|
Если вы ищете дизайнера или студию, разместите здесь вакансию или объявление о проекте
|
Графика |
|
|||||
| ↑ Позднее |
|
||||
|
|
|||||
Андроид для бедных |
|
||||
|
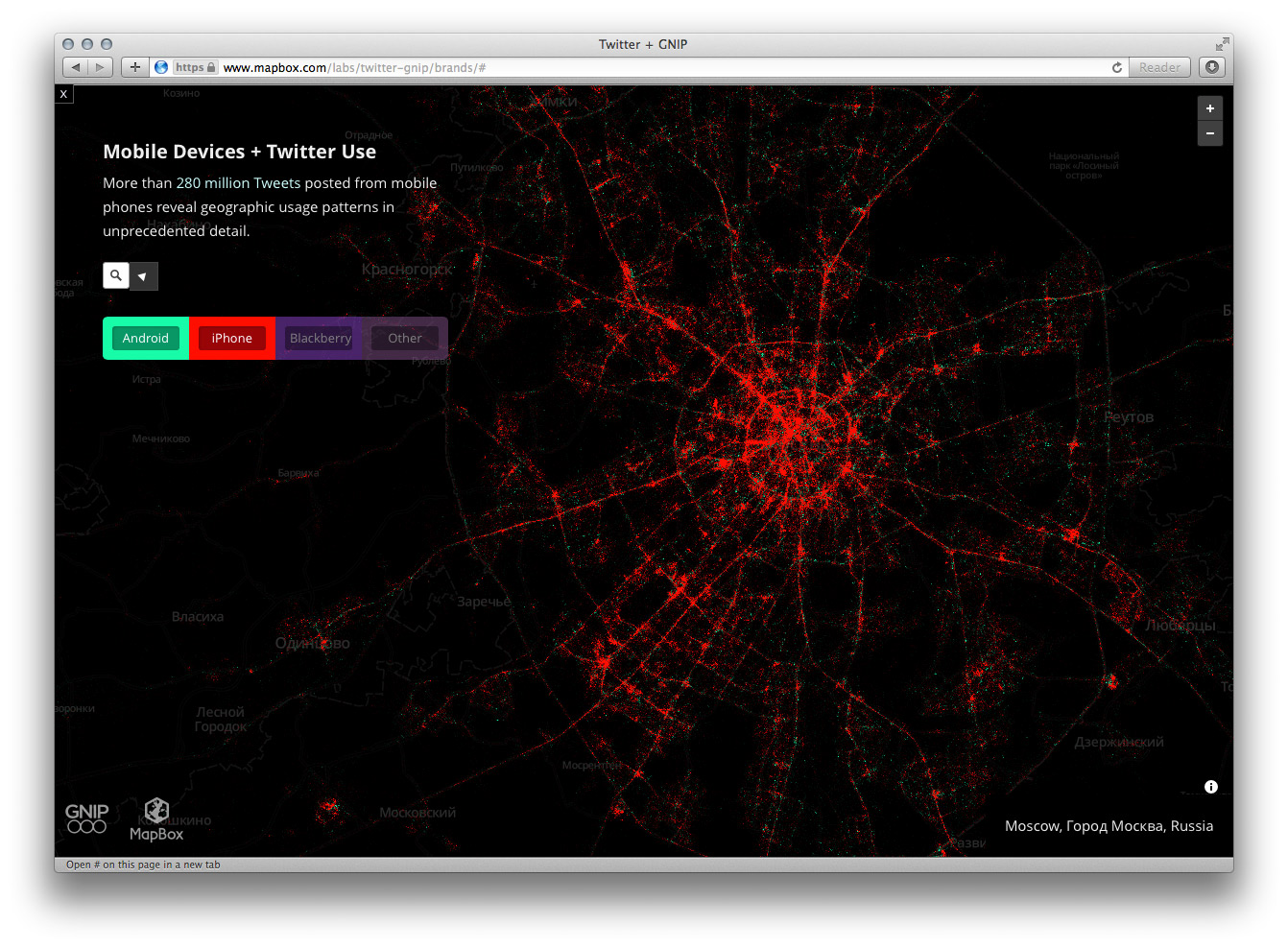
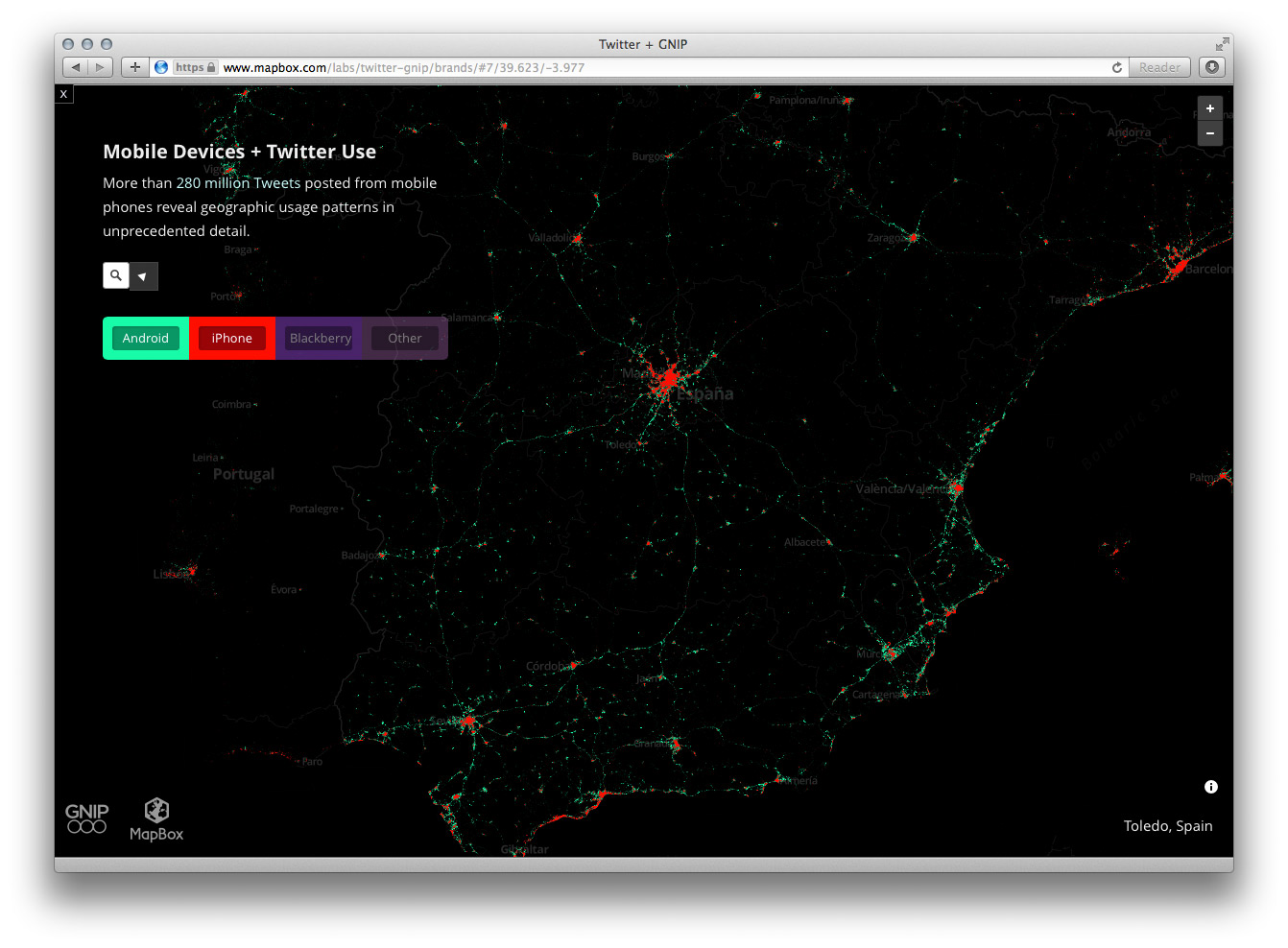
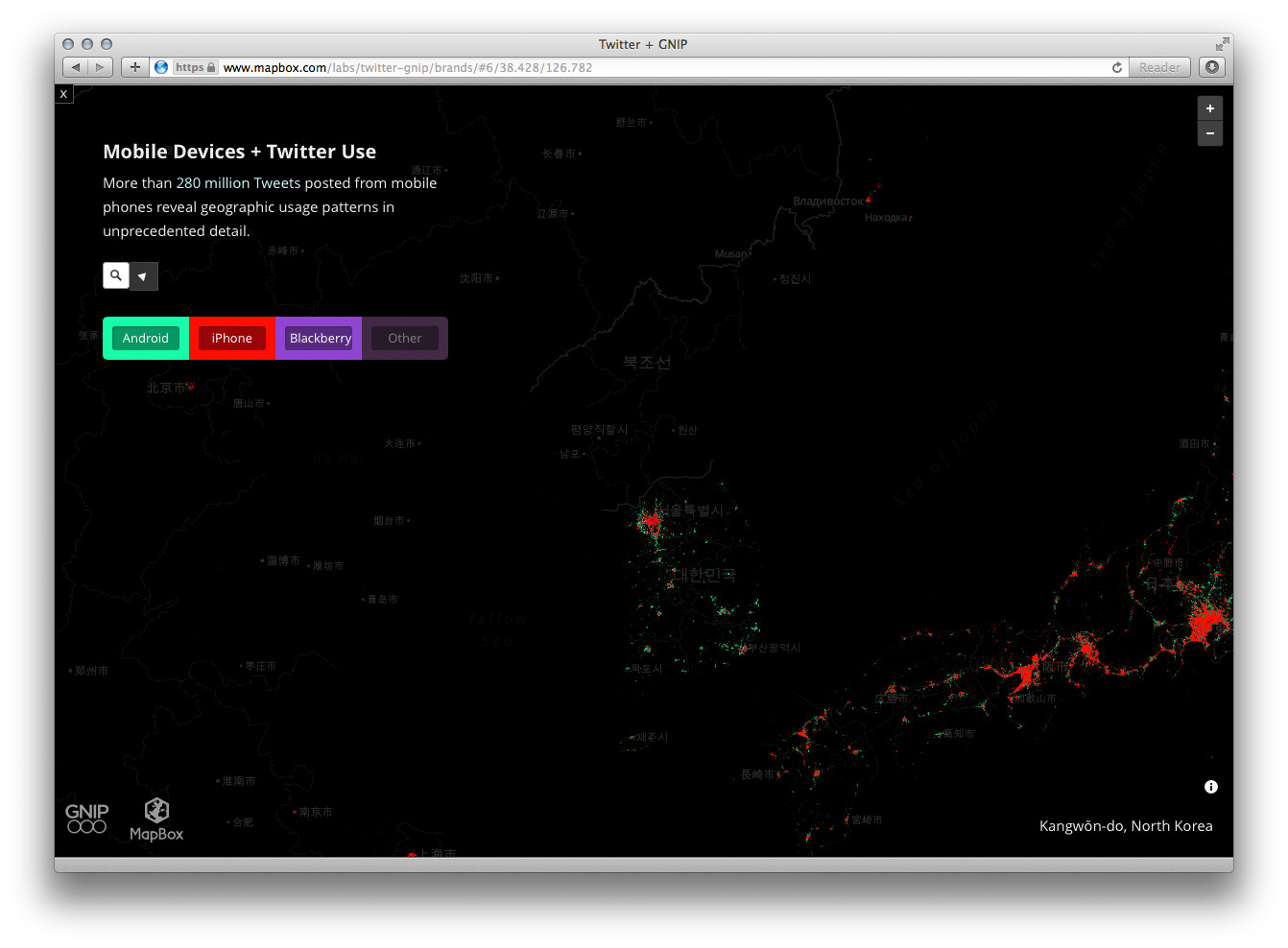
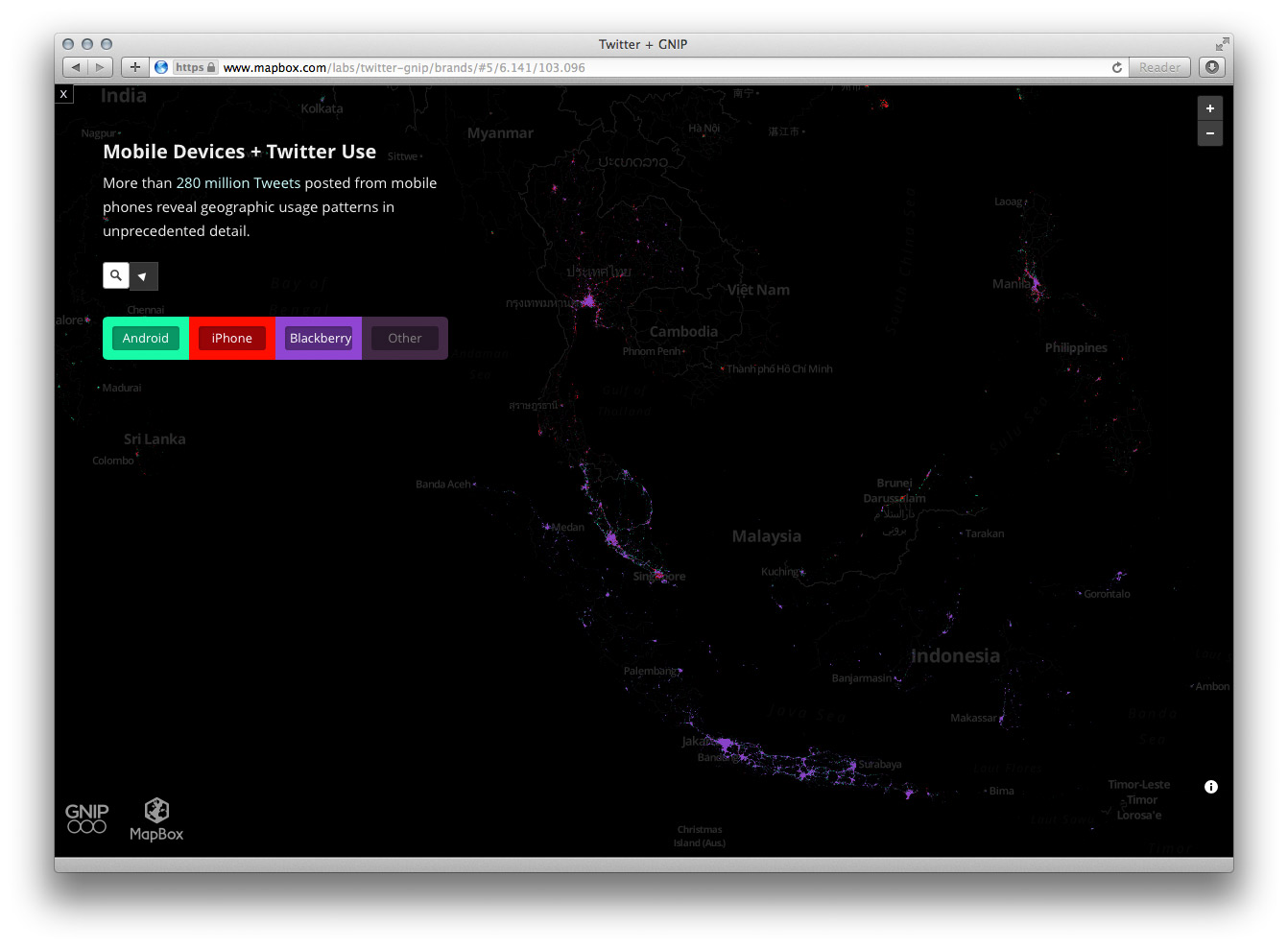
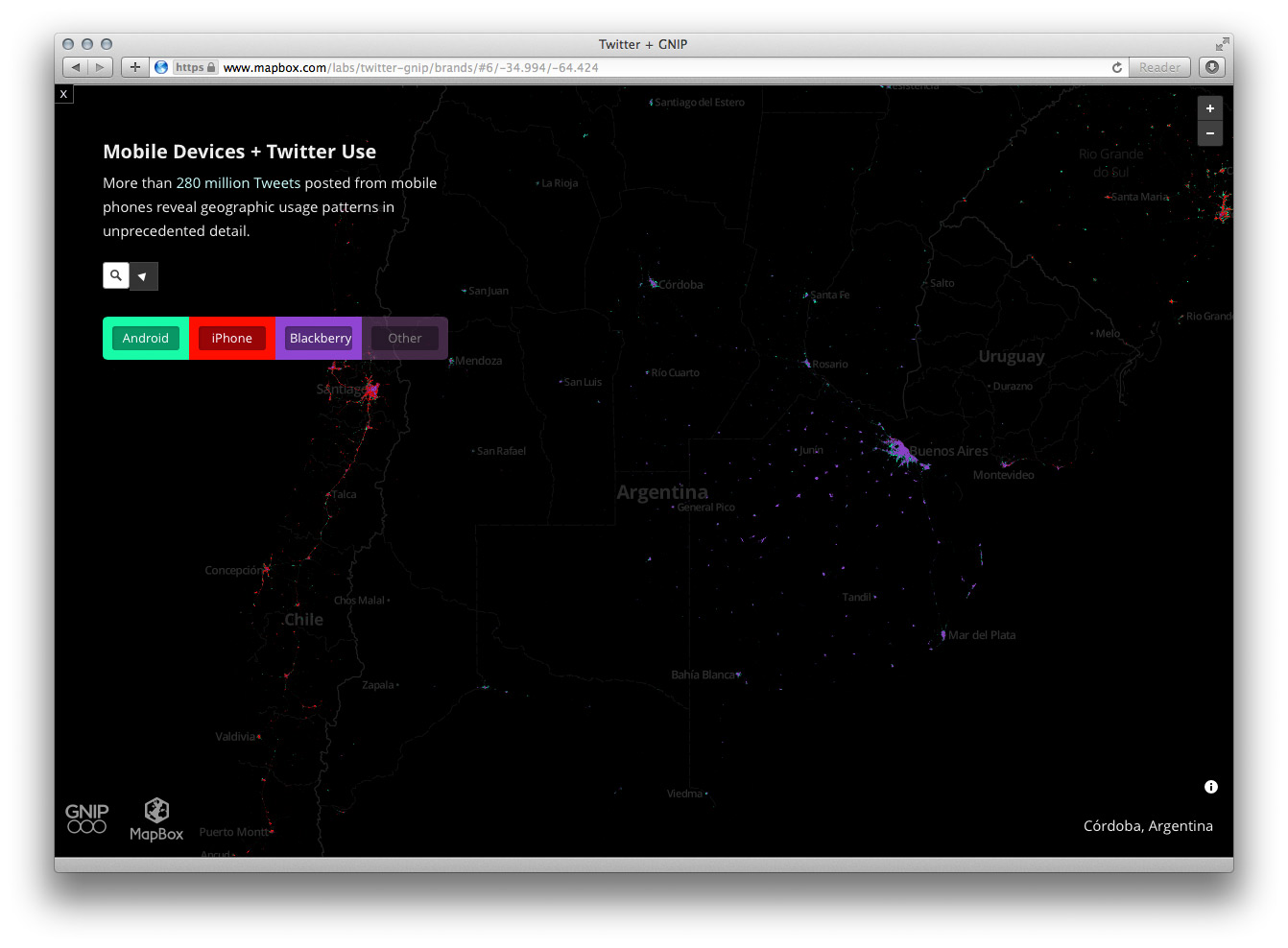
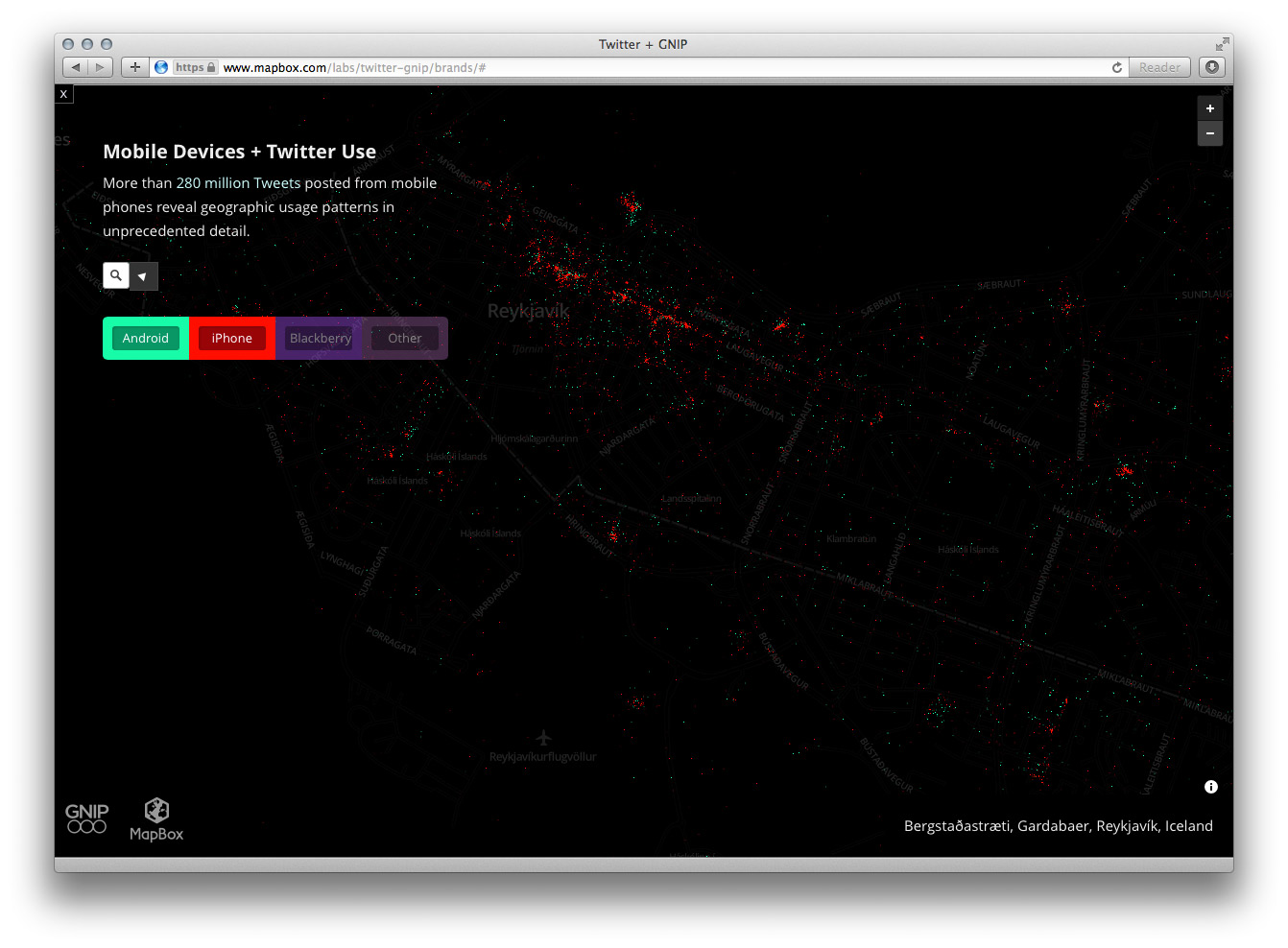
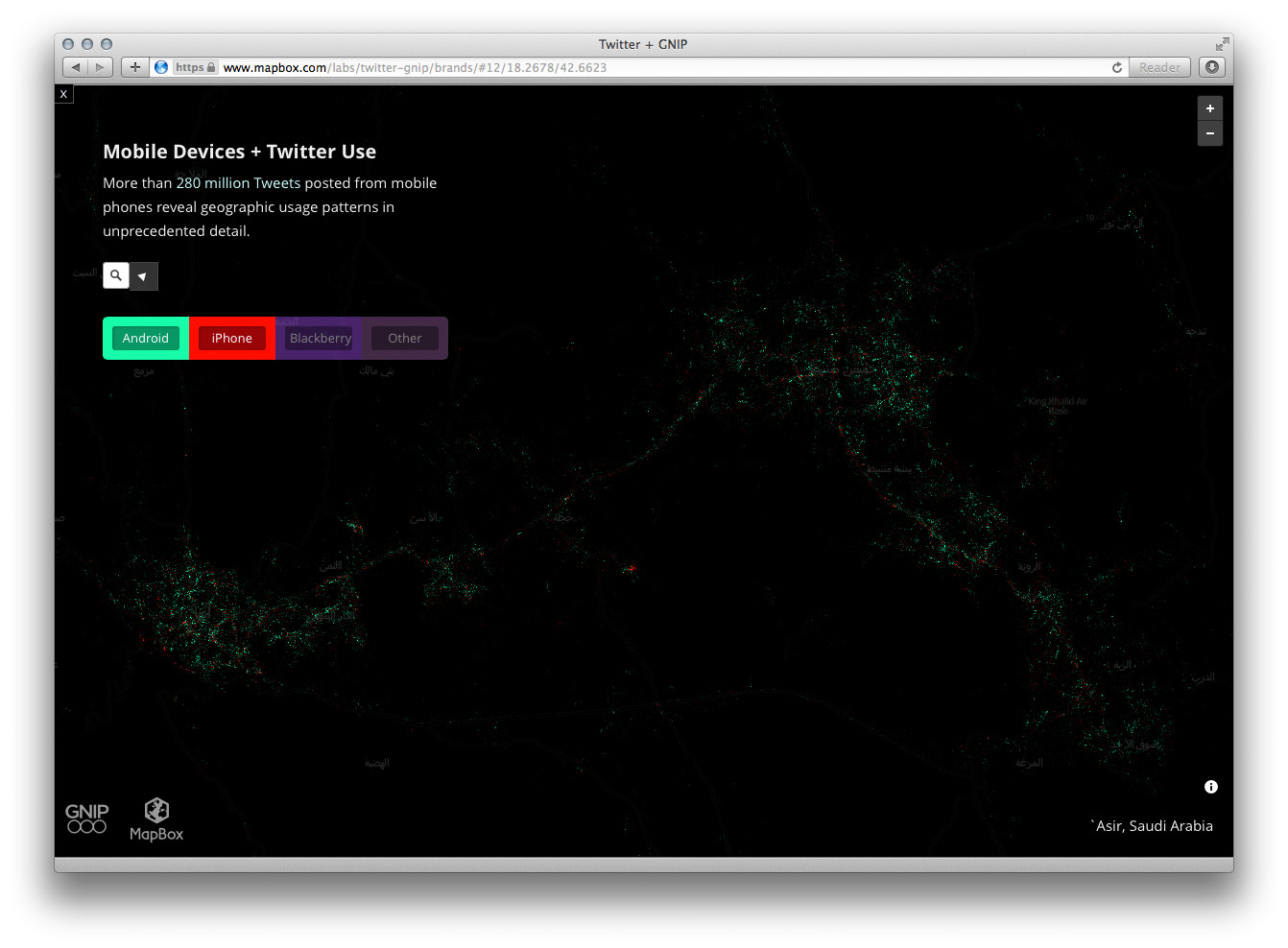
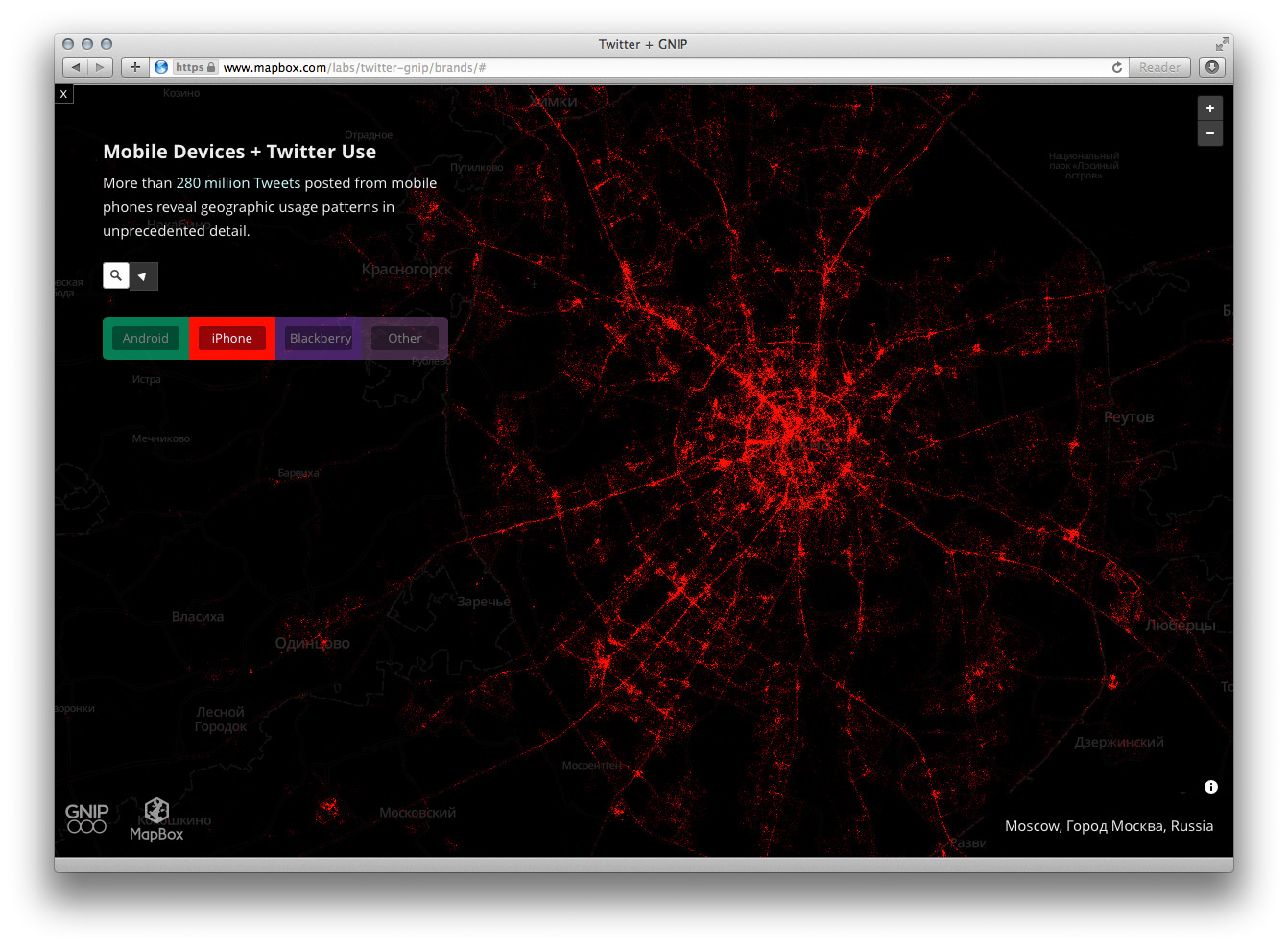
Мэпбокс собрали данные об использовании мобильных платформ из Твитера. Всё наложили на интерактивную карту с переключалками: https://www.mapbox.com/…/ Так как красные точки Айфона лежат сверху зеленых точек Андроида, Айфон всегда доминирует. Посмотрите на Москву. В провинциальной Испании и в Южной Корее победил Андроид. В Океании — Блэкбери. Аргентина захвачена коалицией Андроида и Блэкбери. С запада по берегам Чили расселись империалисты с Айфонами. В Рейкьявике с небольшим перевесом победил Айфон. В Саудовской Аравии доминирует Андроид. |
|||||
|
|
|||||
|
|
||||
|
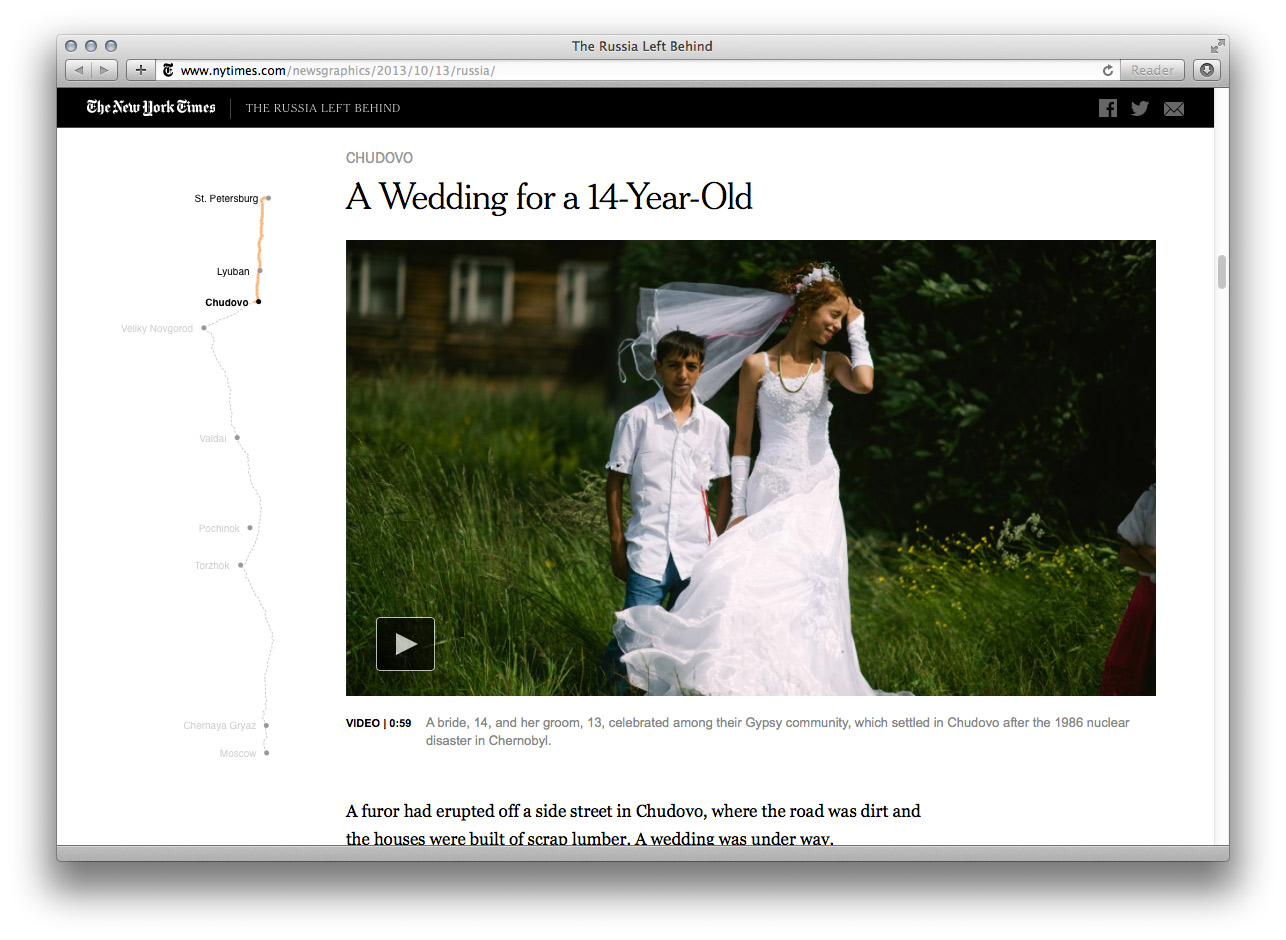
Эллен Бэрри отправилась из Петербурга в Москву и записала впечатления. В Каждая статья относится к одному из городов на маршруте. Пока скроллишь страницу вниз, маршрут заполняется. Как у Ерофеева. |
|||||
|
|
|||||
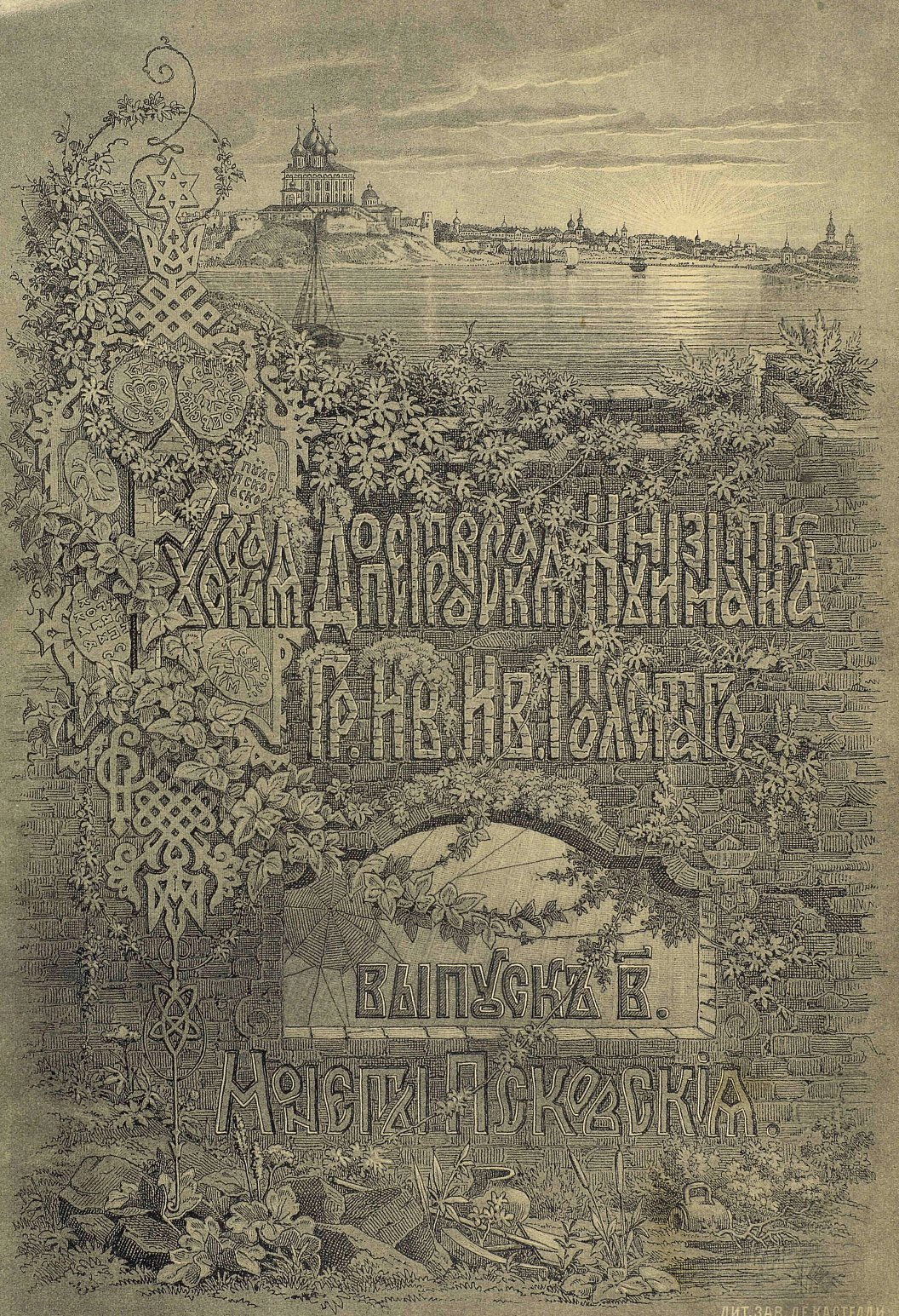
Обложка книги
|
|
||||
|
В дореволюционной России печатная продукция зачастую имела оформление низкого качества, но порой в тираж выходили подлинные шедевры. Один из таких примеров — обложка нумизматической книги, выпущенная в начале |
|||||
|
|
|||||
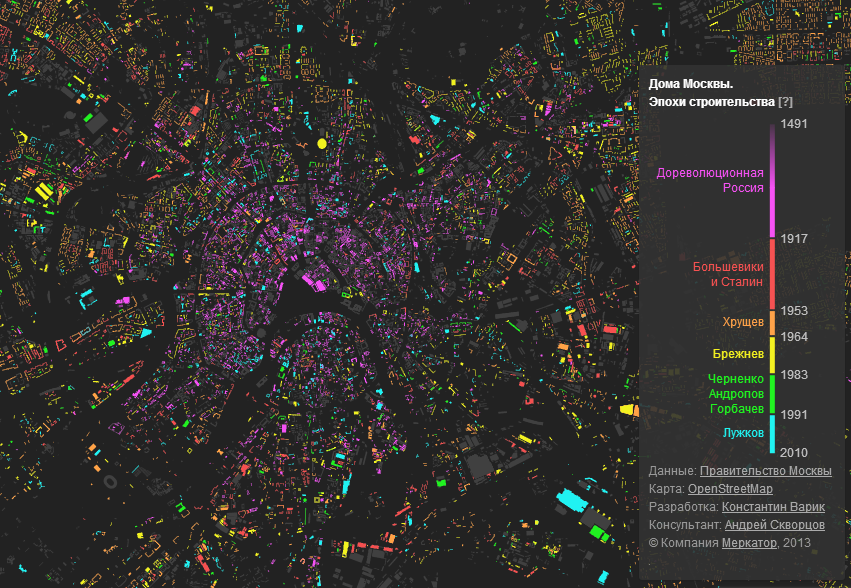
Карта возраста домов Москвы |
|
||||
|
Удачное решение — разделить эпохи |
|||||
|
|
|||||
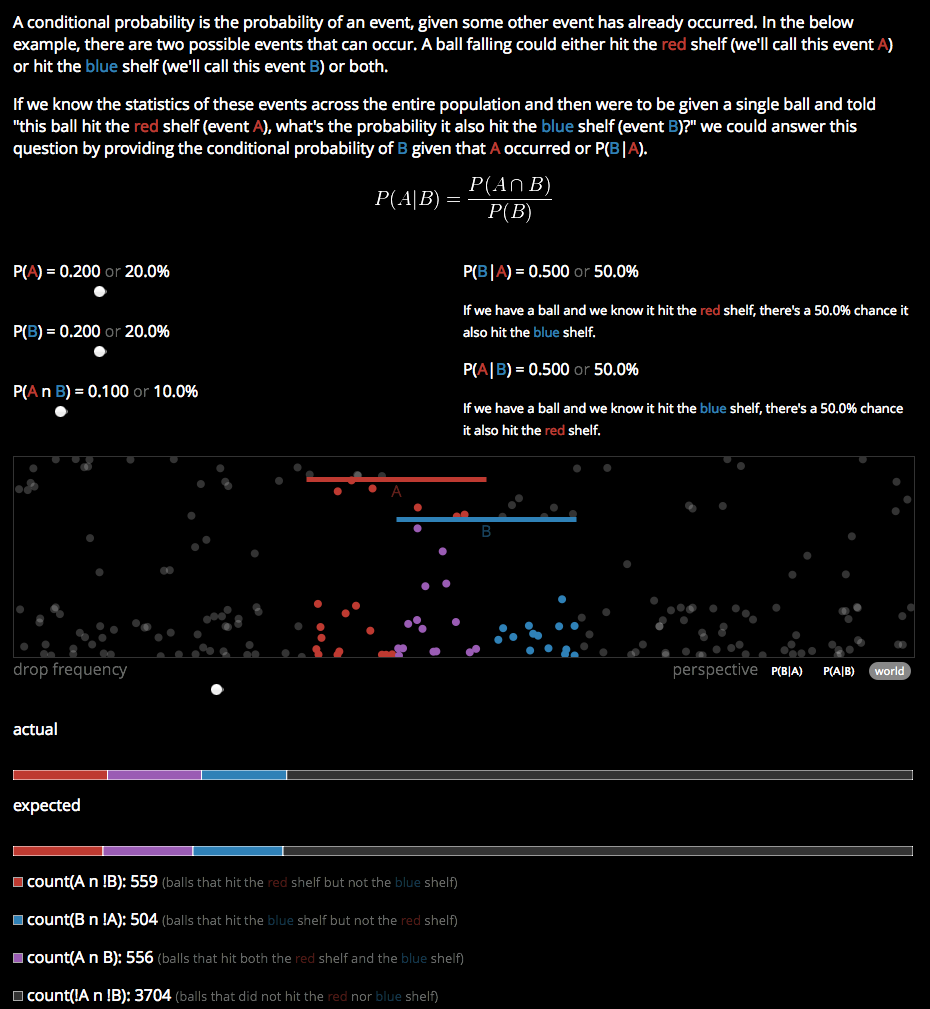
Наглядное объяснение условной вероятности |
|
||||
|
Виктор Пауэлл визуализировал понятие условной вероятности: http://setosa.io/conditional/ Два события представлены двумя полосками: одна красная, другая синяя. На них падают мячики. Длину полосок можно изменять слайдером, тем самым изменяя и вероятность попадания мячиков на них. Этим изменяется и вероятность попадания мячиков на обе полоски. К визуализации прилагается текст с грамотным использованием цветового кодирования. |
|||||
|
|
|||||
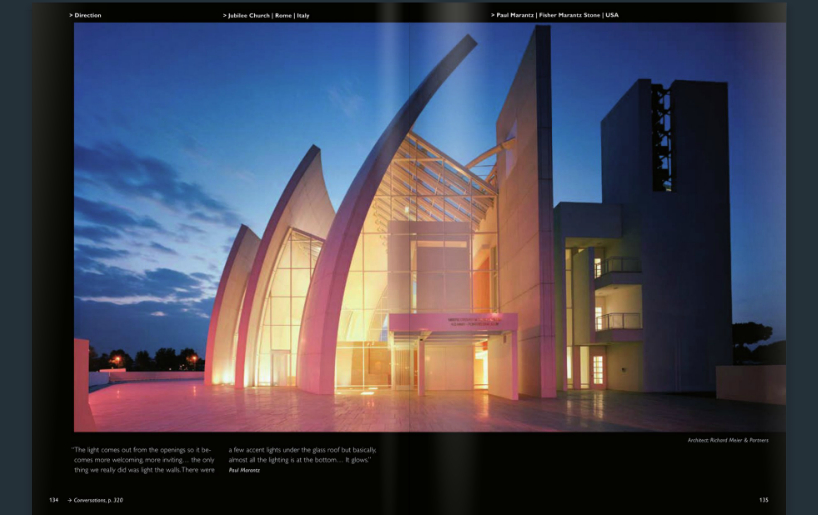
Книги издательства
|
|
||||
|
Швейцарское издательство |
|||||
|
|
|||||
Коллекция вступительных титров в кино |
|
||||
|
На сайте интересно сравнивать, как меняются шрифтовые и декоративные тенденции. Отечественные гротески Есть тематические подборки. Много советской каллиграфии: http://titres.designcabaret.com/…/tag/41 Готическое письмо: http://titres.designcabaret.com/…/tag/46 Скеоморфизм в типографике: http://titres.designcabaret.com/…/tag/51 |
|||||
|
|
|||||
«Пивот» — визуализация данных по принципам масштабируемого интерфейса Джефа Раскина |
|
||||
|
В 2009 году ребята из Лайв Лабс В Пивоте принцип навигации основан на идее о масштабируемом интерфейсе Джефа Раскина. В 2010 году Гари Флейк показал Пивот на ТЕДе: Пивот был разработан на Сильверлайте + ИЕ. Его до сих пор можно скачать http://research.microsoft.com/…- |
|||||
|
|
|||||
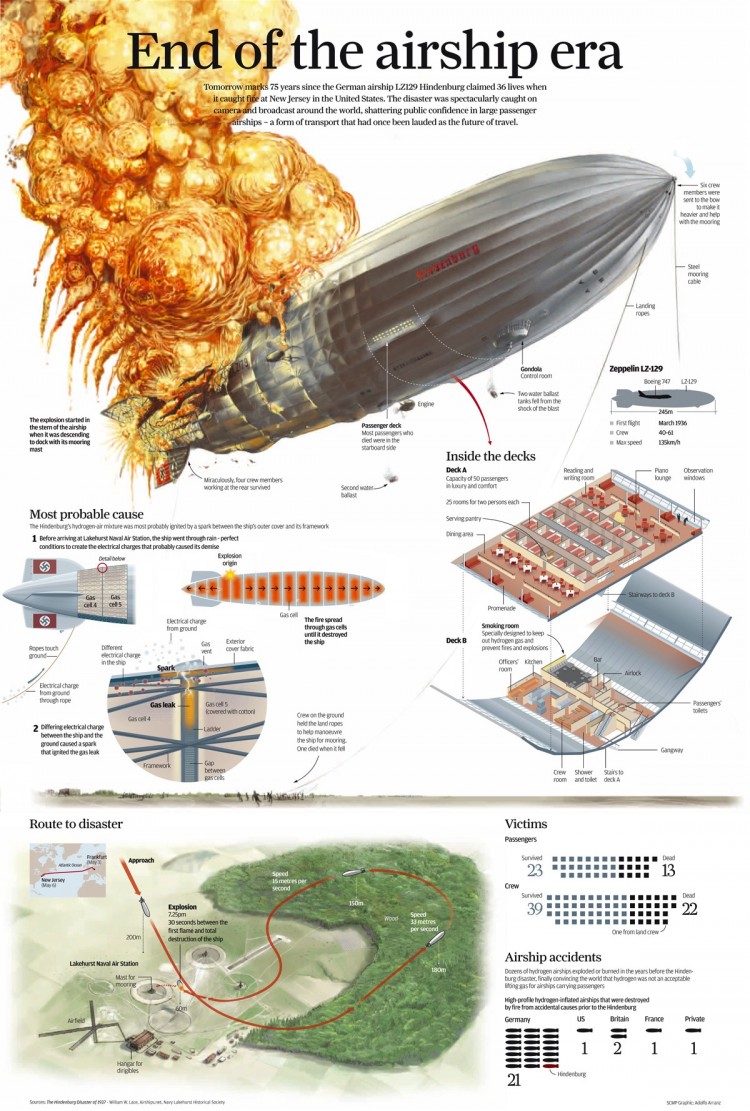
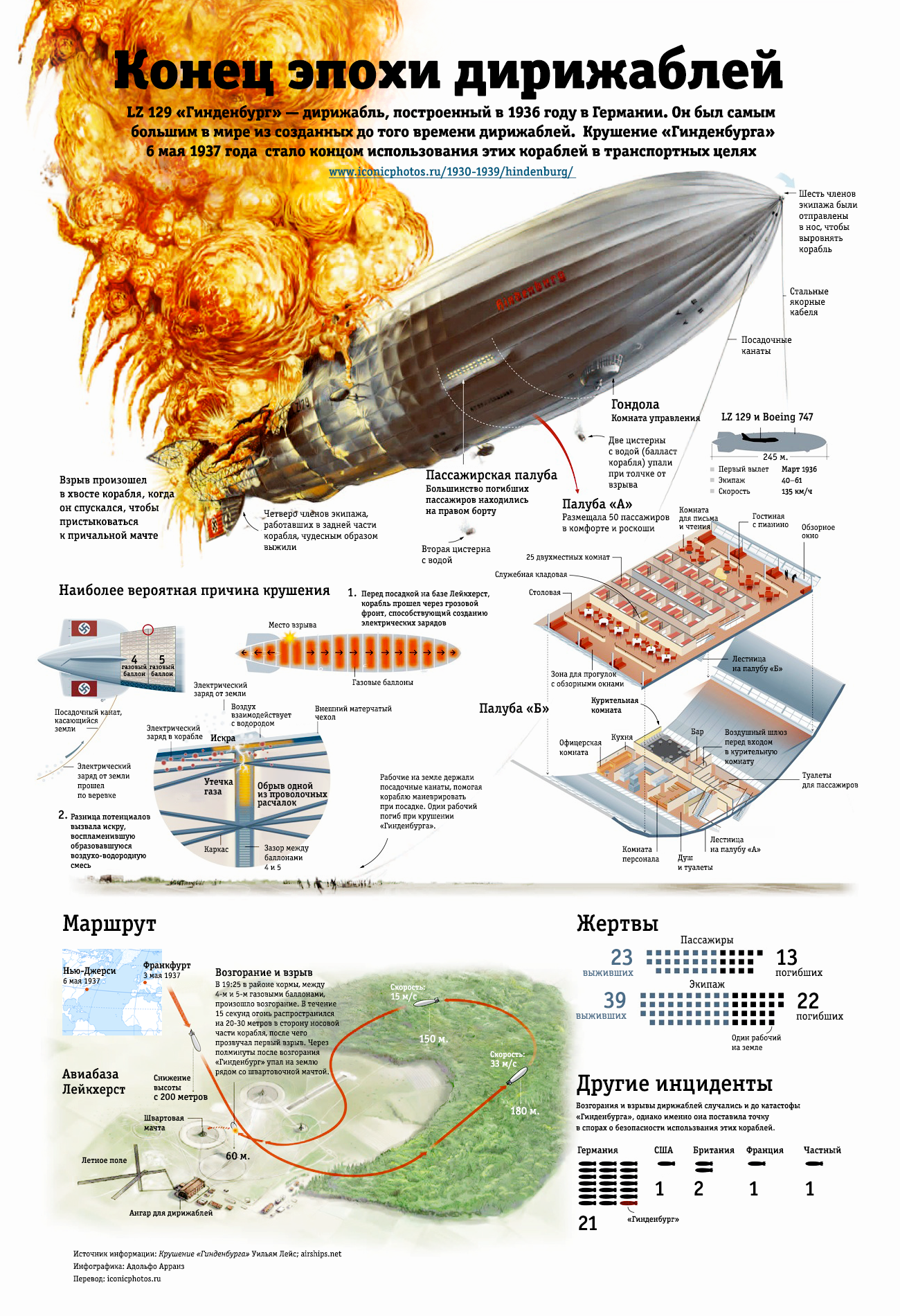
Конец эпохи дирижаблей |
|
||||
|
Эпоха дирижаблей в XX веке закончилась с крушением крупнейшего из них — Его портфолио: http://visualoop.com/…- Перевод инфографики на русский язык: http://iconicphotos.ru/…-1939/hindenburg |
|||||
|
|
|||||
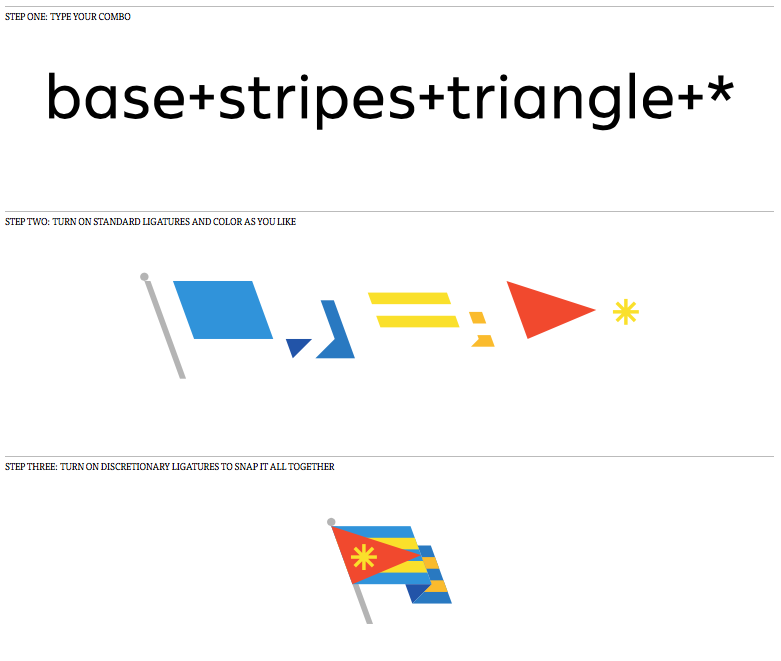
Шрифт для создания флагов |
|
||||
|
Авторы шрифта для создания диаграмм — http://design.artgorbunov.ru/…- Сайт шрифта: http://flagsmithfont.com |
|||||
|
|
|||||
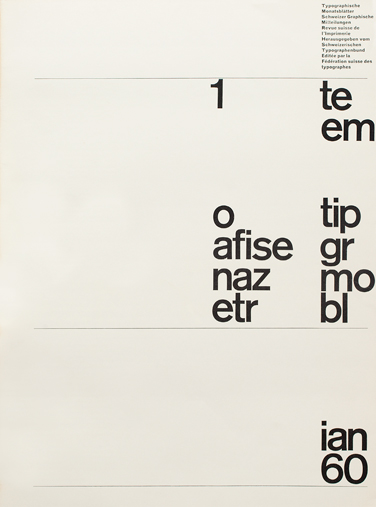
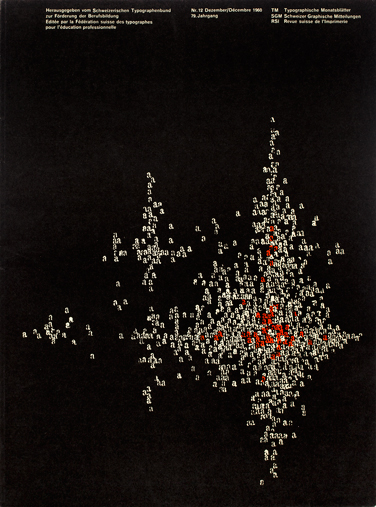
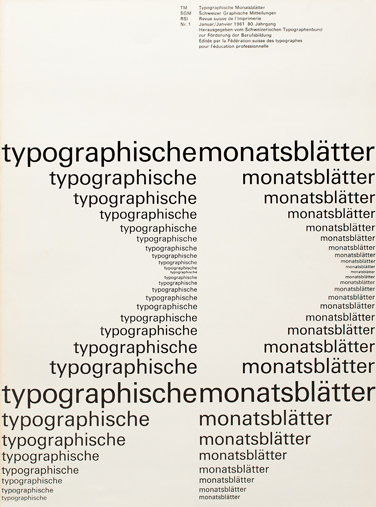
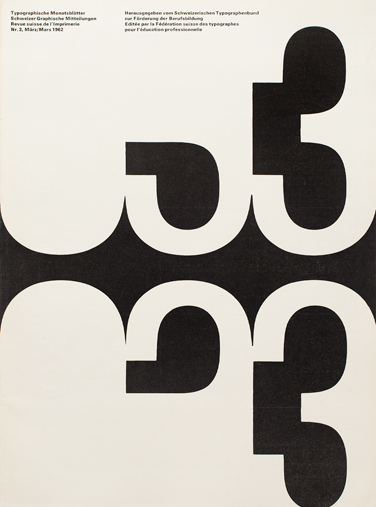
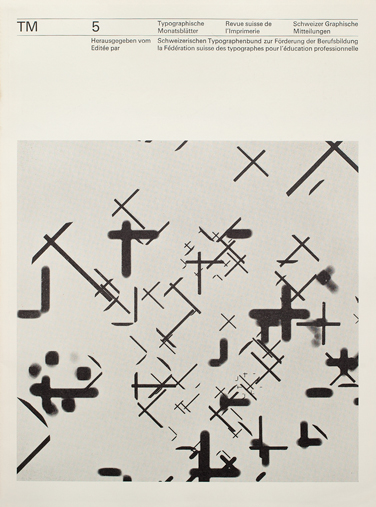
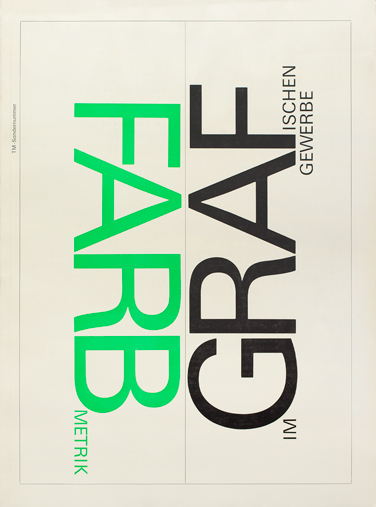
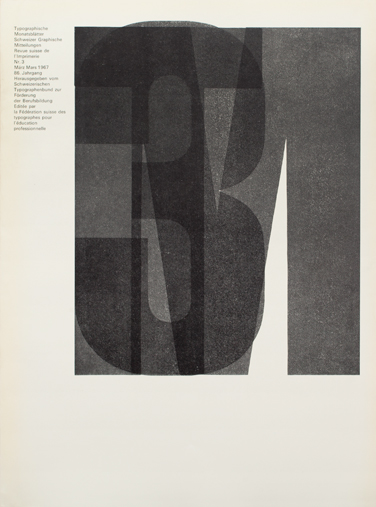
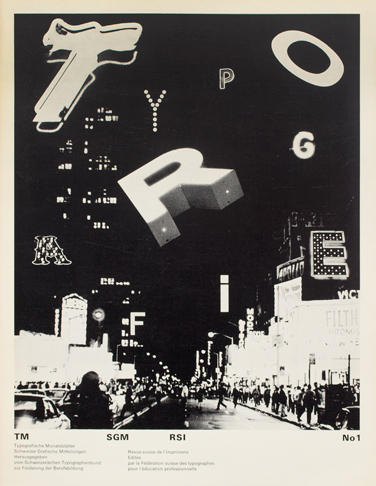
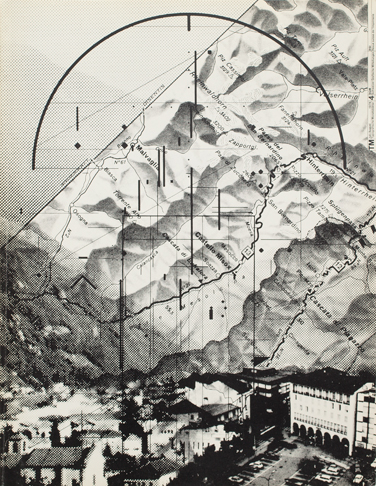
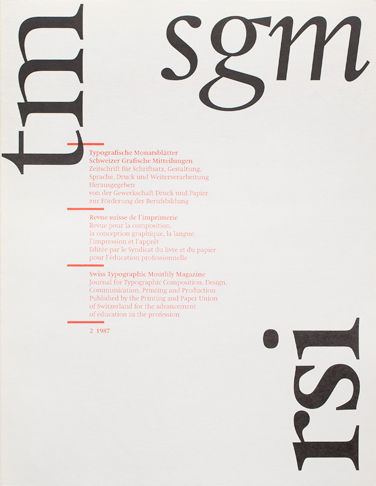
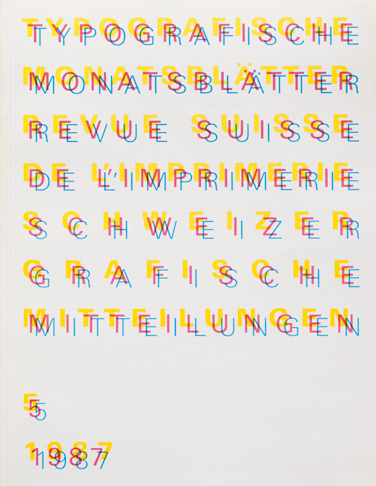
Архив журнала Typographische Monatsblätter |
|
||||
|
Эволюция швейцарской типографики с 1932 по 1990 года на примере обложек легендарного издания Typographische Monatsblätter |
|||||
              |
|||||
|
|
|||||
Инфографика в игре The Division Тома Кленси |
|
||||
|
Недавно была анонсирована Сайт игры: http:// |
|||||
|
|
|||||
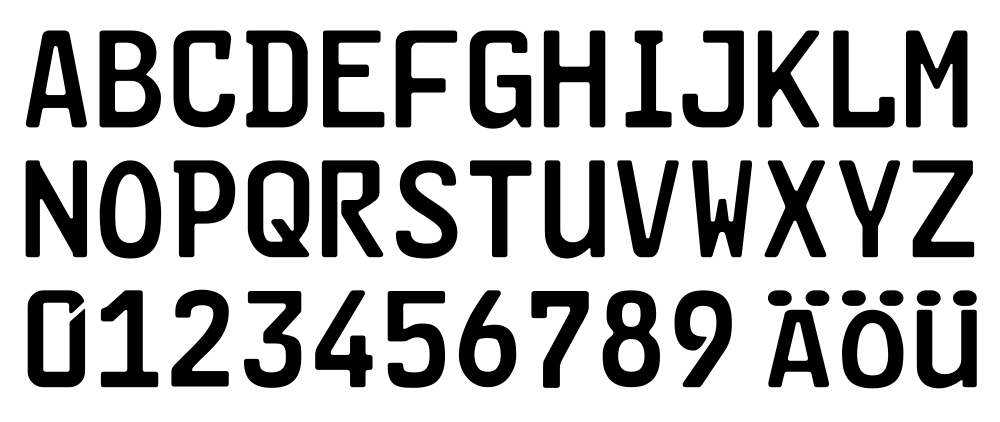
Шрифт, затрудняющий фальсификацию |
|
||||
|
Специальный шрифт разработан в Германии Карлгеоргом Хёфером в Причиной создания стала относительная лёгкость подделки номерных знаков, использовавших старый шрифт. К примеру, P можно было с лёгкостью исправить на R, B — на цифру 8 или 3, а O — на Q и наоборот. Шрифт уникален тем, что похожие по конфигурации и написанию буквы практически невозможно Данный шрифт получил название |
|||||
|
|
|||||
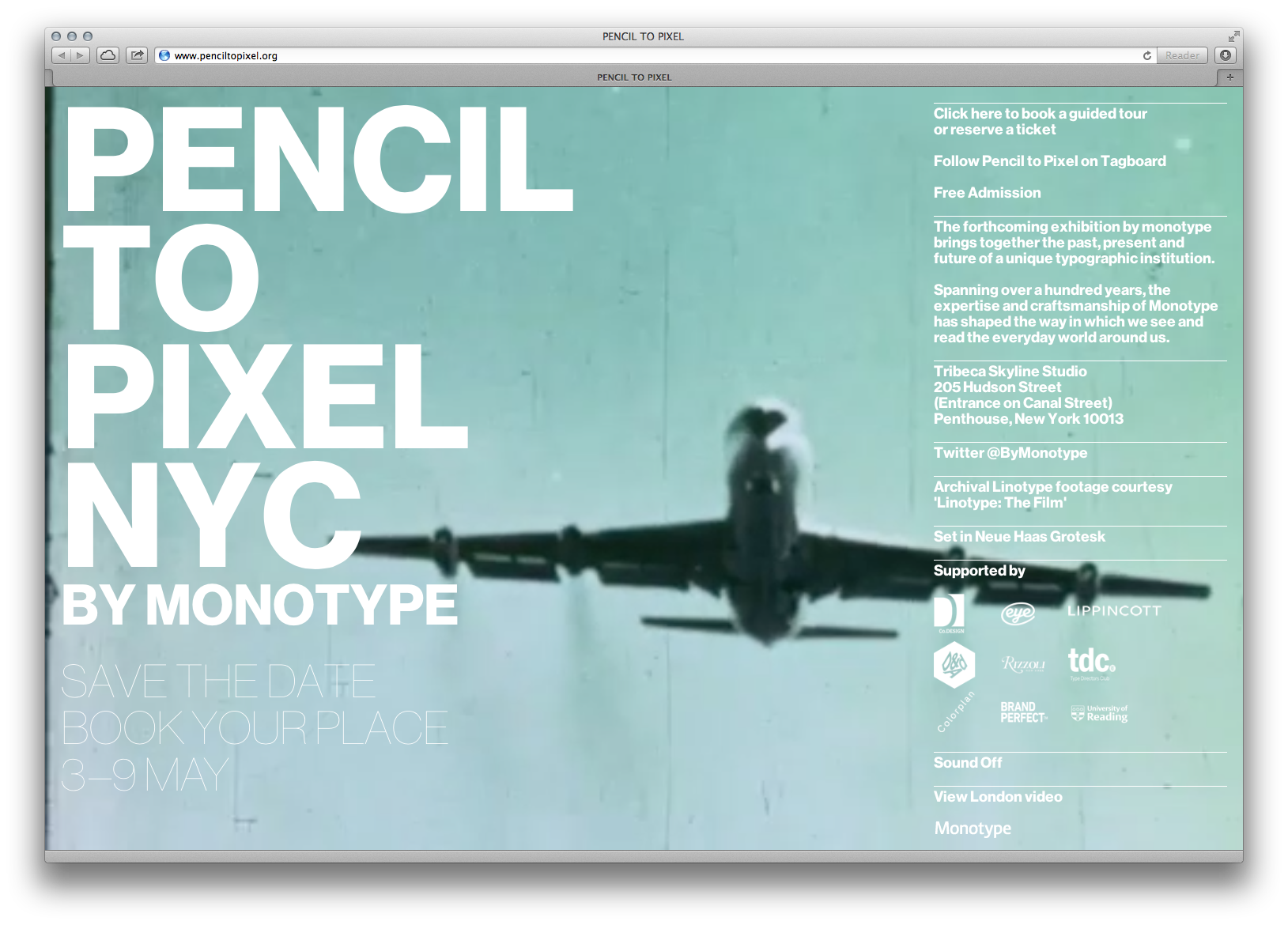
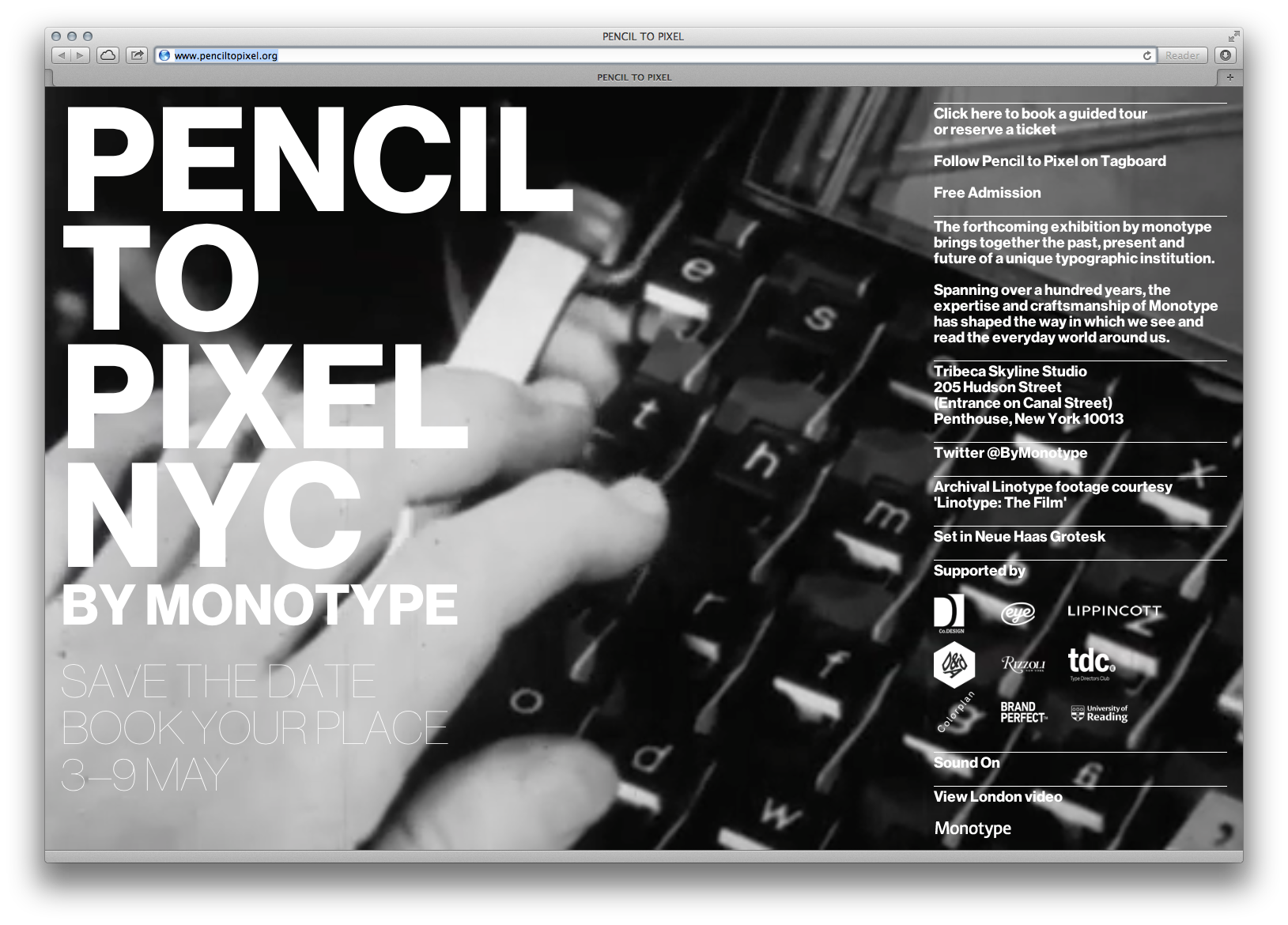
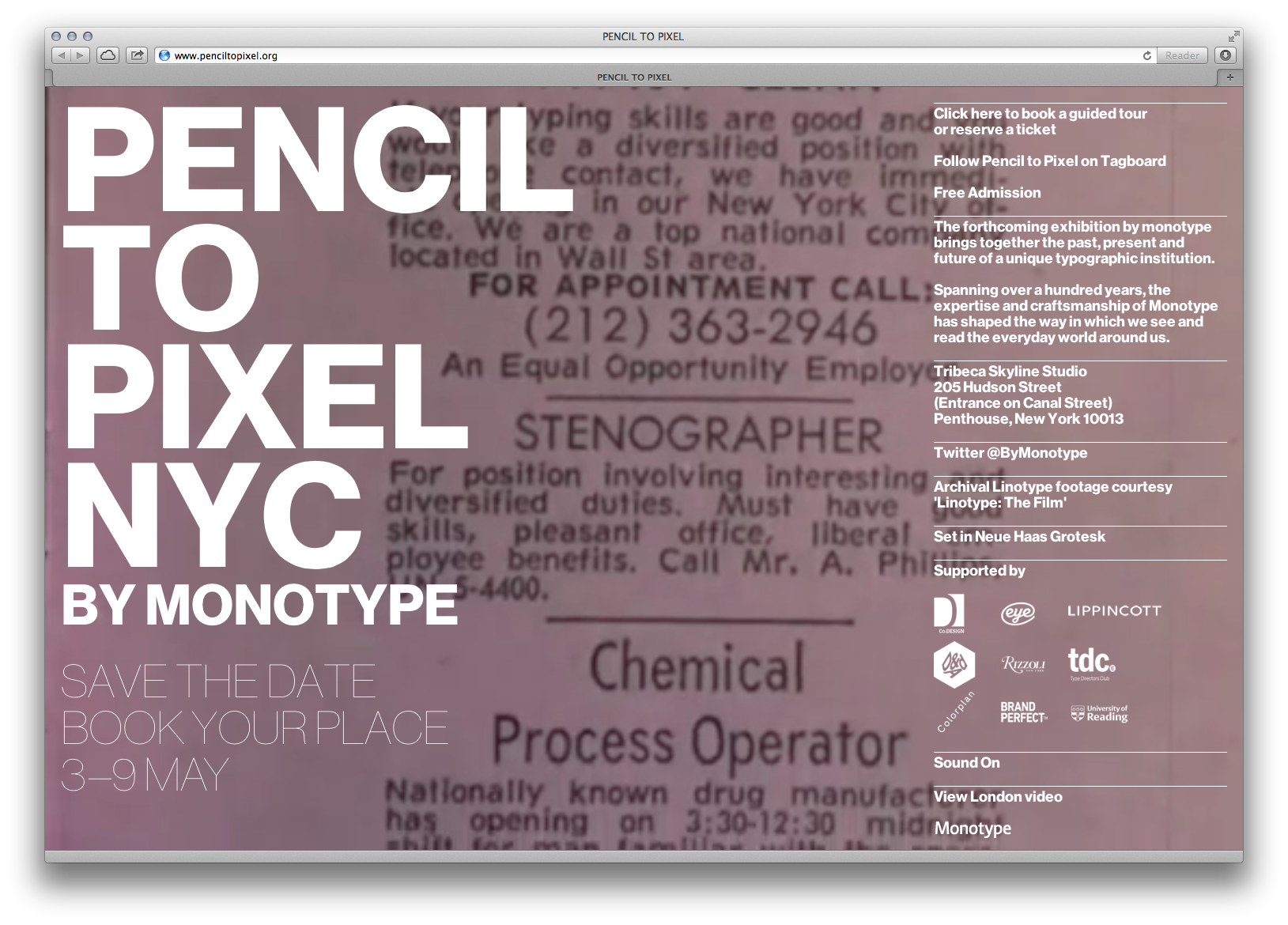
От карандаша до пикселя |
|
||||
|
Pencil to pixel — выставка Монотайпа в |
|||||
|
|
|||||
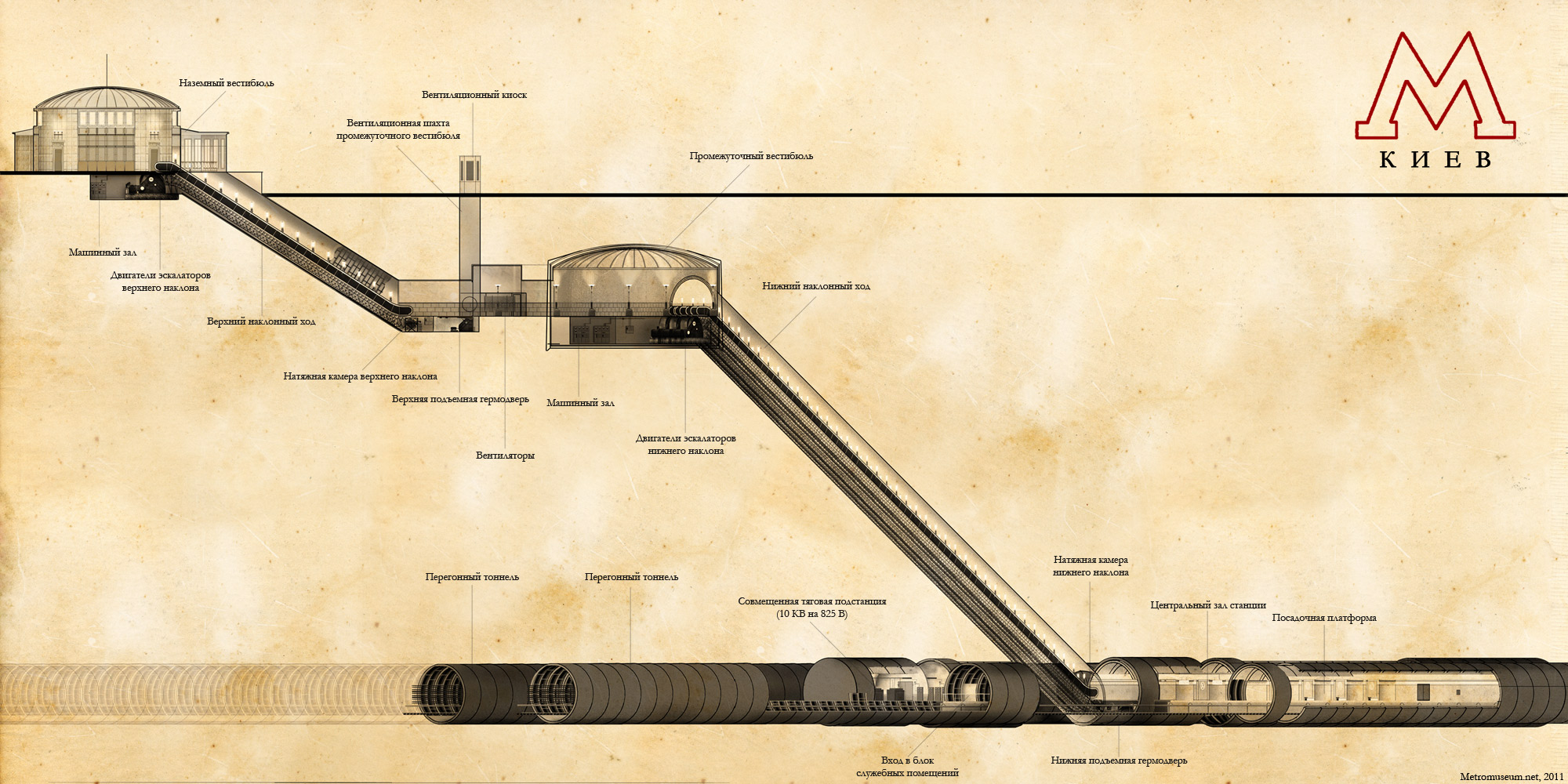
Условная схема станции
|
|
||||
|
Схема с сайта Музея Киевского метрополитена |
|||||
| ↓ Ранее |
|
||||