|
Если вы ищете дизайнера или студию, разместите здесь вакансию или объявление о проекте
|
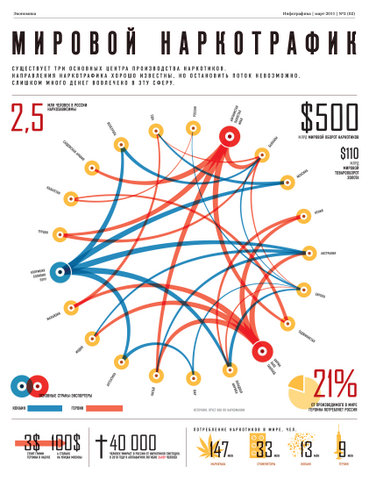
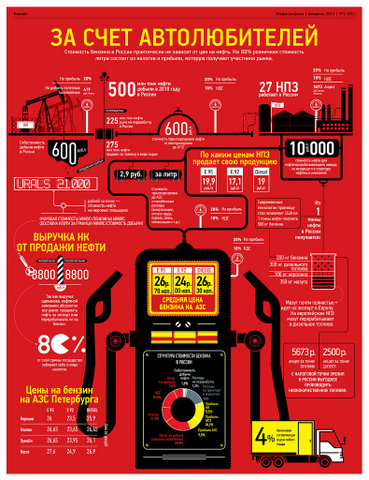
Информационный дизайн |
|
|||||
| ↑ Позднее |
|
||||
|
|
|||||
Дубайское метро |
|
||||
|
Подборка фотографий различных аспектов информационного пространства дубайского метро. http://www.dropbox.com/…/1/Dubai Metro?h=b79493 Ссылки на источники приведены в файле http://dl.dropbox.com/…/15410951/dubai_links.txt |
|||||
|
|
|||||
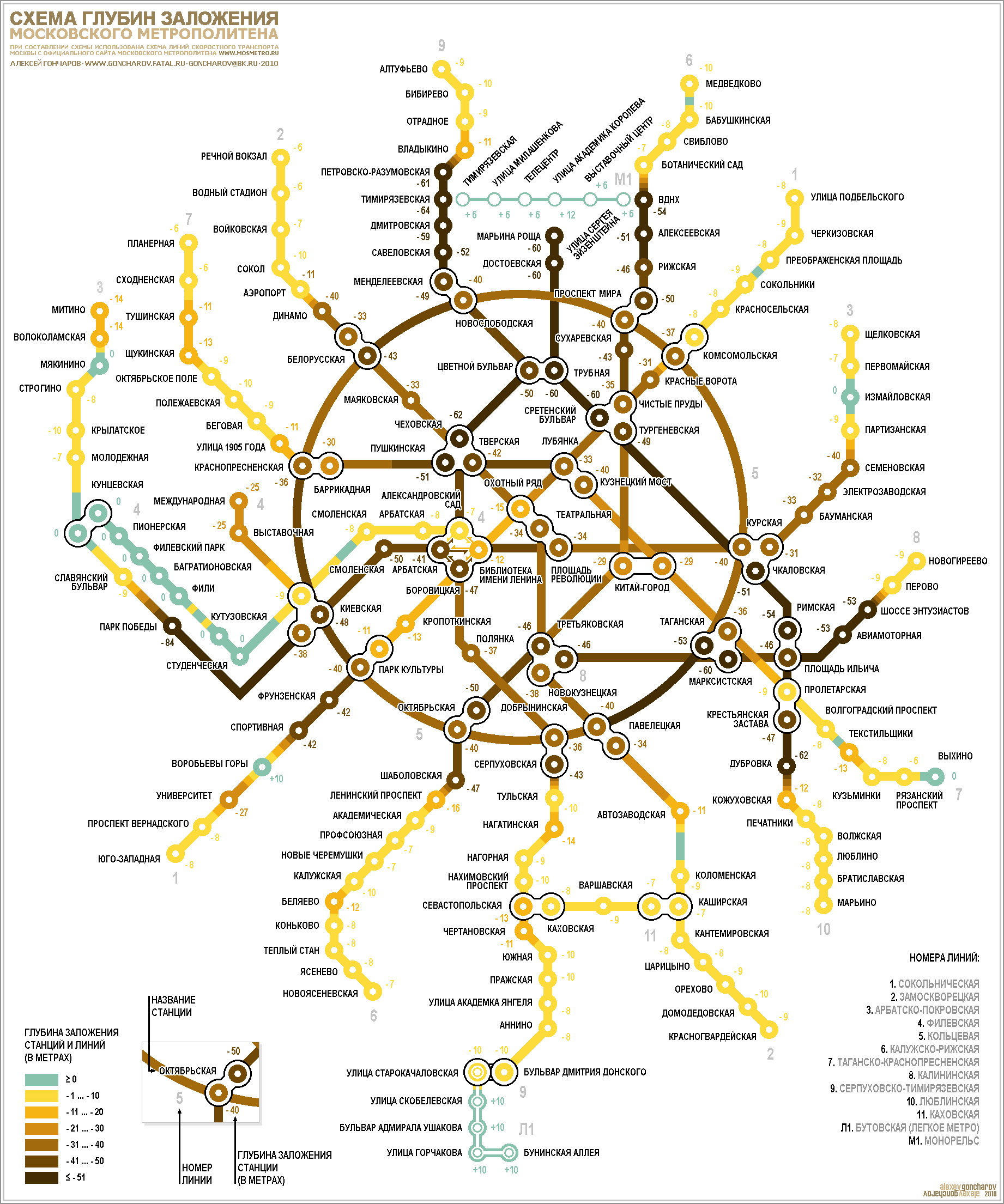
Необычные схемы метро |
|
||||
|
Хронологическая схема метро, политическая, схема глубин заложения, схема пассажиропотоков. Автор: Алексей Гончаров |
|||||
|
|
|||||
Журнал
|
|
||||
|
С января 2011 года, в |
|||||
  |
|||||
|
|
|||||
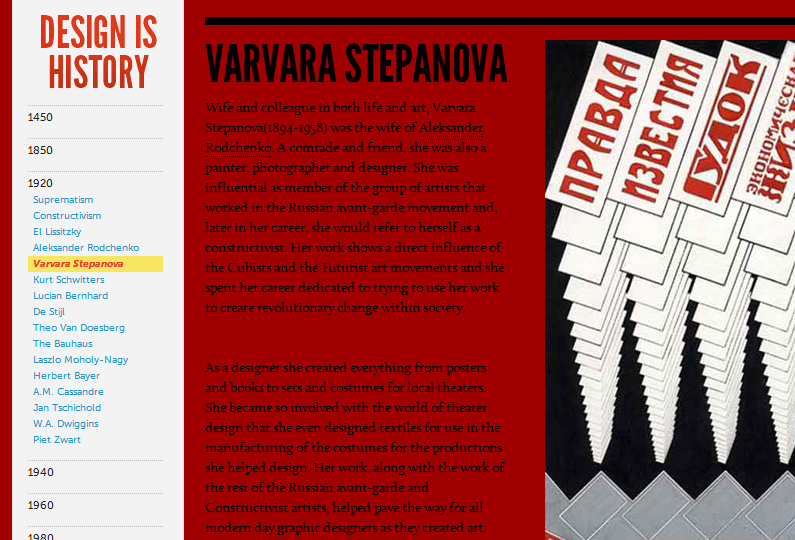
Развитие дизайна |
|
||||
|
«…Этот сайт был создан в качестве учебного пособия для молодых дизайнеров, которые только начинают изучать графический дизайн и в качестве справочника для всех дизайнеров. Он представляет собой краткий обзор большого числа значимых тем, а вовсе не в углубленное изучение некоторых из них. Сайт постоянно развивается, меняется и расширяется.» |
|||||
|
На главной странице сайта — хорошая подборка ссылок на другие замечательные ресурсы, обратите внимание. |
|||||
|
|
|||||
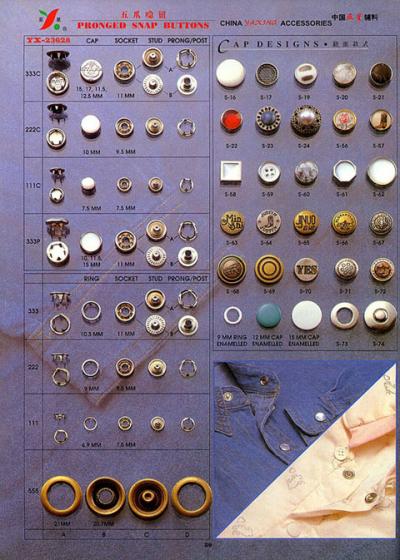
Бляхи и пряжки |
|
||||
|
http://www.asia.ru/…/ProductInfo/1743574.html Очень порадовали собранные пуговицы, пряжки, застежки |
|||||
 |
|||||
|
Кстати на сайте нет картинок большого размера, все такие же как тут. |
|||||
|
|
|||||
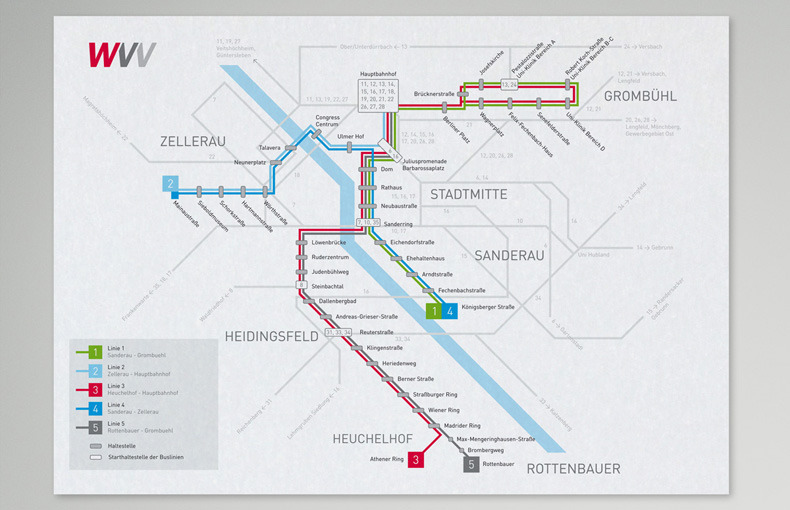
Схема движения транспорта города Würzburg |
|
||||
|
У немецкого дизайнера Martin Oberhäuser отличные работы в инфографике. Например, схема общественного транспорта. |
|||||
|
|
|||||
Коллекция элементов пользовательских интерфейсов |
|
||||
|
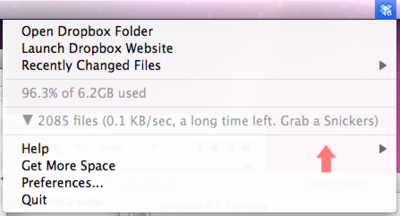
Сайт посвящен заметкам об улучшении опыта взаимодействия с программами. Каждая подробность сопровождается скриншотом
|
|||||
|
|
|||||
Видео про платные дороги |
|
||||
|
По ссылкам — два замечательных видео на английском, доступно объясняющих, для чего нужна плата за использование дорог. Как работает система оплаты за использование дорог? Является ли взятие платы справедливым? |
|||||
|
|
|||||
«Испорченный телефон» в визуальном представлении |
|
||||
|
В рамках |
|||||
|
Визуализация наглядно показала: при передаче информации получаются bug'и. |
|||||
|
|
|||||
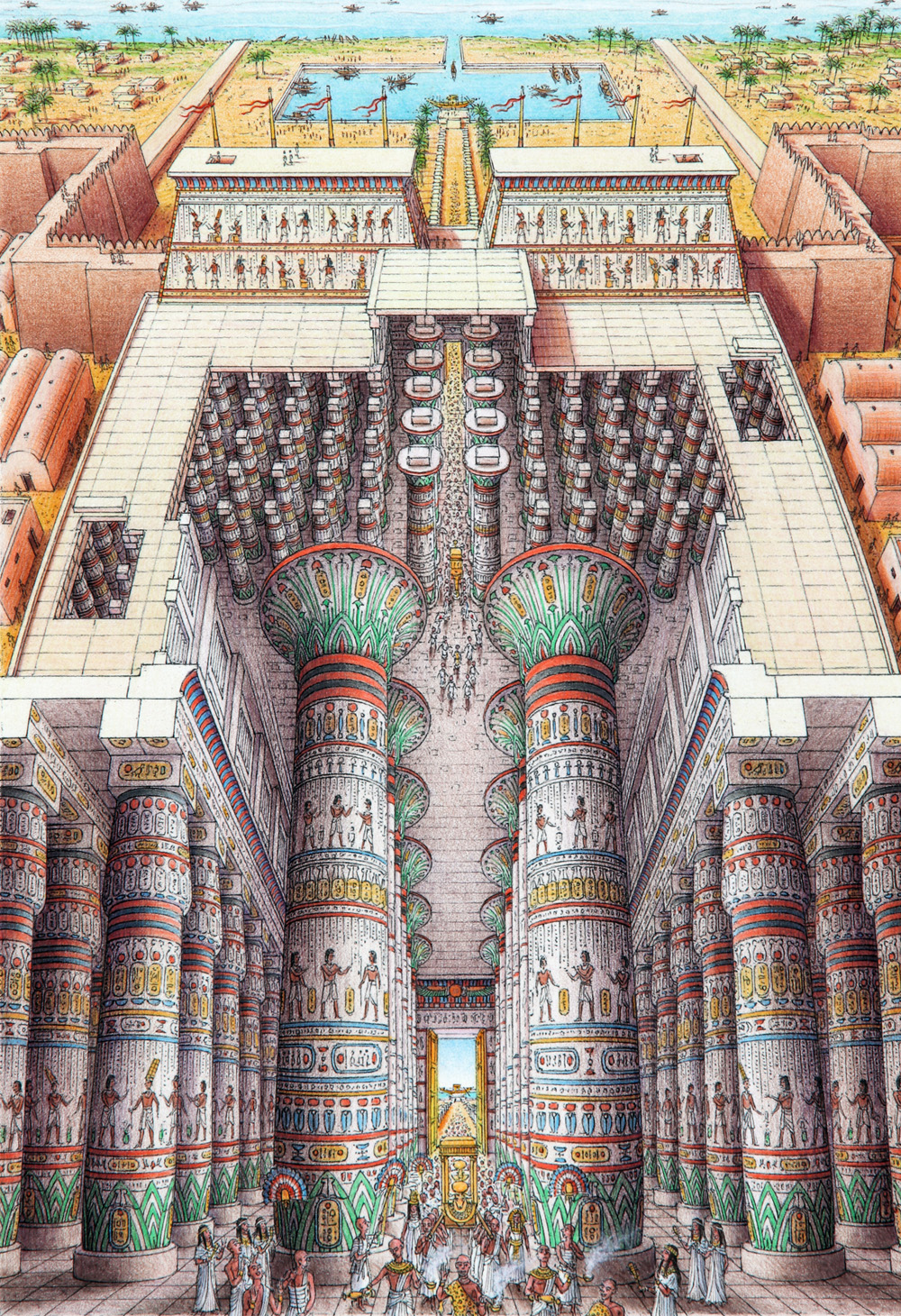
Инфографика Стивена Бисти |
|
||||
|
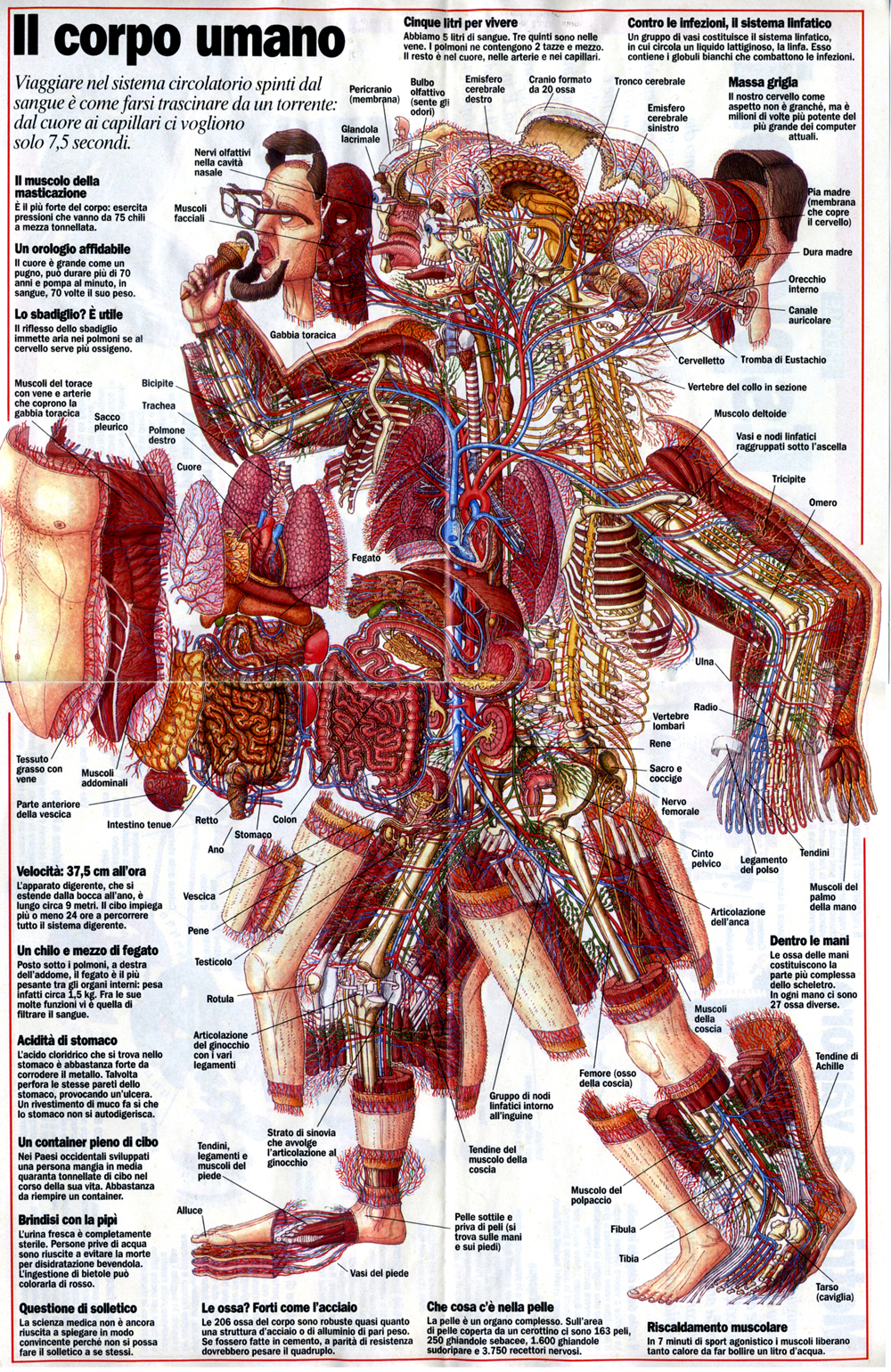
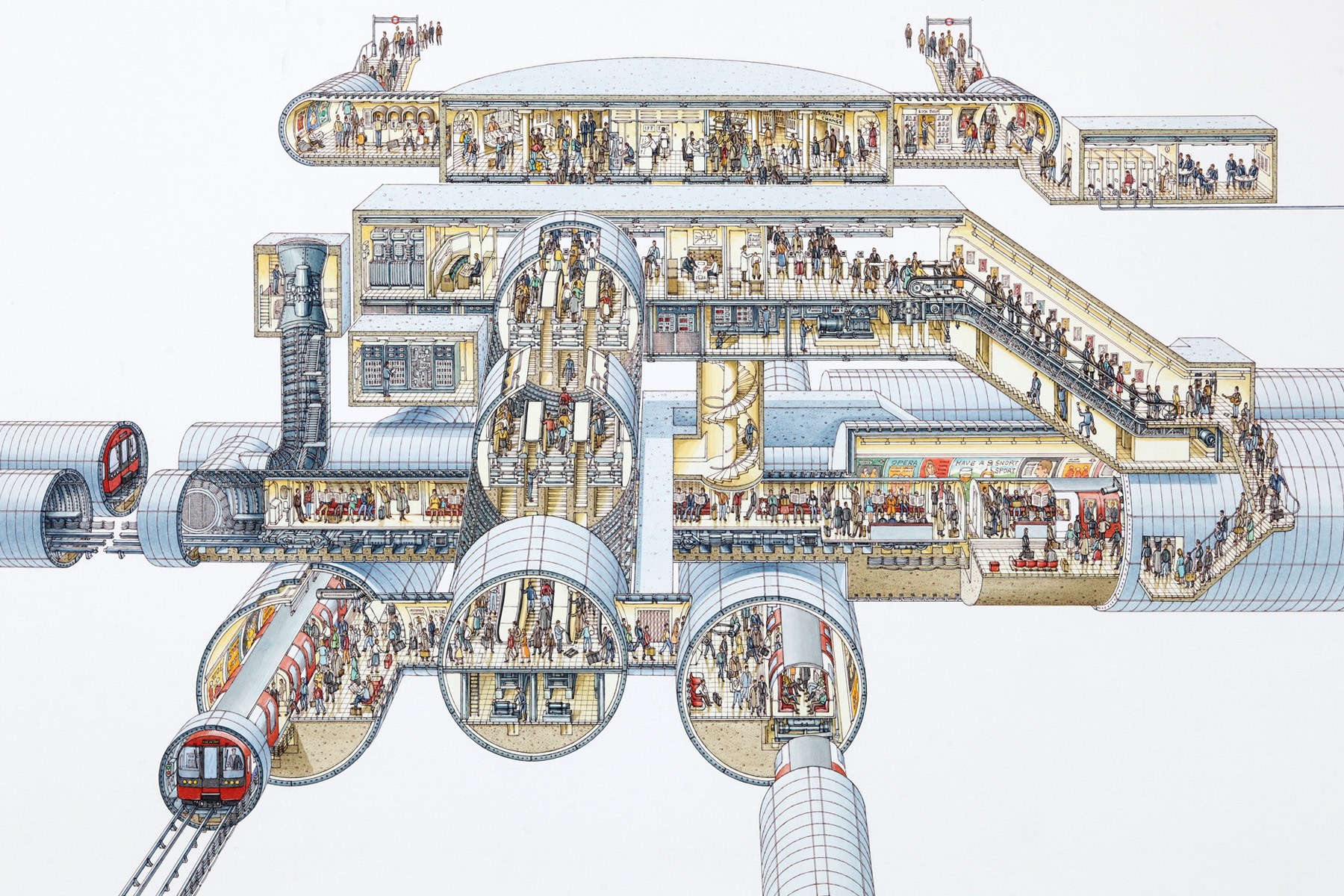
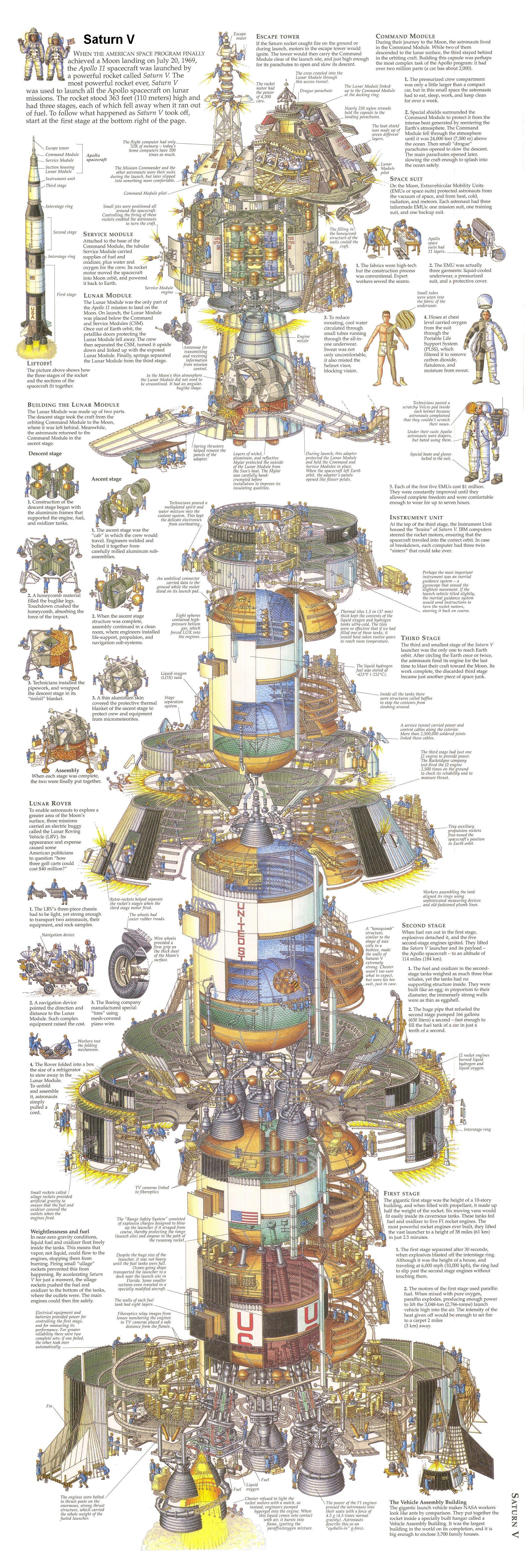
http://www.stephenbiesty.co.uk/…_main.html И так далее. |
|||||
|
В конце 90-х вышел перевод одной из книг с его работами — «Чудесные сечения» |
|||||
|
|
|||||
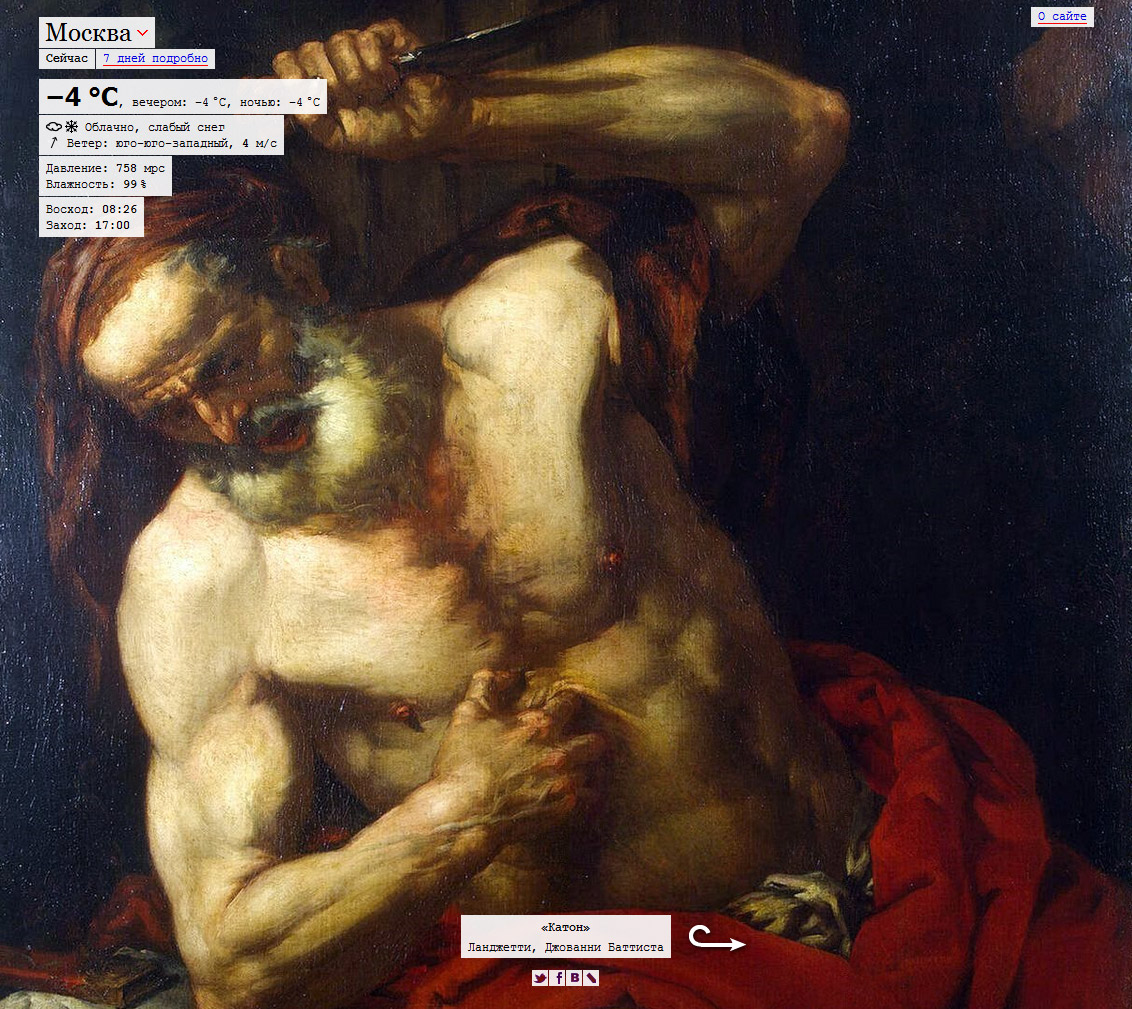
Артметео |
|
||||
|
Необычный подход к |
|||||
|
Было бы здорово показывать картины в зависимости от времени года и/или погодных условий. Знаю, что программы так умеют, но там не искусство, а или 3D, или просто видео. Прогноз погоды на «Культуре» Динамическая фавиконка — это очень удачная находка. |
|||||
|
|
|||||
Телескопический текст |
|
||||
|
Большой текст раскладывается на иерархически связанные элементы: от общего смысла до самых мелких подробностей. Пользователь раскрывает ветки подробностей и выходит на тот уровень детализации, которая ему интересна. |
|||||
|
|
|||||
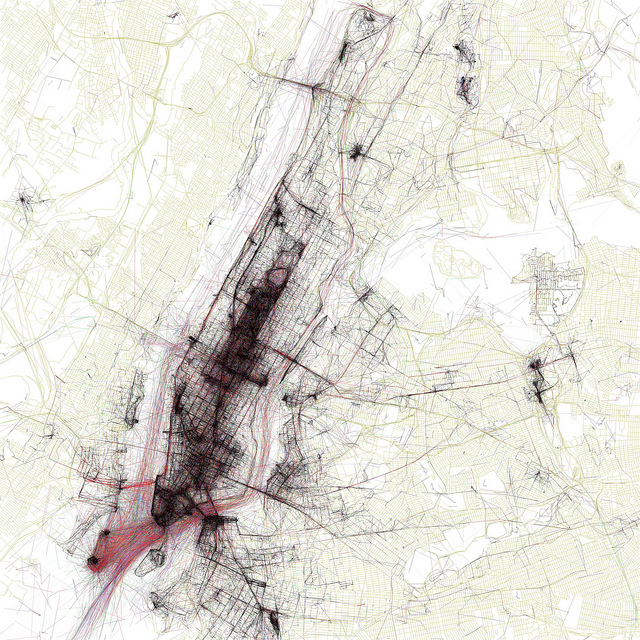
Радикальная картография |
|
||||
|
Картография Билла Ранкина Физический атлас мира в высоком разрешении. Или, например, схема железнодорожной линии вокруг Берлина 1924 года. Много всего любопытного. * Когда зайдёте на http://www.radicalcartography.net может показаться, что сайт не работает, потому что справа будет совершенно пустое поле, а слева просто текст. Чтобы появись картинки надо раскрыть меню слева и выбрать Это прекрасный пример низкого афорданса |
|||||
|
Какое значение имеет «низкий афорданс»? Непонятно, что с сайтом можно как-то взаимодействовать. |
|||||
|
|
|||||
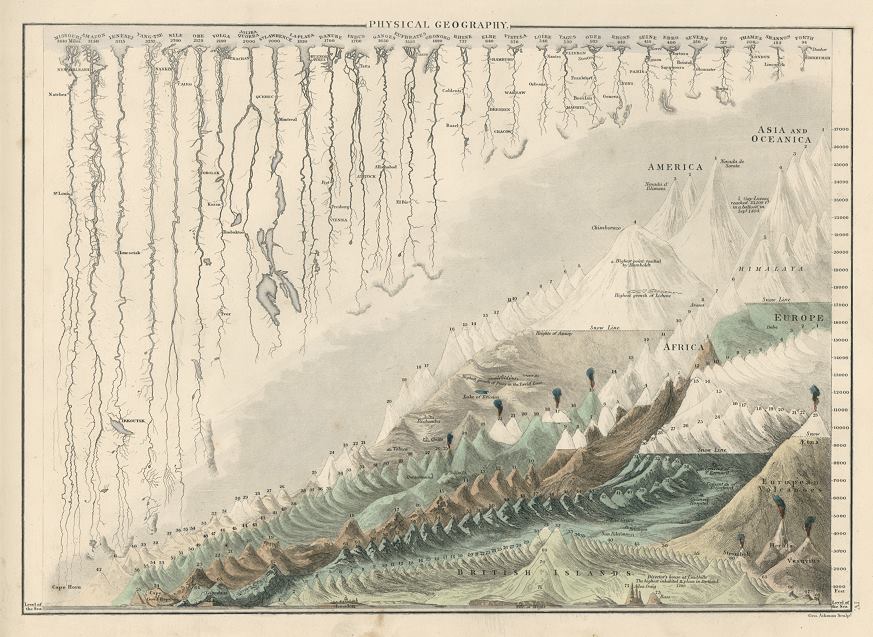
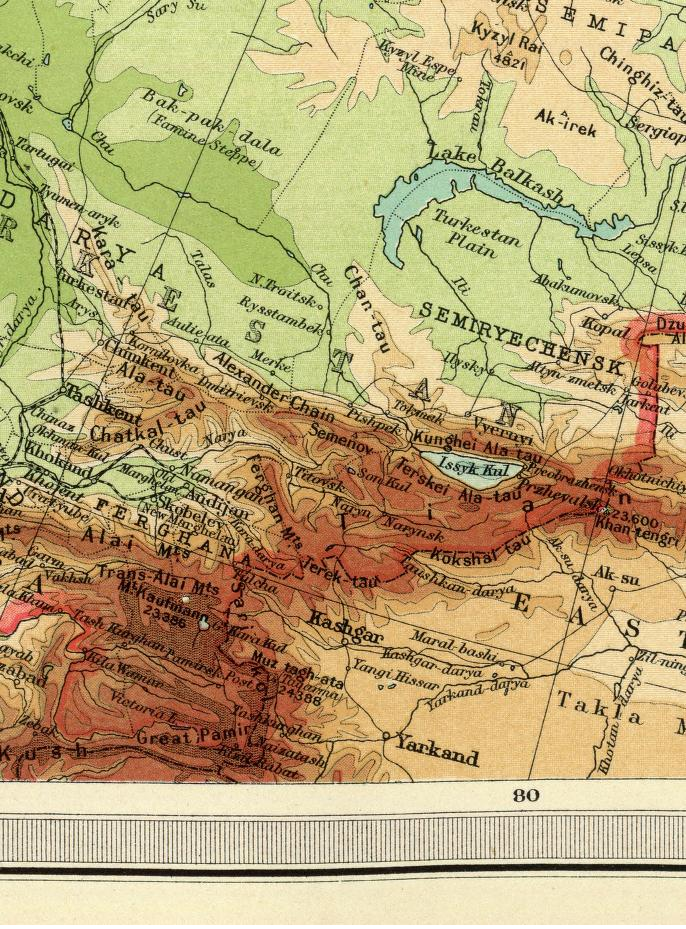
Коллекция старых географических карт Дэвида Рамзи |
|
||||
|
http://www.davidrumsey.com/ Реки из книги Тафти: Сечения океанов из атласа Бартоломью 1922 года: Между прочим, фрагмент карты Сибири, который я уже несколько лет показываю на курсе, из того же атласа: http://www.davidrumsey.com/… — |
|||||
|
|
|||||
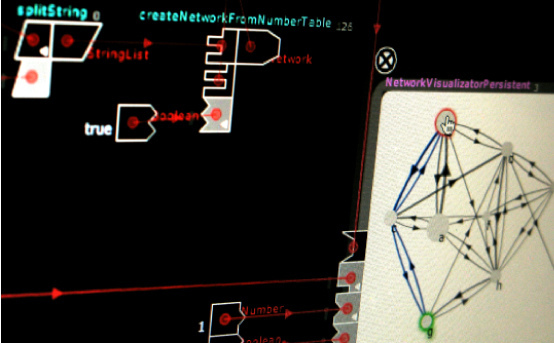
Визуализация данных, арт |
|
||||
|
Импьюа http://www.impure.com/ — МаксМСП |
|||||
 |
|||||
|
Спасибо за наводку. Попробую скачать. Жаль только, что на 30 дней рассчитано бесплатное использование. Сама Impure бесплатна. Регистрируешься и ваяешь. Нечеловеческой силы он-лайн среда для визуализации! |
|||||
|
|
|||||
|
|
||||
|
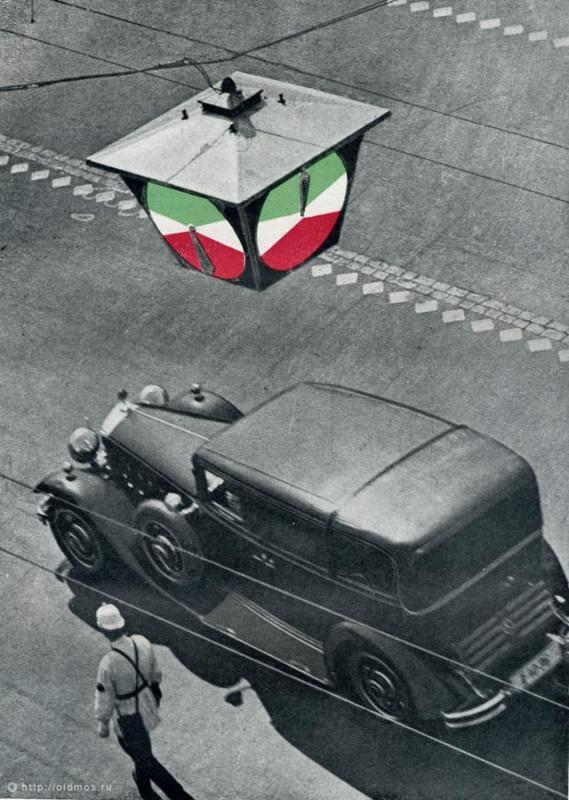
Из статьи Первый светофор на Пресне. 1935 год. |
|||||
|
|
|||||
Changing Education Paradigms – потрясающее видео от RSA |
|
||||
|
Масса интересных мыслей и прекрасный пример визуального мышления |
|||||
| ↓ Ранее |
|
||||





















Проект чрезвычайно интересный, но выбор цветов на некоторых схемах не очень удачный и заставляет постоянно обращаться к легенде. А вот глубинная схема очень удачно сделана: сразу все понятно.