|
Если вы ищете дизайнера или студию, разместите здесь вакансию или объявление о проекте
|
Информационный дизайн |
|
|||||
| ↑ Позднее |
|
||||
|
|
|||||
Ручной печатный станок |
|
||||
|
Наоми Росс демонстрирует работу печатного станка в приятной видеоинфографике. http:// Очень тонко совмещены видео и текст в пространстве. Посмотрите, например, как включается станок на пятьдесят седьмой секунде. Снято на фотоаппарат, обработано в After Effects Motion Tracker. |
|||||
|
|
|||||
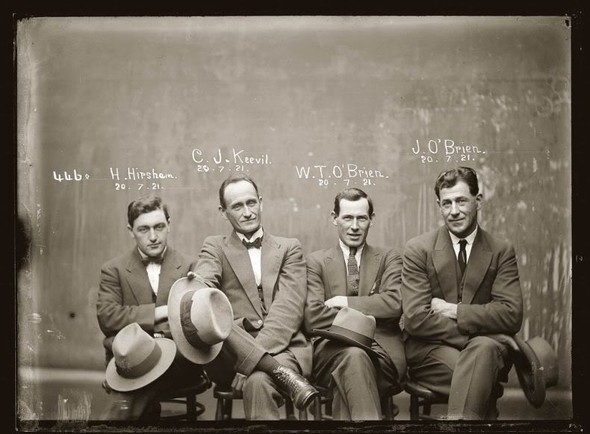
Аль Капоне отметил вас на этой фотографии |
|
||||
|
Поверх фотографий американских преступных элементов нанесены поясняющие надписи — кто есть кто, когда задержаны, рост, особые приметы и другие пометки. |
|||||
 |
|||||
|
|
|||||
Сайт компании Sarif Industries |
|
||||
|
Сайт выдуманной компании из игры Deus Ex: Human revolution, выход запланирован на август. |
|||||
|
Вот, кстати, и анимация на главной, о которой недавно спрашивали) |
|||||
|
|
|||||
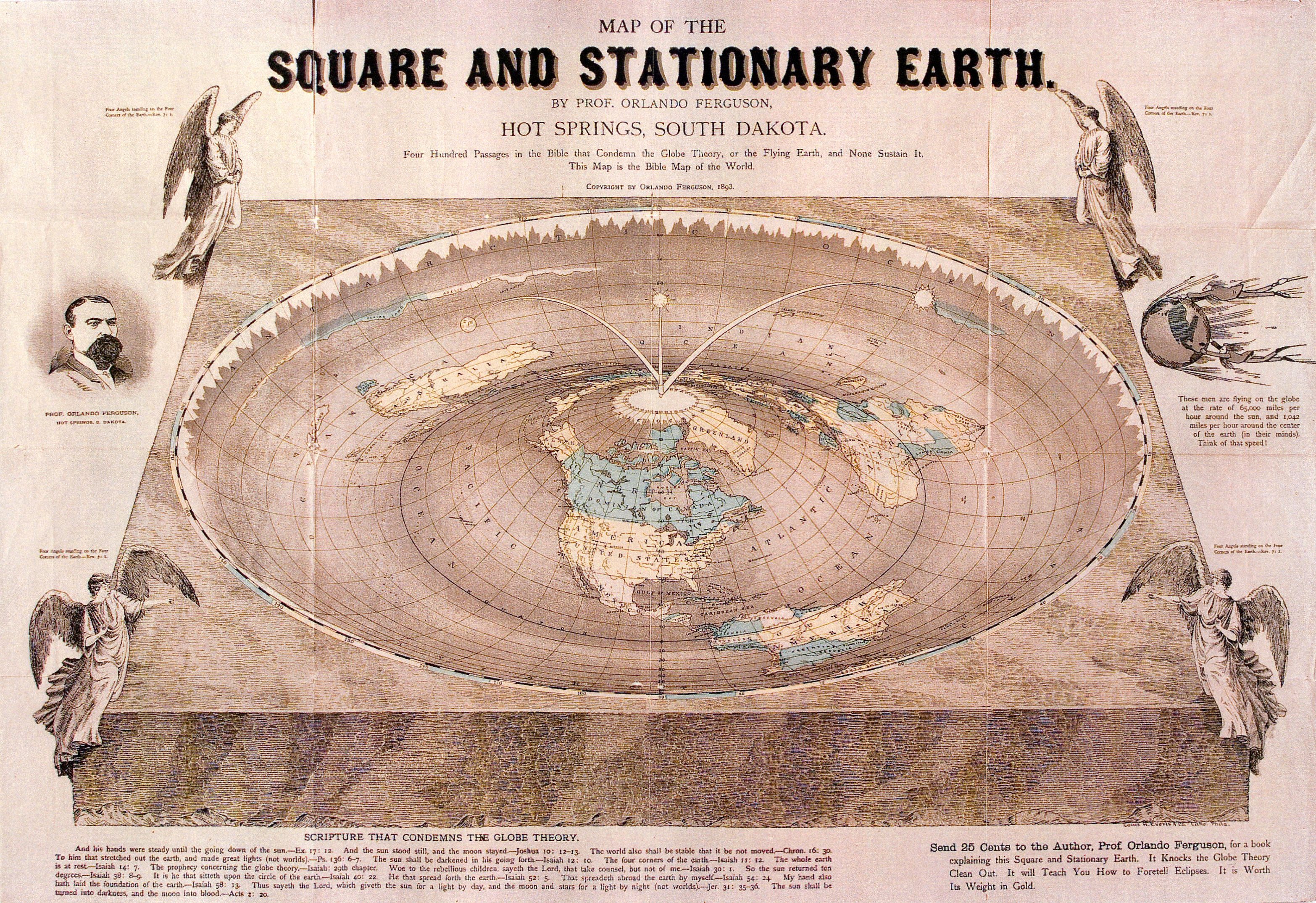
Карта плоской Земли |
|
||||
|
Карта плоской Земли за авторством профессора Орландо Фергусона, 1893 год. Иллюстрация справа от карты смеётся над сторонниками теории круглой Земли. |
|||||
|
Выполнено здорово. Однако она все-таки не плоская. Она «квадратная и неподвижная» Религия головного мозга 1893 года выпуска. Интересно, почему на его карте океаны не стекли у углубление? Как он это объясняет? океаны не стекли по той же причине что и не собрались на экваторе при вращении шара. |
|||||
|
|
|||||
|
|
||||
|
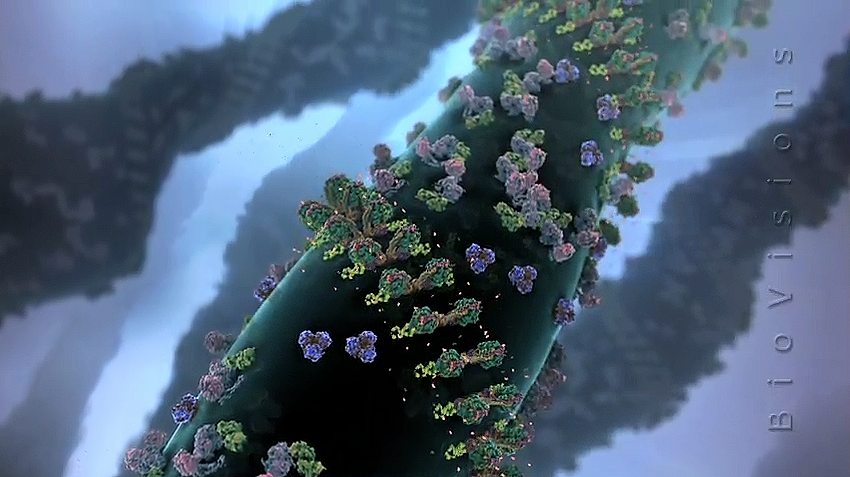
Невероятной красоты трёхмерные модели внутриклеточных процессов создаёт гарвардская научная команда Подсмотрено в блоге |
|||||
|
|
|||||
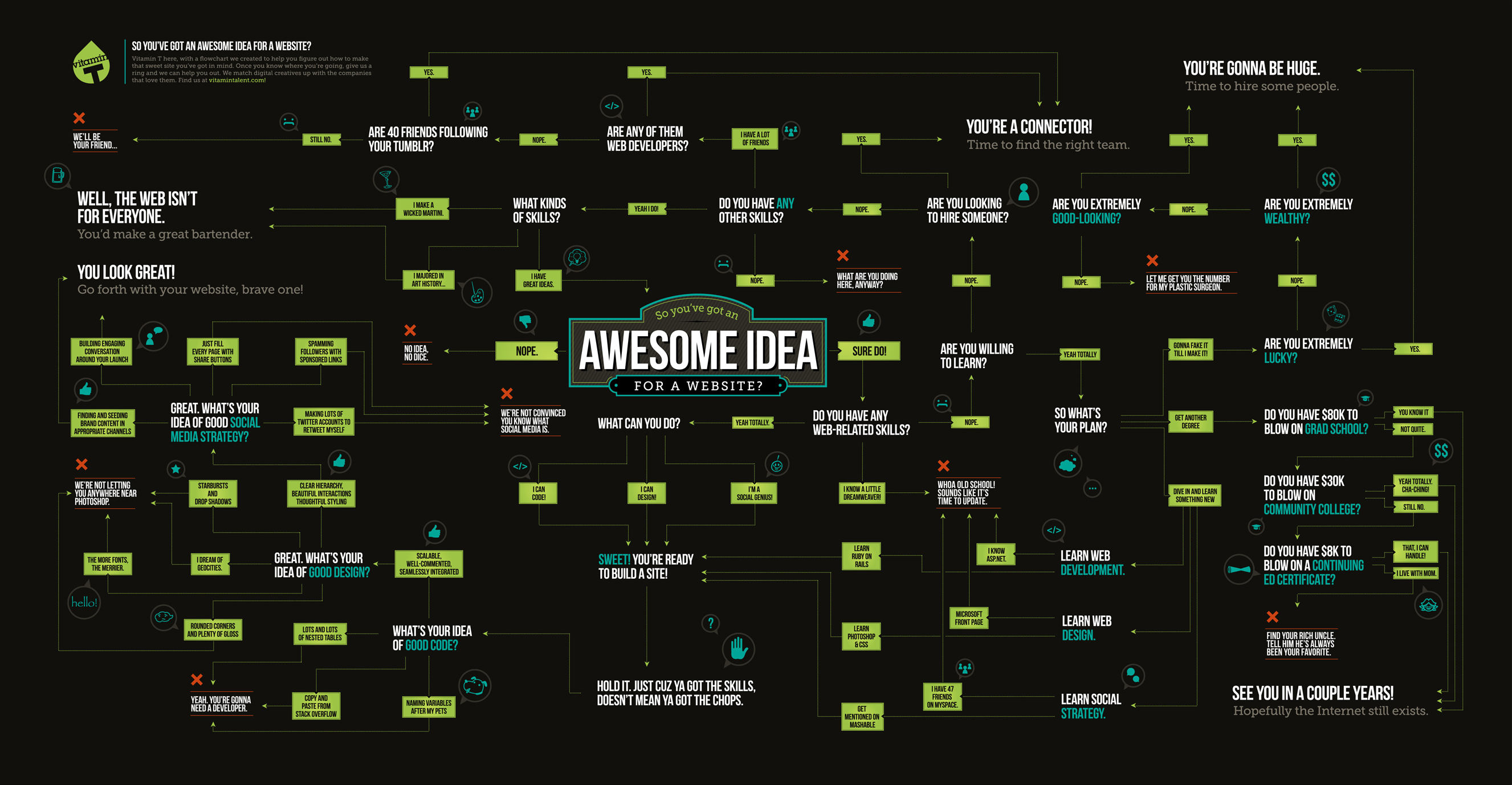
Итак, у вас есть потрясающая идея для
|
|
||||
|
Здесь можно узнать, что же делать дальше: http://vitamintalent.com/…- |
|||||
|
|
|||||
Курт Воннегут визуализирует сюжетные линии |
|
||||
|
Фрагмент лекции Курта Воннегута, где он изображает самые популярные литературные сюжеты в виде двумерных графиков. Интересно добавить на доску Шекспира, русских классиков, пару произведений с нелинейным сюжетом и |
|||||
|
|
|||||
Грузят вместе |
|
||||
|
Сайт, показывающий в реальном времени статистику загрузок |
|||||
|
Забавно, что авторы не посчитали нужным нанести на карту Каспийское море. Как бы разница во времени — особо не посравниваешь США с Европой (: |
|||||
|
|
|||||
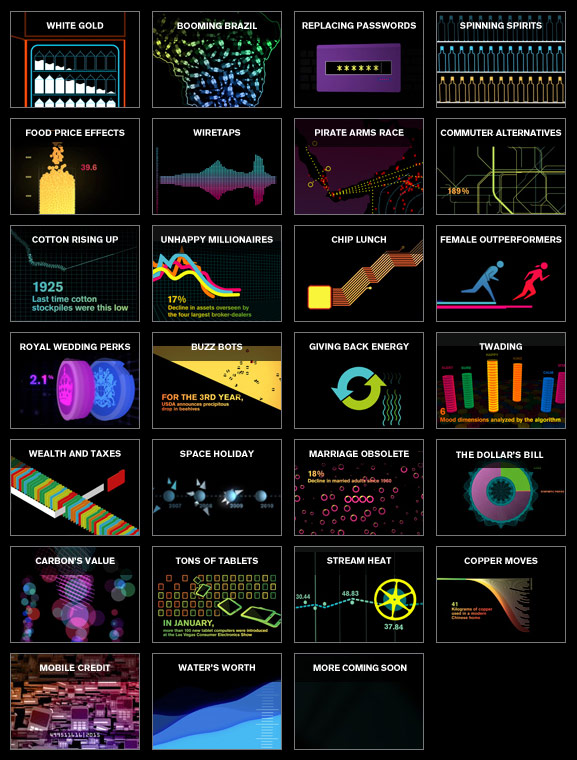
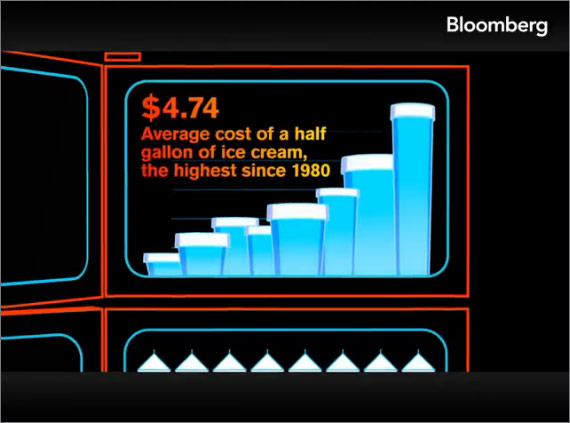
Блумберг в картинках |
|
||||
|
Ролики с визуализацией статистики Bloomberg: http://www.bloomberg.com/insights/ Например, оказывается в Украине продукты питания дорожают на 7% больше, чем в США или Индии: http://www.bloomberg.com/…/ |
|||||
|
|
|||||
Интерактивное исследование динамических систем |
|
||||
|
Брет Виктор рассказывает на видео о приложении для айпада для визуального интерактивного исследования динамических систем на примере соотношения |
|||||
|
|
|||||
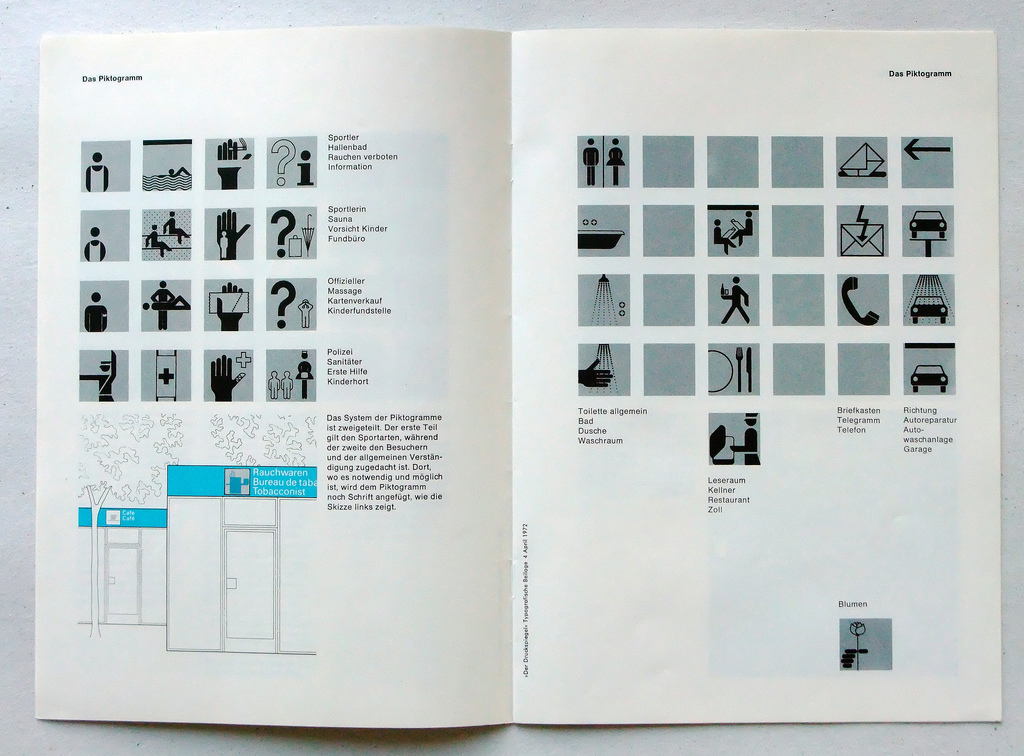
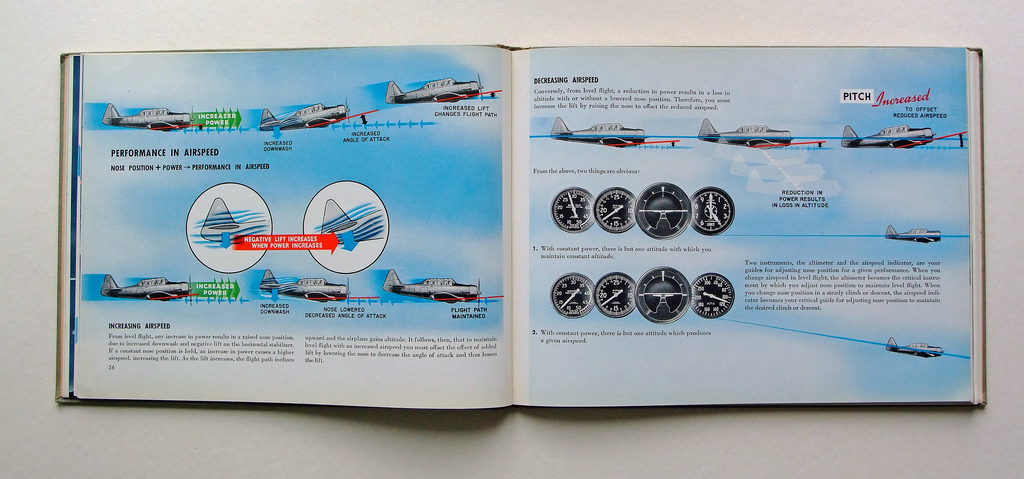
Коллекции профессора Штолля |
|
||||
|
Михаэль Штолль, профессор факультета дизайна университета прикладных наук в Аугсбурге, регулярно выкладывает в Фликре примеры инфографики и инфодизайна. http://www.flickr.com/…/mstoll/sets Несколько подборок: Брошюра об графических образах олимпийского Мюнхена — http://www.flickr.com/…/mstoll/sets/72157606230938892 Иллюстрированное руководство ВМФ США, обучающее полёту по приборам — http://www.flickr.com/…/mstoll/sets/72157608300934861 Книга для начинающих рисовальщиков — http://www.flickr.com/…/mstoll/sets/72157625038503475 |
|||||
|
|
|||||
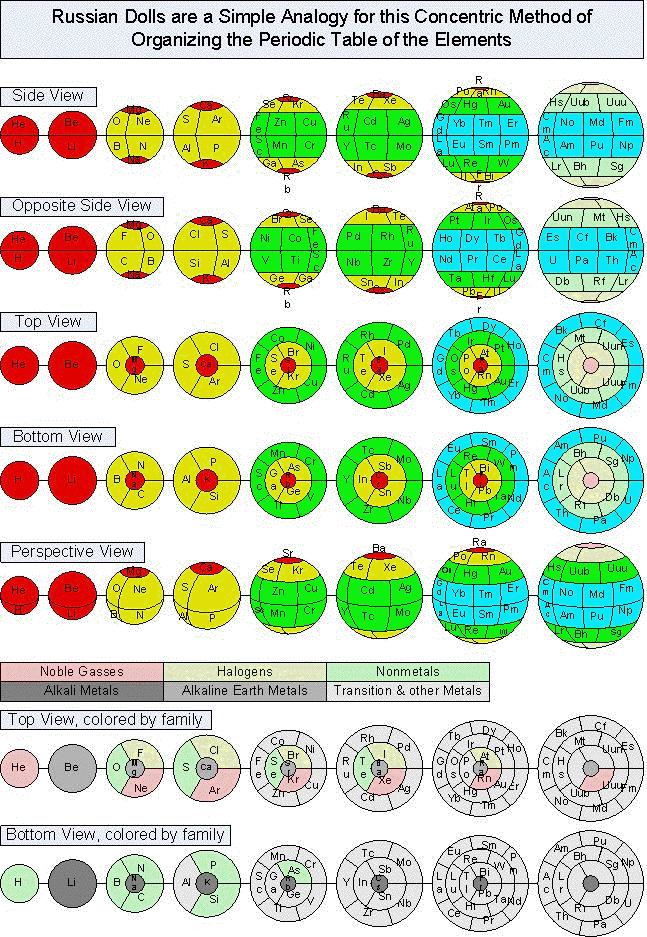
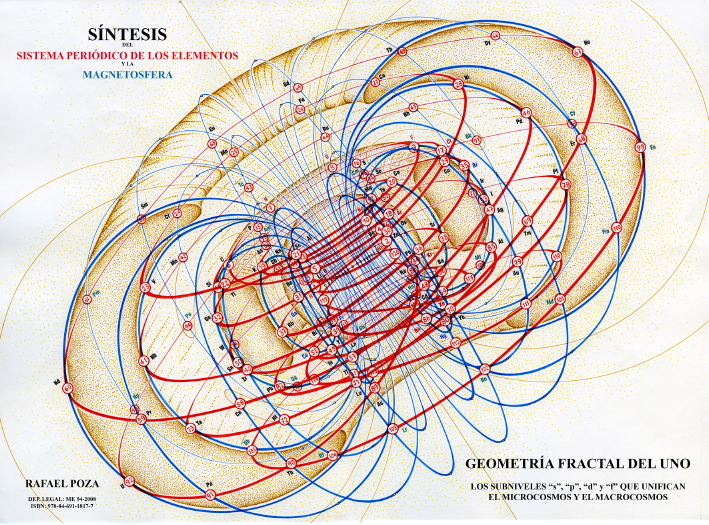
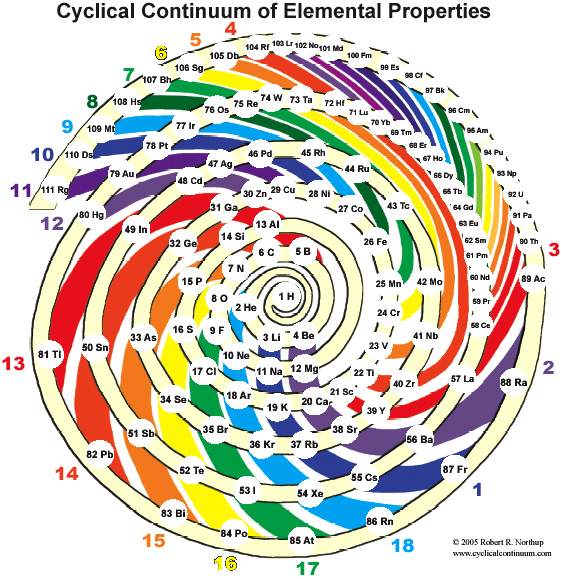
Экзотические вариант периодической таблицы Менделеева |
|
||||
|
Менделеев и его периодическая таблица стали не только русским достоянием, но и хорошим упражнением для дизайнеров, работающих с представлением информации. Вот занятная россыпь работ разных авторов. В основном мысль развивалась по направлениям |
|||||
|
|
|||||
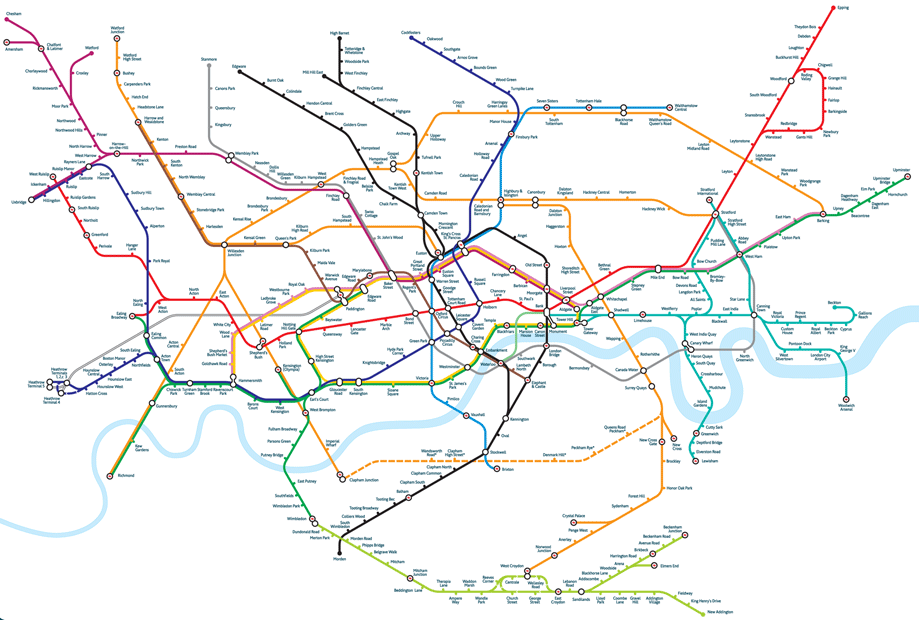
Автоматизированная система проката велосипедов |
|
||||
|
Прошлым летом Лондон стал очередным городом, перемещаться по которому стало возможно, взяв в прокат велосипед. В центре британской столицы расположено более 350 точек проката, более 5000 велосипедов доступны любому желающему. Процесс полностью автоматизирован. Название системы — Barclays Cycle Hire. Вниманию читателя предлагается два видео. Просмотр будет интересен как с точки зрения техники подачи материала, так и с точки зрения дизайна самой системы проката. Всё предельно просто и эффективно. Рассказ о том, как система работает и как ей пользоваться Про безопасность Раздел на сайте TFL Больше информации о системе на английской Википедии |
|||||
|
|
|||||
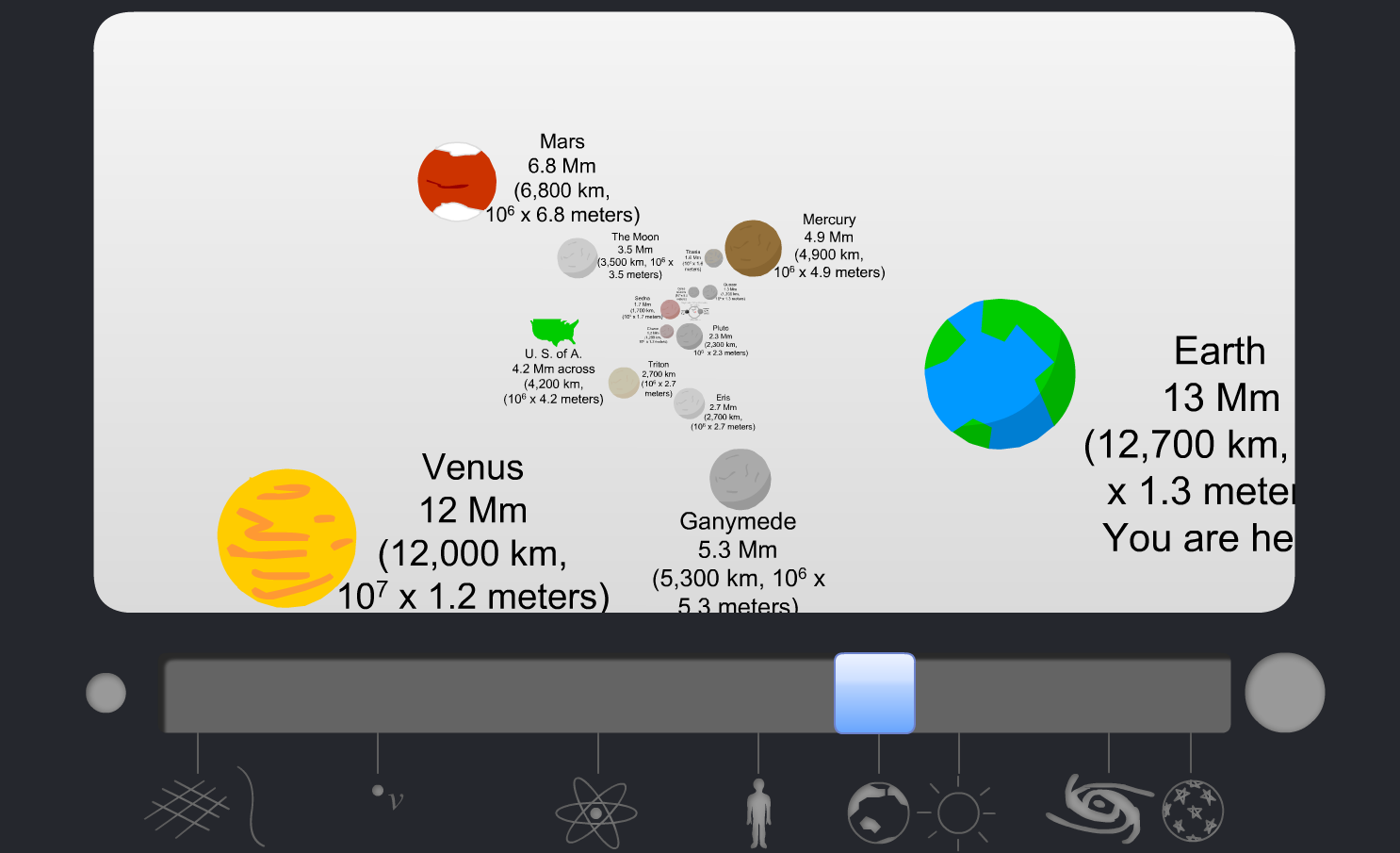
Масштаб Вселенной |
|
||||
|
Инфограмма про масштаб Вселенной: Особенно классный эффект при быстром зуме. |
|||||
|
|
|||||
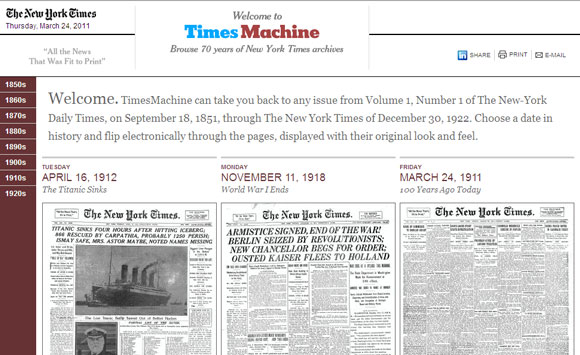
Архивы новостных изданий |
|
||||
|
Газеты из Англии, Шотландии, Австралии. Американские газеты с 1700 по 2004 годы Еще из США Издания национальной библиотеки Австралии Есть даже |
|||||
|
|
|||||
Подборка инфографики
|
|
||||
| ↓ Ранее |
|
||||



















.SVG-1-1.png)






Кстати, просьба к собаководам: используйте тег «приём» только если вы упоминаете или описываете какой-то приём в пояснении к примеру. Иначе это становится бессмысленно.
Леттерпресс-станокдля Айпада: http://www.lettermpress.com/…/Home.html
Как прекрасно.