|
Если вы ищете дизайнера или студию, разместите здесь вакансию или объявление о проекте
|
Визуализация |
|
|||||
|
|
|||||
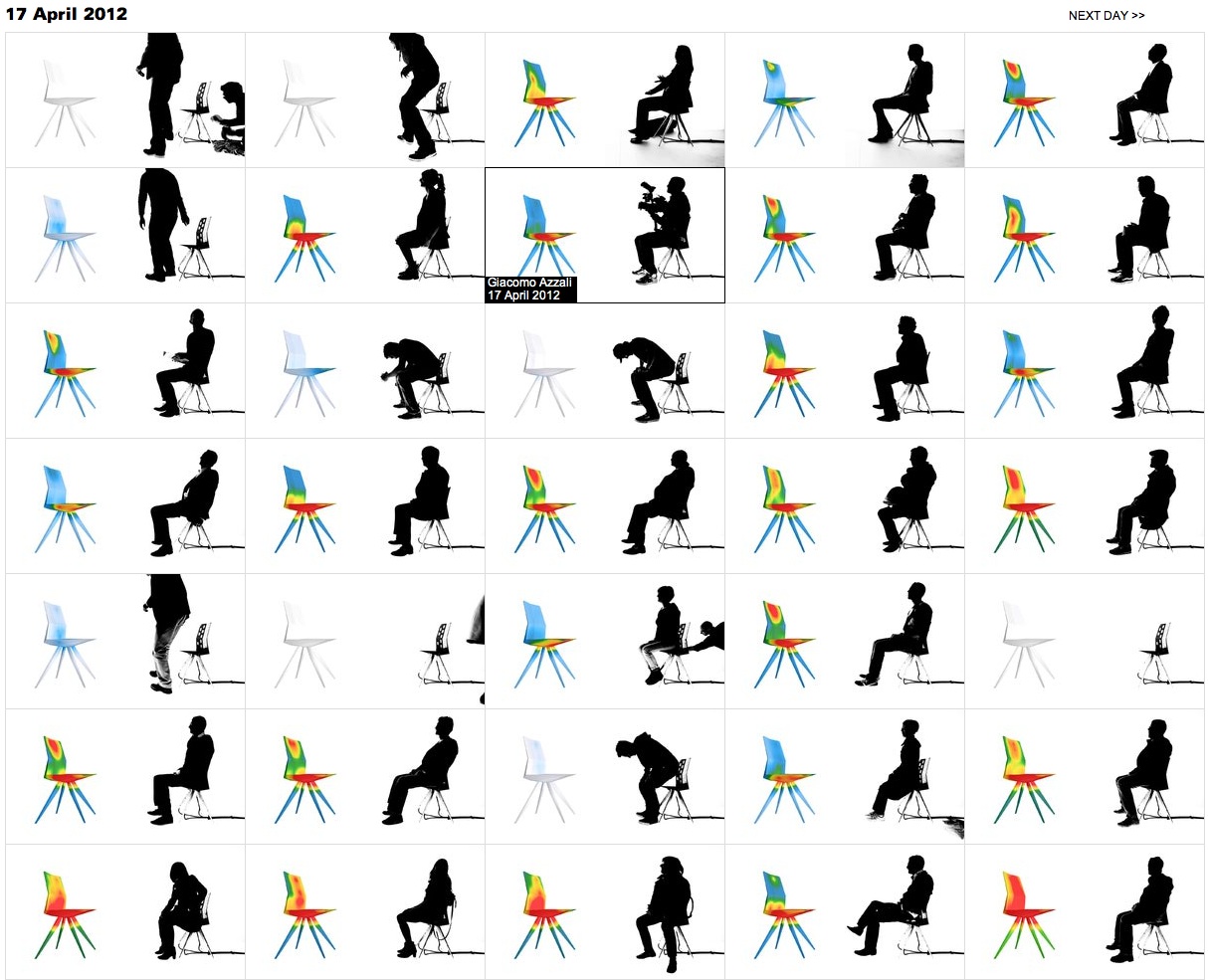
Как люди сидят на стуле |
|
||||
|
Дизайнеры Клеменс Вайсхар и Рид Крам по заказу Для этого в стул были вмонтированы датчики давления, данные с которых записывались и отображались на трёхмерной модели. Визуализация того, как же люди сидят на стуле, выложены на сайте проекта — http://r18ultrachair.com/…_videos/ |
|||||
|
|
|||||
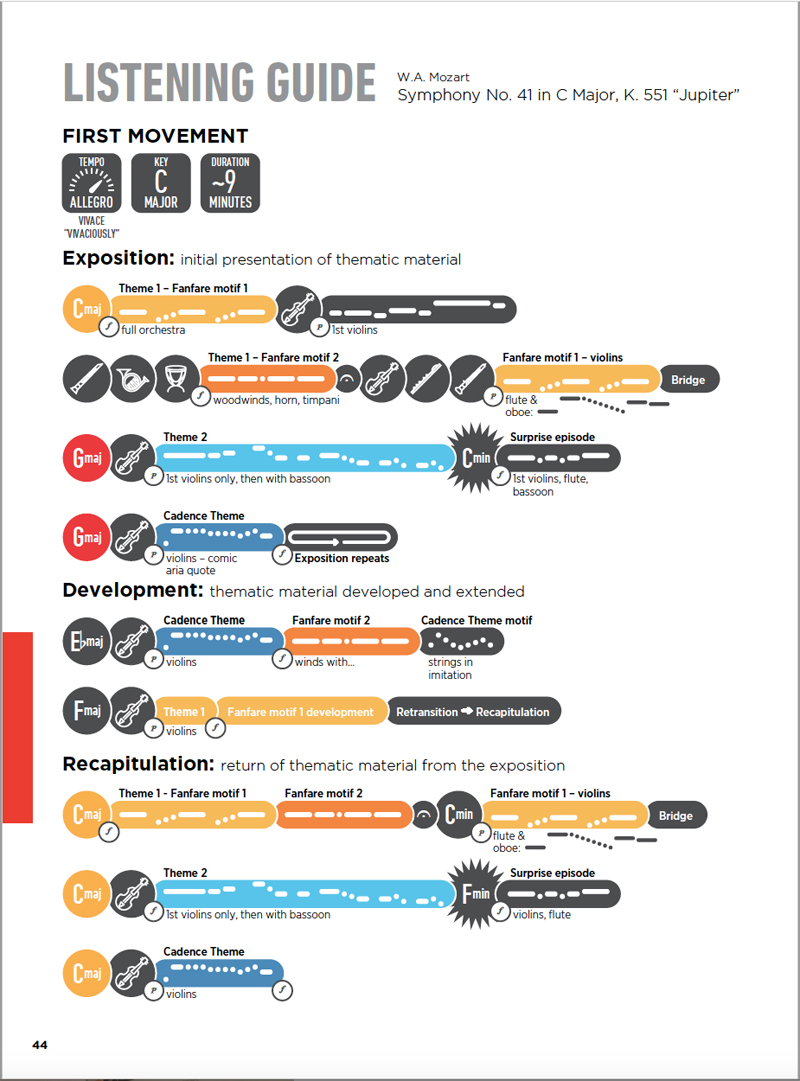
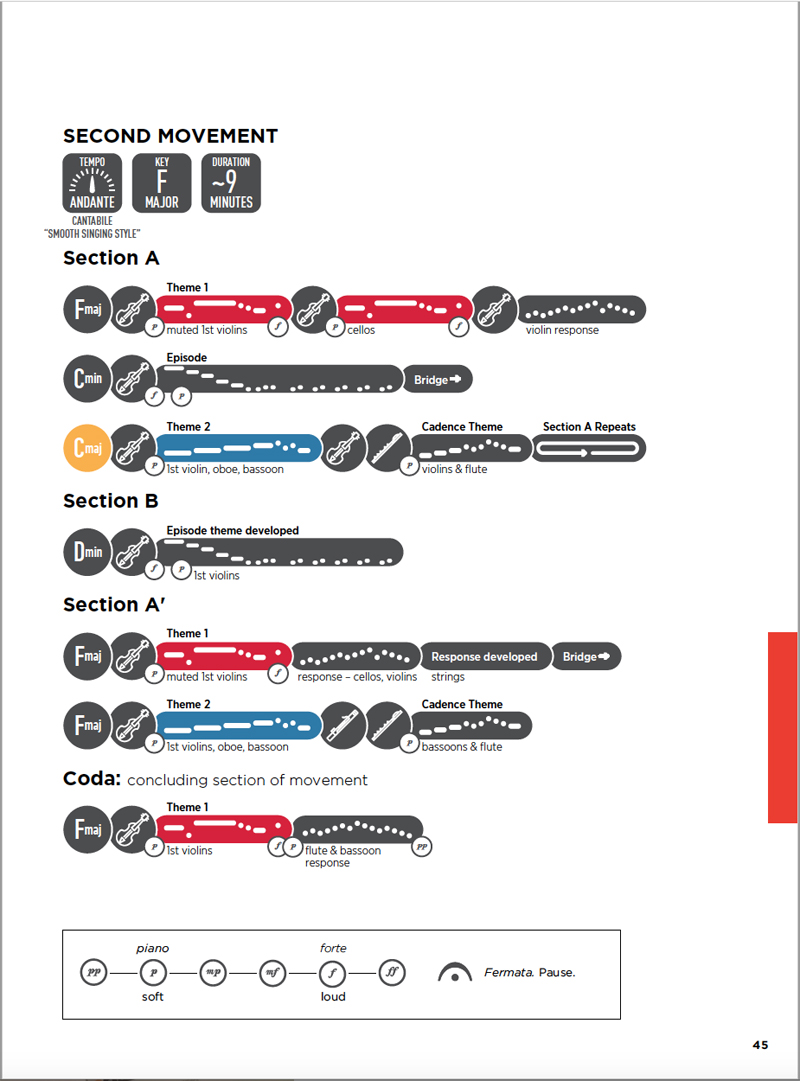
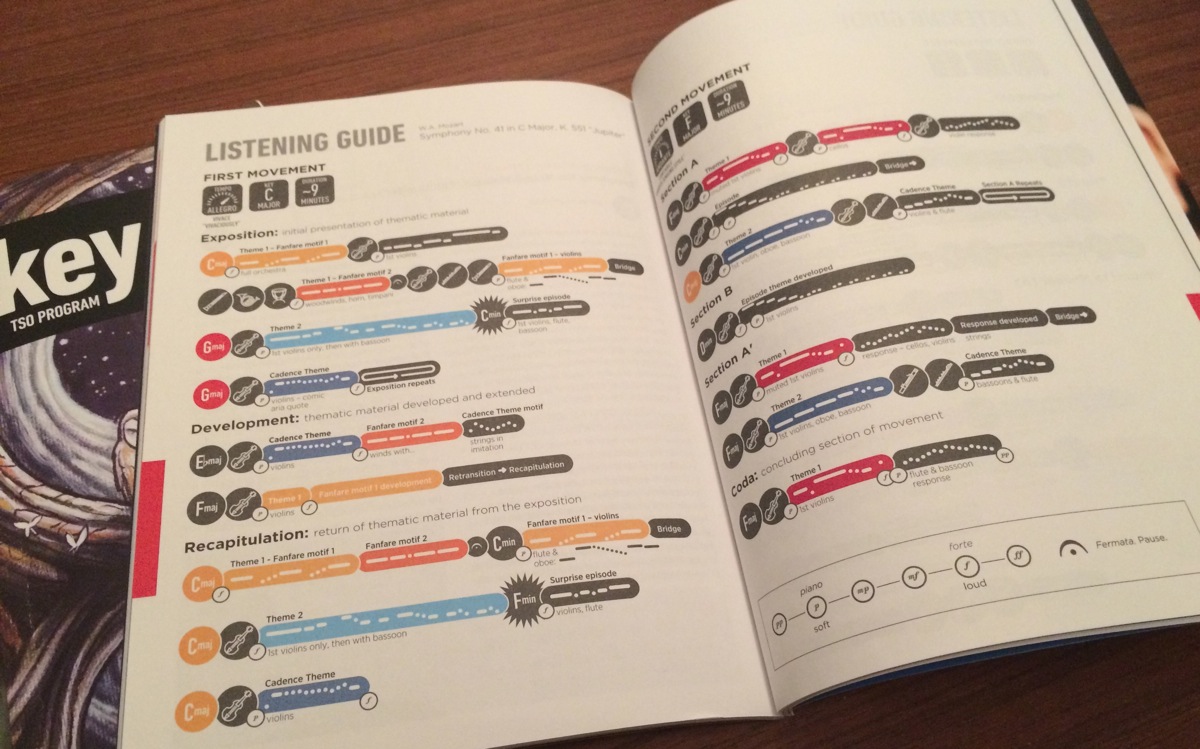
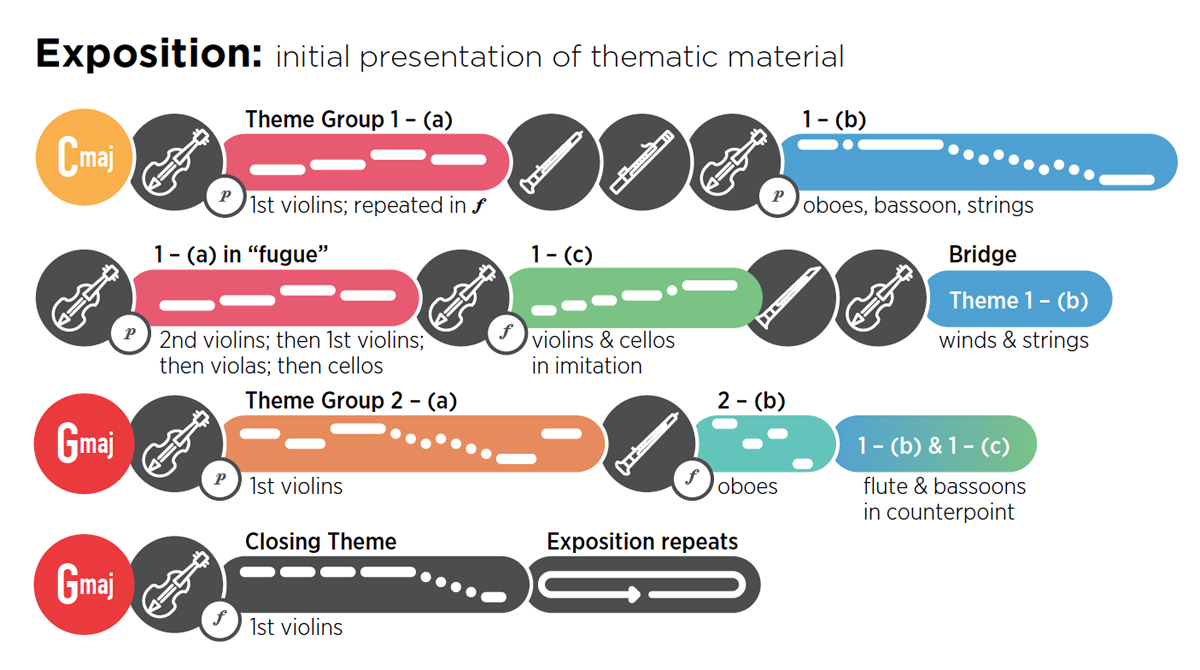
Оперные диаграммы |
|
||||
|
http://www.creativereview.co.uk/…- Симфонический оркестр Торонто с помощью диаграмм рассказывает, как слушать музыку. |
|||||
|
|
|||||
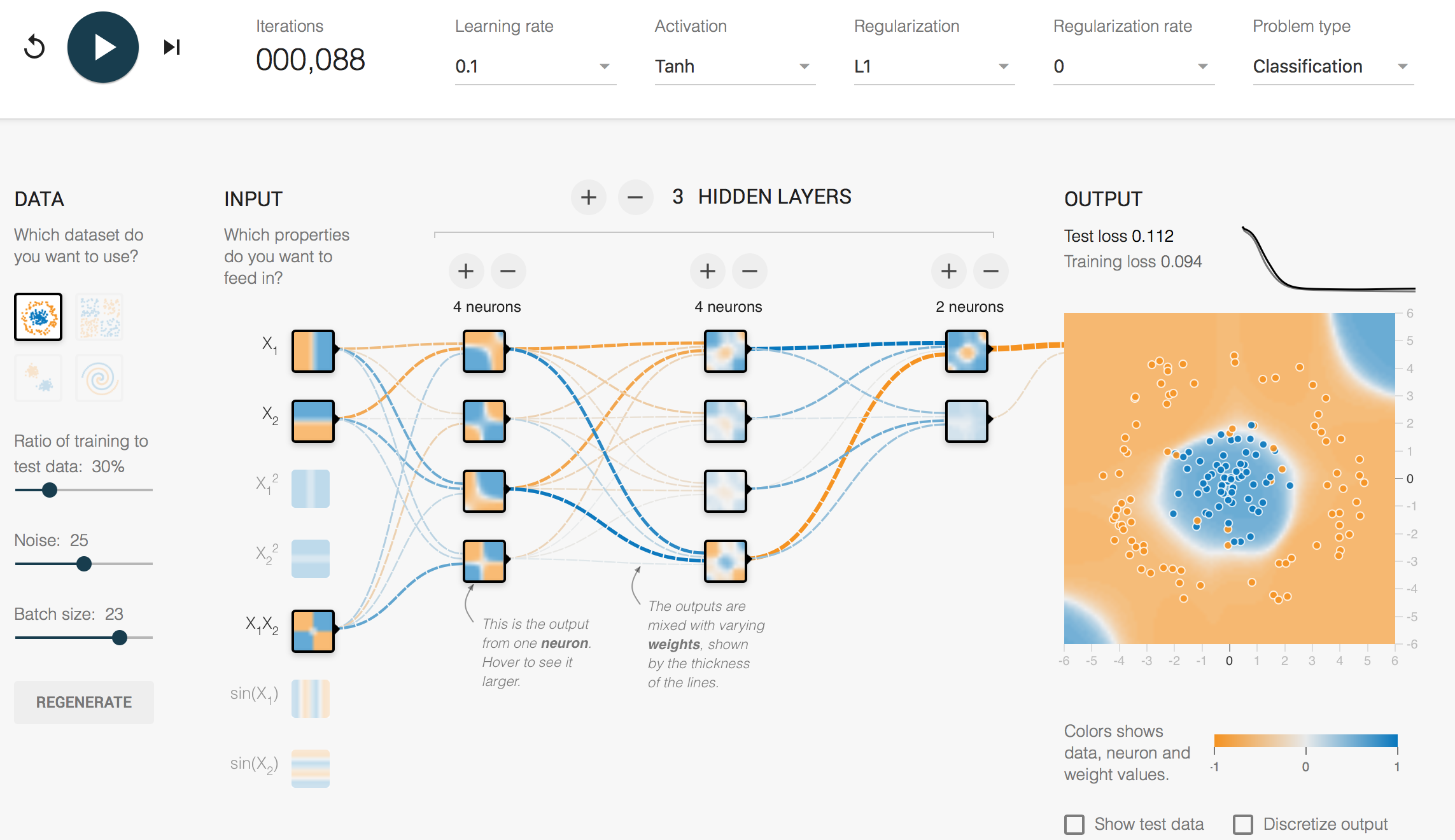
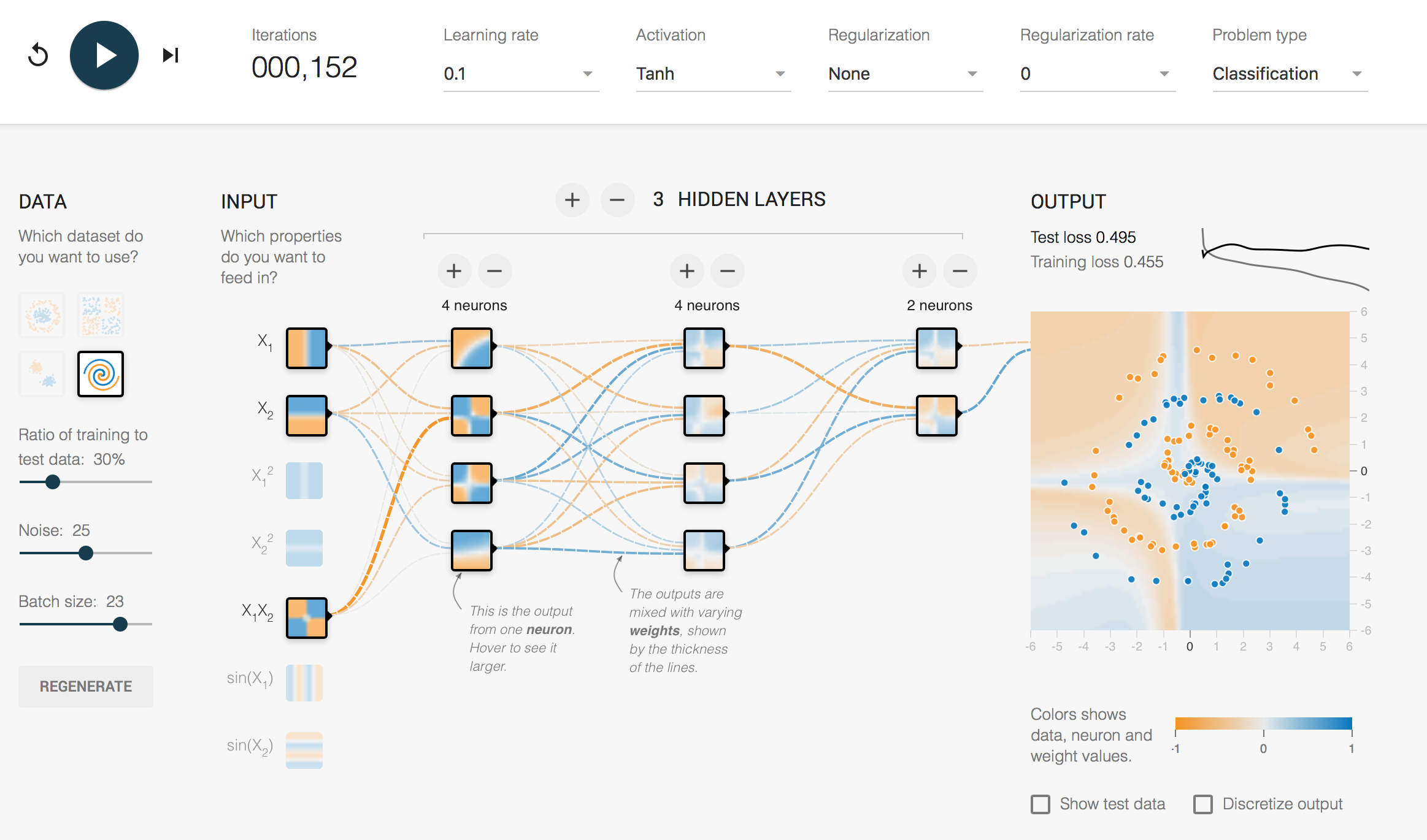
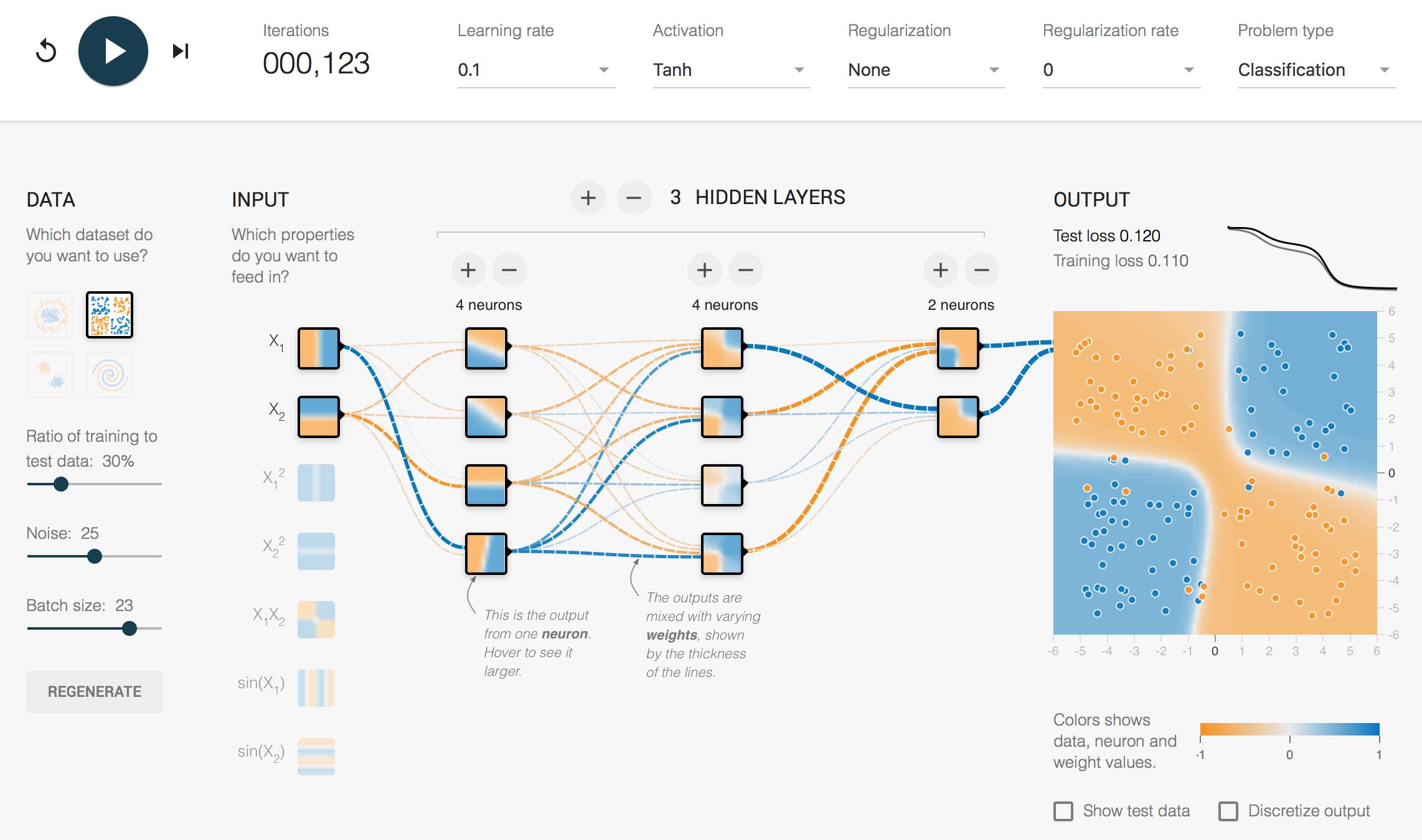
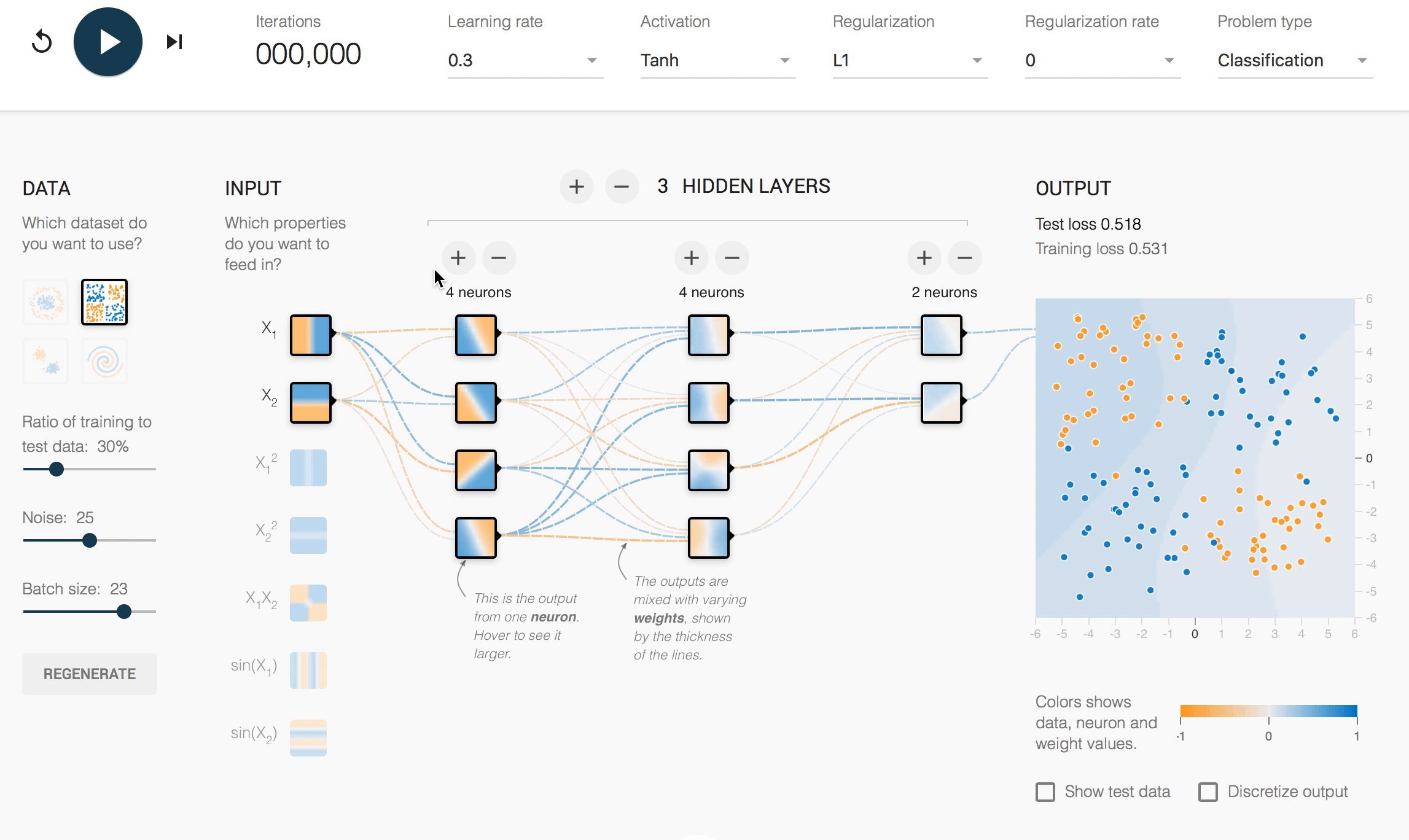
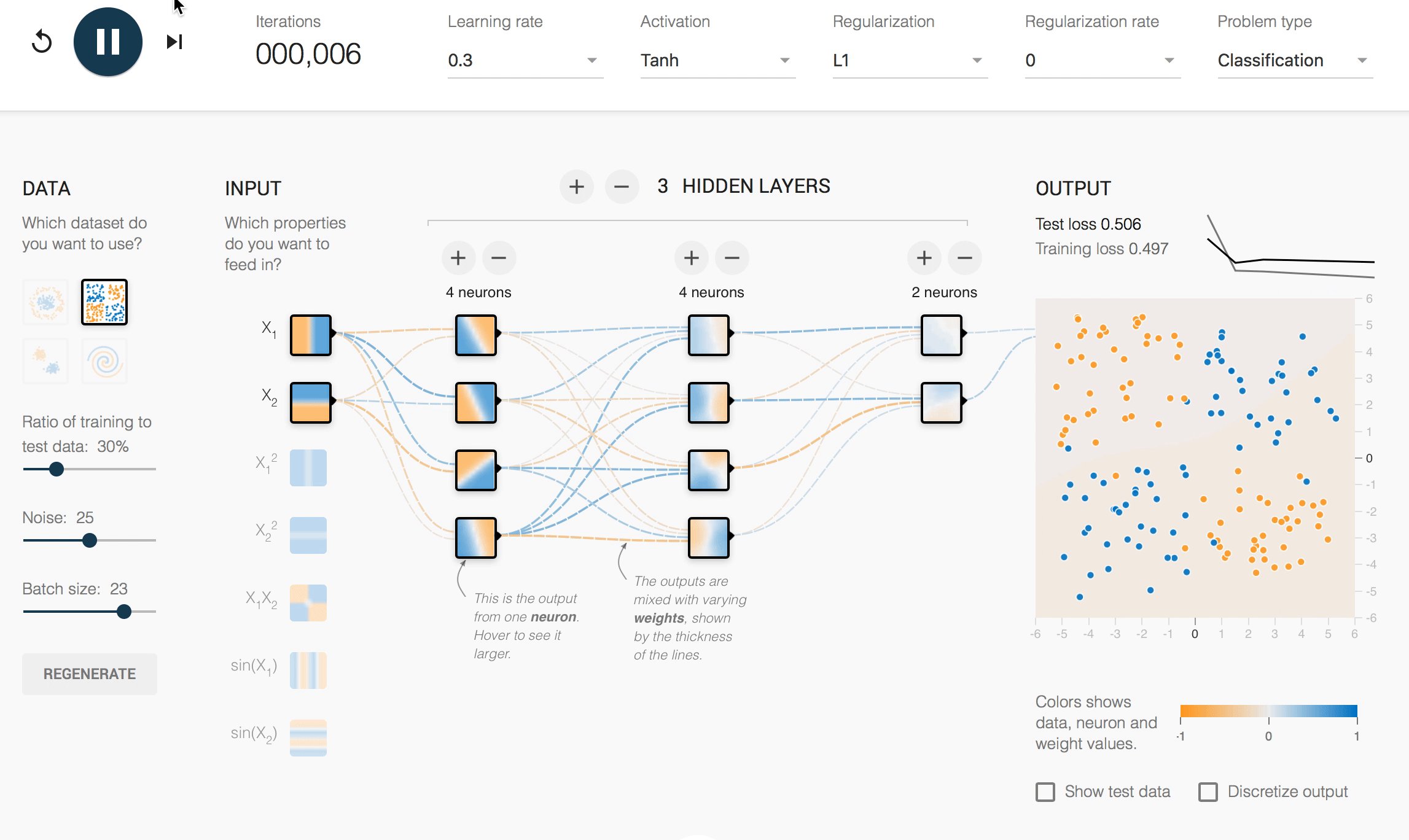
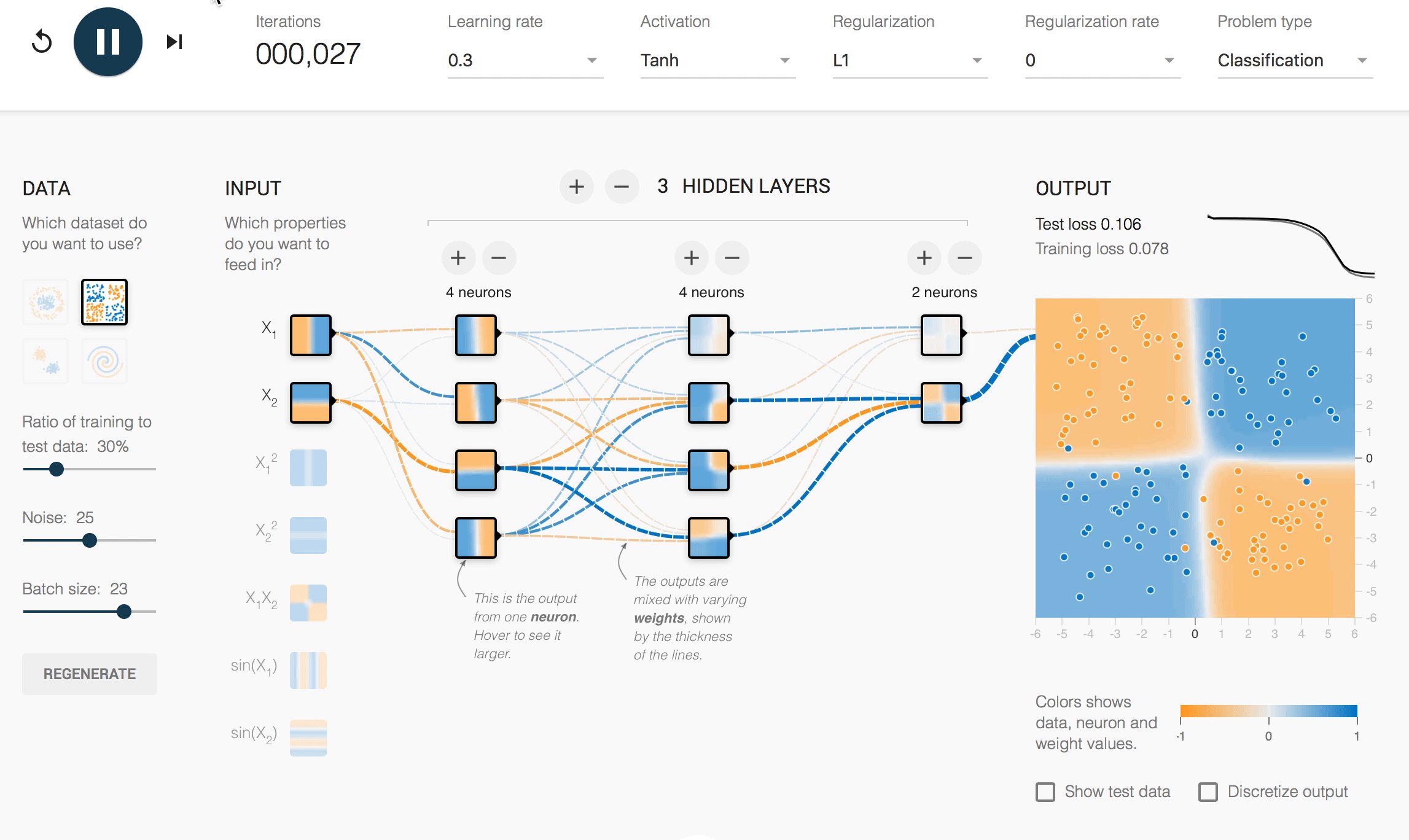
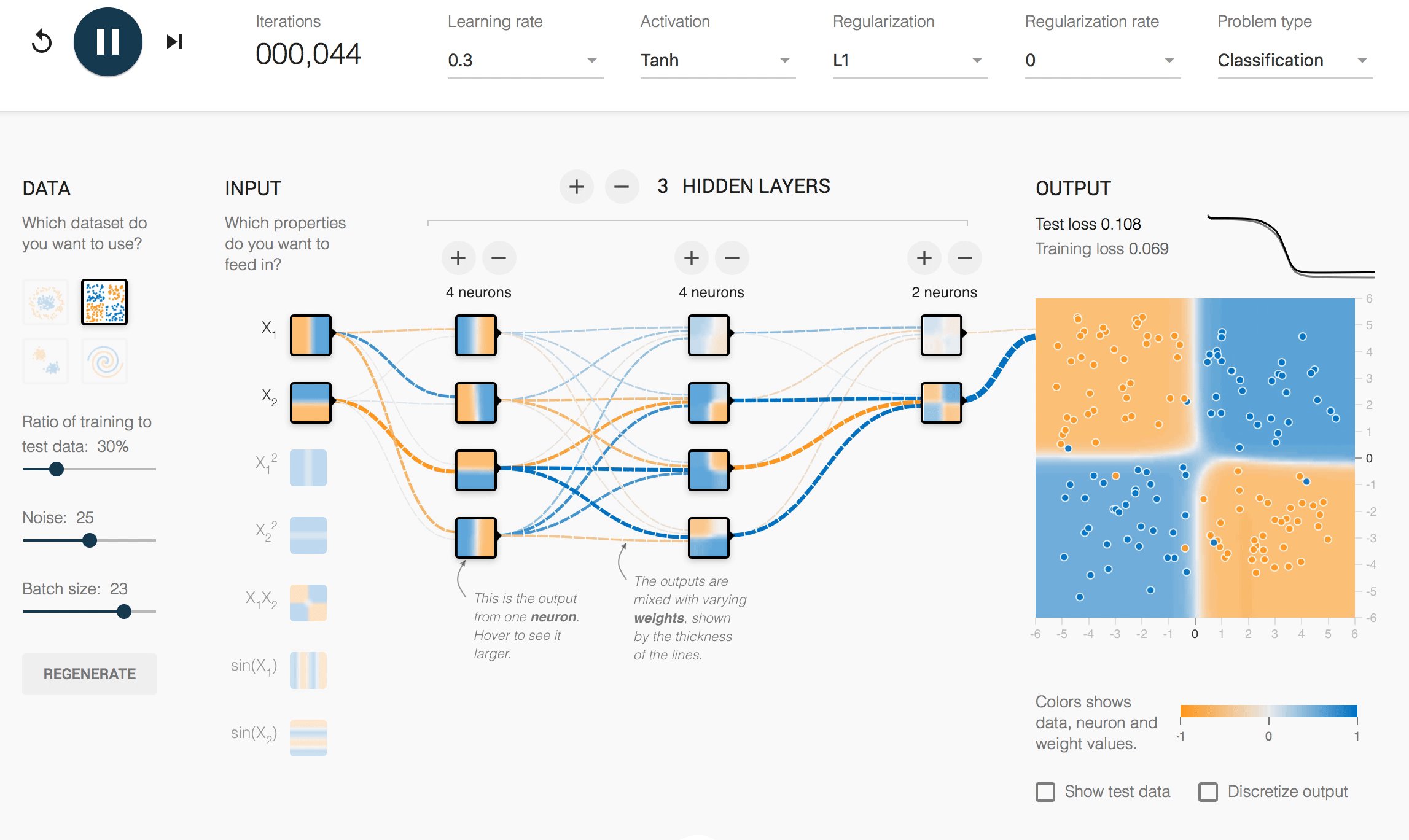
Интерактивная визуализация процесса машинного обучения |
|
||||
|
http://playground.tensorflow.org/ Даниель Смилков и Шон Картер создали интерактивную процесса обучения нейросети. Решаются задачи классификации на разных массивах данных. Все настраивается: На любом этапе обучения можно поставить паузу: посмотреть на функции классификации каждого нейрона и на итоговый результат. При некоторых параметрах нейросеть учится мгновенно, а при других никак не может научиться отличать оранжевые шарики от синих. |
|||||
|
|
|||||
Модель Солнечной системы в масштабе |
|
||||
|
Модель Солнечной системы очень сложно оценить в реальном масштабе: на схематических изображениях размеры планет гипертрофированы, а расстояния сильно приближены друг к другу. Если показать планеты и Солнце в реальном масштабе на книжном развороте или плакате, то планеты станут микроскопическими точками. Два энтузиаста, Вайли Оверстрит и Алекс Горош из |
|||||
|
|
|||||
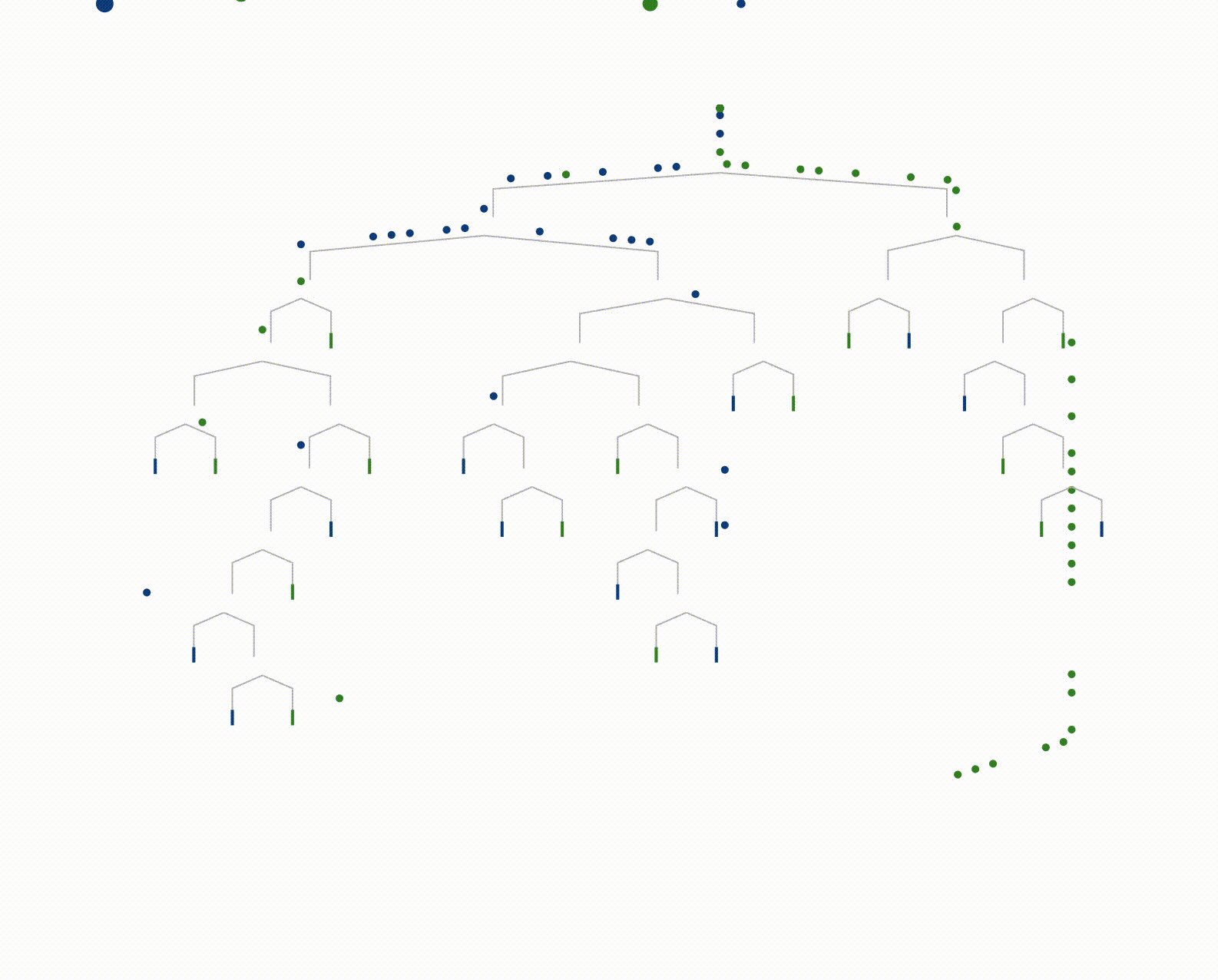
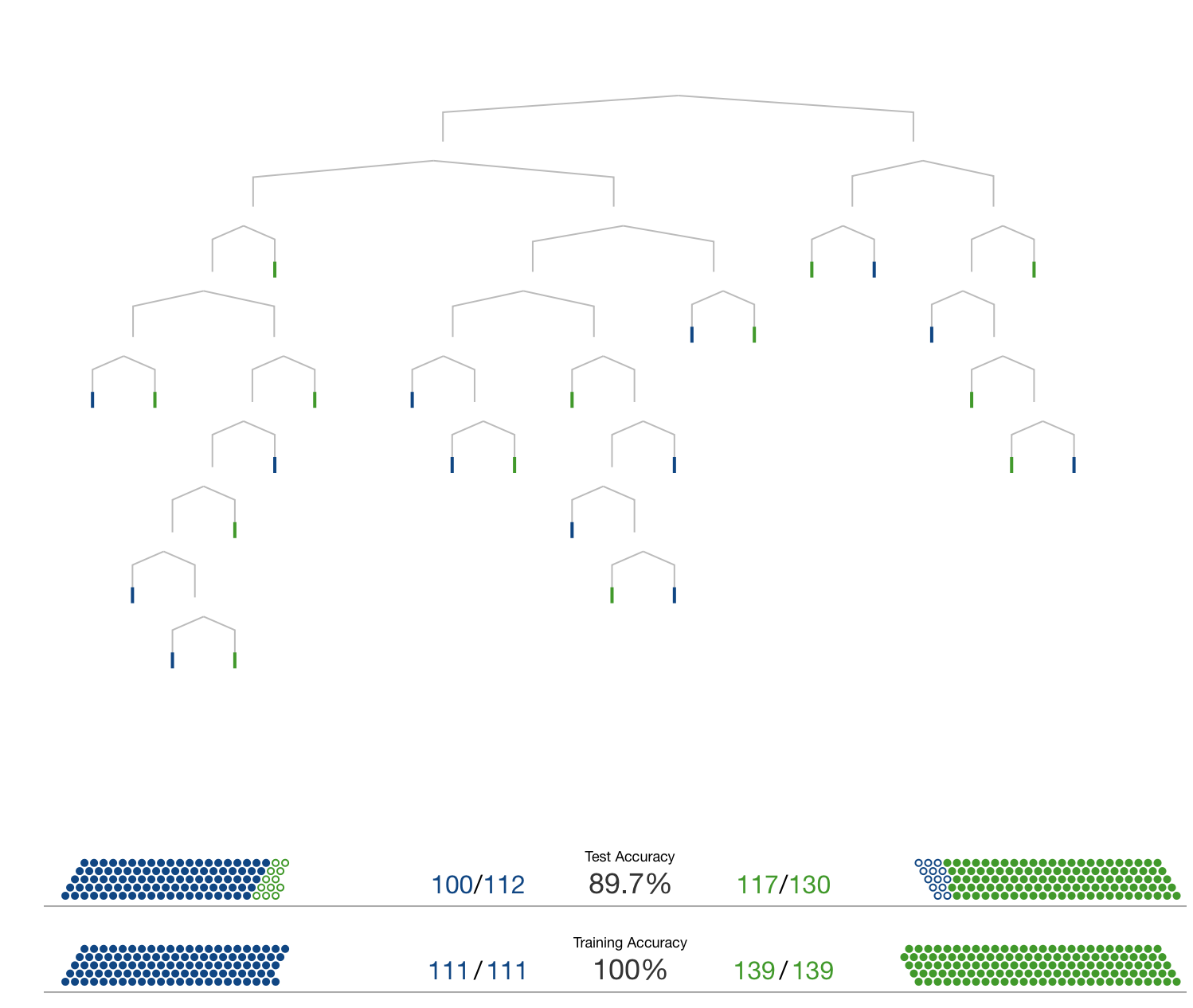
Наглядное введение в теорию машинного обучения |
|
||||
|
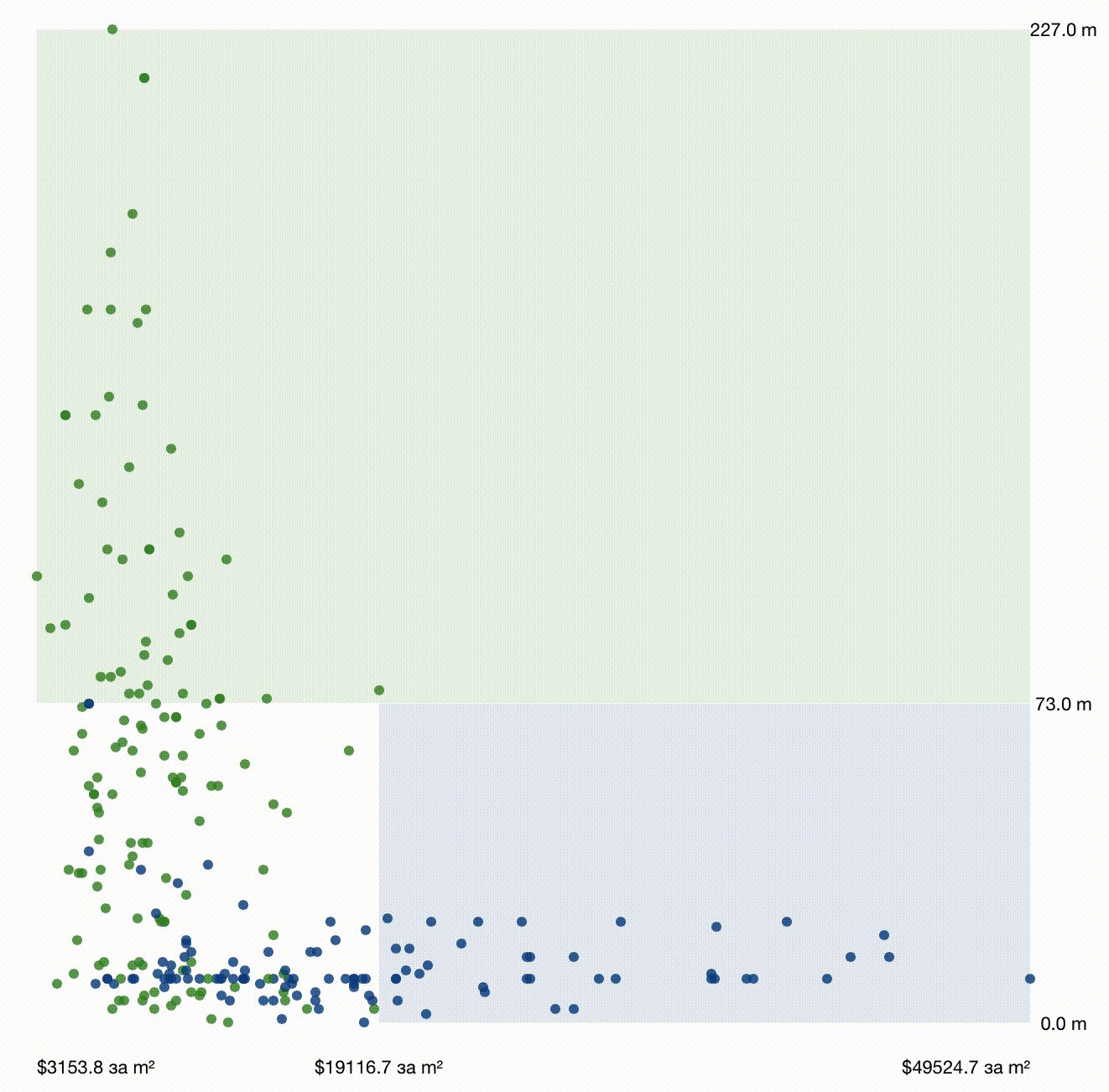
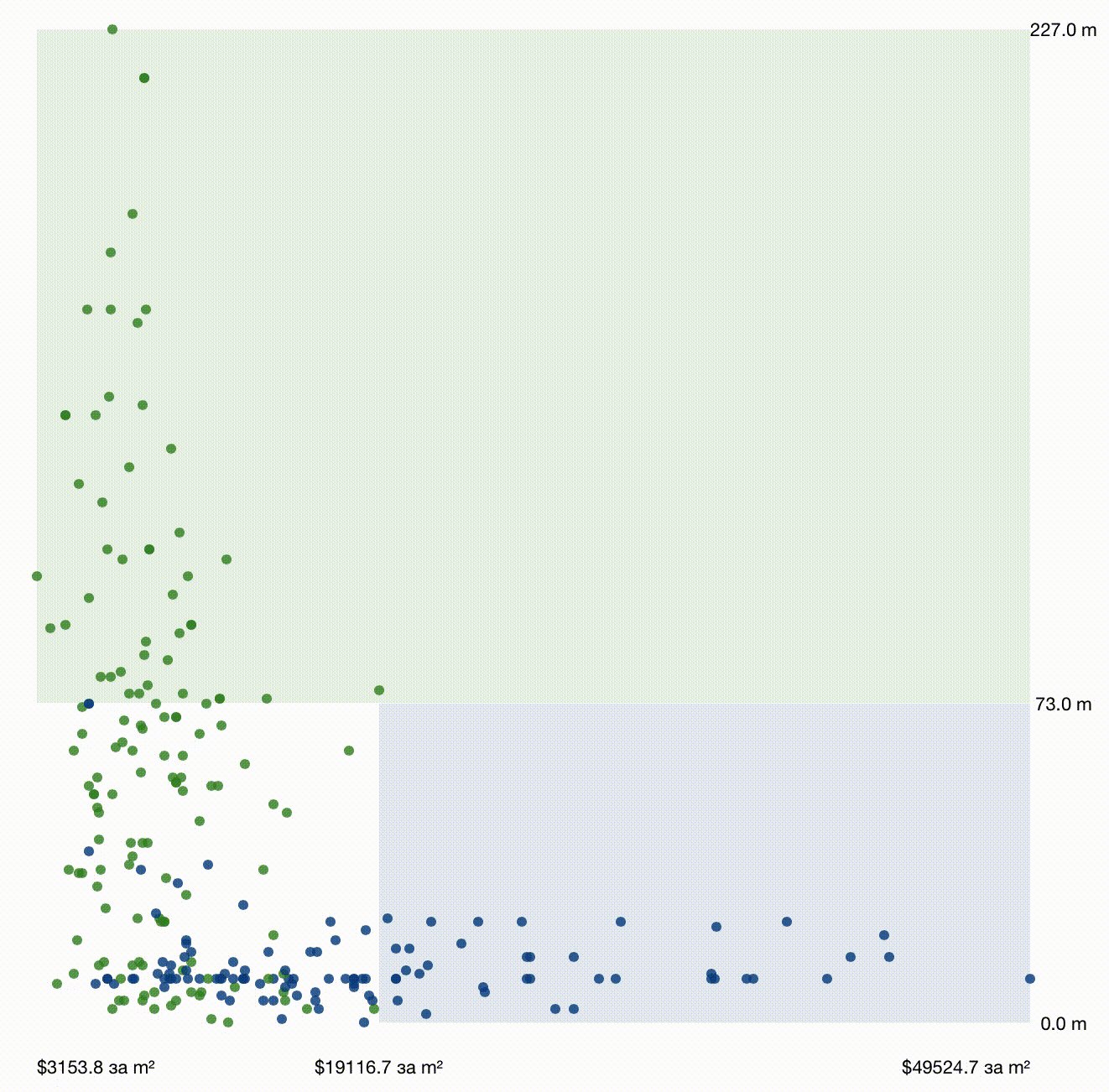
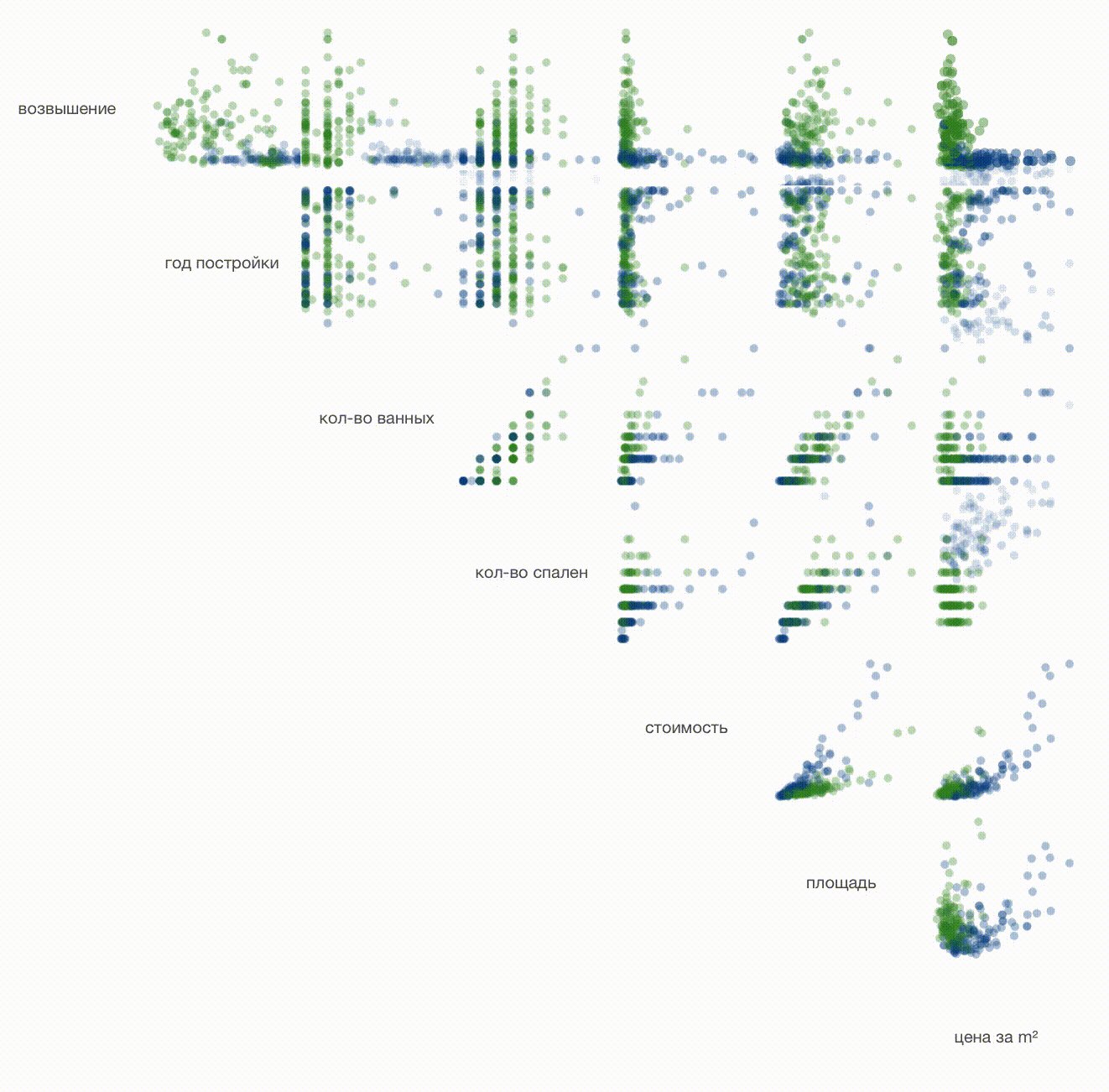
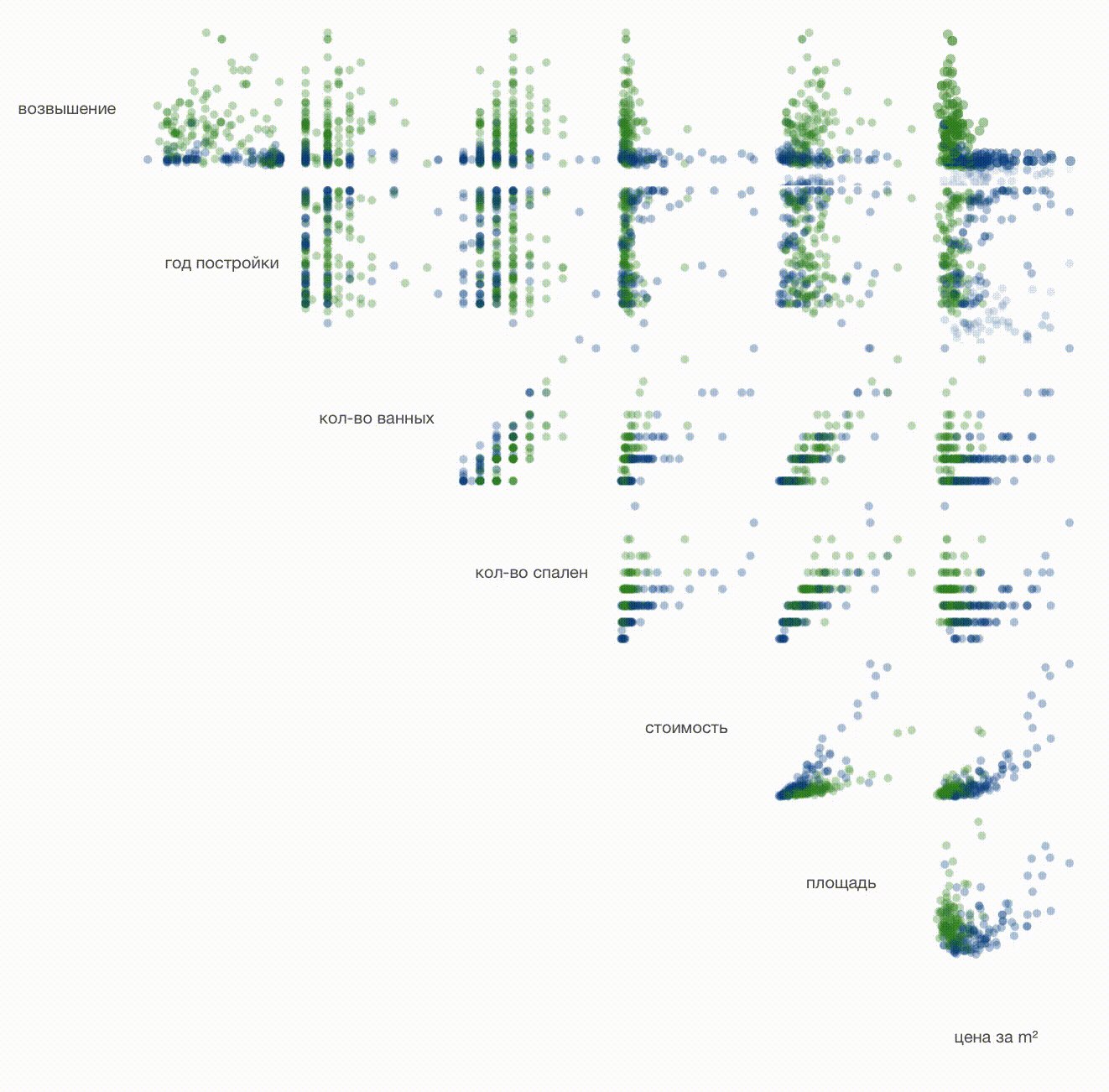
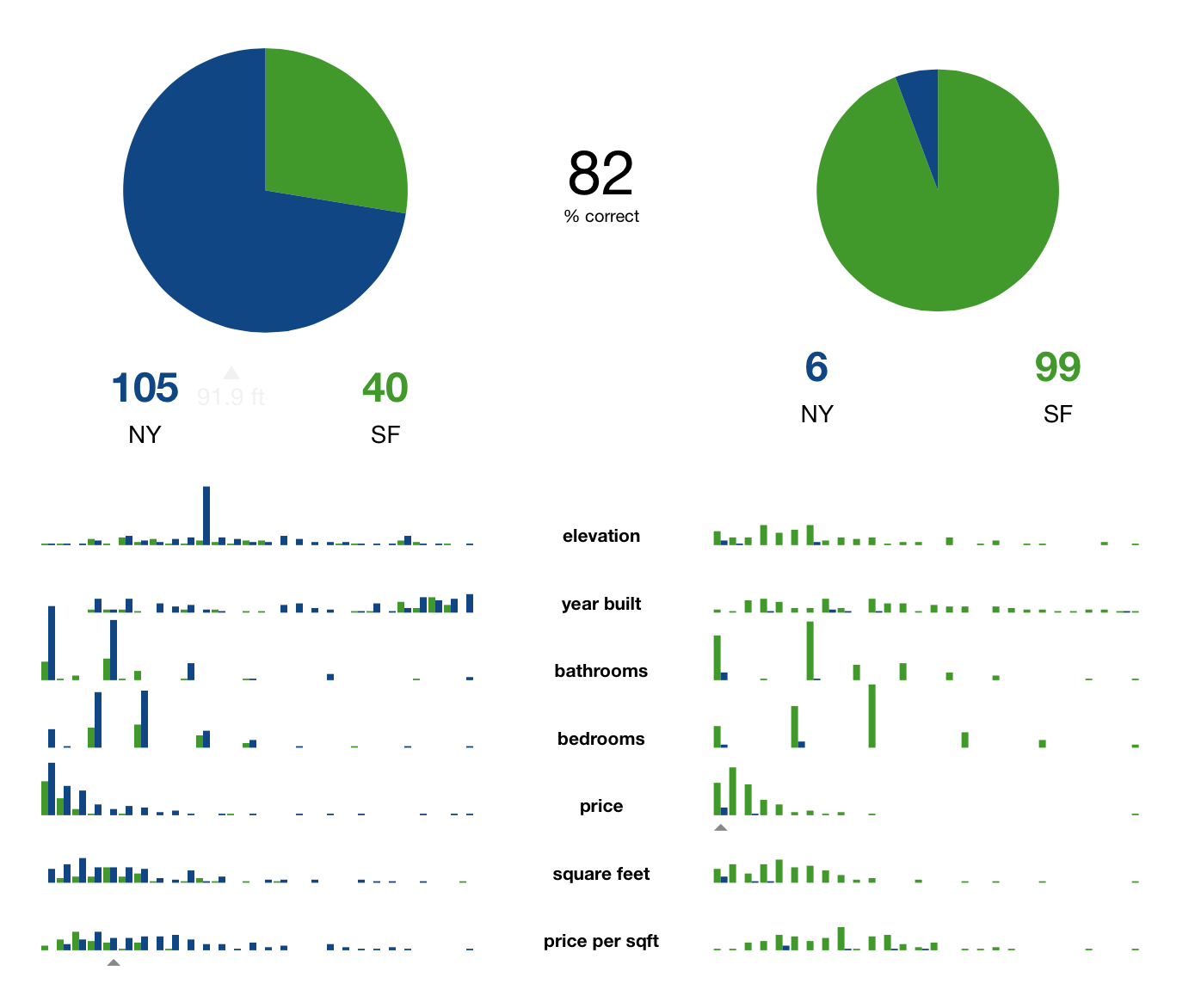
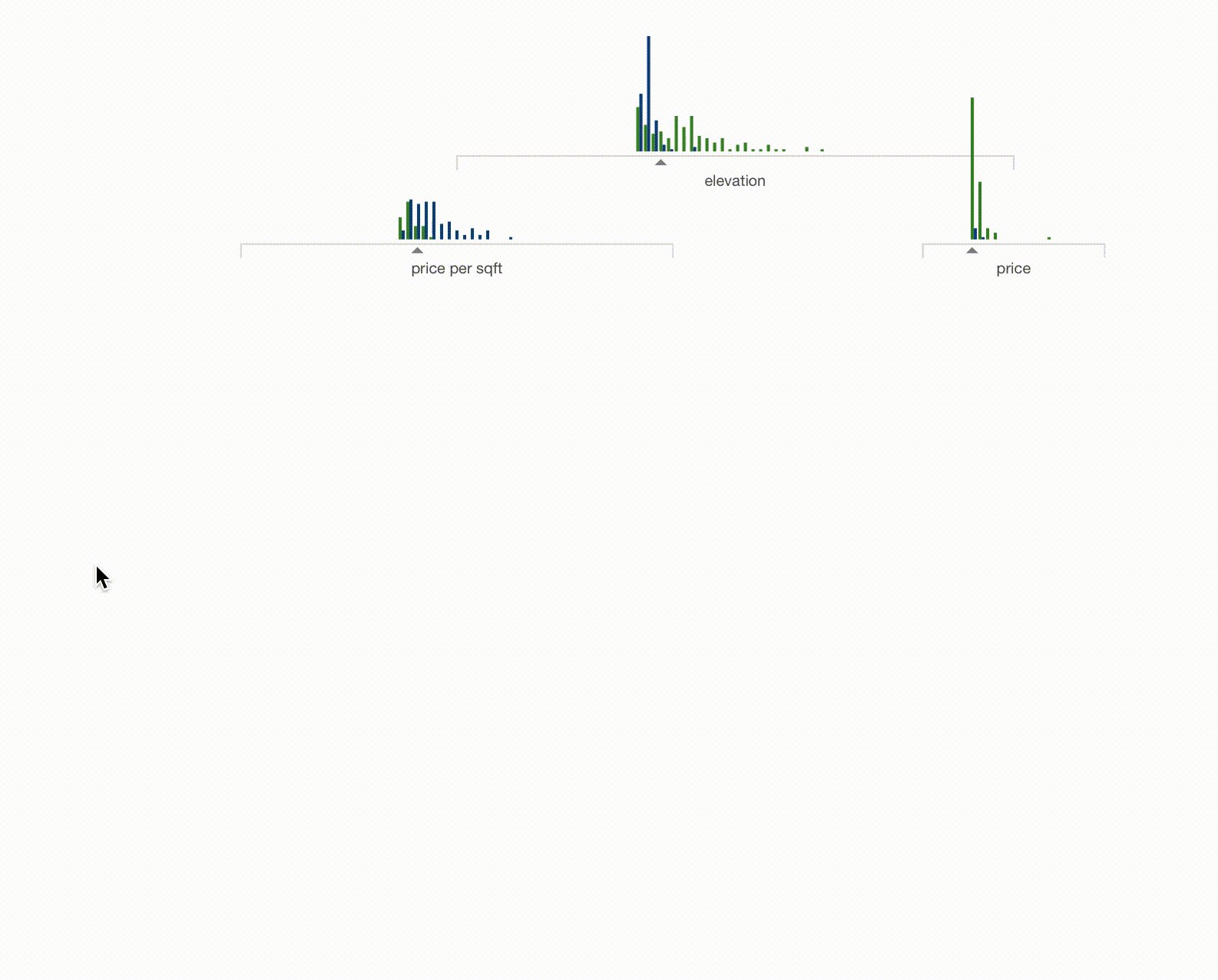
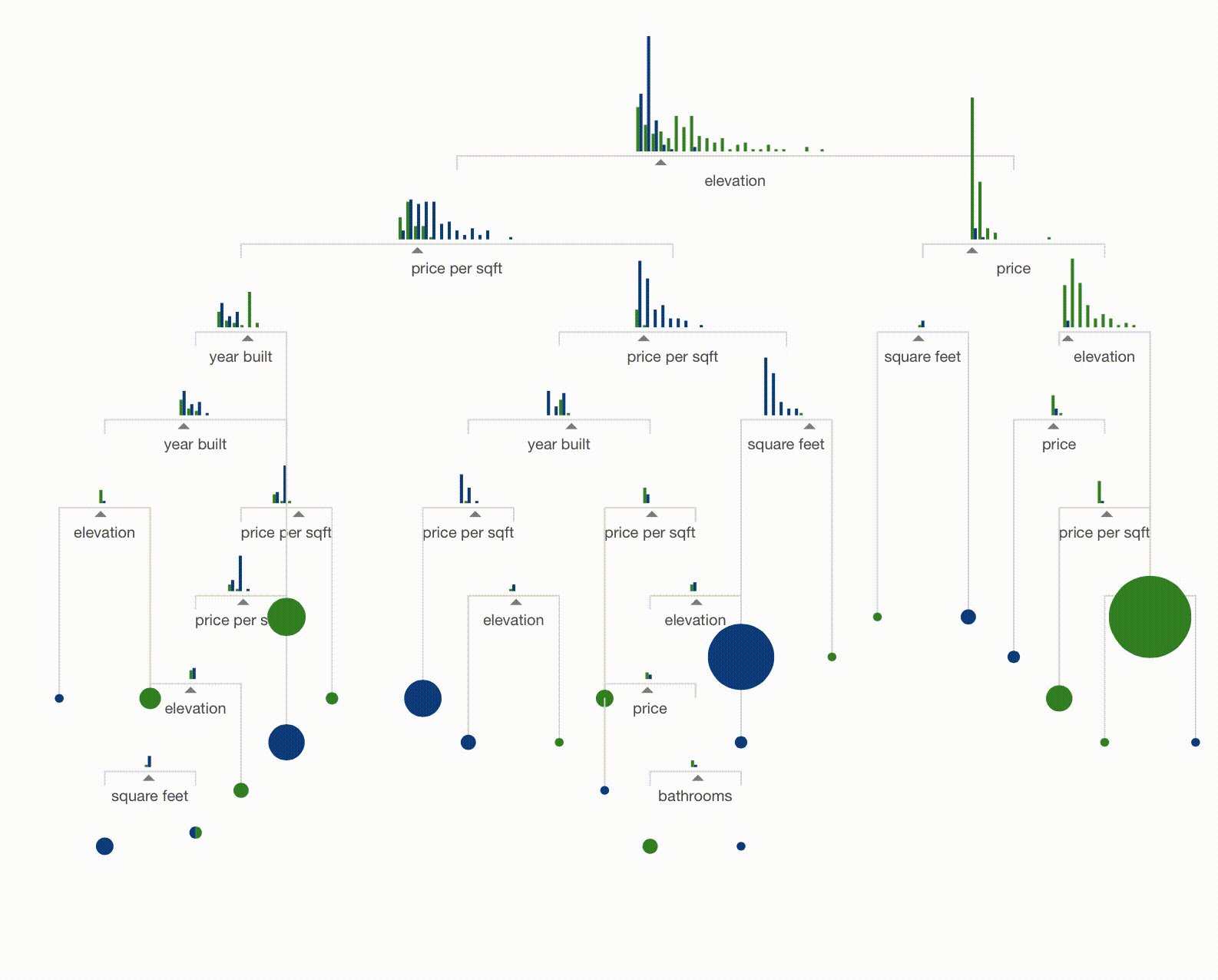
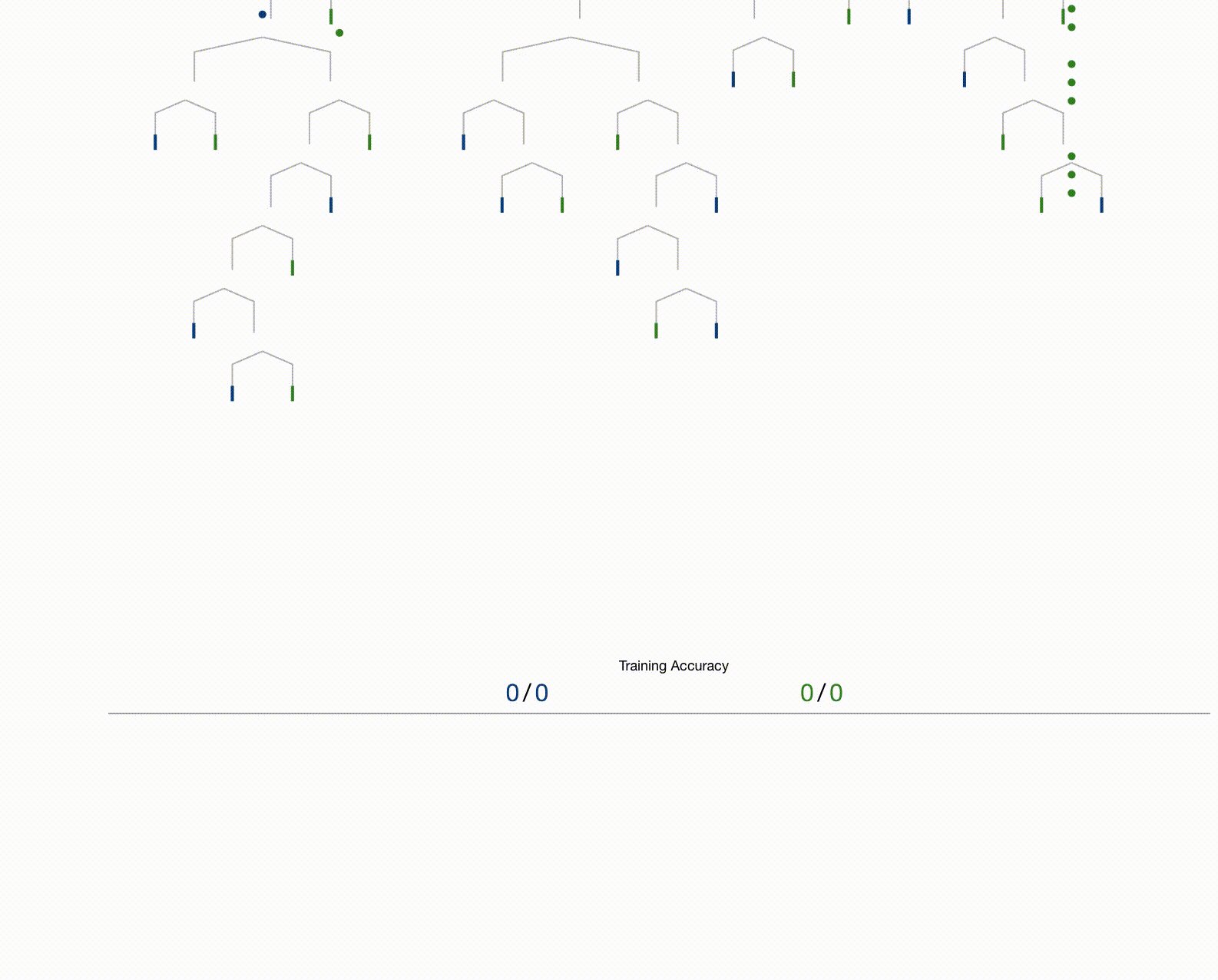
http://www.r2d3.us/…- Stephanie Yee и Tony Chu сделали интерактивный рассказ о машинном обучении. В качестве примера они рассматривают задачу классификации: по параметрам дома догадаться расположен он в Они рассказывают как подготовить данные, что значит Все снабжено интерактивной визуализацией. Есть перевод на русский: http://www.r2d3.us/… |
|||||
|
|
|||||
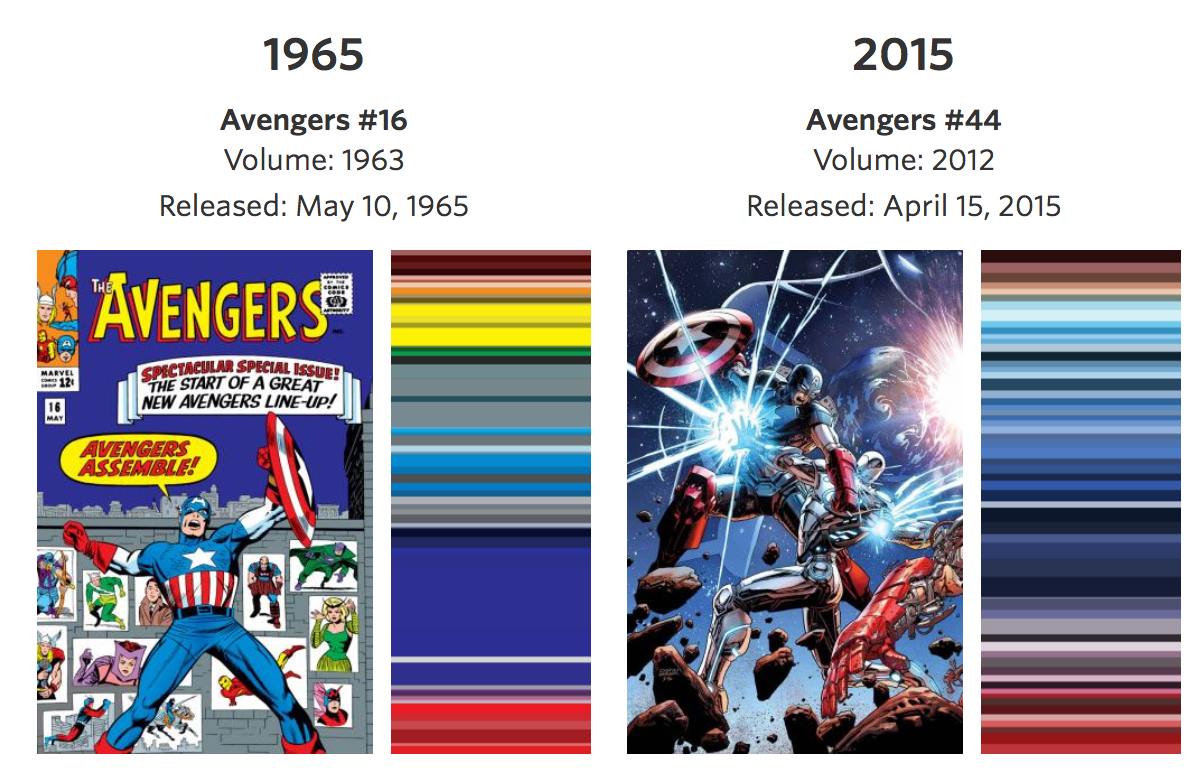
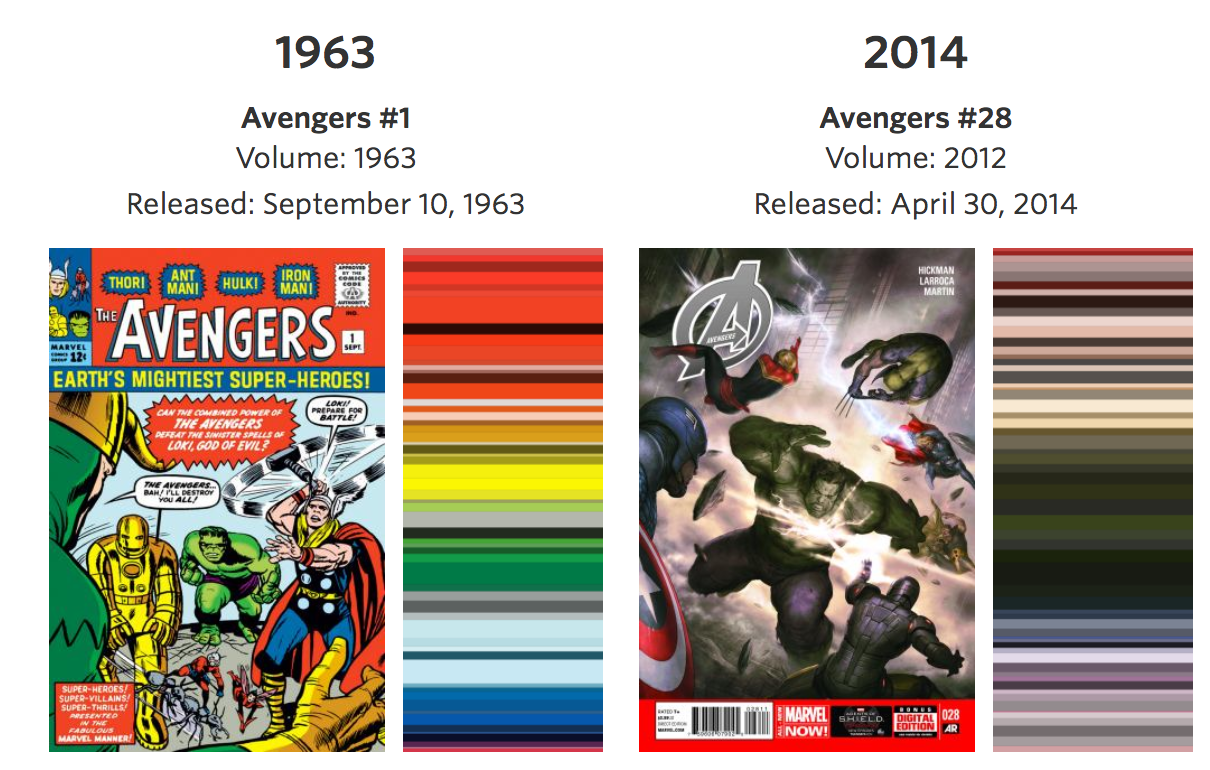
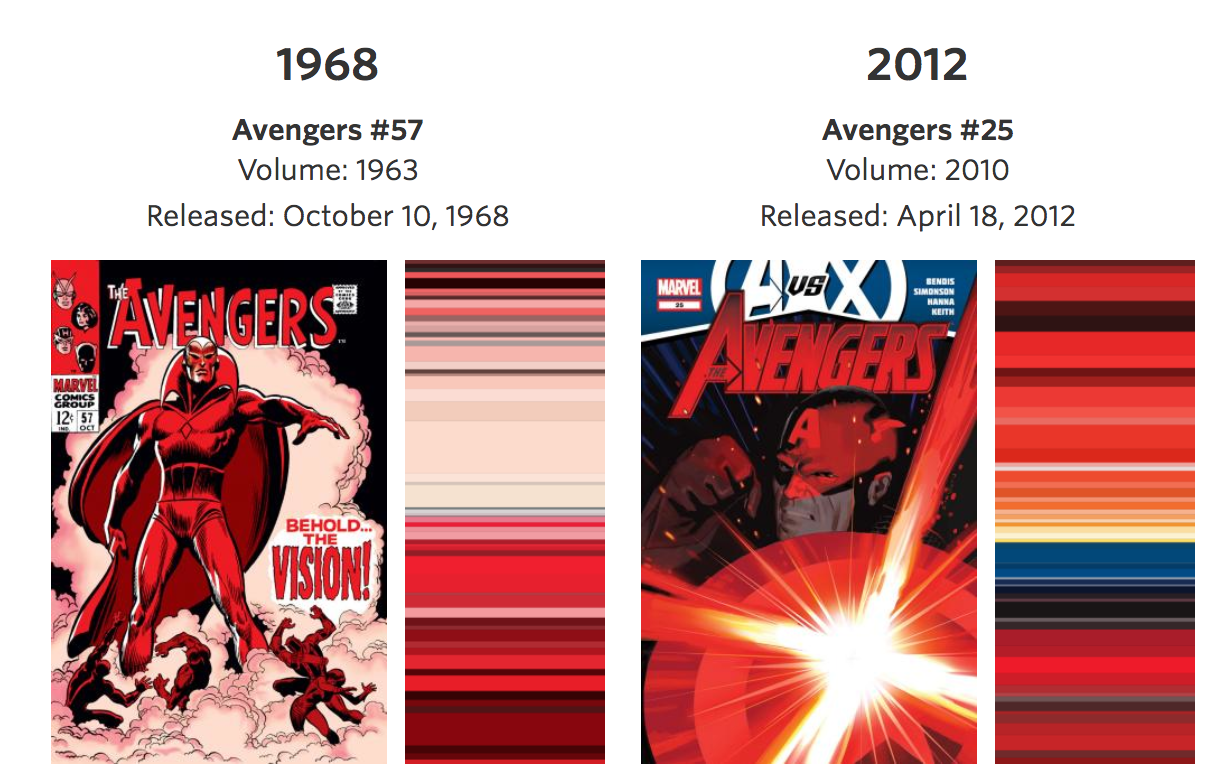
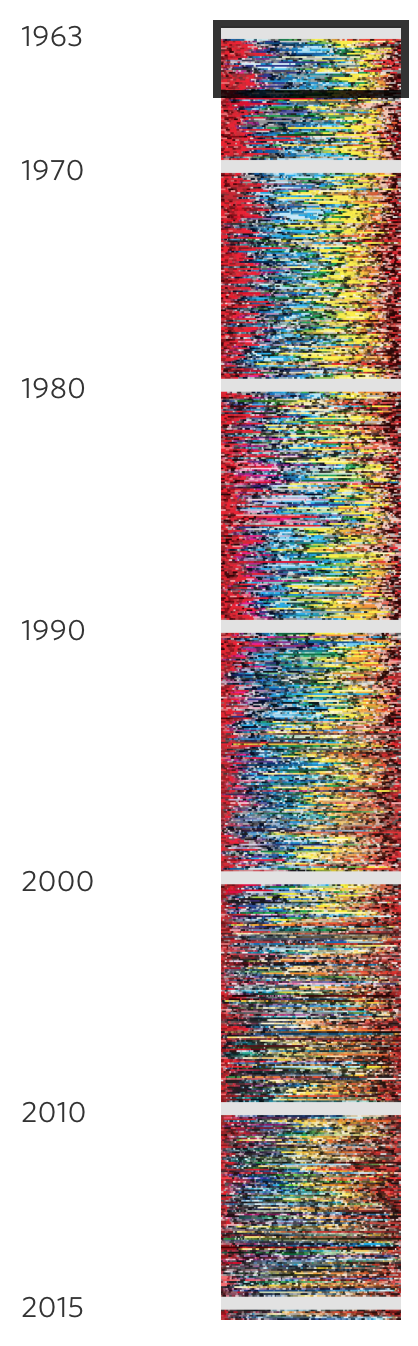
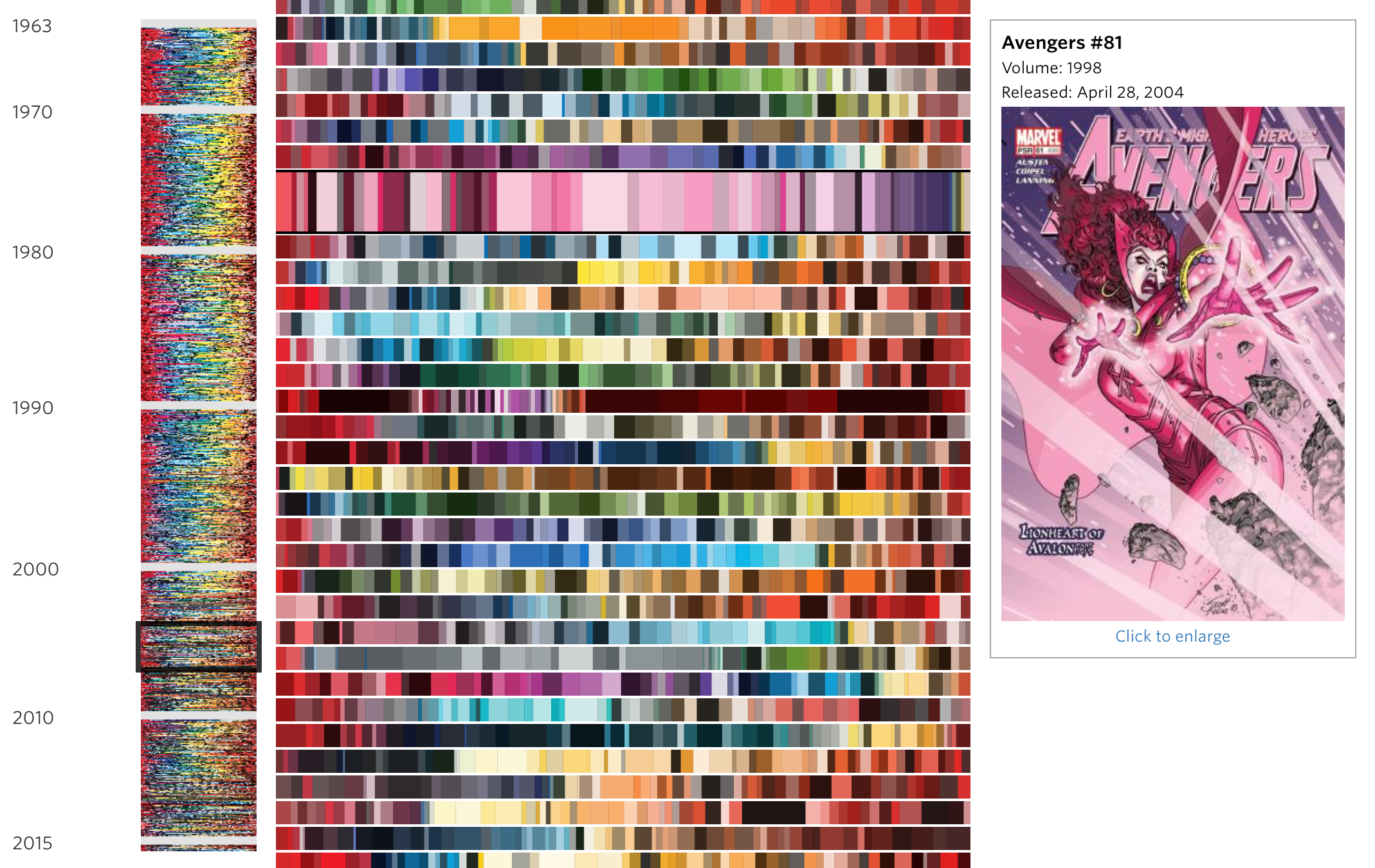
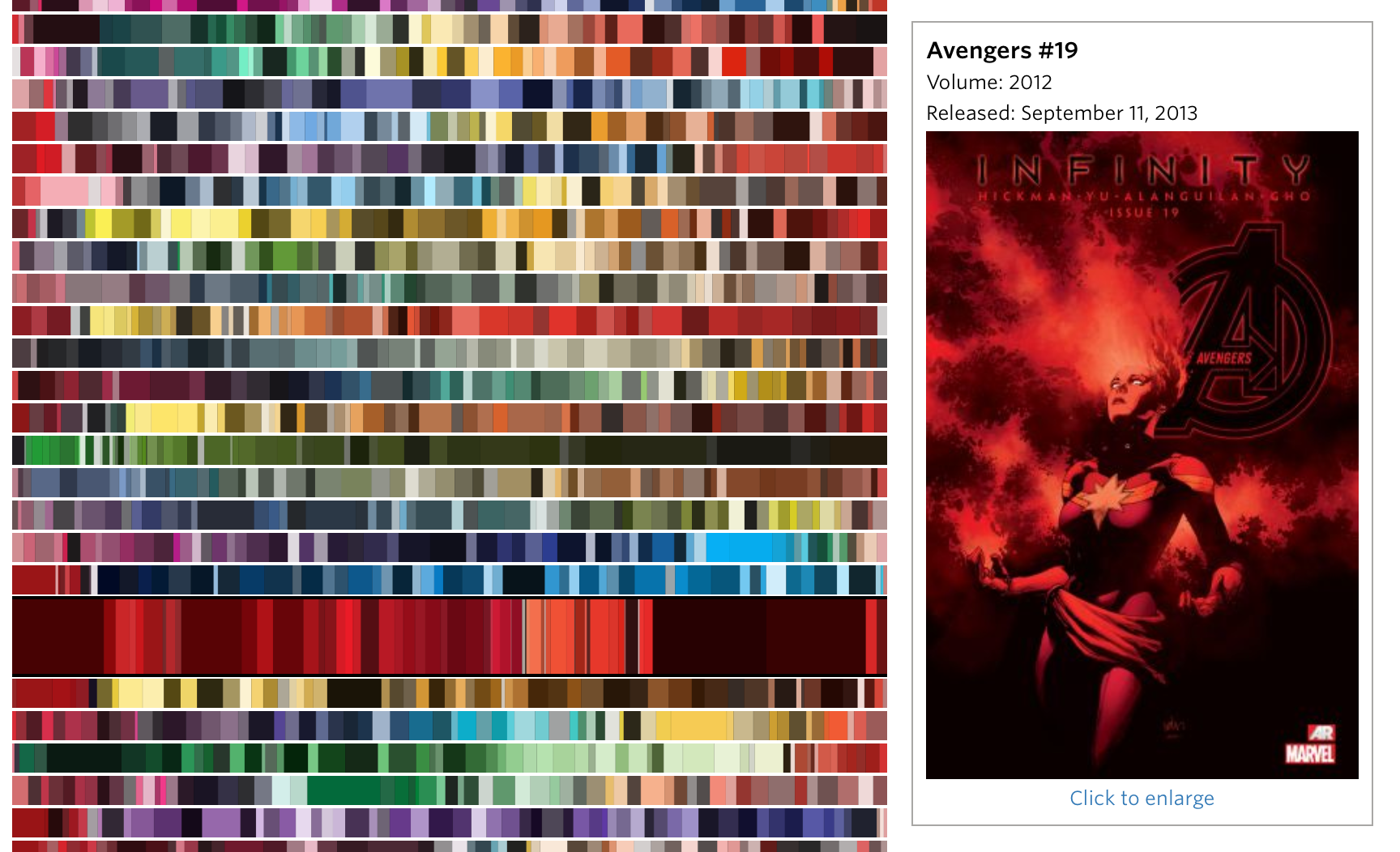
«
|
|
||||
|
« Года слева работают как инфоскроллер и показывают макроуровень. Видно, что в последнее время используется неклассическая палитра из ярких простых цветов: красного, синего, зеленого и желтого. Цвета стали сложнее: золотой, розовый, оттенки фиолетового. Глаз выхватывает интересные сочетания цветов, которые отличаются от соседей. Визуализация: Статья об изменении цветов на обложках |
|||||
|
|
|||||
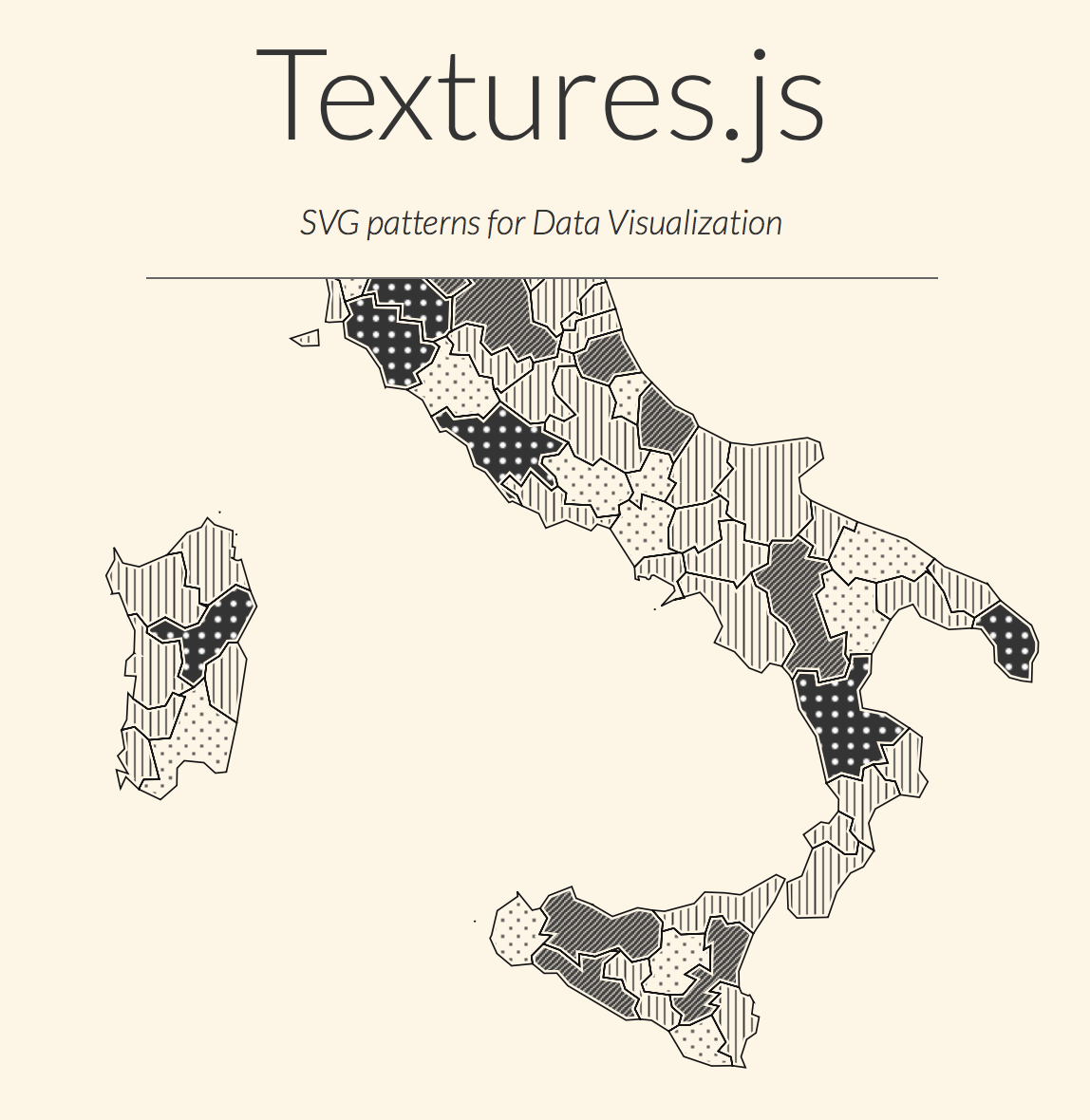
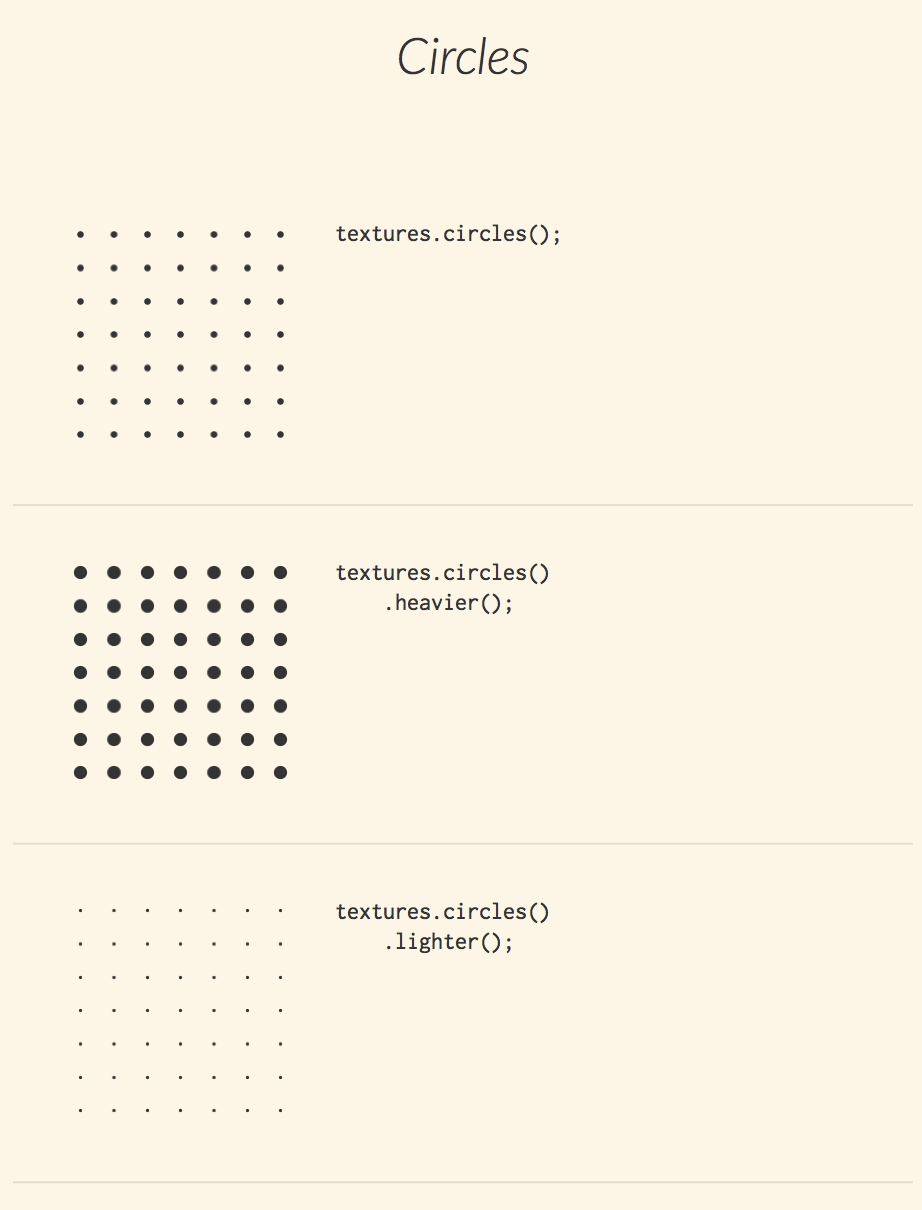
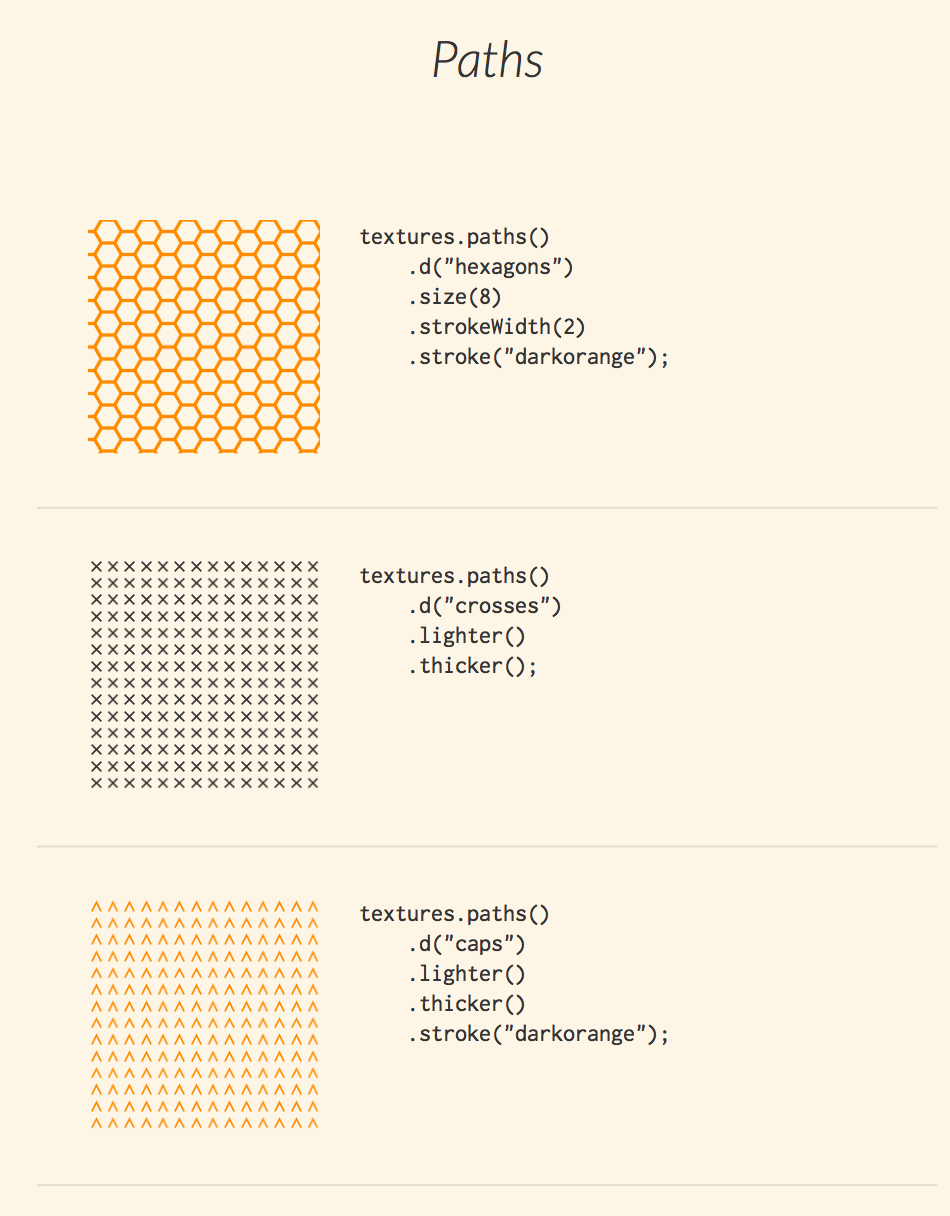
Textures.js — библиотека узоров на яваскрипте |
|
||||
|
Textures.js — библиотека патернов на яваскрипте для карт, графиков, визуализации данных. |
|||||
|
|
|||||
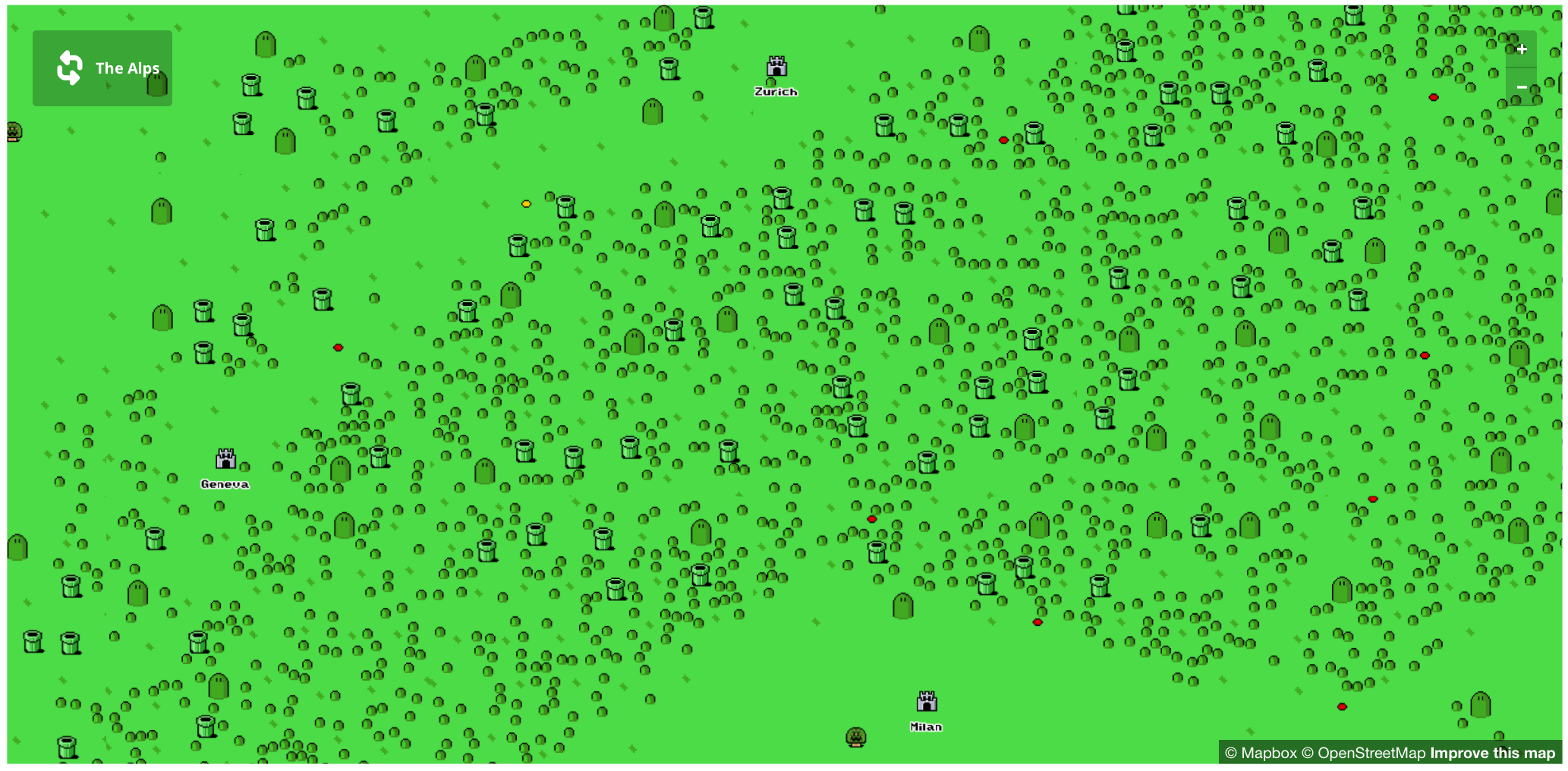
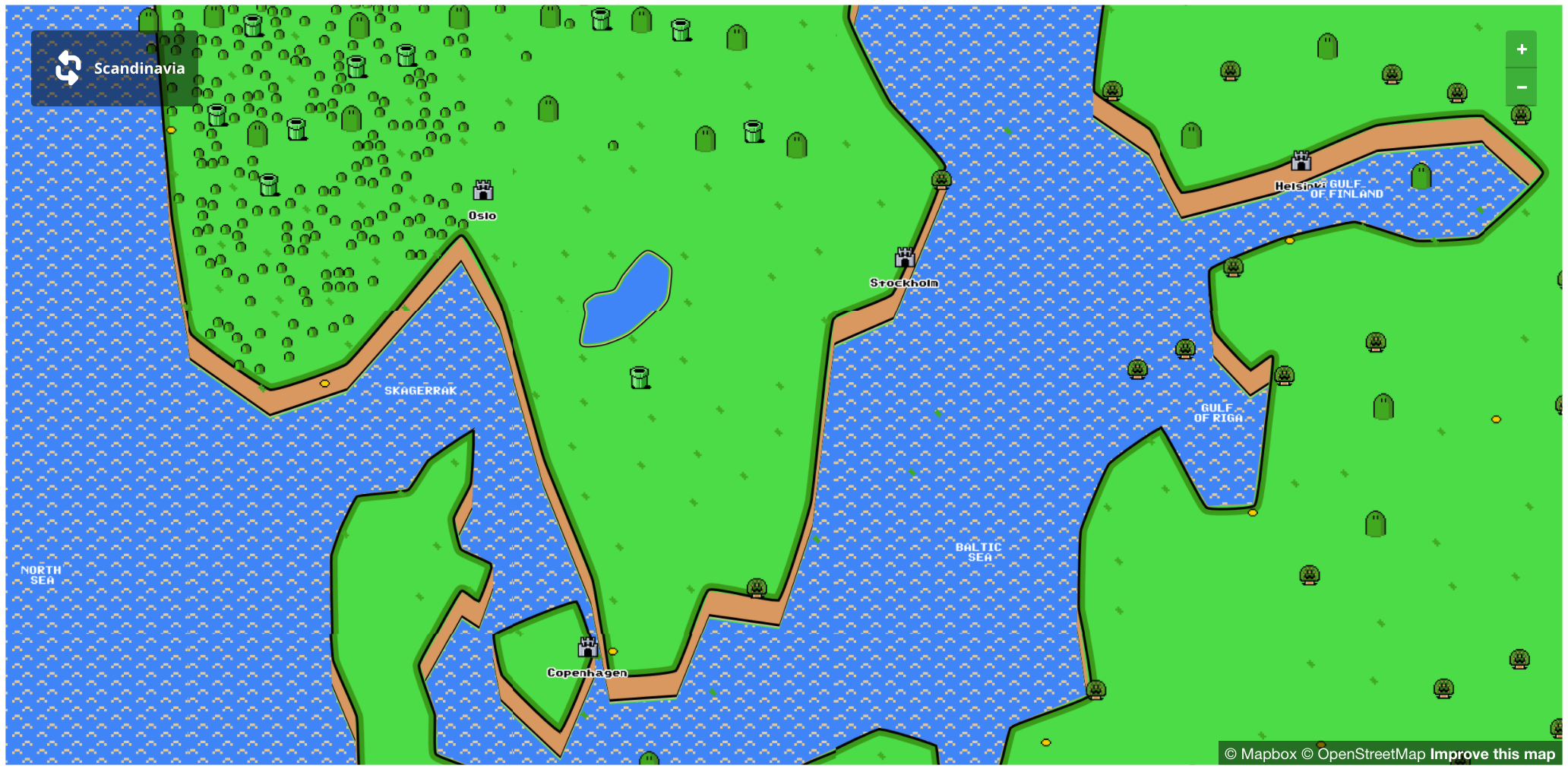
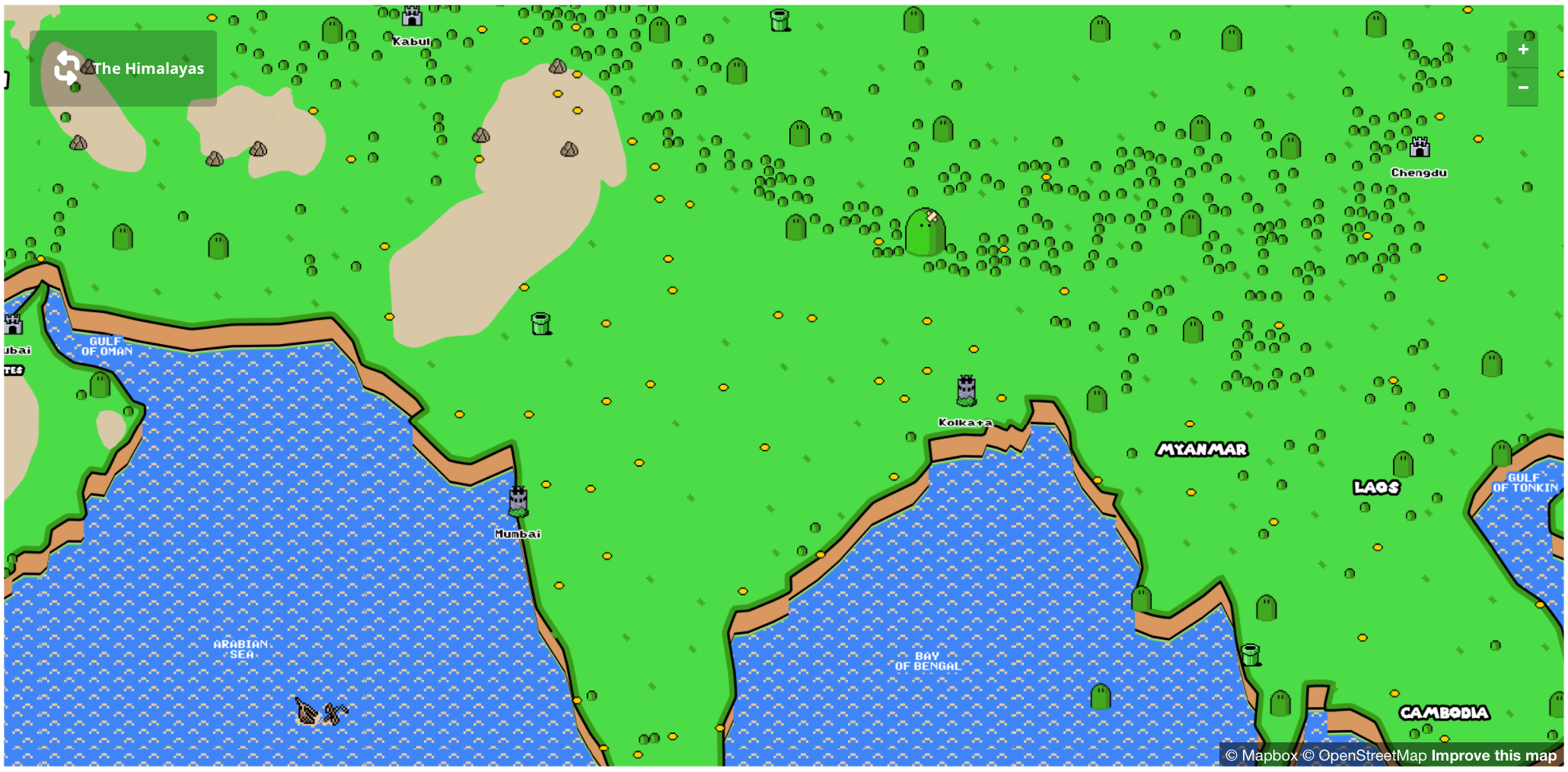
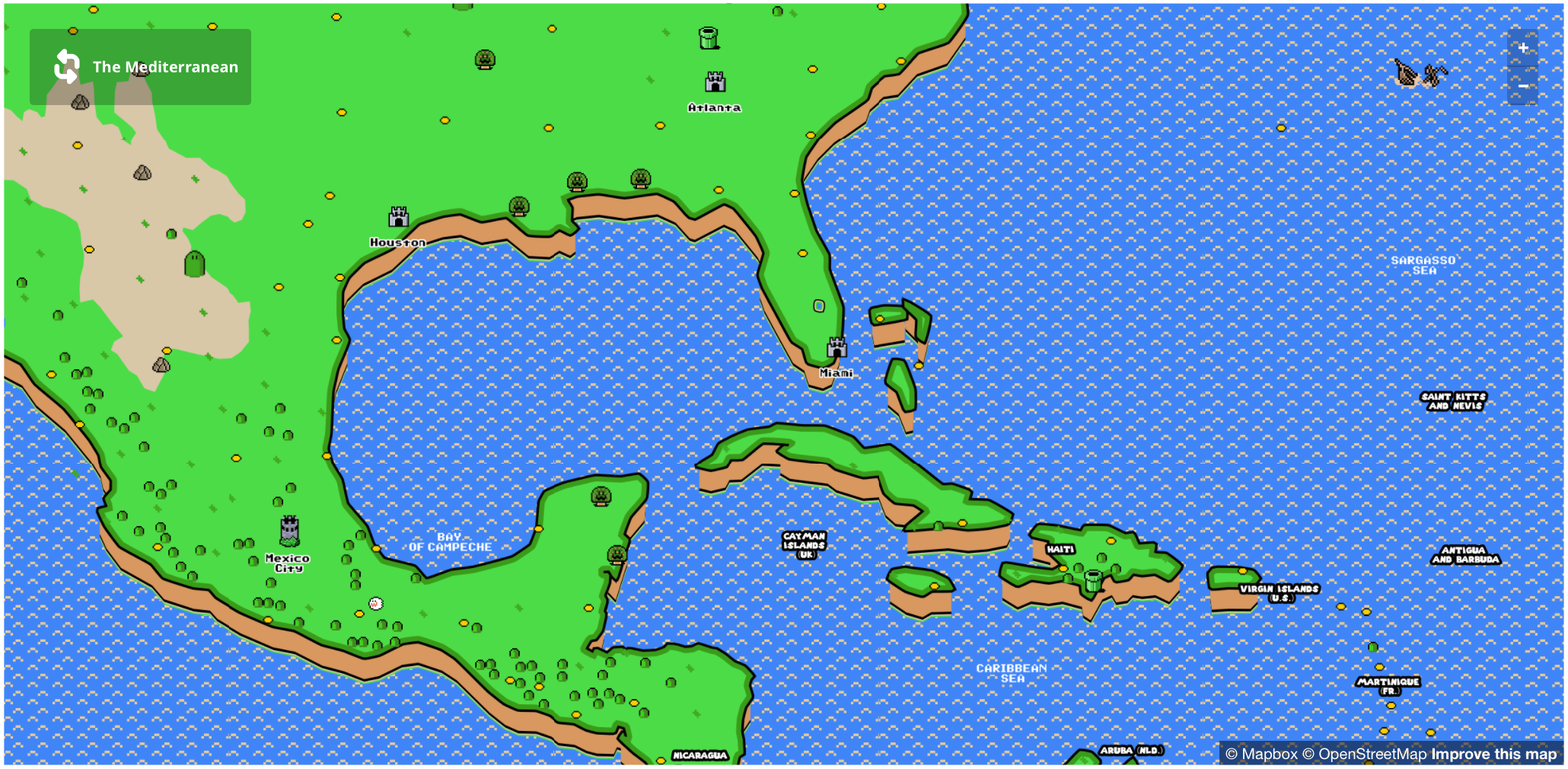
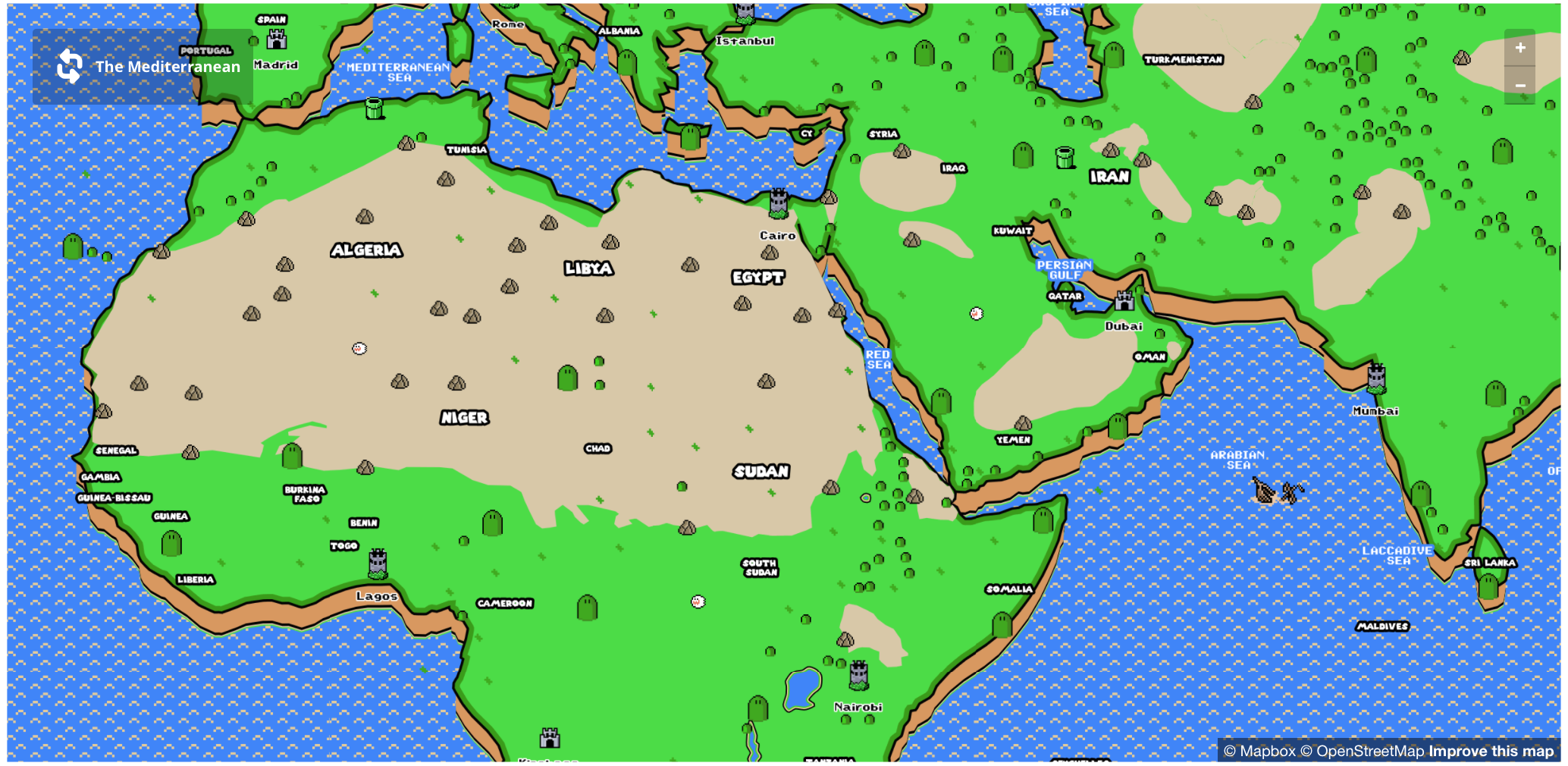
Карта мира в стиле Марио |
|
||||
|
Дункан Грэхем, дизайнер в Мэпбоксе, сделал карту в стиле Супер Марио и рассказал об этом в блоге: Карта: https://api.tiles.mapbox.com/…_s64VQ#5/35.675/-92.681 Исходный код https://github.com/…/ |
|||||
|
|
|||||
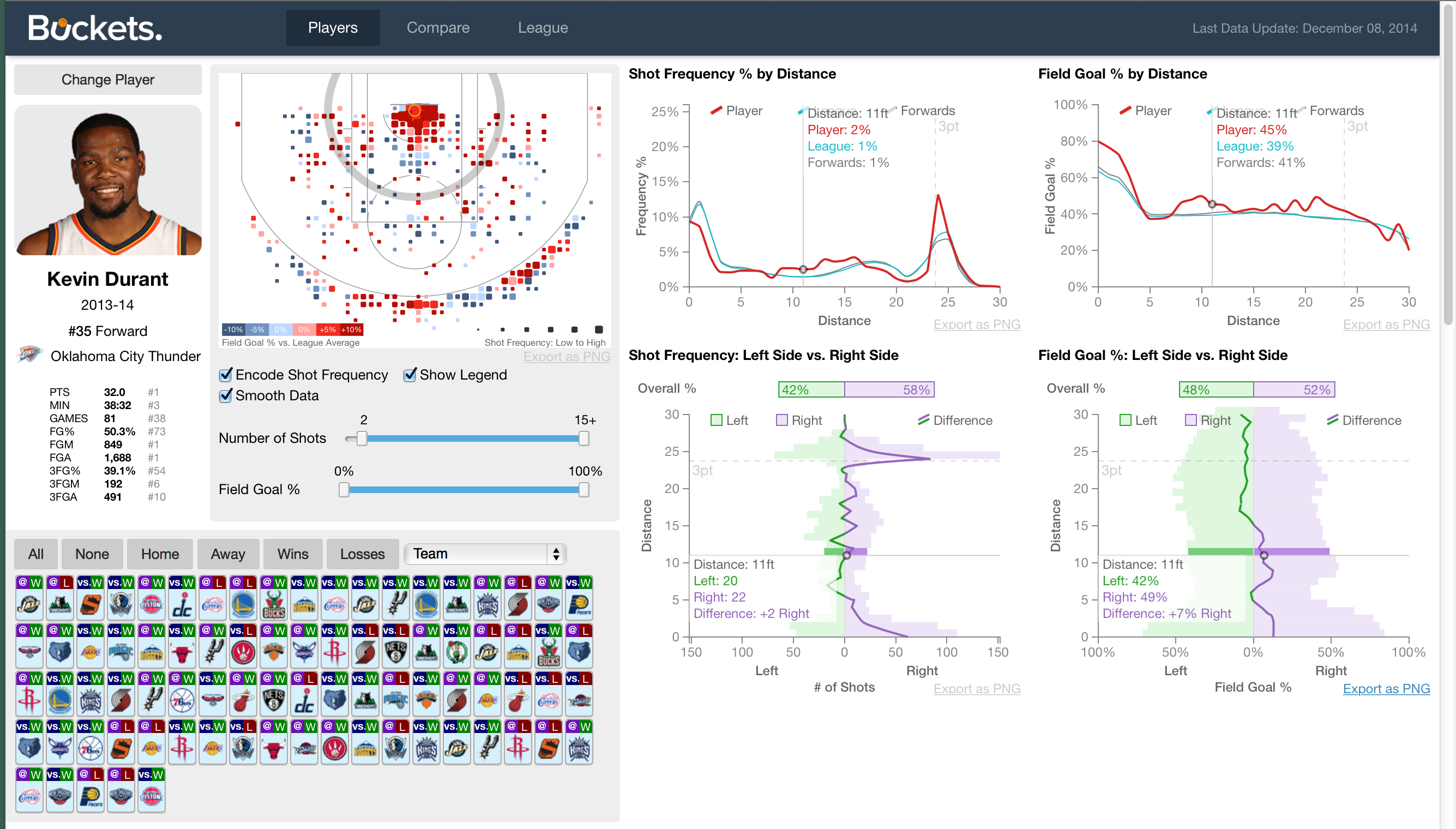
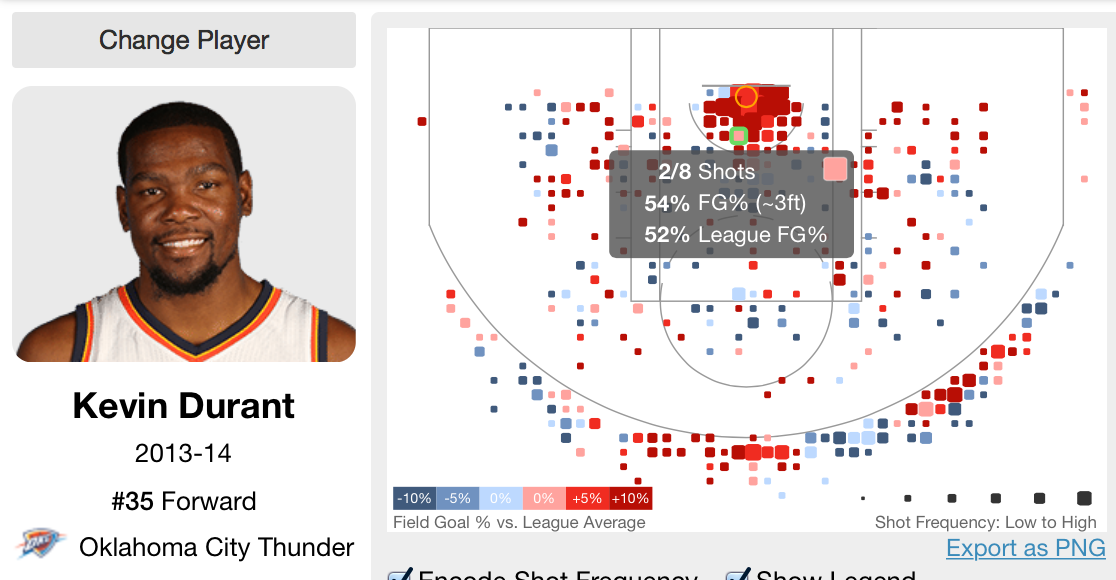
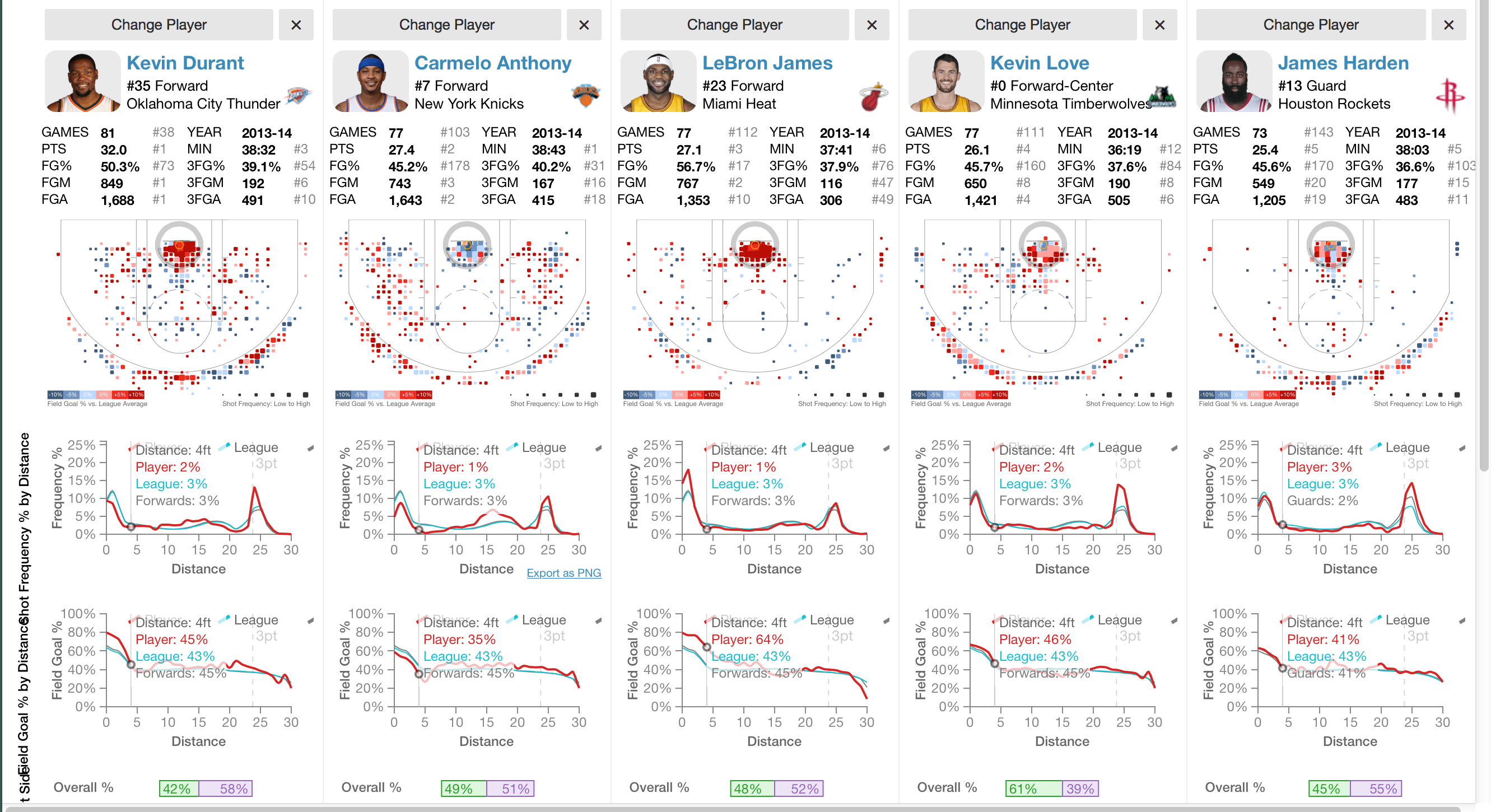
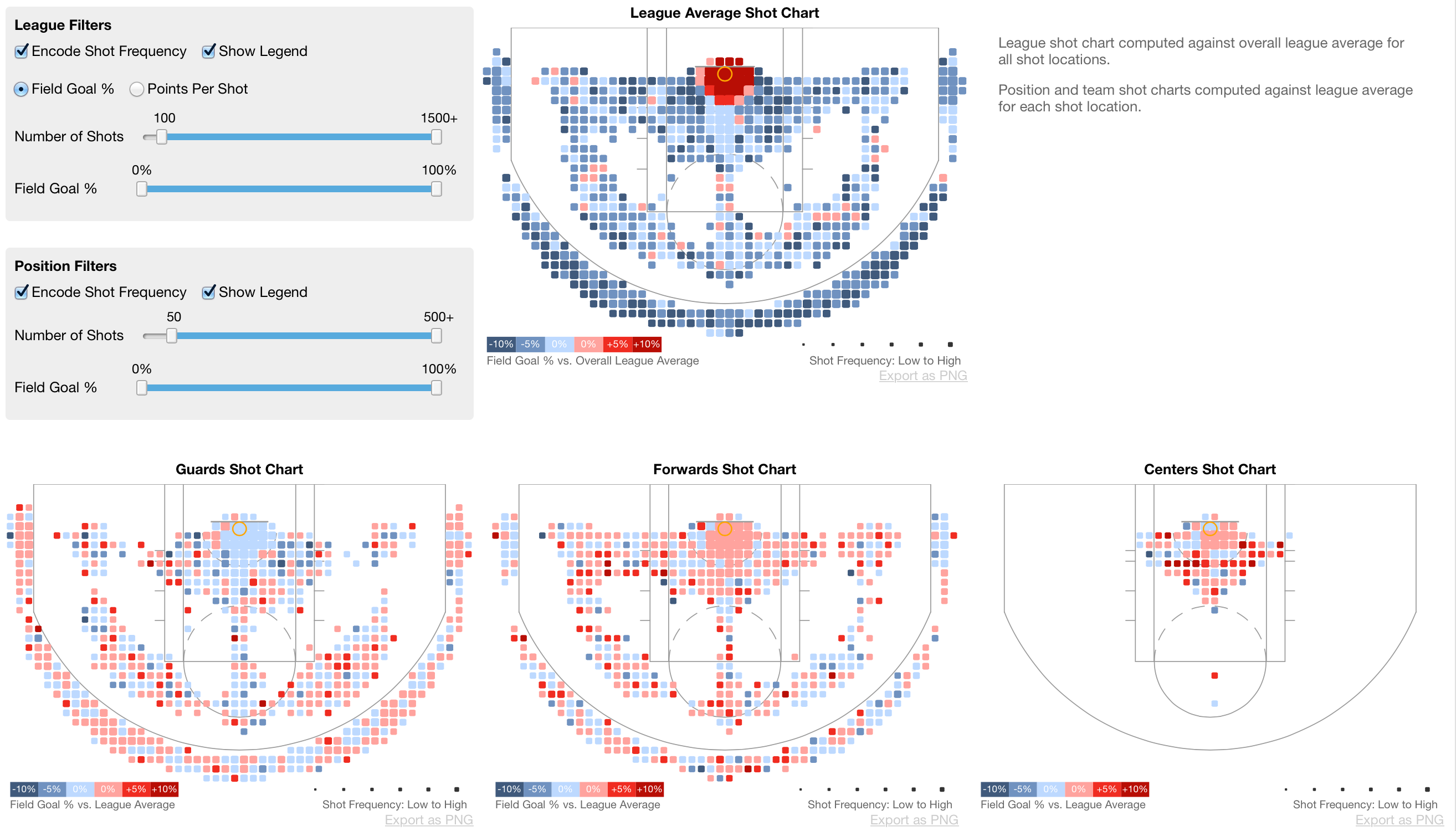
Баскетбольная визуализация Питера Бешаи |
|
||||
|
http://peterbeshai.com/buckets/app/ |
|||||
|
|
|||||
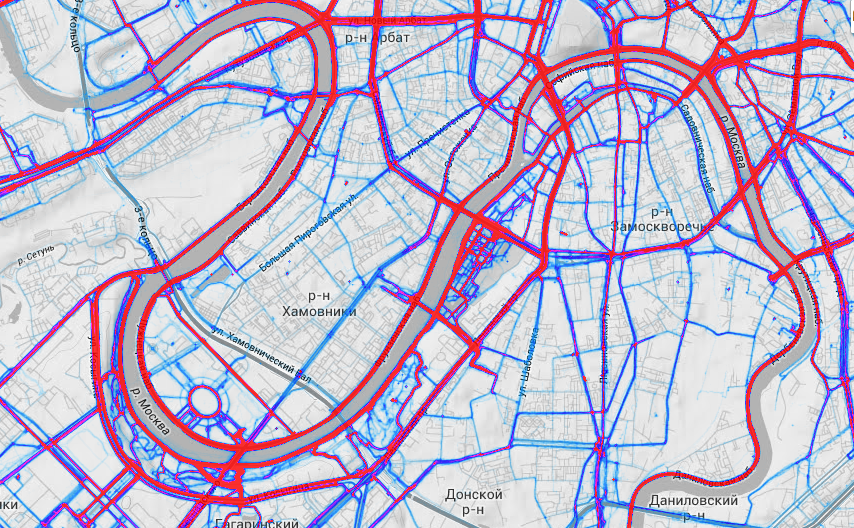
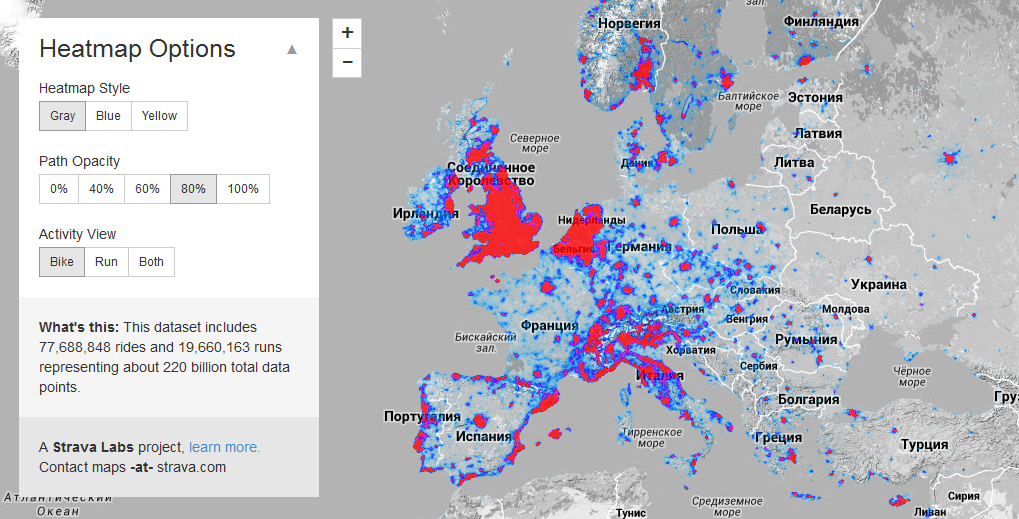
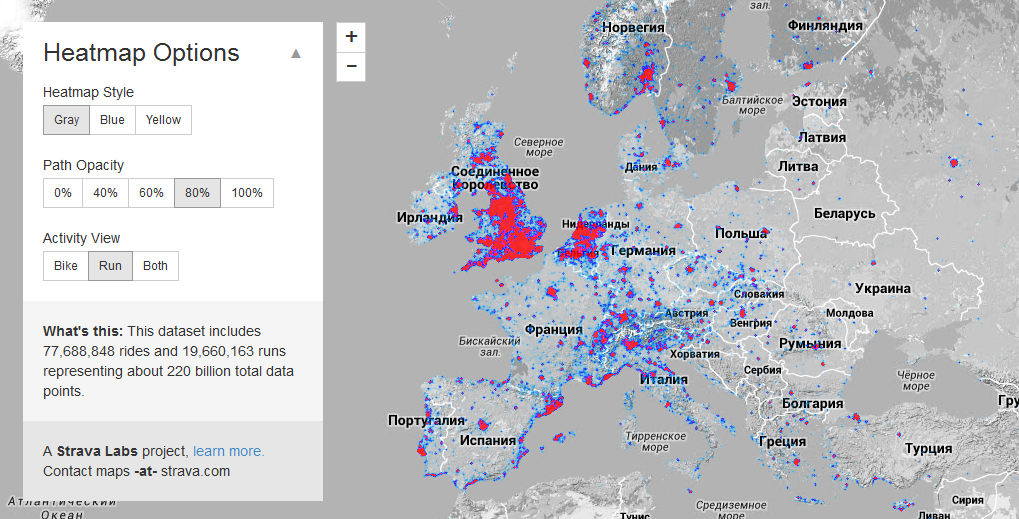
Страва Лэбс визуализировали данные со своих спортивных трекеров |
|
||||
|
Разработчик What's this: This dataset includes 77,688,848 rides and 19,660,163 runs representing about 220 billion total data points. Как бегает Европа: http://labs.strava.com/…/#4/9.42390/48.42072/gray/run На велосипеде больше всего ездят в Британии и Голландии: http://labs.strava.com/…/#4/9.42390/48.42072/gray/bike В Екатеринбурге бегают вокруг воды В Москве бегают по набережным и в любом, даже самом маленьком парке: http://labs.strava.com/…/37.55173/55.75210/gray/run |
|||||
|
|
|||||
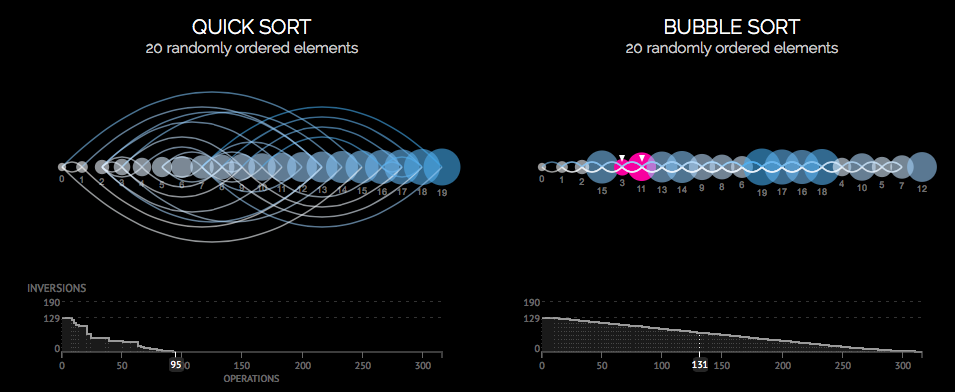
Визуализация методов сортировки |
|
||||
|
http://sorting.at/ Когда в Вилларибо всё давно готово, в Виллабаджо всё ещё сортируют: |
|||||
|
|
|||||
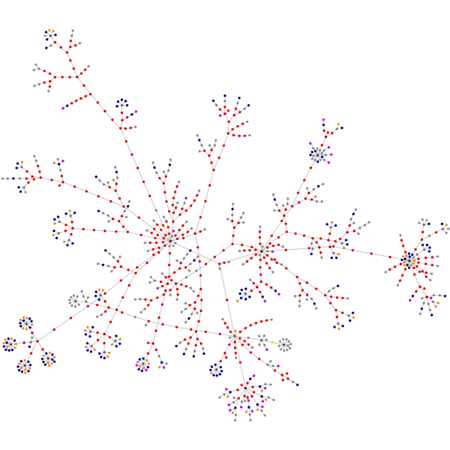
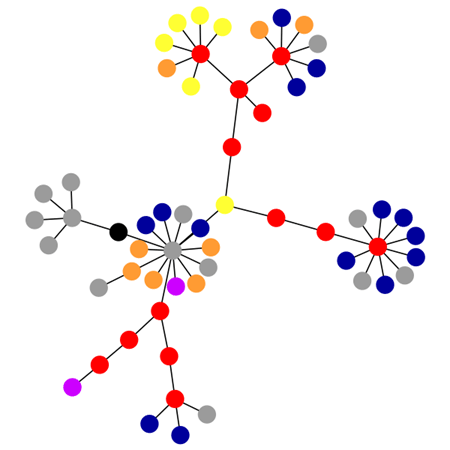
Визуализация изменений в оргструктуре
|
|
||||
|
«Автодеск ресёрч» визуализировали изменения в структуре компании с мая |
|||||
|
|
|||||
«Пивот» — визуализация данных по принципам масштабируемого интерфейса Джефа Раскина |
|
||||
|
В 2009 году ребята из Лайв Лабс В Пивоте принцип навигации основан на идее о масштабируемом интерфейсе Джефа Раскина. В 2010 году Гари Флейк показал Пивот на ТЕДе: Пивот был разработан на Сильверлайте + ИЕ. Его до сих пор можно скачать http://research.microsoft.com/…- |
|||||
|
|
|||||
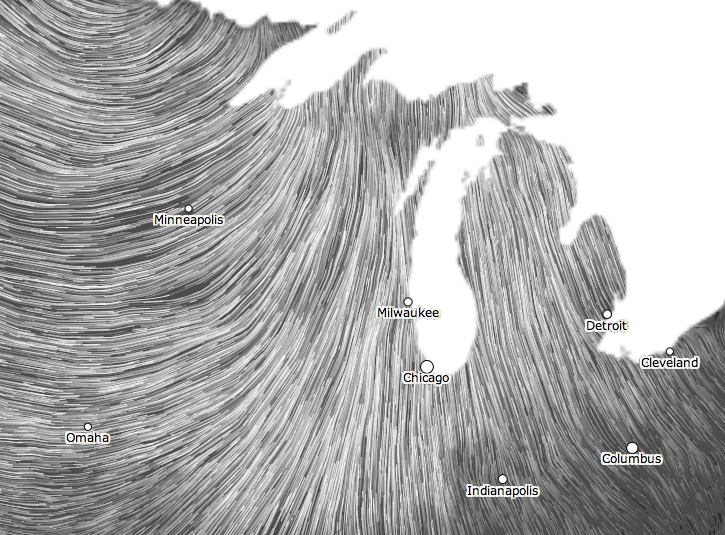
Визуализация ветров — 2 |
|
||||
|
Камерон Беккарио Вдохновлением послужила Визуализация ветров на планете: теплые, холодные. Смотреть можно в разных проекциях, на разных высотах, работает зум. О проекте: http://earth.nullschool.net/about.html |
|||||
|
|
|||||
Структура разметки
|
|
||||
|
Сервис, позволяющий изобразить разметку Положительный отзыв от Тафти и обсуждение на его форуме: Примеры: Легенда: |
|||||
|
|
|||||
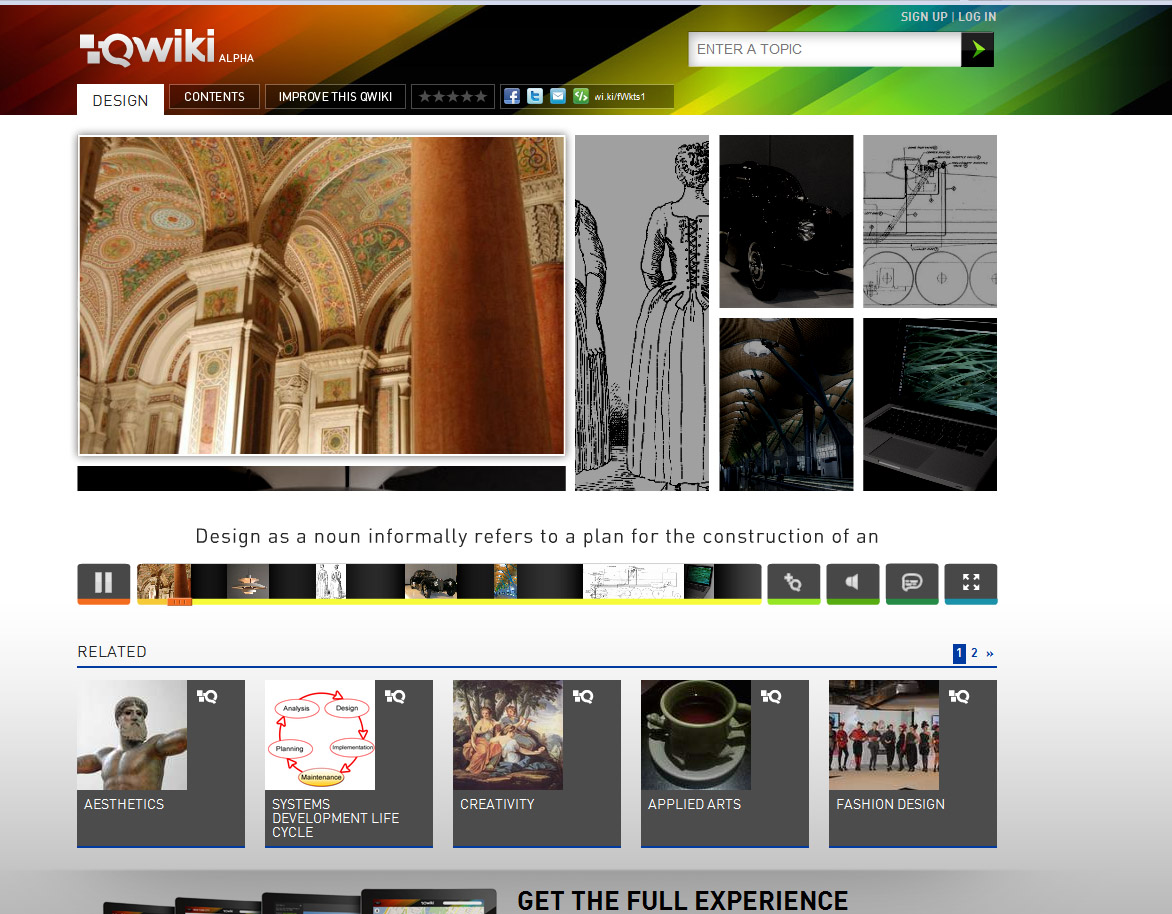
Cервис, который рассказывает и показывает |
|
||||
|
www.qwiki.com — сервис для быстрого въезжания в тему. типа википедии, но в картинках и с голосом. интересно |
|||||
|
|
|||||
|
|
||||
|
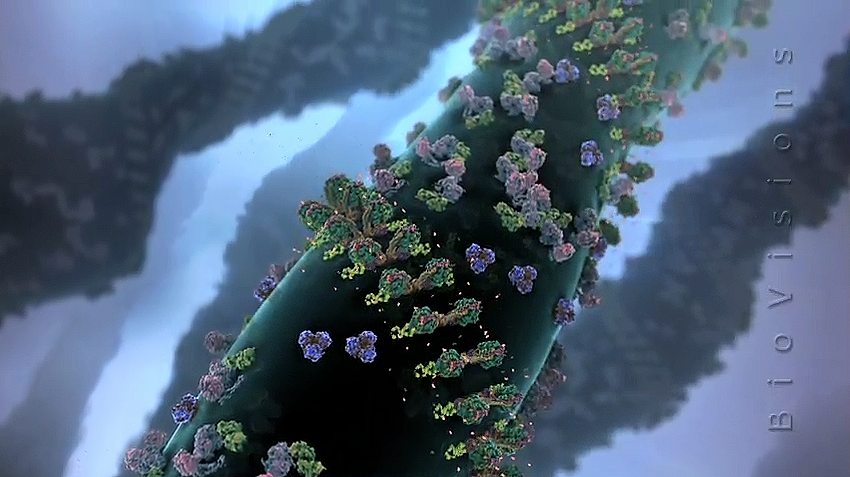
Невероятной красоты трёхмерные модели внутриклеточных процессов создаёт гарвардская научная команда Подсмотрено в блоге |
|||||
|
|
|||||
|
|
||||
|
На одной картинке показано оба состояния дивана. |
|||||
|
Мебельным интернет-магазинам есть о чем задуматься. |
|||||
|
|
|||||
Сервис для визуализации идей
|
|
||||
|
http:// Можно достаточно быстро протестировать свои идеи в применении. Сделано с применением |
|||||
 |
|||||
|
Биллборды они судя по всему у студии Лебедева позаимствовали ;) А дизайн сайта полностью скопировали с предыдущей версии http://www.softfacade.com |
|||||
| ↓ Ранее |
|
||||
























































Напомнило инсталляцию в Сан-Франциско https://vimeo.com/34887509
А если завывания ветра добавить — это уже попса будет?