|
Если вы ищете дизайнера или студию, разместите здесь вакансию или объявление о проекте
|
Дизайн@ |
|
|||||
| ↑ Позднее |
|
||||
|
|
|||||
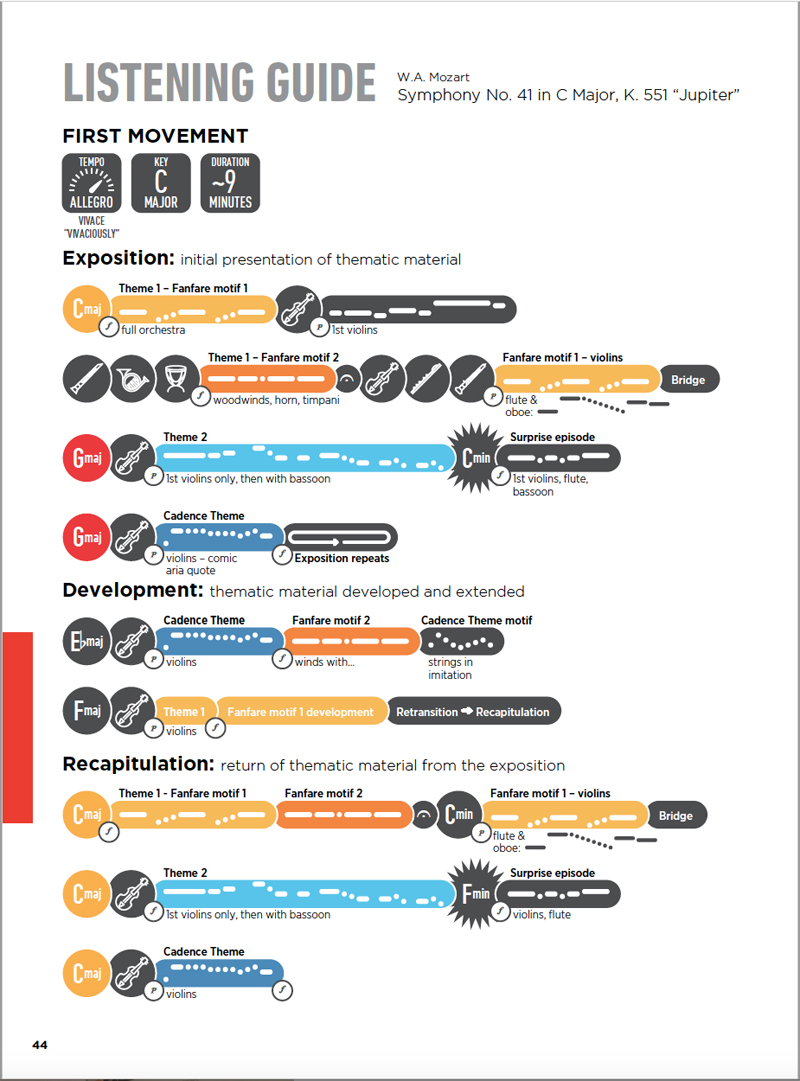
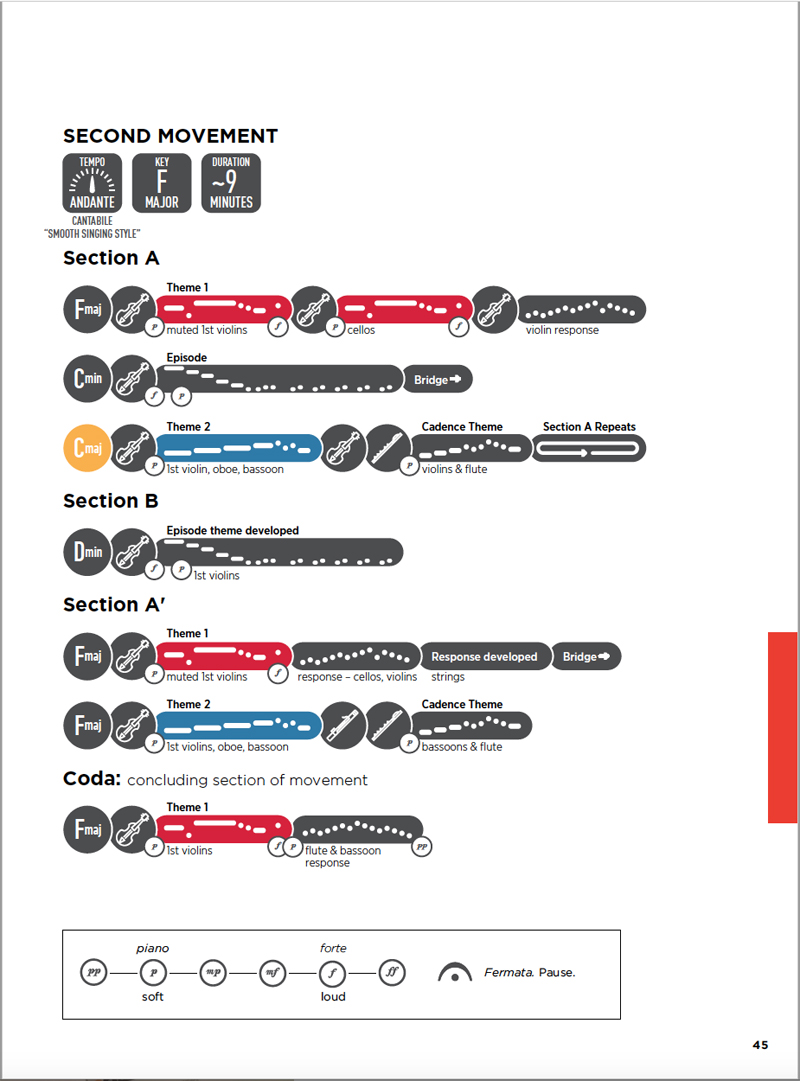
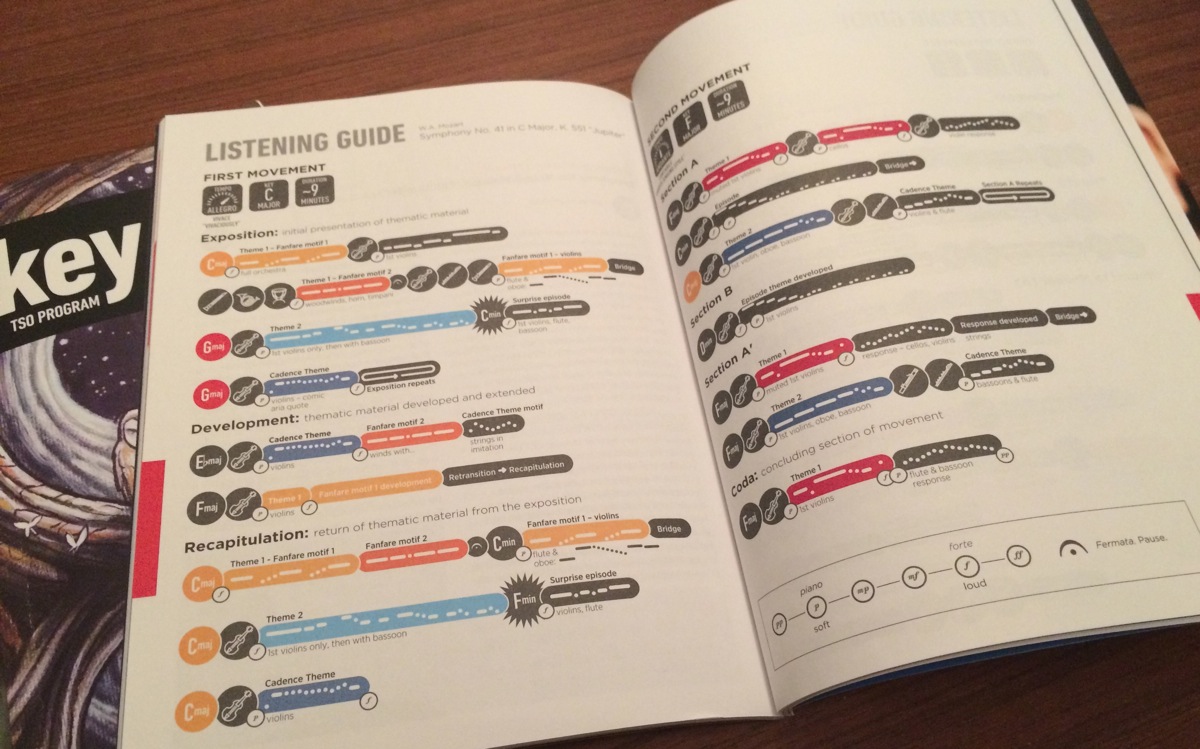
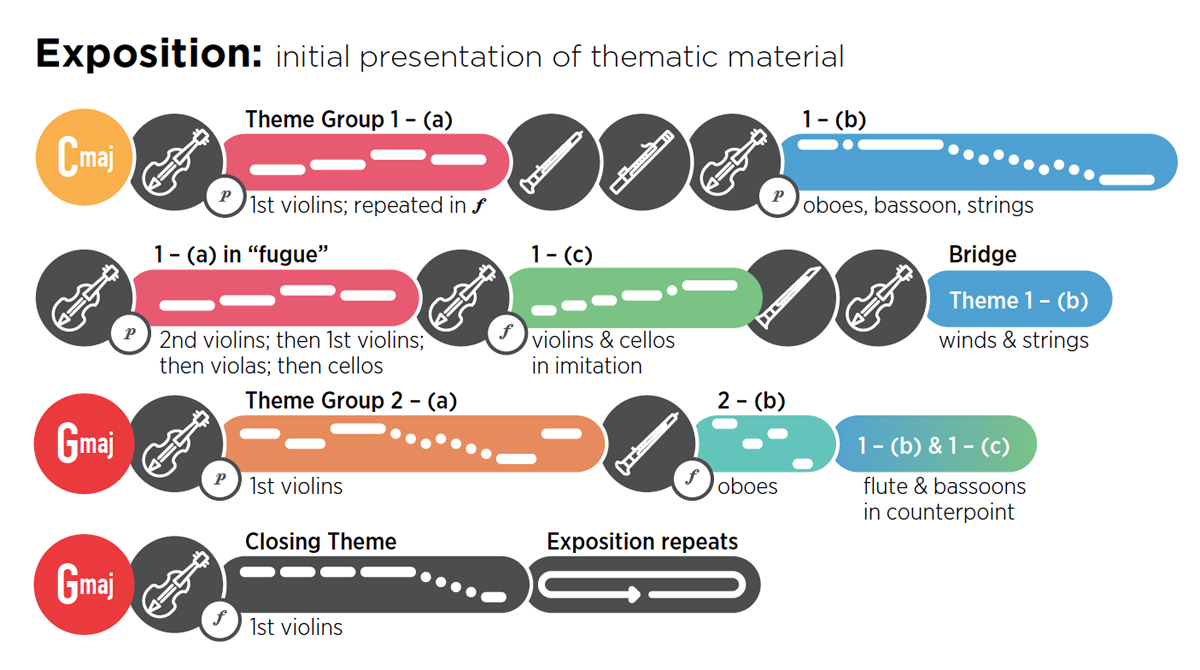
Оперные диаграммы |
|
||||
|
http://www.creativereview.co.uk/…- Симфонический оркестр Торонто с помощью диаграмм рассказывает, как слушать музыку. |
|||||
|
|
|||||
Коллекция ресторанных меню |
|
||||
|
В публичной библиотеке Интересно, что в старых меню редко встречаются цены. |
|||||
|
|
|||||
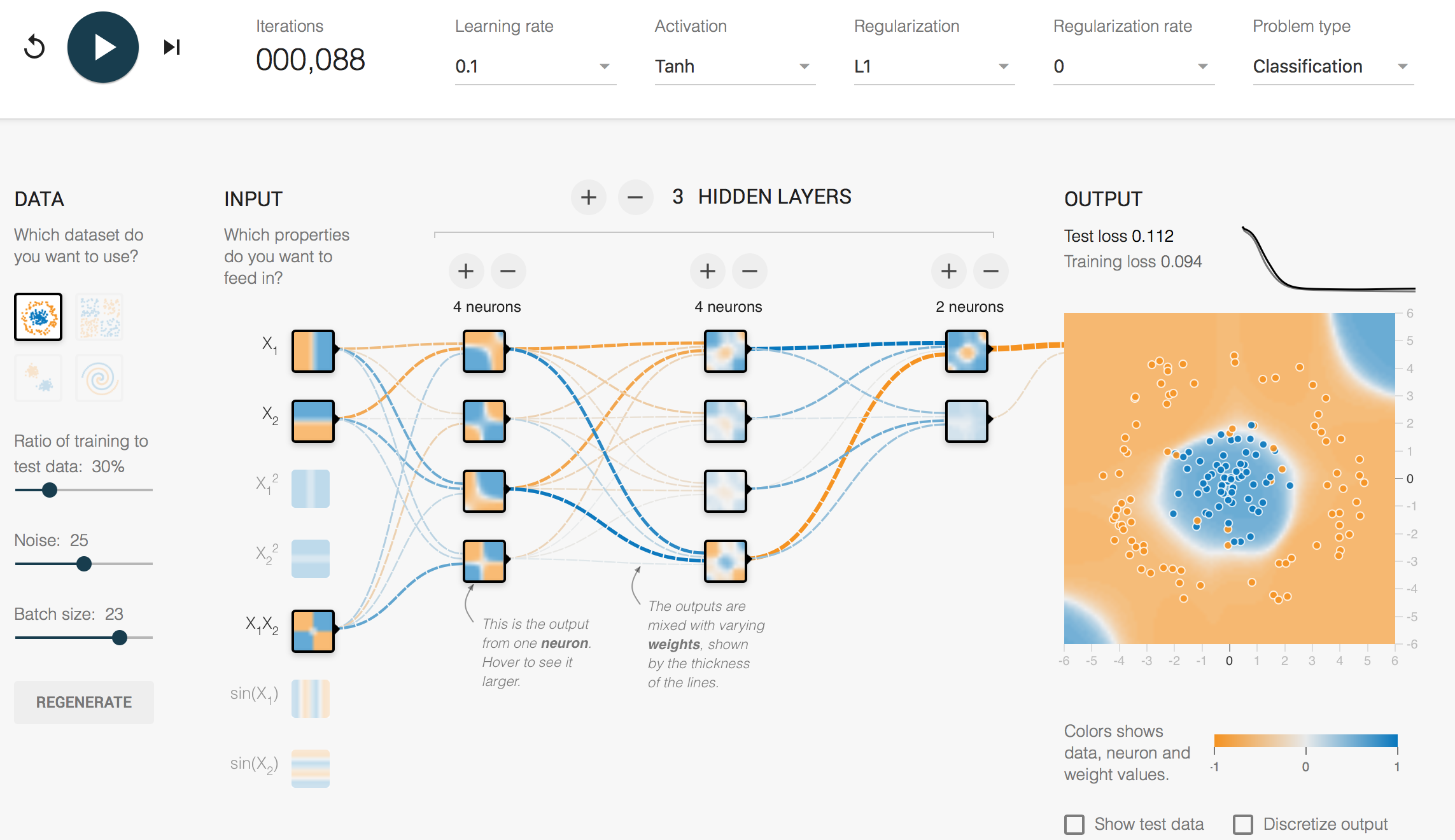
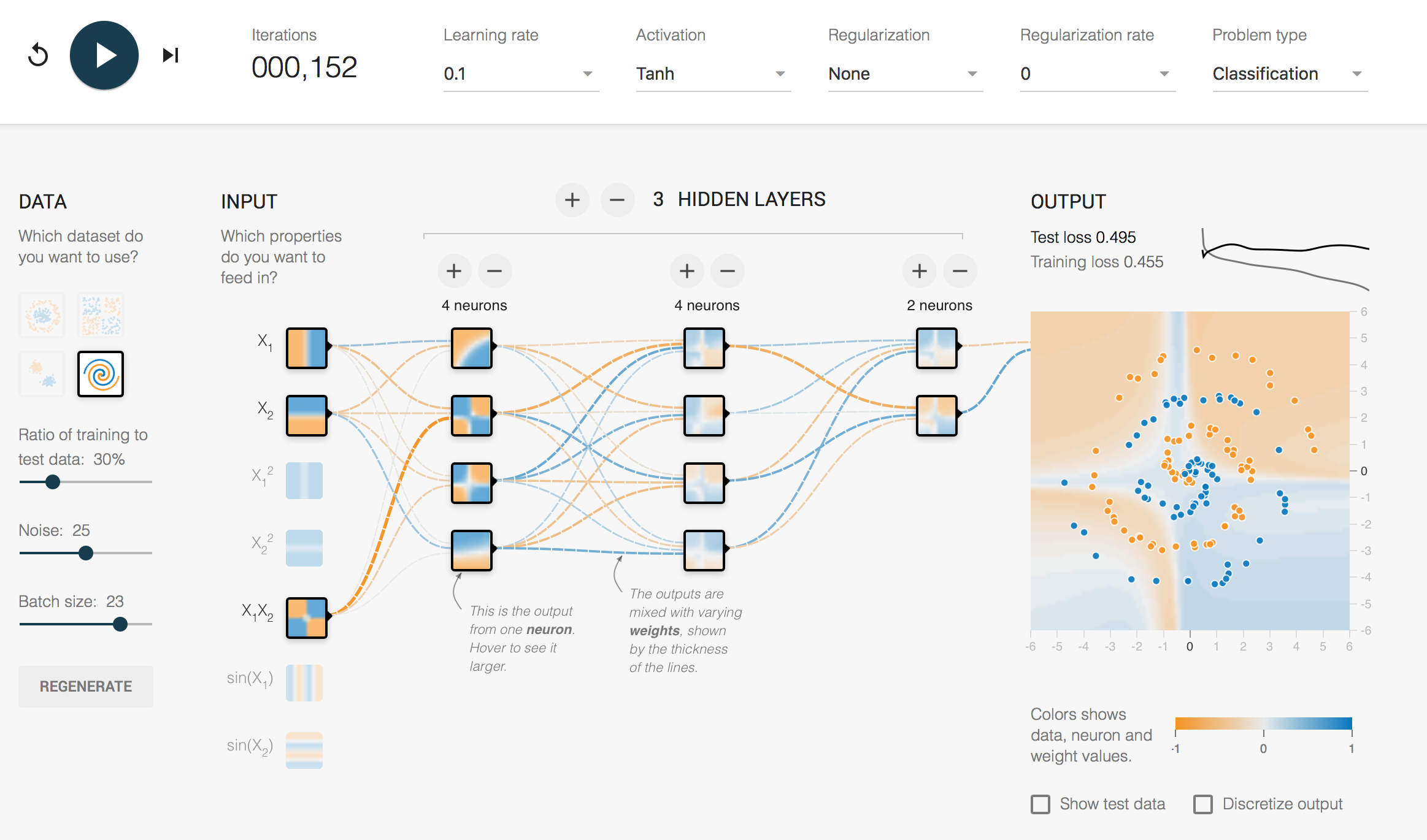
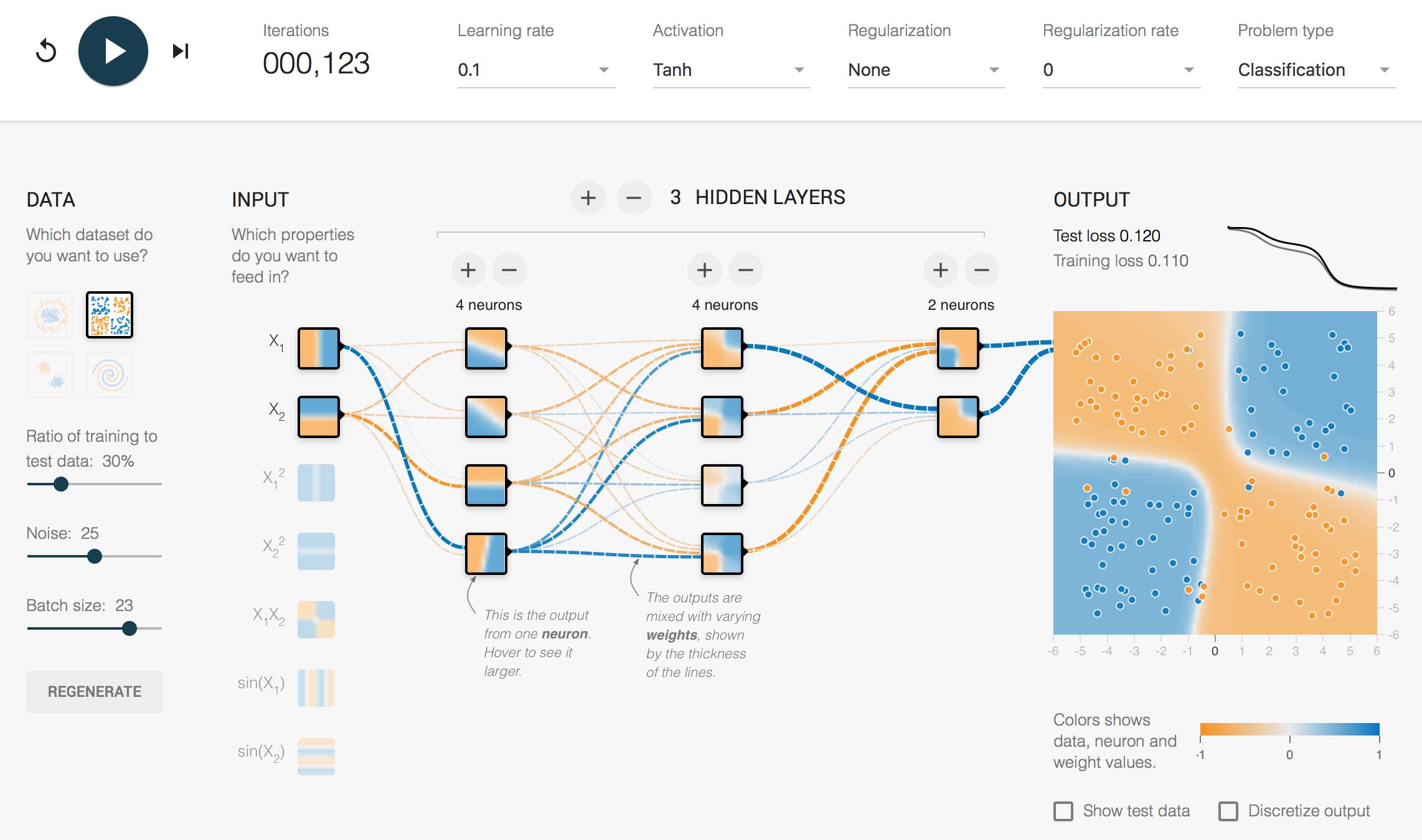
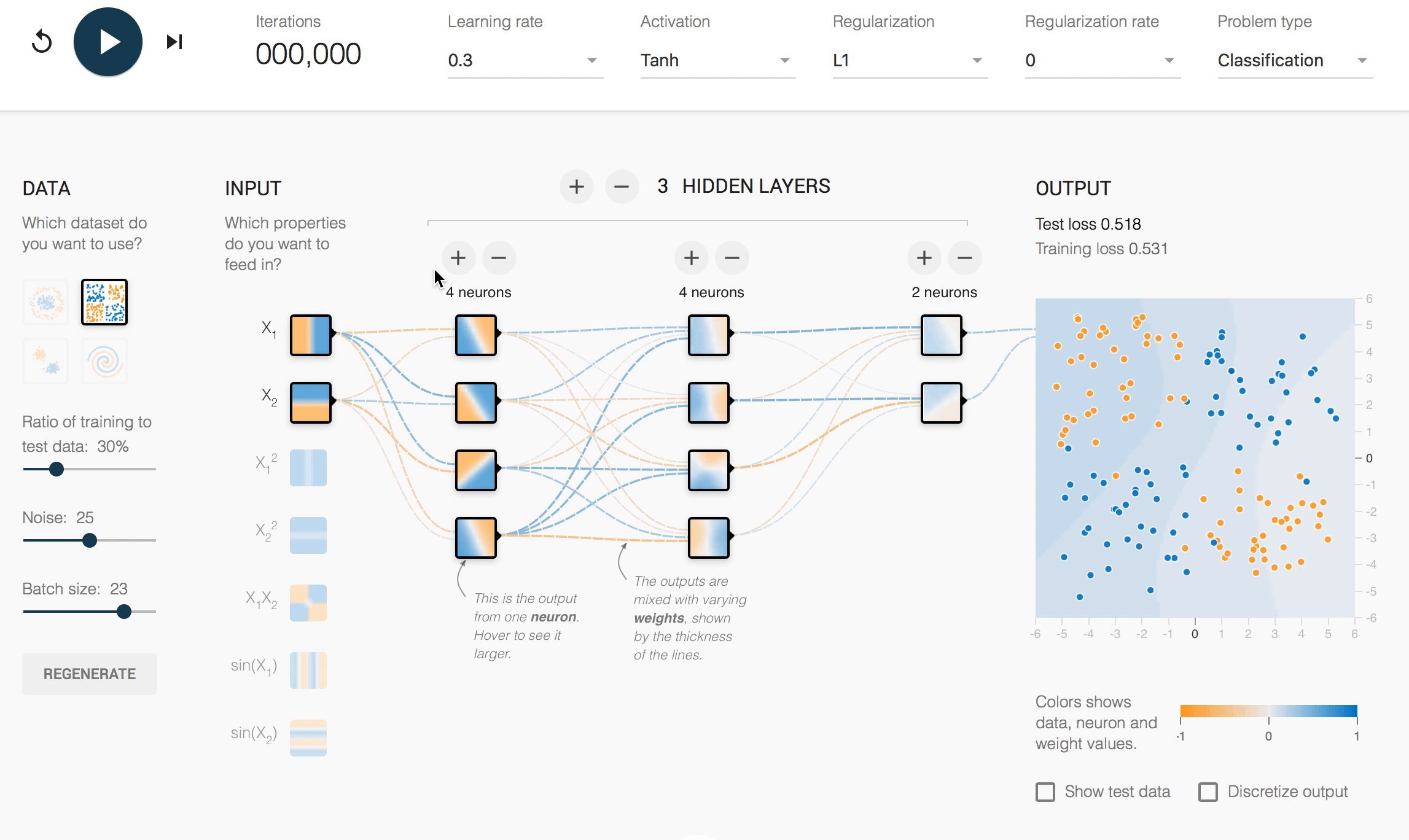
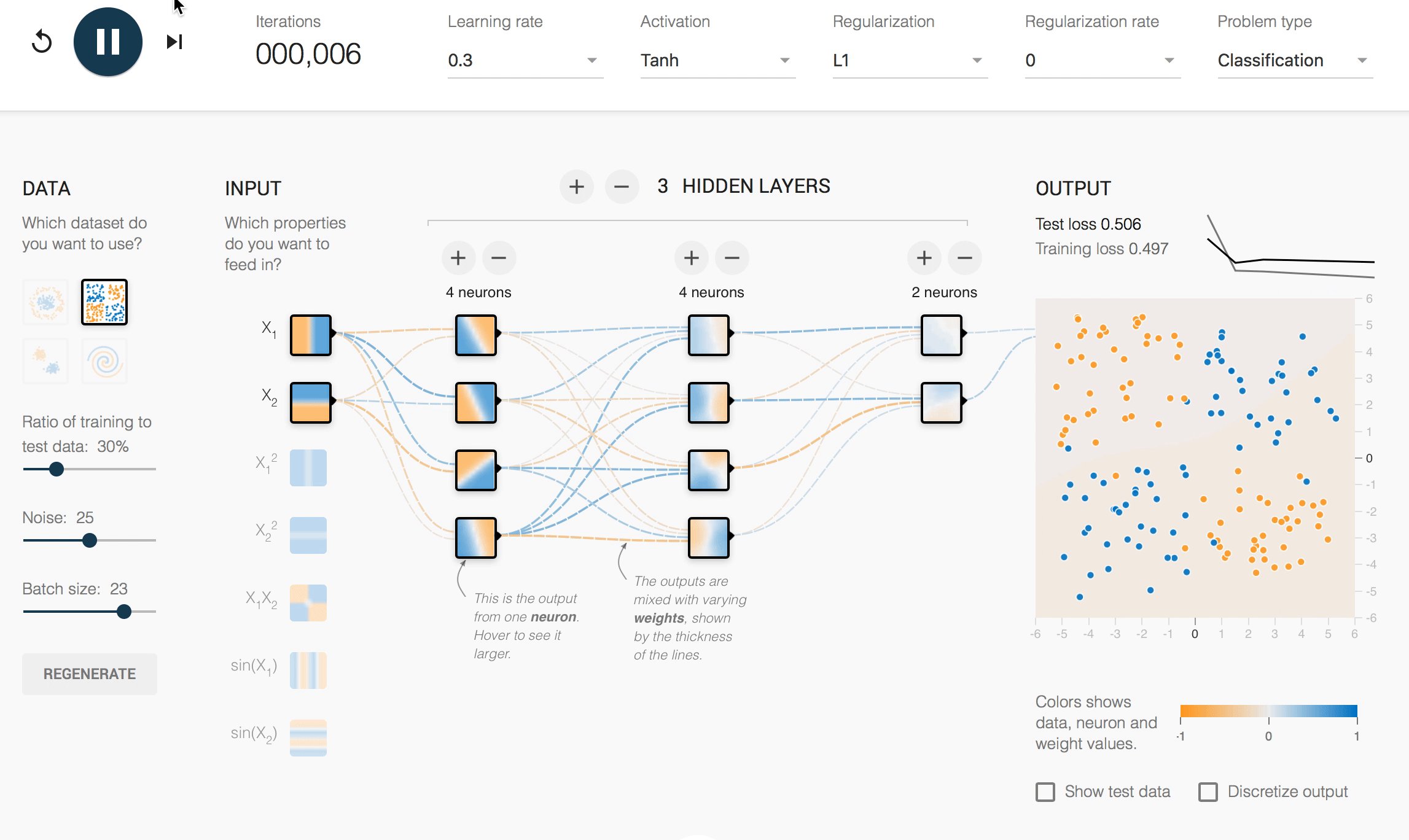
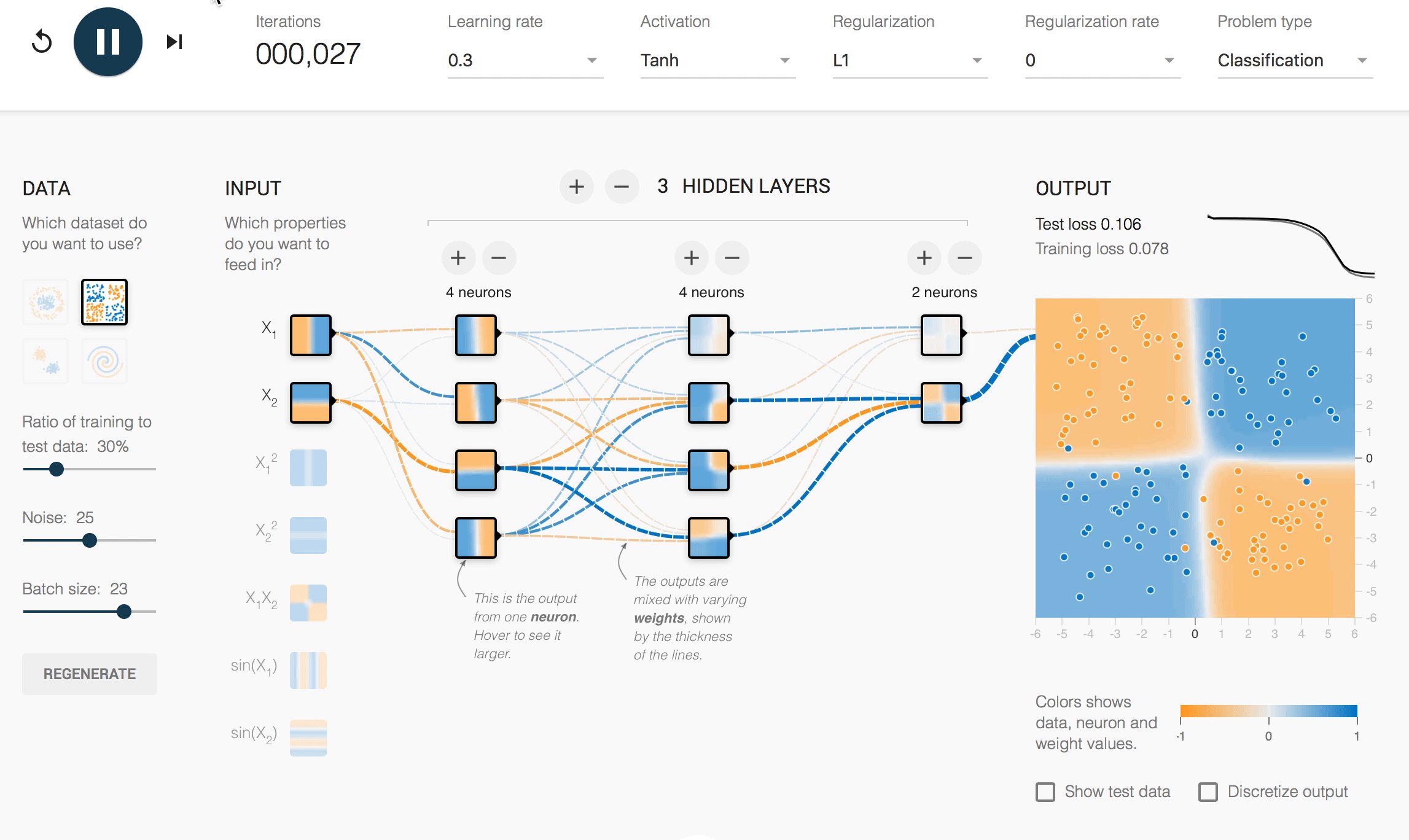
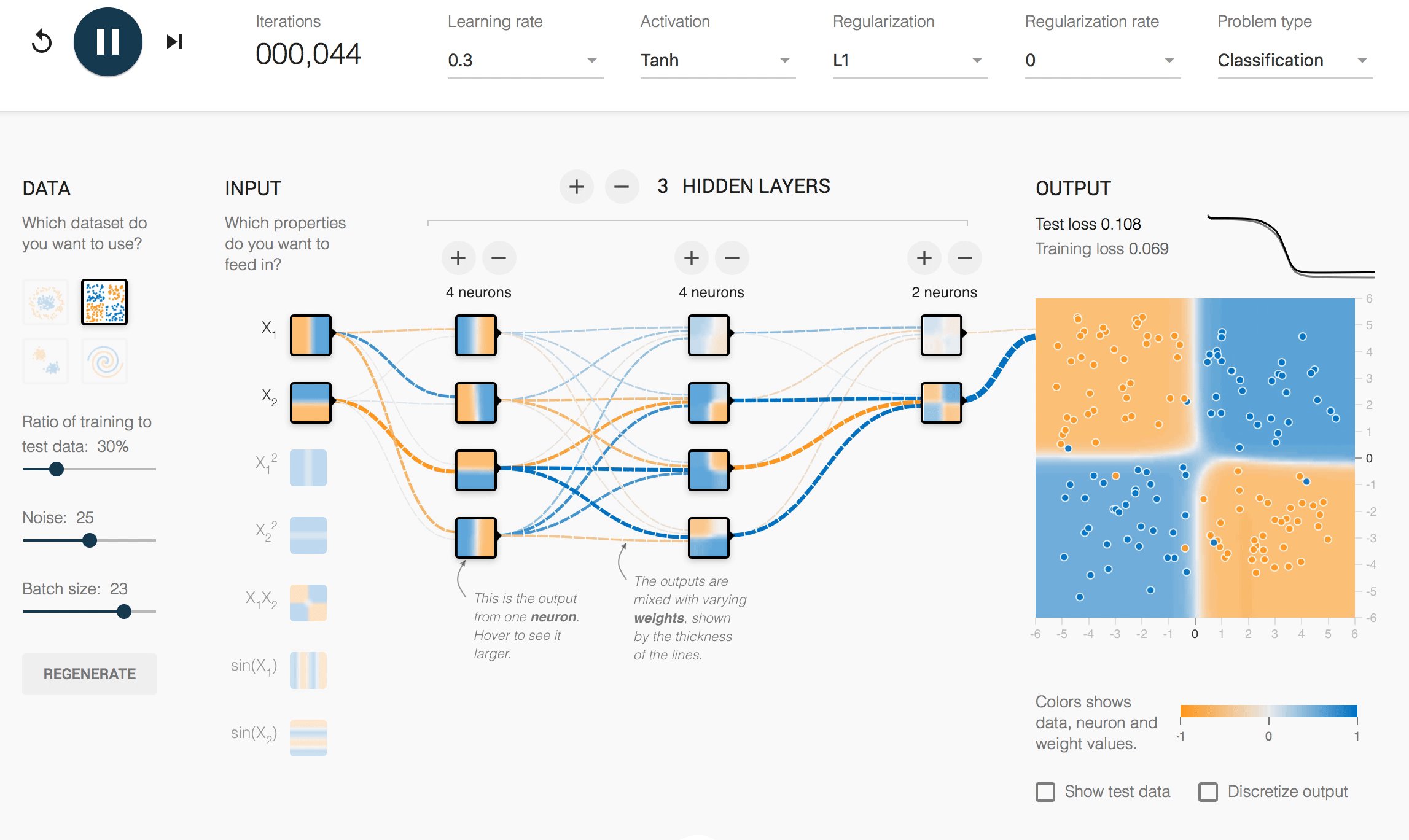
Интерактивная визуализация процесса машинного обучения |
|
||||
|
http://playground.tensorflow.org/ Даниель Смилков и Шон Картер создали интерактивную процесса обучения нейросети. Решаются задачи классификации на разных массивах данных. Все настраивается: На любом этапе обучения можно поставить паузу: посмотреть на функции классификации каждого нейрона и на итоговый результат. При некоторых параметрах нейросеть учится мгновенно, а при других никак не может научиться отличать оранжевые шарики от синих. |
|||||
|
|
|||||
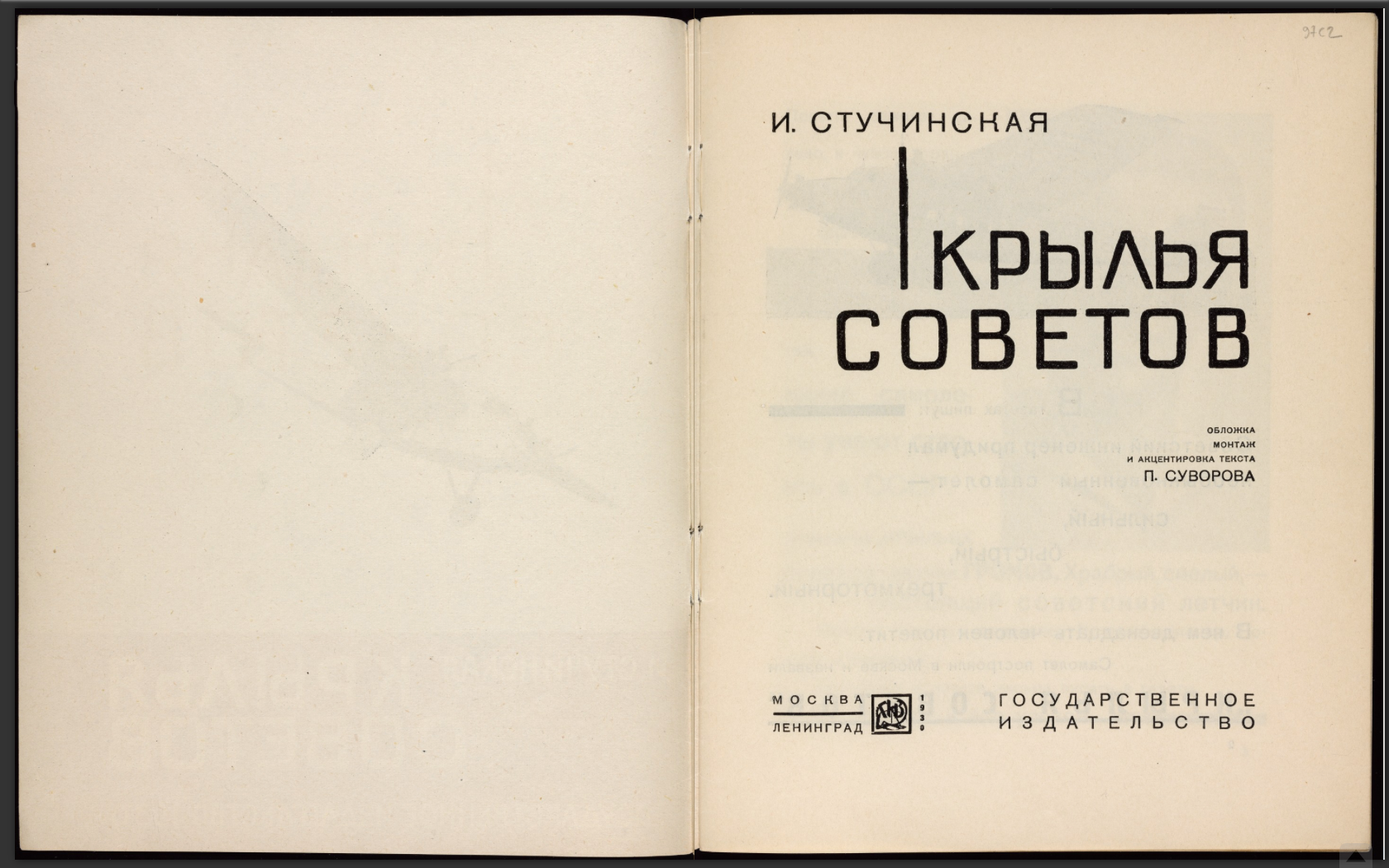
Книга для детей
|
|
||||
|
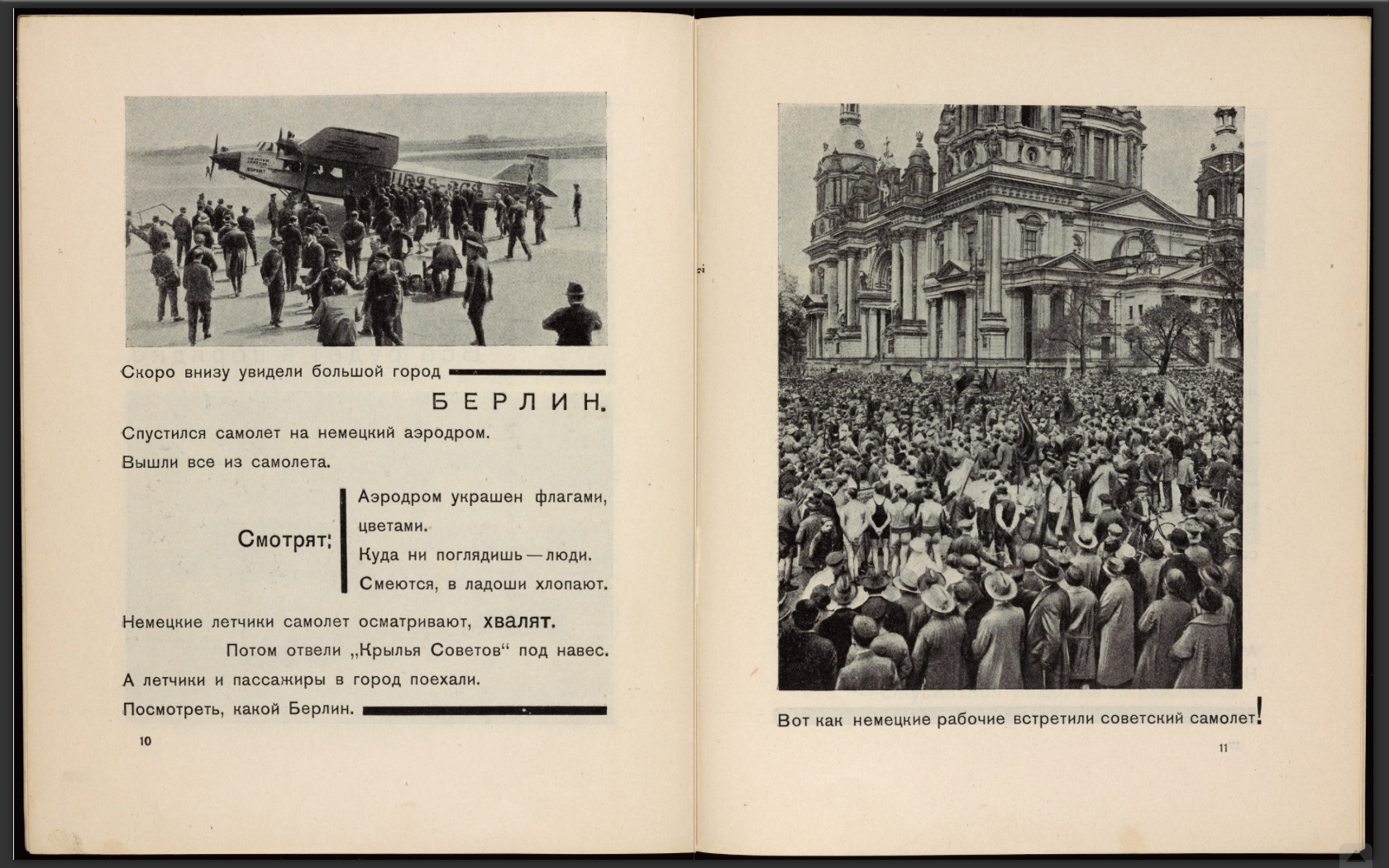
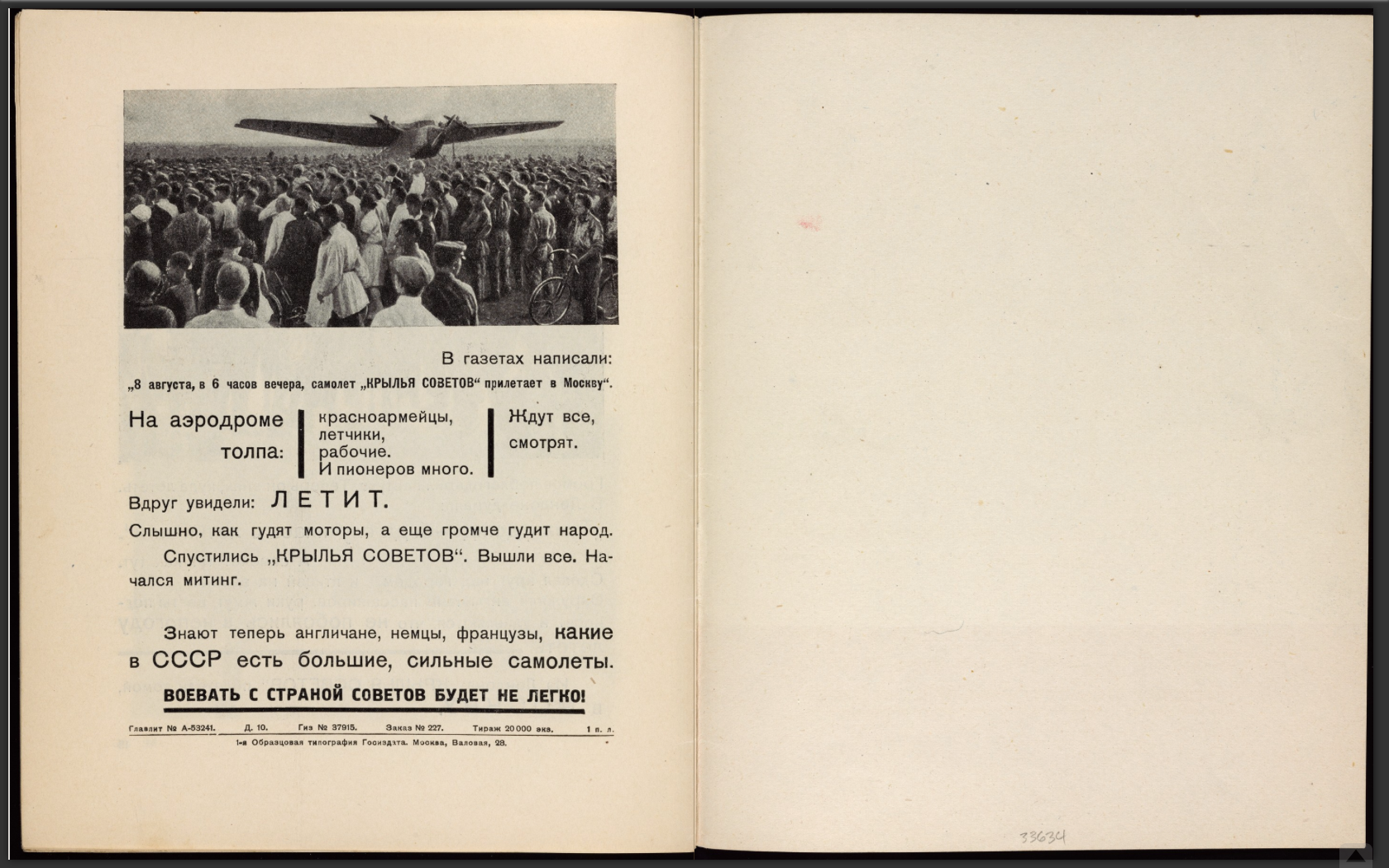
Библиотека Принстонского университета оцифровала и открыла для общего просмотра 159 советских детских книг, изданных в 1918–1938 году. В книге На разворотах — эксперименты с разрядкой, кеглем, с базовыми графическими элементами: точками и линиями. |
|||||
|
|
|||||
Игра
|
|
||||
|
Прикольная игра для тренировки съёмки в ручном и полуавтоматических режимах: Отлично подходит для изучения базовых принципов: как работает приоритет выдержки и диафрагмы; что будет, если увеличить ИСО; что получится, если фотать со штатива; что будет с фоном при открытой и закрытой диафрагме и так далее. |
|||||
|
|
|||||
Переработка фильмов в восьмибитные игры |
|
||||
|
Дэвид Даттон превращает фильмы в восьмибитные Иногда задача решается очень легко. «Криминальное чтиво» сложнее: много вариантов геймплея, встроенные миниигры, сюжет обрывочный. Отдельно — танцы. Отдельно — оживить Мию Уоллес. Когда герой Траволты умирает, начинаем новую игру за нового игрока. В «Заводной Апельсин» сделан, как старая ГТА. «Сияние» — приключение на много персонажей Больше мультиков на канале в Ютубе |
|||||
|
|
|||||
|
|
||||
|
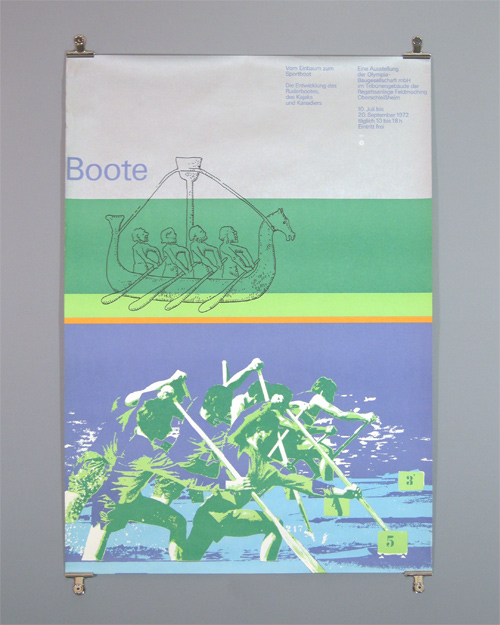
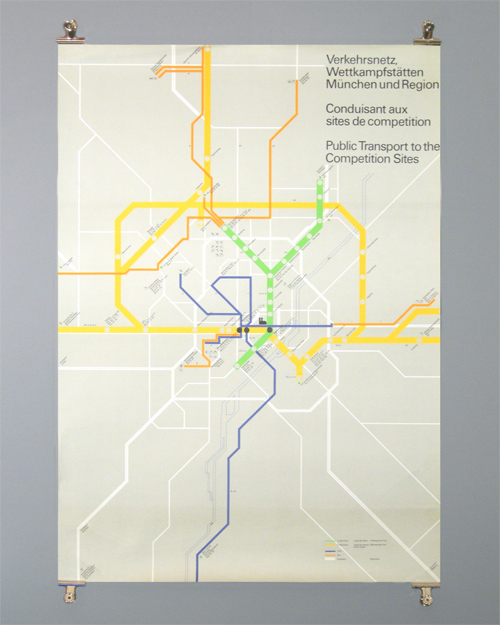
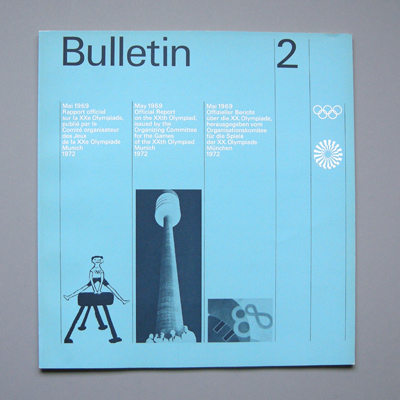
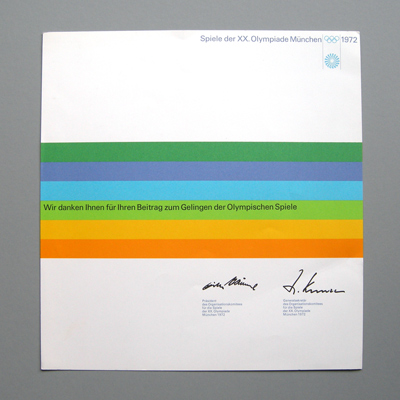
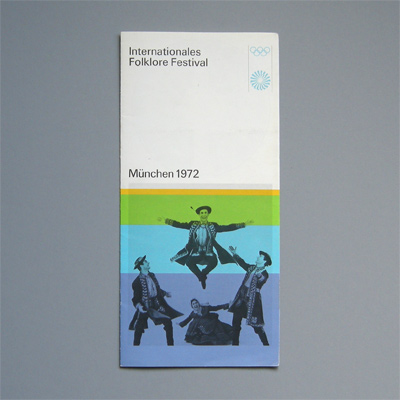
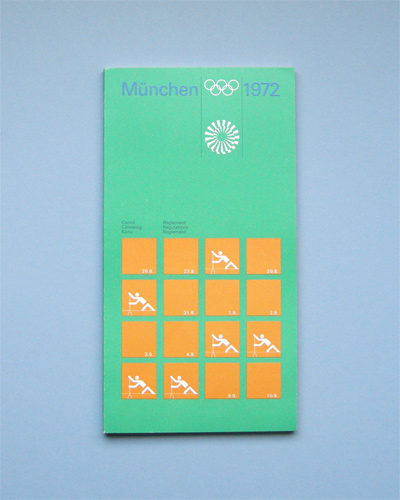
Фирменный стиль и печатные материалы Олимпиады 1972 года в Мюнхене, |
|||||
|
|
|||||
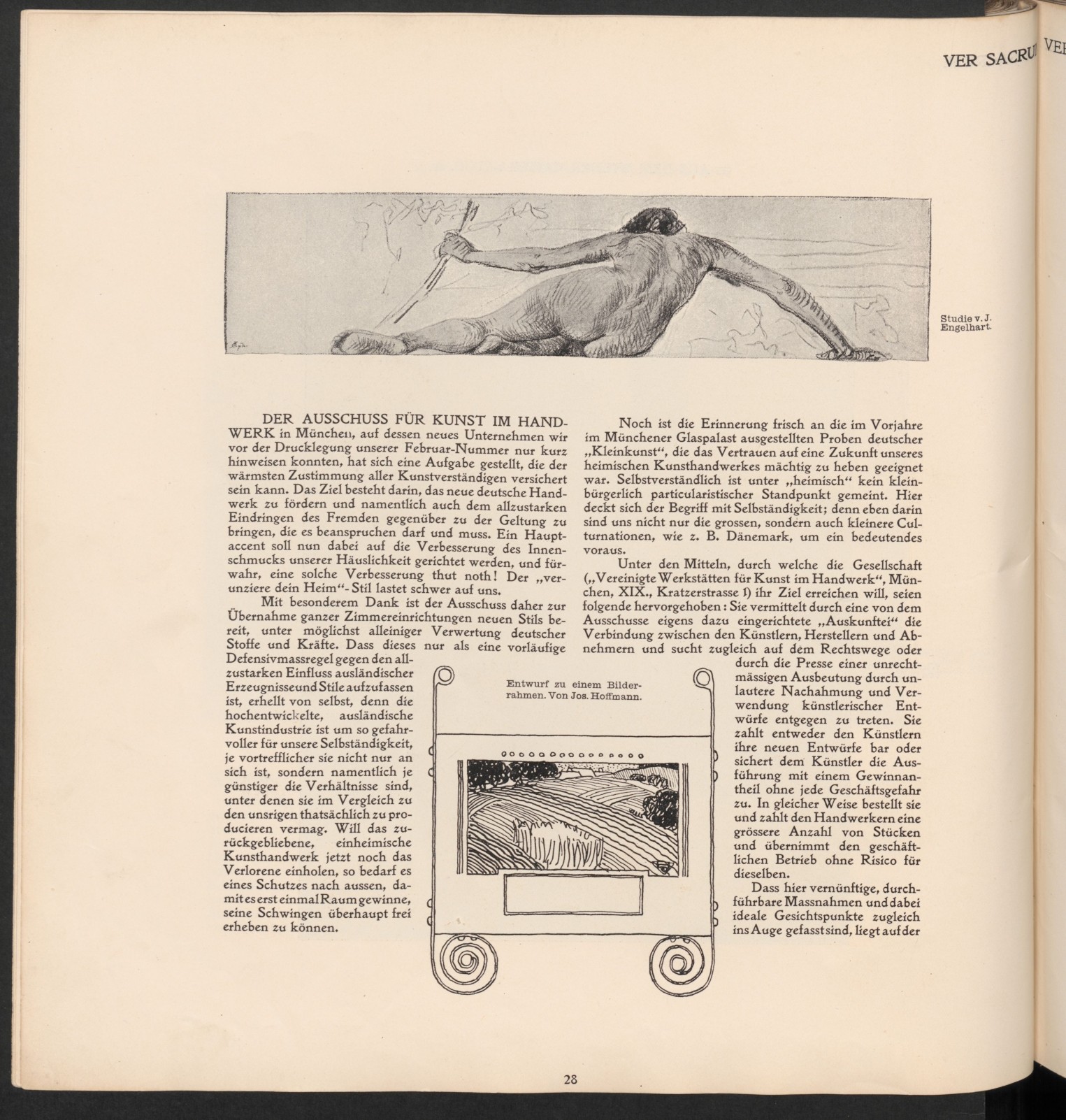
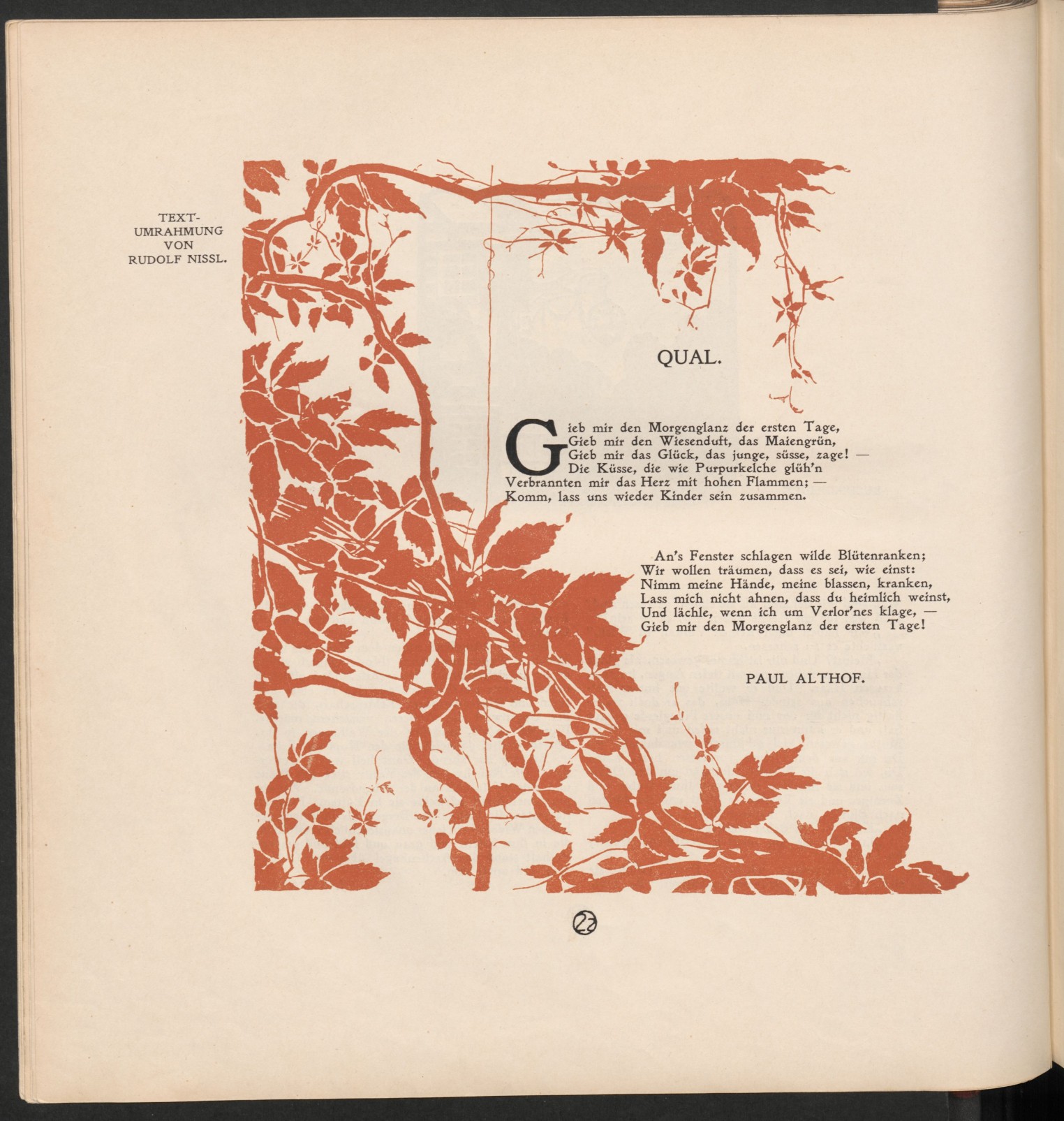
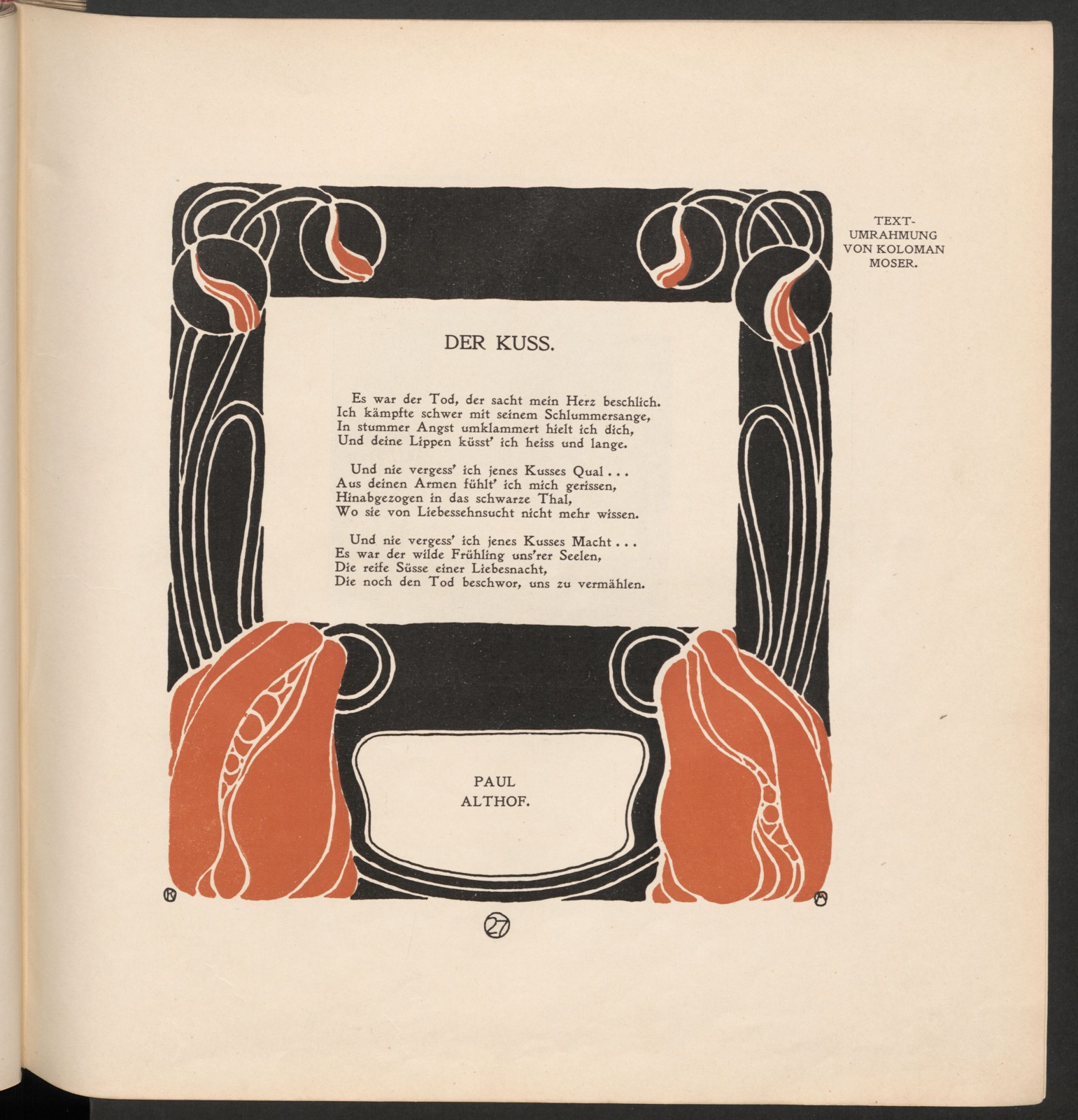
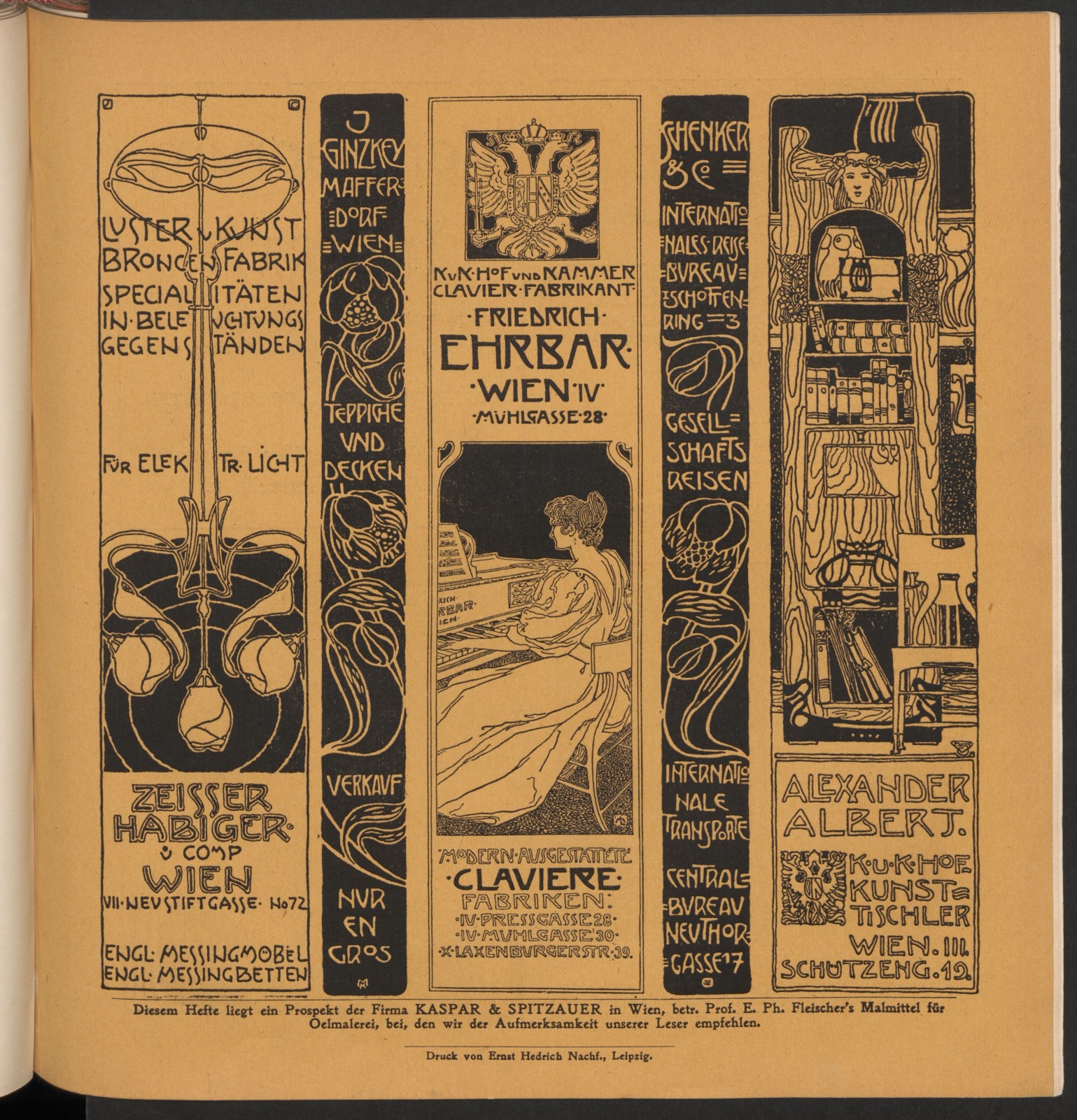
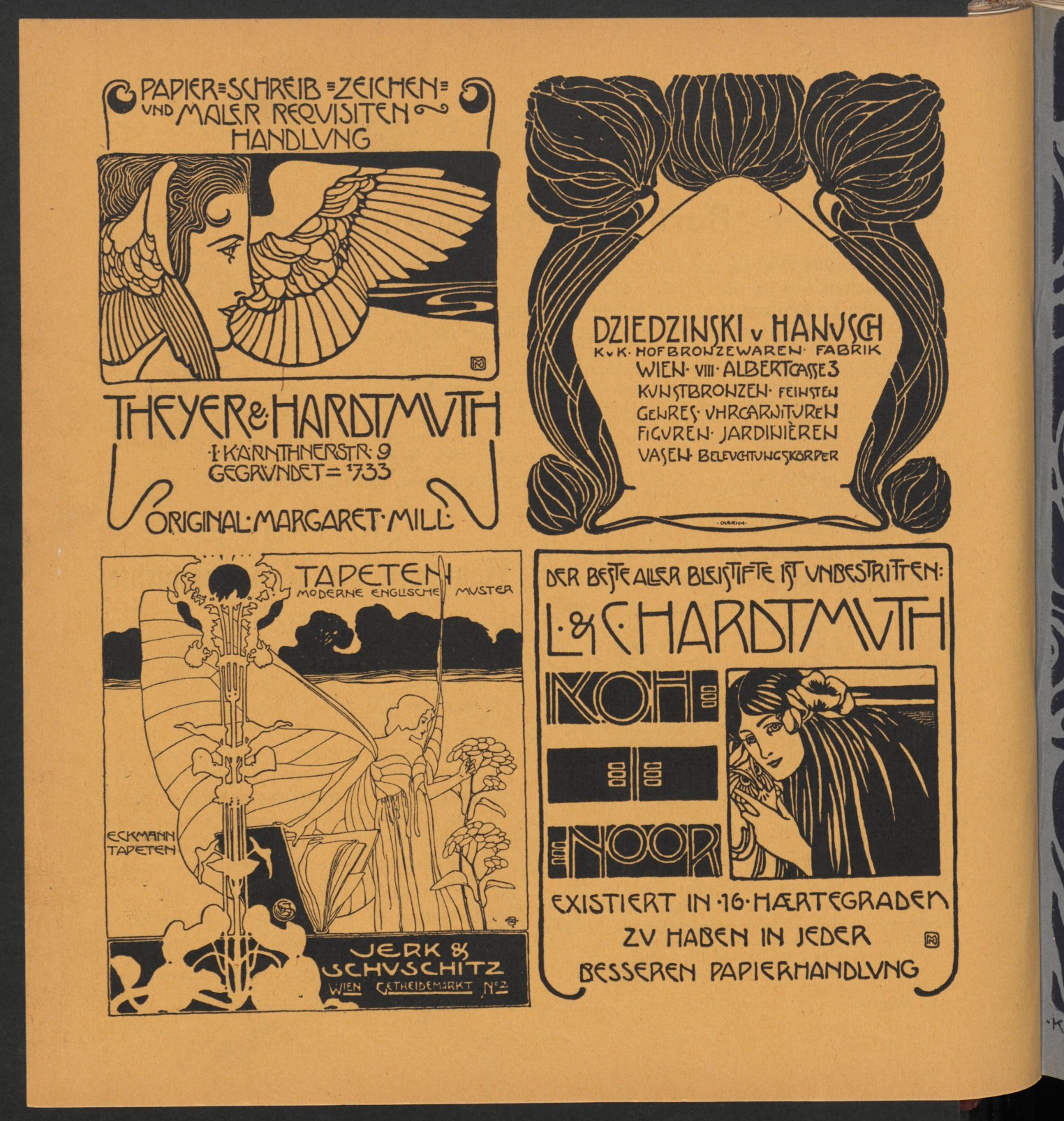
Журнал Ver Sacrum |
|
||||
|
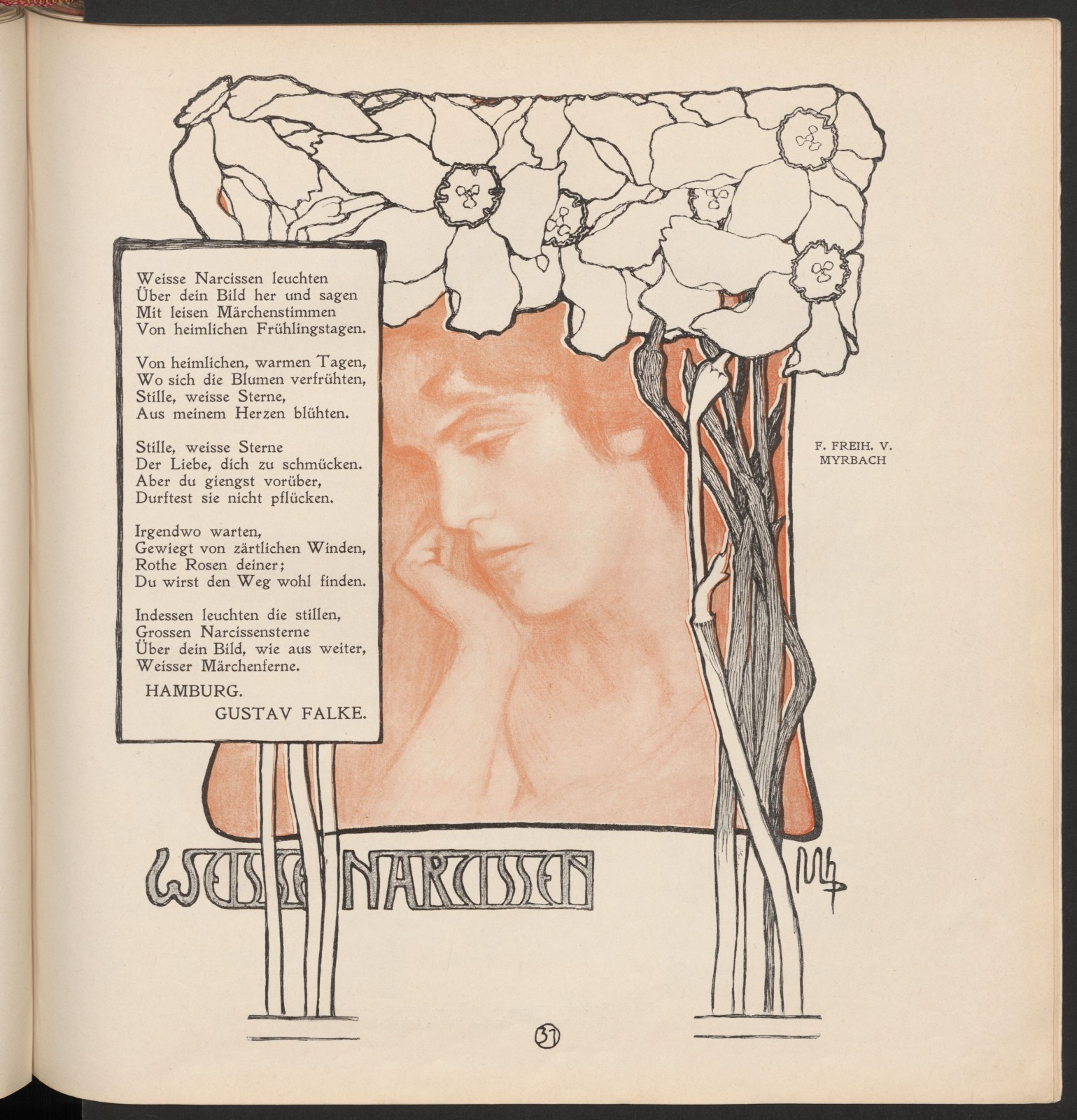
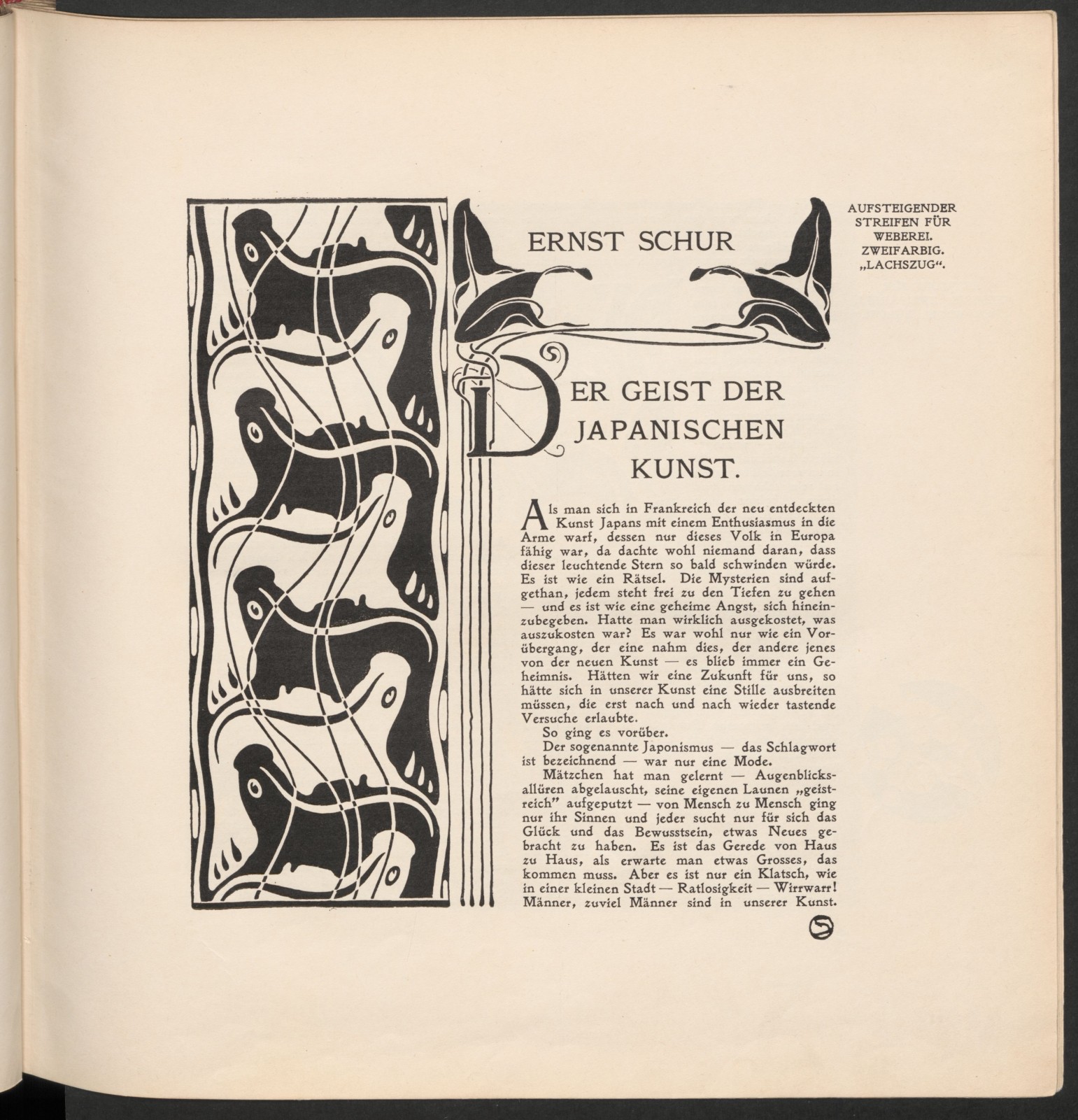
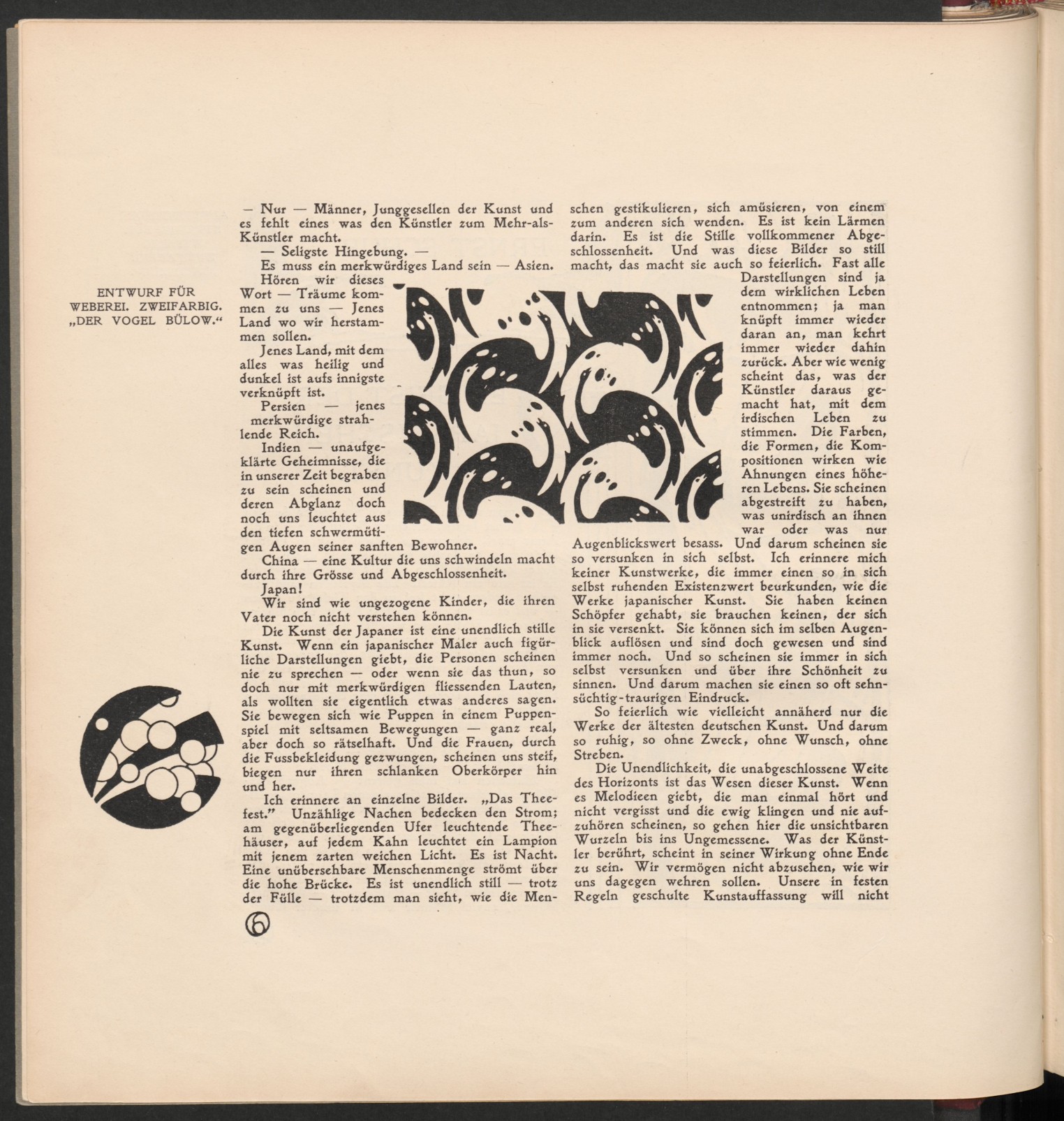
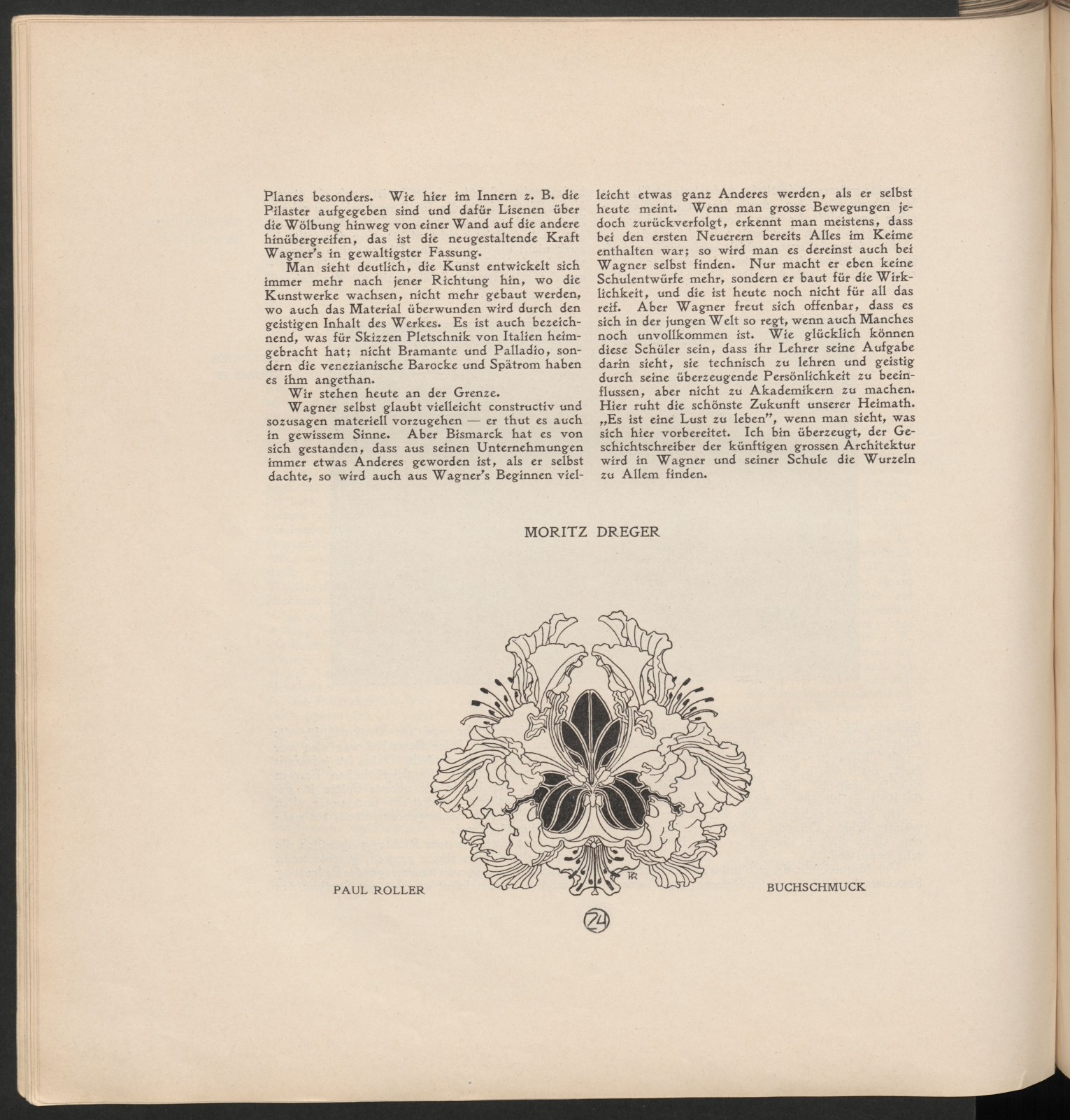
Ver Sacrum Стили приходят и уходят, а мастерство и хороший вкус остаются навсегда. В этом издании прекрасно всё: иллюстрации, рисованные и наборные шрифты, композиция полос, верстка основного текста и даже рекламные объявления. Архив номеров на сайте Австрийской национальной библиотеки: https://anno.onb.ac.at/…/ |
|||||
|
|
|||||
Корпоративный летеринг
|
|
||||
|
Американские продуктовые магазины сети |
|||||
|
|
|||||
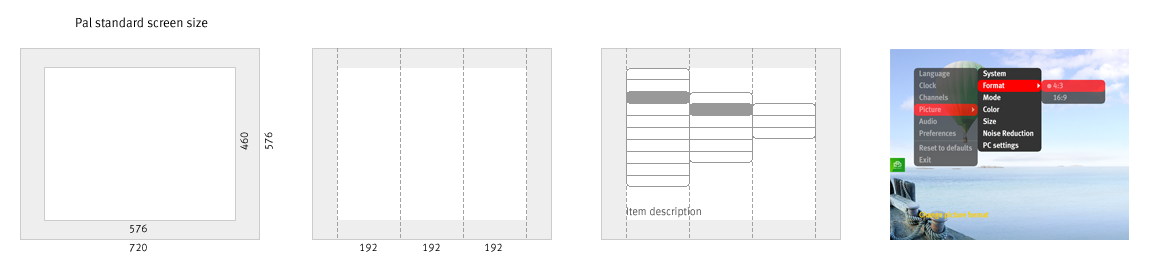
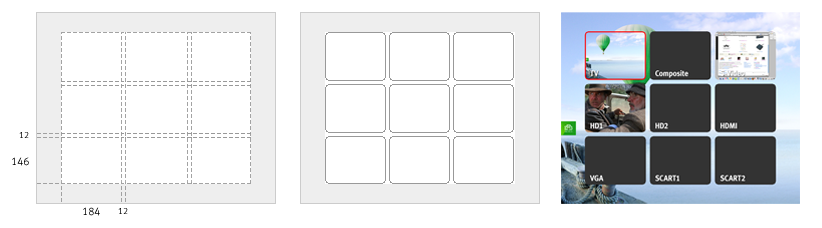
Приём: последовательное построение |
|
||||
|
Чтобы не лепить слишком много выносных элементов для модульной сетки, можно превратить схему в комикс — показать последовательные построения. Приёмом активно пользуется Ганс Рудольф Босхард в книге На иллюстрациях — схемы построения сетки телевизионного интерфейса плеера ББК. |
|||||
|
|
|||||
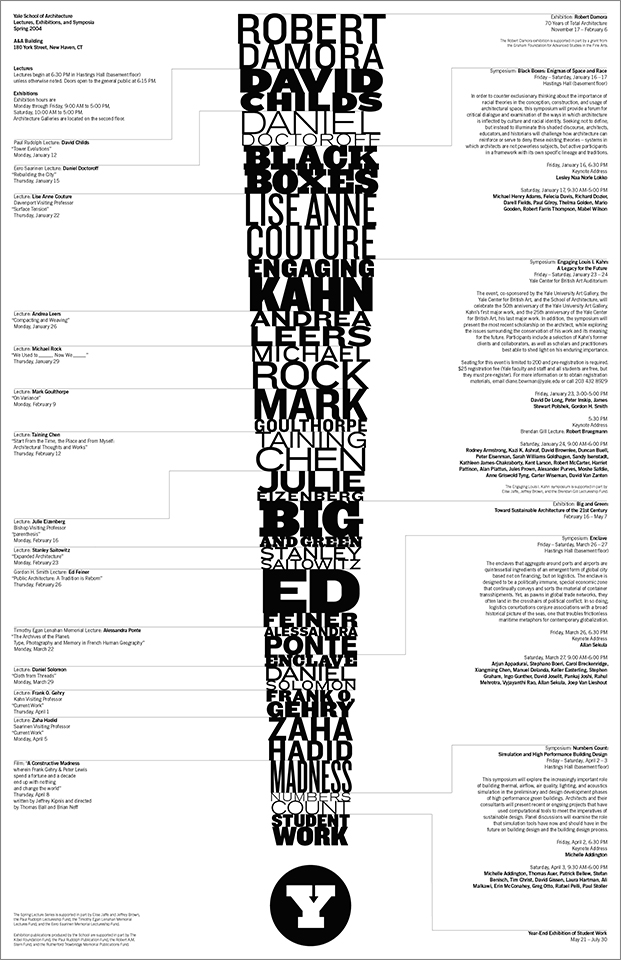
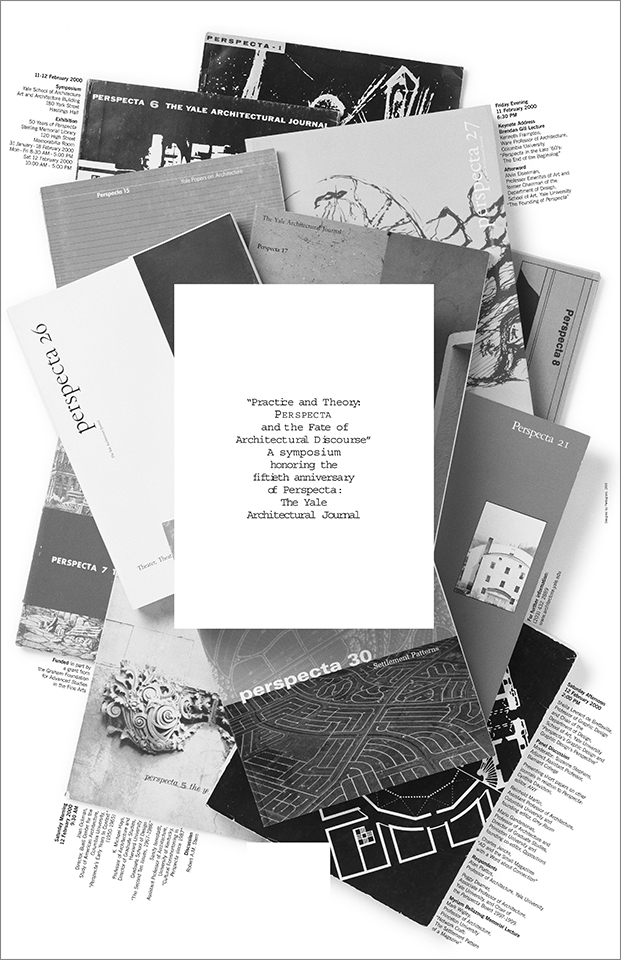
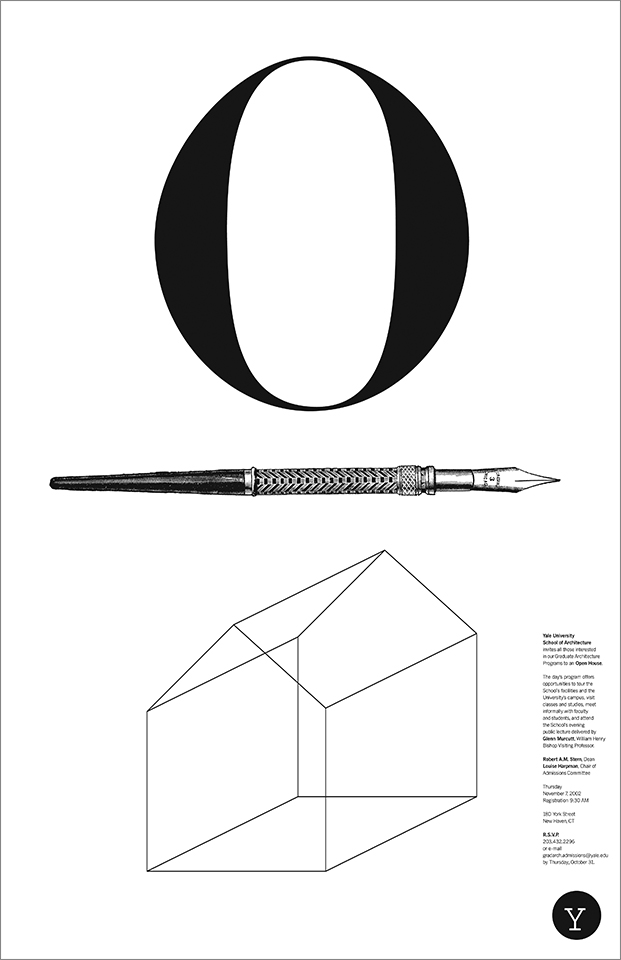
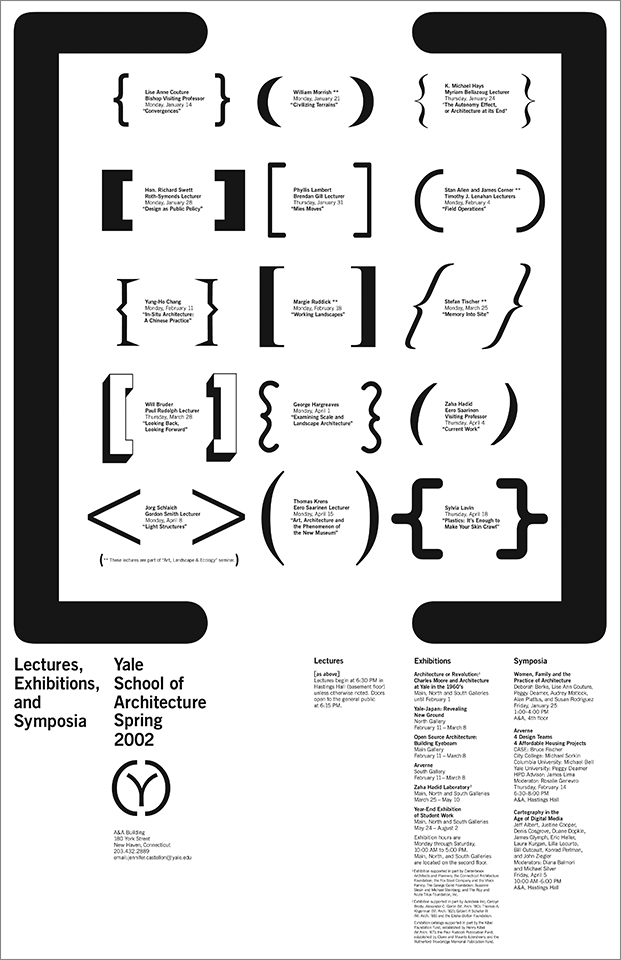
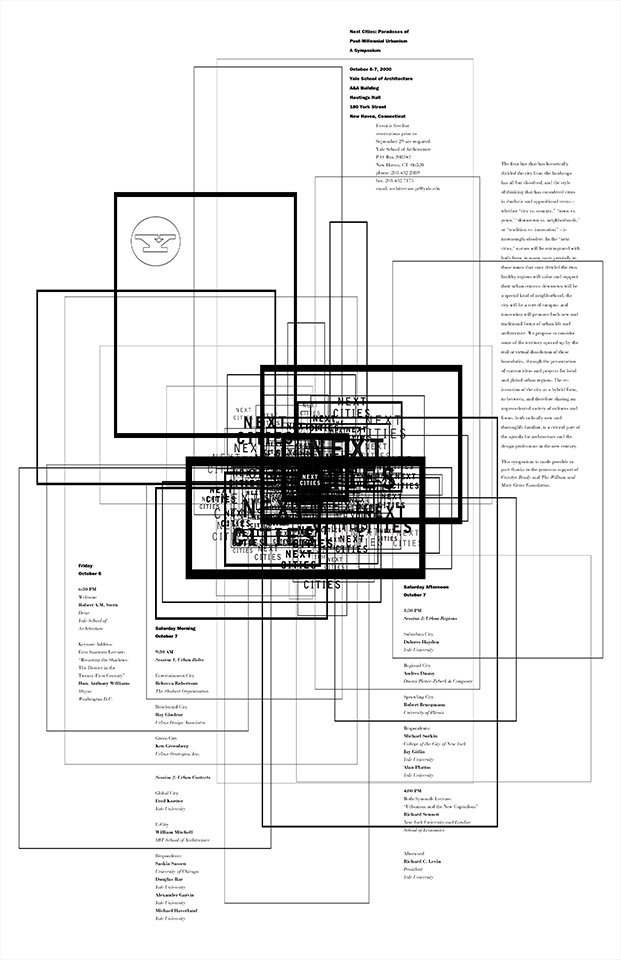
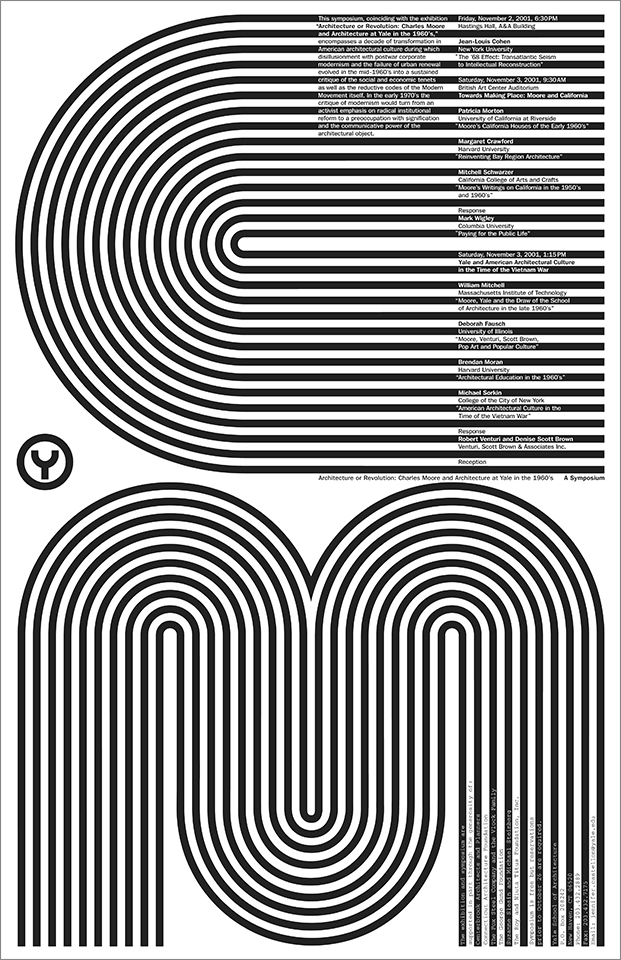
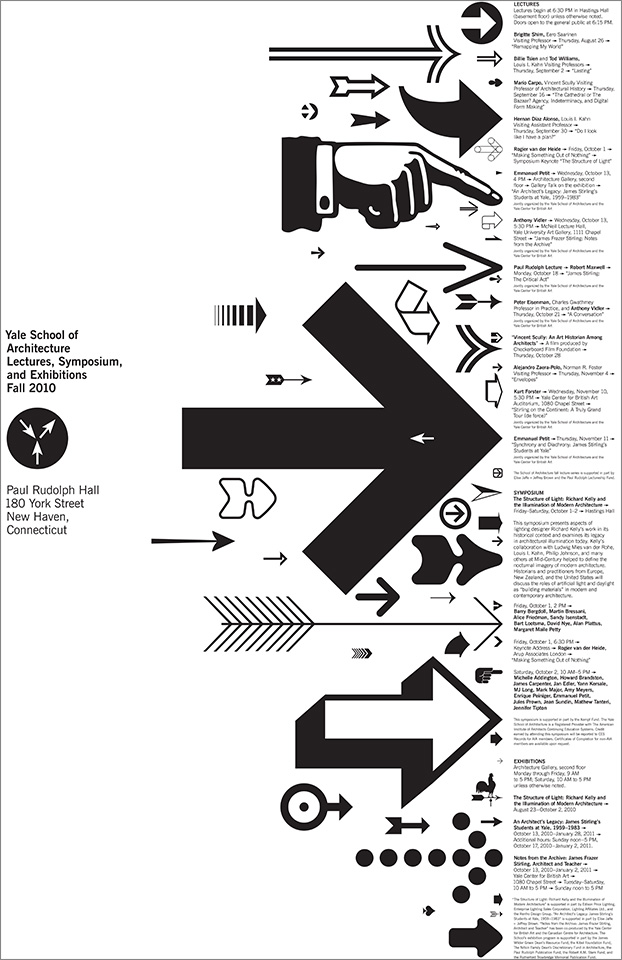
Плакаты для Йельской архитектурной школы |
|
||||
|
С 1998 года американская студия Пентаграм под |
|||||
|
|
|||||
Короткометражный фильм
|
|
||||
|
Николай Паламарчук пишет: http:// |
|||||
|
|
|||||
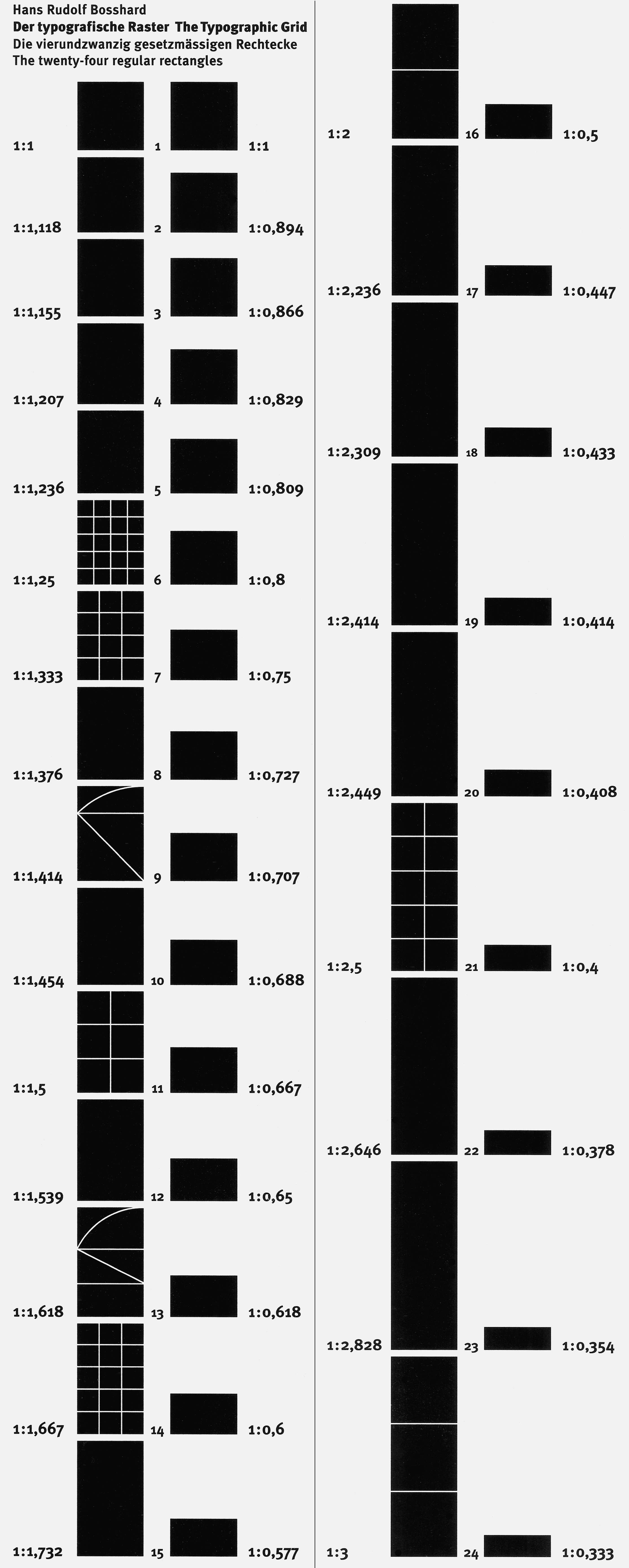
24 правильных прямоугольника |
|
||||
|
Перечень форматов на закладке к книге Ганса Рудольфа Боссхарда |
|||||
|
|
|||||
Почему современные спецэффекты не впечатляют |
|
||||
|
Келли Конда рассуждает, почему современное спецэффекты в кино не впечатляют так, как в старых фильмах. Сравнивает Главная идея — хочешь, чтобы тебе сопереживали, будь достоверен. В восьмидесятых и девяностых, когда компьютерная графика стоила очень дорого, её внедряли аккуратно, а каждый кадр выверяли до мелочей. В современных блокбастерах аналогичные сцены, полностью созданные на компьютере, не вызывают подобных чувств, потому что выглядят слишком ненатурально. Каждый кадр и движение камеры идеально выстроены, палитра идеально подобрана — выходит красивый оживший комикс, а не мир, который зритель видит каждый день вокруг себя. Мозг это понимает и уже не переживает, не вовлекается в происходящее. Отдельно прошлись про киношному Келли ссылается на два познавательных ролика с примерами: |
|||||
|
|
|||||
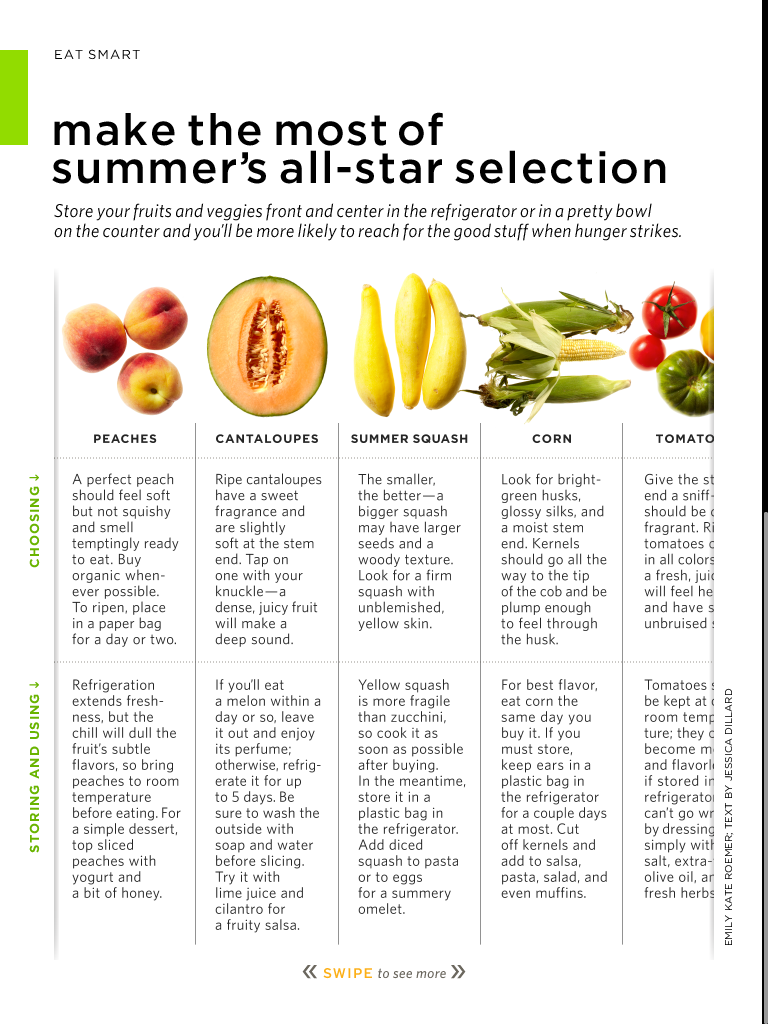
Everyday Food |
|
||||
|
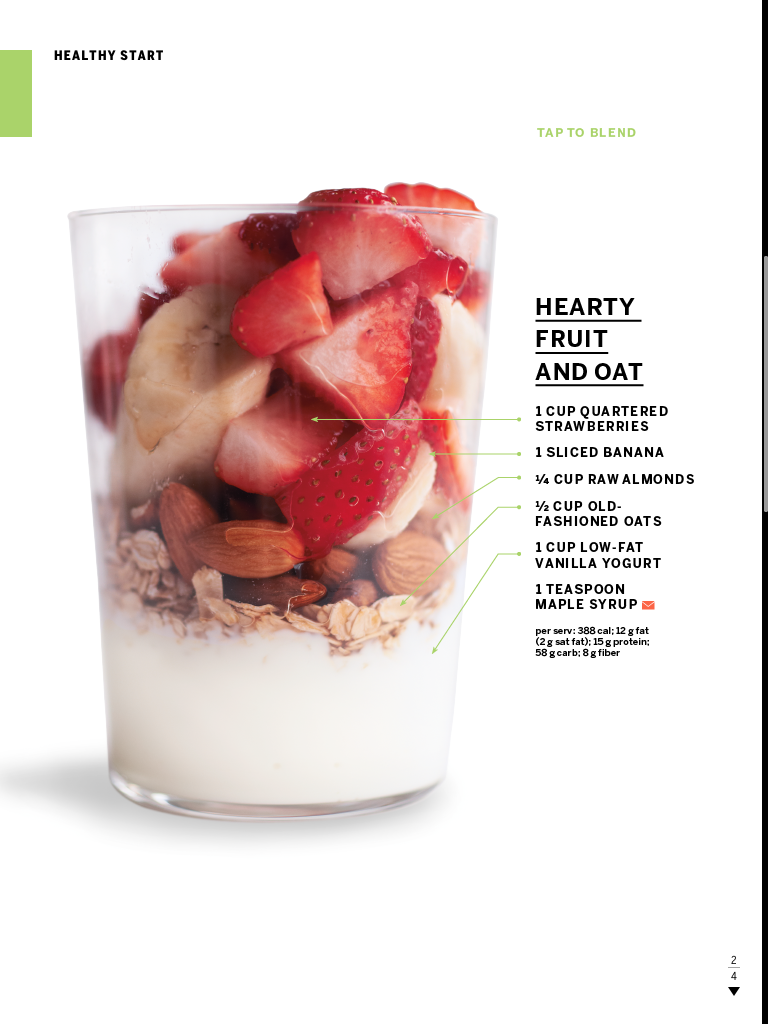
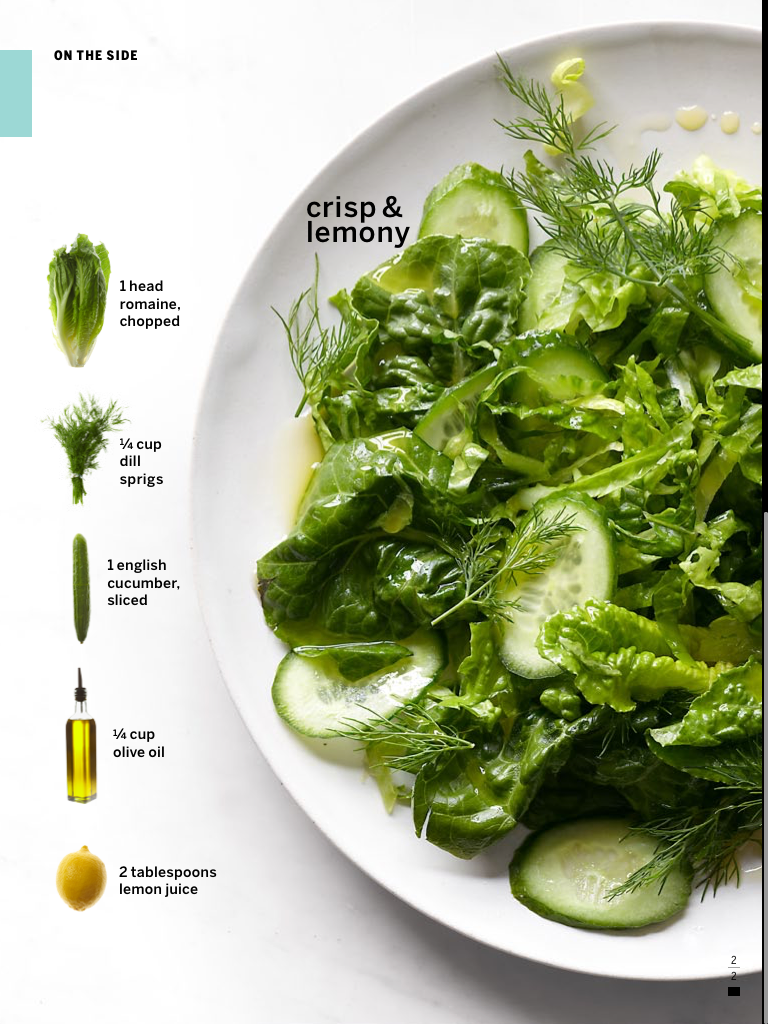
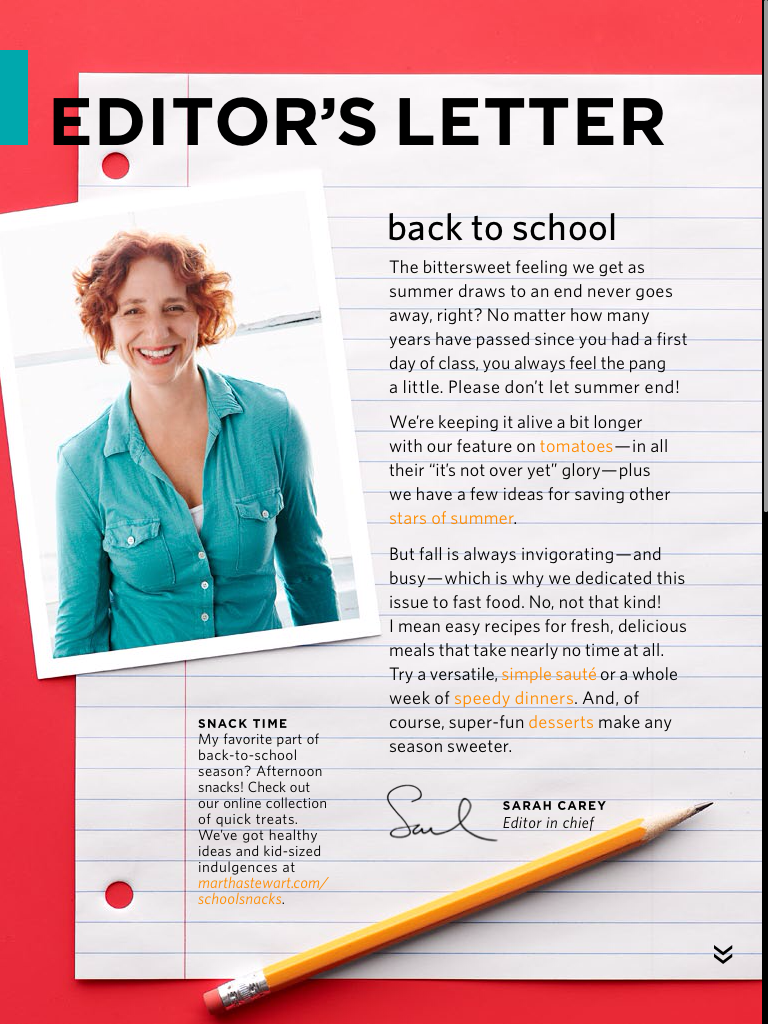
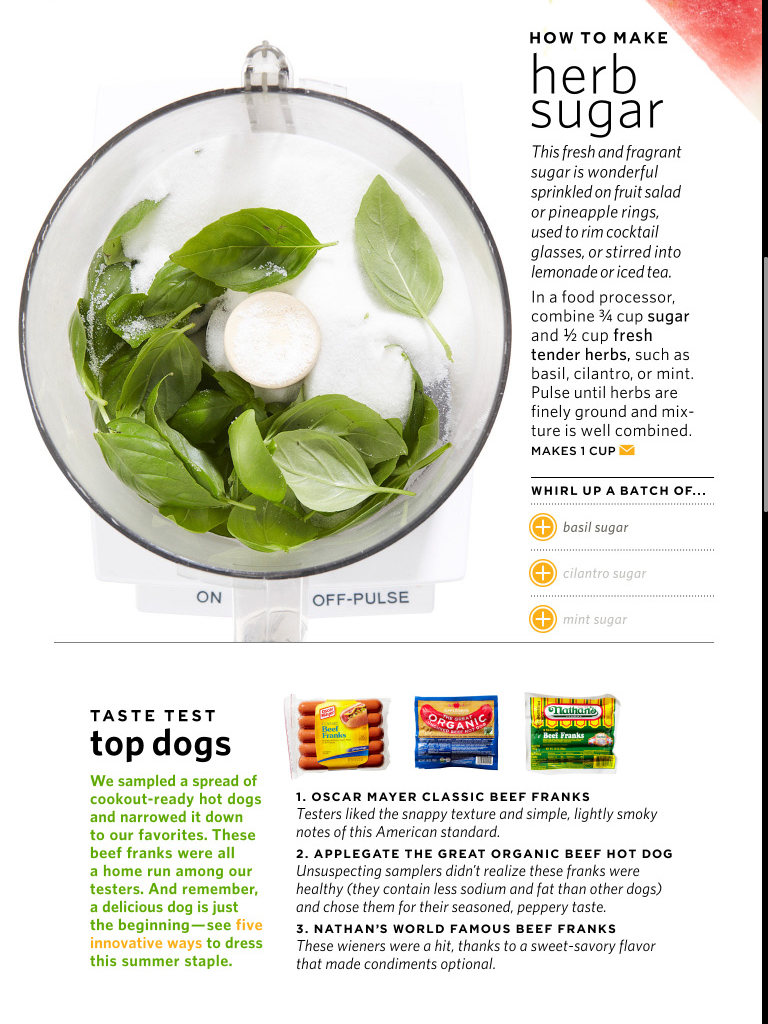
Электронный журнал Everyday Food издательства Марты Стюарт перестал выходить в 2013 году, однако это не делает старые выпуски менее прекрасными. Все они доступны бесплатно в Эпсторе: appsto.re/ru/1kcmZ.i |
|||||
|
|
|||||
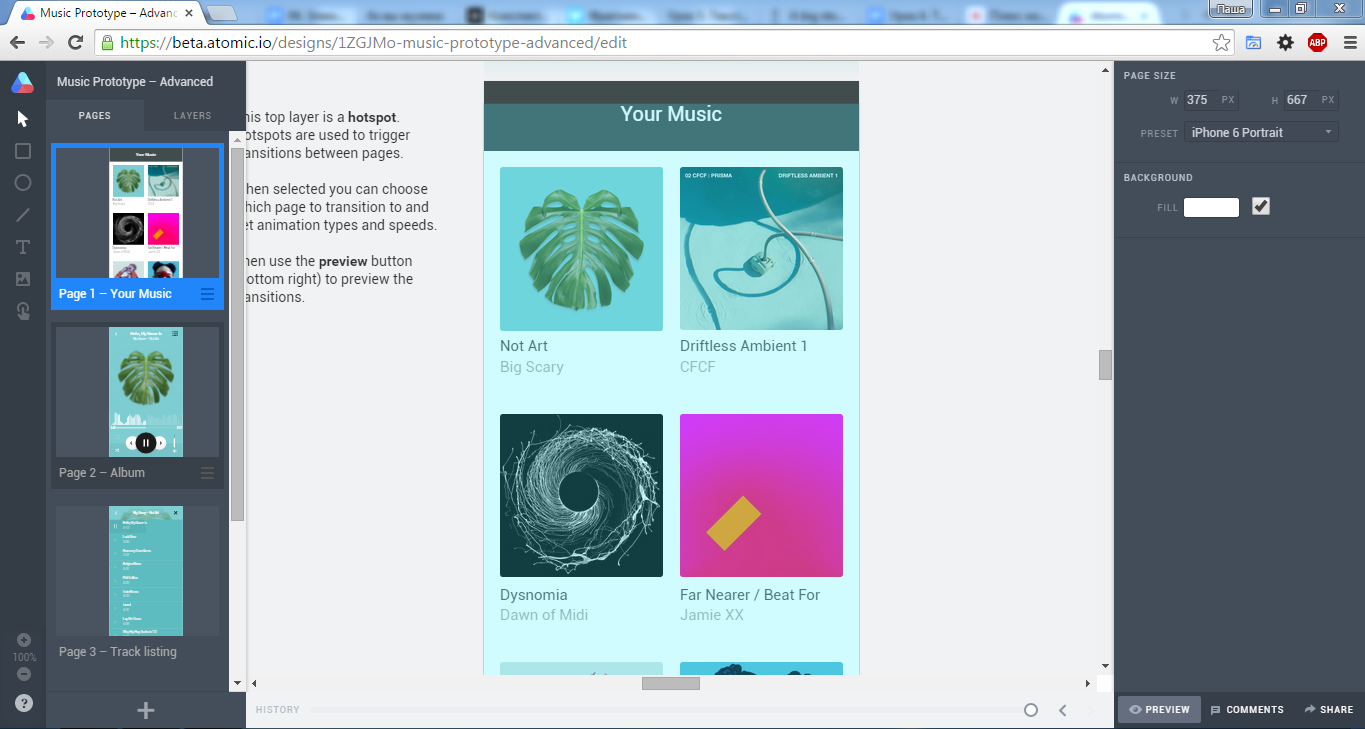
Атомик — прототипирование в браузере |
|
||||
|
Atomic.io — сайт для прототипирования в браузере с возможность быстро посмотреть все изменения. И удобнее акшура. Видеопрезентация: |
|||||
|
|
|||||
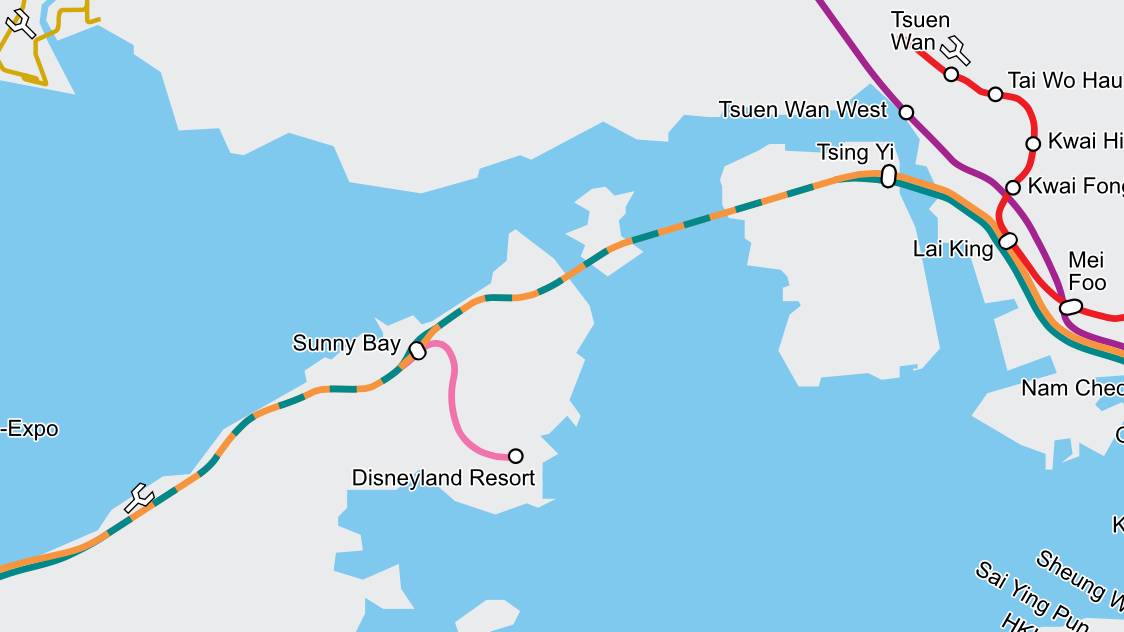
Полосатая змейка в пекинской схеме метро |
|
||||
|
Две линии переплетаются, пока нет остановок. Вся схема: https://upload.wikimedia.org/…_Kong_Railway_Route_Map_en.svg |
|||||
| ↓ Ранее |
|
||||