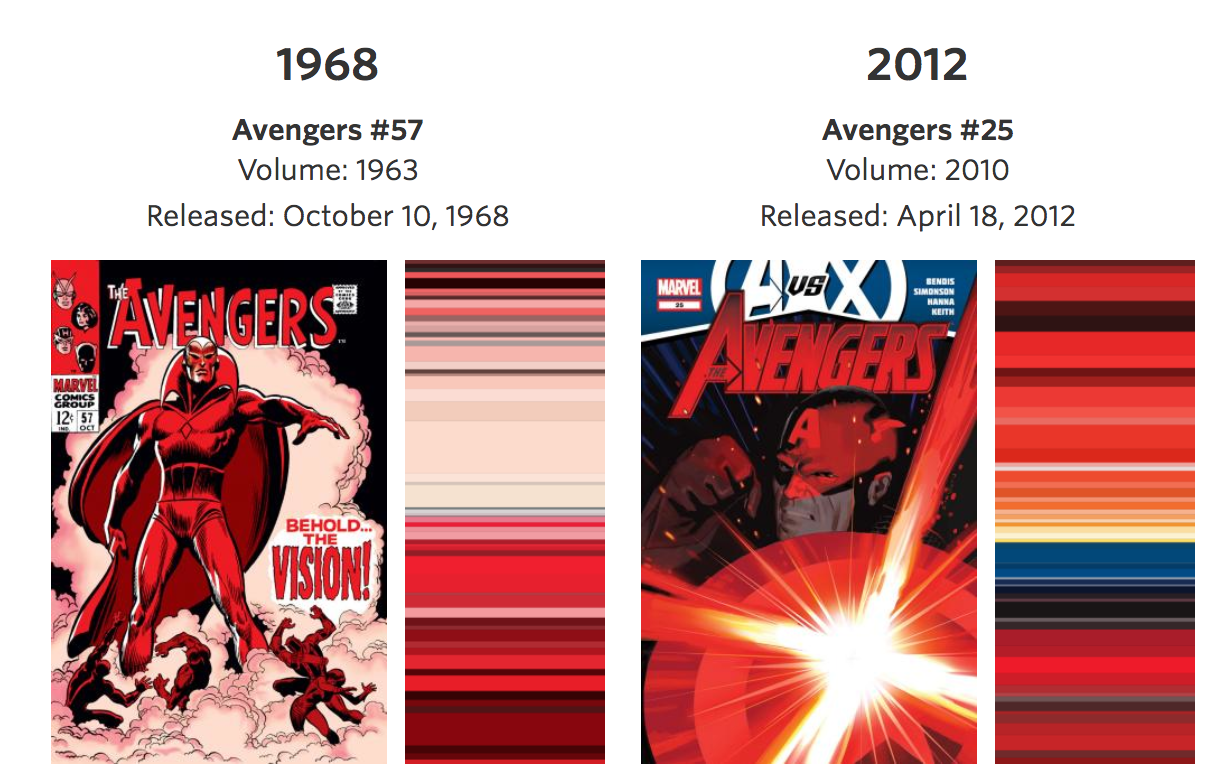
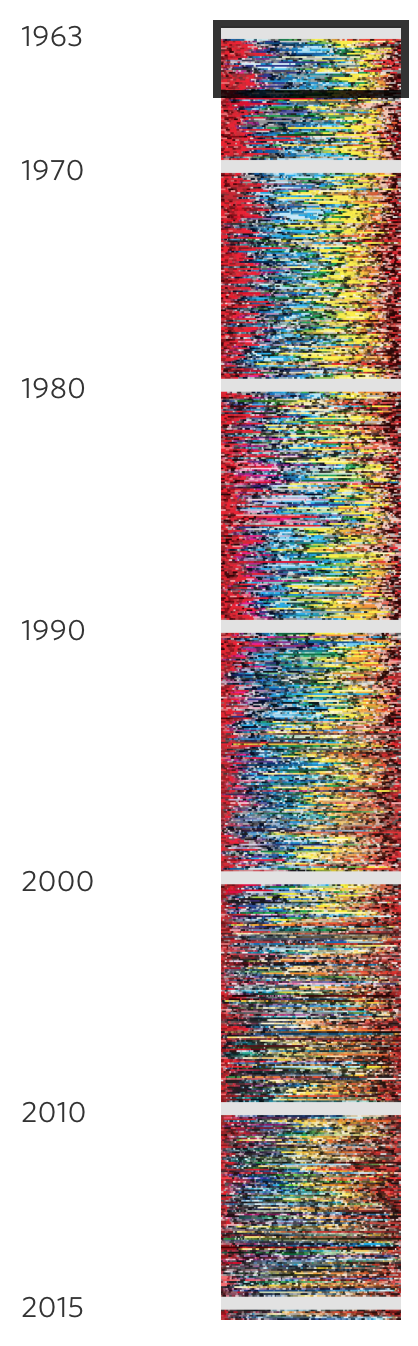
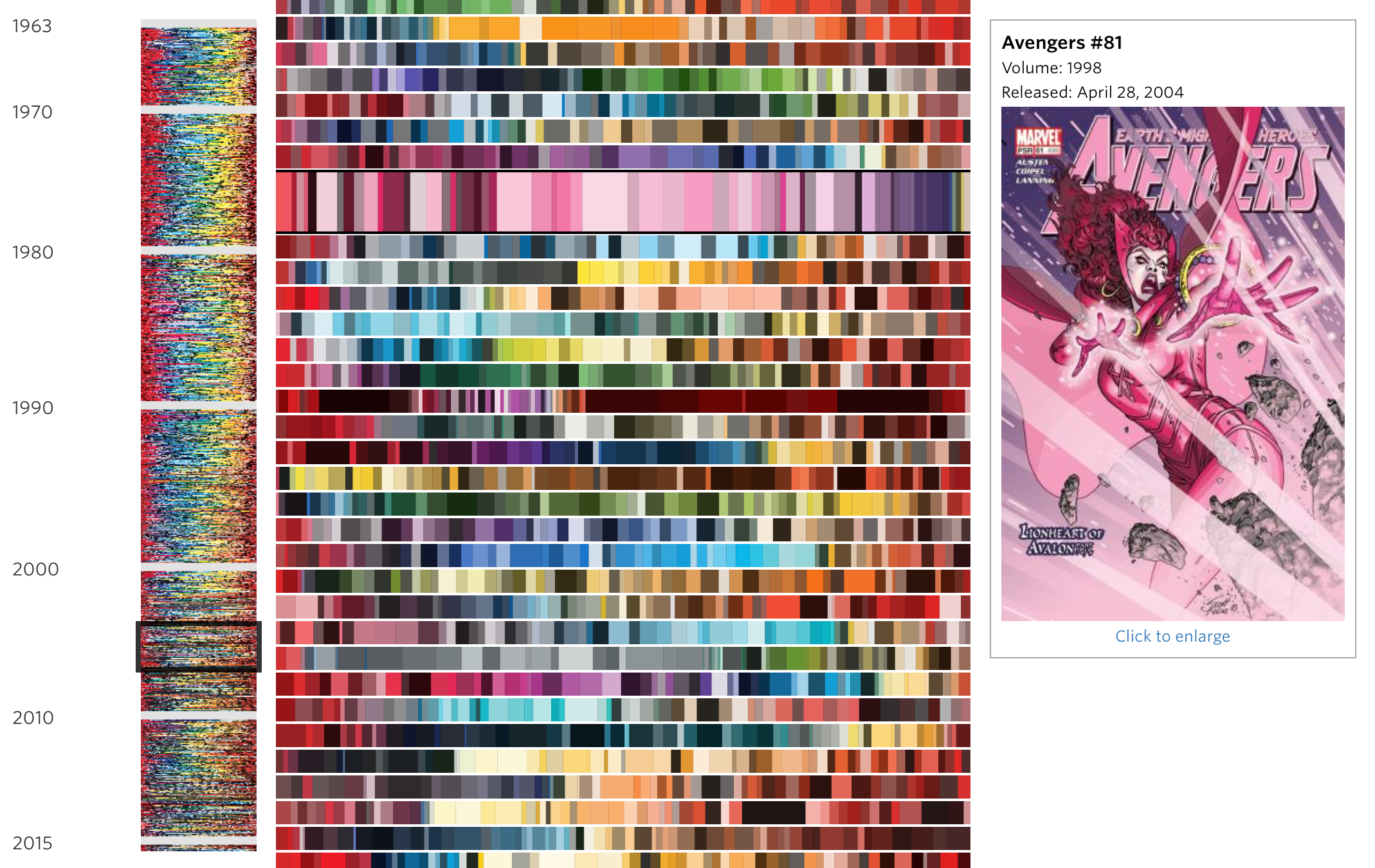
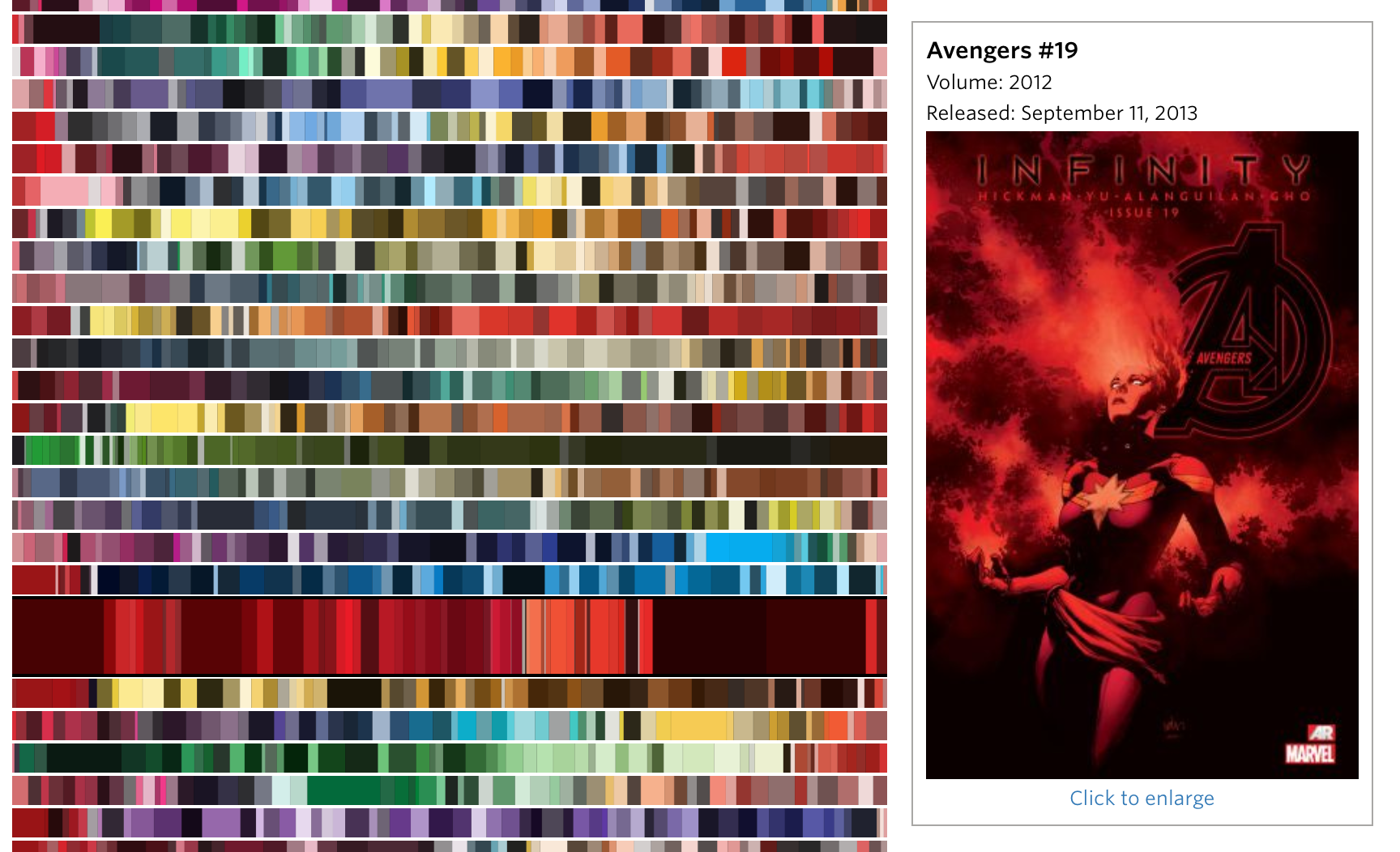
« Года слева работают как инфоскроллер и показывают макроуровень. Видно, что в последнее время используется неклассическая палитра из ярких простых цветов: красного, синего, зеленого и желтого. Цвета стали сложнее: золотой, розовый, оттенки фиолетового. Глаз выхватывает интересные сочетания цветов, которые отличаются от соседей. Визуализация: Статья об изменении цветов на обложках |
|||||
|
|
|||||
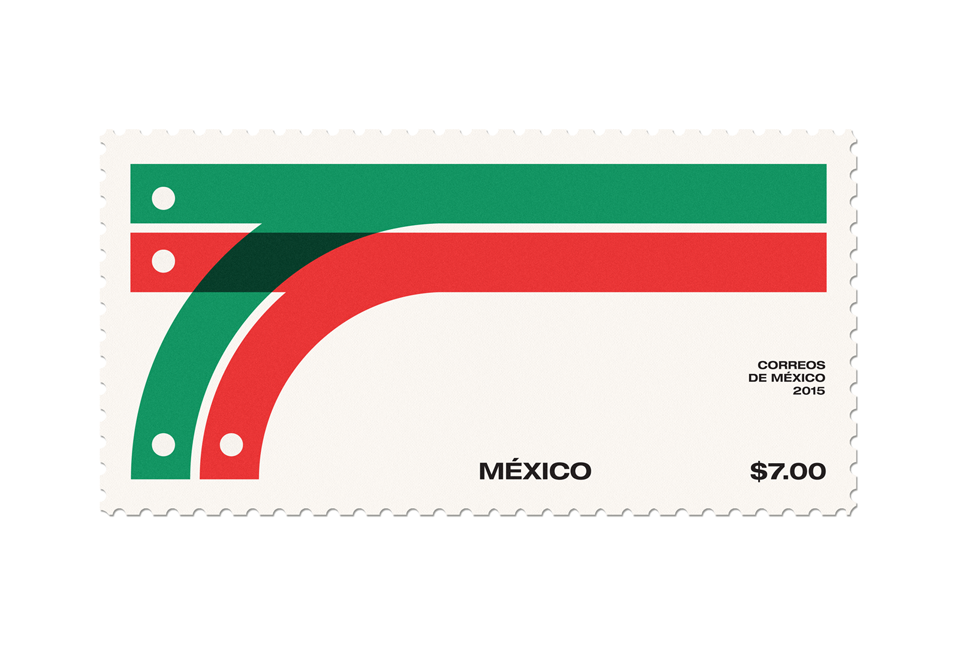
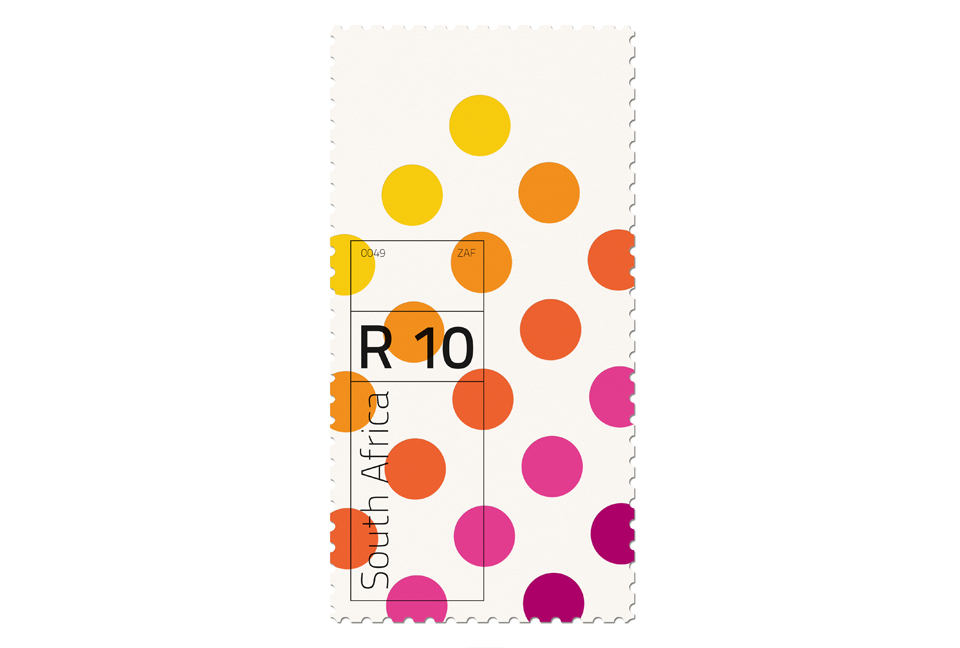
Почтовые марки Дуэйна Далтона |
|
||||
|
Английский дизайнер Дуэйн Далтон дает уроки композиции на малых форматах — почтовых марках. Все элементы на своих местах, ни один не стоит случайно. |
|||||
|
|
|||||
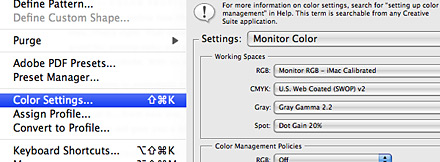
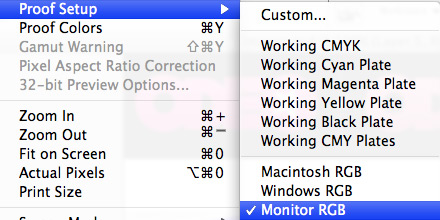
Как перестать беспокоиться и забыть о цветовых профилях |
|
||||
|
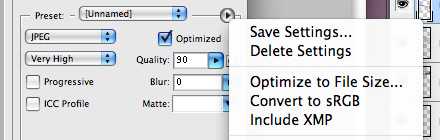
Вам тоже надоели неправильные цвета в ПНГ и вопросы Фотошопа о цветовых профилях, на которые вы не можете ответить? Тогда делайте вот так: 1. Выбрать в меню Color Settings, там в выпадайке Monitor color и убрать галочку Ask when opening: 2. Выбрать в меню View / Proof Setup / Monitor RGB и не забывать возвращать после проверок: 3. Донастроить Save for web — снять галочку Convert to sRGB Раньше она пряталась в меню: А теперь явно присутствует на панели в виде чекбокса. Если галочка стоит, то Фотошоп засовывает в ПНГ цветовой профиль, который Автор — Даг Эйври: http://viget.com/…- Спасибо, Даг! |
|||||
|
|
|||||
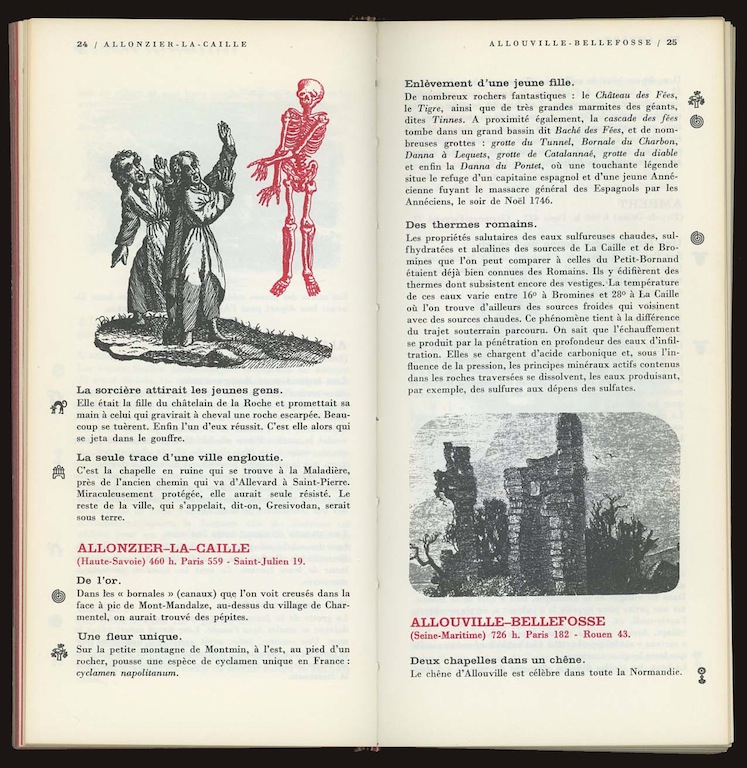
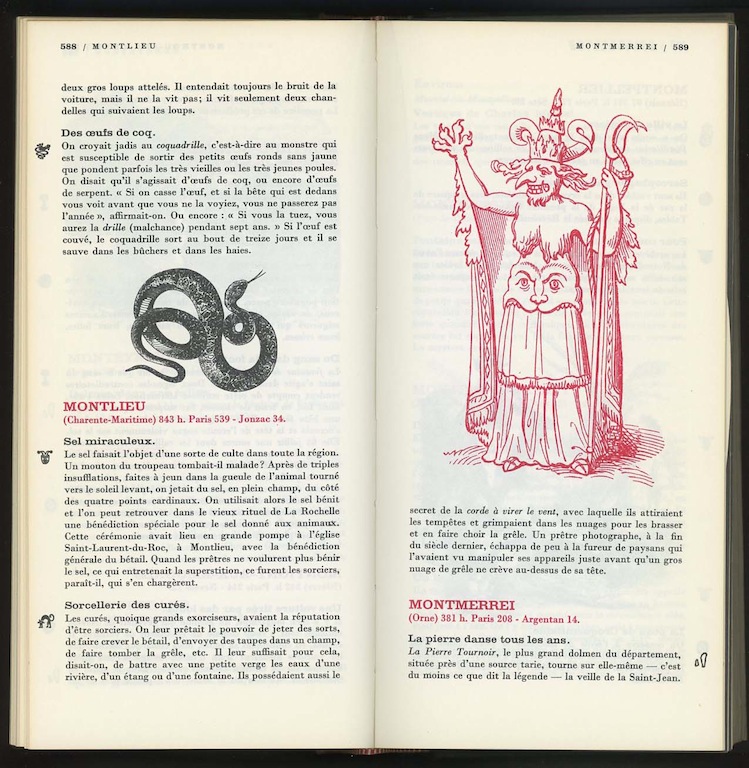
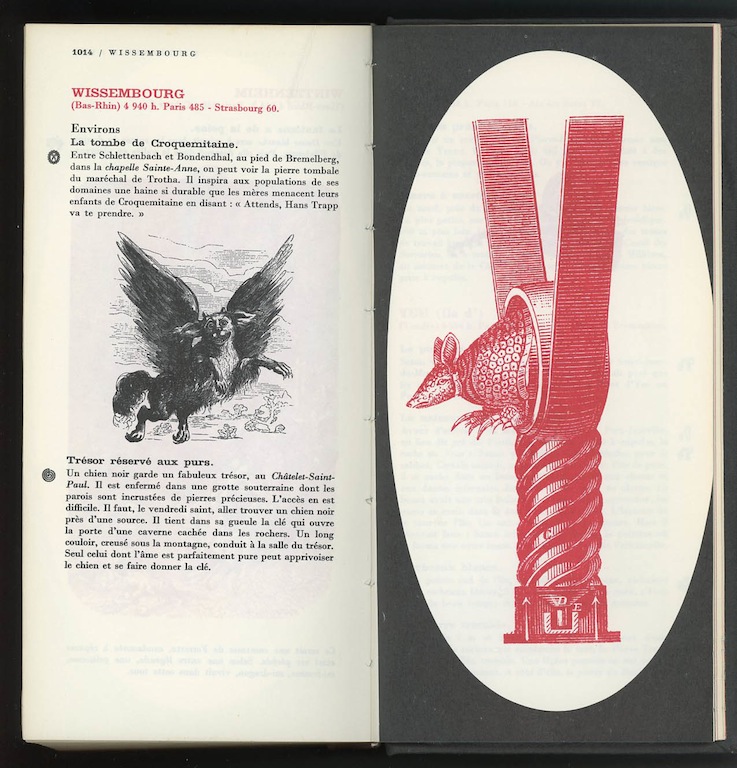
Путеводитель по таинственной Франции |
|
||||
|
«Путеводитель по таинственной Франции» |
|||||
|
|
|||||
Огромная библиотека изображений
|
|
||||
|
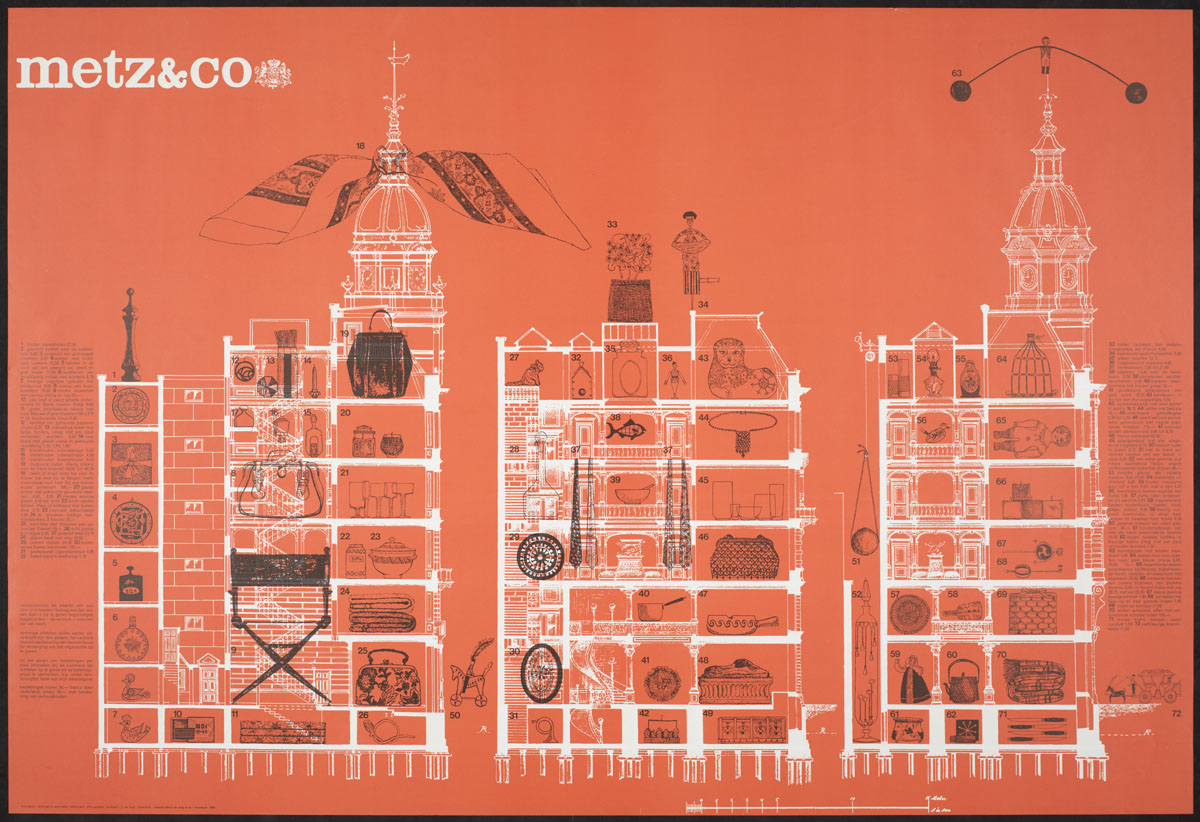
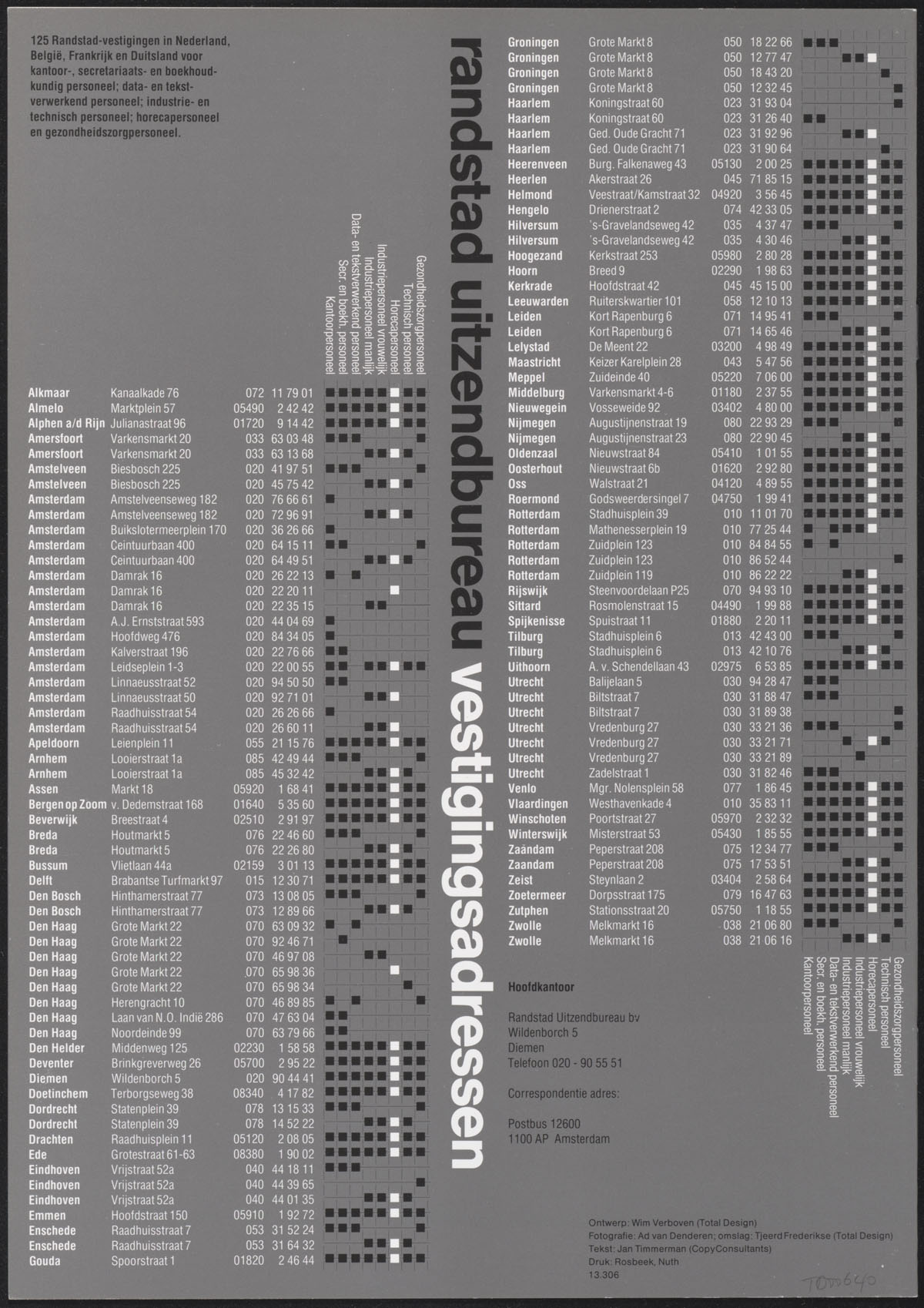
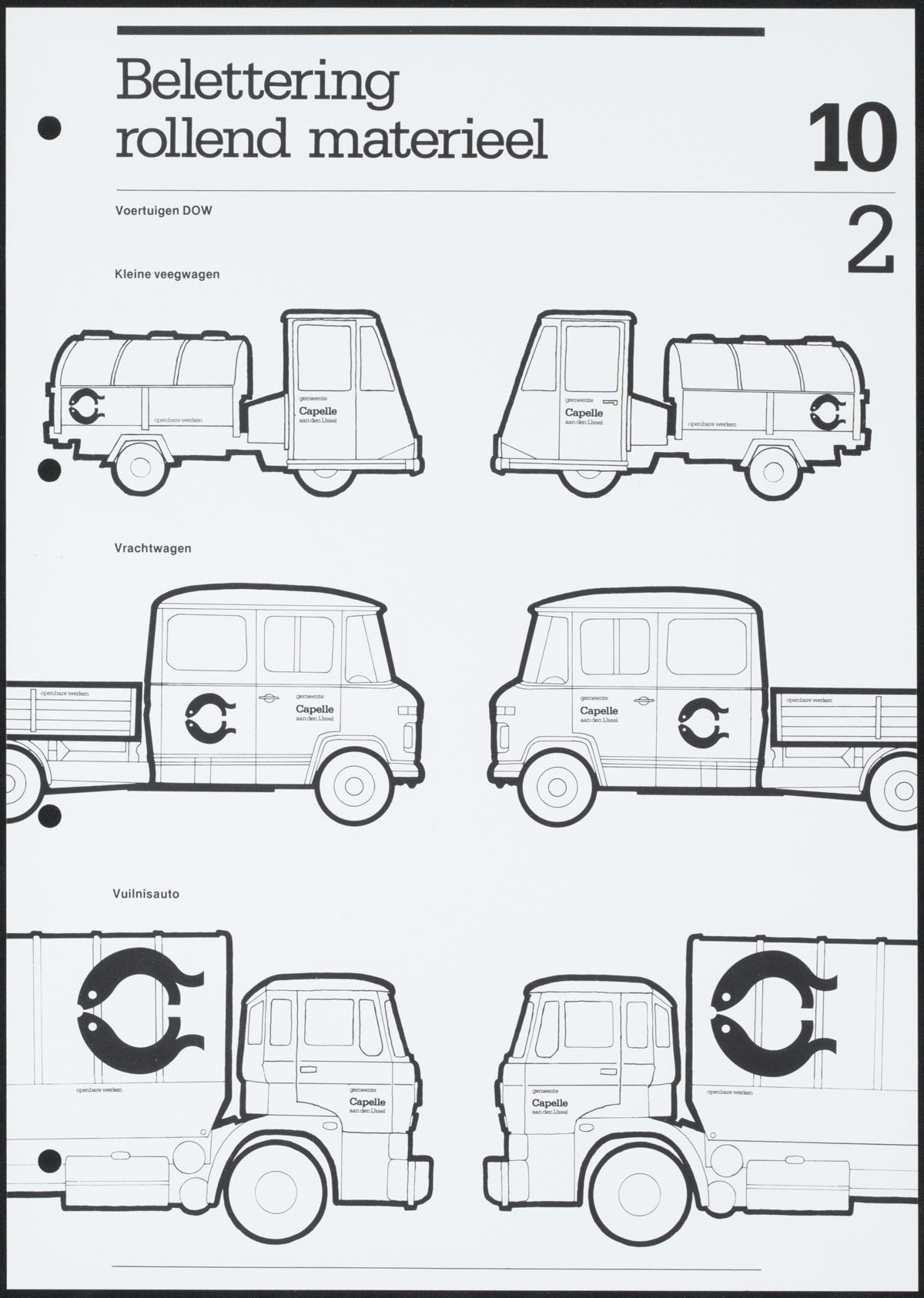
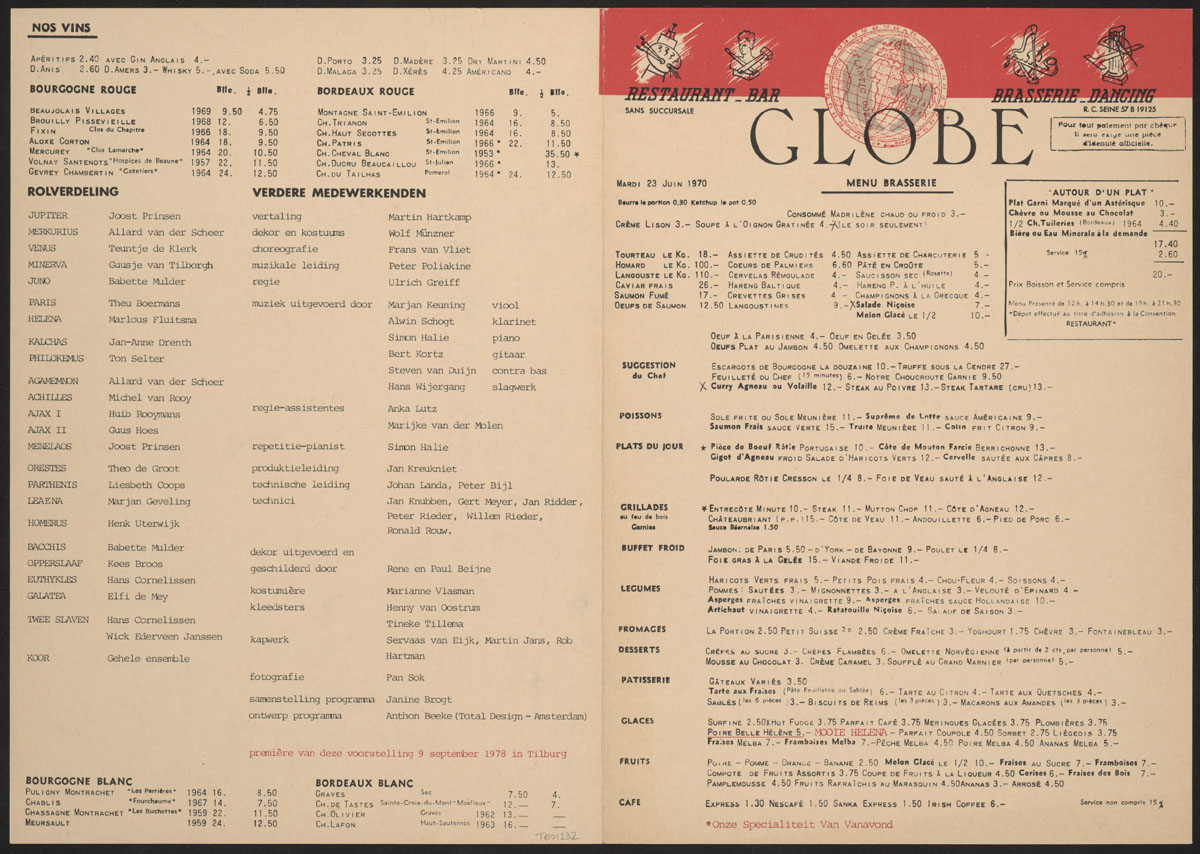
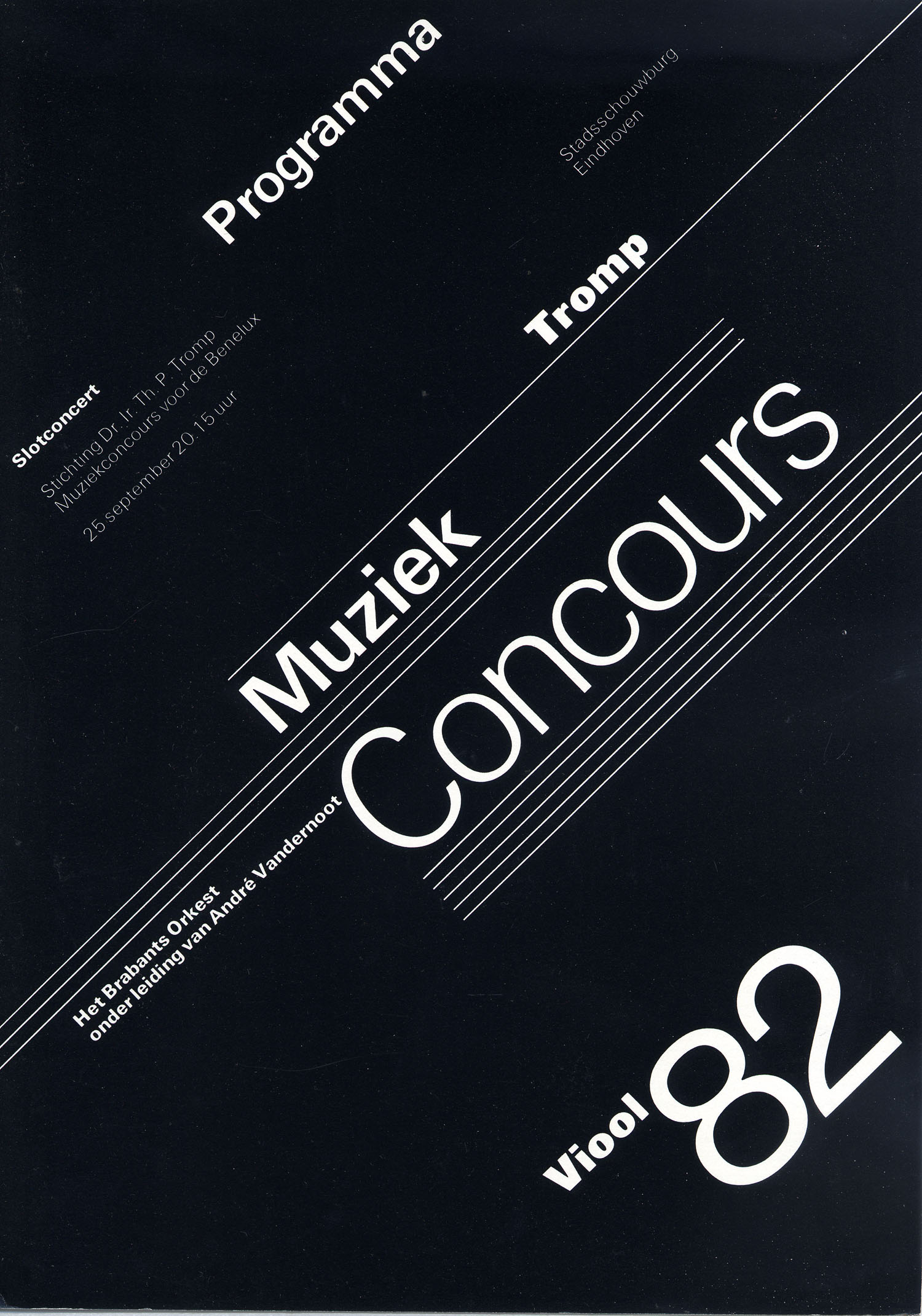
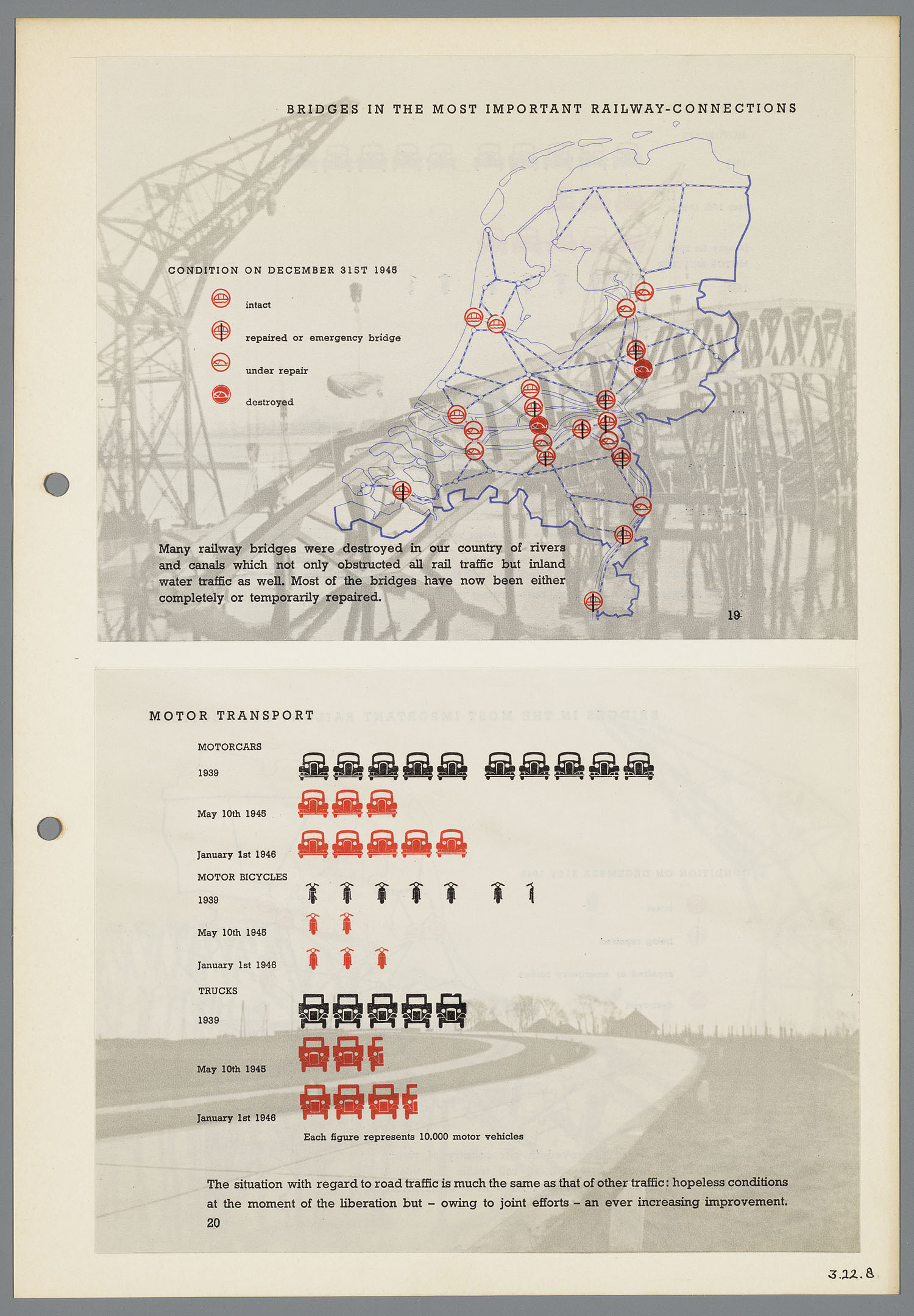
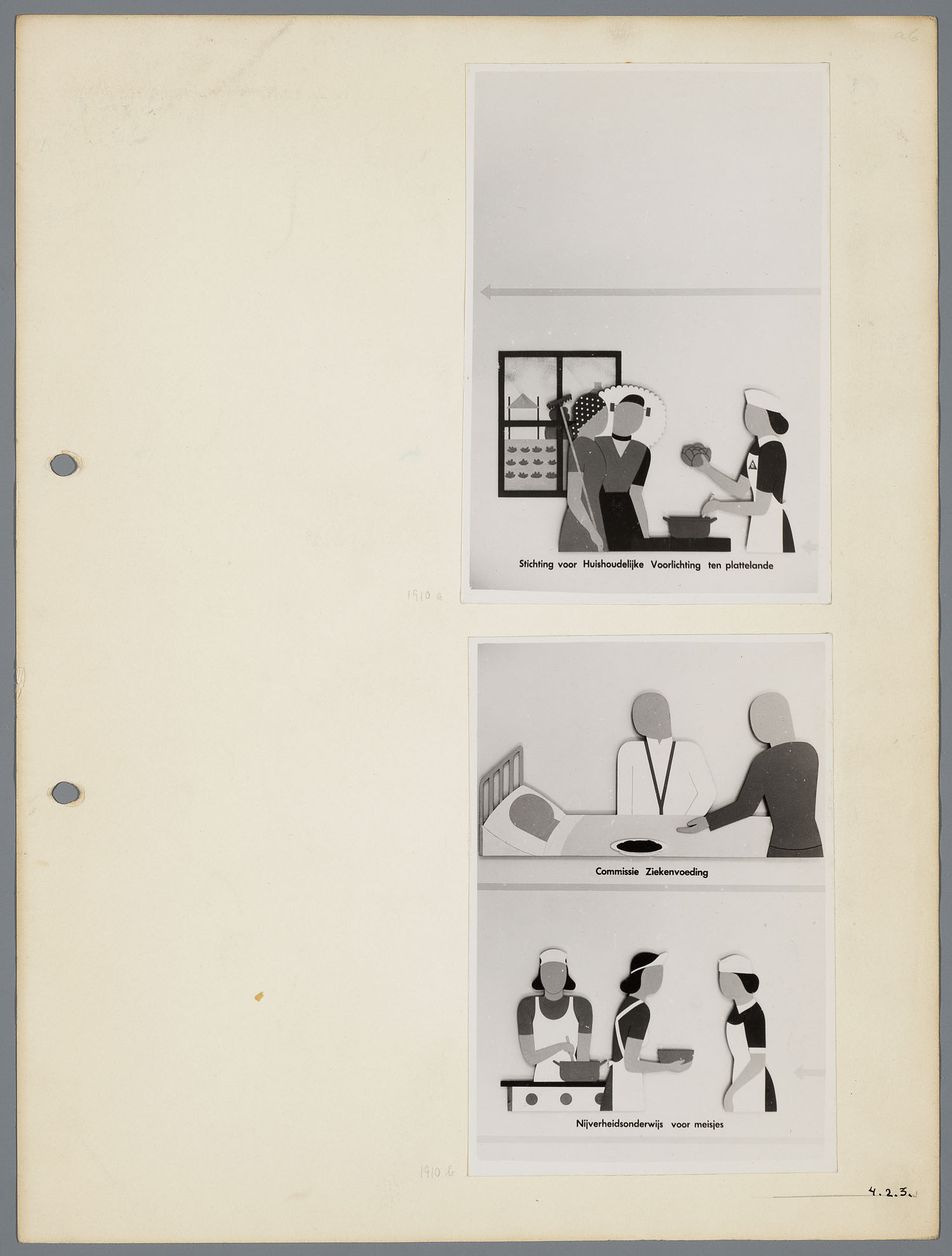
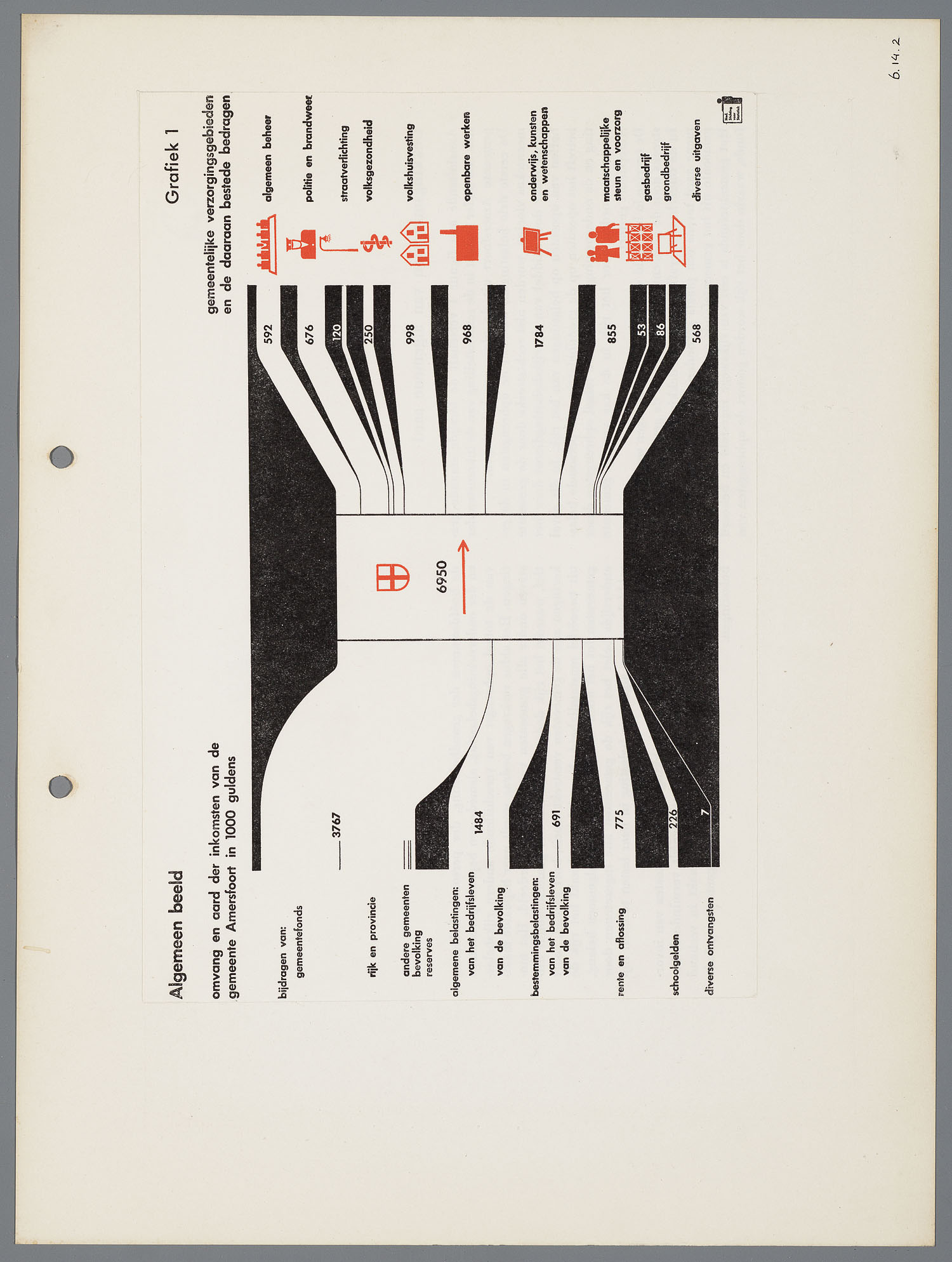
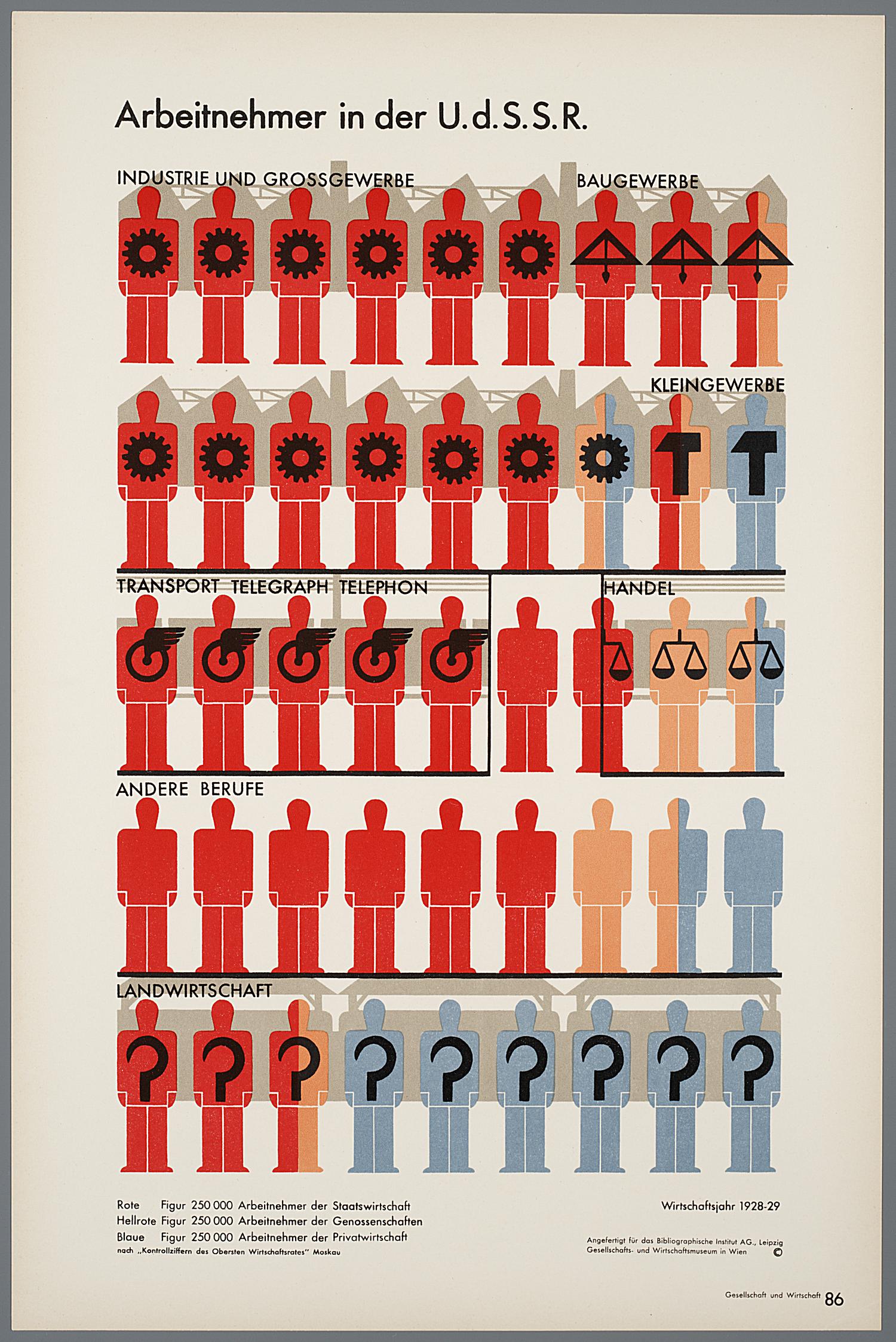
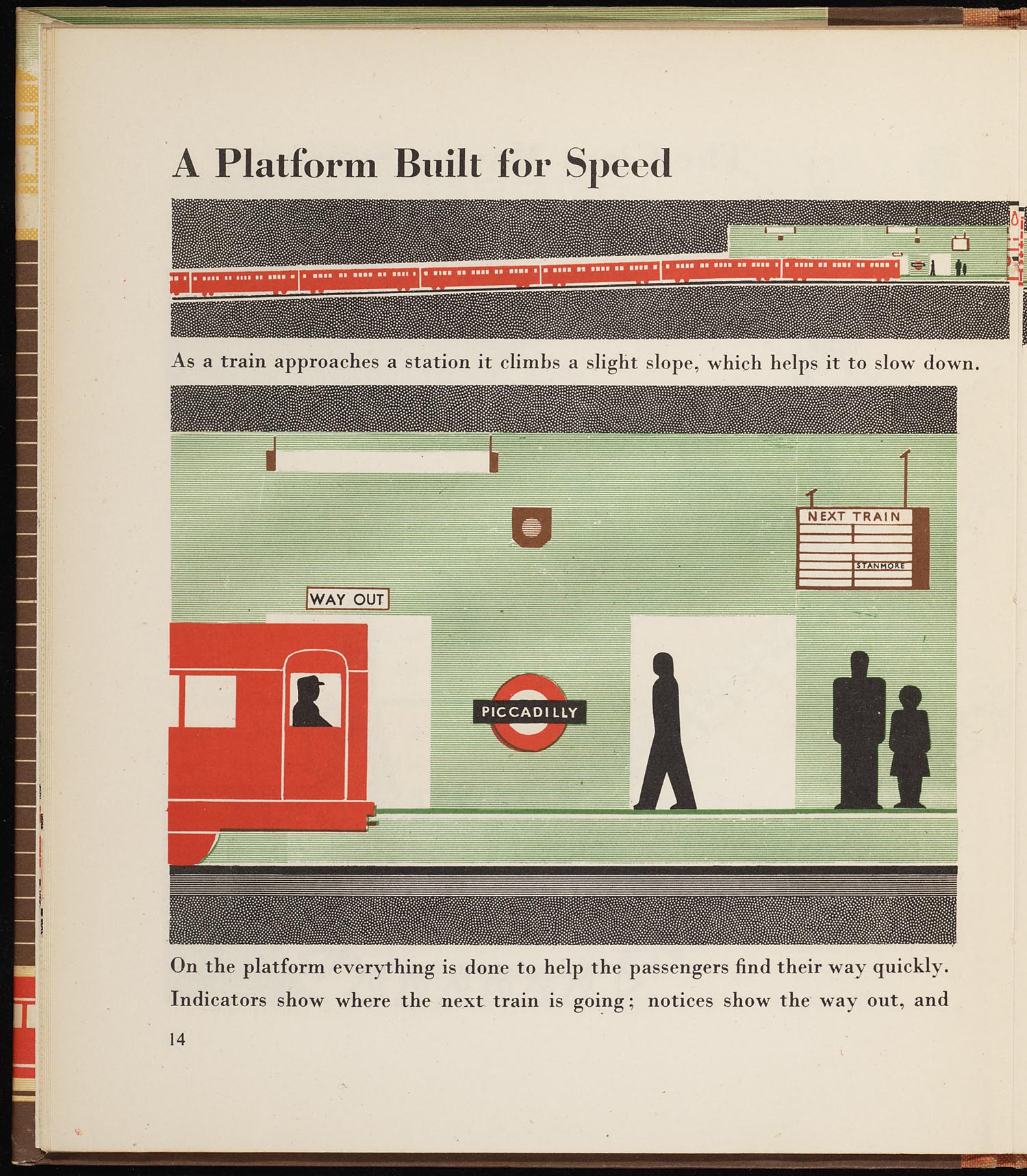
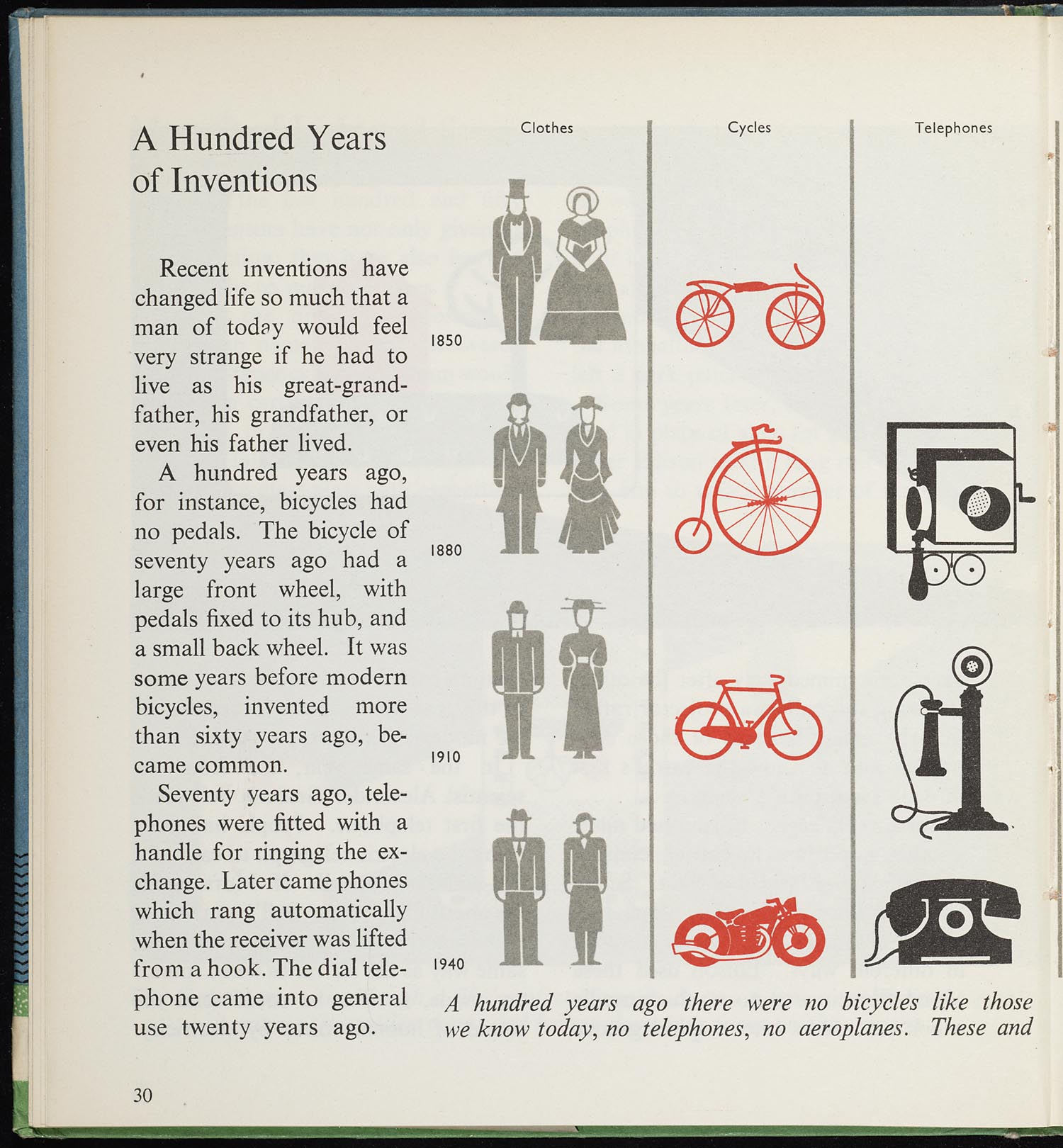
http://www.geheugenvannederland.nl/…?/en/homepage Библиотека Коллекции организованы по темам для быстрого доступа: Каждая коллекция содержит историческую справку, а все изображения подписаны, датированы и помечены тегами, по которым легко найти интересующую картинку, автора, коллекцию или архив. Например, коллекция Голландского графического дизайна: Коллекция Муниципального музея в Гааге с более чем 7000 картинок Герда Арнца Книги с иллюстрациями Герда Арнца по ключевому слову “boeken”: |
|||||
|
|
|||||
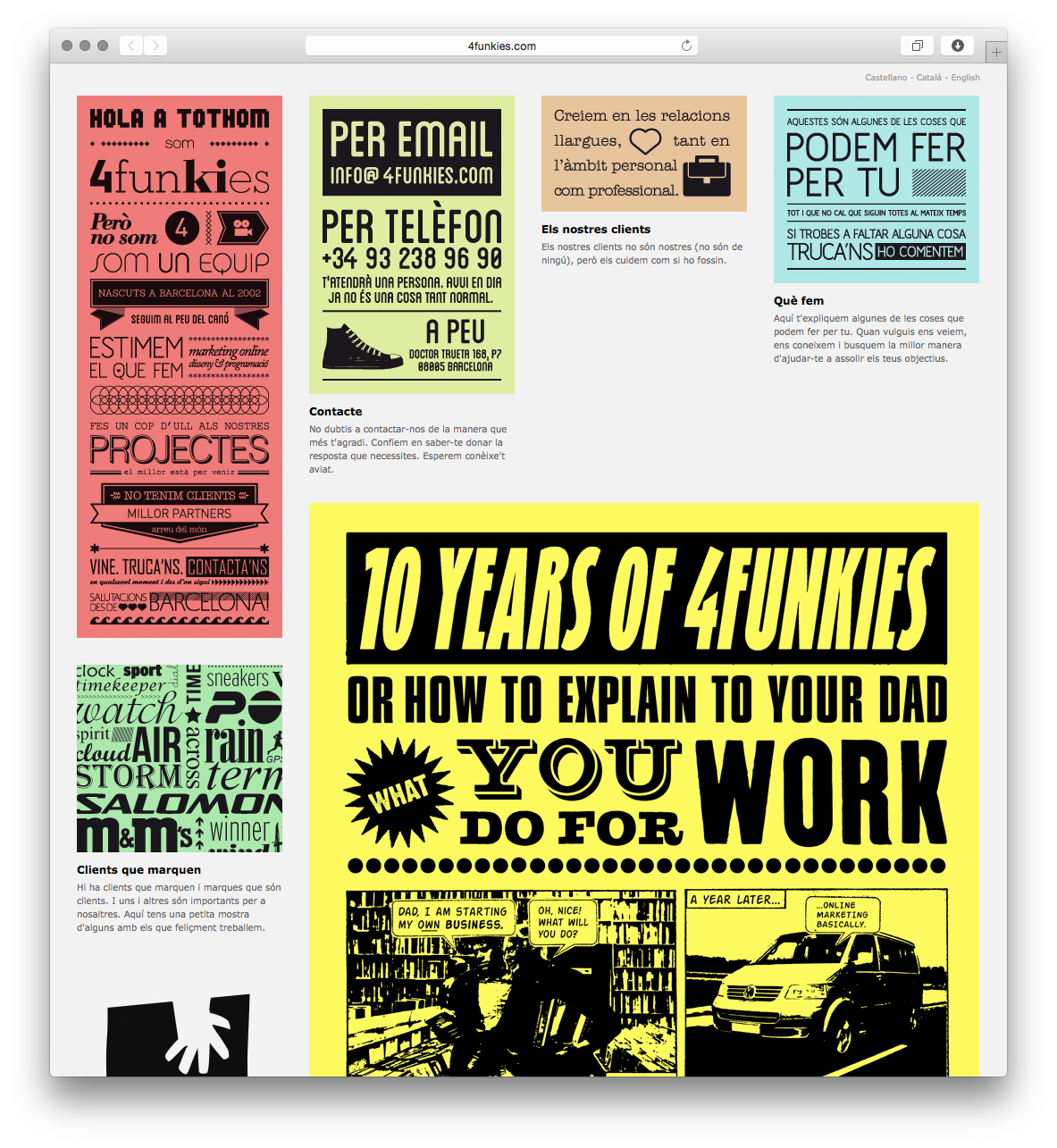
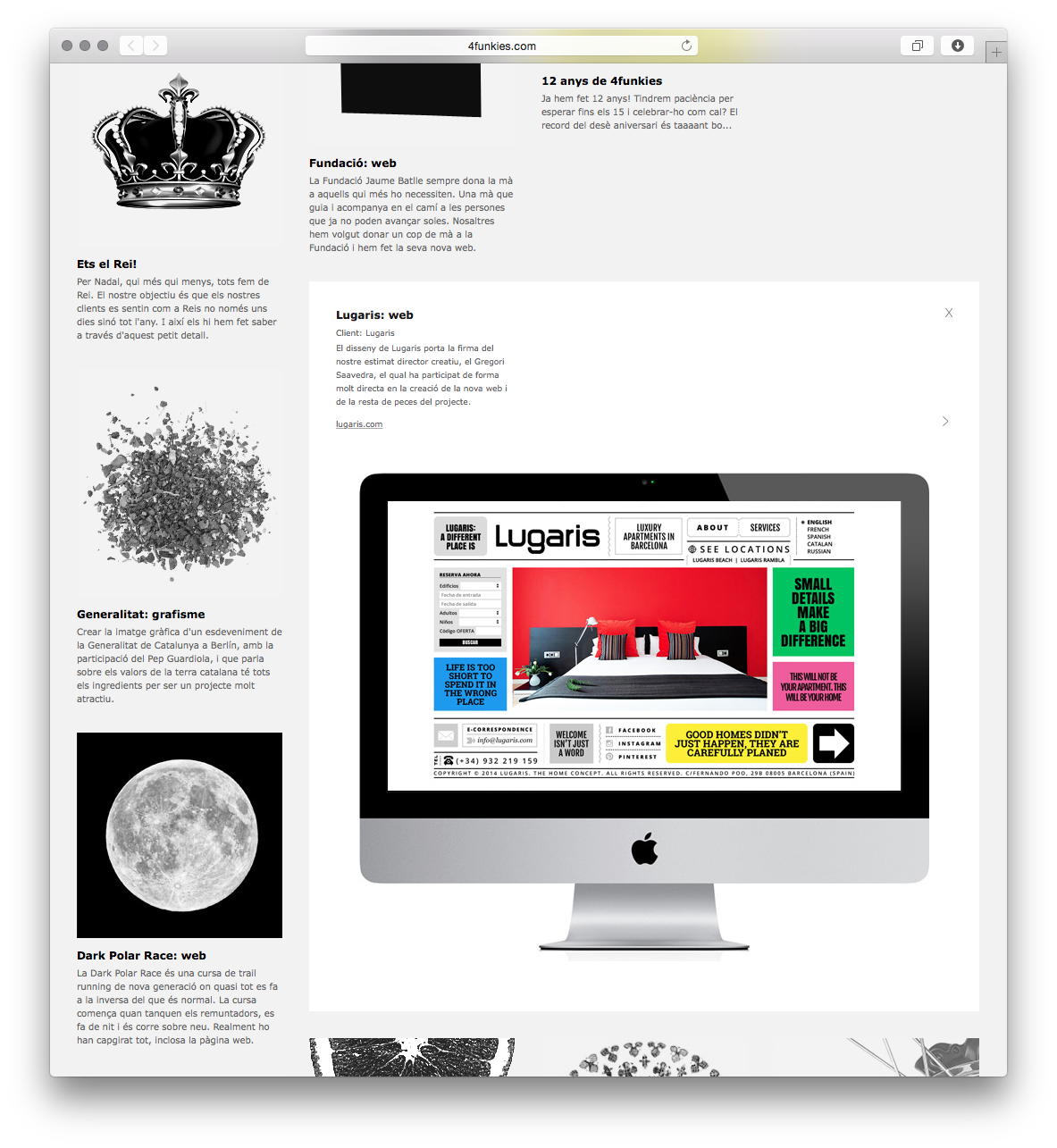
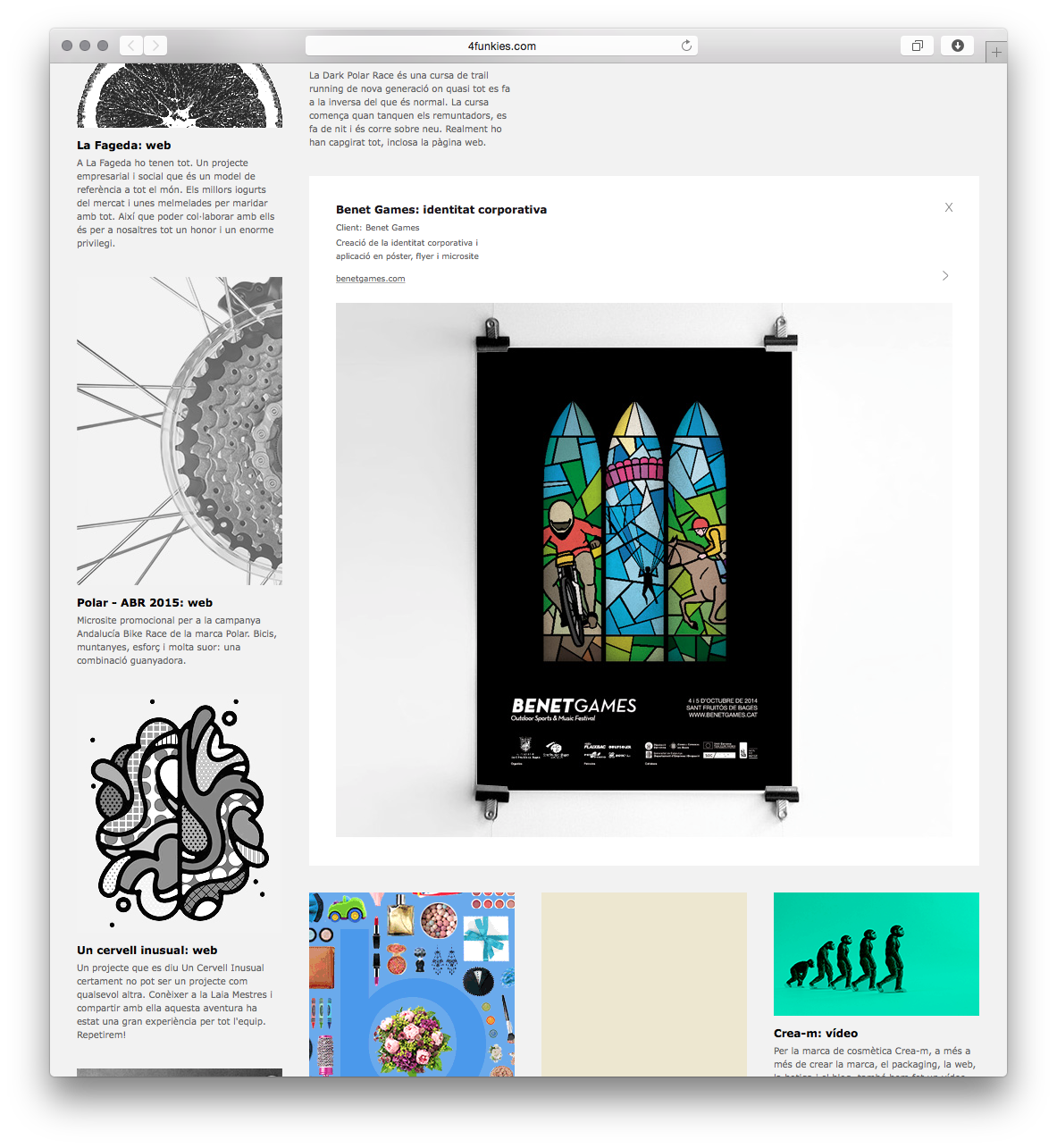
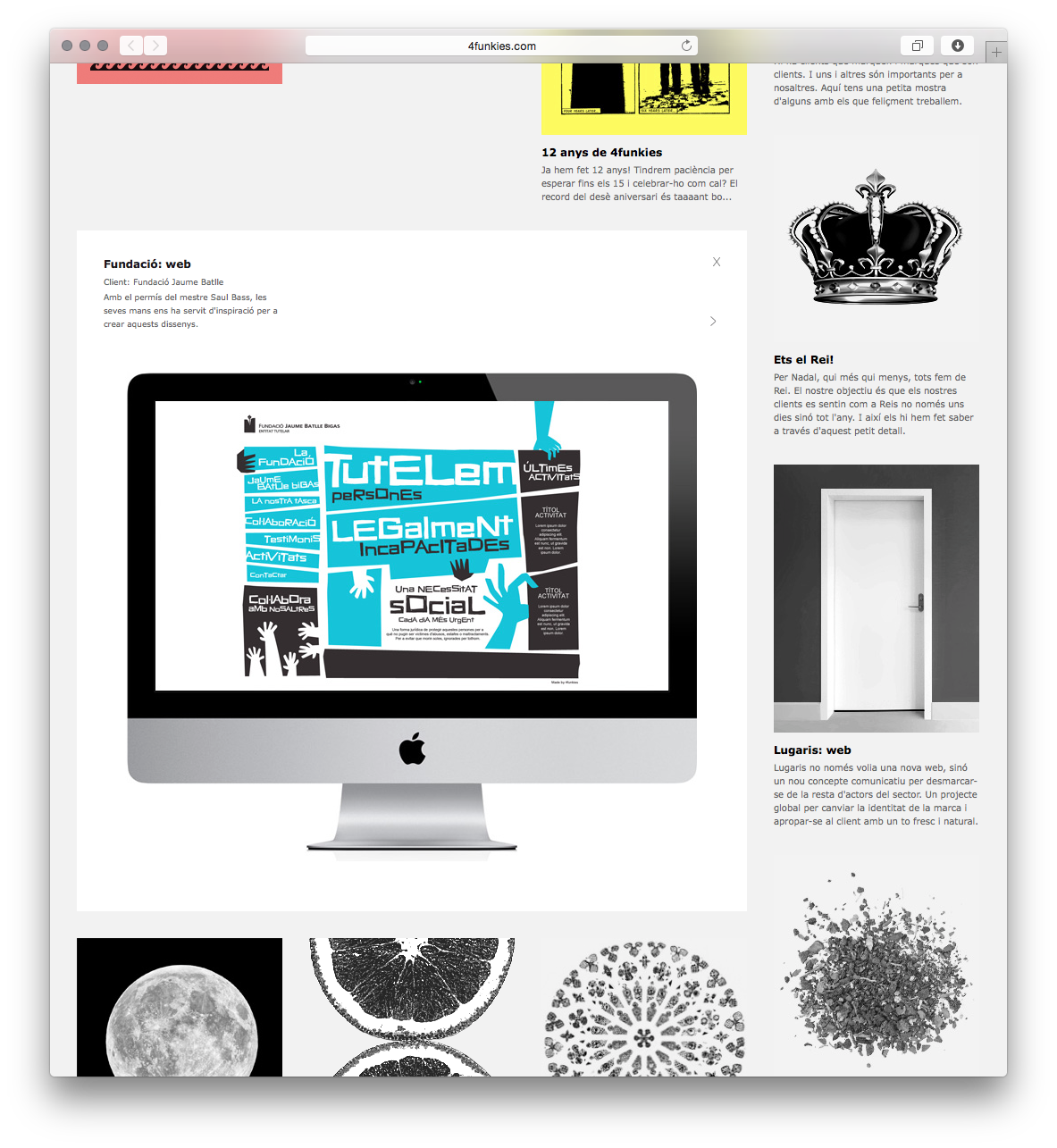
Сайт Форфанкис |
|
||||
|
Сайт Форфанкис — дизайнеров из Барселоны: По клику на картинку открывается увеличенная версия и расталкивает всё остальное. |
|||||
|
|
|||||
Айконик — умные иконки для веба |
|
||||
|
Это набор умных иконок, на который собрали деньги через Кикстартер: Сами иконки не И цвет отдельных элементов: Настраивается даже форма отдельных элементов и направление: Иконки автоматически адаптируются к выбранному размеру: На сайте удобные фильтры для поиска: |
|||||
|
|
|||||
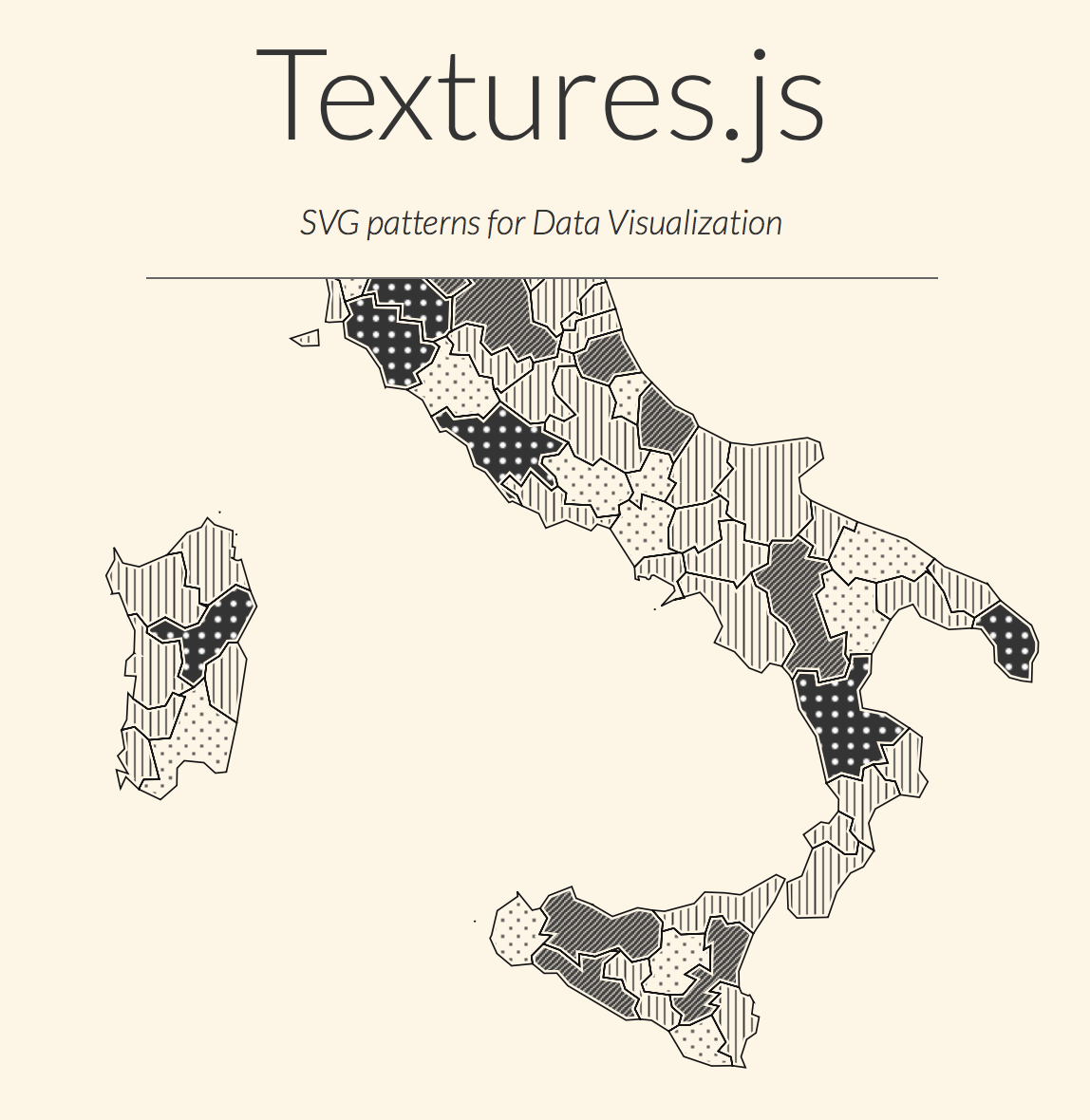
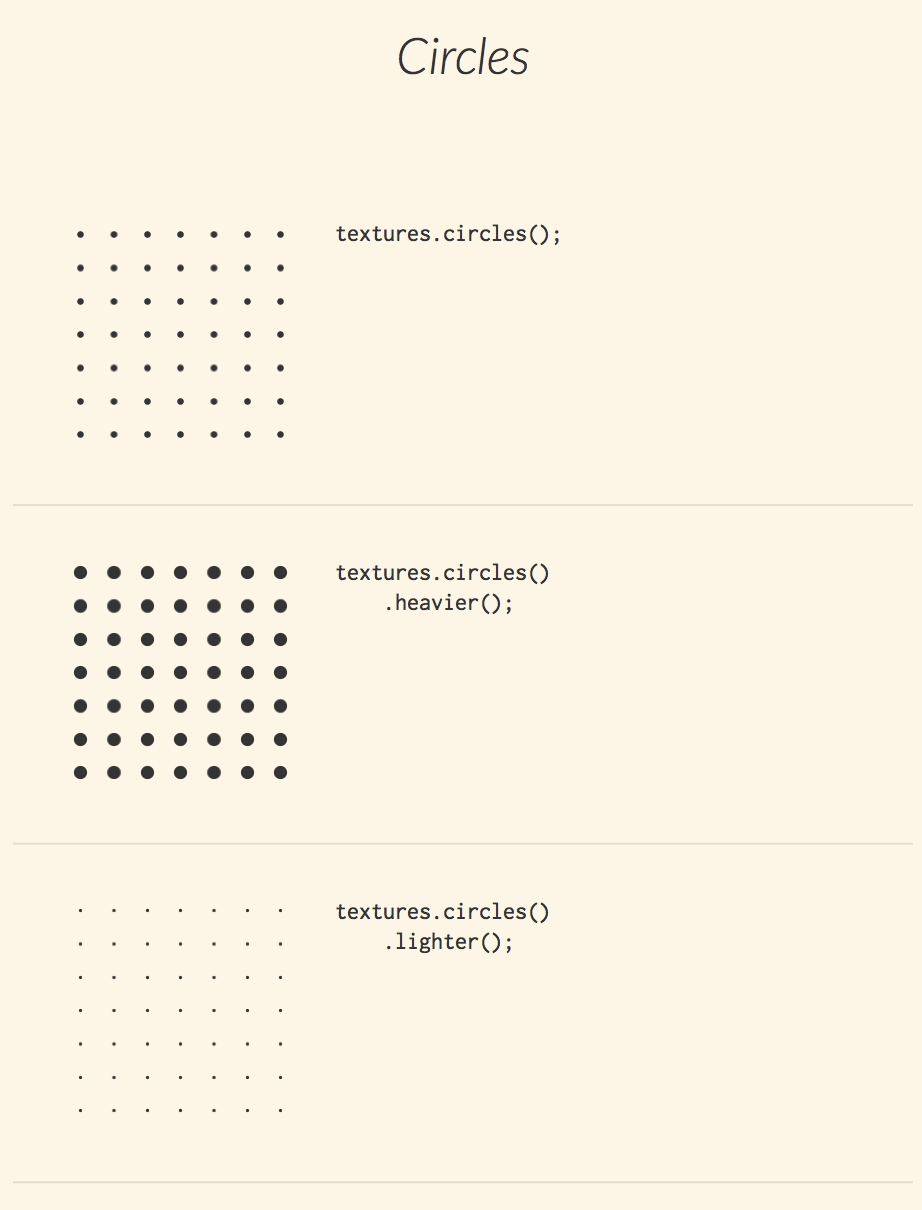
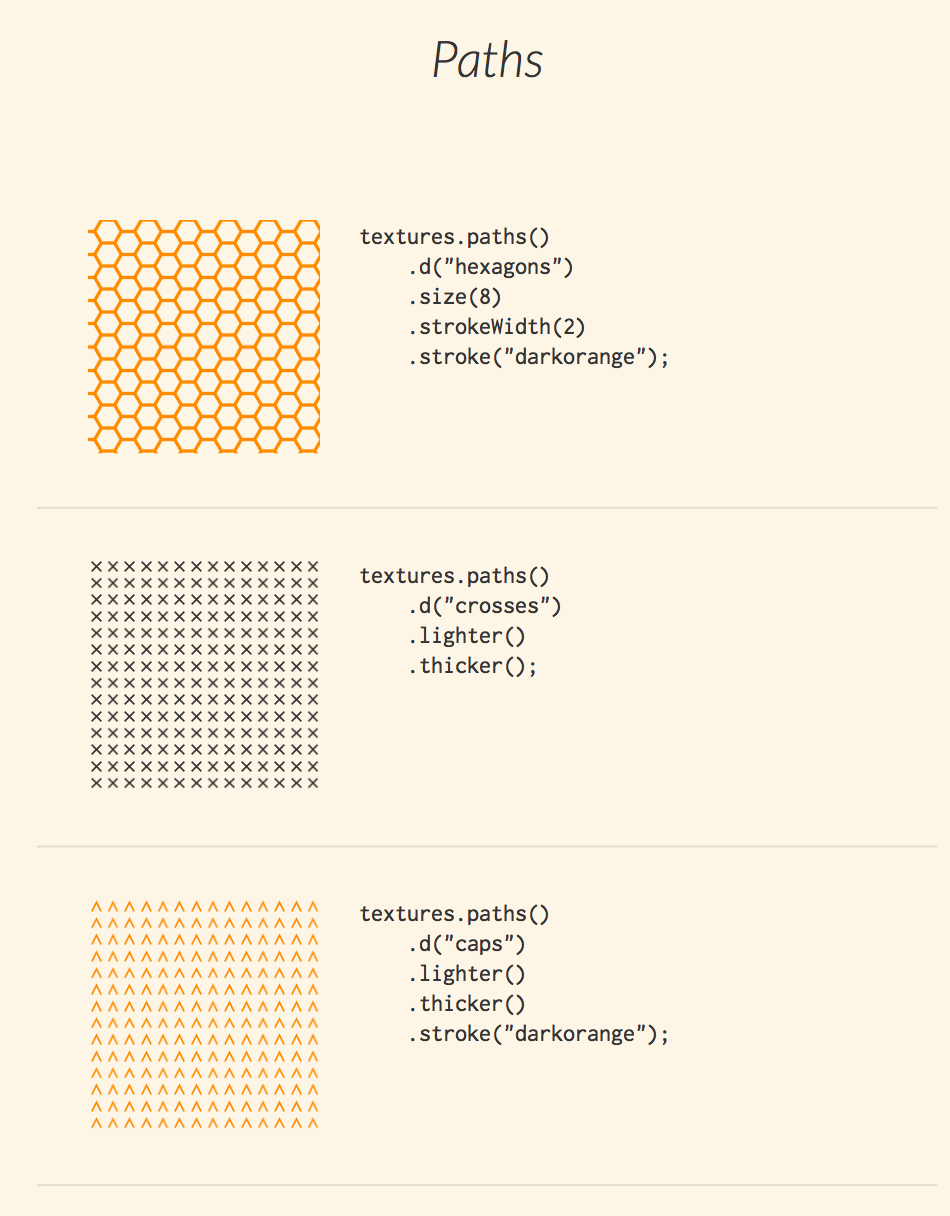
Textures.js — библиотека узоров на яваскрипте |
|
||||
|
Textures.js — библиотека патернов на яваскрипте для карт, графиков, визуализации данных. |
|||||
|
|
|||||
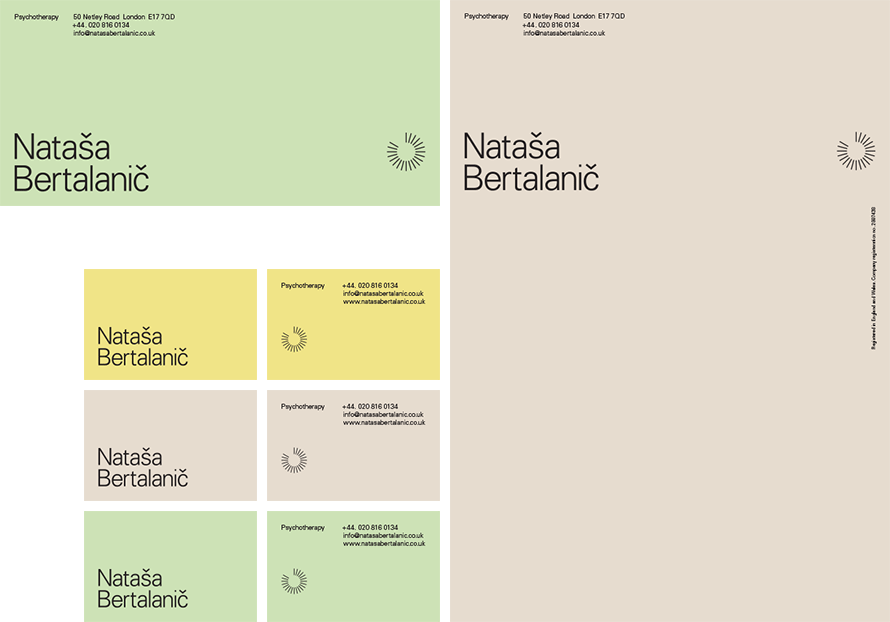
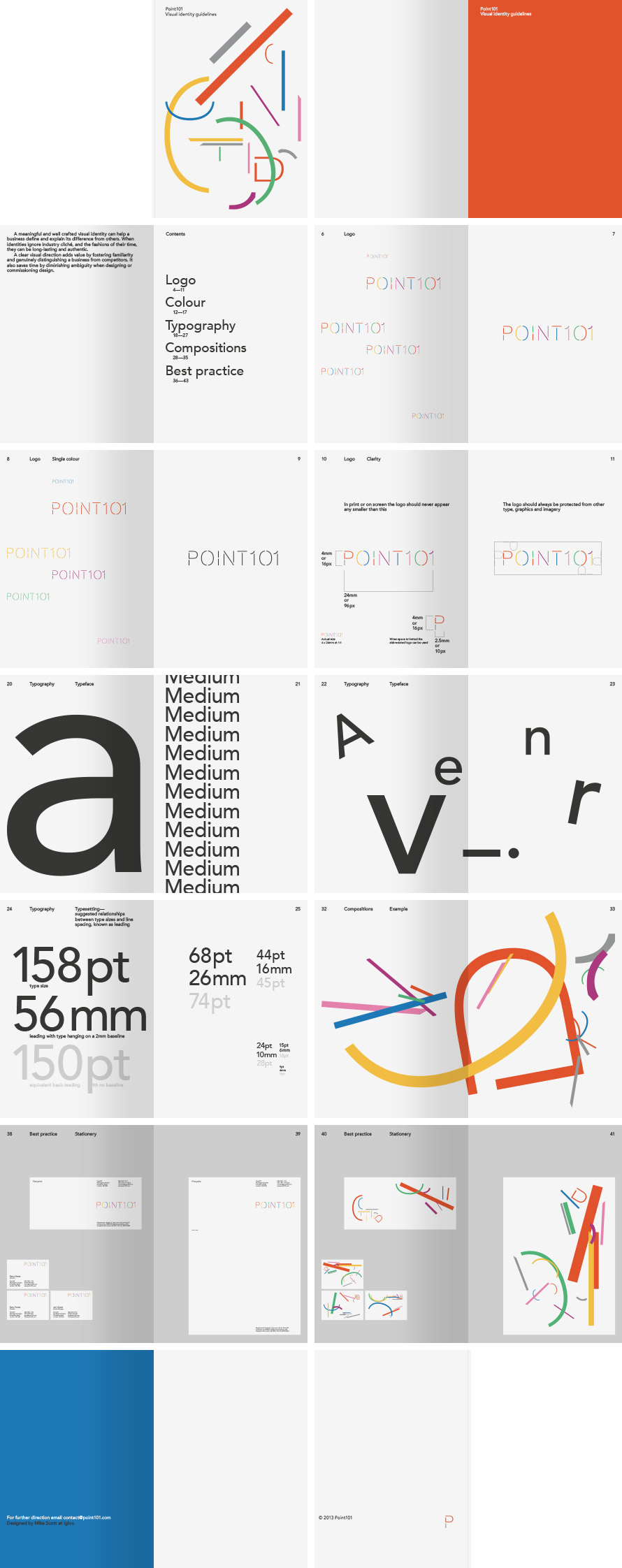
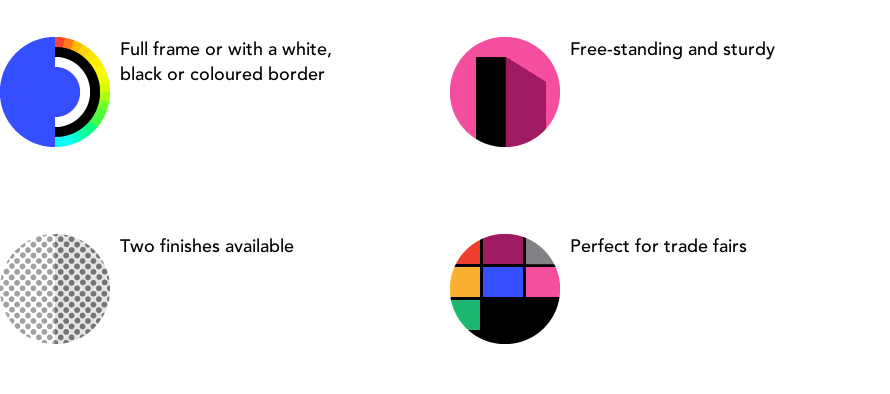
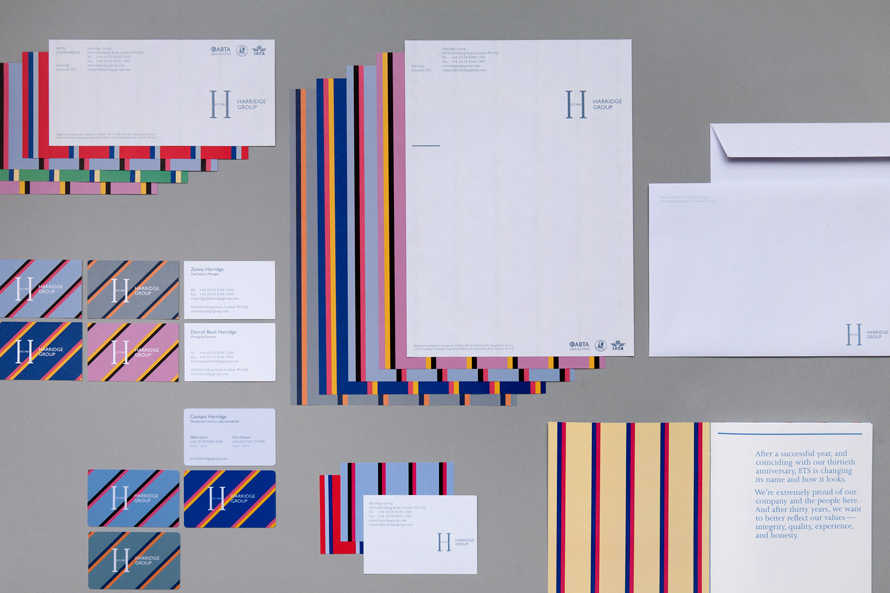
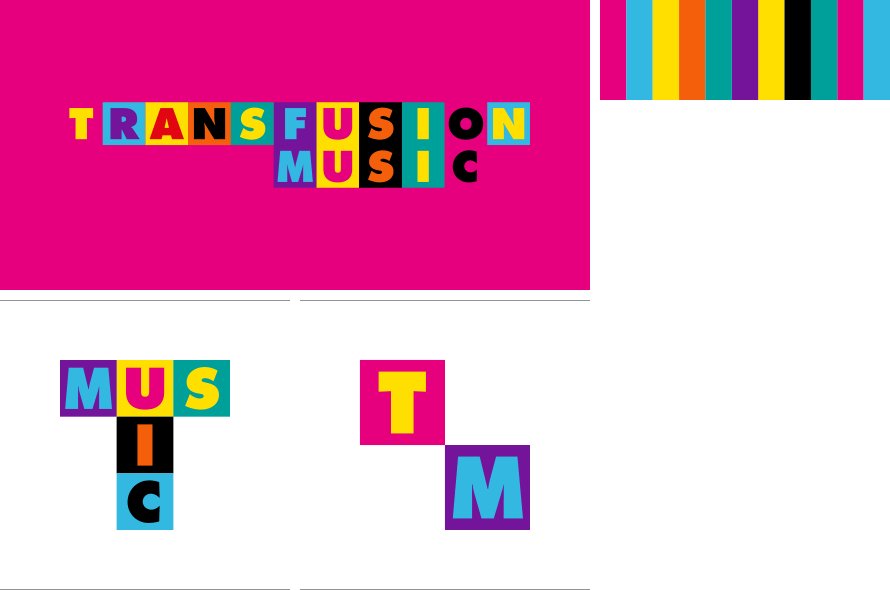
Британский графдизайнер Майк Скотт |
|
||||
|
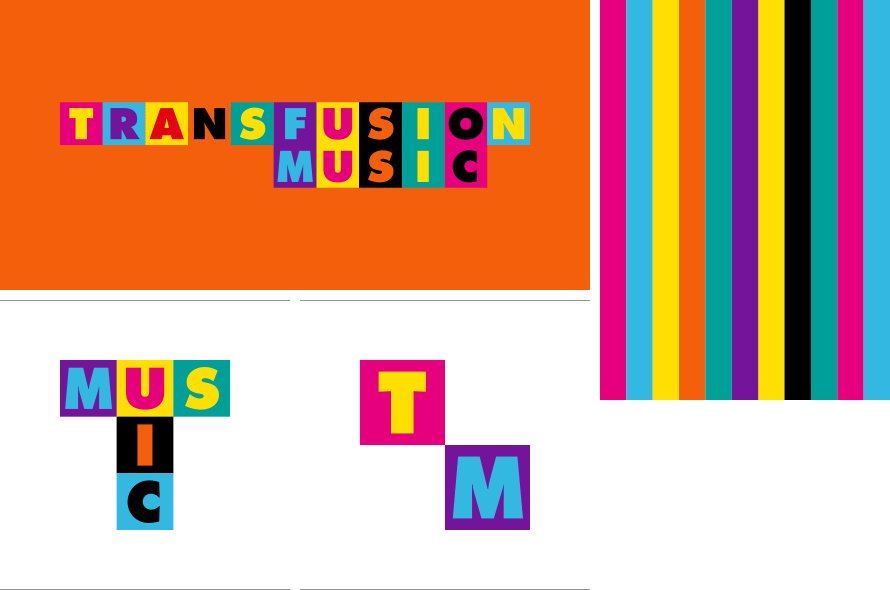
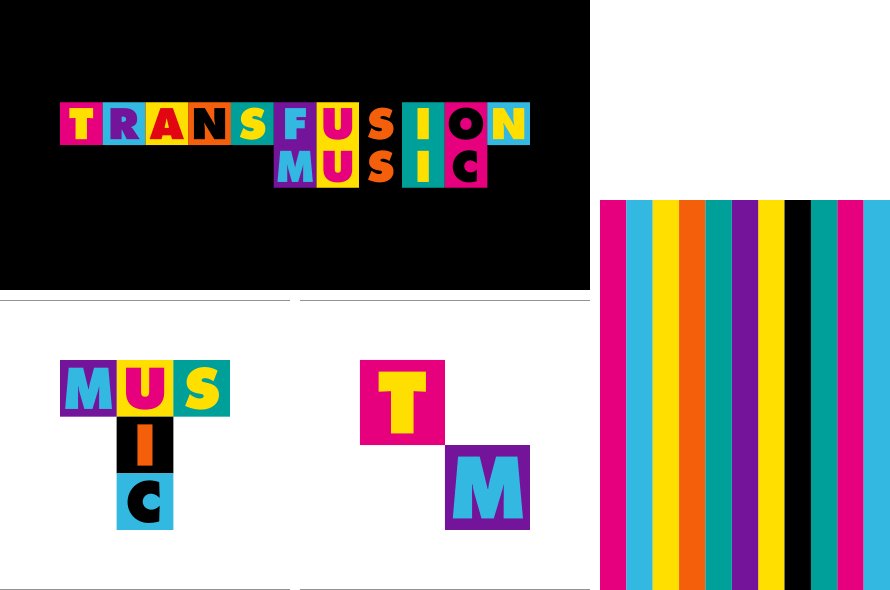
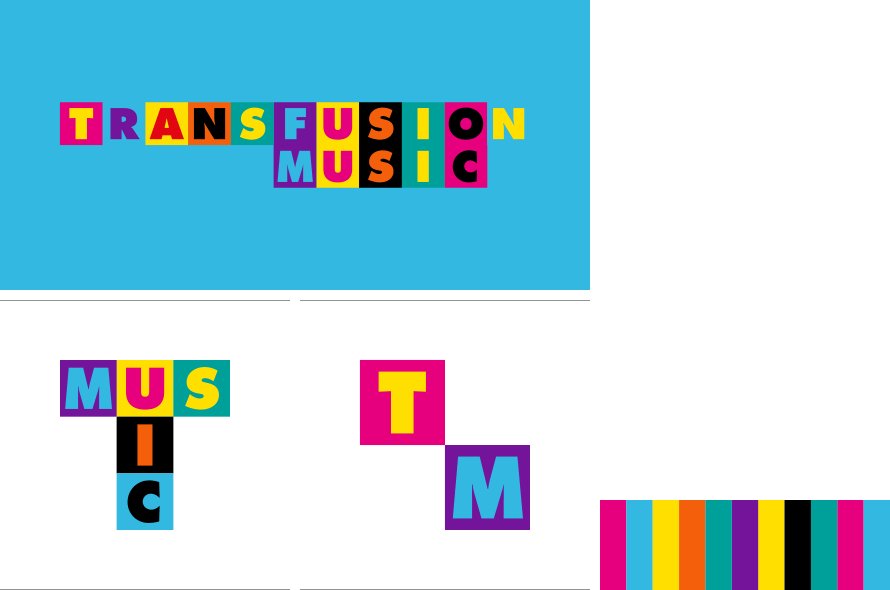
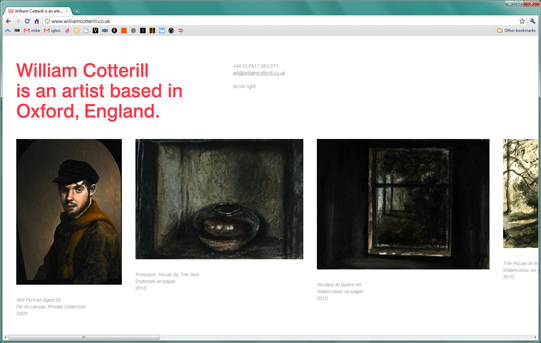
Афиша с постепенным прояснением деталей: Отель на Сейшелах: http://www. Багетная мастерская: http://www. Бюро путешествий с британскими полосочками: http://www. Благотворительность: http://www. Текстовый логотип художника: |
|||||
|
|
|||||
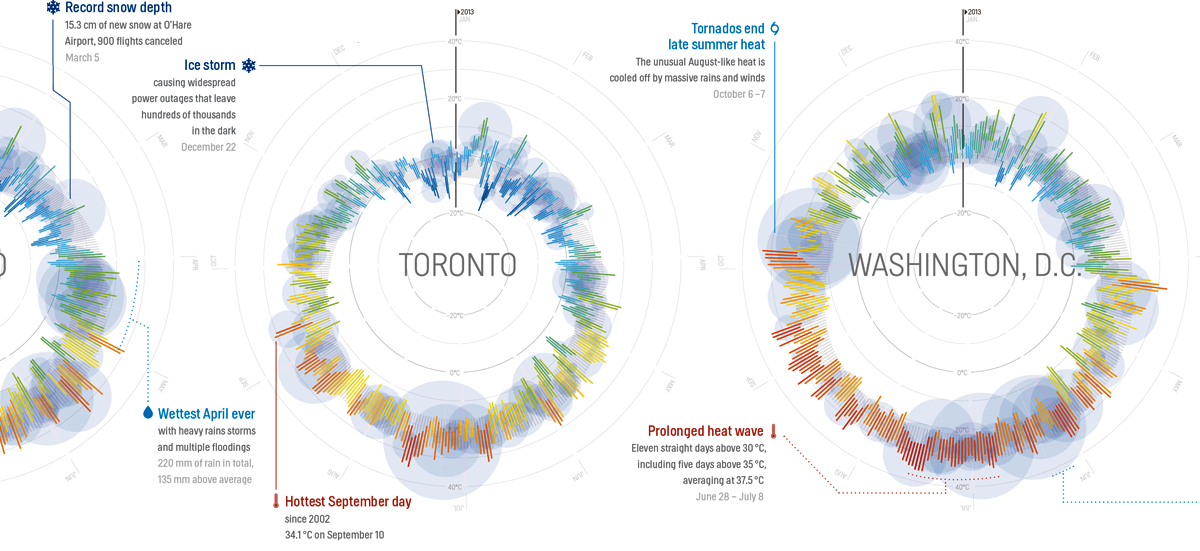
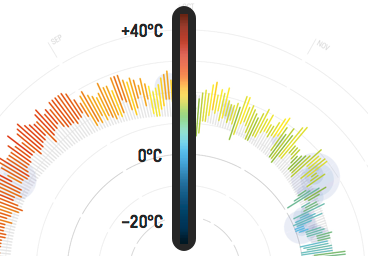
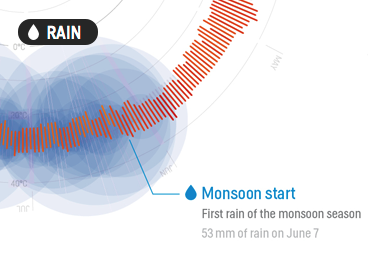
Радиальные погодные диаграммы |
|
||||
|
Weather Radials — инфографика на погодную тему. Она иллюстрирует погоду и климатические характеристики каждого дня месяца и сезона в 35 городах мира. «Температурные» линии на диаграмме. Чем ближе она расположена к центру, тем ниже минимальная температура дня. Цвет линии соответствует средней температуре дня: Круги, отражающие количество осадков: |
|||||
| ↓ Ранее |
|
||||